AJAX局部刷新技术在网络考试系统中的应用
Ajax技术实现在线智能化考试系统

统 一 了客 户端 ,将 系统功 能 实现 的核心 部分 集 中到服 务器 上 ,简化 的选 择题 考试 评分 系统 ,这 个传 统 的 c / s 模 式考 试 系统 无法在 新机
了系 统的 开发 、维护 和使用 ,以其 部署方便 、维护和 升级 方式 简单 、 房 的 电脑 上运 行 ,针对 学 院 目前 传统 的机 房考 试存 在 的弊端 和从 节
本系统 得到Байду номын сангаас了海 南经 贸职 业技术 学 院青年 教师 科研 启动项 目的
目前 , 很 多考 试都 采用 c / s 架构 , 诸 如:全 国计 算机等 级考 试 、
A T A 考 试 等 。B / S的 出现 是 继 c / s 架 构 之 后 的 重 大 突 破 。B / S 架 构 资助 , 由于 海 南经 贸职 业 技 术学 院 目前 的机 房 考 试只 有 用 V B开 发
地域文化等 。 基础层的课程设置 以 “ 必需 、 够用 ” 为原则 。 这里 “ 必需 、
宽和 补 充 ,以使 学生进 一 步深入 理解 本 专业 的核 心技术 课 , 强 化技
并 由经验丰 富的各专 业教授有针对 性地开 设辅导讲座 , 对 所有报考 学 术操 作 ,以熟练和 丰富 技术操 作经 验 。 工作本位学习课程给学生提供 的是应用性的实践知识 ;以工作 的顺 序来组织学 习内容:在工作现 场进行 ,工作与学 习是同一的;经验 与反
较重 ,提 交表 单后 的瞬 间会有 白屏 出现等 。 A j a x的 出现 很 好 地解 决 了这 些 问题 ,大 量 的界 面 运 算在 浏 览 1 . A j a X 概 念 … A j a x即 “ A s y n c h r o n o u s J a v a S c r i p t a n d X M L ” ( 异 步
基于Ajax技术架构的考试系统设计

重庆科技学院学报(自然科学版)
2009 年 4 月
基于 Ajax 技术架构的考试系统设计
刘秋菊 1,2 王东霞 2 裴利军 3 (1.重庆大学,重庆 400044; 2.济源职业技术学院,济源 454650; 3.郑州大学,郑州 450002)
摘 要:讨论 Ajax 技术原理及其在考试系统中的应用;给出了较详细的利用 Ajax 技术的设计方案和关键代码,实现
案 ='" & Request.Form ("DA") & "' where 题 号 =" & Request.Form ("Num") & "and 学 号 ='" & session (" stu_id") & "',backProc_sqlCn)
cmd.ExecuteNonQuery() 其 中 的 Request.Form("Num") 和 Request.Form(" DA") 分别是从考试答题页面的客户端传递过来的 题号和答案。 (2)通过读取服务器上的考试时间和交卷标志判 断考试是否结束。 如果考试没有结束,则把服务器端 的考试时间发给客户端显示; 如果考试结束或考生 单击交卷,则进行客观题的自动阅卷,算出客观题得 分存入服务器上,并保存考生上传的操作题,在服务 器上进行操作题的自动阅卷。 3.2 随机抽题算法的实现 在考生登录系统后, 利用考前阅读考试说明的 时间,Ajax 自动发起异步抽题算法。 目前抽题算法 有很多种, 在本系统中利用遗传算法的全局寻优和 收敛速度快的特点, 结合随机选取法和回溯试探法 的优点,设计出了一种比较理想的抽题算法。该抽题 算法产生随机题号在符合范围的题库中抽取试题,
基于Ajax技术的在线考试系统设计

( ) 部刷新 1局
范围, 功能更加强大, 考试将不受地域的局限。在线
考 试 系统还具 有考 试成本 低 、所 需要 的监 考工 作人
员更 少 的特点 , 以减轻 繁重 的考务工作 任务 , 可 同时 可 以减 少教 师大 量的 临考和考试 结束工作 。传 统 的
考试 , 需要较长的会议时问来布置考务工作 , 而在线
考试 作弊 , 证考 试公平 、 保 公正 。在线考 试 系统 中的
试卷题 目可 以根据设定 的题 目类型和分值等参数 ,
在考生登录考试系统之前几分钟生成 ,教师也无须
务器异步交互 , 如果服务器有数据更新 , 则把更新部
分 的数据 取 回 , 动态 地更新 到 页面 , 以消息 的方式 并
摘 要: 本文讨论 了在线考试系统的设计与研究 , 并介绍 了开发基于 Aa 技术的在线考试系统 的关键 jx 技 术 , 系统进 行 了详细 的需求分析 , 对 设计 了系统 的总体 结 构和 功 能模 块。 关键词 :jx在 线考试 ;/ ; S . T Aa ; BS A P NE
中 图分类 号 : P 1 T 31 文献 标识码 : A 文章 编号 :6 14 9 一 0 2 10 3 —3 17 .7 2( 1 ). 100 2
Ajax技术在在线考试系统中的应用

es w n o X Ht R q e t } l i id w. ML t e u s e f( p );
h t r qu s. r a ysae ha e e pon e h nd e tp e e t on e dl tt c ng =r s s a l;
_
_
i a t n =’so p p r) f(c o = i h w a e ’
YAO e s e g W nh n
(ia a w yAd acdT c n a S h os J a 5 17 J nR i a v ne eh i l co l ,i n2 0 1 ) n l c n
Abta t h j eh iu sd ayc rnu o m nct n t h i eta gtn h eesr dt f m b c — s c:T Aa t nq eue snhoo scm u ia o e ng ht e igten csa aa r ak r e x c i c u t y o
23 ML (Xe s l Ma u ag ae . X e t i e r pL nu g ) n b k
下 面介绍考试 子系 统 中试 题显示 、答案 提交 、考试计 时 和答案实 时保存 的 Aa 实现。 jx 3 . 试题显示和答案提交 .1 2 试题 显示模块 的设计 思想是 获取试题 编号 (u ,接着 h m) 显示试题 内容 。数据请求模块 的 Jv c p 代码 如下 : aaSr t i
_
_
n m+’& a s r ’+ n we .u ): u n we= - a s rt e r i a t n =’t o n ’ f(ci = o i c u t) me
a nm ht rq et p n ( Ge ’ , t tp e u s. e o ‘ t ’ i c u t s ?d me o n . p i =’ + u ,
Ajax技术在网络考试系统中的应用研究

Aa 技术在 网络考试系统 中的应用研 究 i x
张戈
( 中国青年政治学院计算机教学与应用 中心 ,北京 1 0 8 ) 0 0 9
摘 要 :阐述 了 Aa jx的技 术背景 ,对传统 We 应 用和 A a b j x技术应用进行 了对 比,并详细描 述 了 Aa 技 术在 网络 考 jx
ZHANG Ge
( hn uhUn esyfr o t a S i c s B in 1 0 8 ) C ia Yot i r t o li l c ne , eig 0 0 9 v i P ic e j A src:T i p pr ec b s h cncl akru do j , ot s a ioa We p l ao sadAa p l a b tat hs ae sr e et h i cgo n f a cnr t t d i l bapi t n n jxa pi — d i t e ab A x a sr tn ci c t n, ec bstentokt tyt hc sdAa ea , n i s h ea e ei n lm na o f o i s dsr e e r e s m w i ue jxi dti adg e edti dd s nadi e ett no me o i h w ss e h n l v t l g mp i s
We b应用注入 了新鲜血液。
()使用 X T L和 C S标准化表达。 1 HM S
()使用 D c m n bet dl 2 ou et jc Moe 进行动态显示 和交互 O
()使用 X H tR qet 3 ML t eu s与服务器进行异步通信 。 p
()使用 JvSr t 4 aaci 绑定 和处理所有数据 [ p 3 1 。
信息系 Ajax网页应用程序中的关键技术局部刷新 毕业论文(设计)

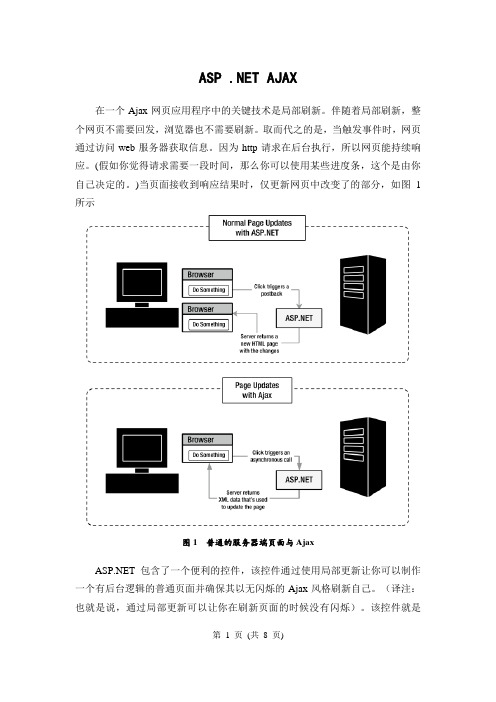
ASP .NET AJAX在一个Ajax网页应用程序中的关键技术是局部刷新。
伴随着局部刷新,整个网页不需要回发,浏览器也不需要刷新。
取而代之的是,当触发事件时,网页通过访问web服务器获取信息。
因为http请求在后台执行,所以网页能持续响应。
(假如你觉得请求需要一段时间,那么你可以使用某些进度条,这个是由你自己决定的。
)当页面接收到响应结果时,仅更新网页中改变了的部分,如图1所示图1 普通的服务器端页面与Ajax包含了一个便利的控件,该控件通过使用局部更新让你可以制作一个有后台逻辑的普通页面并确保其以无闪烁的Ajax风格刷新自己。
(译注:也就是说,通过局部更新可以让你在刷新页面的时候没有闪烁)。
该控件就是第 1 页(共8 页)UpdatePanel,最基本的原理就是你将你的网页分割成一个或多个独立的区域,每个被包裹在一个不可见的UpdatePanel中。
当一个放置于UpdatePanel中的控件的事件被触发,并且该事件通常会引起整页回传时,UpdatePanel会截断该事件并且使用异步回调来代替。
下面这个例子可以解释以上论述:1.用户点击UpdatePanel里的一个按钮。
2.UpdatePanel捕获到客户端点击, AJAX执行回调到服务器端,而不是把整个页面回传。
3.在服务器端,按照正常页面生命周期执行所有事件。
最后呈现html页面并返回到客户端。
AJAX为页面上的每个UpdatePanel接收html,客户端脚本开始刷新页面,使用新内容替换每个UpdatePanel中的原内容。
(如果UpdatePannel 中的内容未发生改变,则忽略)一个简单的UpdatePanel测试为了使用UpdatePanel,比较合理的做法是创建一个简单的测试页面。
以下的案例(图片2)使用了一个包含两个素材的简单页面:一张动态gif图片以及一个显示当前时间并包含一个刷新时间的按钮的灰色文本框。
当你单击刷新时间按钮,该页面从服务端获取当前时间并更新标签。
浅谈如何利用AJAX技术改进在线考试系统

Computer Knowledge and Technology 电脑知识与技术计算机工程应用技术本栏目责任编辑:梁书第6卷第8期(2010年3月)浅谈如何利用AJAX 技术改进在线考试系统付强(山西金融职业学院,山西太原030008)摘要:分析了现有的网上考试系统的优缺点,并针对这些缺点,利用Ajax 技术改进了基于B/S 结构的在线考试系统,解决了考生在线答题时出现的种种问题,大大提高了在线考试系统的性能。
关键词:AJAX ;在线考试系统;HTTP ;XML中图分类号:TP311.52文献标识码:A 文章编号:1009-3044(2010)08-2014-02Talking about How to Use AJAX Technology Improve on-line Examination SystemFU Qiang(Shanxi Professional College of Finance,Taiyuan 030008,China)Abstract:This paper analizes and puts forwards the advantage and disadvantage of the present on-line exam system.By applying Ajax technoligy to the B/S on-line exam system could solve the exsistent problems in the exams,and will improve the perfomance of the on-line exam system.Key words:AJAX;on-line examination system;HTTP;XMLAJAX 英文是Asynchronous JavaScript and XML ,就是在浏览器里通过一个机制,实现浏览器端与Web 服务器端的一个异步通信,参与这个过程的有JavaScript 、XML 等技术。
AJAX技术在网络考试系统中的应用

A J A X技术在 网络考试 系统 中的应用
姜惠 蚕 娟 同
( 定 西师范 高等专科 学 校 计 算机 系 , 甘肃 定 西 7 4 3 0 0 0 )
技 术 i l i Ⅵ利 { 8
X 术 悲 r E
摘要 : 在 充 分 分 析 网络 考 试 系统 的现 状 、 发展前景的基础上 . 剖 析 了 目前 网络 考试 系统 存在 客 户 端相 应速 度 慢 、 数 据
而是交 给 中间层 来完成 . 只有在需 要从 服务 器读 取新 数据 时 , 用户请 求 才 由中 l数据库系统 l i Nhomakorabea [ 王
+ c s s
收 稿 日期 : 2 叭3 — 0 7 一 O 2 作 者简 介 : 姜惠娟( 1 9 7 9 一 ) , 女, 甘肃泾川人 , 西 师范 高 等 专 科 学 校 计 算 机 系讲 师 , 硕士 , 主 要 从事 计 算 机 网络 技 术 方 面 的研 究
成学 生 的作 弊行 为 , 使 考试 具有 不公 平性 . ( 2 ) 所采 用 的技术 决定 了系统性 能不稳 定 , 运行 时常 出现 异常情 况. ( 3 ) 对现 场数据 处理 不灵 活 、 客 户端相 应速 度慢 . ( 4 ) 自动 评分 功能 弱.
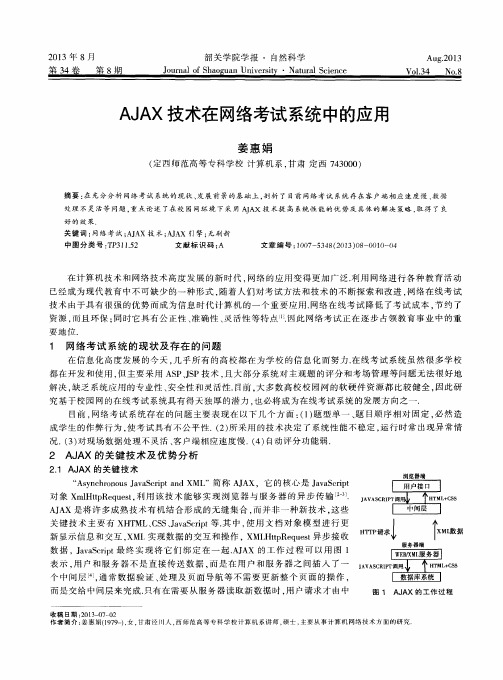
2 A J A X 的 关 键 技 术 及 优 势 分 析
要地 位.
自, r
[, 撇
r 2
蝴
1 网络 考 试 系统 的 现 状及 存 在 的 问题
在 信息 化 高度发 展 的今天 , 几 乎所 有 的高 校都 在 为学 校 的信息 化 而努 力. 在 线考试 系 统虽 然很 多 学校 都 在 开发 和使 用 , 但主 要采 用 A S P 、 J S P技 术 , 且 大部 分 系统对 主 观题 的评分 和考 场管 理等 问题无 法很 好地 解决, 缺 乏系 统应用 的专 业性 、 安全性 和灵 活性. 目前 , 大 多数 高校校 园 网的软 硬件 资源都 比较 健全 , 因此研 究基 于校 园网 的在 线考 试系统 具有得 天独 厚 的潜 力 . 也 必将 成为在 线考试 系统 的发 展方 向之 一. 目前 , 网络考 试 系统 存在 的问题 主要 表现 在 以下 几个 方 面 : ( 1 ) 题 型单 一 、 题 目顺 序 相对 固定 , 必 然造
ajax的使用场景

ajax的使用场景Ajax的使用场景Ajax(Asynchronous JavaScript and XML)是一种用于创建快速、动态网页的技术。
它允许在不刷新整个页面的情况下更新部分页面内容,从而提高了用户体验和网站性能。
Ajax已经成为现代Web开发的标配,下面将按类划分介绍一些Ajax的使用场景。
1.表单验证表单验证是Web开发中非常重要的一环。
使用Ajax可以在不刷新页面的情况下立即验证表单的有效性。
例如,在用户输入电子邮件地址时,可以使用Ajax验证该地址是否有效。
如果地址无效,用户将立即得到反馈,而不必等待整个表单提交后再得到反馈。
这样可以提高用户满意度和网站性能。
2.搜索自动完成搜索自动完成是一种非常流行的Web功能。
它可以让用户更快地找到他们想要的信息。
使用Ajax可以实现搜索自动完成功能。
例如,在用户输入搜索词时,可以使用Ajax从服务器获取相关的搜索建议,并显示在下拉菜单中。
这样用户就可以选择他们想要的建议,而不必输入完整的搜索词。
3.无限滚动无限滚动是一种让用户无需点击按钮或链接即可浏览大量内容的功能。
使用Ajax可以实现无限滚动功能。
例如,在用户滚动页面时,可以使用Ajax从服务器获取更多的内容,并将其添加到页面末尾。
这样用户就可以不断地滚动页面,浏览更多的内容。
4.局部刷新局部刷新是一种在不刷新整个页面的情况下更新部分页面内容的功能。
使用Ajax可以实现局部刷新功能。
例如,在用户点击某个链接时,可以使用Ajax从服务器获取相关内容,并将其显示在页面中。
这样用户就可以在不离开当前页面的情况下获取更多的信息。
5.实时通信实时通信是一种让用户实时获取信息的功能。
使用Ajax可以实现实时通信功能。
例如,在用户与其他用户进行聊天时,可以使用Ajax从服务器获取其他用户发送的消息,并将其实时显示在聊天窗口中。
这样用户就可以实时交流,而不必等待消息的发送和接收。
总结以上是一些常见的Ajax使用场景。
AJAX技术在网络考试分析中的应用

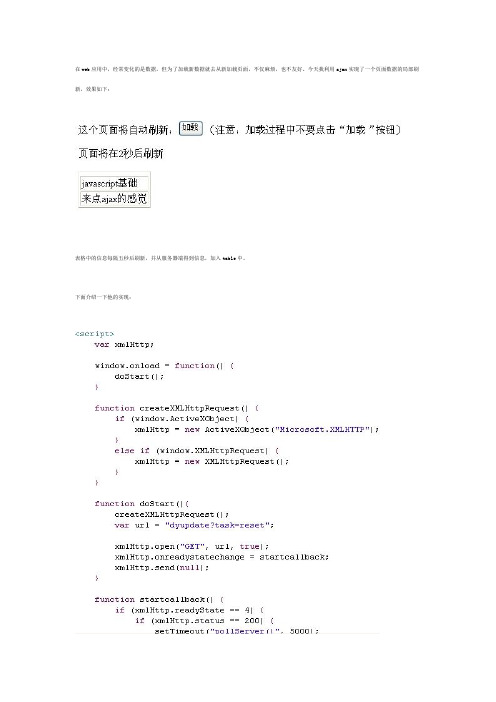
ajax实现了一个页面数据的局部刷新

在web应用中,经常变化的是数据,但为了加载新数据就去从新加载页面,不仅麻烦,也不友好。
今天我利用ajax实现了一个页面数据的局部刷新,效果如下:
表格中的信息每隔五秒后刷新,并从服务器端得到信息,加入table中。
下面介绍一下他的实现:
onload()函数使页面加载时就被调用,这里介绍一下startcallback函数,其中的
setTimeout函数是一个定时器,第一个参数设定了定时调用的函数,第二个参数设定定时间间(单位毫秒)。
setTimeout("pollServer()", 5000)表示将在5秒钟后调用pollServer函数。
pollServer函数定义如下:
这也是一个需要请求服务器的ajax应用,他的作用是获得服务器短的信息,并把它加到页面中的表格里
这里递归调用setTimeout,表明要每隔5秒钟都要向服务器端请求一次信息,以便更新。
同时,再次调用doStart函数表明当服务器端信息轮寻完后再从头开始。
第二个函数就不再加以说明了,仅是利用javascript操作dom。
接下来看一下时间提示的刷新,这个应用不需要请求服务器
再看一下body部分
该看一下服务器端的servlet代码了
需要说明的只有一点,在开头要设置response.setCharacterEncoding("UTF-8")
否则会出现返回的信息汉字乱码
web.xml就不说了。
最后还要补充一句,这个例子使用了onload方法,页面上的加载按钮就没什么用了,这是你还要去点击的话会出现刷新混乱。
基于Ajax的在线考试系统的研究与实现

因此我们使用 Aa jx技术对 系统 进行 优化 , 主要用 于 减 少 客户 端和服务 器端 的数据流 量. jx Aa 技术采 用了异步调用 的方式 , 促使页面局部 刷新 , 以它可 以仅仅 向服务 器传送 所
aa ( snhoo s aa c p adX ) We20中一 j A ycrnu vSr t n ML 是 x J i b. 类技术的总称 , 异步 JvS r t X ” 即“ aac p 和 ML i .
将成为 A a jx不可或缺的一部分 ; H ML和 C S用于标 准化 XT S
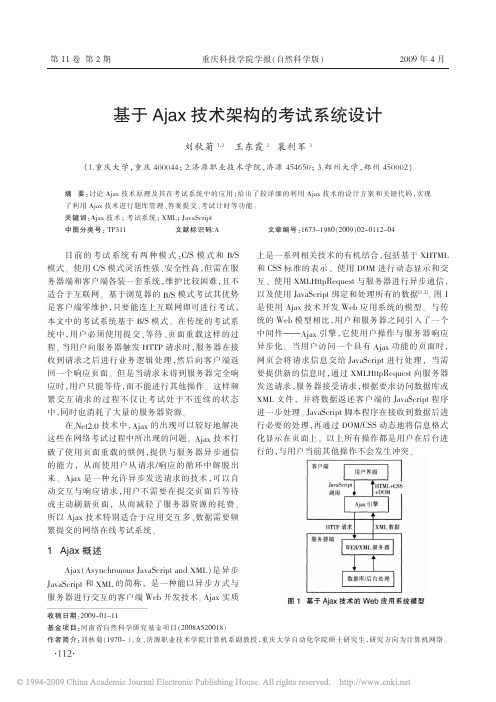
式, 在这过 程 中, 用户必须 等待 , 这时浏览 器显示 空 白页, 直 到服务器返 回数据后才重新绘制页面. 因为是所 有页面 内容 的提交 与返 回, 以这种处理 方式不但 让用户 的体验变得不 所 连贯 , 更重要的是浪费了很多带 宽. 与此不 同, j Aa x技术 相当于在用户 和服务器之 间加了一 个 中间层 , 通常称为 Aa j x引擎 ( 图 2所示 ) Aa 如 . jX引擎允许 用户与应用程序的交 互异 步进行 , 即无 须直 接访 问服务器 . 实 际上 , j Aa x引擎就是一些复杂 的 Jvsr t aaci 程序 , p 这些 程序 通过调用 X HtR qet ML t eus 对象 的属性 和方法来 与服务器 端 p 进行数据交互 , 然后再通过 D M来解析处理 X O ML文档 和部 分更新 H ML页面的 内容 . j T J Aa x技术 可以仅向服务 器发 送 图 2 Aa b应用程序模式 一异步交互模式 j We x
绑定 和处理所有 数据 , 到纽带 的作 用 ; ML t R q et 起 X Ht eu s是 p
Ajax在网络考试系统中的应用

一
5 — 7
维普资讯
北京农业职业学院学报 20 年 第 6 06 期
X L tRqe ,并提供一个将现有的 <o M Ht eus p t fm> r 序列化为 pr 1 v& a m v& a m = l pr 2= 2 ……的形式, a a
Aa 是 目 j x 前动态网页制作中很受推崇的一项
并实现后台交卷,这在网络状况不好的情况下非常
新技术。aa 是 A ycr os aac p adX L j x s h nu vSf t n M 有用,但考试过程中无法更换机器。如果考生答题 n o J
的缩 写。它 由几 种技术 组合 而成 ,包 括:基 于 后答案都能 立即 存到服 保 务器中,即 使发生意外导 X T L CS H M 和 S 标准的表示;使用 Dcm nOj t 致考试中断, ou et b c e 考生也可以重新登录继续考试 , 原先 M dl oe进行 动态 显示 和交 互;使用 X L tR- 抽取的试题和已做的答案及考试时间都可以从服务 M Ht e p qet us与服务器进行 异步通信 ;使用 J acp进 a Sft v i
函数 Srleo ( r )用于序列化 < r 。 eazFr f ii m o m o f m> 在服务器端 ,ia.sx j a 文件封装了由客户端 x p
的 Udt pa e函数 ,将 当前题号 和答 案作为参数一 起传递给后台的 A se rc sr n r oe o模块 ,实现将答 wP s 案存人服务器中的功能。 如果是填空题 ,则在每道题后面加入一个文 本框 ,供考生输入答案。当输入焦点离开文本框 时 ,即触发文本框 的相关事件去调用 U dt pa e函 数 ,将题号和文本框 中的内容 ( 即答案 ) ,一起 传给后 台的 A se r e o 模 块 ,存 人服务 器 nwr o s r P cs 中。其他题型的显示与答案 的保存与此相仿。 以单项选择题为例,在线答题页面客户端的 关键代码如下 :
基于Ajax技术无刷新考试系统应用研究

基于Ajax技术无刷新考试系统应用研究
方健;张泉方
【期刊名称】《工业控制计算机》
【年(卷),期】2009(22)3
【摘要】目前考试系统中存在着数据保存、考试时间和准确控制等问题,详细介绍了利用Ajax技术的解决方案,实现了考生答题页面无刷新和答案数据实时传送到服务器以及考试时间由服务器实时控制并在客户端动态显示等一些实际问题.
【总页数】3页(P40-41,43)
【作者】方健;张泉方
【作者单位】浙江大学计算机科学与技术学院,浙江,杭州,310027;浙江师范大学,浙江,杭州,310012;浙江大学计算机科学与技术学院,浙江,杭州,310027
【正文语种】中文
【中图分类】TP3
【相关文献】
1.基于Ajax技术的无刷新联动下拉框的实现 [J], 辛英
2.AJAX技术在竞赛考试系统中的应用研究 [J], 陈君涛;展金梅
3.Ajax技术在在线考试系统中的应用研究 [J], 邓梦德
4.基于AJAX技术实现无刷新分页 [J], 段昌盛;
5.基于Ajax技术的无刷新页面新闻系统的实现 [J], 万秀文
因版权原因,仅展示原文概要,查看原文内容请购买。
基于ASP.NET Ajax技术的网络考试系统的设计

( )表 示 服 务 器 和 客 户 端 通 信 内容 的 X 4 ML或 JON S ( )服 务 器 端 处 理 浏 览 器 请 求 的 C I 5 G ( )实现与服务器异步通信 X H tR q et 6 ML t eu s对象 p 作为 A a 的最核心部分——X H t q et j x ML t Reu s对象是 当 p 今所有 A AX和 We 20应用程序 的技 术基础 ,是一套可 以 J b. 在 JvS r t BSr t a aci 、V ci 等脚 本语 言 中 ,通 过 H T p p T P协 议 传 送或接收 X ML 及其 他 数 据 的 A I P。 X H qR q et ML t ・eu s 对象 的强大之处在于 ,它允许开发者 c 在 JvS r t中以异步 的方式 向服务器发 出H P 求并得 aa ci p rr 请 到响应 。这就让客户端可 以在任何时候 与服务器进行通信 , 而并不仅 限于在整个页面提交的时候。同时,它的异步调用 模型也并不会阻塞用户 的当前操作, 用户在等待时仍可以进 行其他操作 。 在 A a 中 , ML t Reu s与服务器通信的步骤如 图 j x X H t q et p
基于 AS . T PNE A a jx技术 的网络 考试 系统 的设计
李咏 琪
( 湖北 广播 电视 大 学,湖 北 武汉 4 07 ) 30 3
[ 内容提要] A a jx技术使客户端不需要刷 新浏览器 ,就可 以得到更新过的数据,实现页面的局部刷 新。A a jx 技术应用于网络考试系统 ,可 以带给考生更好的用户体验。本 文对 A a jx技术进 行了分析,对 《 计算机应用基础》
第3 卷 第 1 1 期 2 1 年 1月 01
AJAX技术在WEB答题系统中的应用与实现

摘 要: J A AX 技 术 是 WE 2 0的 核 心 技 术 之 一 , 以用 户 体 验 为 中心 , W E B. 它 使 B应 用 程 序 的 开 发 更 加 人 性 化 , 加 贴 近 真 实 的 更 使 用 , 中 使 用 AJ X 技 术 能 够 改 进 传 统 W E 文 A B答 题 系 统 的人 机 交互 的 不 足 , 高 答 题 系统 的性 能 。 提 关键词 :J A AX; WEB; 题 系 统 答 中 图分 类 号 : P 1 T 31 文献标 识码 : A
造 了崭新 的使 用 方 式 , 有效 的改 善 了传 统 WE B应 用 的操 控性 和 用 户 的交互 体 验 , 得 了社 会 f 广泛 认 可 。 获 f J 著名 的 Go geMa s 谷 歌地 图) 就是 基 于 A AX 技术 开发 。 ol p( , J
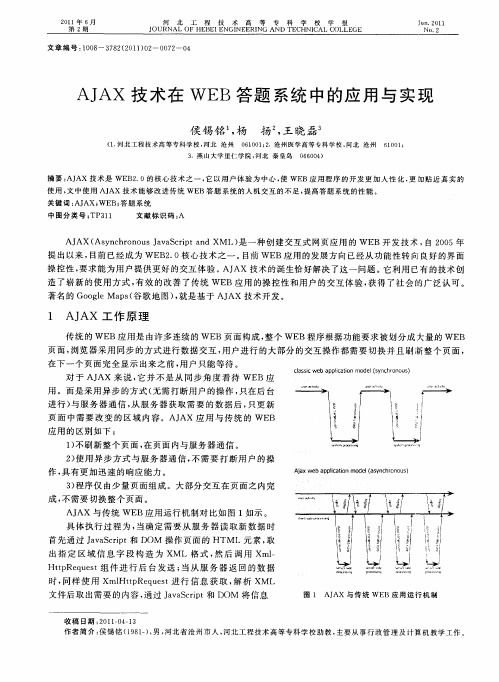
1 AJ AX 工 作 原 理
2 AJ AX 技 术 应 用
2 1 功 能 需 求 .
传 统 WE B答 题 系统操 作 较为 繁琐 、 页面 效果 生硬 。 如答 完单 独某 一道题 后 , 例 如果 想查 看结 果 , 只有 等 待 页 面的全 部刷 新后 方 可显示 答案 。 了不 影 响其余题 目答题 , 常 采用单 独创 建页 面 的方 式 。 其 中显示 为 通 在
2 使 用异 步 方式 与 服务 器 通 信 , 需 要 打 断用 户 的 操 ) 不
作 , 有更 加迅 速 的响应 能 力 。 具 3 程序 仅 由少 量 页面 组成 。大 部分 交互 在 页面 之 内完 )
成 , 需要 切换 整 个页 面 。 不
Aa ba p c t n d l ay c rn u ) jx we p lai e (s n ho o s i o mo
AJAX技术在网上考试系统中的运用

AJAX技术在网上考试系统中的运用摘要网上考试系统具有便捷、高效、公正等优点,已被广大院校采用。
本文简要介绍了AJAX技术的特点,重点选取网上考试系统中的必备功能模块之一的在线答题为例,在.net平台下,运用AJAX技术,分析和解决在线答题过程中的倒计时显示、异步交互、防恶意刷屏等传统WEB应用程序开发比较难处理的问题和节环。
关键词网上考试系统;AJAX技术;.net平台随着计算机网络的日益普及和Internet的迅猛发展,大部分院校已开始实施基于本地网络资源的不受空间和时间限制的立体的教学环境和教育教学平台。
利用现代网络技术和平台解决传统考试的弊端已成为各院校解决问题的首选手段。
网上考试系统利用先进的现代网络平台来代替人工活动,解决了在传统的考试环境下需要大量组织和监考、阅卷人员等问题,提高了考试工作的效率和公正性。
网上考试系统的开发和完善正是我们研究的重点,该系统一般包含抽题组卷算法、智能分析卷面和在线答题3个关键技术环节,其中在线答题是指考生通过身份认证进行考试系统,在规定的时间内进行在线答题。
在线答题模块直接呈现给考生使用,是整个系统中使用度最高的模块,所以也是系统设计的重点。
界面和功能应充分方便考生使用,其中考试时间倒计时显示、提醒信息、防刷屏、屏蔽快捷键等功能设计尤为重要。
随着近几年来AJAX(Asynchronous JavaScript and XML)技术的日趋成熟和广泛运用,给传统的Web应用程序开发拓宽了外延、丰富了手段。
将AJAX技术应用于网上考试系统,不仅可以让操作界面更加友好,传输效率更高,而且使得系统设计开发起来更加快捷。
AJAX采用了异步交互的方式。
它在用户和服务器之间引入了一个中间媒介(AJAX引擎),从而改变了同步交互过程中的“处理-等待-处理-等待”的模式。
在Web 2.0的时代,微软凭借 2.0的成功乘势推出了 AJAX 技术,并被整合在 2.0之中,是的一种扩展技术。
采用AJAX技术改进网上考试系统

和 zi /t s并显 示 网 h x wg l
请 求 给 服 务 器 . 求 请
i e hmI nd x t
文件 z h
@客户 端装载 i e ! n x hmJ d
、
J
⑦z i hv
、
的动作 总要给 服务器一 点 “ 思考 时间” 从 , 而使 客户 端在 提交 一个 页面后 ,总是 需要
较 长的一 段等 待时 间 ,特 别是在 考生 同时
We 客 户端 b
②We b浏 览器 发出 H T TP
@
和 1d ne
l
n e h mI dx t
J v S rD a a cIt
网上考试系统采用的是传统的 We b应用,
这种应 用总是 强制用户 进入到 “ 提交 一 >等 待一 >重新显示 ”范例 的流程 中,即客户端
统考试中的一些特殊要求时刻影响着网上考试系统的实施, 能否 器 )模 式, 目前网上 应用程序设 计经常采用这种模式 ,笔者设计
设计出与传统考试要求相 匹配的软件 , 这是每个编程人员面临的 网上考试系统时采用的也是这种模式 , 它不但具有 良好的易 维护 、
严峻挑 战。
易升级性 , 也具有 良 好的易移植性 , 由于现有的网上考试系统大 但
维普资讯
采 用 A X技术改进 网上考试 系统 J A
■文 /刘娜 能准确计时 , 虽然这是网上考试系统两 个重要的要求 , 但这种模式
不易升级却是它的致命缺点,可移植性也较差,所以这种模式在 目前, 网上考试系统在各级各类高校中被广泛使用, 然而传 应用系统设计中基本不被考虑。第二种称作 B S( / 浏览器/服务
统一 ,可以说 是利 用校 园卡 的属性提 高部 有严格的区分了 ,而是两者的结合。这一
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一
、
早期 网络考试 系统 存在 的 问题
务 器接 收到用 户 的请 求 后依 据其 内容 和要 求 .进行 相 X H tR q et 象 负 责 响 应 Hr 传 送 的 数 ML t e u s 对 p I 耶 应 的数据 处 理并 会 向浏 览 器 端 用 户反 馈 处 理 的结 果 。 据 , 数据 一旦 返 回至客 户 浏览器 端 就立 即用 D M 将数 O 浏 览器 由于工作 于不 记 录状 态 的方 式 .所 以如果 我 们 据 显示 到 网页上 。 虽然 从 ” ML t R q et字 面意思 X Ht eus p ” 刷 新 了当前 的页面 .那 么浏 览器 原 先获 取 的信 息会 将 建 议需 使 用 X ML格 式 的数 据 . 而实 际 上利 用 X - 然 ML 丢失 , 因而须 再 次访 问服务 器 取得 所 有需 要 的信息 。 于 H tR q et t e u s 对象传 送 的数 据 可 以是 任意 格式 的。 p 是 大量 的数 据在 浏览 器和 服务 器 往返 之 间就 会 占用过 3C S .S
阐述 了如何 利 用 A A 的局 部刷 新技 术 有效 减 少 页面频繁 重 栽 时传 送 的数 据 量 .减 少 页面重栽 等待 时 间 3X 和服务 器的 负担 , 而提 高 了考 试 系统 的整体性 能 。 从
【 关键 词 】 J X; :A A 网络 考 试 系统 ; 部刷新 局
J X 中改变 了的数 据信 息 ) ,于是 We b应用 程 序 就规 避 了 采 用 相 应 的 A A 控 件 来 实 现 对 网 络 考试 系统 的 优 在 网路上传 送未 改变 的 页面信 息 部 分 ,从而 可 以更 为 化 。 三 、使 用 U d tP n l 件 减 少 页 面 频 繁 重 载 时传 p ae a e 控 快 速地 响应 用户 的动作 。
21 0 0年第 1 期 1
福
建
电
脑
AA J X局 部 刷 新 技 术 在 网络 考试 系统 中的应 用
杨 战旗
( 南工程技 术 学校 河南 焦作 4 4 0 河 5 0 0)
【 摘
要 】 本文 首先 对早 期 网络 考试 系统存 在 的 问题 以及 AA 技 术及 其特 点进 行 了介绍 , : JX 然后 主要
原先 的页 面中绝大 多数 的静 态 H ML代码 数据 基本 都 员所 必须使 用 的重要 工 具 。 T 是一样 的 。 A A 的异步 模 型如 图 1 示 。 JX 所
一
.
在线 网络考 试系统 是应 用 比较 广泛 的 We b服务 之 因此早 期 的基 于 B S架构 的考试 系 统也 存 在着 上 /
服 务器 的压力是 一个 非常关 键 的 问题 。【 ・ l
图 1M A 的异 步 模 型 X
早 期 版本 的 Vi a Su i s l tdo中没 有集 成 A A 所 以 u J X. 需 要安 装相 应 的 A A 包才 能来 进行 相关 的应用程 序 J X 二 、 J X技 术 简 介 AA S . E 35中完全 集成 了 A PN T A S .E . A A A y e rn u a a cit n ML 即 ” 步 的开发 。而在 A PN T . J X( sn ho o sJvS r d X , 异 pa J X. A 因此用 V sa tdo 0 8直接 开 发 A A i l u i2 0 u S J X应用 非 JvS f t X L )是 由 JseJm sG i t创 造 的 名 aa c p 和 M ”, i es a e a et i S 0 8中提供 了丰 富 的使 用方便 的 A A J X 词. 是一种 建立交 互 式 网页应 用 的开发 技术 。A A J X技 常方便 。在 V 2 0 控 件来 实 现 页 面 内容 的 局 部 刷 新 。有 关 的控 件 有 : 术 的最 大 优 势是 在 不 刷 新 整 个 页 面 的前 提下 维 护 数 ci Ma a e、 p aa n l p P i r 据. 也就 是说 A A 支持 页 面 的部 分刷 新 ( JX 只传 送 页 面 S r t n grU d t a e 和 Tme 控 件等 。我们可 以
述 同样 的问题 。众多 的考 生 每 执行 一次 对数 据库 服 务
器 的访 问操作 都会在 浏览 器 和 服务 器之 间传 送 大量 的 相 同 的数 据 .考生上 下 翻看 不 同 的试 题 时或 者 考生 每 提 交一个 答案 时都要 向服 务 器传 送所 有 表单 页 面 中的
数 据信息 , 这样 就大 大增加 了服 务 器 的负担 。 因此在 网 络 考试 系 统 中如 何有 效 地 减 少相 同数 据 的传 输 量 , 从 而 减少 网络资源 的浪 费 、减少 页面 的等 待 时间 和减 轻
多 的 网络 带宽 .从 而 导致 用户 C S使 得 页面 内容 和 网页应 用 样 式 相 分离 。 S 常慢 。 际上 , 实 浏览器 端再 次 向服务 器请 求 的新 页面 和 为 了确保 A A J X应用 正 确 的浏览 。 S C S是 A A J X开发 人
A A 需要 一 些 相 应 的 开发 工 具 和 相关 技术 加 以 送 的数据 量 JX 考 生在 考试 过 程 中浏 览 分 多页 显示 的考题 页 面时 支持 : 【 2 需要 对服 务器 进行频 繁 地访 问 ,以便 获取 下一 页新试 1 a a c it . vS r J p 题。 按照 上面 的介绍 我们 知 道 , 考 生浏览 器端和 服务 在
