ASP版本 保存远程照片到服务器上面并修改路径
图片上传及保存

图片及文件上传和下载本文简单介绍 2.0中将图片或文件上传到服务器或保存到数据库的方法,以及保存后如何显示和下载。
1.图片及文件保存到服务器1.1 上传本示例构造一个能将文件上传到服务器指定目录的页面。
(1)新建一个网站,增加web.config配置文件。
(2)在解决方案资源管理器中,在网站名称上单击鼠标右键,增加一个文件夹,取名为Images,作为上传文件的路径。
(3)进入default.aspx的设计模式,从工具箱的标准选项卡中,拖一个FileUpload控件到页面上,默认ID为“FileUpload1”。
该控件负责选中一个文件。
(4)拖一个Button到页面上,Text属性设置为“上传”,ID设置为btnUpload。
点击该按钮后,上传文件。
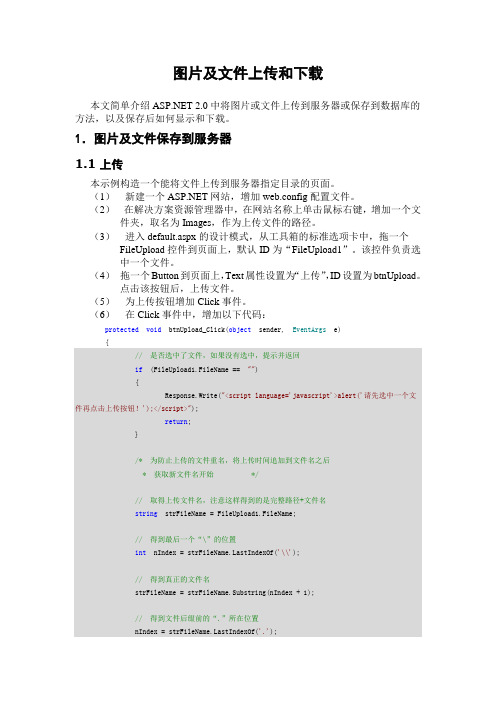
(5)为上传按钮增加Click事件。
(6)在Click事件中,增加以下代码:protected void btnUpload_Click(object sender, EventArgs e){// 是否选中了文件,如果没有选中,提示并返回if(FileUpload1.FileName == ""){Response.Write("<script language='javascript'>alert('请先选中一个文件再点击上传按钮!');</script>");return;}/* 为防止上传的文件重名,将上传时间追加到文件名之后* 获取新文件名开始*/// 取得上传文件名,注意这样得到的是完整路径+文件名string strFileName = FileUpload1.FileName;// 得到最后一个“\”的位置int nIndex = stIndexOf('\\');// 得到真正的文件名strFileName = strFileName.Substring(nIndex + 1);// 得到文件后缀前的“.”所在位置nIndex = stIndexOf('.');// 将“文件名.后缀”改为“文件名+时间.后缀”(那个加号表示连接)strFileName = strFileName.Substring(0, nIndex)+ DateTime.Now.ToString("yyyyMMddHHmmss")+ strFileName.Substring(nIndex);/* 获取新文件名结束*/// 将上传文件的虚拟目录映射为服务器绝对路径string strPath = Server.MapPath("./Images/"+ strFileName);// 上传文件FileUpload1.PostedFile.SaveAs(strPath);}(7)运行,选中一个文件并上传,看一下是否上传到了Images目录。
用纯ASP代码实现图片上传到指定文件夹并存入数据库中的代码

用纯ASP代码实现图片上传到指定文件夹并存入数据库中的代码用ASP编写网站应用程序时间长了,难免会遇到各式各样的问题,其中关于如何上传文件到服务器恐怕是遇见最多的问题了,尤其是上传图片,比如你想要在自己的社区里面实现类似网易虚拟社区提供的“每日一星”的功能,就要提供给网友上传照片的功能。
上传图片文件到服务器可以使用各种免费的文件上传组件,使用起来功能虽然很强大,但是由于很多情况下,我们只能使用免费的支持ASP的空间或者租用别人的虚拟空间,对于第一种情况,我们根本就没有可能来使用文件上传组件;至于第二种情况,我们也要付出不少的“银子”才可以。
除非你拥有自己的虚拟主机,你就可以随便的在服务器上面安装自己所需要的组件,这种情况对于大多数人来说是可望而不可及的。
那我们就没有办法了吗?呵呵,答案是肯定的(当然是肯定的了,要不然我也没法写出这篇文章啊)。
下面就让我们一起来使用纯ASP代码来实现图片的上传以及保存到数据库的功能(顺便也实现显示数据库中的图片到网页上的功能)。
首先我们先来熟悉一下将要使用的对象方法。
我们用来获取上一个页面传递过来的数据一般是使用Request对象。
同样的,我们也可以使用Request对象来获取上传上来的文件数据,使用的方法是Request.BinaryRead()。
而我们要从数据库中读出来图片的数据显示到网页上面要用到的方法是:Request.BinaryWrite()。
在我们得到了图片的数据,要保存到数据库中的时候,不可以直接使用Insert语句对数据库进行操作,而是要使用ADO的AppendChunk方法,同样的,读出数据库中的图片数据,要使用GetChunk 方法。
各个方法的具体语法如下:* Request.BinaryRead语法:variant = Request.BinaryRead(count)参数variant返回值保存着从客户端读取到数据。
count指明要从客户端读取的数据量大小,这个值小于或者等于使用方法Request.TotalBytes得到的数据量。
asp编程实现文件备份,并保存文件名和路径到数据库

'循环输出文件夹path下的文件的文件名
For each objFile in objFiles '取相关值
Response.Write "Name: " & & " "
Response.Write "ShortName: " & objFile.ShortName & " "
Response.Write "Created: " & objFile.DateCreated & " "
Response.Write "LastModified: " & objFile.DateLastModified & "<P>"
Next
Set objFolder=nothing
For Each objFile in objFolder.Files
Dim OldFileAndDir=objFile.GetParentFolder()&"\\"&objFile.GetFileName
'备份文件到目录
objFSO.CopyFile objFile.Path ,OldFileNameDir.Replace("c:\\","c:\\other\\");
1.
function bianli(path)
Set fso = Server.CreateObject("Scripting.FileSystemObject")
ASP替换、保存远程图片实现代码概要1资料

End if
Next
If TempStr<>"" Then
TempArray=Split(TempStr,"$Array$")
TempStr=""
For Tempi=0 To Ubound(TempArray)
Re.Pattern ="src\s*=\s*.+?\.(gif|jpg|bmp|jpeg|psd|png|svg|dxf|wmf|tiff)"
ReplaceSaveRemoteFile=ConStr
Exit function
End if
TempStr=Replace(TempStr,"""","")
TempStr=Replace(TempStr,"'","")
TempStr=Replace(TempStr," ","")
Dim RemoteFileurl,SavePath,PathTemp,DtNow,strFileName,strFileType,ArrSaveFileName,RanNum,Arr_Path
ASP
ASP通过函数来实现替换、保存远程图片,完成自动采集图片、提取图片的功能,函数中自动判断重复图片,智能分析链接路径,并转成成相对的图片地址保存在你指定的网站目录中,我们可将此函数用在后台的编辑器中,当你复制了含有图片的内容后,本代码会自动帮你上传图片。同时本代码也是采集程序中的重要处理函数,函数代码如下:
Re.Global= True
For Tempi=0To Ubound(TempArray2)
asp.net中图片的上传和删除(全文5篇)

中图片的上传和删除(全文5篇)第一篇:中图片的上传和删除中图片的上传和删除上传图片: bool fileIsValid = false;//获取上传文件的后缀String fileExtension = System.IO.Path.GetExtension(this.file.FileName).ToLower();String[] restrictExtension ={ “.gif”, “.jpg”, “.bmp” };//判断文件类型是否符合要求for(int i = 0;i < restrictExtension.Length;i++){if(fileExtension == restrictExtension[i]){fileIsValid = true;}}//如果文件类型符合要求,调用SaveAs方法实现上传,并显示相关信息if(fileIsValid == true){this.file.SaveAs(Server.MapPath(“~/文件夹名/”)+ file.FileName);}删除图片://///// 删除文件或图片//////当前文件的路径/// 是否删除成功public static bool FilePicDelete(string path){bool ret = false;System.IO.FileInfo file = new System.IO.FileInfo(path);if(file.Exists){file.Delete();ret = true;}return ret;}第二篇: 删除数据学习资料删除数据protected void Button2_Click(object sender, EventArgs e){SqlConnection conn = newSqlConnection(ConfigurationManager.ConnectionStrings[“newsConnectionString”].ConnectionString);SqlCommand cmd = new SqlCommand();mandText=“delete from login where 编号='”+this.TextBox1.Text+“'”;cmd.Connection=conn;conn.Open();cmd.ExecuteNonQuery();conn.Close();Response.Write(“”);Response.Redirect(“Default.aspx”);}第三篇: 图片上传学习课件后台代码protected void Page_Load(object sender, EventArgs e){this.Image1.Visible = false;}protected void Button1_Click(object sender, EventArgs e){string fullfilename = this.File1.PostedFile.FileName;string filename = fullfilename.Substring(stIndexOf(“”)+ 1);string type = fullfilename.Substring(stIndexOf(“.”)+ 1);if(type == “jpg” || type == “bmp” || type == “gif”){this.File1.PostedFile.SaveAs(Server.MapPath(“WebSite11”) + “” + filename);this.Image1.ImageUrl = “WebSite11/” + filename;this.Image1.Visible = true;}else{Response.Write(“”);}}第四篇:幼教考察报告-定稿删除图片安居区幼儿教育考察报告考察概况2009年5月21、22日和6月8、9日,安居区教育局幼教考察团在局党组成员、副局长艾勇的带领下,先后奔赴巴中市南江县和成都市新津县,实地考察了两县的幼儿教育,通过考察,我们深切的感受到,这两处地市虽然办园机制各不相同,但具有鲜明的共性:办园体制灵活、规模宏大、政府重视、特色鲜明,善于调动各方面的办园积极性,努力促进城乡学前教育的均衡发展,具有较高的保育办园质量。
asp将本地的文件上传到服务器

asp将本地的⽂件上传到服务器今天我们讲解如何利⽤asp的上传功能将本地的⽂件上传到服务器上。
最简系统包括下⾯三个⽂件:upload.htm --上传⼝⽂件,选择本地⽂件uploadimg.asp --上传程序控制⽂件upload_5xsoft.inc --⽆组件上传类,此⽂件初学者不⽤学习,只要会⽤就可以了upload.htm内容————上传⼝⽂件,选择本地⽂件<html><head></head><body><table width="80%" border="0" align="center"><form name="form1" method="post" action="uploadimg.asp" enctype="multipart/form-data"><tr><td align="center"><input name="upfile" type="file" id="upfile"></td></tr><tr><td align="center"><input type="submit" name="Submit" value="上传图⽚"></td></tr></form></table></body></html>uploadimg.asp内容————上传程序控制⽂件<!--#include FILE="upload_5xsoft.inc"--><%dim upload,file,filepathfilepath="UPLOAD/"set upload=new upload_5xSoft ''建⽴上传对象for each formName in upload.file ''列出所有上传了的⽂件set file=upload.file(formName) ''⽣成⼀个⽂件对象if file.FileSize>0 then ''如果 FileSize > 0 说明有⽂件数据fname = file.filenamefile.SaveAs Server.mappath(filepath&fname) ''保存⽂件end ifset file=nothingnextset upload=nothing ''删除此对象upload_5xsoft.inc内容————此⽂件内容不属于本演练程序内容,本演练应⽤此类的⽅法<SCRIPT RUNAT=SERVER LANGUAGE=VBSCRIPT>dim oUpFileStreamClass upload_5xSoftdim Form,File,VersionPrivate Sub Class_Initializedim RequestBinDate,sStart,bCrLf,sInfo,iInfoStart,iInfoEnd,tStream,iStart,oFileInfodim iFileSize,sFilePath,sFileType,sFormvalue,sFileNamedim iFindStart,iFindEnddim iFormStart,iFormEnd,sFormNameVersion="⽆组件上传类 Version 0.93"set Form=Server.CreateObject("Scripting.Dictionary")set File=Server.CreateObject("Scripting.Dictionary")if Request.TotalBytes<1 then Exit Subset tStream = Server.CreateObject("adodb.stream")set oUpFileStream = Server.CreateObject("adodb.stream")oUpFileStream.Type = 1oUpFileStream.Mode =3oUpFileStream.OpenoUpFileStream.Write Request.BinaryRead(Request.TotalBytes)Response.Write "<font size=""2"">页⾯执⾏时间:"&FormatNumber((Timer() -time1)*1000,3)&"毫秒</font><br>" oUpFileStream.Position=0RequestBinDate =oUpFileStream.ReadiFormStart = 1iFormEnd = LenB(RequestBinDate)bCrLf = chrB(13) & chrB(10)sStart = MidB(RequestBinDate,1, InStrB(iFormStart,RequestBinDate,bCrLf)-1) iStart = LenB (sStart)iFormStart=iFormStart+iStart+1while (iFormStart + 10) < iFormEndiInfoEnd = InStrB(iFormStart,RequestBinDate,bCrLf & bCrLf)+3tStream.Type = 1tStream.Mode =3tStream.OpenoUpFileStream.Position = iFormStartoUpFileStream.CopyTo tStream,iInfoEnd-iFormStarttStream.Position = 0tStream.Type = 2tStream.Charset ="gb2312"sInfo = tStream.ReadText'取得表单项⽬名称iFormStart = InStrB(iInfoEnd,RequestBinDate,sStart)iFindStart = InStr(22,sInfo,"name=""",1)+6iFindEnd = InStr(iFindStart,sInfo,"""",1)sFormName = Mid (sinfo,iFindStart,iFindEnd-iFindStart)'如果是⽂件if InStr (45,sInfo,"filename=""",1) > 0 thenset oFileInfo=new FileInfo'取得⽂件名iFindStart = InStr(iFindEnd,sInfo,"filename=""",1)+10iFindEnd = InStr(iFindStart,sInfo,"""",1)sFileName = Mid (sinfo,iFindStart,iFindEnd-iFindStart)oFileInfo.FileName=getFileName(sFileName)oFileInfo.FilePath=getFilePath(sFileName)'取得⽂件类型iFindStart = InStr(iFindEnd,sInfo,"Content-Type: ",1)+14iFindEnd = InStr(iFindStart,sInfo,vbCr)oFileInfo.FileType =Mid (sinfo,iFindStart,iFindEnd-iFindStart)oFileInfo.FileStart =iInfoEndoFileInfo.FileSize = iFormStart -iInfoEnd -3oFileInfo.FormName=sFormNamefile.add sFormName,oFileInfoelse'如果是表单项⽬tStream.ClosetStream.Type =1tStream.Mode =3tStream.OpenoUpFileStream.Position = iInfoEndoUpFileStream.CopyTo tStream,iFormStart-iInfoEnd-3tStream.Position = 0tStream.Type = 2tStream.Charset ="gb2312"sFormvalue = tStream.ReadTextform.Add sFormName,sFormvalueend iftStream.CloseiFormStart=iFormStart+iStart+1wendRequestBinDate=""set tStream =nothingEnd SubPrivate Sub Class_Terminateif not Request.TotalBytes<1 thenform.RemoveAllfile.RemoveAllset form=nothingset file=nothingoUpFileStream.Closeset oUpFileStream =nothingend ifEnd SubPrivate function GetFilePath(FullPath)If FullPath <> "" ThenGetFilePath = left(FullPath,InStrRev(FullPath, ""))ElseGetFilePath = ""End IfEnd functionPrivate function GetFileName(FullPath)If FullPath <> "" ThenGetFileName = mid(FullPath,InStrRev(FullPath, "")+1)ElseGetFileName = ""End IfEnd functionEnd ClassClass FileInfodim FormName,FileName,FilePath,FileSize,FileType,FileStartPrivate Sub Class_InitializeFileName = ""FilePath = ""FileSize = 0FileStart= 0FormName = ""FileType = ""End SubPublic function SaveAs(FullPath)dim oFileStream,ErrorChar,iSaveAs=1if trim(fullpath)="" or right(fullpath,1)="/" then exit functionset oFileStream=CreateObject("Adodb.Stream")oFileStream.Type=1oFileStream.Mode=3oFileStream.OpenoUpFileStream.position=FileStartoUpFileStream.copyto oFileStream,FileSizeoFileStream.SaveToFile FullPath,2oFileStream.Closeset oFileStream=nothingSaveAs=0end functionEnd Class</SCRIPT>此⽂所诉的内容是上传⽂件的最简化程式,请朋友们⾃⼰分析⼀下,学会本演练,asp⼀般的上传功能就基本掌握了。
ASP远程图片本地化

ASP远程图片本地化.txt3努力奋斗,天空依旧美丽,梦想仍然纯真,放飞自我,勇敢地飞翔于梦想的天空,相信自己一定做得更好。
4苦忆旧伤泪自落,欣望梦愿笑开颜。
5懦弱的人害怕孤独,理智的人懂得享受孤独 '================================================== '函数名:CheckDir2'作用:检查文件夹是否存在'参数:FolderPath ------文件夹地址'==================================================Function CheckDir2(byval FolderPath)dim fsofolderpath=Server.MapPath(".")&"\"&folderpathSet fso = Server.CreateObject("Scripting.FileSystemObject")If fso.FolderExists(FolderPath) then'存在CheckDir2 = TrueElse'不存在CheckDir2 = FalseEnd ifSet fso = nothingEnd Function'=================================================='函数名:MakeNewsDir2'作用:创建新的文件夹'参数:foldername ------文件夹名称'==================================================Function MakeNewsDir2(byval foldername)dim fsoSet fso = Server.CreateObject("Scripting.FileSystemObject")fso.CreateFolder(Server.MapPath(".") &"\" &foldername)If fso.FolderExists(Server.MapPath(".") &"\" &foldername) ThenMakeNewsDir2 = TrueElseMakeNewsDir2 = FalseEnd IfSet fso = nothingEnd Function'=================================================='函数名:DefiniteUrl'作用:将相对地址转换为绝对地址'参数:PrimitiveUrl ------要转换的相对地址'参数:ConsultUrl ------当前网页地址'==================================================Function DefiniteUrl(Byval PrimitiveUrl,Byval ConsultUrl)Dim ConTemp,PriTemp,Pi,Ci,PriArray,ConArrayIf PrimitiveUrl="" or ConsultUrl="" or PrimitiveUrl="$False$" ThenDefiniteUrl="$False$"Exit FunctionEnd IfIf Left(ConsultUrl,7)<>"HTTP://" And Left(ConsultUrl,7)<>"http://" Then ConsultUrl= "http://" & ConsultUrlEnd IfConsultUrl=Replace(ConsultUrl,"://",":\\")If Right(ConsultUrl,1)<>"/" ThenIf Instr(ConsultUrl,"/")>0 ThenIf Instr(Right(ConsultUrl,Len(ConsultUrl)-InstrRev(ConsultUrl,"/")),".")>0 then ElseConsultUrl=ConsultUrl & "/"End IfElseConsultUrl=ConsultUrl & "/"End IfEnd IfConArray=Split(ConsultUrl,"/")If Left(PrimitiveUrl,7) = "http://" thenDefiniteUrl=Replace(PrimitiveUrl,"://",":\\")ElseIf Left(PrimitiveUrl,1) = "/" ThenDefiniteUrl=ConArray(0) & PrimitiveUrlElseIf Left(PrimitiveUrl,2)="./" ThenDefiniteUrl=ConArray(0) & Right(PrimitiveUrl,Len(PrimitiveUrl)-1)ElseIf Left(PrimitiveUrl,3)="../" thenDo While Left(PrimitiveUrl,3)="../"PrimitiveUrl=Right(PrimitiveUrl,Len(PrimitiveUrl)-3)Pi=Pi+1LoopFor Ci=0 to (Ubound(ConArray)-1-Pi)If DefiniteUrl<>"" ThenDefiniteUrl=DefiniteUrl & "/" & ConArray(Ci)ElseDefiniteUrl=ConArray(Ci)End IfNextDefiniteUrl=DefiniteUrl & "/" & PrimitiveUrlElseIf Instr(PrimitiveUrl,"/")>0 ThenPriArray=Split(PrimitiveUrl,"/")If Instr(PriArray(0),".")>0 ThenIf Right(PrimitiveUrl,1)="/" ThenDefiniteUrl="http:\\" & PrimitiveUrlElseIf Instr(PriArray(Ubound(PriArray)-1),".")>0 ThenDefiniteUrl="http:\\" & PrimitiveUrlElseDefiniteUrl="http:\\" & PrimitiveUrl & "/"End IfEnd IfElseIf Right(ConsultUrl,1)="/" ThenDefiniteUrl=ConsultUrl & PrimitiveUrlElseDefiniteUrl=Left(ConsultUrl,InstrRev(ConsultUrl,"/")) & PrimitiveUrlEnd IfEnd IfElseIf Instr(PrimitiveUrl,".")>0 ThenIf Right(ConsultUrl,1)="/" ThenIf right(PrimitiveUrl,3)=".cn" or right(PrimitiveUrl,3)="com" or right(PrimitiveUrl,3)="net" or right(PrimitiveUrl,3)="org" ThenDefiniteUrl="http:\\" & PrimitiveUrl & "/"ElseDefiniteUrl=ConsultUrl & PrimitiveUrlEnd IfElseIf right(PrimitiveUrl,3)=".cn" or right(PrimitiveUrl,3)="com" or right(PrimitiveUrl,3)="net" or right(PrimitiveUrl,3)="org" ThenDefiniteUrl="http:\\" & PrimitiveUrl & "/"ElseDefiniteUrl=Left(ConsultUrl,InstrRev(ConsultUrl,"/")) & "/" & PrimitiveUrlEnd IfEnd IfElseIf Right(ConsultUrl,1)="/" ThenDefiniteUrl=ConsultUrl & PrimitiveUrl & "/"ElseDefiniteUrl=Left(ConsultUrl,InstrRev(ConsultUrl,"/")) & "/" & PrimitiveUrl & "/" End IfEnd IfEnd IfEnd IfIf Left(DefiniteUrl,1)="/" thenDefiniteUrl=Right(DefiniteUrl,Len(DefiniteUrl)-1)End ifIf DefiniteUrl<>"" ThenDefiniteUrl=Replace(DefiniteUrl,"//","/")DefiniteUrl=Replace(DefiniteUrl,":\\","://")ElseDefiniteUrl="$False$"End IfEnd Function'=================================================='函数名:ReplaceSaveRemoteFile'作用:替换、保存远程文件'参数:ConStr ------ 要替换的字符串'参数:StarStr ----- 前导'参数:OverStr -----'参数:IncluL ------'参数:IncluR ------'参数:SaveTf ------ 是否保存文件,False不保存,True保存'参数:SaveFilePath- 保存文件夹'参数: TistUrl------ 当前网页地址'==================================================FunctionReplaceSaveRemoteFile(ConStr,StartStr,OverStr,IncluL,IncluR,SaveTf,SaveFilePath, TistUrl)If ConStr="$False$" or ConStr="" ThenReplaceSaveRemoteFile="$False$"Exit FunctionEnd IfDim TempStr,TempStr2,ReF,Matches,Match,Tempi,TempArray,TempArray2,OverTypeArray Set ReF = New RegexpReF.IgnoreCase = TrueReF.Global = TrueReF.Pattern = "("&StartStr&").+?("&OverStr&")"Set Matches =ReF.Execute(ConStr)For Each Match in MatchesIf Instr(TempStr,Match.Value)=0 ThenIf TempStr<>"" thenTempStr=TempStr & "$Array$" & Match.ValueElseTempStr=Match.ValueEnd ifEnd IfNextSet Matches=nothingSet ReF=nothingIf TempStr="" or IsNull(TempStr)=True ThenReplaceSaveRemoteFile=ConStrExit functionEnd ifIf IncluL=False thenTempStr=Replace(TempStr,StartStr,"")End ifIf IncluR=False thenIf Instr(OverStr,"|")>0 ThenOverTypeArray=Split(OverStr,"|")For Tempi=0 To Ubound(OverTypeArray)TempStr=Replace(TempStr,OverTypeArray(Tempi),"")NextElseTempStr=Replace(TempStr,OverStr,"")End IfEnd ifTempStr=Replace(TempStr,"""","")TempStr=Replace(TempStr,"'","")Dim RemoteFile,RemoteFileurl,SaveFileName,SaveFileType,ArrSaveFileName,RanNum If Right(SaveFilePath,1)="/" thenSaveFilePath=Left(SaveFilePath,Len(SaveFilePath)-1)End IfIf SaveTf=True thenIf CheckDir2(SaveFilePath)=False ThenIf MakeNewsDir2(SaveFilePath)=False ThenSaveTf=FalseEnd IfEnd IfEnd IfSaveFilePath=SaveFilePath & "/"'图片转换/保存TempArray=Split(TempStr,"$Array$")For Tempi=0 To Ubound(TempArray)RemoteFileurl=DefiniteUrl(TempArray(Tempi),TistUrl)If RemoteFileurl<>"$False$" And SaveTf=True Then'保存图片ArrSaveFileName = Split(RemoteFileurl,".")SaveFileType=ArrSaveFileName(Ubound(ArrSaveFileName))'文件类型RanNum=Int(900*Rnd)+100SaveFileName = SaveFilePath&year(now)&month(now)&day(now)&hour(now)&minute(now)&second(now)&ran Num&"."&SaveFileTypeCall SaveRemoteFile(SaveFileName,RemoteFileurl)ConStr=Replace(ConStr,TempArray(Tempi),SaveFileName)ElseIf RemoteFileurl<>"$False$" and SaveTf=False Then'不保存图片SaveFileName=RemoteFileUrlConStr=Replace(ConStr,TempArray(Tempi),SaveFileName) End IfIf RemoteFileUrl<>"$False$" ThenIf UploadFiles="" thenUploadFiles=SaveFileNameElseUploadFiles=UploadFiles & "|" & SaveFileNameEnd ifEnd IfNextReplaceSaveRemoteFile=ConStrEnd function'=================================================='过程名:SaveRemoteFile'作用:保存远程的文件到本地'参数:LocalFileName ------ 本地文件名'参数:RemoteFileUrl ------ 远程文件URL'==================================================sub SaveRemoteFile(LocalFileName,RemoteFileUrl)dim Ads,Retrieval,GetRemoteDataSet Retrieval = Server.CreateObject("Microsoft.XMLHTTP") With Retrieval.Open "Get", RemoteFileUrl, False, "", "".SendGetRemoteData = .ResponseBodyEnd WithSet Retrieval = NothingSet Ads = Server.CreateObject("Adodb.Stream")With Ads.Type = 1.Open.Write GetRemoteData.SaveToFile server.MapPath(LocalFileName),2.Cancel().Close()End WithSet Ads=nothingend sub'=================================================='过程名:GetImg'作用:取得文章中第一张图片'参数:str ------ 文章内容'参数:strpath ------ 保存图片的路径'==================================================Function GetImg(str,strpath)set objregEx = new RegExpobjregEx.IgnoreCase = trueobjregEx.Global = truezzstr=""&strpath&"(.+?)\.(jpg|gif|png|bmp)"objregEx.Pattern = zzstrset matches = objregEx.execute(str)for each match in matchesretstr = retstr &"|"& Match.Valuenextif retstr<>"" thenImglist=split(retstr,"|")Imgone=replace(Imglist(1),strpath,"")GetImg=ImgoneelseGetImg=""end ifend function'=================================================='=================================================='=================================================='=================================================='=================================================='=================================================='=================================================='=================================================='=================================================='=================================================='调用'图片开始的字符串FilesStartStr="src="'图片结束的字符串FilesOverStr="gif|jpg|bmp|png"'保存图片的文件夹FilesPath="/userfiles"'取得保存图片的网站URL 自动判断是绝对还是相对路径该例子中图片是绝对地址所以NEWURL等于没用如果是../images/123.gif这样的就需要指定NEWURL了NewsUrl=websiteurl'开始保存图片Content=ReplaceSaveRemoteFile(Content,FilesStartStr,FilesOverStr,False,True,True ,FilesPath,NewsUrl)。
ASP图片上传

ASP图片上传一个图片上传ASP,没有大小缩略图,也没有水印..缩略图的代码可以加,水印需要组件..<%ExtName = "jpg,gif,bmp" '允许扩展名SavePath = "upload" '保存路径If Right(SavePath,1)<>"/" Then SavePath=SavePath&"/" '在目录后加(/)CheckAndCreateFolder(SavePath)UpLoadAll_a = Request.TotalBytes '取得客户端全部内容If (UpLoadAll_a>0) ThenSet UploadStream_c = Server.CreateObject("ADODB.Stream") UploadStream_c.Type = 1UploadStream_c.OpenUploadStream_c.Write Request.BinaryRead(UpLoadAll_a)UploadStream_c.Position = 0FormDataAll_d = UploadStream_c.ReadCrLf_e = chrB(13)&chrB(10)FormStart_f = InStrB(FormDataAll_d,CrLf_e)FormEnd_g = InStrB(FormStart_f+1,FormDataAll_d,CrLf_e)Set FormStream_h = Server.Createobject("ADODB.Stream") FormStream_h.Type = 1FormStream_h.OpenUploadStream_c.Position = FormStart_f + 1UploadStream_c.CopyT o FormStream_h,FormEnd_g-FormStart_f-3FormStream_h.Position = 0FormStream_h.Type = 2FormStream_h.CharSet = "GB2312"FormStreamText_i = FormStream_h.ReadtextFormStream_h.CloseFileName_j = Mid(FormStreamT ext_i,InstrRev(FormStreamText_i,"\")+1,FormEn d_g)If (CheckFileExt(FileName_j,ExtName)) ThenSaveFile = Server.MapPath(SavePath & UserFaceName(right(FileName_j,3)))If Err ThenResponse.Write "文件上传: <span style=""color:red;"">文件上传出错!</span> <a href=""" &Request.ServerVariables("URL") &""">重新上传文件</a><br />"Err.ClearElseSaveFile = CheckFileExists(SaveFile)k=Instrb(FormDataAll_d,CrLf_e&CrLf_e)+4l=Instrb(k+1,FormDataAll_d,leftB(FormDataAll_d,FormStart_ f-1))-k-2FormStream_h.Type=1FormStream_h.OpenUploadStream_c.Position=k-1UploadStream_c.CopyT o FormStream_h,lFormStream_h.SaveToFile SaveFile,2SaveFileName = Mid(SaveFile,InstrRev(SaveFile,"\")+1)Saver="upload/"&SaveFileNameresponse.write "图片上传成功!请点<a href='"&saver&"' target=_blank>此处</a>预览."'response.write"<script>window.opener.document.all.fujan.value='"&Saver&"' </script>"'response.write "<script>retunpath='"&Saver&"';</script>"'response.write "<script src='/retun.js'></script>"'response.write " <script language='javascript'>window.alert('图片上传成回:"&retun_path&"');window.close();</script>"End IfElse'response.write "sgs"Response.write "文件上传:<span style='color:red;'>文件格式不正确!仅支持"&ExtName&"文件类型,</span><a href=" &Request.ServerVariables("URL") &"> 请重新上传文件</a><br />"End IfElse%><script language="Javascript"><!--function ValidInput(){if(document.upform.upfile.value==""){alert("请选择上传文件!")document.upform.upfile.focus()return false}return true}//--></script><style type="text/css"><!--body,td,th {font-size: 12px;}--></style><form action='<%= Request.ServerVariables("URL") %>' method='post' name="upform" onSubmit="return ValidInput()"enctype="multipart/form-data">文件上传:<input type='file' name='upfile' size="25"><input name="submit" type='submit' value="上传"></form><p><%End ifSet FormStream_h = Nothing'判断文件类型是否合格Function CheckFileExt(FileName,ExtName) '文件名,允许上传文件类型FileType = ExtNameFileType = Split(FileType,",")For i = 0 To Ubound(FileType)If LCase(Right(FileName,3)) = LCase(FileType(i)) thenCheckFileExt = TrueExit FunctionElseCheckFileExt = FalseEnd ifNextEnd Function'检查上传文件夹是否存在,不存在则创建文件夹Function CheckAndCreateFolder(FolderName)fldr = Server.Mappath(FolderName)Set fso = CreateObject("Scripting.FileSystemObject")If Not fso.FolderExists(fldr) Thenfso.CreateFolder(fldr)End IfSet fso = NothingEnd Function'生成文件新的文件名Function UserFaceName(FileExt)RandomizeRanNum = Int(90000*rnd)+10000UserFaceName = UserID&Year(now)&Month(now)&Day(now)&Hour(now)&Minut e(now)&Second(now)&RanNum&"."&FileExtEnd Function'检查文件是否存在,重命名存在文件Function CheckFileExists(FileName)Set fso=Server.CreateObject("Scripting.FileSystemObject") If fso.FileExists(SaveFile) Theni=1msg=TrueDo While msgCheckFileExists = Replace(SaveFile,Right(SaveFile,4),"_" & i & Right(SaveFile,4))If not fso.FileExists(CheckFileExists) Thenmsg=FalseEnd Ifi=i+1LoopElseCheckFileExists = FileName End IfSet fso=NothingEnd Function。
Asp.NetCoreWeb相对路径、绝对路径整理

CoreWeb相对路径、绝对路径整理⼀、相对路径1.关于 Core中的相对路径主要包括两个部分:⼀、Web根⽬录,即当前⽹站的⽬录为基础;⼆、内容⽬录wwwroot⽂件夹,对于静态⽂件都放在这个⽬录。
2.获取控制器,Action的路径对于控制器、视图的链接⽣成,主要通过视图上下⽂、控制器上下⽂的Url对象Url对象实现了IUrlHelper接⼝,主要功能是获取⽹站的相对⽬录,也可以将‘~’发号开头的转换成相对⽬录。
//// 摘要:// Defines the contract for the helper to build URLs for MVC within an application.public interface IUrlHelper{//// 摘要:// Gets the Microsoft.AspNetCore.Mvc.IUrlHelper.ActionContext for the current request.ActionContext ActionContext { get; }//// 摘要:// Generates a URL with an absolute path for an action method, which contains the// action name, controller name, route values, protocol to use, host name, and fragment// specified by Microsoft.AspNetCore.Mvc.Routing.UrlActionContext. Generates an// absolute URL if Microsoft.AspNetCore.Mvc.Routing.UrlActionContext.Protocol and// Microsoft.AspNetCore.Mvc.Routing.UrlActionContext.Host are non-null.//// 参数:// actionContext:// The context object for the generated URLs for an action method.//// 返回结果:// The generated URL.string Action(UrlActionContext actionContext);//// 摘要:// Converts a virtual (relative) path to an application absolute path.//// 参数:// contentPath:// The virtual path of the content.//// 返回结果:// The application absolute path.//// 备注:// If the specified content path does not start with the tilde (~) character, this// method returns contentPath unchanged.string Content(string contentPath);//// 摘要:// Returns a value that indicates whether the URL is local. A URL is considered// local if it does not have a host / authority part and it has an absolute path.// URLs using virtual paths ('~/') are also local.//// 参数:// url:// The URL.//// 返回结果:// true if the URL is local; otherwise, false.bool IsLocalUrl(string url);//// 摘要:// Generates an absolute URL for the specified routeName and route values, which// contains the protocol (such as "http" or "https") and host name from the current// request.//// 参数:// routeName:// The name of the route that is used to generate URL.//// values:// An object that contains route values.//// 返回结果:// The generated absolute URL.string Link(string routeName, object values);//// 摘要:// Generates a URL with an absolute path, which contains the route name, route values,// protocol to use, host name, and fragment specified by Microsoft.AspNetCore.Mvc.Routing.UrlRouteContext.// Generates an absolute URL if Microsoft.AspNetCore.Mvc.Routing.UrlActionContext.Protocol// and Microsoft.AspNetCore.Mvc.Routing.UrlActionContext.Host are non-null.//// 参数:// routeContext:// The context object for the generated URLs for a route.//// 返回结果:// The generated URL.string RouteUrl(UrlRouteContext routeContext);}View Code使⽤⽰例:<p>~转相对⽬录: @Url.Content("~/test/one")</p>输出:/test/one3.获取当前请求的相对路径1.在 Core中请求路径信息对象为PathString 对象注:改对象没有⽬前没有绝对路径相关信息。
使用ASP实现文件上载到WEB服务器

使用ASP实现文件上载到WEB服务器ASPupload 2.0版,相关源文件如下(uploadTest.htm):<html><head><meta http-equiv="Content-T ype" content="text/html; charset=gb2312"><title>文件上载客户端</title></head><body><form method="POST" action="uploadTest1.asp" enctype="multipart/form-data" name="UPloadForm"><p><input type="file" Name="File1"></p><p><input type="submit" value="Submit" name="Upload"></p></form></body></html>其中客户端文件要注意两点:* 文件上载提交表单(Form)的enctype必须指定为“multipart/form-data”* 语句<input type="file" Name="File1">表示上载文件域,用户可以在该域中输入或选定文件。
服务器端源文件如下(uploadTest1.asp):<%response.buffer=true%><html><%Set Upload=Server.createobject("Persits.Upload.1") '创建文件上载组件Count=Upload.Save("e:/aspupload") '将客户端文件保存到WEB服务器端的本地硬盘上%><head><meta http-equiv="Content-T ype" content="text/html; charset=gb2312"><title>Upload Test</title><meta name="GENERATOR" content="Microsoft FrontPage 3.0"></head><body><p>上载了<%=Count%>个文件</p><p>File has been uploaded.</p></body></html>其中,脚本Set Upload=Server.createobject("Persits.Upload.1")创建了文件上载组件,该组件通过调用Save方法将浏览器端的文件内容保存到指定路径。
一种利用ASP实现图片上传到WEB数据库的方法

关键词:互联网;图片上传;ASP;数据库
中图分类号:TP393.09
文献标识码:A
1问题的提出
在ASP动态网页设计中,将图片上传到WEB服务器加以保存是经常用到的功能。目前互联网 上有许多免费的文件上传组件,可以用来传送图片文件到WEB服务器并加以保存而且功能很强大 [1]。但是使用文件上传组件的前提是拥有自己独立可管理的虚拟主机并可以在服务器上任意安装和 管理所需要的组件,因此在应用上有很大的局限性。本文探索的问题是如何用ASP代码将图片上传 到WEB服务器并保存在数据库中。
字段名称
类型
描述
id
自动编号
主键值
img
OLE对象
用来保存图片数据
3.2上传界面
上传界面提供给操作者选择要上传图片文件的Form并执行发送操作。HTML页面的程序名为
upload.htm,相应代码如下:
<html>
<body>
<center>
<form nalTle=”mainForm”enctype=”multipart/form—data’’action=”irng__process.asp”method=post>
杨东 (山东省信息中心,山东济南250011)
刘滨 (青岛市市级机关东部管理中心,山东青岛266071)
摘要:本文的目的在于探索一种安全实用的方法,用ASP实现图片从客户端到WEB服务器的上传。
其中存储结构采用数据库方式,数据传输和存取采用二进制形式。测试表明:文中的示例程序可作
为应用开发的原型,仿此可开发出简捷、安全和易管理的应用程序。
应位置加入<IMG SRC=”img_show.asp?id=xxx”>即可,其中XXX为要显示图片在数据库的表images 中的记录编号。img_show.asp的程序代码如下:
asp怎样上传文件到指定的文件夹,并在access中记录路径

asp怎样上传文件到指定的文件夹,并在access中记录路径想上传文件到指定的文件夹,并在access中记录路径,在asp页面中显示所上传的软件,点击直接下载功能。
注意:是上传文件,不是图片。
文件包括exe、rar、zip、doc、jpg等等。
最佳答案上传文件页 index.asp 开始-----------------------------index.asp 代码如下<SCRIPT language=JavaScript type=text/javascript>function a(htmlurl) {var win = window.open(htmlurl,"newwin","toolbar=no,location=no,directories=no,status=no,me nubar=no,scrollbars=yes,resizable=no,width=300,height=10,left=380,top=380");}</SCRIPT><form name="zc" action="index.asp" method="post"><table width="100%" border="0" cellspacing="0" cellpadding="0" ><tr><td height="30" align="right" style="color:#666">汽车照片: </td><td><input type="text" name="qczp" class="zc_input" maxlength="100" value="<%=session("qczp")%>" readonly></td><td bgcolor="#E7F8F8" style="color:#666"><input type="button" value="上传图片" onClick="a('uploadprod.asp');" name="button" style="color:#666; width:60px; height:20px;"></td></tr></form></table>上传文件页 index.asp 结束-----------------------------uploadprod.asp 选择图片上传开始-----------------------------uploadprod.asp 代码如下<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>上传图片</title><link href="../images/cnge_wy.css" rel="stylesheet" type="text/css" />function check(){var mf=document.up;if (mf.image.value.length<4){alert("请选择需要上传的图片.");mf.image.focus();return false;}return true;}</script><script language="JavaScript">if (window.Event)document.captureEvents(Event.MOUSEUP);function nocontextmenu(){event.cancelBubble = trueevent.returnValue = false;return false;}function norightclick(e){if (window.Event){if (e.which == 2 || e.which == 3)return false;}elseif (event.button == 2 || event.button == 3){event.cancelBubble = trueevent.returnValue = false;return false;}}document.oncontextmenu = nocontextmenu; // for IE5+ document.onmousedown = norightclick; // for all others </script><body onselectstart="return false" oncopy="return false" oncut="return false" onpaste="return false" oncontextmenu="return false"><%response.buffer=trueconst page_level=1%><table width="300" border="0" cellspacing="0" cellpadding="0" align="center"><tr><td colspan="2" align="center" height="25" style="font-weight:bold;">上传图片</td></tr><form name="up" method="post" action="uploadprod2.asp" enctype="multipart/form-data" onsubmit='return check();'><tr><td width="50%" align="right" height="25">选择图片:</td><td width="50%"><input type="file" name="image" style="border:1px solid #cdcdcd;"></td></tr><tr><td colspan="2" height="25" align="center"><input type="submit" value="提交" name="Submit" style="width:45px; height:18px; border:1px solid #cdcdcd; color:#666; background-color:#FFFFFF;"><input type="reset" value="重置" style="width:45px; height:18px; border:1px solid #cdcdcd; color:#666; background-color:#FFFFFF;"></td></tr></form></table></body></html>上传文件页 uploadprod.asp 结束-----------------------------判断文件以及文件是否存在则上传 uploadprod2.asp 开始-----------------------------uploadprod2.asp 源代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>图片上传</title><link href="../images/cnge_wy.css" rel="stylesheet" type="text/css" /><script language="JavaScript">if (window.Event)document.captureEvents(Event.MOUSEUP);function nocontextmenu(){event.cancelBubble = trueevent.returnValue = false;return false;}function norightclick(e){if (window.Event){if (e.which == 2 || e.which == 3)return false;}elseif (event.button == 2 || event.button == 3){event.cancelBubble = trueevent.returnValue = false;return false;}}document.oncontextmenu = nocontextmenu; // for IE5+ document.onmousedown = norightclick; // for all others</script></head><body onselectstart="return false" oncopy="return false" oncut="return false" onpaste="return false" oncontextmenu="return false"><% response.buffer=truesession("path1")=""const page_level=1%><!--#include file=zupload.asp--><%AllowFileExtStr = "jpg,gif,png,bmp"dim IDdim upload,path,file1,filename1set upload=new upload_5xSoft'建立上传对象'图片上传formPath="../Carpic/"'上传图片目录'开始上传图片set file1=upload.file("image")filename1=year(now())&"-"&month(now())&"-"&day(now())&"_"&hour(now())&"-"&Minute (now())&"-"&Second(now()) & right(file1.FileName,4)if file1.FileSize>0 then'如果 FileSize > 0 说明有文件数据FileExtName=mid (file1.FileName,InStrRev (file1.FileName, ".")+1)if CheckFileType(AllowFileExtStr,FileExtName) = False thenresponse.Write file1.FileName & "<br><font color=red>文件:不允许上传!<br>上传文件类型有:" & AllowFileExtStr &"</font>"response.Write "<br>"response.Write "你的IP:"&Replace(Request.ServerVariables("REMOTE_ADDR"),"'","")&""response.Write "<br>"response.write "你的操作已被系统所记录!"response.End()end iffile1.SaveAs Server.mappath(formPath&filename1)'保存文件'上传图片成功path1= "/Carpic/"&filename1elseresponse.write "请选择要插入的图片文件"end ifsession("qczp")=path1%><p>图片上传成功.<script language=javascript>alert("图片上传成功!");opener.document.zc.qczp.value="<%=path1%>";window.close();</script><%set file1=nothingFunction CheckFileType(AllowExtStr,FileExtName)Dim i,AllowArrayAllowArray = Split(AllowExtStr,",")FileExtName = LCase(FileExtName)CheckFileType = FalseFor i = LBound(AllowArray) to UBound(AllowArray)if LCase(AllowArray(i)) = LCase(FileExtName) thenCheckFileType = Trueend ifNextif FileExtName="asp" or FileExtName="asa" or FileExtName="aspx" or FileExtName="php" or FileExtName="php3" or FileExtName="php4" or FileExtName="php5" or FileExtName="exe" thenCheckFileType = Falseend ifEnd Function%>%></body></html>判断文件以及文件是否存在则上传 uploadprod2.asp 结束-----------------------------另外需要一个上传组件文件为 zupload.asp 开始-----------------------------代码如下<SCRIPT RUNAT=SERVER LANGUAGE=VBSCRIPT>dim Data_5xsoftClass upload_5xsoftdim objForm,objFile,VersionPublic function Form(strForm)strForm=lcase(strForm)if not objForm.exists(strForm) thenForm=""elseForm=objForm(strForm)end ifend functionPublic function File(strFile)strFile=lcase(strFile)if not objFile.exists(strFile) thenset File=new FileInfoelseset File=objFile(strFile)end ifend functionPrivate Sub Class_Initializedim RequestData,sStart,vbCrlf,sInfo,iInfoStart,iInfoEnd,tStream,iStart,theFile dim iFileSize,sFilePath,sFileType,sFormValue,sFileNamedim iFindStart,iFindEnddim iFormStart,iFormEnd,sFormNameVersion="上传程序 Version 2.0"set objForm=Server.CreateObject("Scripting.Dictionary")set objFile=Server.CreateObject("Scripting.Dictionary")if Request.TotalBytes<1 then Exit Subset tStream = Server.CreateObject("adodb.stream")set Data_5xsoft = Server.CreateObject("adodb.stream")Data_5xsoft.Type = 1Data_5xsoft.Mode =3Data_5xsoft.OpenData_5xsoft.Write Request.BinaryRead(Request.TotalBytes)Data_5xsoft.Position=0RequestData =Data_5xsoft.ReadiFormStart = 1iFormEnd = LenB(RequestData)vbCrlf = chrB(13) & chrB(10)sStart = MidB(RequestData,1, InStrB(iFormStart,RequestData,vbCrlf)-1)iStart = LenB (sStart)iFormStart=iFormStart+iStart+1while (iFormStart + 10) < iFormEndiInfoEnd = InStrB(iFormStart,RequestData,vbCrlf & vbCrlf)+3tStream.Type = 1tStream.Mode =3tStream.OpenData_5xsoft.Position = iFormStartData_5xsoft.CopyTo tStream,iInfoEnd-iFormStarttStream.Position = 0tStream.Type = 2tStream.Charset ="gb2312"sInfo = tStream.ReadTexttStream.Close'取得表单项目名称iFormStart = InStrB(iInfoEnd,RequestData,sStart)iFindStart = InStr(22,sInfo,"name=""",1)+6iFindEnd = InStr(iFindStart,sInfo,"""",1)sFormName = lcase(Mid (sinfo,iFindStart,iFindEnd-iFindStart)) '如果是文件if InStr (45,sInfo,"filename=""",1) > 0 thenset theFile=new FileInfo'取得文件名iFindStart = InStr(iFindEnd,sInfo,"filename=""",1)+10iFindEnd = InStr(iFindStart,sInfo,"""",1)sFileName = Mid (sinfo,iFindStart,iFindEnd-iFindStart)theFile.FileName=getFileName(sFileName)theFile.FilePath=getFilePath(sFileName)'取得文件类型iFindStart = InStr(iFindEnd,sInfo,"Content-Type: ",1)+14iFindEnd = InStr(iFindStart,sInfo,vbCr)theFile.FileType =Mid (sinfo,iFindStart,iFindEnd-iFindStart) theFile.FileStart =iInfoEndtheFile.FileSize = iFormStart -iInfoEnd -3theFile.FormName=sFormNameif not objFile.Exists(sFormName) thenobjFile.add sFormName,theFileend ifelse'如果是表单项目tStream.Type =1tStream.Mode =3tStream.OpenData_5xsoft.Position = iInfoEndData_5xsoft.CopyTo tStream,iFormStart-iInfoEnd-3tStream.Position = 0tStream.Type = 2tStream.Charset ="gb2312"sFormValue = tStream.ReadTexttStream.Closeif objForm.Exists(sFormName) thenobjForm(sFormName)=objForm(sFormName)&", "&sFormValue elseobjForm.Add sFormName,sFormValueend ifend ifiFormStart=iFormStart+iStart+1wendRequestData=""set tStream =nothingEnd SubPrivate Sub Class_Terminateif Request.TotalBytes>0 thenobjForm.RemoveAllobjFile.RemoveAllset objForm=nothingset objFile=nothingData_5xsoft.Closeset Data_5xsoft =nothingend ifEnd SubPrivate function GetFilePath(FullPath)If FullPath <> "" ThenGetFilePath = left(FullPath,InStrRev(FullPath, "\"))ElseGetFilePath = ""End IfEnd functionPrivate function GetFileName(FullPath)If FullPath <> "" ThenGetFileName = mid(FullPath,InStrRev(FullPath, "\")+1)ElseGetFileName = ""End IfEnd functionEnd ClassClass FileInfodim FormName,FileName,FilePath,FileSize,FileType,FileStart Private Sub Class_InitializeFileName = ""FilePath = ""FileSize = 0FileStart= 0FormName = ""FileType = ""End SubPublic function SaveAs(FullPath)dim dr,ErrorChar,iSaveAs=trueif trim(fullpath)="" or FileStart=0 or FileName="" or right(fullpath,1)="/" then exit functionset dr=CreateObject("Adodb.Stream")dr.Mode=3dr.Type=1dr.OpenData_5xsoft.position=FileStartData_5xsoft.copyto dr,FileSizedr.SaveToFile FullPath,2dr.Closeset dr=nothingSaveAs=falseend functionEnd Class</SCRIPT>另外需要一个上传组件文件为 zupload.asp 结束-----------------------------另需要建立一个文件夹来存放文件我是用的 formPath="../Carpic/"'上传图片目录也就是说本程序的上面一个文件夹为 Carpic。
ASP版本 保存远程照片到服务器上面并修改路径

ASP版本保存远程照片到服务器上面并修改路径<%'现在基于WEB页的HTML的编辑器在新闻系统,文章系统中用得越来越广,一个网页一粘就可以保持原来的样式,同时图片也可以在这个页中保持。
但是在使用过程中,如果所粘贴页中的图片被删除,就会在自己的页面上留下一个大大的“X”,影响美观。
以前只好把这个图片保存下来,再重新上传到服务器上,这样实在麻烦。
能不能让服务器自动去下载图片保存在服务器并且替换页面上的链接?答案是肯定的。
'要实现这个功能需要经过三个步骤:'一,取得原页中的图片的地址。
方法很多,可以用分割字符串,也可以用正则匹配。
实践证明用正则匹配最为简单。
经过分析图片的地址都保存在<IMG>标签中。
我们可以先取得所有这个标签。
过程如下:'on error resume nextstrs=trim(request.Form("content"))baseurl="ocean/vicky/" '保存到本地的目录AllowFileExt = "jpg|bmp|gif" '支持的文件名格式jpg|png|'baseurl = server.MapPath("ocean/vicky/") '保存到本地的目录if createdir(baseurl) = false thenresponse.Write"wrong!"response.Endend if%><textarea cols="100" rows="20"><%=strs%></textarea><%Set objRegExp = New Regexp'设置配置对象, “正则表达式”对象,我们就可以非常方便的对各种数据进行合法性的校验objRegExp.IgnoreCase = True'忽略大小写objRegExp.Global = True'设置为全文搜索objRegExp.Pattern = "<IMG.+?>"'为了确保能准确地取出图片地址所以分为两层配置:首先找到里面的<IMG>标签,然后再取出里面的图片地址,后面的getimgs函数就是实现后一个功能的。
ASP.NET上传图片至数据库并显示图片...

上传图片至数据库并显示图片...今天,和大家讨论一下在中,如何上传图片至数据库,然后再将图片读取显示的问题。
欢迎高手提出自己的方法目前,我主要用到以下两种方法:1:上传图片的相对路径到数据库中相应字段里,读取显示时,将控件(假设用的是Image控件)的ImageUrl属性指向该相对路径即可。
2:将图片以二进制流的方式整体上传到数据库里,读取显示时,以二进制流的方式整体读出。
这种方法稍微麻烦一点,但保存的是图片整体到数据库里。
第一种方法,实现起来比较简单,因为存入数据库里的只是图片相对路径,当然,同时也就有很大的局限性,由于是相对路径,所以当本地的图片变换了位置或移除,或是在其他主机上浏览该图片时,就无法显示了。
第二种方法,就比较灵活了,可以用在交互性的页面,比如校友录,因为上传的是整张图片,所以只要读取正确,就能任何主机上显示出来。
下面,分别通过实际的代码,介绍这两种方法。
在这两个方法里,我将用到一个控件:FileUpload,该控件的具体用法参见百度谷歌。
学习过程中,最好的老师就是他们俩。
1:上传图片上传图片相对路径,并读取显示。
数据库里的字段很简单,就两个Image_ID int identity(1,1) primarykey not nullImage_Wpath varchar(50) nullImage_Wpath 用来保存图片的相对路径很简单的界面(其实是有点丑。
):点击查看大图这里注意,我需要上传的文件都放在文件夹“Image”,在后面的上传路径里就需要这个文件夹。
下面是效果图:点击查看大图我在输入框里填入Image_ID的值,读取指定的图片,在图片的下面,显示出该图片的相对路径。
接下来,我们看一下具体代码实现上传和读取显示功能。
在项目里,有一个sqlHelper类,是一些常用的数据访问方法。
这里就不详细讲了。
上传按钮里的事件:CODE:1.protected void Button1_Click(object sender, EventArgs e)2.3.{4.5.string name = FileUpload1.FileName;//获取文件名6.7.string type = name.Substring(stIndexOf(".") + 1);8.9.//获取文件类型10.11.string ipath = Server.MapPath("Image") + "\\" + n ame;12.13.//获取文件路径14.15.string wpath = "Image\\" + name;16.17.//[color=red]设置文件保存相对路径18.19.(这里的路径起始就是我们存放图片的文件夹名)[/color]20.21.22.23.string query1 = "insert into Images values24.25.('" + wpath + "')";26.27.28.29.if (type == "jpg" || type == "gif" ||30.31.type == "bmp" || type == "png")32.33.{34.35.FileUpload1.SaveAs(ipath); //服务器保存路径36.37.sqlHelper.ExecterNonQuery(query1);38.39.}40.41.}42.显示按钮事件:CODE:1.protected void Button2_Click(object sender, EventArgs e)2.3.{4.5.string query2 = "select * from Images where6.7.Image_ID=" + Convert.ToInt32(TextBox1.Text);8.9.SqlDataReader sdr = sqlHelper.GetReader(query2);10.11.string wpath2 = "";12.13.while (sdr.Read())14.15.{16.17.wpath2 = sdr[1].T oString();18.19.//获得相对路径20.21.}22.23.sdr.Close();24.25.Image1.ImageUrl = wpath2;26.27.//图片显示路径就是相对路径28.bel1.Text = wpath2; //显示相对路径30.31.}32.2:以二进制流的方式存入数据库,并读取显示图片。
ASP远程保存图片的方法

xmlhttp.open\”get\”,url,false xmlhttp.send img=xmlhttp.ResponseBody setxmlhttp=nothing setobjAdostream=server.createobject(\”ADODB.Stream\”) objAdostream.Open() objAdostream.type=1 objAdostream.Write(img) objAdostream.SaveToFile(savepath&filename&\”.jpg\”) objAdostream.SetEOS setobjAdostream=nothing ‘文件.CreateObject(\”Persits.Upload\”)’打开对象 SetFile=Upload.OpenFile(savepath&filename&\”.jpg\”)’打开已经保 存的文件 IfFile.ImageType;\”JPG\”andFile.ImageType;\”GIF\”andFile.ImageType;\”BMP\” andFile.ImageType;\”PNG\”Then Upload.DeleteFilesavepath&filename&\”.jpg\”‘如果格式不正确就删 除这张已下载的图片 response.write\”错误的图片格式\” endif ‘注销实例 SetUpload=nothing SetFile=nothing %>; 相信大家已经学会 ASP 远程保存图片了吧!
ASP 远程保存图片的方法
大家知道 ASP 远程保存图片吗?下面我们就给大家详细介绍一下吧!我们 积累了一些经验,在此拿出来与大家分享下,请大家互相指正。 ‘先下载远程图片 url=\”im286/image...’远程图片地址 savepath=\”D:\photo\\”‘保存路径 ‘为文件重命名 randomize ranNum=int(999*rnd) filename=year(now)&month(now)&day(now)&hour(now)&mi nute(now)&second(now)&ranNum ‘为文件重命名结束 setxmlhttp=server.createobject(\”Microsoft.XMLHTTP\”)
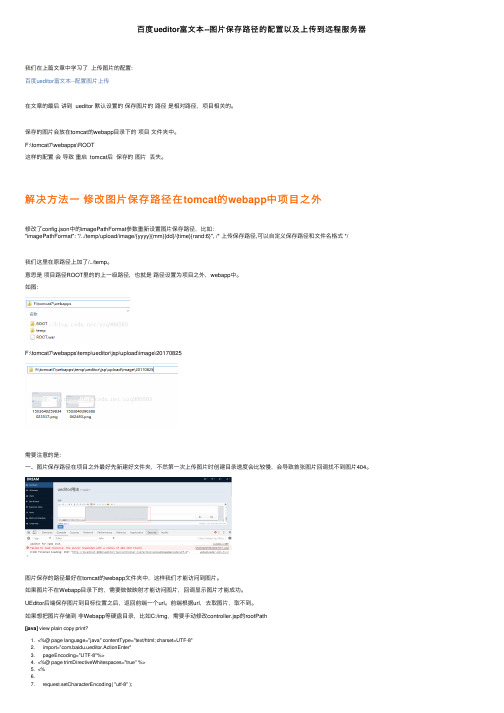
百度ueditor富文本--图片保存路径的配置以及上传到远程服务器

百度ueditor富⽂本--图⽚保存路径的配置以及上传到远程服务器我们在上篇⽂章中学习了上传图⽚的配置:百度ueditor富⽂本--配置图⽚上传在⽂章的最后讲到 ueditor 默认设置的保存图⽚的路径是相对路径,项⽬相关的。
保存的图⽚会放在tomcat的webapp⽬录下的项⽬⽂件夹中。
F:\tomcat7\webapps\ROOT这样的配置会导致重启 tomcat后保存的图⽚丢失。
解决⽅法⼀修改图⽚保存路径在tomcat的webapp中项⽬之外修改了config.json中的imagePathFormat参数重新设置图⽚保存路径,⽐如:"imagePathFormat": "/../temp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以⾃定义保存路径和⽂件名格式 */我们这⾥在原路径上加了/../temp。
意思是项⽬路径ROOT⾥的的上⼀级路径,也就是路径设置为项⽬之外,webapp中。
如图:F:\tomcat7\webapps\temp\ueditor\jsp\upload\image\20170825需要注意的是:⼀、图⽚保存路径在项⽬之外最好先新建好⽂件夹,不然第⼀次上传图⽚时创建⽬录速度会⽐较慢,会导致⾸张图⽚回调找不到图⽚404。
图⽚保存的路径最好在tomcat的webapp⽂件夹中,这样我们才能访问到图⽚。
如果图⽚不在Webapp⽬录下的,需要做做映射才能访问图⽚,回调显⽰图⽚才能成功。
UEditor后端保存图⽚到⽬标位置之后,返回前端⼀个url。
前端根据url,去取图⽚,取不到。
如果想把图⽚存储到⾮Webapp等硬盘⽬录,⽐如C:/img,需要⼿动修改controller.jsp的rootPath[java] view plain copy print?1. <%@ page language="java" contentType="text/html; charset=UTF-8"2. import="com.baidu.ueditor.ActionEnter"3. pageEncoding="UTF-8"%>4. <%@ page trimDirectiveWhitespaces="true" %>5. <%6.7. request.setCharacterEncoding( "utf-8" );8. response.setHeader("Content-Type" , "text/html");8. response.setHeader("Content-Type" , "text/html");9.10. //String rootPath = application.getRealPath( "/" );11. String rootPath = "c:/img";12. System.out.print(rootPath);13. out.write( new ActionEnter( request, rootPath ).exec() );14.15. %>图⽚保存在项⽬的外⾯,⽐如C:/img,前端请求不可能直接访问到,需要做映射。
PHP如何将图片文件上传到另外一台服务器上

PHP如何将图⽚⽂件上传到另外⼀台服务器上 说,我有⼀个需求,就是⼀个临时功能。
由于⼯作开发问题,我们有⼀个B项⽬,需要有⼀个商品添加的功能,涉及到添加商品内容,⽐如商品名字,商品描述,商品库存,商品图⽚等。
后台商品添加的接⼝已经写完了,但是问题是⽬前没有后台页⾯,就是产品还没有出后台详细页⾯。
前端已经完备了,上线了。
后台还需要⼯作时间处理。
所以⽬前的处理⽅法是在我们已经存在的A项⽬后台中,添加⼀个对B项⽬添加商品的功能。
⼀、当下问题 1、在我们已有的A项⽬中,新增⼀个添加商品的功能,这个本来是没有什么问题的,因为⽬前A项⽬中本⾝就已经连接了B项⽬的数据库,所以商品属性的新增和修改都没什么问题。
主要是商品图⽚的上传这⾥,有点问题。
B项⽬已经对外提供了上传图⽚的接⼝,但是由于我确实对前端不是特别熟悉。
所以在A项⽬中的后台JS中调取B项⽬的上传图⽚的接⼝时,⼀直提⽰"CORS",这⾥应该是存在⼀个跨域的问题,虽然我PHP接⼝端已经对跨域做了处理(⼊⼝⽂件处),但是貌似JS这边也需要相应的调整。
// [ 应⽤⼊⼝⽂件 ]//⼊⼝⽂件index.phpnamespace think;// 加载基础⽂件require __DIR__ . '/thinkphp/base.php';// ⽀持事先使⽤静态⽅法设置Request对象和Config对象header("Access-Control-Allow-Origin: *");header("Access-Control-Allow-Headers: Content-Type,XFILENAME,XFILECATEGORY,XFILESIZE,authorization");// 执⾏应⽤并响应Container::get('app')->bind('api')->run()->send(); 2、⽆奈⼩⽩JS功底不够扎实,所以我这边准备通过A项⽬中调取后台PHP接⼝,然后通过在PHP代码中接受web端参数,然后再转发,调取B项⽬中上传图⽚的接⼝,试图完成功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ASP版本保存远程照片到服务器上面并修改路径<%'现在基于WEB页的HTML的编辑器在新闻系统,文章系统中用得越来越广,一个网页一粘就可以保持原来的样式,同时图片也可以在这个页中保持。
但是在使用过程中,如果所粘贴页中的图片被删除,就会在自己的页面上留下一个大大的“X”,影响美观。
以前只好把这个图片保存下来,再重新上传到服务器上,这样实在麻烦。
能不能让服务器自动去下载图片保存在服务器并且替换页面上的链接?答案是肯定的。
'要实现这个功能需要经过三个步骤:'一,取得原页中的图片的地址。
方法很多,可以用分割字符串,也可以用正则匹配。
实践证明用正则匹配最为简单。
经过分析图片的地址都保存在<IMG>标签中。
我们可以先取得所有这个标签。
过程如下:'on error resume nextstrs=trim(request.Form("content"))baseurl="ocean/vicky/" '保存到本地的目录AllowFileExt = "jpg|bmp|gif" '支持的文件名格式jpg|png|'baseurl = server.MapPath("ocean/vicky/") '保存到本地的目录if createdir(baseurl) = false thenresponse.Write"wrong!"response.Endend if%><textarea cols="100" rows="20"><%=strs%></textarea><%Set objRegExp = New Regexp'设置配置对象, “正则表达式”对象,我们就可以非常方便的对各种数据进行合法性的校验objRegExp.IgnoreCase = True'忽略大小写objRegExp.Global = True'设置为全文搜索objRegExp.Pattern = "<IMG.+?>"'为了确保能准确地取出图片地址所以分为两层配置:首先找到里面的<IMG>标签,然后再取出里面的图片地址,后面的getimgs函数就是实现后一个功能的。
Set Matches =objRegExp.Execute(strs)'开始执行配置For Each Match in MatchesRetStr = RetStr&getimgs(Match.Value)'执行第二轮的匹配Next'建立目录的程序,如果有多级目录,则一级一级的创建Function CreateDIR(ByVal LocalPath)On Error Resume NextLocalPath = Replace(LocalPath, "\", "/")Set FileObject = server.CreateObject("Scripting.FileSystemObject")patharr = Split(LocalPath, "/")For I = 0 To UBound(patharr)If I = 0 Then pathtmp = patharr(0) & "/" Else pathtmp = pathtmp & patharr(I) & "/"cpath = server.MapPath(Left(pathtmp, Len(pathtmp) - 1))If Not FileObject.FolderExists(cpath) Then FileObject.CreateFolder cpath NextSet FileObject = NothingIf Err.Number <> 0 ThenCreateDIR = FalseErr.ClearElseCreateDIR = TrueEnd IfEnd Function'所有的图片在里面都是这样的src="http://图片的地址",所以可以这样来取得确切的图片地址:function getimgs(str)getimgs=""Set objRegExp1 = New RegexpobjRegExp1.IgnoreCase = TrueobjRegExp1.Global = TrueobjRegExp1.Pattern = "http://.+?""" '取出里面的地址set mm=objRegExp1.Execute(str)For Each Match1 in mmgetimgs=getimgs&"||"&left(Match1.Value,len(Match1.V alue)-1)'把里面的地址串起来备用||/www/hd2011/logo/news.pnggetimgs=replace(replace(getimgs,"""",""),"'","")nextend function'取得了所有的图片的地址,我们就可以进行第二步的操作了。
'二,下载图片并保存在服务器上。
这个又可以分为两个步骤:一个是取得图片的内容,另一个是保存在服务器上。
取得图片的内容是通过下面的函数来实现的:function getHTTPPage(url)on error resume nextdim httpset http=server.createobject("MSXML2.XMLHTTP")'使用xmlhttp的方法来获得图片的内容Http.open "GET",url,falseHttp.send()if Http.readystate<>4 thenexit functionend ifgetHTTPPage=Http.responseBodyset http=nothingif err.number<>0 then err.Clearend function'取得了图片的内容要保存,给人一种感觉是用FSO来作就可以了,但实际上不行,这样保存程序就会出错,因为FSO不支持流式的文件,所以我们要调用另一个对象:ADO.STREM。
具体的过程如下:function saveimage(from,tofile)dim geturl,objStream,imgsgeturl=trim(from)imgs=getHTTPPage(geturl)'取得图片的具休内容的过程Set objStream = Server.CreateObject("ADODB.Stream")'建立ADODB.Stream对象,必须要ADO 2.5以上版本objStream.Type =1'以二进制模式打开objStream.Openobjstream.write imgs'将字符串内容写入缓冲objstream.SaveToFile server.mappath(tofile),2'-将缓冲的内容写入文件objstream.Close()'关闭对象set objstream=nothingend function'根据原文件名,自动以日期YYYY-MM-DD-RANDOM格式生成新文件名Function GenerateRandomFileName(ByVal szFilename)RandomizeranNum = Int(90000 * Rnd) + 10000If Month(Now) < 10 Then c_month = "0" & Month(Now) Else c_month = Month(Now)If Day(Now) < 10 Then c_day = "0" & Day(Now) Else c_day = Day(Now)If Hour(Now) < 10 Then c_hour = "0" & Hour(Now) Else c_hour = Hour(Now)If Minute(Now) < 10 Then c_minute = "0" & Minute(Now) Else c_minute = Minute(Now) If Second(Now) < 10 Then c_second = "0" & Second(Now) Else c_second = Minute(Now) fileExt_a = Split(szFilename, ".")FileExt = LCase(fileExt_a(UBound(fileExt_a)))GenerateRandomFileName = Year(Now) & c_month & c_day & c_hour & c_minute & c_second & "_" & ranNum & "." & FileExtEnd Function'获取文件名的后缀名,符合要求的就保存到本机电脑,具体过程如下:function GetfileExt(byval filename)fileExt_a=split(filename,".")GetfileExt=lcase(fileExt_a(ubound(fileExt_a)))end function'所以只要用一个循环来把刚才取得的地址中的图片全部保存下来,具体过程如下:arrimg=split(retstr,"||")'分割字串,取得里面原有的图片地址列表allimg=""newimg=""for i=1 to ubound(arrimg)if arrimg(i)<>"" and instr(allimg,arrimg(i))<1 then ' arrimg(i) 看这个图片是否已经下载过/news/pics/hv1/234/120/1050/68307084.jpgif instr(AllowFileExt,GetfileExt(arrimg(i)))>0 then '判断文件是否符合上传的限定fname=baseurl&GenerateRandomFileName(cstr(i&mid(arrimg(i),instrrev(arrimg(i),"."))))'ocean/20120601155656_12157.jpg 图片地址路径call saveimage(arrimg(i),fname) '保存地址的函数,过程见上面allimg=allimg&"||"&arrimg(i)'把保存下来的图片的地址串回起来,以确定要替换的地址newimg=newimg&"||"&fname'把本地的地址串回起来end ifend ifnext'第三步就是替换原来的地址了。
