U5教程——眨眼睛效果制作
Flash制作卡通人物眨眼动画的方法和技巧

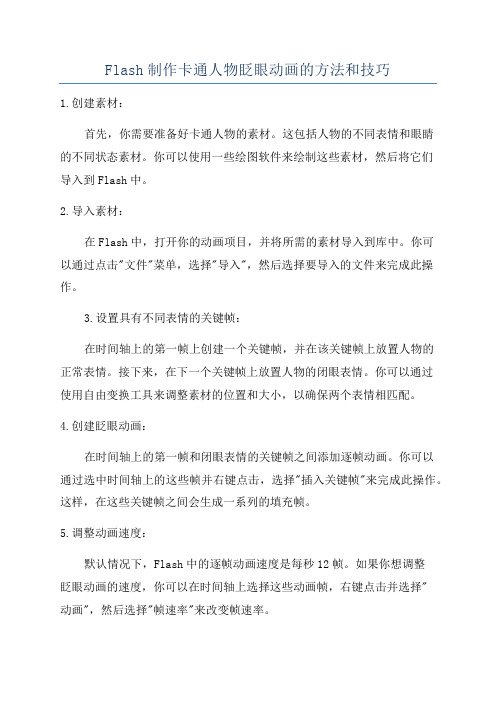
Flash制作卡通人物眨眼动画的方法和技巧1.创建素材:首先,你需要准备好卡通人物的素材。
这包括人物的不同表情和眼睛的不同状态素材。
你可以使用一些绘图软件来绘制这些素材,然后将它们导入到Flash中。
2.导入素材:在Flash中,打开你的动画项目,并将所需的素材导入到库中。
你可以通过点击"文件"菜单,选择"导入",然后选择要导入的文件来完成此操作。
3.设置具有不同表情的关键帧:在时间轴上的第一帧上创建一个关键帧,并在该关键帧上放置人物的正常表情。
接下来,在下一个关键帧上放置人物的闭眼表情。
你可以通过使用自由变换工具来调整素材的位置和大小,以确保两个表情相匹配。
4.创建眨眼动画:在时间轴上的第一帧和闭眼表情的关键帧之间添加逐帧动画。
你可以通过选中时间轴上的这些帧并右键点击,选择"插入关键帧"来完成此操作。
这样,在这些关键帧之间会生成一系列的填充帧。
5.调整动画速度:默认情况下,Flash中的逐帧动画速度是每秒12帧。
如果你想调整眨眼动画的速度,你可以在时间轴上选择这些动画帧,右键点击并选择"动画",然后选择"帧速率"来改变帧速率。
6.循环播放:为了让眨眼动画循环播放,你可以在时间轴上的闭眼表情帧的下一个关键帧上放置一个空关键帧,并将闭眼表情的关键帧与其连接。
然后,在时间轴的最后一帧上放置一个关键帧,并将其与动画的第一帧连接起来。
这样,在动画播放到最后一帧时,它会返回到第一帧并继续循环播放。
7.添加其他动画效果:如果你希望给眨眼动画添加其他特效,比如眼睛闪烁或眨眼之后的反应等等,你可以在时间轴上的其他关键帧上添加其他动画元素和效果。
总结:通过这些步骤,你就可以使用Flash制作出卡通人物的眨眼动画。
记住,在制作动画时要确保人物的表情流畅自然,同时调整逐帧动画的速度和循环播放以达到你想要的效果。
加入其他动画元素和效果可以使你的动画更加生动有趣。
AE中的眨眼特效制作指南

AE中的眨眼特效制作指南在使用Adobe After Effects(AE)软件进行视频编辑和特效制作时,眨眼特效是非常有趣和常见的效果之一。
通过添加这一效果,可以给视频中的人物或形象增添更多的生动感和表情,使得画面更具吸引力。
本文将为大家介绍如何在AE中制作出具有眨眼特效的视频。
步骤1:导入素材首先,在AE软件中打开你需要添加眨眼特效的视频项目。
然后,将视频素材导入到项目面板中。
你可以直接拖放素材文件到该面板中,或使用导入功能。
步骤2:创建新的合成接下来,点击菜单栏中的“文件”,选择“新建”并点击“合成”。
在弹出的窗口中,设置合成的名称、尺寸、帧速率和时长,以适应你的项目需求。
确保合成的时长足够长,以容纳整个视频。
步骤3:添加眨眼特效选择你想要添加眨眼特效的视频图层,在AE软件界面中的“合成”面板中,点击右键,选择“新建”和“空白调整图层”。
可以将该图层重命名为“眼睛”。
在AE软件界面中的“工具”面板中,选择“橡皮擦工具”或“钢笔工具”,用细致的精确度绘制眼睛的遮罩。
注意,要保持两只眼睛的大小和位置一致。
在“眼睛”图层上点击右键,选择“添加蒙版”。
然后,将该图层移动到视频图层的上方,确保它们叠加在一起。
步骤4:调整遮罩动画点击“眼睛”图层的“属性”面板中的“蒙版1”属性,展开“变形”选项。
通过调整遮罩的形状和位置,创造出一个眼睛闭合的效果。
可以使用关键帧来控制遮罩的形状和位置随着时间的推移而变化。
点击菜单栏中的“窗口”并选择“时间表”,以便更好地控制遮罩的动画。
在时间表面板中,选择合适的时间点,在需要眨眼的特定帧控制遮罩的位置和形状。
再次使用关键帧功能,为该帧添加关键帧。
步骤5:渲染和导出完成眨眼特效后,点击菜单栏中的“合成”,选择“添加到渲染队列”。
在渲染队列面板中,设置输出格式和输出路径。
然后,点击“渲染”按钮,开始渲染该眨眼特效的视频。
注意事项:- 在制作眨眼特效时,确保眼睛遮罩的移动是平滑的,以使得特效更加逼真。
u5教程

变化图方法如下图此主题相关图片如下:下图是在一张背景图中导入3D文字动画的方法。
照此方法,我们也可以利用自己的头像导入一张闪光图变成闪光头像。
3D文字动画可以自己制作,闪光头像示例。
e.3D文字动画可以自己制作,闪光头像示例。
第三课屏幕移动效果文字教程:1.新建一个文件宽200 高1402.添加图像3.添加桢并把眼睛点上,稍稍移动一下图。
4. 重复3步骤二次5. 选中第一桢,按住shift 键,在第四桢上点一下,(四桢全选中)右击----画面属性,廷迟时间改为306. 点第一桢,点“之间”按钮,如图设置7. 点第七桢,开始桢改为7 结束桢改为88. 点第十三桢,开始桢改为13 结束桢改为149. 第一至第十九桢全部选中,右击选择“相同的桢”,再次右击,选“反向桢顺序”。
点中“选定桢相反顺序”---确定10. 预览-----另存为第四课文字效果文字教程:1. 导入一张图,点“添加文本条”位置在“之间”后面一个“T”2. 在出现的对话框中选“文本”输入汉字并选定自己喜欢的字体、颜色、大小3. 选“效果”进入场景选择垂直合并,画面桢设为10 退出场景选放大画面桢高为154. 选“画面桢控制”延迟时间设为10 在“分配到画面桢”前打上勾5 点确定----创建为文本条6. 另存为可以试试其他文字效果,自由发挥。
第五课图形变化1. 打开一张图2. 点击“视频F/X”-----film----Turn Page-Film画面桢20 延迟时间203. 说明:在第二步中的效果类型栏中,有下拉式箭头,拉开可以看到各种动画类型,自己组合成自己喜欢的形式。
建议大家一一打开试试。
在视频F/X这标题下面,从第一个3D到Wipe 都是各种动画效果。
第六课跳跃字此主题相关图片如下:1. 打开一张图2. 点击文本工具“T”(左边第一排第二个)并在图上按一下,出现“文本条目框”3. 选择汉字输入法------选择汉字字体、大小、颜色,输入第一个字:“你”------确定。
用U5作美女眨眼

用U5作美女眨眼先把素材找好如下:
制作步骤如下:
打开U5软件,点"文件"建立画布尺寸。
如图1
点击''文件'',导入桌面备用图片。
图2
导入图片后。
如下图再点击添加桢。
图3
复制下图到第二桢里。
图4
复制后如下图图5
修改第二桢里图片眼睛部分,要仔细作,这是整图最关键之处!图6
修改后的第二桢图片效果。
图7
最后预览。
图8
效果图如下。
满意后,图片另存桌面待上传。
图9
注:为了美观还可以多添加几桢,一定要添加桢。
再复制第一桢或者复制第二桢:1、一般是1,3,5桢......相同. 2,4,6桢......相同,各帧的“延迟”根据需要设定,制作完成。
2、点击文件"另存为"保存在"GIF文件"就可以了.
简单吧,只需6步:导入图-->添加桢-->复制和粘贴-->涂抹-->设定桢属性-->保存,就OK!
上一篇文章:用U5作网站Logo
下一篇文章:用U5软件在静止图片上加透明动画。
照片眨眼睛动态图怎么制作?制作过程很简单

照片眨眼睛动态图怎么制作?制作过程很简单
照片眨眼睛动态图怎么制作?最近很多朋友应该在网上看到过一些让静止图片眨眼的特效。
只需要一张静止的图片,就可以让画面中的人物眨眼、唱歌、说话。
静止图片变成视频只需要几分钟。
那么如何让照片眨眼睛呢?这个动态图怎么制作?
下面的图片内容就是由一张静态图制作完成的眨眼睛动态图,整个神态以及给人的感觉还是一个非常重要自然的,大家不要急,接下来小编就为我们大家进行展示一下这样的整个gif图片的制作教学过程,就三个主要步骤,也不复杂,大家一定要坚持看到最后哦。
第一步:在手机上下载【书单视频助手】,打开软件,向下滚动到工具页面,然后从图片工具中选择【照片动起来】。
第二步:这个时候,我们可以选择自己的图片。
从相册中选择需要做成眨眼睛动态图的图片,然后在动效模板中点击这个【AI眨眼】,点击下一步。
第三步:等待新的页面出现,我们可以预览效果,然后点击【导出】。
导出完成后,保存到相册,我们需要的照片眨眼睛动态图就做好了。
由此产生的照片眨眼睛动态图可以与朋友家人分享。
在几分钟内,一个动态眨眼的视频就完成了。
虽然这个软件听起来像是一个书单工具,但是里面有很多图片和视频的功能,玩起来很有趣。
快来试试吧。
这就是让照片眨眼睛动态图的制作方法,没你想的那么复杂。
好了,今天的内容到此结束啦。
逐帧动画-眨眼睛的制作

眨眼睛动画制作步骤
• 3.将素材文件导入到库中(见下图) 文件——导入——导入到库
眨眼睛动画制作步骤
• 4.从库中将图片移动到舞台中央
眨眼睛动画制作步骤
• 5.选中图片——右键——分离 (或选中后CTRL+B分离)
• 分离图片原因:图片是一个整体,只有分离后才可以对它的部分进行 修改形成动画效果
逐帧动画之眨眼睛动画的制作
江西省高安中学 黄丽
逐帧动画
• 逐帧动画是由许多单个的关键帧组合而成 的,适合制作一个动画在每个帧上都有关 键性变化的情况。
• 要创建逐帧动画,需要将每个帧都定义为 关键帧,然后给每个帧创建不同的图像。
眨眼睛动画制作步骤
• 1.打开flash • 2.点击创建新项目-flash文档(如下图)
眨眼睛动画制作步骤
• 9.菜单栏——窗口——变形 (变形窗口出现在右边) 将右边纵向的100%改成20%(即将高度缩成20%),按 回车键(Enter键)确定
眨眼睛动画制作步骤
• 对两只眼睛都进行处理后,变成如下图, 眯起的眼睛周围是白色的,需进行填充
眨眼睛动画制作步骤
• 10.选择左侧工具栏——颜料桶工具
• 恭喜你,制作完成了
如果不插入关键帧,闭眼睛动作只有1帧, 太快不能发现有这个动作
13.如想加快或减慢动作,更改帧频即可 (帧频12相当于1s播放12帧)
眨眼睛动画制作步骤
• 14.制作完成后,测试影片 • (菜单栏——控制——测试影片 • (或CTRL+Enter键))
眨眼睛动画制作步骤
• 15.影片测试无问题,导出影片 • 菜单栏——文件——导出——导出影片 • (或Ctrl+Alபைடு நூலகம்+Shift+S)
FLASH教你制作卡通MM眨眼睛动画

FLASH教你制作卡通MM眨眼睛动画制作卡通MM眨眼睛动画可以使用FLASH软件来完成。
下面我将为您介绍如何制作这样的动画。
第一步:准备工作首先,确保您已经安装了Flash软件,并且了解基本的软件操作。
接下来,您需要准备您想要制作的卡通MM的素材,包括她的头部和眼睛。
第二步:绘制卡通MM的头部在Flash软件中,使用绘图工具绘制卡通MM的头部。
您可以使用形状工具来绘制基本的头部形状,然后使用选择工具和变形工具来调整细节。
第三步:绘制卡通MM的眼睛在卡通MM的头部中,使用绘图工具绘制眼睛。
您可以使用椭圆工具来绘制基本的眼睛形状,然后使用选择工具和变形工具来调整细节。
确保眼睛的图层与头部的图层分开。
第四步:制作眨眼动画现在,您需要使用时间轴来控制眼睛的动画。
选择眨眼1图层,然后打开时间轴面板。
将播放头拖动到最后的位置,然后右键点击该位置,并选择“插入关键帧”。
然后,右键点击该图层上的第一帧,并选择“补间”选项。
在弹出的对话框中,将补间类型设置为“形状”,并设置帧持续时间为半秒。
选择眨眼2图层,然后再次打开时间轴面板。
将播放头拖动到最后的位置,然后右键点击该位置,并选择“插入关键帧”。
在弹出的对话框中,将补间类型设置为“形状”,并设置帧持续时间为半秒。
最后,将眨眼1图层和眨眼2图层设置为连续播放。
第五步:导出动画当动画制作完成后,您可以导出为SWF文件,以便在其他平台上播放。
选择“文件”菜单中的“导出”选项,然后选择“导出为SWF”。
在导出设置中,您可以选择文件保存位置、文件名以及其他参数。
完成设置后,点击“导出”按钮开始导出动画。
现在,您可以通过双击导出的SWF文件来播放卡通MM眨眼睛的动画。
以上就是制作卡通MM眨眼睛动画的步骤。
希望这些信息能帮助到您!。
制作眨眼动画方法

文件
文
件
保
22
存 程
序
3
1 1
中
法
国
网
人
女
的
单
骄
冠
傲
军
!
李
娜
央 视 主 持 人 董 卿
广州市创奕通企业管理咨询有限公司青青与您分享!
三、在Ulead GIFAnimator软件做眨眼,具备二张睁眼,二张闭眼共四张图片。1、 打开Ulead GIFAnimator界面。2、文件-新建-468X60-确定。3 、文件-打开-选中1 号图片(睁眼)-图片出现在时间轴第一帧-单击时间轴上“相同帧-在时间轴第2帧自 动添加1号睁眼图-在时轴上单击“添加帧”-文件-”添加图片”-在时间轴第三帧出现 闭眼图片-单击“相同帧”在第四帧出现闭眼图片。将图片排列有序:(用鼠标压住 图片,随意左右移动)将睁眼图片拖到第一,三帧,将闭眼图片拖到第二,四帧。4、 定眨眼时间:双击第1帧图片-延迟1.5秒(第三帧同)-确定,第2帧,延迟0.1秒(第 四、帧同)-确定-单击“预览”-在预览窗观看眨眼。-编辑。 5、保存文件:文件-另 存为(自定盘符)-文件名-自定-保存类型-GIF-保存。
注:1、后面操作时,可参看此眨眼程序。2、想眨`眼慢,延迟时间小于1.5秒,要快 大于1.5秒 3、 眨眼图片不少于三张(二睁一闭)。
做眨眼的软件 桌 面 眨 眼 图 标
做闭眼的软件
桌面闭眼图片
用涂抹工具从上眼皮向下涂抹与下眼皮合拢成一条缝
闭眼图片
介绍 Ulead GIF动画操作界面(做眨眼用)
预览窗(观看眨眼动画窗)
时间轴(插图片的地方) 相同帧
添加帧
1文件
开始操作眨眼程序
ps眨眼睛教程

1,导入照片,解锁,复制一层,命名,照片1,照片2.
2,关闭照片1眼睛,选择照片2为当前工作图层,钢笔工具,属性栏选择路径,画路径,画好路径后,点路径条板,先存储路径,方便以后修改.
3,然后,钢笔工具对着路径右键转换为选区,然后,工具箱,点涂抹工具,柔角画笔,直径45至100把上眼皮往下涂抹,涂抹好后,选择,取消选择.
4,进入动画,复制一帧,点第一帧打开照片1眼睛,点第二帧关闭照片1眼睛,打开照片2眼睛,播放.
5,点动画三角选择全部帧,动画调板下面改时间保存为W动画格式.
版权申明:经修改整理,如需转载本文章请注明地址。
眨眼效果(U5实用教程)

眨眼效果(U5实用教程)
眨眼效果(U5Βιβλιοθήκη 用教程)1:打开一张图,点添加桢,复制第一桢并粘贴到第二桢(一定要添加桢,不然图会乱跳),选择颜色选取工具,在上眼皮四周点一下选中皮肤色
2:用画笔工具把第二桢的眼睛涂成一条线状
3:把第一桢设为30秒,第二桢高为5秒----眼睛就可以眨起来了,为了美观还可以多添加几桢,但一定要添加桢,再复制第一桢或者复制第二桢,我们分单和双,也就是1帧3帧5帧是一样的帧,2帧4帧6帧是同样的帧
4:保存--另存为--GIF格式,看效果
AE中的眨眼特效制作技巧总结

AE中的眨眼特效制作技巧总结眨眼特效是制作角色动画中常用的技巧之一,能够给角色增添生动感和表情丰富度。
在Adobe After Effects (AE)软件中,我们可以利用其强大的功能制作出各种精彩的眨眼特效。
本文将总结一些AE中的眨眼特效制作技巧,帮助读者快速掌握这一技巧。
首先,在AE中创建一个新的合成。
在合成中导入角色的图层,并将其放置在合适的位置上。
确保图层的位置和尺寸与背景相匹配。
接下来,我们开始制作眨眼特效。
1. 制作眼睑动画眨眼特效的核心就是眼睑的动画。
我们可以使用遮罩工具制作眼睑图层,并利用关键帧来控制其运动。
在AE中,选中眼睑图层,在图层属性中找到“遮罩”选项。
点击“添加遮罩”按钮,然后使用绘图工具在眼睑位置绘制一个遮罩形状。
调整遮罩形状,使其与眼睑对应。
接着,在时间轴中选择适当的帧数,点击遮罩属性的“遮罩路径”按钮,在目标帧上移动遮罩形状,再进一步调整遮罩形状,以创建眼睑闭合的效果。
最后,在目标帧上创建关键帧,并在开始和结束的帧上调整遮罩形状,以确保眼睑运动平滑自然。
2. 添加眼珠动画眼珠动画是呈现角色眼神变化的重要部分。
我们可以使用形状图层来制作眼珠,并利用关键帧来控制其位置。
首先,在AE中创建一个新的形状图层,比如一个圆形。
然后,在时间轴中选择适当的帧数,点击形状属性的“位置”按钮,在目标帧上移动形状,以调整眼珠位置。
在开始和结束的帧上创建关键帧,并调整形状的位置,使眼珠运动自然。
3. 添加眼睛光晕眨眼特效的最后一步是添加眼睛的光晕效果,以增加真实感和美观度。
我们可以使用AE中的光晕特效或镜片光晕特效来实现这一效果。
选中眼睑图层,点击“特效”选项,在效果面板中找到合适的光晕特效。
根据角色的需要调整光晕的参数,如亮度、颜色和大小等。
调整完毕后,眨眼特效就完成了。
以上就是AE中制作眨眼特效的技巧总结。
通过合适的动画制作和特效的添加,我们可以为角色增添更多的表情和生动度。
希望本文对广大AE使用者在眨眼特效制作方面有所帮助。
《眨眼动画》教案

教学过程
第一课时
教学环节及时分配
教学内容
教师
活动
学生
活动
媒体应用
说说设置眨眼动画的制作步骤
说说小组合作的体会,自己是怎么克服困难的
形
成
性
评
价
学生们学会了设置眨眼动画的制作步骤
通过个人试练和小组合作等形式,巩固了学生对GIF动画工具箱的使用。
学生对眨眼动画有了一个简单的操作,对于图片细节的美化,还有待提高
教
学
反
思
1设计理念:本课以通过交流方式导入课题,使学生欣赏几个眨眼动画,让学生感受眨眼动画的乐趣,并激发学生的创作欲望进而导入课题。由于全部由学生自己操作难度有点大,故而先由老师引导学生简单熟悉制作步骤,然后再由学生自己尝试完成,再通过班级汇报,解决学生操作中遇到的困难。完成学生对眨眼动画的认知后,让学生以小组为单位展开始设计自己喜欢的眨眼动画,通过小组合作培养学生的团结意思,并让学生的疑惑在小组中克服,真正学会自学和合作两个学习方法。培养学生解决问题的能力和实际操作能力。
2教学亮点:我感觉:本课抓住了学生感兴趣的话题,并引导学生主动去探究,尝试,最后利用前面学习的渐变动画和奔跑动画为本课知识做铺垫。整个环节发挥了学生的自主能力,并充分发挥网络教室的优势,使整堂课,媒体现代化,方法多样化,效果扩大化。
3待改进的地方:发挥好学生的小组合作优势,更好的调动学生的学习积极性。课后给学生提供多一些时间,来巩固本课所学知识。
眨眼效果一次到位 Photoshop 眼睛动画制作方法

眨眼效果一次到位:Photoshop 眼睛动画制作方法在设计和动画领域,眨眼效果常常被应用于角色设计和表情表达中。
通过Photoshop软件,我们可以轻松地制作出逼真的眨眼动画,为角色赋予更生动的表情。
本教程将向您展示如何使用Photoshop制作眨眼效果的简单而高效的方法。
下面是制作眨眼动画的步骤和技巧:步骤1:准备工作首先,确保您已经安装了最新版本的Adobe Photoshop软件,并打开软件。
步骤2:打开眼睛素材通过点击“文件”菜单,选择“打开”选项,导入包含眼睛素材的图片。
确保素材质量高且清晰,这样您才能更好地展示眨眼效果。
步骤3:选择眼睛区域使用选择工具(可通过按键"M"来激活)在眼睛周围区域创建一个选定区域。
确保选定的区域要包括眼睛的全部部分,以确保眨眼效果的真实性和完整性。
步骤4:创建新图层点击“图层”菜单,选择“新建图层”选项,创建一个新的图层来制作眨眼效果。
步骤5:制作第一帧在新的图层上,使用图层样式来制作第一帧的眼睛效果。
点击“窗口”菜单,选择“图层样式”选项,然后在弹出的对话框中选择您想要的样式,例如加亮、模糊、阴影等以及其他效果。
步骤6:复制眼睛图层按下快捷键Ctrl + J (Windows系统)或Cmd + J (Mac系统)来复制眼睛图层。
步骤7:制作第二帧在复制的图层上,同样使用图层样式来制作第二帧的眼睛效果。
尝试对图层样式进行微调,以使眼睛看起来更加自然。
步骤8:创建帧动画点击“窗口”菜单,选择“时间轴”选项,打开时间轴窗口。
在时间轴窗口中,点击右上角的下拉箭头,并选择“创建帧动画”。
步骤9:添加帧点击时间轴窗口底部的"创建新帧"按钮,为动画添加帧。
根据您的需要,可以添加任意数量的帧。
步骤10:设置每帧的画面在每帧的第一层上,确保只有第一帧的眼睛图层是可见的。
然后,在每个后续帧中,将第二帧的眼睛图层设为可见,这样就能制作出眨眼效果。
在笔上眨眼睛的小玩意的做法

在笔上眨眼睛的小玩意的做法嘿,大家好,今天我给大家带来一个超级有趣的DIY项目,就是在笔上装个小玩意,让它眨眼睛!说到这里,大家是不是有点好奇,啥叫“在笔上眨眼睛”?别急,让我慢慢来给你讲讲。
想象一下,平常拿着笔写字,忽然发现笔头上有个小眼睛在眨呀眨,哈哈,这个画面是不是特别可爱?这不仅能给你的学习生活增添点乐趣,还能让你在课堂上引起同学们的注意,绝对是一个吸睛的创意。
我们得准备一些材料。
你需要一支普通的圆珠笔,最好是那种便宜的,因为我们要在上面搞个小动作。
准备一些彩色纸、剪刀、胶水,还有最重要的小眼睛贴纸。
这种小眼睛贴纸在文具店或者网上都能买到,超级便宜,买个几张也不心疼。
你还可以准备一些小装饰,比如亮片、毛线球之类的,这样能让你的笔更加有个性。
好了,材料准备齐全,我们开始动手吧!拿起那支笔,把笔盖取下来。
然后把笔的外壳轻轻地拆开,注意别弄坏了,像拆宝藏一样,慢慢来。
我们需要剪一小块彩纸,最好是那种鲜艳的颜色,像红色、蓝色或者黄色。
剪好之后,给这块纸折一个小圆圈,作为眼睛的底部。
然后用胶水把小眼睛贴纸贴在这个圆圈上,嘿,这时候你会发现,这眼睛已经有点“灵性”了。
把这个圆圈粘到笔的顶部,固定好。
可以在周围加点胶水,确保它不会轻易掉下来。
然后再把笔的外壳装回去,看看效果!哇,真是太可爱了,感觉这个小玩意儿就要活过来了,真想给它取个名字,比如“小眨眨”怎么样?每次写字的时候,看着它眨眼,心情都会变得特别好。
如果你想让“小眨眨”更有个性,可以给它画个脸,或者加上不同颜色的毛线球当“头发”,那样的话,整个笔就更有趣了。
想象一下,当你在课堂上认真写字时,旁边的同学一眼看到这个眨眼的笔,肯定会忍不住笑出来,绝对能成为大家的焦点!嘿嘿,这样一来,你的笔不光是个写字的工具,还是个小玩具,真是一举两得。
对了,做这个小玩意的时候,千万别着急哦,慢慢来,享受这个过程。
动手的同时,脑海里可能会浮现出小时候做手工的乐趣,真是满满的童年回忆。
早教音乐眨眼睛教案

早教音乐眨眼睛教案一、教学目标。
1. 让幼儿了解眨眼睛的动作,并能够模仿眨眼睛的动作。
2. 通过音乐的节奏感,培养幼儿的音乐感知能力。
3. 提高幼儿的动手能力和动作协调能力。
二、教学准备。
1. 音乐,选择一首轻快、明快的音乐,适合幼儿活泼好动的特点。
2. 遮挡物,准备一块布或者手帕,用来做眨眼睛的游戏道具。
3. 眼睛造型的玩具,可以准备一些眼睛造型的玩具,如眼睛贴纸、眼睛面具等。
三、教学过程。
1. 创设情境,教师可以和幼儿一起坐在地板上,做一个小小的眨眼睛游戏。
教师可以说,“我们今天要学习一个新的动作,你们知道眨眼睛是什么样的动作吗?我们来一起学习眨眼睛吧!”。
2. 引导动作,教师可以用手指在自己的眼睛上做出眨眼睛的动作,同时说,“眨眼睛是这样的,我们一起来模仿一下。
”然后引导幼儿一起跟着做眨眼睛的动作。
3. 配合音乐,在音乐响起的时候,教师可以引导幼儿做眨眼睛的动作,让他们跟着音乐的节奏眨眼睛。
4. 眨眼睛游戏,教师可以用布或者手帕遮住自己的眼睛,然后突然露出来,让幼儿模仿眨眼睛的动作。
可以让幼儿站起来,跟着音乐的节奏做眨眼睛的游戏。
5. 眼睛造型的玩具,教师可以拿出眼睛造型的玩具,让幼儿自由地玩耍,同时可以引导幼儿用眼睛玩具做眨眼睛的动作。
四、教学反思。
通过这节课的教学,幼儿们对眨眼睛这个动作有了更深入的了解,同时也通过音乐的节奏感,培养了幼儿的音乐感知能力。
在眨眼睛的游戏中,幼儿们也锻炼了动手能力和动作协调能力。
这样的早教音乐教案不仅让幼儿在快乐中学习,也培养了他们的动作能力和音乐感知能力。
希望通过这样的教学,能够让幼儿在早期就建立起对音乐的兴趣,也能够培养他们的动作能力和协调能力。
眨眼动化图片制作方法

眨眼动化图片制作方法把一个静态的图片做成动态的图片,十分有趣,其中眨眼动化制作具有代表性,为使广大网友都来尝试制作的乐趣,现在以范例形式总结如下,供爱好者参考。
一、打开Photoshop(我用的是Photoshop 6.0),将图片1.jpg打开,如下:二、用Photoshop 6.0的“仿制图章工具”(适当配合“橡皮擦工具”和“涂抹工具”)将人物的上眼皮仿制增加到眼睛成闭眼状,当然要耐心,并反复修改。
做得越接近真实越好。
如下图:将它命名为2.jpg,并和1.jpg 保存在同一个新建的文件夹中(我命名它为zhy)。
(注意:这个文件夹里只保存这两张图片,不能有其他的图片)三、点击Photoshop 6.0的“文件”,找到“跳转到(J)”打开Adobe ImageReady 3.0(shift+Ctrl+m)四、在打开的Adobe ImageReady 3.0界面内:1、点击“文件”,找到“输入”再点击“作为祯的文件夹”,在出来的“浏览文件夹”对话框里找到保存2.jpg和1.jpg 的文件夹zhy 然后点击它使之呈打开状,再点击“确定”,这样2.jpg和1.jpg 被按顺序排列在面板上了。
2、分别点击每个按顺序排列的小图片下方写有“0秒”的地方,就可以设置每个图片打开的时间了。
3、设置完每个小图片的打开时间后,你就可以点击小图片下方的“播放动化”按钮先看看上面的大图片动作情况,如果不合适,你还可以反复设置每个小图片的打开时间,直到满意为止。
如下图:4、点击“文件”找到“将优化结果存贮为”,就可以把你做的眨眼动化图片以gif格式存在你的硬盘里了。
(必须存为gif格式)五、举一反三:利用这个原理,你可以充分发挥你的创造能力,做出千变万化的动化图片了。
就是眼既然能动起来,其他地方也能动了,就看你的耐心了。
呵呵!(有兴趣的可以参看我的主页上的习作)说明:本文是我在学习其他网友做法的基础上总结出来的,因此也向将我领入此门的网友表示诚挚的谢意!快乐大哥。
卡通人物眨眼的动画经常都会用到

卡通人物眨眼的动画经常都会用到,下面我们介绍Flash制作动漫中的眨眼效果动画的方法和技巧,具体分析一下如何实现这个效果。
动画分析:1.眉毛不动,单独占一层;2.眼睛睁开和闭合的时间间隔:本实例中,共20帧,闭眼占10帧,睁眼占5帧,由睁到闭的动画过程占5帧。
3.注意几个关键帧中眼睛所在的位置,要对齐眼角,动画的关键只有一处:将两个动画关键帧上的Symbol(元件)的中心点移至底部。
制作过程:第一步:Flash中绘制眉毛。
在“眉毛”图层的第一帧绘制眉毛(可手绘,可导入已经处理好的眉毛的图片),并在20帧处按F5键,将帧数延长至20帧。
第二步:制作睁开的眼睛。
新建一层,命名为“眼睛”。
在该层的第1帧绘制睁开的眼睛(也可导入处理过的眼睛图片),并转换为Symbol(元件),Graphic(图形元件)或Move Clip(影片剪辑)均可。
注意眼睛和眉毛的位置。
()第三步:制作闭上的眼睛。
在第10帧处按F7,增加一空白关键帧,绘制一个闭着的眼睛。
注意使用时间轴上的“洋葱皮”,来确定好两个关键帧上眼睛的位置(眼角对齐)。
第4步:制作闭眼的动画。
分别在第5帧和第9帧上按F6增加关键帧,把第9帧上的眼睛用工具适当压扁,并调节元件的中心点至底部,同样的,调节第5帧上的眼睛元件中心点至底部。
动画设置:在第5帧上右击,选择Create Motion Tween,创建移动动画现在眨眼睛的动画到此就制作完毕了,赶紧Ctrl+Enter预览效果吧!如果发现眨眼的速度好像有些慢,怎么办?很简单,将帧频设置成24fps,重新预览,这样是不是更逼真?可以看出,该动画没有任何复杂的技巧,如果你有好的画功,也可用逐帧动画,共4帧即可。
许多MM在减肥的过程中困难重重,用尽方法却瘦不下来,其实只有在数不清的技巧,推敲中找到属于跟适合自己的最佳方式,才能在健康的瘦身道路上走下去,下面一些瘦身的小技巧,一定可以帮到你!1、慢慢吃我们都曾在美味佳肴面前狼吞虎咽。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
U5教程——眨眼睛效果制作
开始制作:
(1)新建画布导入人物图。
(2)点添加桢,一定要添加桢,不然图会乱跳,在者第二桢修改了第一桢
也会跟着变。
复制第一桢并粘贴到第二桢。
(3)选择颜色选取工具,在上眼皮附近点一下选中皮肤色。
(4)用画笔工具把第二桢的眼睛涂成一条线状。
(此时最好把图放大,
一定要细心,重点就在这里要不效果出来不好看的,怎样放大图美素在逐笔写字
中介绍了的。
)。
(5)然后把桢的时间高设长点,把第一桢设为60秒第二桢没有设,这样眼
睛就可以眨起来了。
(6)当然为了美观还可以多添加几桢,但一定要添加桢,再复制第一桢或者复制第二桢。
做时1,3,5桢相同2,4,6桢相同。
(7)需要注意的是最好采用漫画效果的头像图制作,彩色照片因为色彩过于丰富,做出来效果可能不太好,妹妹们细心可以试试。
原图如下:。
