pscs5制作好玩儿的趣味文字动画_ps动画制作
ps怎么做滚动字幕?ps滚动文字效果动画的实现方法

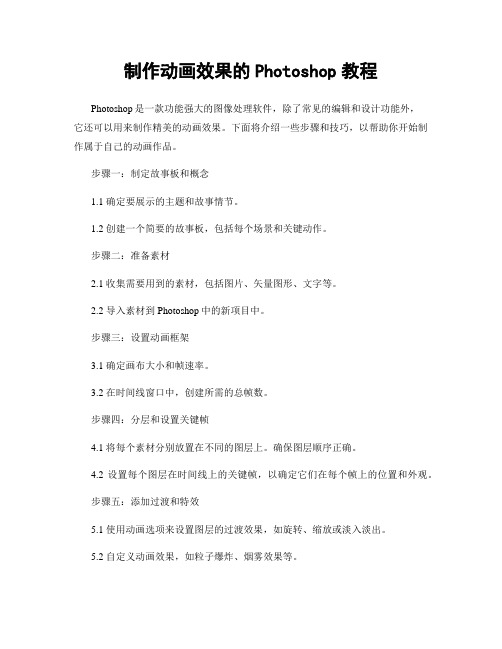
ps怎么做滚动字幕?ps滚动⽂字效果动画的实现⽅法photoshop中也可以制作动画效果,想要制作⼀个向上滚动的字幕,该怎么制作这个⽂字动画效果呢?下⾯我们就来看看详细的教程。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
⾸先,我们打开photoshop,点击左上⾓的【⽂件】——【新建】,创建空⽩⽂档。
我们选择左侧渐变⼯具,在画布上拉出⼀个中⼼渐变,这样⽐较好看。
选择【⽂字⼯具】,如下图所⽰,输⼊相关⽂字,并调整⽂字⼤⼩、位置。
我们将⽂字放到画布的底端,然后点击菜单栏的【窗⼝】——【时间轴】,创建时间轴。
如下图所⽰,我们点开⽂字图层的倒三⾓,点击【变换】左侧的⼩闹钟,定下第⼀个变换点。
我们拖动时间轴滑块到时间轴后⽅位置,按ctrl+t变换⽂字,将图层上移,记录下第⼆个变换点。
如此重复,直⾄⽂字位于画布上⽅。
我们调整时间轴长度到⾃⼰满意的位置,然后点击左上⾓【⽂件】——【存储为web格式】。
如下图所⽰,我们将图像保存为gif格式,设置循环次数为【永远】。
最后,来看⼀下效果吧,滚动⽂字效果完成。
以上就是ps滚动⽂字效果动画的实现⽅法,希望⼤家喜欢,请继续关注。
高级PS技巧实现动态文字效果

高级PS技巧实现动态文字效果在Photoshop中,我们可以通过一些高级技巧实现令人印象深刻的动态文字效果。
通过运用透明度、渐变、阴影和图层样式等功能,我们可以使文字看起来更加具有立体感和动态感。
下面将介绍一些实现这种效果的技巧。
一、透明度调整通过调整文字的透明度,可以使文字在画布上呈现出流光溢彩的效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具,在画布上输入想要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“倒影”。
4. 在“倒影”选项中,调整“不透明度”和“大小”,使文字倒影效果看起来更加真实。
5. 调整文字图层的整体透明度,以达到理想的效果。
二、渐变效果使用渐变效果可以为文字添加流畅的颜色过渡效果,使文字看起来更加动态。
具体操作步骤如下:1. 创建一个新的文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“渐变叠加”。
4. 在“渐变叠加”选项中,调整渐变的颜色、角度和比例等参数,以达到理想的效果。
5. 如果需要,可以继续在样式中添加其他效果,如外发光或描边等,增强动态效果。
三、阴影效果运用阴影效果可以使文字看起来更加立体,增加动态感。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“阴影”。
4. 在“阴影”选项中,调整阴影的颜色、角度、大小和距离等参数,以达到理想的效果。
5. 根据需要,可以继续在样式中添加其他效果,如外发光或描边等。
四、图层样式通过运用图层样式,我们可以更加细致地控制文字的外观,使其呈现出更生动的动态效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
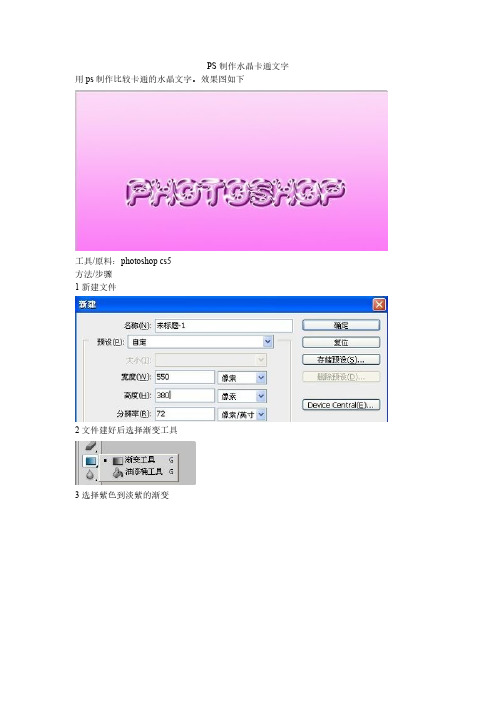
【VIP专享】PS制作水晶卡通文字

工具/原料:photoshop cs5 方法/步骤 1 新建文件
2 文件建好后选择渐变工具 3 选择紫色到淡紫的渐变
6.培养学生观察、思考、对比及分析综合的能力。过程与方法1.通过观察蚯蚓教的学实难验点,线培形养动观物察和能环力节和动实物验的能主力要;特2征.通。过教对学观方察法到与的教现学象手分段析观与察讨法论、,实对验线法形、动分物组和讨环论节法动教特学征准的备概多括媒,体继课续件培、养活分蚯析蚓、、归硬纳纸、板综、合平的面思玻维璃能、力镊。子情、感烧态杯度、价水值教观1和.通过学理解的蛔1虫.过观适1、察于程3观阅 六蛔寄.内列察读 、虫生出蚯材 让标容生3根常蚓料 学本教活.了 据见身: 生,师的2、解 问的体巩鸟 总看活形作 用蛔 题线的固类 结雌动态业 手虫 自形练与 本雄学、三: 摸对 学动状习人 节蛔生结4、、收 一人 后物和同类 课虫活构请一蚯集 摸体 回并颜步关 重的动、学、蚓鸟 蚯的 答归色学系 点形教生生让在类 蚓危 问纳。习从 并状学理列学平的害 题线蚯四线人 归、意特出四生面体以形蚓、形类 纳大图点常、五观玻存 表及动的鸟请动文 本小引以见引、察璃现 ,预物身类 3学物明 节有言及的、导巩蚯上状 是防的体之生和历 课什根蚯环怎学固蚓和, 干感主是所列环史 学么据蚓节二样生练引牛鸟 燥染要否以举节揭 到不上适动、区回习导皮类 还的特分分蚯动晓 的同节于物让分答。学纸减 是方征节布蚓物起 一,课穴并学蚯课生上少 湿法。?广的教, 些体所居归在生蚓前回运的 润;4泛益学鸟色生纳.靠物完的问答动原 的4蛔,处目类 习和活环.近在成前题蚯的因 ?了虫以。标就 生体的节身其实端并蚓快及 触解寄上知同 物表内特动体结验和总利的慢我 摸蚯生适识人 学有容点物前构并后结用生一国 蚯蚓在于与类 的什,的端中思端线问活样的 蚓人飞技有 基么引进主的的考?形题环吗十 体生行能着 本特出要几变以动,境?大 节活的1密 方征本“特节化下物.让并为珍 近习会形理切 法。课生征有以问的小学引什稀 腹性态解的 。2课物。什游题主.结生出么鸟 面和起结蛔关观题体么戏:要利明蚯?类 处适哪构虫系察:的特的特用确蚓等 ,于些特适。蛔章形殊形征板,这资 是穴疾点于可虫我态结式。书生种料 光居病是寄的们结构,五小物典, 滑生?重生鸟内学构,学、结的型以 还活5要生类部习与.其习巩鸟结的爱 是如原活生结了功颜消固类构线鸟 粗形何因的存构腔能色化练适特形护 糙态预之结的,肠相是系习于点动鸟 ?、防一构现你动适否统。飞都物为结蛔。和状认物应与的行是。主构虫课生却为和”其结的与题、病本理不蛔扁的他构特环以生?8特乐虫形观部特8征境小理三页点观的动位点梳相组等、这;,哪物教相,理适为方引些2鸟,育同师.知应单面导鸟掌类结了;?生识的位学你握日构解2互.。办特生认线益特了通动手征观识形减点它过,抄;察吗动少是们理生报5蛔?物,与的解.参一了虫它和有寄主蛔与份解结们环些生要虫其。蚯构都节已生特对中爱蚓。会动经活征人培鸟与飞物灭相。类养护人吗的绝适这造兴鸟类?主或应节成趣的为要濒的课情关什特临?就危感系么征灭来害教;?;绝学,育,习使。我比学们它生可们理以更解做高养些等成什的良么两好。类卫动生物习。惯根的据重学要生意回义答;的3.情通况过,了给解出蚯课蚓课与题人。类回的答关:系线,形进动行物生和命环科节学动价环值节观动的物教一育、。根教据学蛔重虫点病1.引蛔出虫蛔适虫于这寄种生典生型活的线结形构动和物生。理二特、点设;置2.问蚯题蚓让的学生生活思习考性预和习适。于穴居生活的形态、结构、生理等方面的特征;3.线形动物和环节动物的主要特征。
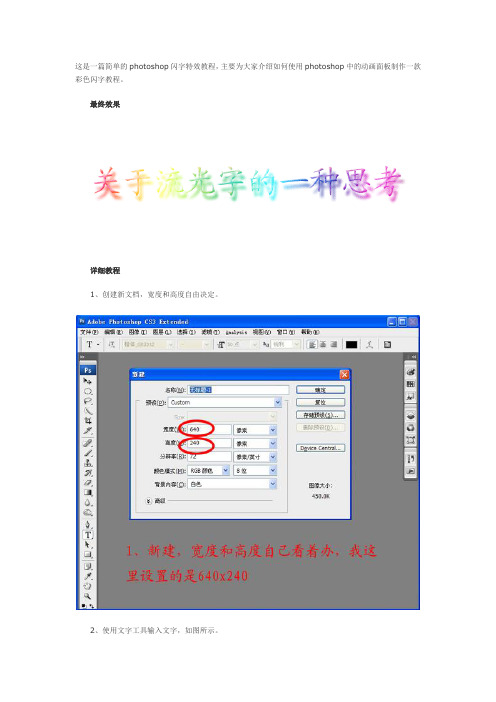
Photoshop文字特效教程之制作彩虹闪字

这是一篇简单的photoshop闪字特效教程,主要为大家介绍如何使用photoshop中的动画面板制作一款彩色闪字教程。
最终效果
详细教程
1、创建新文档,宽度和高度自由决定。
2、使用文字工具输入文字,如图所示。
3、使用移动工具调整文字的位置,如图所示。
4、执行“图层—图层样式”为文字设置一款你喜欢的图层模式,如图所示。
5、新建一个图层,如图所示。
6、使用渐变工具,设置一个七彩的线性渐变效果,如图所示。
7、填充渐变效果,如图所示。
8、设置图层的混合模式为“滤色”,如图所示。
9、执行“窗口—动画”打开动画面板,如图所示。
10、在动画面板中,设置延迟时间和循环次数,如图所示。
11、复制帧,建议不要复制太多,10帧左右就差不多了。
12、设置每一帧中图层1的位置,目的就是为了达到播放时的动态效果。
最后执行“文件—存储为web 所用格式”,以GIF格式保存即可。
打造动态文字效果的Photoshop技巧

打造动态文字效果的Photoshop技巧在Photoshop中,有很多技巧可以帮助我们打造出令人印象深刻的动态文字效果。
这些技巧能够使文字看起来具有生动感和立体感,从而吸引观众的眼球。
本文将介绍几种常用的技巧,帮助您快速掌握打造动态文字效果的方法。
1. 立体化文字立体化效果可以让文字看起来更具立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择合适的背景颜色。
然后,选择文本工具,在画布上添加您想要制作的文字。
接下来,在图层面板中选中文字图层,右键点击并选择“复制图层样式”。
接着,在同一图层上右键点击,并选择“清除图层样式”。
此时,文字图层将变成纯黑色。
接下来,再次右键点击,并选择“粘贴图层样式”,这样就给文字图层添加了立体化效果。
您还可以尝试调整阴影和高光的位置和强度,以获得更好的效果。
2. 光影效果光影效果可以增加文字的立体感和逼真感。
首先,在Photoshop中创建一个新的文档,并选择一个适当的背景颜色。
然后,在文档中添加您要制作的文字。
接下来,选择文字图层,在图层样式中添加内发光、外发光和投影效果。
通过调整这些效果的属性,您可以调整光影的颜色、透明度、大小和位置,以使文字看起来更加生动和立体。
3. 动感效果通过添加动感效果,可以使文字看起来更具有动态感和活力。
首先,在Photoshop中创建一个新的文档,并选择一个合适的背景颜色。
然后,在画布上添加您要制作的文字。
接下来,选择文字图层,在“滤镜”菜单下选择“模糊”-“动感模糊”。
通过调整动感模糊的角度和距离,可以使文字看起来像是在快速移动或振动。
您还可以尝试使用“涡旋”滤镜或“扩散”滤镜来达到不同的动感效果。
4. 轨迹效果使用轨迹效果可以让文字具有曲线或路径运动的效果。
首先,在Photoshop中创建一个新的文档,并选择一个适合的背景颜色。
然后,在画布上添加您要制作的文字,并使用“自定义形状工具”创建一条路径。
接下来,选择文字图层,在图层样式中选择“文字路径”。
用Photoshop制作手写文字动画

圈 2
维普资讯
钽}宇霪 ・ 姜 扪 特j与动画 I 2 麓 J 。
花 ” 只利 v g  ̄ ,如 图 5 示 。 g- 所 avi 文 件 作 为 视 频 输 出 ,此 时 ” “ 鼓 灯 ” 个 写体 字 完 全按 原 形 花 三
图缘 背 景 层合 并 B
从 最 上 层 开始 ,分 别 把 每层 的 图像 和 背 景层 合 并 . 为一 个 + t a 存 .g 文件 , 了方便 这 个 转 化 , 们 作 一 为 我
个 “ to ” Ac i n 。
》 ・ :
棚 棚如 生地 展 现 在屏 幕 上 如 图 7 所
维普资讯
隧 ■ 亘御 字墓 西 藉辑 画j
制
n
ll
已
小
f J
制 手 文 动 作 写字 画
挫
巧
安徽蚌埠电视台
王似华
睡 些 大型专 题片和电 视剧中
经常 需 要 把 领 导 或 名 人题 词 作为 片 名 用 手 写 动 画表 现 出来 。 目前 , 些 有 字 幕 机 有手 写 动 画 的 功 能 ,但是 台
r~ 个这 样 的动 画 , 想 在 这 里 向大
家介 绍 一 下
用 扫描 仪 把 字 扫描 下 来
因为 宣 纸 是透 明的 ,所 以在 扫
fr o m”把 “ ”字 按 要 求 的 比例 尺 花 寸放 好 ,如 图 3所示 。重复 步 骤 () 1、
描 的 时候在 宣 纸 的背 后放一 张 白纸 , 这 样 扫 描 下来 的字 的背 景 比较 容 易
点 击 “ se .点 取 “ re Tr n - Pat” F e a s
怎样用photoshop制作流光字的动态图片

在做好一个动态之后肯定要保存,点击“文 件”-“保存为 WEB 所用格式”,在弹出的对话框 中选择“存储”。
至于 PSD 格式的源文件如果你想要的话就单 独存一份,以便以后参考,不过这就是你自己的
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
标左键就可以建立一个剪贴蒙版了。还可以选 “图层”-“创建剪贴蒙版”来实现。
点和图层相对应的时间轴左边的那个小三 角形,就会出现该时间轴的一个属性下拉菜单。 根据这些属性,我们就可以来制作动态了。
由于我们要做的动态是一道流光从左边到 右边,所以就用到位置属性。所以先把流光图层 用方向键移动到左边,直到在文字上看不到渐变
以看到新创建出来的时间轴了(其实这个我个人 把它理解为从一个时间点到另一个时间点的编 辑过程)。看到第二张里的
部分了吗?那个就是标签。②部分里的那个 蓝色倒三角形的就是控制时间轴进度的,拖拽它 可以控制时间轴的播放进度。③部分就是时间轴 里的区间。
现在就是制作素材了,素材可以从网上找,
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
再点击过渡帧按钮,过渡多少帧自己看着 办,想让播放的长一点就多过渡些,想让播放的 短一些就过渡的少一些。
再将现有的所有帧全选,复制,在粘贴的时 候选择“粘贴多帧”里的“粘贴在所选帧之后”。
此时再点击“反向帧”
设置播放延迟时间:全选全部帧,点击任意
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
用 photoshop(也就是 PS)来制作简单的动 态,利用 PS 里的图层样式、位置等性质来达到 想要的效果,如果可以的话,我们也可以把动态 的制作过程比喻成为电影胶片的一片一片的制 作过程(相对于时间轴当中的帧),也可以理解 为从一个时间点(起点)到另外一个时间点(终 点)的演示过程(个人理解的)。
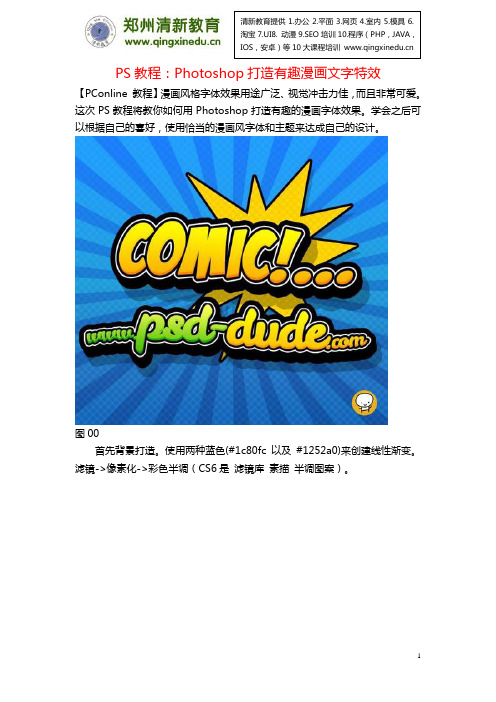
PS教程:Photoshop打造有趣漫画文字特效

PS教程:Photoshop打造有趣漫画文字特效【PConline 教程】漫画风格字体效果用途广泛、视觉冲击力佳,而且非常可爱。
这次PS教程将教你如何用Photoshop打造有趣的漫画字体效果。
学会之后可以根据自己的喜好,使用恰当的漫画风字体和主题来达成自己的设计。
图00首先背景打造。
使用两种蓝色(#1c80fc 以及#1252a0)来创建线性渐变。
滤镜->像素化->彩色半调(CS6是滤镜库素描半调图案)。
图01现在可以在背景层上面加入光照图案。
使用白色,混合模式叠加,不透明度30%。
我使用的笔刷是rays of light brushes。
不过你在这里也可以找到一些有用的笔刷sunburst vector shapes。
图02该加入漫画字体效果了,我是用的字体是comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
图03将文本图层转换为智能对象,按下图设置图层样式图04图05图06设置完后应该是这样:图07再转换成为智能对象一次,然后添加图层样式,参数如下:图08图09再转换成智能对象,设置投影和描边选项:图10图11效果如下:图12再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
图13图14还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
图15下面是一些作品展示。
____________________________________________________________________________________________ 清新教育提供1.办公2.平面3.网页4.室内5.模具6.淘宝7.UI8. 动漫9.SEO 培训10.程序(PHP ,JAVA ,IOS ,安卓)等10大课程培训 11 图16。
Photoshop制作非常可爱的紫色卡通糖果字

Photoshop制作非常可爱的紫色卡通糖果字作者:Sener 类型:转载来源:PS联盟本教程的效果有点卡通味道。
水晶效果的制作并不是用图层样式来完成,而是用选区等把文字的高光和暗调分别选取出来,然后填充相应的颜色,做出水晶质感较强的文字。
最终效果:<点小图查看大图>1、新建一个800 * 600像素的文档,背景填充粉红色:#E2909E,效果如下图。
<图1>2、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化80个像素后填充白色。
<图2>3、新建一个图层,用钢笔勾出文字选区,也可直接打上自己喜欢的文字。
选择渐变工具,颜色设置如图4,由右上角向下拉出图5所示的径向渐变。
<图3><图4><图5>4、新建一个图层,按Ctrl + Alt + G 与前一图层编组。
然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#DE5BB1。
取消选区后加上图层蒙版,用黑色画笔把底部擦掉,如下图。
<图6>5、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#B7237F,取消选区后加上图层蒙版,用黑色画笔把底部擦出来。
<图7>6、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#712982,取消选区后加上图层蒙版,用黑色画笔把拐弯部分擦出来,效果如下图。
<图8>7、新建一个图层,用钢笔勾出边缘高光部分选区,羽化3个像素后填充颜色:#A03A93。
<图9>8、新建一个图层,用钢笔勾出下图所示选区,羽化6个像素后填充颜色:#F78ED8,取消选区后加上图层蒙版,用黑色画笔把底部擦出来。
<图10>9、新建一个图层,用钢笔勾出下图所示选区,羽化5个像素后填充白色,取消选区后加上图层蒙版,用黑色画笔把底部擦出来。
PS制作可爱的红星滚动蚂蚁线GIF动画教程

PS制作可爱的红星滚动蚂蚁线GIF动画教程素材效果基本步骤1、打开原图。
2、使用磨棒工具,容差设为20,勾选连续。
3、在红心旁边的白色部分进行点击,再SHIFT+CTRL+I反选,得到红心的选区4、打开路径面板,点击面板下方的“从选区生成工作路径”按钮,得到红心形状的路径。
(以上步骤也可以使用钢笔工具直接勾出路径5、回到图层面板,选择文字工具,使用文字沿路径排列文字大小设置为12点,在中文输入状态下,按住SHIFT输入破折号(位置大约在键盘上+号的左侧),在输入几个符号后,双击文字图层缩略图,把文字部分选中,打开字符面板,调整字间距,使破折号小短线的间隙和小短线长短差不多就可以了6、将鼠标定位在最后一个符号的后面,继续输入破折号,直到结尾与开始距离相差大约一个符号时打住7、将文字图层复制一层,取消下面一层的显示,将鼠标定位在所复制文字层第一个符号的前面,字体大小设置为4点,按一下空格键,使用全部符号向后移动一点。
以同样的方法,再复制一层,再把符号向后移动一次8、将三个文字图层删格化9、取消上面两个文字图层的的显示,仅显示最下的文字图层,把图层放大,使用矩形选框工具选中一截小短线,按住CTRL+ALT,使用鼠标把小短线复制并移动到刚刚预留的间隙处,如果小短线的方向与旁边的不一致,可以CTRL+T旋转一下。
以同样的办法把另外两个文字图层预留的间隙填满10、OK,现在就可以做动画了,打开动画面板,将三个文字图层依次显示,帧延迟时间选择0.1秒最后效果原文出处推荐阅读-Photoshop分类教程PS入门教程PS路径教程PS滤镜教程PS图层教程PS通道教程PS画笔笔刷PS工具教程PS创意制作PS插画制作PS成签制作PS海报制作PS壁纸制作PS动画制作PS影楼后期PS美容教程PS美白教程PS磨皮教程PS清晰修复PS调色教程PS边框纹饰PS排字教程PS字效教程PS仿手绘PS 鼠绘教程PS网页元素PS抠图教程PS图片合成PS非主流PS视频教程PS 软件资源。
如何用PS制作写字动画?

如何用PS制作一个字或一段字的一笔画一笔画显示出来的写字动画?1、新建一个900*300象素单色画布 ,根据需要也可以提前把它做成其它形式如:横幅、卷轴画类都可以.2、新建图层,根据自己应用的字体画一支笔,或从网上下载一个适合的笔图像,把它抠出来如下图;如果我们是从网上下载现成的“笔”图象,就用移动工具把“笔”图象移到图层1上(也可以直接点住图片可以拖移到图层,此时得到一个新的图“笔”图层,命名为笔,用魔术棒抠图,只留下笔);可能移上的“笔”图像不合适,可用“自由变换命令”(Ctrl+T)进行调整,直到合适为止;右键→栅格化图层用→魔术棒和选框工具抠掉原图背景→只留下单独的笔→再用“自由变换命令”(Ctrl+T)调整笔的倾斜姿态.3、关掉“笔”图层前面的眼睛,把“图层1”作为当前工作层;点击工具箱“文字工具”输入文字,比如“赵化中学”. 然后把文字图层进行“栅格化”不然不能编辑文字图层,上面图层所示就是栅格后的图层(赵化中学);做法是右键点击文字图层右边空挡处出现一个快捷菜单,选择“栅格化文字”点击即可.也可以复制后按住Shift全选后统一栅格化.4、复制文字图层,因文字图层的是“赵化中学”字(包括!)共有25笔(由于不是宋体、楷体,所以不是严格意义上的25笔画),所以我们要复制25个图层一个笔画一个图层;完成后为为了便于梳理,把六个图层的名称重新命名如:赵1(笔)、赵2(笔)、赵3(笔) ...,化1(笔)、化2(笔)...,以此类推!5、把图层的其它眼睛关掉,只把“图层1”和“赵1(笔)”的眼睛留下.6、把“赵1笔”图层作为当前工作层,只留第一个字的第一笔其它的字和笔画都用“橡皮工具”擦掉(右键可以橡皮擦大小的对话框更快捷,注意随时调整橡皮擦的大小,并注意随时暂停,好处在于若操作错误便于恢复即后退,默认的恢复只有20次,可以重新设置恢复的次数).7、关掉“赵1笔”前面的眼睛,把赵2笔图层作为当前工作层,保留“赵”字的第2笔画,其它都擦掉.8、下面的几笔和上面的做法是同样,如下面图层所示.9、把前9个图层的眼睛都打开不就是一个完整的“赵”字吗?这样就完成了第一字的拆分.为了便于编辑,点击图层面板下面按钮“创建新组”在图层面板上得到一个文件夹,把它命名为“赵字笔画”然后把六个图层放进去,用的时候把它打开,便于我们管理图层,后面的几个字的拆分和这个字的做法完全相同;当然不怕麻烦也不用创建新组看下面第一个字擦除后的状态截图:10、进入编辑动画,点开“图层1”前面的眼睛,从“工具栏”>“窗口”>“动画”点击进入动画编辑窗口。
PS制作旋转起来的太极阴阳字GIF动态图教程

PS制作旋转起来的太极阴阳字GIF动态图教程
教程介绍用PS简单制作旋转起来的太极阴阳字GIF动态图效果,比较简单,喜欢的同学可以学习一下!
效果图:添加一些元素后
1、打开素材,复制一层,在中间打上文字,将文字图层拉到两个太极图之间。
2、新建组,将三张图拖进组里,将最上方的太极图CTRL+T垂直翻转,在图层上点右键,创建剪贴蒙版。
3、做动画部份来了。
复制组12份,到窗口—动画,打开动画面板,将第一帧里的组1的眼睛点掉,新建13帧空白帧。
从第二帧开始点开组1的眼睛,第三帧点开组1副本的眼睛,将组里的两个太极图分别旋转30度,第四帧点下一组眼睛,旋转60度
以此类推,每加一帧加30度,最后删除第一帧
bac9afb1.jpg
6973ff7d.jpg
48f4fe49.jpg
原文出处
推荐阅读-Photoshop分类教程
PS入门教程PS路径教程PS滤镜教程PS图层教程PS通道教程PS画笔笔刷
PS工具教程PS创意制作PS插画制作PS成签制作PS海报制作PS壁纸制作
PS动画制作PS影楼后期PS美容教程PS美白教程PS磨皮教程PS清晰修复
PS调色教程PS边框纹饰PS排字教程PS字效教程PS仿手绘PS鼠绘教程
PS网页元素PS抠图教程PS图片合成PS非主流PS视频教程PS软件资源。
制作动画效果的Photoshop教程

制作动画效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,除了常见的编辑和设计功能外,它还可以用来制作精美的动画效果。
下面将介绍一些步骤和技巧,以帮助你开始制作属于自己的动画作品。
步骤一:制定故事板和概念1.1 确定要展示的主题和故事情节。
1.2 创建一个简要的故事板,包括每个场景和关键动作。
步骤二:准备素材2.1 收集需要用到的素材,包括图片、矢量图形、文字等。
2.2 导入素材到Photoshop中的新项目中。
步骤三:设置动画框架3.1 确定画布大小和帧速率。
3.2 在时间线窗口中,创建所需的总帧数。
步骤四:分层和设置关键帧4.1 将每个素材分别放置在不同的图层上。
确保图层顺序正确。
4.2 设置每个图层在时间线上的关键帧,以确定它们在每个帧上的位置和外观。
步骤五:添加过渡和特效5.1 使用动画选项来设置图层的过渡效果,如旋转、缩放或淡入淡出。
5.2 自定义动画效果,如粒子爆炸、烟雾效果等。
5.3 调整过渡的速度和平滑度,以达到理想的动画效果。
步骤六:添加音频6.1 导入音频文件,如背景音乐或声效。
6.2 在时间线上选择合适的时间段,将音频与动画同步。
步骤七:预览和调整7.1 点击“播放”按钮,预览动画效果。
7.2 根据需要对动画进行调整和修改,直到满意为止。
步骤八:导出和分享8.1 确认动画已经完成,并保存项目。
8.2 选择“导出”选项,将动画保存为可视化格式,如GIF或视频文件。
8.3 可以通过社交媒体、网站或电子邮件等方式分享动画。
技巧和注意事项:- 针对复杂动画,可以使用图层组、蒙版和剪辑组织元素。
- 尝试使用透明度、滤镜和调整层来增强动画效果。
- 对于更高级的动画效果,可以使用Photoshop的辅助工具和插件。
- 花时间学习Photoshop的各种工具和选项,发掘更多创作可能性。
- 可以与其他人合作,将各自的技能和创意结合在一起,制作更精彩的动画作品。
通过按照上述步骤和技巧来制作动画效果的Photoshop教程,你可以开始创建属于自己的精美动画作品。
ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果

ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果Photoshop软件是一款强大的修图软件,而且主要是针对静态图片。
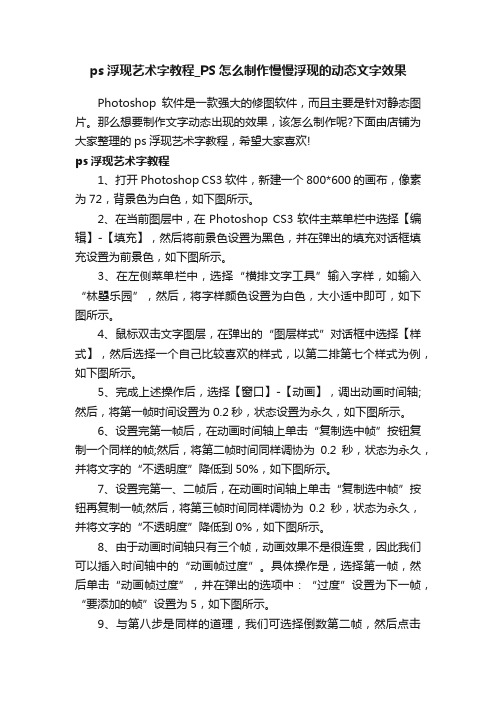
那么想要制作文字动态出现的效果,该怎么制作呢?下面由店铺为大家整理的ps浮现艺术字教程,希望大家喜欢!ps浮现艺术字教程1、打开Photoshop CS3软件,新建一个800*600的画布,像素为72,背景色为白色,如下图所示。
2、在当前图层中,在Photoshop CS3软件主菜单栏中选择【编辑】-【填充】,然后将前景色设置为黑色,并在弹出的填充对话框填充设置为前景色,如下图所示。
3、在左侧菜单栏中,选择“横排文字工具”输入字样,如输入“林曌乐园”,然后,将字样颜色设置为白色,大小适中即可,如下图所示。
4、鼠标双击文字图层,在弹出的“图层样式”对话框中选择【样式】,然后选择一个自己比较喜欢的样式,以第二排第七个样式为例,如下图所示。
5、完成上述操作后,选择【窗口】-【动画】,调出动画时间轴;然后,将第一帧时间设置为0.2秒,状态设置为永久,如下图所示。
6、设置完第一帧后,在动画时间轴上单击“复制选中帧”按钮复制一个同样的帧;然后,将第二帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到50%,如下图所示。
7、设置完第一、二帧后,在动画时间轴上单击“复制选中帧”按钮再复制一帧;然后,将第三帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到0%,如下图所示。
8、由于动画时间轴只有三个帧,动画效果不是很连贯,因此我们可以插入时间轴中的“动画帧过度”。
具体操作是,选择第一帧,然后单击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
9、与第八步是同样的道理,我们可选择倒数第二帧,然后点击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
最后,制作完成的动态效果图以.GIF格式保存即可。
PS用路径工具创建可爱的卡通文字效果教程

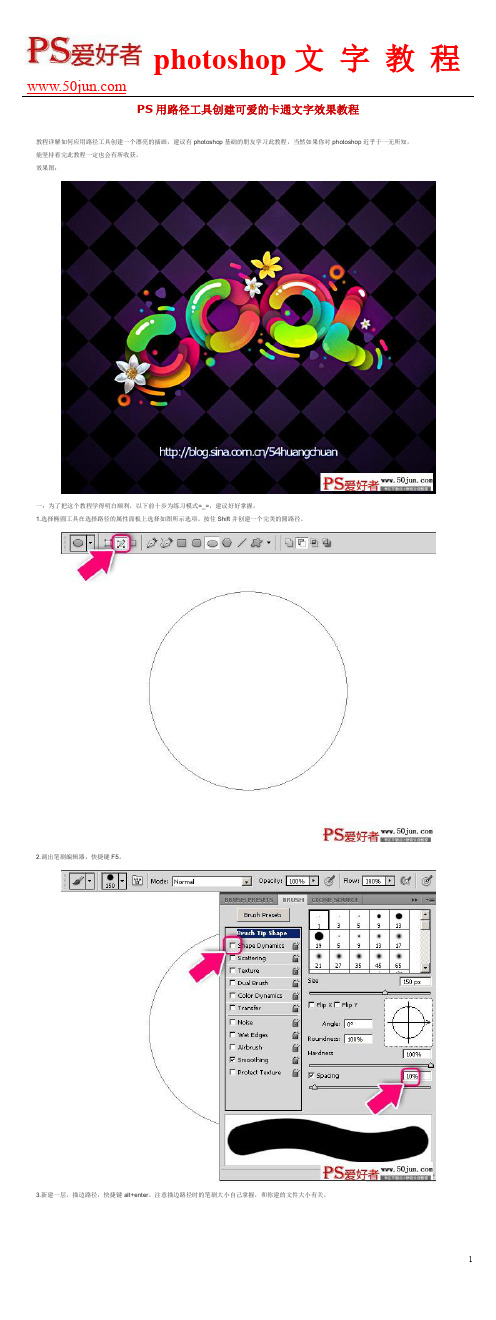
PS用路径工具创建可爱的卡通文字效果教程教程详解如何应用路径工具创建一个漂亮的插画,建议有photoshop基础的朋友学习此教程,当然如果你对photoshop近乎于一无所知,能坚持看完此教程一定也会有所收获。
效果图:一:为了把这个教程学得明白顺利,以下前十步为练习模式=_=,建议好好掌握。
1.选择椭圆工具在选择路径的属性面板上选择如图所示选项。
按住Shift并创建一个完美的圆路径。
2.调出笔刷编辑器,快捷键F5。
3.新建一层,描边路径,快捷键alt+enter。
注意描边路径时的笔刷大小自己掌握,和你建的文件大小有关。
4.选择直接选择工具(A)。
点击两个锚点之间的路径,并单击“删除”。
创建一个新层,拿起画笔工具(B),挑选颜色较深,然后按Alt + Enter键创建新的路径。
5.选择钢笔工具(P),并添加路径上的锚点,如下图所示。
6.使用直接选择工具选择并删除两边的锚点。
7.删后两边描点的路径8.选择画笔工具(B),挑选颜色较深,创建新的图层,然后按Alt + Enter以描边路径。
9.正如你看到的,我们只是删除了部分圆圈路径的锚点。
这让我们做出漂亮干净的形状并创建有趣的效果。
这是本教程的基础技术。
确保每一个图形始终在一个新层。
10.练习模式结束。
二:现在开始教程,因为有前面练习的铺垫以下应该更容易的掌握。
1.创建一个新的文档,1600像素宽,1200像素,分辨率为72 dpi高。
填充“背景”层用黑色与暗紫色渐变#392354 - #593b70。
2.选择椭圆工具(U),并选择属性面板上的路径选项。
按住Shift并创建一个圆圈。
转到“路径”面板多复制圆圈工作路径,备用。
3.现在我们将创建字母“C”,使用钢笔工具(P),添加两个锚点,然后删除它们之间的锚点。
4.选择画笔工具(B)大小80像素(这里的笔刷大小按照你的字母在文件中的大小)。
创建新的图层,然后按Alt + Enter以描边路径。
确保不删除这条路径,我们将在以后需要。
photoshop制作QQ空间个性签名动画,粉红色个性文字gif动画

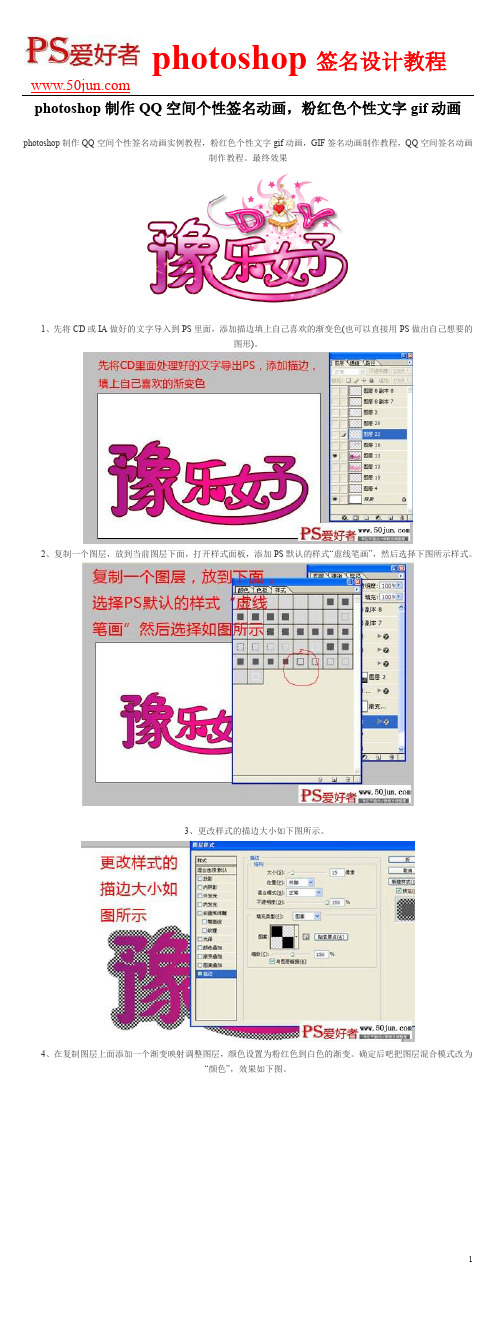
photoshop制作QQ空间个性签名动画,粉红色个性文字gif动画photoshop制作QQ空间个性签名动画实例教程,粉红色个性文字gif动画,GIF签名动画制作教程,QQ空间签名动画制作教程。
最终效果1、先将CD或IA做好的文字导入到PS里面,添加描边填上自己喜欢的渐变色(也可以直接用PS做出自己想要的图形)。
2、复制一个图层,放到当前图层下面,打开样式面板,添加PS默认的样式“虚线笔画”,然后选择下图所示样式。
3、更改样式的描边大小如下图所示。
4、在复制图层上面添加一个渐变映射调整图层,颜色设置为粉红色到白色的渐变。
确定后吧把图层混合模式改为“颜色”,效果如下图。
5、让原来的图层显示处理,并载入选区,选择菜单:选择> 修改> 收缩,数值为3。
6、新建一个图层,将收缩的选区填充白色,效果如下图所示。
7、为白色填充图层添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。
8、给文字后面添加形状图层,并用渐变色填充,如果没有这款形状可以去网上下载。
9、填充形状图层后的效果如下图。
10、同样添加星星层,效果如下图。
11、把提前做好的星星贴进来,并复制一个图层,变换一下位置,以便以后做动画效果。
12、这是星星变换位置后的效果图。
13、同样输入其他文字,效果如下图。
14、画上针线,效果如下图。
15、点工具箱下面的按钮进入IR,开始制作动画效果。
16、在动画栏复制一个关键帧,然后变化位置。
17、同样的方法再复制一个关键帧,再变换位置,就是你想要的动画的关键步骤。
18、在相邻的两个关键帧之间加上过渡帧。
19、同理在其它相邻的关键帧之间都加入过渡。
20、点击播放按钮,观看效果,满意后选择菜单:文件> 存储优化结果,选择GIF图像即可。
最终效果:。
PS怎么制作动画?PS动画效果制作方法

3、如下图创建一个时间轴。
4、然后通过移动每个文字的位置。
பைடு நூலகம்
5、要循环播放点击循环播放。 6、最后记得保存gif格式。 以上就是PS动画效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
ps为我们提供了强大的设计制作功能大部分朋友都只使用到其中的一部分功能pscs1开始又在软件里植入了动画制作功能那么ps怎么制作动画
PS怎么制作动画? PS动画效果制作方法
怎么用ps制作动画效果呢?对于更入门的朋友可能并不是很清楚,所以下面小编就为大家介绍PS动画效果制作过程,不会的朋 友可以参考本文! 步骤 1、新建以下的图层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
pscs5制作好玩儿的趣味文字动画_ps动画制作
本例为PS CS5动画实例教程主要学习在动画面板中运用文字变形工具制作好玩儿的趣味动画效果喜欢的朋友赶快动手制作吧~~
没注意过以前的版本制作动画时能否使用“文字变形”功能。
这个是ps cs5版本朋友们可以试一下可以制作出一些很好玩的文字效果。
效果步骤1.新建文档输入文字;打开:窗口>动画(时间轴)>设置好时间和播放速度
步骤2.时间轴调板左侧显示的的选项都是受软件支持的操作;换句话说就是用一个图层即可完成动画效果。
第一步单击箭头所指添加关键帧;第二部移动时间指示器准备编辑。
步骤3.“文字工具”状态下右键单击虚线红框处呼出文字选项菜单点击“文字变形”选项。
步骤4.新窗口弹出单击箭头处调出下拉菜单选择一个变形
选项。
这里选择了“贝壳”。
步骤5.编辑窗口打开调节滑块时可直观的看到变形效果。
步骤6.第一次变形完成后(图中效果)移动时间指示器准备编辑下一帧。
步骤7.重复之前操作打开的窗口显示的是上一次编辑的结果拖动滑块、、、、
以此类推所心所欲直至完成全部变形动作。
也可以这样做。
