首次使用MyEclipse创建web工程,一步一步教你配置整个运行环境
使用myeclipse的步骤

使用myeclipse的步骤嘿,朋友们!今天咱就来讲讲使用 MyEclipse 的那些事儿。
你知道吗,MyEclipse 就像是一个超级大宝藏,里面藏着好多好多好用的东西呢!那怎么去挖掘这个宝藏呢?且听我慢慢道来。
首先啊,你得把 MyEclipse 这个家伙给请回家,也就是安装到你的电脑上。
这就好比你要去探险,得先准备好装备呀!安装好之后,打开它,就像打开了一扇通往神奇世界的大门。
然后呢,你得创建一个项目。
这就好像给自己盖一座小房子,你得规划好房间布局呀,这里放卧室,那里放厨房。
在 MyEclipse 里创建项目也是一样,要想好这个项目是用来干嘛的,要包含哪些部分。
接下来就是写代码啦!这可是最有趣的部分呢。
就像你在房子里摆放家具一样,你得把代码一行一行地摆好,让它们组成一个完美的作品。
写代码的时候可不能马虎哦,就像盖房子不能偷工减料一样,每一行代码都要认真对待。
写完代码还不算完呢,你还得编译运行呀!这就好比你盖好了房子,得进去住一住,看看有没有什么问题。
如果运行的时候出错了,别着急,就像房子里有个小毛病,咱慢慢找原因,总能修好的。
在使用 MyEclipse 的过程中,你还会遇到各种各样的小工具,就像你在探险的时候发现的各种神奇道具一样。
比如说调试工具,它能帮你找出代码里的小毛病;还有代码提示工具,就像有个小精灵在你耳边告诉你下一步该写什么。
哎呀,你说 MyEclipse 是不是很神奇呀?它能让你把脑海里的想法变成实实在在的程序,就像魔法师一样!总之呢,使用 MyEclipse 就像是一场奇妙的冒险,每一步都充满了惊喜和挑战。
只要你有耐心,有好奇心,就一定能在这个大宝藏里找到属于自己的宝贝!别犹豫啦,赶紧去试试吧!。
Eclipse开发环境配置

Eclipse开发环境配置 最近要在2个多年前的⽼项⽬⾥添加功能,⽤idea启动失败之后,尝试使⽤Eclipse启动成功了。
⽼项⽬到什么程度呢? ⼀个是Maven项⽬,SpringMVC,要在Tomcat8上运⾏,数据源是在Tomcat的context.xml⽂件⾥的。
另⼀个是传统JavaWeb项⽬,jdk1.6,框架是:Spring + Struts + itatis,引⼊lib的jar,在Tomcat上运⾏,数据源也是在Tomcat6的context.xml⽂件⾥的。
所以本⼈只能重新捡起来多年未⽤的Eclipse,配置了1天时间,把配置过程,和启动项⽬过程总结⼀下。
1. Eclipse配置1.1 基础配置 Eclipse修改字体:Window --> Preferences --> General --> Appearance --> Colors and Fonts 修改通⽤字体:Basic --> Text Font 修改Java⽂件字体:Java --> Java Editor Text Font Eclipse修改项⽬字符集:右击项⽬ --> Properties --> Resource1.2 开发环境配置 配置过程默认JDK、Maven等环境变量都是配置好的。
开发模式:新装的Eclipse,默认是JavaEE模式,需要我们点击右上⾓的“Open Perspective”图标,选择Java,时候要使⽤Java模式开发。
Eclipse配置JDK:Window -> Preferences -> java -> install jres -> add -> standard vm -> 设置好相应的jre home(虽然名字叫jre home,建议选择jdk路径) Eclipse配置Maven:Window --> Preferences --> Maven --> Installations --> 设置maven Eclipse配置Tomcat:Window --> Preferences --> Servers --> 选择Tomcat对应的版本,添加Tomcat地址。
Tomcat+MyEclipse经典介绍(适合初学者)

Tomcat+MyEclipse单位:河南恩湃电力技术有限公司部门:IT部—应用集成项目组编写:刘志华日期:2010-4-19说明本文中要讲述在程序开发过程中Tomcat和MyEclipse的一些使用方法和常用配置,本文适用于公司内部所有使用Tomcat做为Web 服务器以及使用MyEclipse作为开发工具的人员。
本文中用到的Tomcat版本是6.0.26.。
文中用到的MyEclipse是version 6.5,Eclipse version 3.3.1. 不同版本之间的配置可能会有差异.在使用Tomcat之前你需要先安装JRE或JDK(可以到Sun公司网站下载),只有安装了JRE或JDK后Tomcat才能正常运行。
一、Tomcat的使用1、Tomcat的安装Tomcat的使用分为两个类型,一个是安装版的像普通安装程序一样安装后使用,另一种是解压版本的,解压后放到任意的目录即可以使用。
下面将分别介绍这两种安装方法。
1、使用安装版本从官方网站/download-60.cgi下载Tomcat6.0.26版本的安装版(tar)。
下载到本机以后执行安装文件如下图:一直下一步到选择安装目录:选择你要将Tomcat安装到的任意目录下,然后下一步:在这一步配置Tomcat运行时用到的端口号和对Tomcat进行管理的用户名密码,尽量保持默认,点击下一步:选择Tomcat运行时用到的JRE所在目录。
然后安装,直到安装完成。
安装完成后到安装目录里进行到Bin目录下执行tomcat6.exe可以看到Tomcat成功运行界面。
如下图:如果使用的是解压版本的Tomcat,将其解压到任意目录,在系统的环境变量里面配置JA V A_HOME环境变量,将其值配置为JRE所在目录(我本机配置的是C:\Program Files\Java\jre1.5.0_04),即可运行2、Tomcat目录说明/bin目录:存放启动和关闭Tomcat的脚本文件/lib目录:存放Tomcat运行时必须的jar包以及应用程序可以访问到的jar包/conf目录:存放Tomcat服务器的各种配置文件。
MyEclipse的安装与配置

MyEclipse的安装与配置(1)/art/200909/151364.htmEclipse是一个综合开发环境(Integrated Development Environment, IDE),它是一个功能完整且成熟的软件,由IBM公司于2001年首次推出。
Eclipse是一个开放源代码、基于Java 的可扩展开发平台。
MyEclipse企业级工作平台(MyEclipse Enterprise Workbench,简称MyEclipse)是对Eclipse IDE的扩展,利用它可以在数据库和J2EE的开发、发布,以及应用程序服务器的整合方面极大地提高工作效率。
它是功能丰富的J2EE集成开发环境,包括了完备的编码、调试、测试和发布功能。
读者可以从官方网站/下载MyEclipse安装程序,只要遵循MyEclipse的公共许可协议,任何个人或组织都可到该网站下载MyEclipse。
其中MyEclipse 软件开发工具箱的下载网址是:/module-htmlpages-display-pid-4.html。
MyEclipse目前推出了7.0版本,但该版本太耗费内存,所以推荐读者用6.x版本。
在安装MyEclipse前请确认是否已经安装JDK。
打开MyEclipse安装程序,双击进入解压安装,解压完成后会出现如图1.26所示的界面,此安装过程共分为9步,前6步是用户选择的一些过程,第7步正式进入安装过程。
(1) 安装向导首先给出安装过程中的一些注意问题,如图1.26所示。
单击Next按钮。
(8) 最后选择是否打开安装信息文档,并完成MyEclipse程序的安装。
安装完MyEclipse,可以免费使用30天,功能不受任何限制。
搭建Eclipse+MyEclipse+tomcat开发环境+开发J2EE的第一步

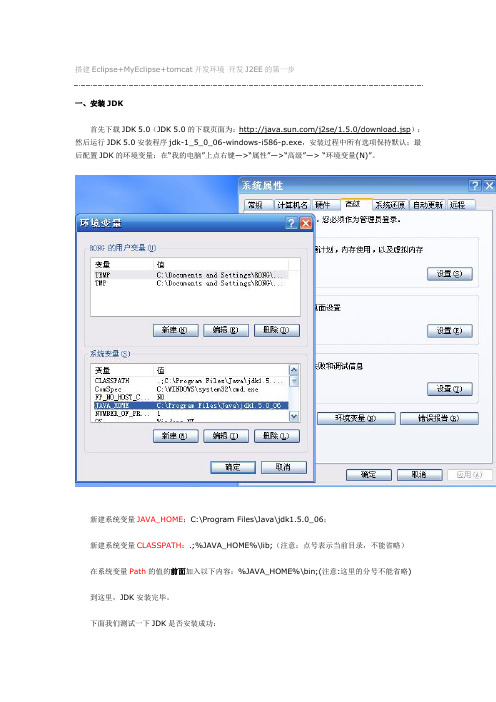
搭建Eclipse+MyEclipse+tomcat开发环境开发J2EE的第一步一、安装JDK首先下载JDK 5.0(JDK 5.0的下载页面为:/j2se/1.5.0/download.jsp);然后运行JDK 5.0安装程序jdk-1_5_0_06-windows-i586-p.exe,安装过程中所有选项保持默认;最后配置JDK的环境变量:在“我的电脑”上点右键—>“属性”—>“高级”—> “环境变量(N)”。
新建系统变量JAVA_HOME:C:\Program Files\Java\jdk1.5.0_06;新建系统变量CLASSPATH:.;%JAVA_HOME%\lib;(注意:点号表示当前目录,不能省略)在系统变量Path的值的前面加入以下内容:%JAVA_HOME%\bin;(注意:这里的分号不能省略) 到这里,JDK安装完毕。
下面我们测试一下JDK是否安装成功:将以下内容复制到记事本中:public class HelloJAVA{public static void main(String srg[]){System.out.println("Hello JAVA!");}}另存为“HelloJAVA.java”(不含引号,下同),并保存到D盘根目录下。
在命令行依次输入下图中红线所标注的命令:如果出现上图红框中所标注的内容,则说明JDK安装成功!注意:如果以后要安装诸如Eclipse、Borland JBuilder、JCreator、IntelliJ IDEA等集成开发环境(IDE,Integrated Developm ent Environment),应该在IDE中编译运行一个简单的HelloWorld程序,以保证IDE可以识别出JDK的位置。
二、安装Tomcat首先下载jakarta-tomcat-5.0.30.zip,之所以下载免安装版的好处是可以使用多个Tomcat (jakarta-tomcat-5.0.30.zip的下载页面为:/tomcat/tomcat-5/v5.0.30/bin/);然后将jakarta-tomcat-5.0.30.zip直接解压到D盘根目录:最后配置Tomcat的环境变量:在“我的电脑”上点右键—>“属性”—>“高级”—> “环境变量(N)”。
首次使用MyEclipse创建web工程,一步一步教你配置整个运行环境

首次使用MyEclipse创建web工程,一步一步教你配置整个运行环境一、创建Web工程由于这里只讲解MyEclipse的基本操作和设置,所以,就不做很复杂的项目了,完全可以触类旁通的。
打开MyEclipse开发界面,File->New->Projects … ,打开新建项目对话框,选中MyEclipse->J2EE Projects->Web Project ,点Project Details 的Projects Name 中输入WebTest ,其他采用默认值,注意这里的Context root URL 为/WebTest ,否则,你就要在IE 才能使用了。
注意这里的最下面有是否加入标签库支持,我们选择JSTL1.1 。
然后,点击Finish 按钮完成项目创建。
我们察看我们新建的工程,需要的类都已经自动加载了进来,还有一个J2EE 的类环境变量,这就是使用MyEclipse的方便之四、新建Hello 类选中工程项目WebTest 下的src 文件夹(注意是在Package Explorer 下,如果这个找不到,去找Eclipse 使用指南看吧,Window kage Explorer ),右键菜单New->Package ,新建一个包com.inspiresky.bean 。
选中新建的包,右键菜单New ->Class ,Name 中输static void main 选项,其他全部默认,点击Finish 按钮完成类的创建。
编辑类的代码,如下所示:package com.inspiresky.bean;/* * Junsan * */public class Hello{ private String message = "Hello World";/** * @return Returns the message. */public String getMessage(){ return message; }/** * @param message The message to set. */public void setMessage(String message){ this.message = message; } }注意这里Bean 属性的操作方法,可以先定义好属性,然后,在编辑窗口右键菜单Source->Generate Getters and Setters 框中选择要生成get 和set 方法的属性确定就可以了五、创建JSP 页面在WebTest 工程中,选中WebRoot 文件夹,右键菜单New->JSP ,File Name 修改为index.jsp ,其他默认,点击Finish 按钮。
dorado项目配置

1. Eclipse集成开发本文以MyEclipse 5.0为例说明如何在MyEclipse中创建一个Web Project,并引入dorado的开发包。
首先确保在MyEclipse集成开发环境下可以创建并运行web工程。
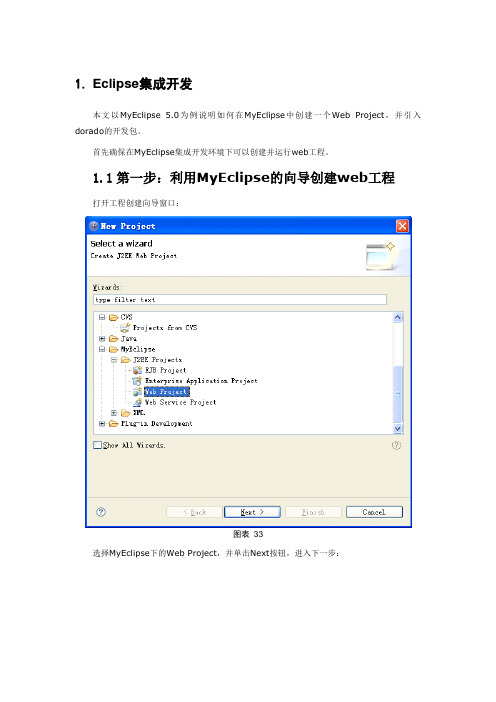
1.1第一步:利用MyEclipse的向导创建web工程打开工程创建向导窗口:图表33选择MyEclipse下的Web Project,并单击Next按钮,进入下一步:图表34在Project Nam e编辑框中输入doradosample。
其它选项保持默认设置,选择Finish按钮完成向导设置。
得到如下的最终视图:图表351.2第二步:添加dorado的home资源文件夹找到dorado开发包中studio/template/home文件夹:并copy整个文件夹,在MyEclipse设计界面中选择新增的doradosample项目的根节点,如下图:图表37并使用ctrl+v,将该目录copy到doradosample项目下,最终效果如下图:图表381.3第三步:修改web.xml文件在MyEclipse下打开doradosample项目的WebRoot/web-inf目录下的web.xml文件。
图表39并添加dorado中的doradofilter,doradoservlet,dorado.tld文件的声明,最终代码如下:<?xml version="1.0" encoding="UTF-8"?><web-app version="2.4" xmlns="/xml/ns/j2ee"xmlns:xsi="/2001/XMLSchema-instance"xsi:schem aLocation="/xml/ns/j2ee/xml/ns/j2ee/web-app_2_4.xsd"><filter><filter-nam e>doradofilter</filter-name><filter-class>com.bstek.dorado.core.DoradoFilter</filter-class> </filter><filter-m apping><filter-nam e>doradofilter</filter-name><url-pattern>/*</url-pattern></filter-m apping><servlet><servlet-nam e>doradoservlet</servlet-nam e><servlet-class>com.bstek.dorado.core.DoradoServlet</servlet-class><load-on-startup>2</load-on-startup></servlet><servlet-m apping><servlet-nam e>doradoservlet</servlet-nam e><url-pattern>*.d</url-pattern></servlet-m apping><jsp-config><taglib><taglib-uri>/dorado</taglib-uri><taglib-location>/WEB-INF/dorado.tld</taglib-location> </taglib></jsp-config>以上代码会与web-app所使用得xsd的版本不同而有所变化,上例采用的是2.4版本,而在web-app的xsd为2.3版本时,其xml定义就如下:<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE web-app PUBLIC "-//Sun Microsystem s, Inc.//DT D Web Application 2.3//EN" "/dtd/web-app_2_3.dtd"><web-app><filter><filter-nam e>doradofilter</filter-name><filter-class>com.bstek.dorado.core.DoradoFilter</filter-class></filter><filter-m apping><filter-nam e>doradofilter</filter-name><url-pattern>/*</url-pattern></filter-m apping><ResourceLink name="jdbc/hr" global="jdbc/hr" type="javax.sql.DataSourcer"/><servlet><servlet-nam e>doradoservlet</servlet-nam e><servlet-class>com.bstek.dorado.core.DoradoServlet</servlet-class><load-on-startup>2</load-on-startup></servlet><servlet-m apping><servlet-nam e>doradoservlet</servlet-nam e><url-pattern>*.d</url-pattern></servlet-m apping><taglib><taglib-uri>/dorado</taglib-uri><taglib-location>/WEB-INF/dorado.tld</taglib-location></taglib></web-app>其中taglib的声明就与2.4版本有所不同。
使用myeclipse创建web程序并在tomcat发布

使用myeclipse创建web程序并在tomcat发布MyEclipse是一款基于Eclipse开发环境的IDE,主要用于Java开发。
下面将介绍如何使用MyEclipse创建Web程序,并将其发布到Tomcat服务器上。
首先,确保已安装并配置了MyEclipse和Tomcat。
如果还没有,请按照官方文档指引进行安装和配置。
1. 打开MyEclipse,点击“File”菜单,选择“New” -> “Project”。
在弹出窗口中选择“Java EE” -> “Dynamic Web Project”,然后点击“Next”。
2. 在新建项目对话框中,输入项目名称、目标运行环境和目标服务器。
选择所需的Java版本和动态Web模块版本。
点击“Next”。
3. 在Web模块设置对话框中,可以选择需要的配置,如上下文根、项目结构等。
点击“Finish”完成项目的创建。
4. 创建完毕后,将在项目导航器中看到项目的目录结构。
其中,WEB-INF目录是Web应用的核心目录。
可以在其中创建html、jsp、css、js等文件。
5. 可以通过右键单击项目导航器中的“WebContent”目录,选择“New” -> “Other”来创建其他类型的文件。
6. 开发Web应用程序时,可以通过右键单击项目导航器中的项目,选择“Run As” -> “Run on Server”来测试项目。
选择已配置好的Tomcat服务器,点击“Finish”。
8. 如果需要在本地Tomcat服务器上发布Web应用程序,可以将项目右键单击项目导航器中的项目,选择“Export” -> “WAR File”,然后按照提示将项目导出为WAR文件。
9. 导出WAR文件后,将文件复制到Tomcat服务器的webapps目录下。
然后启动Tomcat服务器。
以上就是使用MyEclipse创建Web程序,并将其发布到Tomcat服务器上的基本步骤。
Myeclipse7.0+tomcat6.0.14+jdk1.6.0_05+mysql配置

Myeclipse7.0+tomcat6.0.14+JDK jdk1.6.0_05配置过程第一步:下载jdk和tomcat:第二步:安装和配置你的jdk和tomcat:执行jdk和tomcat的安装程序,然后设置按照路径进行安装即可。
1.安装jdk以后,需要配置一下环境变量,在我的电脑->属性->高级->环境变量->系统变量中添加以下环境变量(假定你的jdk安装在C:\Program Files\Java):JAVA_HOME=C:\Program Files\Java\jdk1.6.0_11classpath=.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;(.;一定不能少,因为它代表当前路径) path=%JAVA_HOME%\bin接着可以写一个简单的java程序来测试JDK是否已安装成功:将上面的这段程序保存为文件名为Test.java的文件。
然后打开命令提示符窗口,cd到你的Test.java所在目录,然后键入下面的命令javac Test.javajava Test此时如果看到打印出来This is a test program.的话说明安装成功了,如果没有打印出这句话,你需要仔细检查一下你的配置情况。
PS: cd \ 退回到根目录;C:\>d: 进入D盘cd [空格] [文件夹名] 进入文件夹2.安装Tomcat后,在我的电脑->属性->高级->环境变量->系统变量中添加以下环境变量(假定你的tomcat安装在c:\tomcat):CATALINA_HOME:c:\tomcatCATALINA_BASE:c:\tomcatTOMCAT_HOME: C:\Tomcat然后修改环境变量中的classpath,把tomat安装目录下的common\lib下的servlet.jar追加到classpath中去,添加如下:;%CATALINA_HOME%\lib\servlet-api.jar;接着可以启动tomcat,(bin\startup.bat启动,shutdown.bat关闭)在IE中访问http://localhost:8080,如果看到tomcat的欢迎页面的话说明安装成功了。
MyEclipse详细使用教学教程

MyEclipse:详细使用教程一.提示:MyEclipse的透视图按钮:可以切换不同的透视图(位于右上角)1.建立一个工程----File—new—project---选项含有Javaproject,webproject等等—输入工程名字如myproject,其他可以选择默认—完成2.创建一个Java文件---myproject—右键—new---SourceFolder(还有class,package,Folder等等)---名字如src—以后可以将class文件放入其中,可以在src右键—new--class—创建Java 文件注意:folder与Source Folder的区别Source Folder:用于放置Java文件,可以自动编译,可以嵌套;Folder:是一般的文件夹,不可以编译,要用到下面的生成源文件夹3.运行Java文件----选中Test—右键—runas—Java Application 或者单击工具栏按钮(类似播放器开始按钮)4.MyEclipse的自动提示,自动修正,自动完成功能:黄色,红色标志提示(1)输入部分字符,方法自动生成(2)根据提示,导入相应的包(3)提示清楚未使用的包(4)提示无用的方法,变量(5)自动提示接口,抽象类的的方法以及重载注意:《1》接口例子:….publicclass Test implementsConnection---就会在此行出现提示,单击出现AddUnimplements Methods等等,单击它自动添加Connection中的方法。
《2》抽象类例子:….publicclass Test extends List---可以在List上右键—source—Override/ImplmentsMotheds(重载实现方法)—选择需要的方法;《3》自动生成set,get方法:private String user ; ;在类中声明变量后,可以右键—source—GenerateSets andSets---可以选择方法;二.断点调试1.断点的添加,去除----在想设置断点的程序行左端,双击,即添加一个断点,再双击,去除断点,另外右键也可以,还可以将断点失效或有效;例如:publicclass Test {publicstaticvoid main(String args[]){double a=0;/*此处设置断点*/ a=Math.random();System.out.print(a);}}2.调试断点(1)---右键Test—debug as—JavaApplication---弹出是否切换工作空间,选ok;注意相关窗口(显示程序状态,变量,断点位置等)。
MyEclipse安装破解及选项配置过程(图解)

MyEclipse安装破解及选项配置过程(图解)第一步:双击安装图标选择安装目录后按默认安装即可。
一般安装目录和操作系统不在一个盘为好。
因为myeclipse一经安装成功,就算重装系统也不需重新安装它,还可正常运行。
不过假如引用的tomacat服务器和JDK路径已经改变,则需重新配置。
第二步:安装完成后,运行之。
在第一次运行myeclipse时,系统会弹出一个选择工作空间的对话框,随便选择一个目录作为工作空间(项目放置的路径,以后可以通过在文件菜单file→switch workspace进行重新选择或切换)。
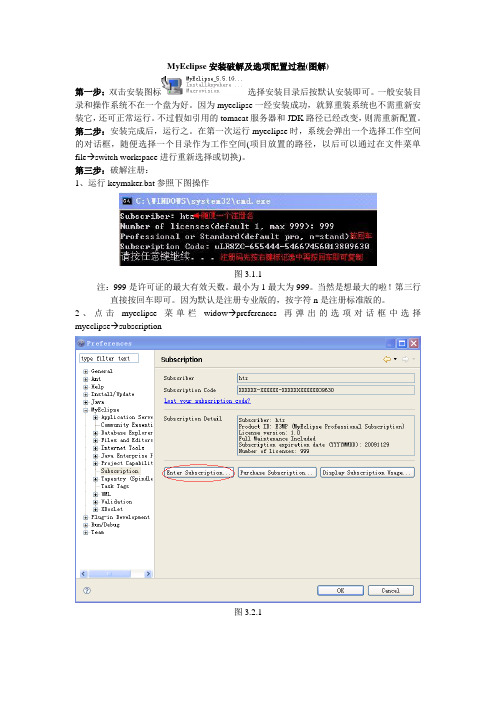
第三步:破解注册:1、运行keymaker.bat参照下图操作图3.1.1注:999是许可证的最大有效天数。
最小为1最大为999。
当然是想最大的啦!第三行直接按回车即可。
因为默认是注册专业版的,按字符n是注册标准版的。
2、点击myeclipse菜单栏widow→preferences再弹出的选项对话框中选择myeclipse→subscription图3.2.1图3.2.2第四步:选项配置(window→preferences)。
1、配置jdk和java运行环境jre,按增加按钮添加jre所在的目录。
位置java→Installed JREs图4.1.12、选择jre所在的目录确定返回。
然后勾选刚才添加的jdk图4.2.1图4.2.23、在上面选定jdk后,切记要选择对应版本的java编译器。
位置java→compiler图4.3.14、配置tomcat服务器。
位置MyEclipse→Appearance 按第一个按钮选择tomcat文件夹。
图4.4.1图4.4.25、确定返回后其余两个路径会自动按默认填充。
最后记得要Enable服务器6、配置服务器的JDK,记得要和java编译器所在的jdk的版本一致。
注意:如果在Tomcat JDK name列表中没有出现刚才添加的JDK,先按OK保存一下,再重新打开就会显示了,然后再选择。
MyEclipse8.5安装以及TomCat配置

MyEclipse8.5的安装及Tomcat配置个人实践记录,希望能给初学J2EE的同学一些帮助以MyEclipse8.5的安装以及Tomcat6.0的配置XP系统下的安装配置(win7基本一样)首先安装jdk,在安装jdk时jre安装完成,然后安装MyEclipse8.5,按装完毕,打开MyEclipse8.5,首次启动,选择路径关闭close show center然后配置环境变量(如果已经配置好的,那就直接运行)环境变量的配置我的电脑—>高级—>环境变量→一、Adminstrator的用户变量新建:1、变量名:Java_home变量值为JDK所在的路径值(建议直接拷贝)例如我的:2、系统变量:新建→变量名:classpath、变量值:.3、Path→编辑—>更改变量值为jdk的bin 目录下(建议直接拷贝),注意:以英文分号结束二、开始→运行→cmd—>java→javac以下,我着重介绍tomcat6.0配置的方法启动MyEclipse8.5File→new→web project 命名为LxxFirstWeb→finish→(打开工程)点击WebRoot—>new JSP默认为MyJsp.jsp—>在body中输入“This is my first web page!”保存一般情况下,我们会把apache-tomcat-6.0.14拷贝到C盘根目录下。
打开C:\apache-tomcat-6.0.14\bin目录下,查找批处理文件:点击shutdown.bat,然后点击startup.bat。
运行startup.bat时出现下图所示为成功!证明你的tomcat启动成功!现在关闭startup.bat然后运行shutdown.bat在MyEclipse8.5中打开Window—>preference在type filter text中输入tomcat搜索选择MyEclipseTomcat 选中Disable然后Apply 选择Tomcat 6.x 选择Enable 如图:查看Launch选中Debug mode –>Apply现在选择OK!点击Tomcat 6.x –>add Deployment →选择工程LxxFirstWeb→finish 运行项目打开浏览器:输入网址:http://(IP地址):(端口号)/(工程名)/(JSP文件名字.jsp)连接:出现网页结果!成功!。
使用Eclipse构建Maven的Web项目用jetty启动

一、直接建立Maven项目方法1,建立Maven项目接下来使用Eclipse的maven构建一个web项目,以构建SpringMVC项目为例:1.1 选择建立Maven Project选择File -> New -> Other,在New窗口中选择Maven -> Maven Project。
点击newxt。
1.2 选择项目路径Use default Workspace location默认工作空间。
1.3 选择项目类型在Artifact Id中选择maven-archetype-webapp1.4 输入Group ID和 Artifact ID,以及PackageGroup ID一般写大项目名称。
Artifact ID是子项目名称。
例如Spring的web包,Group ID:org.springframework,artifactId:spring-web。
Package是默认给你建一个包,不写也可以。
1.5 刚建立好后的文件结构如下图如果这里显示的内容多,一般是Filters设置的问题。
或perspective为JavaEE模式,改成Java模式就可以了。
2,配置项目接下来就需要更改好多配置了。
2.1 添加Source文件夹接下来需要添加src/main/java,src/test/java ,src/test/resources三个文件夹。
右键项目根目录点击New -> Source Folder,建出这三个文件夹。
注意不是建普通的Folder,而是Source Folder。
2.2 更改class路径右键项目,Java Build Path -> Source下面应该有4个文件夹。
src/main/java,src/main /resources,src/test/java ,src/test/resources。
双击每个文件夹的Output folder,选择路径。
使用MyEclipse-配置JAVA-EE开发环境

MyEclipse和JAVA的各个版本可能有一点不同,但是万变不离其宗,在这里用MyEclipse10和JDK1.7,现在展示一下MyEclipse配置JDK及Tomcat的方法。
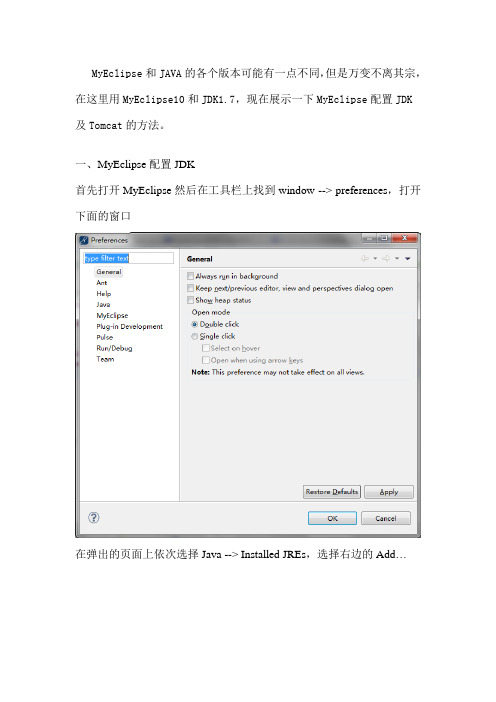
一、MyEclipse配置JDK首先打开MyEclipse然后在工具栏上找到window --> preferences,打开下面的窗口在弹出的页面上依次选择Java --> Installed JREs,选择右边的Add…Standard VM,点击Next就可以了)点击Directory...按钮,找到你安装JDK的目录(在JA V A文件夹下),选择jdk的文件夹点确定回到JRE Definition窗口点击Finish然后在右面的列表里在你刚配置的jdk前打上勾,再点OKJDK配置成功二、MyEclipse配置Tomcat进行MyEclipse的配置,从菜单栏中进入“Windows --> Preferences”左侧MyEclipse节点下“Application Server”中有Tomcat,选择自己安装的版本,将Tomcat Server设为可用,并设置Tomcat的安装目录在Tomcat的JDK中选择刚刚配置的JDK至此,MyEclipse配置JDK及Tomcat配置完成。
三、在MyEclipse10中建立Java Web 项目并发布运行在MyEclipse左侧Package explor中右键,选择new—》Web Project,弹出新窗口,并且在Project Name项填入项目名,选择Finish。
建立好了Demo项目,其中src存储java代码,WebRoot存储配置文件及网页文件。
选择Deloy Myeclipse J2EE Project to Server按钮,弹出新窗口Server—》tomcat 7.x,点击Finish后点击OK。
选择下面Run/Stop/Restart 按钮,启动Tomcat 7.0服务器打开浏览器,输入网址:http://localhost:8080/Demo/index.jsp此时建立项目成功!!!如果网页打不开,修改站点。
MyEclipse6.5+jdk+tomcat配置方法

1. 安装配置JDK按照步骤,选择路径安装,安装成功后,在安装路径下有java文件,包含jdk和jre两个子文件。
JDK环境变量配置的步骤如下:1)我的电脑-->属性-->高级-->环境变量.2)配置用户变量:a.新建JAVA_HOMEC:\Program Files\Java\jdk1.6.0 (JDK的安装路径)b.新建PATH%JAVA_HOME%\bin;c.新建CLASSPATH.;%JAVA_HOME%\lib;3)测试环境变量配置是否成功:开始-->运行--〉CMD键盘敲入:JAVAC -version出现jdk版本信息,而不是出错信息,即表示配置成功!2. 安装Tomcat安装Tomcat应在配置MyEclipse之前进行,由于过程比较简单,便不再详述。
此处只需注意安装过程中可将默认的端口号8080修改为8081,否则以后安装Oracle后会发生端口冲突,当然以后修改也可以,只是会比较麻烦。
3. 安装配置myeclipse安装就不要讲了,这个比较简单,配置的话就按照以下步骤进行。
(1) 打开MyEclipse,在菜单拦中可以看到有Window一项,单击打开下拉菜单,找到Preferences一项,单击打开开始配置,如下图所示。
(2) 首先,在MyEclipse中配置JDK。
从Preferences左侧菜单下找到Java,打开该项中的Installed JREs,如下图所示,点击Add进行添加。
(3) 在弹出的Add JRE对话框中,找到JRE name,在此可以填入你想取的名字,如JDK;单击Browse..,选择JDK所在的目录,此处我选择的是C:\Program Files\Java\jre6,则自动生成JRE system libraries,如下图所示,点击OK完成此项配置。
(4) 返回Preferences,将刚刚配置的JRE选中。
(5) 然后,在MyEclipse中配置Tomcat。
JavaEE运行环境配置说明

JavaEE运行环境配置说明环境需求说明:要运行javaEE web工程,需要配置运行环境,首先需要下载安装JDK:如,tomcat服务器,如,下载MySQL()数据库及MySQL数据库驱动(),下载编译工具MyEclipse,如。
下面具体介绍这些工具的安装配置。
1.安装JDK:在sun的官网上下载jdk(以我机器上的配置为例),双击开始安装,按照安装步骤点击“Next”,在选择安装路径时,为了方便应用,一律选择安装在D盘(如D:\jdk1.6,D:\jrer1.6)。
安装结束后,配置jdk的环境变量。
依次为:我的电脑->属性->高级->环境变量如果JAVA_HOME 环境变量已经存在,则选择“编辑”按钮,将变量值设置为java的安装路径;如果JAVA_HOME 环境变量不存在,则需要“新建” JAVA_HOME 环境变量,将变量值设置为java的安装路径。
设置Path变量将 ;%JAVA_HOME%\bin;插入到path变量中检查配置的jdk:依次打开:开始->所有程序->运行->输入cmd,进入到dos环境->输入Java -version出现这样的信息说明配置成功2.安装tomcat服务器从Apache官网下载(或更高的版本),解压到d盘,命名为d:\tomcat5,在环境变量中添加如图变量设置其Path的变量:检查是否安装成功:打开命令提示符窗口,如图:打开IE浏览器,在地址栏输入:http://localhost:8080出现如图界面,说明安装成功。
3.安装MyEclipse从其官网上下载MyEclipse,如,双击进行安装,在安装界面点击“Next”,在需要改变安装路径时,选择安装在d盘,如D:\MyEclipse,直到出现安装完成界面,点击“DO”,安装完毕。
在“所有程序“里有:,单击“”,打开MyEclipse,就会出现工作界面第一次打开时,还会要求你选择工作区,在这里我选择d:\MyEclipse-workspace作为工作间,新建的工程都会保到这个工作间。
Eclipse中创建标准web工程以及标准目录结构说明

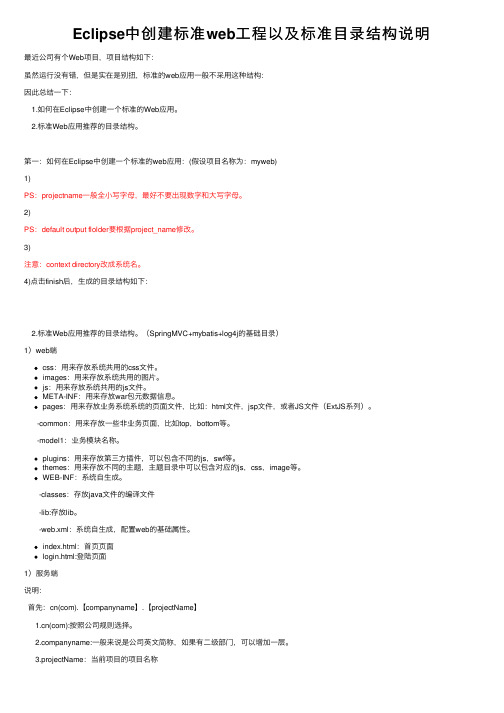
Eclipse中创建标准web⼯程以及标准⽬录结构说明最近公司有个Web项⽬,项⽬结构如下:虽然运⾏没有错,但是实在是别扭,标准的web应⽤⼀般不采⽤这种结构:因此总结⼀下:1.如何在Eclipse中创建⼀个标准的Web应⽤。
2.标准Web应⽤推荐的⽬录结构。
第⼀:如何在Eclipse中创建⼀个标准的web应⽤:(假设项⽬名称为:myweb)1)PS:projectname⼀般全⼩写字母,最好不要出现数字和⼤写字母。
2)PS:default output flolder要根据project_name修改。
3)注意:context directory改成系统名。
4)点击finish后,⽣成的⽬录结构如下:2.标准Web应⽤推荐的⽬录结构。
(SpringMVC+mybatis+log4j的基础⽬录)1)web端css:⽤来存放系统共⽤的css⽂件。
images:⽤来存放系统共⽤的图⽚。
js:⽤来存放系统共⽤的js⽂件。
META-INF:⽤来存放war包元数据信息。
pages:⽤来存放业务系统系统的页⾯⽂件,⽐如:html⽂件,jsp⽂件,或者JS⽂件(ExtJS系列)。
-common:⽤来存放⼀些⾮业务页⾯,⽐如top,bottom等。
-model1:业务模块名称。
plugins:⽤来存放第三⽅插件,可以包含不同的js,swf等。
themes:⽤来存放不同的主题,主题⽬录中可以包含对应的js,css,image等。
WEB-INF:系统⾃⽣成。
-classes:存放java⽂件的编译⽂件-lib:存放lib。
-web.xml:系统⾃⽣成,配置web的基础属性。
index.html:⾸页页⾯login.html:登陆页⾯1)服务端说明:⾸先:cn(com).【companyname】.【projectName】(com):按照公司规则选择。
panyname:⼀般来说是公司英⽂简称,如果有⼆级部门,可以增加⼀层。
MyEclipse安装和使用说明

目录一、JSP开发环境 (1)1、JSP开发环境包括: (1)2、本实验开发环境如下: (1)3、选择MyEclipse (1)二、MyEclipse8.5安装 (2)三、使用MyEclipse开发JSP (7)一、JSP开发环境1、JSP开发环境包括:1)Web浏览器2)Web服务器3)JDK4)数据库开发JSP程序可以采用多种编辑工具,如记事本、Eclipse、NetBeans、JBuilder等。
同时,支持JSP技术的服务器有Tomcat、Resin、JBoss、WebLogic等。
数据库可以选择SQL Server、MySql等。
2、本实验开发环境如下:操作系统:Windows 2003以上;Web服务器:Tomcat 6.0以上Java开发包:JDK1.5以上数据库:SQL Server 2000以上浏览器:IE6.0以上3、选择MyEclipseMyEclipse企业级工作平台(MyEclipse Enterprise Workbench ,简称MyEclipse)是对EclipseIDE的扩展,利用它我们可以在数据库和JavaEE的开发、发布以及应用程序服务器的整合方面极大的提高工作效率。
它是功能丰富的JavaEE集成开发环境,包括了完备的编码、调试、测试和发布功能,完整支持HTML,Struts,JSP,CSS,Javascript,SQL,Hibernate。
本实验使用的是MyEclipse8.5(-win32),它自带的JDK、Tomcat服务器和浏览器满足了JSP开发环境的前三个条件。
二、MyEclipse8.5安装1、首先到MyEclipse官网上下载MyEclipse8.5的安装程序。
在IE浏览器地址栏中输入/downloads/products/eworkbench/galileo/myeclipse-8.5.0-win32.exe就可以进入下载页面。
如果MyEclipse的官网都打不开,可以到BYR BT上下载,地址为/showdetail.php?id=51035,下载的是在windows操作系统下的myeclipse-8.5.0-win32.exe。
myeclipse怎么配置jdk1.7

myeclipse怎么配置jdk1.7Java Development Kit,简称JDK,是针对Java开发的产品,是Java 语言的软件开发工具包,是java开发的核心,包括了java的运行环境以及java工具和java基础类库。
下面是店铺跟大家分享的是myeclipse怎么配置jdk1.7,欢迎大家来阅读学习。
myeclipse怎么配置jdk1.71、首先需要下载安装jdk1.7,网上有很多下载及安装方法,各位请自行查阅安装,我就不再一一叙述。
2、观察problems视图中的报错,我是使用刚刚所说的前一个特性:我们看到它报两个错,一个是让我们使用jdk1.7,一个是编译版本不匹配的问题。
现在我们引入jdk1.7,右键我们开发中的工程-》properties,选择java build path-》libraries-》jre system library[javase-1.6]-》edit。
因为myecplise自带jdk版本只支持到1.6,我们要新增一1.7,所以选择installed jres。
选择add。
选择standard vm-》next。
引入jdk1.7的安装路径,在返回的页面中勾选jdk1.7,在返回的页面中,下拉菜单选择jdk1.7。
3、现在我们解决了前一个问题,有的朋友第二个问题也解决,有的没有,我们可以右键项目“Properties”,在弹出的“Properties”窗口左侧,myeclipse-》Project Facets”,打开“Project Facets”页面。
在页面中的“Java”下拉列表中,选择相应版本就OK了。
4、现在我们用myeclipse自带的服务器tomcat运行系统,发现它还是报错,这是什么原因,原来myeclipse自带的服务器tomcat的编译环境jdk版本也是1.6,所以我么要把tomcat的编译环境jdk版本也要换成jdk1.7。
右键tomcat-》configure server connector.myeclipse tomcat-》jdk,选择jdk1.7。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
首次使用MyEclipse创建web工程,一步一步教你配置整个运行环境
一、创建Web工程
由于这里只讲解MyEclipse的基本操作和设置,所以,就不做很复杂的项目了,完全可以触类旁通的。
打开MyEclipse开发界面,File->New->Projects … ,打开新建项目对话框,选中MyEclipse->J2EE Projects->Web Project ,点Project Details 的Projects Name 中输入WebTest ,其他采用默认值,注意这里的Context root URL 为/WebTest ,否则,你就要在IE 才能使用了。
注意这里的最下面有是否加入标签库支持,我们选择JSTL1.1 。
然后,点击Finish 按钮完成项目创建。
我们察看我们新建的工程,需要的类都已经自动加载了进来,还有一个J2EE 的类环境变量,这就是使用MyEclipse的方便之
四、新建Hello 类
选中工程项目WebTest 下的src 文件夹(注意是在Package Explorer 下,如果这个找不到,去找Eclipse 使用指南看吧,Window kage Explorer ),右键菜单New->Package ,新建一个包com.inspiresky.bean 。
选中新建的包,右键菜单New ->Class ,Name 中输static void main 选项,其他全部默认,点击Finish 按钮完成类的创建。
编辑类的代码,如下所示:
package com.inspiresky.bean;
/* * Junsan * */
public class Hello
{ private String message = "Hello World";
/** * @return Returns the message. */
public String getMessage()
{ return message; }
/** * @param message The message to set. */
public void setMessage(String message)
{ this.message = message; } }
注意这里Bean 属性的操作方法,可以先定义好属性,然后,在编辑窗口右键菜单Source->Generate Getters and Setters 框中选择要生成get 和set 方法的属性确定就可以了
五、创建JSP 页面
在WebTest 工程中,选中WebRoot 文件夹,右键菜单New->JSP ,File Name 修改为index.jsp ,其他默认,点击Finish 按钮。
编辑JSP 文件的内容如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<% String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+ ":"+request.getServerPort()+path+"/"; %>
<jsp:useBean id="hello" class="com.inspiresky.bean.Hello" scope="page"/>
<jsp:setProperty name="hello" property="message" value="Hello World!"/>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<jsp:getProperty name="hello" property="message" /><br>
This is my JSP page. <br>
</body>
</html>
注意红色部分为我们添加的代码。
好了我们的代码已经编写完毕了。
六、配置T omcat 服务器
Ec lipse 菜单,Window->Preference… ,打开Preference 对话框,找到菜单树中MyEclipse->Application Servers->Tomcatat 5 项,在对话框中,选中Enable 单选按钮,然后点击Tomcat Home Directory 输入框后的Browse 按钮,选择Tomcat 的安装根目omcat5.5 ,其它的框会自动填充。
点击Apply 按钮。
选中Tomcat 5 中的JDK 一项,这里要特别注意,默认的是JRE 的运行环境,这里要设定成JDK 的,否则,MyEclipse无法正常也无法正常运行Tomcat 服务器。
我们点击Add 按钮,JRE Name 中写入JDK1.5.0_06 ,然后在Browse 选择框中选择JDK 的根目录,这里是C:\Program Files\Java\jdk1.5.0_0 6 ,其他的默认,点击OK 按钮。
在Tomcat JDK Name 中选择我们刚才创建的那个,就是JDK1.5.0_06 。
点击Apply 按钮,每次都点 e 出问题,你不点这个跑到另一个配置页面就会丢失上面的配置。
我们在Tomcat 5 的Launch 中确保选中了Debug 模式。
而Paths 中就是一些类路径设置,第一个是提前加载的类路径,有些包一启动服务器初始化Web Application 时就要用到第二个是运行时才用到的;第三个是没有打包的类,这里我们就不管了。
现在可以点击preference 对话框的OK 按钮了,完成Tomcat 的配置。
七、部属Web应用程序
这里就简单点了,我们选中WebTest 工程的根目录,右键菜单MyEclipse->Add and Remove Projects Deployments… ,确保Projects 为WebTest ,点击Add 按钮,在弹出对话框的Server 中选择Tomcat 5 ,下面的两个单选项,Exploaded Archive 和分别是目录方式部属和包方式部属,这个都是由MyEclipse来做的,我们使用目录部署方式,不用打成war 包,其他的不管它了钮回到上一个页面。
服务器指定了,下面来部署应用程序。
选中对话框服务器列表中的Tomcat 5 项,此时,灰显的按钮变为可用,其中Remove 是移除部署和重新部署,我们点击Redeploy 按钮,以后我们修改了工程也可以点此按钮重新部署。
这里我们可以点击一下了。
OK ,程序已经部署完成了,下面要运行调试了。
八、运行调试程序
在Eclipse 的图形菜单栏找到(这个按钮左边那个是重新部署按钮,右边是自掉的浏览器),点击下拉按钮,后点击Start 菜单,启动Tomcat 。
等Consol 窗口中提示Tomcat 启动成功,我们就可以运行我们的程序了。
打开一个IE 浏览器窗口,输入http://localhost:8080/WebTes t/ ,我们可以看到如下信息:
This is my JSP page. 说明运行成功。
Hello World!。
