Photoshop 网页设计 实例——静态LOGO图标制作
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
ps制作logo教程

ps制作logo教程
今天我为大家介绍如何使用Photoshop制作logo的教程。
下面,我将向大家一步步演示如何操作。
首先,打开Photoshop软件,并创建一个新的文件。
我们可以
根据自己的需求设定文件的尺寸和分辨率。
接下来,选择一个合适的字体作为logo的主题字体。
在工具
栏中找到文本工具,并点击画布上的空白区域。
在打开的文本框中输入文本,然后选择文字的大小和颜色。
然后,我们可以开始对logo进行一些样式和效果的设计。
点
击图层面板中的“fx”按钮,选择想要的效果,例如阴影、渐变等。
此外,我们还可以添加图像或形状作为logo的背景。
在工具
栏中找到形状工具,选择想要的形状,然后在画布上绘制出来。
可以通过调整图层的透明度或使用混合模式来调整形状的显示效果。
接下来,我们可以为logo添加一些特色的图标或图形。
可以
使用形状工具创建简单的图标,或导入自己设计好的图形文件。
将图标或图形放置在logo中合适的位置,并调整大小和颜色。
最后,我们需要保存logo文件。
点击菜单栏中的“文件”选项,选择“保存为”,然后输入文件名和保存路径,选择所需的文件
格式,例如JPEG或PNG。
通过以上的步骤,我们就可以使用Photoshop制作一个简单的logo了。
当然,更复杂的设计还需要更多的操作和技巧。
希望这个简单的教程能帮助到大家!。
ps制作logo教程

ps制作logo教程PS(Photoshop)制作logo主要分为以下几个步骤:确定设计理念、选择合适的字体和图形、调整颜色和大小、添加效果和细节等。
下面将详细介绍每个步骤。
首先,确定设计理念是制作logo的重要一步。
在设计之前,要先考虑logo的目的和所代表的品牌或公司的特点。
可以通过与品牌相关的关键词和形象进行头脑风暴,从中获得一些灵感。
这一步骤非常关键,因为它直接影响到整个logo的风格和表达。
接下来,选择合适的字体和图形。
字体的选择要考虑到品牌的定位,可以选择一种简洁、清晰并且有个性的字体,以便让logo更易于辨识和记忆。
图形可以是与品牌相关的符号或图标,也可以是将字母或文字进行艺术处理的形式。
然后,调整颜色和大小。
颜色对于logo的表达非常重要,可以运用色彩心理学的原理来选择合适的颜色。
比如,红色代表力量和激情,蓝色代表稳定和信任等。
在调整大小时,要考虑不同应用场景下的可视性,确保logo在各种大小的屏幕上都能清晰可见。
接着,添加效果和细节。
可以运用一些特效和滤镜来增加logo的层次和立体感,如投影、渐变等。
同时,注意细节的处理,确保logo的线条和比例都是精确的,不会出现模糊或失真的情况。
最后,保存logo的文件格式和版本。
通常情况下,logo需要保存为矢量格式(如AI或EPS)和位图格式(如JPG或PNG)。
矢量格式可以保持logo的清晰度和可伸缩性,而位图格式则适用于网页和印刷等输出。
在制作logo时,还要注意版权问题,避免使用已有的商标或图像,以免侵权。
如果需要使用别人的素材,可以选择购买和授权合法的图像库。
总结起来,PS制作logo需要经过确定设计理念、选择字体和图形、调整颜色和大小、添加效果和细节以及保存文件等步骤。
每个步骤都需要仔细考虑和精确处理,以确保最终的logo符合品牌的形象和定位。
利用 Photoshop 制作专业商标设计

利用 Photoshop 制作专业商标设计商标设计是建立品牌形象的重要环节之一。
Photoshop 是一款强大的图像处理软件,可以帮助我们设计出精美独特的商标。
本文将为你介绍一些在 Photoshop 中制作专业商标设计的技巧和步骤。
1. 设定画布大小首先,打开 Photoshop 软件并创建一个新的文件,点击“文件”菜单栏,选择“新建”,根据商标设计的需要,设置适当的画布大小。
建议将画布的分辨率设置为300像素/英寸,以确保图像质量。
2. 添加基本形状商标设计通常以简洁明了的形状为主。
在 Photoshop 中,可以使用矩形工具、椭圆工具或多边形工具等来创建基本的形状。
选择合适的工具,在画布上绘制出你想要的形状。
3. 应用颜色与渐变商标的颜色选择非常重要,可以通过颜色来传达品牌的形象和理念。
在 Photoshop 中,可以使用前景色和背景色来设置形状的填充色或描边色。
点击工具栏上的“前景色”或“背景色”,选择合适的颜色。
如果需要更复杂的效果,可以使用渐变工具来创建渐变效果。
4. 添加图案与纹理商标设计中常常会加入一些图案或纹理,以增加设计的层次感和纹理感。
在 Photoshop 中,可以使用图案填充工具或纹理图层来实现。
点击“编辑”菜单栏,选择“填充”,在弹出的菜单中选择“图案”或“纹理”,并选择你喜欢的图案或纹理进行填充。
5. 定制字体与文本商标设计通常会加入品牌名称或标语。
在 Photoshop 中,可以使用文字工具来添加自定义的字体与文本。
选择适合品牌形象的字体,并设置合适的大小和颜色。
你还可以通过字体工具栏上的样式选项来添加阴影、描边或其他效果,以使字体更加突出和独特。
6. 使用图层样式图层样式是 Photoshop 中非常强大的功能之一,可以帮助你为商标设计添加各种特效和效果。
在图层面板中,右键点击一个图层,选择“图层样式”,在弹出的菜单中可以选择添加阴影、内发光、外发光、倒角等效果。
如何使用Photoshop设计创意字母Logo

如何使用Photoshop设计创意字母Logo步骤一:准备工作1. 下载并安装Photoshop软件。
2. 打开软件,创建新的画布。
3. 设置画布大小、分辨率和背景颜色。
步骤二:选择字母1. 确定设计所需的字母。
2. 在字母形状的基础上进行创意改造,可以尝试变形、扭曲、旋转等操作,使字母具有独特的外观。
3. 确定字母的大小、比例和位置。
步骤三:颜色选择1. 选择适合设计的配色方案,可以使用Photoshop中的调色板或自定义颜色。
2. 确定字母的主要颜色和背景颜色,考虑到颜色的对比度和可读性。
步骤四:添加效果1. 使用文本工具在字母上添加文字效果,如阴影、描边、渐变等。
2. 尝试使用滤镜效果,如模糊、扭曲、光晕等,以增强字母的视觉效果。
3. 通过调整图层样式、混合模式和不透明度等属性,优化字母的外观。
步骤五:添加图形元素1. 在字母周围添加有趣的图形元素,如符号、图标、图案等,以增加设计的创意性。
2. 考虑图形元素和字母的相互关系,通过调整大小、位置和颜色等参数,使其相互融合。
步骤六:调整细节1. 对整体设计进行细致的调整,确保字母和图形元素之间的比例和协调性。
2. 优化颜色、光影和对比度等细节,以突出设计的特点和表现力。
步骤七:保存和输出1. 完成设计后,保存工作文件。
2. 根据需要选择适当的文件格式,如JPEG、PNG或PDF等,进行输出和分享。
总结:使用Photoshop设计创意字母Logo需要一定的专业知识和技能,但只要按照上述步骤进行,即可轻松完成一个独具创意的字母Logo设计。
记住,在设计过程中要保持灵感的启发,并尝试不同的效果和元素组合,以使设计更具个性和吸引力。
通过不断探索和练习,你将能够设计出令人印象深刻的字母Logo作品。
如何使用Photoshop制作Logo设计

如何使用Photoshop制作Logo设计一、引言Logo设计是企业形象的重要组成部分,它可以传达公司的核心价值观和产品特点。
Adobe Photoshop作为一款专业图像处理软件,被广泛用于Logo设计。
本文将介绍如何使用Photoshop制作Logo设计,包括构思Logo、使用Photoshop工具和技巧。
二、构思Logo设计1. 确定Logo设计目标:在开始Logo设计之前,明确Logo要表达的信息和目标。
例如,是要传达公司的稳定与创新,还是要强调产品的可靠性和高品质。
2. 研究竞争对手:了解竞争对手的Logo设计可以帮助我们避免雷同,同时也可以通过与竞争对手的对比来突出自己的特色。
3. 收集灵感:从各种渠道收集灵感,如设计杂志、网站、文化活动等。
将不同的灵感元素进行整理和融合,形成自己独特的Logo设计构思。
三、使用Photoshop工具和技巧1. 制作草图:利用Photoshop的画笔工具和形状工具,可以绘制出初步的Logo草图。
这一步可以帮助我们快速实现构思的想法。
2. 选择合适的字体:字体选择在Logo设计中非常重要,它能够传达出不同的情绪和品牌形象。
Photoshop提供了丰富的字体库,可以根据需要选择合适的字体。
3. 利用形状工具:形状工具是Logo设计中常用的工具之一。
Photoshop提供了多种形状工具,如矩形工具、圆形工具、多边形工具等。
通过组合和变换这些形状工具,可以创造出各种独特的Logo符号。
4. 制作渐变效果:渐变效果可以使Logo更加生动和立体感。
在Photoshop中,可以通过渐变工具和渐变填充来实现各种渐变效果。
5. 添加特效:Photoshop提供了丰富的特效工具和滤镜,如阴影、浮雕、颜色调整等。
根据Logo设计的需要,选择合适的特效来增加Logo的视觉吸引力。
6. 调整图层和文字:利用Photoshop的图层功能,可以方便地调整Logo的元素和文字。
通过调整图层的大小、位置和透明度,可以使Logo的各个元素达到更好的平衡和组合。
如何使用Photoshop设计个性LOGO标志

如何使用Photoshop设计个性LOGO标志章节一:引言在当今的商业环境中,个性化的标志设计对于品牌的成功至关重要。
一个独特而令人印象深刻的LOGO标志可以帮助品牌在市场中脱颖而出,并吸引更多的目标客户。
Adobe Photoshop作为一款功能强大的图像处理软件,被广泛用于设计个性化的LOGO标志。
本文将介绍如何利用Photoshop设计个性化的LOGO标志,并提供实际操作的建议和技巧。
章节二:理解品牌定位与目标受众在开始设计LOGO标志之前,首先需要理解品牌的定位和目标受众。
品牌的定位决定了LOGO标志的风格和色彩选择,而目标受众的喜好和习惯则对整体设计起到重要影响。
通过对品牌价值观、目标市场以及竞争对手的分析,可以更好地把握LOGO标志的设计方向。
章节三:研究行业趋势与竞争对手了解行业趋势和竞争对手的LOGO标志设计是设计师不可或缺的一部分。
通过研究行业内的其他品牌标志,可以了解到行业常见的设计元素和风格特点。
同时,要留意竞争对手的设计风格,确保自己的LOGO标志在视觉上与其他品牌有所区别,以避免混淆和不必要的相似。
章节四:创造独特的标志设计元素在LOGO标志设计中,独特的设计元素可以帮助品牌脱颖而出。
可以尝试使用各种形状、线条和图形等,以创造出令人印象深刻且与众不同的标志元素。
在创造过程中,可以考虑品牌核心信息的表达,同时注重简洁、易识别和可应用性。
章节五:选择适当的色彩和字体色彩和字体是LOGO标志设计中两个重要的要素。
不同的颜色和字体可以带给观众不同的情感和印象。
在选择色彩和字体时,需要考虑到品牌的定位和目标受众的审美喜好。
同时,要确保色彩和字体的搭配符合视觉美学原则,使LOGO标志更具吸引力和可读性。
章节六:运用Photoshop工具进行设计Adobe Photoshop提供了丰富的工具和功能,可以帮助设计师实现各种创意。
在LOGO标志的设计过程中,可以使用Photoshop中的绘画工具、图层样式、滤镜和变形效果等,以及文字处理和编辑功能。
使用Photoshop实现品牌标志和商标设计

使用Photoshop实现品牌标志和商标设计品牌标志和商标是公司形象的重要组成部分。
通过精心设计和独特的标志,公司可以建立自己的形象,吸引客户,并区分自己与竞争对手。
在本教程中,我将通过Photoshop软件向您展示如何创建具有吸引力和专业性的品牌标志和商标。
第一步:确定标志风格和概念在设计标志之前,您需要先确定标志的风格和概念。
这个过程包括研究目标市场、了解行业趋势,并创建一个明确的设计方向。
您可以考虑使用简洁的图形、字母组合或是具象的形象等各种方法来展现公司的核心价值和个性。
第二步:创建新文档打开Photoshop软件并创建一个新的文档。
选择您希望的尺寸和分辨率,并确保颜色模式设置为CMYK以便于打印。
第三步:绘制标志形状使用形状工具或是钢笔工具,在新建的文档中绘制出你想要的标志形状。
根据之前确定的概念,您可以选择使用简单的几何形状或是更复杂的图形元素。
第四步:添加颜色选择您喜欢的颜色并为标志添加填充。
填充颜色可以通过颜色面板或是渐变工具进行调整。
确保所选择的颜色与公司的品牌形象相符,并能引起观众的共鸣。
第五步:选择字体选择适合标志的字体。
您可以根据公司的风格和个性选择一个简单的字体或是独特的字体。
确保字体的清晰可辨,并与标志形状相配。
您可以通过Photoshop的文字工具进行编辑并设置字体样式。
第六步:添加特效和细节使您的标志更加生动有趣,您可以添加一些特效和细节。
如阴影、浮雕、内外发光等。
此外,您还可以添加纹理或是其他图形元素来增加标志的层次感和视觉吸引力。
第七步:调整和优化一旦您完成了标志的设计和细节添加,可以对整个标志进行调整和优化。
您可以对颜色进行微调,改变标志的比例和大小,或是删除不必要的细节。
确保标志在各种尺寸和媒体上都能清晰可辨,以确保其品质和可用性。
第八步:输出和保存完成标志设计后,您可以将其输出为常见的图像格式,如JPEG、PNG或是PDF。
这样可以方便您在各种媒体上使用,比如印刷品、网站、平面广告等。
如何利用Adobe Photoshop设计LOGO

如何利用Adobe Photoshop设计LOGOAdobe Photoshop是一款广泛应用于设计领域的软件工具,它提供了强大的编辑和修改功能。
在众多设计项目中,其中一个重要的任务就是设计LOGO。
(LOGO设计)LOGO作为一个企业或品牌的重要标识,承载着识别和认知的功能。
因此,设计一个独特且有吸引力的LOGO对于企业的品牌形象非常关键。
下面,将简要介绍如何利用Adobe Photoshop来设计LOGO。
首先,设计一个成功的LOGO需要一定的准备工作。
在开始设计前,应该充分了解客户的需求和品牌特点。
这可以通过与客户的深入交流来实现,以确定机构的理念、目标和价值。
接下来,我们可以开始使用Adobe Photoshop来创建初步的LOGO设计。
首先,选择一个适合的画布大小,并设置正确的分辨率。
一般来说,300像素/英寸的分辨率可确保输出时不会模糊。
然后,为LOGO选择一个合适的背景颜色或纹理,以增强LOGO的视觉冲击力。
在LOGO设计的过程中,色彩选择十分重要。
通过Adobe Photoshop的调色板和色彩选择工具,可以选择合适的颜色搭配。
根据品牌特点和所表达的意义,选择与企业形象相符的色彩,以传达出正确的情感和信息。
同时,字体的选择也是LOGO设计中不可忽略的要素。
在Adobe Photoshop中,内置了大量的字体样式供我们选择。
根据品牌的识别特点和LOGO要表达的信息,选择适合的字体样式和字母间距,以确保LOGO的可读性和独特性。
此外,形状和图形也是LOGO设计中的重要组成部分。
Adobe Photoshop提供了众多的形状工具和编辑功能。
通过合理的运用这些工具,可以创建各种简单或复杂的形状,以实现LOGO的艺术风格和图像效果。
在设计过程中,值得注意的是LOGO的简洁性和易记性。
一个简单明了的LOGO通常更容易被人们记住并与品牌形成联系。
因此,在设计LOGO时,应尽量避免过多的细节和复杂的结构,以确保LOGO的可识别性和印象力。
ps设计logo教程

ps设计logo教程
1. 打开Photoshop软件并创建一个新的文档。
2. 选择“文件”菜单中的“新建”,设置合适的尺寸和分辨率,然
后点击“确定”按钮。
3. 在新建的文档上,点击工具栏中的“矩形工具”。
4. 在属性栏中选择“形状图层”,然后从形状选项中选择一个合
适的形状作为Logo的基本形状。
5. 点击并拖动鼠标在文档上创建一个形状。
6. 切换到“文本工具”,然后在文档上点击鼠标,输入Logo的
名称或标语。
7. 选择一个合适的字体、字号和颜色,并将文本居中对齐。
8. 点击工具栏中的“笔刷工具”,然后选择一个适合的笔刷样式
和颜色。
9. 在Logo的基本形状上使用鼠标绘制一些细节或纹理,以使Logo更加丰富。
10. 调整形状、文本和笔刷等图层的位置、大小和样式,直到
满意为止。
11. 点击菜单中的“文件”>“导出”>“导出为PNG”,选择保存路径,并点击“保存”按钮。
12. 在保存选项中,选择合适的PNG参数,并点击“OK”按钮。
13. 至此,你已成功创建并导出Logo设计。
请注意,这些步骤仅提供了一个基本的Logo设计教程。
根据
你的个人需求和创意,你可以使用更多的工具和技巧来增强你的Logo设计。
使用Photoshop设计logo和品牌标识

使用Photoshop设计logo和品牌标识第一章:引言在当今竞争激烈的商业世界中,一个独特而有吸引力的品牌标识对于企业的成功至关重要。
而设计一个令人印象深刻的logo是打造品牌标识的关键一步。
Photoshop作为一款广泛应用于图像处理和设计领域的软件,提供了丰富的工具和功能,可以帮助设计师创造出令人难以忘怀的logo和品牌标识。
本文将介绍使用Photoshop设计logo和品牌标识的步骤和技巧。
第二章:了解品牌标识的作用和设计原则在开始设计logo和品牌标识之前,我们需要先了解品牌标识的作用和设计原则。
品牌标识不仅是企业的视觉代表,更是传达企业文化和价值观的重要工具。
因此,在设计之前,设计师需要充分了解企业的定位、目标受众以及所要传达的信息。
同时,设计师还需遵循一些基本的设计原则,如简洁性、易识别性、可扩展性和可重构性等。
第三章:收集灵感和资料在设计过程中,灵感和资料的收集是非常重要的一步。
设计师可以通过观察和研究其他成功品牌的标识来寻找灵感,并从中学习他们所采用的设计元素和色彩搭配。
此外,设计师还可以收集有关企业的资料,包括企业的历史、产品和服务等,以便更好地理解企业,并将其融入到设计中。
第四章:构思和草图设计在收集了足够的灵感和资料之后,设计师可以开始构思和草图设计logo和品牌标识。
这一阶段的目的是寻找一个最具有创意和表现力的设计方案。
设计师可以尝试不同的构图、形状和排版方式,并结合企业的特点和要求进行调整和优化。
第五章:颜色和字体选择颜色和字体的选择在设计logo和品牌标识中起着至关重要的作用。
颜色可以传达不同的情感和意义,而字体的选择则能够展现企业的个性和风格。
在选择颜色和字体时,设计师需要考虑与企业的形象相符合,同时遵循色彩学和排版原则,确保设计的一致性和可读性。
第六章:使用Photoshop制作logo和品牌标识在完成草图设计之后,设计师可以使用Photoshop将其转化为实际的品牌标识。
PS制作网页图标

PS制作网页图标
学习点:1、画笔工具的使用
2、高斯模糊位移制作阴影效,滤镜波浪效果
3、图层样式:浮雕效果
4、裁剪、切片工具
操作步骤:
先看效果:
1.新建PS文件,背景白色,新建图层1。
2.在图层1上使用画笔工具,直径约为8。
按住SHIFT画水平直线。
3.滤镜—扭曲----波浪,
4.复制图层1为图层1副本。
选中图层1,执行滤镜—模糊—高斯模糊,半径3.5。
在执行滤镜---其他—位移
5.选中图层1副本,选择画笔工具,画一直线。
6.魔术棒工具选中两条线之间的空白部分,新建图层2。
7.渐变工具填充选区。
8.图层—图层样式—投影
9.使用裁剪工具,裁减得到合适的图形。
输入对应的图标文字
10.使用切片工具,将图切成如图样式
11.存储为WEB所用格式,自动生成一个图片文件夹,切好的图片都保存在里面,
直接到网页制作中用吧。
PS:只是一个例子,大家也可以拓展一下操作,颜色,步骤不是固定的,也许会有更好的效果。
photoshop制作logo教程标志设计

photoshop制作logo教程标志设计
photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。
2、然后双击图层1,在图层1的混合属性中做如下设置:3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区修改收缩,设置收缩量为2。
4、选取椭圆选框
photoshop制作logo教程标志设计
1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形
2、然后双击图层1,在图层1的混合属性中做如下设置:
3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区----- 修改--- 收缩,
设置收缩量为2。
4、选取椭圆选框工具,设置为选区叉:
5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:
6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:
7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:
8新建图层4,使用椭圆工具并做出如下效果:
9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。
10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:
11、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX按Del删除,效果如图:
12、再次将选区范围收缩1PX新建图层6,填充,并设置如下混合选项:
13、新建图层7,做出如下效果,设置混合属性如下:
14、使用前面所讲的方法依次做出如下效果:
15、如果你有兴趣就随便加点什么东东了,哈哈:。
使用Photoshop制作简单LOGO教程

使用Photoshop制作简单LOGO教程第一章:介绍Logo是代表一个品牌或公司的重要标识,具有标志性和辨识度。
在市场竞争激烈的当今时代,每个品牌都需要一个独特而专业的Logo。
Photoshop作为一款功能强大的图像处理软件,可以用来制作各种类型的Logo。
本教程将向您展示如何使用Photoshop制作简单Logo。
第二章:策划与理念在开始制作Logo之前,首先需要进行策划与理念的设计。
确定Logo的主题、风格和所要传达的信息是非常关键的步骤。
您可以根据品牌的定位和价值观来确定Logo的设计理念。
例如,如果品牌是一个时尚品牌,可以选择使用现代和简洁的设计风格。
第三章:准备工作开始制作Logo之前,您需要准备一些素材和工具。
您可以在网上或自己设计的基础上找到一些灵感素材。
另外,您还需要安装并打开Photoshop软件,确保您的计算机上已安装该软件。
第四章:创建新文档在Photoshop中,您需要创建一个新文档来制作Logo。
在菜单栏中选择“文件”选项,然后点击“新建”。
在弹出的对话框中,您可以设置Logo的尺寸、分辨率和颜色模式。
根据您的需求,可以选择适合的设置。
第五章:绘制Logo表现形式在制作Logo的过程中,您可以使用各种工具和技术来绘制所需要的图形。
例如,您可以使用画笔工具来绘制各种线条和形状,使用文本工具添加品牌名称或口号,还可以使用形状工具来创建简单的几何图形。
第六章:选择适当的颜色和字体选择适当的颜色和字体对于Logo的设计非常重要。
颜色可以传递情感和品牌个性,而字体则可以展现品牌的风格和特点。
您可以在Photoshop的调色板中选择和调整适合的颜色,还可以在字体库中寻找适合的字体。
确保字体和颜色的选择与品牌的理念和定位相符。
第七章:加入细节和修饰为了使Logo更加专业和独特,您可以考虑添加一些细节和修饰。
您可以使用Photoshop中的滤镜和效果来调整颜色、光影和纹理。
此外,您还可以尝试使用图层样式和图案来增强Logo的外观。
关于使用《Ps图像平面设计——制作网站静态logo》教学案例的评析

Photoshop 图像处理课程是一门实践性和应用性很强的计算机课程,在Photoshop 传统的教学中,教师按部就班讲解各种工具和技术的性能及用法,学生学到的零散的、教条的知识,不易培养学生的应用能力和实践能力。
针对这种现象,笔者将案例教学法应用到该课程的教学中,使这些问题得到了明显的改善。
1案例设计在Photoshop 的实际应用中,结合网页来实现一些商业用途,其中静态logo 的制作是一个重要部分,也是Photoshop 实用图像处理的一个重要组成部分。
网站的静态logo 图片大都构图简洁、明快,具有明显的代表性,与网页的风格和谐。
如图1:图1笔者通过三个阶段实施案例教学,首先让学生仿照制作书本中网站静态logo 的实例,然后引出各大门户网站的logo,最后确定更高的要求,设计关于霹雳布袋戏的BBS 论坛的静态logo,采用教师点拨与小组讨论合作方法相结合,完成若干张静态logo 图片,从而达到引导学生,突破书本实例的局限,融会贯通的目的。
2课堂教学案例评析2.1展示案例在教学过程中,向学生展示一些包含有静态logo 图片的网页,结合网页,再让学生分析这些图片的特征。
从教学效果来看,学生能够分析出这些图片都包含有网址、在网页里众多的图片中比较突出等。
通过各大门户网站图片的介绍与赏析,让学生归纳总结出静态logo 的特征,也达到了开阔眼界的效果。
2.2分析案例此环节通过提示和指导进一步引导学生补充,其它静态logo 的技术特征,如构图简洁、明快,具有明显的代表性,与网页的风格和谐等。
让学生从一个普通观众的角色转换为一个技术人员的审美,与课程所要传授的技能要求相吻合。
2.3指导学生实践操作学生了解了静态logo 图片的特点以后,在上机实验课之前,提出制作图片的具体要求,让每个小组设计出自己的方案,并在上机操作之前以文本的格式递交。
2.3.1分析小组方案每个小组的制作方案几乎都包含了演示课中总结出的静态logo 图片的所有特点,如:图片尺寸在300x120象素左右,字体颜色采用与网页版面中相似的蓝色等。
用Photoshop制作精美LOGO的方法详解

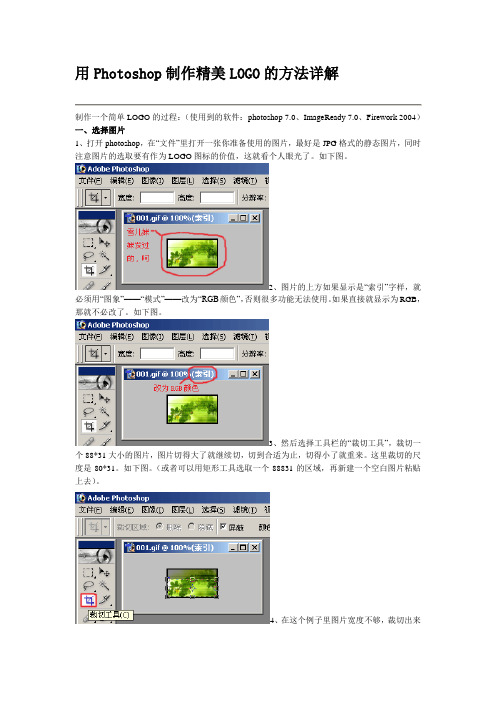
用Photoshop制作精美LOGO的方法详解制作一个简单LOGO的过程:(使用到的软件:photoshop 7.0、ImageReady 7.0、Firework 2004)一、选择图片1、打开photoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。
如下图。
2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
如果直接就显示为RGB,那就不必改了。
如下图。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)。
4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。
如下图。
二、加入文字在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“ ”为例。
做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。
其他效果就需要自己慢慢摸索学习了。
滑行效果:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里选择颜色。
Ps实例教程:制作自己的logo

Ps实例教程 张晓全
• 本教程以图层为介绍要点,是一个综合教 程,具体细节不很详细,但是通过图层解 析,为我们破解psd文件,学会制作也很有 帮助。
• 4、用 “自定 义形状 工具” 画出一 朵小花, 用移动 工具调 整位置, 如图:
• 5、用“自 定义形状 工具”画 出一个水 滴,用移 动工具调 整位置, 如图:
• 6、用“自 定义形状工 具”画出一 个心形,用 移动工具调 整位置,不 透明度为 30%左右, 如图:
• 7、制作星星:用钢笔工具画一个四边形路 径,用矢量工具中的“添加锚点”、“减 去锚点”、“直接选择工具”、“路径选 择工具”、“转换工具”等工具,调整为 星形,执行“编辑-定义自定义形状”命令, 定义为自定义形状。
• 1、仅显示图层0:
• 图层0是新建一个默认photoshop大小的空 白文档,用椭圆选框工具,在中心画出一 个羽化值是20的椭圆选区,执行“选择-反 向”命令,制出另一个选区;把前景色设 置为蓝色,用渐变工具、径向渐变,从中 心向四周拉出渐变,目的是显示中心亮度, 减弱四周亮度。
• 2、写字:用 文本工具写字 “张”,字体 颜色、字号、 字体按自己喜 好。Ctrl+T, 旋转字体。
• 8、点击自定义 形状工具中定义 的星形,在合适 的位置画出星形, 保存为.jpg格式。 就制作好了自己 简单的logo。 • 其中颜色的选择 看图层显示:
• 9、制作动画: • 执行“窗口-动画”命令,调出动画面板, 随机关闭四个星星图层前的眼睛,并调整 不透明度,制作四帧,延迟时间0.2秒,播 放永远。 • 最终动画效果:
静态LOGO设计

实例2
图 03 4、双击文字图层,在弹出的图层样式对话框中选择“内发光” 和“描边”样式,设置参数如图04和05所示,其中内发光的的 颜色为乳白色,描边的颜色为白色,图像效果如图06所示。
点击进入下一页
实训2 静态LOGO LOGO设计 LOGO
实例2
点击进入下一页
图 04
实训2 静态LOGO LOGO设计 LOGO
点击进入下一页
实训2 静态LOGO LOGO设计 LOGO
7、反选(Ctrl + Shift + I),删除。
实例1
8、进一步美化界面。选择背景层,添加抽丝效果, 得到最终效果。
点击进入下一页
实训2 静态LOGO LOGO设计 LOGO
磨砂玻璃的半透明效果LOGO的制作,效果如下图
实例2
点击进入下一页
实例1
图 13
11、再次复制图层1,得到图层1副本2.单击工具箱中的移动工具, 按键盘上的方向键来适当调整图像的位置,效果如图14所示。
图 14
点击进入下一页
实训2 静态LOGO LOGO设计 LOGO
12、设置图层1副本2的“不透明度”为15%,图像效果如图 15所示。
实例3
图 15
13、双击图层图层1,添加图层样式。在弹出的对话框中选择 “外发光”命令,设置参数如图16所示,图像效果如图17所 示。
得到如下效果:
点击进入下一页
实训2 静态LOGO GO设计 LOGO
3、输入文字。
实例1
点击进入下一页
实训2 静态LOGO LOGO设计 LOGO
4、文字层添加图层样式。
实例1
投影:
点击进入下一页
实训2 静态LOGO LOGO设计 LOGO
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop 网页设计实例——静态LOGO图标制作
网站LOGO,是互联网上各个网站用来与其它网站链接的图形标志;是与其它网站链接以及让其它网站链接的标志和门户。
在一个布满各种LOGO的链接页面中,受众要在大堆的网站中寻找自己想要的特定内容的网站时,一个能让人轻易看出它所代表的网站的类型和内容的LOGO很重要。
LOGO图标分为静态的和动态的,本案例中LOGO图标为静态,网站标识和网站名称包含在内,如图1-69所示。
图1-69 优秀设计网
操作步骤:
(1)新建一个【宽度】和【高度】分别为1100和420像素,白色背景文档。
使用【横排文字工具】,输入N字母。
右键单击文字图层面板,执行【转换为形状】命令,将文字转换为形状,如图1-70所示。
图1-70 添加渐变叠加效果
(2)使用【直接选择路径】,调整路径各锚点。
双击该图层,打开【图层样式】对
#1FC6FB渐变,设置参数,如图1-71所示。
通过使用【添加锚点工具】和【删除锚点工具】,
添加和删除路径锚点。
图1-71 添加渐变效果
(3)新建“图层1”,使用【椭圆工具】。
设置W和H分别43像素,在文字图像上方绘制正圆。
如同上述方法,添加【渐变叠加】效果,设置参数,如图1-72所示。
图1-72 绘制正圆
(4)使用【横排文字工具】,输入neBoiz字母。
如同上列方法,文字添加【渐变叠加】效果,设置参数,如图1-73所示。
图1-73 绘制文字
(5)如同上述方法,将文字转换为形状。
使用【直接选择路径】,将i字母上的方点删除。
并使用【多边形工具】,在该点的位置上绘制五角星路径,如图1-74所示。
图1-74 绘制图像
(6)隐藏“背景”层以外图层,新建“图层2”,填充白色。
启用【渐变叠加】样式,添加渐变效果,设置参数,如图1-75所示。
图1-75 添加渐变背景
(7)新建图层,分别使用【钢笔工具】,建立路径。
将路径转换为选区,填充颜色。
取消选区,如图1-76所示。
图1-76 绘制条纹图案
(8)新建图层,使用【椭圆选框工具】,建立选区。
填充颜色,取消选区,如图1-77所示。
图1-77 绘制原点图案
(9)放置“花朵”和“蝴蝶”素材,显示所有隐藏文字图层。
并将这些图层放置所图层上方,如图1-78所示。
图1-78 放置素材
(10)合并“背景”以外的图层,使用【移动工具】,将合并后的LOGO图标图像放置网页合适位置,如图1-69所示。
