PhotoShop 制作GIF图动画图解教程
PS制作GIF动态图片

本文章全部为引用= =!
若有冒犯,十分抱歉!!
================================华丽的分割线======================= 首先打开PS CS3or4 ,点脚本
然后是这个
找到放素材(帧)的文件夹
点确定载入和确定如果帧多会超卡,千万别乱点,不然悲剧,你会看到一坨东西在图画上
就像这样。
这里得自己确定位置因为这里默认输出是以左上角对齐的然后看到最上方
点动画
看到动画帧栏的最右上的一个按钮
点从图层建立帧
如果顺序和你想要的是反的
老地方点反向
然后再是这个
点其中随意一个帧下方的小箭头
选这个0.2秒,冒险就是0.2秒一帧的.
点整个PS左上角的文件按钮
选这个
然后就搞定啦,选择存放位置即可。
让图片动起来 Photoshop制作GIF动画技巧

让图片动起来:Photoshop制作GIF动画技巧GIF动画是一种通过连续播放多张静态图片来呈现动态效果的图像格式。
借助于Adobe Photoshop软件,你可以简单而灵活地制作出令人惊叹的GIF动画。
下面将为大家介绍Photoshop制作GIF动画的技巧。
首先,打开你想要制作成GIF动画的图片。
在Photoshop软件中,选择“文件”菜单,然后点击“打开”选项。
找到并选择你要使用的图片文件,点击“打开”按钮。
接下来,确保你的工作区中出现了“时间”面板。
如果没有,你可以通过点击“窗口”菜单,然后选择“时间”选项来添加它。
时间面板将显示你的GIF动画的每一帧。
然后,你需要将你的图片转换为图层。
在视图菜单中,选择“图层面板”,确保图层面板可见。
然后,选择你的图片图层,右键单击它,然后选择“新建图层”选项。
重复此步骤,直到所有的图片都被转换为图层。
接着,在时间面板中创建新的关键帧。
确保时间面板处于“框架动画”模式下。
点击时间面板右上角的三个水平线,选择“创建帧动画”选项。
在时间面板中,点击新建按钮,以创建一个新的关键帧。
在该关键帧上显示第一张图片。
然后,设置每个关键帧的显示时间。
在时间面板中,你可以为每个关键帧设置显示时间。
点击关键帧,然后在下拉菜单中选择所需的时间。
你可以根据需要自定义每个关键帧的显示时间,以创建更流畅的动画效果。
随后,在每个关键帧上显示对应的图片。
选择你希望在该关键帧上显示的图层,然后在时间面板上点击新建按钮。
确保只有选定的图层可见。
重复此步骤,为每个关键帧设置对应的图层可见性。
之后,预览你的GIF动画。
在时间面板下方,你会发现一个播放按钮。
点击该按钮来预览你的GIF动画。
如果需要进行微调,你可以返回时间面板并编辑关键帧、调整显示时间等。
最后,导出你的GIF动画。
在文件菜单中,选择“导出”选项,然后选择“存储为Web所用格式”选项。
在弹出窗口中,你可以调整GIF动画的设置,包括尺寸、帧速率、循环次数等。
Photoshop动图制作教程:使用时间轴制作动态图像

Photoshop动图制作教程:使用时间轴制作动态图像导语:在当今社交媒体和网络文化的盛行下,动态图像成为人们表达观点和情感的常见形式之一。
在本教程中,我将详细介绍使用Photoshop的时间轴功能来制作动态图像的步骤。
让我们一起来学习吧!步骤一:准备工作1. 确保你已经安装了最新版本的Photoshop软件并打开它。
2. 为了跟随本教程,你需要一些静态图像素材。
你可以在线下载免版税的图片,或者使用你自己的照片。
步骤二:创建新项目1. 在Photoshop中选择“文件” -> “新建”来创建一个新项目。
2. 输入你想要的画布尺寸,并选择一个适当的分辨率。
对于社交媒体上的动态图像,常见的分辨率是1080 x 1080像素。
3. 点击“创建”来生成一个新的空白画布。
步骤三:导入图像素材1. 将你的静态图像素材拖放到Photoshop的画布上,或者使用“文件” -> “放置嵌入”选项来导入它们。
2. 调整图像大小和位置,以适应你的画布。
你可以使用“编辑” -> “自由变换”来调整图像的大小和比例。
步骤四:打开时间轴窗口1. 在Photoshop中选择“窗口” -> “时间轴”来打开时间轴窗口。
2. 时间轴窗口默认显示图像的第一帧。
点击窗口右上角的“创建视频时间轴”按钮。
步骤五:制作动态图像1. 在时间轴窗口中,你会看到一个“帧动画”选项。
点击右上角的下拉菜单按钮,选择“从图层生成帧动画”。
2. 点击时间轴窗口右上角的新帧按钮(一个小方块图标),创建一个新的帧。
3. 调整新帧中图层的可见性,以显示你想要呈现的动画效果。
你可以使用图层可见性切换按钮(一个眼睛图标)来控制图层的显示和隐藏。
4. 创建更多的帧,并在每一帧中调整图层的可见性,以呈现各种动态效果。
5. 可以通过选择每个帧并设置动画延迟,来调整每个帧的显示时间。
较长的延迟将导致图像停留更多的时间。
6. 选择循环选项,以使你的动态图像连续播放。
小白如何用ps将图片制作成动态图gif

⼩⽩如何⽤ps将图⽚制作成动态图gif如何⽤p s将图⽚制作成动态图g if因为⼯作需要制作⼀张动态图,ps为“0”的我, 看着⽹上的介绍,⾃⼰琢磨了⼀个⼩时,终于完成了。
本以为是⼀项很难的⼯作,还准备求⼈帮忙,最后没想到这么简单。
我尽量⽤最详细的图⽂告诉⼤家,如何制不过⾃⼰在琢磨的过程中也遇到了些问题,所以,我尽量⽤最详细的图⽂告诉⼤家,如何制作gif.所以,亲爱的你不⽤担⼼,即使是ps⼩⽩,10分钟也能快速学习制作出⼀个动态图gif。
1.打开Ps,点击左上⾓“⽂件”-“脚本”-“将⽂件载⼊堆栈”-浏览-确定,此时ps右下⽅便会出现刚刚上传的图⽚。
如下图时间轴。
左下⽅会出现第⼀张图⽚和时间轴2.点击创建祯动画(不同版本可能位置不同)。
左下⽅下⾯我们需要把第⼆张图⽚B放⼊时间轴(这个过程⼀开始觉得有些复杂,不过很快就会上⼿)复制功能)3. 点击垃圾桶旁边的那个正⽅形卷边的图标(因为它是复制点击后,第⼀张图⽚右侧会出现⼀张跟第⼀张⼀样的图⽚。
4.在时间轴选中第⼆张图⽚右边⼀列图⽚,我们会发现第⼀张图⽚前⾯有在时间轴选中第⼆张图⽚,再把⽬光移到ps右边⼀列图⽚眼睛消失。
此时,再次把⽬光移到时间轴,时间轴⾥第⼆张⼀个灰⾊眼睛的按钮,点按⼀下点按⼀下, 眼睛消失图就会出现 。
5.以此类推,复制第⼆张图⽚,再把右侧第⼀张第⼆张图⽚前⾯的眼睛点按⼀下消失,时间轴⾥就会出现第三、四……张图⽚。
间隔时间。
6.时间抽⾥图⽚下⾯的时间都是0秒。
可以点击图⽚⾃动设置间隔时间7.如果想要循环播放,再点击“⼀次”那⾥。
选择“永远”即可。
8.最后:⽂件-导出⽂件-导出--web格式web格式。
⼤功告成⼤功告成!把gif发送到QQ、微信⾥查看即可。
由于我是随便选的⼏张⾃⼰的漫画图,显得有些诡异……祝好,希望对你有⽤。
给图片添加背景音乐 利用Photoshop制作GIF动图

给图片添加背景音乐:利用Photoshop制作GIF动图Photoshop是一款功能强大的图片处理软件,除了可以用来编辑和修饰图片外,它还可以制作GIF动图。
那么,有没有办法给这些动图添加背景音乐呢?答案是肯定的!在本教程中,我将向您展示如何使用Photoshop在制作GIF动图的同时添加背景音乐。
第一步:准备工作首先,确保您已经安装了Adobe Photoshop软件,并且已经准备好了您要制作动图的图片和想要添加的背景音乐。
第二步:导入图片打开Photoshop软件,在菜单栏中选择“文件”>“脚本”>“加载文件夹”,然后选择您存储图片的文件夹。
这将使您可以一次导入所有的图片。
第三步:创建GIF动图在Photoshop中,选择“窗口”>“时间轴”以打开时间轴面板。
接下来,点击时间轴面板右上角的“创建帧动画”按钮。
在弹出的对话框中,选择“从图层组创建帧动画”,然后点击“确定”。
第四步:调整帧速率和重复在时间轴面板中,您将看到您导入的图片以帧的形式显示。
如果您希望动图的速度更快或更慢,可调整每个帧之间的时间间隔。
只需选中每个帧,并在底部的“延迟”文本框中更改数字即可。
如果您希望动图循环播放,可以在时间轴面板右上角的下拉菜单中选择“仅一次”或“永不”。
如果选择“永不”,动图将不断循环播放。
第五步:导入背景音乐在Photoshop中,选择“文件”>“导入”>“视频帧为图层”。
然后,选择您想要导入的背景音乐文件,并点击“导入”。
第六步:调整音频时长在图层面板中,您将看到所导入的音频文件以一条绿色波形的形式显示。
拖动右下角的绿色波形,可调整音频的持续时间。
确保音频的时长与动图的时长相匹配。
第七步:导出动图在菜单栏中选择“文件”>“存储为Web & 设备”。
在弹出的对话框中,您可以选择动图的格式、大小和其他属性。
点击“存储”按钮,选择保存路径,然后点击“保存”。
至此,您已成功制作了一个带有背景音乐的GIF动图!您可以在网站、社交媒体上分享您的作品,让更多人欣赏到您的创意。
如何使用Photoshop创建动态的GIF图像

如何使用Photoshop创建动态的GIF图像章节一:介绍Photoshop和动态GIF图像Photoshop是一款功能强大的图像处理软件,广泛应用于图形设计、摄影处理、网页设计等领域。
它不仅可以对静态图像进行编辑和优化,还可以创建动态的GIF图像。
动态GIF图像是一种以循环播放的方式展示一系列静态图像的格式,常用于制作简单的动画效果或网页表情等。
章节二:准备工作在开始使用Photoshop创建动态GIF图像之前,首先我们需要准备好相关素材和软件。
素材可以是一系列的静态图像,也可以是一段视频。
打开Photoshop软件后,我们需要确保安装了适当的版本,以便支持创建和编辑GIF图像的功能。
章节三:导入素材在Photoshop中创建动态GIF图像的第一步是导入素材。
选择“文件”菜单中的“导入”选项,然后选择要使用的素材文件。
如果是一系列的静态图像,可以按照顺序选择所有图像文件;如果是视频文件,可以选择整个视频或者截取其中的某一段进行处理。
章节四:设置图像属性在导入素材后,我们需要对每个图像进行设置。
选择导入的图像,在“图层”面板中右键点击选择“帧动画”选项。
然后,一个新的时间线面板会显示在屏幕下方。
通过时间线面板,我们可以添加、删除或调整每个图像的显示时间长度,从而控制动画的播放效果。
章节五:添加动画帧为了创建动态GIF图像,我们需要在时间线面板中添加动画帧。
点击时间线面板左下角的“创建新帧”按钮,在新的帧中显示下一个图像。
重复此操作,直到所有的图像都在时间线中得到显示。
我们还可以通过调整每个帧中图像的显示顺序,来改变动画的播放效果。
章节六:调整播放设置在时间线面板中,我们可以调整动画的播放速度和循环次数。
通过选择“循环”选项,我们可以设置动画播放的循环次数,或者选择“无限循环”使动画一直循环播放。
此外,还可以通过点击时间线面板中的“播放”按钮,预览动画的效果并进行调整。
章节七:其他编辑操作在创建动态GIF图像的过程中,我们还可以进行一些其他的编辑操作,以增强动画效果。
手把手教你使用PS制作动态GIF

手把手教你使用PS制作动态GIF PS(Photoshop)是一款功能强大的图片编辑软件,不仅可以处理静态图片,还可以制作动态GIF图像。
本文将为你提供详细的步骤和方法,手把手教你使用PS来制作动态GIF。
第一步:打开PS软件并导入素材首先,打开PS软件并创建一个新的文档。
点击“文件”菜单,选择“打开”,然后找到你要使用的图像素材,将其导入到PS中。
第二步:准备图层在制作动态GIF之前,我们需要将图片分解成一系列的图层。
在PS中,可以使用“图层”面板进行操作。
点击窗口顶部的“窗口”菜单,选择“图层”,以打开图层面板。
第三步:创建动画帧在图层面板中,可以看到你导入的图片以及它们对应的图层。
使用鼠标右键点击其中一层,然后选择“新建图层”。
第四步:制作移动效果在图层面板中,点击选中的新建图层,在画布上进行编辑。
你可以在画布上移动、旋转或改变图像的属性,以制作动态效果。
在每次编辑后,创建一个新的图层。
第五步:设置帧速率在图层面板中,点击窗口右上角的“时间”图标,以切换到时间面板。
在时间面板中,可以调整每一帧的显示时间,以控制动画的速度。
你可以在每一帧上设置不同的帧速率,以实现不同的效果。
第六步:预览动画在完成动画制作后,你可以点击时间面板中的“播放”按钮,来预览你的动画效果。
如果需要调整动画的细节,可以返回图层面板进行编辑。
第七步:保存动态GIF当你对动画效果满意后,可以保存为GIF格式。
点击“文件”菜单,选择“存储为Web所用格式”,在弹出的窗口中选择GIF格式,并设置相应的参数,如画质、颜色表等。
最后,点击“存储”按钮,选择保存的路径和文件名,完成保存。
通过以上的步骤,你可以轻松地使用PS制作出精美的动态GIF。
记住,不断尝试和实践,掌握更多技巧,并运用到实际操作中去,你将能够制作出更加生动有趣的动画效果。
希望本文对你有所帮助!。
如何使用Photoshop制作GIF动画

如何使用Photoshop制作GIF动画第一章:GIF动画的介绍和用途(200字)GIF(Graphics Interchange Format)动画是一种常见的图像文件格式,它能够以连续的帧图像形式展示动态效果。
在网络和社交媒体上,GIF动画因其小文件尺寸、快速加载和广泛支持而备受欢迎。
GIF动画可以用于创作有趣的表情包、漫画、教育教学和产品宣传等。
Photoshop作为一款专业的图像处理软件,提供了强大的制作GIF动画的功能和工具。
第二章:准备工作和基本设置(200字)在使用Photoshop制作GIF动画之前,首先需要准备好相关素材和打开Photoshop软件。
接下来,选择“文件”菜单,点击“新建”选项,设置GIF动画的尺寸、分辨率和背景颜色等基本属性。
根据制作需求,可选择不同的帧速率和循环选项。
帧速率决定了动画的播放速度,循环选项则决定了动画是否循环播放。
第三章:添加和编辑帧图像(300字)在新建GIF动画文档后,需要添加帧图像以创建动画效果。
通过导入图像或手动绘制图像,可添加单个或多个帧图像。
导入图像时,可选择将每个图像作为单独的图层导入,或将所有图像导入为一个图层组,方便后续编辑。
通过重复添加帧图像,并逐渐修改每一帧的内容,可以制作出生动的动画效果。
第四章:调整和优化帧图像(300字)在添加和编辑帧图像后,还可以对每一帧进行调整和优化,以增强动画效果。
Photoshop提供了多种图像处理工具和特效,如裁剪、调整亮度与对比度、应用滤镜和添加文本等。
通过调整帧图像的属性和样式,可使动画更加生动有趣,并突出表达想要传达的信息。
第五章:设置帧顺序和延迟(200字)制作GIF动画的关键之一是确定帧图像的播放顺序和延迟时间。
在Photoshop的时间轴面板中,可以拖拽帧图像的顺序,并设置每一帧的显示时间。
根据需要,可设置帧图像的延迟时间,通过增加或减少帧的间隔时间,来控制动画的速度和节奏。
第六章:导出和保存GIF动画(200字)完成GIF动画后,最后一步是导出和保存。
使用Photoshop创建动态的GIF图片和图形效果

使用Photoshop创建动态的GIF图片和图形效果一、介绍Photoshop软件及其功能Photoshop是一款出色的图片处理软件,广泛用于图像编辑、设计和制作动态图像。
它提供了强大的工具和功能,让用户可以轻松地创建出色的GIF动画和图形效果。
二、制作GIF动画的基本步骤1. 创建一个新的文档,在Photoshop顶部的菜单栏选择"文件",然后点击"新建"。
在弹出的对话框中,设置图像的宽度、高度和分辨率。
2. 打开需要制作动画的素材图片,将它们逐个拖拽到新建的文档中的不同图层。
3. 在"时间轴"窗口中点击"创建帧动画"按钮,将图层逐个添加到时间轴中。
4. 调整每个帧的持续时间,以控制动画播放的速度。
5. 在每个帧中进行必要的编辑,例如改变图像的位置、透明度或亮度等。
6. 预览动画,如果效果不满意,可以重新编辑和调整。
7. 设置循环次数和其他选项,然后导出为GIF图像文件。
三、通过逐帧绘制制作GIF动画除了将现有的图片拖拽到Photoshop的图层中,还可以通过逐帧绘制的方式来制作GIF动画。
1. 创建一个新的文档,选择适当的尺寸和分辨率。
2. 在第一帧中绘制你想要呈现的内容,使用画笔、形状工具或其他绘图工具进行绘制和编辑。
3. 在下一帧中对前一帧进行微小的改变,例如移动或调整图像的颜色。
4. 逐帧继续进行编辑,每一帧都对前一帧进行微小的改变,直到完成整个动画。
5. 播放动画并进行必要的调整和编辑。
6. 导出为GIF图像文件。
四、创建图形效果除了制作GIF动画,Photoshop还提供了丰富的图形效果工具和特效滤镜,可以让用户轻松创建出各种惊人的图形效果。
1. 使用渐变工具和调整图层的透明度、混合模式和图层样式等,可以创建出色彩丰富的渐变效果。
2. 利用滤镜效果,如模糊、锐化、扭曲和照亮等,可以让图像呈现出独特的风格和效果。
使用photoshopimageready制作gif图

→
→注:打开Adobe ImageReady后,新建图层
→
→注:设置图层的像素为50,50,内容为透明,因为gif一般都没有底色的。
→
→注:图层建立完毕
→
→注:鼠标点击图标不动后,选择多边形套索工具
→→注:鼠标点击一个点拉伸,拼接为多边形
→
→注:选择颜色后,点击编辑-填充颜色
→
→注:选择前景色
→→注:填充后多边形区域内颜色加入
→
→注:在右下角图层处,新建一个图层
→→注:添加动画窗口
→
→注:将图层一的小眼睛点去
→→注:在动画中复制当前帧,并点击选中第二帧
→
→注:将图层中图层一的小眼睛点上
→→注:之后在动画中出现上图情况,之后点击过渡
→
→注:一般默认五帧,确定即可
→→注:之后在动画中原来的两个图层之间加了五个过渡帧,演示效果即可
→→注:为每一帧设置延时时间,0.2秒或者0.5秒都可以
→→注:选择保存方式,选择存储优化结果
注:起名保存。
到此为止,一个简单的小GIF动画即制作完成。
如何用ps制作gif动画

如何用ps制作gif动画要用Photoshop制作GIF动画,你需要遵循以下步骤:第一步:准备工作首先,你需要获取一个可以制作GIF动画的Photoshop软件版本。
然后,准备好你的素材,这可以是一系列连续的图像或者视频。
第二步:新建文档打开Photoshop软件后,点击“文件”菜单,然后选择“新建”。
在“新建文档”对话框中,设置好你的动画画布大小和分辨率。
通常来说,GIF动画的分辨率较小,例如300像素乘以300像素。
点击“确定”创建新文档。
第三步:导入素材点击“文件”菜单,然后选择“将嵌入的”。
在弹出的文件选择对话框中,选择你想要添加到动画的第一帧图像。
然后点击“确定”。
第四步:打开“时间”面板第五步:制作帧动画-添加帧:点击时间面板右上角的下拉菜单图标,然后选择“添加帧”。
这将在时间线末尾添加一个新帧。
-复制帧:选中一个帧,在时间面板右上角的下拉菜单图标,然后选择“复制帧”。
这将复制选中帧的内容到新的一帧中。
-删除帧:选中一个帧,在时间面板右上角的下拉菜单图标,然后选择“删除帧”。
这将删除选中帧。
-调整帧的持续时间:选中一个帧,在时间面板中输入你想要的帧持续时间。
-添加新层:在每个帧上添加新层,可以使你创建更复杂的动画效果。
第七步:保存为GIF-点击“文件”菜单,然后选择“另存为”。
-在弹出的保存对话框中,选择GIF作为文件格式。
-设置其他保存选项,例如尺寸、颜色设置等。
-点击“保存”。
第八步:配置GIF选项接下来,你将面对一个名为“保存为GIF”的对话框,其中你可以配置一些GIF选项。
-循环次数:设置GIF动画的循环次数。
如果你想要它无限循环,可以选择“无限”。
-色彩:选择使用的颜色表或者调整色彩选项。
-压缩:调整图像的压缩选项,以便对文件大小进行控制。
第九步:保存并预览完成配置后,点击“保存”。
Photoshop将生成一个GIF图像文件,并将其保存在你选择的位置。
Photoshop动画制作:创建简单的GIF动画

Photoshop动画制作:创建简单的GIF动画GIF(Graphics Interchange Format)动画是一种由多个静态图像组成的动态图像,通过在短时间内连续切换图像来创造出动画效果。
在Photoshop中制作GIF动画可以为图片增添一些趣味性和动态效果。
本文将详细介绍如何使用Photoshop创建简单的GIF动画。
下面是具体步骤:1. 准备工作:- 确保你已经安装了最新版本的Adobe Photoshop软件。
- 准备一组图片,这些图片将会成为你GIF动画中的每一帧。
可以通过相机拍摄或者在网上下载。
2. 打开Photoshop软件:- 打开Photoshop软件并选择“文件” -> “新建”创建一个新的文档。
3. 设置文档尺寸和分辨率:- 输入所需的文档尺寸和分辨率。
通常情况下,手机屏幕分辨率为1920x1080,可以按照这个比例设置文档。
4. 导入图片:- 将你准备好的图片拖放到Photoshop文档中。
每张图片将会成为GIF动画中的一帧。
5. 创建图层动画:- 在Photoshop的时间轴面板上选择“创建视频时间轴”按钮。
- 点击时间轴面板右上角的下拉菜单图标,并选择“创建帧动画”。
6. 添加每一帧:- 确保时间轴面板上显示的是“帧动画”。
- 在每一帧中选择对应的图层,只保留需要在该帧显示的图层,并隐藏其他图层。
7. 设置帧时长:- 在时间轴面板上,选择每一帧,并设置其持续时间。
较短的持续时间可以创造出更快的动画效果。
8. 播放动画预览:- 点击时间轴面板上的播放按钮,预览你所制作的动画。
确保动画效果符合你的期望。
9. 导出为GIF动画:- 选择“文件” -> “导出” -> “存储为Web所用格式”。
- 在打开的“存储为Web所用格式”窗口中,选择文件格式为GIF,调整GIF 的参数(如颜色数、循环次数等)并点击“存储”按钮。
- 选择保存路径,点击“保存”即可导出GIF动画。
教你如何用PS制作出完美的GIF动画教程

教你如何用PS制作出完美的GIF动画教程制作完美的GIF动画是一项有趣而又具有创造力的任务。
在这个教程中,我将向你展示如何使用PS(Adobe Photoshop)来制作出令人赞叹的GIF动画。
请跟随以下步骤:步骤1:准备你的素材首先,你需要准备好你想要制作成GIF动画的素材。
这可以是一系列的图片、插图或者甚至是视频片段。
确保这些素材能够无缝地循环播放。
步骤2:打开Photoshop步骤3:导入素材在PS中,点击“文件”菜单,然后选择“导入”>“到动画帧”。
这将会打开一个新的窗口,在这个窗口中,你可以选择导入的素材。
选择素材后,点击“导入”按钮。
步骤4:调整帧数一旦你的素材导入到PS中,你可以使用“时间”面板来调整动画的帧数。
在菜单栏中,选择“窗口”>“时间”,这将打开“时间”面板。
在面板中,调整帧数以控制动画的速度和流畅度。
步骤6:添加过渡效果如果你希望在每帧之间添加过渡效果,可以使用“时间”面板中的“过渡”选项。
你可以选择不同的过渡效果,如淡入淡出、移动或者缩放。
步骤7:预览和调整步骤8:导出为GIF一旦你对动画满意,你可以导出为GIF格式。
在菜单栏中,选择“文件”>“导出”>“保存为Web所用格式”。
这将打开一个新的窗口,在这里你可以选择GIF格式并设定一些参数,如尺寸、颜色、循环次数等。
最后,点击“保存”按钮。
步骤9:享受你的完美GIF动画恭喜!你已经成功地制作出一个完美的GIF动画。
现在你可以将它分享到社交媒体上或者将其用作网页上的动态图像。
在制作GIF动画时,一些提示如下:-使用清晰的素材:确保你的素材是高质量、清晰的图像,以获得更好的效果。
-创造有趣的动画:尝试使用创意和想象力来创造出有趣和引人注目的动画效果,吸引观众的注意力。
-调整帧数:帧数越高,动画越平滑,但文件大小也会增加。
根据你所需的效果和页面加载速度进行平衡。
-尝试不同的过渡效果:使用过渡效果来制造更流畅的动画体验。
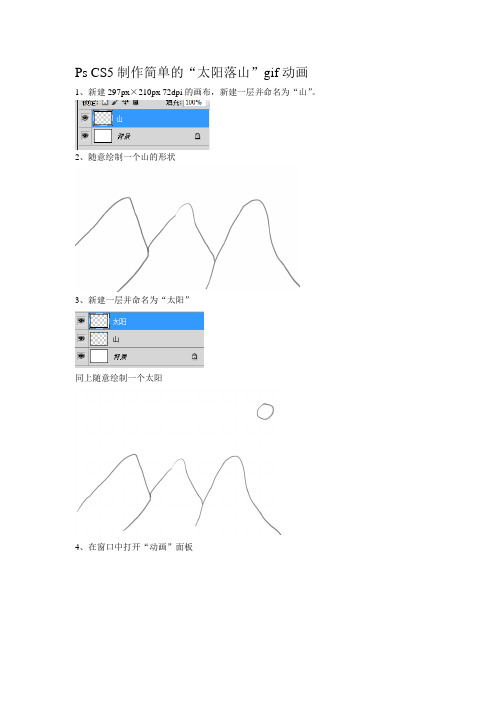
Ps CS5制作简单的gif动画

Ps CS5制作简单的“太阳落山”gif动画1、新建297px×210px 72dpi的画布,新建一层并命名为“山”。
2、随意绘制一个山的形状
3、新建一层并命名为“太阳”
同上随意绘制一个太阳
4、在窗口中打开“动画”面板
5、点击动画面板中的“新建”,新建关键帧
6、然后选中“太阳层”,移动太阳
7、重复第五步操作(关键帧数量可根据情况来定)
8、点击播放键,即可看到效果,如果播放速度太快,可调节相应的帧的时间
9、最后选择“文件-存储为Web和设备所用格式
10、选择图片格式为GIF,颜色不多的话可以选择相对小的数值,然后选择存储路径导出即可。
PS制作GIF动态图片实例详解

1、效果图2、素材3、ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。
然后,打开动画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。
这里设为2秒,每秒25帧4、用“快速选择工具”选中人物手部5、ctrl+J,得到图层2,如图示。
下来用“矩形选框工具”在图中选一个合适对象用作覆盖与原图对应的区域6、ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有种抬起的感觉。
7、接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。
完成后,合并图层2和3,并命名为“变换的左手”。
8、再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
9、0、ctrl+J,得到复制对象图层后,将它命名为“唱片”。
9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认10、新建图层,选择“自定义工具”,参考图中红框所示,依次绘制出各种音符。
11、接上步。
绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
(由于操作失误,很抱歉漏掉了两个步骤,这里兄弟用文字详述一下)截图中图层2,在编辑绘制完音符后,添加图层样式>渐变叠加——参数设置按图示;然后,ctrl+J,复制一层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。
这样就使两个音符图层的色彩看起来不完全一样了。
最后,在它们各自的下方分别新建一个图层,分别合并变为普通图层即可。
记着为图层命名12、将“小音符图层”缩小并改变一下方向。
好了,关闭背景图层预览下效果。
我们可以看到编辑好的手臂、唱片和音符等四个图层。
13、按图示,将大小音符图层位置向左下移动,使它们右侧正好处在喇叭口处。
创建动态GIF图像的Photoshop教程

创建动态GIF图像的Photoshop教程GIF(Graphics Interchange Format)是一种常用的图像格式,它可以包含连续的帧图像,形成动态效果。
在Photoshop中,我们可以使用一些技巧来创建和编辑动态GIF图像。
本教程将向您介绍一些基本的步骤和技巧,帮助您创建出精美的动态GIF图像。
步骤一:打开Photoshop并导入图像首先,打开Photoshop软件。
然后,通过选择“文件”>“导入”>“视频框架到图像堆叠”来导入要使用的视频或GIF图像帧。
选择您的图像文件并导入。
步骤二:设置图像尺寸和帧速率接下来,我们需要设置图像尺寸和帧速率。
选择“图像”>“图像尺寸”来调整图像的尺寸。
在弹出的对话框中,输入您想要的宽度和高度,并确保选择“像素”作为单位。
点击“确定”进行确认。
要设置帧速率,选择“窗口”>“时间轴”。
在时间轴面板中,点击右上角的菜单图标,选择“设置帧速率”。
在弹出的对话框中,输入您想要的帧速率(以帧/秒为单位)。
点击“确定”进行确认。
步骤三:设置每帧的持续时间对于每个帧,您可以设置持续时间,以控制动态图像中每个帧的显示时间。
在时间轴面板中,将鼠标悬停在帧上方,并单击出现的下拉菜单图标。
在弹出的菜单中,选择“持续时间”。
在弹出的对话框中,输入您想要的持续时间(以秒为单位)。
点击“确定”进行确认。
步骤四:添加图像帧和调整顺序现在,我们可以通过在时间轴面板中单击“创建视频框架”按钮来添加更多的图像帧。
您可以重复此操作,直到添加所有帧。
要调整帧的顺序,只需拖动它们在时间轴上的位置即可。
确保以正确的顺序排列您的帧。
步骤五:编辑每个帧您可以对每个帧进行编辑,以添加特效或调整图像。
选择要编辑的帧,然后对其进行任何您想要的编辑,例如:调整亮度、对比度、色彩平衡等。
步骤六:优化GIF图像在创建动态GIF图像之前,我们可以对其进行一些优化,以减小文件大小并提高加载速度。
如何使用Photoshop制作动画GIF

如何使用Photoshop制作动画GIF 导言:随着社交媒体的兴起以及人们对视觉内容的需求增长,动画GIF成为一种非常流行和吸引人的媒体形式。
Photoshop是一款功能强大的图像处理工具,它不仅可以用于编辑和修饰静态图像,还可以创作出生动有趣的动画GIF。
本文将详细介绍如何使用Photoshop制作动画GIF,帮助读者轻松掌握这一技能。
步骤一:准备工作1. 安装Photoshop软件并确保您已经熟悉基本的操作界面和工具栏。
步骤二:导入素材1. 打开Photoshop软件并选择“文件”->“脚本”->"加载文件到堆栈"。
然后选择需要作为素材的图像文件进行导入。
步骤三:创建动画框架1. 在“时间”面板上,点击面板右上角的图标,选择“创建新画框动画”来创建一个新的动画框架。
步骤四:添加帧1. 在“时间”面板上,点击面板右上角的图标,选择“添加新画框”来添加新的帧。
步骤五:编辑帧1. 在每个帧上进行图像编辑,可以使用各种Photoshop的功能和工具,如画笔、橡皮擦、文字等。
步骤六:调整速度1. 在“时间”面板上,可以更改每个帧的显示时间,以控制动画的速度。
较短的时间间隔会让动画看起来更快。
步骤七:预览动画1. 点击“播放”按钮预览动画效果。
如果不满意,可以返回前面的步骤进行修改。
步骤八:保存动画GIF1. 点击“文件”->“另存为”来保存动画。
在文件类型中选择GIF,然后点击“保存”按钮。
步骤九:调整GIF设置1. 在弹出的“GIF选项”对话框中,可以调整动画的尺寸、帧速率和循环选项等。
根据需要进行相应的设置,然后点击“确定”。
步骤十:导出动画GIF1. 在保存好的GIF文件上右击,选择“打开方式”->“浏览器”,即可在浏览器中查看并导出动画GIF。
总结:通过上述的步骤,您可以轻松使用Photoshop制作一个简单而有趣的动画GIF。
此外,Photoshop还提供了更多高级的功能和效果,可以进一步优化和升级您的动画创作。
巧用photoshop做GIF小动画

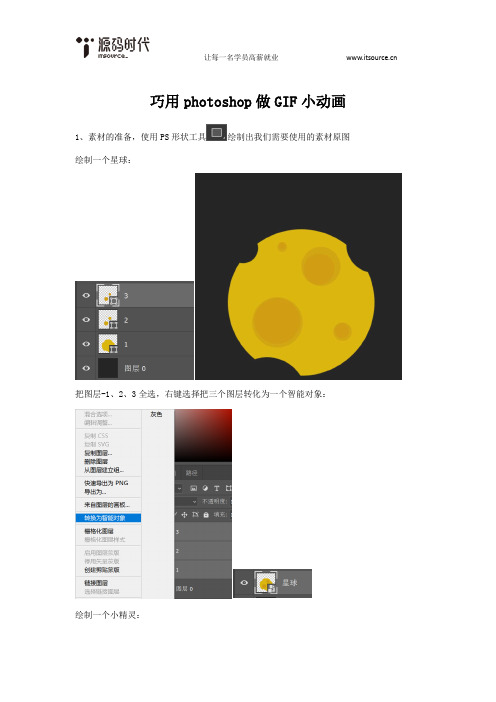
巧用photoshop做GIF小动画1、素材的准备,使用PS形状工具绘制出我们需要使用的素材原图绘制一个星球:把图层-1、2、3全选,右键选择把三个图层转化为一个智能对象:绘制一个小精灵:把图层-1、2、3全选,右键选择把三个图层转化为一个智能对象:把素材摆放在一个画板中,调整大小关系:2、开始制作动画效果-在菜单栏这打开窗口,激活时间轴工具:点击创建视频时间轴:然后我们会得到如上图所示的界面内容,现在,我们先开始制作星球的旋转动画:首先,我们先延长图形层组时间轴的时间长度(每层末尾鼠标拖拽延长)-如上图所示,最后得到如下图所示:然后打开星球图层内容,选择“变换”进行关键帧节点的添加(通过对应播放头的位置,点击,来添加关键帧节点)如下图所示:接下来,把播放头移动到中间添加关键帧节点,选中画板中的星球图形,使用Ctrl+T,进行旋转操作(旋转180度):在此处节点的‘星球图层’,我们给他添加一个内外发光的图层样式效果(先点击“样式”添加关键帧节点)如下图所示:(只给中间的关键帧节点的星球图层添加图层样式效果!!!)接下来,重复上述操作,在结尾处添加关键帧节点,Ctrl+T,旋转179度左右(留下1度做循环连接)旋转动画完成。
3、最后,我们开始做小精灵的跳动动画,这里需要我们拖动来寻找小精灵的关键帧节点位置,有缺口的地方就根据播放头对应的位置,使用“样式”添加关键帧节点!!!如下图所示:可以看出,是很有规律的给出了关键帧节点的位置,接下来,我们只需要选择每组中的中间那个关键帧节点,对小精灵图层进行位置和图形的变形处理就可以了,如下图所示:后面两段的中间关键帧节点重复此做法即可;4最后,我们再设置一下画质:然后使用Ctrl+Shift+Alt+S,导出GIF动画即可:(注释:此处请替换为文件中提供的GIF动态图)。
制作炫酷GIF动画 Photoshop动画教程

制作炫酷GIF动画:Photoshop动画教程步骤一:准备素材首先,在制作GIF动画之前,我们需要准备好所需的素材。
这些素材可以是照片、插画、图标或任何其他的图像文件。
将素材文件保存在您的电脑上,以备将来使用。
步骤二:打开Photoshop软件打开您的Photoshop软件,并创建一个新的画布。
选择“文件”->“新建”,设置所需的画布大小和分辨率。
确保您选择的画布大小适合您的动画设计。
步骤三:导入素材在Photoshop软件中,选择“文件”->“导入”->“打开文件”,然后选择您之前准备好的素材文件。
将素材文件导入到您的画布中,可以使用“拖放”方法或“复制粘贴”方法将素材添加到画布上。
步骤四:创建图层在Photoshop软件中使用图层是制作GIF动画的关键。
每个图层代表动画中的一个桢。
因此,我们需要在画布上创建多个图层,并在每个图层上进行编辑,以确保动画效果。
在图层面板中,单击“新建图层”按钮以创建新的图层。
创建足够数量的图层以容纳您的动画设计所需的所有桢。
步骤五:编辑桢在每个图层上进行编辑,以创建每一帧的内容。
您可以使用Photoshop软件的各种工具和特效来编辑每个图层。
例如,您可以在图层上应用滤镜、调整色彩、添加文本或绘制形状。
在编辑一个图层的同时,您可以禁用其他图层的可见性,以便更好地查看并编辑当前的桢。
确保您在每个图层上进行的编辑与前一帧之间有所区别,以实现动画效果。
步骤六:创建动画桢创建好每个桢的内容后,我们可以开始创建动画了。
在Photoshop软件的时间轴面板中,选择“创建帧动画”选项。
然后,在时间轴面板下方,单击右下角的“新建桢”按钮,以添加一个新的桢。
每个桢代表动画中的一个画面。
使用时间轴面板,您可以定义每个桢的持续时间,以及它们在动画中的顺序。
通过调整每个桢的持续时间,您可以控制动画的速度和流畅度。
在每个桢中,选择哪个图层是可见的。
为了创建动画效果,您可以在不同的桢中启用或禁用不同的图层可见性。
PS制作GIF动画

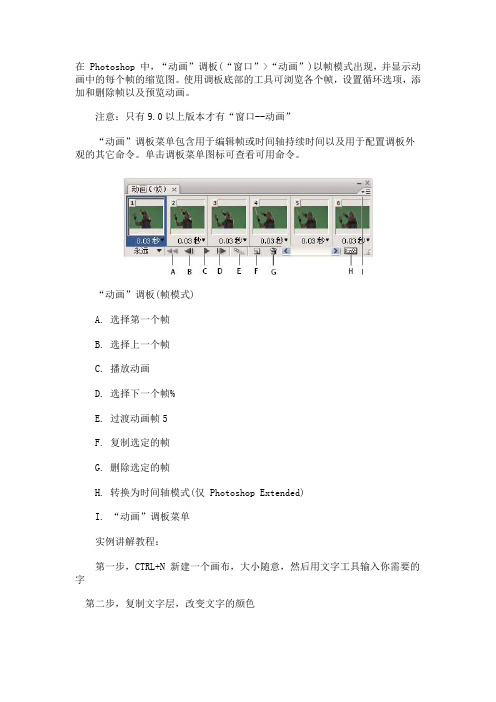
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可能很多人都看到别人的签名档里那些不断变化的动画很不错,但是苦于自己不是电脑专业,不能设计。
在这里,我就教大家怎么制作Gif动画。
首先先介绍下所用软件~
这里我用的是photoshopCS,photoshop6.0以上的就自带ImageReady!考虑到很多人接受能力问题,所以讲的详细点!
当然其它的一些软件也可以做,这里我就不一一介绍了!
素材:
第一步
启动photoshop,并打开需要的两幅图!
点击图象大小
弹出修改框,修改宽度和高度的像素。
注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!
第三步
很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。
但注意在photosho p里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)
第四步
选择左边工具条上面右边的工具!
然后点住一幅图片将它拖至另一副图片里!
这时在图层里应该是有两个图层!
将两个图片根据画面的大小对对好~按保存!
第五步
这时启动ImageReady,打开你刚保存的图片!
注意红线圈的地方,这里应该显示两个图层!
第六步
在动画工具条里点击“复制当前帧”就是红色圈住的
复制后,在动画里会显示有两个帧!注意红色圈住的地方!
第七步
点击动画工具里的“过度...”按扭!
点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好”
这时下面动画栏里会显示有7个帧!如图:
第八步
这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!
选择好当前图层后,点击动画栏里第二个帧!如图黄色箭头所指
点中后第二帧应该是兰色的!
然后在图层栏那边改透明度!将其从100%改为80%
第九步
借种红烧鲫鱼/
接着选择第三个帧,将其不透明值改为60%
第十步
点击第4帧!将其不透明值改成40%
第十一步
点击第5帧,将其不透明值改成20%
第十二步
点击第6帧,将其不透明值改成0%
我和女友的逆乱青春/html/0/365/
第十三步
点击第1帧
点击“选择帧延迟时间”如图红圈里的
点击后会弹出个菜单!如图
选择0.2秒延迟后,第1帧下面会变为0.2秒,如图
第十四步
点击第7帧,将其也变为0.2秒延迟
第十五步
点击“播放”按扭。
看下效果!
第十六步
准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为GIF 128 仿色
然后选择文件菜单里的“将优化结果存储为”
选择文件名后,按好!就OK了!。
