Html网页设计教学比赛演示模板
Html网页教学比赛_教学设计

《HTML5+CSS3网站设计基础教程》教学设计课程名称:HTML5+CSS3网站设计基础教程授课年级:2016年级授课学期:2016学年第一学期教师姓名:某某老师1201 年月日课题名称团队网页设计计划课时4课时内容分析选择器是CSS3中一个重要的内容,使用它可以大幅度提高开发人员书写和修改样式表的效率。
实际上,在上一章中已经介绍过一些常用的选择器,这些选择器基本上能够满足Web设计师常规的设计需求。
本章将向读者介绍CSS3中新增的多种选择器。
通过本章的学习,读者可以更轻松的控制网页元素。
教学目标●掌握CSS3中新增加的属性选择器,能够运用属性选择器为页面中的元素添加样式。
●理解关系选择器的用法,能够准确判断元素与元素间的关系。
●掌握常用的结构化伪类选择器,能够为相同名称的元素定义不同样式。
●掌握伪元素选择器的使用,能够在页面中插入所需要的文字或图片内容。
●掌握CSS伪类,会使用CSS伪类实现超链接特效。
重点及措施教学重点:属性选择器、结构化伪类选择器、伪元素选择器、链接伪类。
措施:通过上机操作加强学习和补充案例进行巩固。
难点及措施教学难点:结构化伪类选择器、伪元素选择器。
措施:通过上机操作加强学习和补充案例进行巩固。
教学方式采用项目化教学方式,使用PPT分析设计过程。
教学过程本课时内容学习✧分组讨论对新课进行讲解前,先让学生分组讨论以下问题:在CSS中,通过超链接标记<a>的伪类可以实现鼠标切换样式的效果,其中<a>的伪类分为很多种,不同的伪类代表的含义不同,那么,哪一种伪类表示鼠标悬浮时,实现样式切换呢?请小组代表对以上问题发表见解。
教师对上述问题进行解释:a:hover{ CSS样式规则;}表示鼠标经过、悬停时超链接的状态。
✧案例讲解➢案例描述本章主要介绍了CSS3新增选择器及链接伪类的用法。
为了使读者更好地掌握这些知识点,本节将通过案例的形式分步骤制作一款网页设计软件列表,其默认效果如下图所示。
微课比赛(网页设计与制作-教学设计)

《网页设计与制作》课程单元教学设计---《项目: 缥缈世界和小魔术》一、教案首页本次课标题任务10 利用图层、时间轴和行为三结合综合实现动态效果网页设计与制作所属学科理科专业计算机应用课程网页设计与制作授课班级11计算机应用适用对象计算机专业高职生上课时间15-20分钟上课地点理实一体化教室教学目的要求学生通过本次课的学习和训练,能熟悉图层、时间轴和行为三者结合实现动态效果网页的设计与制作,让网页从设计到制作更灵动。
教学目标能力目标知识目标素质目标1.能使用“图层”加载动态效果网中的对象2.能通过使用“时间轴”实现动态效果3.能灵活应用“行为”实现动态效果的控制1.动态效果网页制作“三元素”2.图层、时间轴和行为三者在实现动态效果网页的具体常规作用3.动态效果网页设计与制作三元素的使用规律或步骤1.培养学生理论联系实际的品质2.培养学生敏锐的洞察力和分析力4.培养学生举一反三设计与动手并重的素质任务与案例任务1:飘渺世界(任意飘动的对象能停能动;背景和文字颜色单击改变),此为目标任务任务2:小魔术,此为补充实例(分析+演示+总结)重点难点及解决方法重点:图层和时间轴用来实现动态效果难点:灵活应用行为实现控制动态效果解决方法:引导学生根据任务要求,在温故知新的前提下,让学生有意识挖掘理论知识点,通过补充案例的分析和现场演示,并整理要点规律,再而回到引导任务加以分析实现,完成目标任务的同时夯实了理论知识点的掌握,为将来的举一反三奠定了坚实的理论和操作基础。
学习环境选择与学习资源设计1. 学习环境选择(1)多媒体教室(2)普通教师(3)计算机实验机房(4)专业实训室2. 学习资源设计(1)多媒体课件(2)网页素材及补充实例资源库形式方法手段目标导入+实例展示、讲解+教师提问+案例分析与实现+学生代表分析、教师点评、讲解并总结参考资料1、《dreamwear mx网页设计与制作》2、《dreamwear 8网页设计与实训教程》3、网上资料二、教学设计序号步骤名称教学内容教师活动学生活动时间分配(分)工具与材料课内/课外1告知(教学内容、目的)告知:本次课的教学内容:动态效果制作篇教学目的:要求学生通过本次课的学习和训练,能熟悉图层、时间轴和行为三者结合实现动态效果网页的设计与制作,让网页从设计到制作更灵动。
网页制作ppt教学课件

JavaScript提供了许多内置函数,如Math.max()、Math.min()、Date()等,用于执行各种常见的数学和日期计算操作。
网页制作实例
01
02
03
04
文本
图像
视频
音频
包括动画、电影、直播等视频元素。
包括图片、图标、背景等图像元素。
包括标题、段落、列表等文本元素。
包括音乐、声音、音效等音频元素。
01
02
03
04
05
建站工具介绍
官方介绍:Dreamweaver是一款网页制作软件,它使用了视觉方式创建和管理网页,是创建动态网页的工具之一。
可以选择使用现有的AJAX框架,如jQuery、Axios等,以简化开发流程。
使用AJAX框架实现异步请求,包括发送请求、处理响应、更新页面内容等。
通过优化请求频率、减少服务器响应时间等方式,提高网页的性能和响应速度。
THANK YOU
感谢聆听
CSS的主要作用是描述网页文档的外观和格式,如颜色、高度、宽度、边距等。它能够使网页更加美观、易于阅读和维护。
CSS是一种相对较新的技术,它于1990年代末期由Håkon Wium Lie和Bert Bos共同发明,并由W3C(万维网联盟)进行标准化。
选择器
属性
值
声明块
CSS选择器用于选择要应用样式的HTML元素。例如,元素选择器会选择所有给定的HTML元素。
完成前后端连接后,进行测试和调试,确保动态网页的功能和稳定性。
动态网页通常使用后端技术实现,如PHP、Java、Python等,根据需求选择合适的技术。
《网页制作》教学设计(优质课比赛优秀设计)

《网页制作》教学设计(优质课比赛优秀设计)《网页制作》教学设计一、教材或教学内容分析本章内容在本教材中的位置处于第五章,是在文字处理(Word2000)和网络基础及因特网应用两章之后。
学生所学的文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有很多的共通之处,所以在学习frontpage的时候,很多内容可以让学生自学,而不必面面俱到地在课上讲授。
而第四章网络基础及因特网的应用又为学生对网页的理解奠定了基础,学生对网页中的基本元素——文字、图片、动画、声音等都有所了解,而网页的制作就是将这些元素重新组合到网页上,学生要学的就是这种组合的方法。
所以说,虽然大多数学生以前都未接触过网页的制作,但有了以上这些基础,学起来就轻松多了。
本章内容按照学生已有的基础,我对教学内容分了一下类,也为教学的组织工作打下一点基础。
本章内容主要由网页基础知识、网站的建立和管理、网页的制作、创建超链接、图片的处理、网页框架。
重点是网页的制作和创建超链接,学会了这些就可以开始简单的网页制作了。
难点是网页框架,这部分相互之间关系比较复杂,必要时,老师在对各组个别辅导时,可以给予分别讲解。
这个分类可以为组长安排各个组员的任务提供参考,使分工更加合理。
二、教学对象的分析第 1 页共 6 页信息技术课虽然已经成为初中的必修科目,但是城乡学生之间掌握情况的差异却相当大,条件好一点的初中学生不仅已经熟练掌握了课本上的内容,还对一些常用软件有所了解;而差一点的可以说是从高中开始才正式接触到信息技术知识的学习,他们需要多锻炼、多指导,所以协作学习对学生的学习帮助很大。
三、教学策略的选择及媒体的使用在教学策略的选择上,我使用的是任务驱动和协作学习相结合的方法。
任务驱动就是要求本章内容学习完之后,每个小组都要完成自己班级网站的制作,并在全班进行评比,选择最好的作为班级主页挂到学校主页上去,这有助于激发学生参与学习的积极性。
2024版《网页制作》教学设计优质课比赛优秀设计

能力目标
能够熟练运用HTML、CSS和JavaScript等前端技术,完成静态网页和动态网页的设计与开发; 能够使用PHP、Java等后端技术,实现网站数据的处理和交互功能;能够运用响应式设计和 移动端开发技术,实现网页在不同设备上的适配和呈现。
素质目标
培养学生的创新意识和团队协作精神,提高学生的审美能力和用户体验设计能力,增强学生 的沟通能力和职业素养。
介绍如何使用JavaScript、PHP等后 端技术实现网页的交互功能和动态效 果。
响应式网页设计
讲解响应式网页设计的原理和实现方 法,使网页能够自适应不同设备的屏 幕尺寸。
8
教学方法
2024/1/28
案例教学法
01
通过分析经典案例,让学生了解优秀的网页设计作品的特点和
制作方法。
实践教学法
02
通过上机实践,让学生亲自动手制作网页,提高实际操作能力。
VS
课程定位
本课程是计算机科学与技术、软件工程等 专业的核心课程之一,也是其他相关专业 的重要选修课程。它旨在培养学生具备网 页设计与开发的能力,以适应信息化社会 对网页制作人才的需求。
2024/1/28
4
教学目标与要求
知识目标
掌握网页制作的基本概念和原理,了解网页设计与开发的前沿技术和趋势。
2024/1/28
18
教学反思与改进
2024/1/28
教学内容反思
针对教学过程中出现的问题和不足,对教学内容进行梳理和调整, 以提高教学效果。
教学方法改进
根据学生的反馈和学习效果,尝试采用新的教学方法和手段,如案 例教学、项目驱动等,以激发学生的学习兴趣和主动性。
教学资源优化
根据教学需求和学生实际情况,不断更新和完善教学资源,如教材、 教案、教学视频等,为学生提供更加优质的学习支持。
HTML5网页设计与制作教学课件第5章定义网页图片

5.2 定义网页图片
5.2.2 定义图片边框
2. 边框颜色和宽度 【随堂练习 】
在浏览器中预览显示效果,如图5-5所示。
图5-5 定义各边边框颜色的效果
5.2 定义网页图片
5.2.3 定义图片透明度
CSS3以前的版本没有定义图像透明度的标准属性,不过各个主要浏览器都自定义了专有透 明属性。下面简单地说明一下。
● IE浏览器 IE浏览器使用CSS滤镜来定义透明度,属 性用法如下所示。
● FF浏览器 FF浏览器定义了“-moz-opacity”私有 属性,该属性可以设计透明效果,属性用法 如下所示。
5.2 定义网页图片
5.2.3 定义图片透明度
● W3C标准属性 W3C在CSS 3版本中增加了定义透明度 的opacity属性,属性用法如下所示。
5.2 定义网页图片
5.2.2 定义图片边框
1. 边框样式 【随堂练习 】
在浏览器中预览,可以比较虚线和点线的效果,如图5-3所示。
图5-3 比较边框样式效果
5.2 定义网页图片
5.2.2 定义图片边框
1. 边框样式 【随堂练习 】
当单独定义对象的某边边框样式时,可以使用单边边框属性:
border-top-style (顶部边框样式)
步骤1 新建一个网页,保存为 test.html,在<body>内使用 <img>标签插入两幅相同的图片, 代码如下所示。
步骤2 在<head>标签内添加<style type="text/css">标签,定义一个内部样 式表,然后输入下面的代码,定义两个类 样式,用来设计图片边框效果,代码如下 所示。
其中,transparent属性值表示背景 色透明,该属性值为默认值。 color表示 指定颜色,为任意合法的颜色值。例如, 设计网页背景色为灰色,则可以设计如下 样式,代码如下所示。
html ppt课件

02
Байду номын сангаас
03
04
精炼文字
只保留核心信息,删除余外的 修饰词和冗余内容。
选择合适的字体
根据内容和风格选择合适的字 体,确保易读性。
图片与文字的配合
图片应与文字内容相关,增强 信息的转达效果。
版权意识
确保使用的图片和素材不侵犯 任何版权。
动画和过渡效果
适度使用
动画和过渡效果能增加趣味性 ,但过度使用会分散注意力。
XXX
PART 02
PPT制作技能
REPORTING
幻灯片的布局
简洁明了
每张幻灯片应只包含一 个主要观点,避免信息
过载。
统一风格
确保字体、颜色、背景 等视觉元素的一致性。
层次分明
使用标题、段落和列表 等元素,使内容结构清
楚。
引导视线
通过布局和元素的对齐 ,引导观众的视线流动
。
文字和图片的处理
01
强调重点
使用动画突出重要的内容或观 点,引导观众的注意力。
保持一致性
如果使用动画,确保其在全部 PPT中保持一致的风格和节奏。
测试效果
在不同装备和浏览器上测试PPT ,确保动画和过渡效果正常工 作。
XXX
PART 03
HTML与PPT的结合
REPORTING
使用HTML制作PPT
01
02
03
兼容性
HTML PPT课件
汇报人:XXX
202X-12-31
REPORTI作技能 • HTML与PPT的结合 • 案例分析 • 总结与展望
目录
XXX
PART 01
HTML基础
REPORTING
HTML5页面设计实验1(图文混排)

郑荣茂
成绩
√
一、实目的
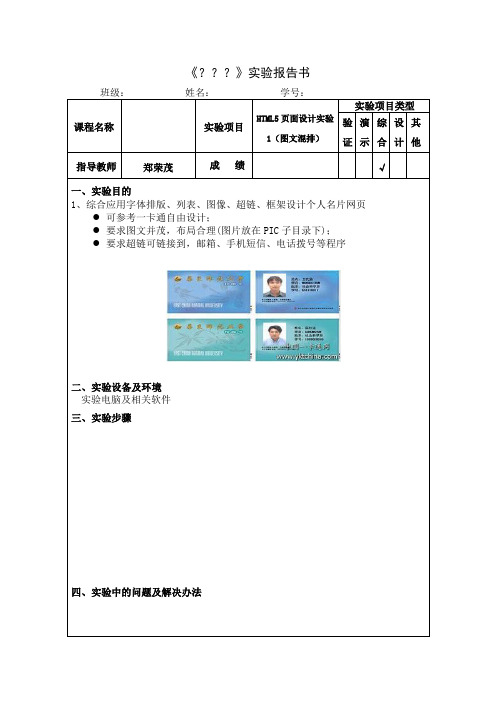
1、综合应用字体排版、列表、图像、超链、框架设计个人名片网页
可参考一卡通自由设计;
要求图文并茂,布局合理(图片放在PIC子目录下);
要求超链可链接到,邮箱、手机短信、电话拨号等程序
二、实验设备及环境
实验电脑及相关软件
三、实验步骤
四、实验中的问题及解决办法
五、实验思考题解答
六、实验心得体会
七、教师评语:
教师签名郑荣茂
年月日
课程名称实验项目html5页面设计实验1图文混排实验项目类型验证演示综合设计其他指导教师郑荣茂成绩一实验目的1综合应用字体排版列表图像超链框架设计个人名片网页?可参考一卡通自由设计
《???》实验报告书
班级:姓名:学号:
课程名称
实验项目
HTML5页面设计实验1(图文混排)
实验项目类型
验
证
演示
综合
设计
其他
第17课 制作网页展活动 课件(11张PPT)

图片
第17课 学习内容
二、制作一个简单的网页
2.选择一个方法制作介绍科技项目的网页。 方法一:用文本编辑工具编写HTML代码,制作网页。 方法二:选择一个在线人工智能模型,让它根据需求自动生成网页。
请制作一个关于校园 科技节的网页,主要使用 <img><p><h>等标签。
给出要求
AI
第17课 课堂总结
1.网站的制作流程。 2.<img><p>等标签的格式与作用。 3.编写HTML代码,制作有文字和图的简单网页。 4.使用在线人工智能模型自动生成网页。
第17课 拓展与提升
继续使用在线人工智能模型学习网页制作的知识。 1.让模型解答更多关于网页制作的疑问,例如,如何使网页中 的图像保持大小一致。 2.把感兴趣的网页代码提交给人工智能模型,让它解读每段代 码的功能。
第17课 学习内容
学习内容
一 制作网站的基本流程 二 制作一个简单的网页
第17课 学习内容
一、制作网站的基本流程
序号 1
2
3 4 5 6
名称 确定主题
搜集素材
确定结构 制作网页 美化网页 发布网站
说明 简要说明主题是什么,如学校的科技节 围绕主题开始搜集网站所需要的资源,经过挑选、去伪, 作为制作自己网页的素材 确定主页、导航菜单、内容组织、布局和主题风格等 用工具软件制作网页 用适当方法调整网页的显示效果 选择恰当方式展示网站
今年的科技节,各班都为科技节准备了超棒的科技体验项目。老 师们更是号召大家团结合作,一起动手制作展示科技节的网站。每个 小组的同学现在都已经摩拳擦掌,准备先设计制作属于自己的科技项 目子页,然后协作完成网站主页。
网页制作教学设计讲稿

网页制作教学设计讲稿网页制作教学设计讲稿一、引言大家好,我是XX,今天我将为大家介绍网页制作的教学设计。
二、教学目标1.了解网页制作的基本概念和原理;2.掌握HTML基本标签和CSS样式的使用;3.能够独立制作简单的静态网页;4.培养学生的团队合作和沟通能力。
三、教学重点1.HTML基本标签的学习和使用;2.CSS样式的应用;3.网页布局设计。
四、教学内容1.HTML基本标签:(1)介绍HTML标签的作用和基本语法结构;(2)讲解HTML的常用标签,如<h1>-<h6>标题标签,<p>段落标签,<img>图片标签等;(3)示范如何使用HTML标签编写简单的网页。
2.CSS样式:(1)讲解CSS的基本概念和语法结构;(2)介绍常用的CSS样式属性,如颜色,字体,边框等;(3)示范如何使用CSS样式美化网页。
3.网页布局设计:(1)介绍网页布局的基本原理和常用布局方式,如流式布局,固定布局和自适应布局等;(2)示范如何使用CSS样式进行网页布局设计;(3)鼓励学生尝试自己设计网页布局。
五、教学方法1.讲解法:通过简洁明了的语言和实例讲解HTML基本标签、CSS样式和网页布局设计的相关知识;2.示范法:通过示范编写简单的网页代码,展示HTML和CSS的使用方法;3.实践法:让学生在课堂上动手编写简单的网页代码,并进行互相交流和讨论;4.合作学习:组织学生分成小组进行网页制作项目,培养团队合作和沟通能力。
六、教学过程1.导入:通过展示精美的网页作品,引起学生对网页制作的兴趣;2.讲解HTML基本标签和CSS样式的基本概念和使用;3.示范编写一个简单的网页,演示HTML和CSS的使用方法;4.让学生跟随示范编写自己的网页代码,互相交流和讨论;5.介绍网页布局的基本原理和常用布局方式;6.示范使用CSS样式进行网页布局设计;7.让学生尝试自己设计网页布局,并进行互相展示和评价;8.组织学生分成小组进行网页制作项目,培养团队合作和沟通能力;9.总结并展示学生的网页作品。
教案模板【经典】_2精选全文

板书设计
板书(ppt)
一、HTML文档的结构
1、头部
2、主体部分
二、标签的分类
三、标签的使用格式
副板书(手写)
HTML的扩展名.htm或.html
注释的方法<!—注释内容-->
现代与传统工具相结合,提高课堂效率
【PPT4】HTML的结构
教师:HTML文档结构很简单,由最外层的<html>标签组成,里面是文档的头部和主体。在Dreamweaver中新建一个HTML文档可以清晰看到其基本结构,如图2-2所示。
学生思考
学生回答
教学内容
与时间分配
教师行为
学生行为
教学理念
(设计意图)
正文讲授
一、什么是HTML文档,及其定义
实现Web应用程序;更好地呈现内容
学生思考
学生倾听
学生回答
让学生对HTML文档的结构有个总体的把握
多媒体技术的有效运用
教学内容
与时间分配
教师行为
学生行为
教学理念
(设计意图)
正文讲授
二、HTML标记的用法
(4~16分)
正文讲授
三、列表标签的用法
【PPT10】:网页文件的创建过程
使用记事本创建网页、保存网页、启动浏览器进行浏览
掌握文档类型声明部分、名字空间、head元素、title元素、body元素
【PPT6】:XHTML的语法规则
教师:所有的标签都必须关闭,即便是空标签也必须关闭;
所有标签的属性必须是小写;所有标签的属性值必须用英文格式的双引号括起来;所有标签都必须合理嵌套;明确属性值,且不能简写。
【PPT7】:HTML5
HTML项目作业-网页大赛排版

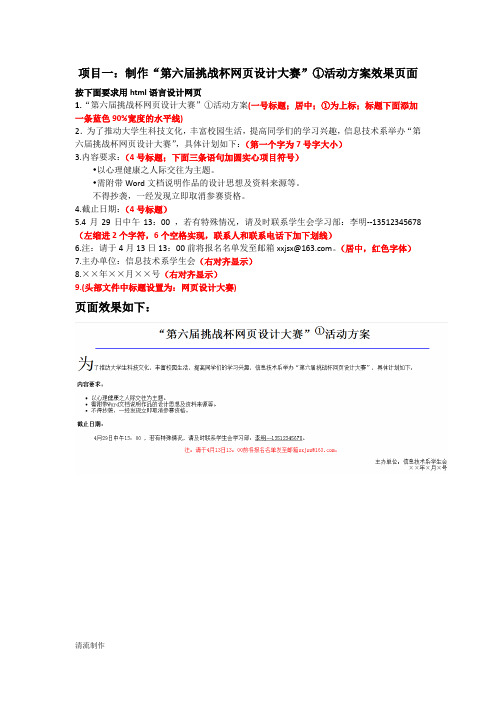
项目一:制作“第六届挑战杯网页设计大赛”①活动方案效果页面
按下面要求用html语言设计网页
1.“第六届挑战杯网页设计大赛”①活动方案(一号标题;居中;①为上标;标题下面添加一条蓝色90%宽度的水平线)
2.为了推动大学生科技文化,丰富校园生活,提高同学们的学习兴趣,信息技术系举办“第六届挑战杯网页设计大赛”,具体计划如下:(第一个字为7号字大小)
3.内容要求:(4号标题;下面三条语句加圆实心项目符号)
•以心理健康之人际交往为主题。
•需附带Word文档说明作品的设计思想及资料来源等。
不得抄袭,一经发现立即取消参赛资格。
4.截止日期:(4号标题)
5.4月29日中午13:00 ,若有特殊情况,请及时联系学生会学习部:李明--135********(左缩进2个字符,6个空格实现,联系人和联系电话下加下划线)
6.注:请于4月13日13:00前将报名名单发至邮箱xxjsx@。
(居中,红色字体)
7.主办单位:信息技术系学生会(右对齐显示)
8.××年××月××号(右对齐显示)
9.(头部文件中标题设置为:网页设计大赛)
页面效果如下:
清流制作。
网页大赛ppt课件

简介
小组名称:“月之咏叹” 组长:赵云嵩 组员:郭睿 王东清 胡颖殊 题目:“望舒物语网站” 类型:中秋宣传网站,实现文学知识普及
开发工具: Dreamweaver
用到技术:DIV+表格布局 超级链接 定位 锚记等
责任划分:赵云嵩:导航页,材料搜集,后期校正 胡颖殊:模板,LOGO,来历页 郭睿:诗词页 王东清:习俗页与祝福语页
目标:整体给人一种赏心悦目之感
技能点二 实现思路:在id=“main”的DIV里面插入DIV和表格,实
现页面布局
追求目标:给用户以直接快速的阅读体验
致谢
感谢韩老师对我们在制作过程中的监督,感谢陈老师对 我们的教导,通过这次比赛使我们懂得了团队合作的重要 性,古人云:“独学而无友,则孤陋而寡闻!”我们会以 后的生活中逐渐完善自身的不足,加油,明天IT是我们展 翅的天空!
T61-3班 赵云嵩 胡颖殊 郭睿 ,所以在进入我们的 网页时,首先打开的是一个导航页们就可以进入
其他的网页。
首页
这里是我们网站的来历页
其他页面展示页面展示Fra bibliotek以上页面用到技能:
首页
DIV布局 表格布局
超链
锚记 点击或悬停链接可以让链接的字体改变颜色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 需求回顾
让IT教学更简单,让IT学习更有效
网页设计需求
运用HTML相关标记和CSS选择器实现图1所示的学效 果。其中的小标题均是超链接,当鼠标悬浮到每个小 标题上时,文字由黑色变为红色并添加下划线,如图2 所示。
2 网页排版分析
让IT教学更简单,让IT学习更有效
团队Logo
团队名称
团队成员
团对特点
项目经验
邮箱 联系电话
网页主页排版分析
footer
2 网页排版分析
团队成员 团队leader介绍 团队成员介绍
让IT教学更简单,让IT学习更有效
邮箱 联系电话
团队介绍分析
3 网页技术分析
图片 段落
段落
让IT教学更简单,让IT学习更有效
团队
链
团对特点
接
项目经验
邮箱 联系电话
网页主页排版分析
footer
3 网页技术分析
锚点链接
团队leader介绍 团队成员介绍
让IT教学更简单,让IT学习更有效
邮箱 联系电话
团队介绍分析
4 网页实现
让IT教学更简单,让IT学习更有效
使用Dreamweaver软件编写代码,实现网页
让让ITIT教教学学更更简简单单,,让让ITIT学学习习更更有有效效
团队介绍网页设计
目录
让IT教学更简单,让IT学习更有效
需求分析 网页排版分析
技术分析 网页实现
1 需求回顾
让IT教学更简单,让IT学习更有效
网页设计需求
网页主页包括: 第一部分:团队logo、团队名称、团队口号 第二部分: 团队特点、项目经验、团队目标、成员介 绍
5 成果PK
团队成果展示
让IT教学更简单,让IT学习更有效
