DWIN人机交互界面_画曲线功能说明
人机交互界面设计

1.简洁性的重要性:简洁的界面设计可以减少用户的认知负荷,提高用户体验。设 计师应通过精简元素、优化布局等方式实现简洁性。 2.可读性的必要性:良好的可读性有助于用户快速准确地获取界面信息,提高用户 体验。设计师应通过选择合适的字体、字号和色彩,以及优化排版等方式提高可读 性。
视觉设计与用户体验
1.智能化:随着人工智能技术的发展,人机交互界面将越来越 智能化,能够更好地理解和满足用户需求。 2.多模态交互:结合语音、手势、眼神等多种交互方式,提高 人机交互的自然性和便捷性。 3.可持续性:注重环保和可持续性,减少能源消耗和碳排放, 提高人机交互界面的环保性。 以上内容仅供参考,如有需要,建议您查阅相关网站。
人机交互界面设计
网页界面设计
网页界面设计
▪ 网页界面设计概述
1.网页界面设计是人机交互界面设计的重要组成部分,主要涉及网页的布局、色彩 、字体、图片、动画等元素的设计。பைடு நூலகம்2.网页界面设计旨在提高用户体验,使用户能够便捷、舒适地浏览网页,获取所需 信息。 3.随着互联网技术的不断发展,网页界面设计趋势也在不断变化,设计师需要保持 敏锐的洞察力和创意,以满足用户需求。
人机交互界面设计概述
▪ 交互设计技术
1.响应式设计:使界面能够自适应不同设备和屏幕尺寸,提高 用户体验。 2.动画和过渡效果:通过合理的动画和过渡效果,提高界面的 生动性和引导性。 3.智能推荐和预测:利用大数据和人工智能技术,实现智能推 荐和预测功能,提高用户满意度。
▪ 人机交互界面设计发展趋势
▪ 视觉设计与用户体验
1.视觉设计对用户体验的影响:视觉设计是人机交互界面设计中的重要一环,它通 过对色彩、字体、布局、图形等元素的巧妙运用,提升界面的美观度和易用性,从 而对用户体验产生积极影响。 2.视觉设计中的一致性:保持视觉设计的一致性有助于用户理解和操作界面,提高 用户体验。一致性包括色彩、字体、图标、布局等方面的一致。 3.视觉设计中的反馈和动画:合理的反馈和动画设计可以增加界面的生动性和趣味 性,提高用户体验。同时,它们也可以帮助用户理解和操作界面,减少误操作。
人机交互界面设计

人机交互界面设计1. 引言人机交互界面设计是指设计用户和计算机之间进行交互的界面,使用户能够方便地与计算机进行沟通和操作。
一个好的人机交互界面设计可以提高用户的满意度和效率,并降低用户的学习成本和错误率。
本文将介绍人机交互界面设计的原则和方法。
2. 设计原则2.1 易学性人机交互界面应该易于学习和掌握。
用户应该能够快速了解界面的操作方式,并能够自主地探索和学习更高级的功能。
为了提高易学性,界面设计应该符合用户的直觉和习惯,避免过于复杂和晦涩的操作方式。
2.2 易记性人机交互界面应该具有良好的记忆性。
用户在使用一段时间后,应该能够记住界面的操作方式和工作流程,以提高效率和减少错误。
界面设计应该使用一致的符号、图标和命名方式,避免混淆和歧义。
2.3 有效性人机交互界面应该能够高效地完成用户的任务。
界面设计应该尽量减少用户的操作步骤和冗余,提供直观和快捷的操作方式。
同时,界面设计也应该提供适当的反馈和提示,使用户能够了解当前的状态和进度。
2.4 可扩展性人机交互界面应该具有良好的可扩展性。
在设计界面时,应该考虑未来可能的需求变化和功能扩展。
界面设计应该灵活和模块化,能够方便地添加新的功能和模块,而不会影响到已有的功能和模块。
3. 设计方法3.1 用户调研在进行人机交互界面设计之前,要对目标用户进行调研,了解他们的需求、习惯和期望。
可以通过问卷调查、访谈、观察和用户测试等方法获取用户的反馈和建议。
用户调研可以帮助设计师更好地理解用户的需求和心理,从而设计出更符合用户期望的界面。
3.2 用户故事和任务分析在进行界面设计时,可以使用用户故事和任务分析的方法,明确用户在使用界面时的目标和任务。
用户故事是用简洁的语言描述用户在特定场景下的行为和目标。
任务分析是将用户的行为和目标分解成具体的任务,并分析任务之间的关系和优先级。
用户故事和任务分析可以帮助设计师更好地理解用户的需求和行为,从而设计出更符合用户期望的界面。
计算机图形学第6章-人机交互绘图技术

人机交互绘图技术提高了图形绘制的 效率和精度,降低了图形设计的难度 和成本,促进了计算机图形学及相关 领域的发展。
相关术语解析
人机交互
指人与计算机之间的信息交换和通信 过程,涉及输入、输出设备以及相应 的软件和技术。
图形用户界面(GUI)
一种基于图形的用户界面,通过窗口、 图标、菜单、指针等图形元素来实现 用户与计算机的交互。
语音交互技术
利用自然语言处理技术,使用户能够通过语音命令进行图形操作,提高交互的自然性和便捷性。
手势识别技术
通过计算机视觉技术识别用户手势,实现手势控制图形操作,提供更加直观自然的交互方式。
智能化、个性化发展趋势
智能化绘图技术
利用机器学习和深度学习技术,使计算机能够自动理解用户需求, 提供智能化的绘图建议和帮助。
THANKS
感谢您的观看
智能手表
通过手表上的触控屏幕和语音识 别技术,实现对手机的远程控制 和信息查看。
语音识别与手势识别
语音识别
通过麦克风接收用户语音输入,经过语音识别算法处理,将语音转换为计算机 可识别的文本或命令。
手势识别
通过摄像头捕捉用户手部动作和手势,经过图像处理和计算机视觉算法处理, 识别出用户的手势意图并转换为相应的计算机操作。
消隐处理
消除被遮挡的线和面,确保绘制的三维图形 具有真实感。
投影变换
采用正交投影或透视投影,将三维模型从世 界坐标系投影到二维屏幕坐标系。
光照和材质处理
模拟光线照射在物体表面的效果,增强三维 图形的立体感和真实感。
05
人机交互绘图技术
应用案例
CAD/CAM系统中的应用
机械设计
CAD系统允许设计师通过交互式绘图工具进行复杂机械零件的设计,如齿轮、轴承等,实现高精度、高效率的设计流 程。
人机交互形界面

人机交互形界面人机交互界面人机交互界面是指人与计算机之间进行信息交换和互动的界面。
随着科技的不断发展,人们对于人机交互界面的要求也越来越高。
本文将从人机交互界面的定义、发展历程、重要性以及未来趋势等方面进行探讨。
一、人机交互界面的定义人机交互界面是指人与计算机之间进行信息交换和互动的界面。
它是将人类的意图转化为计算机能够理解和处理的形式,同时将计算机的反馈转化为人类可以感知和理解的形式。
人机交互界面主要包括输入设备、输出设备以及显示屏等组成部分。
二、人机交互界面的发展历程人机交互界面的发展可以追溯到计算机问世之初。
起初,计算机只能通过机械装置来输入和输出信息,操作复杂且效率低下。
随着电子技术的发展,键盘、鼠标等设备逐渐被引入,使得人机交互更加便捷。
近年来,触摸屏、语音识别以及虚拟现实等新技术的出现,进一步提高了人机交互界面的效果和用户体验。
三、人机交互界面的重要性人机交互界面在现代社会中扮演着重要角色。
良好的人机交互界面能够提高用户的工作效率,降低学习和操作的难度,减少错误操作的发生。
同时,它也是用户与计算机之间沟通的桥梁,直接影响用户对于产品或服务的评价。
因此,设计合理、易用的人机交互界面对于提升用户体验和产品竞争力至关重要。
四、人机交互界面的未来趋势未来人机交互界面将更加智能化、自然化和个性化。
一方面,随着人工智能和机器学习等技术的不断发展,计算机能够更好地理解和适应用户的需求,提供个性化的服务。
另一方面,虚拟现实和增强现实等技术的普及,将为人机交互界面带来更加身临其境的体验。
此外,语音识别、手势识别和眼动追踪等新技术也将逐渐成熟应用于人机交互界面中。
总结:人机交互界面是人与计算机之间进行信息交换和互动的关键媒介,它在现代社会中发挥着重要作用。
良好的人机交互界面可以提高用户的工作效率,增强用户体验。
未来,人机交互界面将趋向于智能化、自然化和个性化发展,为用户提供更加人性化和个性化的服务。
随着科技的不断进步,人机交互界面的发展前景将愈加广阔。
DWIN人机交互界面_基本图形绘图功能说明

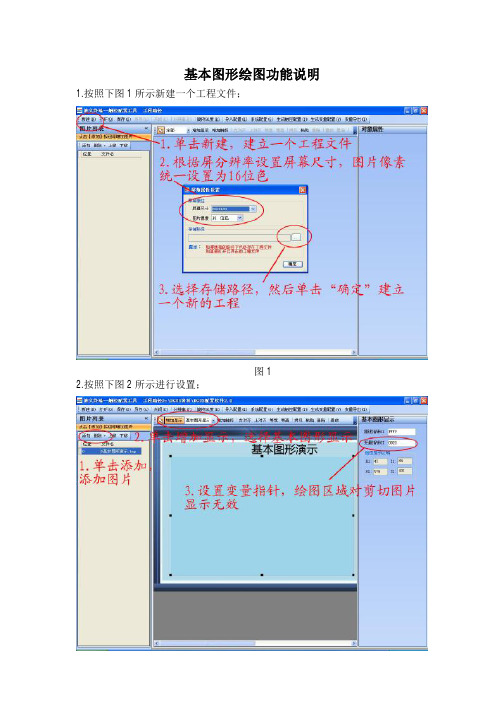
基本图形绘图功能说明1.按照下图1所示新建一个工程文件;图12.按照下图2所示进行设置;图23.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,如下图3所示;图34.单击“生成触控配置”和“生成变量配置”,将DWIN_SET文件下载到屏,发送如下命令测试;实现功能:在屏(310,250)位置画一个半径为32,颜色为红色的圆;发送命令:AA BB 0F 82 0020 0005 0001 0136 00FA 0020 F800指令说明:AA BB :指令帧头;0F :长度,包括后面数据的长度;82 :写变量指令;0020 :变量指针;0005 :表示画圆指令;0001 :表示画一个圆;0136 :表示中心X坐标;00FA :表示中心Y坐标;0020 :表示圆半径为32;F800 :表示圆颜色为红色;实现功能:在屏(310,250)位置画两个同心圆,一个半径为32,颜色为红色,另一个半径为64,颜色为黑色;发送命令:AA BB 17 82 0020 0005 0002 0136 00FA 0020 F800 0136 00FA 0040 0000 指令说明:AA BB :指令帧头;17 :长度,包括后面数据的长度;82 :写变量指令;0020 :变量指针;0005 :表示画圆指令;0002:表示画两个圆;0136 :表示第一个圆的中心X坐标;00FA :表示第一个圆的中心Y坐标;0020 :表示圆半径为32;F800 :表示第一个圆颜色为红色;0136 :表示第二个圆的中心X坐标;00FA :表示第二个圆的中心Y坐标;0040 :表示圆半径为64;0000 :表示第二个圆颜色为黑色;实现功能:剪切图片ID为1的一个区域(左上角坐标:0,0;右上角坐标:100,100)显示到当前页的(48,48)位置显示;发送命令:AA BB 15 82 0020 0006 0001 0001 0000 0000 0064 0064 0030 0030指令说明:AA BB :指令帧头;15 :长度,包括后面数据的长度;82 :写变量指令;0020 :变量指针;0006 :代表剪切图片功能;0001 :代表只剪切一次;0001:表示剪切图片的ID,存储位置;0000 :表示剪切图片的左上角X坐标;0000 :表示剪切图片的左上角Y坐标;0064 :表示剪切图片的右下角X坐标;0064 :表示剪切图片的右下角Y坐标;0030 :表示显示到当前页的左上角X坐标;0030 :表示显示到当前页的左上角Y坐标;实现功能:剪切图片ID为1和2的一个区域(左上角坐标:0,0;右上角坐标:100,100)分别显示到当前页的(48,48)、(150,150)位置显示;发送命令:AA BB 23 82 0020 0006 0002 0001 0000 0000 0064 0064 0030 0030 0002 0000 0000 0064 0064 0096 0096指令说明:AA BB :指令帧头;23 :长度,包括后面数据的长度;82 :写变量指令;0020 :变量指针;0006 :代表剪切图片功能;0002 :代表只剪切两次;0001:表示剪切图片的ID,也即是存储到屏的图片编号;0000 :表示剪切图片ID为1的左上角X坐标;0000 :表示剪切图片ID为1的左上角Y坐标;0064 :表示剪切图片ID为1的右下角X坐标;0064 :表示剪切图片ID为1的右下角Y坐标;0030 :表示显示到当前页的左上角X坐标;0030 :表示显示到当前页的左上角Y坐标;0002:表示剪切图片的ID,也即是存储到屏的图片编号;0000 :表示剪切图片ID为2的左上角X坐标;0000 :表示剪切图片ID为2的左上角Y坐标;0064 :表示剪切图片ID为2的右下角X坐标;0064 :表示剪切图片ID为2的右下角Y坐标;0096 :表示显示到当前页的左上角X坐标;0096 :表示显示到当前页的左上角Y坐标;。
人机交互界面的使用教程

人机交互界面的使用教程随着科技的不断发展,人机交互界面在日常生活和工作中起到越来越重要的作用。
无论是在智能手机、电脑、家用电器还是其他电子设备上,人机交互界面都扮演着沟通和操作的重要角色。
为了更好地使用这些设备,我们有必要学习和了解如何正确使用人机交互界面。
本文将为大家提供一份详细的使用教程,以帮助大家更好地掌握相关技能。
第一步:熟悉界面元素每个人机交互界面都由各种元素组成,包括按钮、选项、文本框、菜单等。
在使用前,我们应该先熟悉这些元素的功能和作用。
比如,在智能手机上,我们可以对按钮进行点击、长按和滑动操作,而在电脑上,我们可以用鼠标进行点击、右键点击和拖拽操作。
理解这些基本操作非常重要,可以帮助我们更好地与设备进行交互。
第二步:学习手势操作随着技术的进步,越来越多的设备开始支持手势操作。
比如,我们可以通过滑动手势在智能手机上切换屏幕,通过缩放手势在电脑上放大或缩小内容。
学习并熟练掌握这些手势操作可以提高我们的使用效率。
我们可以通过查阅设备的用户手册或在互联网上寻找相关的教程和视频来学习这些手势操作。
第三步:掌握键盘快捷键在电脑上,键盘快捷键是提高效率的重要工具。
掌握一些常用的键盘快捷键可以让我们更快地完成各种操作。
比如,在Windows操作系统上,我们可以用Ctrl+C复制选中的内容,用Ctrl+V粘贴内容。
在Mac操作系统上,我们可以用Command+C复制选中的内容,用Command+V粘贴内容。
掌握这些快捷键可以大大提高我们的工作效率。
第四步:遵循界面设计原则在使用人机交互界面时,我们应该遵循一些界面设计原则,以保证界面的易用性和用户体验。
首先,界面应该简洁明了,避免过多的复杂功能和选项,以免造成用户的困惑和厌烦。
其次,界面应该符合用户的直觉,让用户可以直观地理解和操作。
最后,界面应该具备可访问性,以方便各种用户群体的使用。
遵循这些原则可以提高我们操作界面的效率和满意度。
第五步:及时更新软件和系统为了获得更好的用户体验和安全性,在使用人机交互界面的设备上,我们应该及时更新软件和系统。
DWIN人机交互界面_列表显示功能说明

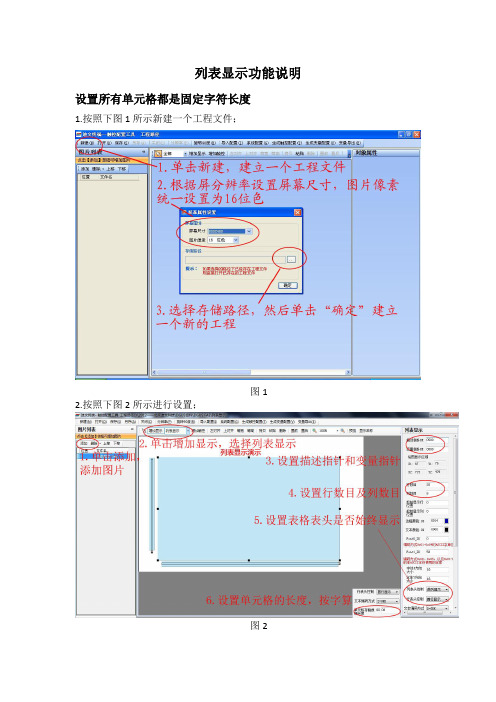
列表显示功能说明设置所有单元格都是固定字符长度1.按照下图1所示新建一个工程文件;图12.按照下图2所示进行设置;图2变量描述指针的作用主要是用来定义一个相对变量起始地址用,如下图3所示,地址一列的第二个地址在设定描述指针不为0xFFFF时,该列地址将作为一个变量来用,如设定描述指针为0500,则可以通过修改0502的变量的高字节内容来修改表格的起始显示列位置,同理可以通过修改0501的高字节来修改表格的列数目。
图33.为方便屏操作,按照下图4所示增加一个拖动调节来拖动显示列位置,纵向拖动设置方法与横向类似,只需修改调节方式及结束值即可。
图44.增加一个拖动的刻度显示,与拖动结合,如此可以达到拖动的视觉效果,通过如下图5所示进行操作即可,纵向显示设置方法类似,需要修改刻度模式、终止值及描述指针模式;图55.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,如下图6所示;图6勾选初始化由22字库文件决定,如此可以通过编写一个22.BIN文件来初始化列表内容,如上说明,表格的变量地址设置为0000,表格长度设置为08(字),则表格的每个单元格的变量(字)如下表1所示:其他单元格变量依此类推。
6.编写22.BIN 文件如下图7所示;图7 上图是表格变量指针为0000的设置方法,若指针为0001,则22.BIN 文件应修改从0002h 的地方开始写,因为变量对应的是字的存储空间,占用两个字节。
4.单击“生成触控配置”和“生成变量配置”,同时将字库、图标库、22.BIN 文件拷贝到DWIN_SET 文件夹,然后下载到屏,即可看到效果,同时也可以通过串口发送如下命令测试:实现功能:将表格的第0行第1列的单元格内容修改为“营业额”; 发送命令:AA BB 0B 82 0008 D3AA D2B5 B6EE FFFF 命令说明:AA BB :指令帧头; 0B :长度,包括后面字节的长度,按字节算; 82 :指令,写变量指令;0008 :变量地址,代表第0行第1列单元格的变量起始地址; D3AA :营的编码; D2B5 :业的编码;B6EE :额的编码;FFFF :表示写变量结束标志;其他单元格修改方法类似。
机器人工程中的人机交互界面设计

机器人工程中的人机交互界面设计人机交互界面设计是机器人工程中不可忽视的重要环节。
随着机器人技术的飞速发展,人们对机器人的需求越来越多样化,对机器人进行操作和指导的界面设计也面临着更高的要求。
本文将从机器人工程的角度,分别介绍机器人的物理操作界面和语音交互界面设计。
一、机器人的物理操作界面设计机器人的物理操作界面设计是指人与机器人之间通过各种物理手段进行交互的界面设计。
这种交互方式广泛应用于工业机器人、服务机器人等领域。
1. 操作手柄设计操作手柄是机器人物理操作界面设计的重要组成部分。
一款好的操作手柄应该符合人体工学原理,使用户操作舒适、准确。
手柄上的按钮和摇杆要布局合理,易于操作,并且要具有一定的反馈机制,让用户明确自己的操作是否生效。
2. 触摸屏设计随着触摸屏技术的发展,越来越多的机器人开始采用触摸屏作为操作界面。
触摸屏设计要考虑到用户的易用性和信息展示的便捷性。
设计师需要根据具体应用场景,合理布局按钮和菜单,使得用户可以轻松地通过触摸屏完成对机器人的操作,并且显示相关的信息。
二、机器人的语音交互界面设计语音交互界面设计是指通过声音和语音进行人机交互的界面设计。
这种交互方式逐渐在家庭机器人、智能助手等领域得到应用,成为一种便捷的交互方式。
1. 语音指令设计语音指令设计要考虑到语音交互的易用性和准确性。
设计师需要根据机器人的功能和使用场景,设计相应的语音指令集,使用户可以通过简短的语音指令完成复杂的操作。
同时,设计师还需要考虑到不同语言、口音和噪音环境对语音识别的干扰,提高语音交互的准确率。
2. 语音响应设计语音响应设计是指机器人对用户语音指令的回应。
好的语音响应设计可以增强用户的交互体验。
设计师可以通过合适的语音合成技术,使机器人的语音回应自然、流畅,并且能够根据不同情境做出相应的语音回应,增加机器人的人性化。
三、机器人工程中的人机交互界面设计关键技术为了实现良好的人机交互界面设计,机器人工程中引入了一些关键技术,如感知技术、自然语言处理技术等。
CAD曲线编辑器的使用技巧指南

CAD曲线编辑器的使用技巧指南CAD(Computer-Aided Design)软件是当前设计领域广泛使用的工具之一。
在CAD软件中,曲线编辑器是一项重要的功能,它能够帮助用户创建复杂的曲线形状和路径。
本文将为大家介绍CAD曲线编辑器的使用技巧,以帮助初学者更好地掌握这一功能。
1. 启动曲线编辑器:在CAD软件中,选择相应的绘图工具或命令来启动曲线编辑器。
常用的曲线编辑器包括贝塞尔曲线编辑器、样条曲线编辑器等。
根据实际需求选择适合的编辑器。
2. 创建曲线:曲线编辑器通常通过在绘图窗口中点击鼠标来创建曲线的控制点。
根据所选的编辑器,鼠标点击可以直接创建控制点,也可以创建曲线路径点。
3. 调整控制点:在曲线编辑器中,用户可以通过拖动控制点来调整曲线的形状。
选择相应的控制点,按住鼠标左键并拖动即可实现曲线的形状调整。
调节控制点的位置和曲线的曲率来实现所需的效果。
4. 添加和删除控制点:在曲线编辑器中,用户可以根据需要添加或删除控制点。
通过选择曲线上的某一点,然后使用相应的命令或工具来添加或删除控制点。
注意,在删除控制点时需要谨慎操作,以免影响曲线的完整性。
5. 平滑曲线:在CAD曲线编辑器中,用户可以通过添加更多的控制点来实现曲线的平滑效果。
通过增加控制点的数量,曲线的形状将更加接近用户所期望的效果。
此外,使用平滑工具或命令也能使曲线更加光滑。
6. 修改曲线:在CAD曲线编辑器中,用户可以随时修改已创建的曲线。
选择需要修改的曲线或控制点,然后通过拖动、添加或删除等操作来实现所需的效果。
灵活运用这些操作可以极大地提高设计效率。
7. 变换曲线形状:CAD曲线编辑器中的变换工具可以帮助用户改变曲线的形状。
变换工具通常包括缩放、旋转和反转等操作。
选择要变换的曲线或控制点,然后使用相应的变换工具来实现曲线形状的变化。
8. 曲线类型选择:在CAD曲线编辑器中,用户可以选择不同的曲线类型来满足不同的设计需求。
曲线类型通常包括线段、圆弧、椭圆等。
DGUS屏选型指南

DGUS屏选型指南DGUS(DWIN)屏幕是一种嵌入式HMI(Human Machine Interface)的产品,它可以用于嵌入式系统中的人机交互界面。
DGUS屏幕提供了丰富的功能和灵活的界面设计,可以与各种嵌入式设备和开发板配合使用。
在选择DGUS屏幕时,需要考虑一些关键因素,如屏幕尺寸、分辨率、接口等。
下面是一个DGUS屏幕选型指南,帮助您选择适合您项目需求的屏幕。
1.屏幕尺寸和分辨率:DGUS屏幕有不同的尺寸和分辨率可供选择。
屏幕尺寸越大,显示的内容越多,但硬件成本也相应增加。
分辨率则决定了屏幕显示的清晰度,越高的分辨率能够显示更多细节。
选择合适的屏幕尺寸和分辨率需要考虑嵌入式设备的物理尺寸和需求。
2.触控技术:DGUS屏幕支持多种触控技术,如电阻式触摸和电容式触摸。
电阻式触摸屏幕适合在户外环境和低温环境下使用,但对触摸精度要求不高。
电容式触摸屏幕具有更好的触摸精度和灵敏度,适用于高要求的应用场景。
在选择触控技术时,需要考虑具体的应用需求和使用环境。
3.显示接口:DGUS屏幕通常提供多种显示接口,如RGB接口、SPI接口和串口接口等。
RGB和SPI接口适用于与处理器或FPGA等外部设备连接。
而串口接口,如UART和RS485,适用于与嵌入式系统进行通信。
根据系统设计和接口的兼容性,选择合适的显示接口以保证屏幕能正常工作。
4.功能和扩展:DGUS屏幕提供了丰富的功能和扩展接口,如GPIO、模拟输入输出、编码器和RTC等。
GPIO接口可用于连接外部开关、输入设备和输出设备。
模拟输入输出可以用于连接传感器或控制外部设备。
编码器可以提供更方便的用户输入操作方式。
RTC可以提供准确的时间显示和记录功能。
根据具体的应用需求,选择合适的功能和扩展接口以满足系统要求。
5.开发工具和软件支持:综上所述,选择适合项目需求的DGUS屏幕需要考虑屏幕尺寸、分辨率、触控技术、显示接口、功能和扩展、以及开发工具和软件支持等因素。
DWIN人机交互界面_RTC及表盘时钟功能说明

14:修改时间为14日;
20:表示年月日与时分秒之间的空格;
10:修改时间为10点;
50:修改时间为50分;
30:修改时间为30秒;
图6
6.设置键盘方法如下图7所示说明;
图7
7.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,如下图8所示;
图8
8.单击“生成触控配置”和“生成变量配置”,将DWIN_SET文件下载到屏即可查看效果;
9.通过串口发送如下指令也可以修改RTC时间,发送指令如下:
实现功能说明:将RTC时间修改为12年8月14日,10点50分30秒;
发送指令:AA BB 0A 80 1F 5A 12 08 14 20 10 50 30
指令说明:
AA BB:通过系统配置设定的帧头;
0A:长度,包括80开始后面的部分;
80:写寄存器功能指令;
1F:修改RTC的一个开关地址,该地址必须修改为5A才启动串口修改RTC;
5A:往1F寄存器地址写5A;
12:修改时间为12年;
RTC及表盘时钟功能说明
1.按照下图1所示行设置;
图2
3.使用迪文ICO软件生成时钟指针的图标库如下图所示,并将生成的图标库放置到软件目录下的DWIN_SET文件夹里,如下图3、4所示说明;
图3
图4
4.设定表盘时钟如下图5所示说明;
图5
5.设置触控修改RTC时间,如下图6所示说明;
利用CAD进行人机交互界面与可视化效果的设计

利用CAD进行人机交互界面与可视化效果的设计随着科技的快速发展,CAD(计算机辅助设计)软件在工程设计领域发挥着越来越重要的作用。
它不仅能够提高设计效率,还可以实现人机交互界面和可视化效果的设计。
本文将着重介绍如何利用CAD软件进行人机交互界面和可视化效果的设计。
首先,在进行人机交互界面设计时,我们可以利用CAD软件提供的绘图工具来创建用户界面的原型。
通过绘制各种控件,如按钮、文本框、下拉菜单等,我们可以模拟出用户与界面的交互过程。
此外,CAD软件还提供了丰富的样式和效果选项,可以让我们对界面进行美化和定制,以提高用户体验。
其次,在进行可视化效果的设计时,CAD软件提供了强大的三维建模和渲染功能。
我们可以利用这些功能,将设计图形以更直观、逼真的方式展现出来。
通过添加材质、光影效果和纹理等,可以使设计效果更加真实感和吸引力。
此外,CAD软件还支持动画和演示功能,可以帮助我们展示设计的运行过程和效果,使用户更好地理解我们的设计意图。
在进行人机交互界面和可视化效果设计时,还需要考虑不同设备和平台的兼容性。
CAD软件通常支持导出不同文件格式,如PDF、JPEG、PNG等,以方便在不同设备上进行查看和交流。
此外,一些CAD软件还支持与其他软件的集成,如与虚拟现实和增强现实技术的结合,来进一步提升用户的体验和效果。
当然,在进行人机交互界面和可视化效果设计时,也需要一些专业知识和技巧。
例如,我们需要了解CAD软件的基本操作和工具使用,熟悉不同类型的界面元素和交互方式,以及掌握一些设计原则和规范。
此外,我们还需要不断学习和探索新的技术和趋势,以跟上行业的发展和需求变化。
综上所述,利用CAD软件进行人机交互界面和可视化效果的设计是现代工程设计不可或缺的一部分。
通过CAD软件提供的绘图、建模和渲染功能,我们可以实现界面的设计和效果的展现。
然而,要做好这方面的设计,我们需要不断学习和提高自己的技能,并且关注行业的新动态。
自动化生产线实训智慧树知到答案2024年北京科技大学

自动化生产线实训北京科技大学智慧树知到答案2024年第一章测试1.CDIO-OODA工程化教学方法包括以下哪些环节?()A:实施(I) B:设计(D) C:构思(C) D:运行(O)答案:ABCD2.本课程主要培养学生的哪些思维?()A:局部性思维 B:工程化思维 C:系统化思维 D:创新性思维答案:BCD3.以下哪些实训项目名称与模拟的实际工业过程相匹配?()A:纸张张力控制系统模拟带钢张力控制 B:带钢热连轧液压活套智能控制系统(虚仿实验)模拟热连轧精轧区带钢厚度控制 C:数字电解槽在线监测系统模拟铝电解槽阳极导杆分布电流、槽电压等参量的监测 D:多容水箱控制系统模拟锅炉汽包液位、管道压力和流量控制答案:ACD4.建筑物环境、用电参数检测及能耗控制系统实训项目涉及以下哪些参量的检测与控制?()A:空调电量 B:照明电量 C:环境舒适度 D:二氧化碳等空气质量参数答案:ABCD5.本课程提出的CDIO-OODA工程化教学方法中的OODA代表()。
A:决策(D) B:确认(O) C:执行(A) D:观察(O)答案:ABCD第二章测试1.铝电解生产工艺参数包括基础工艺参数和工艺操作参数两类,以下属于基础工艺参数的包括()。
A:电流效率 B:系列电流 C:氧化铝 D:槽电压答案:ABD2.铝电解单导杆检测模块优化方案设计的优化方向包括()。
A:功能 B:体积 C:成本 D:功耗 E:可靠性 F:性能答案:ABCDEF3.通常情况下,铝电解槽的槽电压由阳极电压降和()四部分组成。
A:阴极电压降 B:极间电压降 C:槽外母线电压降 D:电解质电压降答案:ABC4.铝电解生产工艺中,要求铝电解电化学反应的温度范围是1100 ~1250°C。
()A:错 B:对答案:A5.氧化铝浓度是指氧化铝在电解质中的质量分数,在现代电解槽上,控制氧化铝浓度至关重要,一般依据槽电阻-氧化铝浓度曲线,中国铝电解行业一般将氧化铝浓度控制在1.5%~3%。
绘制曲线的工具及使用方法

绘制曲线的工具及使用方法曲线,是绘制图形很重要的元素,要画好图形,首先就要画好曲线。
在Flash8 的绘图工具箱中,【线条工具】、【钢笔工具】和【铅笔工具】是专门用来绘制曲线的,【椭圆工具】、【矩形工具】和【多角星形工具】是专门用来画几何图形的,而【选择工具】、【部分选取工具】和【墨水瓶工具】等则可以用来编辑曲线。
接下来,我们一起来熟悉一下这些工具及其使用方法。
一、绘制曲线专门用来绘制曲线的工具是【线条工具】、【钢笔工具】和【铅笔工具】。
1、用【线条工具】绘制曲线(1)用【线条工具】画任意方向的直线在工具箱中单击选取【线条工具】,在舞台中某一点按下鼠标往外拖动,拖到另一点时松开鼠标,就能在这两点之间画成一条直线段。
(2)用【线条工具】画四条标准线段如果在画直线的同时按住Shift 键不松手,用【线条工具】可以画出水平线、竖直线,以及跟水平线成45 度角的标准倾斜线。
如图1所示。
图 1 按住Shift 键能画出四条特定方向的标准线段(3)【线条工具】的“颜色”设置为了使画出的线条呈现预想的颜色,必须在选取【线条工具】后,在工具箱【颜色区】的【笔触颜色】上设置好颜色。
单击【笔触颜色】按钮右下角的小三角,就会弹出“颜色样本”面板,如图 2 所示。
在你想使用的颜色块上单击,【线条工具】的颜色就设置好了。
今后,不管使用什么工具,只要有关【笔触颜色】设置的,都用上述方法操作。
(4)【线条工具】的选项【线条工具】的【选项】内容如下图所示。
①【对象绘制】在没有选择【对象绘制】选项时,画成交叉的曲线就会贴合在一起;如果选择了【对象绘制】选项,所画线条外围会显示一个蓝色的框,即使交叉的曲线也都是相互独立的,不会贴合。
②【紧贴至对象】在画线条时,如果选择了【紧贴至对象】选项,就能使原有的线条产生一种吸引力,使新画的线条在操作点上显示一个小圆圈,当新线条离原曲线不远处时就会被原线条吸引过去,从而使它们相交。
其它工具,如果带有【对象绘制】及【紧贴至对象】选项,其功能都一样,恕不赘述。
人机交互界面设计

人机交互界面设计人机交互界面设计是指人类与计算机之间进行信息交互的界面设计,其目的是提供用户友好、直观、高效的操作体验。
本文将从用户需求分析、界面设计原则和技术实现等方面进行论述。
一、用户需求分析在人机交互界面设计中,首先需要充分了解用户的需求和使用场景,以此为基础进行界面设计。
用户需求分析阶段,可以采取以下方法和步骤:1. 用户调研:通过问卷调查、访谈、观察等方式来收集用户的需求和反馈意见。
2. 使用场景分析:了解用户在何种场景下使用产品,从而设计出符合实际使用需求的界面。
3. 用户画像建立:根据用户调研结果,对用户的特征、兴趣、习惯等进行归纳总结,形成用户画像,为界面设计提供参考依据。
二、界面设计原则针对人机交互界面设计,有一些通用的设计原则可供参考:1. 简洁明了:界面元素和功能应简洁明了,避免过多的冗余信息,以免用户混淆和迷失。
2. 一致性:保持界面中的元素风格、布局和操作方式的一致性,提高用户的熟悉度和学习效率。
3. 易学易用:设计师应尽可能使界面的操作方式符合用户的认知习惯,降低学习和使用的门槛。
4. 反馈及时:界面应给予及时的反馈,告知用户其操作的效果,以及系统的状态。
5. 易纠错:设计师应提供容易纠正错误的方式,避免用户犯错时造成严重后果。
6. 给予用户控制权:用户应该能够自由地控制界面,决定操作的步骤和顺序。
三、界面设计技术实现实现人机交互界面设计需要运用一些技术工具和方法,包括但不限于以下几种:1. 信息架构设计:通过分析用户需求和产品功能,构建合理的信息架构,将功能划分为不同的模块和页面,形成清晰的导航结构。
2. 界面布局设计:考虑到信息的有序展示和用户操作的方便性,设计师需要合理安排界面的布局,包括导航、内容呈现、操作按钮等。
3. 色彩和图标设计:色彩和图标是界面设计中重要的元素,可以通过运用色彩心理学和视觉传达原则,选择适合的色彩和图标来提升界面的美观性和易用性。
4. 交互动效设计:运用动态效果和过渡效果,增加界面的交互性和趣味性,同时也能提醒用户其操作对应的结果。
信息处理技术员选择题专项练习题库

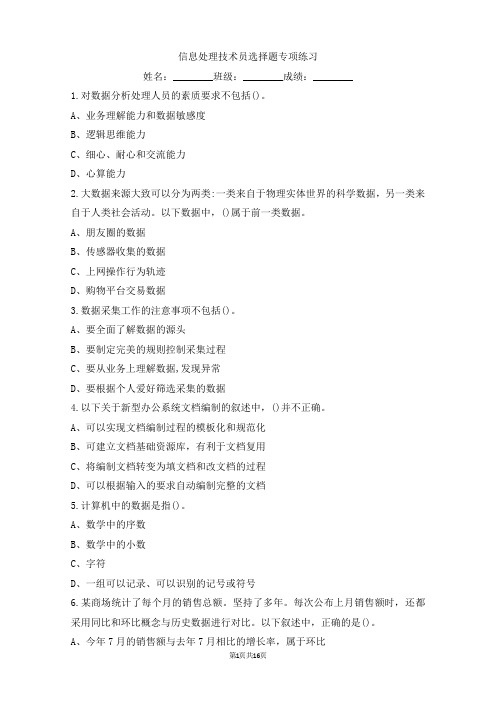
信息处理技术员选择题专项练习姓名:________班级:________成绩:________1.对数据分析处理人员的素质要求不包括()。
A、业务理解能力和数据敏感度B、逻辑思维能力C、细心、耐心和交流能力D、心算能力2.大数据来源大致可以分为两类:一类来自于物理实体世界的科学数据,另一类来自于人类社会活动。
以下数据中,()属于前一类数据。
A、朋友圈的数据B、传感器收集的数据C、上网操作行为轨迹D、购物平台交易数据3.数据采集工作的注意事项不包括()。
A、要全面了解数据的源头B、要制定完美的规则控制采集过程C、要从业务上理解数据,发现异常D、要根据个人爱好筛选采集的数据4.以下关于新型办公系统文档编制的叙述中,()并不正确。
A、可以实现文档编制过程的模板化和规范化B、可建立文档基础资源库,有利于文档复用C、将编制文档转变为填文档和改文档的过程D、可以根据输入的要求自动编制完整的文档5.计算机中的数据是指()。
A、数学中的序数B、数学中的小数C、字符D、一组可以记录、可以识别的记号或符号6.某商场统计了每个月的销售总额。
坚持了多年。
每次公布上月销售额时,还都采用同比和环比概念与历史数据进行对比。
以下叙述中,正确的是()。
A、今年7月的销售额与去年7月相比的增长率,属于环比B、今年9月的销售额与今年8月相比的增长率,属于同比C、环比体现了较短期的趋势,同比体现了较长期的趋势D、同比往往受旺季和淡季影响而失去比较意义7.某学校起草的对信息化教学资源的格式要求中,()有错误。
A、文本素材使用Word、Excel或PDF格式B、彩色图像采用真彩色(8位色)C、音频采用MP3格式。
视频采用FLV或MP4格式D、动画采用GIF或Flash格式8.信息处理技术员需要具备的技能中,一般不包括()。
A、能利用有关的数据处理软件来处理和展现数据B、对数据有较强的敏感度,能及时发现一些问题C、能利用有关的程序语言制作图像分析处理程序D、能从业务角度向领导解释数据分析处理的结果9.以下关于数据处理的叙述中,不正确的是()。
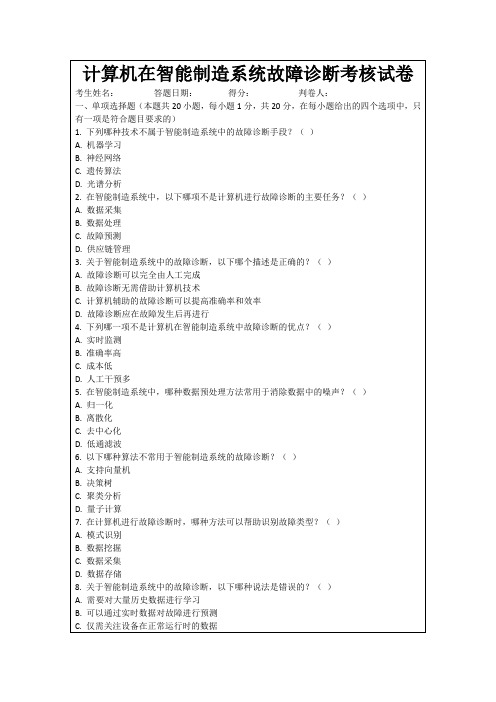
计算机在智能制造系统故障诊断考核试卷

B.软件故障
C.系统性故障
D.环境因素导致的故障
4.在计算机辅助的故障诊断中,以下哪些数据来源可以被利用?()
A.传感器数据
B.维护记录
C.操作员报告
D.网络日志
5.以下哪些技术可以用于故障数据的预处理?()
A.数据清洗
B.数据集成
C.数据转换
D.数据可视化
6.智能制造系统中的故障诊断模型通常需要具备哪些特点?()
答案:
3.为了提高故障诊断的准确性,通常需要对数据进行________处理。
答案:
4.在智能制造系统中,________技术可以用于实现设备的远程监控和故障诊断。
答案:
5.计算机进行故障诊断时,________是获取故障特征的重要步骤。
答案:
6.在故障诊断模型中,________方法可以帮助识别和提取重要的特征。
20.以下哪些是计算机在智能制造系统故障诊断中的挑战?()
A.多样化的故障模式
B.大规模数据处理
C.实时性要求
D.数据隐私和安全问题
三、填空题(本题共10小题,每小题2分,共20分,请将正确答案填到题目空白处)
1.在智能制造系统中,计算机辅助的故障诊断主要依赖于________技术。
答案:
2.在故障诊断中,________是衡量模型性能的重要指标之一。
15. ABC
16. ABC
17. ABCD
18. ABCD
19. ABCD
20. ABCD
三、填空题
1.人工智能
2.准确率/召回率/F1分数
3.数据清洗/数据预处理
4.云计算/物联网
5.特征提取
6.特征选择/特征工程
人机交互测试中的系统界面可视化技巧(五)

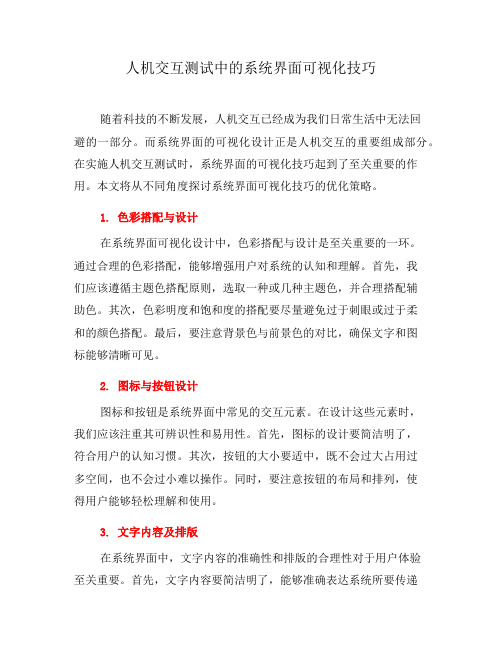
人机交互测试中的系统界面可视化技巧随着科技的不断发展,人机交互已经成为我们日常生活中无法回避的一部分。
而系统界面的可视化设计正是人机交互的重要组成部分。
在实施人机交互测试时,系统界面的可视化技巧起到了至关重要的作用。
本文将从不同角度探讨系统界面可视化技巧的优化策略。
1. 色彩搭配与设计在系统界面可视化设计中,色彩搭配与设计是至关重要的一环。
通过合理的色彩搭配,能够增强用户对系统的认知和理解。
首先,我们应该遵循主题色搭配原则,选取一种或几种主题色,并合理搭配辅助色。
其次,色彩明度和饱和度的搭配要尽量避免过于刺眼或过于柔和的颜色搭配。
最后,要注意背景色与前景色的对比,确保文字和图标能够清晰可见。
2. 图标与按钮设计图标和按钮是系统界面中常见的交互元素。
在设计这些元素时,我们应该注重其可辨识性和易用性。
首先,图标的设计要简洁明了,符合用户的认知习惯。
其次,按钮的大小要适中,既不会过大占用过多空间,也不会过小难以操作。
同时,要注意按钮的布局和排列,使得用户能够轻松理解和使用。
3. 文字内容及排版在系统界面中,文字内容的准确性和排版的合理性对于用户体验至关重要。
首先,文字内容要简洁明了,能够准确表达系统所要传递的信息。
其次,在排版方面,应注意字体的大小和样式,确保文字能够清晰可见。
同时,要合理利用空白区域和行间距,使得文字排版更具吸引力。
4. 动画与过渡效果动画和过渡效果能够增强系统界面的交互性和流畅度。
在设计动画和过渡效果时,应注重其合理性和自然性。
首先,动画效果要符合用户的操作逻辑,不宜过度炫酷或太过频繁。
其次,过渡效果要流畅自然,能够缓解用户的焦虑情绪。
通过适当添加动画和过渡效果,可以提升用户对系统的信任感和满意度。
5. 响应时间与反馈系统界面的响应时间和反馈对于用户体验的好坏有着重要影响。
在设计中,我们应该保持较低的响应时间,并给予明确的反馈。
首先,尽量避免出现卡顿或加载时间过长的问题。
其次,在用户的操作中给予及时的反馈,比如按钮点击后的反馈动画等。
CAD软件中的人机交互设计技巧与方法

CAD软件中的人机交互设计技巧与方法人机交互是CAD软件设计中至关重要的一环,它直接影响着用户的使用体验和工作效率。
因此,掌握一些人机交互设计技巧和方法对于提升CAD软件的设计质量至关重要。
本文将介绍几种常见的人机交互设计技巧和方法,帮助您更好地设计和使用CAD软件。
首先,一个好的人机交互设计应该简洁明了,界面布局应该清晰有序。
设计者应该将常用的功能模块放在显眼的位置,并合理分组,使用户能够迅速找到所需功能。
另外,设计者应尽量避免过多的图标和按钮,可以通过使用下拉菜单和弹出窗口等方式隐藏一些不常用的功能,以减少界面的复杂度。
其次,交互元素的大小和位置也是人机交互设计需要考虑的重要因素。
设计者应该根据用户习惯和操作习惯合理设置按钮和输入框的大小,以便用户轻松地识别和点击。
另外,设计者还应该注意将常用的功能和元素放置在离用户最近和最容易到达的位置,以良好的人机交互方式提高用户的工作效率。
此外,良好的人机交互设计还应该提供明确的反馈机制。
在CAD软件中,用户的每一次操作都应该有清晰的反馈,以告诉用户操作是否成功、进度如何等。
例如,在绘图过程中,可以通过改变鼠标形状、弹出提示信息等方式告诉用户绘图是否正确进行。
反馈机制不仅可以提高用户的操作准确度,还可以增强用户的工作确认感,提升整体体验。
此外,对于涉及到大量数据输入和编辑的功能,设计者应该提供便捷的数据输入方式。
例如,在绘图过程中,设计者可以提供自动补全功能、预设快捷键等,以减少用户的键盘输入次数。
另外,对于大量数据编辑的操作,设计者可以提供批量编辑功能,以提高编辑效率。
通过这些便捷的数据输入方式,可以极大地提升用户的操作效率。
最后,不可忽视的是对用户习惯的考虑。
不同的用户具有不同的操作习惯和使用偏好,设计者应该根据用户群体的特点进行个性化的人机交互设计。
例如,在软件设置中,可以提供自定义界面布局、快捷键设置等功能,以满足不同用户的需求。
通过个性化设计,可以更好地适应用户的操作习惯,提高用户的满意度和工作效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
画曲线功能说明1.按照下图1所示新建一个工程文件;
图1
2.按照下图2所示说明进行设置;
图2
如上图2所示,曲线需要满区域显示时,设定纵轴放大倍数计算方法:
纵轴放大倍数(MUL_Y)=(Y2 —Y1)*256/(Vmax —Vmin)
Vmax 、Vmin 分别为曲线数值显示的最大、最小值。
例如:采集数据Vmax = 100 , Vmin = 0 ,需要在区域Y2 =408 ,Y1 = 8的区域中满量程显示,则MUL_Y =(408 – 8)*256/(100 – 0)=1024;
3.单击“生成变量配置”,然后再单击“系统配置”设定通讯帧头,波特率等,如下图3所示;
图3
4.设置完成后,选择保存目录下的DWIN_SET文件夹,拷贝到SD卡里,然后下载到屏上;最后通过串口发送如下命令:
AA BB 08 84 01 0000 0064 0032
即可显示两条曲线,
指令说明:
AA BB :设定的帧头;
08 :长度,包括后面84开始的字节;
01 :表示数据通道源为0;
0000 :表示数据0;
0064 :表示数据100;
0032 :表示数据50;
注:曲线显示横轴区域显示满时,后来的数据会自动将最前的数据推出,与示波器显示方式一样。
