制作卡通人物
制作卡通人物

制作卡通人物卡通人物在当代社会中扮演着重要的角色,不仅在动画、漫画等媒体中广泛出现,也成为商业品牌和形象代言人的重要元素。
制作卡通人物的过程充满趣味和挑战,本文将重点介绍制作卡通人物的步骤和技巧。
一、概述卡通人物是一种夸张和简化的形象,通过有限的线条和色彩表达出个性和特点。
制作卡通人物需要掌握一定的绘画技巧和创意思维,以便将角色形象生动地呈现给观众。
二、构思在制作卡通人物之前,需要先进行构思和设计。
这一步骤至关重要,它决定了角色的形象和特点。
可以通过以下方式进行构思:1. 研究市场:了解目标受众和现有的卡通人物形象,找到机会和差距。
2. 设定角色:确定角色的基本信息,包括性别、年龄、职业、性格等,这些都将影响到角色形象的设计。
3. 角色设定:绘制不同的草图和头像,尝试不同的造型和表情,找到最符合角色设定的形象。
三、线条绘制线条是卡通人物的基础,它可以表达角色的外形轮廓和动态特点。
制作卡通人物的线条绘制技巧包括以下几点:1. 简化画法:卡通人物的线条通常要比真实人物简化,可通过去除细节和强调轮廓来实现。
2. 流畅性:线条应该流畅自然,符合角色设定的特点,不要过于生硬或死板。
3. 动态感:通过线条的曲线和变化来表达角色的动态特点,增加视觉冲击力。
四、色彩填充色彩是卡通人物的灵魂,它可以让角色更加生动活泼。
在为卡通人物填充色彩时,需要注意以下几点:1. 色彩搭配:选择适合角色形象的色彩搭配,可以通过色彩心理学等方式进行选择。
2. 渐变效果:运用渐变效果可以增加角色的立体感和表现力。
3. 饱和度和明度:根据角色的性格和特点,选择不同的饱和度和明度,以突出角色形象。
五、表情和姿势卡通人物的表情和姿势是角色个性和情感的重要表达方式,制作卡通人物时需要注意以下几点:1. 夸张性:卡通人物的表情和姿势可以适当夸张,以强化角色形象和情感表达。
2. 动态感:赋予角色动态感可以增加其活力和魅力,可以通过姿势和流动的线条来实现。
三维动画制作:卡通角色模型的创建

卡通角色模型的创建本章将通过实例讲述卡通角色的制作全流程。
通过制作角色的头部、衣服和鞋子等来掌握卡通角色制作要领与规范。
卡通角色的制作要求严格对照参考图片,制作完成后的模型渲染图片保存成JPG格式与角色设计图一同导入到Photoshop软件中,作比例与造型对比。
卡通角色的制作分步明确,每一个步骤都有其特殊的意义。
通过卡通模型制作了解人物基本造型与布线的方法,为真实人物的制作打下良好的基础。
本章主要内容:●卡通角色三视图的剪切和导入●卡通角色头部的制作●卡通角色身体的制作●对卡通形体整体结构的把握●对结构线段的加深理解●对造型能力的加强练习5.1.卡通角色三视图的剪切及导入本节将通过一个小例子教给大家将设计稿导入Maya软件的具体操作过程,这是做模型,特别是角色模型时必须牢牢记清的环节,请随本书认真学习。
【例5-1】卡通角色三视图的导入操作制作卡通模型之前,要有参考图片。
那么本节首先介绍如何正确导入制作卡通角色必备的参考图片。
5.1.1.卡通参考图片的剪切拿到卡通角色设计稿后,一般情况下是用二维软件绘画出的有正面、侧面、和背面的JPG格式的图片,在此统称为卡通角色三视图。
1)在Photoshop里打开光盘中的图片文件images\design\chapter5\boy.tif,现在进行图片的裁剪,以准备Maya软件中需用到的标准且合理的参考图,如图5-1所示。
图5-1卡通角色三视图2)用Photoshop软件将选好的卡通角色图片按正、侧、背视图切开,侧视图和背视图参照已经切好的正视图协调比例,如图5-2所示。
※注意:有时正、侧视图无法完全对齐,我们要以正视图为标准,侧视和背视图作为正视图的参考。
调整后,按正、侧、背三视图分开保存,保存为JPG格式即可。
图5-2卡通角色正、侧视图剪切5.1.2.卡通参考图片的导入3)打开Maya软件,在front视图和side视图中执行View >Image Plane >ImportImage…命令,分别将剪切好的卡通角色正视图和侧视图导入到其中,如图5-3所示。
卡通人物制作方法

卡通人物制作方法1. 简介卡通人物是指借助于绘画、动画等手段创造出来的具有夸张特征的虚构人物形象。
制作卡通人物通常需要进行设计、绘制和动画制作等环节。
本文将介绍卡通人物制作的基本方法,并提供一些参考技巧和资源。
2. 设计阶段在制作卡通人物之前,首先需要进行设计阶段。
在这个阶段,你需要确定人物的外观特征、性格特点和故事背景等。
2.1 外观特征外观特征包括人物的脸部轮廓、发型、服装和道具等。
你可以根据人物的角色设定,选择适合的特征来突出角色的个性。
2.1.1 脸部轮廓脸部轮廓是人物形象的基础,可以通过简单的线条表现出不同的特征。
常见的脸部轮廓有圆形、方形、椭圆形等,每种轮廓都传达出不同的个性。
你可以根据角色的性格选择适合的脸部轮廓。
2.1.2 发型发型也是人物形象的重要组成部分,通过发型可以展现人物的个性和时代背景。
你可以设计各种不同风格的发型,如长发、短发、卷发等,或者根据角色的特点设计出独特的发型。
2.1.3 服装和道具服装和道具可以进一步突出人物的个性和角色设定。
你可以设计各种不同风格的服装和道具,使人物更加生动和真实。
2.2 性格特点人物的性格特点是其个性的体现,也是角色塑造的重要因素。
你可以通过动作、表情和姿态等来表现人物的性格特点。
2.3 故事背景故事背景描述了人物所处的环境和情境等。
你可以根据故事背景来设计人物的服装、道具和动作等,使其与故事情节相协调。
3. 绘图阶段在设计完成后,进入绘图阶段。
在这个阶段,你可以使用各种绘图软件或工具来绘制卡通人物的线稿和彩稿。
3.1 线稿线稿是卡通人物的基本轮廓,可以用简单的线条勾勒出人物的形状。
你可以使用数位绘图板或纸笔手绘等方式来完成线稿。
线稿的目的是为了给彩稿提供一个基本的轮廓,可以不需要过多的细节。
3.2 彩稿彩稿是对线稿进行上色和渲染的过程。
你可以使用各种绘图软件来完成彩稿,根据自己的喜好选择合适的调色方式和技巧。
在这个阶段,你可以添加细节、阴影和光效等,使人物更加立体和生动。
如何使用Illustrator制作卡通人物

如何使用Illustrator制作卡通人物人物形象在卡通领域中扮演着重要的角色。
制作卡通人物需要运用到许多专业技巧和工具,其中Adobe Illustrator是最常用的软件之一。
本文将介绍如何使用Illustrator制作卡通人物,并按以下几个章节进行详细讲解。
第一章:准备工作在开始制作卡通人物之前,首先需要进行准备工作。
这包括确定人物的外观特征、设定人物的故事背景等。
通过这些准备工作,可以帮助我们更好地把握人物的形象和表达。
第二章:素描轮廓在Illustrator中,使用钢笔工具可以绘制出人物的素描轮廓。
首先,选择钢笔工具,并设置所需的线条粗细和颜色。
然后,根据准备工作中确定的外观特征,开始绘制人物的素描轮廓。
在绘制过程中,可以通过调整曲线和控制点来达到更好的效果。
第三章:填充颜色完成素描轮廓后,接下来需要为人物填充颜色。
在Illustrator中,可以使用填充工具或渐变工具来实现。
选择适当的颜色并进行填充,可以根据需要调整填充的区域和强度。
同时,可以使用渐变工具为人物的某些部位添加特殊效果,增添细节和层次感。
第四章:细节修饰在人物的基本形象完成后,可以通过细节修饰来进一步完善人物形象。
这包括修饰面部特征、添加服饰和配饰、调整身体姿态等。
在这一过程中,可以使用画笔工具或其他绘制工具进行操作,根据需要对人物进行细致处理。
第五章:阴影和高光为了增加人物形象的立体感,可以通过添加阴影和高光来达到效果。
在Illustrator中,可以使用透明度和渐变工具来实现这一目标。
根据光源的位置和人物的轮廓,确定阴影和高光的位置和强度,并进行相应的处理。
第六章:添加背景和元素完成卡通人物的制作后,可以考虑添加适当的背景和元素,以增加整体效果和故事性。
在Illustrator中,可以使用矩形工具或其他绘制工具来绘制背景,并使用色彩搭配和细节处理来增强画面的冲击力。
第七章:导出和应用当卡通人物的制作完成后,最后一步是导出和应用。
怎么制作卡通动漫人物

怎么制作卡通动漫人物篇一:教你如何画漫画人物教你如何画漫画人物一。
.漫画中,对头身比例进行变化就是改变人物的体型。
通过把握人物的头身比,可以表现出各种不同的人物角色。
与Q版人物的圆润可爱不同,正常人物比较接近现实人物,正常人物的头身比。
成熟人物的主要特征是腿部线条比较修长,大腿根部在人物身长的中间位置,或者是稍稍偏上的位置。
8.5头身8头身7.5头身7头身8.5头身人物的体型比较符合成年人的体型,人物的脸部五官比例也更贴近现实中的人物。
8头身人物大腿和腰部的位置稍稍上移,躯干稍短,脸部倾向于漫画风格的人物。
7.5头身是漫画里面最常见的人物头身比,在绘制时要把握好人物的平衡感和腿部线条。
7头身的人物与7.5头身的人物相比,大腿的位置通常向上提升了0.5个头身。
6.5头身的人物肩膀稍窄,人物的躯干比较短,整体给人比较可爱的感觉。
6头身6头身的人物与6.5头身的人物相比胸部向上提升,人物的腿看起来比较修长。
5.5头身人物的腰部刚好位于人物两个头长的位置上。
5头身人物大腿根部的位置刚好在人物身长的1/2处。
二。
.不同人物的发型和面部随着头身比的变化,人物的面部和发型会呈现不同年龄段的特征。
三。
5头身人物的腰部位置变化在5头身人物中,男女腰部的位置有所不同,女生腰部的位置要比男生稍高,在绘制时要注意二者的区别。
注意要点:1.正常人物头与脚的长度相当。
2。
Q版人物男女生大腿根部的位置有区别。
人物脚掌的长度基本上与人物头部的长度一样。
四。
Q版人物最明显的特征就是头部比例很大,因而人物会显得娇小可爱。
Q版人物用的头身比为2~45头身。
下面我们分别看看这几个头身人物的身体特征。
手脚纤细型头和躯I腿部4.5头身4头身人物的腰部大致在人物2头身的位置上,使人物在绘制4头身人物日寸,虽然腰部仍在2头身人物的位显得修长。
置上,但人物却显得更圆润。
注意大腿根部的位置我们在绘制的日圳吴,要注意人物腰部和大腿根部的位置。
大腿位置大腿直置如果大腿根部绘制在身长的1/2处,会破坏人如果腿部只有身长的1/4,人物会显得很矮。
PS制作可爱的卡通风格小女孩儿桌面壁纸素材图片

PS制作可爱的卡通风格小女孩儿桌面壁纸素材图片PS壁纸制作教程,PS制作可爱的卡通风格小女孩儿桌面壁纸素材图片,这篇教程有点超乎人的想象,画面除了人物以外基本上所有的装饰物体都是手工打造。
元素的精细程度让人赞叹不已。
不得不佩服作者的耐心和创意。
创意的桌面壁纸设计,桌面背景图片设计实例教程学习,喜欢的朋友和我们一起学一下这个制作过程吧!!!!!!最终效果1、首先打开女孩图象,然后用钢笔工具(P)开始提取。
当你制作路径时单击鼠标右键,选择―做出选择‖。
然后使用命令+ C复制选定的区域。
提取时看看箭头显示的阴影。
确保你没有把女孩也选进去。
我们投下的阴影依赖于背景的颜色。
简单来说就是把女孩扣出来。
唉真费劲。
2、创建一个1200×950像素, 300 像素/英寸的新文件。
新建一个图层,命名为―背景‖。
改变你的前景色为# f0ce46,背景色为# f78414。
用渐变工具(G)在移动条上设置渐变为射线。
现在从左上角拖动渐变。
使用命令+ V粘贴我们提取的女孩。
命名这层为―女孩‖,去图像>调整>选择颜色,试试红色和黄色的测试值。
我试着给那个女孩增加一些颜色校正让她更好的融合在这个橙色的环境里。
要点:你的背景颜色依据个人的喜好。
(最好先按照教程来做),但是如果你选择一些其他的颜色(例如蓝色调),那么你应该正确改变女孩的颜色为冷色调而不是暖色调。
3、现在用加深工具(O),设置范围为中间色调,曝光设置在30%左右。
确保―女孩‖图层被选择,渲染一些反差在她的头发上。
如果其它地方的侧影看起来有点暗淡,您就可以使用这个过程。
4、好了,我们做了一些漂亮的颜色和对比更正。
但这还不够。
现在重要的是我们需要使她看起来更生动,因此我在她的身体上投下了一些阴影。
我在下图中做了一个三步快速指引。
让我们看一看,我们要如何处理女孩的形象以及她的效果。
我们要做的第一件事是投射阴影。
那么看看下图1。
这是我们正在使用的原始图像。
如何设定卡通人物形象

二十个设计技巧如何设定卡通人物形象之N eo1保持简洁的主线从米老鼠著名的三个手指(20世纪20年代当这个角色被搬上荧幕的时候,当时是为了节省制作时间所以只画了三个手指),到简约的《辛普森一家》,角色设计都没有离开过保持简洁的主线。
你还需要知道些什么呢01关于角色设计,除了干净的线条和通俗易懂的人物特征外,你还需要知道些什么呢?02你需要知道什么地方需要夸张、什么地方需要低调、如何有效的提示人物的背景和内涵、如何展示人物个性。
03刚开始接触人物设计时你会对这些问题比较棘手,一旦你开窍了就不一样了。
04以下这些技巧将能帮助你更好地激发你的灵感。
01.确定受众谁是角色的受众应该是设计过程中首先被考虑的事情。
案例:为孩子设计角色①为孩子设计角色的话,一般情况下都会根据基本的形状和明快的色彩进行设计。
②如果你是为一个客户工作,那么形象的目标受众通常已经预先设定好了。
③委托形象设计通常更具限制性,但并不缺乏创造性。
客户有特定的需求,但又希望我能做出自己的作品。
④通常我会分解核心的特征和性格。
比如:当眼睛是重点时,我就会把设计重点放在整个脸部,再次强化突出眼睛这个最核心的特征。
02.考虑它会在哪里出现①形象设计在哪里可以看到,这将直接关系到你去如何设计你的人物。
②例如:如果它是一个手机屏幕,就没有必要设计很多复杂的细节和功能了。
③无论设计什么样的方案,概念构思过程的开始阶段总是类似的:伴随着纸、铅笔、一杯绿茶……开始你的工作,写下想法,在速写本上的反复涂鸦等等。
03.研究其他同类设计①做好调查有助于帮助我们解答为什么有些形象能成功,有些却失败了。
②我们身边不乏有这样的研究材料、插图人物等是无处不在的:电视广告、麦片盒、商店标志、水果贴纸、手机的动画。
③研究这些形象的设计,想想其中成功的因素和你最喜欢的部分。
04.使你的形象与众不同在构思辛普森一家人的时候,Matt Groening知道他必须给读者不一样的东西才行。
Blender中制作卡通人物的方法

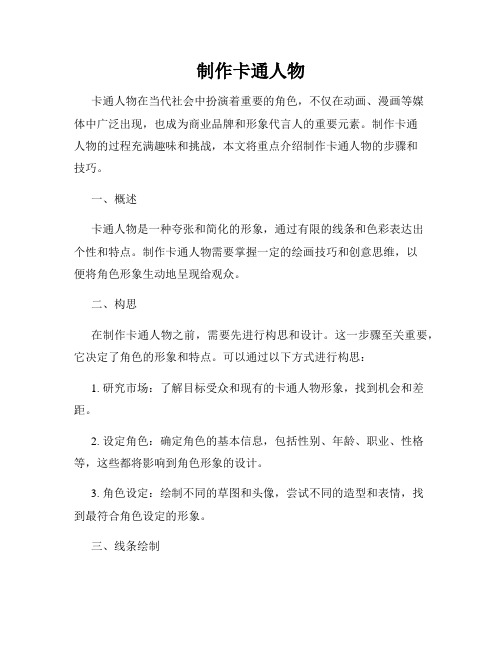
Blender中制作卡通人物的方法Blender是一款功能强大的开源3D计算机图形软件,广泛应用于电影制作、动画制作、游戏开发等领域。
在Blender中制作卡通人物可以让我们创造出具有独特个性和可爱形象的角色。
本文将介绍一些在Blender中制作卡通人物的方法和技巧。
1. 设计角色外貌在制作卡通人物之前,首先要确定角色的外貌设计。
可以使用手绘草图或者数字绘图软件来进行角色设计,然后将设计稿导入到Blender 中。
在Blender中,我们可以使用多边形建模或者雕刻工具来逐步塑造角色的外形,例如使用球体创建头部、身体和四肢,然后使用切割、拉伸、挤压等操作来细化角色外貌。
2. 添加材质和纹理一旦完成了角色的建模,接下来需要为角色添加材质和纹理来增加逼真度和可爱度。
在Blender中,可以使用材质编辑器来调整材质的颜色、光泽度、透明度等参数。
此外,还可以使用纹理贴图来给角色的皮肤、衣物、头发等部位增加细节和质感。
3. 创建骨骼和绑定角色为了使卡通人物能够进行动画,需要创建骨骼系统并将其绑定到角色模型上。
在Blender中,可以使用骨骼编辑器来创建骨骼并设置关节的旋转限制等约束。
然后,将骨骼与角色模型关联起来,使其能够被控制和动画化。
4. 动画制作和表情设计有了骨骼系统后,就可以制作卡通人物的动画了。
Blender提供了强大的动画编辑器,可以通过关键帧和曲线调整来创建各种动作,例如行走、跑动、跳跃等。
此外,还可以通过形状键盘来制作卡通人物的表情,为角色赋予更多个性和情感。
5. 光照和渲染完成了角色的建模和动画后,接下来需要进行光照和渲染。
在Blender中,可以使用灯光和环境光来照亮场景,并调整光照的颜色、强度和方向等参数。
然后使用渲染设置来定义输出的图像分辨率、帧率、输出格式等。
最后,点击渲染按钮就可以得到最终的卡通人物动画。
总结:通过以上几个步骤,我们可以在Blender中制作出精美的卡通人物。
当然,这只是一个基本的方法和技巧,Blender还提供了更多高级的功能和工具,例如物理模拟、粒子效果、布料模拟等,可以进一步提升卡通人物的效果和质量。
3dmax教程:打造迪士尼卡通角色Goofy_图文.

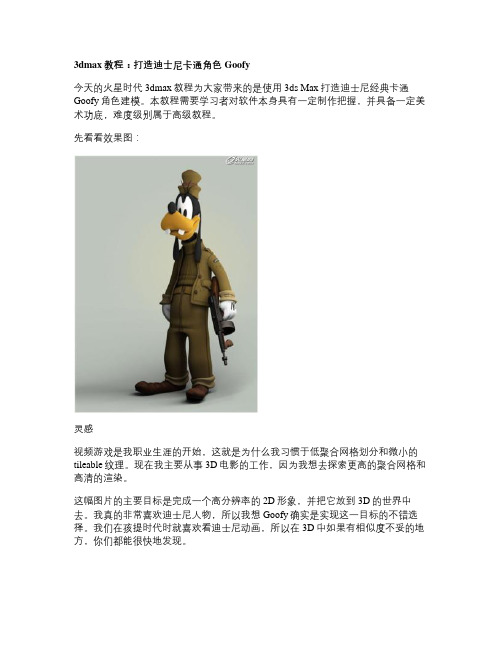
3dmax教程:打造迪士尼卡通角色Goofy今天的火星时代3dmax教程为大家带来的是使用3ds Max打造迪士尼经典卡通Goofy角色建模。
本教程需要学习者对软件本身具有一定制作把握,并具备一定美术功底,难度级别属于高级教程。
先看看效果图:灵感视频游戏是我职业生涯的开始,这就是为什么我习惯于低聚合网格划分和微小的tileable纹理。
现在我主要从事3D电影的工作,因为我想去探索更高的聚合网格和高清的渲染。
这幅图片的主要目标是完成一个高分辨率的2D形象,并把它放到3D的世界中去。
我真的非常喜欢迪士尼人物,所以我想Goofy确实是实现这一目标的不错选择。
我们在孩提时代时就喜欢看迪士尼动画,所以在3D中如果有相似度不妥的地方,你们都能很快地发现。
概念研究我在创作过程中最喜欢的一部分是制作3D的材料。
了解人物、环境、道具或其他诸如此类的因素是非常重要的,在我的硬盘上就有许多的参考资料。
在制作Goofy的过程中,我有一个参考的对象,就是来自Kingdom Hearts video game(with Donald, Mickey and Goofy)封面中呈现的渲染图片,我喜欢这张图片的气氛和特点。
我也在网上发现了一些不错的原始迪士尼模型设计图纸,尽管这些是2D的,但它们在人物形象的塑造上帮了我很大的忙。
另一个灵感的来源是我在网上发现的一个Goofy的雕塑,我认为那可能在某一个迪士尼公园里的雕塑。
场景设置要是有可能的话,找到一些模型设计图纸或蓝图对保持模型适当的比例和形状的正确性是很重要的。
你可以依据模型的尺寸设计一个标准的平面,这样你就可以在不失真的前提下设计投射你的参考图像。
如果在同一张图片里有前方位和侧方位的视点同时存在,那么你可以把你的平面转化成可编辑的多边形。
现在你可以保存你的UVs(在编辑UVs几何标签中检查并保存)来分离你的前方位和侧方位视点。
这样,你可以多方位地拆分你的侧方位视点,再旋转90度,就会呈现一个很好的平面参考模型。
真人照片轻松转手绘卡通

真人照片轻松转手绘卡通作者:流言来源:《电脑爱好者》2012年第02期想不想给女朋友画一幅漫画像讨她的欢心?什么?你不会画画!没关系,只要你会拍照,今天我就教你一手照片变漫画的独家秘技。
通过特有滤镜或软件实现的照片漫画效果,你会用别人也能轻松使用,所以没有丝毫个性可言,况且效果也不尽如人意啊。
而且,那些方法受照片本身的限制很多,无法调整,比如你总不能让照片中的人换个姿势什么的(新版Photoshop倒也提供有类似功能,但是试过之后感觉非常的生硬虚假)。
本文的方法,不仅能将照片变成真正的漫画,而且还能自由修改,并能插入网点、发光线等漫画元素,让漫画效果更炫更真实。
下面,就让我们开始吧。
照片转成线描图线稿是漫画制作的第一步,一般是用铅笔起好线稿,再扫描进电脑中处理。
对于不会画画的人,可以用一个取巧的办法:把照片扫描进电脑作底稿,然后在上面“描”,描红我想谁都会吧。
当然,描红也需要一个好工具,这里推荐Easy Paint Tool SAI(下文简称为SAI),这款工具小巧好用,尤其它的“手抖修正”功能,有效改善了用手写板画图时手发抖的问题,简直就是勾线图者的福音。
启动SAI后打开照片原图。
为了不破坏原图像,我们新建一个图层来操作,点击“图层→新建图层”,然后在新图层上描画即可(图1)。
为了更便于操作,可放大视图,连续按“Ctrl++”键即可(反之,“Ctrl+-”键就是缩小视图)。
视图放大后,按空格键不放光标将变成手的形状,此时可拖动调整图片到适当的位置,然后操作。
SAI提供了多种“笔”,勾线稿一般使用铅笔,选中后可以设置各种参数,如笔刷大小、笔尖形状、墨色浓淡等等,可以模仿出各种型号的铅笔。
描好大线条后,隐藏背景层的原图像,就得到一个初步的线稿图了(图2)。
用钢笔工具绘制精细线条上面只是粗粗地描出了轮廓,线条画面不够细致干净,线条也不够流畅。
可在此基础上,进一步描画出更精致的线条图来。
这里可使用SAI的钢笔工具。
illustrator简单案例

illustrator简单案例摘要:1.Adobe Illustrator 简介2.简单案例介绍3.案例一:制作企业Logo4.案例二:设计宣传海报5.案例三:绘制插画6.案例四:制作卡通人物7.总结与拓展正文:Adobe Illustrator 是一款专业的矢量绘图软件,广泛应用于平面设计、插画创作、Logo 设计等领域。
本文将通过四个简单案例,介绍如何在Adobe Illustrator 中创作出具有实际应用的作品。
一、Adobe Illustrator 简介Adobe Illustrator 是一款强大的矢量绘图软件,适用于Windows 和macOS 操作系统。
它提供了丰富的绘图工具和功能,让设计师能够创作出高质量的矢量图形。
二、简单案例介绍1.案例一:制作企业Logo在Illustrator 中,可以使用形状工具、路径控制等功能,轻松创建具有独特风格的企业Logo。
首先,创建一个圆形路径,然后使用渐变填充和透明度调整,使其更具立体感。
接着,添加文字和图形元素,最后对整个Logo 进行组合和排列,使其更具视觉冲击力。
2.案例二:设计宣传海报利用Illustrator 中的多种图形和文字工具,可以快速设计出具有吸引力的宣传海报。
首先,选择合适的背景图案,并使用透明度调整使其呈现出渐变效果。
然后,添加主题文字,使用变形功能使其更具创意。
接着,插入图片和图标,最后组合各个元素,形成一张具有视觉引导效果的宣传海报。
3.案例三:绘制插画在Illustrator 中,可以使用各种画笔、填充和渐变工具,绘制出精美的插画。
首先,创建一个新文档,并设置合适的画板尺寸。
然后,使用画笔工具绘制线条和形状,结合填充和渐变效果,使其更具色彩感。
接着,添加文字和细节,最后调整整体构图和色彩搭配,完成一幅精美的插画。
4.案例四:制作卡通人物通过Illustrator 中的形状工具、路径控制和变形功能,可以轻松制作出可爱的卡通人物。
卡通人物动画制作教程

卡通人物动画制作教程卡通人物动画制作是一种创造有趣、生动的角色,并通过动画带给观众欢乐的过程。
在这篇教程中,我们将介绍如何使用Blender软件创建一个简单的卡通人物动画。
步骤1: 设计人物角色首先,我们需要设计我们的卡通人物角色。
在这个教程中,我们将创建一个可爱的小猪角色。
使用 Blender 的模型工具,我们可以轻松地创建基本形状。
选择“添加”菜单中的“Mesh”选项,然后选择“Cube”来创建一个基本的立方体。
然后,使用切割和拉伸工具来调整立方体的形状,使其变成猪的身体。
步骤2: 创建骨骼在给人物角色添加动画之前,我们需要创建一个骨骼系统。
选择“添加”菜单中的“Armature”选项,然后在场景中创建一个骨骼。
使用平移和旋转工具调整骨骼的位置和角度,使其与人物角色的身体部位对应。
然后,将骨骼连接起来,以便形成一个完整的骨骼系统。
步骤3: 绑定骨骼到人物角色现在,我们需要将骨骼绑定到人物角色的身体部位上。
选择人物角色模型,然后选择“物体属性”选项卡中的“骨骼”选项。
点击“Bind”按钮,将骨骼与人物角色绑定在一起。
通过调整权重值,我们可以控制骨骼对人物角色的影响程度。
步骤4: 添加动画关键帧现在,我们可以给人物角色添加动画效果了。
选择骨骼对象,切换到动画模式。
在时间轴上选择一个时间点,然后调整骨骼的姿势或位置。
点击“添加关键帧”按钮,将当前姿势或位置保存为关键帧。
重复这个过程,为人物角色的各个关键帧添加动画效果。
步骤5: 调整动画曲线为了使动画更加平滑和自然,我们可以对动画曲线进行调整。
在图像编辑器中选择“曲线编辑”选项,显示动画曲线。
通过调整关键帧之间的曲线形状和速度,我们可以改变动画的运动方式和变化速度。
步骤6: 渲染和导出完成动画制作后,我们可以将其渲染为视频文件。
选择“输出”选项卡,设置视频输出的分辨率和格式。
点击“渲染”按钮,开始渲染动画。
渲染完成后,我们可以选择“导出”选项将其保存为常见的视频格式,以便与他人共享。
如何使用Photoshop打造卡通人物

如何使用Photoshop打造卡通人物卡通人物一直以来都是大家喜爱的形象,无论是在动画片、漫画还是游戏中,卡通人物都能够给人带来愉悦和欢乐。
如果你也想学习如何使用Photoshop软件来打造卡通人物,那么本文将为你介绍一些简单而实用的技巧。
首先,打开Photoshop软件并新建一个画布。
选择适合的尺寸和分辨率,并选择一个白色的背景色。
接下来,我们需要在这个画布上画出卡通人物的轮廓。
1. 使用画笔工具(B)选择合适的笔刷大小和颜色,开始画出人物的基本轮廓。
你可以使用矩形、椭圆或者自由曲线工具来轮廓人物的不同部分,例如头部、身体和四肢。
2. 接下来,我们需要填充人物的颜色。
选择填充工具(G)并选择合适的颜色,用鼠标点击轮廓内部,即可填充相应的颜色。
你可以根据自己的喜好和创意选择适合的颜色,也可以使用调色板来选择。
3. 然后,我们可以添加一些人物的特征和细节。
使用钢笔工具(P)来画出人物的眼睛、鼻子和嘴巴等部分。
你可以根据自己所画的款式和风格来设计人物的面部特征。
4. 接下来是阴影和光线效果的添加。
使用铅笔工具(N)选择合适的笔刷大小,用不同的颜色和渐变效果来添加阴影和光线,以增强人物的立体感和生动性。
5. 最后,我们可以添加一些背景元素和装饰。
选择合适的工具,如矩形工具(U)、椭圆工具(O)或者自由变形工具(T),添加一些背景图案、道具或者其他装饰,以衬托人物形象。
除了以上的基本步骤,如果你想更加复杂和精细地打造卡通人物,可以尝试使用图层和滤镜等高级功能。
1. 利用图层功能,你可以将每个部分(如头部、身体和四肢)分别绘制在不同的图层上,并进行独立的编辑和调整。
这样,你可以更加灵活地修改和更改特定部分,而不会影响到整个图像。
2. 利用滤镜功能,你可以为人物添加一些特殊效果,如卡通化、水彩画或者素描效果。
在“滤镜”菜单下,你可以选择不同的滤镜效果,并通过调整参数来达到你想要的效果。
最后,完成后别忘了保存你的作品。
幼儿园创意手工活动案例:制作卡通人物

幼儿园创意手工活动案例:制作卡通人物
幼儿园创意手工活动案例:制作卡通人物
随着幼儿园教育的不断发展,越来越多的家长开始注重幼儿园的课程设置,特别是手工活动。
幼儿园创意手工活动,不仅让孩子们通过动手制作来锻炼手眼协调能力和创造力,还可以让他们在快乐的游戏中学习知识。
其中,制作卡通人物也成为了孩子们最喜欢的手工活动之一,下面就让我们来看一个幼儿园制作卡通人物的案例。
主题:制作卡通人物
目标:通过手工制作,让孩子们了解卡通人物的形态特征,锻炼手眼协调能力和创造力。
材料:彩纸、剪刀、胶水、彩笔、黑色细线、棉花等。
步骤:
1.先让孩子们看一些不同形态的卡通人物图片,让他们观察卡通人物的特征,如大头、大眼睛、小嘴巴、弯曲的脸等。
2.然后请孩子们用彩纸剪出卡通人物的头、身体和手脚,并用胶水粘在一起。
3.接下来,让孩子们自己画出卡通人物的眼睛、鼻子和嘴巴,并用彩笔上色。
4.最后,让孩子们用黑色细线和彩纸制作卡通人物的头发和衣服,并用棉花填充卡通人物的胸部和臀部。
完成后,孩子们可以在制作的卡通人物中寻找自己的创造力和想象力,让每个卡通人物都有自己的个性和特征。
此外,在制作卡通人物的过程中,教师可以与孩子们一起讨论各种不
同的卡通人物,介绍它们的故事和背景,让孩子们在快乐的游戏中了
解更多的知识。
这种手工活动不仅可以刺激幼儿的创造力和想象力,还可以锻炼孩子
们的手眼协调能力,增强孩子们对美的感知和理解能力。
同时,这种
活动所需材料简单,容易取得,适合幼儿园进行大规模推广。
卡通人物的制作方法

卡通人物的制作方法卡通人物的制作方法卡通人物是一种以夸张的形象和幽默的故事情节来吸引观众的艺术表现形式。
在动画电影、漫画、广告等领域中广泛应用。
制作一位卡通人物需要有丰富的想象力和绘画能力,下面将介绍制作卡通人物的方法。
首先,确定卡通人物的故事背景和形象特点。
一个好的卡通人物应该有一个独特的故事背景和个性特点,这样才能让观众对其产生共鸣。
可以从现实生活中的角色、动物、物体等进行创作,也可以根据电影、漫画、游戏等作品的主题来设定卡通人物的形象。
其次,打造卡通人物的外形。
卡通人物的外形应该简洁、夸张和易于辨认,具有强烈的视觉冲击力。
可以通过大大的眼睛、夸张的身体比例、表情等方式来突出卡通人物的个性特征。
同时,要注意绘制人物的线条饱满、流畅,使卡通人物显得生动有趣。
接下来,确定卡通人物的服装和道具。
服装和道具是卡通人物塑造的重要组成部分,可以通过服装的颜色、款式、图案等来突出卡通人物的个性特点。
道具可以是卡通人物常用的物品,也可以是与故事情节相关的道具,用来增强卡通人物的可爱和幽默。
然后,绘制卡通人物的动作和表情。
卡通人物的动作和表情是通过线条和色彩来表达的,要注意线条的变化和色彩的运用,使卡通人物的动作和表情更加生动有趣。
可以通过线条的曲直、色彩的明暗、背景的运用等方式来表达卡通人物的情绪和状态。
最后,为卡通人物配音。
配音是卡通人物动画中不可或缺的一部分,可以通过配音演员的声音和演技来为卡通人物赋予个性和生命力。
配音要符合卡通人物的形象特点和故事情节,让观众更加真实地感受到卡通人物的存在。
总之,制作一位好的卡通人物需要充分发挥想象力和创造力,并结合绘画技巧和剧情设置来完善。
通过确定故事背景和形象特点、打造外形、确定服装和道具、绘制动作和表情以及配音等步骤,可以创造出一个富有个性和魅力的卡通人物,吸引观众的关注和喜爱。
制作卡通人物是一个复杂而有趣的过程,需要细致入微地思考和创作。
下面将详细介绍制作卡通人物的一些关键步骤和技巧。
幼儿园粘土卡通人物教案

幼儿园粘土卡通人物教案一、教学目标1.了解粘土的制作和使用方法;2.了解卡通人物的形象和特点;3.通过学习和练习,掌握制作卡通人物的方法;4.增强幼儿的手眼协调能力和想象力;5.培养幼儿的观察、感知和创新能力。
二、教学内容1.粘土是什么,如何使用;2.卡通人物的基本形状和特点;3.粘土制作卡通人物的步骤和技巧。
三、教学过程1.引入(10分钟)向幼儿介绍粘土的制作和使用方法,让幼儿大致了解粘土的的制作原料、保质期、质量保证等内容。
2.讲解(20分钟)通过图片、视频等方式向幼儿介绍常见的卡通人物形象和特点,如眼睛大、比例失真、表情夸张等。
并结合实物展示教师所制作的卡通人物粘土样品。
3.制作(60分钟)(1)要求幼儿挑选自己喜欢的卡通形象,了解其形状特点,再依照所介绍的制作方法,手工模仿制作。
(2)引导幼儿思考、创新,鼓励幼儿在制作中加入自己的想象元素,制作出与众不同的卡通形象。
4.展示(20分钟)让幼儿把自己制作的卡通人物拿到讲台展示,由其他幼儿、家长和老师进行评比和点评。
四、教学方法1.教师引导式教学法;2.示范教学法;3.实践教学法;4.任务驱动式教学法;5.小组合作式教学法;6.总结回顾式教学法。
五、教学重点1.卡通形象的特点;2.粘土制作过程的技巧和细节。
六、教学难点1.如何在粘土制作中灵活运用不同颜色和材质;2.如何在制作过程中保持形状的稳定。
七、教学资源1.粘土、玩具制作工具;2.卡通人物图片、视频;3.幼儿制作好的卡通人物样品。
八、教学评估1.观察评估:观察幼儿的制作情况和是否按照要求完成任务;2.交流评估:通过小组讨论和展示,交流经验和感受,并对制作过程中出现的问题进行解决。
九、教学延伸1.将制作好的卡通人物放在教室展示,营造愉悦、活泼的学习氛围;2.定期举行制作比赛。
幼儿园手工DIY活动:制作卡通人物

幼儿园手工DIY活动:制作卡通人物
简介
幼儿园手工DIY活动是一项旨在培养幼儿动手能力、创造力和想象力的活动。
本活动的任务是制作卡通人物,通过手工制作,让幼儿了解卡通人物的特点,并发挥他们的创造力,制作出自己独特的卡通人物。
活动准备
1.材料准备:
–彩纸:各种颜色和大小的彩纸,用于制作卡通人物的身体、头发、衣服等部分。
–剪刀:适合幼儿使用的安全剪刀。
–胶水:适合幼儿使用的胶水,建议使用无毒胶水。
–彩色笔:用于绘制卡通人物的面部表情和细节。
–毛线或棉线:用于制作卡通人物的头发、胳膊、腿等部分。
–其他辅助材料:如眼睛贴纸、装饰贴纸等,用于装饰卡通人物。
2.活动场地准备:
–干净宽敞的活动场地,以方便幼儿制作卡通人物。
–工作台子:为每个幼儿准备一个稳固的工作台子,以便他们更好地进行手工制作。
3.熟悉卡通人物的特点:
–提前研究一些流行的卡通人物形象,了解它们的特点和细节,以便在活动中引导幼儿制作卡通人物。
活动步骤
1.介绍卡通人物的特点:
–使用图片或视频,向幼儿展示一些卡通人物形象,并让他们观察和描述这些卡通人物的特点,如大眼睛、大头、简单的线条等。
–引导幼儿思考卡通人物的特点与真实人物的不同之处,并鼓励他们发表自己的观点。
2.制作卡通人物的头部:
–给每个幼儿一张白纸,让他们在上面绘制卡通人物的头部,可以根据自己的喜好和创意来设计。
–幼儿可以使用彩色笔绘制眼睛、鼻子、嘴巴等面部表情,也可以使用贴纸增加装饰。
Blender制作卡通人物 线条描绘和材质渲染技术

Blender制作卡通人物:线条描绘和材质渲染技术Blender是一款功能强大的三维建模和渲染软件,被广泛用于电影、游戏和广告等领域。
在Blender中,制作卡通人物是一个常见的任务,本文将重点介绍线条描绘和材质渲染技术的使用方法。
线条描绘是制作卡通人物中重要的技术之一。
在Blender中,绘制线条可以通过设置材质和渲染选项来实现。
首先,在Blender的界面中选择“渲染”选项,在渲染选项卡中,将渲染引擎设置为“Cycles”。
然后,在“材质”选项卡中,点击“新建材质”按钮来创建一个新的材质。
在“表面”选项卡中,将“漫射”和“镜面”设置为0,然后点击“增加”的按钮,在列表中选择“线条”作为材质的类型。
在“线条”选项卡中,你可以根据需求设置线条的宽度、颜色和样式等参数。
这样,我们就完成了线条描绘材质的设置。
接下来,我们需要将线条描绘材质应用到人物模型上。
首先,选择你要应用线条描绘效果的模型,在编辑模式下选择所有的面。
然后,在“材质”选项卡中,将之前设置好的线条描绘材质选择为模型的材质。
完成上述操作后,你可以点击“渲染”选项卡下的“渲染动画”按钮来渲染整个场景。
在渲染完成后,你将会发现你的模型呈现出线条描绘效果。
除了线条描绘,材质的渲染也是制作卡通人物中的关键步骤。
在Blender中,可以通过调整材质的属性来实现不同的渲染效果。
例如,可以根据人物的特点和风格选择不同的材质类型,如漫反射材质、玻璃材质、金属材质等。
为了实现更逼真的渲染效果,我们可以使用节点编辑器来调整材质的属性。
在Blender的界面中选择“材质”选项卡,在材质编辑器中右键点击“节点”区域,选择“新建节点”。
然后,在节点编辑器中,选择“颜色和纹理”节点,将其连接到“输出”节点。
通过添加不同的节点和调整其参数,可以实现各种复杂的材质效果。
例如,通过添加“漫反射”节点、调整“光泽”节点和“置换”节点,可以制作出具有质感丰富的卡通人物效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、本教程学习用Photoshop CS3绘画卡通漫画的一般方法,此类制图与普通照片处理不同,需要一定时间的练习才能熟练。
下面先看图层分解图和效果图。
(注:本卡通形象非本人原创。
)
图层分解
图层分解图
效果图
二、首先打开photoshop软件,执行菜单:文件—新建立命令(快捷键为Ctrl+N),并设置名称为:卡通MM,宽度为445像素,高为340相素,分辩率为72(可根据需要设置大一些),如图1所示。
图1
三、按快捷键Ctrl+Alt+N,新建立一个图层,并起名为线稿,如图2所示。
图2
四、用直线切割画法起稿,遵从绘画先方后圆的原则。
如图3所示。
图3
五、进一步细化线稿,注意画错的线不必急着用橡皮擦去。
可用更深色的线条,如图4所示。
图4
六、新建一个图层(快捷键为Ctrl+Alt+N),并命名为-铺色,如图5所示。
图5
七、用软边画笔,设置透明度为70为画面铺上大体的色调。
如图6所示。
图6
八、新建一个图层(快捷键为Ctrl+Alt+N),并命名为脸部,如图7所示。
图7
九、细致刻画面部,如图8所示。
注意使用各种笔触及透明度笔。
图8
十、新建一个图层(快捷键为Ctrl+Alt+N),并命名为-头发,如图9所示。
图9
十一、细致刻画头发部分,如图10所示。
图10
十二、新建立图层,专门绘制手部及腿部(新建立图层如第十步,在此省略,以下同。
)如图11所示。
图11
十三、新建立图层命名为上衣,并利用画笔工具绘制衣服部分。
如图12所示。
图12
十四、新建立图层,命名为-叶领,并按照线稿绘制,如图13所示。
图13
十五、新建图层并合名为——头巾,绘出头巾。
如图14所示。
图14
十六、新建立图层并命名为背景,拖动到最底层,绘画出背景,注意远近的虚实变化。
如图15所示。
图15
十七、再建一个图层,命名为植物。
并绘制出植物,如16。
图16
十八、隐藏线搞图层,调整完成(图层分解图为大家参考一下,注意图层的前后顺序。
),如图17。
