课题=html中select标签刷新后不回到默认值而是保持之前选择值
HTMLoption的属性有哪些?optionselected属性的具体用法介绍

HTMLoption的属性有哪些?optionselected属性的具体⽤法介绍HTML<option>的属性有哪些?option selected属性的具体⽤法介绍HTML<option>的属性有哪些?option selected属性的具体使⽤⽅法是什么?本篇⽂章详细的为⼤家介绍了HTML<option>标签的定义和⽤法还有selected属性的具体⽤法和定义HTML<option>标签的定义和⽤法:option 元素定义下拉列表中的⼀个选项(⼀个条⽬)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的⼀个元素显⽰。
option 元素位于 select 元素内部。
HTML<option>标签可选的属性:option selected属性的定义和⽤法:selected 属性规定在页⾯加载时预先选定该选项。
被预选的选项会显⽰在下拉列表最前⾯的位置。
也可以在页⾯加载后通过 JavaScript 设置 selected 属性。
option selected属性的语法:<option selected="value">option selected属性的属性值描述:selected:预先选择⼀个选项。
Html Select 如何进⾏默认选择,只要给某个option 添加 selected = selected"属性就是默认选项<select id="isAudit" name="isAudit"><option value="2">全部</option><option value="1" selected = "selected">通过</option><option value="0">未通过</option></select>则“通过”为默认选中。
select()事件默认选中文本框的全部内容,并改变其背景色和文字颜色

select()事件默认选中⽂本框的全部内容,并改变其背景⾊和
⽂字颜⾊
1、select()事件默认选中⽂本框的全部内容
拿到input标签的节点,调⽤select()⽅法即可。
但是我做的vue项⽬中调⽤了此⽅法有⼀个bug,单次点击会全选内容,双次点击的时候全选会闪⼀下后,然后全选状态消失,后来经过测试是因为事件重复触发了,但还没有找到解决的办法,苦恼。
ps:下午找到了解决的⽅法:
在vue组件中使⽤的select()⽅法换成setSelectionRange(0,1)即可、每次触发focus事件的时候都会默认全选全部⽂本。
这个时候就会有⼈问了,如果只想选中部分⽂本怎么办,那么这个时候就体现出setSelectionRange(a, b)这个⽅法的好处了,假如你只想选中前
四个字符串,那么参数可以传(0, 4),或者b-a 等于你想要选中的字符串个数就可以了,举个例⼦(4, 8),这样也可以选中前四个字符串,不过我⽬前还没有找到可以利⽤事件来选中中间⼀段⽂本的⽅法。
对了,有⼀点setSelectionRange(a, b)这个⽅法这我们公司的项⽬⾥只能起到默认全选的状态!!!
2、改变全选状态下的⽂字背景颜⾊和⽂字颜⾊
节点::selection { background:#ccc; color:#ff645d; }
节点::-moz-selection { background:#ccc; color:#ff645d; }
节点::-webkit-selection { background:#ccc; color:#ff645d; }
觉得好⽤的话记得给博主点赞呦!。
HTML 按「後退」表单内容保存问题

php表单在提交之后再后退,表单的内容默认是被清空的(使用session_start的时候),解决方法是在session_start()之后,字符输出之前写上header(“Cache-control: private”);网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的取值有private、no- cache、m ax-age、must-revalidate等,默认为private。
其作用根据不同的重新浏览方式分为以下几种情况:(1)打开新窗口值为private、no-cache、m ust-revalidate,那么打开新窗口访问时都会重新访问服务器。
而如果指定了max-age值,那么在此值内的时间里就不会重新访问服务器,例如:Cache-control: max-age=5(表示当访问此网页后的5秒内再次访问不会去服务器)(2)在地址栏回车值为private或must-revalidate则只有第一次访问时会访问服务器,以后就不再访问。
值为no-cache,那么每次都会访问。
值为m ax-age,则在过期之前不会重复访问。
(3)按后退按扭值为private、m ust-revalidate、max-age,则不会重访问,值为no-cache,则每次都重复访问(4)按刷新按扭无论为何值,都会重复访问Cache-control值为“no-cache”时,访问此页面不会在Internet临时文章夹留下页面备份。
另外,通过指定“Expires”值也会影响到缓存。
例如,指定Expires值为一个早已过去的时间,那么访问此网时若重复在地址栏按回车,那么每次都会重复访问:Expires: Fri, 31 Dec 1999 16:00:00 GMT比如:禁止页面在IE中缓存http响应消息头部设置:CacheControl = no-cachePragma=no-cacheExpires = -1Expires是个好东东,如果服务器上的网页经常变化,就把它设置为-1,表示立即过期。
struts2的select标签显示默认值问题总结

今天做订单模板管理中的修改模板功能时,需要将模板中的某些信息从数据库里取出并添加显示到页面上的下拉框里面。
因为需要默认显示之前保存过的信息,所以涉及到一个下拉框默认取值的问题。
之前了解过struts提供的<s:select>标签能根据一个list集合动态生成下拉框选项,所以使用了<s:select>来取值,但是struts2设计的一个让人十分无语的对应关系直接浪费了我一下午的时间。
首先,简单介绍下<s:select>标签的用法。
1.第一个例子:<s:select list="{'aa','bb','cc'}" theme="simple" headerKey="00" headerValue="00"></s:select> 2..第二个例子:<s:select list="#{1:'aa',2:'bb',3:'cc'}" label="abc" listKey="key"listValue="value" headerKey="0" headerValue="aabb">3..第三个例子:<%java.util.HashMap map = new java.util.LinkedHashMap();map.put(1,"aaa");map.put(2,"bbb");map.put(3,"ccc");request.setAttribute("map",map);request.setAttribute("aa","2");%><s:select list="#request.map" label="abc" listKey="key" listValue="value"value="#request.aa" headerKey="0" headerValue="aabb"></s:select>headerKey headerValue 为设置缺省值这是网上找到的三个简单的例子,相信通过这三个例子已经大致可以了解<s:select>的用法,下面我将结合具体工作中出现的问题,重点介绍<s:select>如何设置有默认选中项的方法。
htmlselect标签的属性和方法

htmlselect标签的属性和⽅法
2008-04-15 20:17 11319⼈阅读 (1)
html select标签的属性:
recordNumber获取数据集中⽣成对象的原始记录。
scopeName获取为该元素定义的命名空间。
scrollHeight获取对象的滚动⾼度。
scrollLeft设置或获取位于对象左边界和窗⼝中⽬前可见内容的最左端之间的距离。
scrollTop设置或获取位于对象最顶端和窗⼝中可见内容的最顶端之间的距离。
scrollWidth获取对象的滚动宽度。
selectedIndex设置或获取选中选项位于 select 对象中的位置。
SIZE size设置或获取列表中的⾏数。
sourceIndex获取对象在源序中的依次位置,即对象出现在 document 的 all 集合中的顺序。
STYLE为该设置元素设置内嵌样式。
TABINDEX tabIndex设置或获取定义对象的 Tab 顺序的索引。
tagName获取对象的标签名称。
tagUrn设置或获取在命名空间声明中指定的统⼀资源名称(URN)。
type根据 MULTIPLE 属性的值获取 select 控件的类型。
uniqueID获取为对象⾃动⽣成的唯⼀标识符。
UNSELECTABLE指定该元素不可被选中。
VALUE value设置或获取当表单控件提交时返回给服务器的值。
html select标签的⽅法。
html select标签的用法

题目:HTML Select标签的多种用法及实际应用一、HTML Select标签的基本结构和属性在HTML中,Select标签用于创建下拉列表,用户可以从列表中选择一个选项。
它的基本结构如下:```<select name="cars" id="cars"><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="mercedes">Mercedes</option><option value="audi">Audi</option></select>```其中,name属性定义了下拉列表的名称,id属性定义了下拉列表的唯一标识符。
二、多种用法展示1. 基本用法:最常见的用法是创建简单的下拉列表,用户可以从中选择一项。
2. 多选下拉列表:通过设置multiple属性,可以让用户选择多个选项。
3. 禁用选项:通过设置disabled属性,可以禁用某些选项,使其无法被选择。
4. 分组选项:通过optgroup标签,可以将选项分组显示,提高可读性。
5. 默认选中:通过设置selected属性,可以指定默认选中的选项。
6. 表单提交:下拉列表通常与表单一起使用,用户选择后可通过表单提交选项的值。
三、实际应用1. 基本的下拉列表可用于全球信息湾的注册表单,让用户选择国家或地区。
2. 多选下拉列表可用于筛选多个条件的搜索功能,提高用户体验。
3. 禁用选项可用于限制某些特定用户对某些选项的访问权限。
4. 分组选项可用于显示不同类型的商品,增加产品分类的清晰度。
5. 默认选中功能可用于编辑页面,将原有的选项显示为默认值。
改变HTML下拉框SELECT选项的多种方法

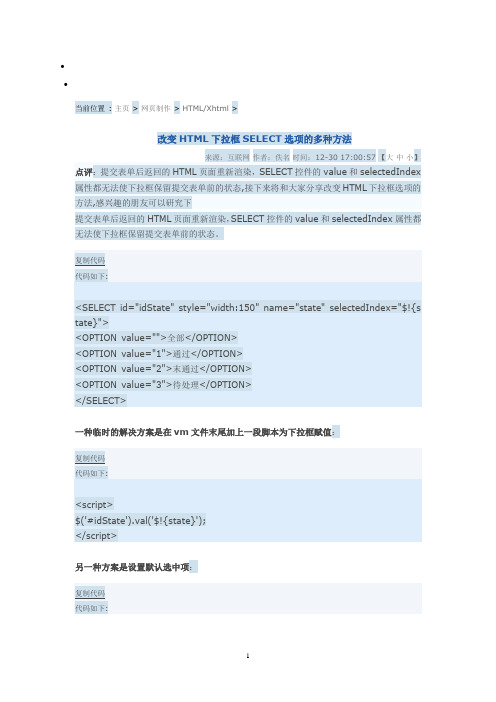
∙∙当前位置: 主页 > 网页制作 > HTML/Xhtml >改变HTML下拉框SELECT选项的多种方法来源:互联网作者:佚名时间:12-30 17:00:57【大中小】点评:提交表单后返回的HTML页面重新渲染,SELECT控件的value和selectedIndex 属性都无法使下拉框保留提交表单前的状态,接下来将和大家分享改变HTML下拉框选项的方法,感兴趣的朋友可以研究下提交表单后返回的HTML页面重新渲染,SELECT控件的value和selectedIndex属性都无法使下拉框保留提交表单前的状态。
复制代码代码如下:<SELECT id="idState" style="width:150" name="state" selectedIndex="$!{s tate}"><OPTION value="">全部</OPTION><OPTION value="1">通过</OPTION><OPTION value="2">末通过</OPTION><OPTION value="3">待处理</OPTION></SELECT>一种临时的解决方案是在vm文件末尾加上一段脚本为下拉框赋值:复制代码代码如下:<script>$('#idState').val('$!{state}');</script>另一种方案是设置默认选中项:复制代码代码如下:<SELECT id="idState" style="width:150" name="state" value="$!{state}"> <OPTION value="">全部</OPTION><OPTION value="1">通过</OPTION><OPTION value="2" SELECTED>末通过</OPTION><OPTION value="3">待处理</OPTION></SELECT>用VTL的写法就是:复制代码代码如下:<SELECT id="idState" style="width:150" name="state" value="$!{state}"> <OPTION value="">全部</OPTION><OPTION #if($!{state} == 1) SELECTED #end value="1">通过</OPTION> <OPTION #if($!{state} == 2) SELECTED #end value="2">末通过</OPTIO N><OPTION #if($!{state} == 3) SELECTED #end value="3">待处理</OPTIO N></SELECT>这里要注意的是:进行==比较时,Velocity是区分类型的,如果用字符串“1”、“2”、“3”比较会始终得到false。
解决IE8下select标签的innerHTML无法赋值问题

解决IE8下select标签的innerHTML无法赋值问题笔者近期开发了一套B/S架构的软件,其中用到了ajax 动态读取excel文件的首行,并更新在网页中进行展示。
最初设想是前台页面中建立一个空白的select标签,用户点击网页中的按钮时向服务器发送请求获取excel文件的首行,再对select标签的innerHTML赋值。
这种方法在IE10、chrome浏览器下都能正常运行,但是在IE8下却无法正常显示。
故障排查因为是浏览器不同导致的故障,怀疑是浏览器兼容性引起的问题。
于是打开IE8浏览器的开发人员工具,进行了调试。
首先在为select标签的innerHTML赋值的语句前设置断点,然后启动调试,查看赋值是否正常,显示如下:说明赋值正常,但是页面上仍无法显示select标签中的内容,调试js的控制台也不报任何错误。
查看网页的源代码,显示如下:表明select标签下无任何内容。
Select标签的innerHTML作为局部变量能够赋值,但是赋值的语句执行完后,页面没有随之更新,于是怀疑是select标签不支持innerHTML进行赋值。
对js代码进行了修改,通过ajax获取到数据后,创建一个新的select对象,然后将网页中的select进行替换。
代码如下:var selectobj = document.createElement('select');selectobj.innerHTML = contentReceived;obj.parentNode.replaceChild(selectobj, obj);仍然无法正常显示。
于是再查阅相关资料,找到如下表述:The innerHTML property is read-only on the col, colGroup, frameSet, html, head, style, table, tBody, tFoot, tHead, title, and tr objects.意思是col、colGroup、frameSet、html、head、style、table、tBody、tFoot、tHead、title、tr标签的innerHTML 是只读的。
thymeleaf select 默认值

一、简介Thymeleaf是一种Java模板引擎,可以应用于与Spring框架集成的Web应用程序。
Thymeleaf的select标签用于创建下拉框,并且可以设置默认值。
二、Thymeleaf select标签Thymeleaf select标签用于在HTML页面中创建下拉框。
下面演示了一个简单的select标签的使用示例:```html<select th:field="*{myField}"><option value="option1">Option 1</option><option value="option2">Option 2</option><option value="option3">Option 3</option></select>```在这个例子中,th:field属性指定了与下拉框绑定的模型属性。
选项(option)标签内的value属性指定了每个选项的值。
三、设置select下拉框的默认值要设置select下拉框的默认值,可以使用th:selected属性。
th:selected属性可用于指定哪个选项是默认选中的。
下面是一个示例:```html<select th:field="*{myField}"><option value="option1" th:selected="${myField =='option1'}">Option 1</option><option value="option2" th:selected="${myField =='option2'}">Option 2</option><option value="option3" th:selected="${myField =='option3'}">Option 3</option></select>```在这个例子中,th:selected属性使用了Thymeleaf的条件表达式。
eltimeselect默认值

主题:关于eltimeselect默认值的探讨近年来,随着互联网技术的飞速发展,网页开发技术也在不断更新换代。
在网页开发中,日期选择器是一个极为常见的组件,而eltimeselect作为一款颇受开发者欢迎的日期选择器,在使用过程中其默认值是一个备受关注的问题。
本文将从eltimeselect默认值的概念、设定方法、影响因素等方面进行探讨,以期为开发者提供一些参考建议。
一、eltimeselect默认值的概念1.1 默认值的定义eltimeselect默认值是指在用户未对日期选择器进行任何操作时,显示在组件上的初始日期。
默认值的设置可以为用户带来更好的使用体验,同时也能提高用户对网页的满意度。
1.2 默认值的作用默认值的设定在网页开发中具有重要的作用。
它可以使用户在未进行任何选择操作时就可以看到一个合理的初始日期,减少用户的操作步骤,提高用户交互效率。
二、eltimeselect默认值的设定方法2.1 静态设置对于静态网页,可以通过在HTML代码中直接设定默认值的方式来实现。
例如:```<eltimeselect default="2022-01-01"></eltimeselect>```这样就可以将日期选择器的默认值设置为2022年1月1日。
2.2 动态设置对于动态网页,可以通过JavaScript动态生成默认值。
例如:```var now = new Date();var year = now.getFullYear();var month = now.getMonth() + 1;var day = now.getDate();var defaultDate = year + '-' + month + '-' + day; document.getElementById('eltimeselect').setAttribute('default', defaultDate);```这样就可以利用JavaScript获取当天的日期,并将其作为日期选择器的默认值。
iviewselect下拉框为多选时本地搜索选中后不清除用户输入的关键词

iviewselect下拉框为多选时本地搜索选中后不清除⽤户输⼊的关键词
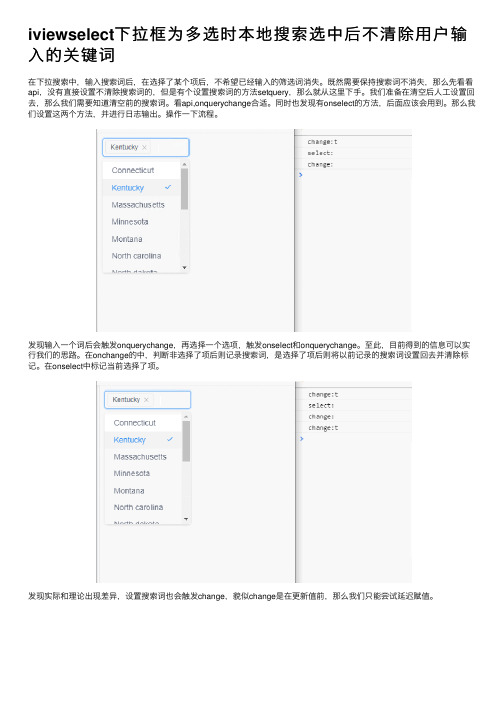
在下拉搜索中,输⼊搜索词后,在选择了某个项后,不希望已经输⼊的筛选词消失。
既然需要保持搜索词不消失,那么先看看api,没有直接设置不清除搜索词的,但是有个设置搜索词的⽅法setquery,那么就从这⾥下⼿。
我们准备在清空后⼈⼯设置回去,那么我们需要知道清空前的搜索词。
看api,onquerychange合适。
同时也发现有onselect的⽅法,后⾯应该会⽤到。
那么我们设置这两个⽅法,并进⾏⽇志输出。
操作⼀下流程。
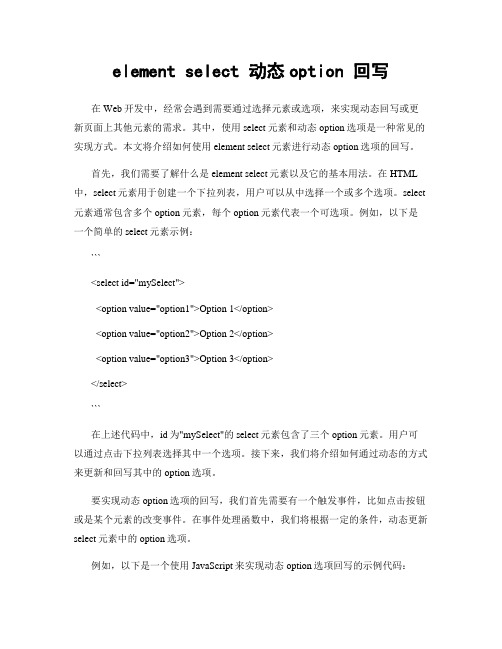
发现输⼊⼀个词后会触发onquerychange,再选择⼀个选项,触发onselect和onquerychange。
⾄此,⽬前得到的信息可以实⾏我们的思路。
在onchange的中,判断⾮选择了项后则记录搜索词,是选择了项后则将以前记录的搜索词设置回去并清除标记。
在onselect中标记当前选择了项。
发现实际和理论出现差异,设置搜索词也会触发change,貌似change是在更新值前,那么我们只能尝试延迟赋值。
这样就合适了。
代码如下:
ref="s1"
v-model="model13"
filterable
remote
multiple
:remote-method="remoteMethod1" @on-query-change="onQChange" @on-select="onSelect"
:loading="loading1">。
element select 动态option 回写

element select 动态option 回写在Web开发中,经常会遇到需要通过选择元素或选项,来实现动态回写或更新页面上其他元素的需求。
其中,使用select元素和动态option选项是一种常见的实现方式。
本文将介绍如何使用element select元素进行动态option选项的回写。
首先,我们需要了解什么是element select元素以及它的基本用法。
在HTML 中,select元素用于创建一个下拉列表,用户可以从中选择一个或多个选项。
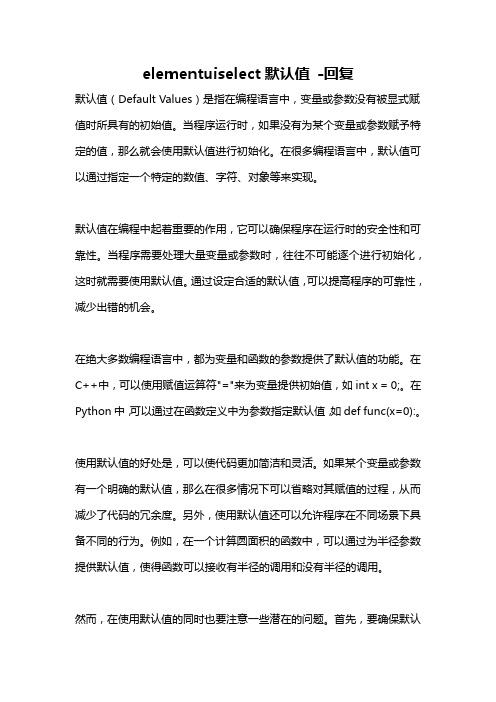
select 元素通常包含多个option元素,每个option元素代表一个可选项。
例如,以下是一个简单的select元素示例:```<select id="mySelect"><option value="option1">Option 1</option><option value="option2">Option 2</option><option value="option3">Option 3</option></select>```在上述代码中,id为"mySelect"的select元素包含了三个option元素。
用户可以通过点击下拉列表选择其中一个选项。
接下来,我们将介绍如何通过动态的方式来更新和回写其中的option选项。
要实现动态option选项的回写,我们首先需要有一个触发事件,比如点击按钮或是某个元素的改变事件。
在事件处理函数中,我们将根据一定的条件,动态更新select元素中的option选项。
例如,以下是一个使用JavaScript来实现动态option选项回写的示例代码:```javascript// 获取select元素var selectElement = document.getElementById("mySelect");// 创建新的option元素var newOption = document.createElement("option");newOption.value = "option4";newOption.text = "Option 4";// 删除原有的option选项selectElement.options.length = 0;// 添加新的option选项selectElement.add(newOption);// 设置select元素默认选中的选项newOption.selected = true;```在上述代码中,我们通过使用JavaScript获取id为"mySelect"的select元素。
elementuiselect默认值 -回复

elementuiselect默认值-回复默认值(Default Values)是指在编程语言中,变量或参数没有被显式赋值时所具有的初始值。
当程序运行时,如果没有为某个变量或参数赋予特定的值,那么就会使用默认值进行初始化。
在很多编程语言中,默认值可以通过指定一个特定的数值、字符、对象等来实现。
默认值在编程中起着重要的作用,它可以确保程序在运行时的安全性和可靠性。
当程序需要处理大量变量或参数时,往往不可能逐个进行初始化,这时就需要使用默认值。
通过设定合适的默认值,可以提高程序的可靠性,减少出错的机会。
在绝大多数编程语言中,都为变量和函数的参数提供了默认值的功能。
在C++中,可以使用赋值运算符"="来为变量提供初始值,如int x = 0;。
在Python中,可以通过在函数定义中为参数指定默认值,如def func(x=0):。
使用默认值的好处是,可以使代码更加简洁和灵活。
如果某个变量或参数有一个明确的默认值,那么在很多情况下可以省略对其赋值的过程,从而减少了代码的冗余度。
另外,使用默认值还可以允许程序在不同场景下具备不同的行为。
例如,在一个计算圆面积的函数中,可以通过为半径参数提供默认值,使得函数可以接收有半径的调用和没有半径的调用。
然而,在使用默认值的同时也要注意一些潜在的问题。
首先,要确保默认值的选择能够适应大多数情况,否则可能会引发一系列的bug。
其次,对于可变对象(例如列表、字典等),默认值应该是一个新的对象,而不是一个已经存在的对象。
这是因为可变对象的默认值只在函数定义时创建一次,如果默认值是一个已经存在的对象,那么在不同函数调用中对该对象的修改会产生意想不到的结果。
除了编程语言中的默认值,我们在现实生活中也经常会使用它。
比如在软件设置中,我们可以将一些常用选项设置为默认值,在用户没有特殊需求时,程序会按照默认值进行操作。
又比如在问卷调查中,有些问题可以提供默认答案,从而简化回答的流程。
element plus 取消select组件的默认事件

element plus 取消select组件的默认事件在Element Plus中,如果你想取消`el-select`组件的默认事件,你可以使用`@keydown.native.prevent`或`@keyup.native.prevent`来阻止默认键盘事件。
这样,你就可以在`<el-select>`上添加事件监听,并使用`.native`修饰符来访问原生DOM 事件。
以下是一个示例,演示如何取消`el-select`的默认事件:```html<template><el-select v-model="selectedValue" @keydown.native.prevent="handleKeyDown"><el-option label="Option 1" value="option1"></el-option><el-option label="Option 2" value="option2"></el-option><el-option label="Option 3" value="option3"></el-option></el-select></template><script>export default {data() {return {selectedValue: '',};},methods: {handleKeyDown(event) {// 在这里可以添加你的逻辑// 阻止默认键盘事件event.preventDefault();},},};</script>```在上面的例子中,`@keydown.native.prevent`用于监听原生的键盘按下事件,并通过`handleKeyDown`方法处理。
select默认值

<!---------------begin 以下部分转自/blog/108592------------> struts2的select标签中,常用的有以下几个属性:(1)struts2中的select 标签中,必须设置的属性只有一个,即是list。
(2)select标签的list中必须有值,不然会报错。
如果没有值,可以加上headerKey, headerValue,这样就可以通过了其中,即使list中有值,我们也通常会加上headerKey, headerValue,即列表中显示的第一个选项。
注意,headerKey不可以为空,不可以为-1(3)list 属性:通常是在action中定义的,必须是一个可以迭代的源,如为一个List, Map, Set 等。
如果是一个Map,那么map的key就对应于select标签中的value,map中的value 就对应于select标签中的option。
而如果是一个List或者是一个Set,那么可以通过listKey 和listValue指定。
(4)listKey和listValue:listKey即对应于select标签中的value,listValue即对应于select 标签中的option。
(5)name属性:即是表单中select的名称。
< !----------------------转载结束---------------------------------------------------->对于下拉框在项目中不可避免的会遇到从后台取值然后赋给下拉框显示出来,由于刚刚接触struts2时间不是很久,对于struts2的标签并不是很熟悉,导致被显示默认值的小问题困扰了好久。
开始用headerKey和headerValue来显示,但需要修改在将下拉框中默认的值传回后台时发现它传的是headerValue,由于headerKey里没法动态取值,导致没法用这对搭档来满足我的需求。
页面刷新页面原始文本不变相关js

一,javascript实现页面刷新下拉框选中值不变1.<!DOCTYPE HTML PUBLIC "-serData {behavior:url(#default#userdata);}2.</style>3.<select id="select1" class="userData">4.<option>option1</option>5.<option>option2</option>6.<option>option3</option>7.<option>option4</option>8.</select>9.<select id="select2" class="userData">10.<option>option1</option>11.<option>option2</option>12.<option>option3</option>13.<option>option4</option>14.</select>15.<script>16.var obj=17.('onchange',saveSelectedIndex)18.function saveSelectedIndex()19.{20.("sSelectValue",;21.("oSltIndex");22.}23.('onload',loadSelectedIndex)24.function loadSelectedIndex()25.{26.("oSltIndex");27.=("sSelectValue");28.}29.</script>30.</HEAD>31.<BODY>32.</BODY>33.</HTML>二, 省市二级联动下拉列表,在按钮提交后保留下拉列表中值不变:1.<!DOCTYPE HTML PUBLIC "-plit("|")2.for(j=0;j<;j++)3.{4.serData {behavior:url(#default#userdata);}5.</style>6.</HEAD>7.<BODY onload="initProvince()">8.选择省市:9.<select name="province" id="selProvince" onChange = "getCity[].value)" class="userData">10.</select>11.<select name="city" id="selCity" >12.</select>13.<script>14.var obj=15.('onchange',saveSelectedIndex)16.function saveSelectedIndex(){17.("sSelectValue",;18.("oSltIndex");19.}20.('onload',loadSelectedIndex)21.function loadSelectedIndex(){22.("oSltIndex");23.=("sSelectValue");24.getCity;25.}26.</script>27.</BODY>28.</HTML>三,文本框标记的应用1.<HTML>2.<HEAD>3.<STYLE>erData {behavior:url(#default#userdata);}5.</STYLE>6.<SCRIPT>7.function fnSaveInput(){8.var oPersist=;1.("sPersist",; serData {behavior:url(#default#userdata);}2.</style>3.<input type=checkbox id=chkbox1 class=userData>4.<script>5.var obj=6.('onclick',saveChecked)7.function saveChecked(){8.("bCheckedValue",;9.("oChkValue");10.}11.('onload',loadChecked)12.function loadChecked(){13.("oChkValue");14.var chk=("bCheckedValue")=="true")?true:false;15.=chk;16.}17.</script>。
bootstrap-select使用笔记设置选中值及手动刷新

bootstrap-select使⽤笔记设置选中值及⼿动刷新直接笔记: 1、页⾯刚加载完填充select选项数据时,需要⼿动刷新⼀下组件,否则没有选项值。
(组件初始化时,li 与 option 分离的,需要刷新⼀下(据说))$.post('/cpms/todo/getProjectList', data).done(function(result) {if(typeof(result) == "string"){result = JSON.parse(result.data);}if(result.data.rows){viewModel._helper.projectCodes(result.data.rows);$('.selectpicker').selectpicker('refresh');}}).fail(function (err) {return '';}) 2、组件选中值更改时,即为组件设置选中值时,需要设置⼀下 valutil.backend('cpmsapi/getOrderListForMobile', {ledgerId: keyword}).done(function (result) {if (result.ResultCode && result.ResultData.total>0) {$('.selectpicker').selectpicker('val',result.ResultData.rows[0].PROJECT_CODE);// $('.selectpicker').selectpicker('refresh');} else {viewModel.data(jsonNull)viewModel._helper.failedLoading(true)viewModel._helper.failedLoadingMessage('未查询到结果')}}).fail(function (err) {viewModel._helper.failedLoading(true)viewModel._helper.failedLoadingMessage('查询任务时发⽣错误')console.log(err)}).always(function () {viewModel._helper.loading(false)})}。
解决vue页面刷新或者后退参数丢失的问题

解决vue页⾯刷新或者后退参数丢失的问题在toB的项⽬中,会经常遇到列表数据筛选查询的情景,当要打开某⼀项的详情页或者暂时离开列表页,再返回(后退时),选择的筛选条件会全部丢失,⾟⾟苦苦选择好的条件全没了,还得重新选择,如果有分页的更头⼤,还得重新⼀页页翻到之前看到的那⼀页,⽤户体验极度不友好。
我的解决有两种:第⼀种⽅法:⽤vue 的<keep-alive>,即在<router-view>外套⼀层<keep-alive>。
虽然可以达到⼀定效果,但是控制起来⽐较⿇烦,⽐如项⽬中并不是所有页⾯都需要缓存,代码写起来复杂第⼆种⽅法:直接⽤localStorage,简单粗暴(推荐)代码如下:list.vueexport default {data () {return {searchForm:{project_name:'',status:'',city:'',round:'',fund:'',charge:'',page: 1},},beforeRouteLeave(to, from, next){//打开详情页(或者下⼀个任意界⾯)之前,把筛选条件保存到localStorage,如果离开列表页并且打开的不是详情页则清除,也可以选择不清除if ( == 'Detail') {let condition = JSON.stringify(this.searchForm)localStorage.setItem('condition', condition)}else{localStorage.removeItem('condition')}next()},created(){//从localStorage中读取条件并赋值给查询表单let condition = localStorage.getItem('condition')if (condition != null) {this.searchForm = JSON.parse(condition)}this.$http.get('/api/test', {params: this.searchForm}).then((response)=>{console.log(response.data)}).catch((error)=>{console.log(error)})}}}这种⽅法也受限于localStorage的局限性,不过可以通过使⽤cookie来弥补,具体不再详述。
IE6下select下拉列表位于浮动层之上

IE6下select下拉列表位于浮动层之上解决⽅法实例在IE6下,当div下⽅有下拉列表框select元素的时候,下拉列表框会划破div显⽰在div之上,不论z-index设为何值均会出现此问题,可能由于下拉列表控件的弹出式下拉列表的原因导致Z轴⾼度失控。
但是IE6下,div ⽆法覆盖select,但是iframe 可以覆盖select,⽽div可以覆盖iframe,所以解决办法就是⽤Z轴⾼度更⾼的Iframe元素,包裹或覆盖住下拉列表框控件,使其回到正常的Z轴⾼度上来!下的问题:IE6下的问题解决之后:解决之后实例<script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript"><!--//⽣成⼀个列表function test_fun(){var html_li = "<li onmouseover=$(this).addClass('li_style') onmouseout=$(this).removeClass('li_style')onclick='input_fun(this)'>1aaaaaaaaaaaaa</li>"+"<li onmouseover=$(this).addClass('li_style') onmouseout=$(this).removeClass('li_style')onclick='input_fun(this)'>2bbbbbbbbbbb</li>"+"<li onmouseover=$(this).addClass('li_style') onmouseout=$(this).removeClass('li_style')onclick='input_fun(this)'>3cccccccccccc</li>"+"<li onmouseover=$(this).addClass('li_style') onmouseout=$(this).removeClass('li_style')onclick='input_fun(this)'>4ddddddddddd<\li>";$("#test_ul").html(html_li).show();$("#divIe6").show();$("#iframeIe6").show();}//隐藏列表function test_fun2(){$("#test_ul").hide();$("#divIe6").hide();$("#iframeIe6").hide();}//赋值function input_fun(ethis){$("#test").val($(ethis).html());test_fun2();}//防⽌冒泡function stopBubble (evt) {var e = (evt) ? evt : window.event;if(e){if(window.event){e.cancelBubble = true;}else{e.stopPropagation();}}}//解决$(document).ready(function(){$("#test").parent().append("<div id='divIe6'></div>");$("#divIe6").append("<iframe id='iframeIe6'></iframe>");$("#divIe6").append($("#test_ul"));});//--></script><style type="text/css"><!--.li_style{ background:#ccf; color:#fff;}#divIe6{ display:none; z-index:1; position:absolute; border:0px;}#iframeIe6{ display:none; z-index:-1; position:absolute; border:0px; width:152px; height:73px; top:0px; left:-35px;}#test_ul{ display:none; position:absolute; width:152px; height:73px; background:#fff; border:1px solid #eee; top:-35px; *top:0px; left:0px; *left:-74px; list-style:none; padding:0px;}--></style><body onclick="test_fun2()"><input type="text" name="test" onclick="test_fun();stopBubble(event);" id="test" /><ul id="test_ul"></ul><br><select name="select"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option></select></body>还有⼀个好的⽅法,是使⽤jquery的⼀个插件,jquery.bgiframe.min.js 请⾼⼿给个实例。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html中select标签刷新后不回到默认值而是保持之前选择值可以用js加cookies
<!doctype html public "-//W3C//dtd xhtml 1.0 transitional//en" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="javascript" type="text/javascript">
window.onunload = function(){
var epd=new Date();
epd.setDate(epd.getDate()+7);
document.cookie="pg="+document.getElementById("select").selectedIndex+";expires="+epd.toGMTString();
}
window.onload = function(){
var i=0;
var gck = document.cookie.split("; ");
if(gck[0].split("=")[0]=="pg"){
i = parseInt(gck[i].split("=")[1]);
}
document.getElementById("select").selectedIndex = i;
}
</script>
</head>
<body>
<select name="select" id="select">
<option value="55">第1 个选择</option>
<option>第2 个选择</option>
<option>第3 个选择</option>
<option>第4 个选择</option>
<option>更多选择...</option>
</select>
</body>
</html>。
