网页制作类课程教学中重点与难点的细节探讨
网页设计的知识点和难点

网页设计的知识点和难点近年来,随着互联网的快速发展,网页设计成为了一个备受关注的领域。
在进行网页设计时,不仅需要具备一定的技术和设计能力,还需要理解网页设计的知识点和难点。
本文将探讨网页设计的核心知识点和常见难点,帮助读者更好地理解和应对网页设计的挑战。
一、网页设计的知识点1. 布局与排版网页的布局和排版是网页设计中最基础也是最重要的知识点之一。
良好的布局能够增强网页的可读性和易用性,使用户更容易理解网站的结构和导航方式。
合理的排版则能够提高网页的美观性和信息传达效果。
2. 色彩和配色色彩在网页设计中起到了至关重要的作用。
正确的配色方案可以有效地传达网站的品牌形象和情感氛围。
此外,合理运用色彩还可以提高网页的可读性和用户体验。
3. 图片和图形设计图像和图形是网页设计中必不可少的元素,能够吸引用户的注意力并传达信息。
网页设计师需要了解图片和图形的处理方法,掌握图像的优化和压缩技术,以提高网页的加载速度和用户体验。
4. 字体和排版字体选择和排版是网页设计中的关键环节。
通过选择适合的字体和合理的排版方式,可以增强网页的可读性和视觉效果。
同时,合理运用字体和排版也能够突出网页的重点内容,提高信息传达效果。
5. 响应式设计与移动优先如今,移动设备的普及和流行使得响应式设计和移动优先成为了网页设计的重要趋势。
网页设计师需要了解不同设备的特点和用户习惯,设计出适应不同屏幕尺寸和分辨率的网页,以提升用户体验和网站的可访问性。
二、网页设计的难点1. 兼容性由于不同浏览器和操作系统对网页的渲染方式存在差异,网页设计师需要考虑兼容性问题。
在设计过程中,需要进行跨浏览器测试,并对不同情况进行适配和调整,以确保网页在不同环境下的正常显示。
2. 用户体验网页设计的核心目标之一是提供良好的用户体验。
网页设计师需要从用户的角度出发,考虑用户的需求和行为习惯,设计简洁明了的界面和易用的交互方式。
此外,还需要关注页面加载速度和响应时间,以提升用户的满意度和使用体验。
网页制作课程教学

网页制作课程教学中的几点思考摘要:网页设计与制作是一门计算机相关专业的基础课,并且是很多专业核心课程的前导课。
为提高学生对此课程的学习兴趣和实践能力,根据职业技术学院的教学理念和这门课程自身的特点,结合教学实践,分析课程现状、教学方法和考核方法几方面可能的教学改革进行了一些探索。
关键词:网页设计;教学方法;项目教学在互联网快速发展的今天,网页已经成为人们日常生活中必不可少的一部分。
而《网页设计》这门专业课与计算机专业的其他课程相比,它是一门包涵一定的理论知识,实践性、技能性、创造性以及团队合作能力非常强的课程。
在教学过程中如何运用有效的教学方法,使学生通过这门课程的学习,掌握更多的知识和提高能力,已成为这门课程的教学关键。
一、课程现状传统的网页设计教学往往将70%到80%的教学时间都放在软件的使用方法上,结果学生都会操作设计工具,而且很熟练但就是不能独立地完成网站的规划和页面设计。
即使是勉强完成的作品也达不到应有的功能效果和视觉效果。
这样会导致学生不会从全局的角度开发设计,创新思维得不到培养。
二、教学方法的探讨针对职业技术学院学生的特点,在教学过程中,加大改革力度,更加突出以学生为主体的素质能力培养型的教学方法。
让学生变被动为主动,激发学生的主动性、调动学生的兴趣、挖掘学生的专业潜能。
同时,进行案例教学、项目教学等多种先进有效的教学方法和模式,增强学生的应用能力,真正做到理论教学和实践教学的有机结合。
1.案例教学法学习网页设计与制作不仅在于灵活掌握工具软件命令的使用,还要求学生运用软件独立地进行网页设计。
案例教学法打破了以教材为中心的传统教学模式。
通过分析各种案例来开展教学活动的教学方法,在教师的精心策划和指导下,运用典型的案例将学生带入特定教学情境,通过学生的独立思考或者团队合作,从案例中获取知识。
案例教学法以精心选出的一些网页案例为中心,把学习的重点放在具体网页实例的制作上,通过摸索、实践得出结论,将软件的知识点、网页设计的经验、技巧等诸多因素融入网页例子的案例教学,可以使学生在教学中获取较大的自主权。
《网页设计与制作》课程重点与难点

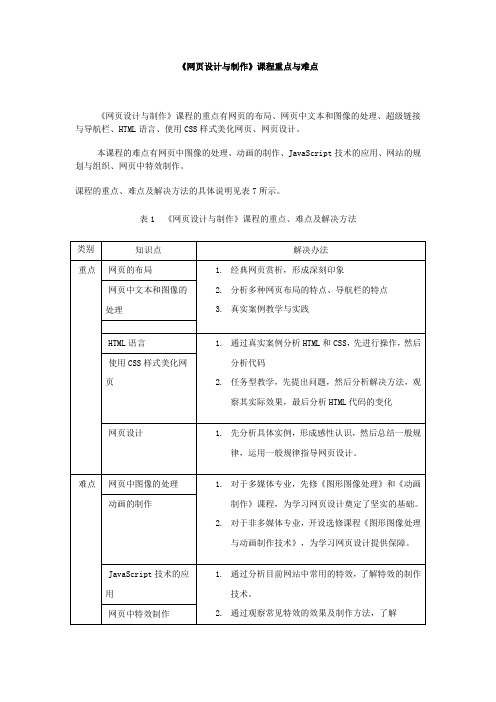
《网页设计与制作》课程的重点有网页的布局、网页中文本和图像的处理、超级链接与导航栏、HTML语言、使用CSS样式美化网页、网页设计。
本课程的难点有网页中图像的处理、动画的制作、JavaScript技术的应用、网站的规划与组织、网页中特效制作。
课程的重点、难点及解决方法的具体说明见表7所示。
使用CSS样式美化网页
网页设计
1.先分析具体实例,形成感性认识,然后总结一般规律,运用一般规律指导网页设计。
难点
网页中图像的处理
1.对于多媒体专业,先修《图形图像处理》和《动画制作》课程,为学习网页设计奠定了坚实的基础。
2.对于非多媒体专业,开设选修课程《图形图像处理与动画制作技术》,为学习网页设计提供保障。
动画的制作
JavaScript技术的应用
1.通过分析目前网站中常用的特效,了解特效的制作技术。
2.通过观察常见特效的效果及制作方法,了解JavaScript技术的应用,激发学生对JavaScript技术的兴趣。
网页中特效制作
网站的规划与组织
1.以实例分析网站的规划与组织方法。
2.让学生自己动手进行网站的规划与组织。
表1《网页设计与制作》课程的重点、难点及解决方法
类别Biblioteka 知识点解决办法重点
网页的布局
1.经典网页赏析,形成深刻印象
2.分析多种网页布局的特点、导航栏的特点
3.真实案例教学与实践
网页中文本和图像的处理
HTML语言
1.通过真实案例分析HTML和CSS,先进行操作,然后分析代码
2.任务型教学,先提出问题,然后分析解决方法,观察其实际效果,最后分析HTML代码的变化
网页设计与制作教案重点和难点

网页设计与制作教案重点和难点教案标题:网页设计与制作教案重点和难点教案目标:1. 了解网页设计与制作的基本概念和原理。
2. 掌握网页设计与制作的基本技能和工具。
3. 能够设计和制作简单的网页。
教案重点:1. 网页设计与制作的基本概念和原理:- 了解网页的结构和组成部分,包括HTML、CSS和JavaScript。
- 理解网页设计的原则,如布局、色彩搭配、字体选择等。
- 熟悉网页制作的工作流程,包括需求分析、界面设计、编码和测试等。
2. 网页设计与制作的基本技能和工具:- 掌握HTML的基本语法和标签,能够创建网页结构。
- 熟悉CSS的基本属性和选择器,能够实现网页的样式设计。
- 了解JavaScript的基本语法和常用功能,能够实现网页的交互效果。
- 掌握网页设计与制作的常用工具,如文本编辑器、图形编辑器和浏览器调试工具等。
教案难点:1. 网页设计与制作的复杂性:- 网页设计与制作涉及多个技术领域,需要学生综合运用HTML、CSS和JavaScript等知识。
- 网页制作过程中可能遇到兼容性、布局调整和浏览器兼容性等问题,需要学生具备解决问题的能力。
2. 网页设计与制作的创意与实践结合:- 网页设计与制作需要学生具备一定的创意和审美能力,能够设计出符合用户需求和美观的网页界面。
- 学生需要通过实践来巩固所学知识,将理论应用到实际项目中,提升实际操作能力。
教学策略:1. 理论与实践相结合:- 在讲解基本概念和原理的同时,引导学生进行实际的网页设计与制作实践,加深理解和掌握。
- 提供一些实际案例和练习题,让学生通过实际操作来解决问题和巩固知识。
2. 分步教学:- 将网页设计与制作的过程分为多个步骤,逐步引导学生完成每个步骤的任务,帮助学生建立起完整的制作流程和思维模式。
3. 引导学生思考和解决问题:- 在遇到问题时,引导学生主动思考和解决问题的方法,培养学生的问题解决能力和自主学习能力。
评估方法:1. 课堂练习:- 设计一些小型练习题,考察学生对网页设计与制作基本概念和技能的掌握情况。
网页制作

网页制作网页制作作为信息组织和发布的手段越来越受到重视,制作内容丰富、形式精美、查询方便的网页成为众多站点和个人追求的目标,制作和发布网页的技术与理论也随之迅速发展。
在初中阶段,应该培养学生使用网页制作软件比较熟练地制作简单网站的能力。
常用的网页制作方法在理解上并不困难,关键是要合理的布局和新的创意,因此,如何设计出优秀的网页取决于学生的综合素质。
网页制作课程为培养和提高学生的实践能力和创新意识提供了良好的空间。
教材通过制作“人的视觉”网站为线索,体现了任务驱动的思想,与之配套的练习则是让同学制作班级主页。
通过教师的讲解,使学生掌握网页中基本的信息表现形式,理解按照超文本这种方式组织信息的优越性。
通过对FrontPage 98各项功能的讲解,使学生在理解的基础上充分发挥自己的创造性,设计出具有鲜明特色的网页。
创建网站本章一、学习任务:1.欣赏因特网提供的成功的网站案例,初步了解网站结构并认识网页。
2.利用制作网页的软件工具,创建“人的视觉”网站。
二、教学目标了解Html、主页、网站之间的关系;学习在指定位置建立新网站,熟练掌握网站的打开、关闭和保存;熟悉FrontPage浏览器和编辑器的使用界面和各自实现的功能;学会预览网页的不同方法,熟悉在编辑窗口和预览窗口之间进行切换;通过简单的实例,激发同学对主页制作的热情和兴趣,在学习过程中培养学生的钻研和创新精神。
三、教学内容教学内容学习水平操作情感⒈网页、网站、HTML之间的关系理解感兴趣⒉网站的结构和组织知道感兴趣⒊主页制作的基本方法知道感兴趣⒋为建立网站组织素材知道比较熟练感兴趣⒌设计网站栏目结构知道比较熟练感兴趣⒍在指定位置下建立新站点理解比较熟练⒎站点的打开、关闭、移动位置知道比较熟练愿意接受⒏新建、保存空白主页、多窗口编辑知道学会感兴趣⒐熟悉FrontPage浏览器和编辑器知道学会愿意接受⒑在网页中输入文字,认识网页段落知道比较熟练感兴趣⒒网页文字的格式设定知道学会感兴趣⒓网页的预览,在编辑和预览之间进行切换知道感兴趣课时安排教学内容课时安排第一节网页和网站第二节网站的选题和构思第三节“人的视觉”网站的建立第四节编辑“人的视觉”网站主页重点与难点1.难点:(1)Html与网页、主页的关系。
网页设计课程实践教学中的常见问题探讨,电子商务范文.doc

网页设计课程实践教学中的常见问题探讨,电子商务-网页设计课程实践教学中的常见问题探讨:杨俊贺王悦彤摘要:网页设计课程知识点庞杂,且课程的课时有限,应该注重对教学结果的验收工作,注重学生的实践教学指导以及进行学生上机作业一对一的点评,有利于提高学生网页设计的能力和水平,有利于教师的因材施教,有利于提高教学效果和效率。
关键词:网页网页设计实践教学教学辅导一、引言随着多媒体技术的发展,在艺术设计教学领域中,网页设计课程于20世纪末引入我国高校艺术设计专业,现今,许多高校的艺术设计专业尤其是视觉传达专业及数码设计专业开始开设网页设计课程,网页设计这门课程变得举足轻重。
网页设计是一门知识体系非常庞杂的课程,但在教学课程安排上只有4-6周的课时,学生在理论教学过程中无法完全掌握,需要在大量的实践教学中不断去完善自己的知识结构。
因此,在网页设计教学中,针对学生实践教学中出现的问题,对学生正确引导是非常重要和必要的。
二、网页设计实践教学中存在的几个突出问题1、网页的整体艺术风格和主题定位浏览学生的上机作业,发现一些学生的网页作业每一个组成元素都很漂亮,仔细研究却发现,网页里的各种很美的元素只是简单的唯砌,元素与网页表达的主题不相符或思想不明确,内涵不深刻,风格不突出。
需知鲜明的网页风格不是依靠各个闪光的元素堆砌而成的,而是要有自己的灵魂——即网页设计要有自己的艺术风格和主题定位[1]。
网页的艺术风格定位是整个网站形象的一个重要环节,也是设计之初首先要考虑的重要因素。
网页的整体风格的确定离不开网页的表达的内容和特定浏览人群。
在具体设计时,要根据网页的功能、主题和所面对的浏览人群来进行风格定位。
对于不同性质的行业,不仅要体现相应行业特点的主题风格,而且要主题鲜明突出,要点明确,充分表现不同行业的区别。
例如,娱乐性、艺术性的网页设计相对比较自由、活泼,体现动感和活力的艺术风格特征。
另外,网页艺术风格的形成主要赖于页面的各个组成元素的图片、动画等的组合形式和整个网页的色调的处理,说到底,还是要我们的学生具有一定专业素质和文化修养。
网页制作课程教学中存在的问题及对策分析

网页制作课程教学中存在的问题及对策分析作者:薛辉来源:《电脑知识与技术》2017年第03期摘要:网页制作人才需求巨大,网页制作技术的教学非常重要。
从学校、教师、学生三个层面分析了网页制作课程教学中存在的问题,提出了解决网页制作课程教学中存在问题的对策。
关键词:网页制作;教学;问题;对策中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2017)03-0147-02Analysis on the problems and Countermeasures in the course of "Web design"XUE Hui(The Teaching Affairs Service, Shangluo University, Shangluo 726000, China)Abstract: The web pagemakingindustryhas a huge demand for talents. The teaching of web page making technology is very important. This paper analyzed the problems existing in the course of "Web Design" from three aspects of school, teachers and students, and put forward some countermeasures to solve the problems.Key words:web design; teaching; problem; countermeasure1 概述21世纪,在网络的浪潮下,各行各业无不使用网站进行宣传,各种各样的网站蓬勃涌现,互联网上出现了丰富多彩的网页形态,网页制作人才需求巨大[1],网页制作技术的教学显得越来越重要。
网页设计课程实践教学中的常见问题探讨

是 网 页没 有 整体 感 觉 ,这 是 在 字型 和 字 的色 彩 上 出 了 问题 ,忽 略 了字 体 的 选择 要 与 网 页 内容性 质 相 吻合 ,字体 色 彩 的选 择 要 考虑 人 的 视 觉感 觉 问题 和 与 整 个 网 页的 主 色调 协 调 的原 则 。 因 此 ,在 具体 网页 设 计 时 ,其一 要 考 虑 文字 的 编排 和 设 计要 服 从 信息 内容 的性 质及 特 点 的 要 求 ,其 风 格 要 与 内容 特 性 相 吻 合 。
在 网页 设计 教 学 中 ,针 对 学生 实 践 教 学 中出 现 的 问题 ,对学 生 边框 和 图 形 大小 尺 寸 一致 等 。 其次 要 注 意信 息 传递 的 悦 目性 和 正 确 引导是 非常 重要 和必要 的 。
准确 性 。如 ,不 要采 用 颜色 很深 的带 有 花 哨图案 的 图片 作背 景 , 不 利于 浏 览 者 集 中精 神 ,影 响信 息 的 传递 。图 形的 颜 色要 注 意
关键 词 :网页
网页设 计
实践 教 学
教学辅 导
一
、
引言
其 二 ,要 找 出文 字 与其 他 网页 元素 之 间 的 关系 ,在 保 持 文字 特 随 着 多媒 体 技 术 的发 展 ,在 艺术 设 计 教 学领 域 中 ,网 页设 征的 同 时协 调 页面 的整体 关 系。
计 课程 于 2 O世 纪末 引入 我 国高校 艺术 设 计 专业 ,现 今 ,许 多高
能 力 和水 平 ,有利 于 教 师 的 因材 施 教 ,有 利 于提 高 教 学效 果 和 效率。
首先 是文 字 。 字是 网页 中的 主要组 成部 分 , 文 字的处 理 , 文 对
应该 从 字体 类型 、 大小 及 字 体颜 色 上 加 以 限制 。例 如 ,在 浏 览 学 生的 作 业 时 ,就 会 发现 有 些 学生 的 作 业 很 “ ” 花 ,其 实 “ ” 花
论中职计算机网页制作的教和学

论中职计算机网页制作的教和学随着互联网的普及和应用,计算机网页制作成为了一门备受关注的技术,对中职学生而言,学习计算机网页制作有着很大的意义和价值。
本文主要从中职计算机网页制作的教和学两个方面进行探讨。
在中职计算机网页制作的教学中,需要注意以下几个方面:1.教师的教学态度和方法在教授计算机网页制作时,教师应该根据学生的实际情况和背景,以及课程目标和教学标准,制定有针对性的教学计划,注重培养学生的实践能力和创新意识。
教师应该给予学生足够的自主选择权,鼓励他们自己设计网页的结构、风格、内容和功能,并且将学生分成小组进行互动合作,以增加课堂参与度和效果,同时还要注重对学生的思考和评价,激发他们对计算机网页制作的学习兴趣和潜力。
2.教学内容和资源在教学内容和资源方面,教师应该注意以下几点:首先,要注重实际应用和案例分析,结合实践操作和演示,让学生掌握计算机网页制作的技术和流程,建立完整的制作思路和过程;其次,要针对学生的水平和需求,选取适合的资料和教材,如教学视频、案例解析、网站模板等,让学生在真实的环境中提高网页制作的技能和能力;再次,要重视学生的综合素质和考试指导,让他们了解计算机网页制作的职业性质和市场需求,准确判断和定位自己的职业方向和发展潜力。
3.课程评价和反馈在课程评价和反馈方面,教师应该采用多种方法和手段,如作业验证、测试考试、综合评估、学生调查等,根据不同的教学目标和内容,对学生的知识水平、技能掌握、思想感悟等进行综合评价和分析,及时给予他们指导和建议,以便及时调整和改进教学方法和内容,提高教学效果和质量。
1.学习态度和目标在学习中职计算机网页制作时,学生应该树立正确的学习态度和目标,注重自主学习和实践探索,积极参与课堂和实验操作,认真听取教师的指导和建议,注意整理和归纳学习笔记和心得体会,注重思辨和创新,不断完善和优化网页设计,从而提高自己的综合素质和专业技能。
2.学习方法和技巧在学习中职计算机网页制作时,学生应该采用科学的学习方法和技巧,如查找资料、拆解分析、实际操作、创新设计等方法,根据考试课纲和要求,有针对性地掌握各项技能和知识点,不断实践和完善自己的网页制作技巧和风格,为未来的就业和职业发展打下坚实的基础。
网页制作课程的教学探讨

网页制作课程的教学探讨【摘要】本文围绕让学生掌握一门“生存技术”,培养实用型人才为宗旨,谈谈学生就网页制作课程的教学研究,让学生熟练掌握网页制作技术,使其能随时成为在社会上赖以生存的技术。
本文就研究网页制作课程模式、教学模式、教学手段和方法等作充分的论证。
从而提出了网页制作课程教学的思路,并对其教学方法进行了初步地研究。
【关键词】生存技术;网页制作;课程模式;教学研究一、“生存技术”的提出中专生就业率低下,已成为无法回避的实事,往往学生毕业之际就是失业之时,中专三年的人力、物力、财力消耗和时光的流逝,让许多人叹息,造成如此严重的后果的原因,一方面,近几年大学不断扩招,高中热居高不下,使得中专生源锐减,中专学校不存在录取分数线,出现了中专生水准大大下降,双差生聚增的严重现象;另一方面,中专教学质量低劣,课程、教学模式落后,中专毕业生不适应社会需要。
长此以往,将严重威胁到中专学校的生存和发展,怎样才不枉费中专三年的学习时光,使中专培养的人才适应社会的发展、市场的需要,是中等职业教育面临的严峻问题。
前些年国家倡导的“任务驱动法”、“以社会需求为导向”等等的教学方法,无不是围绕培养学生的就业能力,使学生有一技之长,即所谓的“生存技术”这一概念,说到底中等职业教育,首先就是要考虑学生的就业生存问题。
随之又不得不考虑和研究课程模式、教学模式、教学手段和方法。
二、课程模式的选择课程模式选择的出发点是让学生掌握一门“生存技术”,在学生学了一年的文化基础和专业基础后,我们的网页制作课程安排是:①系列课程教学,即是把《Internet实用教程》、《FrontPage》、《Dreamweaver》、《Fireworks》、《Flash》看成一个系列整体统一安排;这种系列化课程安排其显著特点是,它强调知识的系统性和强调总目标的实现,我们的目标就是让学生熟练掌握网页制作技术能随时顶岗,使之成为学生赖以生存的技术。
②授课模式的选择,我们在授课模式上告别了“三尺讲台,一支粉笔”的传统的授课模式,采用多媒体教学,教师自制课件,这种教学模式不仅图文并茂,生动活泼,而且还成为教师和学生展示作品的舞台,有利于师生的交流。
关于网页设计课程教学的几点思考

关于网页设计课程教学的几点思考作者:刘正东来源:《新课程·教师》2013年第09期如今是一个网络化的时代,网络给我们的生活、工作带来了很大的影响,同时也影响着人们的观点、看法和精神世界。
网页设计是将创造技术、资源、美的哲学融为一体的一项综合性课程。
现在,网页设计已经逐渐成为艺术领域中不可缺少的部分。
怎么让学生创造出别具一格的、更加适用的网页?怎么让学生在实际创作中学到更多的知识来提高设计水平?这对网页设计的教学提出了更多的需求。
一、传统网页设计课程教学存在的主要问题1.老套的教学方式,教材内容也比较落后以往的教学内容是以FrontPage作为网页设计的主要工具,而如今最主要的设计工具是Dreamweaver。
这就需要老师不断更新自己的教学观念,选择最新版本的教学内容,同时在教学过程中也要不断更新教学内容。
2.以往的教学方式不能完全满足网页设计课程的特点黑板式的教学方法与口述讲解的教学方法使得概念知识与实际设计严重脱节,让学生只能简单了解基本的理论知识,并不能解决网页设计的操作问题,并且以往的教学方法没有强调以学生为本,只是简单地依靠老师的讲解,严重阻碍了学生学习的积极性与创造性。
3.以往的教学评价方式就是进行卷面测试的方法但是网页设计课程是一项具备极强操作性的课程,只凭借一份测验是不能完全考查出学生的掌握情况的。
二、关于网页设计教学的几点思考1.要明确学习的方向性,突出学生的个性发展网页设计是一项综合性很强的课程,它需要十分出色的网页设计师,并且不仅要足够了解平面设计技术,还要掌握程序编辑技术。
从如今招聘市场的资料中我们也可以很清楚地发现这点要求,大部分企业招聘的工作人员都需要可以熟练地运用Photoshop,Frontpage,Dreamweaver,Flash等软件,掌握级联样式表、超文本标记语言、动态服务器页面、结构化查询语言等技术。
这是一个卓越的网页设计师必须掌握的技术,他们必须比平面设计师多了解一些代码,并且还要比程序员多了解一些设计知识。
网页制作课程的教学探讨

1引 言
网页 制作 课 程 是计 算 机 相 关 专 业 必 开 的专 业 技 能课 ,有 些 高 校 还 把 网 页 制 作 课 程 作 为 计 算 机 的基 础课 程 在 非 计 算 机 专 业 开 设 。如 何 利用 有 限 的课 堂 与上 机 时间 教 授 好 网页 制 作 课 程 , 教 授 网 页 制作 课 程 的教 师 在 教学 过程 中始 终 在 思 考 和研 究 的 问题 。 是
作 出符 合 发 布 要 求 的 、 面 美观 的 网站 , 求 网 页 的制 作 者 有 一 定 的 美术 基础 , 计 出来 的 网页 才 能 既 实 用 又美 观 。 界 要 设 如何 在 有 限的 几 十课 时 内教 授好 网页 制 作 课 程 , 学 生 更 好 的掌 握 网 页制 作 技 术 , 高 网 页 制 作课 程 的 教 学效 果 , 认 为 应 从 让 提 我
l SSN 1 0 - 0 4 09 34
E— ah whx C C .e .n m i @ C Cn tc htp/www.nz .e .n t :/ d sn tc Te : 6 51 l +8 —5 —56 09 5 09 4 9 63 69 6
C mp tr n we g n e h o g o ue K o l eA dT c n l y电 脑 知识 与技术 d o
tr s n sud i g t e g e inng C o se he u e o u t e a N ew o k Clsr m n h es nd ho o c os he ra e et i t y n heW b Pa e D sg i ur ,t s fM li di t r asoo i t e lsonsa w t ho e t e — s m s a e ta h ng c ntn s t .Isp po e i t m pr vet e ta hng e e t ft e W e geD ei n n o se. on bl e c i o e t,ec t ur s s o i o h e c i f cso h b Pa sg i g C ur Ke y wor :W e g e i i g C o s ;M utm da N e o k Clsr om ;ta hng m eho ds b Pa eD sg n ure n l i i t r aso w e c i t d;ta hi f c e c ng e e t
《网页制作》课程教法探究

2018.NO05 0摘 要 伴随网络的快速发展,上网已成为一种潮流。
教师在教学中,采取怎样的教学模式和教学方法才能激发学生的学习积极性、提高教学质量呢?本文主要从中职学校学生的现状入手,对中职学校网页制作的教法进行探讨。
关键词 中职学校 网页制作 教学方法《网页制作》这门课程已经成为各中职学校计算机、电子商务等专业的必修课课程。
这门课程具有涵盖面广和要求动手能力强的特点。
从教学计划的制定,到课堂教学的实施,必须要精心准备,搞好课堂气氛,注意调动学生的积极性,从以人为本的角度出发,才能使教学达到预期的效果。
一、项目教学法课堂上采用“项目教学法”是很有必要的。
要根据我们的教学目标设计具体的《网页设计与制作》学习任务,力求学生完成学习任务;以任务引领学生参与学习,用交流发现问题。
以任务驱动教学,以任务驱动学生动手,使我们的教学在理论授课上有时间,也让学生在实践操作上有空间。
实践表明,这样的一种教学模式与教学方法,可以大大增强学生参与学习的主动性。
二、由传统的功能性设计转向艺术素质的培养由于现在中职学生素质低下所致,学生对学习理论知识不感兴趣。
目前相当多的中职学校对于网页设计专业的教学还存在这样的误区:单纯安排一些《Dreamweaver》、《Flash》、《Photoshop》、《ASP》、《数据库》等一大堆专业课程,拼命让学生熟练这些软件的操作。
这样一来,我们的教学偏重于功能性教学,严重忽略网页设计的艺术性与观赏性的表现,也忽略了学习的兴趣。
三、课堂教学采用“四阶段教学法”,将“教、学、练、做”融为一体教学体现“教师为主导,学生为主体,训练为主线”的原则,课堂上可以采用“四阶段教学法”:第1个阶段,案例引入,提出问题。
通过案例演示,提出问题,讲解案例应用背景,给学生一个切入点,建立感性认识。
目的是激发学生的学习兴趣、让学生感到学有所用,从而明确本次课的教学目标。
第2个阶段,分析案例,解决问题。
对案例进行分析,找到解决问题的方法和操作技能。
web程序设计报告过程中的两点与难点及对应设计方法

web程序设计报告过程中的两点与难点及对应设计方法篇一:Web程序设计报告过程中,可能会涉及到以下两点与难点:1. 前端设计与实现前端设计包括页面布局、交互设计、样式设计等方面。
在前端设计与实现过程中,可能会遇到以下难点:- 页面布局:如何在有限的空间和资源下,设计出用户友好的页面布局。
- 交互设计:如何设计出用户容易操作的交互界面,包括输入框、按钮、表单等方面。
- 样式设计:如何设计出美观、简洁、易于使用的样式,包括颜色、字体、图标等方面。
应对方法:- 设计前需要考虑用户需求和使用场景,设计出符合用户习惯和需求的设计。
- 设计过程中可以使用原型工具进行模拟和测试,以确保设计符合预期。
- 设计后可以通过CSS框架和JavaScript库等工具,快速实现设计效果。
2. 后端设计与实现后端设计与实现包括数据库设计、API设计、服务器配置等方面。
在后端设计与实现过程中,可能会遇到以下难点:- 数据库设计:如何设计符合业务需求的数据库结构,包括关系型数据库和非关系型数据库等方面。
- API设计:如何设计符合用户需求的API接口,包括返回值、参数、响应格式等方面。
- 服务器配置:如何配置适合业务需求的服务器环境,包括防火墙、数据库连接池等方面。
应对方法:- 设计前需要考虑用户需求和使用场景,设计出符合用户习惯和需求的设计。
- 设计过程中可以使用原型工具进行模拟和测试,以确保设计符合预期。
- 设计后可以通过编写后端代码、使用框架等方式,快速实现设计效果。
- 在配置服务器环境时,需要考虑安全性和性能等因素,以保证服务器正常运行。
此外,在Web程序设计过程中,可能还会遇到其他难点和问题,如跨域、缓存、版本控制等方面。
针对这些问题,可以采用以下设计方法:- 跨域:采用WebSocket协议实现跨域通信,避免使用HTTP请求跨域问题。
- 缓存:采用CDN(内容分发网络)等缓存技术,缓存常用的数据,避免频繁刷新页面。
基于Web的教学网页设计要点浅析

基于Web的教学网页设计要点浅析在当今数字化时代,基于Web的教学网页设计已成为教育领域的一个重要组成部分。
一个优秀的教学网页不仅能够提供丰富的学习资源,还能促进学生的互动和参与度。
以下是一些关键的设计要点,用以确保教学网页的有效性和吸引力。
用户体验至上教学网页的设计应以用户为中心,确保所有用户,包括有特殊需求的学生,都能轻松访问和使用网站。
这包括清晰的导航、直观的界面设计和易于阅读的字体大小。
内容的组织与呈现内容是教学网页的核心。
信息应该以逻辑和结构化的方式呈现,使用户能够快速找到所需资源。
此外,内容的更新也应定期进行,以保持信息的时效性和相关性。
多媒体和交互性利用视频、音频、动画和其他多媒体元素可以提高教学网页的吸引力和教育效果。
同时,增加交互性元素,如在线测验、讨论区和实时反馈,可以提高学生的参与度。
响应式设计随着移动设备的普及,教学网页需要能够适应不同屏幕尺寸和分辨率。
响应式设计确保了无论用户使用何种设备,都能获得一致的浏览体验。
搜索引擎优化(SEO)良好的SEO实践可以提高教学网页的在线可见性,使其更容易被潜在用户发现。
这包括使用关键词、优化的标题和元描述,以及确保网站加载速度。
安全性保护用户数据和隐私是教学网页设计的重要方面。
使用HTTPS、定期更新软件和实施安全协议都是确保网站安全的关键措施。
可访问性遵循Web内容可访问性指南(WCAG)是确保所有用户,包括视障和听障人士,都能平等访问教学网页内容的重要步骤。
评估与反馈设计中应包含评估工具和反馈机制,以便教师和学生可以评估学习效果,并提供对网页设计的改进建议。
持续改进教学网页的设计是一个持续的过程,需要根据用户反馈和技术发展不断进行优化和更新。
通过遵循这些设计要点,教育工作者可以创建一个既有效又吸引人的基于Web的教学环境,从而提高学习体验和教育成果。
浅谈提高《网页制作》教学实效的策略

浅谈提高《网页制作》教学实效的策略《网页制作》课程要求学生具备独立完成某一网站的设计与制作,教学中主要是教会学生应用相应软件,同时提高学生用软件处理信息的能力。
网页制作本身即为一种需要个人能力,更需要团队配合的工作,这与中等职业学校职业化,非精英化的教育特点具有许多相通性。
由此笔者认为,探寻更为高效的中职教育中《网页制作》课程的教学方法,应充分考虑到中等职业教育基础性强、操作性强、非精英化以及该课程团队协作的特点。
1《网页制作》课程的教学目的与教学难点1.1 教学目的《网页制作》的教学目的是让学生学习及熟练掌握网页制作知识及技术,同时培养学生的动手能力与团队协调配合能力。
为了达到此目标,并且为了更好的使学生适应用人单位“网页设计师”岗位,教学中应选择企业软件开发常用的工具软件Dreamweaver和Frontpage。
通过对两种软件的学习与操作,完成网页制作。
1.2 教学难点《网页制作》课程的技术性、应用性和实践性都很强,教学难点主要有三:一是HTML语言较难掌握。
中职的学生入学时基础相对较差,许多学生在学习网页制作之前,没有学过编程语言,因此在学习HTML语言是会觉得较为吃力。
二是网页制作虽然是高技术性的课程,但是其相关外延知识较多。
制作容易设计难,很多学生虽然掌握了页面制作的技术,但由于缺乏色彩搭配、图文搭配、页面布局等平面设计方面的知识,因而页面设计的能力相对较差。
2《页面设计》课程对于学生素质的要求2.1 艺术修养页面设计者所完成的作品是直接置于观众眼前的,而观众在接触页面接受信息的过程中,必然要考虑到审美因素。
具有美感的页面设计往往更易于被人们接受。
因此《网页制作》课程要求学生具有一定的艺术修养,能在网页制作过程中尽可能的注重页面形式与内容上的美感,避免粗制滥造与简单的拼贴。
2.2 审美能力艺术修养的提升有赖于审美能力的提高,只有先感受美、接受美,才能创造美。
这要求学生平时都进行相关的积累,在仔细观察的基础上多分析美的来源,并且灵活的将其应用于自己的作品中加以表现。
网页设计师实用教程教学重点与难点

网页设计师实用教程
7.3 创建网页交互效果
在Fireworks中不仅可以制作与编辑图像素材,还可以为图像指配相应的 交互代码。也就是说,用户可以在Fireworks内部制作一个完整的网页页面。 在输出为HTML文件后,甚至不需要进行任何就修改,就可以使用 。 制作按钮和导航条 制作弹出菜单 使用热点区域
网页设计师实用教程
教学重点与难点
文字的设计与编辑 网页动画的制作与编辑 创建网页互动效果 网页图像的优化与发布
网页设计师实用教程
7.1 文字的设计
使用Fireworks所提供的“文本”工具,用户可以方便地在文档中输入文本, 并设置文本的字体、尺寸、颜色和间距等参数。通过使用Fireworks的文本编 辑特性,如描边、填充、效果和样式等,还可以增强文本的视觉效果。 另外,Fireworks还提供按路径改变文本的排列方式、变形文本及将文本转 换为路径的功能。 。 输入与编辑文本 设置文本的描边、填充、效果和样式 文字附加到路径
网页设计师实用教程
7.4 图形图像的优化与导出
网页图像设计的最终目的是创建能够尽可能被快速下载的优质图片。因此, 用户在制作网页图像的过程中必须在最大限度地保持图像品质的同时,选择压 缩质量最高的文件格式。下面我们就将着重介绍在Fireworks 8中优化与保存图 形图像文件的方法 。 图像的优化 图像的切片 图像的导出
网页设计师实用教程
7.2 Fireworks 8动画制作
动画是网页中重要的表现元素,使用动画效果可以使网页内容更加活泼、 生动,效果更加直观、鲜明。其中网站标语广告是动画应用最多的领域,带有 动画效果的网页广告与标语被广泛应用于各种类型的网页中。另外,动画效果 还经常被用于制作各种徽标按钮,当访问者点击时被激活,给人一种新颖的感 觉。随着Web带宽的不断提高,动画的应用将越来越普及,在今后的网页设计 中也将会越来越多的涉及到动画素材的设计与制作 。 使用元件制作动画 管理帧 补间动画的制作 动画的输出
在做设计与制作网页中主要难点是什么?

在做设计与制作网页中主要难点是什么?问题一、和客户沟通的不够充分,导致设计方向出现偏差。
这个问题是在设计流程中出现最多,也最容易导致客户和设计师产生矛盾的问题。
最终的结果是客户觉得怎么修改设计都不能让自己满意,而设计师却不胜其烦,认为客户太难说话,原因其实就出在双方的沟通上。
问题二:跳过网站功能及信息架构上的研究,直接开始视觉创作。
网站的功能和信息架构是网站的核心,一个网站不是单纯的让访问者去感受视觉上的美观,美观永远是第二位的,而功能性却是第一位的。
一个企业网站是为了展示企业的形象、售卖企业的产品和服务;一个门户网站是为了更好的提供信息内容,一个个人博客是为了分享个人的观点,树立个人品牌等等,保证了这些功能更好的实现了之后才应该去考虑视觉上是否美观的问题。
问题三、缺乏对网站整体风格的思考和把握,做到哪里算哪里。
在平时的学习积累中,多从整体风格上分析优秀的设计作品是如何考虑和实现的,可以尝试从以下几个方面分析网站风格:一、概念元素:背景、修饰图形等;二、具象元素:文字、照片、插图、图标图形;三、关系元素:方向、位置、空间、重心;四、交互方式:节奏、运动方式;五、色彩方案。
问题四、设计过程中遇到困难,随意调整设计方向。
画好了草图就要按照设计方向坚决执行,这样才能保证前期的创意阶段的工作不被浪费。
很多设计师前期的创意构思都很有想法,但是一旦开始设计,途中遇到寻找素材或者技术方面的困难,或者突然发现某一个素材很不错,很漂亮,马上抛弃前面的整个创意,开辟一条新路从头开始,但往往做到半中间就再做不下去了,导致设计总是半途而废,情绪上不断受挫,焦躁不堪。
而我们如果看过高手的设计过程,我们就会发现高手从来都不轻易的改变已经设定好的设计方向,并且总能把我们看来完全用不着的素材变废为宝,从而拥有化腐朽为神奇的本事。
千万不要花费大量时间去寻找完美的、拿来不用调整就能用的设计素材,能找到这样的素材的几率比中彩票还要低,而是要不断提高我们将看上去和整体设计毫不搭边的素材融合进整体设计的能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作类课程教学中重点与难点的细节探讨作者:郑黎明来源:《电脑知识与技术》2012年第08期摘要:为提高“网页制作类”课程的教学质量,真正实现既定的教学目标,适应行业主流应用技术发展趋势。
应在建立了一套较为完善的课程体系基础之上,把握教学中各类知识点的细节。
更有助于学生健全知识体系,在提升理论知识水平的同时,明确了实践环节的具体要求。
从几个学期以来的教学效果及学生反馈来看,教学中对这些细节的注重与把握是有必要的。
对本类专业的实际教学有重要意义。
关键词: Web标准;规范;教学目标;理论;实践中图分类号:TP311文献标识码:A文章编号:1009-3044(2012)08-1888-03Research of Importance and Difficulties Details of Teaching of Web Design CurriculumZHENG Li-ming(Panjin College of Vocational and Technology, Panjin 124010,China)Abstract:To promote the teaching quality of web designing courses, realize the set teaching goal and adapt for the trend of popular applied technology in the computer field, we should grasp all kinds of knowledge details of teaching, help students build a full knowledge system, clear the specific requirements in the practice while promote theory knowledge level which is based on the building of perfect curriculum system. From the teaching effects and feedbacks of students in the last several semesters, it is necessary to pay attention to these details. It also has significance to actual teaching of the same major.Key words:the web standard; standard; teaching goal; theory; practice目前,在高职类院校,网页制作类课程可以认为是网站开发类课程的重要分支,而网站开发本身大体上可分为程序设计与界面设计两大过程。
这两个过程可以认为是两种不同的分工,但在技术与相关的标准要求方面却体现着很大的统一性,甚至有很多网站在程序及功能不变的情况下也要进行界面及相关代码的重构,以保证其能够符合日趋完善的WEB标准。
与此同时,伴随着互联网的迅速普及,我们能感受到的直观变化是网络的带宽越来越大,BS系统的应用由此也越来越广。
对于BS系统,尤其是网站的开发较以往提出了许多新要求。
比如备受关注的安全性问题、代码效率等。
然而,在实际教学中,部分院校所开设的网页制作或设计类课程只停留在FrontPage、Dreamweaver等软件的简单应用上,并没有对网站、网页等概念做出清晰的描述和讲解。
学生的实践练习也大多限于插入图片、链接或视频动画等。
而接触到BS系统开发类课程时又不得不复习站点、CSS等概念。
这样做不但会使课堂效率低下,而且也会影响相关课程的授课质量。
针对这一现状,我院在实际教学过程中有意识的改变教学内容与教学方法。
主要强调网页设计相对网站开发的关联性,同时也突出了网页制作技术本身的特点。
概括而言:也即要求网页制作类课程的教学目标要着眼于Web标准,最终应使学生能够创作出符合Web标准的网页。
并为将来学习网站(或BS系统)开发技术奠定良好的基础。
1加强理论教学,为实践教学提供保障1.1让学生明确Web标准的相关技术及观点要求学生创建符合标准的网页,首先必须让学生了解“何谓Web标准”以及其相关技术问题。
在开课之初就应强调其重要性与特点。
比如下述的几个问题:Web标准并不是单一的标准,而是一系列标准的集合;符合标准的网页应由三部分组成——结构、表现、和行为,对应的标准也分三方面等。
此后,适时地让学生明确HTML、XHTML、XML和CSS等概念,并把它们之间的联系、区别、特点和各自的作用进行简明而确切的讲解。
突出强调XHTML和CSS两个概念,因为日后对这两者的熟练运用是创建“标准网页”的必备技能,也即实践教学中的重点核心内容。
1.2让学生了解使用Web标准进行网站开发及制作的目的与好处直接学习相关技术并进行实践是可以的,但很容易会让人产生“为什么要这么做”的疑问,所以,让学生了解Web标准所带来的好处,并在实践教学中不断探讨,将会起到很好的效果。
但在阐述时应注意介绍顺序:首先,应让学生了解网站标准制定的目的。
主要可以介绍如下几个方面:确保任何网站文挡都能够长期有效;简化代码、降低建设成本,与此同时,节省用户打开和浏览网页的时间;让网站更容易使用,能适应更多不同用户和更多网路设备;当浏览器版本更新,或者出现新的网络交互设备时,确保所有应用能够继续正确执行。
然后,将实现开发者与使用者双方都能获益的目的。
一方面是对网站开发者和所有者的好处:更少的代码和组件,容易维护;带宽要求降低(代码更简洁),成本降低。
例如:当使用CSS改版后,每天节约超过两兆字节的带宽;更容易被搜寻引擎搜索到;改版方便,不需要变动页面内容;提供打印版本而不需要复制内容;提高网站易用性。
可举例:在美国,有严格的法律条款来约束政府网站必须达到一定的易用性,其他国家也有类似的要求。
另一方面是对网站浏览者的好处:文件下载与页面显示速度更快;内容能被更多的用户所访问(包括失明、视弱、色盲等残障人士);内容能被更广泛的设备所访问(包括屏幕阅读机、手持设备、搜索机器人、打印机、电冰箱等等);用户能够通过样式选择定制自己的表现界面;所有页面都能提供适于打印的版本。
总而言之,Web标准与其它行业标准制定的目的是基本相同的,那就是要确保产品的兼容性和满足人性化设计要求。
1.3在教学中将问题引入XHTML代码规范代码的规范实际上就是相应语法规则,是必须重点讲解的理论内容,因为它是指导实践的关键所在。
教师应全面讲解,并在实践中反复强调。
但限于课时及教学整体目标,可以将部分重要的规范做为本课程的主要教学内容,讲解顺序大体如下:1.3.1所有的标记都必须要有一个相应的结束标记这与以前在HTML不同,即便是单独不成对的标签,在标签也要最后加一个"/"来关闭它。
例如:1.3.2所有标签的元素和属性的名字都必须使用小写XHTML对大小写是敏感的,例如:1.3.3所有的XHTML标记都必须合理嵌套因为XHTML文档对严谨的代码结构有着相对苛刻的要求,所以一层一层的嵌套必须是严格对称的。
1.3.4所有的属性必须用引号""括起来在HTML中,可以不需要给属性值加引号,但是在XHTML中,它们必须被加引号。
例如:必须修改为:如有特殊情况,则需要在属性值里使用双引号,可以用",单引号可以使用',例如:1.3.5把所有任何小于号(任何大于号(>),不是标签的一部分,都必须被编码为> ;任何与号(&),不是实体的一部分的,都必须被编码为&1.3.6给所有属性赋值XHTML规定所有属性都必须有一个值,没有值的就重复属性本身。
1.3.7不要在注释内容中使“--”“--”只能发生在XHTML注释的开头和结束,也就是说,在内容中它们不再有效。
如有需要,可用等号或者空格替换注释中类似“-------”的符号串。
2实践教学中的重点内容2.1使学生设计的网页能符合Web标准的基本要求进行实践环节时,可对学生进行概括性的介绍,比如:要让网页符合Web标准,简单说就是不用HTML+Table来组织页面内容,改用XHTML+CSS来实现。
传统的网页排版工具——表格,将仅仅用于展示数据。
而不再用来实现排版和对象的定位。
所以,实践环节的最重要内容除了制作符合规范的XHTML文档外,就是CSS的学习与运用,同时也是学习的难点。
2.2让学生通过练习逐渐理解“结构与表现、行为分离”的含义“结构与表现、行为分离”是Web标准的核心思想,单纯在理论是很难理解透彻的,必须在实践中不断体会才能准备把握其内涵。
但在此之前,让学生了解如下几个概念是必要的:内容——就是页面实际要传达的真正信息,包含数据、文档或者图片等。
注意这里强调的“真正”,是指纯粹的数据信息本身。
不包含任何辅助的内容。
结构——如果有一段文字,那么我们必须给这段文字进行格式化。
比如把它分成标题、作者、章、节、段落和列表等。
才能够让人很容易去阅读。
否则就会很难准确的识别它所包含的信息。
表现——虽然定义了结构,但是内容还是原来的样式没有改变,例如标题字体没有变大,正文的颜色也没有变化,没有背景,没有修饰。
所有这些用来改变内容外观的东西,称之为“表现”。
好的“表现”会使内容看上去更舒适。
行为——体现网页与用户的交互能力。
这些概念转述给学生后,要恰当运用实例讲解,建议在授课前创建出能够充分体现概念特点的网页,包含完整的CSS及页面文件,但要清晰、简明。
此时不必过分强调外观,能直接说明代码的功能作用最好。
2.3正确书写DOCTYPE的重要性要对学生强调:DOCTYPE是Document Type的简写。
主要用来说明XHTML或者HTML 的版本。
这对于XHTML文档而言是十分重要和必须的,因为浏览器根据DOCTYPE定义的DTD(文档类型定义)来解释页面代码。
所以,如果设置了错误的DOCTYPE,页面在浏览器将不会按预想的方式显示。
XHTML1.0提供了三种DOCTYPE可选择,分别是:过渡型、严格型和框架型。
在教学中可使用“过渡型”DOCTYPE开展实践,因为它依然可以兼容表格布局、表现标识等,不至于让学生觉得其技术要点较以往变化太大,难以在初学时掌握。
2.4养成良好的命名习惯不同于HTML语言,XHTML中可能会出现大量需要命名的元素,比如最常用的标签的ID,在授课时培养学生为这类元素命名时最好能做到“望名知义”,这一点实际上与程序设计中的要求是相辅相成的,良好的命名习惯不仅能够使代码的可读性大大增强,也将为日后的维护与修改工作提供极大的便利。
