html5商城模板源码
html简单网页代码模板

html简单网页代码模板在现代社会中,人们越来越喜欢在互联网上寻找信息,并通过互联网进行交流和娱乐。
因此,学习如何编写网页代码成为必不可少的一项技能。
HTML是一种网页编程语言,是创建网站和网页应用程序的基础。
掌握HTML知识,就可以建立自己的个人博客、网页等。
下面为大家提供一份HTML简单网页代码模板。
<! DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title></head><body><header><nav><ul><li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li></ul></nav></header><main><section><h1>欢迎来到我的网站</h1><p>在这里,您可以找到关于技术、旅行和时尚的最新信息。
</p></section><section><h2>技术</h2><p>这里可以了解最新的技术新闻和产品发布。
</p></section><section><h2>旅行</h2><p>我喜欢旅行,并在这里分享我的旅行经验和照片。
【前端学习分享】HTML+CSS京东商城静态页面

【前端学习分享】HTML+CSS京东商城静态页⾯注意事项⼀、CSS的定位问题positionstatic 没有定位,遵循正常的⽂档流对象。
以下使⽤较多fixed 相对于浏览器窗⼝是固定的,窗⼝的他不会移动(⽐如说百度弹出来的登录窗⼝,不会移动)relative相对定位元素的定位是相对其正常位置,相对定位元素经常被⽤来作为绝对定位元素的容器块。
absolute绝对定位的元素的位置相对于最近的已定位⽗元素,如果元素没有已定位的⽗元素,那么它的位置相对于<html>⼆、CSS标签起名问题不要⽤拼⾳.可以右键检查⽹址看看别⼈的⽹站是怎么起名字的。
头:header 内容:content/container尾:footer导航:nav 侧栏:sidebar栏⽬:column页⾯外围控制整体布局宽度:wrapper左右中:left right center登录条:loginbar标志:logo⼴告:banner页⾯主体:main三、iconfont字体图标⼩,不会失真,不会占⽤http请求··· 可以选择然后直接下载预览图index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="icon" href="jd.ico"><title>京东()-正品低价、品质保障、配送及时、轻松购物</title><link rel="stylesheet" href="css/base.css"><link rel="stylesheet" href="css/common.css"><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"></head><body><!-- 快捷导航栏 --><div class="shortcut"><div class="w"><div class="fl"><a href="#" class="loc-icon">河北</a></div><div class="fr"><ul><li>你好,请登录 <a href="#" style="color: #e2231a;">免费注册</a></li><li></li><li><a>我的订单</a></li><li></li><li class="arrow-icon"><a>我的京东</a></li><li></li><li><a>京东会员</a></li><li></li><li class="arrow-icon"><a>企业采购</a></li><li></li><li class="arrow-icon"><a>客户服务</a></li><li></li><li class="arrow-icon"><a>⽹站导航</a></li><li></li><li><a>⼿机京东</a></li></ul></div></div></div><!-- header 模块 --><div style="background-color: #fff;"></div><div class="search"><input type="search" name="" id="" style="background: transparent;" placeholder="螺蛳粉"> <span><span class="vic-btn"> </span></span><button class="btn"><i class="btn-icon"> </i></button></div><div class="hotword"><a href="#" style="color: #e2231a;">⼿机⼥神节</a><a href="#">⼥神节</a><a href="#">不知⽕</a><a href="#">养殖消毒</a><a href="#">⼿机爆款</a><a href="#">家清纸品</a><a href="#">居家⼥神</a><a href="#">兰蔻预售</a><a href="#">每100-50</a></div><div class="shopcar"><p>我的购物车</p></div><div class="nav1"><a href="#" style="color: #e2231a;">秒杀</a><a href="#" style="color: #e2231a;">优惠券</a><a href="#">PLUS会员</a><a href="#">品牌闪购</a><a href="#">拍卖</a><a href="#">京东家电</a><a href="#">京东超市</a><a href="#">京东⽣鲜</a><a href="#">京东国际</a><a href="#">京东⾦融</a></div><div class="avtm"></div></div></div><!-- 导航栏模块 --><div class="nav w"><div class="sidebar"><ul><li><a>家⽤电器</a></li><li><a>⼿机 / 运营商 / 数码</a></li><li><a>电脑 / 办公</a></li><li><a>家居 / 家具 / 家装 / 厨具</a></li><li><a>男装 / ⼥装 / 童装 / 内⾐</a></li><li><a>美妆 / 个护清洁 / 宠物</a></li><li><a>⼥鞋 / 箱包 / 钟表 / 珠宝</a></li><li><a>男鞋 / 运动 / 户外</a></li><li><a>房产 / 汽车 / 汽车⽤品</a></li><li><a>母婴 / 玩具乐器</a></li><li><a>⾷品 / 酒类 / ⽣鲜 / 特产</a></li><li><a>艺术 / 礼品鲜花 / 农资绿植</a></li><li><a>医药保健 / 计⽣情趣</a></li><li><a>图书 / ⽂娱 / 教育 / 电⼦书</a></li><li><a>机票 / 酒店 / 旅游 / ⽣活</a></li><li><a>理财 / 众筹 / ⽩条 / 保险</a></li><li><a>安装 / 维修 / 清洗 / ⼆⼿</a></li><li><a>⼯业品</a></li></ul></div><div class="banner"><div class="l-banner"><img src="upload/banner1.jpg" alt=""></div><div class="s-banner"><div><img src="upload/banner2.jpg" alt=""></div><div class="ss-banner"><img src="upload/banner3.jpg" alt=""></div><div><img src="upload/banner4.jpg" alt=""></div></div></div><div class="column"></div><div class="log-text"><a href="#">Hi~欢迎逛京东!<br> 登录/注册</a></div></div><div class="log-btn"><button class="log-btn1">新⼈福利</button><button class="log-btn2">PLUS会员</button></div></div></div><div class="news"><div class="news-tit"><h5>京东快报</h5><a href="#">更多</a></div><div><ul><li><span class="newsword">热议</span><a href="#"> 20款防护⼝罩⼤横评!预防病毒流感外出神兵利器推荐</a></li> <li><span class="newsword">推荐</span><a href="#">iPhone 12正式确认!⽀持5G,七千档起步!</a></li><li><span class="newsword">最新</span><a href="#">医⽤外科⼝罩不等于⼀次性医⽤⼝罩</a></li><li><span class="newsword">热评</span><a href="#">正确戴⼝罩的⽅式,你还在浪费⼝罩吗</a></li></ul></div></div><div class="menu"><ul><li><img src="imges/phone.png" alt=""><span>话费</span></li><li><img src="imges/plane.png" alt=""><span>机票</span></li><li><img src="imges/hotel.png" alt=""><span>酒店</span></li><li><img src="imges/game.png" alt=""><span>游戏</span></li><li><img src="imges/gas.png" alt=""><span>加油卡</span></li><li><img src="imges/train.png" alt=""><span>⽕车票</span></li><li><img src="imges/raise.png" alt=""><span>众筹</span></li><li><img src="imges/money.png" alt=""><span>理财</span></li><li><img src="imges/jdbt.png" alt=""><span>⽩条</span></li><li><img src="imges/movie.png" alt=""><span>电影票</span></li><li><img src="imges/company.png" alt=""><span>企业购</span></li><li><img src="imges/gift.png" alt=""><span>礼品卡</span></li></ul></div></div></div><!-- 京东秒杀 --><div class="seckill w"><div class="time"><div class="time-tit">京东秒杀</div><div class="time-art"><strong>22:00</strong>场 倒计时</div><div class="timer"><span>00</span>:<span>00</span>:<span>00</span></div></div><div class="adkill"><img src="upload/ad1.jpg" alt=""><div class="ad-text"><a>京东-专业综合⽹上购物商城,销售超数万品牌,4020万种商品</a></div><div class="ad-price"><span class="pr1"><i>¥</i>29.90</span><span class="pr2"></span><span class="pr3">99.00</span></div></div><div class="adkill"><img src="upload/ad2.jpg" alt=""><div class="ad-text"><a>京东-专业综合⽹上购物商城,销售超数万品牌,4020万种商品</a></div><div class="ad-price"><span class="pr1"><i>¥</i>29.90</span><span class="pr2"></span><span class="pr3">99.00</span></div></div><div class="adkill"><img src="upload/ad3.jpg" alt=""><div class="ad-text"><a>京东-专业综合⽹上购物商城,销售超数万品牌,4020万种商品</a></div><div class="ad-price"><span class="pr1"><i>¥</i>29.90</span><span class="pr2"></span><span class="pr3">99.00</span></div></div><div class="adkill"><img src="upload/ad4.jpg" alt=""><span class="pr3">99.00</span></div></div><div class="l-adkill"><img src="upload/ad5.jpg" alt=""><div class="l-text"><p><strong>雷达钟表专场</strong></p><p>爆款每满1000减100</p><div class="l-a-btn">限时秒杀</div></div></div></div><!-- 商品 --><!-- 结尾 --><div class="end w"><div class="end-fun"><ul><li><img src="imges/duo.png" alt="">品类齐全,轻松购物</li> <li><img src="imges/kuai.png" alt="">多仓直发,极速配送</li> <li><img src="imges/hao.png" alt="">正品⾏货,精致服务</li> <li><img src="imges/sheng.png" alt="">天天低价,畅选⽆忧</li> </ul></div><div class="end-menu"><div class="e-m-1"><h5>购物指南</h5><ul><li><a href="#">购物流程</a></li><li><a href="#">会员介绍</a></li><li><a href="#">⽣活旅⾏</a></li><li><a href="#">常见问题</a></li><li><a href="#">⼤家电</a></li><li><a href="#">联系客服</a></li></ul></div><div class="e-m-2"><h5>配送⽅式</h5><ul><li><a href="#">上门⾃提</a></li><li><a href="#">211限时达</a></li><li><a href="#">配送服务查询</a></li><li><a href="#">配送费收取标准</a></li><li><a href="#">海外配送</a></li></ul></div><div class="e-m-3"><h5>⽀付⽅式</h5><ul><li><a href="#">货到付款</a></li><li><a href="#">在线⽀付</a></li><li><a href="#">分期付款</a></li><li><a href="#">公司转账</a></li></ul></div><div class="e-m-4"><h5>售后服务</h5><ul><li><a href="#">售后政策</a></li><li><a href="#">价格保护</a></li><li><a href="#">退款说明</a></li><li><a href="#">返修/退换货</a></li><li><a href="#">取消订单</a></li></ul></div><div class="e-m-5"><h5>特⾊服务</h5><ul><li><a href="#">夺宝岛</a></li><li><a href="#">DIY装机</a></li><li><a href="#">延保服务</a></li><li><a href="#">京东E卡</a></li><li><a href="#">京东通信</a></li><li><a href="#">鲸鱼座智能</a></li></ul></div><div class="e-m-6"><h5>京东⾃营覆盖区县</h5><ul><li>京东已向全国2661个区县提供⾃</li></div><div class="end-end"><div class="end-con"><ul><li><a href="#">关于我们</a></li><li></li><li><a href="#">联系我们</a></li><li></li><li><a href="#">联系客服</a></li><li></li><li><a href="#">合作招商</a></li><li></li><li><a href="#">商家帮助</a></li><li></li><li><a href="#">营销中⼼</a></li><li></li><li><a href="#">⼿机京东</a></li><li></li><li><a href="#">友情链接</a></li><li></li><li><a href="#">销售联盟</a></li><li></li><li><a href="#">京东社区</a></li><li></li><li><a href="#">风险监测</a></li><li></li><li><a href="#">隐私政策</a></li><li></li><li><a href="#">京东公益</a></li><li></li><li><a href="#">English Site</a></li><li></li><li><a href="#">Media & IR</a></li></ul></div><div class="end-plo"><ul><li><a href="#">京公⽹安备 11000002000088号</a></li><li></li><li>京ICP证070359号</li><li></li><li><a href="#">互联⽹药品信息服务资格证编号(京)-经营性-2014-0008</a></li> <li></li><li>新出发京零字第⼤120007号</li></ul></div><div class="end-int"><ul><li><a href="#">互联⽹出版许可证编号新出⽹证(京)字150号</a></li><li></li><li><a href="#">出版物经营许可证</a></li><li></li><li><a href="#">⽹络⽂化经营许可证京⽹⽂[2014]2148-348号</a></li><li></li><li><a href="#">违法和不良信息举报电话:4006561155</a></li></ul></div><div class="end-com"><ul><li><a href="#">Copyright © 2004 - 2020 京东 版权所有</a></li> <li></li><li><a href="#">消费者维权热线:4006067733 经营证照</a></li> <li></li><li><a href="#">(京)⽹械平台备字(2018)第00003号</a></li><li></li><li><a href="#">营业执照</a></li></ul></div><div class="end-glb"><ul><li><a href="#"> <img src="imges/glb1.png" alt=""> Global Site</a></li><li></li><li><a href="#"><img src="imges/glb2.png" alt="">Сайт России</a></li><li></li><li><a href="#"><img src="imges/glb3.png" alt="">Situs Indonesia</a></li><li></li><li><a href="#"><img src="imges/glb4.png" alt="">Sitio de España</a></li><li></li><li><a href="#">京东旗下⽹站:京东钱包</a></li><li></li><li><a href="#">京东云</a></li></ul></div><div class="end-img"><ul><li><img src="imges/img1.png" alt=""></li><li><img src="imges/img2.png" alt=""></li><li><img src="imges/img3.png" alt=""></li><li><img src="imges/img4.png" alt=""></li><li><img src="imges/img5.png" alt=""></li></ul></div></div></div></body></html>common.css/* 声明字体图标 */@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?tomleg');src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?tomleg') format('truetype'),url('../fonts/icomoon.woff?tomleg') format('woff'),url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}/* 版⼼*0 auto 是使其居中*/.w {width: 1200px;margin: 0 auto;}/* 快捷导航栏 */.shortcut {height: 30px;background-color: #e3e4e5;line-height: 30px;}.fl {float: left;}.fr {float: right;}.shortcut ul li {float: left;}.shortcut .fr ul li:nth-child(even) {width: 1px;height: 12px;background-color: #666;margin: 9px 15px 0;}.loc-icon::before {content: '\e922';color: red;font-family: 'icomoon';margin-right: 4px;}.arrow-icon::after {content: '\e91e';.header {position: relative;height: 140px;background-color: #fff;}.logo {position: absolute;top: 5px;width: 190px;height: 120px;}.logo a {display: block;width: 190px;height: 120px;background: url(../imges/logo.png) no-repeat; font-size: 0;}.search {position: absolute;left: 260px;top: 25px;width: 550px;height: 36px;border: 2px solid #e2231a;}.search input {left: 0;padding: 1px 0px 2px 17px;width: 444px;height: 32px;border: 1px solid transparent;line-height: 26px;font-size: 12px;}.search .vic-btn {font-size: 0;}.search .vic-btn::after {position: absolute;right: 75px;top: 10px;content: '\e925';font-family: 'icomoon';width: 12px;height: 20px;line-height: 14px;font-size: 12px;text-align: center;color: #9f9f9f;cursor: pointer;}.search .btn {float: right;width: 58px;height: 32px;background-color: #e2231a;}.search .btn .btn-icon {font-size: 0;}.search .btn .btn-icon::after {content: "\e986";font-family: 'icomoon';color: #fff;font-size: 16px;}}.hotword a {margin-right: 10px;color: #999;}.shopcar {position: absolute;right: 230px;top: 25px;width: 132px;height: 36px;border: 1px solid #e2231a;color: #e2231a;text-align: center;cursor: pointer;}.shopcar p::before {padding-top: 2px;content: '\e93a';font-family: 'icomoon';font-size: 16px;color: #e2231a;margin-right: 10px;}.nav1 {position: absolute;left: 203px;bottom: 10px;height: 40px;padding-top: 20px;}.nav1 a {font-size: 15px;color: #333;margin: 0 10px 0 10px;padding-left: 1px;}.nav1 a:hover {color: #c81623}.avtm {position: absolute;bottom: 10px;right: 0;width: 192px;height: 120px;background: url(../upload/header.png); cursor: pointer;}/* 导航栏 */.nav {position: relative;height: 480px;margin-top: 10px;}.nav .sidebar {float: left;width: 190px;height: 470px;margin-right: 10px;background-color: #fefefe;}.nav .sidebar ul {height: 450px;height: 25px;padding-left: 18px;line-height: 25px;color: #333;font: 12px, Microsoft YaHei;}.nav .sidebar ul li:hover {background-color: #e3e4e5;}.nav .banner {float: left;width: 790px;height: 470px;margin-right: 10px;}.nav .banner .l-banner img {float: left;width: 590px;height: 470px;margin-right: 10px;}.nav .banner .s-banner img {width: 190px;height: 150px;}.nav .banner .s-banner .ss-banner { margin-top: 10px;margin-bottom: 10px;}.nav .column {float: left;width: 200px;height: 470px;}.nav .column .logbar {height: 92px;background-color: #fff;}.nav .column .logbar .login {height: 47px;}.nav .column .logbar .log-img {float: left;margin-left: 20px;margin-right: 10px;margin-top: 10px;}.nav .column .logbar img {width: 40px;height: 40px;border: 1px solid #fff;border-radius: 50%;}.nav .column .logbar .log-text {position: absolute;top: 15px;right: 25px;}.nav .column .logbar .log-btn {text-align: center;margin-top: 15px;.nav .column .logbar .log-btn button {width: 70px;height: 25px;margin-left: 5px;margin-right: 5px;border-radius: 15px;font-size: 12px;}.nav .column .logbar .log-btn1 {background-color: #e2231a;color: #fff;}.nav .column .logbar .log-btn2 {background-color: black;color: burlywood;}.nav .column .logbar .log-btn button:hover { background-color: #c81623;color: #fff;}.nav .column .news {margin: 1px 0;height: 138px;background-color: #fff;}.nav .column .news .news-tit {padding-top: 15px;margin-bottom: 13px;height: 30px;}.nav .column .news .news-tit h5 {font-size: 14px;margin-left: 15px;}.nav .column .news .news-tit a {position: absolute;top: 105px;right: 20px;}.nav .column .news .news-tit a::after {content: "\e920";font-family: 'icomoon';font-size: 12px;color: #666;}.nav .column .news ul {margin: 0 15px;width: 160px;height: 88px;}.nav .column .news ul li {margin-bottom: 6px;/*超出的空⽩区域不换⾏*/white-space: nowrap;/*超出隐藏*/overflow: hidden;/*⽂本超出显⽰省略号*/text-overflow: ellipsis;}.nav .column .news .newsword {font-size: 12px;height: 16px;width: 35px;text-align: center;}.nav .column .menu {height: 238px;padding: 9px 0;background-color: #fff;}.nav .column .menu li {text-align: center;float: left;width: 63px;height: 55px;}.nav .column .menu li span {display: block;}.nav .column .menu img {width: 28px;height: 28px;}.seckill {height: 260px;position: relative;}.seckill .time {float: left;width: 200px;height: 100%;background: url(../imges/seckill.png); background-repeat: no-repeat;}.seckill .adkill {float: left;height: 100%;width: 199px;margin-right: 1px;background-color: #fff;}.seckill .adkill img {margin: 30px 30px 0 30px;width: 140px;height: 140px;}.seckill .l-adkill {position: relative;float: left;width: 200px;height: 260px;background-color: #fff;}.seckill .l-adkill img {text-align: center;width: 120px;height: 120px;margin: 20px 30px 0 30px;}.time .time-tit {margin-top: 31px;height: 35px;font-size: 30px;color: #fff;text-align: center;}.time .time-art {margin-top: 90px;height: 25px;text-align: center;font-size: 18px;color: #fff;}.time .timer {margin-top: 10px;text-align: center;height: 30px;font-size: 20px;color: #fff;}.time .timer span {width: 30px;height: 30px;background-color: #2f3430;margin: 0 10px;}.adkill .ad-text {margin: 13px 20px 0 20px;height: 18px;text-align: center;/*超出的空⽩区域不换⾏*/white-space: nowrap;/*超出隐藏*/overflow: hidden;/*⽂本超出显⽰省略号*/text-overflow: ellipsis;}.adkill .ad-price {margin: 7px 20px 0 20px;border: 1px solid #e2231a;width: 158px;height: 22px;}.adkill .ad-price span {display: block;float: left;}.adkill .ad-price .pr1 {font-size: 14px;text-align: center;width: 68px;background-color: #e2231a;color: #fff;height: 21px;cursor: pointer;}.adkill .ad-price .pr2 {width: 0;height: 0;border-top: 20px solid #e2231a;border-right: 20px solid transparent; }.adkill .ad-price .pr3 {width: 66px;height: 20px;text-align: center;text-decoration: line-through;color: #666;cursor: pointer;}.l-adkill {text-align: center;}.l-adkill .l-text {margin-top: 10px;text-align: center;font-size: 14px;}.l-adkill .l-a-btn {text-align: center;margin: 4px auto;width: 82px;height: 24px;border: 1px solid #e2231a;border-radius: 12px;color: #e2231a;cursor: pointer;}.l-adkill .l-a-btn :hover {background-color: #e2231a; }.end-fun {margin: 30px 0;height: 42px;}.end-fun ul li {float: left;width: 225px;height: 42px;line-height: 42px;margin: 0 36px;font-size: 18px;}.end-fun img {width: 36px;height: 42px;}.end-menu {border-top: 1px solid #999; height: 200px;padding: 20px 0;}.end-menu h5 {font-size: 14px;margin-bottom: 5px;}.e-m-1,.e-m-2,.e-m-3,.e-m-4,.e-m-5 {width: 198px;float: left;}.e-m-1,.e-m-2,.e-m-3,.e-m-4,.e-m-5 ul li {line-height: 22px;}.end-end {height: 262px;}.end-end .end-con {height: 48px;padding: 15px 60px;border-top: 1px solid #999; }.end-con ul li,.end-plo ul li,.end-int ul li,.end-com ul li,.end-glb ul li,.end-ad ul li {float: left;text-align: center;height: 26.6px;}.end-con,.end-plo,.end-int,.end-com,.end-glb,.end-ad {height: 26.6px;}.end-con ul li:nth-child(even),.end-plo ul li:nth-child(even),.end-int ul li:nth-child(even),.end-com ul li:nth-child(even),.end-glb ul li:nth-child(even),.end-ad ul li:nth-child(even) {width: 1px;height: 12px;background-color: #666;margin: 5.8px 8px 8.8px 8px; }.end-plo {padding: 0 200px 5px 200px; }.end-int {padding: 0 160px 5px 160px; }.end-com {padding: 0px 190px 5px 190px; }.end-glb {padding: 0px 260px 5px 260px; }.end-ad {padding: 0px 500px 0px 500px; }.end-img {padding: 25px 320px;}.end-img ul li {float: left;}[]()。
优秀的H5营销案例分享

优秀的H5营销案例分享H5营销案例是指在移动互联网平台上进行的一种营销方式,通过使用HTML5技术,结合各种互动元素,达到吸引用户、传播品牌、提升销售等目的的营销手段。
以下是一些优秀的H5营销案例分享。
一、小米商城抢购H5小米商城是一个非常成功的电子产品购物平台,他们经常利用H5来进行限时抢购活动。
在H5页面上,用户可以看到产品的详细介绍、抢购时间、抢购数量等信息,并且可以在页面上直接下单购买。
小米商城的这种H5营销案例非常成功,能够吸引大量用户参与抢购活动,提高销售额。
二、奇瑞汽车试驾H5奇瑞汽车是中国知名的汽车品牌,他们利用H5页面进行试驾活动。
在H5页面上,用户可以选择预约试驾的时间、地点等,并且可以填写个人信息进行预约。
通过H5页面的互动性和便捷性,奇瑞汽车能够吸引更多用户去试驾他们的车型,提高销售量。
三、健康食品品牌健一堂健康测试H5健一堂是中国知名的健康食品品牌,他们利用H5页面进行健康测试活动。
在H5页面上,用户可以通过问答的方式进行健康测试,然后根据测试结果推荐相应的产品。
通过这种形式,健一堂能够吸引用户的参与,提高品牌的知名度,并且可以根据测试结果,有针对性地推荐产品,提高销售。
四、酒类品牌百威夏季音乐节H5百威是世界知名的酒类品牌,他们利用H5页面进行夏季音乐节的宣传活动。
在H5页面上,用户可以了解音乐节的时间、地点、演出阵容等信息,并且可以购买门票。
百威通过H5页面的互动性和美观性,成功地吸引了大量音乐爱好者的参与,提高品牌的知名度。
五、中国人寿保险推广H5以上是一些优秀的H5营销案例分享,这些案例展示了H5营销的多样性和互动性。
通过H5页面,企业可以吸引用户参与活动、了解产品、购买服务,达到品牌传播和销售的目的。
H5案例分享范文

H5案例分享范文标题:H5案例分享—掌上商城引言:H5技术在移动互联网时代的快速发展中发挥了重要作用,使得移动应用的开发更加简便灵活。
本文将分享一个H5案例,掌上商城,探讨其核心功能、技术实现和用户体验优化等方面。
一、案例背景及核心功能掌上商城是一个基于H5技术开发的移动购物商城应用,主要面向移动设备用户,提供商品浏览、购买、支付、订单管理等服务。
1.商品浏览:用户可以通过掌上商城浏览各类商品,并查看商品详情、评价等信息;2.购买流程:用户选择心仪的商品后,可以将其添加到购物车,并通过结算流程完成购买;4.订单管理:用户可以在应用内管理自己的订单,包括查看订单状态、退换货等。
二、技术实现1. H5开发:掌上商城采用H5技术进行开发,通过HTML、CSS和JavaScript等技术实现动态页面和用户交互;2.响应式设计:掌上商城采用响应式设计,适配不同尺寸的移动设备,确保用户在不同设备上都有良好的浏览体验;3.后台接口:掌上商城通过与后端服务器的接口进行数据交互,获取商品信息、购物车数据等;三、用户体验优化为了提供良好的用户体验,掌上商城做了如下优化:1.页面加载速度优化:通过压缩图片、减少HTTP请求、异步加载等技术手段,提高页面加载速度,减少用户等待时间;2.用户友好的交互设计:掌上商城设计了简洁明了、易于操作的用户界面,降低用户学习成本,提高用户满意度;3.跨平台兼容性优化:掌上商城尽量兼容不同移动设备和不同操作系统,确保用户可以在不同的平台上正常使用应用;4.错误提示与异常处理:掌上商城通过合理的错误提示和异常处理机制,向用户提供友好的反馈,引导用户解决问题。
结语:H5技术的应用使得移动应用的开发更加简单便捷,并且能够快速迭代,满足不断变化的市场需求。
掌上商城作为一个基于H5技术开发的移动购物商城应用,通过良好的技术实现和用户体验优化,能够为用户提供便捷、安全、优质的购物体验,实现商城与用户之间的无缝连接。
基于Html5的web前端开发—甜品店网页设计

题目:基于Html5的web前端开发—甜品店网页设计目录关于HTML5的网页设计与实现一、引言及什么是html (5)二、网页制作 (7)一、引言 (4)二、网页制作 (5)(一)、制作步骤 (5)(二)、网页布局 (5)(三)、常用工具介绍 (6)三、HTML5的改进特性 (8)(一)HTML5新元素 (8)(二)异常处理 (9)四、案例描述-甜品店网页设计 (9)1、考核知识点 (10)2、练习目标 (10)3、需求分析 (10)4、案例展示 (10)4.1、布局及定义基础样式 (11)4.3页面布局 (12)4.3定义公共样式 (13)4.4网页制作 (14)1、制作头部模块 (14)五、结束语 (27)摘要随着Internet的诞生和发展,许多人不再仅仅局限于网上冲浪,而是参与到网站建设中。
企业建站相当于在网上建立一个家,你就可以在这里向客户介绍你的企业,展示你的实力,推销你的产品,网页制作作为网站制作中一个重要的环节,相对于传统的平面设计而言,网页设计具有更多的新颖性,更多可以表现的手法。
结合本人的实习过程,现就网站建设与管理过程中,网页设计与制作的具体经历,包括:网页设计与制作过程中的网页布局、色彩构置,框架结构等相关事项做以下论述。
关键词:HTML5;网页制作;HBuilder一、引言随着互联网的不断发展,互联网对人们的生活也在不断地发展和加强,人们渐渐开始习惯于互联网带来的各类服务和应用,便利和丰富。
随着互联网的基础用户和开发者不断增多,人们不断地去创造和完善它的速度也越来越快,无论从技术层面还是商业层面,新的模式和方法层出不穷,整个行业新陈代谢不断加速,新的应用和新的公司不断地挑战着新的技术和新的模式。
毕竟整个互联网是一个开放的环境,大家需要一种标准,所以HTML5这种更加新的标准和技术体系在不断地革新中发展壮大。
HTML5成为不断被提及的热门话题,不少人预言HTML5的发展将给移动互联网产业带来革命性的深刻变化。
html5网站模板之家

html5网站模板之家HTML5作为现在最流行的网站开发语言,其优点体现在响应式设计、视频、音频、动画等方面。
随着互联网的普及,越来越多的人在利用HTML5开发自己的网站,也就有了许多网站模板库出现。
其中,HTML5网站模板之家是最受欢迎的一家。
一、HTML5网站模板之家的概况HTML5网站模板之家成立于2008年,是一家以HTML5为基础的网站模板库。
该站点提供了丰富的HTML5网站模板资源,包括各种主题的模板,如商业、个人博客、社交、教育等等。
同时,HTML5网站模板之家还提供了一系列的网站开发工具,如代码编辑器、HTML5动画工具、移动端适配工具等等。
二、HTML5网站模板之家的特点1.受欢迎程度高HTML5网站模板之家提供的模板数量非常丰富,且模板质量非常高。
这些模板被广泛使用,因为它们既简单实用,又美观大方。
据不完全统计,已有数百万网站采用这里的模板,这也证明了HTML5网站模板之家的受欢迎程度。
2.丰富的应用场景HTML5网站模板之家的模板覆盖了所有主题,包括商业、个人博客、社交、教育等等。
每一个模板都经过已经过了代码的严格审核和性能的测试,确保每个模板都能在不同的应用场景中得到完美的表现。
3.灵活易用的开发工具除了丰富的网站模板资源,HTML5网站模板之家还提供了各种网站开发工具,如HTML编辑器、CSS编辑器、JavaScript编辑器等等。
且这些工具都非常易用,能够帮助使用者快速创建出自己的网站。
三、HTML5网站模板之家的优势1.高品质的模板HTML5网站模板之家的模板经过了严格的审核,严格测试,确保高质量的网站模板。
这些模板适用于不同的业务场景,足以满足用户的需求。
2.可靠的技术支持HTML5网站模板之家的技术人员为用户提供了可靠的技术支持,满足用户的需求,并为用户提供了完善的学习资源,帮助用户快速上手。
3.高效的交流平台HTML5网站模板之家鼓励用户之间交流和分享,不仅提供良好的社区交流平台,还提供了在线教程、视频教程,帮助用户快速学习和了解最新的技术。
基于HTML5的在线商城网站设计与开发

基于HTML5的在线商城网站设计与开发随着互联网的快速发展,电子商务已经成为人们购物的主要方式之一。
在线商城网站作为电子商务的重要形式,扮演着连接消费者和商品的桥梁角色。
在这样一个背景下,基于HTML5的在线商城网站设计与开发显得尤为重要和必要。
1. HTML5在在线商城网站中的优势HTML5作为最新的HTML标准,具有许多优势,特别适合用于在线商城网站的设计与开发。
首先,HTML5提供了更多的语义化标签,使得网页结构更加清晰明了,有利于搜索引擎优化(SEO)。
其次,HTML5支持多媒体元素的原生嵌入,可以更好地展示商品图片、视频等信息。
此外,HTML5还提供了更强大的表单验证功能和本地存储能力,有助于提升用户体验和网站性能。
2. 在线商城网站设计的关键要素在进行在线商城网站设计时,需要考虑以下几个关键要素:页面布局、导航设计、商品展示、购物车功能、支付流程等。
页面布局应该简洁明了,导航设计应该便于用户浏览和搜索商品,商品展示要吸引眼球并提供详细信息,购物车功能要方便用户添加和管理商品,支付流程要安全可靠。
3. 响应式设计与移动端优化随着移动互联网的普及,越来越多的用户通过手机和平板电脑访问在线商城网站。
因此,在设计与开发过程中,必须考虑响应式设计和移动端优化。
通过响应式设计,可以使网站在不同设备上都能够良好展示,并且提供流畅的用户体验。
同时,在移动端优化方面,需要注意页面加载速度、操作便捷性等问题。
4. 数据安全与用户隐私保护在进行在线商城网站设计与开发时,数据安全和用户隐私保护是至关重要的。
必须采取一系列措施来保护用户的个人信息和交易数据安全,如使用SSL加密技术、定期备份数据、限制权限访问等。
同时,遵守相关法律法规,明确用户隐私政策,并保证用户信息不被泄露或滥用。
5. SEO优化与社交化营销为了吸引更多流量和提升网站排名,必须进行SEO优化工作。
通过合理设置页面标题、关键词、描述等元素,并不断更新内容以提高网站质量,可以提升搜索引擎对网站的收录和排名。
HTML5响应式网页设计 MGP游戏商城(二)

BEM是现代大型项目中 CSS 代码的组织方式
6.1.2 BEM命名规则
BEM是一种前端项目开发的 CSS 命名组织方案,由 Yandex公司提出。 BEM 的名称来源于3个组成部分的英文 首字母,分别是块(Block)、元素
HTML5响应式网页设计
第6章 MGP游戏商城(二)
回顾
一般网站开发基本流程大致包括内容分析、结构设计、原型设计、方案设计、 布局设计、视觉设计和交互设计 7 个步骤。
网站设计的3个原则:化繁为简(共同性)、化零为整(一 致性)和化静为动 (灵活性)。
栅格系统也称为“网格系统”,运用固定的格子设计版面布局,其风格工整简 洁,已成为现今出版物设计的主流风格之一。
深灰色半透明 背景
网站标题
灰色阴影边框
页眉总是固定在顶 部显示
6.2.2 页眉Logo功能实现
实现页眉固定
在<header>标签内添加一个<div>标签作为将固定内容的容器,并设置其固定定位 设置 z-index 属性,实现在其他元素之上显示
<header id="header"> <div class="header__content"></div>
元素未选中状态
菜单块
6.1.2 BEM命名规则
BEM命名规则的原则
BEM 实体名称全部是小写字母或数字。名称中的不同单词用单个连字符(-)分隔。 BEM 元素名称和块名称之间通过两个下划线(__)分隔。 布尔修饰符和其所修饰的实体名称之间通过两个连字符(--)来分隔。不使用名值对修饰符。
基于HTML5的Web App的购物网站设计分析

1700 引言为了满足购物网站的需求,企业开发了多种购物网站平台,提供服务。
但是,大部分购物网站开放平台为了提供快速的渲染性能,在安装过程中存在困难、无法支持跨平台、保安弱化等许多问题,不得不使用插件模块。
再加上,最近在网络浏览器上宣布中断支持插件模块动作的NPAPI服务,导致基于现有插件的购物网站开放平台的操作出现了大问题。
1 HTML5的Web App的购物网站重要性自2005年Google Map服务启动以来,随着GeoWeb服务在全球范围内的扩散,购物网站的应用急剧增加。
但是,到目前为止开发的大部分服务系统都是以Desktop为基础的应用软件操作,或者在网络上操作时,需要另外设置Plug-in模块,采用下一代网络标准HTML 5/WebGL技术时,在多个固定的信息处理中具有性能上的界限。
特别是,使用Plug-in方式的情况是,Plug-in安装时频繁发生错误的问题,不能支持cross Web浏览器和cross运营体制的限制,网络上的安全变得脆弱的问题。
再加上最近在谷歌等网络浏览器上,宣布中断对支持P l u g -i n 动作的NPAPI(Netscape Plug-in Application Programing Interface)的支援,以Plug-in模块为基础操作的现有的第三次远程购物服务将出现大问题。
因此,本研究首先针对以Plug-in 为基础操作,以Plug-in方式,提出能够有效提供下一代购物平台的设计和实施方法。
具体适用于HTML 5/WebGL 的下一代网络标准技术,可以在Windows、Linux、Mac等多种跨操作系统和IE、Chrome、Firefox、Safari等多种浏览器环境中提供购物服务,如图1所示[1]。
2 基于HTML5的Web App的购物网站设计分析2.1 基于WebGL的购物平台要求事项采用HTML 5/WebGL技术,将当前提供的多种类型的购物在跨平台/跨浏览器环境中进行综合管理和呈现的下一代购物以开放平台的设计和实现为目的。
html5开头基础代码

html5开头基础代码【实用版】目录1.HTML5 简介2.HTML5 基础代码3.HTML5 标签4.HTML5 表单5.HTML5 与 CSS 和 JavaScript6.HTML5 的应用正文HTML5 简介HTML5 是一种用于构建网页和网站的标记语言。
它是 HTML4 的升级版,具有更丰富的功能和更好的性能。
HTML5 旨在使网页内容更加多样化,提高网页的互动性和用户体验。
HTML5 基础代码HTML5 的基础代码包括文档类型声明、文档结构、头部和主体等元素。
下面是一个简单的 HTML5 页面示例:```html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>我的 HTML5 页面</title></head><body><h1>欢迎来到我的 HTML5 页面</h1><p>这是一个段落。
</p><ul><li>列表项 1</li><li>列表项 2</li><li>列表项 3</li></ul><form><label for="username">用户名:</label><input type="text" id="username" name="username"><input type="submit" value="提交"></form></body></html>```HTML5 标签HTML5 引入了许多新的标签,如`<section>`、`<article>`、`<nav>`、`<aside>`和`<figure>`等,这些标签使网页内容更加结构化和易于阅读。
基于HTML5的网上购物商城的设计与实现

基于HTML5的网上购物商城的设计与实
现
简介
技术要求
- CSS3:用于实现网页样式的技术,为网上购物商城提供美观的用户界面。
- JavaScript:用于实现网页交互和动态效果,为网上购物商城增加丰富的功能和用户体验。
后台设计
- 数据库设计:设计一个符合商城需求的数据库结构,包括商品信息、用户信息、订单信息等。
- 服务器端开发:采用合适的后台开发技术,如Node.js、PHP 等,实现商城后台逻辑,包括用户注册、商品管理、订单处理等功能。
前端设计
- 页面布局:设计网上购物商城的页面布局,包括主页、商品列表页、商品详情页、购物车等。
- 响应式设计:考虑不同屏幕尺寸的适配,使商城在各种设备上都能有良好的显示效果。
- 用户交互:为用户提供友好的购物体验,如搜索功能、商品分类、用户评价等。
- 支付与结算:整合支付接口,实现用户购物车的结算功能。
安全性考虑
- 用户隐私:保护用户的个人信息,使用适当的加密和安全措施。
- 支付安全:采用可信的第三方支付平台,并确保支付信息的安全传输。
获取h5页面源码的方法

获取h5页面源码的方法H5页面凭借其出色的交互性和跨平台优势,在互联网时代成为了展示个人简历、企业宣传和产品介绍的重要手段。
获取H5页面源码,从而能够自定义和修改页面内容,是许多用户关注的问题。
以下将详细介绍获取H5页面源码的方法。
### 获取H5页面源码的方法#### 1.网络资源下载用户可以访问一些提供免费或付费H5模板的网站,根据个人需求选择合适的H5页面模板进行下载。
下载的文件通常为压缩包格式,包含HTML、CSS、JavaScript等源码文件。
以下是下载步骤:- 在搜索引擎中输入关键词,如“免费H5模板下载”;- 浏览相关网站,挑选喜欢的模板;- 注册账号,根据网站提示下载对应的H5页面源码压缩包;- 将下载的压缩包解压,即可获取H5页面的源码。
#### 2.开发工具创建如果用户具备一定的前端开发技能,可以使用HTML、CSS、JavaScript等编程语言,通过开发工具(如Visual Studio Code、Sublime Text等)手动编写H5页面源码。
以下是创建步骤:- 安装并启动开发工具;- 创建一个新的HTML文件,编写基本的HTML结构;- 在CSS文件中编写样式,对H5页面进行美化;- 在JavaScript文件中编写交互逻辑;- 通过本地服务器(如Apache、Nginx等)预览并调试H5页面;- 确认无误后,将源码文件保存并导出。
#### 3.在线H5制作平台市面上还有许多在线H5制作平台,如易企秀、百度H5等。
这些平台提供了丰富的模板和可视化编辑功能,用户可以在线编辑并生成H5页面。
以下是获取源码步骤:- 注册并登录在线H5制作平台;- 选择合适的模板,开始编辑H5页面;- 修改页面内容,添加所需的交互效果;- 在制作完成后,根据平台提示导出H5页面源码。
#### 4.注意事项- 获取H5页面源码时,请注意版权问题,避免侵犯他人的知识产权;- 在下载或使用模板时,务必确保模板的质量和安全性,避免潜在的安全风险;- 如果修改源码,请确保了解代码结构和逻辑,以免出现错误。
基于HTML5的网络书店系统的设计与实现

(4)留言 comment表 留言 comment表 用 来记 录 用户 对某本 书 的评 价 内容 ,其
表、促销活动 article表等 。 (1)用 户 User表 用 户 User表 用 来 存 储 用 户 的 基 本 信 息 ,其 中 :Id是 用 户 编
中 :Id是 留言编号 ,SalesOrder是 图书编 号 ,Comment是 留言 内 容 ,Time是留言时 间,Status是状态 ,主键 是 Id;如表 4所示 。
(2)安 全 性 在系统中实现身份密码保护 以及个人信息加密存储 。 f3)稳 定 性 系统开发要 以稳定为原则,做到大流量之下的稳定性 ,便 于 查 询 与购 买 。 f4)界 面 友 好 性 系统开发必须按照科学的开发原则,在对系统 的界面 设计 上 可 操 作 性 强 ,便 于 人机 交互 。 2.系统 的 分 析 建模 顾客登 录本系统后 ,获得相 关授权 ,进入用户信 息管 理模 块获得图书信息查询 、图书浏览、订单查询及留言等功能。管理 、删 除 图 书 信 息 ;对 已注 册 的 用 户 进 行 管 理 ,可 以 查看 已注 册 用 户 的信 息 ,可 以删 除用 户信 息 ;如 果 误 删 ,可恢 复订 单 进 行操 作 ,为已下单的订单发货;对买家的 留言进行回复 ,但 是不能删 除留言信息:可 以添加,修改和删 除促销活动 。 根 据 顾 客 和 管 理 员 的 各种 属性 , 以及 它 们 之 间 的 联 系 ,本 文 E—R模 型 ,如 图 1所 示 。
【关键词 】网上 书店 ;书籍管理 ;HTML5
0.引言 随着 科 学 技 术 迅 速 发 展 ,Intemet这个 昔 日只 被 少 数 科 学 家 接 触和使用 的科研工 具 已经成为 了普通百姓 都可 以触及 大 中 型媒体 传播手段。现在国民素质和 科学技术水平的不断提 高, 使 知 识 更 新 的 越 来 越 快 。 人们 随 时 都会 有 被 淘 汰 的 危 机 ,为 了 不 让社 会 淘 汰 ,做 到 与 时俱 进 就 必 须 不 断 的 学 习 。 随着 电子商务发展在世 界范围内的发展 ,而且其 发展速递 极为迅速,传统的商业模式正不断地被新的商业模式所代替 , 无 论什 么模式都不具有固定性和成熟性。对于任何 国家来说 , 都有一个探索与创新的 问题,这也为我 国加快和跨越 发展提供 了难得 的机 遇。我们要大胆进 行创新,积极探索符合 实际的商 业 模 式 ,壮 大 企 业 的市 场 竞 争 能 力 ,以 适 应 全 球 化 的 激 烈 竞 争 。 目前传 统 书店 存 在 以下 问题 : (1)传 统 书店 受 时 间和 地 点 的 约 束 ; (2)由于传统书店的规模不尽相 同,书的种类 不够齐全 ,可 能会 无 法 满 足 顾 客 的 部分 需求 ; (3)由于 传 统 书 店 的 规 模 不 尽 相 同,书 的种 类 不 够 齐 全 ,可 能会 无 法 满 足 顾 客 的 部分 需求 。 网上 书 店 网 站 的 建立 可 以 比较 好 的解 决 这 方 面 的 问题 ,可 以向广大用 户推出的是一种全新 的网上 信息服 务,在 书店 与消 费者之间架起 了一座高速 、快捷 的网上信 息桥梁 ,节约用 户的 时 间 、方 便用 户购 书 。 1.系统 需 求 1.1功 能 需求 本 文 系 统 应 包 括 网 络 书 店 客 户 端 及 服 务 端 。具 体 功 能 如 下 : (1)网络书店 客户 端主要实现 了为用户提 供注册 、登录 、图 书信息 的浏览、图书查询、订单管理和留言功 能。 (2)网络 书店 服务端主 要实现 了为管理员提供 图书信 息管 理 、注册用户管理 、促销活动管理、订单管理 、留言管理功能 。 1.2性 能 需 求 网 上 书 店 系 统 以实 现 实 用 性 、安 全 性 、稳 定 性 、界 面 友 好 性 为原则 ,对系统实现满足一下性 能要求 : f1)实 用 性 系统 的开发首先将 实用 性放在首位 ,根 据用户信 息 ,能够 随时显示 出购书详情 ;根据 用户的输 入可 以筛选出符合要求 的 书 籍 。
HTML5代码大全【范本模板】

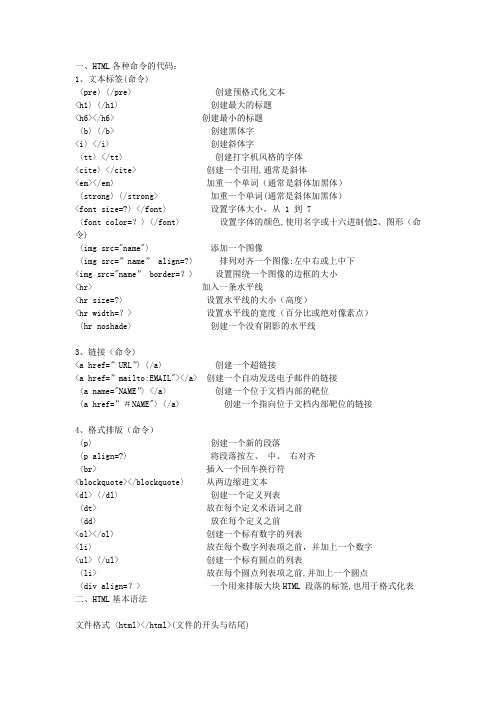
一、HTML各种命令的代码:1、文本标签(命令)〈pre〉〈/pre〉创建预格式化文本<h1〉〈/h1〉创建最大的标题<h6></h6> 创建最小的标题〈b〉〈/b> 创建黑体字<i〉</i〉创建斜体字〈tt〉</tt〉创建打字机风格的字体<cite〉</cite> 创建一个引用,通常是斜体<em></em〉加重一个单词(通常是斜体加黑体)〈strong〉〈/strong> 加重一个单词(通常是斜体加黑体)<font size=?〉</font〉设置字体大小,从 1 到 7〈font color=?〉〈/font〉设置字体的颜色,使用名字或十六进制值2、图形(命令)〈img src="name"〉添加一个图像〈img src=”name” align=?〉排列对齐一个图像:左中右或上中下<img src="name” border=?〉设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?〉设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)〈hr noshade〉创建一个没有阴影的水平线3、链接(命令)<a href=”URL”〉〈/a〉创建一个超链接<a href=”mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接〈a name="NAME”〉</a〉创建一个位于文档内部的靶位〈a href=”#NAME"〉〈/a〉创建一个指向位于文档内部靶位的链接4、格式排版(命令)〈p〉创建一个新的段落〈p align=?〉将段落按左、中、右对齐〈br> 插入一个回车换行符<blockquote></blockquote〉从两边缩进文本<dl>〈/dl〉创建一个定义列表〈dt> 放在每个定义术语词之前〈dd〉放在每个定义之前<ol></ol〉创建一个标有数字的列表<li〉放在每个数字列表项之前,并加上一个数字<ul>〈/ul> 创建一个标有圆点的列表〈li> 放在每个圆点列表项之前,并加上一个圆点〈div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式〈html></html>(文件的开头与结尾)主题<title〉</title>(放在文件的开头)文头区段<head〉〈/head〉(描述文件的信息)内文区段〈body〉</body〉(放此文件的内容)标题<h?>〈/h〉(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center〉〈/h〉字加大〈big〉〈/big>字变小〈small〉</small〉粗体字<b〉</b>斜体字〈i>〈/i>底线字<u〉〈/u〉上标字〈sup〉</sup>下标字〈sub〉</sub〉居中<center〉〈/center〉居左〈left〉 </left〉居右<right〉 </right〉基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font〉(?=1~7)字体颜色〈font color=#rrggbb></font〉(RGB色码)指定字型<font face=?></font〉(?=宋体,楷体等)网址链结<a href=”URL"〉〈/a>设定锚点〈a name=”?"〉</a>(?以容易记为原则)链结到锚点〈a href="#?”〉</a〉(同一份文件)<a href="URL#?”〉</A>(锚点不同文件)显示图形<img src=”URL">〈/a〉图形位置〈img src=”URL" align=top,bottom,middle,left,right〉(分别为上、下、中、左、右的位置)图形取代文字<img src=”URL”alt=?〉(无法显示图形时用)图形尺寸〈img src=”URL” width=? height=?>(?以像素为单位)连结图形边线〈img src=”URL"border=?〉(?以像素为单位)图形四周留白<img src=”URL"hspace=? vspace=?>(?以像素为单位)段落<p〉〈/p>断行<br〉</br>横线〈hr>横线厚度〈hr size=?>(?以像素为单位)横线长度〈hr width=?>(?以像素为单位)横线长度<hr width=?%〉(?与页宽相比较)实横线〈hr noshade〉(无立体效果)背景图案<body background=图形文件名〉(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色〈body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb〉(RGB色码)已链结点颜色<body vlink=#rrggbb〉(RGB色码)正在链结点颜色〈body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小.一般每幅最大不要20K。
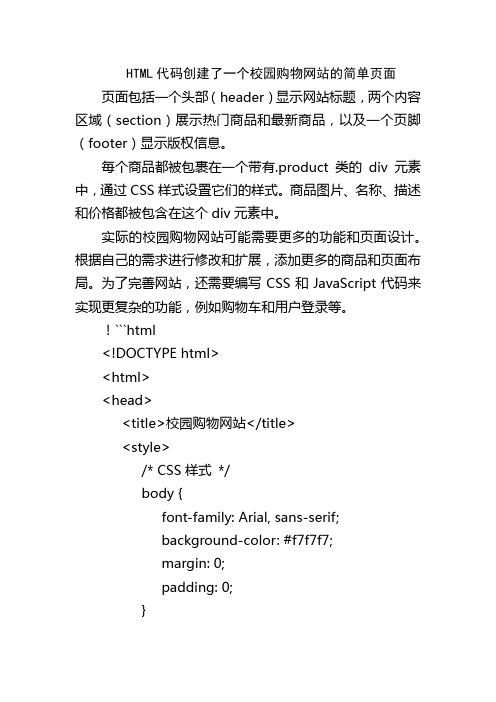
HTML代码创建了一个校园购物网站的简单页面

HTML代码创建了一个校园购物网站的简单页面页面包括一个头部(header)显示网站标题,两个内容区域(section)展示热门商品和最新商品,以及一个页脚(footer)显示版权信息。
每个商品都被包裹在一个带有.product类的div元素中,通过CSS样式设置它们的样式。
商品图片、名称、描述和价格都被包含在这个div元素中。
实际的校园购物网站可能需要更多的功能和页面设计。
根据自己的需求进行修改和扩展,添加更多的商品和页面布局。
为了完善网站,还需要编写CSS和JavaScript代码来实现更复杂的功能,例如购物车和用户登录等。
!```html<!DOCTYPE html><html><head><title>校园购物网站</title><style>/* CSS样式*/body {font-family: Arial, sans-serif;background-color: #f7f7f7;margin: 0;padding: 0;}header {background-color: #333;color: #fff;padding: 20px;text-align: center;}section {padding: 20px;margin: 20px;background-color: #fff;border-radius: 5px;}footer {background-color: #333;color: #fff;padding: 20px;text-align: center;}.product {display: inline-block;width: 200px;margin: 10px;padding: 10px;background-color: #ececec;border-radius: 5px;}.product img {width: 100%;height: auto;border-radius: 5px;}</style></head><body><header><h1>校园购物网站</h1></header><section><h2>热门商品</h2><div class="product"><img src="product1.jpg" alt="商品1"><h3>商品名称1</h3><p>商品描述1</p><p>价格: 99元</p></div><div class="product"><img src="product2.jpg" alt="商品2"><h3>商品名称2</h3><p>商品描述2</p><p>价格: 199元</p></div><div class="product"><img src="product3.jpg" alt="商品3"><h3>商品名称3</h3><p>商品描述3</p><p>价格: 299元</p></div></section><section><h2>最新商品</h2><div class="product"><img src="product4.jpg" alt="商品4"><h3>商品名称4</h3><p>商品描述4</p><p>价格: 399元</p></div><div class="product"><img src="product5.jpg" alt="商品5"><h3>商品名称5</h3><p>商品描述5</p><p>价格: 499元</p></div><div class="product"><img src="product6.jpg" alt="商品6"><h3>商品名称6</h3><p>商品描述6</p><p>价格: 599元</p></div></section><footer></body></html>。
HTML5点餐系统docx

程题目:班级:姓名:学号:指导教师:成绩:电子与信息工程学院信息与通信工程系目录1研究背景 (3)1.1发展现状 (3)2点餐系统设计与开发 (3)2.1手机点餐流程 (3)2.1.1用户点餐流程 (3)2.1.2餐厅上菜流程 (4)2.2系统化框架及设计 (5)3具体设计 (6)3.1界面设计 (6)3.1.1所用技术 (6)3.2界面关联 (10)3.2.1 所用技术 (10)3.3前后台交互 (11)3.3.1 所用技术 (11)3.4后台及数据库 (13)3.4.1 所用技术 (13)3.5 兼容问题 (14)4总结 (15)5心得体会 (16)参考文献 (17)1研究背景餐饮业作为我国第三产业中一个传统服务性行业,始终保持着旺盛的增长势头,取得了突飞猛进的发展,展现出繁荣兴旺的新局面。
2011年中国餐饮业收入达到20635亿元,同比增长16.9%,占社会消费品零售总额的比重为11.2%。
产业规模首次突破2万亿元大关,这距离2006年突破1一万元营业额仅用了5年时间,年均增长2000亿元以上。
随着移动互联网的发展,人们越来越倾向于使用移动终端来获取信息和服务,而智能手机无疑是引爆移动互联网浪潮的无比重要的一环。
它以全新的操控体验和性能掀起了大屏幕+触控技术+只能的新的移动终端风暴。
正式由于上面全方位的分析,我们以移动互联网为基础,抓住移动智能终端大规模应用的契机,以解决传统的餐饮行业在消费者消费行为分析、点餐流程等方面的问题为目的,推出一套完整的餐厅信息化解决方案,并决定设计并实现一个基于HTML5的新一代智能点餐系统。
1.1发展现状目前国内的市场上已经出现了各式各样的点餐系统,但仍存在一些问题下单速度缓慢出错可能性大点餐成本高2点餐系统设计与开发2.1手机点餐流程2.1.1用户点餐流程具体流程用户通过手机上的微信的扫一扫功能扫描餐厅二维码并进入到点餐系统界面,在登录或注册账号之后开始进行点餐,点餐完毕后进入到我的菜单界面进行餐品的确认和结算,当订单确认后,进入下一界面,填写餐桌号码,填写正确的餐桌号码之后将订单提交到数据库。
网页设计模板html代码

网页设计模板html代码网页设计是现代社会中非常重要的一项技能,无论是个人网站、企业宣传页面还是电子商务平台,都需要一个精美、实用的网页设计。
而网页设计的核心就是html代码,html代码是网页的基础,也是网页设计的起点。
下面,我们将介绍一些常用的网页设计模板html代码,希望能够对你的网页设计工作有所帮助。
首先,我们来看一下基本的网页结构html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
以上是一个最基本的html代码结构,其中包括了文档类型声明、html标签、头部标签和主体标签。
在实际的网页设计中,我们可以根据需要添加更多的标签和内容,来实现丰富多彩的页面效果。
接下来,我们来看一个包含导航栏的网页设计模板html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
ul {。
list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}。
li {。
float: left;}。
li a {。
display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}。
li a:hover {。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除html5商城模板源码
篇一:值得收藏的html5代码片段
值得收藏的html5代码片段
html5是web技术发展的重要的里程碑,对于前端开发来说,如果能够找到一些未来大家开发中可能需要经常重复使用的代码的话,相信大家一定不会拒绝,下面是红树林教育精心收集的10多个html5代码片段,相信大家一定喜欢!
html5的最简单模板
如果你需要开始一个新的html5项目的话,大家肯定会需要一个最简单的模板,这里是一个非常简单并且清晰的html5模板,相信大家会喜欢!
html5商城模板源码)e>untitledweb的主要内容表单获取google地图
这里有一段非常简单的代码,通过用户输入地点,获取google地图地点,非常适合生成联系人表单
输入地点base64编码的1x1大小的空白giF文件
个人不推荐使用这个透明的空白gif,但是即使在20xx 年,很多人仍旧使用。
可能你也喜欢使用这种方式。
src="data:image/gif;base64,R0lgodlhaqabaiaaaaaaap// /yh5baeaaaaalaaaaaabaaeaaaibRaa7">正则表单式验证电
子邮件
html5中允许使用正则表单式来做输入验证:
正确的嵌入flash
如果你经常需要在网页中插入flash的话,这段代码你应该用的上:
视频并且支持flash的fallback
另外一个html5中最有用的特性是video标签,允许你很方便的嵌入video文件。
但是很多老版本的浏览器不支持,所以下面这段代码将会非常有用
text-align:center;
padding-top:3px;
background-color:#bdb76b;
colot:#006400;
}
caption
{
font-size:18px;。
