微信公众平台图文编辑加音乐
自媒体内容制作有哪些实用工具

自媒体内容制作有哪些实用工具在当今这个数字化的时代,自媒体行业蓬勃发展,越来越多的人投身其中,希望通过自己的创作吸引更多的关注和粉丝。
然而,要想制作出优质、吸引人的自媒体内容,除了创意和才华,还需要借助一些实用的工具。
这些工具能够帮助我们提高工作效率、提升内容质量,让我们的创作之旅更加顺畅。
接下来,就为大家介绍一些在自媒体内容制作中非常实用的工具。
一、图文编辑工具1、 Canva 可画:这是一款功能强大的在线设计平台,提供了海量的模板,包括海报、传单、社交媒体图片等。
即使你没有专业的设计技能,也能轻松制作出精美的图片。
Canva 拥有丰富的素材库、字体和颜色搭配方案,操作简单易懂,只需拖放和编辑元素,就能快速创作出令人眼前一亮的图文内容。
2、 Photoshop:对于有一定设计基础的人来说,Photoshop 是一款不可或缺的图像处理软件。
它可以进行精细的图片编辑、合成和特效制作。
虽然学习成本相对较高,但掌握后能够实现更复杂和个性化的设计效果。
3、秀米:专注于微信公众号排版的工具,提供了丰富的排版样式和模板,让你的文章在微信平台上呈现出更加美观、易读的效果。
同时,秀米还支持自定义样式,满足不同风格的排版需求。
二、视频编辑工具1、剪映:由抖音推出的一款免费视频编辑软件,操作简单,功能丰富。
它拥有大量的特效、滤镜、贴纸和音乐素材,支持智能字幕生成,能够满足大多数自媒体创作者的基本需求。
无论是剪辑短视频还是制作较长的视频内容,剪映都能轻松应对。
2、 Premiere Pro:简称 PR,是一款专业的视频编辑软件,广泛应用于影视制作和自媒体领域。
PR 提供了强大的剪辑、调色、特效和音频处理功能,能够实现高质量的视频编辑效果。
但相对来说,PR 的学习曲线较陡峭,需要一定的时间和精力去掌握。
3、 Final Cut Pro X:这是苹果系统专用的视频编辑软件,具有高效的剪辑流程和出色的性能。
Final Cut Pro X 提供了丰富的特效和转场效果,以及强大的色彩校正工具,深受苹果用户的喜爱。
微信公众平台操作手册

微信公众平台操作手册目录目录 (1)一、登录微信公众平台 (1)二、管理订阅用户 (1)三、编辑图文素材 (3)四、发布消息 (4)五、高级功能 (5)A.被订阅时的自动回复设置 (5)B.收到消息自动回复设置 (5)C.关键词自动回复设置 (6)D.账号信息设置 (6)一、登录微信公众平台1.打开浏览器,输入网址https://2.输入用户名和密码,点击“登录”:二、管理订阅用户1.点击左侧的管理菜单中的“管理”—>“用户管理”2.进入“用户管理后”可以进行相关管理修改备注:修改关注用户的备注名称,同QQ备注一样用法,起到备忘的作用新建分组:建立新的用户分组,发送消息的时候可以限定分组指定发送分组的编辑和删除:鼠标移动至分组,即显示该图标,点击即可编辑。
为分组删除按钮,点击删除该分组,分组删除后分组内用户自动移动至“未分组”分组。
选择用户后(可以多选),点击“添加到”即可将用户移动至指定分组当中注意:用户不可以由平台添加,只能由用户自己主动添加关注。
3.推荐用户关注公众平台用户关注公众平台的方式有2种:通过“账号”或“账号名称”查找添加关注选择“通讯录”点击右上角的“+”号点击“服务号”—>“查找公众号”点击搜索到的账号名称输入公众号账号(微信号)或者微信号名称:点击“关注”即可添加关注添加关注后,点击“通讯录”—>“服务号”即看到添加的公众号和收听消息。
通过扫描“二维码”添加关注手机打开微信,点击“发现”—>“扫一扫”使用手机照相机对着上面的二维码扫一扫,结果出来后点击账号图标,点击关注即可。
添加关注后,点击“通讯录”—>“服务号”即看到添加的公众号和收听消息。
三、编辑图文素材1.点击公众平台的“管理”—>“素材管理”2.将鼠标移动至“图文消息”里面的“+”,“+”变成“单图文消息、多图文消息”单图文消息和多图文消息:简单地讲就是单图文消息指一条消息只包含一篇文章,多图文消息一条消息可以包含一篇以上的文章3.编辑“多图文消息”素材(单图文消息同样的道理,不在赘述)标题:消息的总标题作者:发布人名称,选填选项,可以不用填写封面:图文消息显示的封面图片,点击“上传”即可上传封面,封面建议上传宽带360像素,高度200像素的图片,勾选“封面图片显示在正文中”后封面图片会在消息顶部作为文章的一部分显示出来正文:即文章的正文内容,可以一次性插入多张图片,编辑器使用与QQ日志正文发布时类似的用法,不在赘述:多图文消息的其他图片页编辑和删除按钮,进入编辑后同封面页相同:添加新的图文页面。
微信公众号培训

微信公众号具有多样性、互动性、传播性等特点,它可以通过文字、图片、语 音、视频等多种形式与用户进行互动,同时也可以通过分享、转发等方式快速 传播信息。
微信公众号的发展历程
初创期
成熟期
微信公众号在2012年正式上线,初期 主要面向企业或组织提供服务,用于 发布信息、推广品牌等。
微信公众号的功能和服务不断完善, 成为微信生态系统中不可或缺的一部 分,为个人、企业或组织提供了更加 便捷、高效的服务。
微信公众号培训
汇报人:可编辑 2023-12-22
• 微信公众号概述 • 微信公众号运营策略 • 微信公众号推广技巧 • 微信公众号运营工具与技术
• 微信公众号常见问题与解决方案 • 总结与展望:微信公众号未来发
展趋势预测
01 微信公众号概述
微信公众号的定义与特点
定义
微信公众号是微信平台提供的一种服务,个人、企业或组织可以通过它发布信 息、提供服务、推广品牌等。
内容创意
运用创新思维,创作有趣、有吸引力的内容,提 高用户的阅读体验。
内容质量
注重内容的深度和广度,提供有价值的信息和观 点,增强用户黏性。
用户互动与维护
互动方式
通过评论、私信、投票等多种方式,与用户进行互动 ,了解用户需求和反馈。
用户反馈
及时关注用户的反馈和建议,对公众号进行持续改进 和优化。
社群运营
商业模式
多元化盈利模式
除了广告和赞赏,微信公众号还将探索更多元化的盈利模式,如 电商、付费阅读等。
社群经济
微信公众号将借助社群经济模式,通过建立微信群、小程序等, 打造更具粘性的用户群体。
跨界合作
微信公众号将积极与其他平台、品牌、企业等跨界合作,以拓展 自身的影响力和商业价值。
公众平台图文消息编辑基础操作方法

1、图文消息介绍
图文消息是可以把您需要发布给粉丝的相关资讯进行编辑、排 版的功能,可展现您的活动内容、相关产品资讯等等,使用后 在微信里展现的效果如下:
2、如何编辑图文消息?
进入微信公众平台->管理->素材管理->新建图文消息,即可编辑单图文, 如果您需要编辑多图文消息,直接点击左侧图文导航“+”可增加多一 条图文消息,最多可编辑8条图文内容。
5、图文消息正文内容编辑规则
1)正文必须输入文字内容,不能超过20000字; 2)可设置字体大小、颜色、背景色、字体加粗、斜体、下划线; 3)可以通过居中、居左、居右、段落间隔功能调整正文内容; 4)可通过浮动功能把图片设置需要的位置; 5)可设置字体背景颜色,但图文消息背景颜色不支持自定义设置; 6)在右边的导航栏多媒体功能,支持添加图片、视频、音乐、投票等内 容; 7)可以把编辑好的图文在左边导航操作上下移动,调整您的图文顺序。
温馨提示:新增加可以手动输入10px至50px范围内的字号大小、手动输入颜色代码,配出任意颜 色、撤销、重做、格式刷(可以快速将指定段落或文本的格式延用到其他段落或文本上)。
6、编辑完成的图文消息,如何发Fra bibliotek手机预览?目前微信公众平台图文消息在群发之前,可以选择“发送预览”=》输入 个人微信号(可+nice-aj),发送成功后则可以在手机上查看效果,发送 预览只有输入的个人微信号能接收到,其他粉丝无法查看。目前预览的 图文不支持分享到朋友圈,可以分享给微信好友/微信群。 温馨提示: 1)预览微信号需是已关注该公众号的私人微信号; 2)素材库文章预览功能已全面升级,在电脑端,手机端,看到的预览文 章,预览次数达到500次或预览后超过12小时内容才会自动失效。
微信公众平台推送文章的最佳编辑格式及技巧三篇

微信公众平台推送文章的最佳编辑格式及技巧三篇一、编辑技巧1.字数限制整篇文章文字不要少于2000字,因为大家没那么多时间回去慢慢看看一篇文章,现在都就是“快餐式写作”。
2.标题设置一篇文章须要一个不好的标题去迎合用户粉丝的目光,使他们点上开阅读文章。
当然不须要你起至一些惊世骇俗的标题,因为最近腾讯密的挺严的,文章标题过分生硬,可以被封号!封号!封号!如何确认一个不好的精确的标题,这就要你平时多累积剖析你的专业关键词,比如说你就是销售鲜花的,那么有关的关键词就存有:鲜花特价、特价鲜花、情人节原订优惠、鲜花快运等等。
3.文章内容单靠自己想要文章内容,那也就是不可能将的,这就须要先进经验同类文章,比如说真的别人的文章的这个点想要得挺好的,那我们就再次非政府下语言,阐释出来我们的观点。
当然,我们不积极支持大家回去剽窃别人的原创文章,毕竟就是其他小编也就是辛辛苦苦码出的文章。
如果真的想要借予别人的文章,那我们可以转发别人的文章,变为一篇互动文。
二、排版技巧1.格式自定义①文章内大标题字号不要超过20号,正文字号在14~16之间。
文章行距在1.5~1.75之间,更适宜在手机上写作,排印也可以变得更高级。
文字颜色除了常用的黑色,还可以选择深灰色,可以缓解阅读疲劳。
文章内容可以分层阐释,这时候就可以采用123;①②③;㈠㈡㈢,这类字符对文章内容展开剖析。
页面96微信编辑器里面的【特殊字符】就可以找出了。
2.图文搭配文章中适度填入图片,使文章图文并茂,迎合写作兴趣。
如果文章内只有文字,读者就是念不下去的。
一篇文章中的图片最出色不要少于20张(书签类文章除外),填入的图片后也可以页面图片下面的【边框阴影】,对图片展开修正,比如说调整图片的圆角,给图片设置各类边框。
三、排版风格文艺风:首先,文章排印尽量使用上下图文的形式,整片文章的图片大小、图片的形状和边框也最出色设置成统一的格式,这样可以使人写作出来更加的宽敞。
行间距:1.75或者2字号:14px或者15px页边距:15颜色:白、黑、灰、同色系或者类似色系中国风:中国风也所指复古风格。
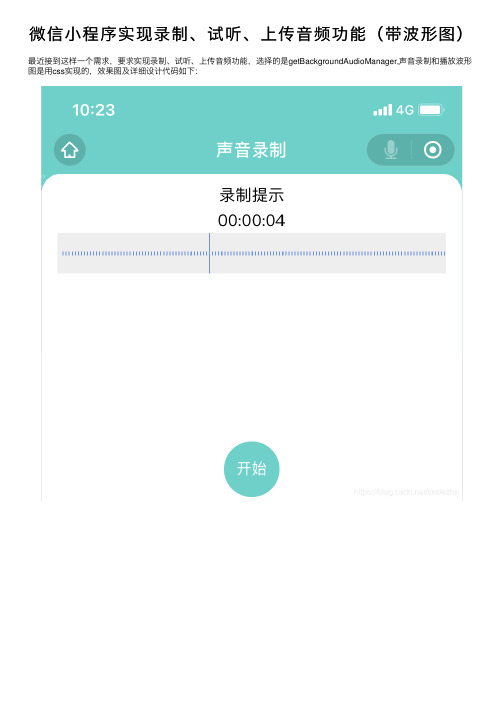
微信小程序实现录制、试听、上传音频功能(带波形图)

微信⼩程序实现录制、试听、上传⾳频功能(带波形图)最近接到这样⼀个需求,要求实现录制、试听、上传⾳频功能,选择的是getBackgroundAudioManager,声⾳录制和播放波形图是⽤css实现的,效果图及详细设计代码如下:xml⽂件<view class="servicePage"><view style="width:100%;height:320rpx;position:absolute;z-index:-1;"><image style="width:100%" src="../../img/bg.png" mode='widthFix'></image></view><view class="content" style="height:{{contentHeight}}"><view class="allService"><view class="title">录制提⽰</view></view><view class="voiceView"><view class="voiceTime" style="text-align: center;">00:00:<span>{{currentTime}}</span></view> <view class="voiceLine"><view class="voiceBox" wx:if="{{!showWaveView}}"><view class="Wave1"><view class="voiceWave"><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave3"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave3"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view></view><view class="voiceBox" wx:if="{{showWaveView}}"> <view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave2"><view class="voiceWave"><view class="auItem au1"></view><view class="auItem au1"></view><view class="auItem au2"></view><view class="auItem au2"></view><view class="auItem au3"></view><view class="auItem au3"></view><view class="auItem au3"></view></view><view class="voiceWave1"><view class="auItem au4"></view><view class="auItem au4"></view><view class="auItem au5"></view><view class="auItem au5"></view><view class="auItem au6"></view><view class="auItem au6"></view><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave3"><view class="voiceWave"><view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au2"></view> <view class="auItem au2"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view><view class="auItem au4"></view> <view class="auItem au4"></view> <view class="auItem au5"></view> <view class="auItem au5"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave2"><view class="voiceWave"><view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au2"></view> <view class="auItem au2"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> </view><view class="voiceWave1"><view class="auItem au4"></view> <view class="auItem au4"></view> <view class="auItem au5"></view> <view class="auItem au5"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au2"></view> <view class="auItem au2"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> </view><view class="voiceWave1"><view class="auItem au4"></view> <view class="auItem au4"></view> <view class="auItem au5"></view> <view class="auItem au5"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> </view></view>。
微信公众平台图文编辑加音乐

公众平台图文编辑加音乐
公众平台图文编辑加音乐
一、介绍
公众平台是一个用于推广、宣传和交流的重要平台。
在图文编辑中添加音乐可以增加内容的趣味性和吸引力,提升用户体验。
本文将详细介绍如何在公众平台图文编辑中添加音乐。
二、准备工作
在开始之前,需要准备以下材料和信息:
1.公众平台账号及相关权限;
2.音乐文件或音乐;
3.音乐封面图片;
4.文章内容及相关图片。
三、步骤
1.登录公众平台。
2.进入图文编辑界面,创建或选择已有的文章。
3.在文章编辑器的适当位置插入音乐。
a.如果有音乐文件,可以直接将音乐文件拖拽到编辑器中。
b.如果有音乐,可以通过“插入”-“添加图文音乐”-“填写音乐”来插入音乐。
4.配置音乐相关信息。
a.如果有音乐文件,可以音乐封面图片并填写音乐名称。
b.如果有音乐,可以填写音乐名称及作者。
5.调整音乐的位置和样式。
a.拖动音乐框架来调整音乐的位置。
b.通过编辑框架内的样式选项来调整音乐的样式。
6.完善文章内容。
a.按照需求,在音乐上方或下方添加相关文字和图片。
b.调整文字和图片的样式,使其与音乐相配合。
7.预览和保存文章。
a.预览按钮,查看文章的效果。
b.如满意,保存按钮,将文章发布到公众平台。
附件:
本文档不涉及附件。
法律名词及注释:
本文档中未涉及法律名词及注释。
发微信朋友圈怎么配音乐

发微信朋友圈怎么配音乐1. 微信朋友圈发的小视频怎么配本地音乐1,下载美拍软件。
到手机的应用商店下载这个软件,虽然微信功能强大,但是有些功能还是需要其他软件的辅助才能运用到最好。
2,下载好后直接打开,会进入首页里面,点击底部中间(如图所示)会有相关提示,因为我们要录的是视频所以直接点击录制短视频。
3,点开短视频会有10秒的5分钟的,一般我们选10的就可以了,然后会看到右上角的音乐标志,点击进去。
4,之后会有一些音乐给你选择,你可以先试听然后下载,下载好的直接选择好就点击右上方的完成。
5,选好之后自动返回录制页面,这时音乐标志就会显示你所选的歌曲,然后你就可以开始录制你想要的视频了。
6,录制好后可以进行编辑,觉得没问题就点击右上方下一步,视频会自动生成的。
7,生成之后的视频就可以分享朋友圈了,或者先保存在手机里再到朋友圈发。
2. 怎么把朋友圈的文章配上音乐朋友圈的文章无法配音乐,但是可以制作音乐相册来添加喜欢的音乐。
扩展资料1、首先搜索关注微信号:彩虹音乐相册2、点击制作相册--新建相册(普通版)选择喜欢的模板3、或者高级相册 --开始制作(高级版)选择自己喜欢的模板4、制作完成后点击我的相册,普通版点击左边第一栏制作相册中“我的相册”。
高级版点击高级相册那栏“我的相册”中进行查看。
5、如需更换图片,在我的相册中点击右下角“。
”字样进行编辑,还可设为隐私。
6、然后搜索选择自己喜欢的音乐就可以啦最后,记得保存,点击右上方“。
"字样享给你的朋友们哟,别浪费了自己的劳动成果额。
3. 怎么在微信的发表说说配音乐目前还没有微信说说带音乐这个功能。
发微信说说方法:1、从“朋友们”进入“朋友圈”,我们可以看到右上角有个照相的功能按钮。
关键点就在这里,我们需要长按这个照相功能键,就可以直接进入只发文字的“记录”页面(换言之,在朋友圈上按住右上角的相机,就可以发表说说了~)。
用微信发说说2、进入记录页面后,只需要把要发送的文字输入文本框,再“发送”就可以在朋友圈看到我们的文字记录了(就现在微信发说说的功能来讲,只能发纯文本的说说,暂不支持心情图片和自定义图片的说说)。
【参考文档】手机微信文章编辑器-优秀word范文 (5页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==手机微信文章编辑器篇一:微信公众平台内容编辑发布技巧相信不少站长朋友们都在郁闷,每天的公众号发布些什么内容,怎么才能让读者朋友们喜欢,然后被疯狂的转播呢? 笔者在这里介绍九种妙招,但愿能给大家带来一点帮助。
1 分清楚订阅号和服务号一步错无回头路这第一步非常关键,如果走错,就没有修改的可能。
要知道服务号一个月只能发四次内容,而订阅号可以每天发一次。
这意味着对有推广需求的站长来讲,若非万不得已,请选择订阅号。
2 每天内容发布的条数千万别太多手机的屏幕是有长短的,如果每天发布的条数太多,不仅会让用户有抵触的心理,自己还劳力费心。
以笔者的经验,一图搭配两文或者三文为最佳效果。
3 找到自己的独特性提高用户粘性不管是地方性的微信,还是兴趣化的微信,一定要找准自己的核心价值,什么样的内容是自己特有的,这是提升自己用户粘性的最佳利器。
4 内文宜短不宜长让用户用最快速度打开是的,移动互联网时代,很少有人很耐心的去用心的读很长很长的文字,所以我们做的内容尽量不要太过长,以免影响用户体验。
笔者经验,如果没有特殊的需求,文字800-1200为妙,图片3张以内比较合适,图片大小要控制在50K 以下,视频别超过3分钟。
图文信息打开速度影响用户阅读率,道理简单,做起来却容易被忽视。
5 抓热点新闻的第二落点借势很重要热点新闻,不管是国内的还是国外的,只要是媒体上反复报道的,一定是大多数网友所关注的。
这个时候,我们PUSH新闻本身,肯定快不过也拼不过类似腾讯新闻这样的插件;我们不如找一个新奇的角度,借热点新闻的势来推广自己的公众号。
比如:近期经常有女大学生失踪或者被杀的新闻,有人总结了一条“当女生面对歹徒时,给他一个不杀你的理由” 这条文字就在朋友圈被各种疯转。
6 抄袭不可耻可怕的是只会抄袭不懂改变互联网时代,很多内容都是你抄袭我的,我抄袭你的,在微信公众号里使用网上别人制作的内容,这不是什么“可耻”的事情。
微信公众号教程(20)微信音乐播放器开发下

微信公众号教程(20)微信⾳乐播放器开发下微信⾳乐播放器开发五、⾳乐播放器前后端整合在前两期教程中我们已经将前台播放器界⾯、后台⾳乐内容管理以及数据通讯接⼝完成了,现在要做的事情就是编写代码让前台播放器利⽤通讯接⼝来调⽤后台⾳乐内容,实现⼀些播放器操作。
之前的前台页⾯是实现播放器效果展现和离线播放,所以在整合的时候对之前的html代码做了⼀些调整,去除了⾳乐封⾯、⾳乐信息以及⾳乐url等,这⾥就不重点讲了,有兴趣的朋友可以将前后两个⽂件做个对⽐。
下⾯重点来讲如何使⽤JS来完成数据调⽤以及播放器操作,所有的代码都在第69⾏<script>之后,⾸先是初始化播放器页⾯,如下图:第71、73⾏是定义⼀些变量,同时新建⼀个播放器类,类的定义在common.js⾥,这个类是有关于播放器的⼀些绑定操作,⽐如播放、暂停,检测歌曲载⼊和播放时间,检测歌曲是否播放完毕等,有兴趣的可以去看下。
第74⾏是jquery的⼀种语法,表⽰当页⾯加载完毕时执⾏这个函数,也就是当前台页⾯加载完成后执⾏该函数⾥的⼀些程序。
第76⾏这个函数定义也在common.js⾥,是将歌曲列表层隐藏起来,隐藏的⽅法是获取当前页⾯的宽度,然后将列表左偏移页⾯宽度。
第77到115⾏是对播放器上的⼀些按钮进⾏事件绑定,$('#按钮名').click(函数)相当于在按钮上加onclick事件,即当⽤户点击按钮时触发操作。
第117⾏播放器类绑定播放器控件。
第119⾏到126⾏获取前端页⾯url传递的参数,⼀个是歌曲的ID,⼀个是微信⽤户ID。
播放器前端页⾯是⼀个.html的静态页⾯,因此获取url 参数是通过location.search来获取的,parseQuery()函数是⽤来处理获取的数据的。
第128⾏通过get_song函数从服务器获取歌曲详细信息,更新播放器。
第130⾏通过get_list函数从服务器获取歌曲列表信息,更新列表内容。
发朋友圈加音乐什么软件

发朋友圈加音乐什么软件1. 微信发朋友圈,发图片加歌曲怎么做的1、到手机的应用商店下载一个美颜相来机APP(我用的是小米手机)。
虽然微信功能强大,但是有些功能还是需要其他软件的辅助才能运用到更好。
2、下载好后直接打开,首页的最底部中间有一个“相机”标志,直接点击相机,右滑选择“视频”。
自3、点开视频会开始自动录制视频,可以边说话边录。
美颜相机录一段小视频的时长是60秒。
4、在正中间的“对号”按钮右侧有一个“音乐”按钮,会有一些音乐供你选择。
5、选择好音乐后就点击右下角的如图标志,随后会自动返回到预览百页面,这时带音乐的视频就录制好了。
6、录完视频不仅可以预览还可以调节画面播放的速度,屏幕上有5个点,每按一度个点播放速度就会不同。
7、生成之后的视频就可以分享朋友圈了,或者先保存在手机里再到朋友圈发,分享时要记得点亮朋友圈的标志哦。
2. 如何在微信朋友圈发图片再加上背景音乐1 登录公众平台。
2 点击左侧素材管理。
3 如果文章已经编辑好,则找到对应的文章,点击编辑图标。
4 如果文章还没开始编辑,点击新建图文。
5 将图文消息其他内容先编辑完毕(可以在微信公众平台自带的编辑器,也可以在第三方编辑好之后粘贴过来)。
6 在公众平台自带的编辑器内,找到需要插入音乐的地方,鼠标点击让光标停留,然后点击上方音乐的图标。
7 打开后输入音乐名称,点击查找按钮。
8 注意:输入音乐名称后,是点击查询的按钮,不是按回车,按回车会变成保存图文消息,需要重新打开编辑。
9 可以点击播放按钮试听。
点左侧小圆点,变成蓝色选定后,再点击确定,就可以插入到图文中了。
微信朋友圈微信朋友圈指的是腾讯微信上的一个社交功能,于微信4.0版本2012年4月19日更新时上线,用户可以通过朋友圈发表文字和图片,同时可通过其他软件将文章或者音乐分享到朋友圈。
用户可以对好友新发的照片进行“评论”或“赞”,用户只能看相同好友的评论或赞。
基础功能编辑图片动态微信朋友圈可直接发布图片动态。
微信公众平台图文消息添加音乐播放器,自动播放的代码。

微信公众平台图文消息添加音乐播放器,自动播放的代码。
为了帮助网友解决“微信公众平台图文消息添加音乐播放器,自动”相关的问题,中国学网通过互联网对“微信公众平台图文消息添加音乐播放器,自动”相关的解决方案进行了整理,用户详细问题包括: 51, 51): 12px, 255); preload=" font-family;controls" font-size,然后复制可以粘贴在微信图文消息里面。
播放器自动播放.com/2014/1/09/25/2251537064;< background-color; white-space;",可以直接自动播放的; <color: normal.mp3": 微软雅黑, 51); word-wrap;/audio>。
求大神帮我修改下代码.111ttt, 51;/ box-sizing; style=" loop="audio src=">> controls="。
但是;color: border-box ;span style=": rgb(51。
别人的播放器是打开图文消息自动就播放了;< font-size,要手动点击才可以播放: rgb(51: 微软雅黑;/<这个代码在百度编辑器里面编辑过后就会生成一个播放器;"p> max-width://sc1: 12px!important://sc1;p>: 100%: rgb(255;loop"span><.com/2014/1/09/25/2251537064.111ttt, 255: break-word ; font-family;preload"!important.mp3" target="_blank">http;通过对数据库的索引,我们还为您准备了:微信公众平台图文消息添加音乐播放器,自动播放的代码。
公众号语音的高端玩法

公众号语音的高端玩法12月21号,微信正式公布了公众号图文里添加语音的功能。
官方说法是仅限认证和开通原创功能的账号可以使用,其实绝大部分号都开通了。
先把语音功能官方的介绍摘录如下:1. 运营者可以在编辑图文消息时,在正文中添加语音。
一个图文消息支持添加一个语音。
2. 可从素材库中添加已有语音,或新建语音。
3. 用户可以在文章中收听语音内容,可控制播放、停止,且退出当前页面可以继续收听。
cooledit简介今天给大家介绍一个音频制作工具cooledit(被adobe收购后改名为adobe audition),学会这个工具,你就掌握了公众号语音的高端玩法,让公众号逼格瞬间爆炸。
该软件入门确实有一定难度,但是学会之后,即使你用最普通的电脑,也能录出近似录音棚的效果,并且可以制作出有配乐、音效的精致作品。
建议使用cooleditpro 2.0 英文版,功能全,容易破解,汉化后功能会丢失一些。
也可以安装新版的adobe audition,功能大同小异。
语音录制方法1——在单轨中录制1、新建一个语音文件;2、选择采样及音频属性,44100,stero,16-bit3、点红色的按钮开始录音。
方法2——在多轨中录制1、在一个多轨文件上把R点下去;2、点击红色的按钮开始录音。
录制功能玩一下就能明白,不多说了。
语音降噪通常由于各种原因,自己录制或网上下载的音频会有噪音(见下图)。
红色线条引出的部分即为噪音,噪音的波形贯穿整个文件,所以形象地说降噪就是把这一条噪音的线从整体波形里抽出来。
使用降噪功能处理录好的音频,就不会听到那种滋滋啦啦的声音了。
怎么降噪呢?往下看。
选取一段噪音,要选平滑和整体噪音有共性的部分(下图大勾的部分),切不可选到有用的声音上(打X的部分),否则.....就会制作出钢管里发出的声音,当然你可以这样制作特效。
噪音的长度要至少选购0.12秒的长度,不然采不上样。
选effect——〉Noise Reduction——〉Noise Reduction然后会出现一个参数控制栏,先选get profile from selection ,从字面上的意思可以看出是要提取选择部分的数据,所以你要是把有用的音频也选上了就会把有用的音频数据当成是垃圾从整个波形里剔除,就会失真。
怎样在图文中添加音乐?

3、复制音乐地址,粘贴到需改动的代码处,点预览。
4、打开需加音乐的文章,点修改,到“撰写文章”处,粘贴音乐播放器即可。
最简单的办法:
5 、点文章上面的修改到撰写文章处,复制音乐模块直接粘贴。
为了使自己更好地欣赏图文陶冶情操可以在图文中添加自己喜欢的符合图文情景的优美动听的音乐具体方法如下
怎样在图文中添加音乐?
怎样在图文中添加音乐?
为了使自己更好地欣赏图文,陶冶情操,可以在图文中添加 自己喜欢的、符合图文情景的、优美动听的音乐,具体方法如下:
1、选择一个播放器(如上图),点修改,到“修改文章”处;
编辑支招?如何在你的美篇文章中插入音频?卷毛慧慧来教你

编辑支招•如何在你的美篇文章中插入音频?卷毛慧慧来教你自情感栏目《睡前夜听》上线后,一波又一波的美友前来询问慧慧到底该如何在美篇文章中插入自己的朗诵作品/原创歌曲等音频。
因此,第2期《编辑支招》,就让慧慧手把手教你如何在美篇文章中插入音频(此次支招,重点是如何上传本地音乐)。
下面,咱们就进入正题吧!本次慧慧手把手教学主要分为两个部分:ios系统和安卓系统分别该如何上传本地音频。
而这两者之间的区别,主要为搭载ios系统的苹果手机在将电脑上的音频导入手机中时,非常麻烦。
所以本篇文章咱们也就着重说说苹果手机该如何将电脑上的音频文件上传至手机中。
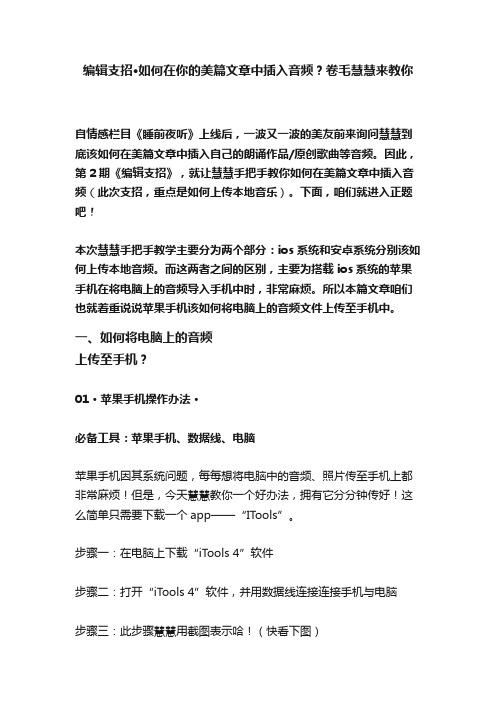
一、如何将电脑上的音频上传至手机?01 • 苹果手机操作办法•必备工具:苹果手机、数据线、电脑苹果手机因其系统问题,每每想将电脑中的音频、照片传至手机上都非常麻烦!但是,今天慧慧教你一个好办法,拥有它分分钟传好!这么简单只需要下载一个app——“ITools”。
步骤一:在电脑上下载“iT ools 4”软件步骤二:打开“iTools 4”软件,并用数据线连接连接手机与电脑步骤三:此步骤慧慧用截图表示哈!(快看下图)将电脑与手机用数据线连接后,打开“ITools"软件,打开后会如下图所示。
接着,咱们选择“ITools"软件上的“音乐”图标并点击“导入”图标:选择您存储在电脑上的音频文件并确定。
此时,当您的软件界面上出现你所选择的音频文件时,则表示该文件已成功上传至手机。
(图片如下)02 • 安卓手机操作办法•相比于苹果手机的繁琐,安卓手机的操作就简单了许多!咱们只需要用一根数据线将手机和电脑连上,便可妥妥的将电脑中的音频导入至手机。
小贴士:直接使用安卓手机下载音乐后,也可以直接上传本地音乐哦!二、如何上传本地音乐?看到这里,想必你的手机中已经存储了想要上传的音频/音乐!可究竟该如何上传呢?这也非常简单,接下来慧慧就用图片给大家展示。
需要注意!!这一步,苹果手机与安卓手机的操作步骤是完全一样的哦。
发朋友圈怎么配音乐和相册

发朋友圈怎么配音乐和相册1. 微信朋友圈发的小视频怎么配本地音乐1,下载美拍软件。
到手机的应用商店下载这个软件,虽然微信功能强大,但是有些功能还是需要其他软件的辅助才能运用到最好。
2,下载好后直接打开,会进入首页里面,点击底部中间(如图所示)会有相关提示,因为我们要录的是视频所以直接点击录制短视频。
3,点开短视频会有10秒的5分钟的,一般我们选10的就可以了,然后会看到右上角的音乐标志,点击进去。
4,之后会有一些音乐给你选择,你可以先试听然后下载,下载好的直接选择好就点击右上方的完成。
5,选好之后自动返回录制页面,这时音乐标志就会显示你所选的歌曲,然后你就可以开始录制你想要的视频了。
6,录制好后可以进行编辑,觉得没问题就点击右上方下一步,视频会自动生成的。
7,生成之后的视频就可以分享朋友圈了,或者先保存在手机里再到朋友圈发。
2. 微信朋友圈发图片能配音乐吗1. 朋友圈暂时不可以直接发图片配上音乐,只能单独的发图片和分享音乐。
2. 如果有需要建议您在QQ空间中发布一条带有图片和音乐的说说,可以分享至朋友圈。
3. 或者制作音乐照片分享至朋友圈,方法如下:1. 将好看的照片添加到软件中:打开软件后,选择想要制作的相册类型,则切换到该面板下进行制作(例如:想制作礼品包相册,则在“礼品包相册”面板下进行制作。
以下操作将在“本机相册”面板下进行演示)。
在界面左侧“相片文件”栏目下,点击“添加相片”按钮,轻松添加收集的或拍摄的照片。
并为照片配上自己想表达的旁白、注释,在界面左下角设置区域设置旁白、名字/注释的各种参数。
2. 为图片配上动听的音乐:添加照片后,最重要的当然是为这些相片配上动听的背景音乐了。
只需在左侧切换到“背景音乐”栏目后,点击“添加媒体文件”按钮添加一首或多首优雅的音乐,并可为歌曲添加对应的歌词。
你还可以在主界面左下方“功能选项”面板下,设置音乐和相片的循环方案。
3. 为相片添加酷炫动感的相片特效:为照片配上好听的音乐后,我们还希望照片的呈现效果更佳,那么我们可以为相片添加动感的特效以及设置展示模式,让制作出来的效果与众不同。
微信状态怎么加音乐

微信状态怎么加音乐微信新版本支持将音乐设置为我的状态了,那么微信状态怎么添加音乐呢?本期内容是由iphone12手机、ios14.5系统、微信8.0.2版本、音乐10.9.5版本录制的。
首先打开【音乐】客户端,然后打开一首免费歌曲,将这首歌分享给一个微信好友,接着在微信中点开歌曲链接,再点击上方歌手右侧的三角形图标,点击设为【我的状态】按钮,最后输入状态文案,点击【就这样】即可。
延伸阅读华为p6手机微信怎么分享音乐1、下载安装音乐插件,可以在手机上面专门下载软件的应用中搜索,然后点击下载,安装;2、回到手机桌面,打开安装好的音乐插件,找到自己想要分享的歌曲;3、点击目标歌曲的右边三角形按钮,然后选择点歌分享,选择点歌分享后,就会出现提示:把歌曲分享到微信朋友圈还是微信好友,或者空间、腾讯微博,这里选择微信朋友圈,即可分享。
微信分享音乐1、首先找到音乐应用,并点击打开它。
2、在里面找到需要分享的歌曲,并长按此首歌曲。
3、然后就会弹出一个窗口,点击点歌分享选项。
4、接着点击带有微信头像的点歌给微信好友这个选项。
5、然后在微信中选中需要分享的目标对象。
6、最后点击分享,这样就可以将歌曲在微信中给好友分享了。
录微信小视频怎么带音乐制作1、先录制小视频,保存至手机相册;2、将保存的小视频用文件管理器移动到快手软件的相应文件夹中;3、在快手软件中的本地作品集中找到保存的小视频,打开快手编辑菜单,进入视频编辑页面;4、进入编辑页面后点击配乐选项,可选择本地音乐或网络音乐进行配乐;5、手动调整音乐剪切点,调整完毕后,将全声关闭,只留下背景音乐并再次保存至本地相册;6、返回微信,打开本地相册即可看到制作好背景音乐的微信小视频。
