FLASH制作三种特效文字
重庆科创学院-Flash动画设计第7课(2学时)文字特效的设计与制作

教学情景设计:各种文字特效的设计与制作。
步骤1:立体文字
1)、使用文本工具输入“立体文字”几个文本。
2)、选中文本,按Ctrl+C 复制立体文字几个字,接着按Ctrl+V 将之粘帖到舞台上。
3)、选中其中的一个文本,改变他的颜色为淡灰色,并在混色器面板中将他的Alpha 值改为80%。
4)、右键单击此文本在弹出的快捷菜单中选择分离,将之打散,并打散两次使之成为矢量图。
步骤2:五彩字
1)、利用文本工具输入文字“五彩字”,并拷贝粘贴为三个。
2)、将文本打散为矢量图,在混色器面板中选择线性填充色和放射状填充色分别填充。
3)、使用套索工具对文字进行分块选取并填充。
步骤3:镂空字
1)、利用文本工具输入“镂空字”。
2)、将文本打散为矢量图,使用墨水瓶工具描出旁批栏:。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
flash cs5文字特效

河北医科大学
33
动态文字—跳动的文字效果
效果: 目的:在黑色的背景中制作跳动的文字效果。 要点:用到的工具及功能有:文字工具、补间动画、 分离、分散到图层、Alpha的设置等
河北医科大学
34
动态文字—跳动的文字效果
17
动态文字—变心文字
(3) 单击[选择]工具,选中刚输入的文字,在文字上 单击鼠标右键,弹出快捷菜单,选择[分离]命令,
将文字分离成单个文字
(4) 再在文字上单击鼠标右 键,在弹出的快捷菜单中
选择[分离] 命令,将文字分离成矢量图,如图所
示。
(5) 在“图层1”的30帧处单击鼠标右键,在弹出的
快捷菜单中单击[插入关键帧] 命
3
静态文字—浮雕文字
效果:
目的:在白色背景中制作浮雕文字 要点:主要用到的工具及相关知识有:文字
工具、分离、图像叠放的顺序改变、扩展
填充等。
4
(1)单击[文字]工具,在舞台中央输入“艺术与人生” 文字,文字【属性】面板的设置如图所示,文字效果 如图所示。
选中“艺术与人生”文字,按【Ctrl+C】键复制文字, 再按【Ctrl+V】将当前文字粘贴到舞台上,如图示。 设置所复制文字的颜色为“灰色3.18所”,效果如图所 示
7
静态文字—渐变文字
效果:
目的:在白色背景中制作五颜六色的文字效。 要点:主要用到的工具及相关知识有:文字
工具、填充工具、渐变设置浮动面板、属
性设置等
8
(1) 启动Flash CS5,新建一个文档,命名为“渐变文字 效果”。 (2) 单击[文字]工具,在舞台上输入“花样年华”文字, 如图所示。
(3) 选择[修改]→[分离]命令,将文字分离成单个的文字。 (4) 重复第3步,再将单个的文字分离成矢量图形。 (5) 单击颜料桶工具,并将填充色设置为 渐变。 (6) 颜色浮动面板的设置如图所示,所获得的效果如图所 示。 注意:可调
flash中的动态文本使用

一、flash中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如test(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test.text = "为动态文本赋值"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名text。
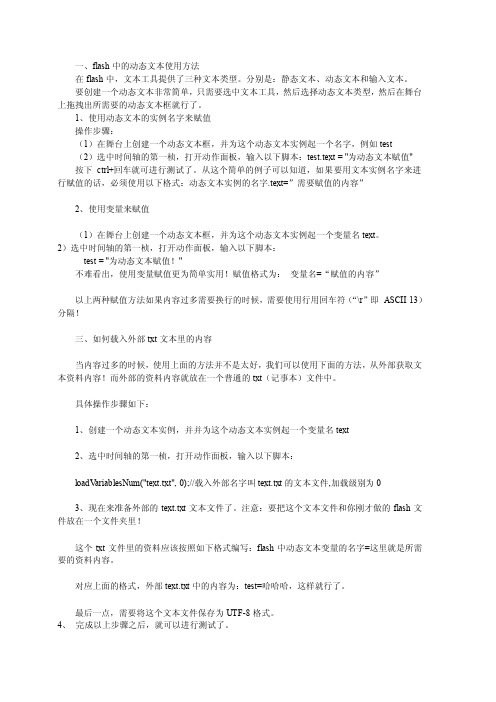
2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test = "为动态文本赋值!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII 13)分隔!三、如何载入外部txt文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并并为这个动态文本实例起一个变量名text2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadV ariablesNum("text.txt", 0);//载入外部名字叫text.txt的文本文件,加载级别为03、现在来准备外部的text.txt文本文件了。
注意:要把这个文本文件和你刚才做的flash文件放在一个文件夹里!这个txt文件里的资料应该按照如下格式编写:flash中动态文本变量的名字=这里就是所需要的资料内容。
新:FLASH教程(2) 倒计时,笑脸变哭脸,霓虹文字,风吹文字,文字幻影,矩形变圆形

十四、倒计时1、打开FLASH,新建一个空白FLASH。
单击工具栏上的椭圆工具,边框色选择红色,填充色选择灰色,单击工具栏最下面的“对象绘制”和“紧贴至对象”,在页面中间画出一个椭圆。
2、单击选择工具,选中椭圆,单击窗口,选择对齐,在弹出的对话框中选择:相对于舞台,选择水平居中分布和垂直居中分布。
3、单击选择工具,选中椭圆,按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
4、再次单击选择工具,选中椭圆,再次按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
5、再次单击选择工具,选中椭圆,再次按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
6、单击线条工具,笔触颜色为黑色,笔触为3,(看是否已经选择了“对象绘制”和“紧贴至对象”,如果已经选择了就不用再点了,如果没有选择那就要再点一下)在椭圆中间位置画一条直线。
选中直线,单击窗口,选择对齐,在弹出的对话框中选择:垂直居中分布和水平居中分布。
7、选中直线,单击窗口,选择变形,设置旋转角度为90,单击下面的复制并应用变形。
选中竖直的直线,单击窗口,选择对齐,在弹出的对话框中选择:垂直居中分布和水平居中分布。
8、新建图层2,单击图层2时间轴上的第1桢,单击文本工具,在页面内输入9,选中9,将颜色填充为淡蓝色。
大小为140。
把数字9移交至椭圆最中间。
9、单击图层2第15桢,按F6插入关键桢,把数字9改为8,单击图层2第30桢,按F6插入关键桢,把数字8改为7,单击图层2第45桢,按F6插入关键桢,把数字7改为6,单击图层2第60桢,按F6插入关键桢,把数字6改为5,单击图层2第75桢,按F6插入关键桢,把数字5改为4,单击图层2第90桢,按F6插入关键桢,把数字4改为3,单击图层2第105桢,按F6插入关键桢,把数字3改为2,单击图层2第120桢,按F6插入关键桢,把数字2改为1,单击图层2第135桢,按F6插入关键桢,把数字1改为0。
第3章 Flash文字特效

第3章 自成一格 ——Flash文字特效
在Flash CS4中,文本工具可以创建【静态文本】、【动态文本】
和【输入文本】三种类型。每种类型都适合不同的场合,用户可以根
据自己预设的动画效果选择适当的文本类型。
【静态文本】:该类型的文本在动画播放过程中,内容不会发
生变化。
【动态文本】:该类型的文本在动画播放过程中,内容可以动 态地显示一些数据,如股票价格或者天气情况。
第3章 自成一格 ——Flash文字特效
3.2.2 编辑矢量文本
对于分离后转换成为图形后的矢量文本,可以使用绘图工具来编辑,包 括给文本填充渐变色、路径编辑和添加边框路径等操作。
给文本填充渐变色:首先将文本框中的文本分离,然后选中要设置的 文本,并单击工具箱中的【选择工具】按钮,接着在【属性】面板中 的【填充颜色】按钮,选择填充颜色。
【输入文本】:该类型的文本支持动画播放过程中即时地输入
文本。很多留言簿或者调查表都使用这种类型的文本,可以让 Flash和观众形成互动。
第3章 自成一格 ——Flash文字特效
3.3.1 静态文本
默认情况下创建的文本为静态文本。静态文本在动画播放的过程中
内容不会发生改变。这时可以在【文本工具】的【属性】面板中对
拉按钮选择当前系统中安装的某种字体来替换缺少的字体,再 单击【确定】按钮即可。
第3章 自成一格 ——Flash文字特效
3.5 习题
选择题 操作题
第3章 自成一格 ——Flash文字特效
选择题
1.在Flash CS4中,如果在【字母间距】文本框中输入-80,则会为 选中的文本设置字母间距为 。 A.-80 B.-60 C.0 D.60 2.要快速分离文本,可以使用 组合键。 A.Ctrl+B B.Ctrl+G C.Ctrl+Shift D.Ctrl+F8
Flash制作文字效果3例

Flash制作荧光文字效果此实例的实现的是带荧光文字效果,在制作过程中主要使用了渐变填充等工具,通过简简单单几样工具便创造出了漂亮的文字特效。
难点就在于图形、色彩编辑的技巧和填充工具的使用。
通过对文字边框进行柔化处理,产生具有霓虹灯效果的荧光文字。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下:图11.新建一个电影,在属性面板中设置其尺寸为480pxX150px,选择一种颜色(本例为#000099)作为背景色。
2.从工具箱中选取文本工具,在属性面板中设置字体类型设置成VladimirScrD,字体大小设置成100,在舞台上输入“Flashghost”。
选择工具栏中箭头工具,将文字移动到工作区中间。
按键盘的“Ctrl+B”键,将文字打碎。
效果如图2图2分离文本3.选择工具栏中墨水瓶工具,将墨水瓶工具参数栏中线条颜色设置成明黄色,线条宽度设置成1.0,将鼠标移动到工作区中,鼠标光标将变成墨水瓶形状,用鼠标依次点击文字边框,文字周围将出现明黄色边框。
效果如图3所示:图3为文本描边2.按Delete删除填充区域,效果如图4所示:图4删除坛区域4.选择工具栏中的箭头工具,按住键盘上的Shift键,依次双击每个字母外的明黄色边框,将他们全部选中,选择菜单“修改/形状/将线条转换为扩充”菜单命令,黄色边框被转变成可填充区域。
5.选择菜单“修改/形状/柔化填充边缘”,再按照如图所示的参数设“置柔化填充边缘”对话框,进行如图5所示,点击“确定”按钮,关闭对话框。
图56.选择工具栏中箭头工具,在工作区的空白处点击鼠标,取消对文字边框的选择。
这时可以看到,明黄色边线两边出现了模糊渐变,保存作品,按“Ctrl+Enter”预览最终效果,就可以看见漂亮的荧光文字效果。
Flash制作线框字特效线框文字效果,也是很简单的效果制作之一,在制作过程中效果如图1所示,要实现这一文字效果,其具体操作如下:图11.新建一个电影,在属性面板中设置其尺寸为290pxX80px,选择一种颜色(本例为#FFFFFF)作为背景色。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
FLASH教学-文字渐变

6
1、点第50帧,选择文字后点 击2次“修改”里的“分解组
件”将文字打散
7
1、点第一帧 2、点形状
8
1、拉动播放,显 示字体变换
9
你只闻到我的香水,却没看到我的汗水。
你否定我的现在,我决定我的未来!
你嘲笑我一无所有,不配去爱,我可怜你总 是等待。
你可以轻视我们的年轻,我们会证明这是谁 的时代。
梦想是注定孤独的旅行,路上少不了质疑和 嘲笑,
但那又怎样?
文字渐变
1、选择第一帧 2、点文字输入
按钮
1
1、单击页面任意处 2、选择字体大小
2
1、选择字体颜色(红)
3
1、输入文字 2、右键每50帧, 单击“插入关键帧”
4
1、将“天空” 改成“海洋”,
(蓝色)51、回到第 Nhomakorabea帧,选择 文字后点击“修改”里
的“分解组件”
2、先将文字分开后, 再将文字打散(点击
Flash 制作手写字效果

利用引导层和时间轴特效制作写字动画制作过程:1,运行FLASH,新建文档2,选择“文件/保存”命令,由于是第一次保存,所以系统会出现一个对话框,在此对话框中,可以选择保存的路径,可以修改文件名,还可以修改文件保存的类型,默认保存为FLASH 文档。
一、下面开始制作文字逐字显示动画部分3,新建图层1,命名为文字4,在舞台上利用工具箱里面的文本工具,随便输入几个文字,文字内容和字体大小可根据个人喜好设置,设置字体在下面的控制面板中进行设置。
5,为了让字逐字显示,为文字图层添加时间轴特效,首先用选择工具选中文字,在出现蓝色边框后,单击菜单栏里的插入-时间轴特效-变形/转换-转换,如图所示,设置成右边的按钮,单击确定,文字图层自动重命名为转换,文字动画部分设置完成。
二、下面开始制作手握笔的动画部分6,新建图层2,命名为手握笔7,在舞台上绘制一个手握笔的图形,当然你可以细致的画一个笔和漂亮的手:)8,单击工具箱里的颜料桶工具,对其进行上色,并将线条删除,如图9,将手和笔全选后,两个组合起来,按ctrl+G组合!10,利用任意变形工具,修改大小和形状,并且将控制中心点挪动到笔尖处!!11,调整手形的位置,使之与第一个字对齐(如看不到文字,可单击转换图层第一帧,文字开始的蓝色线确定第一个字的位置)然后在第30帧处插入一个关键帧,调整手的位置,与最后一个字对齐,然后再第一帧和最后一帧的任意位置处单击鼠标右键,插入补间动画。
此时可以测试一下影片,发现手是完全按照一条直线运动的。
三、下面开始制作写字的动画部分12,为了出现写字的曲曲折折的效果,下面为手握笔图层添加运动引导层。
在运动引导层的第一帧上,利用工具箱的铅笔工具画一条弯弯曲曲的曲线,在手握笔图层第一帧调整手的位置,使之放在曲线的开始处,同理,在手握笔图层的最后一帧上,调整手的位置,使之放在曲线的结尾处。
完成拉!(如没成功,重复步骤12)。
Flash 《写字效果》操作步骤

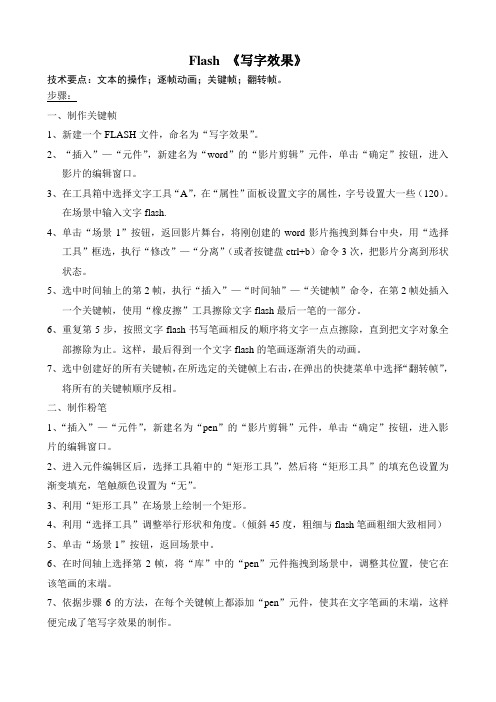
Flash 《写字效果》技术要点:文本的操作;逐帧动画;关键帧;翻转帧。
步骤:一、制作关键帧1、新建一个FLASH文件,命名为“写字效果”。
2、“插入”—“元件”,新建名为“word”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
3、在工具箱中选择文字工具“A”,在“属性”面板设置文字的属性,字号设置大一些(120)。
在场景中输入文字flash.4、单击“场景1”按钮,返回影片舞台,将刚创建的word影片拖拽到舞台中央,用“选择工具”框选,执行“修改”—“分离”(或者按键盘ctrl+b)命令3次,把影片分离到形状状态。
5、选中时间轴上的第2帧,执行“插入”—“时间轴”—“关键帧”命令,在第2帧处插入一个关键帧,使用“橡皮擦”工具擦除文字flash最后一笔的一部分。
6、重复第5步,按照文字flash书写笔画相反的顺序将文字一点点擦除,直到把文字对象全部擦除为止。
这样,最后得到一个文字flash的笔画逐渐消失的动画。
7、选中创建好的所有关键帧,在所选定的关键帧上右击,在弹出的快捷菜单中选择“翻转帧”,将所有的关键帧顺序反相。
二、制作粉笔1、“插入”—“元件”,新建名为“pen”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
2、进入元件编辑区后,选择工具箱中的“矩形工具”,然后将“矩形工具”的填充色设置为渐变填充,笔触颜色设置为“无”。
3、利用“矩形工具”在场景上绘制一个矩形。
4、利用“选择工具”调整举行形状和角度。
(倾斜45度,粗细与flash笔画粗细大致相同)5、单击“场景1”按钮,返回场景中。
6、在时间轴上选择第2帧,将“库”中的“pen”元件拖拽到场景中,调整其位置,使它在该笔画的末端。
7、依据步骤6的方法,在每个关键帧上都添加“pen”元件,使其在文字笔画的末端,这样便完成了笔写字效果的制作。
自己动手制作Flash超级炫字(精)

自己动手制作Flash超级炫字Flash的动画有三种基本形式:变形动画、遮罩动画和引导动画。
其中遮罩动画的视觉效果非常精彩,能吸引很多人的眼球,大部分人都很喜欢。
今天我由浅入深地教大家采用遮罩的方法制作一个超炫的酷字。
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
也就是说要产生遮罩,至少要有二层,上层遮盖下层;要注意的是,上一层(也就是遮罩层)决定看到的形状,下一层(也就是被遮罩层)决定看到的内容。
闲言少叙,下面,就请大家随我一起动手制作一个超炫的酷字吧。
第一步:打开Flash窗口,新建一个动画文件,在第一层中画一个圆形,并填色,取名为图形层。
在第一层上新建一层,写几个字(例如“实例”),尽量用粗体(这样效果会更加明显一些),并取名为文字层。
如图一所示。
图一第二步:设置遮罩层,将鼠标指向文字层后右击,在弹出的下拉菜单中选择“遮罩”命令。
这时,遮罩就做好了!看看效果,如图二所示。
图二注意:遮罩类似Photoshop中的蒙板,在Fireworks中大家可能也用到过,要想看到遮罩效果,图层必须被锁定。
这就是一个最简单的文字遮罩,但是Flash最炫人的是它的动态效果,大家是不是觉得这样的圆形实在太简单,并且也没有什么特别的变化?一点都没有个性?别急!我并没有骗大家,现在请大家随着我继续我们的操作,下面我们继续动手做一个超炫的动态变幻字。
第三步:在图形层上右击,在图形层上插入一个新图层,取名叫动态图片层。
然后导入一张你喜欢的颜色变化较大的图片到动态图片层中。
然后我们锁定动态图片层,看一下效果。
如图三所示。
图三第四步:在动态图片层的第30帧右击,插入关键帧,然后在动态图片层的1到30帧之间右击,创建补间动画。
FLASH九种歌词效果的制作

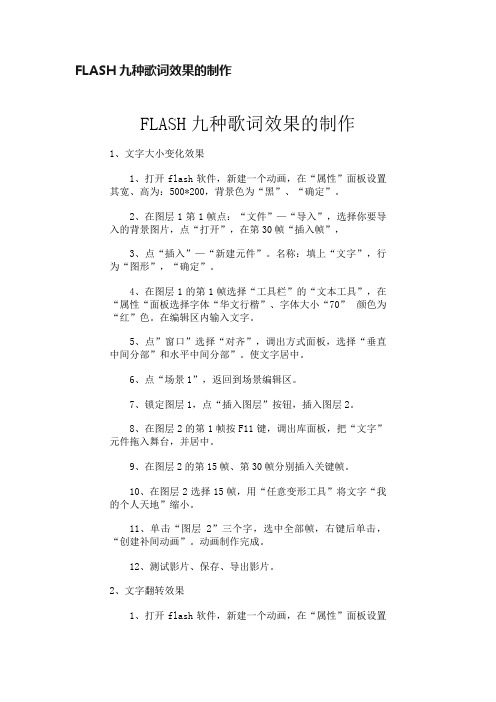
FLASH九种歌词效果的制作FLASH九种歌词效果的制作1、文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2、文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
使用Flash制作跳动文字效果

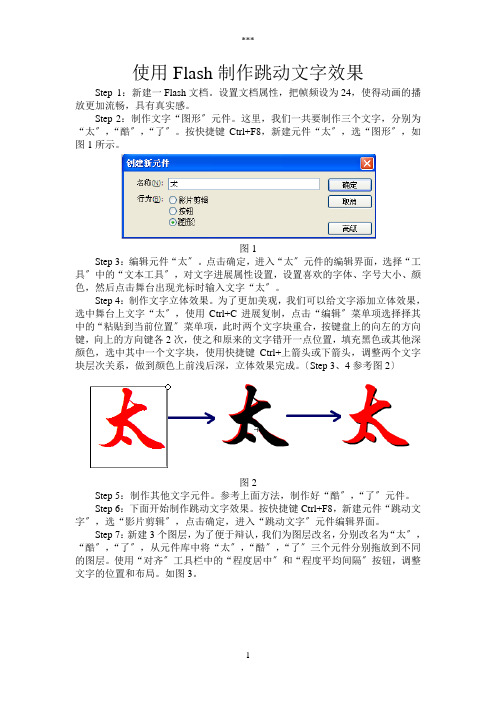
使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
Step 2:制作文字“图形〞元件。
这里,我们一共要制作三个文字,分别为“太〞,“酷〞,“了〞。
按快捷键Ctrl+F8,新建元件“太〞,选“图形〞,如图1所示。
图1Step 3:编辑元件“太〞。
点击确定,进入“太〞元件的编辑界面,选择“工具〞中的“文本工具〞,对文字进展属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太〞。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太〞,使用Ctrl+C进展复制,点击“编辑〞菜单项选择择其中的“粘贴到当前位置〞菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
〔Step 3、4参考图2〕图2Step 5:制作其他文字元件。
参考上面方法,制作好“酷〞,“了〞元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字〞,选“影片剪辑〞,点击确定,进入“跳动文字〞元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太〞,“酷〞,“了〞,从元件库中将“太〞,“酷〞,“了〞三个元件分别拖放到不同的图层。
使用“对齐〞工具栏中的“程度居中〞和“程度平均间隔〞按钮,调整文字的位置和布局。
如图3。
图3Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4Step 9:使用F6快捷键,分别在“太〞图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
Flash制作文字效果

教学课题: Flash制作文字效果教学目的:1、熟悉Flash的界面2、掌握Flash的工具栏、工具箱的各自的用途3、用Flash制作一些文字效果教学难点:用Flash制作一些文字效果教学方法:演示法、讲授法教学课时:8课时教学过程:一、Flash的文字工具1、向舞台中添加文本A.选择“文本”工具。
B.在属性检查器(“窗口”>“属性”>“属性”)中,从弹出菜单中选择一种文本类型来指定文本字段的类型:动态文本:创建一个显示动态更新的文本的字段。
输入文本:创建一个供用户输入文本的字段。
静态文本:创建一个无法动态更新的字段。
仅限静态文本:在“属性”检查器中,单击“改变文本方向”,然后选择一种文本方向和流向。
(默认设置为“水平”。
)C.在舞台上,执行下列操作之一:(1)要创建在一行中显示文本的文本字段,单击文本的起始位置。
(2)要创建定宽(对于水平文本)或定高(对于垂直文本)的文本字段,将指针放在文本的起始位置,然后拖到所需的宽度或高度。
注:如果创建的文本字段在键入文本时延伸到舞台边缘以外,文本将不会丢失。
若要使手柄再次可见,可添加换行符,移动文本字段,或选择“视图”>“剪贴板”。
2、关于文本属性字体属性包括字体系列、磅值、样式、颜色、字母间距、自动字距微调和字符位置。
段落属性包括对齐、边距、缩进和行距。
A、设置字体、磅值、样式和颜色使用“选取”工具选择舞台上的一个或多个文本字段。
在属性检查器(“窗口”>“属性”>“属性”)中,从“字体”弹出菜单中选择一种字体,或者输入字体名称。
单击“磅值”值旁的三角形,然后拖动滑块来选择一个值,或者输入字体大小值。
(字体大小以磅值设置,而与当前标尺单位无关。
)要应用粗体或斜体样式,请单击“粗体”或“斜体”。
从“消除锯齿”弹出菜单(“粗体”按钮下方)中选择一种字体呈现方法。
若要选择文本的填充颜色,单击颜色控件,然后执行下列操作之一:(1)从“颜色选择器”中选择颜色。
Flash视觉特效之幻影文字

Flash视觉特效之幻影文字在很多字幕中,经常使用到“幻影”文字效果(见效果图)。
该效果的实现方法不是很难,主要就是运用了复制语句和几个基本的电影剪辑属性以及一些简单的程序,再加上颜色对比度的使用技巧即可实现。
1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为600px x 240px,背景为黑色,帧速率12fps。
帧速率可以做适当调整。
2.按快捷键Ctrl F8新建一个名为“文字”的图形元件。
点选“工具”面板中的“文本”工具,在该元件的场景中拉一个静态文本框,并输入“柳叶制作”四个字。
点选输好的文字,如图1所示设置其“属性”面板。
图13.按快捷键Ctrl F8新建一个名为“文字影片”的影片剪辑元件。
按快捷键Ctrl L打开“库”面板,把“库”中的“文字”图形元件拖入“文字影片”元件的场景中。
“文字影片”元件层与帧的结构如图2所示,只有一个“文字”层,共215帧。
图2中的“变形”面板中的参数为第35帧中“文字影片”元件的设置参数。
右键单击“文字”层的第1帧,在弹出菜单中选择“创建补间动画”命令创建补间动画。
提示:如果有多帧需要创建为补间动画,可先创建“补间”,再创建帧,这是一种“偷懒“的做法,但在“补间”中有多帧的情况下却是“一劳永逸”的。
图24.点选“文字”层的第15、35、50、90、150、215帧,按F6键插入关键帧。
点选第15、35、50、90、150帧中“文字影片”元件,将它们进行移动,并按快捷键Ctrl T打开“变形“面板改变其角度,见图2所示。
其目的是让该元件能够进行上下左右晃动。
5.按快捷键Ctrl F8新建一个名为“文字颜色”的影片剪辑元件。
双击“图层1”改名为“颜色”,如图3所示。
按快捷键Ctrl L打开“库”面板,把“库”中的“文字影片”元件拖入“颜色”层的场景中。
图36.右键单击“颜色”层的第1帧,在弹出菜单中选择“创建补间动画”命令创建补间动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
14.保存测试动画。
3.用矩形工具拉出一个宽为50 px;高为100 px的矩形,然后再粘贴这个矩形,并使它们连续排列;
4.回到主场景,新建两个图层,现有三个图层,把矩形条元件拖到图层1中;把文字元件拖入图层2与3中;
5.在50帧处对图层1创建关键帧,图层2、3创建帧;
6.图层1中的第1帧处把矩形条移到文字的右边,50帧处把矩形条移到文字的左边,并创建补间动画;
6.选择墨水瓶工具先为文字添加上边框
7.回到主场景中,把元件2拖到图层1上,在50帧与90帧处分别添加关键帧和普通帧
8.在1至50帧处添加补间动画
9.在第1帧与第49帧的任意一帧,打开属性面板,在旋转下拉列表中选择“逆时针”,并将圈数设置为1
10.新建图层2,用同样的方法在图层2把元件1拖入,也为逆时针旋转一圈,从时间轴的第3帧旋转至52帧,并且将其首尾两帧中对象的Alpha值都设置为88%。位置应该注意其旋转中心应与其图层1旋转中心一致。
7.把图层2设置为遮罩层。
三.制作旋转字效果:
1.新建文档, 500×500,帧频为30/秒
2.创建一个图形元件1,输入文字并进行设置
3.将文件打散,然后用颜料桶工具进行渐变填充
4.选中图形元件第一帧,右键单击,选择复制帧命令
5.创建图形元件2,右键单击第一帧,选择“粘贴”帧命令
一.制作光影文字:
1. 导入图片;
2. 输入文字,在50帧处插入帧;
3. 在图片图层第1帧处把图片移到文字的左边;在50帧处插入关键帧,把图片移到文字
的右边;
4. 把文字层转换为遮罩层。
二.制作水飘字特效
1.新建一图形元件,输入文字;
2.新建一图形元件,打开“混色器”面板,并进行中间白两边黑效果线性渐变效果;
11.选中图层2的第3帧至第52帧,然后右键单击,在弹出的菜单中选择“复制帧”命令
12.新建图层3至9,将刚才复制的帧有秩序的在各个图层上粘贴,每个图层的第1帧间隔为2
13.有规律地设置图层3至9中首尾两帧对象的Alpha值,分别设置成88%、77%、66%、55%、44%、33%、22%、11%,这样就可以模拟出跟踪拖尾的效果
