Photoshop圆角图片的制作(修订版)
PS制作发光的弧线,修身的光圈效果,宝贝主图随手就来。

效果图
原图
1,用钢笔工具构出弧形轮廓.
2,按ctrl+回车.将路径转换成选区. 3,新建图层,填充白色.
4,添加外发光样式
效果图如下
第二种方法.图层交插剪切.
1,建立一个椭圆选区.点击新建图层,填充白色.取消选区.
2,点击移动工具,按住ALT键拖动图层2,做出图层2副本.
3,按住CTRL键,点图层2副本缩览图,出现选区填充蓝色.
4,调整选区,取消选区. 选择图层2,按住ctrl键,点图层2副本的缩览图,按delete键.然后删除图层2副本
下面是效果图
.
5,可以按CTRL+t调整选区.添加外发光.下面是效果图.
第三种方法.
1,用钢笔工具绘制出轮廓.
2,新建一层
3,右键添加描边路径,选择画笔.画笔大小要提前调好3像素.
4,添加外发光
5,复制图层。
ps 中圆角八边形

ps 中圆角八边形在Photoshop(PS)软件中,圆角八边形是一种独特的形状,可以用于设计和创作各种图形和元素。
本文将介绍如何在PS中创建和应用圆角八边形,以及一些关于圆角八边形的实用技巧和应用场景。
一、什么是圆角八边形圆角八边形是一种具有八个相等长度的边和八个相等的角的形状。
每个角都是135度,使得圆角八边形看起来既有八边形的特点,同时也具有圆形的柔和感。
在设计和排版中,圆角八边形常用于图标、按钮、边框等元素的制作。
二、创建圆角八边形的步骤1. 打开PS软件并新建一个文档,选择合适的尺寸和分辨率。
2. 在工具栏中找到"形状工具",点击并选择"圆角矩形工具"。
3. 在顶部选项栏中可以设置圆角矩形的圆角半径,选择合适的数值,如10像素。
4. 在文档中点击并拖动鼠标,创建一个圆角矩形形状。
5. 在图层面板中可以对圆角矩形进行进一步的编辑和调整,如颜色、描边等。
三、圆角八边形的实用技巧1. 圆角半径调整:在创建圆角八边形后,你可以随时调整圆角的大小。
在图层面板中选中圆角矩形图层,然后通过调整顶部选项栏中的"圆角半径"来改变圆角的大小。
2. 斜角八边形:通过调整圆角矩形工具的选项,你可以创建具有不同角度的圆角八边形。
例如,将圆角半径设置为0像素,即可创建一个斜角八边形。
3. 颜色和渐变:你可以对圆角八边形应用不同的颜色或渐变效果。
选中圆角矩形图层后,在顶部选项栏中找到"填充"选项,选择合适的颜色或渐变类型。
4. 边框和描边:通过在图层面板中添加描边效果,你可以为圆角八边形添加边框。
调整描边的颜色、大小和样式,以满足你的设计需求。
5. 应用于按钮和图标:圆角八边形常用于设计按钮和图标。
你可以根据实际需要在创建的圆角八边形上添加文字、图标或其他装饰,制作出个性化的按钮和图标效果。
四、使用圆角八边形的应用场景1. 网页设计:圆角八边形可以用来设计网页上的按钮、图标、导航栏等元素,带来柔和的视觉效果,使页面更加友好和现代化。
ps怎么制作圆角的六边形ps快速绘制圆角六边形教程

ps怎么制作圆⾓的六边形ps快速绘制圆⾓六边形教程ps怎么制作圆⾓的六边形?想要绘制⼀个带着弧度的六边形,在ps中就可以完成,有的朋友可能还不知道如何操作吧,今天,⼩编为⼤家带来了ps快速绘制圆⾓六边形教程。
感兴趣的朋友快来了解⼀下吧。
Adobe Photoshop CC 2019 20.0 简体中⽂安装版 32/64位类型:图像处理⼤⼩:1.73GB语⾔:简体中⽂时间:2019-12-04查看详情ps快速绘制圆⾓六边形教程1、右上⾓新建画布2、根据需求,设置画布⼤⼩,点击确定3、点击⼯具栏,选择多边形⼯具4、点击右上⾓设置齿轮按钮,(如果没有找到,可双击帮助后⾯的空地,将软件界⾯变⼩)5、勾选平滑拐⾓、星形和平滑缩进,将缩边进依据设置为2%(或是你觉得合适的百分⽐)6、在画布上画出⼀个六⾓多边形7、双击图层,会弹出⾊盘,然后选取颜⾊,点击确定,即可填充⾃⼰喜欢的颜⾊8、圆⾓六边形填充颜⾊之后的样⼦,这时,圆⾓六边形便做好了9、下边我们拓展⼀下,⽤圆形六边形做⼀个展⽰图吧10、⽤⿏标选中刚刚做好的圆⾓六边形的图层,使⽤键盘上的【CTRL+J】再复制出5个相同的六边形的图形。
(你需要⼏个,便复制⼏个)11、将它们分别摆放到应该放到的位置上(拖动圆⾓六边形时,要先定位到想要拖动的那个六边形的图层上)12、此时,和步骤7⼀样,双击图层,更改成⾃⼰喜欢的颜⾊13、打上⾃⼰想要打的⽂字,有时打上⽂字却没有显⽰,应该先看看是否被别的图层遮盖,然后再看⽂字颜⾊是否和背景⾊⼀样,将⽂字图层放在最上⾯,颜⾊⼀定要更改和背景⾊不⼀样14、简单的圆⾓六边形案例应⽤完成15、最终效果,你学会了吗 以上便是⼩编为⼤家分享的"ps怎么制作圆⾓的六边形 ps快速绘制圆⾓六边形教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎⼤家的关注。
ps怎么画圆环

ps怎么画圆环在PS中,绘制圆环可以使用多种方法。
下面将介绍几种常用的绘制圆环的方法,希望对你有所帮助。
方法一矩形工具+路径操作1.打开你需要制作的PS素材,使用矩形工具(M)画出一个矩形。
2.按下Shift+Ctrl+Alt+T快捷键,进行路径的复制和旋转,重复多次后,可以得到一圈环形路径。
(Tips:快捷键中,Shift代表保持宽高比例,Ctrl代表复制,Alt代表自动旋转45度,T代表变换工具)3.点击“路径”窗口,CTRL+A全选复制刚才的路径,然后回到你的原图,CTRL+V粘贴路径。
4.选择路径,按Ctrl+Enter快捷键,将路径罩住,然后使用画笔工具(B)矩形形状刷,对罩住的路径进行涂色,就可以得到一个圆环了。
方法二使用形状工具1.打开你需要制作的PS素材,使用形状工具切换到圆心环形。
2.按住Shift边绘制圆环。
3.调整圆形路径的属性,比如填充色、边框大小、边框颜色等。
方法三使用扭曲工具1.打开你需要制作的PS素材,用形状工具画一个实心圆,然后使用Ctrl+T缩放大小。
2.在菜单栏“编辑-变换-扭曲”处,选择扭曲工具。
3.使用扭曲工具,手动拉动圆形的四个顶点,调整圆形变成一个圆环的形状。
4.调整圆环的属性,比如填充色、边框大小、边框颜色等。
方法四使用描边路径1.打开你需要制作的PS素材,使用形状工具画出一个实心圆。
2.在“路径”窗口中,根据画出的圆形路径进行描边。
3.点击“窗口”菜单中的“描边”工具,选择描边的颜色、大小等参数。
4.在描边属性窗口中选择“路径”选项,就可以得到一个圆环了。
方法五使用抠图工具1.打开你需要制作的PS素材,使用抠图工具(L)将圆形抠出。
2.在“图层样式”中添加内阴影和内外发光等效果,调整边缘的亮度、模糊度,调整填充色等参数。
3.根据实际需求,选择不同的PS滤镜,比如高斯模糊、晕影、锐化、饱和度等效果。
经过以上几种方法的绘制,你可以得到一个完整的圆环图案。
ps圆角矩形立方体

ps圆角矩形立方体1.引言1.1 概述概述部分:在图像处理和设计领域中,Adobe Photoshop(简称PS)是最为常用的软件之一。
它提供了各种功能和工具,可以用于编辑、调整和创建各种图像。
本文将介绍一种特殊的图形制作方法,即使用PS软件制作圆角矩形立方体。
圆角矩形是一种矩形或正方形的变体,其边角被设计为圆角。
圆角矩形具有简洁、柔和和美观的特点,被广泛应用于UI设计、图标设计、网页设计等领域。
而圆角矩形立方体则是对传统立方体进行了改进和创新,使其更加有趣和独特。
通过使用PS软件的各种工具和技巧,我们可以轻松地创建圆角矩形立方体。
本文将详细介绍制作圆角矩形立方体的步骤和技巧,以帮助读者更好地理解和掌握这一技术。
本文的第二部分将介绍PS软件的基础知识和常用工具,以便读者对PS软件有一个整体的了解。
接下来,我们将详细解释制作圆角矩形立方体的具体步骤,包括绘制矩形、添加圆角效果、增加立体感等内容。
通过按照本文的指导进行实践和尝试,读者可以逐步掌握制作圆角矩形立方体的技巧,并灵活运用于实际项目中。
在结论部分,我们将讨论圆角矩形立方体的应用场景以及其在设计中的价值。
圆角矩形立方体不仅可以作为装饰元素,还可以用于突出重点信息、增加层次感等,使设计作品更加丰富多样。
同时,本文也将对整个制作过程进行总结,并提供进一步学习和提升的建议。
通过本文的阅读和实践,相信读者可以掌握PS软件中制作圆角矩形立方体的技巧,并在设计中灵活运用。
无论是从事图像处理和设计工作的专业人士,还是对PS软件感兴趣的爱好者,都能从本文中获得一些有价值的知识和经验。
让我们一起深入探索PS圆角矩形立方体的魅力吧!1.2文章结构文章结构部分内容如下:文章结构部分将为读者提供本文的结构和内容安排。
本文将按照以下步骤进行介绍和讲解。
首先,在引言部分,我们将概述本文的主要内容和目的。
我们将介绍PS圆角矩形立方体的制作方法,以及其在实际应用中的应用场景。
实现圆角其实很简单,在ps中新建你要的背景色,画一个圆,规定好大小的圆,直径20px,截取4等分,各10px

获取源素材:实现圆角其实很简单,如何获取源素材,在ps中新建以你要的背景色的图片,长20px,宽20px,在画一个圆,规定好大小的圆,直径19px,背景色调好你要的颜色,先用切片切四等分,再用剪刀截取4等分,上下各10px,保存。
然后实现圆角的代码也是很简单的,主要是设置两个div第一个div里面有4个<img标签,对应4张圆角图片,还有另一个放内容的div再是css,给第一个div设定position为绝对路径absolute,(那么它的子标签如果也设置了position为绝对路径的话,就会以它为基准)然后是宽,高为auto,background-color为圆角需要的颜色,再定义margin:0px; padding:0px; border:0px;再是4个<img的属性设定,position为绝对路径的话,大小为宽10px,高10px,,再是相对父标签为绝对路径设定的位置数据:.a{ position:absolute; width:10px; height:10px; top:0px; left:0px;}.b{ position:absolute; width:10px; height:10px; top:0px; right:0px;}.c{ position:absolute; width:10px; height:10px; bottom:0px; left:0px;}.d{ position:absolute; width:10px; height:10px; bottom:0px; right:0px;}再是内部div,设定你需要的高宽,然后加上padding:10px; ,div的高宽是计算了包含了padding之后的高宽,(另外补充一个常识,就是感觉padding的性能更稳定,所以能用padding的就用padding,在层里面,margin-bottem经常失效,需要在后面再加个<div></div>才正常显示。
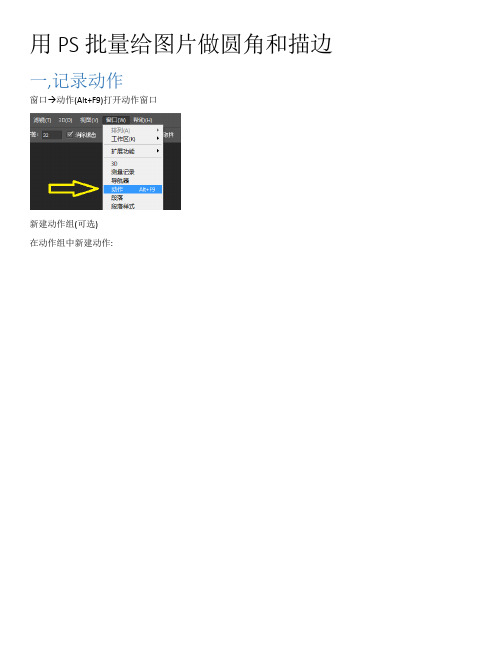
如何使用PS制作圆环图形ps制作好看的圆环图形教程

如何使⽤PS制作圆环图形ps制作好看的圆环图形教程
如何使⽤PS制作圆环图形?PS是图像处理软件,那么你知道如何快速制作圆环效果么?今天,⼩编为⼤家带来了ps制作好看的圆环图形教程。
感兴趣的朋友快来了解⼀下吧。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
ps制作好看的圆环图形教程
我们⽤【椭圆⼯具】画出⼀个300*300像素的圆形,如图所⽰。
接着,我们把描边的⼤⼩调整为【35像素】,如图所⽰。
我们点击描边颜⾊选择【渐变】,如图所⽰。
我们在渐变颜⾊⾥⾯找到【彩虹⾊】,如图所⽰。
接下来,我们把绿⾊向右边移动叠放在粉⾊的上⾯,这样圆环图形就变成⼀半渐变⼀半实⾊的效果了,如图所⽰。
最后,我们⽤【⽂字⼯具】在圆环图形的中间输⼊百分⽐的数据就完成了。
以上便是⼩编为⼤家分享的"如何使⽤PS制作圆环图形 ps制作好看的圆环图形教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎⼤家的关注。
如何用PS制作圆角矩形分割图片的效果

如何用PS制作圆角矩形分割图片的效果
第一步:下载PS,双击打开PS;
第二步:打开一张图片,“文件——打开”;
第三步:复制背景为背景副本,隐藏所有的图层;
第四步:找到圆角矩形工具,点击右键,找到建立选区;
第五步:点击建立选区,找到编辑,执行“编辑——定义图案”;
第六步:点击定义图案,设计一个图案名称;
第七步:点击确定,显示背景和背景副本的图层隐藏形状图层,在图
层的控制面板中找到标志,选择图案;
第八步:点击图案,设置对话框;
第九步:点击确定,查看效果;
第十步:在图层的控制面板中点击右键,找到转换智能对象;
第十一步:找到选择,执行“选择——载入选区”;
第十二步:点击载入选区,设置对话框;
第十三步:点击确定,隐藏图案图层;
建一个图层为图层1,用白色填充;
第十五步:双击背景副本,弹出一个图层样式的对话框;
第十六步:点击确定,查看效果;
第十七步:图片制作完了,保存图片。
ps将一张图片制作圆角矩形效果

ps将一张图片制作圆角矩形效果
发布时间:2017-02-10 15:29:37 作者:狂热阅读中将一张图片做成圆角矩形的效果,和原图对比如图~
1、打开要做圆角矩形的图片后,选择圆角矩形工具~
2、可以更改界面上方的半径,来改变圆角的大小
3、然后用鼠标点击左上角,往右下角拉,画出圆角矩形框~
4、按住键盘上的ctrl+enter,圆角矩形框边缘变成需要框~
5、点击选择——反向
6、选中图片所在图层
7、再按住键盘上的delete或者点击编辑——清除
8、~关闭圆角矩形框所在图层前面的眼睛
9、一张圆角矩形的图片就做好了~
以上就是ps将一张图片制作圆角矩形效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!。
Ps如何绘制任意角度大小的圆角矩形,Photoshop基础图文教程第58篇

Ps如何绘制任意⾓度⼤⼩的圆⾓矩形,Photoshop基础图⽂教程第58篇Photoshop基础图⽂教程第58篇
相信⼤家做设计的时候⼀般都会⽤到圆⾓的图形,⽐如圆⾓矩形,⼜不想切换到Illustrator或者
coredraw等软件⾥,但是Photoshop CC之前的版本画圆⾓矩形⽐较⿇烦,还要输⼊半径⼀个⼀个
的试,现在Photoshop CC中加⼊了圆⾓矩形功能,能让你轻松的绘制圆⾓形状,放⼤不失真。
举
个按钮的例⼦:
第⼀步:选择绘制矩形形状⼯具
选项栏选择绘制形状,如果想做选区或者路径的话可以选择路径,也可以选择填充像素。
根据需要⽽定
第⼆步:在Photoshop CC中绘制矩形,弹出属性⾯板,通过调整属性⾯板⾥的圆⾓数值,选择不同的圆⾓⼤⼩。
查看不同半径的圆⾓效果
如果是正⽅形的话,直接就能调整为圆形
此功能为Photoshop CC以上版本才有,请使⽤Photoshop CC版本(Photoshop CC⽀持win7以上系统,不⽀持XP)。
ps矩形变换方向圆角角度

ps矩形变换方向圆角角度
矩形的变换方向圆角角度是指在图形处理中,将一个矩形的角与边的连接改变为圆滑的弧形。
通过改变矩形的角度,可以使其看起来更加柔和和美观。
为了实现这一效果,可以使用图形处理软件或编程语言中的相关函数或方法。
通过调整圆角角度的参数,可以控制圆角的大小。
圆角角度通常使用度数来表示,常见的取值范围是0°到90°。
大于90°的值将会导致矩形的角变为凹形,小于0°的值将会导致矩形的角变为尖形。
在进行矩形变换时,需要注意保持图形的比例和平衡,避免使图形看起来奇怪或失真。
通过合适的圆角角度,可以使矩形的边和角更加光滑和温和,给人一种舒适和亲切的感觉。
Photoshop中的像变形技巧轻松改变形状

Photoshop中的像变形技巧轻松改变形状Photoshop是一款广泛应用于图像处理和图形设计的软件。
它拥有强大的编辑功能,其中之一就是像变形技巧。
通过这些技巧,我们可以轻松地改变图像的形状,实现各种想象中的效果。
下面将介绍一些常用的像变形技巧,帮助您更好地利用Photoshop进行形状的调整。
1. 步骤一:打开图片首先,打开您想要进行形状修改的图片。
点击菜单栏中的“文件”,选择“打开”,然后在文件浏览器中找到并选择目标图片。
点击“打开”按钮即可将图片加载到软件中准备进行后续的编辑工作。
2. 步骤二:选择工具在Photoshop的工具栏中,有一系列的工具可以帮助我们进行像变形操作。
根据您的具体需求,选择适当的工具。
下面列举几种常用的工具及其使用方法:- 拉伸工具:点击工具栏中的“拉伸工具”图标,然后在图片中拖动鼠标即可完成拉伸操作。
通过调整拉伸的方向和幅度,可以改变图片的形状。
- 扭曲工具:点击工具栏中的“扭曲工具”图标,然后在图片中拖动鼠标即可进行扭曲操作。
通过前后拖动鼠标,可以改变图片的形状并实现弯曲效果。
- 翻转工具:点击工具栏中的“翻转工具”图标,然后在图片上点击一次即可完成翻转操作。
通过点击不同的位置,可以实现不同的翻转方式,从而改变图片形状。
- 剪切工具:点击工具栏中的“剪切工具”图标,然后在图片中拖动出一个矩形框,将需要保留的部分选中。
按下“Enter”键,即可完成剪切操作。
通过裁剪图片的不同区域,可以更改图片的形状。
3. 步骤三:应用变形选取合适的工具后,开始使用像变形技巧进行形状调整。
根据具体的需求,可以对图片进行拉伸、扭曲、翻转或裁剪等操作。
通过不断尝试和调整,您可以得到想要的形状效果。
4. 步骤四:保存修改后的图片完成形状调整后,记得点击菜单栏中的“文件”,选择“保存”或“另存为”命令,将修改后的图片保存到您的电脑中。
通过上述步骤,您可以轻松地利用Photoshop中的像变形技巧改变图片的形状。
最新PhotoShop为图片制作圆角虚线边框

P h o t o S h o p为图片制作圆角虚线边框
原图
效果图
新建一个6*6的透明画布
用放大工具多次点击放到最大,1600%
使用铅笔工具,2像素
颜色自定,在画面上点击制作出如图的样式
编辑,定义图案,图案名称,确定
在PS中打开图片,用矩形选框工具在图片上选择一个比原图小一点的选框,点击选择——修改——平滑,修改平滑度
点击选择,反向,或者使用键盘快捷键Shift+Ctrl+I,反向选择选区,点击Delete清除,将选区外的图像清除之后,再按Shift+Ctrl+I,此时不要在图像上点击
新建图层,在图片上点击右键,选择描边,1像素,位置居内,颜色自定,此时描边的颜色就是虚线边框的颜色
再新建图层,在图片上点击右键,填充,填充图案,将之前制作的自定义图案填充
按住Ctrl点击图层2前面的缩略图,使图层2载入选区
右键单击图层2,选择删除图层,现在图层1被选中,按下键盘上的Delete键,清除,在画面上单击,完成。
用PS批量给图片做圆角和描边

用PS批量给图片做圆角和描边
一,记录动作
窗口 动作(Alt+F9)打开动作窗口
新建动作组(可选)
在动作组中新建动作:
给动作起名后,点击”记录”开始记录动作
打开一张图片,并新建一个图层:
圆角矩形工具,选择”路径”或”形状”,设置半径,画出圆角来:
路径,右击”工作路径”,建立选区
默认设置:
矩形区域被选中:
“图层”,选中底部的图层,”选择”菜单,反选:
反选后,四个角落被选中:
按键盘上的”Delete”键,将四个角落的内容清除:
将上方的图层删除掉:
描边已完成:
Ctrl+S存储图片,保存为PNG格式:
关闭图片
停止记录:
二,使用批处理调用动作文件,自动,批处理:
对于同样尺寸的照片, 此动作的成功率为85.5%, 样本空间:62张图。
Photoshop制作一颗梦幻的水晶圆角星星

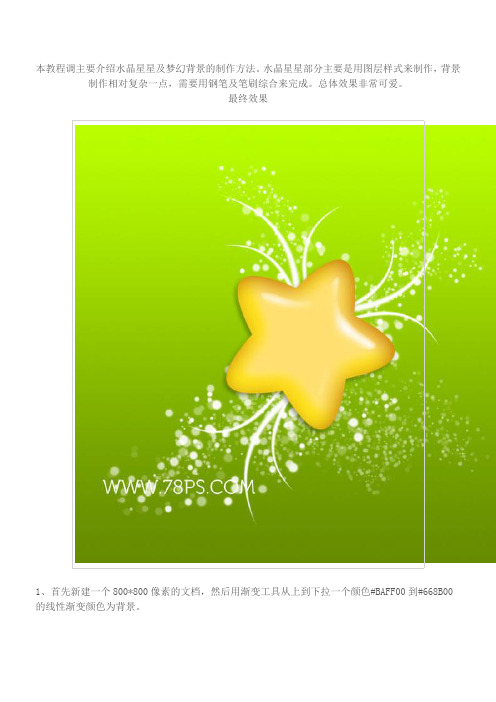
本教程调主要介绍水晶星星及梦幻背景的制作方法。
水晶星星部分主要是用图层样式来制作,背景制作相对复杂一点,需要用钢笔及笔刷综合来完成。
总体效果非常可爱。
最终效果
1、首先新建一个800*800像素的文档,然后用渐变工具从上到下拉一个颜色#BAFF00到#668B00的线性渐变颜色为背景。
2、现在我们使用多边形工具来制作星星,设置多边形工具(形状图层、半径:10px,
勾选:平滑拐角、星形,缩进边依据:50%)。
颜色为:#FFDF70,边当然是5了。
在背景图层上画出以下形状,可以旋转角度。
3、现在利用图层样式添加光泽、立体的效果,执行:图层--图层样式--混合选项,投影样式:
分别设置好样式后,来看看效果的效果吧,果然很像糖果。
4、最后我们要点缀一下星星,使看起来不单调,新建一个图层在星星图层下面,使用钢笔工具画出以下路径。
返回画笔工具,设置大小为18px,硬度:0%,还有设置前景色为白色,按D键,再按X键。
返回选择钢笔工具,按画布上按右键选择描边路径,工具:画笔,勾选模拟压力。
这样我们就得到了一条很流畅的白色线条。
按CTRL+J复制2条,按CTRL+T改变大小和方向。
移动到如图位置。
用同样的方法制作出以下效果。
5、现在我们添加以下梦幻的白点,选择画笔工具,9px,硬度为55%。
前景色为白色。
6、按F5调出画笔预设窗口,设置动态形状。
再新建一个图层在星星图层下面,下面的步骤就自由发挥吧。
可以设置不同的画笔大小和不透明度,完成最终效果。
ps将一张图片制作圆角矩形效果

ps将⼀张图⽚制作圆⾓矩形效果将⼀张图⽚做成圆⾓矩形的效果,和原图对⽐如图~
1、打开要做圆⾓矩形的图⽚后,选择圆⾓矩形⼯具~
2、可以更改界⾯上⽅的半径,来改变圆⾓的⼤⼩
3、然后⽤⿏标点击左上⾓,往右下⾓拉,画出圆⾓矩形框~
4、按住键盘上的ctrl+enter,圆⾓矩形框边缘变成需要框~
5、点击选择——反向
6、选中图⽚所在图层
7、再按住键盘上的delete或者点击编辑——清除
8、~关闭圆⾓矩形框所在图层前⾯的眼睛
9、⼀张圆⾓矩形的图⽚就做好了~
以上就是ps将⼀张图⽚制作圆⾓矩形效果⽅法介绍,操作很简单的,⼤家学会了吗?希望能对⼤家有所帮助!。
一看就会的圆角图片处理方法,超级简单!

一看就会的圆角图片处理方法,超级简单!
最近经常用PS,总算对它有些熟悉了,圆角图片也是我自己摸索的,希望能对大家有所帮助,少走弯路。
1、打开PS,打开图片
2、选圆角矩形工具,在菜单栏下面的一排区域中,选路径,设半径,如下图所示:
3、按CTRL+回车键,出来选择区
4、CTRL+C复制,新建文件,粘贴,效果如图:
效果出来了,怎么样,很简单吧,您学会了吗?如果不会,可以随时交流哦!
本想着找张宝宝近照做示范的,发现好看的相片中基本上穿的都是我店里经营的衣服,不敢,所以找了另张图片代替。
