html学习笔记
dom学习笔记

DOM一、基本概念1、DOM :Document Object Model 缩写,文档对象模型。
2、元素:一个元素就是HTML 标签,包括其中的属性和内容。
二、元素对象1、浏览器本身、文档,以及HTML 元素都可以当作对象。
2、把元素声明成对象的三种方法:1)使用var test =document.getElementById(‘s’)test 就是id 为s 的元素的对象实例2)onclick=”show(this)”this 就代表这个元素的对象实例3)<script for=”s”event=”onclick”>xxx</script>三、事件源、事件、事件处理程序1、事件源:在哪里发生2、事件:发生什么事3、事件处理程序:处理发生事的程序四、元素对象1、公共属性:1)Object.属性:设置元素属性。
a.href =‘’;2)object.getAttribute(“元素名”):获取元素属性值var i =a.getAttribute(‘href’);3)Object.innerText :修改HTML 内容(只操作文本)。
4)Object.innerHTML :修改HTML 内容(可以插入HTML 标签)。
a.innerHTML =“<img src=’xxx.jpg’/>”;5)Object.style :返回对象的样式,是一个对象类型a.style.color =“red”;6)Object.className :CSS 类名<style>.test{color:red;}</style>a.className =‘test’;7)Object.appendChild(‘s’):向本元素中嵌入其它元素。
var img =document.createElement(‘img’);a.appendChild(‘img’);8)Object.removeChild(‘s’):删除本元素中内嵌的元素。
HtmlTextWriter学习笔记

HtmlTextWriter学习笔记这两天正好在研究自定义控件制作,HtmlTextWriter在控件制作中发挥重要作用,能够帮助我快速生成html语句。
因此决定写下笔记,方便以后查阅。
HtmlTextWriter的名称空间是System.Web.UI,如果在winform程序下使用,不要忘了添加System.Web.dll引用。
HtmlTextWriter与Html32TextWriter这两个类不存在继承和被继承关系。
HtmlTextWriter支持Html4.0标准,而Html32TextWriter支持Html3.2标准,在msdn中一般不建议将Html32TextWriter实例话,它仅为支持低版本的浏览器而设计。
HtmlTextWriter初始化HtmlTextWriter的构造函数要求必须传递一个与TextWriter接口兼容的实例。
大家可以根据需要选择合适的TextWriter 接口实现类,因为该类的选择将决定最终生成的Html文本的输出方式,例如我想把结果输出到一个TextBox中,于是我就使用了StringWriter类的实例作为参数传入:StringWriter sw=new System.IO.StringWriter();HtmlTextWriter writer=new HtmlTextWriter(sw);如果要获得结果,只需要使用sw.toString()就可以了。
注意,HtmlTextWriter本身不提供输出方法或属性。
HtmlTextWriter常用方法1. void RenderBeginTag(HtmlTextWriterTag tagKey)用于创建Html开始标签,如<body>,这里的HtmlTextWriterTag是一个枚举类型,里面有所有的标准Html4.0标签枚举值,如果我要使用添加body标签,就是RenderBeginTag(HtmlTextWriterTag.Body)2. void RenderEndTag()与RenderBeginTag一一对应,有几个RenderBeginTag就必须有几个RenderEndTag,当然,RenderEndTag不一定要马上跟在对应的RenderBeginTag之后,要根据Html语句决定。
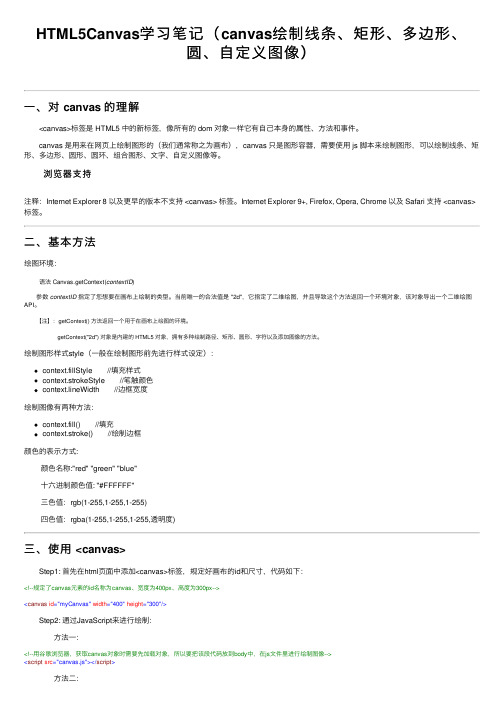
HTML5Canvas学习笔记(canvas绘制线条、矩形、多边形、圆、自定义图像)

HTML5Canvas学习笔记(canvas绘制线条、矩形、多边形、圆、⾃定义图像)⼀、对 canvas 的理解 <canvas>标签是 HTML5 中的新标签,像所有的 dom 对象⼀样它有⾃⼰本⾝的属性、⽅法和事件。
canvas 是⽤来在⽹页上绘制图形的(我们通常称之为画布),canvas 只是图形容器,需要使⽤ js 脚本来绘制图形,可以绘制线条、矩形、多边形、圆形、圆环、组合图形、⽂字、⾃定义图像等。
浏览器⽀持注释:Internet Explorer 8 以及更早的版本不⽀持 <canvas> 标签。
Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari ⽀持 <canvas>标签。
⼆、基本⽅法绘图环境: 语法 Canvas.getContext(contextID) 参数contextID指定了您想要在画布上绘制的类型。
当前唯⼀的合法值是 "2d",它指定了⼆维绘图,并且导致这个⽅法返回⼀个环境对象,该对象导出⼀个⼆维绘图API。
【注】:getContext() ⽅法返回⼀个⽤于在画布上绘图的环境。
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的⽅法。
绘制图形样式style(⼀般在绘制图形前先进⾏样式设定):context.fillStyle //填充样式context.strokeStyle //笔触颜⾊context.lineWidth //边框宽度绘制图像有两种⽅法:context.fill() //填充context.stroke() //绘制边框颜⾊的表⽰⽅式:颜⾊名称:"red" "green" "blue"⼗六进制颜⾊值: "#FFFFFF"三⾊值:rgb(1-255,1-255,1-255)四⾊值:rgba(1-255,1-255,1-255,透明度)三、使⽤ <canvas> Step1: ⾸先在html页⾯中添加<canvas>标签,规定好画布的id和尺⼨,代码如下:<!--规定了canvas元素的id名称为canvas、宽度为400px、⾼度为300px--><canvas id="myCanvas" width="400" height="300"/> Step2: 通过JavaScript来进⾏绘制: ⽅法⼀:<!--⽤⾕歌浏览器,获取canvas对象时需要先加载对象,所以要把该段代码放到body中,在js⽂件⾥进⾏绘制图像--><script src="canvas.js"></script> ⽅法⼆:<!--或者直接在body⾥编写代码--><script type="text/javascript"> var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.fillStyle = "#FF0000"; context.fillRect(50,50,150,100);</script> 图解: Step3: Step2 分步骤: 通过id来捕获canvas元素 创建 context 对象 指定 fillStyle 填充颜⾊为红⾊指定 fillRect :fillRect(起始点x轴坐标, 始点y轴坐标, 宽度, ⾼度);四、实例1--绘制线条: context.moveTo(x,y) context.lineTo(x,y)x:x坐标y:y坐标起点 moveTo 的点到终点 lineTo 的点之间画⼀条直线如果没有moveTo那么第⼀次lineTo的效果和moveTo⼀样每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前⼀次lineTo的结束点1 1 // 绘制对⾓线2 2 function demo1(id){3 3 var canvas = document.getElementById(id);4 4 var context = canvas.getContext("2d");5 5 6 6 context.strokeStyle = "#ff0000";7 78 8 context.moveTo(0,0);9 9 context.lineTo(200,100);10 10 context.stroke();11 11 }View Code实例结果:1// 绘制直⾓三⾓形2function demo1(id){3var canvas = document.getElementById(id);4 var context = canvas.getContext("2d");5 6 context.strokeStyle = "#ff0000";78 context.lineTo(20, 20);9 context.lineTo(20, 70);10 context.lineTo(70, 70);11 context.lineTo(20, 20);12 context.stroke();13 }View Code【注】:1. 三⾓形有三个点,但在连线的时候还需要连回顶点;2. 最后⼀定记得加上 stroke(); 初学时容易犯这个⽑病,这相当于你把点定好了,却没⽤线连起来,岂不......实例结果:CSS属性中有⼀圆⾓设置 radius,canvas画线段也要达到这种圆⾓匾额效果,我么也有相应的办法: lineJoin 属性,可以设置线的交汇处的样式,lineJoin有3个属性值:miter(尖⾓,默认),bevel(斜⾓),round(圆⾓) lineCap 属性,定义线条的端点。
HTML5学习笔记--------》HTML5概要与新增标签!

HTML5学习笔记--------》HTML5概要与新增标签!⼀、HTML5概要1.1、为什么需要HTML5HTML4陈旧不能满⾜⽇益发展的互联⽹需要,特别是移动互联⽹。
为了增强浏览器功能Flash被⼴泛使⽤,但安全与稳定堪忧,不适合在移动端使⽤(耗电、触摸、不开放)。
HTML5增强了浏览器的原⽣功能,符合HTML5规范的浏览器功能将更加强⼤,减少了Web应⽤对插件的依赖,让⽤户体验更好,让开发更加⽅便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很⼩,这并不符合⼀个好产品的演进规则。
1.2、什么是HTML5HTML5指的是包括HTML、CSS和JavaScript在内的⼀套技术组合。
它希望能够减少⽹页浏览器对于需要插件的丰富性⽹络应⽤服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强⽹络应⽤的标准集。
HTML5是HTML最新版本,2014年10⽉由万维⽹联盟(W3C)完成标准制定。
⽬标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联⽹应⽤迅速发展的时候,使⽹络标准达到匹配当代的⽹络需求。
1.3、HTML5现状及浏览器⽀持⼤部分主流浏览器已经⽀持HTML5,但是各个浏览器⽀持的⽅式以及语法有所差异性。
⽀持Html5的浏览器包括Firefox(⽕狐浏览器),IE9 及其更⾼版本,Chrome(⾕歌浏览器),Safari,Opera等现代浏览器。
⽀持得分:如果想了解更多请看本⽂的兼容性那⼀节的内容。
PC端(总分555分):平板(总分555分):移动(总分555分):1.4、HTML5特性HTML5 ⼋个特性类别对应的8个Logo 语义⽹、离线&存储、设备访问、通信多媒体、图形和特效、性能和集成、呈现(CSS3)1.4.1. 语义特性(Class:Semantic)HTML5赋予⽹页更好的意义和结构。
(个人收集学习笔记)4字符串处理与正则表达式

(个人收集学习笔记)4字符串处理与正则表达式第四章字符串处理与正则表达式一、字符串处理介绍1、如果字符串处理函数和正则表达式都可以实现字符串操作,建议使用字符串处理函数,因为效率高。
2、因为PHP 是弱类型语言,所以其他类型的数据一般都可以直接应用于字符串操作函数里,而自动转换成字符串类型进行处理。
3、还可以将字符串视为数组,或当作字符集合来看待。
$str[0]$str{0}二、常用的字符串输出函数1、echo()函数:使用它的效率要比其他字符串输出函数高。
2、print()函数:功能和echo()一样,但它有返回值,成功返回1,不成功返回0。
3、die()函数:exit()函数的别名。
1)参数如果是字符串,则该函数会在退出前输出它。
2)如果参数是一个整数,这个值会被用做退出状态。
值在0-254之间,退出状态255由PHP 保留,不会使用。
状态0用于成功终止程序。
4、printf():用于输出格式化字符串。
1)例子:printf(“%s age is $d”,$str,$num);2)%d :带符号十进制数%u :无符号十进制数%f :浮点数%s :字符串%b :二进制数%c :依照ASCII 值的字符%%:返回百分比符号%o :八进制数%x :十六进制数(小写字母)%X :十六进制数(大写字母)3)如果%符号多于arg 参数,则必须使用占位符。
占位符被插入到%符号之后,由数字和\$组成。
如:printf(“The %2\$s book contains %1\$d pages.That’s a nice %2\$s full of %1\$d pages”,$num,$str);%2\$s 代表$str 。
5、sprintf()函数:用法和printf()一样,但它不是输出字符串,而是把格式化的字符串以返回值的形式写入到一个变量中。
三、常用的字符串格式化函数字符串的格式化就是将字符串处理为某种特定的格式。
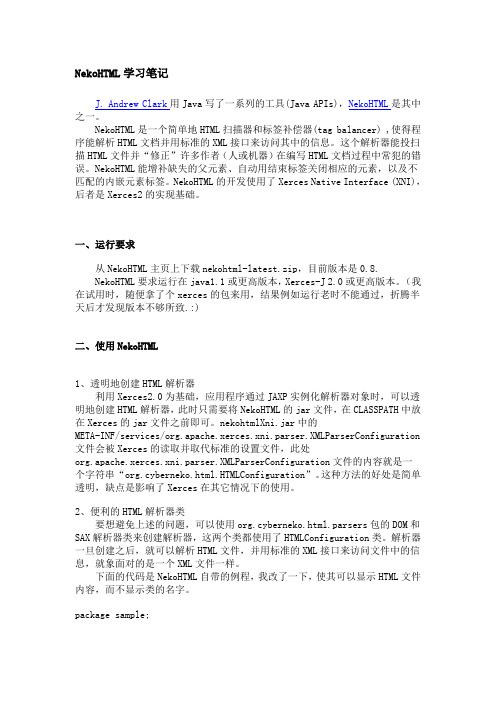
NekoHTML学习笔记

NekoHTML学习笔记J. Andrew Clark用Java写了一系列的工具(Java APIs),NekoHTML是其中之一。
NekoHTML是一个简单地HTML扫描器和标签补偿器(tag balancer) ,使得程序能解析HTML文档并用标准的XML接口来访问其中的信息。
这个解析器能投扫描HTML文件并“修正”许多作者(人或机器)在编写HTML文档过程中常犯的错误。
NekoHTML能增补缺失的父元素、自动用结束标签关闭相应的元素,以及不匹配的内嵌元素标签。
NekoHTML的开发使用了Xerces Native Interface (XNI),后者是Xerces2的实现基础。
一、运行要求从NekoHTML主页上下载nekohtml-latest.zip,目前版本是0.8.NekoHTML要求运行在java1.1或更高版本,Xerces-J 2.0或更高版本。
(我在试用时,随便拿了个xerces的包来用,结果例如运行老时不能通过,折腾半天后才发现版本不够所致.:)二、使用NekoHTML1、透明地创建HTML解析器利用Xerces2.0为基础,应用程序通过JAXP实例化解析器对象时,可以透明地创建HTML解析器,此时只需要将NekoHTML的jar文件,在CLASSPATH中放在Xerces的jar文件之前即可。
nekohtmlXni.jar中的META-INF/services/org.apache.xerces.xni.parser.XMLParserConfiguration 文件会被Xerces的读取并取代标准的设置文件,此处org.apache.xerces.xni.parser.XMLParserConfiguration文件的内容就是一个字符串“org.cyberneko.html.HTMLConfiguration”。
这种方法的好处是简单透明,缺点是影响了Xerces在其它情况下的使用。
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
HTML学习笔记——DOCTYPE和DTD,标准模式和兼容模式

HTML学习笔记——DOCTYPE和DTD,标准模式和兼容模式主要涉及知识点:HTML与XHTMLHTML与XHTML的区别DOCTYPE与DTD的概念DTD的分类以及DOCTYPE的声明⽅式标准模式(Standard Mode)和兼容模式(Quircks Mode)标准模式(Standard Mode)和兼容模式(Quircks Mode)的区别HTML与XHTMLHTML:超⽂本标记语⾔ (Hyper Text Markup Language)XHTML:可扩展超⽂本标记语⾔ (EXtensible HyperText Markup Language),是⼀种置标语⾔。
HTML是⼀种基于标准通⽤标记语⾔(SGML)的应⽤,XHTML则基于可扩展标记语⾔(XML)XHTML的⽬标是取代HTML,与HTML4.01⼏乎相同,是更严格更纯净的 HTML 版本。
HTML 和 XHTML 的区别简单来说,XHTML 可以认为是 XML 版本的 HTML,为符合 XML 要求,XHTML 语法上要求更严谨些。
本质上说,XHTML是⼀个过渡技术,结合了部分XML的强⼤功能及⼤多数HTML的简单特性。
建⽴XHTML的⽬的就是实现HTML向XML 的过渡。
在HTML5成为主流之前,Html4.01⼀直是⼤多数⼈使⽤的Html版本,Html5⽬标是取代HTML4.01和XHTML1.0标准,旨在提⾼⽹页性能,增加页⾯交互。
HTML与XHTML的区别XHTML 与 HTML 4.01 标准没有太多的不同。
主要的不同体现在下⾯⼏点:XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须⽤⼩写字母。
XHTML ⽂档必须拥有根元素。
DOCTYPE与DTD的概念 ⽂档类型定义(Document Type Definition)是⼀套为了进⾏程序间的数据交换⽽建⽴的关于标记符的语法规则,是HTML的验证机制。
moodle学习笔记

datalib.php所有与数据库操作的函数函数1 addslashes_object ( $dataobject )避免数据记录中所有的危险字符。
其中$dataobject 是包含有所需数据的对象,addslashes 方法是用来避免SQL的不友好字符如quotes等。
函数2 get_admin ()以$user对象的形式返回主要的admin用户。
主要用户就是那些具有最小role_assignment id的admin用户。
函数3 get_admins()返回所有的admin用户列表。
函数4 get_courses_in_metacourse($metacourseid)返回metacourse表中所有的课程。
函数5 get_courses_notin_metacourse($metacourseid,$count=false)返回不在metacourse表中的课程。
函数6 count_courses_notin_metacourse($metacourseid)返回不在metacourse表中的课程的记录数。
函数7 search_users($courseid, $groupid, $searchtext, $sort='', $exceptions='') 在课程用户中进行搜索。
如果$coursid定义了课程网站,那么该方法将搜索所有未被删除且确定的用户。
datalib.php建立和输出XHTML的所有函数Moodle的一些重要文件夹admin:包含一些控制行政人员的接口auth:包含所有的认证模块,其子目录每一个就是一个认证模块,这些认证模块控制着对用户的建立,用户信息数据和用户访问系统的权利。
backup:包含备份课程的核心设备,主要服务于备份、恢复和对课程的引入blocks:是在moodle页面的左侧或者右侧显示盒装信息,这是最简单的模块course:这是最重要的一个模块,因为moodle就是围绕课程而开发的,开发者倾向于更改或增加课程和报告的格式。
tcpdf学习笔记

tcpdf学习笔记Tcpdf学习小记几个函数:1.$pdf->Cell(0, 0, 'TEST CELL STRETCH: no stretch', 1, 1, 'C', 0, '',0);//原型:public function Cell($w, $h=0, $txt='', $border=0, $ln=0,$align='',$fill=false,$link='',$stretch=0,$ignore_min_height= false, $calign='T', $valign='M')第一个参数设定长度,为0时不设定;第二个参数设定高,为0时不设定;第三个参数为单元格内的content;第四个参数设定是否有边框,值为0或1,为0时无边框,为1时有边框;第五个参数暂时理解为是否有下一行;第六个参数设定单元格内容的对齐方式,值为R(靠右)、C(居中)或L(靠左);第七个参数理解为是否填充背景色,值为0或非0;第八个参数string设定链接,参数内容为文件路径或Internet地址;第九个参数设定表内内容的字符间距。
2.$pdf->setCellPaddings(1, 1, 1, 1);//设置表内内容距离边框的距离。
分别左、上、右、下。
3.$pdf->setCellMargins(1, 1, 1, 1);//可以理解为设置单元格之间的距离,分别为左、上、右、下。
4.$pdf->SetFillColor(255, 255, 127);//设置单元格背景填充颜色。
内容为rgb三颜色的值。
5.$pdf->MultiCell(55, 60, '[FIT CELL] '.$txt."\n", 1, 'J', 1, 1, 125,145, true, 0, false, true, 60, 'M', true);//原型:public function MultiCell($w, $h, $txt, $border=0, $align='J', $fill=false, $ln=1, $x='',$y='',$reseth=true,$stretch=0,$ishtml=false,$autopadding=tru e, $maxh=0, $valign='T', $fitcell=false),第一个参数设定长度,为0时不设定;第二个参数设定高,为0时不设定;第三个参数设定文本对齐方式,值为[LEFT](左对齐)、[RIGHT](右对齐)、[CENTER](居中)、[JUSTIFY](两端对齐)、[DEFAULT](散列对齐);第三个参数为单元格内的content;第四个参数设定是否有边框,值为0或1,为0时无边框,为1时有边框;第五个参数设定单元格内容的对齐方式,值为R(靠右)、C(居中)、L(靠左)、J(两端对齐),若为空则为默认的右对齐;第六个参数理解为是否填充背景色,值为0或非0;第七个参数理解为下一个单元格的相对位置,有3个取值,分别为0(同一行),1(下一行),2(对角线);第八个参数设定页面左边距;第九个参数设定页面上边距;第九个参数暂时理解不了,默认值为true即$retseth=true;第十个参数理解为设定字符间距;第十一个参数$ishtml=false(默认)/true; 第十二的参数$autopadding=true (默认)/false;第十二个参数设定文本的高度,一般设定为单元格的高度;第十三的参数设置文本的垂直位置,分别为T(top)、M (middle)、B (bottom),第十四个参数$fitcell可以理解为是根据单元格大小调整文本的大小使得文本全部显示在单元格内。
HTML学习笔记

HTML学习笔记王慧东2017/11/6基础知识1、html:超文本标记语言,标记:就是用来描述网页内容的一些特定符号,不是编程语言,而是一种描述性的标记语言。
2、制作html网页文件a、新建一个记事本文件,将他重命名*.htmlb、在里面输入网页的信息内容c、在要修饰的内容的两侧加html标记3、html标记的语法:标记分为两种:单标记、双标记a、<标记符>没有结束的标记---单标记<标记名称>单一型,无属性值,如<br><标记名称属性=“属性值”>单一型,有属性值,如<hr width="50%">b、<开始标记><结束标记> ---双标记<标记名称></ 标记名称>没有属性值,如<title></title><标记名称属性=“属性值”></ 标记名称>有属性值<bodybgcolor="red"></body>注意:源代码中的效果,并不是浏览器最终的效果。
4、标记与属性、属性之间以空格分隔,属性不区分先后顺序,且属性不是必须的。
5、在xhtml中,规定,所有html标记都要小写,所有标记都要有关闭html---xhtml<br>---<br />6、html文档结构所有的网页文件,通常由四对标记来构成,文档的骨架:<html>标识网页文件的开始与结束,所有html元素都要放在这对标记中<head>标识网页文件的头部信息,如标题、搜索引擎的关键字等<title>标识网页文件的标题标题</title></head><body>标识网页文件的主题部分正文</body></html>7、meta标记用于定义文件信息,对网页文件进行说明,便于搜索引擎查找。
xhtml学习笔记(精髓)

Basic Tables Module (基础表格模块) 定义基本的表格元素 (table)。
5、XHTML DTD
XHTML 定义了三种文件类型声明。使用最普遍的是 XHTML Transitional。
<!DOCTYPE> 是强制使用的。一个 XHTML 文档有三个主要的部分:DOCTYPE 、Head 、Body (在 XHTML 文档中,文档类型声明总是位于首行。)
a、3种文档类型声明
!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd"
c、框架 DTD 包含过渡 DTD 中的一切,外加框架。
DTD 规定了使用通用标记语言(SGML)的网页的语法。
诸如 HTML 这样的通用标记语言应该使用 DTD 来规定应用于某种特定文档中的标签的标记语言(SGML)的文档类型声明或 DTD 中,XHTML 被详细地进行了描述。
XHTML DTD 使用精确的可被计算机读取的语言来描述合法的 XHTML 标记的语法和句法。
今天的市场中存在着不同的浏览器技术,某些浏览器运行在计算机中,某些浏览器则运行在移动电话和手持设备上。而后者没有能力和手段来解释糟糕的标记语言。
因此,通过把 HTML 和 XML 各自的长处加以结合,我们得到了在现在和未来都能派上用场的标记语言 - XHTML。
XHTML 可以被所有的支持 XML 的设备读取,同时在其余的浏览器升级至支持 XML 之前,XHTML 使我们有能力编写出拥有良好结构的文档,这些文档可以很好地工作于所有的浏览器,并且可以向后兼容。
HTML语言-学习笔记-yjddd出品

多行文本框
<text area rows=4 cols=20 name=简历 width=3000></textarea>
按钮
<input type=submit>提交</input>
<input type=reset value=重填>重填</input>
ps:针对form的内容重填;
loop 循环次数,height=100%
清单标签
1、有序标签 order list
<ol></ol>
<ol type=i start=6>
<li>孝敬父母
<li>工作任劳任愿
<li>组织能力强
</ol>
2、无序清单
<ul>
<li>
</ul>
type属性值
css层叠样式表
cascading,style,sheet;
标签<style></style>位置放置在<head></head>
属性
<style type=text/css>
td<!-- td的样式 -->
{
border-left-color:#000000;
border-right-color:#000000;
<body>标签中的属性
bgcolor 背景颜色
topmargin 顶边距
bottommargin 底边距
html代码大全,学习笔记

1.<pre></pre> 主要 写诗 散文2.<sup>左上标</sup> <sub>左下标</sub>3.相同标签优先级 从里到外!4.表格宽高最好设置成像素值,不百分比(虽网页大小而变动),不然对排版有影响5.表格的嵌套6.HTML 表单 <form name=“” actian=“” methed=“”><input type=“” name=“” value=“”></form>多行文本<form name=“form1” actian=“post ” methed=“form.asp ”><textarea name= cols 列高= rows 行高=><input type=“submit ” value=“提交”</form>/<meta name=“keywords ” contect=“人才网”<!--向搜索引擎说明你的网页的关键词--><meta name=“DEscription ” contect=“人才网”<!--告诉搜索引擎你的站点的主要内容--><meta name=“Robots ” contect=“all 丨none 丨index 丨noindex 丨follow 丨nofollowAll----文件将被检索,且页面上的链接可以被查询<meta http-equiv=“Content-Type ” contect=“text/html :charset=gb2312”><!--设置页面语言--><meta http-equiv=“Refresh ” contect=“n :url=http://”><!--设置页面刷新,跳转--><meta http-equiv=“Expires ” contect=“Mon,12 May 2001 00:21:00 GMT ””><!--设置页面过期--> <meta http-equiv= “Pragma ” contect= “no-cache ”> 设置页面不从缓存读取365”原文出处:/xiaohuaji/xhj_mulu.php 1、</html>,用来定义html 文档,一个最前,一个最后。
Web前端学习笔记资料

Web前端学习笔记资料第⼀章:HTML介绍1.1 HTML和CSS的关系学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语⾔。
下⾯我们就来了解下这三门技术都是⽤来实现什么的:1. HTML是⽹页内容的载体。
内容就是⽹页制作者放在页⾯上想要让⽤户浏览的信息,可以包含⽂字、图⽚、视频等。
2. CSS样式是表现。
就像⽹页的外⾐。
⽐如,标题字体、颜⾊变化,或为标题加⼊背景图⽚、边框等。
所有这些⽤来改变内容外观的东西称之为表现。
3. JavaScript是⽤来实现⽹页上的特效效果。
如:⿏标滑过弹出下拉菜单。
或⿏标滑过表格的背景颜⾊改变。
还有焦点新闻(新闻图⽚)的轮换。
可以这么理解,有动画的,有交互的⼀般都是⽤JavaScript来实现的。
1.2 html⽂件基本结构1. <html></html>称为根标签,所有的⽹页标签都在<html></html>中。
2. <head> 标签⽤于定义⽂档的头部,它是所有头部元素的容器。
头部元素有<title>、<script>、<style>、<link>、<meta>等标签。
3. 在<body>和</body>标签之间的内容是⽹页的主要内容,如<h1>、<p>、<a>、<img>等⽹页内容标签,在这⾥的标签中的内容会在浏览器中显⽰出来。
1.3 head标签⽂档的头部描述了⽂档的各种属性和信息,包括⽂档的标题等。
绝⼤多数⽂档头部包含的数据都不会真正作为内容显⽰给读者。
下⾯这些标签可⽤在 head 部分:<head><title>...</title><meta><link><style>...</style><script>...</script></head><title>标签:在<title>和</title>标签之间的⽂字内容是⽹页的标题信息,它会出现在浏览器的标题栏中。
Tapestry学习笔记

Tapestry学习笔记(1)1.什么是面向组件开发方式Tapestry最大的特点是其颠覆性的开发方式。
所谓颠覆,是指Tapestry的开发方式不光与传统的开发方式截然不同,而且还是在逐渐取代传统的开发方式。
在web表现层框架中有两大开发方式,一种是传统的面向元素开发方式,这种开发方式也是最早出现的开发方式。
绝大多数框架都是使用面向元素开发方式,比如 Structs,WebWork,SpringMVC等。
在面向组件开发方式出现的原因正是为了弥补面向元素开发方式中种种不足之处。
因此,我们可以认为面向组件的开发方式比面向元素的开发方式更加先进。
目前,面向组件的Web表现层框架有三种:Tapestry,JSF,Wicket。
2.传统的面向元素开发方式在Java语言中,我们都是使用Java Servlet API来创建Web应用程序。
Java Servlet API是SUN 公司制定的标准。
Servlet是一个Java类,它的作用是接收客户端发送过来的请求,然后返回一个响应,最后通过客户端浏览器显示出一个HTML页面。
Java Servlet API为Servlet定义了一些基础类,例如HttpServletRequest,该对象装载了客户端发送过来的请求,并允许Servlet获取URL中携带的质询参数。
Servlet在Servlet容器中运行,Servlet容器是HTTP协议与Java Servlet API 之间的桥梁。
Servlet容器负责创建Servlet实例并对其进行初始化。
很多软件都提供了Servlet容器,其中有些软件的全部功能只是为了提供Servlet容器,例如,Apache Tomcat,Resin,Jetty等,而在有些软件中,Servlet 容器可能只是一个庞大应用程序服务器中的一部分,例如,BEA WebLogic,IBM WebSphere 或开源的JBoss 应用程序服务器。
(完整版)HTML爱淘课学习笔记

爱淘课学习笔记1、html头部标记(1) 网页标题标记〈title〉</title〉;(2)meta标记meta叫做元信息标记,这个元素提供的信息不显示在页面中,一般用来定义页面的关键字、页面说明、刷新等。
meta标记不需要结束标记,一个尖括号内就是一个meta内容,在一个html页面中可以有多个meta。
meta元素的属性有两个:分别是name和http—equiv.name-—设置网页的关键字和描述信息等;设置关键字:如:<meta name=”keywords” content=”百度贴吧" >设置描述信息,如:<meta name=”description”content="这是描述信息” /〉其他的,还可以设置网页作者,如:〈meta name=”author” content=”周杰伦" / 〉http-equiv——定义网页语言的属性,当访客浏览你的网页时,浏览器会自动识别并设置网页中的语言;设置语言:<metahttp—equiv=”content-type”content=”text/html”charset=”GB2312” />(前半部分需要记忆,只需要更改charset的属性值就可以了,可以更改为中文、日文、英文等)。
设置网页在指定时间自动跳转:〈meta http—equiv=”refresh”content="5;url=http://www。
” / 〉即网页打开5秒钟之后,自动跳转到百度页面上。
2、body标签(1)body标签的属性①设置网页背景色或网页背景图body标签中用bgcolor来定义网页的背景颜色,属性值为16进制的颜色值。
直接写在body标签的尖括号里即可。
如:<body bgcolor="#FF00FF”>body标签中用background属性来定义网页的背景图,如:<body background=”1.jpg”〉(建议图片地址使用相对路径)②设置文字的颜色—-通过body标签的text属性如:<body text="#FFFF00”>我们可爱的学校〈/body〉预览网页,可发现字体的变化。
html5游戏引擎-Pharse.js学习笔记(一)

html5游戏引擎-Pharse.js学习笔记(⼀)1.前⾔ 前⼏天随着flappy bird这样的⼩游戏的⽕爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。
研究过两个个⽐较成熟的html5游戏引擎,感觉⽤引擎还是要⽅便⼀些。
所以决定从今天正式开始研究html5游戏引擎,并且将从看官⽹demo的学习整理成博客和⼤家⼀起分享。
我了解过cocos-2d for html5和phaser.js这两个引擎,其中前者⽐较复杂,对于有过cocos-2d平台开发经验的⼈来说可能学习的较为容易⼀些,如果是纯⼊门汉⼜不想研究c++版本(因为c++版本的⽹上资料较多)的,感觉学习难度较⼤。
⽽第⼆种则相对来说demo详细,虽然没有⽂档是⼀⼤遗憾,但是感觉相对还是⽐较容易,所以就作为⾃⼰的今天的学习⽅向了。
所不定以后哪⼀天要是开发出flappy bird这样的游戏,那就真的逆袭了。
好了,现在开始demo学习第⼀课。
2.引⼊插件 把src拷贝进项⽬就可以了,如果发布的话就⽤phaser.min.js⼀个⽂件就⾏了,1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset="UTF-8">5 <title>phaser demo</title>6 <!-- <script src="libs/jquery-2.0.3.min.js" type="text/javascript"></script> -->7 <!-- <script src="libs/purl.js" type="text/javascript"></script>8 <script src="libs/gamecontroller.js" type="text/javascript"></script> -->9 <!--10 If you're wondering why we embed each script separately, and not just the single-file phaser lib11 it's because it makes debugging *significantly* easier for us. Feel free to replace all the below12with just a call to ../dist/phaser.js instead if you prefer.13 -->14 <script src="libs/phasersrc/Intro.js"></script>15 <script src="libs/phasersrc/pixi/Pixi.js"></script>16 <script src="libs/phasersrc/Phaser.js"></script>17 <script src="libs/phasersrc/utils/Utils.js"></script>1819 <script src="libs/phasersrc/pixi/core/Matrix.js"></script>20 <script src="libs/phasersrc/pixi/core/Point.js"></script>21 <script src="libs/phasersrc/pixi/core/Rectangle.js"></script>22 <script src="libs/phasersrc/pixi/core/Polygon.js"></script>2324 <script src="libs/phasersrc/pixi/display/DisplayObject.js"></script>25 <script src="libs/phasersrc/pixi/display/DisplayObjectContainer.js"></script>26 <script src="libs/phasersrc/pixi/display/Sprite.js"></script>27 <script src="libs/phasersrc/pixi/display/Stage.js"></script>2829 <script src="libs/phasersrc/pixi/extras/CustomRenderable.js"></script>30 <script src="libs/phasersrc/pixi/extras/Strip.js"></script>31 <script src="libs/phasersrc/pixi/extras/Rope.js"></script>32 <script src="libs/phasersrc/pixi/extras/TilingSprite.js"></script>3334 <script src="libs/phasersrc/pixi/filters/AbstractFilter.js"></script>35 <script src="libs/phasersrc/pixi/filters/FilterBlock.js"></script>3637 <script src="libs/phasersrc/pixi/primitives/Graphics.js"></script>3839 <script src="libs/phasersrc/pixi/renderers/canvas/CanvasGraphics.js"></script>40 <script src="libs/phasersrc/pixi/renderers/canvas/CanvasRenderer.js"></script>4142 <script src="libs/phasersrc/pixi/renderers/webgl/PixiShader.js"></script>43 <script src="libs/phasersrc/pixi/renderers/webgl/PrimitiveShader.js"></script>44 <script src="libs/phasersrc/pixi/renderers/webgl/StripShader.js"></script>45 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLBatch.js"></script>46 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLFilterManager.js"></script>47 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLGraphics.js"></script>48 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLRenderer.js"></script>49 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLRenderGroup.js"></script>50 <script src="libs/phasersrc/pixi/renderers/webgl/WebGLShaders.js"></script>5152 <script src="libs/phasersrc/pixi/text/BitmapText.js"></script>53 <script src="libs/phasersrc/pixi/text/Text.js"></script>5455 <script src="libs/phasersrc/pixi/textures/BaseTexture.js"></script>56 <script src="libs/phasersrc/pixi/textures/Texture.js"></script>57 <script src="libs/phasersrc/pixi/textures/RenderTexture.js"></script>5859 <script src="libs/phasersrc/pixi/utils/EventTarget.js"></script>60 <script src="libs/phasersrc/pixi/utils/Polyk.js"></script>6162 <script src="libs/phasersrc/core/Camera.js"></script>63 <script src="libs/phasersrc/core/State.js"></script>64 <script src="libs/phasersrc/core/StateManager.js"></script>65 <script src="libs/phasersrc/core/LinkedList.js"></script>66 <script src="libs/phasersrc/core/Signal.js"></script>67 <script src="libs/phasersrc/core/SignalBinding.js"></script>68 <script src="libs/phasersrc/core/Plugin.js"></script>69 <script src="libs/phasersrc/core/PluginManager.js"></script>70 <script src="libs/phasersrc/core/Stage.js"></script>71 <script src="libs/phasersrc/core/Filter.js"></script>72 <script src="libs/phasersrc/core/Group.js"></script>73 <script src="libs/phasersrc/core/World.js"></script>74 <script src="libs/phasersrc/core/Game.js"></script>7576 <script src="libs/phasersrc/input/Input.js"></script>77 <script src="libs/phasersrc/input/Key.js"></script>78 <script src="libs/phasersrc/input/Keyboard.js"></script>79 <script src="libs/phasersrc/input/Mouse.js"></script>80 <script src="libs/phasersrc/input/MSPointer.js"></script>81 <script src="libs/phasersrc/input/Pointer.js"></script>82 <script src="libs/phasersrc/input/Touch.js"></script>83 <script src="libs/phasersrc/input/Gamepad.js"></script>84 <script src="libs/phasersrc/input/SinglePad.js"></script>85 <script src="libs/phasersrc/input/GamepadButton.js"></script>86 <script src="libs/phasersrc/input/InputHandler.js"></script>8788 <script src="libs/phasersrc/gameobjects/Events.js"></script>89 <script src="libs/phasersrc/gameobjects/GameObjectFactory.js"></script>90 <script src="libs/phasersrc/gameobjects/BitmapData.js"></script>91 <script src="libs/phasersrc/gameobjects/Sprite.js"></script>92 <script src="libs/phasersrc/gameobjects/TileSprite.js"></script>93 <script src="libs/phasersrc/gameobjects/Text.js"></script>94 <script src="libs/phasersrc/gameobjects/BitmapText.js"></script>95 <script src="libs/phasersrc/gameobjects/Button.js"></script>96 <script src="libs/phasersrc/gameobjects/Graphics.js"></script>97 <script src="libs/phasersrc/gameobjects/RenderTexture.js"></script>9899 <script src="libs/phasersrc/system/Canvas.js"></script>100 <script src="libs/phasersrc/system/StageScaleMode.js"></script>101 <script src="libs/phasersrc/system/Device.js"></script>102 <script src="libs/phasersrc/system/RequestAnimationFrame.js"></script> 103104 <script src="libs/phasersrc/math/RandomDataGenerator.js"></script> 105 <script src="libs/phasersrc/math/Math.js"></script>106 <script src="libs/phasersrc/math/QuadTree.js"></script>107108 <script src="libs/phasersrc/geom/Line.js"></script>109 <script src="libs/phasersrc/geom/Circle.js"></script>110 <script src="libs/phasersrc/geom/Point.js"></script>111 <script src="libs/phasersrc/geom/Rectangle.js"></script>112113 <script src="libs/phasersrc/net/Net.js"></script>114115 <script src="libs/phasersrc/tween/TweenManager.js"></script>116 <script src="libs/phasersrc/tween/Tween.js"></script>117 <script src="libs/phasersrc/tween/Easing.js"></script>118119 <script src="libs/phasersrc/time/Time.js"></script>120 <script src="libs/phasersrc/time/Timer.js"></script>121 <script src="libs/phasersrc/time/TimerEvent.js"></script>122123 <script src="libs/phasersrc/animation/AnimationManager.js"></script> 124 <script src="libs/phasersrc/animation/Animation.js"></script>125 <script src="libs/phasersrc/animation/Frame.js"></script>126 <script src="libs/phasersrc/animation/FrameData.js"></script>127 <script src="libs/phasersrc/animation/AnimationParser.js"></script>128129 <script src="libs/phasersrc/loader/Cache.js"></script>130 <script src="libs/phasersrc/loader/Loader.js"></script>131 <script src="libs/phasersrc/loader/LoaderParser.js"></script>132133 <script src="libs/phasersrc/sound/Sound.js"></script>134 <script src="libs/phasersrc/sound/SoundManager.js"></script>135136 <script src="libs/phasersrc/utils/Debug.js"></script>137 <script src="libs/phasersrc/utils/Color.js"></script>138139 <script src="libs/phasersrc/physics/arcade/SAT.js"></script>140 <script src="libs/phasersrc/physics/arcade/ArcadePhysics.js"></script>141 <script src="libs/phasersrc/physics/arcade/Body.js"></script>142143 <script src="libs/phasersrc/particles/Particles.js"></script>144 <script src="libs/phasersrc/particles/arcade/ArcadeParticles.js"></script>145 <script src="libs/phasersrc/particles/arcade/Emitter.js"></script>146147 <script src="libs/phasersrc/tilemap/Tile.js"></script>148 <script src="libs/phasersrc/tilemap/Tilemap.js"></script>149 <script src="libs/phasersrc/tilemap/TilemapLayer.js"></script>150 <script src="libs/phasersrc/tilemap/TilemapParser.js"></script>151 <script src="libs/phasersrc/tilemap/Tileset.js"></script>152153 <script src="libs/phasersrc/PixiPatch.js"></script>154 <!-- 引⼊那么多⽂件是⽅便调试和查看源码,发布时只需要引⼊phaser.min.js就⾏了 -->155 <!-- <script type="text/javascript" src="libs/phaser/phaser.min.js"></script> -->156 <script type="text/javascript" src="js/main.js"></script>157 </head>158 <body>159 <div id="phaser-example"></div>160 </body>161 </html>01-033.加载⼀个图⽚,移动动画,响应点击事件/****/var game = new Phaser.Game(800, 600, Phaser.CANVAS, 'phaser-example', { preload: preload, create: create });function preload() {// You can fill the preloader with as many assets as your game requires// Here we are loading an image. The first parameter is the unique// string by which we'll identify the image later in our code.// The second parameter is the URL of the image (relative)game.load.image('einstein', 'assets/pics/ra_einstein.png');}function create() {// This creates a simple sprite that is using our loaded image and// displays it on-screenvar image=game.add.sprite(0, 0, 'einstein');image.body.velocity.x=50;image.inputEnabled=true;image.events.onInputDown.add(listener,this);}function listener(){alert('clicked');}01-03.js01-03.js4.尝试 设置断点查看⽣命周期。
HTML5学习笔记(Color)

HTML学习(颜色名)HTML 文档类型HTML设定字符集:meta http-equiv=Content-TypeHTML字符集用于说明HTML页面的内容所使用的文字和语言。
HTML语言用于告诉浏览器该以什么内码、什么语言来显示网页。
错误的设置网页的字符集会导致页面出现乱码的现象。
语法:<meta http-equiv="Content-Type" content="text/html"; charset="xxx">说明:http-equiv传送HTTP通信协议的标头。
content定义网页使用的内码,其中charset定义该网页内码所使用的语言类别。
示例:<meta http-equiv="Content-Type" content="text/html"; charset="gb2312">该示例表示该网页所使用的字符集是GB2312简体中文。
以下是部分HTML字符集代码列表:gb2312 简体中文big5 繁体中文EUC_KR 韩语Shift_JIS 或EUC_JP 日语KOI8-R / Windows-1251 俄语iso-8859-1 西欧语系(荷兰语,英语,法语,德语,意大利语,挪威语,葡萄牙语,瑞士语.等十八种语言)iso-8859-2 中欧语系iso-8859-5 斯拉夫语系(保加利亚语,Byelorussian语,马其顿语,俄语,塞尔维亚语,乌克兰语等)uft-8、unicode多语言国内基本上用的是gb2312 简体中文、big5 繁体中文、uft-8多语言。
<meta charset="UTF-8"> <!-- for HTML5 --><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />ZC: 注意:源码文件(?.html 等),需要保存为UTF-8编码格式的文件HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ]2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
学习笔记模板分享,让你的笔记更加规范有序

学习笔记模板分享,让你的笔记更加规范有序学习笔记对于学生和工作人士来说都非常重要。
在我们的学习和工作生活中,我们经常需要记录和整理大量的信息,并且随时随地可以查看和回顾。
然而,有些人可能发现自己的笔记杂乱无章,难以理解和应用。
为了帮助大家更好地组织和管理学习笔记,我在这里与大家分享一些学习笔记的模板和技巧,希望能够帮助你们提高效率和成果。
为什么需要使用学习笔记模板?学习笔记模板可以帮助我们规范笔记的格式和内容,使其更加有序和易于理解。
使用模板可以让我们在学习和记笔记的过程中更加专注和系统地整理信息,避免遗漏和纰漏。
此外,模板也可以帮助我们更好地回顾和应用所学知识,提高学习的效果和成果。
常用的学习笔记模板下面是几种常用的学习笔记模板,供大家参考:思维导图模板思维导图是一种用于组织和展示思维流程的工具,非常适合用于整理和分类各种学习笔记。
在思维导图中,我们可以将主题和相关内容用分支的方式展开,并通过连接线的方式将它们联系起来。
这样一来,我们可以清晰地看到各个知识点之间的关系和隶属关系,更加有助于我们理解和记忆。
线性笔记模板线性笔记是最常见和传统的学习笔记形式,适合于按照顺序记录和整理信息。
在线性笔记中,我们可以根据需要添加标题和子标题,逐步展开和补充内容。
这种形式的学习笔记逻辑清晰,易于查找和回顾。
表格模板表格模板是一种整齐和结构化的学习笔记形式。
在表格模板中,我们可以将相关的信息按照一定的格式整理并排列成表格,方便我们更好地梳理和比较。
表格模板非常适合整理和总结复杂的知识点和数据。
时间轴模板时间轴模板是一种按照时间顺序记录和整理信息的学习笔记形式。
在时间轴模板中,我们可以将相关事件和知识按照时间线的方式排列起来,更好地理解和回顾事物的发展和演变。
如何使用学习笔记模板?使用学习笔记模板可以帮助我们更好地记录和整理信息,提高学习效率和成果。
下面是一些使用学习笔记模板的技巧和建议:选取合适的模板根据学习内容的性质和自己的学习习惯,选择一个合适的学习笔记模板非常重要。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html学习笔记软件的结构:C/S(Client Server)结构的软件:比如: QQ、极品飞车、飞信、迅雷cs结构的软件的缺点:更新的时候需要用户下载更新包然后再安装,程序员则需要开发客户端与服务端。
cs结构软件的优点:减轻服务端的压力,而且可以大量保存数据在客户端。
B/S(Browser Server)结构的软件:比如:微博、 webQQ 、 web飞信、 web迅雷优点:软件版本升级的时候不需要用户下载更新包,直接更新服务器的程序即可。
程序员则只需要开发服务端而已。
缺点:增加了服务端的压力,bs结构的软件不能保存大量的数据在用户机上。
网站的类别:静态网站: 静态网页中的数据都是写死的,如果需要修改网页的内容是需要直接修改网页的代码。
是没有数据库提供数据给它。
动态网站: 动态网站的数据是来自于数据库的,背后是有一个后台程序管理页面中数据的。
html 语言就是开发网页的基础语言:html(超文本标记语言)标记 : 该门语言是有标签来构成的。
学习html不用怎么去理解,只要需要记住标签的作用即可。
html语言的特点:1. html语言是与平台无关的,任何平台只需要安装了浏览器都可以运行。
2.html 是不区分大小写的。
html语言的结构:<html> html语言的根标签.<head></head> 网页的头信息<body></body> 网页的体部分</html>html的注释:<!-- 注释的内容 -->--------------------------------------------------- 1.头信息的介绍1>. 可以设置网页的标题。
2>. 可以通知浏览使用指定的码表解释html页面.3>. 网页的内容应该写在body标签体内的。
--------------------------------------------------- 2.常用的标签:<h1>~<h6> 表示是一个标题<p></p> 段落标签<hr/> 水平线标签<br/> 换行标签<FONT></FONT> 字体控制标记<B></B>粗体<I></I>斜体<U></U>下划线<S></S> 删除线<sub> 下标<sup> 上标<pre> 原样标签:原样标签会保留空格和换行符。
<ol><li> 有序的列表标签、<ul><li> 无序的列表标签。
项目列表标签(dl dt dd)html的标签作用:用于描述一个网页的结构的。
如果需要操作数据的样式:通过标签的属性操作的。
标签的类型:1. 有开始标签与结束标签。
<p></p> 需要把网页的数据内容封装到标签中。
2. 开始标签与结束标签都是在一个标签体内的。
比如: <hr/> 功能单一不需要封装数据到标签中。
----------------------------------------------------3.实体标签:有一些符号在html页面中是有着特殊含义,这些字符如果需要在页面中显示,这时候就应该使用实体标签。
常用的实体字符:空格 小于号 <大于号 >人民币 ¥;版权 ©商标 ®----------------------------------------------------- 4.图片标签:img标签常用的属性:src: 路径width:设置图片宽度height 设置图片高度alt: 如果图片资源无法找到,那么就显示对应的文字对图片进行说明。
---------------------------------------------------- 5.超链接标签a标签常用的属性:href : 用于指定链接的资源target: 设置打开新资源的目标。
_Blank 在独立的窗口上打开新资源 _self 在当前窗口打开新资源file: file协议(文件协议)这种协议主要是用于搜索本地机器的资源文件的。
格式:file:\\\f:\图片\1.jpga标签的原理:1. a标签的href属性值如果是以http开头的,那么浏览器会马上启动http解释器去解释该网址,首先会在本地机器去找一个hosts文件,如果在hosts文件上该域名没有对应的主机,那么浏览器就去到对应的dns服务器去寻找该域名对应的主机号。
如果找到了对应的主机,那么该请求就会发给对应的主机。
2. 如果a标签的href属性值没有以任何协议开头,那么浏览就会启动file协议解释器去解释该资源路径。
3. 如果a标签的href属性值并不是以http开始,而且其他的一些协议,那么这时候浏览器就回去到我们本地的注册表中去查找是否有处理这种协议的应用程序,如果有,那么马上启动该应用程序处理该协议。
邮件的协议: mailTo迅雷的协议: thunder超链接标签的作用:1. 可以用于链接资源。
2. 锚点点位.1>. 首先编写一个锚点锚点的格式: <a name="锚点名字"> 数据</a>2>. 使用a标签的herf属性连接到锚点处。
href=”#锚点的名字“----------------------------------------------------------6.滚动标签<marquee></marquee>属性:direction : 指定飘动的方向scrollamount : 指定飘动的速度。
loop :指定飘动的次数----------------------------------------------------------7.表格标签表格使用到的标签:<table> 表格<tr> 行<td> 单元格<th> 表头默认的样式是居中,加粗。
<caption> 表格的标题表格常用的属性:border 设置表格的边框width : 设置表格的宽度height: 设置表格的高度的。
colspan: 设置单元格占据指定的列数。
rowspan : 设置单元格占据指定的行数。
---------------------------------------------------------8.表单标签:表单标签的作用是用于提交数据给服务器的。
表单标签的根标签是<form>标签常用的属性:action: 该属性是用于指定提交数据的地址。
method:指定表单的提交方式。
get : 默认使用的提交方式。
提交的数据会显示在地址栏上。
post :提交的数据不会显示在地址栏上。
注意:表单项的数据如果需要提交到服务器上面,那么表单项必须要有name的属性值。
<form action="" method="post"> <!-- 文本输入框单行--><input name="userName" type="text"/><br/><!-- 密码框 --><input name="password" type="password"/><br/><!-- 单选框 --><input checked="true" value="man" name="sex" type="radio"/><input name="sex" value="woman" type="radio"/><br/> <!-- 下拉框 --><select name="city"><option value="BJ"></option><option value="SH"></option><option value="GZ"></option><option value="SZ"></option></select><br/><!-- 复选框同一组的复选框name的属性值要一致 --> <input value="java" name="hobit" checked="checked" type="checkbox" /><input value="javascript" name="hobit" type="checkbox" /><input value="android" name="hobit" type="checkbox" /><br/><!-- 文件上传框--><input name="image" type="file" /><br/><!-- 文本域 --><textarea name="intro" rows="10" cols="30"></textarea><br/><!-- 提交按钮 --><input type="submit" value="注册"/><!-- 重置按钮 --><input type="reset" value="重置"/></form>--------------------------------------------------------9.框架标签frameSet :一个frameSet可以把一个页面切割成多份。
