Photoshop制作漂亮的花朵字效果
如何使用Photoshop为照片添加艺术字体和文字特效

如何使用Photoshop为照片添加艺术字体和文字特效Photoshop 是一款功能强大的图像处理软件,除了可以对照片进行各种修饰外,还可以通过添加艺术字体和文字特效给照片增添更多的创意和个性。
本文将介绍如何使用 Photoshop 添加艺术字体和文字特效,并提供一些实例和技巧。
在Photoshop 中,添加艺术字体和文字特效首先需要打开一张照片,并选择合适的字体。
在工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击照片上的位置,输入想要添加的文字。
一、改变字体和字号要改变文字的字体和字号,可以在顶部的选项栏中选择合适的字体和字号。
每个字体都有不同的风格和特点,可以根据照片的主题和风格来选择。
可以尝试不同的字体和字号,直到找到最合适的效果。
二、调整文字的位置和大小在添加文字后,可以使用移动工具或者文本工具来调整文字的位置。
点击文本图层上的文字,然后可以通过拖动来改变位置。
如果想要调整文字大小,可以选择文本工具并点击文字,然后在控制栏中调整字号或使用键盘快捷键。
三、改变文字的颜色和透明度可以通过选择文字并在顶部的选项栏中改变颜色来改变文字的颜色。
可以选择常用颜色或使用取色器选择照片中的准确颜色。
还可以调整文字层的透明度,以便更好地与照片融合。
四、添加文字特效Photoshop 提供了许多文字特效,例如阴影、描边和倾斜等。
要添加特效,可以选择文本图层并在顶部的选项栏中选择相应的选项。
可以尝试不同的特效,以找到最适合照片的效果。
五、使用图层样式图层样式是一种快速添加特效和样式到文本的方法。
选择文本图层并点击图层面板底部的“图层样式”图标,然后选择合适的样式,如阴影、浮雕和渐变等。
可以根据需要进行调整,以达到想要的效果。
六、创建路径文字除了水平和垂直文本工具,还可以使用路径文字工具在照片上创建沿着路径的文字。
首先,选择路径文字工具,在照片上绘制一个路径,然后点击路径,输入文字。
这样文字就会沿着路径进行排列。
Photoshop如何制作抽象艺术风格的文字效果

Photoshop如何制作抽象艺术风格的文字效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们创造出各种令人惊艳的效果。
在这篇教程中,我们将学习如何利用Photoshop制作抽象艺术风格的文字效果。
首先,我们需要创建一个新的文档。
打开Photoshop,点击“文件”菜单,选择“新建”。
在弹出的对话框中,我们可以设置文档的尺寸和分辨率。
根据自己的需要,可以选择适合的设置。
接下来,选择文本工具(T)并在画布上点击鼠标来添加文字。
选择一个合适的字体和大小,输入你想要制作的文字。
你可以在字体设置面板上进一步调整文字的样式,如字间距、行间距等。
完成文字输入后,我们需要对文字进行一些处理。
选中文字图层,在图层面板上选择“重复”选项。
这将复制我们的文字图层,并创建副本。
在图层面板上选中副本图层,右键点击并选择“转换为智能对象”。
这将使我们对文字进行更多的变换和处理时更加灵活。
接下来,我们将为文字效果添加一些颜色。
选择副本图层,并在工具栏中选择渐变工具。
在选项栏中,选择一个适合的渐变类型(如线性、径向等)。
然后从颜色面板中选择你想使用的颜色。
使用渐变工具,我们可以用鼠标拖动来创建一个渐变效果。
在文字图层上点击并拖动,以使渐变效果出现在文字上。
你可以尝试不同的方式来获得你想要的效果。
除了渐变,我们还可以使用滤镜来为文字增加一些特殊效果。
选择副本图层,点击菜单栏中的“滤镜”选项。
在弹出的菜单中,可以选择不同的滤镜效果。
尝试一些不同的滤镜效果,看看哪个最适合你的文字。
你还可以调整滤镜的参数,以获得更精细的效果。
记住,不同的滤镜效果会产生不同的抽象艺术风格。
完成滤镜效果后,我们可以对文字进行一些进一步的处理。
例如,我们可以调整图层的不透明度,使文字与背景更好地融合。
或者,我们可以使用笔刷工具添加一些细节和纹理。
最后,我们可以为文字添加一些阴影或光晕效果,以增强其立体感。
选择副本图层,点击图层样式选项(表示为“fx”图标),选择“阴影”或“外发光”。
ps烟花文字教程_ps怎么制作烟花文字

ps烟花文字教程_ps怎么制作烟花文字
Photoshop打造绚丽的烟花字体方法很基础,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps烟花文字教程,希望大家喜欢!
ps烟花文字教程
1、打开Photoshop,新建一个800*800大小的文件。
背景填充为黑色。
2、创建文字图层,本次以“新年快乐”为例,字体为“微软雅黑”,大小为“100”。
3、按CTRL点击文字图层,取出选区,然后在路径面板下面点击“从选区生成工作路径按钮”,再隐藏当前层,再新建一图层。
4、设置画笔属性,对路径进行描边。
将图层执行滤镜-扭曲-极坐标-平面坐标到极坐标,看到这样效果。
5、图层1执行图像--旋转画布--90度旋转(顺时针),继续选择滤镜---风格化--风,方向从左。
按Ctrl+F再执行一次,加强一下‘风'效果。
6、图层1执行图像--旋转画布--90度旋转(逆时针)。
执行滤镜-扭曲-极坐标-极坐标到平面坐标。
7、新建图层2,再图层2中用画笔填充你所需要的颜色。
图层模式设置为”叠加“
8、最后将文字的路径删除就可以了,下面是最终效果。
ps怎么设计剪纸风花瓣?ps漂亮剪纸花瓣图案的制作过程

ps怎么设计剪纸风花瓣?ps漂亮剪纸花瓣图案的制作过程想要制作颜⾊漂亮的剪纸风格的花朵,该怎么制作这个花朵效果呢?下⾯我们就来看看ps制作剪纸花瓣的技巧。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
1、绘制⼀个花瓣,快捷键:Ctrl+shift+alt+t,复制并移动绘制整个花瓣;如图
2、合并图层,右击选择图层样式,点击斜⾯浮雕,深度1,正⽚叠底选择红⾊;如图
3、点击渐变叠加,叠加成粉红的,⽅向选择径向,缩放100左右;如图
4、点击投影,选择线性加深,距离17,扩展4,⼤⼩57;如图
5、复制⼀层,进⾏等⽐缩⼩,制作花蕊;如图
6、右击点击图层样式,点击颜⾊叠加,叠加⼀个⿊⽩的粉⽩的渐变,样式为线性;如图
7、点击投影,选择线性加深,不透明度25%,其他数值稍作调整,这样剪纸风花瓣就做好了;如图
以上就是ps漂亮剪纸花瓣图案的制作过程,希望⼤家喜欢,请继续关注。
如何使用Photoshop制作逼真的文字效果

如何使用Photoshop制作逼真的文字效果使用Photoshop制作逼真的文字效果可以为设计作品增添视觉吸引力和专业感。
下面将详细介绍使用Photoshop进行文字效果设计的步骤:第一步:打开Photoshop软件,创建一个新的文档。
首先,在工具栏上找到“文件”选项,并点击“新建”或使用快捷键Ctrl + N,在弹出的对话框中设置所需的文档尺寸、分辨率和颜色模式,然后点击“确定”。
第二步:选择合适的字体和字号,并输入文字。
打开文字工具栏(通常位于工具栏的左侧),选择合适的字体和字号。
考虑到效果和可读性,可以尝试使用装饰性字体、手写风格字体或平滑字体。
点击文档上的空白处,输入想要添加的文字,并调整文本的大小和位置。
第三步:应用颜色和样式来增加效果。
从工具栏中选择“文字样式”(在最下方一般是T字样),然后在属性栏中调整文本的颜色、阴影和轮廓等效果。
可以通过选择预设的样式,或者手动调整每个效果的参数来达到所需的效果。
在这一步可以尝试不同的颜色和样式,直到满意为止。
第四步:使用图层样式增加立体感和纹理。
在图层面板中,选择已创建的文本图层,并在下方找到“图层样式”(窗口-样式-图层样式)。
通过选择合适的效果来增加3D立体感,如内外阴影、倾斜、渐变和纹理等。
根据设计需求和个人喜好,可以自行调整样式的参数,以获得更逼真的效果。
第五步:使用滤镜和调整效果来增强视觉效果。
Photoshop提供了丰富的滤镜和调整效果,可以用于进一步增强文字的视觉效果。
在菜单栏中选择“滤镜”选项,然后选择适合的滤镜类别并应用到文字图层上。
同时,可以使用调整图层样式、色彩平衡、曲线等功能进一步调整字体的色调、对比度和亮度等。
第六步:保存设计作品。
完成设计后,可以使用快捷键Ctrl + S保存文档。
根据需要选择合适的文件格式(如JPEG、PNG等),并设置存储路径和文件名,最后点击“保存”完成保存。
总结:使用Photoshop制作逼真的文字效果需要经过一系列的步骤,包括创建文档、选择字体和字号、应用颜色和样式、增加图层样式、调整滤镜和效果等。
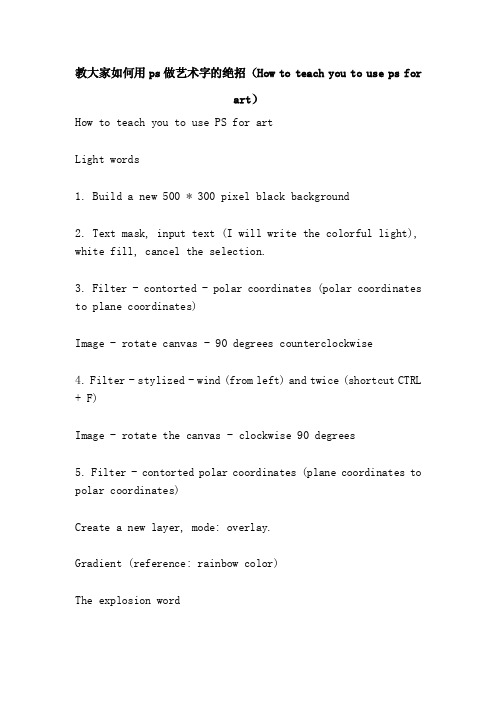
教大家如何用ps做艺术字的绝招(Howtoteachyoutousepsforart)

教大家如何用ps做艺术字的绝招(How to teach you to use ps forart)How to teach you to use PS for artLight words1. Build a new 500 * 300 pixel black background2. Text mask, input text (I will write the colorful light), white fill, cancel the selection.3. Filter - contorted - polar coordinates (polar coordinates to plane coordinates)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind (from left) and twice (shortcut CTRL + F)Image - rotate the canvas - clockwise 90 degrees5. Filter - contorted polar coordinates (plane coordinates to polar coordinates)Create a new layer, mode: overlay.Gradient (reference: rainbow color)The explosion word1. The new. 280 * 170, resolution 72, mode RGB.2. Input text, (reference color is red), yellow size 200, official script, (strong symmetry text)3. Merge the text layer with the background layer.4. Duplicate the layer.5. Duplicate copy for current layer, filter - blur - gaussian radius is 2.5.6. Filter - stylized - overexposure7. Image-adjustments-auto color step, CTRL + A CTRL + C (duplicate layer)8. New layer, set opacity to 75%, mode is: stack.9. CTRL + V. Click on the background copy for the current layer.10. Filter - contorted polar coordinates (polar coordinates to plane coordinates)11. Image - rotate the canvas - 90 degrees clockwise12. Image-adjustments-anti-phase filter - stylized - wind (from left)13. CTRL + F (using three times), image-adjustments-automatic color order14. Image - adjustment - invert phase, filter - stylized - wind (from left)15... CTRL + F (twice)16. Image - rotation - 90 degrees counterclockwise, filter - contorted - polar coordinates (from plane coordinates to polar coordinates)17. Image-adjustments-hue saturation (coloring, 45,100,0)Pieces of wordsIt's probably the color...1. Background: white. Outlook: blue.2. The new. The resolution 72 model RGB.3. The text size is set, the font had better be the variety body word or the black body.4. The text layer is deleted. Switch to a normal layer.5. Duplicate the layer and make sure the text copy is the current layer.6. Edit - fill. Set to use black, blending mode is normal, opacity 100%, check to retain transparent area.7. Filter - variegated - add a variegated amount of 400, distribution: average monochrome.8. Filter - pixel - lattice cell size 309. Filter - stylized - illuminates edge width 1, edge brightness 20, smoothness 1.10. CTRL + A select all canvas areas, CTRL + C, CTRL + D.11. Establish channel Alpha1 (channel display is black)12. Image-adjustments-invert phase (display white)13. CTRL + V, CTRL + D.14. CTRL + click Alpha1.15. Select delete on Alpha1 right mouse.16. Delete the "text copy" from the layer.17. The text layer is the current layer, deltlt. CTRL + d18. Layer - effect - projection mode multiply. Fuzzy 5, intensity 0.19. Spell... OK!Explosive effect.1. Create a new 420 * 420 white background.2. Add color (15, average distribution, monochrome)Image - adjustment - threshold 220.3. Motion blur (90,400), adjustable - invert phase.4. New layer, linear gradient (white to black, up from top)Pattern: filter color. Merge layers.5. Contorted - polar coordinates (plane coordinates to polar coordinates)Change the canvas size (600 * 600)6. Radial blur (100, zoom)7. Hue saturation (color, 40, 60, 10)8. New layer, mode: color dodge.Clouds and layered clouds are used. Get the best results.9. Add color (9, gauss, variegated)10. OK.Time channel tunnel [/ size1. Create 200 * 10 pixels, and fold the background image.(2). Filter - variegated - add variegated (35, gaussian blur, monochrome)3. Adjustment - threshold (200)4. Change the image size (200 * 200)5. Duplicate the layer. Add a black background. Rotate the canvas 90 degrees clockwise on the replica layer to multiply the bottom.6. Closed layer (without background), adjustable - invert phase.7. Filter - warped - shear8. Layer rotation 90 degrees clockwise, filter - contorted - shear. (invariant Settings)9. Add mask, gradient (black to white), and overlay the middle of the image (the display is the radius of the sphere).10. Merge all layers. Filter - contorted polar coordinates (plane coordinates to polar coordinates)11. Adjust - hue saturation (coloring, 83,601) for reference only.12. OVER.Stone carving word1. New, input text.2. Filter - blur - gaussian blur (1.5)3. Wind - relief effect (12, 5, 120)4. Color order (0, 1.66, 255)The golden1. New - image, access channel, new channel2. Use the text mask tool to enter text, white fill.3. Blur - gaussian blur (2, 5)4. Using a transparent rainbow gradient, pull a straight line from the top left to the bottom right5. The curve is adjusted to: 2 down and 0.8 on the upper right6. Select - copy - go to the layer palette - paste.7. Adjust - color balance(dark tone: 19, 0, -92The middle is: 7, 0, -35Highlights: 19, 0, -83)Concave and convex word1. The new wide 8 high 5pdi72 model is grayscale2. New channel. Input text. Use (edit - stroke) white stroke 1 pixel. Outside. Opacity 50. Cancel selection.3. Filter - other - high contrast reservation with radius 1.Filter - sketch - photocopy (2, 15),Delete the original grey channel.4. Image - mode - grayscale (transfer mode)Image-mode - two-tone (three-tone) value setting1 color does not move the tone to change 0 to 12Let me do that in a color of 139 colors and I'm going to go from 0 to 30, so it's going to be 753 colors choose 397 tones to change 0 to 40 100 to 905. Image-mode - RGBFilter - render - lighting effect, set the value of the following style by default, full light source,Intensity: negative 1. 0 luminescent plastic effect 100 metal texture. 0. Excessive negative light. 18 positive slices red and white, 50 bumps6. Adjustment of the layer (reference value 65,50)Drop words(note: I saw it when I was doing a ghost site.)1. New construction, as shown in the figure, with a black width of 280 high 160 RGB model2. Create a new layer 1 and fill it with white.Enter text, red, 120 pixels.Combine text with a new layer (white)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind direction: from left CTRL + F (repeat)5. Image - rotate the canvas - 90 degrees clockwise6. Filter - sketch - seal value (22,2)7. Merge the two layers and remove the white background with magic wand tool. (or any other way.)8. Image - rotate canvas - 90 degrees counterclockwise9. Filter - wind - wind (from left)10. Filter - blur - gauss (radius 1.0)11. Image - rotate the canvas - 90 degrees clockwiseLiquid metal word1. The new. The background is white.2. Channel new Alpha1.3. Enter text. Official script.4. Filter - other - maximum radius 1.5. Right-click on Alpha1 to copy Alpha2.6. In Alpha2 for current, filter - blur - gaussian radius 4.0.7. Generate "Alpha2 copy" in Alpha2 right click replication8. Alpha2 copy is current, filter - other - displacement (horizontal, vertical to -2, undefined area: set to background)9. Alpha2 for current, filter - other - displacement (horizontal, vertical 2, undefined area: set to background)10. Image - calculation source 1: Alpha2 source 2: Alpha2 copy mixing: difference valueOpacity 100% result: new channel Alpha3.11. Alpha3 (default to Alpha2 can be changed to Alpha3) for the current, image-adjustments-invert phase.12. Image-adjustments-curve. 1024 output of 12013. Alpha1 for the current, select - load selection channel for Alpha1.14. Edit-stroke width 5 center opacity 100% mode: normal.15. Cancel the selection (CTRL + D). Alpha3 for current, select (CTRL + A), copy (CTRL + C)16. Click RGB channel for the current, and paste (CTRL + V).17. On the layer palette, layer 1 is the current layer.18. Select - load selection to select Alpha1. Select-inverse, Deltte, CTRL + D.19. Image-adjustments-hue saturation (coloring, adjusting hue 40, saturation 100, brightness 0) color is only for reference. You can mix it yourself.20. Layer - effects - projection, final merge layer.Stereoscopic word1. Create a new document, the size of self-determination, input text, color self-determination (with dark color) and delete the lattice;2. Create a text selection, create a new layer, and edit it. Stroke, color white, width 1, and move 2 to the right? 3 pixels;3. Preserve the text selection and create a new layer to edit. Stroke.Color is text color, width 1, and move 2 to the right? 3 pixels;4. Select the text layer, layer? Layer style?? Inclined plane relief, depth 440, size 7, glossy contour selection Ring; (customizable)5. Use the dodge tool to remove highlights from a certain part of the text;6. Complete.Transparent:1. New documents;2. New channel:3. Input text and move to RGB;4. New layer, edit -?? Fill?? Historical records.5. Layer? Layer style?? Inclined plane relief, parameter depth to right, size 3? 5.6, completeHalo beautification word:1. Create new files and press D to make the front and background colors default;2. Press T key to enter the text and the size is self-determined;3. Layer? Layer style?? Outer glow, color is white, mode is normal;4. Copy the text layer to the copy, double-click the copy layer style, and the outer glow color is set to: 255, 240 0; Extension: 14, size 27;5. Copy the text layer copy to copy 2, double-click the duplicate layer style, the outer glow color is white, expand: 10, the size is 9;6. New layer, layer mode is soft light, opacity 100%, edit?? Fill in the "use" drop-down menu to select 50% neutral grey;7. Filter? Sketch?? Semi-adjustable pattern, the parameters are: 1, 3;8. Complete.Metal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Lighting effect, the top color is light grey, metal texture 100 %, choose the bottom pull down menu?? Layer 1 transparent area, add stereo effect to text;6. Filter? Noise?? Add variegated colors, number 15, gaussian distribution, monochrome;7. Complete."Melon deep shadow" layer above, executive editor - transform - flip vertical, move down to the shadow, load "melon deep shadow" constituency, choose delete, reduce the opacity to 12%, middle shadow is can't see the texture, with rubber polishing finishing.28. It's almost done. Observe the whole, then make some subtletreatment of the shadow, such as the shadow and the part of the bottom of the disk to be darker, and the backlit areas are more deeply. Finally, add a slight color to the background to foil the highlights.The picture text is a brush1. Open the image and duplicate the layer2. Hide the background layer, select the white part with the magic wand, and delete by DEL3. Select edit > to define brush4. Then select edit > preset managerMetal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Light effect, the top color is light grey,。
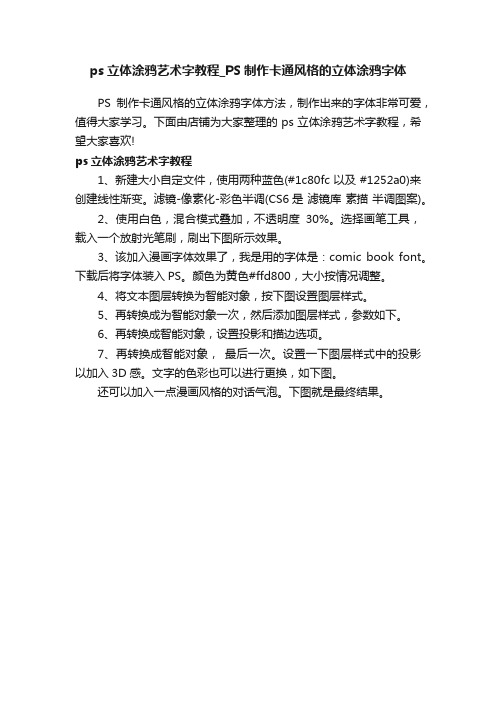
ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体

ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体
PS制作卡通风格的立体涂鸦字体方法,制作出来的字体非常可爱,值得大家学习。
下面由店铺为大家整理的ps立体涂鸦艺术字教程,希望大家喜欢!
ps立体涂鸦艺术字教程
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。
滤镜-像素化-彩色半调(CS6是滤镜库素描半调图案)。
2、使用白色,混合模式叠加,不透明度30%。
选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。
3、该加入漫画字体效果了,我是用的字体是:comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
4、将文本图层转换为智能对象,按下图设置图层样式。
5、再转换成为智能对象一次,然后添加图层样式,参数如下。
6、再转换成智能对象,设置投影和描边选项。
7、再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
如何使用Photoshop为照片添加漂亮的文字效果

如何使用Photoshop为照片添加漂亮的文字效果在现代社交媒体和网络流行的时代,给照片添加漂亮的文字效果已经成为了一种常见的需求。
Photoshop是一款功能强大的图像处理软件,它提供了丰富的工具和选项,可以帮助我们实现各种创意和效果。
本文将为您介绍如何使用Photoshop为照片添加漂亮的文字效果。
步骤一:打开照片和新建图层首先,打开您想要添加文字效果的照片。
点击菜单中的“文件”-“打开”选项,选择您的照片文件并打开它。
接下来,点击菜单中的“窗口”-“图层”选项,将图层面板打开。
点击图层面板底部的“新建图层”按钮,创建一个新的图层。
步骤二:选择文本工具和字体在工具栏中找到文本工具,它的图标看起来像一个大写的字母“T”。
点击文本工具图标并在工具选项栏中选择适合的字体、字号和样式。
您可以在类型面板中设置更多的文本属性,例如颜色、对齐方式和行间距等。
步骤三:添加文字在照片上单击并拖动鼠标,创建一个文本框。
输入您想要添加的文字,并将其放置在照片中的适当位置。
可以使用文本工具的转换控制点来调整文本框的大小和形状。
步骤四:调整文字效果选中刚刚添加的文本层,并通过菜单栏上的“窗口”-“字符”选项打开“字符”面板。
在这里,您可以对文字效果进行更详细的调整。
尝试改变字体的大小、间距和对齐方式,以获得更好的效果。
步骤五:添加图层样式要为文本添加更丰富的效果,可以使用图层样式。
在图层面板中,右键单击文本层,然后选择“图层样式”-“描边”选项。
这将打开“描边样式”对话框,您可以在其中选择合适的描边颜色、宽度和样式。
同样,您可以尝试其他样式选项,如阴影、内阴影和渐变叠加等。
步骤六:编辑和调整如果您对文字的排列或效果不满意,可以通过选中文本层并使用文本工具在照片上拖动和编辑。
您还可以调整图层样式的参数,以达到所需的效果。
Photoshop提供了丰富的功能和选项,使您可以根据需要实现更多创意和效果。
步骤七:保存并导出完成所有调整后,点击菜单栏中的“文件”-“保存”选项,将文件保存为Photoshop图层格式(.PSD),以便将来进行进一步的编辑。
如何用PS在文字上印花纹

如何用PS在文字上印花纹
最近小伙伴们有看到好多漂亮的文字却不知道怎么制作,现在小编就教教大家如何利用PS制作漂亮质感花纹艺术文字效果,制作出来的文字非常漂亮,喜欢的朋友可以跟着一起来学习制作!
具体的制作步骤如下:
1、在photoshop中输入英文单词,可以挑选一个自己喜欢的字体,曲线多一些的效果比较好。
2、选择液化工具,用向前变形工具涂抹字体的边角,使字体变成花藤的效果。
3、给字体加上投影、内发光、浮雕等图层特效效果,如图。
4、找一些小花的素材放置在字体的上方,素材如果比较多要注意图层划分。
5、最后为花朵素材图层创造剪切蒙版,将鼠标放到花朵图层和文字图层之间的分隔横线上,然后按"Ctrl+Alt"组合键就可以看到神奇的效果了。
最后挑选一张**和图案比较合适的花朵图片,放在最底层作为背景,完成最终效果。
看完上面的教程是不是发现在PhotoShop制作中如何印花纹其实不难,而且制作出来的效果图非常的漂亮。
神奇的文字烟花效果教程

神奇的文字烟花效果教程一直以来,文字设计在图像编辑中扮演着重要的角色,能够给图片增添独特的魅力。
而在PhotoShop软件中,我们可以使用各种技巧和效果来制作出神奇的文字效果,比如烟花效果。
本篇教程将介绍一种简单而有效的方法,帮助你制作出令人惊叹的文字烟花效果。
步骤一:创建新工作区首先,打开PhotoShop软件并创建一个新的工作区。
你可以选择适合你设计的尺寸,比如800x600像素。
步骤二:添加背景在新的工作区中,选择一个合适的背景颜色或图片,将其添加到你的画布上。
你可以使用填充工具或者拖拽图片文件到画布中来实现这一步骤。
步骤三:创建文本图层点击工具栏上的文本工具(T),在画布上点击创建一个文本图层。
选择一个适合的字体和大小,在画布上添加你想要的文字。
步骤四:应用渐变效果选中刚刚创建的文本图层,在图层面板中找到“图层样式”(layer style)按钮(一个小图标形状类似于fx的标志),点击它。
在弹出的菜单中选择“渐变叠加”(gradient overlay)选项。
在渐变叠加选项中,你可以调整渐变的颜色、位置、样式等。
选择适合你设计的颜色和样式,并进行相关的调整。
步骤五:制作烟花效果选择画笔工具(brush tool),在画布上添加一个合适的画笔。
然后,点击图层面板中的“新建图层”按钮,以便我们在新的图层上创建烟花效果。
在新的图层上,使用画笔工具点击一次以创建一个小圆点。
然后,按住Shift键,点击画布上的另一个位置,画出一个向外扩散的斜线。
继续按住Shift键,点击画布上的不同位置,画出一系列的火花。
你可以调整画笔的颜色和大小,以实现不同的烟花效果。
步骤六:添加滤镜效果选中烟花图层,在图层面板中找到“滤镜”(Filter)按钮,点击它。
在弹出的菜单中选择“模糊”(Blur)选项,然后选择“径向模糊”(Radial Blur)。
在径向模糊选项中,你可以调整模糊的程度和中心点位置。
通过适当的调整,你可以让烟花效果更加真实和生动。
ps如何设计艺术字体

ps如何设计艺术字体
刚刚学习PS,ps如何设计艺术字体看上去才美呢?下面店铺就告诉大家解决ps如何设计艺术字体的方法,仅供大家参考!
ps设计艺术字体的方法
1、首先还是新建文件多大的话大家随意
2、然后选择横排文字蒙版工具接下来开始打字
3、字打好后把文字的选区弄出来避免有些同学不会我说说按住ctrl键单击文字图层就可以吧选区做出来了做出了后请新建一个图层之后的操作就在这个图层里做
4、然后再新建的图层里选择编辑→填充→百分之50的灰色
5、填充好后选择滤镜→模糊→高斯模糊
6、然后选择滤镜像素化彩色半调然后再选择图像模式rjb色如图所示
7、我们来看看效果基本上完成了还需要颜色根据个人喜欢可以弄渐变色相等
8、最后我们弄上颜色就完成了
以上是小编为大家解答的ps如何设计艺术字体,希望对大家有帮助!。
PS教学之文字特效——缤纷鲜花字

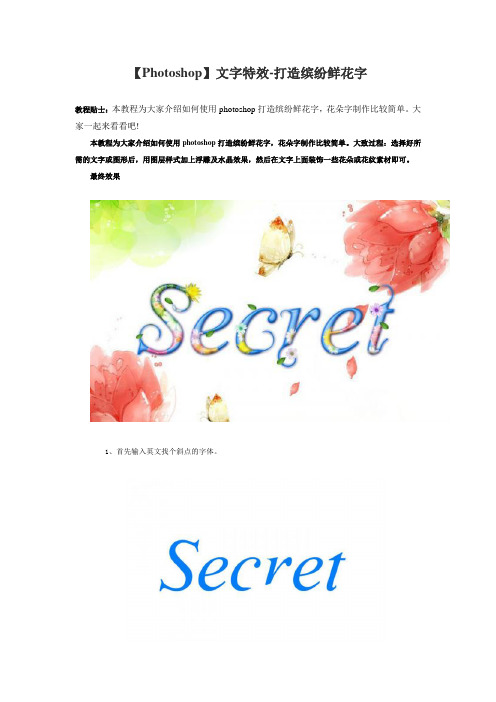
【Photoshop】文字特效-打造缤纷鲜花字
教程贴士:本教程为大家介绍如何使用photoshop打造缤纷鲜花字,花朵字制作比较简单。
大家一起来看看吧!
本教程为大家介绍如何使用photoshop打造缤纷鲜花字,花朵字制作比较简单。
大致过程:选择好所需的文字或图形后,用图层样式加上浮雕及水晶效果,然后在文字上面装饰一些花朵或花纹素材即可。
最终效果
1、首先输入英文找个斜点的字体。
2、然后进入液化状态用向前变形工具涂抹字体的边角使字体达到花藤的效果。
3、给字体加上投影、内发光、浮雕等效果、如图。
4、找一些小花的素材放置在字体的上方,如果不想太乱的话最好把图层分好。
5、最后把花素材图层按ctrl+alt创造剪切蒙版在图层之间的横线上点击就可达到这种效果。
最后找张漂亮的花背景,完成最终效果。
细腻流畅字体 Photoshop中字体特效制作技巧

细腻流畅字体:Photoshop中字体特效制作技巧Photoshop是一款功能强大的图像处理软件,不仅可以对照片进行编辑,还可以制作各种炫酷的效果。
其中,字体特效的制作是设计师们经常会用到的技巧之一。
本文将为大家介绍一些用于制作细腻流畅字体的Photoshop技巧。
首先,我们要选择一款适合的字体作为基准。
细腻流畅的字体特效给人一种舒适和美感,因此,我们通常选择一种圆润、曲线流畅的字体作为基准。
比如说,我们选择Helvetica字体作为示例。
一、阴影效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 右键点击图层,在弹出菜单中选择“图层样式”,然后选择“投影”。
3. 在投影菜单中,调整“角度”、“距离”和“大小”等参数,使得字体产生自然的阴影效果。
4. 点击“确定”应用样式。
二、浮雕效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 右键点击图层,在弹出菜单中选择“图层样式”,然后选择“浮雕”。
3. 在浮雕菜单中,可以调整“角度”和“高度”等参数,以达到所需的效果。
4. 点击“确定”应用样式。
三、透明效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 在图层面板中,降低该图层的不透明度,使得文字产生透明的效果。
3. 如果需要,可以使用橡皮擦工具对文字进行进一步修饰,以使其看起来更加细腻流畅。
四、渐变填充:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 在图层面板中,选择该图层,然后点击“渐变填充”工具。
3. 在渐变填充菜单中,选择所需的渐变样式以及颜色。
4. 点击“确定”按钮应用样式。
五、外发光效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 右键点击图层,在弹出菜单中选择“图层样式”,然后选择“外发光”。
3. 在外发光菜单中,可以调整“尺寸”、“色彩”和“距离”等参数,使得文字产生炫酷的外发光效果。
Photoshop绣花图案的创作技巧

Photoshop绣花图案的创作技巧Photoshop软件作为一款集图像处理、设计和编辑功能于一体的工具,可以用来编辑照片、制作海报、设计图标等多种用途。
在使用Photoshop软件创作绣花图案时,我们可以充分利用其强大的功能和丰富的工具,打造出独一无二的绣花作品。
下面,将分享一些Photoshop绣花图案的创作技巧,希望对喜欢创作的朋友们有所帮助。
首先,在Photoshop中创建一个新的文档来开始绣花图案的创作。
可以根据个人需要,选择一个合适的大小和分辨率。
接下来,我们可以使用矢量形状工具来绘制绣花的基本形状。
例如,可以使用椭圆工具绘制花朵的轮廓,或使用多边形工具绘制一些几何形状。
工具栏中的直线工具也可以用来绘制一些线条和边框,以增加绣花图案的层次感。
在绘制基本形状后,我们可以通过应用不同的图层样式和滤镜效果来增添绣花的细节和纹理。
例如,可以选择一个花瓣的图层,然后通过应用渐变叠加样式,使其呈现出色彩渐变的效果。
此外,还可以尝试使用油画滤镜或纹理滤镜来增加绣花图案的质感和立体感。
当我们完成了绣花图案的基本设计后,可以考虑添加一些纹理和图案来丰富作品的效果。
Photoshop中提供了大量的纹理图案和笔刷工具,可以帮助我们实现这一目标。
例如,可以在图案库中选择一个花朵纹理图案,并将其应用于绣花图案的某个部分,以增加绣花的真实感。
在添加纹理时,可以使用图层蒙版来控制纹理的显示区域,使其更加精确。
此外,Photoshop还提供了一些有用的辅助工具和功能,可以帮助我们优化绣花图案的效果。
其中之一是变形工具,可以用来调整绣花的形状和大小。
通过分割图层,我们还可以对细节进行更加精确的编辑和调整。
此外,还可以使用调整图层功能来改变绣花图案的色彩和亮度,以达到所需的效果。
最后,在完成绣花图案的创作后,可以选择将其导出为一个图像文件,以便于打印和使用。
Photoshop支持多种文件格式,如JPEG、PNG和PSD等。
使用Photoshop合成逼真的鲜花插画教程

使用Photoshop合成逼真的鲜花插画教程Photoshop是一款功能强大的图像编辑软件,可以通过其各种工具和功能,将简单的素材合成为逼真的插画作品。
本文将介绍使用Photoshop合成逼真的鲜花插画的具体步骤和技巧。
第一步:准备素材首先,收集一些高清晰度的花朵照片,作为合成插画的素材。
这些照片可以从互联网上搜索并下载,或者使用自己拍摄的花朵照片。
第二步:打开Photoshop并新建文档打开Photoshop软件后,点击“文件”菜单并选择“新建”,然后根据需要设置文档的大小和分辨率。
一般来说,选择较大的分辨率和适当的尺寸,以便更好地处理和编辑素材。
第三步:将花朵素材导入到文档中点击菜单中的“文件”选项,然后选择“导入”和“打开”,将准备好的花朵照片导入到文档中。
可以使用魔棒工具或套索工具选择照片的背景,然后将其删除,只保留鲜花部分。
第四步:调整鲜花素材的色彩和明暗度使用调整图层选项,可以对导入的鲜花素材进行色彩和明暗度的调整。
通过调整曲线、色彩平衡和亮度/对比度等选项,可以使鲜花素材更加逼真。
第五步:添加阴影和光效为了增加插画的逼真度,可以在鲜花素材的下方添加一层黑色图层,并通过降低透明度和应用滤镜效果,创建出阴影效果。
同时,可以使用相关工具添加一些光效,使插画更加鲜明。
第六步:添加背景为了凸显鲜花插画,可以添加一个合适的背景。
可以使用渐变工具、图层蒙板和滤镜效果等功能,将背景与鲜花插画融合在一起,并营造出合适的氛围。
第七步:调整整体效果在完成插画的合成后,可以对整体效果进行微调,以使其看起来更加逼真。
可以使用调整图层选项中的色阶、曲线和饱和度等功能,对整体图像进行进一步的优化。
第八步:保存并导出作品完成所有编辑和调整后,点击菜单中的“文件”选项,选择“保存”或“另存为”,将插画作品保存为所需格式(如JPEG、PNG等)。
同时,可以选择合适的压缩率和保存选项,以便获得最佳的导出效果。
以上就是使用Photoshop合成逼真鲜花插画的教程和技巧。
鲜花水印的制作方法

鲜花水印的制作方法鲜花水印是一种非常漂亮和艺术的图像效果,可以为图片添加一层透明的花卉图案。
在这篇文章中,我将为你介绍制作鲜花水印的方法。
1. 准备工作首先,你需要在电脑上安装一款图像处理软件,例如Adobe Photoshop或GIMP。
这些软件都提供了各种工具和功能,可以帮助你创建和编辑鲜花水印。
2. 寻找合适的鲜花图案在制作鲜花水印之前,你需要选择一种合适的花卉图案作为水印素材。
你可以在互联网上搜索免费的花卉照片,或者拍摄自己喜欢的花朵。
确保选取的花朵图案具有高分辨率和清晰的细节,这样可以保证水印效果的质量。
3. 创建透明背景打开选取的花朵照片,并使用适当的工具去除背景。
在Photoshop中,你可以使用“魔术棒”工具或“套索”工具选中背景,然后按下“删除”键删除背景。
在GIMP中,你可以使用“魔棒”工具或“套索”工具选中背景,然后使用“颜色消除”工具去除背景。
4. 优化花朵图案在将花朵图案转化为水印之前,你可以对其进行一些优化。
例如,你可以调整颜色、对比度和亮度,以使图案更加鲜艳和清晰。
你还可以使用图像滤镜,如“锐化”或“模糊”,以增强或减弱图案的细节。
5. 添加透明层创建一个新的图层,将花朵图案粘贴到新图层上。
调整图层的大小和位置,使其适应你希望添加水印的图像。
确保将图层设置为透明模式,这样花朵图案才能正确显示,并允许底层图像透过水印显示出来。
6. 调整透明度和融合模式根据需要,你可以调整图层的透明度和融合模式,以使水印更为隐蔽和协调。
一般来说,透明度设置在30%至70%之间会产生较好的效果。
至于融合模式,你可以尝试不同的选项,如“正片叠底”、“叠加”或“柔光”,以确定哪种模式最适合你的图像。
7. 添加其他效果如果你想要进一步增强水印的效果,可以添加一些额外的效果。
例如,你可以使用图像滤镜添加光晕、模糊或纹理效果,或者使用图层样式添加阴影、内发光或外发光等。
这些效果可以让水印更加生动和吸引人。
PS炫彩文字制作教程

PS炫彩文字制作教程
首先我们创建一个文档,分辨率可以高一点,图片质量会更好。
2:选择字体,输入需要的字母后,按住Ctrl+鼠标左键点击文字图层缩略图(也就是T字母所在位置),就会出现蚁行线框选出的一个选区,在文字图层上新建一个图层,使用渐变工具-彩虹效果,拉出七彩效果。
3:保持着原来的选区,选择菜单栏中的选择-修改-收缩,对选区进行收缩2像素,使七彩字更为纤细。
4:将收缩后的图层复制出2个副本,分别将副本做滤镜-模糊-高斯模糊效果,一个图层模糊大些,一个小些,以便做出朦胧效果。
5:新建一个图层,填充较深的颜色,在其上方再新建一个图层,使用矩形选框工具绘制出一个矩形选区,选择羽化工具(快捷键Shift+F6)羽化20-100像素,目的在于柔化矩形的边缘线。
photoshop教程
6:接下来是装饰环节,光斑可以用柔角画笔工具选择不同颜色错落的点在字母周围,如果想做出倒影效果,只需复制一个七彩文字的副本,使用Ctrl+T变形,右键“垂直翻转”拖动至合适位置,降低透明度。
7:另外要加上的小文字也用相同的方法,载入选区后用渐变工具中的彩虹效果填充。
8:最后用载好的笔刷或者其他装饰素材加以点缀,一幅很好看的霓虹字就完成了。
[PS炫彩文字制作教程]。
花卉环绕设计 构图窍门打造环绕花朵的视觉效果

花卉环绕设计:构图窍门打造环绕花朵的视觉效果花卉环绕设计是一种常见的图像后期处理技巧,它通过将花朵环绕在其他元素周围,创造出独特的视觉效果。
在这篇教程中,我们将使用PhotoShop软件教你一些构图的窍门,以帮助你打造出令人惊叹的环绕花朵的效果。
首先,我们需要选择一个背景图像,这个背景图像可以是包含大量空白空间的图片,这样我们有足够的空间来放置花朵和其他元素。
找到一个高质量的图像,确保其分辨率足够大,并且适合用作背景。
接下来,我们需要选择一些花朵的图像。
你可以在互联网上搜索免费的花朵图片,或者自己拍摄一些花朵的照片。
确保所选择的花朵图像尺寸适合,并且背景与花朵之间具有一定的对比度,这样才能让花朵在环绕设计中更加突出。
在PhotoShop软件中打开背景图像,然后将花朵图像拖放到背景中。
调整花朵图像的大小和位置,使其看起来自然融入到背景中。
你可以使用“自由变换”工具来调整花朵的大小和旋转角度,以及使用“移动”工具来移动花朵的位置。
一旦花朵安排好了,我们可以开始增加其他环绕元素来丰富设计。
例如,你可以添加一些叶子、藤蔓或者其他的小花朵来填补空白空间,以增强环绕效果。
你可以使用“钢笔工具”来绘制自定义的形状,或者使用PhotoShop软件中提供的形状工具来添加元素。
在添加其他元素之后,我们可以利用一些调整和滤镜效果来进一步增强环绕花朵的视觉效果。
例如,你可以使用“图像调整”菜单中的色彩平衡来调整整个图像的色调和饱和度,以获得更加鲜艳的色彩。
你还可以尝试使用“滤镜”菜单中的模糊效果来添加一些柔和的阴影和模糊效果,使环绕花朵更加立体感。
最后,一旦你满意了整个设计,你可以保存你的作品并分享给他人。
记得保存成高质量的图像格式,以便打印或在网络上分享时保持图像细节的清晰度。
花卉环绕设计是一种充满创意和艺术感的图像处理技巧。
通过合理的选择背景图像、花朵图像和其他环绕元素,以及灵活运用调整和滤镜效果,你可以打造出令人惊叹的环绕花朵的视觉效果。
五分钟学会Photoshop中的文字效果技巧

五分钟学会Photoshop中的文字效果技巧Photoshop是一款功能强大的图像处理软件,不仅可以编辑和调整照片,还可以制作炫酷的文字效果。
本文将介绍五种简单易学的Photoshop文字效果技巧,帮助读者在短时间内掌握这些技巧。
1. 镂空文字效果想要制作出有立体感的镂空文字效果,首先选择一个背景色,然后创建一个新的图层。
在新图层上输入文字,并选择所需的字体和字号。
然后,右键单击图层,在弹出菜单中选择“制作剪影”。
在“制作剪影”对话框中,增加光源和位置,使文字产生立体感。
最后,选择字体前景色和背景色,并应用渐变来填充文字。
至此,你就成功地制作了一个镂空文字效果。
2. 荧光文字效果要制作出荧光文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“描边”效果。
在弹出的“描边样式”对话框中,选择荧光颜色,并适当调节描边的大小和不透明度。
同时,你还可以添加其他样式效果,如内阴影和外发光,以增强荧光文字的效果。
3. 金属质感文字效果如果你想要为文字添加金属质感,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“渐变叠加”效果。
在弹出的“渐变叠加样式”对话框中,选择合适的金属颜色渐变,并适当调节角度和缩放。
接下来,增加一层“倒影”效果,并通过调整不透明度和大小来使倒影看起来更真实。
最后,增加一层“内阴影”效果,以突出文字的立体感。
4. 破碎文字效果如果想要为文字添加破碎效果,可以使用Photoshop中的“碎片滤镜”。
首先,在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在滤镜菜单中选择“渲染”>“碎片”。
在弹出的“碎片”对话框中,调整“碎裂度”和“碎裂大小”来达到想要的破碎效果。
最后,通过增加一层“描边”效果或应用其他样式效果来使文字更加醒目。
5. 炫彩文字效果要创建一个炫彩的文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最终效果预览:
所有使用素材,见2楼素材包。
(译者)
在这个教程中,我将向你展示如何使用PS创作一种非常简单却非常酷的字效。
在本教程中,我们会使用到一些花朵,环绕在字上,然后使用一些图层样式效果和笔刷效果。
Step 1第一步
打开PS,创建一个新文件,我使用的是1920*1200的像素大小。
然后输入英文字。
Step 2第二步
现在是时候添加文字了,在图片中央输入ABCD。
Step 3第三步
现在我们需要一些花朵素材来创造字样的效果。
我使用的花朵素材,你也可以使用任何你认为合适的花朵或者其他素材。
(花朵素材见2楼素材包。
-----译者)
然后我们现在从背景中抽取花朵素材出来,复制她们到现在创建的图层中。
Step 4第四步
现在开始沿着字样的边缘,复制添加花朵素材。
但是最先你要确定给花朵素材都使用图层样式,添加投影。
阴影的混合模式为,正片叠底,50%不透明度,距离2,大小10。
Step 5第五步
继续添加花朵,文件--自由变形,然后旋转和类比衡量花朵大小,让她们看起来差不多。
Step 6第六步
在字样上混合多种色彩的花朵素材,创造一个花式字效。
Step 7第七步
隐藏原始字样,复制底图图层,然后将她移动到花朵素材上方,改变混合模式为正片叠底。
如果你想停止,现在的效果已经很不错了。
Step 8第八步
添加草地素材。
(素材见2楼素材包。
----译者)
打开草地素材,PS---编辑---自定义图案。
然后到创建的图片中,创建一个新图层,填充刚才的草地图案。
Step 9第九步
现在使用颓废笔刷,在图层上部分区域刷上一种好看的效果。
选择草地图层,图层---图层蒙版---显示全部。
这样使用笔刷在蒙版上用白色前景色画出效果,让草地看上去更真实。
选择,图层--图层样式--投影,模式正片叠底,100%不透明度,角度90°。
Step 10第十步
现在添加渐变的图层,使用黑白的前景色和后景色。
然后图层模式改为正片叠底,这样黑色的部分就透明啦。
这样我们就创建一个晕映画的效果。
Step 11第十一步
使用4中不同的花朵,让她们渐渐的一个比一个大一点点,让她们看起来想从空中落下来的感觉。
花朵图层一个一个叠加放置,每一朵花朵,都是用滤镜--模糊---径向模糊,数量为10,模式为缩放,质量为最好。
这样我们就创造了一个漂亮有深意的田野效果。
最后:
这是一个非常简单的效果,有很多不同的方法可以做得好,你也可以尝试其他的方式来创造一种自由的花式字效。
不论你使用何种方式,你都不必花费太多的时间溶解我的方式和你的方式。
你同样也可以添加更多的字样和效果来创造好看的字效,这就是你开始进步了。
