第19章 Dreamweaver 8效果和滤镜
Dreamweaver 8入门

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
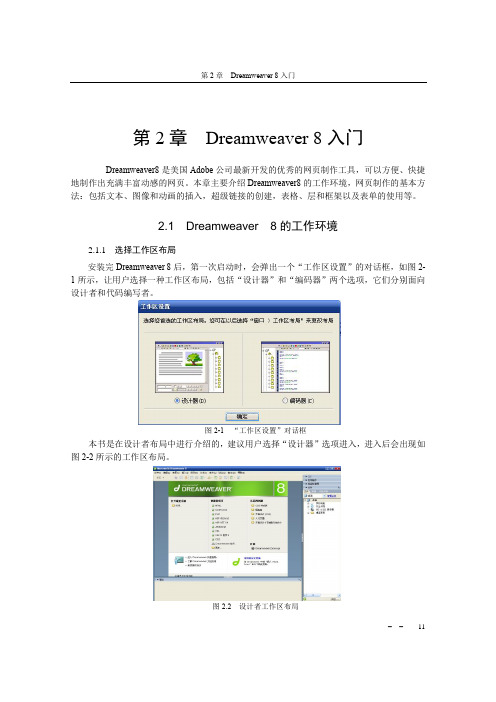
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
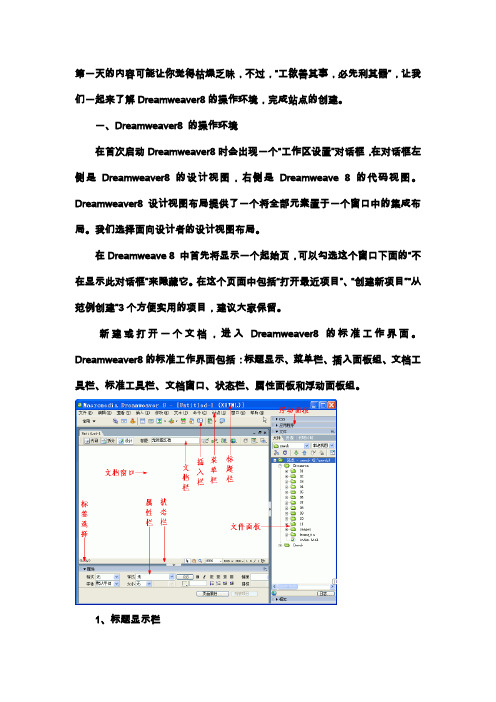
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。
dreamweaver8操作教程

80040e10 - COUNT 字段不正确当您在 Web 浏览器中预览包含“插入记录”服务器行为的页并尝试使用它在Microsoft Access 数据库中插入记录时,此错误会出现。
您可能试图将记录插入字段名中包含问号 (?) 的数据库字段。
对于某些数据库引擎(包括 Microsoft Access),问号是特殊字符,不应将它用于数据库表或字段的名称。
打开数据库系统并从字段名中删除问号 (?),然后更新页上引用该字段的服务器行为。
设置图像属性此“属性”检查器允许您设置图像的属性。
如果您没有看到下面屏幕抓图所示的所有图像属性,请单击右下角的扩展箭头。
若要设置图像属性,请执行以下操作:1.使用缩略图下面的文本框设置名称,以便在使用Dreamweaver 行为(例如“交换图像”)或脚本撰写语言(例如JavaScript 或VBScript)时可以引用该图像。
2.设置以下任一选项:宽和高以像素为单位指定图像的宽度和高度。
当您在页中插入图像时,Dreamweaver 自动用图像的原始尺寸更新这些文本框。
如果您设置的“宽”和“高”的值与图像的实际宽度和高度不相符,则该图像在浏览器中可能不会正确显示。
(若要恢复原始值,请单击“宽”和“高”文本框标签,或单击用于输入新值的“宽”和“高”文本框右侧的“重设图像大小”按钮。
)注意您可以更改这些值来缩放该图像实例的显示大小,但这不会缩短下载时间,因为浏览器在缩放图像前会下载所有图像数据。
若要缩短下载时间并确保所有图像实例以相同大小显示,请使用图像编辑应用程序缩放图像。
源文件指定图像的源文件。
单击文件夹图标以浏览到源文件,或者键入路径。
有关动态图像源文件的信息,请参见将图像动态化。
链接指定图像的超级链接。
将“指向文件”图标拖到“站点”面板中的某个文件,单击文件夹图标浏览到站点上的某个文档,或手动键入 URL。
有关创建链接的信息,请参见创建链接。
对齐对齐同一行上的图像和文本。
Dreamweaver 8 学习

二、网页静态页面设计实例操作
3.插入多媒体对象Flash 文件,其中包含:
SWF、Flash按钮 、Flashpaper
①SWF: 菜单→插入→媒体→Flash
背景透明的SWF参数设置: wmode transparent
二、网页静态页面设计实例操作
②背景透明的SWF参数设置: wmode transparent
在代码视图下Head 之间,添加代码: <!-- save from url=(0013)about:internet -->
二、网页静态页面设计实例操作
④Flash paper的制作和使用
课堂演示 模块
制作:
1、word文档可直接转换为Flashpaper文件 2、PPT文件可直接转换为Flashpaper文件
的展示环境,达到最好的展示效果。
一、网页静态页面设计基本知识
2.网页界面的组成部分
Logo 标记
导航条
横幅 文字 图形图像
一、网页静态页面设计基本知识
3.网页的几种布局形式
(1) “同”形布局:网页布局呈“同”字形,是一些大型网站所喜欢的类 型,上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右 分列两小条内容,中间是主要部分,最下面是网站的基本信息、联系方式、 版权声明等。 (2) “厂”形布局:网页上面是标题及广告横幅,接下来左(右)侧是一
① 在Fireworks中切割主页 面和导航条,切割后图片 导出为GIF或者JPG格式。
切片是将一幅大图像分割为一些
小的图像切片,然后在网页中通过没
有间距和宽度的表格重新将这些小的 图像拼接起来,成为一幅完整的图像。
Dreamweaver8教程

3.1.2 Dreamweaver 8的基本操作
4.预览网页效果 选择“文件”|“在浏览器中预览”|“IExplore 6.0”
命令在IE浏览器中预览网页文档的效果, 如图所示。
3.1.2 Dreamweaver 8的基本操作
5.退出Dreamweaver 8
单击Dreamweaver 8窗口右上角的“关闭”按钮。 单击Dreamweaver 8窗口左上角的图标,在弹出的下拉菜单中
3.1 Dreamweaver8 3.2 网页文本及媒体的应用 3.3 表格的应用 3.4 3.5 超级链接 3.6 框架的应用 3.7 CSS样式的应用 3.8 层和行为的应用 3.9 时间轴的应用 3.10 表单的应用 3.11 模板的应用
3.1 Dreamweaver8简介
的,不能为中文名称)。 ⑵ 进入Dreamweaver8的工作界面。 ⑶ 选择“站点”|“新建站点”命令,弹出“未命名站点1的站点
定义为”对话框,如图所示。
3.1.3 Dreamweaver 8工作界面介绍
⑷ 在“站点名称”中输入站点名 称“wangli”,在“本地根文件 夹”中点击按钮,找到本地机上 站点文件夹的位置,如图所示。
3.2.2 文本的编辑操作
⒉ 插入其他文本 ⑴ 插入水平线 添加水平线 在文档编辑区将插入点定位到所需位置。 选择“插入”|“HTML”|“水平线”命令。 单击“插入”栏中的“HTML” 按钮。 修改水平线
初次绘制的水平线的格式往往不能满足实际需要,此 时可通过“属性”面板对其进行修改,如图所示:
3.2.1 案例 制作简单的“睡美人”网页
知识要点
创建网站站点 制作简单网页 修改页面、文本属性 插入图像 设置图像属性 (实战步骤详见教材)
dreamweaver8使用教程

第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
dreamweaver8网页设计教程

《dreamweaver8网页设计》目录第一章遨游DREAMWEA VER8精彩世界1第二章创建与规划站点3第三章文本及其格式化10第四章表格13第五章图像15第六章框架18第七章页面布局视图的使用21第八章链接24第九章层与时间轴 28第十章表单32第十一章行为35第十二章制作动态页面38第十三章代码片断、库项目和模板 42第十四章网页的制作45第十五章网站的测试与上传49第十六章使用FIREWORKS 8处理网页图像 52第一章遨游Dreamweaver8精彩世界课题:Dreamweaver8简介及创建文档一、教学基本内容1、Dreamweaver8 的工作界面2、建立html文档二、课型:新授课三、课时:2个课时四、教学重点与难点重点:熟悉Dreamweaver8工作界面中各个工具的作用难点:1、各个面板的调用2、建立一个HTML的网页3、插处图像五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、引入(1)为什么要用Dreamweaver而不用Frontpage?Dreamweaver是Macromedia公司的出品,它以程序小、运行速度快、所制作网页代码少这些优点,赢得了网页制作人员的喜爱。
(2)相关工具的介绍因为这是第一节网页制作课,所以首先要简单介绍下制作网页的一些相关工具,比如与Dreamweaver合称为网页三剑客的Flash和Fireworks。
2、讲授新课(1) Dreamweaver的界面a.文档窗口:主菜单、工具栏、底部启动条、文档编辑区b.对象面板:标准、表格、表单、框架、特殊、文件廷冖隐藏、字符c.启动面板:站点管理、代码检查、HTML样式、CSS样式、行为、历史记录、资源管理d.属性面板:随目前对象不同而内容不同(2)创建HTML网页(3)在网页中插入图像输入文字以后,插入图像,并对图像设置对齐的方式,使之与文字呈混排的状态。
利用Dreamweaver8软件制作网站

利用Dreamweaver8软件制作网站摘要:Dreamweaver8是建立Web站点和应用程序的专业工具。
它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
本文在实施制作过程中充分的体现出了Dreamweaver8的强大功能。
本文主要分为四各部分。
第一部分介绍Dreamweaver8,第二部分讲述利用Dreamweaver8制作网站的主要过程与步骤,第三部分讲述在运用Dreamweaver8时需注意的一些地方与一些心得。
前言Dreamweaver是美国Macromedia公司开发的集网站制作和网站管理于一身的所见即所得的网页编辑器,它是第一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Dreamweaver是专业可视化网站开发的先锋。
在2000年,为了响应Web开发者中越来越普遍的服务器技术,Macromedia推出了Dreamweaver UltraDev。
此产品提供了Dreamweaver的功能和用于采用ASP、JSP、ColdFusion 创建Web应用程序工具的功能。
Dreamweaver8是在旧版本的基础之上构建的,通过在主要领域(如XML和CSS)扩展功能并简化工作流程来帮助用户在最短时间内完成更多工作。
通过支持最新的专业设计方法,Dreamweaver8采用Web社区所使用的强大的开放式、基于标准的开发。
Dreamweaver8还支持所有主要服务器技术,包括ColdFusion、PHP、ASP、和JSP,使所有技术级别的开发者的设计都栩栩如生。
一、Dreamweaver8特点Dreamweaver是在网页设计与制作领域中用户最多、应用最广、功能最强大的软件,随着Dreamweaver 8的发布,更坚定Dreamweaver在该领域的地位。
dreamweaver8

Dreamweaver 8 初階目錄第一部分:新功能概述 (1)一、工作流程的改進 (1)1. 放大工具 (1)2. 輔助線 (2)3. Flash視頻的支援 (2)二、擴展的CSS支持 (3)三、檔傳輸功能 (4)四、支持XML/XSLT (4)第二部分:實例講解 (5)一、建立站點 (5)二、設計首頁 (6)1.輔助線的使用 (7)2.背景設置的新功能 (9)3.放大功能的使用 (11)4.Flash視頻的支持 (12)5.擴展的CSS支持 (13)6.代碼折疊功能 (15)7.後台文件傳輸 (17)8.關於時間軸 (18)第一部分第一部分::新功能概述和Macromedia Studio 8套件中其他軟體一樣,Dreamweaver 8也增加了許多讓我們欣喜不已的新功能,比如:更加先進的工作流程 重新設計的CSS 工具 改良後的後臺FTP 轉換XML 檔的工具 文檔放大功能插入 Flash 視頻和FlashPaper 代碼折疊功能等等。
今天我們先對Dreamweaver 8的新功能進行簡單的介紹。
一、工作流程的改進工作流程的改進可以提高網頁設計師的工作效率,比如將所有打開的文檔放置在一個面板中,只需點選文檔標籤就互相切換文檔。
另外,我們還可以將面板的排列保存為“Workspace layout”(工作區佈局),以適應不同網頁的設計需要。
除了上述功能以外,Dreamweaver 8還提供了以下的新功能: 除了上述功能以外,Dreamweaver8還提供了以下的新功能: 1. 放大工具使用放大工具可以幫助我們更容易地對齊圖像、選擇較小的物件以及查看較小的文本。
2. 輔助線拖動頁面垂直或水準方向的輔助線可以更精確地定位物件的位置。
3. Flash視頻的支援現在我們可以直接在Dreamweaver8中插入Flash視頻檔了,就像類似VCR一樣的控制方式一樣控制Flash視頻檔。
二、擴展的CSS支持Dreamweaver 8在CSS方面同樣也提供了更強的支援,增強了複雜樣式表資訊的顯示。
Dreamweaver8教程

Dreamweaver8教程1、Flash透明化:插入Flash动画后,点击Flash图画,在属性中选择“参数”,在参数对话框左侧参数处填“wmode”,在右侧值的对应处填“transparent”,再点击“确定”即可。
2、设置滚动字幕:把光标插入点放在需要插入滚动字幕的地方,点击插入面板的“标签选择器”图标,选择“HTML标签”下的“页标签”中的“marquee”。
再转到代码视图,选择“窗口”——>“标签检查器”,在属性中单击未分类前面的“+”,可以在“标签检查器”中设置标签的各种用法。
点击“behavior”设置项右边的下拉箭头,选择滚动字幕内容的运动方式(“alternate”指内容在相反两个方向滚动,“scroll”指内容在同一方向滚动,“slide”指内容接触到字幕边框就停止滚动),direction属性设置字幕内容的滚动方向(down 向下滚动,left向左滚动,right向右滚动,up向上滚动),scrollamount属性设置字幕滚动的速度,scrolldelay属性设置字幕内容滚动时停顿的时间(单位毫秒),width属性设置字幕宽度,style属性设置字幕内容的样式,loop属性设置字幕内容滚动次数(默认或-1为无限);在“行为”面板中,onMouseOver事件设置鼠标移动到滚动字幕时的动作(常设置为停止滚动),onMouseOut事件设置鼠标离开滚动字幕时的动作(常设置为开始滚动)。
(例:向上滚动字幕代码<marquee behavior=”scroll”direction=”up”width=”200”height=”150”loop=”-1”scrollamount=”1”scrolldelay=”1”style=”front:12px;”onMouseOver=”this.stop();” onMouseOut=”this.start();”>滚动字幕内容</marquee>3、插入关键字:(关键字用来帮助搜索引擎寻找网页的)选“插入”、“HTML”、“文件头标签”、“关键字”,在空白处输入关键字(多个关键字之间用逗号隔开)。
Dreamweaver8中文版网页制作基础课程设计

Dreamweaver8中文版网页制作基础课程设计课程范围本课程旨在教授Dreamweaver8软件的基础知识,包括网页制作的基础知识、网页设计的基本原则、标记语言和样式表的应用,以及交互设计的概念和技能。
具体而言,学生将学习以下技能:1.熟练掌握Dreamweaver8软件的常用菜单和工具2.了解HTML、CSS、JavaScript编程语言的基础知识3.能够使用HTML语言建立网页的框架结构、插入多媒体元素和超链接4.能够使用CSS语言为网页添加样式和布局5.能够使用JavaScript语言进行简单的交互设计教学方法本课程采用理论教学和实践教学相结合的方法。
在课堂上,老师将结合案例分析和操作演示来讲解理论知识,并设置相关练习来帮助学生巩固所学的知识。
在实践环节,学生将根据老师的指导自行制作网页,并展示自己的成果。
在课程结束后,学生将提交一个网页设计作品,并进行评分和点评。
教学安排本课程共分为10个单元,每个单元包括理论讲解和实践环节。
具体教学安排如下:单元1:Dreamweaver8软件介绍和安装1.Dreamweaver8软件介绍2.Dreamweaver8软件安装与配置3.Dreamweaver8主界面介绍单元2:网页与网站基础知识1.网页的基本概念和类型2.网站的基本结构3.网页设计的基本原则单元3:HTML语言基础1.HTML语言介绍2.HTML语法规则和标签3.HTML文档结构单元4:HTML语言进阶1.HTML链接和嵌入对象2.HTML表格和表单3.HTML图像和图像映射单元5:CSS语言基础1.CSS语言介绍2.CSS语法规则和选择器3.CSS样式和优先级单元6:CSS语言进阶1.CSS盒模型和布局2.CSS动画和过渡3.CSS响应式设计单元7:JavaScript语言基础1.JavaScript语言介绍2.JavaScript语法规则和语句3.JavaScript变量和数据类型单元8:JavaScript语言进阶1.JavaScript函数和对象2.JavaScript事件和事件处理3.JavaScript DOM和jQuery库单元9:网页交互设计1.网页交互设计概念和原则2.网页交互设计工具和方法3.网页交互设计案例分析单元10:综合实践和评估1.自主设计网页2.网页制作实践3.网页作品评估和点评教学要求1.学生需要自备Dreamweaver8软件和相关教材2.学生需要参加所有的课程和实践环节3.学生需要完成作业和网页设计作品4.学生需要积极参与讨论和问答环节评分标准1.准时到课和积极参与讨论和问答环节(10%)2.网页制作作业(40%)3.网页设计作品(50%)。
macromedia dreamweaver 8

macromedia dreamweaver 8Macromedia Dreamweaver 8 是一个功能强大且易于使用的网页设计和开发工具。
它提供了一个直观的用户界面,使用户能够轻松创建和编辑各种类型的网页,包括静态页面、动态页面和交互式页面。
本文将介绍 Dreamweaver 8 的核心特性和功能,并提供一些使用 Dreamweaver 8 的最佳实践。
首先,让我们了解一下 Dreamweaver 8 的主要特点之一:所见即所得(WYSIWYG)编辑器。
Dreamweaver 8 提供了一个直观的编辑环境,用户可以在其中直接编辑网页内容,并实时预览所做的更改。
这大大简化了网页设计和开发的过程,使用户能够更快速地完成任务。
此外,Dreamweaver 8 还提供了丰富的模板和样式库,以便用户可以快速创建专业且美观的网页。
这些模板和样式库涵盖了各种不同的行业和主题,用户可以根据自己的需求选择和修改。
这不仅能够提高网页设计的效率,还能确保网站的一致性和专业性。
Dreamweaver 8 还支持动态网页开发,用户可以使用内置的服务器技术(如PHP和ASP)来创建和管理动态网页。
用户可以轻松地集成数据库、编写服务器脚本和处理用户输入。
Dreamweaver 8 还提供了强大的调试功能,使用户能够快速定位和修复网页中的错误。
除了基本的网页设计和开发功能外,Dreamweaver 8 还提供了一些高级功能和工具,以进一步增强用户的工作流程。
例如,它提供了代码片段功能,使用户能够快速插入常用的代码块,并自定义自己的代码库。
此外,Dreamweaver 8 还支持版本控制系统,使团队成员可以协作开发和管理网页项目。
关于 Dreamweaver 8 的最佳实践,以下是一些建议供参考:1. 组织文件结构:在开始设计和开发网页之前,建议先规划好文件结构。
这将使您的项目更加有序,并使文件更易于管理和维护。
2. 使用 CSS:CSS(层叠样式表)是一种强大的设计工具,可以帮助您更好地控制和布局网页。
DREAMWEAVER8教案

DREAMWEAVER8教案多媒体课件制作教案使用专业:教育学、心理学使用年级:三年级撰写人:潘威课程性质:选修课使用教材:授课时数:34第一章网页制作概述 2学时教学目的:了解网页及网站基本概念及网页的基本要素分析及网站设计流程教学重点与难点:网页、网站设计流程,网页基本要素第一节网页和网站一、网页网页又称为Web页,是网站的基本信息单位二、网站互联网上服务器所承载的一组相关网页。
三、网页的基本功能第二节网页中的主要元素一、文本网页发布信息所用的主要形式。
二、图像网页上的图形格式一般使用JPEG和GIF,四、链接标志通过链接可以从一个网页转到另一个网页,也可以从一个网站转到另一个网站。
链接有网页外、网页内、邮件链接五、其他的基本要素第三节网页制作工具一、网页编辑工具二、网页图像编辑工具三、动态网页技术第四节网页设计的基本流程一、网站的设计流程二、网页的设计与制作三、网页的测试四、网页上传和发布第二部分 FRONTPAGE讲解 16学时第三部分DREAMWEAVER讲解 16学时第一章 Dream weaver基础 2学时教学目的:了解DW8的操作界面及常用命令,掌握规划和创建站点的操作,掌握基本的网页操作知识。
教学重点与难点:规划站点的结构、网页的基本操作第一节 Dream weaver 8工作界面一、启动和退出Dreamweaver二、Dreamweaver8操作界面第二节规划与创建站点一、规划网站的整体结构规划站点结构是设计站点的必要前提,其操作是将不同的文件分类存放在文件夹中以便于设计者管理。
●在制作站点之前需要先建立一个文件夹以保存在网页制作过程中产生的文件,从而方便管理。
发布站点时只需将这个文件夹上传到WEB服务器上即可。
●在制作网页过程中合理地命名文件和文件夹是很重要的,一般以易于记忆和理解的英文或汉语拼音命名。
站点规划好后,可以绘制网站结构草图。
还需要确定整个网站的风格和样式,颜色及页面的布局等。
第19章 Dreamweaver 8效果和滤镜

19.2.1 调整图像色调
“反转”为调整图像色调最基本的一种形式, 它的主要作用为将图像原色转换为其互补色。
原图
反转后的图像
19.2.1 调整图像色调
“曲线”可以调整图像颜色的色调,从而调整 图像的亮度。
19.2.1 调整图像色调
“曲线”可以调整图像颜色的色调,从而调整 图像的亮度。
原图
图像变亮
19.2.3 调整色相和饱和度
色相、饱和度、亮度均为0
“彩色化”后的效果图
19.2.4 模糊图像
滤镜中的模糊选项能按照用户的要求, 以不同的方式柔化图像。包括六种模糊 方式:“模糊”、“进一步模糊”、 “放射状模糊”、“缩放模糊”、“运 动模糊”、“高斯模糊”。
19.2.4 模糊图像
“模糊”的效果图
19.1 应用效果
19.1.1 斜角和浮雕效果 19.1.2 阴影和光晕效果
19.1.1 斜角和浮雕效果
斜角和浮雕:包括内斜角、凸起浮雕、凹入 浮雕、外斜角。选择不同的选项,并设置相 应的参数,有不同的视觉效果。
19.1.1 斜角和浮雕效果
内斜角
19.1.1 斜角和浮雕效果
外斜角
19.1.1 斜角和浮雕效果
2.4.1 2.4.2 2.4.3 2.4.4
2.4.1 添加区域
欢迎词位于页 面的主体区左 侧。这里使用 层作为文字的 容器,因此首 先应该在希望 的位置添加层。
2.4.2 添加文字以及文字链接
添加了层之后就可以在当中添加内容了。 这里将要添加的文字以及文字链接
2.4.3 添加主题图
主题图也是使用层来定位。
1. 2.
3.
4. 5.
1. 2.
1.
2. 3.
Dreamweaver8中文版网页制作基础教学设计 (2)

Dreamweaver8中文版网页制作基础教学设计1. 前言随着互联网技术的飞速发展,越来越多的人开始关注网页制作技术。
而Dreamweaver作为最受欢迎的网页制作工具之一,为网页设计师提供了强大的支持。
本教学将介绍Dreamweaver8中文版的基础知识及其使用,希望能够帮助初学者顺利入门网页制作。
2. Dreamweaver8中文版的介绍Dreamweaver8是由Adobe公司推出的一款网页制作工具。
它的主要特点有以下几点:•WYSIWYG编辑器:所见即所得的编辑模式,方便用户快速制作网页。
•支持多种编程语言:Dreamweaver8支持HTML、CSS、JavaScript等多种编程语言,可以轻松制作复杂的网页。
•内置库和模板:Dreamweaver8内置了大量的库和模板,可以加速用户的工作流程。
•图形用户界面:Dreamweaver8的用户界面非常直观,易于使用,适合初学者入门。
3. Dreamweaver8中文版的安装要学习Dreamweaver8中文版的使用,首先需要在电脑上进行安装。
以下是安装步骤:1.下载Dreamweaver8的安装文件(建议从官方网站下载)。
2.运行安装文件,按照提示进行安装。
3.在安装过程中,可以选择要安装的组件和安装路径。
4.安装完成后,双击Dreamweaver8的图标即可启动程序。
4. Dreamweaver8中文版的界面Dreamweaver8的界面分为以下几个部分:•菜单栏:包含Dreamweaver8的各种功能选项。
•工具栏:包含用于网页制作的各种工具。
•文件管理器:用于管理网页文件。
•代码编辑器:用于输入和编辑HTML、CSS等编程语言的代码。
•设计视图:所见即所得的编辑模式,方便用户制作网页。
5. Dreamweaver8中文版的基础操作在学习使用Dreamweaver8之前,需要掌握一些基础操作。
下面介绍几个常用的基础操作:5.1 新建网页1.在菜单栏中选择“文件”->“新建”,或在工具栏中点击“新建”按钮。
如何使用Dreamweaver8进行网页设计和开发

如何使用Dreamweaver8进行网页设计和开发第一章:介绍Dreamweaver8Dreamweaver8是一款专业的网页设计和开发工具,由Adobe公司开发。
它可以帮助开发者创建各种类型的网页,包括静态网页、动态网页和响应式网页。
本章将介绍Dreamweaver8的基本特点和功能,以及如何使用它进行网页设计和开发。
第二章:安装和设置Dreamweaver8在开始使用Dreamweaver8之前,首先需要进行安装和设置。
本章将介绍Dreamweaver8的安装过程,包括下载安装包、运行安装程序和输入序列号。
同时,还会介绍如何进行基本的设置,包括语言选择、默认文件夹设置和主题选择等。
第三章:Dreamweaver8的主要界面本章将介绍Dreamweaver8的主要界面,包括工具栏、菜单栏、面板和编辑窗口等。
同时,还会介绍如何自定义界面,根据自己的工作习惯进行布局和设置。
第四章:创建网页文件在Dreamweaver8中,创建网页文件非常简单。
本章将介绍如何创建一个新的网页文件,包括选择页面模板、设置页面属性和编辑页面内容等。
同时,还会介绍如何导入现有的网页文件,并进行必要的转换和调整。
第五章:网页设计基础网页设计是Dreamweaver8的核心功能之一。
本章将介绍网页设计的基础知识,包括颜色选择、字体选择和布局设计等。
同时,还会介绍如何使用Dreamweaver8中的设计工具,如图像处理工具和样式编辑器等。
第六章:网页开发基础网页开发是Dreamweaver8的另一个重要功能。
本章将介绍网页开发的基础知识,包括HTML、CSS和JavaScript等。
同时,还会介绍如何使用Dreamweaver8中的代码编辑器和调试工具,进行网页开发和调试。
第七章:网页优化和测试在完成网页设计和开发后,需要对网页进行优化和测试。
本章将介绍如何使用Dreamweaver8中的网页优化工具,包括代码优化、图像优化和链接检查等。
Dreamweaver 8中文版完全自学手册

16.1创建页面 16.2创建公告栏 16.3插入装饰图片 16.4创建导航栏 16.5制作左侧商品信息 16.6制作右侧商品信息
17.1创建页面 17.2创建导航栏 17.3制作页面主体 17.4展示图片表格的制作
18.1创建页面 18.2创建导航栏 18.3制作用户登录表单 18.4插入背景图像 18.5插入装饰图片 18.6插入Flash影片 18.7制作网页标题
7.1时间轴面板 7.2创建时间轴动画 7.3管理时间轴 7.4控制时间轴 7.5修改时间轴动画 7.6制作时间轴动画的技巧 7.7创建幻灯片 7.8创建滚动的图像 小结
8.1 CSS样式的概念 8.2 CSS样式面板 8.3 CSS样式的类型 8.4创建和应用样式 8.5编辑样式 8.6 CSS的属性 8.7过滤器 8.8创建表格的背景样式 8.9创建表格的边框样式
作者介绍
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的精彩内容摘录。
Chapter 17房 地产资讯网
Chapter 18结 界社区网站
13.1创建页面 13.2创建网页主体 13.4优化网站页面
14.1创建页面 14.2创建导航栏 14.3制作页面的左侧 14.4制作页面的中部 14.5制作页面的右侧 14.6制作页面的下部
15.1创建页面 15.2创建导航栏 15.3制作页面主体 15.4插入装饰图片 15.5制作页脚
4.1表格及其简单操作 4.2编辑表格 4.3格式化表格 4.4导入、导出表格的数据 4.5表格排序 4.6复杂表格的排版 4.7利用表格进行页面布局 4.8插入表格 小结
最新Dreamweaver-8教学培训课件

上机实战
本课上机实 战将练习在 Dreamweaver 8 中新建一个只包 含文本的简单网 页,并使用IE浏 览器预览其效果 。其中主要练习 Dreamweaver 8 的启动、新建文 档、保存网页、 预览网页和退出 Dreamweaver 8 的操作。
第2课 站点的基本操作
• 课堂讲解 • 上机实战
• 通信协议 • 主机名
• 所要访问的网页路径及名称
文件传输协议(FTP)
FTP(File Transfer Protocol)是一种 广泛使用的文件传输协议,是快速、高 效和可靠的信息传输方法。
FTP是基于客户/服务器模型的 TCP/IP的应用,所以只要在客户端和服 务器之间建立了TCP/IP连接,无论两台 电脑的位置远近、连接方式的异同以及 使用的操作系统的异同,都能通过FTP 协议进行文件的传输。
• 将插入点定位在文档编辑区中, 直接输入文本即可。
• 在Word等文本编辑软件中编辑好 文本之后,将其复制到剪贴板上 ,然后在Dreamweaver 8中将插入 点定位到文档编辑区中,粘贴剪 贴板中的文本即可。
插入特殊字符
在Dreamweaver 8中编辑文本时,往往会遇 到一些无法通过键盘直接输入的特殊字符,如 版权符号©、注册商标符号®等,这时可通过 Dreamweaver 8插入特殊字符的功能进行插入 。
在站点地图中管理页面文件
• 选择页面文件 • 打开页面文件 • 新建页面文件 • 更改页面标题
选择页面文件
• 在站点地图中的某个页面文件上单击鼠 标即可选择该文件。
• 按住【Shift】键的同时单击需要选取的 文件,可选择多个连续的页面文件。
• 按住【Ctrl】键的同时单击需要选取的文 件,可选择多个不连续的页面文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.
2. 3.
19.2.5 锐化图像
原图 图
“图
“钝化蒙版”效果图
19.2.6 查找图像边界
“查找边缘” 的作用是:一方面突出对象中颜色对比 明显的边缘;另一方面灰化其他部分。
原图
“查找边缘”效果图
小结
Fireworks 8的滤镜是功能极其强大的工具,它包括“锐化”、 “调整颜色”、“模糊”、“杂点”、和“其他”五种效果: 锐化:包括锐化、进一步锐化、钝化蒙版。 调整颜色:亮度/对比度、反转、曲线、自动色阶、色相/饱和度、 色阶、颜色填充。 模糊:反射状模糊、模糊、缩放模糊、运动模糊、进一步模糊、 高斯模糊。 杂点:包括新增杂点。 其他:查找边缘、转换为Alpha。 本章还介绍了“阴影和光晕”和“斜角和浮雕”等效果: 阴影和光晕:内侧发光、内侧阴影、发光、投影、纯色阴影。 斜角和浮雕:包括内斜角、凸起浮雕、凹入浮雕、外斜角。
2.4.4 调整布局
2.5 页面参数设定
设置网页外观参数 设置链接样式 设置网页编码与标题
2.5.1 2.5.2 2.5.3
2.5.1 设置网页外观参数
网页的外观属 性定义了页面 全局属性,例 如页面文字的 大小、文本颜 色、背景图像 以及页面边距 等属性。
2.5.2 设置链接样式
链接样式主要 针对文本链接。 通过设置其中 的属性,可以 改变链接的默 认显示样式。
19.2 滤镜
19.2.1 19.2.2 19.2.3 19.2.4 19.2.5 19.2.6 调整图像色调 调整图像亮度和对比度 调整色相和饱和度 模糊图像 锐化图像 查找图像边界
19.2.1 调整图像色调
图像色调为图像中原色的明暗程度,即R (红色)、G(绿色)、B(蓝色)都各 有256种色调,各种色调的明暗度都不同, 范围为0~255。调整图像其中一种或多种 原色的色调,即可以改变图像明暗程度。 Fireworks 8中有多种调整图像色调的工 具,其中包括:反转、曲线、色阶、自 动色阶。
2.1.4 设定表格属性
建好表格之后要适当调整表格各行的高 度。
2.2 横幅和页脚
2.2.1 添加横幅图像 2.2.2 水平线 2.2.3 页脚
2.2 横幅和页脚
布局设计好之后就可以在各个区域添加内 容。横幅和页脚是网站中常规的内容。横 幅一般是一幅图像,也可以是Flash动画或 者其他素材;页脚表示页面的结束,可以 只有一条水平线和一些版权信息。
1. 2.
3.
4. 5.
1. 2.
2.5.3 设置网页编码与标题
文档编码指定网 页文档中字符所 用的编码。网页 标题指的是显示 在浏览器标题栏 的文本内容。 网页标题指的是 显示在浏览器标 题栏的文本内容。
2.6 浏览页面
使 用 【 文 件 】/【 在 浏 览 器 中 浏 览 】/ 【Iexplorer】命令可以浏览页面
小结
本章以首页的制作为例子,概要地介绍了页面 应具有的内容、布局以及网页元素。总的来讲, 表格、层、文字、图像和超链接是网页最基本 也是使用最频繁的网页元素。这些元素有的是 容器类元素,元素内可以嵌入其他元素,如表 格和层内可以插入文字或图像。而有的是原子 元素,这些元素内部不能再嵌入其他元素,如 文字和图像。 通过本章的学习,应该能够对基本的网页框架 以及这些元素有总体的认识,并能够简单地应 用这些网页元素来制作一个网页。在接下来的 章节,将要对各个网页元素的使用进行详细的 讨论,并将引入其他较常用的对象。
19.2.4 模糊图像
高斯模糊是一种特殊的模糊效果。
19.2.5 锐化图像
滤镜中的“锐化”选项刚好跟“模糊”相反, 能够将模糊的对象变清晰。包括三种锐化方式: 锐化、进一步锐化、钝化蒙版。 “锐化”:它能增加对象中边缘对比度,从而 使对象变清晰。 “进一步锐化”:它的效果是“锐化”的3倍。 “钝化蒙版”:通过调节锐化参数,增加对象 中边缘对比度,从而使对象变清晰,使锐化符 合用户的要求。
19.2.1 调整图像色调
“反转”为调整图像色调最基本的一种形式, 它的主要作用为将图像原色转换为其互补色。
原图
反转后的图像
19.2.1 调整图像色调
“曲线”可以调整图像颜色的色调,从而调整 图像的亮度。
19.2.1 调整图像色调
“曲线”可以调整图像颜色的色调,从而调整 图像的亮度。
原图
图像变亮
2.4.1 2.4.2 2.4.3 2.4.4
2.4.1 添加区域
欢迎词位于页 面的主体区左 侧。这里使用 层作为文字的 容器,因此首 先应该在希望 的位置添加层。
2.4.2 添加文字以及文字链接
添加了层之后就可以在当中添加内容了。 这里将要添加的文字以及文字链接
2.4.3 添加主题图
主题图也是使用层来定位。
19.2.1 调整图像色调
色阶可以调节图像的明暗度。
19.2.1 调整图像色调
“自动色阶”的作用为:计算机自动对图像在 RGB通道上的最暗区和最亮区进行色阶调整, 使色阶更合理、更匀称。
原图
自动色阶后的效果图
19.2.1 调整图像色调
“颜色填充“可以快速更改对象的颜色, 用给定的颜色替代像素或将颜色混合到 现有对象中。 具体操作:选择图像,再从“滤镜”弹 出的菜单中选择【调整颜色】→【颜色 填充】命令然后进行设置。
19.2.3 调整色相和饱和度
色相、饱和度、亮度均为0
“彩色化”后的效果图
19.2.4 模糊图像
滤镜中的模糊选项能按照用户的要求, 以不同的方式柔化图像。包括六种模糊 方式:“模糊”、“进一步模糊”、 “放射状模糊”、“缩放模糊”、“运 动模糊”、“高斯模糊”。
19.2.4 模糊图像
“模糊”的效果图
19.2.4 模糊图像
3倍 “模糊”的效果图
19.2.4 模糊图像
放射状模糊是以像波纹一样的方式从中间向四周 扩散地模糊图像,使图像看上去像是倒映在有水 波纹的湖面上。
19.2.4 模糊图像
缩放模糊是以缩小和放大图像相互切换时所产生 的一种模糊。
19.2.4 模糊图像
运动模糊是指运动时所产生的一种模糊。
第19章 效果和滤镜 章
19.1 应用效果 19.2 滤镜
第2章 第一个页面 章
2.1 2.2 2.3 2.4 2.5 2.6 设计布局 横幅和页脚 导航栏与链接 欢迎词与主题图 页面参数设定 浏览页面
2.1 设计布局
2.1.1 2.1.2 2.1.3 2.1.4 新建网页 打开网页 利用表格划分区域 设定表格属性
2.2.1 添加横幅图像
2.2.2 水平线
2.2.3 页脚
插 入 页 脚 文 字
2.2.3 页脚
插 入 页 脚 图 像
2.3 导航栏与链接
2.3.1 添加导航菜单图像 2.3.2 设置图像链接
2.3.1 添加导航菜单图像
2.3.2 设置图像链接
2.4 欢迎词与主题图
添加区域 添加文字以及文字链接 添加主题图 调整布局
19.1 应用效果
19.1.1 斜角和浮雕效果 19.1.2 阴影和光晕效果
19.1.1 斜角和浮雕效果
斜角和浮雕:包括内斜角、凸起浮雕、凹入 浮雕、外斜角。选择不同的选项,并设置相 应的参数,有不同的视觉效果。
19.1.1 斜角和浮雕效果
内斜角
19.1.1 斜角和浮雕效果
外斜角
19.1.1 斜角和浮雕效果
凸起浮雕可以使对象产生凸起的效果,如同 凸起的浮雕。
19.1.1 斜角和浮雕效果
凹入浮雕与凸起浮雕相反,可以使对象产生 凹入的效果,如同凹入的浮雕。
19.1.2 阴影和光晕效果
阴影和光晕可以使 对象产生阴影或光 晕的效果。该效果 主要包括内侧发光、 内侧阴影、发光、 投影、纯色阴影。
19.1.2 阴影和光晕效果
2.1 设计布局
横幅 导航栏
主体
页脚
2.1.1 新建网页
选择【文件】/【新建】命令新建文档。
2.1.2 打开网页
制作首页之前必须 先打开站点和首页 文件。
使用“文件面板”/ 【站点】打开开网页。
2.1.3 利用表格划分区域
网页打开之后就可以进行布局设计。实 际开发一般使用表格来对各个区域进行 划分。
19.2.2 调整图像亮度和对比度
亮度是指对象的光亮程度。之所以能看到 图片,是因为图片反射光源的光。光源越 强,图片越亮;光源越弱,图片越暗。通 过调节亮度,来调节对象的光亮程度。
19.2.3 调整色相和饱和度
“调整颜色”中有“色相/饱和度”选项, 通过设置该选项中的参数,图片的色相、 饱和度等都会自动调整到需要的效果。
