ecshop-新手初级入门教程
05ecshop项目概述

05ecshop项目概述回顾PDO:PHP数据对象,作为了一个数据抽象层来负责向下连接各种指定的数据库。
1.加载PDO扩展2.创建PDO对象(连接数据库):new PDO($dsn,$user,$pass)3.组织SQL并发送a)PDO::exec:没有数据(结果集返回),返回受影响的行数b)PDOStatement PDO::query:有结果集,返回结果集对象4.处理返回结果a)结果集记录数:PDOStatement::rowCount,columnCountb)取出结果集:fetch (PDO::FETCH_BOTH,FETCH_ASSOC,FETCH_NUM),fetchAll,fetchColumn,fetchObject5.关闭PDO(unset(PDO对象))预处理1.发送预处理:PDOStatement PDO::prepare2.准备执行数据a)传入一个参数数据:PDOStatement::execute($array)b)在执行前绑定变量:bindParam,bindValue,使用PDOStatement::executePDO事务处理PDO::beginTransaction:开启事务PDO::commit:确认提交PDO::rollback:回滚PDO异常处理1.设置错误处理模式为异常模式:PDO::setAttribute(PDO::ATTR_ERRORMODE,PDO::ERRMODE _EXCEPTION)2.指定异常语句库去捕捉异常try{//可能出现错误的语句}catch(PDOException $e){//抓取错误并处理$e->getTrace()}反射:Reflection将一个类的内部的结构给反映出来:ReflectionClass获取常量:getConstants获取属性:getProperties获取方法:getMethodsECSHOPEcshop是一个电子购物商城,功能非常完善。
ECshop模板制作教程

ECshop模板制作教程我是一个EC新手,EC就算做再多的模板,肯定也满足不了我们的需要,更何况各行有各行的门道,EC统一做出来的模板也不一定合适于我们这个行业用,因此,只有我们真正掌握了自己做模板,修改模板的功夫,才能真正的打造适合自己的电子商务平台,真正打造符合自己行业内的客户习惯的电子商务平台。
首先欢迎各位浏览本教程,恭喜大家使用 ECshop,!EC有多好,ECshop是PHP 构建的,PHP的应用我也不想多说了(亚马逊:,雅虎:,百度:淘宝:新浪:,腾讯:),(ps: ECshop成功了!在这一刻,他是伟大电子商务的传承,他不是一个人在战斗,他不是一个人 -_- ) 我也不多讲了大家都知道,不过有时候热爱潜水的我真的时是实在忍不住要跳出来说两句.本教程适用于了解 ECshop 和 ECshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi,ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)。
这个教程目前由我一个人维护,但我相信,过不了多久就会有多人持续地维护。
其中的内容需要不断地更新。
如果您有兴趣参加,嘿嘿,PM我。
我们一起为大家服务啊.通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。
:)下列章节的适用于ECshop程序。
同时这里许多内容和一些 Smarty相关。
假如您已经熟悉这些内容可跳过不阅读。
假如您是ECshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。
( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 )希望大家能够通过本教程,想要什么模板都能自己做出来。
哈哈!一起加油吧!第一章节:读取这些内容,您将了解:每个前台页面所对应的模板页面,模板文件的目录结构。
ecshop 手机客户端操作教程

AppCan-EC 电商插件安装说明AppCan-EC for ECshop V1.0目录1.插件使用流程 (2)2. 安装插件 (2)3. 启动插件 (4)4. 生成应用 (4)5. 生成设置 (5)6. 管理应用 (7)7. 重新生成 (8)8. 数据统计 (8)9. 应用推广 (9)10. 推广设置 (10)插件使用说明1.插件使用流程2.安装插件放置安装包下载插件安装包,解压插件安装包后,把解压后的文件夹放在该路径下(如图),所有插件安装文件将统一放置在…/plugins中,先登录后台再在URL地址键入…/plugins/zywx/check.php启动检测。
(注意不可更改插件文件名称,否则不可用)安装检测安装前进行检测,检测数据库表结构是否和本版本表结构相同,有差别会出现提示。
现版本只对应EC V2.7.2,其他版本会检测不通过,请站长们注意。
点击安装,自动识别管理目录下文件,安装完成。
3.启动插件安装完毕后,在插件列表中将出现应用管理,点击即可进行操作。
4.生成应用风格设置自定义应用风格色彩,可选择系统默认色彩或手动选择喜欢的色彩,顶部导航会根据选择颜色进行配色。
点击下一步保存当前设置并进入生成设定页面。
5.生成设置应用名称和图标:设置应用在手机中显示的名称(建议6个字以内)。
设置用于在手机中显示的图标(icon),可上传本地图标用于应用(也可选择提供的默认图标)。
设置应用启动页:初始为系统默认启动页。
为了一张启动页适配各手机屏幕分辨率提高应用运行速度,可通过设置背景色和上传LOGO图的形式进行配置启动页,为保证各分辨率手机适配,上传LOGO 图建议480*480像素。
生成平台选择:选择所要生成的平台,支持iOS系统和Android系统,并编辑应用介绍(非必填)。
点击下一步保存当前设置并后台自动生成应用,应用生成完毕后将出现在管理应用页面,系统将自动分配版本号。
(如果有站长想申请APP STORE请参考上的iOS混编文档)生成安装包由于多会员同时打包,会影响打包速度,打包为后台运行,您可以进入管理应用界面等待结果。
ECshop使用手册

13.邮件群发管理——邮件订阅管理
13.邮件群发管理——邮件订阅管理
13.邮件群发管理——邮件队列管理
1.商品管理——商品类型
1.商品管理——商品类型
注意~:如果不选择“单选属性”,就不能添加商品的规格,也就不能设置规格库存了~
1.商品管理——商品类型
1.商品管理——商品类型
1.商品管理——商品类型
为各个规格的库存总数
1.商品管理——商品回收站
1.商品管理——图片批量处理
1.商品管理——商品批量上传
3.订单管理——发货单/退货单列表
添加虚拟卡添加虚拟卡
4.广告管理——广告位置
添加虚拟卡添加虚拟卡
4.广告管理——广告列表
前台表现
添加虚拟卡添加虚拟卡
5.报表统计表
添加虚拟卡添加虚拟卡
@该菜单都是各种不同类型的网点数据统计,不再一一叙述
6.文章管理——文章分类
添加虚拟卡添加虚拟卡
6.文章管理——文章分类
11.数据库管理——数据表优化
11.数据库管理——SQL查询
11.数据库管理——转换数据
11.数据库管理——转换数据
12.推荐管理——推荐设置
12.推荐管理——推荐设置
新增UBB格式
12.推荐管理——推荐设置
12.推荐管理——分成管理
前台显示
13.邮件群发管理——关注管理
13.邮件群分类
添加虚拟卡添加虚拟卡
6.文章管理——文章列表
6.文章管理——文章列表
6.文章管理——文章自动发布
6.文章管理——在线调查
7.会员管理——会员等级
7.会员管理——会员列表
7.会员管理——会员列表
7.会员管理——会员列表
ECshop网站后台操作手册

确认模板、订单无效模板
网站管理中心系统设置友情链接: 友情链接是添加其它网站的工具
如何添加友情链接?
前台网店友情 链接Friend Link
点击添加 友情链接
网站管理中心系统设置自定义导航栏:
12
如何设置商店相关信息?
13
如何设置邮件服务器?
14
如何添加友情链接?
15
如何添加导航栏和首页抬头展示?
16
如何操作邮件订阅功能?
如何添加新商品?
网站管理中心商品管理添加新商品: 依次填写(通用信息、详细描述、其他信息、商品属性、商品相册)即可 1.通用信息请填写商品的价格,促销价格,优惠价格等 2.详细描述请填写商品的相关描述,也可同时插入产品细节图 3.其它信息请填写商品的重量,库存等相关信息 4.商品属性请填写商品的尺寸颜色等相关信息 5.商品相册请上传此商品的多张图片形成商品相册
商品管理图片批量处理: 商品管理商品指修改:
网站管理中心订单管理订单查询:
如何查询和操作订单?
在框内输入相关信息即可查询
网站管理中心订单管理订单列表:(可进行操作订单)
1.把鼠标点到订单号处可以显示此订单的商品 2.点击”查看“可进入订单的详细资料页面 3.勾上订单号前框可确认订单、确认为无效订单、取消订单、移除订单等
册会员进客户会员管理界面进入my feedback进入与卖家留言:
如何添加多位管理员?
权限设置:管理员列表、管理员日志 网站管理中心权限管理管理员列表:可编辑各位管理员权限分配、添加管理员 网站管理中心权限管理管理员日志:可查看此管理员对网店后台操作记录
奥派电子商务操作手册节选

在“电子支付实践”模块中选择“支付通”。
选择支付通模块的“服务商平台”进入,为服务商绑定一个银行账号。这样,支付通的用户才能使用支付通。
在“银行账户管理”中【新增账户】。
填写账户信息,银行商户编号在登录企业网上银行时可以看到。填写完成后点击【添加银行账户】,这样,服务商就成功绑定银行账户了。
【注意】:在该页面的下方,同样有操作帮助,学生也可按照该帮助进行实验。
单位注册信息。单位注册信息是在实验中有需要填写单位信息时系统默认的内容。在学生管理界面点击“我的实验”下的【单位注册信息】,填写部门的相关信息,点击【提交】,系统提示操作成功。
我的邮件。我的邮件是一个虚拟的邮件系统,软件内所有邮件均可通过该系统查收。点击“我的实验”下的【我的邮件】,可以查看到实验过程中收到的所有邮件信息。
点击想要查看的邮件主题,即可看到邮件的详细内容。
我的短消息。我的短消息是一个虚拟的手机短消息系统,实验过程中的所有短消息都可以通过该系统查收。点击“我的实验”下的【我的短消息】,可以看到实验过程中的收到的手机短消息。
个人信息。点击“我的实验”下的【个人信息】,可以对学生个人信息做一些修改。
修改完后点击【提交】即可。
按照以上方法,在工商银行申请王军的个人账户,在招商银行申请张玲的个人账户。申请的时候要注意,系统默认的是李明的资料,需要把相关信息改过来。另,在招商银行申请账户时,需要“角色选择”后选择相应的银行。
2.
点击【企业账户申请】。
按照申请要求,填写申请表,如图所示。填写完成后,点击表格下方的【申请】,等待银行柜台审核。
进行审批,点击【审批通过】。
三、
【实践涉及步骤】
服务商增加银行账户
支付通账户手机注册
ecshop二次开发详细解答

在ECSHOP会员中心实现物流跟踪或包裹跟踪(非jquery版)前些日子,本站已经发表过一篇讲述“在ECSHOP会员中心集成物流跟踪或快递跟踪功能”的文章,不过以前那个方法用到了 jquery 。
今日公布的这个教程是不用JQUERY的方法。
下面是具体的修改教程:1)、首先下载物流跟踪插件 ecshop_express.rar,点击这里下载将它下载到你网站根目录的 plugins 子目录中,然后右键点击 ecshop_express.rar 文件,选择 "解压到 ecshop_express " ,解压后 ecshop_express 子目录下应该只存在两个文件: express.php 、snoopy.php2)、以下修改是以官方默认模板为例,其他模板本文不做讲解,请自行对照解决。
打开 /themes/default/user_transaction.dwt 文件将{$order.invoice_no}修改为<b id="shipping_name">{$order.shipping_name}</b> <bid="invoice_no">{$order.invoice_no|strip_tags}</b>接着,将<!--{if $order.to_buyer}-->修改为至此,大功告成,是不是比那个使用JQUERY的方法还简单。
到后台订单里发布一个运单号去看一下效果吧,下面是我在自己网站测试的效果在Ecshop商品详情页的本店售价中显示当前登录会员的等级价格问题描述:会员登录状态下,在ECSHOP商品详情页的本店售价中显示当前登录会员对应的等级价格,在未登录状态下,则还默认显示原来的本店售价。
解决方法:这个需要修改ECSHOP程序代码来实现。
其实也非常简单,只需要修改一行代码即可。
ecshop二次开发手册基础教程

ecshop二次开发手册基础教程【基本熟悉】前言:ECSHOP是一套完整的网络商店解决方案,包括前台的商品展示、购物流程和强大易用的后台管理。
由于ecshop简单易用,使用者几乎可以在3几分钟简单的设置一下就可以拥有一个网上商店系统,所以很多的B2C站点都选择了使用ECShop网上商店系统,但是有时候我们需要做一些ecshop本来没有的功能或者前端展示,这时候就需要我们自己去进行对ecshop的二次开发了。
一、ecshop系统功能二次开发ecshop的代码结构非常易懂,只有有一点php基础都可以在原有的程序基础上进行修改,或功能插件的开发。
ecshop中的一些公用函数都会放在includes文件夹里,而这些公用函数几乎我们都可以用来参照一下就能轻松做出我们想要的其他功能了。
我们要对ecshop进行二次开发,简单来说其实就是对数据库的读写操作,所以只要我们读懂ecshop的数据库操作类,接下来的实现就很轻松了。
ecshop的数据库操作类是很强大的,一些常用的函数如下:1.获取单条记录$GLOBALS['db']->getRow($sql);2.获取单一字段$GLOBALS['db']->getOne($sql);例如查询产品总数:echo $GLOBALS['db']->getOne(‘SELECT COUNT(*) FROM ‘ .$GLOBALS['ecs']->table(‘goods’) ;3.获取所有记录$GLOBALS['db']->getAll($sql);4.执行sql语句$GLOBALS['db']->query($sql);//执行删除(DELETE),插入(INSERT),更新(UPDATE)等操作可用此方法5.把数组元素插入数据库$parent['goods_number'] = ’1′;$parent['parent_id'] = 0;$GLOBALS['db']->autoExecute($GLOBALS['ecs']->table(‘cart’), $parent, ‘INSERT’);基于此基础上就能轻松进行ecshop二次开发了。
ECshop 教程

ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。
Ecshop使用说明流程图

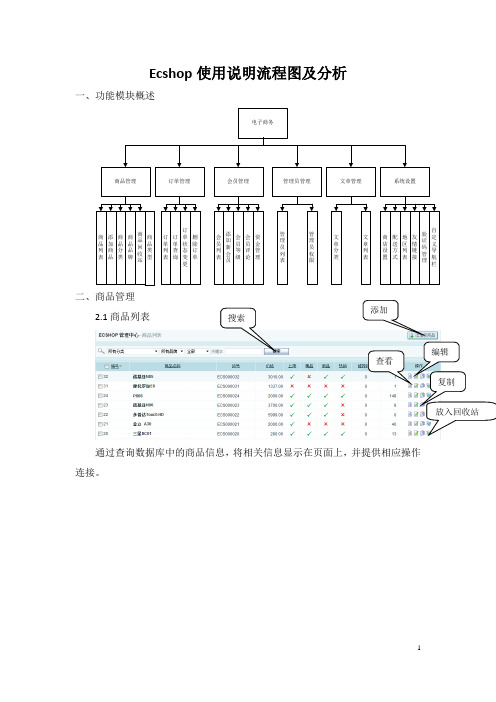
Ecshop 使用说明流程图及分析一、功能模块概述电子商务商品管理订单管理会员管理管理员管理文章管理系统设置商品列表添加商品商品分类商品品牌商品回收站订单列表订单查询订单状态变更删除订单会员列表添加新会员会员等级会员评论资金管理管理员列表管理员权限文章分类文章列表商店设置配送方式地区列表友情链接验证码管理自定义导航栏商品类型二、商品管理2.1商品列表通过查询数据库中的商品信息,将相关信息显示在页面上,并提供相应操作连接。
添加编辑复制 放入回收站搜索查看2.1.1商品列表所含功能说明商品列表商品列表添加商品商品编辑商品复制商品回收站商品查询2.1.2商品列表流程商品列表查询未放入回收站的商品信息输出数组至页面根据页面布局输出商品列表组合SQL语句,查询未放入回收站的商品获取返回的数组,传递到模版按规则显示数据简述:本功能主要实现显示出商品信息的功能,通过点击商品列表的链接,使用PHP查询没有放入回收站的商品信息,将返回值存储到数组中,通过模版引擎将数组传送到视图,利用模版引擎的格式输出查询到的数据。
2.1.3添加商品流程添加商品填写商品信息提交至处理页面保存到数据库并跳转至列表页添加商品填写表单信息提交到处理页面接收数据并存储到数组中组合插入数据的SQL语句将数据存储到相应的数据表中跳转到商品列表页面简述:本功能主要描述添加一件商品的过程。
点击添加商品按钮,调出需要填写的表单,表单填写完成后,通过提交,将数据提交到处理页面,由处理页面负责设置数组接收提交的数据,组合成插入的SQL语句,将数据写入到数据库表中,确认添加完成后跳转到商品列表页面,完成数据插入。
2.1.4商品编辑编辑商品修改商品信息提交至处理页面保存到数据库并跳转至列表页编辑商品修改表单信息提交到处理页面接收数据并存储到数组中组合更新数据的SQL语句将数据存储到相应的数据表中跳转到商品列表页面获取指定的商品信息获取商品ID根据商品ID查询出需要修改的商品信息按照规定的表单位置显示商品信息简述:本功能主要描述修改一件商品信息的过程。
ECShop安装说明与安装步骤(图文)

以下分为2部分文档1和文档2,可任选其一,都能安装成功。
文档1:ECShop“安装说明”与“安装步骤”文档2:ECShop“安装说明”与“安装步骤”演示文档1:ECShop“安装说明”与“安装步骤”1. 系统需求•操作平台不限,推荐使用linux,以获得更好的性能•可提供web服务的服务器,推荐web服务器使用apache•PHP版本等于或大于4.1.0,支持MySQL数据库,推荐使用4.4 或者5.1 系列的最新版本[可选方案:支持GD库,就可使用自动生成商品缩略图功能]•MySQL (3.23 或者更高版本),推荐使用4.1 或者5.0 系列的最新版本2.快速安装你可以通过下面的步骤进行快速的安装。
2.1 下载ECSHOP软件包请到下载最新的ECSHOP软件包。
2.2 解压缩ECSHOP软件包,并上传到服务器ECSHOP软件包使用普通解压缩软件(如WinRAR)就可解压缩。
将解压缩文件上传到服务器指定目录,该目录要求在浏览器中能够访问。
2.3 修改目录权限文件上传到服务器后,需要更改几个目录权限才能保证ECSHOP的正常运行o data/ 目录及其所有子目录o temp/ 目录及其所有子目录o cert/ 目录o includes/ 目录及其所有子目录o images/ 目录及其所有子目录o themes/ 目录及其所有子目录以上目录、文件在网站运行过程中会被动态更新,因此需确保可以向以上目录、文件写写入数据。
可以使用以下方法:o你可以使用ftp软件将以上目录及其子目录、文件属性设置为777o linux平台下你有shell权限则通过执行chmod来修改目录权限。
o windows平台下,一般默认就可读写,不用设置2.4 开始安装在浏览器中访问http://你的网址/,根据页面提示填写参数。
安装程序将自动完成config.php文件配置。
填写参数时注意以下几点:o若不清楚mysql服务器地址,用户名,密码,数据库名可向虚拟空间提供商咨询。
ecshop4.1版本安装环境搭建,ecshop4.1.1安装过程图解教程

ecshop4.1版本安装环境搭建,ecshop4.1.1安装过程图解教
程
1.本次ecshop4.1安装教程服务器配置如下:
服务器操作系统: WINNT
Web 服务器: Apache
PHP版本:7.0
MYAQL:5.5
2.
免费下载只有PC端没有手机版
3.解析域名:
www.你的域名.com
api.你的域名.com
4.域名绑定对应目录
5.开始ecshop4.1安装过程:打开你的域名回车开始安装
6.设置网站数据库账户密码和后台账户密码
7.ecshop4.1安装完毕准备登录后台
8.登录后台可以选择ecshop来登录
9.登录后台查看本次安装版本:
到这步安装完毕!如果要修改手机版请看下面10.打包手机版:点击放大图片
11.打包完成以后把h5文件夹放到ecshop 文件夹h5目录中
12.打开你的域名/h5 测试下修改后效果
13.微信小程序代码修改,需要用到微信开发工具效果如下
转载请注明:•。
ShopNC操作手册-商家后台-V1.2

SHOPNC操作手册-商家后台目录1 平台管理...............................................................................................................- 1 -1.1 开店入住.......................................................................................................- 1 -1.2 商家后台基础设置.......................................................................................- 2 -1.3 商品...............................................................................................................- 3 -1.3.2出售中的商品.......................................................................................- 8 -1.3.3仓库中的商品.................................................................................... - 11 -1.3.4关联板式............................................................................................ - 12 -1.3.5商品规格............................................................................................ - 13 -1.3.6图片空间............................................................................................ - 15 -1.4 订单物流.................................................................................................... - 22 -1.4.1实物订单交易.................................................................................... - 22 -1.4.2虚拟兑换订单.................................................................................... - 28 -1.4.3发货.................................................................................................... - 31 -1.4.4发货设置............................................................................................ - 35 -1.4.5运单模板............................................................................................ - 38 -1.4.6评价管理............................................................................................ - 41 -1.4.7售卖区域............................................................................................ - 42 -1.5 促销管理.................................................................................................... - 44 -1.5.1限时折扣............................................................................................ - 44 -1.5.2满即送................................................................................................ - 46 -1.5.3优惠套装............................................................................................ - 48 -1.5.4推荐展位............................................................................................ - 52 -1.5.5代金券管理........................................................................................ - 54 -1.5.6活动管理............................................................................................ - 58 -1.6 店铺............................................................................................................ - 59 -1.6.1店铺设置............................................................................................ - 59 -1.6.2店铺装修............................................................................................ - 63 -1.6.3店铺导航............................................................................................ - 68 -1.6.4店铺动态............................................................................................ - 69 -1.6.5店铺信息............................................................................................ - 74 -1.6.6店铺分类............................................................................................ - 75 -1.6.7线下店铺............................................................................................ - 76 -1.6.8品牌申请............................................................................................ - 77 -1.7 售后服务.................................................................................................... - 78 -1.7.1咨询管理............................................................................................ - 78 -1.7.2投诉管理............................................................................................ - 79 -1.7.3退款管理............................................................................................ - 81 -1.7.4退货管理............................................................................................ - 83 -1.8 统计结算.................................................................................................... - 84 -1.8.1店铺概况............................................................................................ - 84 -1.8.2商品分析............................................................................................ - 85 -1.9 客服消息.................................................................................................... - 86 -1.9.1客服设置............................................................................................ - 86 -1.9.2系统消息............................................................................................ - 86 -1.9.3聊天记录查询.................................................................................... - 88 - 1.10 账号............................................................................................................ - 88 -1.10.1账号列表.................................................................................... - 88 -1.10.2账号组........................................................................................ - 92 -1.10.3账号日志.................................................................................... - 93 -1平台管理1.1开店入住看到首页第一屏页面的右边有个招商入驻,然后点击申请商家入驻,如下图所示:在系统的指示下,需先注册为平台会员才可进入入驻流程。
likeshop手册

likeshop手册欢迎您使用LikeShop,一个专为小型零售店设计的智能零售管理系统。
通过LikeShop,您可以轻松管理商品库存、销售记录、顾客信息等业务数据,帮助您更高效地运营您的零售店。
本手册将为您介绍LikeShop的基本功能和操作步骤,帮助您更快速地上手使用本系统。
在使用本系统前,请确保您已经完成了系统的安装和配置。
第一部分:系统登录和基本界面介绍1.系统登录在完成系统的安装和配置后,您可以通过浏览器访问系统的登录页面。
输入用户名和密码,点击“登录”按钮即可进入系统。
2.基本界面介绍登录后,您将看到系统的主界面。
主界面包括菜单栏、工具栏、数据展示区域等组成部分。
通过菜单栏和工具栏,您可以方便地进入各个功能模块,进行相关操作。
第二部分:商品管理1.商品录入点击菜单栏中的“商品管理”模块,选择“商品录入”,您可以添加新商品信息。
填写商品名称、价格、库存量、分类等信息,点击“保存”按钮即可完成录入。
2.商品查询在“商品管理”模块中,选择“商品查询”,您可以根据条件查询商品信息。
输入关键词,点击“搜索”按钮即可查询到符合条件的商品列表。
3.商品编辑在商品列表中,选择需要编辑的商品,点击“编辑”按钮,您可以修改商品信息。
修改完成后,点击“保存”按钮即可更新商品信息。
第三部分:销售管理1.新建销售单点击菜单栏中的“销售管理”模块,选择“新建销售单”,您可以添加新销售记录。
选择销售商品、输入销售数量、顾客信息等,点击“保存”按钮即可完成录入。
2.销售查询在“销售管理”模块中,选择“销售查询”,您可以查看历史销售记录。
输入日期范围、销售员、顾客信息等条件,点击“搜索”按钮即可查询到符合条件的销售记录。
3.销售统计在“销售管理”模块中,选择“销售统计”,您可以查看销售数据统计报表。
系统自动生成销售总额、销售数量、销售额占比等数据,帮助您了解销售情况。
第四部分:顾客管理1.顾客录入点击菜单栏中的“顾客管理”模块,选择“顾客录入”,您可以添加新顾客信息。
ecshop详解

ecshop模板如何修改详细图解ecshop模板如何修改?很多人在问这个问题,今天就以图解的方式给大家详细说下。
相信学完之后,你会很清楚如何修改ecshop模板,不管你是初学者还是程序高手。
1,ecshop的模板结构ecshop模板没什么大的结构,就是使用smarty引擎来展示数据。
大概是这样的结构:php->smarty->dwt文件->lbi文件。
1)在网站目录的themes里存放着各个模板,这里可以存放多个模板文件夹,也就是说,可以由多个模板,如果你存放多个模板,那么可以在后台自由切换。
2)打开某个模板,会看到一堆的dwt文件和图片文件夹,这些就是模板文件了。
这里的images是存放图片的,这个名字无所谓了,你自己随便取,同样,css文件的路径和名字也是随便取的,只要在模板文件里用对就行了。
3)library文件夹这里存放的是一个个的库文件,也是模板文件共用的文件。
类似于head.htm footer.htm一类的这些文件。
你可以随意的使用这些文件。
总结:看完上面的介绍,相信你应该可以知道ecshop模板如何修改了吧,至少你也应该知道如何下手了吧。
下面介绍具体的修改方法。
2,具体该如果做ecshop模板修改1:如何修改网站”欢迎光临本店”languages\zh_cn\common.php文件中,$_LANG['welcome'] = ‘欢迎光临本店’;将他修改成你需要的字样。
2:如何修改首页”热门搜索关键字”后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存3:如何修改首页标题“Powered by ECShop”includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ‘–‘. ‘Powered by ECShop’;修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
Ecshop 使用文档

Ecshop 使用流程文档第一步文件覆盖:找到安装目录下网站根目录找到ecshop/api.php这个文件,把编辑过的api文件与网站根目录底下原有api.php文件进行替换(先要备份原有的app.php文件)如:网站环境配置在D盘下文件夹为PHPnow-1.5.3找到网站根目录:如目录名称为ecshop在根目录中就可以找到api.php这个文件进行将其替换:第二步店铺设置;登陆E系统首先进行店铺设置【设置】—[店铺设置]设置店铺(商城)名选择属于自己的商用平台并进行填写app写入app时应该写入当前自己店铺访问地址加/api.php如;店铺访问地址是:http://localhost:8080/ecshop (地址换成网站访问地址)写入app中则应该是:http://localhost:8080/ecshop/api.php第三步设置参数店铺设置成功之后进入【网点工具】—[网店发货管理]—参数设置:进行参数设置所属店铺是上一步所添加的商城平台类型选择属于自己商城平台的类型接口类型选择专有接口类型保存自己的用户名密码进行下一次直接登陆如:店铺是上步添加的店铺:逃逸所用平台:ecshop 则参数设置为:第四步:订单获取进入【网点工具】—[网店发货管理]-定时同步订单:进行订单抓取同步订单第五步:预处理操作到【预处理】中进行[查询]一系列发货操作第六步:发货操作进入【网点工具】—[网店发货管理]-批量发货:进行发货在详细中输入条形码-联想单号-导入进销存第七步:发货进入【网点工具】—[网店发货管理]-批量发货:进行订单发货点击批量发货【快】发货成功附加:定时上下架(包括自动产品下载更新上架下架)进入【网点工具】—[网店发货管理]-扩展功能:点击定时上下架第一将会进行产品下载将产品-网店产品设置为启用更新或默认人更新定时上下架则为:产品同样根据软件图片库存自动更新后台网站数量。
ECshop 模版制作手册

E - Commerce Online Shop 网上商店系统模板制作引导手册by Lu Hengqi16- Nov - 07E - Commerce Online Shop 网上商店系统2目录关于ECSHOP................................ ................................ ................................ (3)产品特点:................................ ................................ ................................ ................................ (3)1. 前言................................ ................................ ................................ (5)1.1. 模板系统介绍................................ ................................ ................................ ................................ .. (5)1.2. 涵盖内容................................ ................................ ................................ ................................ .. (5)1.3. 适用版本................................ ................................ ................................ ................................ .. (5)1.4. ECShop 团队主要成员................................ ................................ ................................ .. (5)2. 模板结构说明................................ ................................ ................................ .. (6)2.1. 模板目录结构................................ ................................ ................................ ................................ .. (6)2.2. 链接模板文件使用例子................................ ................................ ................................ (6)2.3. 模板文件结构................................ ................................ ................................ ................................ .. (6)3. 模板系统标签说明................................ ................................ . (9)3.1. 变量调节标签................................ ................................ ................................ ................................ .. (9)3.1.1. escape [ 编码] ................................ ................................ ................................ ................................ .. (9)3.1.2. nl2br [换行符替换成<br />] ................................ ................................ ................................ (9)3.1.3. default [ 默认值] ................................ ................................ ................................ ................................ (9)3.1.4. truncate [ 截取] ................................ ................................ ................................ ................................ .. (10)3.1.5. strip_tags [去除html标签] ................................ ................................ ................................ .. (10)3.2. 控制标签................................ ................................ ................................ ................................ .. (11)3.2.1. if,elseif,else ................................ ................................ ................................ .......................... ...... (11)3.2.2. foreach,foreachelse ................................ ................................ ................................ ............... .. (12)3.3. 显示标签................................ ................................ ................................ ................................ .. (14)3.3.1. cycle ................................ ................................ ................................ ................................ ....... (14)3.3.2. html_options................................ ................................ ................................ .......................... ...... .. (15)3.3.3. html_select_date................................ ................................ ................................ .................... ............ (16)3.3.4. html_radios ................................ ................................ ................................ ........................... ..... .. (19)3.3.5. html_select_time................................ ................................ ................................ ................... ............. (21)3.4. 辅助标签................................ ................................ ................................ ................................ .. (25)3.4.1. assign................................ ................................ ................................ ................................ .... . (25)3.4.2. Include ................................ ................................ ................................ ................................ . . (25)E - Commerce Online Shop 网上商店系统3关于ECSHOPECShop 是Comsenz公司推出的一款B2C 独立网店系统,适合企业及个人快速构建个性化网上商店。
ECshop 模板设计教程

大家好,在论坛泡了也有一段时间了,今天把EC模板制作修改方面的一些东西整理下,算是一个教程吧,希望对大家有点帮助想对EC模板进行修改、美化,前提是你必须对EC的文件结构有一定的了解,有DIV+CSS方面的基础,还有smarty方面的基础。
建立在这些基础上,经过一定时间的尝试才可以对EC 模板的修改得心应手,OK,下面我们开始一、EC模板修改基础篇1.EC模板的文件结构(以2.71为范例)ECSHOP 模板结构说明.rar (650.32 KB)2.DIV+CSS基础知识如果你连这个什么都不懂的话模板基本是没办法改的,因为EC采用的是DIV+CSS布局,所以对这方面必须有所了解,给大家推荐我的CSS站点里面有一些基本的CSS 教程,可以边学边尝试,其实就是在不断地尝试中进步的3.smarty方面的基础想做模板你可以不用精通PHP,但smarty引擎的东西必须有所了解,不然库文件里很多相关代码看起来会觉得头痛,都是一些基础的语法,下面就来做个了解吧smarty中文手册.chm (358.39 KB)二、EC模板修改提升篇OK,有了以上的基础,可以来学习这一篇章,但前提是上面给出的三个基础必须搞明白,就跟建房子一样,不建好地基,建出来的房子也不会结实1.下载并安装专业的测试工具一般我测试都是在IE 6 7 8 FF下测试,因为其他的一些浏览器基本都是用的IE内核(1)火狐下用firebug进行测试,可以下一个火狐,然后在工具》附加组件里搜索firebug,出来后选择安装即可,安装好后按F12可以调出(2)IE 我一般用IE TESTER进行测试,因为可以在你的电脑中同时开启IE各种版本的环境先安装IE TESTER ,然后安装DEBUGBAR调试工具[local]4[/local]关于以上2个调试工具怎么使用我就不在这里累赘了,大家可以去网上看一些基本的教程2.安装代码编辑工具EC采用DWT模板和LBI库文件结合写成模板,这类文件需要专业的编辑工具进行编辑,切记不可用记事本编辑,特别是UTF8用记事本编辑会出错,在这里推荐DRM,即Dreamweaver 或者Editplus也可以=====================================================第一篇章:如何删除首页品牌空白区域《见20楼》第二篇章:如何设计、美化和调用底部帮助文章列表《见24楼》第三章:商品分类模块的美化与设计《见35楼》第四章讲解预告:导航模块的美化与设计OK,经过了这么长时间大家如果对一楼的介绍有过基础后可以来看这一篇章《模板修改实例操作》1.如何删除首页主广告下方空白区域这个问题很有可能是品牌区模块的问题,CSS将品牌区的高度写好了,而你又没在后台添加品牌,所以会看到空白区域,当然也有可能是广告区域预先写死了在模板中,各模板不同,我们以官方默认模板2.71为例步骤一:我们查看2.71默认模板页面,如下发现图中今日特价右侧有空白区域,在火狐按F12调出FIREBUG工具*****注意:FIREBUG中深蓝色区域的代码仅仅是商品品牌模块的内层,外层包含的才是整个模块***1.<div class="box f_r brandsIe6">2. <div id="brands" class="box_1 clearfix">3. </div>4. </div>复制代码步骤二:查看商品品牌模块外框架内的所有模块结构我们发现品牌模块左侧是ID为sales的特价模块层,外层框架是class为clearfix的层步骤三,用DRM打开index.dwt模板文件CTRL+F搜索brands跳到如下行很明显发现了特价和品牌区域都是引用的库文件如果用不到品牌模块并且想不显示这个空白区域,解决方案:》在模板中删除对应的品牌模块,注意是整个品牌模块区删除,不是只是库文件删了就可以的!1. <!--品牌-->2. <div class="box f_r brandsIe6">3. <div class="box_1 clearfix" id="brands">4. <!-- #BeginLibraryItem "/library/brands.lbi" --><!--#EndLibraryItem -->5. </div>6. </div>复制代码》删除后我们发现右侧的空白区域仍然存在这是因为前面的特价模块的CSS宽度写死了,需要修改CSS》按照上图右边提示打开style.css找到第205行,把width改为750px》改好后刷新页面,发现右边空白区域已经没有,但模块顶部的背景图片短》这也是因为背景图片本身就只有500px宽,制作的死的,需要重新作图images/salesTitBg.gif》重新作图覆盖后刷新页面,效果如下OK,大功告成!=========下节讲解预告:如何设计、美化并调用底部帮助系统文章列表===========进入实例教程2:如何设计、美化并调用底部帮助系统文章列表很多人发现自己的网店底部信息没有帮助文章列表,只有底部导航,那么这个有2种可能1:你的系统根本不存在这个调用的对应代码 2:你没有在后台中对应的文章分类中加上文章废话不多说如果是第一种情况,需要重写一个help库文件,然后在对应页面中引用即可,如果是第二种情况只需在后台文章分类添加文章即可引用代码如下(以官方默认模板为例)1.<!--帮助-->2.<div class="block">3. <div class="box">4. <div class="helpTitBg clearfix">5. <!-- #BeginLibraryItem "/library/help.lbi" --><!--#EndLibraryItem -->6. </div>7. </div>8.</div>复制代码重写help库文件1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<!--{if $helps}-->3.<!-- {foreach from=$helps item=help_cat} -->4.<dl>5. <dt><a href='{$help_cat.cat_id}'title="{$help_cat.cat_name}">{$help_cat.cat_name}</a></dt>6. <!-- {foreach from=$help_cat.article item=item} -->7. <dd><a href="{$item.url}"title="{$item.title|escape:html}">{$item.short_title}</a></dd>8. <!-- {/foreach} -->9.</dl>10.<!-- {/foreach} -->11.<!--{/if}-->复制代码然后在后台系统帮助分类下添加分类,再在分类下添加文章即可当然这里的外观样式需要你自己去设计,因为每个人的审美观不同我贡献一个女人街底部的帮助模块吧这是CSS1..helpTitBg{text-align:left; background-color:#fff;2.3. padding:15px 0 15px 0;border:1px solid #ccc;4.5. }6.7. .helpTitBg .f_l{ width:135px; padding:0px 25px 0 10px;}8.9. .helpTitBg .f_l img{ border-bottom:1px solid #ebebeb}10.11. .helpTitBg dl{float:left; width:140px; padding:0 10px;border-left:1px solid #e2e2e2; height:170px;}12.13. .helpTitBg dt{width:auto; height:40px; line-height:40px;text-align:left;14.15. color:#a7a7a7; padding-left:5px; margin-bottom:4px;font-size:14px; font-weight:bold; border-bottom:1px solid#ebebeb;}16.17. .helpTitBg dt img{ vertical-align:middle;margin-right:5px;}18.19. .helpTitBg dt a{font-weight:bold; color:#555;text-decoration:none;}20.21. .helpTitBg dd{ padding:5px 0 5px 10px;background:url(images/biao17.gif) 10px centerno-repeat;border-bottom:1px solid #ebebeb;}22.23. .helpTitBg dd a{color:#555; text-decoration:none; padding:0px0px 0px 10px;}复制代码help.lbi中内容1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div class="helpTitBg clearfix">3. <div class="f_l">4. <img src="../images/left_fot1.gif">5. <img src="../images/left_fot2.gif">6. <img src="../images/left_fot3.gif">7. </div>8.<!-- {foreach from=$helps item=help_cat name=num} -->9.<dl>10. <dt><imgsrc="../images/help_{$smarty.foreach.num.iteration}.gif" /><ahref='{$help_cat.cat_id}'title="{$help_cat.cat_name}">{$help_cat.cat_name}</a></dt>11. <!-- {foreach from=$help_cat.article item=item} -->12. <dd><a href="{$item.url}"title="{$item.title|escape:html}">{$item.short_title}</a></dd>13. <!-- {/foreach} -->14.</dl>15.<!-- {/foreach} -->16. </div>复制代码用到的图片素材----------------下节讲解预告:商品分类模块的美化与设计-------------------------------------biao17.gif(50 Bytes)help_1.gif(1.47 KB)help_2.gif(1.38 KB)help_3.gif(1.41 KB)help_4.gif(1.33 KB)help_5.gif(1.38 KB)left_fot1.gif(2.06 KB)left_fot2.gif(2.29 KB)left_fot3.gif(2.07 KB)今天,我们来讲商品分类模块的设计与美化首先要知道,商品分类模块引用的文件是category_tree.lbi,我们可以修改这里面的内容再配合CSS和一些图片素材做到一个很好的美化,少部分页面需要修改程序来看一下官方默认模板的分类树库文件1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div class="box">3.<div class="box_1">4. <div id="category_tree">5. <!--{foreach from=$categories item=cat}-->6. <dl>7. <dt><a href="{$cat.url}">{$|escape:html}</a></dt>8. <!--{foreach from=$cat.cat_id item=child}-->9. <dd><ahref="{$child.url}">{$|escape:html}</a></dd>10. <!--{foreach from=$child.cat_id item=childer}-->11. <dd> <ahref="{$childer.url}">{$|escape:html}</a></dd>12. <!--{/foreach}-->13. <!--{/foreach}-->14.15. </dl>16. <!--{/foreach}-->17. </div>18.</div>19.</div>20.<div class="blank5"></div>复制代码再看一下效果个人认为这个一般人都不大喜欢,我们就以实例对它进行重新设计下,我们的效果图OK,切图,切出四个图,如下1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div id="tree">3.<div class="tree_h"></div>4. <!--{foreach from=$categories item=cat}-->5.6. <div class="cat1"><ahref="{$cat.url}">{$|escape:html}</a></div>7. <!--{foreach from=$cat.cat_id item=child}-->8. <div class="cat2"><ahref="{$child.url}">{$|escape:html}</a></div>9. <!--{foreach from=$child.cat_id item=childer}-->10. <!-- <dd> <ahref="{$childer.url}">{$|escape:html}</a></dd>-->11. <!--{/foreach}-->12. <!--{/foreach}-->13. <!--{/foreach}-->14. </div>15.<div class="blank5"></div>复制代码CSS代码如下:1.#tree {2. width:215px;3. height:641px;4. background-image: url(images/time/tree_bg.gif);5. background-repeat: no-repeat;6. padding-top:11px;7.}8.#tree .cat1 {9. width:177px;10. height:32px;11. background-image:url(images/time/tree_cat1.gif);12. background-repeat: no-repeat;13. padding-left:38px;14. line-height:32px;15.16.}17.#tree .cat1 a {18.font-size:16px;19.color:#FFFFFF;20.text-decoration:none;21.font-family:Arial, Helvetica, sans-serif;22.font-weight:bold;23.}24.#tree .cat2 {25. width:165px;26. height:32px;27. padding-left:50px;28. background-image:url(images/time/tree_cat2.gif);29. background-repeat: no-repeat;30. line-height:32px;31.32.}33.#tree .cat2 a {34.font-size:13px;35.color:#FFFFFF;36.text-decoration:none;37.font-family:Arial, Helvetica, sans-serif;38.font-weight:bold;39.}40.#tree .tree_h {41. padding-left:15px;42. width:107px;43. height:49px;44. background-image:url(images/time/tree_h.gif);45. background-repeat: no-repeat;46.}复制代码将切出来的四张图放到images目录下,前台预览,大功告成预览地址:分类美化设计实例预览大家经常问的是怎样把分类一行2列,其实这个是要去除官方默认的代码属性,写上自己的,加上漂浮即可,以官方默认模板2.71的category_tree.lbi 为例<!--{foreach from=$categories item=cat}--><dl><dt><a href="{$cat.url}">{$|escape:html}</a></dt> <!--{foreach from=$cat.cat_id item=child}--><dd><a href="{$child.url}">{$|escape:html}</a></dd><!--{foreach from=$child.cat_id item=childer}--><dd> <a href="{$childer.url}">{$|escape:html}</a></dd><!--{/foreach}--><!--{/foreach}--></dl><!--{/foreach}-->将其中红色标注的部分代码改为<dd class="clearfix"><!--{foreach from=$cat.cat_id item=child}--><p><a href="{$child.url}">{$|escape:html}</a></p><!--{foreach from=$child.cat_id item=childer}--><dd> <a href="{$childer.url}">{$|escape:html}</a></dd><!--{/foreach}--><!--{/foreach}--></dd>CSS代码:#category_tree dl dd p {display:block;float:left;height:17px;margin:1px 2px;overflow:hidden;width:90px;}=======================================这次的篇章就到这里,下一篇章讲解预告:导航模板的美化与设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ECshop 新手教程<EC新手入门模板教程>欢迎各位浏览本教程,恭喜大家使用ECshop,!EC有多好,ECshop是PHP构建的,PHP 的应用我也不想多说了(亚马逊:,雅虎:,百度:淘宝:新浪:,腾讯:),(ps: ECshop成功了!在这一刻,他是伟大电子商务的传承,他不是一个人在战斗,他不是一个人… ) 我也不多讲了大家都知道,不过有时候热爱潜水的我真的时是实在忍不住要跳出来说两句.本教程适用于了解ECshop 和ECshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi, ee ...意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)。
这个教程目前由我一个人维护,但我相信,过不了多久就会有多人持续地维护。
其中的内容需要不断地更新。
如果您有兴趣参加,嘿嘿,PM我。
我们一起为大家服务啊.通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。
:)下列章节的适用于ECshop程序。
同时这里许多内容和一些Smarty相关。
假如您已经熟悉这些内容可跳过不阅读。
假如您是ECshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。
( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家)希望大家能够通过本教程,想要什么模板都能自己做出来。
哈哈!一起加油吧!第一章节:读取这些内容,您将了解:每个前台页面所对应的模板页面,模板文件的目录结构。
一些最基本的ECshop模板修改方法。
模板的路径以及相关包含文件的方法(深入了解Dreamweaver模板制作)。
一些常用模板例子讲解.模板存放路径:ecshop/themes/xxxxx 其中的xxxxx就是某一套模板,如系统一般会自带的模板文件名叫做default, (即:ecshop/themes/default )里面放的就是安装好时的默认模板,以下所有的说明都是针对默认模板来讲解.操作前提,将您当前使用的模板调整为default模板,然后清空缓存。
接下来我们进入default目录,可以看到以下文件目录:images/ (存放模板中用到的图片)library/ ( 存放一些小模板文件及重复被用到的模板文件)style.css (模板样式文件)index.dwt (首页的模板index.php)goods.dwt ( 商品显示页的模板goods.php)*.dwt (表示其它.dwt文件)虾米?难道你不相信这些就是模板吗?好,那我证明给你看看.我们把把images里面的logo.gif文件的名字,改为logo2.gif,然后我们随便找一张gif图片,起名为logo.gif放到images目录中,然后我们刷新首页。
看到没?首页logo被修改了。
如果你觉得大小不合适,那么我们打开library目录中的page_header.lib 查看源代码,然后搜索images/logo.gif 然后看它后面width="130" height="56" 把130和56改为相应的值就可以了,到前台刷新看看。
好接下来我们用dreamweaver打开index.dwt文件,在源代码中搜索{$page_title} ,找到后,将{$page_title} 修改为超级无敌的大卖场. 然后到到浏览器前台刷新,看看页面有什么变化。
虾米?没有发现吗?看看浏览器头部啊,呵呵,是不是网站的标题被改变了?哈哈,对,{$page_title}就是网站标题的标签( 注:标签是从{开始到}结束哦,{和}属于标签的一部分). 整个ECshop的模板就是一个一个这样的标签组成了,控制网站内容和数据的动态显示。
比如({$keywords} )控制网站的关键字标签,{$description} :网站描述标签,( 这就是模板中的标签,每个标签都会对应程序里面的一个值,网站运行时模板引擎会来读取模板页面,然后把对应的标签用对应的值进行替换,就显示出我们看到的网站页面了,明白了吧。
这一段内容对于新手来说,可能一下子不能完全消化,还有什么问题就留言,我会更新到这里来)很简单8,哈哈,大家真是冰雪聪明,孔明再世啊,这么快就学会了,如果你上一步你操作很超级非常very的简单的话,接下来的学习也时一样的哦.接下来要怎么改呢?广告之后我们继续。
.....黄金广告位...欢迎购买......需要的话PM我.....(PS:人不能无耻到这个地步)....哈哈...大家不要着急,欲速则不达,呵呵,下面我们真正开始做ECshop的模板了,( 不懂HTML 的观众准备好Dreamweaver哦)1. 我们到/themes/default目录中,把index.dwt改名为index_bak.dwt, 然后用Dreamweaver新建一个HTML文件,然后保存到/themes/default目录中,命名为index.dwt, 好,我们刷新前台看看,哈哈,什么也没有哦. 好,在我们新建的index.dwt中找到<title>,我们把<title>和</title>中间的内容替换为:{$page_title},在<body>和</body>之间也放入一个{$page_title}, 刷新前台看看.嘿嘿,看到什么了?网站标题被打印出来了吧?如有操作时候有弹出对话框:如图:点击确定就可以了,:)2. 接下来我们选择可视化界面编辑:然后在{$page_title}后面按Enter键换行,然后输入: 商店公告:{$shop_notice}到浏览器刷新首页刷新看看,呵呵。
商店公告被调出来了,可以去网站后台系统设置->商店设置->网店信息->商店公告修改内容,然后到浏览器再刷新网站首页看看,呵呵,商店公告是被动态掉出来的哦.3. 好继续在{$shop_notice}后面按Enter键换行,然后输入[Copy to clipboard][ - ] CODE:网站快讯:{foreach from=$new_articles item=article}{$article.short_title}{/foreach}注:换行的地方按Enter键哦,好刷新前台看看,呵呵,网站快讯被调出来了哦。
好我们再到网站后台->文章管理->网站列表->添加文章,选择网站快讯这个分类,随便添加一篇内容,完成后前台刷新看看。
两篇文章都被动态掉出来了哦。
注释:QUOTE:{foreach from=$new_articles item=article} : 循环的开始,{/foreach} : 循环的结束$new_articles: 为要循环的东西,这里为网站快讯{$article.short_title} : 快讯标题的标签模式为:{foreach from=$post item=name}content{/foreach}{foreach from=$post item=name}和{/foreach}标签中间可以任意添加要循环的内容content(可以为任意的东西),循环的次数受到$post的限制(这里要填什么我都会告诉大家的.)name为当前这个循环的对象。
方便调用数据。
以后这个循环我们会经常的用到哦. 还是不懂也没有关系,每次遇到我都会讲哪里要怎么设置的,多用就会了。
我们也可以这么写哦, 注意:在代码编辑的视图里面编辑[Copy to clipboard][ - ] CODE:<table>{foreach from=$new_articles item=article}<tr><td>{$article.short_title}</td></td>{/foreach}</table>哈哈,保存,刷新首页看看,表格被一行一行的循环出来了哦好累啊,今天先写到这里,晚上有时间继续,哈哈如果喜欢就给我点支持啊,多给我提问题,我希望能够更完善帮助更多的人。
明天的预告:产品列表调用,还有产品缩略图哦,呵呵!产品分类调用呢!第二章一人得道,鸡犬升天啊,谢谢ECshop将我提升为教程区版主,实在时荣幸啊,谢谢大家的支持,感谢零风,Arlicle,Orange, 谢谢我的笔记本电脑小白(注:她是黑色的,我喜欢她变白,哈哈),谢谢我的电脑桌,谢谢我的椅子,谢谢卡卡布熊,谢谢大家! 呵呵! ~Orz.模板教程继续啦!不知道大家是学会用循环了呢,还是我的言语实在有问题,大家实在无法完成阅读哦,居然大家都没有问题,暂时心里安慰,把他当做好事情,大家都会调用了,呵呵,那我们继续循环调用商品了!好,继续在我们昨天的基础上,我们在网站快讯的循环后面,按Enter键, 输入:商品列表,接着建立一个2行3列的表格,宽度为70%, 表格边框为1(为了让大家看清楚),起HTML 代码如下[Copy to clipboard][ - ] CODE:<p>商品列表</p><table width="70%" border="1"><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr></table>注: ( 1,2,3,4,5,6这些个是序号,方便跟大家讲解呢)在这里,我们暂时先把下面这一行去掉(为了大家操作简单),变成[Copy to clipboard][ - ] CODE:<p>商品列表</p><table width="70%" border="1"><tr><td>1</td><td>2</td><td>3</td></tr></table>我们要循环的是列,也就是<td>,因此我们的循环标签应该在<td> 和</td>的外面, 而2,和3应该是循环出来的东西,也就时我模板里面只用保留1 这个td就可以了,2 和3都要去掉,于是就变成了下面的样子[Copy to clipboard][ - ] CODE:<p>商品列表</p><table width="70%" border="1"><tr><td>1</td></tr></table>好,现在我们开始加循环标签,我们要调用的是精品推荐商品, 代码如下:[Copy to clipboard][ - ] CODE:<p>商品列表</p><table width="70%" border="1"><tr>{foreach from=$best_goods item=goods}<td>{$goods.short_style_name}</td>{/foreach}</tr></table>注意了:foreach 表示下面的内容属于要进行循环,from=$best_goods 表示循环的内容来自$best_goods,($best_goods是精品商品推荐的标签) , item=goods 表示当前循环这一次的对象叫goods,你也可以改为其它的东东,当然{$goods.short_style_name}这个地方的goods也要相应的改了哦,{$goods.short_style_name} 表示goods 这个对象的商品名称. 好了,我们保存,前台刷新看一下啊。
