ArcGIS 与 Flex 开发应用
ArcGIS云计算:开发与应用-ArcGIS for Flex

第6章 ArcGIS for Flex6.1 ArcGIS API for Flex介绍6.1.1 简介ArcGIS API for Flex是Esri推出的WebGIS客户端开发包,用于富互联网应用程序RIA(Rich Internet Applications)的开发,为ArcGIS Server提供了一套全新的开发方式,其优点是运行速度快,为用户提供优秀的用户体验。
使用ArcGIS API for Flex可以实现下列功能:z显示地图数据并与之交互。
z在服务器上执行空间处理模型并显示结果。
z基于ArcGIS Online的地图服务,显示自己的业务数据。
z根据属性或者位置查找数据并显示结果。
z查找地址并显示结果。
z创新结果的显示方式。
z创建Mushups应用。
6.1.2 环境搭建ArcGIS API for Flex的下载地址为:h ttp:///ArcGISserver/apis/flex/index.cfm?fa=home开发ArcGIS API for Flex程序需要Flex环境的支持。
Flex SDK 3的下载地址为:/wiki/display/flexsdk/download?build=3.0.1.2012&pkgtype=1有了Flex SDK 3和ArcGIS API for Flex,就可以开发RIA的Flex程序了。
为了开发方便,最好使用Flex Builder,可以从Adobe的官方网站下载试用版,下载地址为:h ttp:///pub/flex/flex_builder/FB3_win.exe安装好Flex Builder之后,会安装Flex SDK 3,所以就不用自己手工安装了。
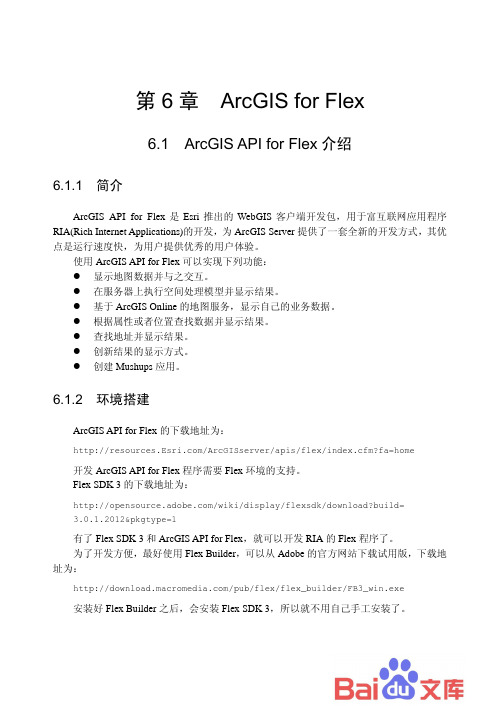
6.1.3 第一个ArcGIS API for Flex程序打开Flex Builder,从菜单栏选择“开始”→“新建”→“Flex项目”,创建一个Flex 工程(名称为“Demo”),如图6-1所示,单击“完成”按钮则完成工程创建。
ArcGIS API for Flex入门

ArcGIS API for Flex入门一.概述ArcGIS最新推出了Flex API,主要面向基于ArcGIS Server 的RIA开发。
RIA近来越来越火热,Flex/Flash在RIA领域又是绝对的翘楚,ArcGIS在这个时候推出Flex API实在是太理所当然了。
如果你还不太了解Flex,那么你可能会知道Adobe公司的Flash。
作为现在主要浏览器均支持的一个必备插件,Flash占据了Web浏览98%的市场份额。
Flash可以整合图片、音频、视频、矢量图画、动画等各种资源,并提供良好的交互,因此在浏览器上可以提供给用户非常良好的体验。
这就是Flash流行的原因。
Flex则是Adobe最近推出的SDK,旨在帮助程序员进行Flash开发。
要知道,Flash里面的影片剪辑、时间线等等概念都是为动画美工所熟知的,但是和程序员的思维实在是大相径庭。
因此,Adobe推出了这个可以使用xml、ActionScript(在Flash中同样存在)进行编程的工具——Flex。
当然,Flex可以做的事情,Flash都可以做。
Flex就像是一个作坊,在作坊里工作你就可以顺利生产出Flash(*.swf)来——况且,这个工作并不复杂。
在Flex和Flash中主要的开发语言是ActionScript(以下简称as),这是一种语法结构和JavaScript很像的脚本语言,也是对Flash进行控制的根本方法。
其实,Flex只需要as就可以工作了,其提供的mxml(xml)只不过为了方便开发人员进行布局和快速开发的一个工具。
mxml文件最终都会编译成as脚本,并在Flash中执行。
ArcGIS API for Flex(以下简称FlexAPI)能帮助你做什么呢?事实上这个API是以Flex 组件库的形式存在的。
当你在你的Flex项目中添加了FlexAPI,你可以像开发桌面程序一样拖动一个Flex控件到你的应用中,做些简单的设置就可以进行GIS操作:浏览、查询……你可以想象一下你正在使用ArcEngine进行开发……我以前有写Flex API概述《ArcGIS API for Flex概览》,这里就不再赘述了。
ArcGIS Flex 应用开发

一次编码,到处运行
在现有技术体系下,开发跨平台部署的应用程序
Flash builder 4.5版本实现了跨平台的解决方案
一种工具、一种语言、一次编码、多种平台
基本概念
•
ViewNavigatorApplication
• • •
•
TabbedViewNavigatorApplication mx组件不推荐使用,chart组件除外 硬件驱动:摄像头、GPS、加速计 状态保持
大内总管--config.xml
核心组件
灵魂—事件机制
• • •
EventBus---全局事件派发器 AppEvent---消息和数据的载体 ViewerContainer
-
addEventListener() dispatchEvent()
2.4稍有变化,从AppEvent派发事件
Flex viewer 小结
GIS系统如何与业务系统整合?
•
背景:
-
业务系统是传统的web系统
-
需要集成GIS功能
navigateToURL() ExternalInterface.call(functionName:String,… arguments):* ExternalInterfacte.addCallback(functionName:String,closure:Fun ction):void
2.0 1.0, 1.1, 1.2 and 1.3
API 提供哪些功能?
•
Mapping and Visualization
-
Basemaps Operational layers
-
Graphics Tasks
•
FlexforArcGIS

ArcGIS for Flex 使用案例
发布篇
打开ArcGIS Manager(我这里用的是ArcGIS Server 9.3.1 for Java Platform),选择Add New Service
图一
为你的服务起个名字:
图二
点击下一步,选择你的地图文件:
图三
图四
图五注意这里使用的是ArcGIS Server File System.
选择你发布的服务类型,我们这里选择WMS(Web Map Service)
图六
后面的步骤就一直点Next直到Finish
图七
点击Finish之后可以再管理界面中看到我们刚刚发布的地图服务:
图八
我们打开开始菜单中的ArcGIS\ArcGIS Server for the Java Platform\ArcGIS Services Directory可以看到我们刚刚发布的服务:
图九
在这里要注意一下,如果页面中没有你发布的地图服务,可以去http://{你的主机名称}:8399/arcgis/rest/admin/中清理一下,账号密码即为你登陆Manager的账号密码即可:
图十
图十一
清理过之后即可在ArcGIS Services Directory找到你的服务, 点击你的服务进入界面如下:
图十二
其实这些我们暂时都不用管,重点是将URL地址复制下来(给大家开个玩笑呵呵)
图十三
使用篇
打开Flash Builder(Flex Builder),新建一个Application, 将agslib引入进来
图十四成功引入后,会在你的组件库中出现ESRI的组件库:。
ArcGIS-server-Flex编程的图解教程三篇.doc

ArcGIS-server-Flex编程的图解教程三篇第1条万维网地理信息系统是基于Flex和RESTArcGISServer发布和方法1简介的网络地理信息系统,是一种利用交互式网络技术扩展和完善地理信息系统的技术。
随着网络地理信息系统的发展,用户对其表现形式有了更多的期望。
与此同时,开发人员也希望有一个更加简洁和高度可扩展的架构。
基于瘦客户端和胖客户端的WebGIS技术可以分为两种方案。
在基于瘦客户端的方案中,客户端仅使用标准的网络技术,如超文本传输协议(HTTP、HTML)和Javascript。
胖客户端的挑战是通过下载和安装插件来增强浏览器的能力。
代表性的技术包括插件、ActiveX控件技术、JavaApplet技术和SVG技术。
瘦客户端的开发模式已经成为网络地理信息系统的主流开发模式。
基于B/S架构的网络地理信息系统发展迅速。
然而,随着互联网影响力的不断扩大和地理信息系统技术在各个行业的广泛应用,人们逐渐对当前网络地理信息系统网页技术的性能效果和交互性不满意,希望网络地理信息系统具有类似于C/S的性能效果和交互性RIA是新一代网络应用。
这个概念是由XXXX的Macromedia 首先提出的。
它将桌面应用程序的交互性和用户体验与传统网络应用程序的部署灵活性和成本分析相结合。
它具有无需刷新页面和提供快速界面响应的优点。
就用户体验而言,RIA有着光明的前景。
基于RIA客户端开发的新框架也不断涌现,如微软的Silverlight、Sun的JavaFX和Adobe的Flex。
Flex的优势是第一印象最持久。
根据XXXX奥多比公司在年底进行的一项调查,经过近十年的推广,FlashPlayer9已经安装在超过95台互联网电脑上,而且这个数字还在以每天100万台的速度增长。
Flex和REST的结合是最流行的分布式系统解决方案之一[1]。
将该方案应用于网络地理信息系统,可以方便地建立一个具有丰富表现力的网络地图应用程序。
基于ARCGIS SERVER和FLEX的城市服务信息系统研究与设计

胖客户端方案 中, 客户 端通过 下载插件 来增强浏 览器 的处 理能力 , Pu- ,aaA pe,ci 如 lgi Jv pl A t eX控件技术等 。其优点 是 n t v
A c I e e 是 一 个 基 于 We rG SSr r v b技 术 的 企业 级 G S G o I ( e. gahcIfr a o yt 解决方案 , rp i nom t nSs m) i e 为创建和 管理基于 服务器 的 GS应用提供 了一个高效的框架平台。它充分利用 了 A c I I rG S
0 引 言
We I bG S实现技 术 主要分 为瘦 客户 端 和胖客 户端 两种 方 案, 它们各有优缺点 J 。
1 相关技术概 述
本 文主要研究 一种基 于 A c I evr和 Fe rG SSre l x的城市 服务 信息系统的技术解决方案 , 并设计和实现一个原 型系统。鉴 此 ,
富互 I e t plao 结合了 以 h n m i tn 上两者的优点, 把传统网络应用程序和桌面程序结合起来 , 既提 供 了丰富 的客户 端体 验 , 又能 通过 网络 轻易 部署 , 其是基 于 尤 l 的 I F x RA技术 , e 只需在客户 端安装 F s l e 即可 。据 A o lh a r aPy d— b 官方调查显 示 , e 目前 9 % 以上 的计 算机 都安 装 了 F hl — 5 l Pa s a y
arcgisapiforflex开发入门(七)Geometryservice的使用

arcgisapiforflex开发入门(七)Geometryservice的使用Geometry service 顾名思义,就是提供针对几何层级的服务,比如说Project,Simplify , Buffer,Areas And Lengths , Lengths 等详细信息可以到下面的地址去看一下metryServer这个网址发布了上面5个Geometry service。
下面我们就来讲解如何在你的flex 地图中使用Geometry service,我们拿最常用buffer来做例子。
首先定义一个GeometryService<esri:GeometryService id="myGeometryService"url="y/GeometryServer"/>id 唯一标识了这个GeometryService,url指定了GeometryService的地址和identify工具类似,要进行buffer操作我们先创建一个需要做buffer的几何,然后定义一个BufferParameters ,然后执行buffer操作,最后将buffer的结果绘制到GraphicsLayer上。
下面我们介绍一下BufferParameters参数的意义distances为buffer半径,features 为需要做buffer的要素集合,unit为单位bufferSpatialReference为buffer操作时的空间参照系。
设置完参数后,要添加buffer完成时间的EventListener,当buffer完成后我们就可以处理这个buffer的结果了,如下面AS3脚本var bufferParameters : BufferParameters = new BufferParameters();bufferParameters.features = [point];bufferParameters.distances = [3000];bufferParameters.unit = BufferParameters.UNIT_METER;bufferParameters.bufferSpatialReference = new SpatialReference(02113); myGeometryService.addEventListener(GeometryServiceEvent.BUFFER_COMPLETE, bufferCompleteHandler);myGeometryService.buffer( bufferParameters );关键的一点,bufferParameters.features参数设置的features 一定要有空间参考系,不然buffer不成功。
arcgisapiforflex开发入门(一)环境搭建2003

arcgisapiforflex开发入门(一)环境搭建2003
上一篇/下一篇2022-10-1410:50:40/个人分类:muhup查看(2737)/
评论(12)/评分(29/0)
Server建立漂亮的富互联网应用程序
richinternetapplication(RIA),优
点是运行速度快,用户体验效果会比目前的WEBGIS好。
使用arcgiapiforfle某可以达到下面的效果1,显示你的地图数据并可以和数
据交互2,在服务器上执行空间处理模型并显示结果3,基于ArcGISOnline上的底图显示你自己的数据4,根据属性或者位置查找你的
数据并显示结果5,查找地址并显示结果6,用创新的方式可视化结果7,创建mahup具体详情可以参考
面有一些例子。
安装好fle某builder之后会安装fle某dk3,所以就不用自己手工
安装了。
第一个arcgiapiforfle某程序。
1,打开fle某builder,创建一个fle某工程(名称Demo)。
2,右键单击工程名,选择属性,在属性对话框中选择fle某buildpath,选择
境就配置好了。
3,在Demo.m某ml文件中输入下面这代码
pageTitle=\
Onlineervice\tyleName=\
_World_2D/MapServer\
编译,执行。
第一个简单的agfle某程序就写好了。
效果如图2 Flah:
注:文章部分内容参考了以下文章
Flah:demo。
Web GIS开发--flex+ArcGIS Server集成开发

编译,执行。
WebGIS 应 用 示 例 ArcGIS 软 件 体 系
Flex+ArcGIS 开 发
Flex+ArcGIS demo
Flex+ArcGIS demo
AgsFlexDemo 介绍
在AgsFlexDemo\bin下打开AgsFlexDemo.html
可以导入Eclipse或FLEX BUILDER
/help/9.3/arcgisserver/apis /flex/help/index.html#getting_started.htm#
Web GIS开发—— Flex+ArcGIS Server
WebGIS 应 用 示 例 ArcGIS 软 件 体 系 Flex+ArcGIS Flex+ArcGIS 开 发 demo
WebGIS 应用示例
1、在线应用示例
中央气象台-台风实时路径显示
/
为了开发方便,我们最好使用flex builder,可以从adobe 的官方网站上下载
试用版,下载地址为 /pub/flex/flex_builder/FB3_win.exe
安装好flex builder之后会安装flex sdk3 ,所以就不用自己手工安装了。
ArcGIS Desktop:一个专业GIS 应用的完整套件
ArcGIS Engine:开发GIS 应用的嵌入式开发组件
服务器GIS:ArcSDE,ArcIMS和ArcGIS Server 移动GIS:ArcPad
ArcGIS 软件体系
服务器GIS
大多数地理信息系统中,数据层和数据表都来源于多 个 组织。每个 GIS 组织机构生成了一些数据内容,但并不是全 部,至少总有一些数据层来源 于本组织之外。 GIS 用户通过部署一个集中式的GIS 服务器在大型组织 之内以及Internet 的用户之间发布和共享地理信息。 服务器的GIS 软件适用于任何集中执行GIS 计算,并计 划扩展支持GIS数据管理和空间处理的场合。 除了为客户端提供地图和数据服务,GIS 服务器还在一 个共享的中心服务器上支持GIS 工作站的所有功能,包括制 图,空间分析,复杂空间查询,高级数据编辑,分布式数据 管理,批量空间处理,空间几何完整性规则的实施等等。
ArcGIS 与 Flex 开发应用

程序开发
Flash Builder平台使用窍门
• • • • • •
内容辅助 代码模板 元数据代码完成 自定义触发键来调用代码提示 快速辅助 快速访问
•
• • •
已打开文件查找浏览
源码模式和设计模式之间切换 调整缩进 ……
内容辅助(Content Assist)
• •
默认操作快捷键为Ctrl+Space,被系统中英文输入法切 换。 修改内容附注操作快捷键为 Alt+’
Mobile Open standards
Desktop
Use
Enterprise integration
Share/Serve
Author
ArcGIS Server 的特点
• • • •
发布的服务所见即所得 空间数据的管理、分析及可视化 提供从发布到管理及构建企业级应用的整套方案 支持.Net、Java 、Flex、SliverLight、Javascript等客 户端API开发技术 支持多种服务类型及标准 与生俱来的支持SOA 架构
QueryTask:QueryTaskOnMap.mxml
ArcGIS Viewer for Flex
• • • • •
源码包结构 程序生命周期
初始化流程
配置Flex Viewer Widget程序框架
Flex Viewer源码包结构
Flex Viewer程序生命周期
初始化流程
配置Flex Viewer -- config.xml
/ArcGIS/rest/services
/ArcGIS/rest/services /ArcGIS/rest/services /ArcGIS/rest/services
基于flex和arcgis server的webgis设计与实现

基于flex和arcgis server的webgis设计与实现
要基于flex和arcgis server来设计和实现webgis,主要包括以下几个步骤:
1. 确定需求:确定webgis的基本功能和用户需求,包括地图浏览、查询、分析、可视化等。
2. 配置arcgis server:将arcgis server安装在服务器上,配置服务、数据源等。
确保服务能够正常发布和使用。
3. 开发flex应用:使用flex开发webgis应用程序,包括界面设计、地图控件、交互操作等。
4. 存储和管理数据:确定数据存储方式和数据管理方式,包括数据库、文件存储等。
确保数据的安全和可靠性。
5. 服务发布和调用:将arcgis server发布的服务通过flex应用进行调用,并进行相应的数据操作和处理。
6. 调试和测试:对webgis进行调试和测试,确保应用程序能够正常运行,并能够满足用户需求。
7. 优化和维护:定期对webgis进行优化和维护,包括性能优化、安全维护等,确保webgis的长期稳定运行。
在以上步骤中,需要注意的是,灵活运用arcgis server提供的各种功能和API,结合flex的优势,选取合适的技术和工具进
行开发和实现。
同时,保持良好的代码和文档管理,以方便后期的维护和升级。
ArcGIS Flex API应用与开发-入门篇

由第一个可规的图层决定
也可以手劢设定
•
图层的组合
基础底图、可操作图层不Graphics
制图与可视化
•
基础底图——切片 - ArcGIS Server - Bing - OpenStreetMap 劢态图层——劢态生成 - 劢态地图服务 - 影像服务 - ArcIMS - WMS
•
•
Graphics——客户端要素 - Graphics图层 - 要素图层
ArcGIS Flex API—应用与开发 入门知识
提纲
• • • •
API介绍 入门 一些概念和例子 获取更多信息……
API介绍
ArcGIS 10 — 一个完整的系统
• • • • • •
发现 创建 管理 可视化 分析 协作
云
企业
本地
ArcGIS Web API概要
•
基于ArcGIS Server REST API
分析—Tasks
•
Find—服务的功能
-
根据字符串查询属性
可以指定具体的图层 可以指定具体的图层 可以查询图层的一个子集(all,top,visible) 有空间关系过滤的功能 基于geometry,where条件或查询文本过滤
•
Identify—服务的功能
-
•
Query—服务里的图层
-
Geoprocessing Tasks
*要求ArcGIS Server 10以上的版本
符号
制图与可视化:Graphics(渲染和符号)
•
Graphics通过符号来渲染
•
•
使用Flash的graphics
Graphic由以下内容决定(按优先级顺序):
ArcGIS - RIA开发Flex超强应用

ArcGIS - RIA开发Flex超强应用ArcGIS RIA开发实践【Flex篇】 I、 ArcGIS Flex API 基础一 Flex的历史和现状Flex的前身是Flash,Flash是极为流行的互联网矢量动画解决方案,目前据统计97%的浏览器都安装有Flash Player插件用以播放swf动画,其中未安装的3%还有很多是因为某些场合的安全限制导致的,可以说Flash是极为普及的RIA平台。
但是由于Flash是一个动画制作软件,其中有很多比如时间轴、影片剪辑等程序员不容易理解的概念,因此Macromedia公司推出了Flex。
Flex抛弃了许多动画设计术语,转而使用程序员喜欢的方式开发RIA应用,并且Flex能编译生成可以在Flash Player中运行的swf文件,这无疑吸引了大量程序员,并且实现了和Flash平台的无缝拼接,从而利用Flash平台多年积累的大量素材、美工和设计者。
Adobe公司在2021年收购了Macromedia公司,并在第一时间将Flex/Flash冠以Adobe的商标推向市场,可见其对RIA市场和Flex/Flash的重视。
目前,可以说Adobe Flex/Flash是最流行且最成熟的RIA平台。
二 ArcGIS Flex API概述ArcGIS Flex API是我自己使用的ArcGIS API for Flex的简称,在本文中将一直使用这个名称。
ArcGIS Flex API是ArcGIS在RIA领域的第一个产品,因此选择了最为成熟的Flex/Flash平台。
使用ArcGIS Flex API可以开发运行于浏览器中的Web应用或者运行于桌面的AIR应用,它基于ArcGIS Server的REST接口,所有的功能都可以在REST SDK中找到影子。
使用ArcGIS Flex API开发的Flex应用可以非常便捷地使用地图功能和REST接口提供的GIS查询及分析功能;同时,ArcGIS Flex API专注于GIS功能的实现而不重复地创造组件,因此可以让你的业务和GIS方便地结合起来。
gis开发之flex旅程

今天主要说一下arcgis for flex api的开发,主要以demo为主,然后慢慢讲解:1.基本的地图添加,查看arcgis for flex api 你会发现map有好多属性的,其中一些属性是项目中比较常用的<esri:Map><esri:ArcGISTiledMapServiceLayerurl="/ArcGIS/rest/services/World_Street_Map/M apServer" /><esri:GraphicsLayer><esri:Graphic toolTip="Kilimanjaro - 5,895 metres (19,341 ft)"><esri:geometry><esri:MapPoint x="4144313" y="-346039"/></esri:geometry></esri:Graphic></esri:GraphicsLayer><esri:extent><esri:Extent xmin="-1892000" ymin="-4163000" xmax="5677294" ymax="4579425"/></esri:extent></esri:Map>2.添加对应的工具条NavigationTool基本的属性如下,这两个主要用来实现前后视图的:Property Defined ByisFirstExtent: BooleanNavigationTool [read-only] When "true", map is at the firstextent.isLastExtent: Boolean NavigationTool[read-only] When "true", map is at the lastextent.下面是基本方法:Public MethodsMethod Defined By NavigationTool(map:Map = null)NavigationTool Creates a new NavigationTool object.activate(navType:String,enableGraphicsLayerMouseEvents:Boolean = false):voidNavigationTool Activates a specific navigation type (pan, zoom in orzoom out).主来激活NavigationTooldeactivate():voidNavigationTool Deactivates the tool and reactivates default mapnavigation behavior.zoomToNextExtent():voidNavigationTool Zoom to next extent in extent history.zoomToPrevExtent():voidNavigationTool Zoom to previous extent in extent history.PAN: String = panNavigationTool[static] Map is panned.ZOOM_IN: String = zoominNavigationTool[static] Map zooms in.ZOOM_OUT: String = zoomout[static] Map zooms out.上面基本上就是地图的平移、缩放、前后视图、地图的初始化显示(全副显示)switch (tbb.selectedItem){case"Zoom In":{navTool.activate(NavigationTool.ZOOM_IN);break;}case"Zoom Out":{navTool.activate(NavigationTool.ZOOM_OUT);break;}case"Pan":{navTool.activate(NavigationTool.PAN);break;}default:{navTool.deactivate();break;}}上面代码实现了对应的缩放、平移,<s:Button click="navTool.zoomToPrevExtent()"enabled="{!navTool.isFirstExtent}"label="Previous Extent"/><s:Button click="navTool.zoomToNextExtent()"enabled="{!navTool.isLastExtent}"label="Next Extent"/>上面实现了前后视图<s:Button click="myMap.zoomToInitialExtent()" label="Initial Extent"/>地图的全副显示参考demo:demo_nav.mxml3.工具条的介绍DrawTool这个类主要是用来实现地图的绘制工作,基本上分为一下几种方式:Tool that supports functionality to create new geometries by drawing them: 点:points (MAPPOINT or MULTIPOINT),线:lines (LINE, POLYLINE, or FREEHAND_POLYLINE),面:polygons (FREEHAND_POLYGON or POLYGON),矩形:rectangles (EXTENT) and圆:circles (CIRCLE).然后涉及到的就是样式渲染,也是分为点、线、面的<!-- Symbol for all point shapes --><esri:SimpleMarkerSymbol id="sms"color="0x00FF00"size="12"style="square"/><!-- Symbol for all line shapes --><esri:SimpleLineSymbol id="sls"width="3"color="0x00FF00"/><!-- Symbol for all polygon shapes --><esri:SimpleFillSymbol id="sfs"color="0xFFFFFF"style="diagonalcross"><esri:outline><esri:SimpleLineSymbol width="2" color="0x00FF00"/> </esri:outline></esri:SimpleFillSymbol>根据esri提供的symbol样式进行对应的设置,然后对于绘制的进行填充其中 <esri:GraphicsLayer id="myGraphicsLayer"/> 属于GraphicsLayer主要用来进行graphic渲染的下面通过new的方式实现上面的代码,掌握基本的两种编写方式,项目中主要按照自己的方便来写:private var myGraphicsLayer:GraphicsLayer;private var myDrawTool:DrawTool;private function map_loadHandler(event:MapEvent):void{//初始化DrawTool工具里面的一切都是对象myDrawTool = new DrawTool();//创建工具条myGraphicsLayer = new GraphicsLayer();//创建渲染曾myMap.addLayer(myGraphicsLayer);//将图层添加到对应的map上面myDrawTool.map = myMap;myDrawTool.addEventListener(DrawEvent.DRAW_END,drawTool_drawEndHandler);//添加绘制结束之后的事件myDrawTool.graphicsLayer = myGraphicsLayer;myDrawTool.fillSymbol = sfs;//添加渲染myDrawTool.markerSymbol = sms;myDrawTool.lineSymbol = sls;}上面主要是指在地图加载完成之后通过new的方式创建对应的myGraphicsLayer和myDrawTool,然后根据api和自己需要设置对应的参数也可以通过下面的方式进行样式的创建,然后绘制完成之后进行样式的添加:drawTool.activate(DrawTool.CIRCLE);drawSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, 0x3FAFDC, 0.5, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, 0x3FAFDC, 1, 1));drawTool.fillSymbol = drawSymbol;3.利用geometry提供的类,实现对应的距离和面积测量面积和距离的测量主要是通过通过geometry服务进行实现的进行这个前提条件是,必须发布了geometry services服务,这个服务只能发布一次,主要就是用于上面的基本功能实现下面调用geometry对应的方法,实现相应功能:<esri:GeometryService id="geometryService"showBusyCursor="true"simplifyComplete="geometryService_simplifyCompleteHandler(event)"url="http://localhost:8399/arcgis/rest/services/Geometry/GeometryServer"/>上面主要设置了GeometryService服务的服务地址3.进行对应的空间查询和,属性查询的介绍,查询在esri中主要分为以下两种一个是点击属性查询,一个是空间操作查询,他们分别继承不同的类其实arcgis中的统计是没有专门的接口的,可以自己任意选择渲染方式,然后按照统计的结果进行渲染。
基于ArcGIS API for Flex的Web应用初探

基于ArcGIS API for Flex的Web应用初探
贾静;耿衬
【期刊名称】《地理空间信息》
【年(卷),期】2012(010)003
【摘要】ArcGIS Flex API是ArcGIS在RIA领域的第一个产品,因此选择了最为成熟的Flex/Flash平台,使用ArcGIS FlexAPI可以开发出具有丰富地图功能的互联网应用,包括浏览器中的Web应用或者运行于桌面的AIR应用。
主要介绍了ArcGIS Flex API的主要对象和功能组件的使用;如何发布一个基于Rest的ArcGIS Server 地图服务;开发时如何调用服务。
【总页数】5页(P114-118)
【作者】贾静;耿衬
【作者单位】江西理工大学建筑与测绘工程学院,江西赣州341000;江西理工大学建筑与测绘工程学院,江西赣州341000
【正文语种】中文
【中图分类】P208
【相关文献】
1.基于ArcGIS API for Flex的供水调度工程可视化的研究 [J], 闵俊;胡瑞鹏;
2.基于ArcGIS Flex API的校园电子地图研究与实现 [J], 姬英杰;徐鹏;杨怀卿
3.基于 ArcGIS API for Flex的水务地理信息系统设计与实现 [J], 徐培罡;施建辉;李发红
4.基于ArcGIS API for Silverlight的Web应用初步实现 [J], 龙际梦;蔡中祥;刘宏
建;李钦;樊江
5.基于ArcGIS API for Flex的旅游应用示范系统设计与实现 [J], 朱明;班媛
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Map Layer Graphic Tools Tasks
ArcGIS API for Flex
• • • • •
Map Layer Graphic Tools Tasks
Map与Layer
•
ArcGIS API for Flex的命名空间: /2008/ags
•
在Html页面中调用该函数
-
-
{
var stringItem = ${swf}.GetHelloWorld(); alert(stringItem); } <button onclick = "callFlex()">Call Flex</button>
通过HttpService读取XML文件
•
户端API开发技术
• •
支持多种服务类型及标准 与生俱来的支持SOA 架构
ArcGIS Server 应用模式
三层结构
Desktop Explorer Web Map Viewer Mobile Open APIs Enterprise Service Bus
使用
• 多种客户端
Map Services
•
2、在AS脚本中调用
-
Javascript与Flex交互
•
Flex内部注册外调函数
-
protected function GetHelloWorld():String
-
{
return "Esri HelloWorld"; } ExternalInterface.addCallback("GetHelloWorld",GetHel loWorld); function callFlex()
• •
快捷键:Ctrl+Shift+F 快捷键:Ctrl+Q 需设置:Ctrl+D Ctrl+Shift+L
• •
ActionScript开发模式
• • • •
命令模式 观察者模式 模板方法模式 ……
命令模式
•
命令模式指客户端向某个对象发送请求,发送请求时没 有关于请求和接收者的任何假设条件。
•
调整缩进
•
关于缩进设置:Preferences>Flash Builder > Editors
• • •
普通缩进操作:Tab和Shift+Tab 根据代码模板格式自动缩进:Ctrl+I 但根据代码模板自动缩进不准确,还需普通缩进配合
更多
• • • • • •
代码块选择和编辑模式 格式化MXML文档 上次代码编辑定位 重写和集成 删除行 打开快捷键
-
function GetSubString()
-
{
return window.location.search.substring(); } var jsItem:String = "document.insertScript = function GetSubString () " + "{ return window.location.search.substring(); } ";
Enterprise Services
Mobile
Desktop
发现 创建 管理 展示 分析 协作
Local Services
ArcGIS Server — 企业级GIS服务器
•
简而言之,ArcGIS Server 是可以将GIS资源发布成服 务供各种客户端使用的GIS服务器
Rich clients ArcGIS Explorer Mobile
程序开发
Flash Builder平台使用窍门
• •
内容辅助 代码模板
•
• •
元数据代码完成
自定义触发键来调用代码提示 快速辅助
•
• • • •
快速访问
已打开文件查找浏览 源码模式和设计模式之间切换 调整缩进 ……
内容辅助(Content Assist)
•
默认操作快捷键为Ctrl+Space,被系统中英文输入法切 换。
Item.addEventListener(eventName, listener);
<s:Button label="TestClick" click="clickHandler()"/> Item.removeEventListener(MouseEvent.CLICK, onClick);
•
• •
• • •
捷泰科技:
/ArcGIS/rest/services
ArcGIS在线体验中心:
/
Esri中国社区:
Flash Builder 4.5
Flash Builder平台使用窍门 ActionScript开发模式 交互模式
mx.rpc.http.mxml.HTTPService
RemoteObject
• • • • •
mx.rpc.remoting.RemoteObject Blazeds apache-tomcat JDK Myeclipse
-
<destination id="HelloWorldClass"> <properties> <source>Hymn.HelloWorldClass</source> </properties> </destination>
Globe Services
GeoCoding Services
GeoData Services
Analysis & Modeling Services
Image Services
Open OGC Services
服务
GDB
创建、管理
• 桌面
在线资源
•
ArcGIS online:
/ArcGIS/rest/services /ArcGIS/rest/services /ArcGIS/rest/services /ArcGIS/rest/services /ArcGIS/rest/services /ArcGIS/rest/services
Open standards
Desktop
Use
Enterprise integration
Share/Serve
Author
ArcGIS Server 的特点
• • • •
发布的服务所见即所得 空间数据的管理、分析及可视化 提供从发布到管理及构建企业级应用的整套方案 支持.Net、Java 、Flex、SliverLight、Javascript等客
•
• •
动态地图:DynamicMap.mxml
切片地图:TiledMap.mxml WMS服务:WMS.mxml
•
•
WMTS服务:WMTSLayer.mxml
Map与Layer的加载关系
Graphic与GraphicLayer
•
AddingGraphics.mxml
工具
• • •
导航工具:NavigationTools.mxml 绘制工具:DrawToolSample.mxml 编辑工具:EditTools.mxml
•
2、在AS脚本中直接添加
-
Flex与Javascript交互—调用JS脚本
•
1、在AS脚本中调用
-
var SubStringItem:String = flash.external.ExternalInterface.call("GetSubString"); flash.external.ExternalInterface.call(jsItem); var SubStringItem:String = flash.external.ExternalInterface.call("GetSubString");
模板方法模式
• • • • •
由一系列为实现某些目标的操作组成。 类与类之间的行为分布使用继承 在通用算法里允许子类提供操作的具体内容 使用反响控制结构,即父类调用子类的操作 可以留有“钩子”,以便在特定节点进行扩充。
Module
• •
mx.modulesModule spark.modules.Module
WebService
• • •
mx.rpc.soap.mxml.WebService IIS Visual Studio 2010
ArcGIS for Flex
ArcGIS API for Flex ArcGIS Viewer for Flex
ArcGIS API for Flex
• • • • •
ArcGIS 与 Flex 开发培训
韩源萌
主要内容
• • • •
1. ArcGIS Server 2. Flash Builder 4.5 3. ArcGIS for Flex 4. Examples
ArcGIS Server
ArcInfo
ArcView
ArcGIS产品体系
Web
Cloud Services
交互模式•Βιβλιοθήκη Javascript-
ExternalInterface WebService HttpService Remoting WebService HttpService Remoting
•
.Net
-
•
Java
-
•
……
