Jsp中下拉列表的使用
前端设计中的下拉菜单设计技巧和最佳实践

前端设计中的下拉菜单设计技巧和最佳实践在网页设计中,下拉菜单是常见的元素之一,它能够提供更好的用户体验和页面的可用性。
本文将介绍前端设计中下拉菜单的设计技巧和最佳实践,包括如何选择适当的样式和动效、如何设计易用的交互和如何考虑响应式设计等。
一、样式选择与动效设计1. 样式选择:下拉菜单的样式直接影响用户对页面的第一印象,因此在选择样式时需要考虑页面的整体风格和目标用户的喜好。
下拉菜单的样式可以分为传统式和现代式两种:传统式下拉菜单通常使用传统形式的样式,如水平的导航栏或垂直的列表形式。
这种样式简单直接,易于使用,适合于大多数网站。
现代式下拉菜单则更加注重交互和动效设计,常见的有隐藏式、滑动式和淡入淡出式等。
这些样式能够给用户带来更炫酷、时尚的感觉,但是在设计时需要注意不要过度使用动效,以免影响用户的操作体验。
2. 动效设计:动效在下拉菜单的设计中起着重要的作用,它可以增加页面的互动性和吸引力。
下面介绍几种常见的下拉菜单动效设计:隐藏式动效:下拉菜单默认隐藏在菜单项的下方,当鼠标悬停在相应菜单项上时,菜单以动画效果展开。
这种动效简洁、直观,用户可以快速找到所需选项。
滑动式动效:下拉菜单通过滑动的方式展开,视觉效果更加流畅,能够增加网页的时尚感和动感。
但是在使用滑动式动效时需注意速度和流畅度的把握,过慢或过快的动画效果都会影响用户的体验。
淡入淡出式动效:下拉菜单通过淡入淡出的方式展现,给人一种优雅、平滑的感觉,并能够减少页面的视觉冲击。
这种动效适用于更加注重用户体验和平滑过渡的场景。
二、易用性设计除了样式选择与动效设计外,下拉菜单的易用性也是设计中需要关注的要素。
下面列举一些设计下拉菜单易用性的技巧:1. 清晰的标签和指示器:为了避免用户对下拉菜单的困惑,应提供明确的标签和指示器,使用户能够清楚地了解菜单的用途和内容。
2. 悬停状态的反馈:当用户将鼠标悬停在下拉菜单上方时,应给予明显的视觉反馈,如颜色、阴影或光晕效果。
JSP_Struts标签 htmlselect option基本用法

JSP_Struts标签 html:select option基本用法博客分类:JSP_StrutsJSPStruts标签html:selectoption基本用法<html:select>,<html:option>,<html:options>,<html:optionsCollection>标签使用<html:select>生成HTML<select>元素<html:option>:生成HTML<option>元素<html:options>:生成一组HTML<options>元素<html:optionsCollection>生成一组HTML<options>元素。
<html:select>生成HTML<select>元素,表示下拉列表框或多选列表。
在<html:select>标签中可以包含多个<html:option>,<html:options>,<html:optionCollections>元素。
<html:select>标签有以下重要属性size属性:指定每次在网页上显示的可选项的数目。
multipe属性:指定是否支持多项选择,如果设置为true,就表示多选列表,支持多项选择。
否则只表示下拉列表。
只支持单选操作。
默认值falseproperty属性:与ActionForm Bean中的某个属性对应,这个属性用来存放用户在列表上选中选项的值。
在单项选择的情况下,ActionForm Bean中的对应属性对应该列表上选项的值。
在单项选择情况下,ActionForm Bean对应属性应该定义为简单类型(不能为数组),在多项选择情况下,ActionForm Bean中的对应属性应该定义为数组类型,以便存放用户选择的多个选项。
JS三级联动下拉列表

JS三级联动下拉列表<!--我的思路:1.页⾯加载时便进⼊后台获得第⼀级的值;2.当第⼀级的值改变时,清空第⼆级和第三级的值,并加载第⼆级的值3.当第⼆级的值改变时,清空第三级的值,并加载第三级的值--><table><tr><th><em>*</em>意向车型:</th><td width="108"><select id="car_brand" onchange="checkBrand()"><option value="">请选择品牌</option></select></td><td width="108"><select id="car_series" onchange="checkSeries()"><option value="">请选择车系</option></select></td><td><select id="car_model"><option value="">请选择车型</option></select></td></tr></table><script type="text/javascript">// 页⾯加载时加载第⼀级loadBrand();// 加载第⼀级function loadBrand(){document.getElementById("car_brand").options.length=0;$.ajax({type: "POST",url: "action/do_car.jsp",data: "method=load_brand",dataType: "json",success: function(data) {var msg = data.msg;switch (msg) {case "success":var select = document.getElementById("car_brand");var option_one = new Option("请选择品牌", -1); // create default optionselect.options.add(option_one); // add valuefor (i = 0; i < data.brands.length; i++) {// to load optionvar option = new Option(data.brands[i].name, data.brands[i].brandId);select.options.add(option);}break;default:alert(msg);break;}},error: function(xhr) {alert("错误:" + xhr.status + " " + xhr.statusText);}})}// 第⼀级改变时加载第⼆级function checkBrand(){document.getElementById("car_series").options.length=0;document.getElementById("car_model").options.length=0;loadSeries();}// 加载第⼆级function loadSeries(){$.ajax({type: "POST",url: "action/do_car.jsp",data: "method=load_series&brandid="+document.getElementById("car_brand").value,dataType: "json",success: function(data) {var msg = data.msg;switch (msg) {case "success":var series = document.getElementById("car_series");var one_series = new Option("请选择车系",-1);series.options.add(one_series);var model = document.getElementById("car_model");var one_model = new Option("请选择车型",-1);model.options.add(one_model);for (i = 0; i < data.cars.length; i++) {var option = new Option(data.cars[i].name, data.cars[i].carsId);series.options.add(option);}break;default:alert(msg);break;}},error: function(xhr) {alert("错误:" + xhr.status + " " + xhr.statusText);}})}/*-----------------------------------------*/// 第⼆级改变时加载第三级function checkSeries(){document.getElementById("car_model").options.length=0;loadModel();}// 加载第三级function loadModel(){$.ajax({type: "POST",url: "action/do_car.jsp",data: "method=load_model&seriesid="+document.getElementById("car_series").value, dataType: "json",success: function(data) {var msg = data.msg;switch (msg) {case "success":var select = document.getElementById("car_model");var option_one = new Option("请选择车型",-1);select.options.add(option_one);for (i = 0; i < data.car.length; i++) {var option = new Option(data.car[i].name, data.car[i].carId);select.options.add(option);}break;default:alert(msg);break;}},error: function(xhr) {alert("错误:" + xhr.status + " " + xhr.statusText);}})}</script>。
el-dropdown用法

el-dropdown用法下拉菜单(Dropdown)是一种常见的网页交互元素,它可以让用户从一个预定义的选项列表中选择一个或多个选项。
下拉菜单通常用于表单中,以便用户选择特定的选项,例如国家、城市、日期、时间、性别等。
在本文中,我们将介绍下拉菜单的用法、设计和最佳实践。
一、下拉菜单的用法下拉菜单通常用于以下场景:1. 表单选择器下拉菜单是表单中最常见的选择器之一。
例如,当用户填写一个注册表单时,他们可能需要选择他们的国家、城市、性别、出生日期等。
下拉菜单可以让用户从一个预定义的选项列表中选择一个或多个选项。
2. 导航菜单下拉菜单也可以用于网站的导航菜单中。
例如,当用户悬停在一个菜单项上时,下拉菜单可以显示与该菜单项相关的子菜单项。
这种下拉菜单通常称为“下拉式菜单”。
3. 过滤器下拉菜单还可以用作过滤器,以帮助用户筛选和过滤大量的数据。
例如,在一个电子商务网站上,用户可以使用下拉菜单来筛选商品的品牌、价格、颜色等。
4. 操作菜单下拉菜单还可以用于操作菜单,以提供用户执行特定操作的选项。
例如,在一个文本编辑器中,用户可以使用下拉菜单来选择字体、字号、颜色等。
二、下拉菜单的设计下拉菜单的设计应该考虑以下几个方面:1. 样式下拉菜单的样式应该与网站的整体风格和设计语言保持一致。
例如,如果网站的整体风格是扁平化设计,那么下拉菜单也应该采用扁平化的样式。
此外,下拉菜单的样式应该易于识别和使用,以便用户快速找到所需的选项。
2. 选项下拉菜单的选项应该清晰、明确和易于理解。
选项应该按照一定的逻辑顺序排列,例如按字母顺序、按重要性顺序等。
此外,选项的数量应该尽可能少,以避免用户的选择困难。
3. 默认值下拉菜单应该有一个默认值,以便用户快速选择。
默认值应该是最常用的选项之一,例如“请选择”、“不限”等。
4. 多选如果下拉菜单允许用户选择多个选项,则应该在下拉菜单中显示已选择的选项,并提供一个清除选项的按钮。
5. 响应式下拉菜单应该是响应式的,以适应不同的屏幕大小和设备类型。
js select用法

js select用法JavaScript 中的 select 控件是一种常见的 HTML 元素,它提供了一种方便用户进行选择的方式,它通常用于表单中,可以用于从给定的选项中选择一个或多个选项。
它可以在 web 应用程序中提供丰富的用户界面功能,例如动态内容更改,选项过滤和排序,或交互式表单验证和输入控制等等。
在 select 中,有三种类型的元素:1. select 元素:表示整个选择器,包括下拉列表框和所有选项。
2. option 元素:表示选择器中的一个选项,它可以设置文本和值等属性。
3. optgroup 元素:表示一组相关选项(即选项组),它可以用于将选项按照一定的逻辑进行分组。
下面介绍一些 select 控件的基本属性和方法:1. selectedIndex:返回当前选择的选项的索引值,从 0 开始计数。
2. value:返回当前选择的选项的值。
3. length:返回选择器中选项的数量。
4. add(option, index):在指定的位置(索引值)上添加一个新选项。
5. remove(index):从指定的位置(索引值)上删除一个选项。
6. onChange 事件:当选择器中的选项被改变时触发。
7. disabled 属性:设置该属性为 true,则选择器中的选项将被禁用。
除此之外,在 select 控件中,还有一些比较实用的插件和效果,例如下面几种:1. Chosen:基于 jQuery 的插件,可以将普通的 select 控件转换成更漂亮的界面,并且支持搜索和模糊匹配等功能。
2. Select2:类似于 Chosen,但功能更加丰富,支持自定义模板、ajax 加载数据、支持单选和多选等等。
3. Bootstrap-select:基于 Twitter Bootstrap 的插件,提供了一个很好看的选择器样式,同时支持自定义模板、ajax 加载数据、支持单选和多选等功能。
总的来说,select 控件可以在 web 应用程序中起到非常重要的作用,它可以让用户轻松地选择所需要的数据或选项,并且可以加上各种漂亮的外观和效果,使得用户体验更加的友好和流畅。
JavaScript实现下拉菜单的显示隐藏

JavaScript实现下拉菜单的显⽰隐藏本⽂实例为⼤家分享了JavaScript实现下拉菜单显⽰隐藏的具体代码,供⼤家参考,具体内容如下有时需要这种页⾯效果:⿏标移动到元素上⾯时,实现下拉菜单⿏标移开元素后,下拉菜单不见了实现思路1、⼀个盒⼦⾥包含上下两部分,下⾯部分为⼦菜单,先设置为隐藏:display: none;2、当⿏标移动到盒⼦上:触发事件- - -onmouseover ,js设置下⾯部分⼦菜单的display值为- - -block,使⼦菜单显⽰3、⿏标移开盒⼦:触发事件- - -onmouseout ,js⼜设置下⾯部分⼦菜单的display值为- - -none,使⼦菜单⼜隐藏起来4、字体颜⾊,背景颜⾊等样式的改变,根据所需进⾏相应变化代码⽰例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>操作元素-新浪下拉菜单</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul li {list-style: none;}a {text-decoration: none;color: #4c4c4c;}a:hover {color: #e88415;}.box {width: 80px;margin: 50px auto;font-size: 14px;color: #4c4c4c;}.weibo {position: relative;background-color: #fcfcfc;}.weibo a {display: block;height: 40px;line-height: 40px;padding-left: 20px;}.change {color: #f9a74f;background-color: #edeef0;}i {position: absolute;top: 50%;right: 15px;margin-top: -4px;width: 5px;height: 5px;border-bottom: 1px solid orangered;border-right: 1px solid orangered;transform: rotate(45deg);}.weiboList {display: none;}.weiboList li a {display: block;width: 80px;height: 33px;line-height: 33px;padding-left: 15px;border-bottom: 1px solid #fecc5b;background-color: #fff;}.weiboList li a:hover {background-color: #fff5da;}</style></head><body><div class="box"><div class="weibo"><a href="#" >微博<i class="select"></i></a></div><ul class="weiboList"><li><a href="#" >私信</a></li><li><a href="#" >评论</a></li><li><a href="#" >@我</a></li></ul></div><script>var box = document.querySelector('.box');var weibo = document.querySelector('.weibo');var weiboList = document.querySelector('.weiboList');box.onmouseover = function() {weibo.className = 'weibo change'weiboList.style.display = 'block';}box.onmouseout = function() {weibo.className = 'weibo';weiboList.style.display = 'none';}</script></body></html>页⾯效果:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JSP——单选框,下拉选框

JSP——单选框,下拉选框单选框:性别:男<input type="radio" name="sex" value="0" onclick="show();">⼥<input type="radio" name="sex" value="1" checked onclick="hidd();"1.在Html的空间中的input标签中有type属性,将该属性的值设置为radio 。
例如:<input type = "radio"> </input>2.为这⼀组单选框标签设置同样的name属性,并且属性的值必须相等。
例如: 男<input type="radio" name="sex" value="0" onclick="show();"> ⼥<input type="radio" name="sex" value="1" checked onclick="hidd();">3.标签的value属性是存⼊数据中代表的值,该例中数据库中⽤0表⽰男,⽤1表⽰⼥。
4.给标签添加点击事件,在修改单选框的选中时触发点击事件的⽅法。
在该⽅法中处理选中该控件后的处理。
5.给单选框设置默认选中事件;在属性中直接加⼊checked,即可未某个控件设为默认选中⼥<input type="radio" name="sex" value="1" checked onclick="hidd();">下拉选框:第<select onchange="go(this)"><c:forEach begin="1" end="${totalPage}" var="i"><option ${currentPage==i?"selected":""}>${i}</option></c:forEach></select>页1.使⽤JSP中的EL标签,来确定下拉选框中的数据源和下拉选框的选框个数。
js list 方法

js list 方法JS(JavaScript)是一种广泛应用于web开发的脚本语言,提供了丰富的方法和函数来处理各种数据类型和数据结构。
其中,List(列表)是一种常见的数据结构,提供了一系列方法来操作和处理列表中的数据。
本文将以"JS list 方法"为主题,分为以下步骤来详细介绍这些方法的使用。
第一步:什么是列表第二步:创建列表第三步:添加和删除元素第四步:获取和修改元素第五步:列表的长度和遍历第六步:常用的列表方法第七步:示例代码和应用场景第一步:什么是列表列表是一种有序的数据结构,可以包含任意类型的元素。
在JS中,可以将列表看作是一组值的集合,每个值都有一个对应的下标来表示其在列表中的位置。
列表可以容纳大量的数据,是常用的数据类型之一。
第二步:创建列表在JS中,可以使用数组来表示列表,通过使用`[]`来定义一个新的空列表,例如:javascriptlet list = [];也可以在列表中添加初始元素,例如:javascriptlet list = [1, 2, 3];第三步:添加和删除元素列表提供了一些方法来添加和删除元素。
常用的方法包括:- `push(element)`:将元素添加到列表的末尾- `pop()`:从列表中删除并返回最后一个元素- `unshift(element)`:将元素添加到列表的开头- `shift()`:从列表中删除并返回第一个元素例如,我们可以使用以下代码来添加和删除元素:javascriptlet list = [1, 2, 3];list.push(4);现在列表为[1, 2, 3, 4]list.pop();现在列表为[1, 2, 3]list.unshift(0);现在列表为[0, 1, 2, 3]list.shift();现在列表为[1, 2, 3]第四步:获取和修改元素列表提供了一些方法来获取和修改元素。
常用的方法包括:- `indexOf(element)`:返回元素在列表中的位置,如果找不到返回-1 - `includes(element)`:判断列表中是否包含某个元素,返回布尔值- `join(separator)`:将列表中的所有元素以指定的分隔符连接成一个字符串- `toString()`:将列表转换为字符串例如,我们可以使用以下代码来获取和修改元素:javascriptlet list = [1, 2, 3];let index = list.indexOf(2);index的值为1let includes = list.includes(4);includes的值为falselet joined = list.join("-");joined的值为"1-2-3"let str = list.toString();str的值为"1,2,3"第五步:列表的长度和遍历列表提供了一些方法来获取列表的长度和遍历列表中的元素。
javascript list基本操作

javascript list基本操作全文共四篇示例,供读者参考第一篇示例:JavaScript是一种用于网页开发的强大编程语言,其中的列表(list)是其中非常重要的数据结构之一。
列表是一种有序的集合,可以存储任意类型的数据,并且可以动态地扩展和缩减。
在JavaScript中,列表通常是通过数组(array)来实现的。
数组是一组按照特定顺序排列的值的集合,每个值称为元素。
数组可以存储任意数据类型的值,包括数字、字符串、对象等。
使用数组可以很方便地对列表进行操作,比如增加、删除、查找元素等。
下面我们就来介绍一些JavaScript中对列表进行基本操作的方法:1. 创建一个列表:在JavaScript中,可以使用数组字面量语法来创建一个列表。
例如:```let list = [1, 2, 3, 4, 5];```这样就创建了一个包含5个元素的列表,分别是1, 2, 3, 4, 5。
也可以使用`new Array()`来创建一个空列表:2. 添加元素到列表:可以使用`push()`方法向列表末尾添加一个元素,例如:```list.push(6);```这样就添加了一个值为0的元素到列表开头。
4. 查找元素:可以使用`indexOf()`方法查找指定元素在列表中的位置,例如:```let index = list.indexOf(3);```这样就可以得到列表中所有大于3的元素。
5. 列表遍历:可以使用`for...of`循环来遍历列表中的所有元素,例如:这样就可以逐个打印出列表中的所有元素。
也可以使用`forEach()`方法来对列表中的每个元素执行指定的操作,例如:6. 列表拼接:可以使用`concat()`方法将两个列表合并成一个新的列表,例如:这样就将原来的列表和[6, 7, 8]列表合并成一个新的列表newList。
这样就获取了列表中第2到第4个元素(不包括第4个元素)组成的子列表subList。
JSP Ajax 动态加载下拉列表框

JSP Ajax 动态加载下拉列表框
我们经常遇到需要动态加载或更新下拉列表框的问题,如果使用传统的Web技术就要频繁的通过刷新页面的方法来解决。
本练习通过应用Ajax技术来更好的实现动态加载或更新下拉列表框的功能。
(1)创建静态页面,该页面提供了动态加载下拉列表框的界面。
打开记事本,
(2)回调函数完成了异步调用的过程,并通过回调函数获得了从服务器端返
(3)创建一个JSP页面来处理客户端发送的请求,打开记事本,新建一个名
(4)执行效果如图9-17所示:
图9-17 列表动态显示。
下拉select用法

下拉select用法1.引言1.1 概述下拉选择框(select)是一种常见的表单元素,用于提供用户选择的选项。
它允许用户从一个固定的选项列表中选择一个或多个值。
下拉选择框常用于网页表单中,用于收集用户输入的信息,例如国家、城市、日期等。
在Web开发中,下拉选择框的使用非常普遍,因为它提供了用户友好的界面和灵活的选项。
通过下拉选择框,用户可以从预定义的选项中直接选择,而不需要手动输入数据。
这不仅提高了用户的操作效率,还减少了输入错误的可能性。
下拉选择框通常由一个可点击的文本框和一个下拉箭头组成。
当用户点击箭头或者输入框,会展开一个下拉列表,用户可以从中选择一个或多个选项。
选择后,选项的值将显示在文本框中。
除了展示选项,下拉选择框还可以显示默认选项或者当前选中的值。
除了基本的用法,下拉选择框还具有丰富的属性和选项设置,以满足不同的需求。
例如,可以设置下拉选择框的尺寸、宽度、颜色等外观样式。
还可以设置选项的默认值、禁用某些选项、设置多选等功能。
这些属性和选项使得下拉选择框具有更强的扩展性和可定制性。
总之,下拉选择框是一种实用且常用的表单元素,在各种Web应用中都得到了广泛应用。
它为用户提供了方便快捷的选择方式,同时也为开发者提供了灵活多样的定制选项。
在接下来的文章中,我们将详细探讨下拉选择框的基本用法、常用属性和选项,以及它在未来的发展方向。
1.2文章结构文章结构是指一篇文章整体的组织框架和分布方式。
它包括引言、正文和结论三个主要部分,每个部分又可以细化为若干个小节。
在本篇文章中,结构如下:1. 引言1.1 概述1.2 文章结构1.3 目的2. 正文2.1 下拉select的基本用法2.2 下拉select的属性和选项3. 结论3.1 总结下拉select的用法3.2 未来发展方向引言部分主要是对文章主题进行简要说明,概括性地介绍下拉select 的用途和重要性,引起读者的兴趣,并明确文章的目的和结构。
jsp从数据库获取数据填充下拉框实现二级联动菜单的方法

jsp从数据库获取数据填充下拉框实现⼆级联动菜单的⽅法本⽂实例讲述了jsp从数据库获取数据填充下拉框实现⼆级联动菜单的⽅法。
分享给⼤家供⼤家参考,具体如下:项⽬告⼀段落,现在将遇到的⽐较实⽤的东西记录下来,写了多遍了,谨记于此,以备查看!1、⾸先在数据库中获取第⼀个下拉框的数据:<s:select listKey="tsFrom" id="t_tsfrom" cssClass="required"listValue="tsFrom" cssStyle="width:90" list="tsfrom1"name="tsFrom" theme="simple" headerKey=""onchange="getTsFromDescribe(this);" headerValue="--请选择--" />后台处理:@Autowiredprivate CustomMaManager custommamanager;//注解相当的好⽤啊,代码都省了⼀⼤截tsfrom1 = custommamanager.getTsFrom();Service://得到投诉来源public List<CustomManage> getTsFrom(){return custommanagedao.getTsFrom();}dao:/**得到产品类型**/public List<CustomManage> getTsFrom(){return this.find("SELECT distinct new CustomManage(tsFrom,'2') FROM CustomManage C WHERE C.tsFrom IS NOT NULL ORDER BY tsFrom ASC"); }注意:Oracle在java代码⾥取出重复值与SqlServer不⼀样,它得使⽤:复制代码代码如下:SELECT distinct new CustomManage(tsFrom,'2') FROM CustomManage C WHERE C.tsFrom IS NOT NULL ORDER BY tsFrom ASC先new实体bean(CustomManage)然后在实体bean中给相应字段设置构造⽅法,不然将会出现后台已经返回了值,但是在前台下拉框中不显⽰,下拉框空⽩的现象。
JavaScript实现下拉菜单的显示和隐藏

JavaScript实现下拉菜单的显⽰和隐藏我们这⼀篇来⽤JavaScript脚本实现下拉菜单的显⽰和隐藏。
使⽤JavaScript⽅法实现我们需要⽤的知识有:1)JS事件:onmouseover⿏标经过事件和onmouseout⿏标离开事件。
2)JS基础语法:使⽤function关键字定义函数。
3)DOM编程:getElementsByTagName()⽅法。
那么接下来就是我们制作的流程:1)隐藏⼆级菜单:设置CSS样式,让⼆级菜单隐藏。
2)编写显⽰⼦菜单showsub()函数:使⽤getElementsByTagName获取⼆级菜单项;通过style.display设置⼆级菜单显⽰。
3)编写隐藏⼦菜单hidesub()函数:使⽤getElementsByTagName获取⼆级菜单项;通过style.display设置⼆级菜单隐藏。
4)添加⿏标事件:给有⼆级菜单的⼀级菜单添加⿏标事件,并调⽤showsub()/hidesub()函数,实现⿏标经过⼀级菜单,⼆级菜单显⽰和隐藏。
5)做浏览器兼容性检测,⾄少五个浏览器。
IE7,8,9,⽕狐,⾕歌,2345浏览器等。
效果图:HTML代码:<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>下拉菜单</title><!--引⼊的外部CSS样式⽂件--><link rel="stylesheet" type="text/css" href="style.css" /><!--引⼊的外部JS脚本⽂件--><script type="text/javascript" src="script.js"></script></head><body><div id="nav" class="nav"><ul><li><a href="#">⽹站⾸页</a></li><li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程⼤厅</a><ul><li><a href="#">JavaScript</a></li><li><a href="#">jQuery</a></li><li><a href="#">Ajax</a></li></ul></li><li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中⼼</a><ul><li><a href="#">视频学习</a></li><li><a href="#">案例学习</a></li><li><a href="#">交流平台</a></li></ul></li><li><a href="#">经典案例</a></li><li><a href="#">关于我们</a></li></ul></div></body></html></span>外部CSS样式表style.css⽂件代码:<span style="font-size:18px;">/*CSS全局设置*/*{margin:0;padding:0;}.nav{background-color:#EEEEEE;height:40px;width:450px;margin:0 auto;}ul{list-style:none;}ul li{float:left;line-height:40px;text-align:center;}a{text-decoration:none;color:#000000;display:block;width:90px;height:40px;}a:hover{background-color:#666666;color:#FFFFFF;}ul li ul li{float:none;background-color:#EEEEEE;}ul li ul{display:none;}/*为了兼容IE7设置的CSS样式,但是⼜必须写在a:hover前⾯*/ul li ul li a:link,ul li ul li a:visited{background-color:#EEEEEE;}ul li ul li a:hover{background-color:#009933;}</span>外部JS脚本script.js⽂件代码:<span style="font-size:18px;">function showsub(li){var submenu=li.getElementsByTagName("ul")[0];submenu.style.display="block";}function hidesub(li){var submenu=li.getElementsByTagName("ul")[0];submenu.style.display="none";}</span>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,实现下拉菜单效果。
js list方法

js list方法
JS中的List(列表)是一种有序的数据结构,由一组元素(数据)组成,每个元素可以是任何类型。
JS提供了一些List方法,可以方便地对列表进行操作。
1. push()方法:向列表末尾添加一个或多个元素,并返回新的长度。
2. pop()方法:从列表末尾删除一个元素,并返回该元素。
3. unshift()方法:向列表开头添加一个或多个元素,并返回新的长度。
4. shift()方法:从列表开头删除一个元素,并返回该元素。
5. slice()方法:返回列表的一个子集,从指定的起始元素到指定的结束元素(不包括结束元素)。
6. splice()方法:从列表中删除或添加元素。
可以指定要删除的元素的位置和数量,以及要添加的新元素。
7. indexOf()方法:返回指定元素在列表中第一次出现的位置。
如果没有找到该元素,则返回-1。
8. lastIndexOf()方法:返回指定元素在列表中最后一次出现的位置。
如果没有找到该元素,则返回-1。
9. sort()方法:对列表进行排序,默认按照ASCII码进行排序。
10. reverse()方法:将列表中的元素顺序颠倒。
总之,JS中的List方法可以轻松地对列表进行增删改查等操作,方便开发者进行编程。
JSP_Struts标签 htmlselect option基本用法

JSP_Struts标签 html:select option基本用法博客分类:JSP_StrutsJSPStruts标签html:selectoption基本用法<html:select>,<html:option>,<html:options>,<html:optionsCollection>标签使用<html:select>生成HTML<select>元素<html:option>:生成HTML<option>元素<html:options>:生成一组HTML<options>元素<html:optionsCollection>生成一组HTML<options>元素。
<html:select>生成HTML<select>元素,表示下拉列表框或多选列表。
在<html:select>标签中可以包含多个<html:option>,<html:options>,<html:optionCollections>元素。
<html:select>标签有以下重要属性size属性:指定每次在网页上显示的可选项的数目。
multipe属性:指定是否支持多项选择,如果设置为true,就表示多选列表,支持多项选择。
否则只表示下拉列表。
只支持单选操作。
默认值falseproperty属性:与ActionForm Bean中的某个属性对应,这个属性用来存放用户在列表上选中选项的值。
在单项选择的情况下,ActionForm Bean中的对应属性对应该列表上选项的值。
在单项选择情况下,ActionForm Bean对应属性应该定义为简单类型(不能为数组),在多项选择情况下,ActionForm Bean中的对应属性应该定义为数组类型,以便存放用户选择的多个选项。
js实现下拉列表选中某个值的方法(3种方法)

js实现下拉列表选中某个值的⽅法(3种⽅法)本⽂实例讲述了js实现下拉列表选中某个值的⽅法。
分享给⼤家供⼤家参考,具体如下:⽅法1:<select id="aa"><option>1</option><option>2</option></select><input type="button" value=" 选中" onclick="checkOption()" /><script language="javascript" type="text/javascript" >function checkOption(){document.getElementById("aa").options[1].selected = true;alert("选中了2");}</script>⽅法2:有⼀个如下的drop down<select name="" ><option value="1">11</option><option value="2">22</option><option value="3">33</option>.......不在表单之内的下拉列表框mycombo的操作document.all( "mycombo ").selectedIndex=2 // 成功选中“苹果”这⼀项mycombo.selectedIndex=2 // 成功选中“苹果”这⼀项document.mycombo.selectedIndex=2 // 失败在表单myform之内的下拉列表框combo2的操作document.all( "combo2 ").selectedIndex=2 // 成功选中“买⽔果”这⼀项bo2.selectedIndex=2 // 成功选中“买⽔果”这⼀项bo2.selectedIndex=2 // 成功选中“买⽔果”这⼀项⽅法3:可以通过value来赋值。
jsp页面中文本框,下拉框,单选框,复选框,文本域的清空

jsp页面中文本框,下拉框,单选框,复选框,文本域的清空[/align][align=center]%@ page language= java import= java.util.* pageEncoding= utf-8 % %String path = request.getContextPath();String basePath = request.getScheme()+ ://+request.getServerName()+ : +request.getServerPort()+path+ / ;%!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtmlheadbase href= %=basePath%title 缓存技术的应用 /titlemeta http-equiv= pragma content= no-cachemeta http-equiv= cache-control content= no-cachemeta http-equiv= expires content= 0meta http-equiv= keywords content= keyword1,keyword2,keyword3meta http-equiv= description content= This is my page!--link rel= stylesheet type= text/css href= styles.css--script type= text/javascript//清空查询条件function clearForm(){document.getElementById('name').value= ;document.getElementById('sex').value= ;document.getElementById('textfield').value= ;//清空单选和复选框var checked = checked || false;var objects = document.getElementsByTagName( input ); //拿到input的值for(var i=0;i objects.length;i++){if(objects[i].type=='radio' || objects[i].type=='checkbox'){ //判断类型if(checked==true)objects[i].checked= checked ;elseobjects[i].checked= ;}}}/script/headbodycenterform action= name= fm method= posttable border= 1trtd colspan= 2 align= center 缓存的应用 /td /trtrtd姓名: /tdtdinput name= name type= text value= //td/trtrtd 性别: /tdtdselect name= sexoption value= 请选择 /optionoption value= 男男 /optionoption value= 女女 /option/select /td/trtrtd单位类型:/tdtdnbsp; input type= radio value= 1 name= unittype / 管理部门nbsp; input type= radio value= 2 name= unittype / 普通企业/td/trtrtd 常用语言: /tdtdnbsp;input type= checkbox name= name2 javainput type= checkbox name= name2 phpinput type= checkbox name= name2 c++ br/td/trtrtd兴趣爱好:/tdtdtextarea name= textfield id= textfield /textarea/td/trtrtd align= center colspan= 2input type= submit value= 提交 /input type= button value= 重置 onclick= clearForm(); / /td/tr/table/form/center/body/html[/align][align=center] [align=left][/align]。
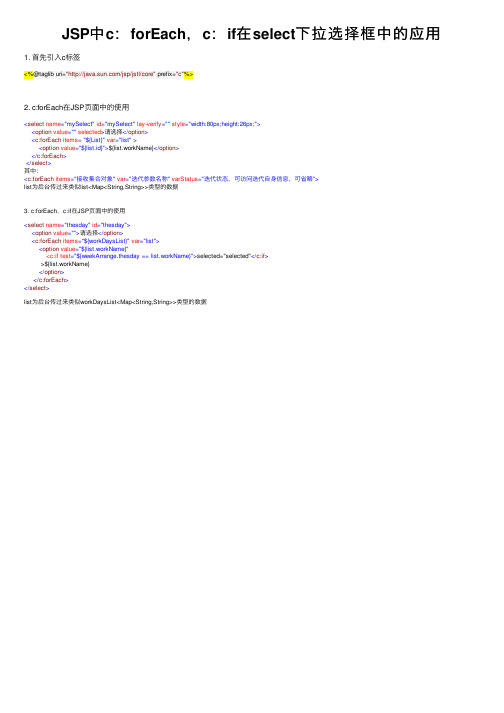
JSP中c:forEach,c:if在select下拉选择框中的应用

JSP中c:forEach,c:if在select下拉选择框中的应⽤1. ⾸先引⼊c标签<%@taglib uri="/jsp/jstl/core" prefix="c"%>2. c:forEach在JSP页⾯中的使⽤<select name="mySelect" id="mySelect" lay-verify="" style="width:80px;height:26px;"><option value="" selected>请选择</option><c:forEach items= "${List}" var="list"><option value="${list.id}">${list.workName}</option></c:forEach></select>其中:<c:forEach items="接收集合对象" var="迭代参数名称" varStatus="迭代状态,可访问迭代⾃⾝信息,可省略">list为后台传过来类似list<Map<String,String>>类型的数据3. c:forEach,c:if在JSP页⾯中的使⽤<select name="thesday" id="thesday"><option value="">请选择</option><c:forEach items="${workDaysList}" var="list"><option value="${list.workName}"<c:if test="${weekArrange.thesday == list.workName}">selected="selected"</c:if>>${list.workName}</option></c:forEach></select>list为后台传过来类似workDaysList<Map<String,String>>类型的数据。
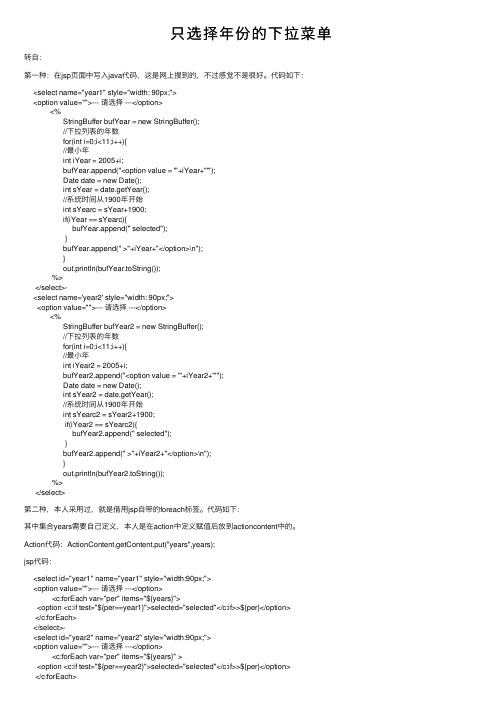
只选择年份的下拉菜单

只选择年份的下拉菜单转⾃:第⼀种:在jsp页⾯中写⼊java代码,这是⽹上搜到的,不过感觉不是很好。
代码如下:<select name="year1" style="width: 90px;"><option value="">--- 请选择 ---</option><%StringBuffer bufYear = new StringBuffer();//下拉列表的年数for(int i=0;i<11;i++){//最⼩年int iYear = 2005+i;bufYear.append("<option value = '"+iYear+"'");Date date = new Date();int sYear = date.getYear();//系统时间从1900年开始int sYearc = sYear+1900;if(iYear == sYearc){bufYear.append(" selected");}bufYear.append(" >"+iYear+"</option>\n");}out.println(bufYear.toString());%></select>-<select name='year2' style="width: 90px;"><option value="">--- 请选择 ---</option><%StringBuffer bufYear2 = new StringBuffer();//下拉列表的年数for(int i=0;i<11;i++){//最⼩年int iYear2 = 2005+i;bufYear2.append("<option value = '"+iYear2+"'");Date date = new Date();int sYear2 = date.getYear();//系统时间从1900年开始int sYearc2 = sYear2+1900;if(iYear2 == sYearc2){bufYear2.append(" selected");}bufYear2.append(" >"+iYear2+"</option>\n");}out.println(bufYear2.toString());%></select>第⼆种,本⼈采⽤过,就是借⽤jsp⾃带的foreach标签。
