html5,新闻列表模板
最新整理H5—新闻报道的新形式.docx

最新整理H5—新闻报道的新形式H5—新闻报道的新形式1、什么是H5H5指的是移动网页本身,它可以跨平台运行,除了xxx朋友圈,PC端和平板电脑上任何浏览器都可以观看H5。
H5融聚了应用、游戏、视频、新媒体、AR&VR、动画、3D、多屏应用、大数据、后台、管理平台等功能,相当于“下一代互联网”的全集。
2、H5的分类从功能与设计目标来看,H5专题页主要有以下四类:1)活动运营型活动推广的H5页面形式多变,包括游戏,邀请函、贺卡、测试题等形式。
如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户传播。
活动运营型也可以应用于一些新闻策划中。
2)品牌宣传型不同于讲究时效性的活动运营页,品牌宣传H5页面等同于一个品牌的微xxx,更倾向于品牌形象塑造,向用户传达品牌的精神态度。
在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。
这种设计最好运用大胆的设计、走心的文案,需要UI和交互的人员有更多的创造力。
3)产品介绍型这类H5聚焦于产品功能介绍,运用互动技术优势尽情展示产品特性,吸引用户购买。
例如20xx年春引爆朋友圈的《特斯拉》H5,作品以较多的交互和动感的音效,让用户可以通过全方位滑动屏幕试驾以及观看车内720全景细节。
4)总结报告型总结报告型是较为适合新闻报道的。
例如澎湃日报推出的《年终回顾,习大大的20xx》H5,针对15年年终主席做年终报告的热点新闻,把其20xx的行程、政策颁布、两岸关系处理、未来发展规划等内容以视频嵌入式的新闻内页展示出来。
3、怎样的新闻题材适合用H5展现?人民网,新华社,网易新闻,搜狐新闻,南方日报、xxxx新闻等,都创作发布了不少优秀的H5案例。
H5制作时间和资金成本低于传统媒体,效率却高于传统媒体。
所以利用H5来做新聞内容再合适不过了。
新闻是否让人爱读,主要在于讲述的方式,更有心意的形式会让人记住他们,会让人对枯燥的内容有全新的认知。
html5,名片模板

html5,名片模板预览说明:预览图片所展示的格式为文档的源格式展示,下载源文件没有水印,内容可编辑和复制竭诚为您提供优质文档/双击可除html5,名片模板篇一:55款最新的html5网站模板免费下载这个是本人精选的模板!即将上线的面具html5网站模板娱乐健身俱乐部html5网站模板简洁餐饮美食html5网站模板商业模式企业html网站模板投资顾问商业组合html5网站模板一款美丽的旅游网站,黑色风格设计html5+css3网站模板时尚设计工作室网站html5+css3模板体育健身俱乐部html5网站模板分享2套html5个人博客网站模板简约时尚html5设计展览网站模板下载黑色商业服饰网店html5网页模板下载可换色的个性html电子名片设计网站模板下载通信设备公司html5网站模板七彩大图幻灯html5网页模板创意设计,策划类公司html5模板比较简洁的css3页面转换网页效果个性化html5网站模板篇二:html5页面设计实验1(图文混排)《》实验报告书篇三:html5介绍html5介绍1.html5的发展1.1html的定义html(hypertextmarkuplanguage)超文本标记语言,与其说它是用于描述网页文档的一种标记语言,也可以理解为一种规范或标准。
html文件本身是一种包含标记的文本文件,这些标记可以告诉浏览器如何显示其中的内容,比如文字如何处理,画面如何安排,图片如何显示等。
图-1html结构如图-1所示,通用的html结构可以归纳为(1)创建一个超文本标记语言文档(2)设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码languagecode、指定字典中的元信息等(3)设置文档的标题(4)文档体,文档的可见部分1.2html5的由来我们都知道开发html5需要成立相应的组织,并且肯定需要有人来负责。
这正是下面三个重要组织的工作whatwg:由来自apple,mozilla,google,opera等浏览器厂商的人组成,成立于20xx年,whatwg开发html和web 应用api,同时为各浏览器厂商以及其他有意向的组织提供开放式合作w3c:w3c下辖的html工作组目前负责发布html5规范ietF:因特网工程任务组,这个任务组下辖http等负责internet协议的团队。
分享15个漂亮实用的HTML5模板欢迎下载

分享15个漂亮实用的HTML5模板欢迎下载HTML5是一种用于创建网页和应用程序的最新的HTML标准。
它不仅具有丰富的功能和灵活的设计风格,还能在不同设备上提供统一的体验。
在这篇文章中,我将分享15个漂亮实用的HTML5模板,这些模板适用于各种网页和应用程序的设计需求。
无论您是个人用户还是企业用户,都可以通过下载这些模板来节省时间和精力,并为您的项目增添一份光彩。
1. 未来创意(Future - Creative HTML5 Template)未来创意是一个多功能的HTML5模板,适用于各种创意和设计项目。
它的简约风格和丰富的功能使其成为设计师和创意行业专业人士的理想选择。
未来创意提供了响应式设计和跨浏览器兼容性,确保在各种设备上都能完美展示。
2. 樱花(Sakura - HTML5 Portfolio Template)樱花是一个专为个人和公司作品展示而设计的HTML5模板。
它提供了各种布局和样式,以满足不同类型的作品展示需求。
无论您是摄影师、艺术家还是设计师,樱花都能帮助您展示您的创意和才华。
3. 商务(Business - HTML5 Corporate Template)商务是一个专为企业和机构而设计的HTML5模板。
它提供了现代、专业的设计风格和丰富的功能,适用于各种企业网站和在线应用程序。
商务模板还提供了响应式布局和移动设备优化,确保您的网站在不同设备上都能提供卓越的用户体验。
4. 游戏宝贝(Game Buddy - HTML5 Gaming Template)游戏宝贝是一个专为游戏开发者和游戏爱好者而设计的HTML5模板。
它提供了丰富的游戏相关功能和特效,可以帮助您创建出令人惊叹的游戏网站和在线游戏应用程序。
5. 餐厅(Restaurant - HTML5 Template)餐厅是一个专为餐饮行业而设计的HTML5模板。
它提供了漂亮的菜单设计和在线预订功能,帮助餐馆主人建立专业的在线存在并提供更好的服务。
h5新闻案例

h5新闻案例
以下是一个h5新闻案例:
《The New York Times》的h5新闻报道《The Refugees Who Rescued Americans》(救援美国人的难民)以在越南战争期间逃离越南来到美国的难民为主题,讲述了这些难民在美国的奋斗和为美国做出的贡献。
这个h5新闻通过多媒体手段,如图片、音乐、动画等,将故事以生动的方式呈现出来,让人们能够更直观地感受到这些难民的遭遇和他们对美国会的贡献。
同时,这个h5新闻还采用了交互式的设计,让读者可以自主选择故事的不同篇章,和了解更多的信息。
除此之外,还有短片、音频、以及相关报道的链接,这样读者可以跟进更深入的报道和信息。
这个h5新闻其丰富的趣味性和交互性,以及对深层次话题的关注,让读者可以更加深入地了解这个历史事件。
html5新闻详情模板

html5新闻详情模板
以下是一个简单的 HTML5 新闻详情模板:
```html
<!DOCTYPE html>
<html>
<head>
<title>新闻详情</title>
</head>
<body>
<header>
<h1>新闻标题</h1>
<p>发布日期</p>
</header>
<main>
<article>
<h2>新闻副标题</h2>
<p>新闻内容</p>
</article>
</main>
<footer>
<p>版权声明</p>
</footer>
</body>
</html>
```
这个模板包含了一个新闻详情页面所需的基本元素,包括头部、主要内容和页脚。
- `header` 部分包含新闻的标题和发布日期。
- `main` 部分是页面的主要内容,其中包含一个`article` 元素,用于放置新闻的具体内容。
- `footer` 部分包含版权声明等信息。
你可以根据需要对这个模板进行修改和扩展,添加更多的元素和内容,以满足你的具体需求。
HTML5+CSS3 表格设计(Table)【范本模板】

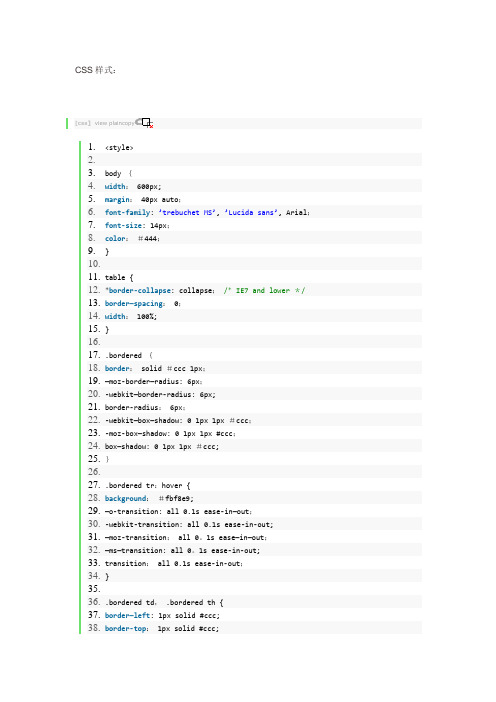
CSS样式:[css]view plaincopy1.<style>2.3.body {4.width: 600px;5.margin: 40px auto;6.font-family: ’trebuchet MS’, ’Lucida sans’, Arial;7.font-size: 14px;8.color:#444;9.}10.11.table {12.*border-collapse: collapse;/* IE7 and lower */13.border—spacing: 0;14.width: 100%;15.}16.17..bordered {18.border: solid #ccc 1px;19.—moz-border—radius: 6px;20.-webkit—border-radius: 6px;21.border-radius: 6px;22.-webkit—box—shadow: 0 1px 1px #ccc;23.-moz-box—shadow: 0 1px 1px #ccc;24.box—shadow: 0 1px 1px #ccc;25.}26.27..bordered tr:hover {28.background:#fbf8e9;29.—o-transition: all 0.1s ease-in—out;30.-webkit-transition: all 0.1s ease-in-out;31.—moz-transition: all 0。
1s ease—in—out;32.—ms—transition: all 0。
1s ease-in-out;33.transition: all 0.1s ease-in-out;34.}35.36..bordered td, .bordered th {37.border—left: 1px solid #ccc;38.border-top: 1px solid #ccc;39.padding: 10px;40.text-align: left;41.}42.43.。
h5沉浸式互动新闻作品案例

h5沉浸式互动新闻作品案例
沉浸式互动新闻作品案例:H5互动新闻《“云”游武汉,不辜负这碗人间烟火》
出品方:新华社×腾讯云
一、H5效果定位
以互动体验的方式,带领用户“云”游武汉,感受这座城市的烟火气息和复苏的力量。
二、H5用户路径
1. 用户进入H5页面,首先看到的是一个3D武汉地图,各个热门地点如黄鹤楼、户部巷、江汉路等标记清晰。
2. 用户点击想要游览的地点,即可进入该场景。
如点击黄鹤楼,用户可以看到一个虚拟的自己穿行在黄鹤楼中,欣赏着四周的美景。
同时,用户可以左右滑动屏幕,变换视角,仿佛置身其中。
3. 在每个场景中,都有与该地点相关的小游戏或互动环节。
例如在户部巷,用户可以参与制作武汉特色小吃,通过滑动屏幕,选择食材、火候等,制作出热气腾腾的早餐。
4. 完成互动环节后,用户会得到一份电子纪念册,记录他们在武汉的“云”游历程。
同时,也可以将这一过程分享到社交媒体上,与好友一起分享这一特殊的体验。
三、H5案例点评
这支H5互动新闻作品通过3D技术和沉浸式的体验,让用户仿佛真的置身
于武汉的大街小巷中。
同时,与每个地点的互动环节,让用户更深入地了解这座城市的文化和风情。
这种新颖的新闻呈现方式,不仅吸引了用户的眼球,也让他们对武汉有了更深的情感连接。
h5新闻案例

h5新闻案例H5新闻案例。
随着移动互联网的快速发展,H5新闻成为了新闻报道的重要形式之一。
相比传统的文字报道,H5新闻以其丰富的多媒体元素和交互性受到了越来越多读者的青睐。
下面我们将通过几个案例来展示H5新闻的特点和优势。
首先,我们看到的是一则关于地震的H5新闻。
在这篇H5新闻中,除了文字报道外,还包括了大量的图片、视频和动画。
通过这些多媒体元素,读者能够更直观地了解地震的影响和灾情。
与传统的文字报道相比,H5新闻更能够打动读者的心,让人们更加关注和关心灾区的情况。
其次,我们看到的是一则关于环境污染的H5新闻。
在这篇H5新闻中,通过精美的图片和生动的动画,展示了环境污染对人们生活的影响。
与传统的文字报道相比,H5新闻更加形象生动,让读者更容易产生共鸣和关注环境保护的重要性。
再次,我们看到的是一则关于体育赛事的H5新闻。
在这篇H5新闻中,除了文字报道外,还包括了精彩的比赛视频和运动员的精彩瞬间。
通过这些多媒体元素,读者能够更加身临其境地感受比赛的激烈和运动员的拼搏精神。
相比传统的文字报道,H5新闻更具有沉浸感,让读者更加投入其中。
最后,我们看到的是一则关于社会事件的H5新闻。
在这篇H5新闻中,通过图片、视频和音频的多媒体展示,让读者更加全面地了解事件的发展和影响。
与传统的文字报道相比,H5新闻更加生动鲜活,让人们更容易关注社会事件并产生思考。
综上所述,H5新闻以其丰富的多媒体元素和强大的互动性,成为了新闻报道的重要形式之一。
它不仅丰富了新闻报道的形式,更能够更好地吸引读者的注意力,让人们更加关注和关心新闻事件。
相信随着技术的不断发展,H5新闻将会在新闻报道中扮演着越来越重要的角色。
html新闻内容页面模板

竭诚为您提供优质文档/双击可除html新闻内容页面模板篇一:网页制作模板来源:网络整理。
初学者应该注意的html一些小技巧20xx-07-021.让背景图不滚动ie浏览器支持一个body属性bgproperties,它可以让背景不滚动:〈bodybackground="图片文件"bgproperties="fixed"〉02.让你的网页无法另存为03.让iFRame框架内的文档的背景透明"allowtransparency>04.禁止右键:onbeforecopy="returnfalse"onmouseup="document.selec tion.empty()">05.进入页面后立即自动刷新?这是你自己的网址。
06.打开窗口即最大化self.moveto(0,0)self.resizeto(screen.availwidth,screen.availheight) //end-->07.能隐藏iFRame的滚动条吗?我知道的三种方法:1.设置iframescrolling="no"2.被包含页body应用overflow:hidden即在被包含页中应用3.被包含页的body标签加scroll="no"08.加入背景音乐只适用于ie对netscape,ie都适用09.嵌入网页frameborder="0">10.跳转11.滚动scrollamount=4>12.细线分隔线13.过度方式duration的值为网页动态过渡的时间,单位为秒。
transition是过渡方式,它的值为0到23,分别对应24种过渡方式。
如下表:0盒状收缩1盒状放射2圆形收缩3圆形放射4由下往上5由上往下6从左至右7从右至左8垂直百叶窗9水平百叶窗10水平格状百叶窗11垂直格状百叶窗12随意溶解13从左右两端向中间展开14从中间向左右两端展开15从上下两端向中间展开16从中间向上下两端展开17从右上角向左下角展开18从右下角向左上角展开19从左上角向右下角展开20从左下角向右上角展开21水平线状展开22垂直线状展开23随机产生一种过渡方式14.加入注释的格式是:〈!-[注释内容…]--〉15.如何控制横向和纵向滚动条的显隐?去掉x轴去掉y轴不显。
h5新闻案例

h5新闻案例H5新闻案例。
在当今信息爆炸的时代,人们获取新闻的方式也在不断地发生变化。
传统的纸媒渐渐被新媒体所取代,而H5新闻作为一种创新的新闻传播形式,正逐渐受到人们的青睐。
本文将以几个H5新闻案例为例,探讨H5新闻的特点及其在新闻传播中的作用。
首先,让我们来看一个关于环保的H5新闻案例。
在这个H5新闻中,通过富有创意的动画、图表和文字,生动地展现了环境污染对人类生活的危害,同时还介绍了一些环保行动和政策。
与传统的文字新闻相比,H5新闻通过多媒体的形式,更生动直观地呈现了环保问题,吸引了更多的读者关注。
而且,H5新闻还可以通过社交媒体等渠道进行传播,扩大了新闻的影响力。
接下来,我们来看一个关于科技创新的H5新闻案例。
在这个H5新闻中,通过插入视频、音频和互动式图表,生动地展现了一项科技创新的过程和成果。
与传统的新闻报道相比,H5新闻更加直观、生动,能够更好地吸引读者的注意力,让读者更好地了解科技创新的意义和影响。
同时,H5新闻还可以通过手机、平板等移动设备进行阅读,更加贴近读者的生活方式,提高了新闻的传播效率。
最后,让我们来看一个关于社会热点的H5新闻案例。
在这个H5新闻中,通过图片、文字和互动式图表,全面地呈现了一个社会热点事件的来龙去脉、影响和解决方案。
与传统的新闻报道相比,H5新闻更加直观、生动,能够更好地吸引读者的关注,让读者更好地了解社会热点事件的背后故事。
同时,H5新闻还可以通过微信、微博等社交媒体进行传播,引发更多的讨论和关注。
通过以上几个H5新闻案例的分析,我们可以看到,H5新闻作为一种创新的新闻传播形式,具有直观、生动、多媒体、互动等特点,能够更好地吸引读者的关注,提高新闻的传播效果。
在当今信息快速传播的时代,H5新闻无疑将成为新闻传播的重要形式,对于新闻媒体和新闻从业者来说,更加需要重视和研究H5新闻的制作和传播方式,以更好地适应时代的发展。
制作3--网易新闻右侧图文列表(htmlcss)

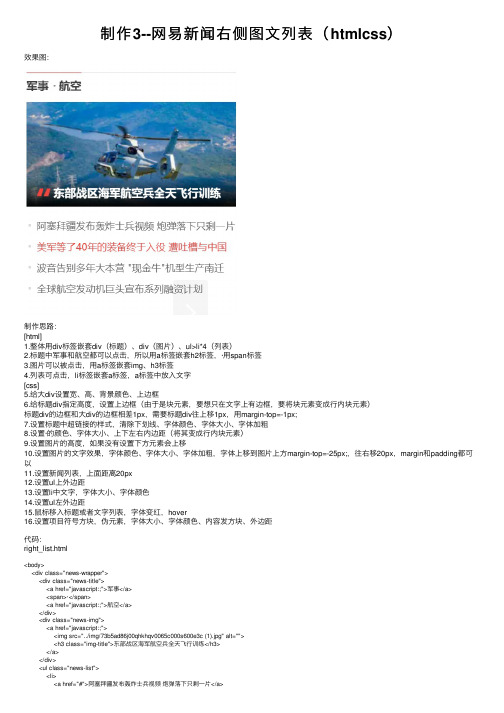
制作3--⽹易新闻右侧图⽂列表(htmlcss)效果图:制作思路:[html]1.整体⽤div标签嵌套div(标题)、div(图⽚)、ul>li*4(列表)2.标题中军事和航空都可以点击,所以⽤a标签嵌套h2标签,·⽤span标签3.图⽚可以被点击,⽤a标签嵌套img、h3标签4.列表可点击,li标签嵌套a标签,a标签中放⼊⽂字[css]5.给⼤div设置宽、⾼、背景颜⾊、上边框6.给标题div指定⾼度,设置上边框(由于是块元素,要想只在⽂字上有边框,要将块元素变成⾏内块元素)标题div的边框和⼤div的边框相差1px,需要标题div往上移1px,⽤margin-top=-1px;7.设置标题中超链接的样式,清除下划线、字体颜⾊、字体⼤⼩、字体加粗8.设置·的颜⾊、字体⼤⼩、上下左右内边距(将其变成⾏内块元素)9.设置图⽚的⾼度,如果没有设置下⽅元素会上移10.设置图⽚的⽂字效果,字体颜⾊、字体⼤⼩、字体加粗,字体上移到图⽚上⽅margin-top=-25px;,往右移20px,margin和padding都可以11.设置新闻列表,上⾯距离20px12.设置ul上外边距13.设置li中⽂字,字体⼤⼩、字体颜⾊14.设置ul左外边距15.⿏标移⼊标题或者⽂字列表,字体变红,hover16.设置项⽬符号⽅块,伪元素,字体⼤⼩、字体颜⾊、内容发⽅块、外边距代码:right_list.html<body><div class="news-wrapper"><div class="news-title"><a href="javascript:;">军事</a><span>·</span><a href="javascript:;">航空</a></div><div class="news-img"><a href="javascript:;"><img src="../img/73b5ad86j00qhkhqv0065c000s600e3c (1).jpg" alt=""><h3 class="img-title">东部战区海军航空兵全天飞⾏训练</h3></a></div><ul class="news-list"><li><a href="#">阿塞拜疆发布轰炸⼠兵视频炮弹落下只剩⼀⽚</a></li><li><a href="#">美军等了40年的装备终于⼊役遭吐槽与中国</a> </li><li><a href="#">波⾳告别多年⼤本营 "现⾦⽜"机型⽣产南迁</a> </li><li><a href="#">全球航空发动机巨头宣布系列融资计划</a></li></ul></div></body>style.cssbody {background-color: burlywood;}a {text-decoration: none;}.news-wrapper {width: 300px;height: 358px;background-color: #FFFFFF;/* 设置居中 */margin: 50px auto;/* 设置上边框 */border-top: 1px #DDDDDD solid;}.news-title {/* 为了边框和⽂字宽度⼀致,需要将h2转换为⾏内块元素 */display: inline-block;height: 41px;border-top: 1px red solid;/* 将元素⽹上移,盖住上边框 */margin-top: -1px;}.news-title a {color: #404040;font-size: 16px;font-weight: bold;}.news-title a:hover {color: red;}.news-title span {display: inline-block;color: #888888;padding: 10px 2px 10px 2px;font-size: 16px;}.news-img {height: 150px;}.news-img .img-title {color: #FFFFFF;font-size: 14px;margin-top: -25px;font-weight: bold;padding-left: 30px;}.news-list {margin-top: 24px;}.news-list li {margin-bottom: 17px;}.news-list li::before {content: '■';color: rgb(218, 218, 218);font-size: 1px;margin-right: 2px; }.news-list li a:hover { color: red;}.news-list li a {font-size: 14px; color: #666666; }。
HTML通知、新闻等文字列表的无缝滚动效果

HTML通知、新闻等⽂字列表的⽆缝滚动效果这⾥推荐使⽤开源jQuery插件,下载链接:使⽤⽅法⾮常简单,以下为⼀个实例<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@ taglib prefix="s" uri="/struts-tags"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()+ path + "/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"/><link rel="stylesheet" type="text/css" href="shizi/shizicss/reset.css"/><link rel="stylesheet" type="text/css" href="shizi/shizicss/style.css"/><script type="text/javascript" src="shizi/shizijs/jquery1.42.min.js"></script><script type="text/javascript"src="shizi/shizijs/jquery.SuperSlide.2.1.1.source.js"></script></head><!-- by xiuhao.yan --><body><div class="xq_left_div2"><div class="xq_div_div1"><h1>培训需求</h1></div><div class="xq_div1_div2"><ul class="infoList"><s:iterator value="%{#application.peixunlist}"><li style="overflow:hidden;"><div class="img"><img src="images/dian.jpg"/></div><div class="wen"><a target="_parent"href="showpeixun.action?id=<s:property value='id'></s:property>"><s:propertyvalue="companyname"></s:property>---<s:property value="time"></s:property></a></div></li></s:iterator></ul></div><div style="clear:both;"></div></div><script type="text/javascript">jQuery(".xq_left_div2").slide({mainCell : ".xq_div1_div2 ul",autoPlay : true,effect : "topMarquee",vis : 6,interTime : 50});</script></body></html>效果如下其中jQuery部分解释如下:vis:可视个数interTime:运⾏速度effect:滚动效果(topMarquee)mainCell:作⽤范围。
新闻作品的h5案例

新闻作品的h5案例
新闻作品的H5案例是指将新闻内容以H5页面的形式进行呈现。
H5(HTML5)是一种支持多媒体、交互性等功能的网页技术。
新闻作品的H5案例通常具有以下特点:
1. 丰富的多媒体表现形式:H5页面可以支持图片、文字、音频、视频等多种媒体格式,使得新闻作品的表现形式更加丰富。
2. 良好的用户体验:H5页面通常具有较高的响应速度和流畅的交互体验,能够为用户提供更好的阅读体验。
3. 高度的互动性:H5页面可以通过添加按钮、滑动、拖拽等交互效果,增加用户的参与度和互动性。
4. 适应移动端设备:H5页面具有良好的兼容性,能够适应各种移动端设备,如手机、平板等。
以下是一些新闻作品的H5案例:
1. 《美好生活长卷》:这是一个展示祖国发展和人民生活幸福的H5新闻案例。
用户可以在长卷上滑动,查看不同地区的特色和亮
点,感受祖国的繁荣昌盛。
2. 《新闻相关创意H5案例》:这是一个汇集了多个新闻相关创意H5案例的页面。
用户可以通过点击案例,查看详细信息和进行互动。
3. 《珠海航展交通指南》:这是一个为珠海航展提供的交通指南H5新闻案例。
用户可以通过滑动页面查看不同的交通方式和注意事项,方便观众顺利观展。
4. 《ORA欧拉汽车歌曲MV H5》:这是一个由ORA欧拉汽车和网易新闻联合制作的歌曲MV H5新闻案例。
用户可以通过观看视频,了解汽车品牌和新闻内容。
这些新闻作品的H5案例展示了H5技术在新闻传播中的广泛应用和优势,为新闻行业带来了新的传播方式和机遇。
h5互动新闻作品案例

h5互动新闻作品案例
当谈到H5互动新闻作品案例时,我们可以看到许多令人印象深
刻的例子。
一个很好的案例是由新华社推出的“新华社新闻+”平台,他们使用H5互动新闻来呈现复杂的新闻故事,如政治、经济和社会
事件。
通过H5互动新闻,他们能够以更具吸引力的方式向受众传达
信息,使新闻更加生动和引人入胜。
另一个例子是网易新闻推出的“网易新闻大事件H5”报道,他
们利用H5技术将一些重大事件以图文并茂的形式进行呈现,通过滑动、点击等互动方式,让用户更加深入地了解事件的来龙去脉,增
强了用户的参与感和阅读体验。
此外,一些媒体和新闻机构也利用H5互动新闻来进行深度报道,比如一些重大事件的时间线呈现、地图交互式展示等,这些形式都
能够帮助读者更加直观地理解事件的发展过程和相关背景信息。
还有一些H5互动新闻作品是针对特定主题或事件制作的,比如
体育赛事、文化活动等,通过丰富多彩的H5互动页面,吸引用户参
与互动,增加用户对新闻事件的关注度和记忆度。
总的来说,H5互动新闻作品通过丰富的多媒体内容、交互式设计和个性化呈现,为新闻报道注入了新的活力,提升了用户体验,使新闻内容更加生动、直观和有趣。
这些案例都展示了H5互动新闻作品在丰富新闻表达形式、提升阅读体验和吸引用户注意力方面的巨大潜力。
Web前端开发案例教程(HTML5 CSS3)第2版 任务6制作学院新闻块

6.2.2 元素的定位
相对定位
example05.html
设置相对定位
6.2.2 元素的定位
相对定位
提示:
第二个子元素采用相对定位,可以看出该元 素相对于其自身原来的位置,向下和向右分别偏 移了 30px 和 50px,它在标准流中原来的位置 仍然保留。
6.2.2 元素的定位
绝对定位
采用绝对定位(absolute)的元素是依据其最近的已经定位(相对或绝对定位) 的父元素进行定位的,若所有父元素都没有定位,则依据 body 元素(浏览器窗口) 进行定位。
6.2.2 元素的定位
定位类型
元素的定位方式包括以下四种: 静态定位 相对定位 绝对定位 固定定位
6.2.2 元素的定位
静态定位
静态定位(static)是元素的默认定位方式,各个元素按照标准流(包括浮动方式) 进行定位。在静态定位状态下,无法通过 left、right、top、bottom 这 4 个属性来 改变元素的位置。
其实,想要解决这个问 题也很简单,只需要对 后面的元素设置清除浮 动即可!
6.2.1 元素的浮动
清除浮动
在 CSS 中,使用 clear 属性清除浮动,格式如下。
选择器{clear:left|right|both;}
添加如下样式代码。
p{clear:both;} /*清除浮动的影响*/
浏览网页,效果如图所示。
6.2.1 元素的浮动
浮动属性
元素的浮动是指设置了浮动属性的元素会脱离标准流的控制,移动到指定位置。在 CSS 中,通过 float 属性设置左浮动或右浮动,格式如下。
选择器{float:left|right|none;}
6.2.1 元素的浮动
html5 新闻列表 详情 评论 模板

一、概述HTML5作为最新一代的超文本标记语言,在网页设计与开发中扮演着重要的角色。
其中,新闻列表、详情和评论模板是网页设计中常用的功能,也是用户获取信息和交流意见的重要渠道。
在本文中,我们将重点讨论HTML5新闻列表、详情和评论模板的设计和实现,以帮助开发者更好地应用HTML5技术。
二、HTML5新闻列表的设计与实现1. 列表样式的选择在设计HTML5新闻列表时,我们首先要考虑的是列表的样式。
可以使用无序列表(<ul>)或有序列表(<ol>)来展现新闻标题,也可以使用表格(<table>)来呈现更详细的信息。
另外,我们还可以结合CSS样式来美化列表,并增加用户体验。
2. 新闻列表的数据绑定在HTML5中,数据绑定通常使用标签属性或JavaScript来实现。
可以通过自定义属性(data-*)来绑定新闻标题、时间和信息,也可以使用JavaScript来动态获取后台数据,并将数据填充到列表中。
3. 列表的交互效果为了增强用户体验,我们可以在新闻列表中添加交互效果,例如鼠标悬停时显示标题详情,点击时跳转至新闻详情页等。
这些交互效果可以通过HTML5的事件处理和CSS3的动画来实现。
三、HTML5新闻详情页的设计与实现1. 详情页的布局HTML5新闻详情页通常由标题、内容、作者和发布时间等部分组成。
我们可以使用<div>和<p>等标签结合CSS样式来设计详情页的布局,也可以使用表格来呈现更结构化的信息。
2. 详情页的内容展示为了更好地展示新闻内容,我们可以将详情页的文字内容、图片和视瓶等多媒体文件进行合理安排和展示。
也可以使用富文本编辑器(如CKEditor)来辅助用户编辑和排版新闻内容。
3. 详情页的交互功能在HTML5新闻详情页中,我们可以添加一些交互功能,例如点赞、共享、评论和收藏等。
这些功能可以通过JavaScript来实现,并可以与后台进行数据交互,实现用户参与和互动。
HTML5代码大全【范本模板】

一、HTML各种命令的代码:1、文本标签(命令)〈pre〉〈/pre〉创建预格式化文本<h1〉〈/h1〉创建最大的标题<h6></h6> 创建最小的标题〈b〉〈/b> 创建黑体字<i〉</i〉创建斜体字〈tt〉</tt〉创建打字机风格的字体<cite〉</cite> 创建一个引用,通常是斜体<em></em〉加重一个单词(通常是斜体加黑体)〈strong〉〈/strong> 加重一个单词(通常是斜体加黑体)<font size=?〉</font〉设置字体大小,从 1 到 7〈font color=?〉〈/font〉设置字体的颜色,使用名字或十六进制值2、图形(命令)〈img src="name"〉添加一个图像〈img src=”name” align=?〉排列对齐一个图像:左中右或上中下<img src="name” border=?〉设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?〉设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)〈hr noshade〉创建一个没有阴影的水平线3、链接(命令)<a href=”URL”〉〈/a〉创建一个超链接<a href=”mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接〈a name="NAME”〉</a〉创建一个位于文档内部的靶位〈a href=”#NAME"〉〈/a〉创建一个指向位于文档内部靶位的链接4、格式排版(命令)〈p〉创建一个新的段落〈p align=?〉将段落按左、中、右对齐〈br> 插入一个回车换行符<blockquote></blockquote〉从两边缩进文本<dl>〈/dl〉创建一个定义列表〈dt> 放在每个定义术语词之前〈dd〉放在每个定义之前<ol></ol〉创建一个标有数字的列表<li〉放在每个数字列表项之前,并加上一个数字<ul>〈/ul> 创建一个标有圆点的列表〈li> 放在每个圆点列表项之前,并加上一个圆点〈div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式〈html></html>(文件的开头与结尾)主题<title〉</title>(放在文件的开头)文头区段<head〉〈/head〉(描述文件的信息)内文区段〈body〉</body〉(放此文件的内容)标题<h?>〈/h〉(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center〉〈/h〉字加大〈big〉〈/big>字变小〈small〉</small〉粗体字<b〉</b>斜体字〈i>〈/i>底线字<u〉〈/u〉上标字〈sup〉</sup>下标字〈sub〉</sub〉居中<center〉〈/center〉居左〈left〉 </left〉居右<right〉 </right〉基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font〉(?=1~7)字体颜色〈font color=#rrggbb></font〉(RGB色码)指定字型<font face=?></font〉(?=宋体,楷体等)网址链结<a href=”URL"〉〈/a>设定锚点〈a name=”?"〉</a>(?以容易记为原则)链结到锚点〈a href="#?”〉</a〉(同一份文件)<a href="URL#?”〉</A>(锚点不同文件)显示图形<img src=”URL">〈/a〉图形位置〈img src=”URL" align=top,bottom,middle,left,right〉(分别为上、下、中、左、右的位置)图形取代文字<img src=”URL”alt=?〉(无法显示图形时用)图形尺寸〈img src=”URL” width=? height=?>(?以像素为单位)连结图形边线〈img src=”URL"border=?〉(?以像素为单位)图形四周留白<img src=”URL"hspace=? vspace=?>(?以像素为单位)段落<p〉〈/p>断行<br〉</br>横线〈hr>横线厚度〈hr size=?>(?以像素为单位)横线长度〈hr width=?>(?以像素为单位)横线长度<hr width=?%〉(?与页宽相比较)实横线〈hr noshade〉(无立体效果)背景图案<body background=图形文件名〉(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色〈body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb〉(RGB色码)已链结点颜色<body vlink=#rrggbb〉(RGB色码)正在链结点颜色〈body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小.一般每幅最大不要20K。
一个简单的HTML5页面模板

⼀个简单的HTML5页⾯模板 1<!DOCTYPE html>2<html lang="zh-CN">3<head>4<meta charset="utf-8">5<meta http-equiv="X-UA-Compatible" content="IE=edge">6<meta name="viewport" content="width=device-width, initial-scale=1">7<!-- 上述3个meta标签*必须*放在最前⾯,任何其他内容都*必须*跟随其后! -->8<title>Bootstrap 101 Template</title>910<!-- Bootstrap -->11<link href="https:///npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">12131415<!-- HTML5 shim 和 Respond.js 是为了让 IE8 ⽀持 HTML5 元素和媒体查询(media queries)功能 -->16<!-- 警告:通过 file:// 协议(就是直接将 html 页⾯拖拽到浏览器中)访问页⾯时 Respond.js 不起作⽤ -->17<!--[if lt IE 9]>18 <script src="https:///npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>19 <script src="https:///npm/respond.js@1.4.2/dest/respond.min.js"></script>20 <![endif]-->21222324</head>25<body>26<h1>你好,世界!</h1>2728<!-- (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->29<script src="https:///npm/jquery@1.12.4/dist/jquery.min.js"></script>30<!-- 加载 Bootstrap 的所有 JavaScript 插件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
html5,新闻列表模板
篇一:创建html5模板
1.创建html5模板
2.禁止用户修改界面比例
3.jquerymobil可用的role
4.页面布局
5.
篇二:中文html5模板下载
提供html5中文模板下载,小胖妞模板网持续更新中。
1、所有模板来自国外网站
2、精心挑选布局结构适合国人习惯的界面
3、汉化了一下更适合国人视觉效果
【html5模板专题】简洁大方的响应式布局企业html5一、
网站模板
二、html5美食餐具公司
三、【html5专题】黑色html5公司企业模板黑色html5
公司企业模板,
给人的整体感觉非常舒心,首页的幻灯非常不错,可以单独拿去用。
有爱逛的朋友可能从站长网上看到过这个模板,不过这个模板不是从站长网下的,而是从原站抠的,因为站长网上的板子有些小错误,打开以后界面中会显示一些菱形和问号。
基本已经汉化,工具页没有汉化,你可以取里面的一些元素进行使用,所以就不汉化了。
四、【htm(html5,新闻列表模板)l5模板专题】中文交互式企业html5网站模板
中文交互式企业html5网站模板,来自国外网站,一共13个页面,用的时候用不到那么多,因为一些页面有多重样式,可以自己选择,基本已汉化,首页外的其他页面底部没有汉化,参考首页就可以了。
一些雷同的页面就不汉化了,需要了自己简单处理一下
篇三:35个响应式html5和css3模版
35个响应式html5和css3模版(1)20xx-07-0909:24佚名oschina我要评论(1)字号:t|t
下面提供了35个免费的响应式html5和css3模板,喜欢前端的朋友记得收藏哦。
ad:20xx云计算架构师峰会超低价抢票中
免费响应式模版
Flexapp。
