AI渐变网格的使用方法
AI网格渐变教程

AI网格渐变教程网格渐变是一种常见的图形设计技巧,可以用来创建有趣和引人注目的效果。
网格渐变可以应用于许多不同的设计项目,包括海报、宣传册、网站和应用程序界面等。
本教程将向您介绍使用Adobe Illustrator创建网格渐变的步骤。
在开始之前,请确保您已经安装了Adobe Illustrator,并且已经打开了一个新的文件。
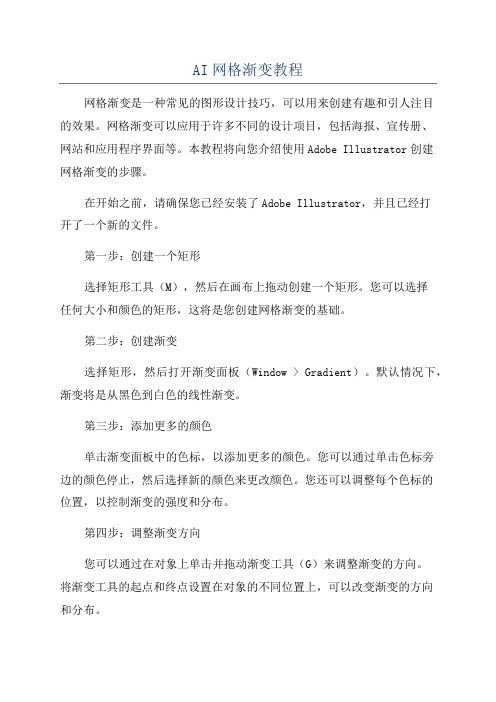
第一步:创建一个矩形选择矩形工具(M),然后在画布上拖动创建一个矩形。
您可以选择任何大小和颜色的矩形,这将是您创建网格渐变的基础。
第二步:创建渐变选择矩形,然后打开渐变面板(Window > Gradient)。
默认情况下,渐变将是从黑色到白色的线性渐变。
第三步:添加更多的颜色单击渐变面板中的色标,以添加更多的颜色。
您可以通过单击色标旁边的颜色停止,然后选择新的颜色来更改颜色。
您还可以调整每个色标的位置,以控制渐变的强度和分布。
第四步:调整渐变方向您可以通过在对象上单击并拖动渐变工具(G)来调整渐变的方向。
将渐变工具的起点和终点设置在对象的不同位置上,可以改变渐变的方向和分布。
第五步:创建网格选择矩形,然后选择效果>图案>网格。
在弹出窗口中,您可以选择网格的大小、颜色和样式。
您可以在网格选项中设置行和列的数量,以及水平和垂直间距。
第六步:调整网格调整网格的属性以满足您的需求。
您可以通过调整行和列的数量,以及水平和垂直间距来改变网格的密度和大小。
您还可以更改网格的颜色,以使其与您的设计更好地融合。
第七步:应用渐变到网格选择网格对象,然后将渐变拖动到网格上。
您可以通过转换工具(V)来调整渐变的位置和大小,以使其与网格对齐。
第八步:调整渐变的颜色和位置第九步:保存和应用渐变您可以将渐变保存为一个新的渐变,以便在将来的设计项目中使用。
选择渐变工具,然后单击渐变面板上的渐变选项菜单图标,选择"新建渐变"。
然后为渐变命名,并将其保存在您选择的位置。
巧用Illustrator渐变网格绘制苹果

巧用Illustrator渐变网格绘制苹果作者: Drkiller出处:《职业之道》责任编辑:Shiny[ 2005-07-27 08:44 ] 推荐阅读最新更新继续阅读相关主题编辑新作阅读排行讨论本文相关产品Illustrator的渐变网格工具能产生更为自由和丰富的渐变色彩填充,其色彩过渡的表现非常出色,甚至成为许多设计师进行艺术创作的主要工具。
今天我们就来用这个神奇的工具绘制一个逼真的大苹果。
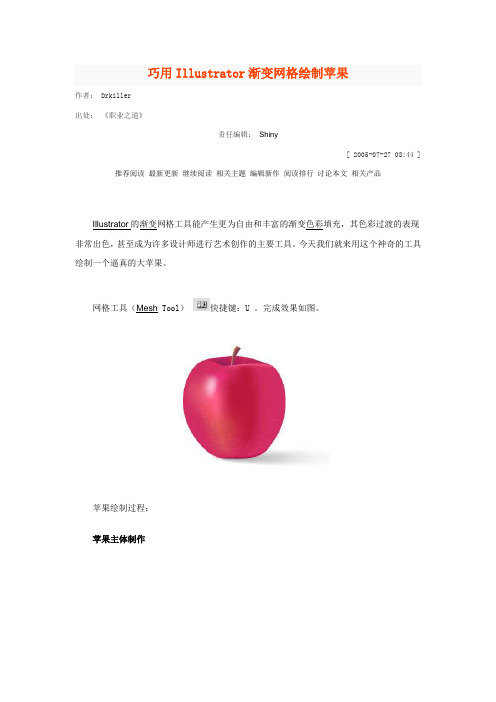
网格工具(Mesh Tool)快捷键:U 。
完成效果如图。
苹果绘制过程:苹果主体制作用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状苹果上沿制作方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的由于网格不能形状团合的环形,所以设置网格时要尽能按苹的环形明暗变化来进行布局苹果柄制作画出与柄形状相似的矩形,填充苹果主色增加网格,并调节形状,设置颜色的明暗增加网格细化颜色的表现阴影制作其制作方法与其它部分类似,不同的是它的颜色为灰- 白-灰白箭头调节形状设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影合成把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
转:AI渐变网格节点控制的一点心得以及想法

转:AI渐变网格节点控制的一点心得以及想法刚接触AI不久,基本处于入门摸索学习学习阶段,最近在学习渐变网格时候兴致颇高,在网上也看了很多有关渐变网格的帖子、教程,受益匪浅。
但是看来看去看了些个帖子,始终没有看到过讲有关网格节点(锚点)控制的帖子,让我郁闷了很久。
因为我觉得这是象我这样入门级菜鸟,最头疼也最难搞明白的就是如何控制好网格节点,以达到得心应手快速有效的创建理想的渐变网格。
所以我打算将自己目前摸索出来的一点心得和想法写下来,一来让我这样的菜鸟朋友少走弯路,二来做抛砖引玉,也请高手们补充更深入的知识。
有什么我讲得不对的地方,请及时指正。
要搞清楚怎么控制渐变网格节点,首先要了解渐变网格里有哪几种不同的锚点,以及他们之间的区别。
打开AI,图一,这是一个用椭圆工具随意画的形状,可以看到路径框上有4个控制路径形状的锚点wg 01.jpg(42.97 KB)xx-6-29 13:49图二,调出菜单命令"对象---创建渐变网格"如图添入"1-1",其他不管,这时可以看到路径框上新增了4个节点,这4个节点就是以后控制网格走向的4个关键点(绿色箭头所指),待会我会细说。
仔细观察,这4个节点和原先的路径外框控制锚点(红色箭头所指),形状是不一样的,前者是竖立状态的菱形,而后者是呈水平放置的正方形,在锚点空选状态时可以很清楚的看到这一区别。
为了方便理解请允许我姑且把控制网格走向的关键点称为--"菱形点";原先控制路径外框的锚点称为--"方型点"。
wg 02.jpg(77.89 KB)xx-6-29 13:49在说锚点属性区别之前我想先说说一个使用"渐变网格工具(U)"的小技巧,用"渐变网格工具"选择一个菱形点的同时,按住SHIFT键拖动锚点,可以在不改变网格线或者外框形状的前提下沿着已有的网格线移动,我姑且称这个操作为"顺移",注意只有"渐变网格工具"可以执行这项操作,而"白箭头工具(A)"和"转换锚点工具(钢笔工具的最后一个)"是无法执行这项操作的。
ai沿着路径渐变方法介绍

ai沿着路径渐变⽅法介绍AI基础教程——路径的属性——渐变-2,不会的朋友可以参考本⽂,来看看吧!
步骤:
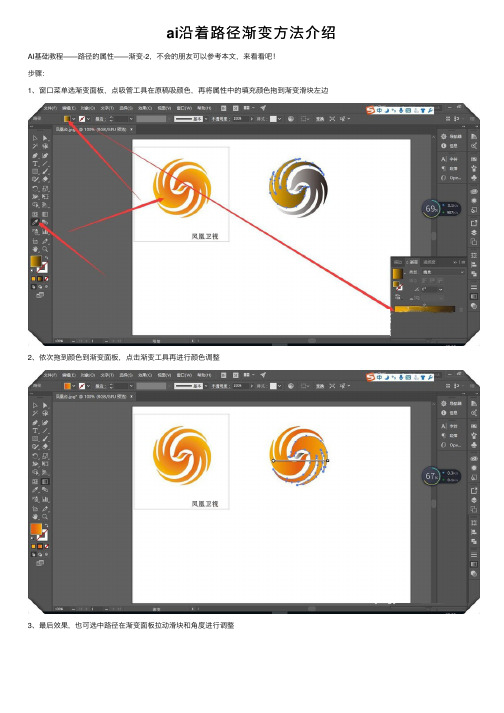
1、窗⼝菜单选渐变⾯板,点吸管⼯具在原稿吸颜⾊,再将属性中的填充颜⾊拖到渐变滑块左边
2、依次拖到颜⾊到渐变⾯板,点击渐变⼯具再进⾏颜⾊调整
3、最后效果,也可选中路径在渐变⾯板拉动滑块和⾓度进⾏调整
4、接下来我们来做个渐变练习
5、画两个矩形并按ALT复制,直接选择⼯具进⾏调整
6、直接选择⼯具进⾏端点框选下拉
以上就是ai沿着路径渐变⽅法介绍,操作很简单的,⼤家学会了吗?希望这篇⽂章能对⼤家有所帮助!相关阅读:。
ai任意形状渐变技巧

AI任意形状渐变技巧介绍在计算机图形学和计算机视觉领域,渐变是一种常见的技术,用于创建平滑过渡的颜色或形状。
AI(人工智能)在图形处理中的应用日益广泛,包括渐变技巧的实现。
本文将介绍AI中的任意形状渐变技巧,并提供一些示例代码和实际应用。
渐变的基本概念渐变是指在两个或多个颜色之间进行平滑过渡的效果。
在计算机图形学中,渐变可以应用于不同的形状,例如线性渐变、径向渐变和锥形渐变。
线性渐变线性渐变是指颜色沿着一条直线过渡的效果。
线性渐变通常由两个或多个颜色组成,这些颜色在渐变过程中平滑过渡。
径向渐变径向渐变是指颜色从一个中心点向外辐射的效果。
径向渐变通常由一个或多个颜色组成,这些颜色在渐变过程中向外辐射。
锥形渐变锥形渐变是指颜色从一个起点向一个终点收束的效果。
锥形渐变通常由两个或多个颜色组成,这些颜色在渐变过程中逐渐收束。
AI任意形状渐变技巧AI中的任意形状渐变技巧可以通过以下几个步骤实现:1.创建形状:使用AI工具创建所需的形状,可以是线条、矩形、圆形等。
2.添加渐变:选择所创建的形状,然后在AI工具的渐变面板中添加渐变。
根据需要选择线性、径向或锥形渐变。
3.调整渐变设置:根据需要调整渐变的起点、终点、颜色和中间节点。
可以通过拖动节点或调整节点的属性来实现。
4.自定义形状:如果需要自定义渐变的形状,可以使用AI工具的剪裁功能来实现。
选择所需的形状和渐变,然后使用剪裁功能将渐变限定在形状内部。
5.导出渐变:完成渐变效果后,可以将其导出为所需的格式,例如图像文件、矢量图形文件等。
示例代码以下是一个使用Python和OpenCV库实现线性渐变的示例代码:import cv2import numpy as np# 创建一个空白图像image = np.zeros((300, 400, 3), np.uint8)# 定义渐变的起点和终点颜色start_color = (0, 0, 255) # 蓝色end_color = (0, 255, 0) # 绿色# 实现线性渐变for y in range(image.shape[0]):for x in range(image.shape[1]):alpha = x / image.shape[1] # 根据x坐标计算渐变的比例image[y, x] = (1 - alpha) * start_color + alpha * end_color# 显示渐变图像cv2.imshow('Linear Gradient', image)cv2.waitKey(0)cv2.destroyAllWindows()实际应用AI任意形状渐变技巧在许多领域中有着广泛的应用。
AI如何使用网格工具添加渐变色?

AI如何使用网格工具添加渐变色?
AI如何使用网格工具添加渐变色?网格工具是添加渐变色比较快捷的方法,下面小编就来教大家操作。
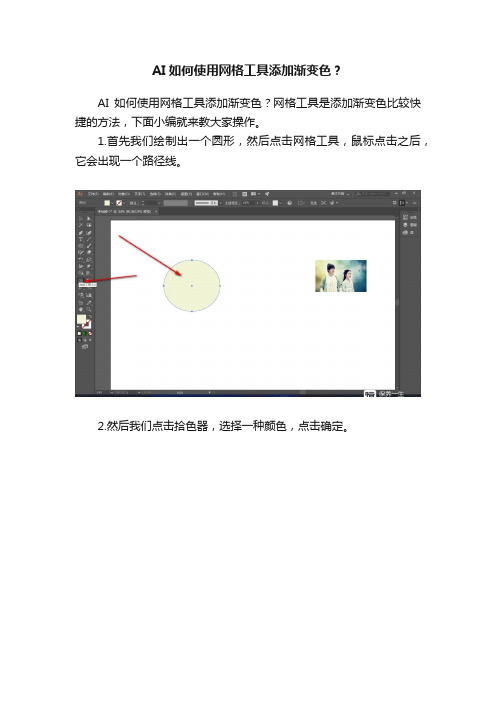
1.首先我们绘制出一个圆形,然后点击网格工具,鼠标点击之后,它会出现一个路径线。
2.然后我们点击拾色器,选择一种颜色,点击确定。
3.这个时候就会以鼠标点击的点为中心,向四周发散出渐变的效果。
4.我们可以通过直接选择工具拖拽中间的锚点来调整渐变的中心点。
5.也可以通过吸管工具点击画面中的颜色,它会直接显示在点击的锚点上。
PSAI双结合如何3分钟教你学会渐变新玩法何焜华告诉你?

PS+AI双结合如何3分钟教你学会渐变新玩法 ?何
焜华告诉你?
教程重点:
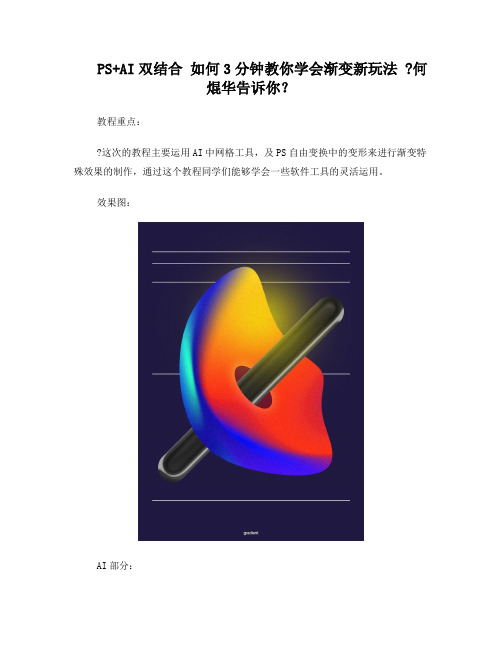
这次的教程主要运用AI中网格工具,及PS自由变换中的变形来进行渐变特殊效果的制作,通过这个教程同学们能够学会一些软件工具的灵活运用。
效果图:
AI部分:
步骤一:?
新建一个矩形,利用网格工具? 在矩形中创建网格。
步骤二:
使用直接选择工具选择矩形中的锚点,调整颜色,制作渐变;颜色调整好后,可以拖动这些锚点,改变渐变的造型。
步骤三:
框选刚才所制作出的渐变,Ctrl+C复制,进入PS。
PS部分:
步骤一:
在PS中新建好一个画布,Ctrl+V粘贴,选择像素。
步骤二:
使用椭圆形状工具,创建一个正圆,并创建剪贴蒙板,合并两个图层。
步骤三:
使用自由变换-变形,达到改变造型的效果。
步骤四:
给制作好的渐变调整色相/饱和度,并添加滤镜-杂色-添加杂色。
步骤五:
根据自身的需要,我们还可以添加一些装饰图形,以及一些文字的排版。
有问题怎么办
还有什么实用技巧,可以在下方进行评论!我会一一进行整理,然后继续更新。
更多往期内容,可以翻看我以前发的文章,希望对大家有用!
我怕找不到了,怎么办
先收藏,如果收藏完还怕忘记放哪的,可以转发去自己手机上保存,这样子就能方便查阅了。
--------
想快速提升设计能力的,可以加我新开的学习秋秋君.羊哟!
君.羊:651665562。
illustrator中渐变网格工具使用方法

illustrator中渐变网格工具使用方法
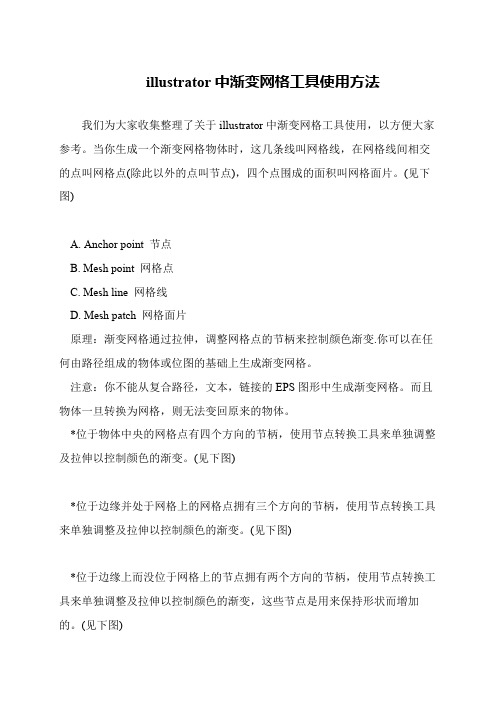
我们为大家收集整理了关于illustrator中渐变网格工具使用,以方便大家参考。
当你生成一个渐变网格物体时,这几条线叫网格线,在网格线间相交的点叫网格点(除此以外的点叫节点),四个点围成的面积叫网格面片。
(见下图)
A. Anchor point 节点
B. Mesh point 网格点
C. Mesh line 网格线
D. Mesh patch 网格面片
原理:渐变网格通过拉伸,调整网格点的节柄来控制颜色渐变.你可以在任何由路径组成的物体或位图的基础上生成渐变网格。
注意:你不能从复合路径,文本,链接的EPS图形中生成渐变网格。
而且物体一旦转换为网格,则无法变回原来的物体。
*位于物体中央的网格点有四个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。
(见下图)
*位于边缘并处于网格上的网格点拥有三个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。
(见下图)
*位于边缘上而没位于网格上的节点拥有两个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变,这些节点是用来保持形状而增加的。
(见下图)。
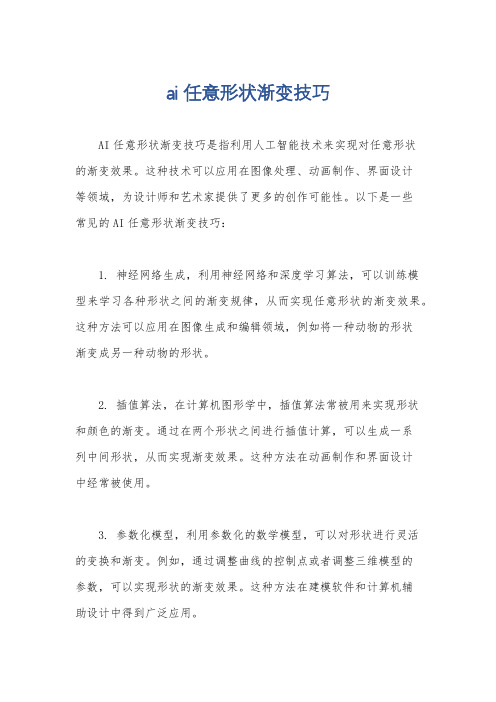
ai任意形状渐变技巧

ai任意形状渐变技巧
AI任意形状渐变技巧是指利用人工智能技术来实现对任意形状
的渐变效果。
这种技术可以应用在图像处理、动画制作、界面设计
等领域,为设计师和艺术家提供了更多的创作可能性。
以下是一些
常见的AI任意形状渐变技巧:
1. 神经网络生成,利用神经网络和深度学习算法,可以训练模
型来学习各种形状之间的渐变规律,从而实现任意形状的渐变效果。
这种方法可以应用在图像生成和编辑领域,例如将一种动物的形状
渐变成另一种动物的形状。
2. 插值算法,在计算机图形学中,插值算法常被用来实现形状
和颜色的渐变。
通过在两个形状之间进行插值计算,可以生成一系
列中间形状,从而实现渐变效果。
这种方法在动画制作和界面设计
中经常被使用。
3. 参数化模型,利用参数化的数学模型,可以对形状进行灵活
的变换和渐变。
例如,通过调整曲线的控制点或者调整三维模型的
参数,可以实现形状的渐变效果。
这种方法在建模软件和计算机辅
助设计中得到广泛应用。
4. 图像融合技术,通过将两个形状的特征进行融合,可以实现形状的渐变效果。
例如,将两张人脸图像进行融合,可以生成一张介于两者之间的人脸图像。
这种方法在艺术创作和娱乐产业中常被使用。
总的来说,AI任意形状渐变技巧是一种结合人工智能和计算机图形学的创新技术,为图像处理和设计领域带来了更多可能性,同时也为艺术创作和科学研究提供了新的工具和方法。
希望以上信息能够满足你的需求。
ai渐变蒙版的使用方法

ai渐变蒙版的使用方法
一、蒙版
1.1什么是蒙版
蒙版是计算机图像处理的一种技术,它允许用户通过控制一些图像元素,利用已有的像素滤镜,在图像上创建不同的效果,从而调整图像的色彩、曝光、饱和度、色相等多个因素。
蒙版可以将其中一部分图像设定为
透明像素,从而可以实现对图像的模板分割、绘图、添加文字、遮罩特效、色彩调整等功能。
1.2Ai渐变蒙版的用途
Ai渐变蒙版是一种特定的蒙版,它通过使用Adobe Illustrator中
的“渐变”工具,可以按照用户设定的参数,在图像上建立一系列的蒙版,用来创造出一种渐变效果。
通过使用Ai渐变蒙版可以精确控制图像中多
个细节、改变色彩、调整对比度、添加亮点效果等,为图片带来更丰富的
美感。
(1)将图片导入Adobe Illustrator。
在Illustrator中,图像可以以黑白图像、单色或者多色的形式显示等。
(2)选择“渐变”工具,在你想要应用渐变的部分上点击,以创建
一个渐变图层。
创建一个渐变图层后,在窗口中调整渐变的开始颜色和结束颜色,调
整颜色的排列等等。
(3)调整渐变蒙版的形状和大小。
可以使用移动工具将渐变蒙版移动到图片上的其中一处,用鼠标拉伸图层,调整模糊度,以让效果更自然。
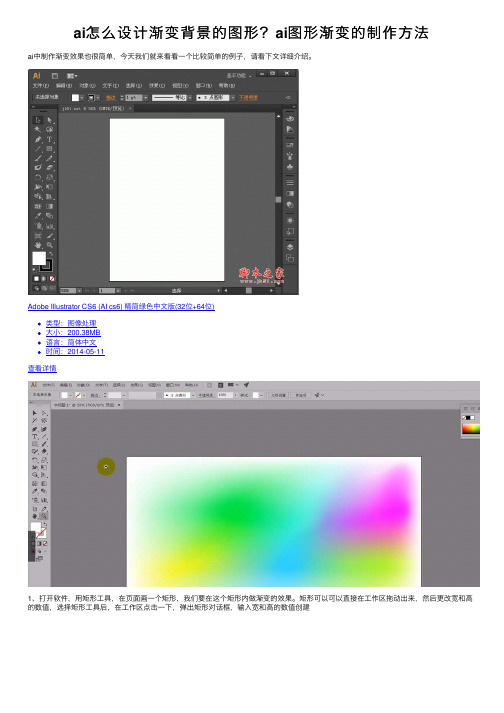
ai怎么设计渐变背景的图形?ai图形渐变的制作方法

ai怎么设计渐变背景的图形?ai图形渐变的制作⽅法
ai中制作渐变效果也很简单,今天我们就来看看⼀个⽐较简单的例⼦,请看下⽂详细介绍。
Adobe Illustrator CS6 (AI cs6) 精简绿⾊中⽂版(32位+64位)
类型:图像处理
⼤⼩:200.38MB
语⾔:简体中⽂
时间:2014-05-11
查看详情
1、打开软件,⽤矩形⼯具,在页⾯画⼀个矩形,我们要在这个矩形内做渐变的效果。
矩形可以可以直接在⼯作区拖动出来,然后更改宽和⾼的数值,选择矩形⼯具后,在⼯作区点击⼀下,弹出矩形对话框,输⼊宽和⾼的数值创建
2、做渐变的关键步骤来了,菜单栏,对象-创建渐变⽹格,如图显⽰,根据⾃⼰的情况调整数值,你可以都试⼀下
3、选择⼯具栏的,⽹格⼯具,如图,点击⽹格锚点,然后在颜⾊⾯板(窗⼝-颜⾊,快捷键F6)可以如图输⼊⼀个颜⾊值,也可以直接在点击⾥⾯的颜⾊,然后锚点部分的颜⾊就更该了,其他的锚点也可以这样操作,增加锚点,双击⼀下⿏标就可以了,如图显⽰
4、也可以调出⾊板或者颜⾊参考
上⼀页12下⼀页阅读全⽂。
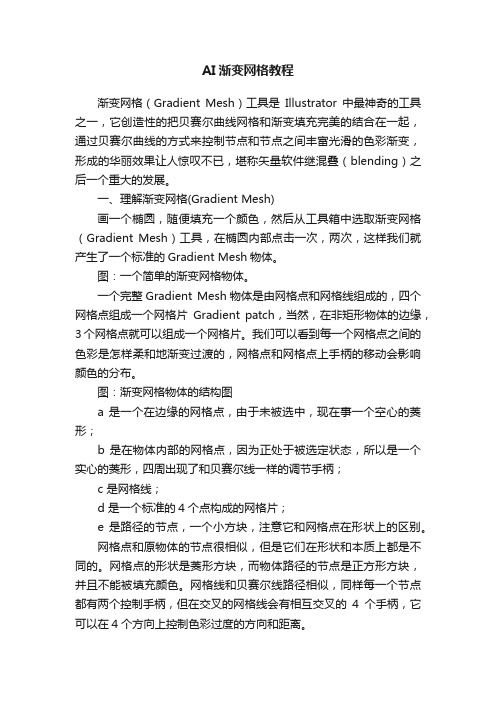
AI渐变网格教程

AI渐变网格教程渐变网格(Gradient Mesh)工具是Illustrator中最神奇的工具之一,它创造性的把贝赛尔曲线网格和渐变填充完美的结合在一起,通过贝赛尔曲线的方式来控制节点和节点之间丰富光滑的色彩渐变,形成的华丽效果让人惊叹不已,堪称矢量软件继混叠(blending)之后一个重大的发展。
一、理解渐变网格(Gradient Mesh)画一个椭圆,随便填充一个颜色,然后从工具箱中选取渐变网格(Gradient Mesh)工具,在椭圆内部点击一次,两次,这样我们就产生了一个标准的Gradient Mesh物体。
图:一个简单的渐变网格物体。
一个完整Gradient Mesh物体是由网格点和网格线组成的,四个网格点组成一个网格片Gradient patch,当然,在非矩形物体的边缘,3个网格点就可以组成一个网格片。
我们可以看到每一个网格点之间的色彩是怎样柔和地渐变过渡的,网格点和网格点上手柄的移动会影响颜色的分布。
图:渐变网格物体的结构图a 是一个在边缘的网格点,由于未被选中,现在事一个空心的菱形;b 是在物体内部的网格点,因为正处于被选定状态,所以是一个实心的菱形,四周出现了和贝赛尔线一样的调节手柄;c 是网格线;d 是一个标准的4个点构成的网格片;e 是路径的节点,一个小方块,注意它和网格点在形状上的区别。
网格点和原物体的节点很相似,但是它们在形状和本质上都是不同的。
网格点的形状是菱形方块,而物体路径的节点是正方形方块,并且不能被填充颜色。
网格线和贝赛尔线路径相似,同样每一个节点都有两个控制手柄,但在交叉的网格线会有相互交叉的4个手柄,它可以在4个方向上控制色彩过度的方向和距离。
二、渐变网格物体的创建方式严格说来,渐变网格物体都是由其他物体转化而来的。
未封闭的开放路径在转换后自动变成封闭图形。
和Coreldraw不同,在Illustrator里面这种转变是一个不可逆的过程,一旦转化就无法再恢复为普通物体,所以你可能需要复制一个做为备份。
ai任意形状渐变技巧

ai任意形状渐变技巧
首先,运行Adobe Illustrator,打开一个新文档并绘制你想要进行
渐变的形状。
形状可以是任意形状,例如圆形、矩形、椭圆形、半圆形等。
接下来,选择“渐变工具”,可以在工具栏中找到它,或者在工具栏
中按快捷键“G”。
然后,拖动鼠标从一端到另一端,以设置渐变的起始
点和终止点。
接下来,双击渐变工具。
这将打开Ai的渐变面板,该面板允许您控
制渐变的各种方面,如渐变类型、渐变方向以及渐变颜色等。
在此面板中,您可以调整渐变的各个色块,以获得符合自己需求的效果。
任意形状渐变在很多方面都能提高设计的质量,而使用Ai创建任意
形状渐变的过程也十分简单,您可以轻松实现自己的目标。
希望本文能够
帮助您更清楚的了解如何使用Ai创建任意形状渐变,从而更好地掌握Ai
的绘图技巧。
ai任意形状渐变技巧

ai任意形状渐变技巧AI任意形状渐变技巧前言:AI(人工智能)作为一项尖端技术,已经广泛应用于各个领域。
其中,任意形状的渐变技巧在设计和图形处理方面起到了重要作用。
本文将介绍AI中的任意形状渐变技巧,并探讨其应用场景和效果。
一、什么是任意形状渐变技巧1.1 渐变的基本概念在设计中,渐变是指颜色或形状从一个状态逐渐过渡到另一个状态的效果。
传统的渐变通常是线性或径向的,而任意形状渐变技巧则可以根据需求,将渐变效果应用于各种自定义的形状之中。
1.2 AI中的任意形状渐变技巧AI作为一种强大的设计工具,可以通过各种功能和工具来实现任意形状的渐变效果。
比如,通过使用渐变刷子工具、渐变网格工具或渐变形状工具,设计师可以轻松地创建出各种独特的形状渐变效果。
二、任意形状渐变技巧的应用场景2.1 广告设计在广告设计中,任意形状渐变技巧可以帮助设计师创造出各种吸引人的效果,吸引消费者的注意力。
通过使用不同的颜色、形状和渐变方式,设计师可以打造出独特而引人注目的广告作品。
2.2 网页设计在网页设计中,任意形状渐变技巧可以为页面增添层次感和动态效果。
通过将渐变效果应用于按钮、导航栏或背景等元素,设计师可以使网页更加生动、吸引人,并提升用户体验。
2.3 图标设计在图标设计中,任意形状渐变技巧可以赋予图标更加立体、丰富的视觉效果。
通过对图标的各个部分应用不同的渐变效果,设计师可以使图标更加生动、有趣,并且更好地表达出图标的含义。
三、任意形状渐变技巧的效果展示3.1 色彩渐变通过在任意形状上应用不同的颜色渐变效果,设计师可以创造出丰富多彩的作品。
比如,可以将温暖的橙色渐变到冷静的蓝色,或者将明亮的黄色渐变到柔和的粉红色,以达到吸引人的效果。
3.2 形状渐变除了色彩的渐变,设计师还可以通过在任意形状上应用不同的形状渐变效果,使作品更加生动有趣。
比如,可以将一个圆形逐渐变为一个三角形,或者将一个矩形逐渐变为一个心形,以增加作品的独特性和趣味性。
渐变工具的使用方法

渐变工具的使用方法渐变工具是一种常用的图形设计工具,它可以将两种或多种颜色逐渐过渡,产生平滑的渐变效果。
在图形设计中,渐变工具常用于制作背景、图标、按钮等元素,给设计作品增添视觉效果。
下面将介绍渐变工具的使用方法。
一、打开软件并创建新文件我们需要打开一个图形设计软件,如Adobe Photoshop、Adobe Illustrator等。
然后,创建一个新的文件,确定好画布的大小和分辨率。
二、选择渐变工具在软件的工具栏中,找到渐变工具。
通常,渐变工具的图标是两种颜色渐变的形状,如两个小三角形或一个长方形。
点击该工具,即可进入渐变工具的选项。
三、选择渐变类型在渐变工具选项中,可以选择不同的渐变类型。
常见的渐变类型包括线性渐变、径向渐变、角度渐变等。
根据设计需要,选择合适的渐变类型。
四、编辑渐变颜色在渐变工具选项中,可以编辑渐变的颜色。
点击渐变颜色编辑框,会弹出一个颜色选择器。
可以选择已有的颜色,也可以自定义新的颜色。
选择好起始颜色和结束颜色后,点击确定。
五、应用渐变确定好渐变类型和渐变颜色后,就可以开始应用渐变了。
在画布上点击并拖动鼠标,可以绘制出一个渐变的形状。
根据需要可以调整形状的大小和方向。
六、调整渐变效果有时候,我们可能需要调整渐变的效果,使其更加符合设计需求。
可以通过调整渐变的起始点、终止点、中间色等参数来实现。
这些参数在渐变工具选项中都可以找到,根据需要进行调整。
七、保存设计作品完成渐变效果后,可以保存设计作品。
根据不同的软件,保存的方式可能有所不同。
一般来说,可以选择将设计作品保存为图片格式,如JPEG、PNG等。
也可以选择保存为源文件,以便后续的编辑和调整。
八、常见问题与解决方法在使用渐变工具的过程中,可能会遇到一些问题。
比如,渐变效果不够平滑、颜色过渡不自然等。
这时可以尝试以下解决方法:1. 增加渐变色块的数量,使颜色过渡更加平滑。
2. 调整渐变类型,尝试不同的渐变效果。
3. 调整渐变颜色的亮度、饱和度等参数,使颜色过渡更自然。
转:AI渐变网格节点控制的一点心得以及想法

转:AI渐变网格节点控制的一点心得以及想法刚接触AI不久,基本处于入门摸索学习学习阶段,最近在学习渐变网格时候兴致颇高,在网上也看了很多有关渐变网格的帖子、教程,受益匪浅。
但是看来看去看了些个帖子,始终没有看到过讲有关网格节点(锚点)控制的帖子,让我郁闷了很久。
因为我觉得这是象我这样入门级菜鸟,最头疼也最难搞明白的就是如何控制好网格节点,以达到得心应手快速有效的创建理想的渐变网格。
所以我打算将自己目前摸索出来的一点心得和想法写下来,一来让我这样的菜鸟朋友少走弯路,二来做抛砖引玉,也请高手们补充更深入的知识。
有什么我讲得不对的地方,请及时指正。
要搞清楚怎么控制渐变网格节点,首先要了解渐变网格里有哪几种不同的锚点,以及他们之间的区别。
打开AI,图一,这是一个用椭圆工具随意画的形状,可以看到路径框上有4个控制路径形状的锚点wg 01.jpg(42.97 KB)xx-6-29 13:49图二,调出菜单命令"对象---创建渐变网格"如图添入"1-1",其他不管,这时可以看到路径框上新增了4个节点,这4个节点就是以后控制网格走向的4个关键点(绿色箭头所指),待会我会细说。
仔细观察,这4个节点和原先的路径外框控制锚点(红色箭头所指),形状是不一样的,前者是竖立状态的菱形,而后者是呈水平放置的正方形,在锚点空选状态时可以很清楚的看到这一区别。
为了方便理解请允许我姑且把控制网格走向的关键点称为--"菱形点";原先控制路径外框的锚点称为--"方型点"。
wg 02.jpg(77.89 KB)xx-6-29 13:49在说锚点属性区别之前我想先说说一个使用"渐变网格工具(U)"的小技巧,用"渐变网格工具"选择一个菱形点的同时,按住SHIFT键拖动锚点,可以在不改变网格线或者外框形状的前提下沿着已有的网格线移动,我姑且称这个操作为"顺移",注意只有"渐变网格工具"可以执行这项操作,而"白箭头工具(A)"和"转换锚点工具(钢笔工具的最后一个)"是无法执行这项操作的。
illustrator教程第5章轮廓与填充设置

三、 图案填充
使用图案填充 创建图案填充 图案库的使用
使用图案填充
【窗口】 > 【色板 库 】> 【图案】可以 选择自然、装饰等多 种图案填充图形。
“色板”控制面板
创建图案填充
在Illustrator CS5中可以将基本图形定义为图案,作为 图案的图形不能包含渐变、渐变网格、图案和位图。
在“填色”和“描边”下面有3个按钮,它们分别是填 充“按钮颜色”、“按钮渐变填充”和“按钮无填 充”。当选择渐变填充时它不能用于图形的描边上。
“颜色”控制面板【F6】
选择“窗口 > 颜色”
命令,弹出“颜色”控制面 板。单击“颜色”控制面板 右上方的图标,在弹出式菜 单中可选择当前取色时使用 的颜色模式。 (5种)
绘制需要的图形,【编辑】 > 【定义图案】命令,弹 出“新建色板”对话框,单击“确定”按钮,定义的图案就 添加到“色板”控制面板中了。或者直接将做好的图形拖动 到色板面板即可
“新建色板”对话框
图案库的使用
【窗口】 > 【色板库 】> 【图案】
不同的图案库
四 渐变网格填充
课堂案例——绘制特效标签
建立渐变网格 编辑渐变网格
“颜色”控制面板
“色板”控制面板【F5】
选择“窗口 > 色板”命令, 弹出“色板”控制面板,在“色 板”控制面板中单击需要的颜色 或样本,可以将其选中。
选择“窗口 > 色板库”命令, 在其子菜单中包括了不同的样本 可供选择使用。
“色板”控制面板
二、 渐变填充
创建渐变填充 渐变控制面板 渐变填充的样式 渐变库的使用 课堂案例——制作英语小海报
1.创建渐变填充
绘制需要的图形。单击工具箱下部的“渐变”按钮, 对图形进行渐变填充。选择“渐变”工具,在图形中需要 的位置单击并按住鼠标左键拖曳,再次单击确定渐变的终 点。
AI 网格教程

AI网格教程(转)1.先讲下基本上要用的工具及操作面板!①钢笔工具②选择工具③直接选择工具④添加描点工具⑤渐变工具⑥网络工具⑦颜色面板⑧拾色器等。
大致的就是这些工具,面板。
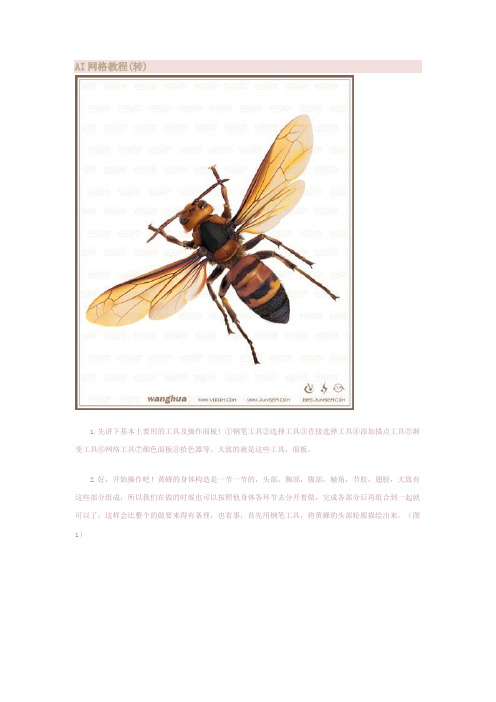
2.好,开始操作吧!黄蜂的身体构造是一节一节的,头部,胸部,腹部,触角,节肢,翅膀,大致有这些部分组成,所以我们在做的时候也可以按照他身体各环节去分开着做,完成各部分后再组合到一起就可以了,这样会比整个的做要来得有条理,也省事,首先用钢笔工具,将黄蜂的头部轮廓描绘出来。
(图1)NO.13.在画好的头部路径中填充颜色,颜色大致为R:190 G:110 B:40左右,完成后取消边框色,选择工具条上的网络工具在如(图2)的白圈位置处点击一下,这样Adobe Illustrator便会根据所操作的图形的轮廓来自动生成一个网格路径。
不要更换工具,直接用网络工具,按住CTRL去调节网格路径上的节点位置以及手柄的走向,使其符合黄蜂头部阴影的走向。
(图3)依照上述步骤的原理,再在头部轮廓的各需要有颜色阴影变化的位置设置上网格节点,并且大致调节各节点手柄的位置及走向(图4)。
NO.2NO.3NO.44.黄蜂头部是立体的,得用颜色明暗深浅的差异来表现出头部的立体,也就是说,不论它本身颜色的深浅,还是由于头部的立体感所造成的阴影,都是靠网格各节点颜色的变化来实现的!至于颜色的走向,条理,那就是通过调节节点上的手柄的走向来控制,但是节点一多的话,控制颜色的时候就比较乱,所以,尽量少加点,但是还是要看实际情况,或者说,节点的多少并无大碍,关键是要熟悉它的原理,才能去很好的控制。
(图5)填充完成后(图6),还有,如何去填色,例如说,你需要某个节点处的颜色较别的区域来得深,那就用直接选择工具,或者用网络工具按住CTRL也可以,选中节点后在拾色器中去调出你所需要的颜色!可能一次调不准的话可以在保持选中所选节点的状态下再次打开拾色器来重新调节。
并且,需要同时选中多个节点来调节成相同颜色的时候,可以按住SHIFT来选择所需要的多个节点再打开拾色器来调节颜色!NO.5NO.65.加完深色的节点后,加浅色节点,原理跟加深色的时候是一样的!并不难,只是需要大量耐心去一个个点的调,需要花很大的工夫,在加完浅色后,再对所有深浅色节点做个系统的调整,还提一下,如果浅色节点轴跟深色节点轴相距的位置太接近的话会看起来颜色过度比较生硬,如果需要他们看起来过度柔和的话,只需要将深浅节点之间的间歇拉大就可以了!(图7)取消选取后如(图8)NO.7NO.86.头部大致先这样放着,等一会完成其他的不见后再做一起调整,现在做眼睛部分,可以在图层面版中新建一个层,并且把刚才做的那个头部的图层先锁定,然后在新图层上同样用钢笔工具先勾画出黄蜂眼睛部分的轮廓,及其头顶上晶体物质的轮廓(图9)选中所有眼睛部分的轮廓,打开拾色器,将颜色设置为R:65 G:45 B:55左右填充轮廓,完成填充后取消路径颜色(图10)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
字,选择合适的字体与字号,将颜色设置为绿色,并将文字的描边设置白 色,这样就制成了一张如图 13 所示的简单的新年贺卡,如果嫌过于简单,可 以自己再发挥一下创造力打造得更加丰富和精美一些。 好了,AI 渐变网格内容就给大家介绍到这里了。希望大家学业有成,工作 顺利
数设置为 4,然后单击“确定”按钮。 6.选择这两条线,然后选择菜单命令“对象|混合|建立”,这样颜色就会按所 设定的步数混合为如图 7 所示的样子。 图 7 7.将图 7 所示的形状放到第一个花瓣的上面,如图 8 所示。 图 8 8.按上述方法再绘制其它花瓣上面的线条,如图 9 所示。 图 9 9.画一些花蕊,其中花丝为淡绿色,花药为橙色,然后选择菜单命令“效果| 风格化|投影”,为花蕊添加投影效果,如图 10 所示。 图 10 10.画一个矩形,填充以绿色到淡绿色的渐变色,并放置到花朵的下方,让 花朵处于如图 11 所示的位置。 图 11 11.选择这 6 个花瓣,然后选择菜单命令“效果|风格化|投影”,为其添加适当 的投影,效果如图 12 所示。 图 12 12.画一些粉红色的小点儿,点缀一下每一个花瓣,然后选择工具箱中的 “文字工具”,在花朵下方输入文字“Happy New Year”或其它的什幺祝福性文
AI 渐变网格的使用方法
欢迎大家在这里学习 AI 渐变网格!这里是我们给大家整理出来的精彩内 容。我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这 个! 具体制作步骤如下。 1.首先,使用“钢笔工具”画出一朵花瓣,并使用紫色填充花瓣形状,注意 花瓣形状不要有描边,如图 2 所示。 图 2 2.选择工具箱中的“渐变网格工具”,将填充颜色设置为淡一些的紫色,然 后在花瓣上单击,如图 3 所示。 图 3 3.用同样的方法绘制出其它花瓣,如图 4 所示。 图 4 4.按第 1 个花瓣的形状绘制两条单独的线条,然后一条颜色设置为白色, 另一条颜色设置为紫色,如图 5、图 6 所示。 图 5 图 6 5.选择菜单命令“对象|混合|混合选项”,打开“混合选项”对话框,将指定步
