HTML5学习笔记
HTML5Canvas学习笔记(canvas绘制线条、矩形、多边形、圆、自定义图像)

HTML5Canvas学习笔记(canvas绘制线条、矩形、多边形、圆、⾃定义图像)⼀、对 canvas 的理解 <canvas>标签是 HTML5 中的新标签,像所有的 dom 对象⼀样它有⾃⼰本⾝的属性、⽅法和事件。
canvas 是⽤来在⽹页上绘制图形的(我们通常称之为画布),canvas 只是图形容器,需要使⽤ js 脚本来绘制图形,可以绘制线条、矩形、多边形、圆形、圆环、组合图形、⽂字、⾃定义图像等。
浏览器⽀持注释:Internet Explorer 8 以及更早的版本不⽀持 <canvas> 标签。
Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari ⽀持 <canvas>标签。
⼆、基本⽅法绘图环境: 语法 Canvas.getContext(contextID) 参数contextID指定了您想要在画布上绘制的类型。
当前唯⼀的合法值是 "2d",它指定了⼆维绘图,并且导致这个⽅法返回⼀个环境对象,该对象导出⼀个⼆维绘图API。
【注】:getContext() ⽅法返回⼀个⽤于在画布上绘图的环境。
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的⽅法。
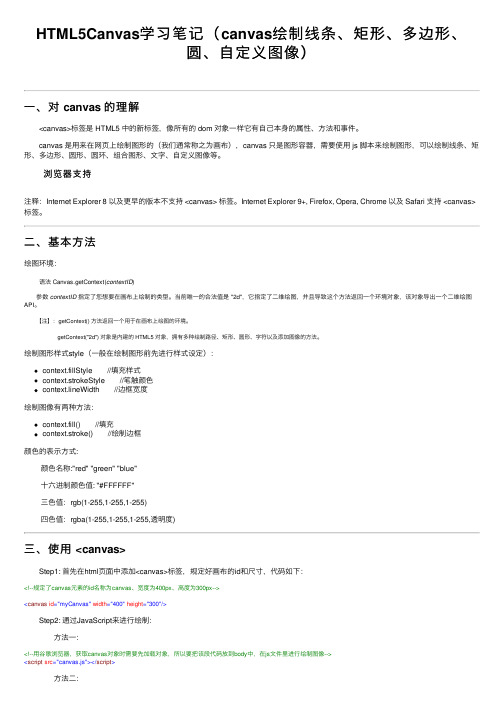
绘制图形样式style(⼀般在绘制图形前先进⾏样式设定):context.fillStyle //填充样式context.strokeStyle //笔触颜⾊context.lineWidth //边框宽度绘制图像有两种⽅法:context.fill() //填充context.stroke() //绘制边框颜⾊的表⽰⽅式:颜⾊名称:"red" "green" "blue"⼗六进制颜⾊值: "#FFFFFF"三⾊值:rgb(1-255,1-255,1-255)四⾊值:rgba(1-255,1-255,1-255,透明度)三、使⽤ <canvas> Step1: ⾸先在html页⾯中添加<canvas>标签,规定好画布的id和尺⼨,代码如下:<!--规定了canvas元素的id名称为canvas、宽度为400px、⾼度为300px--><canvas id="myCanvas" width="400" height="300"/> Step2: 通过JavaScript来进⾏绘制: ⽅法⼀:<!--⽤⾕歌浏览器,获取canvas对象时需要先加载对象,所以要把该段代码放到body中,在js⽂件⾥进⾏绘制图像--><script src="canvas.js"></script> ⽅法⼆:<!--或者直接在body⾥编写代码--><script type="text/javascript"> var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.fillStyle = "#FF0000"; context.fillRect(50,50,150,100);</script> 图解: Step3: Step2 分步骤: 通过id来捕获canvas元素 创建 context 对象 指定 fillStyle 填充颜⾊为红⾊指定 fillRect :fillRect(起始点x轴坐标, 始点y轴坐标, 宽度, ⾼度);四、实例1--绘制线条: context.moveTo(x,y) context.lineTo(x,y)x:x坐标y:y坐标起点 moveTo 的点到终点 lineTo 的点之间画⼀条直线如果没有moveTo那么第⼀次lineTo的效果和moveTo⼀样每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前⼀次lineTo的结束点1 1 // 绘制对⾓线2 2 function demo1(id){3 3 var canvas = document.getElementById(id);4 4 var context = canvas.getContext("2d");5 5 6 6 context.strokeStyle = "#ff0000";7 78 8 context.moveTo(0,0);9 9 context.lineTo(200,100);10 10 context.stroke();11 11 }View Code实例结果:1// 绘制直⾓三⾓形2function demo1(id){3var canvas = document.getElementById(id);4 var context = canvas.getContext("2d");5 6 context.strokeStyle = "#ff0000";78 context.lineTo(20, 20);9 context.lineTo(20, 70);10 context.lineTo(70, 70);11 context.lineTo(20, 20);12 context.stroke();13 }View Code【注】:1. 三⾓形有三个点,但在连线的时候还需要连回顶点;2. 最后⼀定记得加上 stroke(); 初学时容易犯这个⽑病,这相当于你把点定好了,却没⽤线连起来,岂不......实例结果:CSS属性中有⼀圆⾓设置 radius,canvas画线段也要达到这种圆⾓匾额效果,我么也有相应的办法: lineJoin 属性,可以设置线的交汇处的样式,lineJoin有3个属性值:miter(尖⾓,默认),bevel(斜⾓),round(圆⾓) lineCap 属性,定义线条的端点。
HTML5学习笔记

1.HTML5简介什么是 HTML5?HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
HTML 的上一个版本诞生于 1999 年。
自从那以后,Web 世界已经经历了巨变。
HTML5 仍处于完善之中。
然而,大部分现代浏览器已经具备了某些 HTML5 支持。
HTML5 是W3C 与WHATWG 合作的结果。
为 HTML5 建立的一些规则:•新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
•减少对外部插件的需求(比如 Flash)•更优秀的错误处理•更多取代脚本的标记•HTML5 应该独立于设备•开发进程应对公众透明新特性HTML5 中的一些有趣的新特性:•用于绘画的 canvas 元素•用于媒介回放的 video 和 audio 元素•对本地离线存储的更好的支持•新的特殊内容元素,比如 article、footer、header、nav、section •新的表单控件,比如 calendar、date、time、email、url、search 2.HTML5视频视频格式当前,video 元素支持三种视频格式:实例<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.</video>3.HTML5音频音频格式当前,audio 元素支持三种音频格式:实例<audio controls="controls"><source src="song.ogg" type="audio/ogg"><source src="song.mp3" type="audio/mpeg">Your browser does not support the audio tag.</audio>4.HTML画布(Canvas)HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
HTML5培训应该学习的知识

HTML5培训应该学习的知识近年来HTML5培训开发非常的火爆,相比较其他编程语言,HTML5开发还是比较简单且受欢迎的,本篇文章小编就带大家看一下HTML5培训应该学习的知识有哪些。
1.HTMLHTML是网页最基本的元素,主要控制网页的结构、字体等,最初发明网页时只有HTML语言,并没有CSS语言,HTML常用的标签包括HTML结构、HTML表格、列表等。
2.CSS随着时代的发展,万恶的IE6终于退市了,市场份额占比渐渐少了,目前还有极少量的公司要求兼容IE6浏览器,但,渐渐的这些兼容需求会逐渐消失……对于IE6,小编的建议是,不要太纠结于每个bug,主要原因在于,IE6的问题通常源于两种原因,其一在于浏览器自身的问题,其二则在于容错性相对较差。
对于第一方面原因引发的问题,个人觉得没有什么太大的必要去研究了,而对于第二类问题,使IE6能够成为辅助我们检查自己代码质量的工具。
3.HTML5HTML5新标签包括header、nav、article、section、aside、footer,还是比较容易掌握的,但与CSS3结合起来使用,才能体现其强大。
4.CSS3CSS3在CSS基础上增加了不少属性,除了常用的属性(如圆角边框,阴影,过渡,变形,动画)之外,还有图像边框,多色彩边框,倒影,蒙版,跑马灯,渐变,分栏,弹性布局,滤镜等等。
但由于CSS3还比较新,因此,各个浏览器的兼容性也需要花费很大精力研究一番。
5.JS其实,JS中的知识是最多的,最基础的是原生js,还需要学习著名的node.js 与angular js等,js的框架比较多,从层出不穷的各种标题就可以发现,什么二十种优秀的图表制图框架,十种绚丽的大图滚动插件,八个值得你拥有的表单验证插件等。
但掌握框架后,确实可以给你的工作带来很多便利,善用框架,让开发变得更容易。
在HTML5培训中,基础知识大概涵盖这几类。
除了以上基本知识点以外,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理以及存在的各种Bug。
HTML5学习笔记--------》HTML5概要与新增标签!

HTML5学习笔记--------》HTML5概要与新增标签!⼀、HTML5概要1.1、为什么需要HTML5HTML4陈旧不能满⾜⽇益发展的互联⽹需要,特别是移动互联⽹。
为了增强浏览器功能Flash被⼴泛使⽤,但安全与稳定堪忧,不适合在移动端使⽤(耗电、触摸、不开放)。
HTML5增强了浏览器的原⽣功能,符合HTML5规范的浏览器功能将更加强⼤,减少了Web应⽤对插件的依赖,让⽤户体验更好,让开发更加⽅便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很⼩,这并不符合⼀个好产品的演进规则。
1.2、什么是HTML5HTML5指的是包括HTML、CSS和JavaScript在内的⼀套技术组合。
它希望能够减少⽹页浏览器对于需要插件的丰富性⽹络应⽤服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强⽹络应⽤的标准集。
HTML5是HTML最新版本,2014年10⽉由万维⽹联盟(W3C)完成标准制定。
⽬标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联⽹应⽤迅速发展的时候,使⽹络标准达到匹配当代的⽹络需求。
1.3、HTML5现状及浏览器⽀持⼤部分主流浏览器已经⽀持HTML5,但是各个浏览器⽀持的⽅式以及语法有所差异性。
⽀持Html5的浏览器包括Firefox(⽕狐浏览器),IE9 及其更⾼版本,Chrome(⾕歌浏览器),Safari,Opera等现代浏览器。
⽀持得分:如果想了解更多请看本⽂的兼容性那⼀节的内容。
PC端(总分555分):平板(总分555分):移动(总分555分):1.4、HTML5特性HTML5 ⼋个特性类别对应的8个Logo 语义⽹、离线&存储、设备访问、通信多媒体、图形和特效、性能和集成、呈现(CSS3)1.4.1. 语义特性(Class:Semantic)HTML5赋予⽹页更好的意义和结构。
HTML5自学笔记

HTML/HTML5自学笔记Html 概述1、动态网页:PHP、ASP、JSP等,存放于服务器,执行数据操作生成HTML页面后发至浏览器执行。
2、静态网页:HTML标签及页面包含的JS代码,运行于客户端浏览器。
3、HTML标签对大小写不敏感4、从HTML4.0.1到XHTML到HTML5并非革命性的升级,而是规范向习惯的妥协。
主要有以下优势:a)解决跨浏览器问题,各浏览器厂商的支持b)部分替代了原来的JavaScript,通过增加一些属性即可完成原来JS的功能。
如:HTML5以前:document.getElementById(“price”).focus();HTML5以后:<input type=”text” name=”price” autofocus/>c)更明确的语义支持,加入了新的nav、article、section、aside、footer、time、marker等标记d)增强了web应用程序的功能,比如可以上传多个文件。
e)兼容性:在老版本的浏览器上也可以正常运行f)实用性:内部没有复杂的功能,仅封装了常用的简单功能5、HTML5的基本结构和语法变化a)页面最开始:<!DOCTYPE html>b)指定页面字符集:<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8”/>c)不能在其间插入内容的标签序列:<html><head>和</head><body>和</body></html>;这几个标签可以完全省略不写。
d)允许省略属性值的属性:例如:checked checked=”checked”。
如果没有该属性则表明该值为false。
checked/readonly/disabled/selected/multiple/defer/ismap/nohref/noshade/nowrap/noresize。
HTML5-学习笔记

HTML5在HTML5中不区分关键字大小写,引号也不区分是单引号还是双引号。
第一章1.一旦你了解了HTML5,你就会改变审视web的方式虽然现在普遍使用的是HTML4和CSS2,但还可以做得更好!可以重组我们代码结构并能让我们的页面代码更富有语义化特性,还可以缩减带给页面美丽外观样式代码量并让他们有更高的可扩展性。
如今,HTML5和CSS3的技术和应用环境已经日趋成熟,它们将书写Web前端领域的新历史HTML5将成为新一代的Web技术标准,必定会改变整个Web应用领域的游戏规则,它在给新的Web应用带来无限可能性的同时,还能带来更快、更好、更炫的用户体验。
HTML5和CSS3已经成为全球各大互联网巨头必争之地2.在移动平台上,因为支持的很好,HTML5先行了一步,已经成为了iOS、Windows Phone 和Android移动互联网的唯一选择。
放眼望去,仿佛互联网充满着HTML5千秋万代一统江湖的高呼3.HTML4+CSS2与HTML5+CSS3区别互联网发展越来越快,有些东西总会要被取代,HTML4+CSS2将渐渐退出舞台,而HTML5+CSS3将取而代之HTML5规范是2004年新成立的WHATWG工作组创立的;2006年W3C加入HTML,并于2008年发布了HTML5工作草案,2009年,XHTML2工作组停运;2010年HTML5开始解决实际问题,渐渐的各大浏览器厂家开始升自己的产品以支持HTML5+CSS3,HTML5得到了持续的完善,2012年HTML5完成规范编写工作。
HTML5以HTML4为基础,对HTML4进行了大量的修改。
学习HTML5则需要掌握HTML5与HTML4在基本语法上有什么区别;了解在HTML5中新增了哪些元素和属性,删除了哪些HTML4中的元素和属性,为什么要删除这些元素,用什么元素或方法来取代这些被删除的元素和属性;还需要掌握什么是全局属性;4.第二章HTML5语法的改变HTML5的一个很大的目标就是提高浏览器之间的兼容性,需要有一个统一的标准,因些HTML5重新定义了一套在现有HTML4基础上修改而来的语法,使它运行在知名浏览器中都能够符合这个通用标准。
HTML5笔记

HTML笔记一、HTML常用元素与属性1.HTML保留的常用元素1.1基本元素<!--…-->:HTML注释<html>:HTML5文档根元素<head>:HTML5文档页面头部分,可省略<title>:HTML5文档页面标题<body>:HTML5文档页面主体部分<style>:引入样式定义,参考CSS章节介绍<h1>到<h6>:标题一到标题六<p>:定义段落<br>:换行,该标签可指定id、class、style等核心属性<hr>:定义水平线<div>:定义文档中的节,能包含<p>、<span>等大量内容,所以会被大量使用<span>:与<div>相似,但节不会换行注:<body>、<p>、<hr>、<div>、<span>该标签可指定id、class、style等核心属性,还可以指定onload、onunload……onclick、ondblclick等事件属性,这些属性用于指定JavaScript脚本1.2文本格式化元素<b>:粗体文本<i>:斜体文本<em>:强调文本,效果与斜体类似<strong>:粗体文本,与<b>相似<small>:小号字体文本<sup>:上标文本<sub>:下标文本<bdo>:文本显示方向,可指定dir属性,属性值只能是ltr,rtl注:以上标签可指定id、class、style等核心属性,还可以指定onload、onunload……onclick、ondblclick等事件属性,这些属性用于指定JavaScript脚本1.3语义相关元素<abbr>:用于表示一个缩写,可指定title属性:表示缩写的全称<address>:用于表示一个地址,以斜体字显示<blockquote>:用于定义一段长的引用文本,浏览器会以缩进的方式显示这段文本,可指定cite属性:指定该引用文本所引用的网址URL<q>:用于定义一段短的引用文本<cite>:用于表示作品的标题,以斜体字显示<code>:表示一段计算机代码<dfn>:用于定义一个专业术语,以斜体字显示<del>:定义文档中被删除文本,以中画线显示文本<ins>:定义文档中插入的文本,以下画线显示文本<pre>:表示该元素所包含的文本已经进行了“预格式化”,也就是所包含的空格、回车和其他格式都会被保留下来,但浏览器会处理大部分HTML元素<samp>:用于定义示范文本内容<kbd>:用于定义键盘文本<var>:用于表示一个变量,以斜体字显示1.4超链接和锚点<a…/>:定义超链接,可指定属性href:超链接所关联的另一资源,target:指定哪个框架来装载这个内容,属性值有_self、_blank、_top、_parent,media:指定目标URL所引用的媒体类型,默认all1.5列表相关元素<ul>:定义无序列表,该元素只能包含<li…/>子元素<ol>:定义有序列表,该元素只能包含<li…/>子元素<li>:定义列表项目,该元素可包含与<div>类似的内容<dl>:用于定义列表,该元素只能包含<dt…/>、<dd…/>子元素<dt>:定义标题列表项<dd>:定义普通列表项,该元素可包含与<div>类似的内容1.6 图像相关元素<img …/>:定义图像,可指定属性src :图片路径,alt :指定一段文本作为图片的提示信息,usemap :让图片使用图片映射,属性值为#mapname<map>:定义图片映射,可包含多个<area …/>,不同区域链接不同URL<area>:定义图片映射内部区域,可指定属性shape :区域形状,属性值有rect 、circle 、ploy ,coords :多个坐标确定区域位置,href :区域所链接资源,target :指定哪个框架来装载这个内容,media :指定目标URL 所引用的媒体类型1.7 表格相关元素<table>:定义表格 <caption>:表格标题<tr>:表格行,只包含<td>、<th><td>:单元格,属性colspan :跨多少列,rowspan :跨多少行 <th>:表格页眉单元格,与<td>用法一样 <tbody>:表格主体,只包含<tr>元素 <thead>:表格头,与<tbody>相似 <tfoot>:表格脚,与<tbody>相似2. HTML5新增通用属性2.1 contentEditable 属性可把<table>、<div>等元素变成可编辑状态,如果一个HTML 元素的父元素是可编辑的,那么默认也是可编辑的,除非显示指定contentEditable=“false ”2.2 designMode属性当designMode=’on ’时,页面上所有可支持designMode 属性的元素都变成可编辑状态2.3 hidden 属性为所有元素都提供一个hidden 属性,一旦元素的hidden 属性设为true ,则隐藏该元素,且浏览器不保留所占用的空间。
html5总结笔记

HTML5是一种标记语言,用于创建和设计网页的结构和内容。
它是一种标准化的语言,被广泛应用于Web开发中。
以下是一些关于HTML5的总结笔记:语义元素:HTML5引入了许多新的语义元素,如<header>、<footer>、<article>、<section>等,这些元素可以帮助改善网站的可访问性和SEO。
字符编码:HTML5默认使用UTF-8字符编码,这有助于支
持多种语言和字符集。
多媒体元素:HTML5引入了<audio>和<video>元素,使得在网页上嵌入音频和视频变得更加简单。
图形元素:HTML5提供了<canvas>元素,可以使用JavaScript 在网页上绘制图形和动画。
表单元素:HTML5提供了更多
的表单元素和属性,如placeholder、autofocus、required等,使得创建表单更加方便和用户友好。
语义化标签:HTML5
引入了更多的语义化标签,如<nav>、<header>、<footer>等,这些标签可以帮助搜索引擎更好地理解网页内容。
离线存储:HTML5提供了离线存储机制,可以将数据存储在客户端设
备上,以便在离线时使用。
性能和集成:HTML5提供了更
好的性能和集成能力,支持Web Worker、Web Sockets等技术,使得开发复杂的应用程序更加容易。
html5学习精选5篇案例

html5学习精选5篇案例html5学习心得1一:了解HTML5前端开发技术HTML 指的是超文本标志语言(Hyper Text Markup Language),标志语言是一套标志标签(markup tag),HTML用法标志标签来描述网页。
HTML5区分于HTML的标准,基于全新的规章手册,提供了一些新的元素和属性,在web技术进展的过程中成为新的里程碑。
HTML5被推广用于Web平台嬉戏开发,及手机移动领域,从市场来看,无论是桌面应用还是移动应用,HTML5都是当下Web技术中最炙手可热的新宠,是创新的主旋律,在不久的时光里一定会大有作为。
二:课程能让你学到什么先前端开发的基础动身,学习用法HTML,CSS,JavaScript等一系列前端技术,实现动画特效。
以开发实例展示为主导,按部就班让学员把握HTML5技术的应用。
强化学员基础,尤其是要针对JavaScpript 基础的强化从而把握HTML5新功能API。
HTML5培训内容首先是学习HTML5文档结构和基础语法,了解HTML5新特性,CSS3基础语法和布局样式,图形图像软件用法等。
移动前端的交互JavaScript编程基础、JavaScript交互编程实战、JavaScript 异步操作基础、Ajax、JQuery、AngularJS用法办法。
移动前段综合开发;主要集中在H5+C3+jQMobile,基于HTML5的移动网页布局、移动网页界面样式(CSS3)、HTML5本地存储API、Geolocation地理定位、智能表单、Video、Audio应用、canvas和SVG的应用、桌面通知、离线应用、webGL基础及应用(3D网页嬉戏)、WEB前端框架(JQuerymobile、Sencha Touch、PhoneGap)、Cocos2d-HTML嬉戏引擎等。
最后,项目实训。
项目实训能够提高综合开发能力。
html5学习心得2首先,我想表达一下目前对于挑选来到重庆html5学习后内心的感想,我彻低不懊悔来到千锋,同时也觉得幸运。
html5培训学习心得范文

html5培训学习心得范文
在参加HTML5培训学习的过程中,我对这门课程的内容和学习方法有了更深入的了解。
HTML5是一种用于构建和展示互联网内容的标准化标记语言,相比较之前的HTML版本,HTML5具有更多的新特性和功能,可以实现更丰富和多样化的网页设计和开发。
首先,在课程中我学会了HTML5的基本语法和标签的使用。
通过大量的实践练习,我逐渐熟悉了HTML5中的常用标签和属性,并能够使用这些标签来构建基本的网页结构。
我学会了如何使用标签来定义标题、段落、列表、链接等网页元素,并能够对这些元
素进行合理的布局和组织。
其次,在课程中我还学习了HTML5中的一些新特性和功能,如音频和视频播放、Canvas绘图、本地存储等。
这些新特性的学习对于我将来在网页设计和开发中的应用非常有帮助。
例如,在学习了音频和视频播放的相关知识后,我可以在网页中引入背
景音乐或者嵌入视频,丰富网页的内容和用户体验。
另外,在课程中我还学习了一些基本的网页优化和调试技巧。
通过学习如何使用开发
者工具和调试工具,我可以更加高效地调试和优化网页代码,提高网页的加载速度和
性能。
这对于网页的用户体验和搜索引擎排名都有着重要的影响。
通过参加HTML5培训,我不仅学到了HTML5的基础知识和技能,而且还了解到了HTML5在实际项目中的应用和发展趋势。
我将继续深入学习和探索HTML5的更高级
特性和应用场景,提升自己在网页设计和开发方面的能力。
我相信,通过不断地学习
和实践,我能够成为一名优秀的网页设计师和开发人员。
Html5笔记

Html5 笔记基础代码含义DTD声明:<!doctype html>结构标签:(块状元素) 有意义的div<article>标记定义一篇文章<header>标记定义一个页面或一个区域的头部<nav> 标记定义导航链接<section>标记定义一个区域<aside> 标记定义页面内容部分的侧边栏<hgroup>标记定义文件中一个区块的相关信息<figure> 标记定义一组媒体内容以及它们的标题<figcaption>标签定义figure 元素的标题。
<footer> 标记定义一个页面或一个区域的底部<dialog>标记定义一个对话框(会话框)类似微信多媒体交互标签<video> 标记定义一个视频<audio> 标记定义音频内容<source> 标记定义媒体资源<canvas> 标记定义图片<embed> 标记定义外部的可交互的内容或插件比如flashWeb应用标签<menu>命令列表<menuitem>menu命令列表标签FF(嵌入系统)<command> menu标记定义一个命令按钮<meter>状态标签(实时状态显示:气压、气温)C、O<progress>状态标签(任务过程:安装、加载) C、F、O<datalist> 为input标记定义一个下拉列表,配合option F、O<details> 标记定义一个元素的详细内容,配合dt、dd C注释标签<ruby> 标记定义注释或音标<rp> 告诉那些不支持Ruby元素的浏览器如何去显示<rt> 标记定义对ruby的注释内容文本其他标签<keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F<mark> 标记定义有标记的文本(黄色选中状态)<output> 标记定义一些输出类型,计算表单结果配合oninput事件<time> 标记定义一个日期/时间目前所有主流浏览器都不支持HTML元素HTML5中的意义<b>代表内联文本,通常是粗体,没有传递表示重要的意思<i>代表内联文本,通常是斜体,没有传递表示重要的意思<dd>可以同details与figure一同使用,定义包含文本,dialog也可用<dt>可以同details与figure一同使用,汇总细节,dialog也可用<hr>表示主题结束,而不是水平线,虽然显示相同<menu>重新定义用户界面的菜单,配合commond或者menuitem使用<small>表示小字体,例如打印注释或者法律条款<strong>表示重要性而不是强调符号视音频标签HTML5支持的视频格式:Ogg=带有Theora视频编码+Vorbis音频编码的Ogg文件支持的浏览器:F、C、OMEPG4=带有H.264视频编码+AAC音频编码的MPEG4文件支持的浏览器: S、CWebM=带有VP8视频编码+Vorbis音频编码的WebM格式支持的浏览器: I、F、C、O <Video>的使用<video src="文件地址" controls="controls"></video>< video src="文件地址" controls="controls">您的浏览器暂不支持video标签。
html5实训总结

html5实训总结一、背景介绍在现代社会中,互联网的发展已经成为人们生活中不可或缺的一部分。
作为互联网的基础编程语言之一,HTML5广泛应用于网页设计和开发领域,为用户提供了丰富的互动体验和功能。
本文将对我在HTML5实训中的学习总结和体会进行分享。
二、学习过程1. 基础理论学习在HTML5实训之初,我首先系统地学习了HTML5的基本语法和标签应用,包括文本标签、图像标签、链接标签、表格标签等。
通过观看教学视频和阅读相关文档,我深入了解了这些标签的功能和使用方法。
2. 实践项目实践项目对于巩固理论知识和提升实际操作能力至关重要。
在实训项目中,我完成了网页的设计和开发工作,其中包括了多个页面和交互元素。
通过这些实践项目,我不仅学会了如何使用HTML5标签创建网页结构,还掌握了CSS和JavaScript的应用,使得网页更加美观和高效。
3. 团队协作在实训过程中,我加入了一个团队并与小组成员合作完成了一个较大规模的项目。
通过与团队成员的交流和合作,我学会了寻求帮助、分享经验以及分工合作。
团队协作不仅帮助我更好地理解HTML5的应用,还培养了我的沟通和协调能力。
三、学习成果1. HTML5技能的提升通过实训项目,我成功地将HTML5的基础语法和标签应用到实际的网页设计中。
我学会了创建网页的基本结构,插入图像、链接和表格,以及实现表单和JavaScript交互等功能。
这些技能的提升为我今后从事网页设计和开发工作打下了坚实的基础。
2. 美观设计与用户体验在实训中,我深刻认识到网页设计的重要性。
通过运用CSS样式表,我学会了调整元素的字体、颜色、布局等,从而实现更加美观的网页设计。
同时,通过运用HTML5的交互特性,我能够设计出更具吸引力和友好的用户体验,提升网站的互动性和用户留存率。
3. 团队合作与沟通能力参与团队项目的经历,提升了我的团队协作与沟通能力。
在项目中,我学会了与团队成员建立有效的沟通渠道,分享工作进展和遇到的问题,并及时相互协助解决。
HTML5与CSS3技术学习笔记

HTML5与CSS3技术学习笔记HTML5和CSS3是现在在网页设计中使用最多的技术。
HTML5用于结构和内容标记,而CSS3则用于设计和排版。
本文将探讨这两门技术的基础知识和一些常用技巧。
一、HTML5的基础HTML5是HTML的第五个版本。
它的发展是为了更好地支持移动设备和多媒体内容。
与HTML4相比,HTML5添加了一些新的元素来标记网页的内容。
其中最突出的几个元素是article、section、header、footer和nav。
1. articlearticle元素用于表示独立的、自包含的文章,比如博客文章、新闻报道等。
2. sectionsection元素可以用于分组相关的内容。
3. headerheader元素用于表示网页的头部,包含导航、品牌标识等内容。
4. footerfooter元素用于表示网页的底部,包含版权信息等内容。
5. navnav元素用于表示导航栏,包含链接到其他网页的链接。
除了这些新元素之外,HTML5还添加了一些新的属性,比如data-属性用于存储自定义数据。
二、CSS3的基础CSS3是CSS的第三个版本。
它的发展是为了更好地控制网页的样式和布局。
CSS3添加了一些新的特性来增强CSS的功能。
其中最突出的特性是渐变、阴影、圆角边框和过渡效果。
1. 渐变CSS3允许创建渐变背景,从而使网页更漂亮。
2. 阴影CSS3允许添加文本和框的阴影,从而使网页更有深度感。
3. 圆角边框CSS3允许创建圆角边框,从而使网页看起来更加和谐。
4. 过渡效果CSS3允许添加过渡效果,比如在鼠标悬停元素时改变元素的样式。
三、HTML5和CSS3的结合HTML5和CSS3可以很好地结合在一起来创建漂亮的网页。
以下是一些常用的HTML5和CSS3技巧。
1. 响应式设计响应式设计是一种可以自适应不同屏幕尺寸的网页设计方法。
它可以使用CSS3的媒体查询来控制不同屏幕尺寸下网页的样式。
2. 动画效果CSS3允许使用关键帧动画来创建动画效果。
html5游戏引擎-Pharse.js学习笔记(一)

html5游戏引擎-Pharse.js学习笔记(⼀)1.前⾔ 前⼏天随着flappy bird这样的⼩游戏的⽕爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。
研究过两个个⽐较成熟的html5游戏引擎,感觉⽤引擎还是要⽅便⼀些。
所以决定从今天正式开始研究html5游戏引擎,并且将从看官⽹demo的学习整理成博客和⼤家⼀起分享。
我了解过cocos-2d for html5和phaser.js这两个引擎,其中前者⽐较复杂,对于有过cocos-2d平台开发经验的⼈来说可能学习的较为容易⼀些,如果是纯⼊门汉⼜不想研究c++版本(因为c++版本的⽹上资料较多)的,感觉学习难度较⼤。
⽽第⼆种则相对来说demo详细,虽然没有⽂档是⼀⼤遗憾,但是感觉相对还是⽐较容易,所以就作为⾃⼰的今天的学习⽅向了。
所不定以后哪⼀天要是开发出flappy bird这样的游戏,那就真的逆袭了。
好了,现在开始demo学习第⼀课。
2.引⼊插件 把src拷贝进项⽬就可以了,如果发布的话就⽤phaser.min.js⼀个⽂件就⾏了,1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset="UTF-8">5 <title>phaser demo</title>6 <!-- <script src="libs/jquery-2.0.3.min.js" type="text/javascript"></script> -->7 <!-- <script src="libs/purl.js" type="text/javascript"></script>8 <script src="libs/gamecontroller.js" type="text/javascript"></script> -->9 <!--10 If you're wondering why we embed each script separately, and not just the single-file phaser lib11 it's because it makes debugging *significantly* easier for us. Feel free to replace all the below12with just a call to ../dist/phaser.js instead if you prefer.13 -->14 <script src="libs/phasersrc/Intro.js"></script>15 <script src="libs/phasersrc/pixi/Pixi.js"></script>16 <script src="libs/phasersrc/Phaser.js"></script>17 <script src="libs/phasersrc/utils/Utils.js"></script>1819 <script src="libs/phasersrc/pixi/core/Matrix.js"></script>20 <script src="libs/phasersrc/pixi/core/Point.js"></script>21 <script src="libs/phasersrc/pixi/core/Rectangle.js"></script>22 <script src="libs/phasersrc/pixi/core/Polygon.js"></script>2324 <script src="libs/phasersrc/pixi/display/DisplayObject.js"></script>25 <script src="libs/phasersrc/pixi/display/DisplayObjectContainer.js"></script>26 <script src="libs/phasersrc/pixi/display/Sprite.js"></script>27 <script src="libs/phasersrc/pixi/display/Stage.js"></script>2829 <script src="libs/phasersrc/pixi/extras/CustomRenderable.js"></script>30 <script src="libs/phasersrc/pixi/extras/Strip.js"></script>31 <script src="libs/phasersrc/pixi/extras/Rope.js"></script>32 <script src="libs/phasersrc/pixi/extras/TilingSprite.js"></script>3334 <script src="libs/phasersrc/pixi/filters/AbstractFilter.js"></script>35 <script src="libs/phasersrc/pixi/filters/FilterBlock.js"></script>3637 <script src="libs/phasersrc/pixi/primitives/Graphics.js"></script>3839 <script src="libs/phasersrc/pixi/renderers/canvas/CanvasGraphics.js"></script>40 <script src="libs/phasersrc/pixi/renderers/canvas/CanvasRenderer.js"></script>4142 <script src="libs/phasersrc/pixi/renderers/webgl/PixiShader.js"></script>43 <script src="libs/phasersrc/pixi/renderers/webgl/PrimitiveShader.js"></script>44 <script src="libs/phasersrc/pixi/renderers/webgl/StripShader.js"></script>45 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLBatch.js"></script>46 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLFilterManager.js"></script>47 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLGraphics.js"></script>48 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLRenderer.js"></script>49 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLRenderGroup.js"></script>50 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLShaders.js"></script>5152 <script src="libs/phasersrc/pixi/text/BitmapText.js"></script>53 <script src="libs/phasersrc/pixi/text/Text.js"></script>5455 <script src="libs/phasersrc/pixi/textures/BaseTexture.js"></script>56 <script src="libs/phasersrc/pixi/textures/Texture.js"></script>57 <script src="libs/phasersrc/pixi/textures/RenderTexture.js"></script>5859 <script src="libs/phasersrc/pixi/utils/EventTarget.js"></script>60 <script src="libs/phasersrc/pixi/utils/Polyk.js"></script>6162 <script src="libs/phasersrc/core/Camera.js"></script>63 <script src="libs/phasersrc/core/State.js"></script>64 <script src="libs/phasersrc/core/StateManager.js"></script>65 <script src="libs/phasersrc/core/LinkedList.js"></script>66 <script src="libs/phasersrc/core/Signal.js"></script>67 <script src="libs/phasersrc/core/SignalBinding.js"></script>68 <script src="libs/phasersrc/core/Plugin.js"></script>69 <script src="libs/phasersrc/core/PluginManager.js"></script>70 <script src="libs/phasersrc/core/Stage.js"></script>71 <script src="libs/phasersrc/core/Filter.js"></script>72 <script src="libs/phasersrc/core/Group.js"></script>73 <script src="libs/phasersrc/core/World.js"></script>74 <script src="libs/phasersrc/core/Game.js"></script>7576 <script src="libs/phasersrc/input/Input.js"></script>77 <script src="libs/phasersrc/input/Key.js"></script>78 <script src="libs/phasersrc/input/Keyboard.js"></script>79 <script src="libs/phasersrc/input/Mouse.js"></script>80 <script src="libs/phasersrc/input/MSPointer.js"></script>81 <script src="libs/phasersrc/input/Pointer.js"></script>82 <script src="libs/phasersrc/input/Touch.js"></script>83 <script src="libs/phasersrc/input/Gamepad.js"></script>84 <script src="libs/phasersrc/input/SinglePad.js"></script>85 <script src="libs/phasersrc/input/GamepadButton.js"></script>86 <script src="libs/phasersrc/input/InputHandler.js"></script>8788 <script src="libs/phasersrc/gameobjects/Events.js"></script>89 <script src="libs/phasersrc/gameobjects/GameObjectFactory.js"></script>90 <script src="libs/phasersrc/gameobjects/BitmapData.js"></script>91 <script src="libs/phasersrc/gameobjects/Sprite.js"></script>92 <script src="libs/phasersrc/gameobjects/TileSprite.js"></script>93 <script src="libs/phasersrc/gameobjects/Text.js"></script>94 <script src="libs/phasersrc/gameobjects/BitmapText.js"></script>95 <script src="libs/phasersrc/gameobjects/Button.js"></script>96 <script src="libs/phasersrc/gameobjects/Graphics.js"></script>97 <script src="libs/phasersrc/gameobjects/RenderTexture.js"></script>9899 <script src="libs/phasersrc/system/Canvas.js"></script>100 <script src="libs/phasersrc/system/StageScaleMode.js"></script>101 <script src="libs/phasersrc/system/Device.js"></script>102 <script src="libs/phasersrc/system/RequestAnimationFrame.js"></script> 103104 <script src="libs/phasersrc/math/RandomDataGenerator.js"></script> 105 <script src="libs/phasersrc/math/Math.js"></script>106 <script src="libs/phasersrc/math/QuadTree.js"></script>107108 <script src="libs/phasersrc/geom/Line.js"></script>109 <script src="libs/phasersrc/geom/Circle.js"></script>110 <script src="libs/phasersrc/geom/Point.js"></script>111 <script src="libs/phasersrc/geom/Rectangle.js"></script>112113 <script src="libs/phasersrc/net/Net.js"></script>114115 <script src="libs/phasersrc/tween/TweenManager.js"></script>116 <script src="libs/phasersrc/tween/Tween.js"></script>117 <script src="libs/phasersrc/tween/Easing.js"></script>118119 <script src="libs/phasersrc/time/Time.js"></script>120 <script src="libs/phasersrc/time/Timer.js"></script>121 <script src="libs/phasersrc/time/TimerEvent.js"></script>122123 <script src="libs/phasersrc/animation/AnimationManager.js"></script> 124 <script src="libs/phasersrc/animation/Animation.js"></script>125 <script src="libs/phasersrc/animation/Frame.js"></script>126 <script src="libs/phasersrc/animation/FrameData.js"></script>127 <script src="libs/phasersrc/animation/AnimationParser.js"></script>128129 <script src="libs/phasersrc/loader/Cache.js"></script>130 <script src="libs/phasersrc/loader/Loader.js"></script>131 <script src="libs/phasersrc/loader/LoaderParser.js"></script>132133 <script src="libs/phasersrc/sound/Sound.js"></script>134 <script src="libs/phasersrc/sound/SoundManager.js"></script>135136 <script src="libs/phasersrc/utils/Debug.js"></script>137 <script src="libs/phasersrc/utils/Color.js"></script>138139 <script src="libs/phasersrc/physics/arcade/SAT.js"></script>140 <script src="libs/phasersrc/physics/arcade/ArcadePhysics.js"></script>141 <script src="libs/phasersrc/physics/arcade/Body.js"></script>142143 <script src="libs/phasersrc/particles/Particles.js"></script>144 <script src="libs/phasersrc/particles/arcade/ArcadeParticles.js"></script>145 <script src="libs/phasersrc/particles/arcade/Emitter.js"></script>146147 <script src="libs/phasersrc/tilemap/Tile.js"></script>148 <script src="libs/phasersrc/tilemap/Tilemap.js"></script>149 <script src="libs/phasersrc/tilemap/TilemapLayer.js"></script>150 <script src="libs/phasersrc/tilemap/TilemapParser.js"></script>151 <script src="libs/phasersrc/tilemap/Tileset.js"></script>152153 <script src="libs/phasersrc/PixiPatch.js"></script>154 <!-- 引⼊那么多⽂件是⽅便调试和查看源码,发布时只需要引⼊phaser.min.js就⾏了 -->155 <!-- <script type="text/javascript" src="libs/phaser/phaser.min.js"></script> -->156 <script type="text/javascript" src="js/main.js"></script>157 </head>158 <body>159 <div id="phaser-example"></div>160 </body>161 </html>01-033.加载⼀个图⽚,移动动画,响应点击事件/****/var game = new Phaser.Game(800, 600, Phaser.CANVAS, 'phaser-example', { preload: preload, create: create });function preload() {// You can fill the preloader with as many assets as your game requires// Here we are loading an image. The first parameter is the unique// string by which we'll identify the image later in our code.// The second parameter is the URL of the image (relative)game.load.image('einstein', 'assets/pics/ra_einstein.png');}function create() {// This creates a simple sprite that is using our loaded image and// displays it on-screenvar image=game.add.sprite(0, 0, 'einstein');image.body.velocity.x=50;image.inputEnabled=true;image.events.onInputDown.add(listener,this);}function listener(){alert('clicked');}01-03.js01-03.js4.尝试 设置断点查看⽣命周期。
HTML5学习笔记(Color)

HTML学习(颜色名)HTML 文档类型HTML设定字符集:meta http-equiv=Content-TypeHTML字符集用于说明HTML页面的内容所使用的文字和语言。
HTML语言用于告诉浏览器该以什么内码、什么语言来显示网页。
错误的设置网页的字符集会导致页面出现乱码的现象。
语法:<meta http-equiv="Content-Type" content="text/html"; charset="xxx">说明:http-equiv传送HTTP通信协议的标头。
content定义网页使用的内码,其中charset定义该网页内码所使用的语言类别。
示例:<meta http-equiv="Content-Type" content="text/html"; charset="gb2312">该示例表示该网页所使用的字符集是GB2312简体中文。
以下是部分HTML字符集代码列表:gb2312 简体中文big5 繁体中文EUC_KR 韩语Shift_JIS 或EUC_JP 日语KOI8-R / Windows-1251 俄语iso-8859-1 西欧语系(荷兰语,英语,法语,德语,意大利语,挪威语,葡萄牙语,瑞士语.等十八种语言)iso-8859-2 中欧语系iso-8859-5 斯拉夫语系(保加利亚语,Byelorussian语,马其顿语,俄语,塞尔维亚语,乌克兰语等)uft-8、unicode多语言国内基本上用的是gb2312 简体中文、big5 繁体中文、uft-8多语言。
<meta charset="UTF-8"> <!-- for HTML5 --><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />ZC: 注意:源码文件(?.html 等),需要保存为UTF-8编码格式的文件HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ]2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
《html5从入门到精通》读书笔记(三)

《html5从⼊门到精通》读书笔记(三)标签 描述45 <form>定义表单。
4 5 <h1> to <h6>定义标题1到标题6。
45 <head>定义关于⽂档的信息,45 <header>定义section或page的页眉。
5 <hgroup>定义有关⽂档中的section的信息。
5 <hr>定义⽔平线。
45 <html>定义html⽂档。
45 <i>定义斜体⽂本。
45 <iframe>定义⾏内的⼦窗⼝(框架)。
45 <img>定义图像、45 <input>定义输⼊域。
45 <ins>定义插⼊⽂本。
45 <keygen>定义⽣成密钥。
5 <kbd>定义键盘⽂本。
45 <label>定义表单空间的标注。
45 <legend>定义fieldset中的标题。
45 <li>定义列表的项⽬。
45 <link>定义资源引⽤。
45 <map>定义图像映射。
45 <mark>定义有记号的⽂本。
5 <menu>定义菜单列表。
45 <meta>定义元信息。
45 <meter>定义预定义范围内的度量。
5 <nav>定义导航链接。
5 <object>定义嵌⼊对象。
45 <ol>定义有序列表。
45 <optgroup>定义选项组。
45 <option>定义下拉列表中的选项。
45 <output>定义输出的⼀些类型。
5 <p>定义段落。
45 <param>定义对象参数,应⽤在<object>⾥⾯、45 <pre>定义预格式化⽂本。
HTML5学习心得总结(推荐)

HTML5学习⼼得总结(推荐)Html学习总结1.什么是html:HyperTextMarket language,超⽂本标记语⾔,是⽤来描述⽹页语⾔,html使⽤标记标签来描述⽹页,html不是编程语⾔,是⼀种标记语⾔。
2.经历过得版本:HTML2.0、HTML3.2、HTML4.0、HTML4.0.1、HTML53.H5新特性:•⽤于绘画的 canvas 元素•⽤于媒介回放的 video 和 audio 元素•对本地离线存储的更好的⽀持•新的特殊内容元素,⽐如 article、footer、header、nav、section•新的表单控件,⽐如 calendar、date、time、email、url、search4.html都是由标签组成的5.html的基本格式:XML/HTML Code复制内容到剪贴板1. <html>2. <head>3. 放置⼀些属性信息,辅助信息。
4. 引⼊⼀些外部的⽂件。
(css,javascript)5. 它⾥⾯的内容会先加载。
6. meta:提供关于⽂档的信息7. link:定义与外部资源的关系(css样式)8. style:在⽂档内容定义样式9. script:定义脚本程序,或者外联脚本⽂档10. noscript:包含浏览器禁⽤脚本,或不⽀持脚本时显⽰的内容11. </head>12. <body>13. 存放真正的数据。
14. </body>15. </html>- DOCTYPE:声明⽂档的版本- meta:告诉浏览器⼀些关于该⽂档的信息1.html注意事项:•多数标签都是有开始标签和结束标签,其中有个别标签因为只有单⼀功能,或者没有要修饰的内容可以在标签内结束。
•想要对被标签修饰的内容进⾏更丰富的操作,就⽤到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
•属性与属性值之间⽤“=”连接,属性值可以⽤双引号或单引号或者不⽤引号,⼀般都会⽤双引号。
html5大一考试知识点

html5大一考试知识点HTML5是一种用于构建和呈现网页的标记语言,是Web开发中的重要组成部分。
在大一的HTML5考试中,掌握以下知识点是非常重要的。
本文将从基础知识、标记结构、表单和媒体等方面进行论述。
一、基础知识1. HTML的概念和作用:HTML是超文本标记语言的缩写,用于描述和定义网页结构、内容和外观,是构建网页的基础。
2. HTML5的特点和优势:HTML5相比于之前的版本,具有更强大的功能和更好的兼容性,支持多媒体、图形、离线存储等特性,提升了用户体验。
3. HTML5文档类型声明:<!DOCTYPE html>,用于指定当前页面使用的HTML版本。
4. HTML元素和标签:了解常用的HTML元素和标签,如<html>、<head>、<body>、<div>、<p>等,以及它们的作用和用法。
二、标记结构1. 文本标记:了解如何使用<p>、<h1>到<h6>等标签进行文本标记,掌握段落、标题和子标题的正确使用方法。
2. 链接标记:掌握<a>标签的用法,包括给文本和图片添加超链接,设置链接目标等。
3. 列表标记:理解和运用有序列表<ol>和无序列表<ul>标签,以及列表项<li>的使用。
4. 图像标记:了解<img>标签的属性和用法,可以正确插入和显示图片。
三、表单1. 表单结构:了解<form>标签的基本结构,包括表单的属性和提交方式。
2. 输入类型:掌握各种输入类型的标签和属性,如文本框<input type="text">、复选框<input type="checkbox">、单选按钮<input type="radio">等。
HTML5+CSS3学习笔记

HTML +CSS第1章HTML1.1什么是网页1.2什么是HTML1.3网页的形成网页是由网页元素组成,这些元素是利用HTML标签描述出来,然后通过浏览器解析来显示给用户的前端人员开发代码---> 浏览器显示代码(解析、渲染) ---> 生成最后的Web页面总结:1.4常用浏览器1.5WEB标准1.6HTML语法规范1.7HTML基本结构标签1.8HTML常用标签●标题标签:h1 ~ h6 ,文字大小,粗细,重要性递减●段落标签:<p> </p> : 自动分段,段落间保留空隙●换行标签:<br/> : 强制换行,为单标签,间隙没有段落的大●文本格式化标签●div 和span图像标签超链接标签:<a> </a>●注释标签:<!--注释的内容-->●特殊字符●表格标签表头单元格标签:<th> </th>这些属性要写到表格标签table 里面去<th> 指的是一个单元格,<thead>可以理解为单元格中的那一行列表标签:●无序列表:<ul> <li> </li> </ul> ul 中只能放li 标签,li 中可以放任意标签●有序列表:<ol> <li> </li> </ol> ol 中只能放li 标签,li 中可以放任意标签●自定义列表:<dl> <dt> <dd>●表单标签:<form> </form>表单元素:<input>当为单选按钮和复选按钮时,如果想要实现多选一的效果,那么<input type=”radio” name=””> 几个单选框的name必须要一样<label> 标签●<select> 表单元素:<select> <option> </option></select>●文本域:<textarea>第2章CSS第一天2.1 css简介2.2 css语法规范2.3 css代码风格2.4 css基础选择器标签选择器:写上标签名类选择器:●id选择器:●通配符选择器:2.4 css字体属性2.5 css文本属性2.5 css内部样式表2.6 Chorme调试工具使用第3章CSS第二天3.1 Emmet语法(Vscode已经集成该语法)3.2 css复合选择器3.2 css的元素显示模式转化原因:块元素可以控制宽度和高度,比如想要把a标签变大行内元素可以在一行中放多个简洁版小米侧边栏案例3.3 css的背景默认是scroll 背景图像随着对象的内容滚动注意:这里和字体属性的合并写法不一样,背景的复合写法可以不按顺序第4章CSS第三天4.1 CSS三大特性子元素根据父元素自动调整行高4.2 盒子模型比如在表格中,通过常规设置后相邻两个单元格的边框宽度会变为原来的2倍,通过border-collapse:collapse使得相邻两边框合并在一起,边框宽度变得和原来一样宽/* a 属于行内元素此时必须要转换为行内块元素(可以设置高度和宽度了) */但是在我的浏览器中行内元素设置了上下边距也同样起了效果最下方的| 可以放入<em> </em>中,通过font-style:normal 使之变得不倾斜去掉li 前面的项目符号(小圆点),语法:list-style: none;4.3 圆角边框4.3 盒子阴影。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5学习
为HTML5建立的一些规则
●新特性应该基于HTML、CSS、DOM以及javascript
●减少对外部插件的需求
●更优秀的错误处理
●HTML5应该独立于设备
●开发进程应对公众透明
HTML5中的一些有趣的新特性:
●用于绘画的canvas元素
●用于媒介回放的video和audio元素
●对本地离线存储的更好的支持
●新的特殊内容元素,比如a r t i c l e、footer、header、nav、section
●新的表单控件,比如calendar、data、time、email、url、search一、媒介回放的video和audio元素
Video实现代码:
<video width=”320” height=”240” controls=”controls”>
<source src=”movie.ogg” type=”video/ogg”>
<source src=”movie.mp4” type=”video/mp4”>
Your browser does not support the video tag.
</video>
需要注意的点:
●control属性供添加播放、暂停和音量控件。
●video元素允许多个source元素。
source元素可以连接不同的视频文件,浏览器将
使用第一个可识别的格式。
例如:上面代码中,先识别movie.ogg,然后识别
movie.mp4。
HTML<video>标签也可以使用DOM来控制。
它同样拥有属性、方法及事件。
Audio实现代码:
<audio controls=”controls”>
<source src=”song.ogg” type=”audio/ogg”>
<source src=”song.mp3” type=”audio/mp3”>
Your browser does not support the audio tag
</audio>
二、HTML5拖放操作
在HTML5中,拖放(Drag和Drop)是标准的一部分,任何元素都能够拖放。
拖放操作的代码实例:
<head>
<script type=”text/javascript”>
function allowDrop(ev){ ev.preventDefault(); }
function drag(ev){ ev.dataTransfer.setData(“Text”,ev.target.id); }
function drop(ev){
ev.preventDefault();
var data=ev.dataTransfer.getData(“Text”);
ev.target.appendChild(doucument.getElementById(data));
}
</script>
</head>
<body>
<div id=”div” ondrop=”drop(event)” ondragover=”allowDrop(event)”></div>
<br/>
<img id=”drag” src=”flower.jpg” draggable=”true” ondragstart=”drag(event)”/>
</body>
需要注意的点:
●为了使元素可以拖动,需设置其属性draggable为true。
●打包被拖动的元素;即给元素的ondragstart属性设置事件,事件中取元素id并封装在
event对象中。
dataTransfer.setData()方法设置被拖动元素的数据类型和值。
●阻止元素的默认事件;比如说默认情况下,无法将数据/元素放置到其他元素上,可以
用event.preventDefault()方法阻止元素的默认事件(见下例)。
在被放置的元素的
ondragover属性上添加事件。
●将被拖动元素附加到指定元素上;这里调用preventDefault()来避免浏览器对数据的默认
处理,即drop事件的默认行为是以链接的方式打开。
通过被放置元素的ondrop属性实现元素的附加行为。
例:< a href=””>跳转</a> 默认处理事件是跳转到指定网页。
如果给它的onclick事件中加上代码event.preventDefault() 则该标签不会跳转。
三、HTML5画布
HTML5的canvas元素使用javascript在网页上绘制图像。
Canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
需要注意的是,canvas标签只是一种图形容器,该元素本身是没有绘图能力的。
canvas使用实例:
<canvas id=”myCanvas” width=”200” height=”100”></canvas>
<script type=”text/javascript”>
var mycanvas=document.getElementById(“myCanvas”);
var mycxt=mycanvas.getContext();
mycxt.fillstyle=”#FF0000”;
mycxt.fillRect(0,0,200,100);
</script>
需要注意的点:
●大部分Canvas绘图API都没有定义在<canvas>元素本身上,而是定义在通过画布的
getContext()方法获得的一个“绘图环境”对象上。
●可以通过event对象获得鼠标点的坐标值。
