网站建设时是使用单页面,还是使用多页面设计?
网站的栏目和目录结构规划方法-精选

网站的栏目和目录结构规划方法网站内容是是企业网站的核心,为用户提供有价值的内容是企业网站运营产生价值的核心基础,网站的栏目结构、网页布局和后台功能都是为此服务的。
企业网站的内容设置是根据时间的延续要与时俱进的,一般要考虑企业的经营状况(不同规模、不同的经营策略、不同的产品线和营销策略)、行业内其他企业的网络营销发展状况,在网站内容的安排设置上应该用心斟酌。
一、引导页设计说明引导页是作为网站的入口是非常重要的,政策法规网站将以一个全屏、简洁优美的flash动画做引导页,这样既可以使访问者通过flash对政策法规网站有个初步认识,同时也吸引了访问者的注意力,引导他们继续浏览和访问本站。
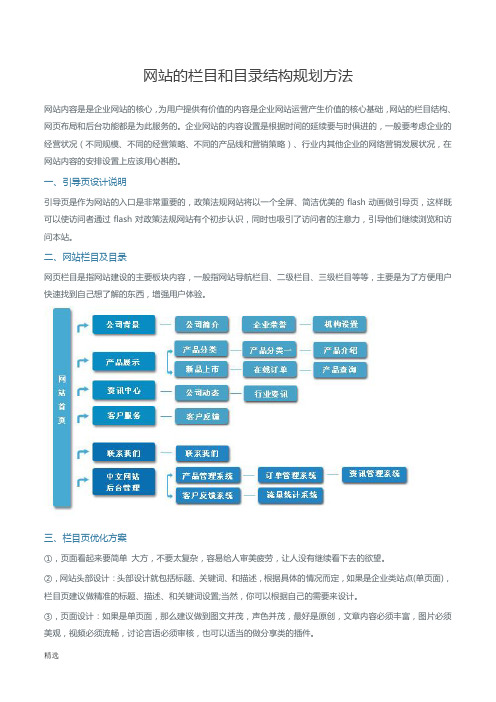
二、网站栏目及目录网页栏目是指网站建设的主要板块内容,一般指网站导航栏目、二级栏目、三级栏目等等,主要是为了方便用户快速找到自己想了解的东西,增强用户体验。
三、栏目页优化方案①,页面看起来要简单大方,不要太复杂,容易给人审美疲劳,让人没有继续看下去的欲望。
②,网站头部设计:头部设计就包括标题、关键词、和描述,根据具体的情况而定,如果是企业类站点(单页面),栏目页建议做精准的标题、描述、和关键词设置;当然,你可以根据自己的需要来设计。
③,页面设计:如果是单页面,那么建议做到图文并茂,声色并茂,最好是原创,文章内容必须丰富,图片必须美观,视频必须流畅,讨论言语必须审核,也可以适当的做分享类的插件。
四、设立最近更新或网站指南栏目设立“最近更新”栏目,是为了照顾常来的访客,让自己的主页更加人性化。
如果主页内容庞大且层次较多,而又没有站内的搜索引擎,设置“本站指南”栏目就可以帮助初访者快速找到他们想要的内容。
五、建立网站目录结构建议:①尽量不要将所有文件都存放在根目录下,这基于以下两个方面的原因。
首先,这样会造成文件管理混乱。
在维护网站的时候,管理员常常搞不清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,从而影响工作效率。
如何进行网站建设

如何进行网站建设近年来,随着Internet的快速发展,网站建设已逐渐成为企业、个人展示和宣传自身形象和业务的主要手段之一。
那么,如何进行网站建设呢?一、明确网站目的和定位在进行网站建设之前,必须要先明确网站的目的和定位。
企业的网站主要是为了宣传自身形象、增强企业品牌、推广销售产品和服务等;而个人的网站更多是为了展示个人的特长、爱好、成就等。
只有明确了网站的目的和定位,才能更好地进行后续的网站设计和建设。
二、选择适合的网站模板选择网站模板是网站建设的重要步骤之一。
现在市面上有许多免费或付费的网站模板可供选择,选择好的网站模板可以大大提高网站设计和建设效率,同时也能够节约开发成本。
三、制定网站设计方案网站设计方案主要包括网站整体结构、网站风格和网站导航等。
在制定网站设计方案时,应该参考网站所需功能和网站的定位,在确保操作性和用户体验的前提下,力求简洁明了、易于浏览。
四、进行网站开发和建设进行网站开发和建设需要涉及到多项技术,如前端页面的制作、后端程序的编写、数据库的设计、网站服务器的搭建等。
对于技术的人员可以参考相应的技术规范和网站建设经验进行开发和建设。
对于普通用户,也可以通过使用网站建设工具等辅助工具,轻松实现自己的网站建设目标。
五、进行网站测试和推广完成网站开发和建设之后,需要进行网站测试和推广。
网站测试是确保网站的稳定性和流畅性的关键步骤,测试包括URL链接、内容、页面布局和功能等。
网站推广主要通过SEO优化、社交媒体宣传、广告投放等方式,将网站推广给更多的目标用户,提升网站曝光度和流量。
无论是企业还是个人,在进行网站建设之前,都需要根据自身的实际情况选择不同的网站定位和开发方式,遵循网站建设的规范和经验,才能够顺利地实现网站建设目标。
此外,为了让网站建设更加成功,还需要注意以下几点:一、高质量的内容高质量的内容是吸引用户访问和提升网站权重的关键。
内容可以是文字、图片、视频或者其他形式的内容,而且还要根据网站定位和目标用户的需求进行分析和选择。
网站建设的建议

网站建设的建议在进行网站建设时,以下是一些建议:1.明确网站目标和目标受众:在进行网站建设前,首先要明确网站的目标和目标受众是谁。
这有助于确定网站的功能、设计和内容。
2.简洁清晰的导航结构:一个好的网站应该有简洁清晰的导航结构,使用户能够轻松找到所需的信息。
导航菜单应该直观易懂,避免使用复杂的层级结构。
3.注重响应式设计:随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网站。
因此,一个好的网站应具备响应式设计,能够在不同设备上自适应显示,并保持良好的用户体验。
4.优化页面加载速度:用户对网站的加载速度有很高的期望,一个长时间加载的网页会使用户产生不满,进而离开该网站。
因此,在网站建设时,要注意优化页面的加载速度,如使用压缩图片、减少重定向和合并和压缩CSS和JavaScript文件等。
5.高质量的内容:网站的内容质量对吸引用户和提高排名非常重要。
因此,在进行网站建设时,应该有高质量的原创内容,并及时更新。
内容要有适当的关键词密度,并符合搜索引擎优化的标准。
6.添加社交媒体分享按钮:在网站建设中,应该在适当的位置添加社交媒体分享按钮,以便用户可以方便地分享网站内容到不同的社交媒体平台,从而提高网站的曝光度和影响力。
7.提供用户交互功能:一个好的网站应该提供用户交互功能,如评论、留言板、在线聊天等。
这能够增加用户的参与度和互动性,提高用户的粘性和忠诚度。
8.定期备份和更新网站:在网站建设后,要定期进行网站备份,并及时更新安装的插件和软件。
这有助于确保网站的安全性和稳定性。
9.加强网站安全:互联网环境不是非常安全,网站容易受到网络攻击的威胁。
因此,在网站建设中,要加强网站的安全性,如使用防火墙、加密数据传输、定期检查网站漏洞等。
10.用户友好的错误提示:当用户在网站上遇到错误时,一个用户友好的错误提示可以帮助用户更好地理解问题所在,并给出有效的解决方案。
因此,在网站建设中,要设计一个友好、清晰的错误页面。
网页更多界面设计方案

网页更多界面设计方案网页设计是网站建设中的重要环节,一个好的网页设计方案能够提升用户体验,增加网站的可操作性和吸引力。
下面是一些常见的网页设计方案,供参考。
1. 简洁清晰的布局:网页设计应该遵循简洁、清晰的原则,使用户能够快速理解和使用网页。
布局应该合理,内容分区明确,避免信息过载。
2. 高质量的图片和图标:网页中使用高质量的图片和图标能够增加网页的美观度和吸引力。
同时,图片和图标的选择要符合网页的主题和风格。
3. 易于导航的菜单:一个好的网页设计方案应该包括易于导航的菜单,使用户能够快速找到他们想要的信息。
菜单的位置应该明显,标签应该简洁明了。
4. 引人注目的色彩和字体:网页设计中的色彩和字体选择是非常重要的,能够传达网页的氛围和风格。
色彩应该搭配合理,字体应该清晰易读。
5. 交互式动画和效果:交互式动画和效果可以增加用户的参与感和互动性。
例如,当用户鼠标悬停在某个元素上时,可以出现动态效果,或者页面滚动时,可以有平滑的过渡效果。
6. 响应式设计:随着移动设备的普及,响应式设计已经成为网页设计的一个重要方面。
一个好的网页设计方案应该能够适应不同设备和屏幕大小,使用户在不同设备上都能够获得良好的体验。
7. 清晰的标注和指示:网页设计中应该有清晰的标注和指示,帮助用户快速理解页面的功能和操作,避免用户迷失和困惑。
8. 快速加载速度:一个好的网页设计方案应该考虑到网页的加载速度。
过长的加载时间会使用户流失,因此应该尽量减少页面的元素和优化代码,以提高网页的加载速度。
以上是一些常见的网页设计方案,当然还有很多其他因素需要考虑。
一个好的网页设计方案是一个综合考虑的结果,需要结合网站的定位、目标用户和所显示的内容等各个方面来确定。
网站建设与网页设计

2、字字型上的设计 ,最好的网站是 以所有浏览者都能看到的字型 为主。有 时会看到有需多网站要求浏览者须 自行下载某种字型 ,才能达 到最佳浏览效果 ,这是非常可惜 的,因为当初的设计 风格却未能让浏览 者 一窥全貌 ,就是 自费心思了 1
3、何谓 图片的色系?以色彩学简单的区分,可分为冷色系与暖色系 。 如何将 图片的色系与网站整体 色系相对应 ,就是比较 困难 的地方 了。大
网页的颜色 ,并非单一就图片、文字颜色、或是底色为主 ,而是 以 浏览者的角度来观看 ,整体 网页看上去是偏向哪种色系。一个有 自己风 格 ,且 阅读起来舒适大方的网页 ,并不可能一次就写好 ,而是需要经过 不厌其烦 的修正 、调色 ,才能达到最佳浏览效果 的,所以制作 网页也一 定要有相 当大的耐心 。
网页设计与制作 毕业论文

网页设计与制作毕业论文尊敬的评审委员会成员:我将在这篇论文中介绍网页设计和制作方面的基础知识,并针对这一领域的最新趋势进行探讨。
该论文的目的是了解这项技术的发展和应用,并提供一些有关网站设计和制作的建议,以帮助那些希望在这个领域取得成功的人。
一、网页设计与制作的基础知识网页制作所需的技能包括HTML、CSS、JavaScript等,这些技术是网页制作的基础,可以用于创建精美的、富有交互性的网站。
在这些技术的基础上,还涉及到图片和其他多媒体元素的处理,以及对服务器端技术和数据库的了解。
这些技能的掌握对于创建一个有吸引力、功能丰富的网站非常重要。
HTML是网站制作的基础,用于构建网页的结构和内容,它是一种用于描述文档结构的标记语言。
CSS是一种用于美化网页的样式表语言,它用于控制网页的样式和布局。
JavaScript是一种基于Web的编程语言,可用于网页的动态效果和响应式设计。
使用这些技术可以为网站带来丰富的功能和美观的样式。
二、网页设计和制作的最新趋势1.响应式设计响应式设计是指网站可以自动适应不同屏幕大小的设计。
这种设计可以使网站在多种设备上都具有很好的显示效果,包括笔记本电脑、平板电脑和智能手机等。
这是一个适应移动设备的网络世界的必需品。
2.单页面设计单页面设计是指所有内容在一个页面上展示的网站设计方式。
这种设计方式使得网站页面更加简洁,用户可以在一个页面上浏览所有信息,并且可以带来更好的用户体验。
3.图形动画设计图形动画设计是指运用动画效果增强网站的交互性,使功能更加丰富和吸引人。
例如,当用户输入信息时,页面会根据用户输入的内容进行动画反馈。
这种设计方式可以增强用户与网站之间的联系和互动性。
三、网站设计和制作的建议1.保持简洁一个简洁但功能齐全的网站可以为用户带来更好的体验。
设计应该以用户为中心,提供用户最需要的功能和信息。
避免过于复杂的设计,可能会降低用户体验。
2.遵循Web标准遵循Web标准不仅可以改善页面的兼容性和可访问性,而且也利于搜索引擎优化(SEO)。
浅析网站建设

能,他 们 的 网站 没必 要这 么去 做 ,也 不会 这么 去做 ,这必 然抵 制 了商家 所
拥 有 的独 立 网站 的发展 。行业 网站 不 同 ,必然 要做 到 这点 ,这 是它 存在 的 基 础 。一个 点击都 是 实实在 在 的点击 。 4网站建 设的 原舅和 主囊 4 1网 站的 具体 设计 要彰 显特 色 。首页 的设 计和 制作 是绝 对要 重视 和 . 花 心思 的 。网站 给 他 的第 一 印象 对 他 是否会 选 择这 个 品牌是 非 常关键 的 。 具 体的 设计 工 作 ,选择 一个 自己熟 悉 的软件 做 为设 计 的工具 ,这 样就 能 事 半 功倍 。常用 的 网页设计 软件 有 :Fo ta e r aW ar 。如果 是 团队 rnP g ,Dem ev 等 合 作的 话 ,就进 行 分工 ,每 个人 负 责一 些页 面 或者 每个 人负 责一 个版 块 , 有条 不紊 的进 行设 计 ,最 后 组合成 一个 整体 ,突 出产 品卖 点。
间 的重要 因素 之一 ,而这 一 因素将 大 大影 响企 业潜 在用 户 到真 正 客户 的转
变过程 。网优 建站 提供 专业 级 美术 设计 , 强大 的数 据库 后 台支 持 , 由业 界 资深专 家提 供 的原 创 设计方 案 ,定 制 开发 , 旨在满 足对 设计 风 格和 数据 库 功能有 严格 甚 至苛 刻要 求 的大 客户 网站 的 网站 的风 格 、品质 不 仅仅 是企 业 形象 的展现 ,它 也 是影 响浏 览 者逗 留 时间 的重 要因 素之 一 ,而 这一 因素 将 大大影 响企业 潜在 用户 到真 正客户 的转 变过程 。 2网站 的特 点
自以为不错 的 网站别 人就会 找 到你 ,好 酒也得 靠 吆喝 。 3 6 网站 内容 的覆盖 率低 。受众 群体 分析 ,观 看此 网站 的群 体绝 大多 . 数 是想 了解此 行 业或想 从 中得 到 收益 的 网民 。他们 的 目的是一 致 的 ,是商 家 所想 拥 有 的。每 商 家 自 己的网站 能 拥有 到 网民想 要 的所 有 内容 吗? 不可
网站建设的类型有哪些_网站建设有什么类型

网站建设的类型有哪些_网站建设有什么类型在当下的电子商务时代,很多传统企业都加快了自身网站建设的步伐。
但是,网站建站的类型多种多样,不知如何抉择。
下面由店铺为大家整理的网站建设的类型,希望大家喜欢!网站建设的类型第一类:以发布信息为主的网站业内专家表示,以发布信息为主的网站是业内企业使用最多的,例如众多的门户网站就是这种网站建设类型。
再比如阿里巴巴网等公司,通过吸引大批行业类的企业注册成为他们的VIP会员,从而获得包括网站建设和推广在内的多项服务。
有数据显示,行业门户的企业建站服务占到所有网站建设服务市场的10%。
第二类:通过自助建站平台搭建的企业网站以方便、省钱为主要优势的自助建站平台吸引了大量中小企业去搭建网站,企业可以在搭建的平台上展示企业商品、服务、招聘、公告、供求等相关信息,是很多资金紧张的中小企业的首选。
据悉,自助建站业务占到所有企业网站建设市场的50%。
第三类:专业服务商提供的定制化网站专业服务商可以帮助企业定制建设网站,对企业网站做一个精细化制作。
这类型网站有一个特点,这类型企业网站对网站的精美程度较高,突出个性化制作和客户长期跟踪服务,价格比较贵,一般大型企业通常采用定制建站的方式搭建企业网站。
定制建站业务占到所有企业网站建设市场的20%。
第四类:以提供周边增值服务为主的网站周边配套主要包括网络基础服务(如域名、主机、邮箱)和网络增值服务(如网站建设和推广)等业务在内的综合服务公司,企业网站建设是主要业务之一,业务总量占到所有建站市场的20%。
网站建设的种类一、宣传型网站宣传型网站主要是以形象宣传、业务(产品或服务)宣传为主。
一般会包含企业简介、企业文化、组织架构、企业资质、企业历程、团队风采等栏目。
宣传型网站网站与其他网站的差异是网站以大气美观的布局设计为主,意在宣传品牌形象,传达企业的文化思想,其目的是通过品牌渲染,促进线下合作与成交。
从形象宣传的角度来看,宣传型网站是企业自身的一面镜子,能更好的宣传企业的理念和商业层次。
网站建设规范范本

网站建设规范范本一、引言在当今数字化时代,网站已成为企业必不可少的营销渠道和品牌形象展示平台。
一个精美、功能齐全、易用的网站对于企业的发展至关重要。
本文旨在提供一个网站建设规范范本,以协助企业在建设网站时遵循标准和最佳实践。
二、信息架构1. 用户导航用户导航是网站的重要组成部分,应设计简洁明了,便于用户进行信息浏览和导航。
以下是常见的用户导航要求:- 导航栏应放置于页面的顶部或侧边,便于查找和使用。
- 导航栏应包括全站页面的链接,按照内容分类并排列有序。
- 导航链接应具有明确的标签,避免使用模糊或难以理解的词语。
- 活动页面链接应在导航栏中以不同样式标识出来,帮助用户明确当前所处位置。
2. 内容组织网站内容组织有助于用户查找所需信息,并提高用户体验。
下面是一些建议:- 使用清晰的标题和子标题,将内容划分为逻辑块状。
- 采用有序列表或无序列表来呈现信息,使其更易读。
- 利用内部链接,将相关页面和内容相互关联,提供更多信息选择。
3. 搜索功能为用户提供便捷的搜索功能,使其能快速找到所需信息。
以下是一些搜索功能要求:- 将搜索框放置于页面的突出位置,避免用户在查找时经过繁琐步骤。
- 提供自动完成功能,以便用户实时获取与他们搜索词相关的建议。
- 显示搜索结果时,按相关性排序,并提供过滤和排序选项。
三、页面布局与设计1. 响应式设计根据不同设备和屏幕尺寸自动适应网页布局,确保在各种环境中都能提供良好的用户体验。
以下是一些响应式设计的指导原则:- 使用流式布局和弹性图像,以适应各种屏幕尺寸。
- 避免使用固定像素值,而是使用相对单位(如百分比或em)来设置元素的尺寸。
- 优化图片和视频的加载速度,以提高页面的加载性能。
2. 色彩和排版选择适当的色彩和字体排版,以确保页面的可读性和美观性。
以下是一些建议:- 使用不超过三种主要颜色,并确保它们与企业品牌形象相符。
- 使用易读的字体,并在标题和正文之间保持一致性。
网站设计趋势分析

网站设计趋势分析近年来,随着互联网的迅速发展,越来越多的企业选择在网上开展业务,网站设计成为了企业的重要组成部分。
而随着科技的不断升级,网站设计也在不断更新换代,不同的设计趋势层出不穷。
本文将从几个方面,对当前网站设计的趋势进行分析和总结。
一、移动优先设计随着手机的普及,人们越来越依赖手机浏览网页,移动优先设计已成为了当下网站设计的主流趋势。
在这种设计理念下,网站的排版和布局要更加简洁明了,能够适应不同分辨率屏幕的展示需求。
同时,网站设计也要注重响应式设计,能够根据用户的设备自适应调整页面布局。
二、扁平化设计扁平化设计是指采用简单、明了、现代化的设计风格,抛弃了过于浮夸和繁琐的元素和效果。
扁平化设计追求简单直接的视觉效果,具有流畅干净、易于使用的特点,能够有效提高用户的使用体验。
三、视觉引导设计视觉引导设计是指网站通过图片、图标、颜色等视觉元素,引导用户进行操作和了解网站的功能。
这种设计方式对于某些特殊的网站非常有效,可以加强用户对于网站的了解和使用,提高用户量和忠诚度。
四、交互式设计交互式设计是指网站为用户提供了更加自由的互动方式,通过鼠标滑动、拖拽、点击等手势引导用户进行交互,更贴合用户的操作习惯和心理需求。
这种设计方式可以使用户参与度更高,让用户更好地了解网站的内容和功能。
五、无限滚动设计无限滚动是指网站通过滚动条实现页面的无限滚动,达到不间断地展示网站内容的效果。
这种设计方式在一些图片和文本较多的网站中应用较为广泛,可以提高网站的内容展示效果和用户体验。
六、视觉动效设计视觉动效是指通过图形的变化、颜色的渐变、点击时产生的微动效等方式,为网站添加动态的效果和感觉,使得用户操作更具有动机和趣味。
这种设计方式可以增加网站的视觉层次和视觉冲击力,提高用户的使用体验和品牌效果。
七、单页面设计单页面设计是指整个网站只有一个页面,将多个有关联的信息呈现在同一个页面上。
这种设计方式可以使得网站的内容更加集中,不需要用户进行多次跳转,展示内容更加清晰明了。
官网建设中常见的设计错误与解决方法

官网建设中常见的设计错误与解决方法随着互联网的普及,许多企业都开始注重官方网站的建设。
然而,许多企业在官网建设中常犯一些设计错误,这些错误不仅会影响用户的使用体验,也会影响企业的品牌形象与商业利益。
本文将介绍官网建设中常见的设计错误,并提出相应的解决方法。
一、页面加载速度过慢许多网站在设计时过分注重官网的美观度,忽略了网站的加载速度。
当用户需要等待较长时间才能进入网站时,他们很有可能会放弃访问网站。
因此,在官网建设中,应该注重网站的快速加载。
解决方法包括压缩图片大小,使用CDN加速加载,使用缓存等方式。
二、设计风格混乱许多企业在设计官网时,因为缺乏统一设计风格,导致页面上出现过多杂乱的元素,影响用户的浏览体验。
因此,在官网建设中,注重统一设计风格是非常重要的。
通过统一配色,字体,图标等方式,使页面更具一致性,从而提高用户的使用体验。
同时,避免在页面中出现太多的广告和推广内容,以免用户在浏览官网时受到干扰。
三、过多的信息分类一些官网将过多的信息分类展示在一个页面上,导致页面过于冗长,不易于用户阅读。
因此,在官网建设中,应该合理划分信息,并将相关信息集中展示在一个页面上。
此外,可以通过折叠菜单的方式隐藏一些次要信息,使页面更加清晰明了。
四、缺乏响应式设计由于不同用户使用的设备不同,如果官网没有采用响应式设计,则在不同设备上可能出现排版混乱,图片过大等问题。
因此,在官网建设中,必须采用响应式设计,以确保网站能够适应不同设备的屏幕大小,保证用户的浏览体验。
五、不易于导航如果网站的导航设计不好,那么用户很可能无法快速找到所需要的信息,从而导致用户放弃访问。
在官网建设中,应该注重导航设计。
导航应该简明扼要,能够让用户快速找到所需信息。
此外,应该在页面上添加搜索框,让用户可以通过关键词快速搜索所需信息。
六、缺乏联系方式如果官网缺乏清晰明了的联系方式,那么用户很可能会失去对企业的信任感。
在官网建设中,应该为用户提供清晰的联系方式,包括企业名称,地址,电话,邮箱等。
网站建设的整体规划和实施方案

网站建设的整体规划和实施方案随着互联网的快速发展,网站已经成为各行各业必不可少的宣传和营销工具。
无论是个人博客还是企业官网,都需要进行网站建设。
然而,网站建设的整体规划和实施方案却是许多人头疼的问题。
本文旨在为读者提供一些有关网站建设的规划和实施方案,帮助读者更好地建设自己的网站。
一、确定网站的目标和受众在进行网站建设之前,要先明确网站的目标和受众。
网站的目标包括宣传、营销、服务等,不同的目标需要采取不同的策略。
另外,网站的受众也需要事先明确,根据受众的不同需求来设计网站的布局和内容,从而创造更好的用户体验。
二、选定网站建设的技术和平台要搭建一个好的网站,选定网站建设的技术和平台是非常重要的。
技术和平台的选择很大程度上取决于网站的规模和需求。
对于小型个人博客,可以选择WordPress等CMS平台,而对于大型企业网站则需要选择更为专业的建站工具和技术。
三、确定网站的结构和布局网站的结构和布局直接影响用户的使用体验和对网站的印象。
因此,在规划网站结构和布局时需要考虑以下几点:1. 网站导航:网站导航是网站结构的基础,需要简洁明了。
导航栏要放置在页面的顶部或左侧,方便用户查找所需内容。
2. 页面布局:页面布局要简单、明了,避免杂乱无章。
页面要分块,每个块要注明内容,标题大于正文字号,便于浏览。
3. 色彩搭配:网站的色彩搭配要考虑品牌的特点和用户的审美。
要用色彩搭配来达到视觉效果,吸引用户关注,提高用户体验。
4. 内容呈现:网站内容的呈现方式也直接关系到用户体验,需要根据网站主题设计不同的呈现方式。
四、编写网站内容网站内容是网站建设的核心,是吸引用户的重要因素之一。
编写网站内容需要站在受众的角度考虑,根据受众的需求和网站目标来编写内容。
同时,要注意内容的质量和原创性,区别于其他网站。
五、优化和推广网站在网站建设完成之后,还需要对网站进行优化和推广。
优化包括网站SEO等方面,推广则需要通过各种途径对网站进行宣传。
个人网站建设方案(精选3篇)

个人网站建设方案(精选3篇)个人网站建设方案篇1一、网站建设期应注意的细节网站主题定位好了就要收集素材,和整理资料,要制作成功的个人网站熟练掌握设计和图形处理的技巧是很有必要的,网站建设最重要的莫过于设计和内容。
二、网站建设方案要求第一、在导航上要尽量清晰明了,布局合理,层次分明,页面链接层次不要太深,尽量让用户用最短的时间找到需要的资料。
第二、风格要统一:保持统一风格,有助于加深访问者对你的个人的印象。
第三、色彩要和谐、重点突出:在网页设计中,根据和谐、均衡和重点突出的原则。
第四、动态效果不宜太多。
三、网站设计方案中要注意的一些事项第一、不要沉迷于技术的运用,少用那些华而不实的特效; 第二、统一网站的CSS,有助于保持整个站点的风格统一,并且方便修改;第三、不要有弹出窗口效果。
第四、网页设计1、网页设计美术设计要求,网页美术设计一般要与网站整体形象一致,要符合个人网站CI规范。
要注意网页色彩、图片的应用及版面策划,保持网页的整体一致性。
2、在新技术的采用上要考虑主要目标访问群体的分布地域、年龄阶层、网络速度、阅读习惯等。
3、制定网页改版计划,如半年到一年时间进行较大规模改版等。
四、网站测试网站发布前要进行细致周密的测试,以保证正常浏览和使用。
主要测试内容:1、文字、图片是否有错误。
2、程序及数据库测试。
3、链接是否有错误。
4、服务器稳定性、安全性。
5、网页兼容性测试,如浏览器、显示器。
五、网站发布与推广1、网站测试后进行发布的公关,广告活动。
2、在各大搜索引擎上登记等。
个人网站建设方案篇2随着市场的发展,以及互联网发展趋势,传统的PC网站无法完全满足所有的客户需求,智能手机的普及以及移动网络的不断优化,越来越多的手机端客户开始利用移动手机访问网络资源,另一方面,腾讯推出的微信手机端即时沟通软件逐步受到广大手机用户的青睐,微信端公众平台成为企业展示形象、业务推广必不可少的工具。
一个能够完美兼容PC端、手机端、微信端的网站能够为企业的业务推广发挥重要作用,因为这种网站无论客户是使用电脑这种传统的上网设备浏览网站,还是使用便捷的手机浏览网站,网站都能很好的进行信息的展示,让客户能够获得一个良好的用户体验的同时,也为企业本身竖立了一个良好的形象,在客户心中留下一个好的印象;除此之外,微信端的网站相当于是一个微信公众平台,能够响应微信相关指令,客户通过微信客户端即可获取网站中的信息,无须使用浏览器访问网站,更不需要记住一大串的网址,如此一来为企业的业务宣传带来很大的便利。
网站建设的流程是什么

网站建设的流程是什么网站建设是指根据特定需求和要求,采用相应的技术手段和工具,通过设计、制作和发布等一系列环节创建一个功能完善、内容丰富、用户体验良好的网站。
下面将介绍一下网站建设的流程。
一、需求分析在开始建设网站之前,首先需要进行需求分析,明确网站的定位和功能。
对于企业网站来说,需要明确展示企业信息、产品介绍、服务内容等内容。
而对于电商网站来说,需要具备商品展示、购买流程、支付功能等。
通过需求分析,明确网站的功能和目标,为后续的设计和开发工作打下基础。
二、页面设计网站的页面设计是网站建设中非常关键的一环。
通过策划师、设计师根据网站的定位和需求,设计出符合企业风格和用户体验的页面。
包括网站的整体布局、颜色搭配、页面元素的设计等。
通过页面设计,使网站更具吸引力,增强用户访问的欲望。
三、前端开发前端开发是指将页面设计稿转化为网页代码的过程。
前端开发人员使用HTML、CSS、JavaScript等技术,将页面设计稿中的布局、颜色、字体等实现在网页中。
同时,确保页面的兼容性和响应式设计,使网站在不同终端设备上都能正常显示。
四、后端开发在网站建设中,如果需要实现一些动态的功能,如用户登录、购物车、订单管理等,就需要进行后端开发。
后端开发使用服务器端编程语言(如PHP、Java等)和数据库存储技术,实现网站的数据交互和管理。
通过后端开发,使网站具备更多的功能和交互性。
五、内容填充网站的内容填充是指将企业的信息、产品介绍、文章等内容添加到网站中。
通过网站管理后台,管理员可以发布内容、编辑内容等操作。
内容填充需要根据网站的定位和需求,编写符合用户需求的内容,为用户提供有价值的信息。
六、测试与优化在网站建设完成后,需要进行测试和优化工作。
测试包括网站的功能测试、页面的兼容性测试等,确保网站的功能正常运行。
同时,还需要对网站进行优化,如提升网站的加载速度、改善用户体验等。
七、发布上线当网站的测试和优化工作完成后,就可以将网站发布上线,使用户可以通过域名访问到网站。
网站建设策划书模板

网站建设策划书模板1一、首先确定网站建设的`功能定位1、整合公司资源,确定网站功能。
根据公司的需要和计划,确定网站的功能:产品宣传型、网上营销型、客户服务型、电子商务型等。
2、根据网站功能,确定网站应达到的目的作用。
3、企业内部网(Intranet)的建设情况和网站的可扩展性。
二、网站整体构思1、网页设计美术设计要求,网页美术设计一般要与企业整体形象一致,要符合CI规范。
要注意网页色彩、图片的应用及版面规划,保持网页的整体一致性。
2、在新技术的采用上要考虑主要目标访问群体的分布地域、年龄阶层、网络速度、阅读习惯等。
三、网站主界面的设计1、网站的导航系统网站采用全局导航系统,访问者可以清楚了解网站的内部结构,方便他们在不同部门之间跳转。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为数码产品有限公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、网站首页网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个公司的企业形象的和谐统一;在制作上采用ASP动态页面,系统可以调用最新的内容在首页显示。
在内容上,首页有公司的新闻热点,推荐产品等信息,并且管理员在后台可以动态更新首页的内容,使整个网站时时充满生机和活力。
在设计上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
四、主要栏目(1)关于本企业的本栏目采用静态页面,主要功能是宣传企业,通过对的基本情况、文化理念、服务、产品的了解,使本企业为更多客户所熟悉、信赖。
在页面设计上,我们采用灵活运用多种动画效果,力求将本企业形象予以的传达。
(2)企业荣誉本栏目采用静态页面,主要内容为介绍公司所获得的荣誉证书、通过的技术认证等信息,可以采用图片加文字的表现手法。
(3)企业动态本栏目为动态,其主要内容就是及时本企业内部新闻、活动。
建立网站的个基本步骤

建立网站的5个基本步骤一个网站包含3个部分:域名、网站空间、还有网页建网站简单来说,就是5步:1、申请域名:取一个和别人不冲突的域名,并在域名管理机构注册。
2、租用网站空间,用来放置你的网页。
3、设计网页,编制网站程序。
4、推广自己的网站。
5、网站的更新和维护。
第一步观摩同行业网站,找到自身特点与需求上网看看我们的同行们已有的站点,将对我们有非常大的帮助。
借鉴同行是如何在网站上做业务宣传,又如何组织内容的。
同行网站上除了发布信息(产品或服务信息等),可能还有一些很好的服务举措,如收集客户反馈的表单、在线支持、产品分类查询,甚至是网上订购、在线业务管理等等。
观摩学习这些特色服务,也会对公司决定如何建网站有启发作用。
我们要找到同行的网站很容易,只要在百度()或搜狐()等搜索网站输入关键词检索一下即可。
第二步专业咨询当公司提出建网站的需求时,可能会经常接触到一些比较陌生的术语,比如"域名"、"主机"、"企业邮箱"等。
没关系,我们看看下面的介绍就都清楚了:域名--有时候叫网址,不管是什么国际域名、国内域名,是还是,比如现在还有.cc。
他们都是一个网站在互联网上的名字!比如您在IE浏览器地址栏中输入时一定会进入百度网站上。
这个就是域名。
主机—就是接在互联网上存放我们的网站的那个服务器(一种专用的计算机)。
浏览器—就是我们上网时用来看网页的哪个软件。
网页—就是我们网站建成后别人观看它时看到的一张张页面,里面包含着您或您单位相关的图片和文字等,一个网站就是由许多这样的页面所组成的。
其中有一张网页比较特殊,就是打开网站时看到的第一张网页,它叫主页也叫首页,是网站最重要的一张网页。
虚拟主机—顾名思义,虚拟主机不是真的租一个属于我们的独立主机,而是租用别人放在电信专用机房的真实主机上的一块地方(虚拟主机空间),存入公司的网站内容(一张张网页),再把我们注册的"域名"指到这块空间上。
单页面应用和多页面应用优缺点

单页面应用和多页面应用优缺点关于许多客户来说,网站是〔制定〕成单页面还是多页面制定是一个棘手的问题。
随着移动交际媒体的出现,简单快捷的单页面已经成为网站建设的趋势。
今天我主要给大家分享单页面应用和多页面应用优缺点,希望对你们有帮助!一、单页面制定单页面,字面意思是网站不使用传统的多页面,也就是说,网站的所有内容都放在一个页面中。
单页面网站将所有内容放在一个页面中,可以让整个页面更加流畅。
就用户体验而言,单击导航可以定位锚点,快速定位相应的部分,并轻松上下滚动。
单页面提供的内容,信息和一些主要内容已经过筛选和控制,可以简单方便地阅读和浏览。
(1)优势目前,许多企业都选择单页面制定,因为单页面制定在阅读和层次上都简单明了,可以让访问者更容易消化。
单页面制定可以非常直观地展示企业所展示的重要内容,整个信息流非常清楚。
另一点是交互非常简单,单页面的转换率高于多页面的转换率,因此可以更快地浏览和获取信息。
手机端单页面的优势更加显然,在手机上展示更简单,因为手机端的板块排版要求不如pc上那么的多,加上手机上的交互,用户体验更简单、更舒适。
(2)缺点单页面的缺点和优点一样特别,单页面的SEO优势不是很大。
就网站排名而言,单页面的内在优势非常不够,关键词也会因为缺乏内容而被忽略。
另一方面,它不合适成长型企业,因为单页面的可伸缩性相对有限,信息量不大,关注度也不高。
二、多页面制定多页面和单页面的最大区别是必须要更多的页面和更多的栏目来承载不同页面的链接。
(1)优势第一点与单个页面相反,它具有更强的可伸缩性,可以添加更多的子页面,也可以添加层级,三级或者四级,加上搜索框。
早在20世纪90年代就有多页面,用户已经熟悉了多页面操作。
SEO功能和更特别的优势,它比单页面承载的内容更多,包括搜索引擎和营销策略。
(2)缺点这就是工作量的问题,早期页面的制定、前端框架的构建和后端的开发,还有后期维护,工作量相当大。
在选择单页面或多页面网站时,要合计内容的容量和工作量,并做出合理的衡量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站建设时是使用单页面,还是使用多页面设计?
(山东新华电脑学院整理供稿)
对于很多客户而言,网站是做单页面还是做多页面设计,是个很纠结的问题。
随着移动端还有社交媒体的出现,简简单单响应式的单页面,成为了现在网建设的趋势。
传统多页面的设计已经得到了广泛的认知和认可。
所以,是选择单页面还是多页面,选其一并不容易。
到底哪个页面好,今天小编就为大家解析一下。
一、单页面
单页面,从字面理解,指的就是网站没有用传统多页面,就是讲网站所有的内容都放在了一个页面当中,多页中常见的关于我们和联系我们等页面都不单独页面设计,都放在了一个页面上。
单页网站把所有的内容都放在了一个页面当中,可以让整个页面体验更加流畅。
在用户体验上,点击导航都可以锚点定位,可以快速定位到对应的版块,上下滚动浏览也很容易。
单页面所提供的内容,上面的信息以及一些主要内容都经过筛选和管控,能够在阅读和浏览能够简洁方便。
1.单页面设计的优点
现在有很多企业都选择单页面设计,因为单页面不管是阅读还是层级上,都是很简洁明了的,能够让访客更容易消化。
单页设计能够非常直观的呈现企业所展示的重要内容,整个信息流非常清晰。
还有一点就是交互上很简单。
单页面的转化率比多页面的转化率要高,可以更快的浏览,更快获取信息。
单页面在手机端上的优势更加明显。
在手机上展示就更加简单,因为在手机端上板块的排版要求不会有pc上那么的多,加上手机上的交互,用户体验更加简单舒适。
2.单页网站的缺点
单页面的缺点和优点一样突出,单页SEO优势并不是很大。
就在网站排名上来讲单页面的先天优势就很不足,也会因为内容少,关键词也会被忽略掉。
还有一方面就是不太适合成长型的企业,因为单页面的可扩展性比较有限。
信息量也不大,关注度也是很高,如果你正在运营一个不大的网站,但是有计划进行多方面拓展的话,尽量选择多页网站设计。
二、多页面设计
多页面和单页面最大的区别就是,需要更多页面,需要更多的栏目来承载不同页面的链接。
1.多页面设计的优点
第一点就是和单页面相反,有着更强的可扩展性。
可以增加更多的子页面,也可以增加层级,三级或者四级,加上搜索框。
加上年代久远,早在九十年代就已经有多页面,用户对多页面早已经很熟。
还有就是SEO功能和更多突出的优势。
承载的内容也要比单页面多的多,不管是搜索引擎还是营销策略都承载的更多。
2.多页面设计的缺点
那就是工作量的问题,前期页面的设计,前端框架的搭建,加上后台的开发。
还有就是后期的维护,工作量也是蛮大的。
在选择单页面还是多页面的网站的时候,需要考虑内容的体量和工作量,作出合理的衡量。
还有就是加载速度和单页比慢的多,信息量也比较多,容易造成注意力的分散。
还有就是移动端,因为多页面pc都是通过响应但手机端,有些页面会不理想,需要的工作量也大。
需要看您公司的定位,比如公司功能和内容比较集中,关注度低,单页面比较适合,包括移动端。
相反功能比较多,需要可拓展式的,多页面就比较合适,结合合理的导航设计,并且加入可靠的SEO策略。
