实验报告1-DIV+CSS网页设计
用DIV+CSS实现网页布局及网站设计

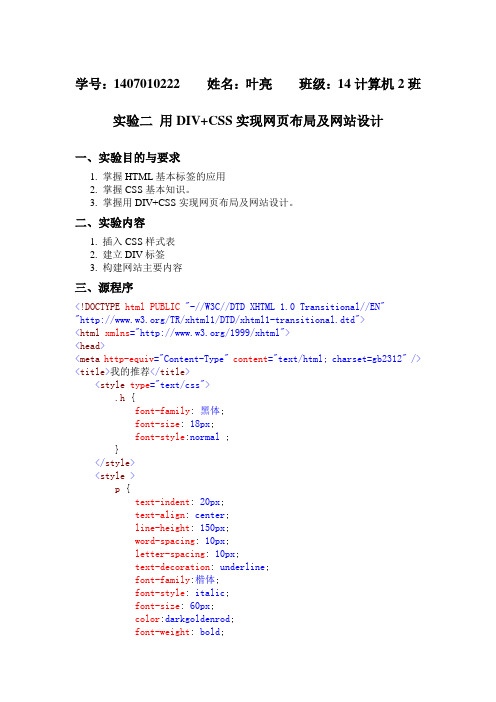
学号:1407010222 姓名:叶亮班级:14计算机2班实验二用DIV+CSS实现网页布局及网站设计一、实验目的与要求1. 掌握HTML基本标签的应用2. 掌握CSS基本知识。
3. 掌握用DIV+CSS实现网页布局及网站设计。
二、实验内容1. 插入CSS样式表2. 建立DIV标签3. 构建网站主要内容三、源程序<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=gb2312"/> <title>我的推荐</title><style type="text/css">.h {font-family: 黑体;font-size: 18px;font-style:normal ;}</style><style>p {text-indent: 20px;text-align: center;line-height: 150px;word-spacing: 10px;letter-spacing: 10px;text-decoration: underline;font-family:楷体;font-style: italic;font-size: 60px;color:darkgoldenrod;font-weight: bold;}p1 {font-family: 仿宋;font-size: 30px;color:blue;font-weight: bold;}#container {width :810px;margin :auto ;background-color:aquamarine;}#header {height:150px;background-image:url(/images/1.jpg);background-repeat:round;}#main {background-color:darkorange;height :400px;margin-bottom:5px;}#lside {background-color:darkkhaki;width :403px;float :left;height :395px;margin-right:5px;margin-top:5px;background-image:url(/images/b1.jpg);background-repeat:round;}#rside {background-color:darkseagreen;width :402px;float :right;height :395px;margin-top:5px;background-image:url(/images/b2.jpg);background-repeat:round;}#footer {height :390px;background-image:url(/images/b3.jpg);background-repeat:round;}</style></head><body background="images/b.jpg"><div id="container"><div id="header"><p>经典小说推荐</p></div><div id="main"><div id="lside"><p1>历史类</p1><table width="395"height="360"border="1"><tr><td><span class="h">《大秦帝国》 华夏历史上最强大帝国的崛起与没落。
DIV+CSS 实训

DIV+CSS 综合练习任务目的:1、能够描述链接的四中状态,并与4种伪类对应。
了解块状元素和内联元素的区别,理解类的继承。
2、能够使用DIV+CSS对完整页面进行布局,完成导航条的状态的设置。
3、通过小组学习培养学生团结协作能力,通过对导航条的制作培养学生在导航制作方面的创新能力。
任务重点:熟练的使用CSS完成标签<a>,以及伪类的样式定义,掌握操作步骤。
任务难点:使用CSS制作导航条步骤较多,易使学生思维混乱,理清操作步骤,掌握操作要领,有助于培养学生的创新能力,这是本节课的难点。
实施方法:小组实训、思路引导、演示实验、实施过程:一、提问复习(2分钟)在使用DIV+CSS定义连接样式的时候我们遇到了几个选择器名称,他们分别是什么含义?a:link ——未访问的链接a:visited ——已访问的链接a:hover ——当有鼠标经过悬停在链接上a:active ——被选择的链接(按下鼠标)二、展示效果、分解任务(3分钟)结合上节课已经完成的任务分析。
出示幻灯片分析。
三、分组制作。
(4分钟)1.解压素材包:将获取的本节课素材加压缩到D:\LX7下面。
2.建立好站点,站点名称LX7,站点的主文件夹为D:\LX7,站点的图片文件夹为D:\LX7\images\3.打开lx7.html文件,插入布局对象:在#menu的标签之前插入ID为#top的DIV布局对象。
#top的样式为:宽:770 px;高:90 px;左右margin:auto;背景图片images\top.png。
4.插入布局对象:在#main的标签之后插入ID为#foot的DIV布局对象。
#foot的样式为:宽:770 px;高:60 px;左右margin:auto;背景颜色:浅灰;文字居中对齐;插入版权信息文字。
四、分析任务二(2分钟)出示幻灯片,分析导航的结构。
结合PPT讲解导航的结构。
分析导航的制作过程。
四、讲解步骤(4分钟)1.光标停在导航的链接与链接之间,加入回车换行。
实训4 div+css综合运用

实训4 div+css综合运用一、背景介绍在Web开发领域,div和css是两个基础、重要的概念。
div是HTML中的一个标签,用来划分网页的结构和布局;而css是一种样式表语言,用于描述HTML文档的呈现方式。
实训4中涉及到了div 和css的综合运用,旨在帮助学习者掌握这两个技术,并且能够灵活运用于实际项目中。
二、整体评估在实训4中,学习者需要通过实际操作,完成一个包含头部、导航、内容区域和底部的网页布局。
这样的任务要求对div和css的综合运用提出了很高的要求,需要考虑到页面的整体结构、样式和布局。
在评估过程中,我发现学习者需要注意以下几点:1. 结构清晰:div标签应该按照页面的结构和布局来合理地进行划分和嵌套,以确保页面结构清晰、层次分明。
2. 样式统一:css样式应该对整个页面起到统一、协调的作用,保证整体的美观和一致性。
3. 响应式布局:在综合运用中,需要考虑到不同设备上的显示效果,保证页面能够适配不同的屏幕尺寸。
4. 创新设计:除了基本的布局要求,学习者还可以通过css的特效和动画等进行创新设计,提升页面的互动性和吸引力。
三、文章撰写在本次实训4中,我们深入学习了div和css的综合运用,从理论到实践,都有了全面的了解和掌握。
通过对div的合理划分和css的样式设置,我们可以轻松实现一个精美、完善的网页布局。
在整个过程中,我对div和css的重要性有了更深的理解。
div作为网页设计中最基础的组件,它的合理划分和嵌套对于页面的结构和布局起着至关重要的作用。
通过div的灵活运用,我们可以将页面分割成不同的模块,从而更好地呈现页面内容,提高用户的浏览体验。
css则是页面样式的设计师,通过设置各种样式属性,我们可以实现页面的美化和个性化定制。
通过css的盒子模型、浮动布局、弹性布局等特性,我们可以完美定制各种不同风格的网页布局。
在综合运用的过程中,我深刻体会到了对div和css的熟练掌握意味着更自由地实现网页设计的愿景。
webcss实验报告

webcss实验报告WebCSS实验报告引言:WebCSS是一种用于网页设计的样式表语言,它可以控制网页的外观和布局。
本篇实验报告将介绍我在学习WebCSS过程中的实验内容和心得体会。
实验一:基础CSS样式的应用在这个实验中,我学习了如何使用CSS来设置网页的基本样式,比如字体、颜色、背景等。
通过实验,我发现CSS可以让网页更加美观和易读。
我尝试了不同的字体和颜色组合,发现不同的选择会给人不同的感觉。
比如,使用Serif字体的标题给人一种正式和专业的感觉,而使用Sans-serif字体则更加现代和简洁。
实验二:盒模型的应用在这个实验中,我学习了CSS的盒模型,它用于定义网页元素的尺寸和边距。
通过实验,我发现盒模型可以让网页的布局更加灵活和自由。
我尝试了设置不同的边距和内边距,发现可以通过微调来改变网页元素之间的间距和整体布局。
同时,我也学习了如何使用CSS的浮动属性来实现网页元素的排列和定位。
实验三:响应式设计的实现在这个实验中,我学习了如何使用CSS的媒体查询来实现响应式设计。
通过实验,我发现响应式设计可以让网页在不同设备上都能够良好地显示和适应。
我尝试了设置不同的媒体查询条件,比如屏幕宽度、设备类型等,发现可以通过CSS来针对不同的情况做出不同的样式调整。
这样,无论是在电脑上还是在手机上浏览网页,用户都能够获得良好的体验。
实验四:CSS动画的应用在这个实验中,我学习了如何使用CSS的动画效果来为网页添加一些互动和生动的元素。
通过实验,我发现CSS动画可以让网页更加吸引人和有趣。
我尝试了设置不同的动画效果,比如淡入淡出、旋转等,发现可以通过CSS来控制动画的速度、持续时间和循环次数。
这样,用户在浏览网页时可以感受到一些视觉上的变化和活力。
实验五:CSS预处理器的应用在这个实验中,我学习了如何使用CSS预处理器来简化和优化CSS代码的编写。
通过实验,我发现CSS预处理器可以提高代码的可维护性和重用性。
网页制作实验报告4篇

网页制作实验报告4篇网页制作实验报告4篇在生活中,我们使用报告的情况越来越多,我们在写报告的时候要避免篇幅过长。
我敢肯定,大部分人都对写报告很是头疼的,下面是小编收集整理的网页制作实验报告,欢迎大家分享。
网页制作实验报告1一、实验目的及要求:本实例的目的是通过设置css样式创建表格的虚线边框。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理通过设置css样式创建表格的虚线边框。
四、实验方法与步骤1) 在网页中创建一个表格。
2) 在“css样式”面板中单击“”按钮,在弹出的对话框中进行设置,完成后单击“确定”按钮。
3) 在弹出的对话框中进行设置,完成后单击“确定”按钮。
五、实验结果六、讨论与结论对话框中各项指标和属性的设置存在一定的难度,如果没熟练掌握就容易出错使实验失败。
对“ccs”样式所要使用的各种按扭不够熟悉在使用的时候觉得很生硬。
这个实验成功的关键在于对软件的掌握程度以及对各种属性的认识程度,只要充分地掌握了软件的各种操作,对各属性所代表的含义有充分的认识就能很好地完成这个实验。
网页制作实验报告2一、实验目的及要求:本实例的目的是创建锚点链接。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
网页设计1实验报告

课程实验报告
专业年级2012级网络工程课程名称网页设计与制作
指导教师
学生姓名
学号20122205051013 实验日期2014年11月19日实验地点笃行楼A栋306 实验成绩
教务处制
2014 年11 月19 日
2 利用css改变fruit.html的外观
使用内部样式表,运用css修改fruit.html的外观,达到如图所示的效果,
步骤4,使用div标记作为容器
将与香蕉有关的html元素,用一个div标记包含起来,并将id设置为banana,以此类推,将与西红柿有关的html元素,用一个div标记包含起来,并将id设置为tomato。
步骤5,使用id选择符,为步骤5添加的各个div设置不同的背景色以及边框。
步骤6,修改链接文字的样式
2.提供步骤1完成页面的html源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
10.提供步骤6添加的css样式规则源代码(注意只需要css的代码)a:link { font-weight: bold;。
最简单的divcss网页设计报告及其代码

最简单的divcss网页设计报告及其代码实验六CSS布局【实验目的】掌握用CSS的布局。
【实验内容】1、熟悉Dreamweaver软件的环境;2、会使用CSS进行布局。
【实验步骤】1. 打开Dreamweaver,新建HTML文件。
在代码中body中插入一个DIV标签。
然后选择标签,新建CSS规则,在新建的CSS规则中,对新建的规则进行设置。
2. 对背景项设置,可以设置背景色;对方框项设置,可以设置标签的宽,高,和浮动(左对齐,右对齐,居中,无),以及方框位置的Padding和Margin进行设置;对边框设置,设置它的类型、宽度和颜色。
这是一栏布局。
3. 二栏布局是在一栏布局的基础上再新建一个DIV标签。
对新建的标签进行同样的设置,在设置方框的浮动时,选择不同的浮动,会出现不同的效果,如一个DIV标签设置为左对齐,另一个设为右对齐。
这种效果还可以通过所建规则中的定位进行设置。
4. 嵌套布局。
将第三个div嵌套在另一个div中。
【实验结果】【实验心得和体会】通过本次的实验,我熟练掌握了div布局技巧。
能够完成简单的css+div布局。
如上图。
现在网页设计过程中基本都是使用css+div 的格式进行布局。
学会css+div对于网页设计来说有很重要的意义。
DIV+CSS网页设计实例教程目录:第一步:规划网站,本教程将以图示为例构建网站;第二步:创建html模板及文件目录等;第三步:将网站分为五个div,网页基本布局的基础;第四步:网页布局与div浮动等;第五步:网页主要框架之外的附加结构的布局与表现;第六步:页面内的基本文本的样式(css)设置;第七步:网站头部图标与logo部分的设计;第八步:页脚信息(版权等)的表现设置;第九步:导航条的制作(较难);第十步:解决IE浏览器的显示BUG;第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:主要由五个部分构成:1.Main Navigation 导航条,具有按钮特效。
网页设计综合实验报告

6.JavaScript部分
JavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言。使用它的目的是与HTML超文本标记语言、Java脚本语言(Java小程序)一起实现在一个Web页面中连接多个对象,与Web客户交互作用。从而可以开发客户端的应用程序等。它是通过嵌入或调入到标准的HTML语言中实现的。它的出现弥补了HTML语言的缺陷,它是Java与HTML折衷的选择。
本博客网站利用Dreamweaver实现静态网页,运用了表格将网站页面进行整体布局,页面专业美观,色彩和谐。网页绝大部分画面都是由其完成
3.超链接部分
超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。各个网页链接在一起后,才能真正构成一个网站。所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
本网站中,导航栏,图片及部分文字部分均设置了超链接,为查找相关的知识提供了便利的条件。
4.Flash部分
Flash是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。
div和css

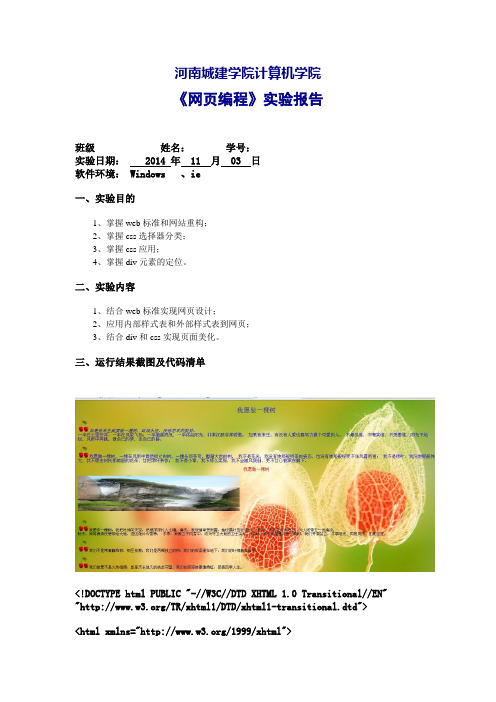
河南城建学院计算机学院《网页编程》实验报告班级姓名:学号:实验日期: 2014 年 11 月 03 日软件环境: Windows 、ie一、实验目的1、掌握web标准和网站重构;2、掌握css选择器分类;3、掌握css应用;4、掌握div元素的定位。
二、实验内容1、结合web标准实现网页设计;2、应用内部样式表和外部样式表到网页;3、结合div和css实现页面美化。
三、运行结果截图及代码清单<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><link href="Untitled-5.css" rel="stylesheet" type="text/css"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title><style type="text/css">body {background-image: url(t010dd639f9b629de6f.jpg);background-repeat: no-repeat;font-size: 14px;font-family: "宋体";}.才 {font-weight: bold;}如果有来生我要做一棵树,站成永恒,没有悲欢的姿势。
html网页设计课程报告论文div+css布局

“银家是奥崽俚”主页的设计一、系统功能说明系统包含主要版块有:1.个人中心这里是对用户资料的一个说明,主要运用到了一些基本的html知识。
2.日记该板块主要是给别人写一些日志的,在这里我们要设置一些按钮及文本域等知识,让用户写的一些东西能保存下来,还能及时的的在网页上面显示。
3.相册该处主要是展示一些相片,和上传一些相片4.留言板该处,主要是展示一些别人给用户的留言二、界面设计三、编码1.页面Div布局<div id=container><div id=logo> </div><div id=navigator> </div><div id=info> </div><div id=main><div id=blog> </div><div id=music> </div><div id=pic> </div><div id=message> </div></div><div id=footer> </div><div>2.页面布局CSS设计(<style>body{text-align:center;}#container{width:980px;magin:0 auto;}#logo{width:100%;height:90px;background-color:blue;}#navigator{padding:5px 0;width:100%;height:30px;background-color:black;}#navigator ul li{float:left;}#navigator ul li a{width:160px;font-size:20px;display:block;color:white}a:hover{background-color:blue;color:white;} #main{width:100%;}#info{float:left;width:20%;height:300px;background-color:white;}#mid{float:left;}#blog{float:left;width:50%;height:150px;background-color:yellow;}#pic{float:left;width:50%;height:150px;background-color:red;}#music{ float:left;width:40%;height:150px;background-color:red;}#message{ float:left;width:40%;height:150px;background-color:white;}#footer{width:100%;height:100px;background-color:black;color:white;}3.导航条设计导航功能简单说明:导航条里面主要包含五个部分,首页,个人中心,日记,相册,留言板他们主要是让页面更人性化,更具层次感!使用用户更快的找到自己想找到的东西,相当于一个导向灯!而且为了使用户使用时有更好的体验,我们将其设置成等大小的块块,手标放上去会发生颜色的变化!具体代码:<div id=navigator><ul><li><a href=# id=n1>首页</a><li><a href=# id=n2>个人中心</a><li><a href=# id=n3>日记</a><li><a href=# id=n4>相册</a><li><a href=# id=n5>留言板</a></ul></div>4.其他内容添加<div id=main><div id=info> <img src=11.jpg><p> 姓名:忽忽<p> 性别:偏男<p> 年龄:你猜<p> </div><div id=mid><div id=blog><p><font size=5 color=green>日记</font></p><li><a href=d.html;>今天天气真好啊!</a><li><a href=e.html;> 我们去钓鱼吧</a></div><div id=pic><p><font size=5 color=red>相册</font></p><img src=111.jpg></div></div><div id=right><div id=music><p><font size=5 color=blue>音乐</font></p><embed src=我好想你.mp3 width=390 height=80 loop=true></div><div id=message><p><font size=5 color=yellow>留言板</font></p>今天天气真不错!</div></div></div><div id=footer><p> </p><p>©版权所有,请勿抄袭!</p></div></div>四、页面效果截图五、总结本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣。
CSS+DIV页面布局实验

border: 1px solid red;
float: left;
margin-top: 15px;
}
.special{
width: 1226px;
height: 438px;
border: 1px solid red;
margin-right: auto;
margin-left: auto;
background-color:yellow;
margin-right: auto;
margin-left: auto;
}
.product{
height: 420px;
width:1226px;
margin-right: auto;
margin-left: auto;
border: solid red;
width: 1226px;
border: 1px solid red;
margin-right: auto;
margin-left: auto;
}
.p5{
height: 150px;
width: 798px;
border: 1px solid red;
float: left;
}
.p6{
height: 150px;
float: left;
}
.special>.shop1{
height: 380px;
width: 232.5px;
border: 1px solid red;
margin-left:15px;
float: left;
}
.special>.shop2{
height: 58px;
实验四DivCSS网页布局

实验四 Div+CSS网页布局一、站点规划在网页制作中,有许多的术语,例如: HTML、CSS、DIV等等。
下面我们就开始一步一步使用DIV+CSS 进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要制作的界面布局简单的构画出来。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局及规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS页面布局”,在文件夹下新建两个空的记事本文档,输入以下内容:这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的布局了。
关于以上CSS的说明:1、请养成良好的注释习惯,这是非常重要的;2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;3、讲解一些常用的CSS代码的含义:font:12px Tahoma;这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;margin:0px;也使用了缩写,完整的应该是:margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px或margin:0px 0px 0px 0px顺序是上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,另外还有以下几种写法:margin:0px auto;说明上下边距为0px,左右为自动调整;我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
网页制作实验总结

网页制作实验总结(一)网页设计实验报告(一)网页制作实验总结(二)《网页设计与制作》实验报告院系名称管理学院专业班级电子商务11级3班学生姓名许世谦学号2011170503082013年 6 月4 日实验一HTML语言实验一、实验目的1、掌握利用HTML语言编写网页的能力;2、掌握利用HTML语言编写表格的能力;3、掌握利用HTML语言编写表单的能力。
二、实验课时2学时三、实验内容1、表格实验的结果<html><head><title>实验一</title></head> <body><table border align="center" height="80" width="600"><caption><h2>试验1</h2></caption> <tr><td rowspan="2" colspan="2" align="left" bgcolor="red">A <td align="left" >B <td align="center">C <tr><td colspan="2" align=center>D <tr><td rowspan="2" align="right">E<td width="80" rowspan="2" align="right">F <td rowspan="2" align="left">G <td>H <tr> <td>I </table> </body> </html>2、表单实验的结果<html><head><title>试验第一题</title></head> <body><h2 align="center">试验2</h2> <form><table border align="center" height="80" width="600"><tr><td align="center" width="200">姓名<td><input> <tr> <td align="center" width="200">密码<td><input> <tr> <td align="center" width="200">性别<td><input type="radio" name="gender" value="1" checked>女<input type="radio" name="gender" value="2">男<tr><td align="center" width="200">爱好<td><input type="checkbox" name="check1" value="yes">篮球<input type="checkbox" name="check2" value="yes" checked>足球<input type="checkbox" name="check3" value="yes">乒乓球<tr><td align="center" width="200">籍贯<td><selectname="jiguan"><option>开封<option>郑州<option>洛阳</select> <tr><td colspan="2" align="center"><input type="submit" name="submit_button" value="提交"><input type="reset" name="reset_button" value="重置"> </table></form> </body> </html> 四、实验小结通过这次试验,我掌握了许许多多以前不知道的代码细节,让我对网页设计与制作有了更深层次的了解,同时我对编写代码也渐渐的熟悉了。
最简单的divcss网页设计报告及其代码

最简单的divcss网页设计报告及其代码(文章一):实验报告1-DIV+CSS网页设计学生实验报告学期:2xx-2xx学年第二学期班级:2xx级计算机科学与技术学号:姓名:课程编号:课程名称:网页设计与制作填写说明(1)、填写实验报告须字迹工整,使用黑色钢笔或签字笔填写。
(2)、课程编号和课程名称必须和教务系统中保持一致,实验项目名称填写须完整规范,不能省略或使用简称。
(3)、每个实验项目应填写一份实验报告。
如同一个实验项目分多次进行,可在实验报告中写明。
(4)、如果实验报告页面不够,可分成两个实验报告填写。
实验目录及成绩登记说明:实验项目顺序和名称由学生填写,必须前后保持一致;实验成绩以百分制计,由实验指导教师填写并签名,一般不能涂改,确有涂改的,应在备注栏说明原因;实验报告部分最终成绩为所有实验项目成绩的平均值。
实验报告实验日期:年月日星期(文章二):DIV+CSS网页设计常用布局代码单行一列body{margin:0px;padding:0px;text-align:center;}#content{margin-left:auto;margin-right:auto;width:400px;width:370px;} 两行一列body{margin:0px;padding:0px;text-align:center;} #content-top{margin-left:auto;margin-right:auto;width:400px;width:370p x;}#content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;} 三行一列body{margin:0px;padding:0px;text-align:center;} #content-top{margin-left:auto;margin-right:auto;width:400px;width:370p x;}#content-mid{margin-left:auto;margin-right:auto;width:400px;width:370 px;}#content-end{margin-left:auto;margin-right:auto;width:400px;width:370p x;} 单行两列#bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:au to;} #bodycenter#dv1{float:left;width:280px;} #bodycenter#dv2{float:right;width:410px;} 两行两列#header{width:700px;margin-right:auto;margin-left:auto;overflow:auto;} #bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:au to;} #bodycenter#dv1{float:left;width:280px;} #bodycenter#dv2{float:right;width:410px;} 三行两列#header{width:700px;margin-right:auto;margin-left:auto;}#bodycenter{width:700px;margin-right:auto;margin-left:auto;}#bodycenter#dv1{float:left;width:280px;}#bodycenter#dv2{float:right;width:410px;}#footer{width:700px;margin-right:auto;margin-left:auto;overflow:auto;} // 单行三列绝对定位#left{position:absolute;top:0px;left:0px;width:120px;}#middle{margin:20px190px20px190px;}#right{position:absolute;top:0px;right:0px;width:120px;} float定位一x: t;divid=warpt;divid=columnt;divid=column1这里是第一列t;/divt;divid=column2这里是第二列t;/divt;divclass=cleart;/divt;/divt;divid=column3这里是第三列t;/divt;divclass=cleart;/divt;/div CSS: #wrap{width:100%;height:auto;} #column{float:left;width:60%;} #column1{float:left;width:30%;} #column2{float:right;width:30%;}#column3{float:right;width:40%;} .clear{clear:both;} float定位二x: t;divid=centerclass=columnt;h1Thisisthemaincontent.t;/h1t;/divt;divid=le ftclass=columnt;h2Thisistheleftsidebar.t;/h2t;/divt;divid=rightclass=colu mnt;h2Thisistherightsidebar.t;/h2t;/div CSS: body{margin:0;padding-left:200px;padding-right:190px;min-width:240p x;} .column{position:relative;float:left;} #center{width:100%;} #left{width:180px;right:240px;margin-left:-100%;}#right{width:130px;margin-right:-100%;} 两行三列x:t;divid=header 这里是顶行t;/divt;divid=warpt;divid=columnt;divid=column1这里是第一列t;/divt;divid=column2这里是第二列t;/divt;divclass=cleart;/divt;/Pt;Pt;/divt;divid=column3这里是第三列t;/divt;divclass=cleart;/divt;/div CSS: #header{width:100%;height:auto;} #wrap{width:100%;height:auto;} #column{float:left;width:60%;} #column1{float:left;width:30%;} #column2{float:right;width:30%;} #column3{float:right;width:40%;} .clear{clear:both;} 三行三列x:t;divid=header这里是顶行t;/divt;divid=warpt;divid=columnt;divid=column1这里是第一列t;/divt;divid=column2这里是第二列t;/divt;divclass=cleart;/divt;/divt;divid=column3这里是第三列t;/divt;divclass=cleart;/divt;/divt;divid=footer这里是底部一行t;/div CSS: #header{width:100%;height:auto;} #wrap{width:100%;height:auto;} #column{float:left;width:60%;} #column1{float:left;width:30%;} #column2{float:right;width:30%;} #column3{float:right;width:40%;} .clear{clear:both;} #footer{width:100%;height:auto;}(文章三):DIV+CSS教程完整版_完美整理+完整代码第一天X CSS基础知识欢迎大家学习《十天学会web标准》,也就是我们常说的DIV+CSS。
实验一HTML、CSS网页制作实验

实验一HTML、CSS网页制作实验一、做出网页1.html,效果如下图所示:要求如下:1、诗的题目格式为红色、加粗、居中显示。
2、作者格式为红色、斜体、居右显示。
3、诗的内容字体格式从上到下分别是<h4><h3><h2><h1>,诗的第一行和第三行内容为蓝色字体。
二、做出网页2.html,效果如下图所示。
要求如下:1、图像加边框。
2、图像相对于文字左对齐。
三、做出网页3.html,效果如下图所示:要求如下:文字颜色正常是#3c3c3c、白色背景,鼠标经过时变为#FF8400、#EDEEF0色背景。
四、请做出网页4.html,效果如下图所示。
五、请做出以下网页,效果如下图所示,保存为5.html:六、请做出网页6.html,效果如下图所示:要求如下:1、使用内嵌式引入CSS样式表。
2、使用类选择器定义元素。
(1)通过控制不同的类,分别为第一个字母“G”设置为蓝色、加粗、60px 字体;第二个字母“o”设置为红色、加粗、60px字体;第三个字母“o”设置为黄色、加粗、60px字体;第四个字母“g”设置为蓝色、加粗、60px字体。
(2)剩余字母“le”按默认样式输出。
七、请做出网页7.html,效果如下图所示。
要求如下:1、设置所有文本为宋体、12像素、绿色字体,“春季”字体颜色设为红色。
2、设置标题“春天”为16像素、红色、加粗、居中、上划线的效果。
3、设置文本首行缩进2个字符。
八、请做出网页8.html,效果如下图所示:要求如下:1、设置所有文本为微软雅黑、14像素、黑色字体。
2、新浪”、“新浪网”为红色字体,“博客首页”为蓝色字体,网址及日期为绿色字体。
3、设置标题为16像素、左对齐、下划线的效果。
4、设置文本“-百度快照-评价”为灰色、下划线的效果。
HTML学习--DIV+CSS布局实验

1
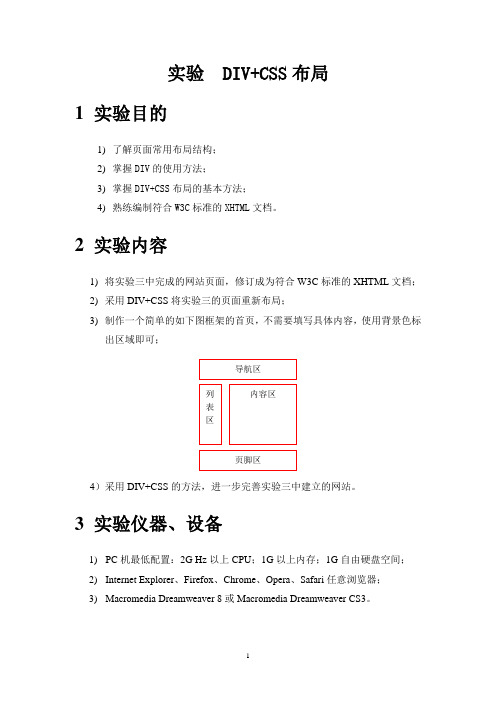
1)了解页面常用布局结构;
2)掌握DIV的使用方法;
3)掌握DIV+CSS布局的基本方法;
4)熟练编制符合W3C标准的XHTML文档。
2
1)将实验三中完成的网站页面,修订成为符合W3C标准的XHTML文档;
2)采用DIV+CSS将实验三的页面重新布局;
3)制作一个简单的如下图框架的首页,不需要填写具体内容,使用背景色标出区域即可;
5.3
接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结构和内容,实际上它与网页的美观没有根本冲突,你想怎么设计就怎么设计,用传统表格方法实现的布局,用DIV也可以实现。技术有一个成熟的过程,把DIV看成和TABLE一样的工具,如何运用就看你的想象力了。在实际应用过程中,DIV在有些地方的确不如表格方便,比如背景色的定义。但任何事情都有得有失,取舍在于你的价值判断。
5.2
自从1996年CSS1的推出,W3C组织就建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。上面我们讲的sample层就是一个典型的盒。对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。
<meta content="css练习,西北工业大学,web,软件与微电子学院" name="keywords" />
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学生实验报告学期:2015-2016学年第二学期班级:2015级计算机科学与技术学号:
姓名:
课程编号:
课程名称:网页设计与制作
填写说明
1、填写实验报告须字迹工整,使用黑色钢笔或签字笔填写。
2、课程编号和课程名称必须和教务系统中保持一致,实验项目名称填写须完整规范,不能省略或使用简称。
3、每个实验项目应填写一份实验报告。
如同一个实验项目分多次进行,可在实验报告中写明。
4、如果实验报告页面不够,可分成两个实验报告填写。
实验目录及成绩登记
说明:实验项目顺序和名称由学生填写,必须前后保持一致;实验成绩以百分制计,由实验指导教师填写并签名,一般不能涂改,确有涂改的,应在备注栏说明原因;实验报告部分最终成绩为所有实验项目成绩的平均值。
实验报告
实验日期:年月日星期。
