利用Photoshop制作Web2.0风格的导航条
试谈PhotoShop制作简单的网站导航按钮(doc 7页)

试谈PhotoShop制作简单的网站导航按钮(doc 7页)
PhotoShop制作简单的网站导航按钮
设计工具为PS CS3,先看做好的效果图:
设计步骤如下:
第一步:用形状工具或者选框工具设计出菜单的背景来,如下图:
第二步:新建一个图层,用缩放工具放大到1000%,用画笔在这个新建图层上画出一条适当长度的1px竖线,
颜色为#ffffff;如下图:
第三步:给这个图层加"渐变叠加"这个混合选项,设置如下:
1处的颜色为白色竖线的下端附近的背景颜色值,2处的颜色为白色
竖线的上端附近的背景颜色值,
3处的颜色为#d7d7d7。
效果如下:
第四步:
复制这个图层,用箭头工具将复制的图层向左移动1px,修改渐变参
数,如下图:
效果如下:
100%比例下的效果如下:。
使用Adobe Photoshop软件创建网页设计的步骤

使用Adobe Photoshop软件创建网页设计的步骤Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计领域。
它提供了丰富的工具和功能,使得设计师可以轻松创建出令人惊艳的网页。
本文将介绍使用Adobe Photoshop软件创建网页设计的步骤和技巧。
1. 确定设计风格在开始设计之前,首先需要确定网页的整体风格和主题。
这可以根据网页的需求和目标受众来确定。
例如,如果是一个艺术品展示网站,可以选择一种独特的、具有艺术气息的设计风格。
而如果是一个企业官网,可能更适合选择简洁、专业的设计风格。
2. 设计网页布局接下来,需要设计网页的整体布局。
可以利用Adobe Photoshop的画布功能来创建一个适合网页的大小,并将画布分割成不同的区域。
这样可以更好地组织和安排网页的内容。
比如,可以将头部、导航栏、主要内容区域和底部等部分分开,并为每个区域设计合适的样式和排版。
3. 创建导航栏和标志导航栏是网页中非常重要的一部分,需要设计一个易于导航和视觉上吸引人的导航栏。
可以使用Adobe Photoshop的形状和文本工具来创建导航栏的按钮和标签,并为它们添加相应的样式和效果。
同时,还可以设计一个与网页主题相关的标志,用于展示网站的品牌和身份。
4. 添加图片和图形图片和图形是网页设计中不可或缺的元素。
可以使用Adobe Photoshop的选择、剪切和调整工具来处理和编辑图片,使其适应网页的需求。
还可以添加一些图形元素,如图标、背景纹理等,以增加网页的视觉吸引力。
同时,要注意图片和图形的大小和加载速度,避免影响网页的加载性能。
5. 设计主要内容区域主要内容区域通常是网页的核心部分,需要设计一个清晰、易于阅读和浏览的布局。
可以使用Adobe Photoshop的文本和段落样式工具来设计网页的标题、段落和列表等内容。
还可以添加一些视觉效果,如颜色、字体、阴影等,以增强内容的可读性和吸引力。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
用ps做导航条

第一步当然是您创建一个新的文件。
转到文件>新建或者干脆按Ctrl +N.根据你自己的喜好选择你的大小,点击ok确定。
这里我们使用的大小为600×147 pixels。
现在考虑您想要使用的背景和挑选出的两种颜色使用在您的背景中。
两种蓝色被用在这里。
我们的前景颜色设置为#10365a和背景颜色为#2070bf 。
然后选择渐变工具和挑选前景色和背景色、线性渐变。
现在简单的在图层上从上到下拖动渐变在你要放置导航链接的地方增加一个新层。
使用一个矩形选框工具( ) 并选择白色填充。
将这个图层的混合模式改为柔光,并将填充降低至25 %。
现在在链接中间添加分隔符。
创建一个新层,再次使用矩形选框工具,在这一层使用一个像素。
请记住我们使用的的背景颜色?我们将使用相同的,只是在相反的顺序。
所以这个时候请将您的前景设置为#2070bf和你的背景颜色为#10365a。
然后在渐变中使用前景色到背景色下,再次选择线性渐变,从上到下拖动渐变。
这将是您的分隔符。
将这个层的混合模式改为柔光使它混合的更加好按下Ctrl+J 复制这个图层。
根据你想要的导航链接数量来决定。
然后简单的移动到合适的位置。
为了给导航条增加一些细节。
创建一个新层使用矩形选框工具在两个分隔符之间创建选区。
然后将给选区填充颜色。
第一个颜色这里使用的是#60c100.现在在每一个分隔符空间我们必须重复此步骤。
为了确保你有相同的大小,每次简单重复的这一层,并移动到下一个空间。
然后按Ctrl +单击在您的图层窗口的调色板小图片的前面层。
这将选择长方形的选区。
然后,只需使用油漆桶工具(),来填补其他颜色。
这个时候所使用的颜色是#f80000重复这一步,这里使用的颜色是#feb70a。
这里再做一遍。
最后一次我在这里用的颜色是#d200ff. 当然如果你有更多的链接,分隔符越多你就简单的添加一些更多的颜色下一步是添加一个边框,这里要比我们的头部或导航条更多一些。
web2风格导航栏制作

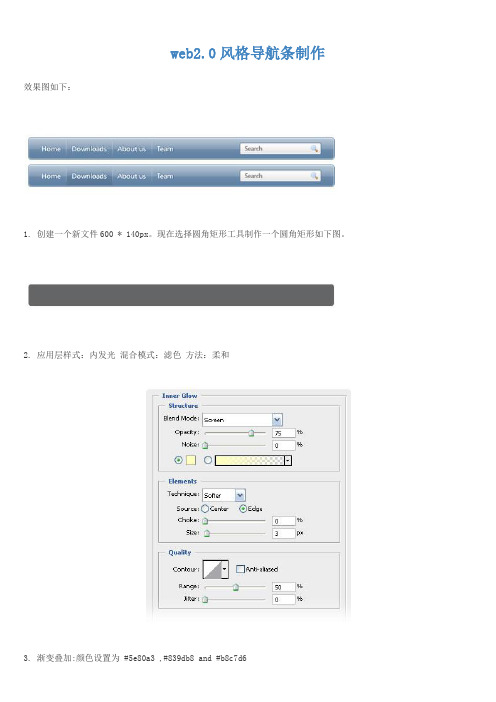
web2.0风格导航条制作效果图如下:1. 创建一个新文件600 * 140px。
现在选择圆角矩形工具制作一个圆角矩形如下图。
2. 应用层样式:内发光混合模式:滤色方法:柔和3. 渐变叠加:颜色设置为 #5e80a3 ,#839db8 and #b8c7d64.描边: #5e80a35. 这就是它应该呈现的样子。
6. 现在书写链接使用 Segoe 14 pt #ffffff7. 给字体链接应用层效果:描边 #53769a8.创建一个新层。
选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充9. 复制这个层接着在每个链接之间添加每个线条。
现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。
按下Del然后采取相同的方法处理上方的线条。
10. 将线条图层的混合模式改为柔光11. 使用矩形选框工具选取你链接的内部区域(在两个线条之间)然后填充任何你想要的颜色。
12.现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d313. 这就是它应该呈现的样子。
14. 现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。
15. 应用如下的层效果到形状图层: 内发光(混合模式:叠加)16. 渐变叠加: #e6e6e6 和 #ffffff17. 描边: #5e80a318. 这就是它应该呈现的样子。
19. 在形状内输入“search”使用Segoe字体大小为 12pt 颜色#7b7b7b20. 从 f3 Silk Icons(Silk Icons是一组免费的图标译者注)中添加一个放大镜这样你的导航条就完成了。
这就是最后呈现的效果正常状态下和鼠标滑过时。
photoshop怎样绘制导航条

photoshop怎样绘制导航条photoshop怎样绘制导航条一个好的导航条肯定需要许多元素,并且信息也要准确。
但是很多同学还不太清楚。
那么接下来下面是店铺整理的一些关于photoshop怎样绘制导航条,供您参阅。
photoshop绘制导航条的方法打开PS,像制作普通图片一样制作一个导航条图片。
图片做好后,在PS中选择切片工具。
用鼠标均匀地拉出各个切片部分(我这里是八等份)。
这时,切换到“切片选择工具”。
在一个切片上双击。
在弹出的窗口中,分别填写好名称、URL、信息文本、Alt标记。
各部分功能解释如下:名称:随意,方便自己识别。
URL:当鼠标点击此切片时,要转到的位置(不仅可以是本地电脑上的位置,也可以是网络位置)。
信息文本:当鼠标移动到此切片时,在浏览器底部状态栏显示的提示文字。
Alt标记:Alt 标记。
在这里,介绍下获得URL的方法。
比如我想获得图片这个切片的URL,就在自己电脑上打开图片所在的文件夹,然后复制标题栏的路径过去即可。
按同样的方法,填写好各个切片的信息。
全部完成后,点击菜单“文件”-“存储为Web所用格式”。
在”存储为Web所用格式“窗口中,将图片格式改为JPEG,品质改为 60(当然你也可以把品质改为 100,这样图片效果就更好了,不过图片会稍微大一些)。
这样做的目的是为了做出来的导航条比较美观。
在保存对话框中,选择一个不含中文的文件名(可以是数字或字母),然后在格式中选择“HTML和图像”,最后单击保存。
这时,有可能会弹出一个提示框,单击“取消”忽略即可。
保存成功后,会新增一个images文件夹和一个html文件。
如何使用Photoshop设计独特的网页导航栏

如何使用Photoshop设计独特的网页导航栏在当今数字时代,网页设计是至关重要的。
要吸引用户并让他们留在您的网站上,良好的导航栏设计是必不可少的。
今天我们将谈论如何使用Photoshop来设计独特的网页导航栏。
一、了解网页导航栏的重要性首先,让我们了解一下网页导航栏的重要性。
导航栏不仅仅是帮助用户在网站上导航的工具,它还是网站风格和品牌形象的重要组成部分。
一个独特而吸引人的导航栏可以提高用户体验和留存率。
因此,在设计导航栏时,应该考虑到用户需求、品牌特色以及整体网站风格。
二、了解Photoshop的基本工具和功能在设计网页导航栏之前,我们需要了解基本的Photoshop工具和功能。
Photoshop是一款功能强大的图像处理软件,它提供了许多工具和特效,可以大大提升设计效果。
熟悉并掌握这些工具对于设计出独特的网页导航栏来说至关重要。
三、确定导航栏的风格和颜色在设计导航栏之前,我们需要确切地确定导航栏的风格和颜色。
根据网站的主题和目标受众,可以选择不同的风格,例如扁平化设计、材料设计或立体设计。
颜色方面,应与品牌形象和整体网站风格保持一致,并考虑到可读性和吸引力。
四、创建导航栏的背景设计导航栏的第一步是创建背景。
使用Photoshop的矩形工具(或样式化的矩形工具)绘制一个与网页宽度匹配的矩形,作为导航栏的背景。
根据设计需求,可以选择渐变、纯色或背景图像作为背景。
五、添加导航链接接下来,我们需要为导航栏添加链接。
使用Photoshop的文本工具,在导航栏上添加相应的文本,例如“首页”、“关于我们”、“产品”等。
这些文本应该以易读、清晰的字体显示,并且要具有足够的对比度,以确保用户能够清楚地看到它们。
六、设计导航栏的悬停效果设计独特的网页导航栏需要考虑到用户的交互体验。
悬停效果是一种常见的交互效果,当用户将鼠标悬停在导航链接上时,链接变色或变形。
通过使用Photoshop的图层样式或形状工具,可以轻松地为导航链接添加悬停效果。
使用PhotoShop制作斜纹质感网页导航按钮教程

使用PhotoShop制作斜纹质感网页导航按钮教程
使用PhotoShop制作斜纹质感网页导航按钮教程
用PhotoShop制作一种斜纹质感的网页导航按钮效果,简单易学。
效果图:
大家好,下面由我来开始教如何做上图效果的简单按钮:
1.首先打开photoshop软件,Ctrl+N新建一个10 x 10px的72dpi(分辨率)的文件:
①.我们先在图层面板新建一个新的`图层,然后把背景图层删除(可按del键快捷键)
②.接着在“导航器”把界面放到最大可按ctrl+"+" 快捷键,然后选择矩形选框工具,再选择上面的“添加到选区”,然后按照下图选出那样的选区
并填充(alt+)为白色:
③接着按快捷键alt+A全选图层,再选择“编辑”菜单,往下看,找到“定义图案”,确定!
2.接着再新建一个新的文件,500 x 300 px,300dpi(分辨率),确定,背景层填充为深灰色(#494949)!下面我们将开始制作按键!
①我们首先新建一个图层,再用选框工具选出自己需要的大小按钮,填充为黑色。
Photoshop绘制仿真塑料效果的网页导航

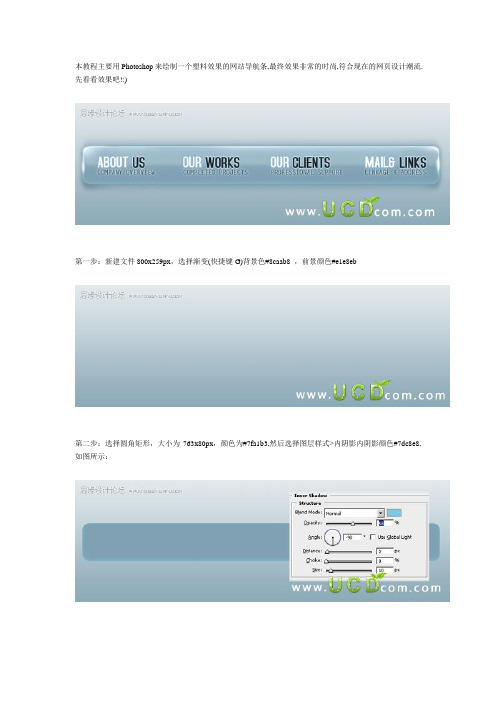
本教程主要用Photoshop来绘制一个塑料效果的网站导航条,最终效果非常的时尚,符合现在的网页设计潮流. 先看看效果吧!:)第一步:新建文件800x259px,选择渐变(快捷键G)背景色#8caab8 ,前景颜色#e1e8eb第二步:选择圆角矩形,大小为763x80px,颜色为#7fa1b3,然后选择图层样式>内阴影内阴影颜色#7dc8e8,如图所示:第三步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色#86a6b5,取消选区(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为1.8px),然后选择滤镜>模糊>动感模糊(值为90度,41px),再用高斯模糊(值为1.8px),设置该层的不透明度为85%。
效果如图所示:第四步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色为#678a9f,取消选区(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为4.5px)效果如图:第五步:在圆形矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向下移动10px,选择渐变工具(快捷键G),从透明到#6d838f,从左下角中步右下角拉渐变,如图箭头所示:第六步:取消选择(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为3.6px)。
第七步:在最上方新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向下移动1px,选择渐变工具(快捷键G)从#92c2da到透明,从上到下10px左右高度内拉渐变,参考图:第八步:新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向上移动40px,选择渐变工具(快捷键G),从#bcd2db到透明,取消选区(快捷键ctrl+D)然后选择滤镜模糊高斯模糊(值为3.6),参考图:第九步:新建层,使用45px软刷,颜色为#b8c9d1,然后选择滤镜>模糊>高斯模糊(值为4px),设置不透明度为50%,如图所示:第十步:新建层,选择80px软刷,颜色为#d3e7f1,给导航增加反光效果,如图所示:第十一步:新建层,载入圆角矩形选区(按ctrl+鼠标点击图层)向下移动1px,选择渐变(快捷键G),从#fbfcfd 到透明(径向),取消选区(ctrl+D),选择>滤镜>模糊>高斯模糊(值为3.0),用软刷在右上角增加反光,如图所示:第十二步:输入自己喜欢的文字,选择图层样式>投影>外发光如图所示:第十三步:输入第二种文字,设置图层样式>外发光>描边,设置如图:第十四步:输入第三种文字,设置图层样式>外发光,如图所示:看下最终效果吧!。
ps网站导航简单制作

练习27-网站导航本练习通过图层样式和渐变制作外型,再通过蒙板扣出多余的部分,最后形成了一个凹陷的网站导航。
学习知识:1、掌握形状工具的应用;2、掌握钢笔工具的应用;3、掌握图层样式的综合应用;操作步骤:1、选择菜单“文件”-“新建”命令,设置参数如图1所示。
图1 新建文件2、在工具箱上选择(圆角矩形工具U),设置“半径”为“20px”,画一个圆角矩形,填充任意颜色,如图2所示。
图2 画圆角矩形3、为矩形“形状1”添加图层样式,如图3所示。
图3 为“形状1”添加图层样式4、在画面上画一个稍大些的圆角矩形“形状2”,如图4所示。
图4 画一个稍大的圆角矩形5、为“形状2”添加图层样式,如图5所示。
图5 为“形状2”添加图层样式6、鼠标右击“形状2”图层,选择“栅格化图层”命令,用(钢笔工具P)画一个椭圆图形如图6所示,点鼠标右键把路径转换为选区,如图7所示。
图6 钢笔工具创建椭圆路径图7 将路径转换为选区7、按住“Alt”键不放,并在图层面板上选择(添加矢量蒙版)按钮,为“形状2”图层添加图层蒙版,效果如图8所示。
图8 为“形状2”添加“蒙版”得到按钮形状8、按“Ctrl+鼠标左键”点击图层“形状2”的“蒙版”缩略图,可以得到“蒙版”白色区域的选区,按“Shift+Ctrl+I”组合键进行选区反选,得到“蒙版”黑色区域选区,然后将选区移动到如图9所示位置。
图9 移动选区9、在选中图层“形状2”的“蒙版”前提下,用前景色黑色填充选区,得到效果如图10所示。
图10 用黑色填充选区得到按钮形状10、用同样的方法制作其它按钮,并添加上文字,为文字添加“图层样式”,最终效果如图11所示。
图11 最终效果。
ps制作网页详细的教程

ps制作网页详细的教程在这个数字化时代,拥有一个令人印象深刻、易于导航的网页对于个人和商业目的来说至关重要。
其中,Adobe Photoshop (简称PS)是一款强大的图像处理软件,也可以用于制作网页设计。
在本教程中,我将详细介绍如何利用PS制作一个令人惊叹的网页。
首先,打开Adobe Photoshop软件,并创建一个新的文档。
在文件菜单中选择“新建”选项,然后设置网页尺寸。
根据你的需求,可以选择常见的网页尺寸,例如宽度为1200像素,高度为800像素。
别忘了给文档命名和保存。
接下来,开始设计你的网页布局。
使用矢量工具和形状工具绘制网页的基本元素,例如导航栏、侧边栏和内容区域。
可以选择不同的颜色,填充这些元素,以使其更加美观。
还可以添加文本元素作为网页的标题和副标题。
然后,在网页布局中插入图片。
使用照片编辑工具将图像裁剪成适当的大小,并调整其亮度、对比度等属性,以便更好地融入网页设计。
此外,你还可以使用图片外部链接功能,将图像从网络上的URL地址直接导入网页。
接下来,为网页添加交互性元素。
这些元素可以是醒目的按钮,也可以是图像库中的矢量图标。
使用图层效果,如投影、渐变等,使这些元素更加立体和引人注目。
此外,你还可以为按钮和链接指定鼠标悬停和点击时的不同样式,以提高用户体验。
在进行网页内容设计时,请确保保持简洁和易于读取。
选择合适的字体和字号,并使用段落和标题样式对文本进行格式化。
此外,使用HTML和CSS知识,将文本和图像布局与网页之间的标记关联起来,以便能够轻松地在网页上编辑和更新这些内容。
最后,在制作网页时,请不断保持审美触觉和用户体验的意识。
调整颜色、字体、按钮大小等元素,使其在不同的屏幕大小和浏览器中都能够完美显示。
你还可以使用PS的原型制作工具,创建一个虚拟的交互式网页模型,以便在最终发布之前对网页进行测试和修改。
综上所述,Adobe Photoshop是一个非常有用的工具,可以用于制作令人印象深刻的网页设计。
Web设计基础教程 第4章 网页导航栏的设计与制作

“描边”样式
4.2 实例2:纵向导航栏设计与制作
【Step4】选择“内发光”样式,参数设置如图所示。
【Step5】选择“外发光”样式,参数设置如图所示。
“内发光”样式
“内发光”样式
4.2 实例2:纵向导航栏设计与制作
【Step6】选择“渐变叠加”样式,单击渐变条,在“ 渐变编辑器”中,将左色标设置为白色,右色标颜色设 置为(R:230,G:232,B:220),角度为-90度,其 他参数如图所示。单击【确定】按钮。
Web美工基础教程
第4章 网页导航栏的设计与制作
目录
1 横向导航栏的设计与制作 2 纵向导航栏的设计与制作 3 水晶导航栏的设计与制作 4 导航栏图片在网站中的应用
第4章
导航栏是网站的重要组成部分,直接影响网站的可用性和用户体验。一个好 的导航栏不仅让网站看起来生动有趣,而且可以帮助用户访问网站当中的资源。
“外发光”参数设置
4.1 实例1:横向导航栏设计与制作
【Step9】选择“斜面和浮雕”样式,在高 光模式设置颜色为(R:255,G:253,B: 221),其他参数设置如图所示。
“斜面和浮雕”样式参数
4.1 实例1:横向导航栏设计与制作
【Step10】选择“渐变叠加”样式,单击渐变色条,打开渐变编辑器对话框,拖动左侧的色标到中间的位置上 ,设置颜色为(R:255,G:166,B:30),选择右侧的色标,设置颜色为(R:255,G:210,B:81),如图 所示,其他参数设置如图所示。
新建文件
4.2 实例2:纵向导航栏设计与制作
【Step2】选择“圆角矩形工具”并在其选项 栏中设置半径为30像素,按住【Shift】在画布 中拖拽一个大小合适的圆角矩形。在图层中右 键执行“栅格化图层”将形状转化为普通图层。
Photoshop制作简单绚丽的导航效果

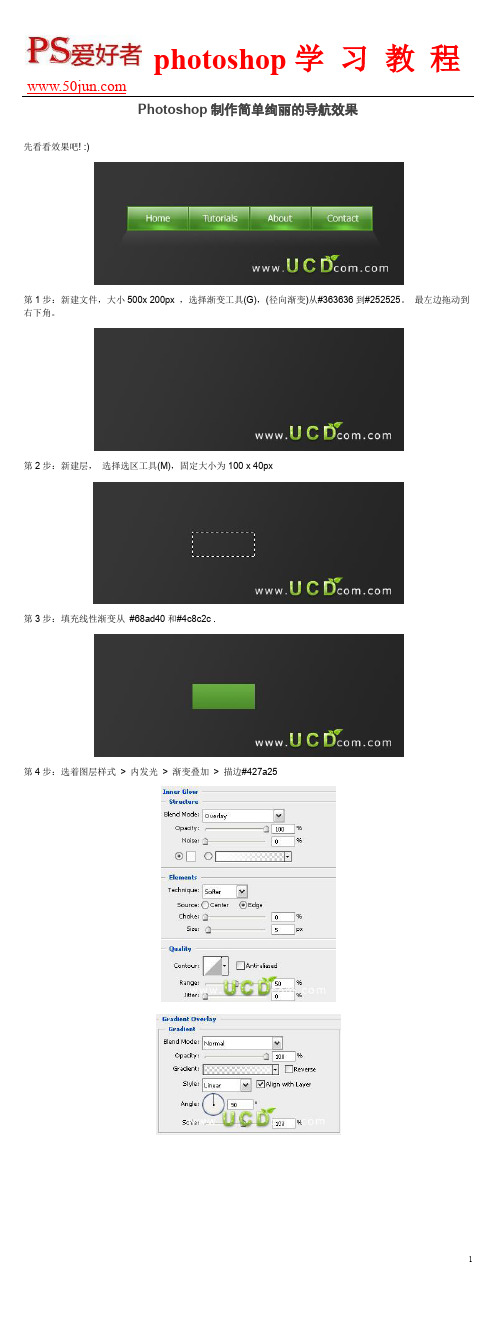
先看看效果吧! :)
第1步:新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。
最左边拖动到右下角。
第2步:新建层,选择选区工具(M),固定大小为100 x 40px
第3步:填充线性渐变从#68ad40和#4c8c2c .
第4步:选着图层样式> 内发光> 渐变叠加> 描边#427a25
现在您的按钮应该是这样的.
第5步:新建层,同时选种新层和按钮层合并(ctrl+E),现在做一些发光效果,加深工具(O),笔头大小为45px,不透明度为10%,围绕按钮四周加深。
第6步:现在,选择减淡工具(O),使用了一个14像素的软刷,不透明度为10%。
(小鱼提醒:选择高光)
第7步:复制按钮如图:
第8步:新建层,灰色到透明,选择编辑>变换>透视
第9步:降低透明度为10%。
第10步:最后,添加一些文字。
小鱼完成:)您呢(*^__^*) 嘻嘻……
小鱼完成:)您呢(*^__^*) 嘻嘻……。
学会使用Photoshop打造时尚的网页设计

学会使用Photoshop打造时尚的网页设计Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计中。
本文将介绍如何使用Photoshop打造时尚的网页设计,并分步详细展示操作步骤。
1. 确定设计风格:- 在开始设计之前,需要明确网页的整体风格。
可以参考其他时尚网站或设计作品,了解流行的设计趋势和风格。
- 可以选择现代、简洁的设计风格,或者采用更为大胆、创新的风格。
2. 规划网页布局:- 在Photoshop中,使用矩形工具创建一个新的文档,设置页面尺寸和分辨率。
- 根据设计风格和内容需求,规划网页的整体布局。
可以使用线条工具或虚拟网格等辅助工具来划分和定位页面元素。
3. 设计导航栏:- 使用矩形工具,绘制导航栏的底色,并调整颜色和透明度。
- 使用文本工具添加导航栏的标题和链接文字,并选择合适的字体、字号和颜色。
- 添加合适的按钮效果,例如鼠标悬停时的颜色变化或点击效果。
4. 添加图片和背景:- 使用“文件”菜单中的“打开”选项,导入和调整网页需要用到的图片。
- 利用选区工具、橡皮擦工具等进行必要的调整和编辑。
- 使用填充工具或渐变工具设置页面的背景色或背景图。
5. 设计文字内容:- 使用文本工具添加网页的主要文字内容,并根据设计风格选择合适的字体和样式。
- 可以调整文字的颜色、大小和对齐方式,增添美感和阅读舒适度。
- 使用层样式选项,如阴影、描边等,为文字添加一些特殊效果。
6. 添加按钮和交互元素:- 使用形状工具绘制按钮,并选择合适的字体、颜色和效果。
- 使用“图层样式”选项,添加阴影、光晕或外发光等效果,使按钮更加立体感和吸引人。
- 添加鼠标悬停或点击时的效果,如颜色变化、缩放效果等,增加用户交互体验。
7. 优化页面元素:- 网页设计需要考虑到页面加载速度和用户体验。
对于大尺寸图片,可以使用“图像”菜单中的“优化”选项进行压缩和优化处理,提高页面加载速度。
- 对于一些常用元素,可以将其保存为样式或模板,以便在其他页面中重复使用,提高工作效率。
世界地图设计 利用 Photoshop 制作唯美的自定义地图

世界地图设计:利用 Photoshop 制作唯美的自定义地图Photoshop 是一个功能强大的图像处理软件,广泛应用于图像编辑、图形设计、数字绘画和网页制作等领域。
在制作唯美的自定义地图方面,Photoshop也提供了丰富的工具和功能,使我们可以灵活地设计地图样式、表达自己的创意。
下面将介绍一些使用 Photoshop 制作唯美自定义地图的技巧。
首先,选择合适的地图素材。
在设计自定义地图之前,我们需要收集适合的地图素材作为基础。
可以通过互联网搜索或者从地理信息网站上获取高质量的地图图像。
这些地图图像可以包括世界地图、国家地图或者特定地区的地图。
其次,使用Photoshop打开选定的地图素材。
在打开地图素材之后,我们可以利用Photoshop的图层和调整工具来对地图素材进行编辑。
首先,可以考虑调整地图的亮度、对比度以及色彩,使地图更加鲜明、清晰。
可以使用曲线、色阶和色彩平衡等工具来实现这些调整。
然后,添加元素和标记。
为了使自定义地图更加丰富多样,我们可以添加各种元素和标记。
比如可以添加城市标记、地理特征标记、交通线路等等。
可以利用Photoshop的图层工具和绘制工具来实现这些操作。
可以选择适当的图标来标记不同的地点,也可以自己绘制独特的图标。
接下来,可以为地图添加纹理和背景。
为了使地图更加唯美,可以为地图添加一些纹理和背景。
可以利用Photoshop的选择工具和渐变工具来创建各种纹理效果。
可以模拟森林、水域、山脉等地理要素的纹理效果。
同时,可以为地图添加一些背景元素,如云朵、星空等,以增加地图的艺术感。
最后,进行细节调整和效果优化。
在完成基本的地图设计后,我们还可以进行一些细节调整和效果优化。
可以考虑添加一些光影效果,使地图更具层次感和立体感。
可以利用Photoshop的滤镜和修饰工具来创建这些效果。
还可以进行色彩平衡和饱和度调整,以达到理想的视觉效果。
总结起来,利用Photoshop制作唯美的自定义地图需要使用合适的地图素材,灵活使用各种工具和功能,添加元素和标记,添加纹理和背景,进行细节调整和效果优化。
PS简洁立体导航栏

In this tutorial you will learn how to create a dark header with a sleek and stylish navigation. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download.Author:Matthew HeidenreichCategory:PhotoshopYour final result will look like this1. First things first. We want to create a new document with the size 1024×205.2. The next thing we would like to do is to add a gradient to our background layer. To do so, lets go ahead and right click your background layer, andchoose Blending options from the drop down menu and insert the following3. Next, we want to use our rectangle marquee tool to make a selection similar to the following and fill it with #FFFFFF4. On that layer input the following blending options5. Next I added a little ’shine’ to that blue bar.To do so I CTRL+CLICK (command on a Mac) the blue bars layer to make a selection of it. On a new layer above it I filled it with #FFFFFF and deleted the bottom half and changed the blend mode to soft light. You should now have somethingthat looks similar to the following6. After this we want to go ahead and start making our navigational buttons for the menu. To do so, pull out your rectangle marquee tool and make aselection similar to the following and fill it with a solid color:7. Then you want to go ahead and insert the following blending options onto its layer8. Your button should look something like this9. Next we want to add a shine to the button and to do so we want to CTRL+CLICK (command+click on mac) your buttons layer to select it. and fill it with #FFFFFF10. Using your arrow keys ‘nudge’ your selection tool to the bottom halfand choose edit>clear, and you’ll have something that looks like t his11. Now just lower the opacity to 28% and then change blending option to overlay and you should have the following results12. Looks good huh? Well go ahead and add some text (I used all caps, but it doesn’t matter what you do) and this is what I came up with13. Next just repeat steps 6-12 as many times as your little heart desires and you will have something that looks like the folllowing14. The next step we want to do is to add a small logo. I used a simple text with all caps, Helvetica Neue, and inserted it in the following position:15. I wanted it to be more than just plain white, so i went ahead and inserted the following blending options onto its layer16. By this point you should have something that looks like this17. All we have left to do now is add a search box, and we will be done18. Now go ahead and pull out your rectangle marquee tool yet again and make a selection like this and fill it with #FFFFFF on its own layer19. Then we want to go ahead and insert the following blending options onto its layer20. You should be left with something that looks like this21. Go head and create a new selection similar to the following on itsown layer and fill it with #FFFFF. This will serve as our input box.22. I added a little stroke to the blending options, but its optional.23. Next lets go ahead and make our search button (would make it a littlehard to search without it).24. To do so use your rectangle marquee tool to make a selection similar to the following25. Go ahead and insert the following blending options onto its layerlooks like this27. T he last thing we want to do is to add a little ‘glow’ to give our header some slight perspective. To do so pull out your elliptical marquee tool. set the feather to about 20px and make a selection similar to thefollowing:28. Fill it with white and place it on a layer behind everything else. Use your rectangle marquee to select everything that is above the blue bar and choose Edit>Clear. Then just lower the opacity to 69% and changethe blending options to Overlay and your final product will look like this/2008/12/10/sleek-dark-header-design/。
photoshop绘制苹果mac导航条

photoshop绘制苹果mac导航条
效果图:
1.新建立一个500*50px的文档
2.然后选择矩形选框工具,设置模式为固定大小宽为480px 高为35px 绘制一个矩形选区。
3.现在,执行“选择” -> “修改” -> “平滑”在出现的对话框中设置为3px,创建一新图层,把选区填充为任意颜色。
设置该图层的图层样式:渐变叠加,#949494 -#d2d2d2进行渐变。
投影:#b1b1b1。
4.填写一些字符,这里使用英文字符Segoe UI字体,颜色#383838,大小为14pt。
5.为文字添加投影样式。
6.现在效果如下。
7.现在我们在文字之间添加分隔线。
创建新图层,使用铅笔工具,绘制两条线,使两条线分开1px,颜色设置为白色。
最后改变图层模式为柔光,不透明度降低到20%。
8.创建一新图层,绘制一条1px线,颜色为#808080,把它放到上面两条线的中间,图层模式不变,把不透明度降低到35%,效果如下。
9.依次复制上面两个图层,把这种效果添加到其他的导航文字中间,效果如下。
10.现在,我们来简单制作翻滚效果。
在一个文字的区域设置选区,效果如下图。
11.创建新图层,填充选区为任意颜色,然后添加图层样式,渐变叠加:#666666 -#a1a1a1。
12.把字体的颜色改变为白色,并且添加投影效果:#454545。
13.最终效果如下。
[工学]ps课程作业二:制作网页效果图
![[工学]ps课程作业二:制作网页效果图](https://img.taocdn.com/s3/m/4899db781fb91a37f111f18583d049649b660ea1.png)
课程作业2(图层的应用):通过以下指导步骤,学会如何在photoshop中制作网页效果图。
最终效果图在photoshop中新建文档1在photoshop中新建一个文档,尺寸为980px × 830px.2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。
在这四条线中间,我们将绘制我们的页面。
创建页面背景4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。
设置这个图层名字为“bg“.5 好了,现在,我们将扩大我们的画布。
首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“.9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具(G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。
可以根据下面的截图进行拖拽。
13 右键单击图层“gradient” ,在弹出的菜单中,设定转换为智能元件。
14 点击滤镜>杂点>添加杂点。
根据下图设置参数。
15 新建一个图层,用画笔工具(B),选择白色的软笔刷,直径为300px,在你的画布顶端,画一条白线。
16 设置这个图层的透明度为50% ,并命名该图层为“highlight“.17 在bg图层上面,新建图层。
