在Dreamweaver 下建立jsp站点
在Dreamweaver中建立JSP站点1

在Dreamweaver中建立JSP站点要构建动态的JSP站点,就必须要定义测试站点,这样才能正确地解析服务器中的应用程序。
一.建立JSP网页的测试服务器在Dreamweaver中定义JSP测试服务器的操作步骤如下。
1. 默认网站目录下建立用户站点目录在JSP的默认网站目录“C:\Tomcat\webapps”下建立用户站点目录,如test。
对应的本地物理文件夹为C:\Tomcat\webapps\test,如图1所示。
这里建立的用户站点目录就是作为测试服务器使用的,即本地站点中制作的页面最终要上传到测试服务器中进行验证。
图1 建立用户站点目录2. 建立本地站点打开DreamweaverCS6,选择“站点”→“新建站点”,打开“站点定义”对话框,新建一个名称为example的本地站点,使用的本地文件夹为C:\Tomcat\webapps\test,如图2所示。
图2 建立本地站点3.建立测试服务器将分类切换到“服务器”点击“+”,如图3所示。
图3 添加服务器点击+号后,出现“服务器设置”对话框,如图4所示。
图4 服务器设置对话框设置服务器名称为“JSP”,访问为“本地/网络”,测试服务器文件夹为C:\Tomcat\webapps\test,HTTP地址为:http://localhost:8080/test,如图5所示。
图5 建立测试服务器在以上的设置中,一定要注意修改默认的HTTP地址,添加8080端口号即http://localhost:8080/,并在之后添加上在默认网站目录下建立的用户站点目录test,如图5所示,否则测试服务器的定义将产生错误。
单击“保存”按钮,返回到“服务器设置”对话框。
再单击“保存”按钮,返回到管理站点对话框。
如图6所示。
图6 管理站点点击完成。
二.建立第一个JSP网页操作步骤如下:○1启动Dreamweaver,打开已经建立的站点example,在文件面板的本地站点下新建一个空白网页文档,默认的文件名是untitled.jsp,修改网页文件名为test.jsp,如图8所示。
在Dreamweaver 下建立jsp站点

在Dreamweaver 下建立站点
实验目的:在在Dreamweaver 下建立本地站点
实验工具:Dreamweaver,tomcat
实验步骤:1、打开Dreamweaver选择站点命令
2、选择本地信息,输入站点名,本地根文件夹需要选择tomcat安装目录下的root 文件夹。
在root下选择图像文件夹,然后点击测试服务器。
3、打开测试服务器,服务器类型选择无,访问本地网络,测试服务器文件夹选择tomcat安装目录下的root文件夹,最后设置URL前缀http://127.0.0.1,单击确定即可。
4、配置好站点后在Dreamweaver又边会出现站点的信息
双击index.jsp,在Dreamweaver编辑区域就会出现网站首页视图。
5、按下键盘F12键,查看预览。
当出现网站首页且在浏览器输入网址行显示http://127.0.0.1/index.jsp时证明站点设置正确。
Dreamweaver基础教程—使用Dreamweaver开发JavaScript脚本

使用Dreamweaver开发JavaScript脚本我们已经介绍过 Web 前端设计的逻辑层概念,它主要集中在 JavaScript 技术上。
相对于 HTML 和 CSS 技术的完美支持,Dreamweaver 对于 JavaScript 技术的支持可以说是姗姗来迟, 且比较有限。
早期的Dreamweaver 使用“行为”概念打包常用的JavaScript功能块,而对于JavaScript语言 本身的支持基本上没有,仅能够分色显示 JavaScript 关键字。
从 Dreamweaver CS3 版本开始, Adobe把过多的精力集中在Ajax框架的开发上,忽略了基础性技术支持。
而Dreamweaver 所开 发的 Spry框架虽然功能很强大,但是却无法与 jQuery、Prototype等基础性 Ajax 框架相比较。
用Adobe官方解释,Spry技术是为Web设计师开发的Ajax框架,而不是为Web程序员开发的 基础性架构,但是它与Ext JS和YUI等框架相比,界面效果和交互性功能方面又显得比较粗糙 和弱小。
升级到Dreamweaver CS4版本后,Adobe开始把精力放在JavaScript核心技术支持上, 现在能够支持JavaScript代码核心智能提示,并提供了几个实用工具。
坦率地讲,Dreamweaver 不是开发 JavaScript 的最佳工具,但是作为一款 Web 综合编辑环 境,对于广大初学者来说仍然是首选工具,如果结合Dreamweaver 所附带的Spry技术框架,相 信你能够轻松设计各种常用脚本功能。
本章将详细讲解Dreamweaver 如何支持JavaScript技术, 其中包括脚本服务、行为和Spry技术框架。
1 Dreamweaver 中的 JavaScript在Dreamweaver CS4版本之前,Dreamweaver 仅能够支持JavaScript代码的分色显示,且功 能有限。
在Dreamweaver中运行JSP页面

在Dreamweaver中运行JSP页面JSP页面跟普通的HTML页面不同,因为HTML是静态页面,编译后可以直接运行,而JSP页面则是动态页面,编译后需要利用服务器才能够运行。
本文将介绍如何利用Java+Tomcat+Dreamweaver来运行JSP动态页面。
开始前准备工作,下载以下工具:1、jdk-6u22-windows-i586.exe2、apache-tomcat-7.0.27-windows-x86.zip3、Dreamweaver 8.rar按住【Ctrl】,单击右边的图片开始进入网盘,进行下载:一、安装【jdk-6u22-windows-i586.exe】1、运行安装程序【jdk-6u22-windows-i586-p.exe】,分别点击下一步进行安装。
在安装过程中先后会出现两次选择安装目录的界面,全部改为以下路径:jdk安装目录:C:\Java\jdk1.6.0_22jre安装目录:C:\Java\jre6\2、安装好之后,配置环境变量:打开环境变量窗口方法:右键【我的电脑】--单击【属性】--单击【高级】--单击【环境变量】。
在上方的用户变量中依次新建如下变量,并分别填入如下路径:→变量名:JA V A_HOME变量值:C:\Java\jdk1.6.0_22→变量名:PA TH变量值:%JA V A_HOME%/bin→变量名:CLASSPA TH变量值:.;%JA V A_HOME%/lib/tools.jar;%JA V A_HOME%/lib/dt.jar配置完成之后,分别点击【开始】--【运行】--输入【cmd】--输入【javac】--按【回车键】,若看到以下信息,则代表配置成功。
二、安装【apache-tomcat-7.0.27-windows-x86.zip】1、将下载的【apache-tomcat-7.0.27-windows-x86.zip】解压到要安装的文件夹之下,本人是解压到【F:\Program Files】之下。
使用Dreamweaver创建网页教程

使用Dreamweaver创建网页教程Chapter 1: Introduction to DreamweaverDreamweaver is a professional web development tool that allows users to design and create interactive and visually appealing websites. This chapter will provide an overview of Dreamweaver and its key features.1.1 What is Dreamweaver?Dreamweaver is a web development application developed by Adobe Systems. It is widely used by web designers and developers to create and edit websites and web applications. With Dreamweaver, users can design web pages visually using a WYSIWYG (What You See Is What You Get) editor, as well as write code in HTML, CSS, JavaScript, and other web programming languages.1.2 Key Features of Dreamweaver- Visual Design Environment: Dreamweaver provides a visual design interface that allows users to visually create and edit web pages without the need to write code.- Code Editor: It also offers a powerful code editor with syntax highlighting, auto-completion, and code suggestion features, making it easy for developers to write and edit code.- Multi-Screen Preview: The multi-screen preview feature allows users to see how their web pages will look on different devices, such as desktops, tablets, and smartphones.- Responsive Design Support: Dreamweaver includes tools for creating responsive web designs that automatically adjust to different screen sizes and orientations.- Integrated FTP: Dreamweaver has built-in FTP (File Transfer Protocol) support, making it easy to upload and manage website files on a server.Chapter 2: Getting Started with DreamweaverIn this chapter, we will go through the process of installing and setting up Dreamweaver on your computer. We will also explore the Dreamweaver interface and learn about its various panels and tools.2.1 Installing DreamweaverTo install Dreamweaver, you need to download the installer from the Adobe website. Once downloaded, run the installer and follow the on-screen instructions. After the installation is complete, you can launch Dreamweaver.2.2 The Dreamweaver InterfaceThe Dreamweaver interface consists of various panels, menus, and tools that allow users to design and develop websites. The main panels include the Document window, the Properties panel, the Files panel,and the Insert panel. Each panel serves a specific purpose and can be customized according to the user's needs.2.3 Creating a New Web PageTo create a new web page in Dreamweaver, go to File > New > Blank Page. You can then choose the type of document you want to create (HTML, CSS, etc.) and define the page's properties, such as its title, language, and character encoding.Chapter 3: Designing Web Pages with DreamweaverNow that we have familiarized ourselves with the basics of Dreamweaver, let's dive into the process of designing web pages using this powerful tool. This chapter will cover topics such as working with text, images, and links, as well as applying styles and layouts to web pages.3.1 Working with TextDreamweaver provides various tools for working with text, such as the Text tool and the Property Inspector. With these tools, you can change the font, size, color, and other styling properties of text. You can also create and format paragraphs, lists, and tables.3.2 Adding Images and LinksImages and links play an important role in web design. Dreamweaver allows users to easily insert and manage images andlinks on web pages. You can import images, create image galleries, and define hyperlink destinations and behaviors.3.3 Applying Styles and LayoutsDreamweaver comes with a wide range of built-in CSS styles and layout templates that can be applied to web pages. These styles and layouts help create visually appealing and consistent designs. Users can also create their own custom styles using the CSS Designer panel.Chapter 4: Advanced Features of DreamweaverIn this final chapter, we will explore some of the advanced features of Dreamweaver that enable users to enhance the functionality and interactivity of their websites. We will discuss topics such as responsive design, forms, and dynamic content.4.1 Responsive DesignWith the increasing use of mobile devices, it is crucial to design websites that adapt to different screen sizes. Dreamweaver provides tools and features that simplify the process of creating responsive web designs. Users can define breakpoints, apply media queries, and preview their designs on different devices.4.2 Working with FormsForms are an essential part of many websites, allowing users to submit data and interact with web applications. Dreamweaver offers a drag-and-drop form builder that makes it easy to create and customizeforms. Users can add various form elements, such as text fields, checkboxes, and dropdown menus.4.3 Dynamic ContentDreamweaver supports the integration of dynamic content into websites. Users can connect their web pages to databases, create dynamic content regions, and use server-side scripting languages such as PHP or ASP to generate dynamic web content. This enables the creation of interactive web applications.ConclusionDreamweaver is a powerful tool for designing and creating websites. Its intuitive interface, extensive features, and support for both visual design and coding make it a popular choice among web developers. By following this tutorial, you should now have a good understanding of how to use Dreamweaver to create professional and visually appealing web pages. So start exploring and unleash your creativity with Dreamweaver!。
DREAMWEAVER概述与创建站点

DREAMWEA VER CS4教案第一章:概述什么是网页网页包括的主要元素网页编辑工具简介网页图像与动画制作工具简介一、什么是网页:Web直译过来就叫“网”,可以理解为通过超链接将各种文档连接起来的一个大规模的信息集合。
网页(web页),一般指在Internet上浏览时出现在地址栏中以.htm(或.html)结尾的文档。
各网站向用户提供的最初起始页面叫主页,也叫首页。
通常情况下,用户访问一个网站时,最先到达的网页就是该站点的主页。
HTMLWeb页是用超文本标记语言HTML(Hyper Text Markup Language)表示出来的。
它通过标记符(Tag)来标记需要显示的网页的各个部分。
浏览器浏览器是用于搜索、查找、查看和管理网络信息的一种带图形交互界面的应用软件,它可以用来阅读者html文档。
常用的浏览器有IE、腾讯TT、360、MAXTHON、MYIE、等等。
二、网页包括的主要元素文本图像超级链接导航栏表格表单多媒体及特珠效果三、网页编辑工具简介1、网页编辑工具——Frontpage 、Dreamweaver2、网页图像即动画制作工具——Flash、Fireworks、Photoshop、Cool 3D、UleadGIF Animator第二章:网页制作基础网页制作流程;Dreamweaver CS4的工作界面一、网页制作流程1、网站制作的流程2、初期规划确定网站的主题、名称网站主题指用户建立的网站所要包含的主要内容。
遵循原则:主题鲜明、小而精主题是自已最擅长的、最感兴趣的体现自已的个性搜集材料要围绕主题搜集材料。
要对搜集的材料去粗取精,去伪存真。
★初期规划之网站的规划栏目的设置突出主题,将栏目放在最显现的地方,便于访问;栏目不要设置过多,一般不要超过10个。
目录结构设计按栏目结构建立子目录;每个目录下分别为图像文件创建一个子目录image;目录的层次不要太深,最好少于5层;尽量使用意义明确的非中文目录颜色搭配合理地应用色彩非常关键,要遵循和谐、均衡、重点突出的原则。
在Dreamweaver(DM)中创建jsp站点+Tomcat服务器

推荐jsp初学者用Dreamweaver+Tomcat这一配置,又做网页又写JSP,效率倍增。
下面简单的介绍一下Dreamweaver+Tomcat如何配合工作。
一、首先在Tomcat 5.5的webapps目录下建立一个test文件夹,作为站点根目录,将站点首页文件index.jsp放入此目录下,在test文件夹下建立一个WEB-INF目录,里面放入web.xml文件,目录结构如下:[test]index.jsp[WEB-INF]web.xmlweb.xml文件内容如下:<?xml version="1.0" encoding="ISO-8859-1"?><web-app xmlns="/xml/ns/j2ee"xmlns:xsi="/2001/XMLSchema-instance"xsi:schemaLocation="/xml/ns/j2ee/xml/ns/j2ee/web-app_2_4.xsd"version="2.4"><display-name>Welcome Tomcat+Dreamweaver Test</display-name><description>Welcome to Tomcat+Dreamweaver</description></web-app>这个目录结构就是一般WEB应用的标准目录结构。
二、启动Dreamweaver MX2004(在Dreamweaver8中也一样)先要新建一个站点,如下图所示操作:从管理站点选取新建站点:按如下向导进行,点击下一步进行:如果你修改了端口,那么在这个地方就是你修改过的端口号;站点创建完成后,Dreamweaver会将站点文件信息导入到Dreamweaver之中双击站点中的文件jcs.jsp,Dreamweaver会打开此文件,我们可以对其编辑编辑完成之后,启动Tomcat 5.5,并按键盘上的F12键,Dreamweaver将打开浏览器,显示jcs.jsp的内容。
第三章 初识Dreamweaver中的站点建立

网 页 设 计 net design Web 二、建立文档 方法一:在Dreamweaver右侧的文件面板,绿色的站点文件上单击“鼠标 右键:新建文件”,那么在三个文件夹下面就建立了一个空白页面。默认 名字叫做:“untitled.html”,也就是未命名一。 方法二:点击“文件菜单:新建”,在弹出的对话框里面选择“常规:类 别:基本页:HTML”,点击“创建”按钮,即可在Dreamweaver里面建立 了一个未命名的页面。点击“文件菜单保存”,把这个页面保存到站点文 件夹下,这样实现了一个新页面的创建。 注意:网页的命名禁止出现中文,可以拼音、英文字母、数字、下划线 或者四者组合的命名。
网 页 设 计 net design Web 六、页面属性
在Dreamweaver建立的页面,默认情况下是一个白色的背景, 输入的文字默认是黑色的默认字体。那么我们根据自己的的对话框里面,我们进行设置:
网 页 设 计 net design Web
网 页 设 计 net design Web 三、删除文档 方法一:在文件面板上,选中要删除的页面,之后按键盘上的Delete的 键,在弹出的对话框里面选择“是”按钮,则这个页面就被删除掉了。 方法二:可以在文件面板上,选中要删除的页面,单击“鼠标右键:编 辑:删除”,即可以删除该页面。
四、重命名文档
webnetdesign第三章初识dreamweaver中的站点建立一建立站点在电脑的g盘里面新建一个叫做mysite的文件夹这里不建议这个文件夹建立在桌面上或者c盘里面这个文件夹就是我们电脑上的站点的位置
网 页 设 计 net design Web
第三章 初识Dreamweaver中的站点建立 一、建立站点 在电脑的G盘里面新建一个叫做mysite的文件夹(这里不建议这个文 件夹建立在桌面上或者C盘里面),这个文件夹就是我们电脑上的站点 的位置。 接下来在mysite文件夹的里面分别建立至少三个文件夹用来放置网页 的资料:声音,图片和FLASH动画,这三个文件夹分别命名为: images( 放置图片资料)、flash(放置网页中的FLASH动画和banner广 告)、sound(用来存放网页中的音频文件)。
用Dreamweaver 创建网站详细步骤

一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。
备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。
然后确定即可。
备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
在网页上最常用的是宋体字。
不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。
如果需要用的话,要做成图片后再使用。
在网页上打入空格的办法是:把输入法调为全角。
在网页上换行的办法是:shift+Enter。
只按Enter则为换段。
三、为页面添加图片1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。
JSP网页发布方法

JSP网页发布方法
一、使用dreamweaver发布
1.先安装jdk,并且配置path和java_home路径,再安装T omcat 服务器,除了更改安装的
路径外,一直点下一步。
安装完毕后,启动tomcat服务器,就是开始菜单中,第二个图标monitor tomcat,正常启动后,在浏览器输入:http://localhost:8080/,按回车,如果出来tomcat的默认网页,证明tomcat启动成功(以后都用这个方法判定tomcat是否启动成功)。
2.最简单的发布网页的方法,是把网页放到tomcat的安装目录下(以下都是针对tomcat5,
不同的版本目录可能有点区别),放在webapps/root/目录下,这样就可以在浏览器里面输入: http://localhost:8080/后面跟的是网页的名字,如果网页放在文件下,路径里还要把文件夹名字写上。
3.如果想用dreamweaver发布网页,则必须要首先配置conf/server.xml文件,更改端口号
也是在server文件中,配置虚拟路径也是在这里,如图:
在。
简述使用dreamweaver创建本地站点的过程

简述使用dreamweaver创建本地站点的过程在本文中,我将深入探讨使用Dreamweaver创建本地站点的过程。
通过从简单到复杂的方式,我将全面评估这一主题,并按照你的要求撰写一篇高质量的文章。
1. 什么是本地站点?在开始讨论使用Dreamweaver创建本地站点的过程之前,让我们先了解一下什么是本地站点。
简而言之,本地站点是指在个人计算机上搭建的一个网站,它可以用来进行网站开发、测试和修改,而不需要连接到互联网。
这种方式可以确保网站的安全性和稳定性,在完成测试后再上传到网络服务器上。
本地站点的建立对于网站开发者来说非常重要。
2. Dreamweaver简介Adobe Dreamweaver是一款专业的网页设计和开发工具,它提供了所见即所得(WYSIWYG)编辑模式和代码编辑模式,同时支持多种Web编程语言。
它的使用广泛,是众多网页设计师和开发者的首选工具之一。
在使用Dreamweaver创建本地站点之前,你需要先安装并熟悉这款软件的基本操作。
3. 创建本地站点的步骤a. 打开Dreamweaver软件,点击菜单栏中的“文件” - “新建” - “本地站点”。
b. 在弹出的窗口中,输入本地站点的名称和本地存储的文件夹路径。
c. 点击“确认”按钮,Dreamweaver会自动在指定的路径下创建本地站点所需的文件夹和配置文件。
d. 你可以在“本地文件夹”窗格中看到创建的本地站点文件夹,这代表你已成功创建了本地站点。
4. 为什么要使用Dreamweaver创建本地站点?在网站开发过程中,创建本地站点是非常重要的一步。
使用Dreamweaver创建本地站点可以提供一个稳定的、隔离的开发环境,让你能够在不影响实际网站的情况下进行修改和调试。
Dreamweaver 提供了丰富的功能和工具,可以帮助你更高效地完成网站开发工作。
5. 个人观点和理解对于我个人而言,使用Dreamweaver创建本地站点是非常方便和高效的。
使用Dreamweaver制作简单网站

使⽤Dreamweaver制作简单⽹站上课过程中有的同学反应没有听懂,特写此博客,将dreamweaver使⽤过程,细化到每⼀步,跟着做就⾏。
⼀、安装dreamweaver。
⼆、创建站点1.打开dreamweaver,点击上⾯的站点。
2.选择新建站点3.输⼊站点名4.选择站点⽬录,在⽂件夹下创建站点⽬录并选择5.点击⾼级选择6.设置默认图⽚⽂件夹,在站点⽬录下创建image存放⽹站所需的图⽚。
7.确定保存。
8.将图⽚放⼊image三、创建style⽬录style⽤于存放⽹站所需的css⽂件。
完成刚才步骤,可以看到右下⾓,有如图的站点1.创建style⽬录,右键站点选择创建⽂件夹。
2.然后创建css,存放到style⽬录中3.创建成功后,按ctrl+s,选择style⽬录,将⽂件命名为style.css保存。
四、创建html页⾯1.点击左上⾓⽂件,选择新建。
2.将刚才保存的css导⼊。
3.保存html,按ctrl+s,存放到站点根⽬录下,命名index.html五、创建⽹站布局1.创建两⾏两列的表格2.选择左上⾓表格,设置宽⾼,垂直对其为顶端。
3.依次插⼊图⽚。
4.选择右侧插⼊表格选择顶端对其5.在上⾯的⼀个表格插⼊图⽚六、通过css调整背景⾊。
1.右键右侧的style,选择新建2.选择标签,输⼊body确定3.设置字体⼤⼩为12px.4.设置背景颜⾊为 #360,确定页⾯背景颜⾊绿了!七、合并单元格⼦1.选择下⽅表格2.同时选中两个表格,右键-表格-合并单元格3.设置单元格背景颜⾊为⽩⾊,垂直为顶端对其,输⼊⽂字。
版权所有,违法必究⼋、创建iframe标签1.选中右侧下⽅表格,在代码区插⼊ <iframe src="main.html" width="100%" height="100%" frameborder="0" scrolling="no" name="in"> 代码2.页⾯ctrl + s 保存查看效果3.创建新的html,输⼊hello world 保存命名为 main.html成功后站点如图回到 index4.ctrl+s保存查看页⾯情况。
Dreamweaver中建立JSP站点

1.与在DW中建立ASP站点类似
选择站点菜单》》新建站点
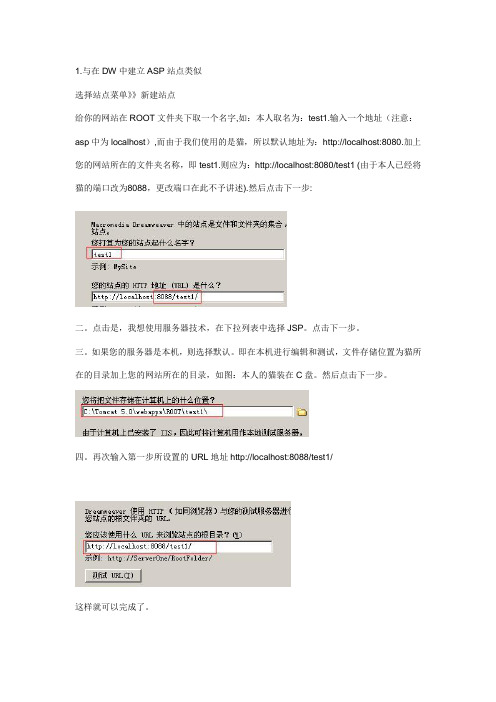
给你的网站在ROOT文件夹下取一个名字,如:本人取名为:test1.输入一个地址(注意:asp中为localhost),而由于我们使用的是猫,所以默认地址为:http://localhost:8080.加上您的网站所在的文件夹名称,即test1.则应为:http://localhost:8080/test1 (由于本人已经将猫的端口改为8088,更改端口在此不予讲述).然后点击下一步:
二。
点击是,我想使用服务器技术,在下拉列表中选择JSP。
点击下一步。
三。
如果您的服务器是本机,则选择默认。
即在本机进行编辑和测试,文件存储位置为猫所在的目录加上您的网站所在的目录,如图:本人的猫装在C盘。
然后点击下一步。
四。
再次输入第一步所设置的URL地址http://localhost:8088/test1/
这样就可以完成了。
意外问题:
如果您安装了Eclipse,同时在Eclipse中安装了猫的插件,同时配置完整,而Eclipse中猫监视的url地址与您单独安装的猫的地址重复都为:http://localhost:8080 且source path为工作空间下的文件夹。
而Eclipse的工作空间却为别的目录时(通常都不会采用相同的目录)。
请务必保证两个位置下存放网站的文件夹名称不要相同,如果相同的话,系统默认将转入Eclipse中。
通过代码实例跟我学J2EE Web组件相关技术——利用DreamWeaver 创建Web站点(第1部分)

1.1跟我学J2EE Web组件相关技术——利用DreamWeaver 创建Web站点(第1部分)1、利用Dreamweaver工具实现网站开发的基本工作流程(1)规划和设置站点确定将在哪里发布文件,检查站点要求、访问者情况以及站点目标。
此外,还应考虑诸如用户访问以及浏览器、插件和下载限制等技术要求。
(2)组织和管理站点文件在“文件”面板中,您可以方便地添加、删除和重命名文件及文件夹,以便根据需要更改组织结构。
使用“资源”面板可方便地组织站点中的资源;然后可以将大多数资源直接从“资源”面板拖到Dreamweaver 文档中。
而“代码片段”标签页中提供有许多标准的JavaScript脚本程序,双击其中的代码片段就可以直接添加到当前页面中。
(3)设计网页布局(4)向页面添加内容添加资源和设计元素,如文本、图像、鼠标经过图像、图像地图、颜色、影片、声音、HTML 链接、跳转菜单等。
(5)通过手动编码创建页面其中的“设计”视图一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。
在该视图中,Dreamweaver 显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
而“代码”视图一个用于编写和编辑HTML、JavaScript、服务器语言代码以及任何其它类型代码的手工编码环境。
拆分“代码”视图“代码”视图的一种拆分版本,可以通过滚动以同时对文档的不同部分进行操作。
(6)针对动态内容设置Web 应用程序(7)测试和发布2、启动DreamWeaver3、熟悉DreamWeaver程序窗口内的菜单条和各个菜单项目(1)文件菜单(2)编辑菜单(3)查看菜单(4)插入记录菜单(5)修改菜单(6)文本菜单(7)命令菜单可以将一组历史步骤保存为一个命名命令,然后这个命令会成为“命令”菜单中的可用命令。
如果以后有可能再次使用特定的一系列步骤,尤其是希望在下次启动Dreamweaver 时再次使用那些步骤,可以通过创建并保存一个新命令。
在Dreamweaver中运行JSP页面

在Dreamweaver中运行JSP页面JSP页面跟普通的HTML页面不同,因为HTML是静态页面,编译后可以直接运行,而JSP页面则是动态页面,编译后需要利用服务器才能够运行。
本文将介绍如何利用Java+Tomcat+Dreamweaver来运行JSP动态页面。
开始前准备工作,下载以下工具:1、jdk-6u22-windows-i586.exe2、apache-tomcat-7.0.27-windows-x86.zip3、Dreamweaver 8.rar按住【Ctrl】,单击右边的图片开始进入网盘,进行下载:一、安装【jdk-6u22-windows-i586.exe】1、运行安装程序【jdk-6u22-windows-i586-p.exe】,分别点击下一步进行安装。
在安装过程中先后会出现两次选择安装目录的界面,全部改为以下路径:jdk安装目录:C:\Java\jdk1.6.0_22jre安装目录:C:\Java\jre6\2、安装好之后,配置环境变量:打开环境变量窗口方法:右键【我的电脑】--单击【属性】--单击【高级】--单击【环境变量】。
在上方的用户变量中依次新建如下变量,并分别填入如下路径:→变量名:JA V A_HOME变量值:C:\Java\jdk1.6.0_22→变量名:PA TH变量值:%JA V A_HOME%/bin→变量名:CLASSPA TH变量值:.;%JA V A_HOME%/lib/tools.jar;%JA V A_HOME%/lib/dt.jar配置完成之后,分别点击【开始】--【运行】--输入【cmd】--输入【javac】--按【回车键】,若看到以下信息,则代表配置成功。
二、安装【apache-tomcat-7.0.27-windows-x86.zip】1、将下载的【apache-tomcat-7.0.27-windows-x86.zip】解压到要安装的文件夹之下,本人是解压到【F:\Program Files】之下。
01在Dreamweaver中创建站点[13页]
![01在Dreamweaver中创建站点[13页]](https://img.taocdn.com/s3/m/ad5f6a6eba1aa8114431d9e8.png)
注意:在以后的操作中都要先将用到的素材文件复制到 相应的站点子文件夹中,再将素材用到网页中。
创建本地站点
常用文件夹介绍如下:
• images:存放本网站的公用图片文件 • styles:存放样式表文件及样式专用图片文件 • scripts:存放JavaScript程序文件 • videos:存放视频素材文件 • sounds:存放声音素材文件 注意:站点中所有的文件夹及文件都不能用中文命名, 否则可能产生网页无法正常显示的现象,初学者要特别 注意这一点
静态网站制作教学资源课件
网站的本地站点
Adobe Dreamweaver CS5是一款集网页制作和管 理网站于一身的所见即所得网页编辑器。
Dreamweaver CS5是第一套针对专业网页设计师特 别开发的视觉化网页开发工具,它将可视布局工具、 应用程序开发功能和代码编辑支持组合在一起,利用 它各个层次的开发人员和设计人员都能够快速地制作 出跨越平台限制和跨越浏览器限制的网页。
练习
练习1:为本章的练习创建本地站点,站点名称为“练 习”,站点根文件夹为“d:\lianxi”,在站点根文件夹 中创建“images”、“scripts”、“styles”子文件夹, 并指定网站中的默认图像文件夹是“images”。将本书 素材包中的“实例素材”中“chapter2”子文件夹中的 “lianxi1”中的图像文件复制到本站点的“images”文 件夹中,为以后的练习做准备。
设计视图
创建本地站点
网站是网页的容器,网页之间通过各种链接相互关 联,从而描述相关的主题来实现共同的目的。因此,在 建立网站时,要先设计和规划好整个站点再进行具体的 网页制作。
利用Dreamweaver8高效进行JSP开发

一
1 引言
JP Jv ev rP g ) u 公 司推出的 S (a a S re a e是S n 新 一代 动态 网站开 发语 言 , 当今 比较 流行 是 的动 态 网 页开 发 技术 。 S 技术 是 由J v 语 JP aa
一
个 Co tx 。 如 : net例
<C ne td c ae D:Jp p t -”i o tx o B s-” \s ” ah /s
a mwe v r a e 站点。 若 要 设 置 本 地 文 件 夹 , 执 行 以 下 操 将 作。 () 择 “ 点 ” 单 下 的“ 1选 站 菜 新建 站 点 ” 命 令 , 开站 点定 义对 话 框 。 打
() “ 务 器 模 型 ” 2从 服 列表 框 中 选择 想 要
・
学 术论 坛 ・
利用 D e m a e 高效进行 J P开发 ra we v r8 S
孙 振 亚
( 无锡 科技 职 业 学 院 江 苏无 锡 2 4 2 ) 1 0 8
摘 要: 传统 的J P s 开发w B E 都是采 用手写代码 的方式进行 的 , 这种 鳊程模式 不仅效率低 下 , 而且代码 不规 范, 难以调试 , 无法 满足 企业应 用的 实际需要 , ra w a e 8 s 技术提 供 了 好的技术 支持 , 用它不仅可 以方便快捷地 进行w b D e m ev r 对JP 很 使 e 页面设计 , 而且很 容 易创建数据库 连接并在 同 站点 的所有J P S 页面 中使 用 , 本文 简单介 绍 了D e m e v r 8 ra w a e 中开发J P 用程序 的过 程 。 s应 关键 字 :S D em ev r 8 动态 网页 JP ra w a e 中 图分 类 号 : P 1 T 34 文 献 标 识 码 : A 文 章编 号 : 0 9 1 ( 0 0 1 —0 1 —0 1 0 — 4 2 1 )1 1 6 2 7 6
Dreamweaver第7章 JSP动态页面制作技术

需要注意的是,复制完这个组件后,必须重启Tomcat 服务器才能生效。
发送请求 响应
客户端浏览器
Web应用 程序服务器
JSP程序
JDBC接口
数据库 数据库服务器
浏览器端
服务器端
7.1 建立网站数据库连接
7.1.2 数据库连接组件
由于必须要有mysql-connector-java组件才能连接JSP 网页与MySQL数据库,因此用户需要到MySQL官方网站 /downloads下载mysqlconnector-java组件。
例如,下面显示带有两个名称-值对的URL参数。
http://localhost:8080/test/Search.jsp?Year=2012& Month=05
7.2 Dreamweaver动态网页开发环境
7.2.2 动态内容源
3.表单参数
表单参数存储包含在网页的HTTP请求中的检索信息。 如果创建使用POST方法的表单,则通过该表单提交的数据 将传递到服务器。将表单参数定义为内容源后,即可在页面 中使用其值。例如,在制作在线邮寄结果页面时,就采用了 这种技术。
记录集可以包括完整的数据库表,也可以包括表的行和 列的子集,这些行和列通过在记录集中定义的数据库查询进 行检索。数据库查询是用结构化查询语言(SQL)编写的, 使用Dreamweaver附带的SQL生成器,用户可以轻松地创 建简单查询。不过,如果想创建复杂的SQL查询,则需要手 动编写SQL语句。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在Dreamweaver 下建立站点
实验目的:在在Dreamweaver 下建立本地站点
实验工具:Dreamweaver,tomcat
实验步骤:1、打开Dreamweaver选择站点命令
2、选择本地信息,输入站点名,本地根文件夹需要选择tomcat安装目录下的root 文件夹。
在root下选择图像文件夹,然后点击测试服务器。
3、打开测试服务器,服务器类型选择无,访问本地网络,测试服务器文件夹选择tomcat安装目录下的root文件夹,最后设置URL前缀http://127.0.0.1,单击确定即可。
4、配置好站点后在Dreamweaver又边会出现站点的信息
双击index.jsp,在Dreamweaver编辑区域就会出现网站首页视图。
5、按下键盘F12键,查看预览。
当出现网站首页且在浏览器输入网址行显示http://127.0.0.1/index.jsp时证明站点设置正确。
