HTML5简单介绍
简单h5案例

简单h5案例H5(HTML5)是一种用于构建网页和应用程序的技术标准,它不仅拥有强大的功能,还具备良好的兼容性和跨平台特性。
在实际应用中,H5广泛运用于移动端网页、游戏、广告、营销活动和互动体验等领域。
下面将介绍一些简单的H5案例,以及相关参考内容。
H5案例一:问卷调查问卷调查是一种常用的数据收集方式。
通过H5技术,我们可以制作出一个简洁美观的问卷调查页面,提供给用户进行填写。
这个H5页面可以包含单选题、多选题、文本题等多种题型,同时还可以添加一些动画效果以增加用户的参与度。
相关参考内容包括H5页面的搭建方法、调查问卷的设计原则和问卷调查结果的收集与分析方法等。
H5案例二:抽奖活动抽奖活动是一种常见的营销手段,可以用于吸引用户参与和增加用户粘性。
通过H5技术,我们可以制作出一个丰富多样的抽奖页面,包括大转盘、刮刮乐、翻牌等形式的抽奖方式。
这个H5页面可以结合用户的个人信息进行互动,例如用户需要输入手机号码或微信号码参与抽奖。
相关参考内容包括H5页面的交互设计、抽奖算法的设计原则以及中奖结果的处理方法等。
H5案例三:故事演讲故事演讲是一种生动有趣的表达形式,通过讲述一个有趣的故事来传达信息和观点。
通过H5技术,我们可以制作出一个支持音频、视频和动画效果的故事演讲页面,为用户打造一个沉浸式的观看体验。
这个H5页面可以根据故事情节来设计交互动画,使用户能够与故事中的角色进行互动。
相关参考内容包括H5页面的视觉设计、脚本编写和动画效果制作方法等。
H5案例四:产品展示产品展示是商家向用户展示产品信息和特点的重要手段。
通过H5技术,我们可以制作出一个生动有趣的产品展示页面,包括产品图片、文字描述和特点介绍等内容。
这个H5页面可以采用全屏滚动、图片轮播和视频展示等形式,使用户能够更加直观地了解产品。
相关参考内容包括H5页面的布局设计、图片和视频处理方法以及响应式设计原则等。
除了上述介绍的案例,H5还可以应用于视频播放、地图导航、计时器、常见游戏等各种场景。
HTML5介绍ppt(共20张)

通过HTML5的<canvas>元素来
使用JavaScript绘制形状和图
形,并在Web页面上创建动画,
而这些并不需要通过其他语言
(SVG,Flash)来实现。
//消失的正方型
<!DOCTYPE html> <meta charset="UTF-8"> <html>
context.lineTo(600,200);
context.lineTo(600,400);
context.lineTo(400,600); context.lineTo(200,600); context.lineTo(0,400);
第19页,共20页。
THANKS
第20页,共20页。
</video>
</body> </html>
This is a sample text. Insert your desired text here. Again, this is a dummy text, enter your own text here. This is a sample text. Insert your desired text here.
第14页,共20页。
audio音频 标 (yīnpín) <!DOCTYPE html>
签
<html>
<body>
<audio controls="controls">
<source src="example.mp3" type="audio/mp3"/>
HTML5表单元素介绍

2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
h5的知识点

标题:H5的知识点及进阶指南H5是一种用于构建和展示网页的标准,它提供了许多重要的功能和特性,可以使网页更加丰富和交互性强。
本文将一步一步地介绍H5的知识点,帮助读者深入了解和掌握该技术。
1.H5的概述HTML5是一种用于定义和展示网页内容的标准,它是HTML的第五个版本。
与之前的HTML版本相比,H5引入了许多新特性和功能,包括语义化标签、多媒体支持、Canvas绘图、地理定位等。
2.H5的语义化标签H5引入了一系列语义化标签,如header、nav、section、article、footer等,这些标签能够更好地描述网页的结构和内容,使搜索引擎更容易理解网页的含义,提高网页的可访问性和可维护性。
3.H5的多媒体支持H5提供了对多媒体内容的原生支持,包括音频和视频。
通过使用<audio>和<video>标签,我们可以在网页上嵌入音频和视频,并控制其播放、暂停、音量等功能,从而实现更加丰富和交互性强的网页效果。
4.H5的Canvas绘图H5引入了Canvas元素,可以通过JavaScript在网页上绘制图形、动画和游戏等。
Canvas提供了丰富的绘图API,可以绘制路径、矩形、圆形、文字等,还支持渐变、阴影、图像处理等特效,使网页能够实现更加生动和吸引人的视觉效果。
5.H5的地理定位通过H5的地理定位功能,网页可以获取用户的地理位置信息,从而提供更加个性化和精准的服务。
H5的地理定位功能基于浏览器的定位能力,使用JavaScript的Geolocation API可以获取用户的经纬度信息,然后通过逆地理编码可以得到具体的地理位置信息。
6.H5的离线应用H5提供了离线应用的支持,使网页能够在离线状态下继续访问和使用。
通过使用H5的Application Cache和Web Storage技术,我们可以将网页的资源缓存到本地,在离线状态下加载缓存的资源,从而实现快速加载和离线访问的功能。
html5文档的基本结构

html5文档的基本结构HTML5(超文本标记语言第5版)是Web页面开发的标准语言,它定义了网页的结构和内容展示方式。
HTML5文档的基本结构由DOCTYPE声明、html元素、head元素和body元素组成。
下面将详细介绍HTML5文档的基本结构及其各个组成部分的作用。
一、DOCTYPE声明DOCTYPE声明用于告诉浏览器当前文档使用的HTML版本。
在HTML5中,DOCTYPE声明为<!DOCTYPE html>,它位于文档的最前面,并且不需要关闭标签。
DOCTYPE声明的作用是让浏览器以标准模式来解析HTML文档,确保页面能够正确显示。
二、html元素html元素是HTML5文档的根元素,它包含了整个HTML文档的内容。
在html元素中,有两个重要的子元素:head元素和body元素。
三、head元素head元素用于包含一些不会在页面中显示的元素,如网页标题、字符编码、引用的外部样式文件和脚本文件等。
常用的head元素包含以下几个子元素:1. title元素:用于定义网页的标题,显示在浏览器的标题栏或书签中。
例如:```html<title>网页标题</title>```2. meta元素:用于定义网页的一些元数据,如字符编码、关键词和页面描述等。
例如:```html<meta charset="UTF-8"><meta name="keywords" content="关键词1, 关键词2"><meta name="description" content="页面描述">```3. link元素:用于引入外部样式文件和脚本文件。
例如:```html<link rel="stylesheet" href="style.css"><script src="script.js"></script>```四、body元素body元素包含了整个网页的可见内容,如文本、图片、链接等。
html5基础教程pdf

HTML5基础教程主要涵盖了HTML5的基本语法、标签、元素、属性和事件等知识点。
以下是HTML5基础教程的大致内容:
1. HTML5基本语法:介绍HTML5的基本语法规则,包括标签的书写方式、属性和值的书写方式等。
2. HTML5基本标签:介绍HTML5中的常见标签,如标题标签(h1-h6)、段落标签(p)、链接标签
(a)、图片标签(img)、列表标签(ul、ol、li)、表格标签(table、tr、td)等。
3. HTML5表单标签:介绍HTML5中的表单相关标签,如表单标签(form)、输入标签(input)、文本
域标签(textarea)、选择框标签(select)、单选框标签(radio)、复选框标签(checkbox)等。
4. HTML5元素:介绍HTML5中的语义化元素,如头部元素(header)、导航元素(nav)、主体元素
(main)、文章元素(article)、节元素(section)、footer元素等。
5. HTML5属性:介绍HTML5中的常见属性,如class、id、style、title等,以及如何使用这些属性来给
HTML元素添加样式和信息。
6. HTML5事件:介绍HTML5中的常见事件,如click、mouseover、mouseout、keydown等,以及如
何使用JavaScript来处理这些事件。
家乡介绍简单模板html5

家乡介绍简单模板html5一、概述欢迎来到我们的家乡,这是一个美丽、富饶且充满活力的地方。
这里有着独特的历史、文化和传统,以及美味的食物和丰富的自然资源。
接下来,我们将为您详细介绍家乡的各个方面。
二、地理位置与人口家乡位于XX省XX市,地处XX山脉与XX平原交汇处。
总面积XX 平方公里,其中耕地面积XX万亩,森林覆盖率达XX%。
气候属XX气候,四季分明,光照充足。
目前,家乡总人口约XX万人,其中城镇人口约占总人口的XX%。
居民主要以XX、XX等民族为主。
三、历史沿革家乡有着悠久的历史,早在XX年代,这里就有人类活动的遗迹。
家乡的名称可以追溯到XX年代,那时这里是一个重要的商业和农牧中心。
在漫长的历史长河中,家乡历经了各种变革和繁荣,成为了现在的模样。
四、文化特色家乡的文化底蕴深厚,这里的人民勤劳、智慧,有着独特的民俗和传统。
每年一度的XX节是家乡最为盛大的节日,吸引了众多游客前来参加。
此外,家乡还有许多其他的传统文化和艺术形式,如XX、XX 等,这些都在当地的博物馆、艺术馆等场所可以欣赏到。
五、旅游资源家乡拥有丰富的旅游资源,这里有美丽的自然风光、独特的民俗风情以及历史悠久的古迹。
其中最著名的景点有:1. XX风景区:这里有壮观的山水风光,四季景色各异,是摄影和休闲的好去处。
2. XX古迹:这里保留了丰富的历史文化遗产,如古建筑、古墓葬等,让人们了解家乡的历史。
3. XX草原:这里是天然的草原,有美丽的草原风光和独特的民俗风情,是理想的度假胜地。
六、经济发展家乡的经济发展迅速,主要产业包括农业、畜牧业、旅游业等。
近年来,随着科技和制造业的发展,家乡还引进了许多新兴产业,如信息技术、生物科技等。
在家乡工作和生活的人们享受着经济发展的成果,生活水平不断提高。
七、美食与特产家乡的美食和特产丰富多样,这里的美食以XX、XX等为主,口感鲜美,营养丰富。
特产则包括XX、XX等,这些产品品质优良,深受消费者喜爱。
《HTML5完整教程》课件

制作一个简单网站注 册页面
学习如何设计和实现一个用户 注册页面。
制作一个简单网页动 态效果
使用JavaScript和CSS3为网页添 加动态效果和交互性。
结束语
1 HTML5的未来
展望HTML5的发展前景和可能的趋势。
2 学习建议和资源推荐
提供给学习者关于深入学习HTML5的建议和推荐资源。
3 答疑时间
多媒体元素
学习如何在HTML5中嵌入视频、 音频和Canvas。
第四章 CSS3新特性
1 CSS3介绍
了解CSS3的功能和应用领域。
2 盒模型
深入了解CSS3盒模型的各个方面,包括边框、填充、外边距等。
3 文字样式
探索CSS3提供的新的文字样式特性,如文pt基础语法
Web Workers
探索Web Workers如何提供多线程编程能力。
Web Socket
学习使用Web Socket实现实时通信和数据传输。
WebGL
了解WebGL的基本原理和在浏览器中展示3D图 像的方法。
第七章 HTML5实战案例
制作一个简单网站
使用HTML5和CSS3创建一个功 能丰富的静态网站。
《HTML5完整教程》PPT 课件
在这份《HTML5完整教程》的PPT课件中,我将向大家介绍HTML5的各个方 面,包括概述、基础语法、新增元素、CSS3新特性、JavaScript基础语法、高 级技术和实战案例等内容。
第一章 HTML5概述
HTML5介绍
了解HTML5的定义、用途和优势。
HTML5特性
1
JS脚本位置
学习如何在HTML文档中嵌入JavaScript代码。
html5实训报告

html5实训报告目录1. HTML5实训报告1.1 概述1.2 HTML5的重要性1.3 HTML5的特性1.4 HTML5的应用场景1.5 HTML5实训内容1.6 实践过程1.7 结果展示1.8 实训总结1. 概述本篇文章将介绍HTML5实训报告的相关内容,包括HTML5的重要性、特性、应用场景以及实训内容和实践过程等方面的内容。
1.1 HTML5的重要性HTML5作为最新的HTML标准,融合了多种新特性,使得网页开发更加便捷、高效。
它不仅提供了更丰富的元素和API,还支持跨平台开发,同时也改善了网页的性能和用户体验。
1.2 HTML5的特性HTML5的一些重要特性包括语义化标签、音视频支持、Canvas绘图、本地存储、WebGL支持等。
这些特性使得开发者可以更加灵活地创建丰富多彩的网页应用。
1.3 HTML5的应用场景HTML5在各个领域都有广泛的应用,比如移动应用开发、游戏开发、多媒体应用等。
由于其跨平台特性,HTML5成为许多开发者的首选技术。
1.4 HTML5实训内容HTML5实训内容主要包括学习HTML5的基本语法、标签和API,以及如何运用这些知识进行网页开发。
学员将通过实际练习来掌握HTML5的应用技巧。
1.5 实践过程在实训过程中,学员将通过实例演练和项目实践来巩固所学知识。
他们将学习如何利用HTML5进行网页设计和开发,并实时调试和优化代码。
1.6 结果展示在实训结束后,学员将展示他们完成的项目作品,展示他们对HTML5的掌握程度和应用能力。
这些展示也将帮助他们更好地理解和体会HTML5技术的应用场景。
1.7 实训总结实训总结将对整个实训过程进行回顾和总结,分析学员在实践中遇到的问题和挑战,同时也对实训效果和学习收获进行评估和归纳。
列举说明html5文档的组成结构

列举说明html5文档的组成结构HTML5是一种用于构建网页的标准语言,它具有丰富的语义化标签和功能强大的API,可以实现丰富多样的网页效果和交互。
在编写HTML5文档时,需要按照一定的结构组织文档内容,以便浏览器正确解析和呈现网页。
HTML5文档的组成结构包括头部和主体两个部分,其中头部用于定义文档的元数据和引入外部资源,主体则包含网页的实际内容。
下面我们将详细介绍HTML5文档的组成结构。
1. 头部(head):头部是HTML5文档的元数据部分,用于定义文档的一些基本信息和引入外部资源。
头部中常用的标签有:- `<title>` 标签用于定义网页的标题,显示在浏览器的标题栏或书签中。
- `<meta>` 标签用于定义文档的元数据,如字符集、关键词、描述等。
- `<link>` 标签用于引入外部CSS样式表、字体文件、图标等资源。
- `<script>` 标签用于引入外部JavaScript脚本文件或内嵌脚本。
2. 主体(body):主体是HTML5文档的实际内容部分,包含网页的文本、图片、链接、表格等元素。
主体中常用的标签有:- `<h1>` 到 `<h6>` 标签用于定义标题,按照重要性递减排列。
- `<p>` 标签用于定义段落,常用于分隔内容和增加可读性。
- `<a>` 标签用于定义超链接,可以链接到其他网页、文件或页面内的锚点。
- `<img>` 标签用于插入图片,可以指定图片的路径、大小和替代文本。
- `<ul>` 和 `<ol>` 标签用于定义无序列表和有序列表,包含多个列表项(`<li>`)。
- `<table>` 标签用于定义表格,包含多个行(`<tr>`)和列(`<td>`)。
除了以上常用的标签,HTML5还提供了许多语义化标签,如`<header>`、`<nav>`、`<section>`、`<article>`、`<aside>`、`<footer>` 等,用于更准确地描述网页的结构和内容。
HTML5介绍

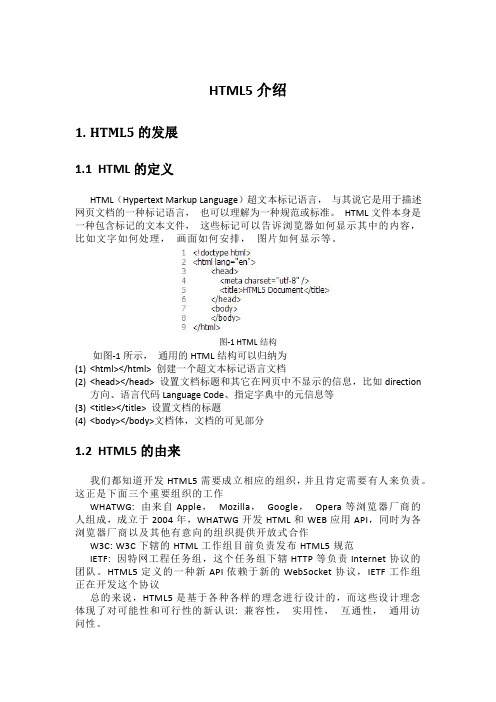
HTML5介绍1.HTML5的发展1.1HTML的定义HTML(Hypertext Markup Language)超文本标记语言,与其说它是用于描述网页文档的一种标记语言,也可以理解为一种规范或标准。
HTML文件本身是一种包含标记的文本文件,这些标记可以告诉浏览器如何显示其中的内容,比如文字如何处理,画面如何安排,图片如何显示等。
图-1HTML结构如图-1所示,通用的HTML结构可以归纳为(1)<html></html>创建一个超文本标记语言文档(2)<head></head>设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code、指定字典中的元信息等(3)<title></title>设置文档的标题(4)<body></body>文档体,文档的可见部分1.2HTML5的由来我们都知道开发HTML5需要成立相应的组织,并且肯定需要有人来负责。
这正是下面三个重要组织的工作WHATWG:由来自Apple,Mozilla,Google,Opera等浏览器厂商的人组成,成立于2004年,WHATWG开发HTML和WEB应用API,同时为各浏览器厂商以及其他有意向的组织提供开放式合作W3C:W3C下辖的HTML工作组目前负责发布HTML5规范IETF:因特网工程任务组,这个任务组下辖HTTP等负责Internet协议的团队。
HTML5定义的一种新API依赖于新的WebSocket协议,IETF工作组正在开发这个协议总的来说,HTML5是基于各种各样的理念进行设计的,而这些设计理念体现了对可能性和可行性的新认识:兼容性,实用性,互通性,通用访问性。
表-1HTML的发展历程在HTML的发展历程中,有以下几件重要事件:(1)1991年,Tim Berners-Lee为使世界各地的物理学家能够方便的进行合作研究,建立了使用于其系统的HTML,这是一种以纯文字格式为基础的语言,最初仅含有20多个标签,被广大用户接受,但是并没得到官方的发布。
html5 标准

html5 标准
HTML5是构建Web内容的一种语言描述方式,被认为是互联网的核心技术之一。
它是HTML的最新修订版本,相对于之前的标准添加了许多新的语法特征。
HTML5中的新元素和功能包括<video>、<audio>和<canvas>元素,这些元素是为了更容易地在网页中添加和处理多媒体和图片内容。
其他新元素如<section>、<article>、<header>和<nav>则是为了丰富文档的数据内容。
同时也有一些属性和元素被移除掉,一些元素被重新定义或标准化。
此外,HTML5还集成了SVG内容,定义了处理非法文档的具体细节,使得所有浏览器和客户端程序能够一致地处理语法错误。
同时,APIs和DOM 已经成为HTML5中的基础部分了。
每个HTML页面都必须在第一行添加标准模式的声明,即
`<!DOCTYPEhtml>`。
同时,必须为html根元素制定lang属性,从而为文档设置正确的语言。
以上内容仅供参考,建议查阅有关HTML5的资料、文献,获取更准确的信息。
html5_墨汁溶解水动态_解释说明以及概述

html5 墨汁溶解水动态解释说明以及概述1. 引言1.1 概述在当今互联网发展日新月异的时代,网页设计已经成为了一个不可忽视的重要环节。
为了使网页更加生动、吸引人,开发者们正在寻找各种创新的方式和技术来提升用户体验。
而HTML5作为一种新一代的网页标准,给了我们更多的可能性和选择。
本文将着重介绍HTML5中墨汁溶解水动态效果,该效果通过模拟墨汁溶解和水运动的特效,为网页增添了独特的美感和互动性。
文章将从基本概念、原理、实现方法以及应用场景进行详细深入的探讨,并提供相关代码示例与教程,旨在帮助读者全面理解这一特效并能够在自己的网页设计中应用。
1.2 文章结构本文分为五个部分来展开介绍HTML5墨汁溶解水动态效果。
首先是引言部分,对文章内容进行总体介绍。
接下来是HTML5墨汁溶解水动态效果的详细解释说明部分,涉及到基本概念、特效原理以及实现方法等内容。
第三部分则是对墨汁溶解水动态效果的应用场景进行分析,包括网页设计、广告营销以及教育培训等领域。
第四部分是实现墨汁溶解水动态效果的HTML5代码示例与教程,重点介绍标签结构设置、CSS样式定义以及JavaScript脚本实现交互效果等方面。
最后一部分是结论,总结墨汁溶解水动态效果的优势和应用前景,并展望HTML5在网页设计中可能带来的创新突破。
1.3 目的本文旨在通过对HTML5墨汁溶解水动态效果的详细解释说明和相关案例分析,提供读者全面的了解和掌握这一特效的能力。
希望通过本文的阅读和学习,读者能够对墨汁溶解水动态效果有更清晰的认识,并能够将其灵活运用于自己的网页设计中。
同时,也希望通过对HTML5发展趋势和创新突破的展望,激发读者们对未来网页设计可能性的思考和创造力。
2. HTML5 墨汁溶解水动态解释说明:HTML5的基本概念:HTML5是最新的HTML标准,为网页设计师和开发者提供了更多的功能和工具。
它支持在网页中实现丰富多样的特效和交互效果,其中包括墨汁溶解水动态效果。
前端开发语言HTML5介绍

前端开发语言HTML5介绍HTML5是一种前端开发语言,它已经成为了当今互联网世界中最重要的技术之一。
HTML5的出现不仅仅是为了取代过时的HTML4,更是为了满足不断增长的互联网需求和用户期望。
在这篇文章中,我们将探讨HTML5的重要性、特点以及对前端开发的影响。
首先,让我们来了解一下HTML5的重要性。
HTML5不仅仅是一种标记语言,它还包含了一系列的API和技术,使得开发者能够创建更加交互和功能丰富的网站和应用程序。
HTML5的出现使得网页开发能够更加灵活和创新,同时也提升了用户体验。
它支持多媒体元素、图形绘制、本地存储、离线应用等功能,使得网页可以更好地适应不同的设备和平台。
其次,让我们来看一下HTML5的一些重要特点。
首先,HTML5提供了更多的语义化标签,使得开发者可以更容易地描述网页内容的结构和意义。
这不仅有助于搜索引擎优化,还能提升无障碍访问的体验。
其次,HTML5引入了新的表单元素和API,使得开发者可以更轻松地处理用户输入和表单验证。
此外,HTML5还支持多媒体元素,包括音频和视频,使得网页可以更好地展示和播放媒体内容。
另外,HTML5还引入了Canvas元素,使得开发者可以使用JavaScript绘制图形和动画。
Canvas提供了一个像素级别的绘图环境,使得开发者可以创建复杂的图形效果。
此外,HTML5还支持WebGL,这是一种基于OpenGL的3D图形库,使得开发者可以在网页上呈现逼真的3D图形。
除了上述特点外,HTML5还提供了本地存储和离线应用的支持。
开发者可以使用Web Storage或IndexedDB来在浏览器中存储数据,并且可以在离线状态下继续访问应用。
这对于移动设备用户来说尤为重要,因为他们经常会面临网络不稳定或无网络连接的情况。
HTML5的出现对前端开发产生了深远的影响。
首先,它使得开发者能够更加灵活地开发跨平台的应用程序。
无论是在桌面浏览器、移动设备还是电视上,HTML5都能够提供一致的用户体验。
《响应式网页开发实战》教学课件02HTML5概述

12.1.1 HTML定义及版本介绍
1. HTML5版本
1995年11月作为RFC 1866发布,在 RFC 2854于2000年6月发布之后被宣布 过时。
1997年12月18日, W3C推荐标准。
第一份正式草案已于2008年1月22 日公布,目前仍在继续完善。
在1发布 (并非标准)。
<figure> 标签规定独立的流内容(图像、图表、代码等)
<figcaption> 标签定义 figure元素的标题(caption)
<canvas> 标签定义图形,如图表和其他图像。该标签基于 JavaScript 的绘图 API
<video> 标签定义视频,如电影片段或其他视频流
<audio> 标签定义声音,如音乐或其他音频流
第二章 HTML5概述
12.1.1 HTML定义及版本介绍
1. 定义
HTML(hypertext marked language,超文本标 记语言)是一种用来制作超文本文档的简单标记语言。 简单来讲,HTM是构建一套标记符号和语法规则,将 所要显示出来的文字、图像、声音等要素按照一定的 标准要求排放,形成一定的标题、段落、列表等单元。
家乡介绍简单模板html5

家乡介绍欢迎来到我的家乡,这个美丽的地方位于中国的一个小城市。
我将为您介绍这个令人难以忘怀的地方,希望您会喜欢它。
1. 地理位置我的家乡坐落在中国的东部,靠近海岸线。
它位于一个山谷中,四周环绕着壮丽的山脉。
这里的气候温和宜人,四季分明。
2. 历史文化我的家乡拥有悠久的历史和丰富的文化遗产。
据历史记载,这里是一个重要的商业和文化交流中心。
在过去的几百年里,许多著名的文人墨客都在这里留下了他们的足迹。
3.主要景点我的家乡有许多令人惊叹的景点值得一游。
以下是其中一些值得一提的:3.1 古镇老街古镇老街是我家乡最著名也最具吸引力的景点之一。
它保存着许多传统建筑和古老街道,给人一种穿越时光隧道般的感觉。
您可以漫步在石板路上,欣赏古老的建筑风格,品尝当地特色小吃。
3.2 风景名胜区我的家乡周围有几个风景名胜区,其中最著名的是山脉自然公园。
这里有壮观的山峦和瀑布,您可以在这里徒步旅行或进行野餐。
同时,还有一个湖泊供您划船或钓鱼。
3.3 历史博物馆如果您对历史感兴趣,那么我家乡的历史博物馆绝对是一个必去之处。
博物馆陈列着许多珍贵的文物和艺术品,展示了我家乡的历史和文化发展。
4. 特色美食我的家乡以其独特的美食而闻名。
以下是一些您不容错过的美食:4.1 地方小吃我的家乡有许多地方小吃可以满足您的味蕾。
例如炸酱面、灌肠、豆皮等等。
这些小吃口味独特,让人回味无穷。
4.2 特色菜肴除了小吃,我的家乡还有许多特色菜肴。
例如红烧肉、蒜泥白肉、东坡肉等等。
这些菜肴口感鲜美,是家乡人民的最爱。
5. 传统节日我的家乡有许多传统节日,每年都会吸引大量游客前来观赏和参与。
以下是其中一些:5.1 春节春节是中国最重要的传统节日之一,在我的家乡也非常盛大。
人们会进行庙会、舞狮、放鞭炮等活动,庆祝新年的到来。
5.2 中秋节中秋节是一个重要的团圆节日,在这一天,家人会聚在一起吃月饼、赏月,并祈求好运和幸福。
总结我的家乡是一个充满历史和文化底蕴的地方。
景点介绍h5案例

景点介绍h5案例H5(HTML5)是一种用于创建网页和网页应用程序的标准技术。
以下是一个景点介绍的H5案例:案例:某旅游景点H5介绍这个H5案例是用于介绍某旅游景点的,它包含了以下几个部分:1. 首页:在首页上,你会看到一个引人注目的背景图片,上面有景点的名称和一个简短的口号。
页面上还会有一个简单的导航菜单,以便用户浏览其他页面。
2. 景点介绍:在这个页面上,详细介绍了景点的历史、地理位置、特色等信息。
文字内容会配以相关的图片,以增加吸引力和可视化效果。
比如,如果是介绍一座古城,页面上可能会展示城墙、古建筑等图片。
3. 活动与体验:这个页面上列出了景点提供的各种活动和体验项目。
比如,如果是一个海滨景点,可能会有浮潜、帆船等活动;如果是一个山区景点,可能会有徒步、攀岩等项目。
页面上会详细介绍每个活动的内容、费用、时间等信息,并配以相关的图片或视频。
4. 交通与住宿:这个页面上提供了到达景点的交通方式和住宿选择。
比如,列出了公共交通线路、自驾路线和停车信息,并推荐了附近的酒店、民宿等住宿选择。
对于每个交通方式和住宿选择,会提供详细的描述和相关的联系方式。
5. 联系与预订:在这个页面上,提供了景点的联系方式,比如电话、电子邮件或在线预订系统。
用户可以通过这些方式与景点进行沟通或预订相关的服务。
通过这个H5案例,用户可以全面了解该旅游景点的各个方面,包括景点介绍、活动体验、交通住宿等信息,从而更好地计划和安排自己的旅行。
请注意,这只是一个简单的示例,实际的H5景点介绍可能会更加丰富和多样化,根据具体的景点特点和需求来设计。
html5微场景例子

html5微场景例子
HTML5微场景是一种基于HTML5技术开发的微型虚拟场景,通常用于展示产品、景点、房产等。
这种微场景可以通过网页链接直接访问,也可以嵌入到手机App中,用户可以通过触摸屏幕、鼠标或陀螺仪来浏览场景。
下面我将从几个方面来介绍HTML5微场景的例子。
首先,HTML5微场景可以用于展示房地产项目。
开发商可以利用HTML5微场景来展示房屋的外部和内部环境,包括楼盘的全景、户型图、装修效果等。
通过微场景,用户可以通过拖动屏幕或鼠标来360度欣赏房屋的各个角度,从而更直观地了解房屋的布局和装修风格。
其次,HTML5微场景也可以用于展示旅游景点。
旅游机构可以利用微场景技术来展示各个景点的全景图以及周边环境,让用户在未出发前就可以通过虚拟漫游的方式感受到景点的魅力,提前规划自己的旅行路线。
此外,HTML5微场景还可以应用于产品展示。
企业可以利用微场景技术来展示他们的产品,让用户可以通过微场景来近距离地查
看产品的外观、功能和特点,从而增强用户对产品的了解和信心。
总的来说,HTML5微场景可以应用于多个领域,包括房地产、旅游、产品展示等,通过虚拟的全景展示,为用户提供更直观、生动的体验,有助于提升用户的参与度和体验感。
希望以上例子可以帮助你更好地了解HTML5微场景的应用。
H5(HTML5)的介绍以及各种应用

H5(HTML5)的介绍以及各种应用
H5(HTML5)的介绍以及各种应用
HTML5 是下一代 HTML 标准。
HTML5 受包括Firefox(火狐扫瞄器),IE9及其更高版本,Chrome (谷歌扫瞄器),Safari,Opera等国外主流扫瞄器的支持;国内的傲游扫瞄器(Maxthon), 360扫瞄器、搜狗扫瞄器、QQ扫瞄器、猎豹扫瞄器等同样具备支持HTML5的能力。
优势:开发技术容易,研发周期短,用户接触成本低
一、H5的优势是兼容性好,用H5的技术开发出来的应用在各个平台都适用,且可以在网页上挺直举行调试和修改,开发和维护的成本较低,开发周期较短。
二、强化了Web网页的表现性能。
除了可描绘二维图形外,还预备了用于播放视频和音频的标签。
三、追加了本地数据库等Web应用的功能。
适合场景:把手机网站当成网络上的电子产品介绍手册。
手机网站更适合用户主动百度搜寻或者主动拜访,适合于生疏用户的低频或初次拜访,让用户更完整和具体的获得迅速介绍。
通常用户用法搜寻引擎、手动输入网址等形式举行拜访。
第1页共3页。
HTML5移动应用开发指南

HTML5移动应用开发指南章节一:简介HTML5移动应用开发是一种使用HTML5技术、CSS和JavaScript编写移动应用程序的方法。
它可以在不同的移动设备平台上运行,并允许开发者利用设备的功能和特性来创建出色的应用程序。
本指南将介绍HTML5移动应用开发的基本知识和技术,帮助读者快速入门并掌握开发移动应用的技巧。
章节二:HTML5基础知识HTML5是一种用于构建和呈现Web内容的标准。
本章将介绍HTML5的基本知识,包括HTML5的结构、元素、属性以及一些常用的标记。
读者将学习如何使用HTML5构建页面的框架,并了解如何添加文本、图像、链接和多媒体等内容。
章节三:CSS样式和布局CSS(层叠样式表)用于为HTML文档添加样式和布局。
在本章中,我们将介绍CSS的基本概念和语法,包括选择器、属性和值。
读者将学习如何使用CSS样式美化页面,并实现响应式布局以适应不同的移动设备。
章节四:JavaScript编程基础JavaScript是一种常用的脚本语言,用于为网页添加交互功能。
在本章中,我们将介绍JavaScript的基本语法、变量、操作符和控制结构。
读者将学习如何使用JavaScript实现表单验证、事件处理和动画效果等功能。
章节五:移动设备特性和API移动设备具有许多功能和特性,如地理定位、摄像头、加速度计等。
在本章中,我们将介绍HTML5的一些移动设备特性和API,包括地理定位API、设备方向API和摄像头API等。
读者将学习如何使用这些API来获取和利用设备的信息和功能。
章节六:移动应用开发框架移动应用开发框架是一种简化和加速移动应用开发的工具。
在本章中,我们将介绍一些常用的HTML5移动应用开发框架,如Ionic、PhoneGap和React Native等。
读者将学习如何使用这些框架来创建跨平台的移动应用程序,并实现原生应用的效果和性能。
章节七:调试和测试在开发移动应用过程中,调试和测试是非常重要的步骤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
特性-Canvas(画图)
CanvasRendering-Context2D对象 getContext(“2d”)
HTML5 VS FLASH
浏览器兼容性
浏览器兼容性
Firefox3.5、Chrome3.0、Safari4、 Opera 9.5,这四个浏览器的支持排名为前 四名。IE 从9 Beta版本也开始支持html5。 支持HTML5的不同浏览器会使得显示效果也 有差异
新的Web时代——HTML5
杨苏明
什么是HTML5???
HTML的全称是Hypertext Markup Language(超文本标记语言)。
HTML 是用于描述网页文档的标记语言。 HTML 从 1993到如今的发展,它 作为网络语言标准规范,在计算机的发展史中有着不可或缺的地位。在 2000 年对基于 Html4.0 的版本进行了微小改进 HTML4.01 ,并成为了国际 标准化组织和国际电工委员会的标准,被沿用至今。 HTML5 同样是一个 4.0 之上的新的网络标准,现在仍处于发展阶段。 目标是取代现有的HTML 4.01标准。
特性-技术概览
语义化 本地存储和离线应用程序 获取地理信息位置 Web Workers —— 优化Javascript(多线程) Canvas
web worker 是运行在后台的 JavaScript,独立于其他脚本, 不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选 取内容等等,而此时 web worker 在后台运行。所有主流浏览器均 支持 web worker,除了 Internet Explorer。
自学网:
/archives/1389/ 解读 /html5/ 教程
Thank You !
特性-本地存储和离线应用程序
离线应用程序。没有接入Internet也可以使用Web应用。
特性-技术概览
语义化 本地存储和离线应用程序 获取地理信息位置 —— 更丰富的用户数据 Web Workers Geolocation API Canvas 获取位置方式:
1.IP 2.GPS 3.WIFI 4.GSM
Canvas画布摆脱插件, 实现网页的炫酷效果
特性-Canvas
这个 HTML 元素是为了客户端矢量图形而设计的。它 自己没有行为,但却把一个绘图 API 展现给客户端,帮助 用户使用脚本把想绘制的东西都绘制到一块画布上。 <canvas> 标签只是图形容器(一个矩形区域的画 布),因此,必须使用 JavaScript 在网页上绘制2D图像。 并且, canvas 拥有多种绘制路径、矩形、圆形、字符以 及添加图像的方法。
特性-语义化
结构更加清晰明确。
特性-语义化
表单增强, HTML5为表单提供了几个新的属性、input 类型和 标签。
特性-语义化
多媒体播放。没有HTML5的时候,我们需要借助Flash的力量。
特性-语义化
多媒体播放。HTML5新增<audio>和<video>标签使得浏览器不 需要插件即可播放视频和音频。
HTML5
使用Web Storage在客户端存储数据 容量更大,减轻带宽压力,操作简便
特性-本地存储和离线应用程序
"与Cookie相比,Web Storage存在不少的优势,概括为以下几点: 1. 存储空间更大:能提供5MB的存储空间(不同浏览器的提供的空间 不同),Cookie仅4KB 2. 存储内容不会发送到服务器:当设置了Cookie后,Cookie的内容会 随着请求一并发送的服务器,这对于本地存储的数据是一种带宽浪费。 而Web Storage中的数据则仅仅是存在本地,不会与服务器发生任何 交互。 3. 更多丰富易用的接口:Web Storage提供了一套更为丰富的接口, 使得数据操作更为简便。 4. 独立的存储空间:每个域(包括子域)有独立的存储空间,各个存 储空间是完全独立的,因此不会造成数据混乱。
HTML5与互联网广告
由以上两点可以看出,html5正是结合了多种信息展 示而不需要添加额外插件的展示平台。可见它不仅是开发 者的工具,也可能在将来还是广告业不可或缺的工具。
总结与学习
HTML5极大的解放了Web开发人员的工作量; HTML5能提高互联网应用程序的开发效率; 由于浏览器支持程度并不一致,可以预见的是HTML5 在互联网站上的普及还需要相当长的时间(IE9也将全 面支持HTML5),但是这并不妨碍HTML5在新鲜出炉 的各类移动终端设备上进行推广,譬如iPad等; 在一些内部应用上可以考虑指定浏览器并使用HTML5 进行开发。
HTML5与互联网广告
Gartner(高德纳)的分析师Nick Jones( Gartner副总裁暨杰出 分析师)提出了未来四年移动和无线技术值得关注的十大趋势: 1.HTML5 2.NFC(近距离无线通讯技术)及类似支付之类的“触动”应用 3.独立于平台的广告工具 4.位置和周边(室内外)定位 …… 富媒体广告:它并不是一种具体的互联网媒体形式,而是指具有动 画、声音、视频和/或交互性的信息传播方法,包含下列常见的形 式之一或者几种的组合:流媒体、声音、Flash、以及Java、 Javascript、HTML等程序设计语言。富媒体可应用于各种网络服 务中,如网站设计、电子邮件、弹出式广告、插播式广告等。
W3C发布 XHTML 1.0
W3C和WHATWG 合作开发下一代 HTML
HTML5成为 候选标准
XHTML:可扩展超文本标记语言,表现方式与超文本标记语言(HTML)类似,不过语法 上更加严格。从继承关系上讲,HTML是一种基于标准通用标记语言的应用,是一种非常 灵活的标记语言,而XHTML则基于可扩展标记语言,可扩展标记语言是标准通用标记语 言的一个子集。XHTML 1.0在2000年1月26日成为W3C的推荐标准。
总结与学习
无论如何,HTML5是不可阻挡的技术发展趋势,它 只会使我们未来使用互联网的方式越来越方便,越来越 贴心。虽然现在还没有形式正式的标准,但从各个浏览 器厂家的积极态度可以看出,无论标准何时被审核通过 ,都会促使网站建设者逐渐向HTML5标准靠拢,这对 于所有的开发人员来说一定是一件幸事。
特性-示意
HTML4
HTML5
特性-技术概览
语义化 —— 提升用户体验,有利于搜索引擎和屏幕阅读器的抓取。 本地存储和离线应用程序 获取地理信息位置 Web Workers Canvas
语义化是指用合理HTML标记以及其特有的属性去格式化文档内容。 通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解. 语义化的 HTML 文档有助于提升你的网站对访客的易用性,比如使用 PDA(又称为掌上电脑)、文字浏览器等。对于搜索引擎或者爬虫软 件来说,则有助于它们建立索引,并可能给予一个较高的权值。
特性-技术概览
Web Workers 定义:让一部分 JS 程序运行在客户端操作系 统的线程中而非浏览器的线程中,从而实现多线 程。 运用:相对复杂的数据计算的JS代码 效果:与用于与用户交互的操作分离,再次 提高系统的效率
特性-技术概览
语义化 本地存储和离线应用程序 获取地理信息位置 Web Sockets Canvas —— 摆脱插件,更佳的效果
<audio>
<video>
特性-技术概览
语义化 本地存储和离线应用程序 获取地理信息位置 Web Workers Canvas
1.Web存储 2.本地数据库(Web SQL Database)
特性-本ห้องสมุดไป่ตู้存储和离线应用程序
HTML4
使用cookie在客户端存储数据; 大小受限制,占用带宽,操作复杂
HTML5
HTML发展历史 HTML5特性 HTML5 VS FLASH 浏览器兼容性 HTML5与互联网广告 总结
发展历史
W3C发布 HTML4.01 W3C内部对 XHTML2产生分 歧,WHATWG 成立 HTML5 第一份 正式草 案公布 W3C 解散 XHTML 2工 作组 HTML5成为 推荐标准
