实例4 PS打造彩虹光芒字动画效果
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
利用Photoshop制作流光溢彩的文字效果

利用Photoshop制作流光溢彩的文字效果一、新建文件与文字编辑1. 打开Photoshop软件,创建一个新的文件。
点击菜单栏中的"文件",选择"新建"。
2. 在新建文件的对话框中,设置文件的宽度和高度,建议选择适合你需要的尺寸。
3. 在工具栏中选择"文本工具"(T键),点击画布上选择文字位置。
4. 输入你想要制作效果的文字。
二、文字样式调整1. 在图层面板中,双击文字图层,打开"字符"面板。
2. 在"字符"面板中,调整字号、行间距和字距,以便适应你的需求。
3. 还可以调整字体颜色,选择适合的颜色使文字更加鲜艳。
三、制作文字的流光效果1. 在图层面板中,选择文字图层,右键点击图层,选择"复制图层样式"。
2. 再次右键点击文字图层,选择"新建图层"。
3. 在新建的图层上,右键点击,选择"粘贴图层样式"。
4. 依次点击图层面板中的"滤镜","模糊","运动模糊"。
5. 在"运动模糊"窗口中,调整角度和距离,让文字看起来像是被光芒追赶或扩散。
6. 按住Ctrl键,点击文字图层和光芒图层,在图层面板中,右键点击选择"合并图层"。
7. 在图层面板中,选择合并后的图层,再次右键点击选择"复制图层样式"。
8. 在新建的图层上,右键点击,选择"粘贴图层样式"。
9. 依次点击图层面板中的"滤镜","模糊","径向模糊"。
10. 在"径向模糊"窗口中,调整半径和旋转角度,使文字散发出流光的效果。
11. 按住Ctrl键,点击文字图层和流光图层,在图层面板中,右键点击选择"合并图层"。
Photoshop光芒字制作教程

Photoshop光芒字制作教程
发光的光芒字是怎么样的呢,怎么样用ps制作呢,几款滤镜的配全就可以达到效果,想不想试试呢,做个特别的字送给朋友也是不错的想法哦,跟着我来看看吧!下面是店铺为大家整理的Photoshop光芒字制作教程,仅供大家参考~
Photoshop光芒字制作教程如下:
制作七彩光芒字的教程最终效果
1.主要技术:滤镜风/扭曲的宗合使用!
1;按CTRL+N新建一个RGB文档!
2;选择通道控制面版新建一个Alpha1通道!
3;用文字工具在新通道上写上“七彩光芒”四个字(这字应用笔划细一点的字体!)
4;用CTRL+D取消选取择字的选区!
5;选择滤镜/扭曲/极坐标。
,选择极坐标到平面坐标。
点好!
6;选择图像/旋转画布/90度(逆时针)
7;选择滤镜/风格化/风。
其选项设为:方法:风,方向:从右:点好!
再用CTRL+F重复一次风的效果
8;选择图像/旋转画布/90度(顺时针)
9;选择滤镜/扭曲/极坐标。
选择平面坐标到极坐标。
点好!
10;用CTRL+A全选图像,再用CTRL+C复制图层;
11;选择控制版面的图层选项。
点击背景层,然后用CTRL+V粘贴刚才复制的图层!
12;双击渐变工具,选择透明彩虹渐变!绘画模式选为叠加(设置下图),然后在图层上用渐变工具从左拉到右!
13;合并图层!效果完成!最终效果如下!。
ps制作彩色流光字

1先打开ps软件,(我习惯用的版本pscs2的)新建一个宽400高100的透明背景画布。
图12:选择横排文字工具输入文字,图23:在图层面板中新建图层,命名为渐变层。
图345:按住shift键在画布中从左往右拉出渐变层。
图56:选中渐变层,按住ctrl+t键吧渐变层宽度调整为200%,图67:用鼠标把渐变层左边与画布左边靠齐。
图78:按住alt不动,在两图层中间部位点击鼠标,创建剪贴蒙版。
图89:这时候画布中的文字就变为彩色的了。
图910打开imageready软件,(pscs2自带的一个gif动画软件)新建一帧(如果看不到动画帧窗口,请点击菜单中窗口_动画。
就可以打开了)图1011:选中第二帧,用鼠标调整画布中渐变层,使位置与第一帧相反(渐变层右侧应该靠齐画布右侧)图1112:点击过度帧选项,创建过度帧数。
图12点击播放按钮预览吧。
这就是ps制作彩色流光字全部过程,当然还有更好的方法。
别忘了最后导出动画的格式应该选择gif格式。
出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到11.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好远景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
如何使用Photoshop制作霓虹灯文字效果

如何使用Photoshop制作霓虹灯文字效果霓虹灯文字效果是一种经典的设计风格,它赋予文字炫彩夺目、闪烁动感的效果。
在Photoshop中,我们可以使用一些简单的技巧来实现这个效果。
以下是一个简明的教程,帮助你轻松制作霓虹灯文字效果。
步骤1:准备工作首先,打开Photoshop软件并创建一个新的文档。
根据需要,设置文档尺寸、背景颜色等参数。
确保你选择了适合的背景色,因为它将为霓虹灯文字效果提供底色支持。
步骤2:添加文字选择“文本工具”(T键)并点击画布上的适当位置,输入你想要制作霓虹灯效果的文字。
选择一个适合的字体,并将文字大小调整到合适的尺寸。
步骤3:调整文本样式在“字符”面板中,你可以调整文字的颜色、字重、行间距等。
为了制作霓虹灯效果,我们通常选择饱和度高、亮度强的颜色。
你可以选择红色、蓝色、绿色等,或者使用渐变色来增加层次感。
步骤4:创建镜像效果现在,我们将使用一个简单的步骤来创建霓虹灯文字的镜像效果。
复制当前文本图层并将其重命名为“Neon Copy”。
在副本图层上,选择“编辑”>“变形”>“翻转垂直”,然后使用“移动工具”将其移到原始文本的下方。
步骤5:添加外发光效果对于霓虹灯效果,外发光是必不可少的。
选择“Neon Copy”图层并右键点击,选择“样式”>“外发光”。
在外发光对话框中,你可以自定义颜色、大小、扩散和不透明度等参数。
根据需要,逐渐调整外发光效果,直到你得到满意的霓虹灯效果。
步骤6:添加投影效果为了增强霓虹灯效果的真实感,我们可以为文字添加一个投影效果。
选择“Neon Copy”图层,在样式面板中选择“投影”。
可以调整投影的颜色、位置、大小和不透明度等参数,以实现你想要的效果。
投影应该是一种柔和的、与霓虹灯颜色相近的颜色。
步骤7:完善效果如果你想要增加更多的层次感,可以尝试一些额外的调整。
例如,你可以使用“渐变工具”添加柔和的渐变效果,或者使用“筛选器”>“模糊”>“高斯模糊”添加一些模糊效果。
PS教程:Photoshop制作霓虹灯文字特效

【PConline 教程】在本次PS教程介绍利用对Photoshop制作霓虹灯文字特效。
本PS教程属于基础教程,适合初学者!先看效果图图01、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:制作荧光字效果,宽度:为960像素,高度:为501像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
图12、执行菜单:“文件”/“导入”,导入素材,调整其到适合的位置及大小,选择素材图层2,设置图层混合模式为叠加,如图2所示。
图23、在图层面板上单击创建新图层按钮,新建一个图层2,在工具栏中选择钢笔工具,在工作区画出半圆的形状,按键盘快捷键Ctrl+Enter转换成选区,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图3所示。
图34、双单击图层2进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、颜色叠加选项。
如图4所示。
图45、勾选投影,设置混合模式为:正片叠加,颜色为:黑色,不透明度为:100%,角度为:47度,距离为:6像素,扩展为:0%,大小为:4像素,如图5所示。
图56、勾选内阴影,设置内阴影混合模式:颜色加深,点击色标处,阴影颜色设置为黑色,不透明度:45%,角度:90,距离:0像素,阻塞为:59%,大小:2像素,然后点击确定按钮,如图6所示。
图67、勾选外发光选项,设置投影混合模式:正面,不透明度:100%,点击点按可编辑渐变,设置前景到透明,颜色为蓝色到白色,方法为柔和,扩展为0%,大小为:20像素,范围为55%,如图7所示。
图78、勾选内发光选项,设置投影混合模式:颜色加深,不透明度:70%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为黑色到透明,方法为:柔和,源:边缘,阻塞:50%,大小为:4像素,范围为:50%,其它设置参考图8,如图8所示。
图89、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:480%,方向:上,大小:98像素,软化:7像素,阴影:角度:90,勾选使用全局光,高度:69度,高光模式为:滤色,颜色为:白色,不透明度为:75%,阴影模式为:正片叠加,颜色为:黑色,不透明度为:0%,其他设置值参考图9。
使用Photoshop制作霓虹灯文字效果教程

使用Photoshop制作霓虹灯文字效果教程Photoshop是一款功能强大的图像处理软件,它不仅可以进行图像编辑和修复,还可以制作独特的文字效果。
在本教程中,我将向大家介绍如何使用Photoshop制作霓虹灯文字效果。
步骤一:准备工作1.确保你已经安装了最新版本的Adobe Photoshop软件。
2.准备一张黑色背景的图片作为我们文字效果的底图。
步骤二:创建文字1.在Photoshop中打开你的底图。
2.选择“文本工具”(T)并在画布上点击创建一个文字框。
3.输入你想要制作霓虹灯效果的文字,并选择一个适合的字体和大小。
步骤三:应用文字样式1.选择你的文字图层并右键点击,然后选择“图层样式”>“描边”。
2.在“描边”选项中,将模式设置为“内部”,并选择一个亮且对比鲜明的颜色作为描边颜色。
这将模拟霓虹灯效果的亮光。
3.调整描边的粗细和模糊程度,以达到你想要的效果,同时保持文字的清晰可读。
步骤四:添加光晕效果1.选择你的文字图层并再次右键点击,然后选择“新建图层”。
2.在新建的图层上使用椭圆选框工具创建一个圆形选择区域,然后选择“渐变工具”(G)。
3.在渐变工具选项中,选择一个从透明到白色的径向渐变,并将渐变中心置于圆形选择区域的中心。
4.按下Alt键(或Option键),并在渐变中心拖动鼠标,以改变光晕的大小和位置。
5.调整光晕图层的透明度,使其呈现出柔和的光晕效果。
步骤五:添加导线效果1.选择你的文字图层并再次右键点击,然后选择“复制图层”。
2.将复制的图层重命名为“导线”,并将其拖动到文字图层的上方。
3.选择“移动工具”(V),然后使用方向键将导线移动到文字的合适位置。
4.按下Ctrl键(或Command键)并单击导线图层的缩略图,以选择导线的轮廓。
5.选择“路径选择工具”(A),然后右键点击选区并选择“描边路径”。
6.在“描边路径”的选项中,选择一个亮且对比鲜明的颜色,并调整描边的粗细。
在Photoshop中制作霓虹招牌效果的教程

在Photoshop中制作霓虹招牌效果的教程霓虹招牌效果是一种常见且引人注目的设计风格,在Photoshop中可以用简单的步骤来实现。
下面是一个简单的教程,教你如何在Photoshop中制作霓虹招牌效果。
步骤1: 准备工作首先,在Photoshop中创建一个新的文档。
选择适合你设计的大小和分辨率,建议选择较大的尺寸以便后续调整。
步骤2: 创建背景选择一个适合的背景颜色,点击“画布工具箱”中的“新调整图层”按钮(一个黑白圆环的图标)。
在弹出的调整图层对话框中选择“纯色”选项,然后选择你想要的背景颜色。
步骤3: 添加文本点击“文字工具箱”中的“水平文本”工具(T),然后在文档中点击并输入你想要显示的文本。
选择一个适合的字体和大小,并将文本放置在你希望的位置。
步骤4: 添加霓虹效果选中文本图层,然后点击“图层”菜单中的“外发光”选项。
在弹出的“图层样式”对话框中,点击“外发光”选项卡。
调整外发光的参数,以实现霓虹效果。
首先,选择一个与背景颜色对比强烈的颜色作为外发光的颜色。
你可以点击颜色样本来选择适合的颜色。
然后,调整外发光的大小和扩散程度,以达到你想要的效果。
将“大小”参数调整为比文本稍大一点,以突出霓虹效果。
步骤5: 调整亮度和对比度点击“图层”菜单中的“新调整图层”按钮,选择“亮度/对比度”。
在弹出的调整图层对话框中,调整亮度和对比度的参数,以使文本和背景更加突出。
根据你的设计需求,你可以增加亮度和对比度以增强霓虹效果,或者减少亮度和对比度以使文本更加柔和。
步骤6: 渲染效果选中文本图层,然后点击“图层”菜单中的“渲染”选项。
在弹出的子菜单中,选择“渐变”。
在渐变对话框中,调整渐变的颜色和透明度,以实现霓虹效果。
你可以点击渐变图标并调整渐变的位置和色彩,以使文本更加突出。
步骤7: 添加细节根据你的设计需求,可以使用不同的工具和效果来添加细节。
例如,你可以使用“画笔工具”来添加一些额外的光线效果或阴影;或者使用“滤镜”菜单中的效果来增强整体效果。
如何用Photoshop合成幻彩的彩虹效果

如何用Photoshop合成幻彩的彩虹效果Photoshop是一款功能强大的图像处理软件,可以通过合成图层、调整色彩和添加滤镜等技巧来实现各种特效效果。
在本篇教程中,我们将学习如何使用Photoshop制作一个令人惊叹的幻彩彩虹效果。
步骤1:打开一张背景图像首先,我们需要选择一张适合作为背景的图像。
可以是一张山脉、湖泊或森林的照片。
用Photoshop打开这张图像,然后将其保存为一个新的工作文件。
步骤2:创建一个新的图层在Photoshop的图层面板上,点击新建图层按钮(位于底部右侧的一个小方框),或者使用快捷键Shift+Ctrl+N。
这将创建一个名为“图层1”的新图层。
步骤3:使用渐变工具在工具栏中选择渐变工具。
在选项栏中,确保渐变模式设置为“彩虹”。
然后,从画布的顶部开始,点击并拖动到画布的底部,以创建一个渐变色。
步骤4:调整渐变角度和位置点击渐变工具的角度设置,并将其调整为适合您的彩虹效果的角度。
通常情况下,一个倾斜的彩虹效果看起来更真实。
然后,将渐变移动到合适的位置,以确保它与背景图像融合自然。
步骤5:减少不透明度选择“图层1”,并在图层面板上将不透明度设置为合适的值。
通常来说,将不透明度设置在50-70%之间,可以使彩虹看起来更加逼真。
步骤6:调整彩虹的颜色点击“图像”菜单,选择“调整”并点击“色彩平衡”。
通过调整滑块,使彩虹的颜色更加鲜艳和生动。
根据背景图像的颜色,调整红、绿和蓝的比例,以使彩虹与背景完美融合。
步骤7:添加亮度与对比度继续在“调整”菜单中选择“亮度/对比度”,以调整彩虹的亮度和对比度。
根据您的个人偏好和背景图像的特点,微调这两个参数。
步骤8:模糊彩虹在图层面板上右键点击“图层1”,然后选择“滤镜”>“模糊”>“高斯模糊”。
通过增加半径,使彩虹看起来更加柔和和自然。
步骤9:删除不需要的部分使用橡皮擦工具,擦除不需要的彩虹部分,以使其看起来更真实。
您可以使用不同大小和硬度的橡皮擦来获得更好的效果。
彩虹烟花效果 Photoshop高级技巧指南

彩虹烟花效果:Photoshop高级技巧指南Photoshop是一款功能强大的图像编辑软件,可以创造出各种令人惊叹的效果。
在本篇文章中,我们将学习如何使用Photoshop创建逼真的彩虹烟花效果。
让我们直入主题,开始吧!第一步:创建新文档首先,打开Photoshop并创建一个新的文档。
选择适合你的需要的尺寸和分辨率,然后点击“创建”。
第二步:绘制烟花在新建的文档上,选择一个合适的刷子工具。
现在我们要用到的是扩散的刷子,你可以在刷子库中找到它。
调整刷子的大小和硬度,根据你的喜好调整。
在画布上的中心位置点击一下,这将是烟花的爆炸点。
然后,选择一个鲜艳的颜色,比如红色或蓝色,用刷子在爆炸点周围画一个圆圈。
第三步:添加彩虹色现在,我们将为烟花添加彩虹色。
创建一个新的图层,并选择渐变工具。
在工具选项栏中,选择“彩虹”的渐变类型。
然后,在画布上从爆炸点向外拉出一个渐变。
第四步:变换形状选择烟花图层,然后点击编辑菜单中的“变换”选项。
尝试不同的变换,比如旋转、扭曲或缩放,以使烟花形状更加动态。
可以通过在变换选项卡中拖动和调整变换手柄来实现。
第五步:添加火花为了增加烟花的真实感,我们可以添加一些火花。
创建一个新的图层,并使用刷子工具选择一个小而散开的刷头。
选择一个黄色或橙色的颜色,然后在烟花的爆炸点周围绘制一些火花。
第六步:添加光芒为了提升烟花的亮度和光芒效果,我们可以添加一些光晕。
创建一个新的图层,并选择一个大而柔和的刷子工具。
选择一个白色的颜色,在烟花的爆炸点周围绘制一些光晕效果。
第七步:调整颜色和亮度为了使彩虹烟花看起来更加生动,我们可以调整颜色和亮度。
选择底部的图层,并点击图层面板右下角的“创建新的可调整图层”按钮。
选择色相/饱和度,并调整它以改变彩虹的颜色。
同样,点击图层面板右下角的按钮,选择“亮度/对比度”来调整烟花的亮度和对比度。
第八步:保存并导出现在,我们已经完成了彩虹烟花效果的创作。
保存你的工作并导出为适合你需要的文件格式。
Photoshop初学者实例教程:打造漂亮的彩虹飘舞字体特效.

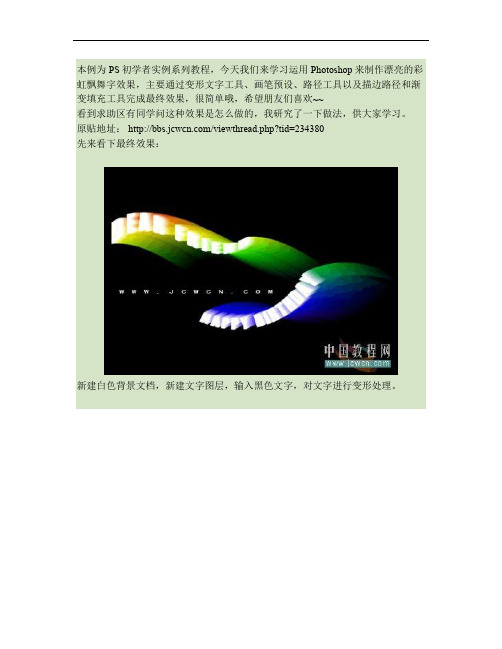
本例为PS初学者实例系列教程,今天我们来学习运用Photoshop来制作漂亮的彩虹飘舞字效果,主要通过变形文字工具、画笔预设、路径工具以及描边路径和渐变填充工具完成最终效果,很简单哦,希望朋友们喜欢~~
看到求助区有同学问这种效果是怎么做的,我研究了一下做法,供大家学习。
原贴地址: /viewthread.php?tid=234380
先来看下最终效果:
新建白色背景文档,新建文字图层,输入黑色文字,对文字进行变形处理。
栅格化文字层,载入选区执行编辑/定义画笔,命名成新画笔。
找到这个画笔,进行预设,渐隐数值不可照搬。
将文字和背景都反相。
并在背景层上再新建一个图层1,显示图层1的变换控件,打开视图/标尺。
做参考线确定中心点。
回图层1,做条路径,起点在两条参考线的交点上也就是中心点上。
然后右键,描边路径。
选择画笔。
回文字层,把画笔的渐隐值调小。
又对刚才的路径描边一次。
回图层1,锁定透明度像素。
拉一个漂亮的彩虹渐变,OK。
ps制作漂亮的流光字动态图

ps制作漂亮的流光字动态图
别⼈的个性签名上⾯漂亮的流光字是怎么做出来的,下⾯的内容告诉你⽤PS怎么做流光字,⽅法很简单,⼀起来学习吧!步骤
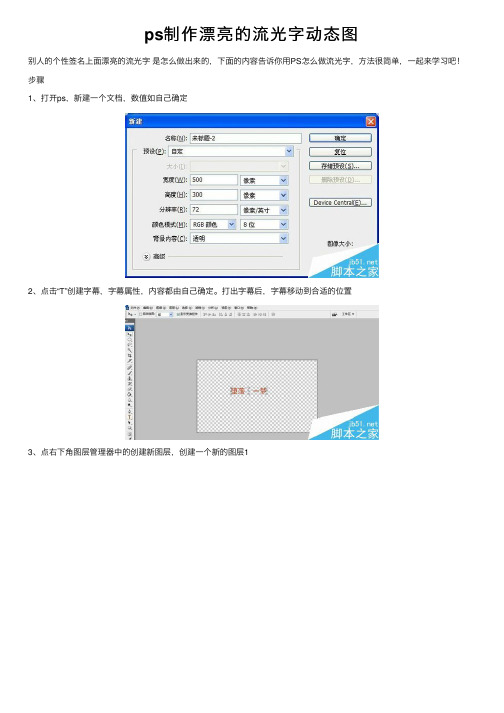
1、打开ps,新建⼀个⽂档,数值如⾃⼰确定
2、点击“T”创建字幕,字幕属性,内容都由⾃⼰确定。
打出字幕后,字幕移动到合适的位置
3、点右下⾓图层管理器中的创建新图层,创建⼀个新的图层1
4、单击⼯具栏中的渐变⼯具,双击渐变编辑器,出现渐
变编辑器窗⼝,选择七彩颜⾊。
然后选择径向渐变
5、按住⿏标左键,向右拉,出现合适的颜⾊后,松开⿏标左键
6、点击⼯具栏的选择,将图层1往左拉⾄合适的位置
7、点击窗⼝,将动画命令打钩,出现如图所⽰的界⾯
8、在动画⾥复制⼀帧,并且将图层往右拉,如图所⽰
9、点击动画上的过度命令,弹出对话框,选择需要添加的帧数
10、右键图层1,选择创建剪贴蒙版
11、选择⽂件,存储为web所⽤格式,存储为GIF的格式
最终效果
以上就是ps制作漂亮的流光字动态图⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可,希望能对⼤家有所帮助!。
制作华丽的彩虹文字效果

制作华丽的彩虹文字效果彩虹文字效果是一种非常酷炫且吸引眼球的设计效果,可以为我们的作品增添一丝魔力和色彩。
在这篇教程中,我将教你如何使用PhotoShop来制作华丽的彩虹文字效果。
步骤一:创建新文档首先,打开PhotoShop软件并创建一个新的文档。
可以根据自己的需要选择合适的尺寸和分辨率。
我将选择一个宽度为800像素,高度为400像素的文档。
步骤二:添加文字在新建的文档中选择文字工具(T),然后在画布上点击鼠标,开始输入你想要呈现的文字。
选择一个大而粗的字体,以便能更好地展示彩虹效果。
步骤三:选择渐变工具接下来,我们需要选择渐变工具(G)。
在工具栏上找到渐变工具并点击选择。
步骤四:调整渐变设置在渐变工具的选项栏中,你可以选择预设的渐变或自定义渐变。
为了创建彩虹效果,我们需要自定义渐变。
点击渐变编辑器,打开渐变编辑器对话框。
步骤五:创建彩虹渐变在渐变编辑器对话框中,我们需要创建一个彩虹渐变。
点击渐变条上的颜色停止器,然后在颜色选取器中选择所需的颜色。
使用红、橙、黄、绿、蓝、靛、紫等颜色来创建真正的彩虹效果。
逐一点击渐变条上的不同位置,并选择不同颜色的停止器,以此类推直到创建出一个完整的彩虹渐变。
确保将渐变类型设置为线性渐变。
步骤六:应用渐变回到文档中,选择文字图层并点击渐变工具。
在文档上按住Shift键并拖动鼠标,从文字的上方到下方创建一个直线渐变。
确保渐变从红色开始,到紫色结束,如同真正的彩虹一样。
你会看到文字的颜色开始呈现出彩虹的效果。
步骤七:添加样式为了使彩虹文字效果更加华丽,我们可以为文本添加一些样式。
选择文字图层,然后点击图层选项中的样式。
在样式设置中,你可以添加阴影、发光和描边等效果。
根据你的喜好,调整每个样式的设置,使文字看起来更加华丽。
你可以尝试使用外发光和金属效果,以增加立体感和光泽感。
步骤八:调整亮度和对比度如果你感觉彩虹颜色有些暗淡,可以通过调整图像的亮度和对比度来改善。
选择图像-调整-亮度/对比度,在调整面板中拖动亮度和对比度滑块,适应你喜欢的效果。
PhotoShop制作一款真实效果的霓虹灯字效详细教程

PhotoShop制作一款真实效果的霓虹灯字效详细教程篇一:ps霓虹灯文字特效制作方法图2 2.新建一个图层,先大致的画出自己想要的连写字(签名,图形都可以).可以使大致的草图或示意图,只要自己明白构造就可以了.这一步是制作参考图,颜色可以适当鲜艳一点,方便后面做参照.图3 3.新建一个图层,下面开始渲染光感.文字较长,我们需要分段来完成效果.这样做的好处就是文字笔画叠加的部分或有较好的叠加效果,整体看上去更真实.选择钢笔工具,沿着文字的笔画勾出下图所示的第一段闭合路径,路径特点就是两端尖,中间厚. 图44.按Ctrl + Enter把路径转为选区,按Ctrl + Alt + D 把选区羽化6个像素如图5.确定后把选区填充紫色:_DB3FE0,效果如图6.这一步羽化的数值可以根据文字笔画大小自行设定,边缘看上去自然即可.为了便于参考,可以先影藏上面的文字图层.图5图65.调出当前图层选区,选择菜单:选择修改收缩,数值为1,如图7,确定后新建一个图层,填充相同的紫色:_DB40E0,取消选区后把图层混合模式改为〝颜色减淡〞,效果如图8.篇二:Photoshop制作炫彩效果的霓虹字教程Photoshop制作炫彩效果的霓虹字教程1.新建一个文档,背景填充为黑色.然后选择一个字体,设置文字颜色_ fff43e,在文档上分层输入文字,将文字建一个组如下图所示.2.拖动并复制〝文字组〞,如下图所示.3.选择〝文本〞层组,双击调出〝图层样式〞并设置:外发光:改变颜色为_ fff43e, 范围1_,来缓解光.内发光:改变颜色为_ fff43e,大小为_,增加范围以60.4.点击〝确定〞将填充值设为0%.5.设置好后来复制图层样式,右键点击设置好图层样式的层,在弹出的菜单中选择〝拷贝图层样式〞,选择复制的新文字组层,点击右键在弹出的菜单中选择〝粘贴图层样式〞.6.双击复制的文本图层,调出图层样式,并如下设置. 内发光: 斜面和浮雕: 等高线:7.点击确定并将填充设置为0%.8.设置前景色为白色,新建一个层,并设置层名称为火花,下载一个闪烁笔刷,改变画笔大小为35p6.双击复制的文本图层,调出〝图层样式〞,并如下设置.内发光:斜面和浮雕:等高线:7.点击〝确定〞并将填充设置为0%.篇三:PhotoShop制作霓虹光效文字的详细教程PhotoShop制作霓虹光效文字的详细教程今天这篇photoshop教程中,我将为大家演示如何创建一款金属发光的霓虹灯文字效果,教程中主要是运用多款图层样式功能,希望大家喜欢1.首先创建一个新的图片,我使用的尺寸是___1_0,分辨率为3_ppi,背景颜色为_272727,如图所示2.创建一个新图层,命名为〝划痕1〞,然后单击下载划痕笔刷并载入到photoshop中使用黑色的划痕笔刷在图片止涂抹.接下来按Ctrl+J复制一层重命名为〝划痕2〞,设置这个图层的不透明度为50%,按下Ctrl+I进行反相,效果如图所示4.接下来给文字图层混合以下的图层样式效果.投影:混合模式〝颜色加深〞.不透明度〝74%〞.角度〝_0度〞.距离0.扩展2.大小_外发光:混合模式〝滤色〞.不透明度〝_%〞.白色.方法〝柔和〞.扩展 4.大小250.范围50.抖动0斜面和浮雕:样式〝内斜面〞.方法〝平滑〞.深度〝2_%〞.大小5像素.软化0像素,角度_0,高度30.光泽等高线〝环形〞,高光模式〝线性减淡(添加)〞,阴影模式〝正片叠底〞.不透明度1_%光泽:混合模式〝叠加〞.不透明度1_%.角度_度.距离246像素.大小67像素,等高线环形.勾选〝消除锯齿〞颜色叠加:混合模式〝正常〞.不透明度75%._275_7渐变叠加:混合模式〝正常〞.不透明度1_%.样式〝线性〞.角度90度.缩放93%.渐变颜色为_ffffff到_bfbfbf效果如图所示5.下面我们添加金属的划痕.选择画笔工具主要使用〝沙丘草〞和〝草〞这两种笔刷,如图所示.6.创建一个新图层命名为〝金属划痕〞,设置图层的不透明度为50%,然后添加下面的图层样式.投影:混合模式〝颜色加深〞.不透明度_%.角度_0.距离0.扩展_.大小4斜面和浮雕:样式〝内斜面〞.方法〝平滑〞.大小2,软化0,角度 -27.高度79.调光模式〝滤色〞.阴影模式〝正片叠底〞,不透明度75%颜色叠加:混合模式〝线性加深〞.不透明度1_%。
添加彩虹效果的Photoshop技巧

添加彩虹效果的Photoshop技巧在设计和编辑中,给照片或图像添加特殊效果可以使其更加生动和吸引人。
其中一个令人着迷的效果之一就是彩虹效果。
彩虹是大自然中美丽的景观之一,通过使用Adobe Photoshop软件,我们可以轻松地为图片添加彩虹效果。
在本教程中,我将向您展示如何使用Photoshop 添加彩虹效果。
第一步是打开要编辑的图片。
在这之前,我们需要找到一张带有天空的图片,因为彩虹通常出现在天空中。
在这个示例中,我选择了一张蓝天白云的背景图片。
第二步是选择彩虹颜色。
在Photoshop中,您可以使用渐变工具选择所需的彩虹颜色。
打开渐变编辑器,然后从预设中选择“彩虹渐变”或者您可以自定义创建一个渐变。
确保使用明亮鲜艳的彩色调板,使效果更加明显。
第三步是创建彩虹形状。
在Photoshop的“形状工具”中选择“钢笔工具”。
然后,使用钢笔工具在天空中创建一个弧形,模拟彩虹的形状。
确保弧形与天空背景自然融合,可以将透明度设置为适当的值。
第四步是应用彩虹渐变。
选择新创建的形状图层,然后打开“渐变工具”。
在形状图层上使用渐变工具,将彩虹渐变应用到形状上。
您可以在渐变工具选项中选择线性渐变、径向渐变或角度渐变,根据您想要的效果进行调整。
第五步是调整彩虹的透明度和混合模式。
根据背景图片的亮度和色调,您可能需要调整彩虹的透明度和混合模式,以使其更加自然。
在图层面板中,您可以选择不同的混合模式,例如“叠加”、“颜色加深”或“正常”来改变彩虹的外观。
第六步是添加细节和修饰。
根据您的个人喜好和设计需求,您可以进一步添加细节和修饰来增强彩虹效果。
添加一些云朵、鸟群或阳光辅助彩虹,使其更加生动和真实。
您还可以使用涂鸦工具添加水滴或星星来增强效果。
最后,保存并导出。
完成彩虹效果后,确保保存您的工作。
选择“文件”菜单中的“保存”选项,以便日后可以继续编辑。
如果您要将图像用于在线或打印用途,可以选择“文件”菜单中的“导出”选项,并根据您的需求进行设置。
Photoshop如何添加彩虹效果在照片上

Photoshop如何添加彩虹效果在照片上彩虹是一种美丽而神奇的自然现象,它给人们带来欢乐和希望的感觉。
在照片中添加彩虹效果可以使画面变得更加生动和有趣。
下面将介绍一种简单而有效的方法,通过使用Photoshop软件来实现如何添加彩虹效果在照片上。
第一步:准备工作首先,打开一张你想要添加彩虹效果的照片。
确保照片在合适的分辨率下,这样才能保证效果的清晰和逼真。
另外,对照片进行必要的调整,如亮度、对比度和色彩平衡,以确保照片的整体质量良好。
第二步:选择合适的彩虹图片在互联网上搜索合适的彩虹图片,并将其下载保存到你的计算机上。
选择一张与你的照片主题相匹配的彩虹图片,这样才能使效果看起来更加自然和和谐。
第三步:将彩虹图层添加到照片中在Photoshop软件中,打开你的照片和下载的彩虹图片。
选择彩虹图片,使用矩形选择工具 (Rectangular Marquee Tool) 或套索工具 (Lasso Tool) 来选择彩虹的部分。
接下来,复制选定的彩虹图层。
你可以使用快捷键Ctrl+C (Windows)或Cmd+C(Mac)来复制选定的区域,然后使用快捷键Ctrl+V(Windows)或Cmd+V(Mac)将其粘贴到照片上。
第四步:调整彩虹的大小和角度根据你的照片中的实际情况,调整彩虹图层的大小和角度,以便与照片融合得更好。
选择彩虹图层,在“编辑”菜单下选择“自由变换”(Free Transform),然后使用鼠标调整图层的大小和角度。
你还可以使用“图像”菜单下的“调整”选项来进一步调整彩虹的亮度、对比度和色彩平衡,以使其与照片更加协调。
第五步:融合彩虹图层与照片为了使彩虹看起来更加真实和逼真,需要将彩虹图层与照片进行融合。
首先,将彩虹图层的混合模式设置为“滤色”(Screen),这样彩虹的颜色将与热带地区的亮度更好地融合。
然后,通过添加透明遮罩(Layer Mask)来进一步融合彩虹图层。
选择彩虹图层,在图层面板中点击“添加层蒙版”(Add Layer Mask),然后使用画笔工具(Brush Tool)以黑色或白色进行绘制,来调整彩虹的透明度和融合效果。
制作霓虹字体效果的Photoshop教程

制作霓虹字体效果的Photoshop教程步骤一:新建画面打开Photoshop软件,点击“文件”菜单,选择“新建”选项。
在弹出的对话框中,可以设置画布大小和分辨率。
根据需要,可以自行调整。
点击“确定”按钮,便可新建一个空白画面。
步骤二:选择文字工具在工具栏中找到文字工具(T),点击选择。
默认情况下,工具栏上显示的是横排文字工具。
如果需要制作纵排文字,可以点击横排文字工具旁边的小箭头,然后选择“垂直文本工具”。
步骤三:输入文字在画面上点击一下,便可输入文字。
输入完成后,可以在文本框中调整字体、大小、颜色等参数。
可以选择一种霓虹字体或其他想要的字体效果。
步骤四:应用外发光效果在图层面板中,选择文字所在的图层。
然后点击菜单栏的“图层”选项,选择“样式”下的“添加图层样式”选项。
在弹出的样式对话框中,选择“外发光”样式。
调整外发光的参数,如颜色、大小、距离等。
可以通过拖动预览图中的小圆圈来调整外发光的位置。
步骤五:调整图层模式继续在样式对话框中,选择“混合选项”。
在“混合模式”下拉菜单中,选择“颜色加深”。
可以根据需要,调整“不透明度”和“填充不透明度”参数,以达到理想的效果。
步骤六:制作霓虹效果为了制作霓虹效果,我们需要调整文字的颜色。
点击菜单栏的“图像”选项,选择“调整”下的“色相/饱和度”选项。
在弹出的色相/饱和度对话框中,将饱和度调整为-100。
这样就将文字变成了纯黑色。
步骤七:创建新调整图层在图层面板中点击“新建调整图层”按钮,选择“渐变映射”。
在弹出的渐变映射对话框中,将样本类型选择为“视角”。
然后调整渐变的颜色和位置,以实现霓虹灯的效果。
可以尝试不同的颜色和渐变位置来达到满意的结果。
步骤八:应用图层样式回到图层面板中,选择文字图层。
然后点击菜单栏的“图层”选项,选择“样式”下的“添加图层样式”选项。
在弹出的样式对话框中,选择“内发光”样式。
调整内发光的参数,如颜色、大小、不透明度等。
可以通过拖动预览图中的小圆圈来调整内发光的位置。
Ps制作光芒旋转gif动画教程

Ps制作光芒旋转gif动画教程
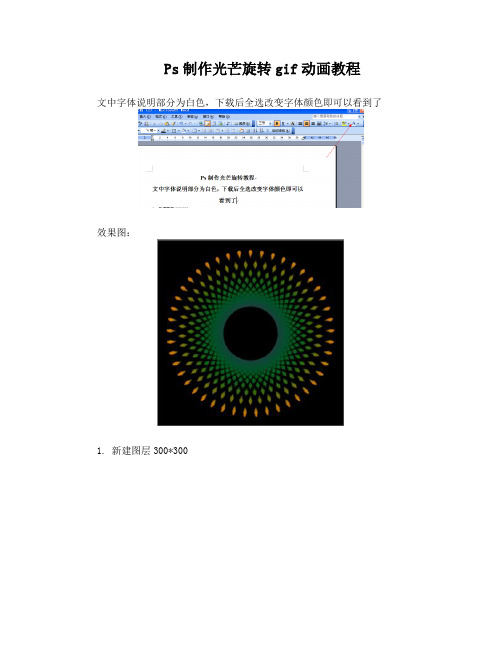
文中字体说明部分为白色,下载后全选改变字体颜色即可以看到了
效果图:
1. 新建图层300*300
2. 用黑色填充背景图层(图层1)
3.新建图层2
3. 拉如图参考线
4. 矩形选框工具建立如图选区
5. 用黄色填充选区
取消选择(ctrl+d)
6.图层2编辑自由变换
7. 放置如图所示回车确定
9.再次单击自由变换把中心点移到十字参考线中间设置角度为-8°(角度自己定) 如图:
10.回车确定按住shift键+ctrl键+alt键+(多次)T键如图
11.合并图层2和图层2所有的副本图层
12.改名为光
13.在图层1上新建图层2
14.按住ctrl 并单击光缩略图载入选区
填充黑色
单击编辑变换水平翻转
15.取消选择
在图层光上单击右键选择创建剪切蒙版
16. 编辑自由变换角度-2 回车确定
按住shift+ctrl+alt+T键作出如图就可以了别复制多了哦
17.打开动画面版开始做动画
如图关掉暂时不用的眼睛
单光副本3 选择渐变叠加渐变类型自己选择样式选择径向确定
复制所选帧得到第二帧如下图
在第二帧上关掉光副本图层3 的眼睛点亮光副本2 的眼睛
拷贝光副本图层1的图层样式在光副本2、光副本、光商粘贴图层样式如下图
18.在第二帧上图层样式渐变叠加缩放改为110 如下图:
19. 同理在第三帧上图层样式渐变叠加缩放改为120
20 第四帧同上
播放看一下效果把
20.保存文件如图
到桌面看一下自己做的效果图吧!。
Photoshop制作梦幻闪烁的蓝色霓虹灯字体动画

•
继续深化这个效果,复制每一个新建的字母,也就是淡蓝色的字母。在新建的每个字母层里CTRL+ 左键得到选区,收缩2个像素,羽化1个像素,填充白色,模拟灯管的高光。这个过程非常繁琐,不 过也有捷径,打开动作可以录制,录制方法:
•
打开界面右侧(如果界面是默认的话)的动作控制面板,如果没有,在窗口里把它找出来。
把这些经过严重高斯模糊的光晕图层移到最上面, 现在效果更逼真了。
静态图完成得差不多了。还有地板,当霓虹灯亮起来的时候地板上也有点光。复制墙上的 光晕,逐个移到地板上。减低填充百分百,差不多到70就行了。这里还有个问题,我感觉 熄灭时的灯管颜色太亮了,好像还通着电一样,
用色阶稍微调暗点。也用动作录制方法快速高效的完成后面的工作
下面的工作会非常的繁琐,我希望你会有跟我一样的耐心来完成。 霓虹灯没有直角,也就是说它们转弯的地方都带有一定的圆弧。而这里的字母不 符合这个要求。下面我要把这些字母处理一下,让它们尖锐的直角变得圆滑一点。 选中第一个字母,高斯模糊5。然后挨个按CTRL+F给同样的处理。
最后应该是这样。
现在的字母还不是我想要的,它们的边缘应该非常清晰,因为我要用它 们的选框来描边做霓虹灯的灯管。它们需要锐化,点击滤镜-USM锐化。
按CTRL+左键获取选框,在字母组里新建给个7像素的描边, 任何颜色都可以,挨个都做一次
这是完成后的效果。接着我还要处理这些灯管,你注意到了,霓虹灯没有封闭的,它有开 始和结尾的地方,就是说有空隙。我要模拟这个。其实很简单,用橡皮擦一下就行了。但 是两头好像要稍微粗点。擦出一个口子,然后用画笔把灯管头描粗点,就这么干。
。
静态图完成了,开始GIF制作。打开时间轴,首先头脑里有个概念,我想让它们以按什么 样的次序开闭。我的思路是这样的:P,V还有J还有中间的A运转正常,R字估计不行了, 偶尔会亮一下,而且亮度会经常变化。O字闪个不停。最后一个A还好点,亮的时间比较长, 偶尔会闪一下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实例4 PS打造彩虹光芒字动画效果
先来看最终效果图:
具体制作步骤:
1、运行PS软件,新建文件--大小自定义--我这里设置为500x376像素,背景为黑色。
2、新建一图层,输入英文“WELCOME”,字体为“汉仪秀英体”,大小自定义,颜色为白色,如图:
3、复制文字图层,得到副本层做文字倒影,编辑--变换--垂直翻转,按SHIFT向下移动文字副本层,如图所示:
4、将文字层和副本层栅格化,并为副本层添加图层蒙板,使用渐变工具,拉个黑白渐变,这样倒影便做好了,效果如图:
5、现在合并所有图层,执行滤镜--扭曲--极坐标--极坐标到平面坐标,效果如图:
6、然后执行图像--旋转画布--90度(逆时针)。
7、接下来执行滤镜--风格化--风--方法为风--方向为从左,执行两次,如图所示:
8、执行图像--旋转画布--90度(顺时针),效果如图:
9、再执行滤镜--扭曲--极坐标--平面坐标到极坐标,效果如图:
10、新建一图层,使用渐变工具,拉一个彩虹渐变,混合模式为颜色加深,如图所示:
11、复制渐变层,得到的副本层执行编辑--旋转--水平翻转,混合模式改为颜色,如图:
12、下面我们来制作动画效果,打开动画面板,选中第一帧,将渐变副本层前的小眼睛关闭,这时图层为不可见了。
13、复制帧,将渐变副本层前的小眼睛打开,把渐变层前的小眼睛关闭。
14、设置两帧的延迟时间为0.1秒,最后存储,完成。
实例5 PS为黑白照片上色本原图:
效果图:
FEVTE编注:更多照片处理教程交流讨论及作业提交请到飞特论坛照片处理区:
先把你要上的颜色涂上,尽量涂得仔细点,不要重叠起来不要重叠起来不要重叠起来不要重叠起来,我多发几遍,引起你们注意.每个颜色一个层,方便以后调整.
把每个颜色的图层全部选叠加
嘴唇和衣服还有头发的不透明度改40%
在皮肤的图层上把眼睛擦出来,然后按住CTRL点这个图层.再放开CTRL,点黑白照的图层
按下ctrl+j复制一层,移动该层到最上方,选择叠加,不透明度改为40%
右键标题栏,点复制,在对话框勾上复制拼合的图层,把图按住SHIFT拖进我们的图里
滤镜----模糊-----高斯模糊,15像素..图层选柔光,不透明度改40%,调整饱和度(如图)
基本上已经可以了,现在要凭你自己的感觉来继续调整,(小窍门:减淡工具选高光,不透明度30,在脸部高光部分刷几下)对整体再做一下细微的调整.就像你自己拍的照片调照片一样,我想玩PS的多少都会调几下吧?
最终效果!
实例6 PS绘制质感超强的圣诞铃铛
最终的效果图吧:
FEVTE编注:更多PS鼠绘教程交流讨论及PS鼠绘作品提交请进入飞特论坛PS作品交流区,地址:/forum.php?mod=forumdisplay&fid=156&filter=typeid&typeid=131
装饰球主要由两部分构成:球体及接口部分。
制作过程也不复杂,跟普通的立体图形制作方法相似,先找出高光及暗部的分布,然后逐层刻画即可。
具体的绘制步骤如下:
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。
图1
图2
2、先来制作球体部分,需要完成的效果如下图。
图3
3、新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版,如下图。
4、在组里新建一个图层,选择渐变工具,颜色设置如图5,拉出图6所示的径向渐变。
图5
图6
5、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化25个像素后按Ctrl + Shift +
I 反选,填充橙红色,效果如下图。
图7
6、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化15个像素后填充暗红色,取消选区后添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。
图8
7、新建一个图层,用钢笔勾出左上部的高光选区,羽化20个像素后填充淡黄色,取消选区后添加图层蒙版,用黑色画笔把变白涂抹自然。
图9
8、新建一个图层,填充稍暗的红色,用椭圆选框工具拉出下图所示的正圆选区,羽化15个像素后按Delete 键删除。
图10
9、新建一个图层,用钢笔勾出顶部的高光选区,羽化10个像素后填充淡黄色。
图11
10、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化8个像素后填充淡黄色,混合模式改为"颜色减淡",如下图。
图12
11、新建一个图层,用钢笔勾出右下角中间的高光选区,羽化2个像素后填充橙黄色,混合模式改为"颜色减淡",如下图。
图13
12、球体基本完成,下面再来制作金属接口部分,需要完成的效果如下图。
图14
13、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。
图15
14、在组里新建一个图层,填充橙黄色,如下图。
图16
15、新建一个图层,用钢笔勾出下图所示的选区,填充红褐色。
图17
16、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层。
用钢笔勾出顶部的暗部选区,羽化5个像素后填充稍暗的褐色。
图18
17、新建一个图层,用钢笔勾出左侧的暗部选区,羽化4个像素后填充暗红色,可以添加图层蒙版调色一下边缘过渡。
图19
18、同上的方法制作右侧的暗部,效果如下图。
图20
19、中间的高光部分可以稍微加强一下。
新建一个图层把混合模式改为"颜色减淡",把前景颜色设置为橙黄色,用画笔把需要加亮的部分涂出来,如下图。
图21
20、在组的最上面新建一个图层,用钢笔勾出图22所示的选区,拉上橙黄至淡黄渐变色。
同上的方法制作边缘暗部及中间高光,过程如图22,22。
图22
图23
21、中间部分的制作方法同上,效果如下图。
图24
22、顶部的制作方法同上,效果如下图。
图25
23、在当前组下面新建一个图层,用钢笔勾出投影选区,填充黄褐色,如下图。
图26
最后加上线条,微调一下细节,完成最终效果。
