网站的设计与评价
网站可信度评估

网站可信度评估在互联网时代,网站已经成为人们获取信息、购物、交流的重要工具。
然而,由于网络的虚拟性和信息的泛滥,人们如何评估一个网站的可信度也成为一个重要的问题。
以下将从网站的设计、内容和用户评价三个方面来评估网站的可信度。
首先,网站的设计是评估其可信度的重要指标。
一个专业、稳定、美观的网站设计可以提高用户的信任度。
首先,网站的界面设计要符合用户习惯,布局合理、清晰,操作简单明了。
其次,网站的设计要有统一的风格和色彩搭配,字体大小合适、排版整齐,界面美观大方。
再次,网站的页面加载速度要快,不要出现长时间的加载等待,以免给用户带来糟糕的体验。
最后,网站的设计要具有良好的响应式,能够适应各种不同的设备,提供良好的用户体验。
其次,网站的内容也是评估其可信度的重要因素。
网站的内容应当真实、准确、权威。
首先,正规、有信誉的网站应当提供真实有效的信息,并标明信息来源。
其次,网站的内容应当准确无误,不应当存在虚假宣传或误导用户的行为。
最好,通过网站上是否有权威机构或专业人士的认证,如政府机构的认证、权威学术机构的认证等,来判断网站的可信度。
此外,网站的内容还应当及时更新,并提供详细的联系方式,以方便用户获取更多的信息或进行咨询。
另外,网站的用户评价也是评估可信度的重要依据。
用户评价可以直观地反映网站的服务质量和信誉度。
在评估网站可信度时,可以通过以下几种方式获取用户评价。
首先,可以查阅网站的用户评论和评分,了解其他用户对该网站的使用体验和评价。
其次,可以通过搜索引擎查找其他用户对该网站的评价和反馈,看是否存在较多的负面评价或投诉。
最后,可以通过社交媒体、论坛等渠道了解其他用户的观点和建议,以获取更多的信息参考。
综上所述,评估网站可信度需要从网站的设计、内容和用户评价等多个方面综合考虑。
一个专业、稳定、美观的网站设计,真实准确、权威的内容,以及正面的用户评价,都是评估一个网站可信度的重要因素。
当用户判断一个网站是否可信时,应当综合考虑以上几个方面的因素,做出准确的判断。
《网页设计与制作》课程评价体系与评价标准方案

《网页设计与制作》课程评价体系与评价标准方案一、总体教学目标本课程通过基于“虚拟企业”教学平台的学习与实践训练,使学生熟悉网站建设的基本流程,掌握应用Macromedia Dreamweaver CS4进行网页设计与制作的方法,熟练运用多种网页设计技术,具备Web页设计、制作及站点管理的基本知识和基本技能;掌握绘制图形和加工图像的图像处理工具,达到能够开发设计高级网页和动态网页的专业水平。
同时,在项目制教学方法的引导下,按照“虚拟企业”团队的网站开发任务,通过团队协作训练,达到锻炼学生网页制作与网站管理的专业技能和综合能力的总体教学目标。
二、本课程评价体系的目标本课程作为教学评价体系改革的教学改革课程,将进行无试卷考试评价试点。
本评价体系与标准尝试引导学生通过“虚拟企业”的团队学习与训练,达到以理论知识与实践能力同步提高的总体教学目标,努力实现评价标准的客观性、引导性和科学性,全面衡量学生专业知识、专业技能和团队协作的现有水平,为学生将来的职业发展奠定坚实的基础。
三、本课程评价体系的结构1.个人成绩评价体系学生的课程总评成绩由3个一级指标共8个二级指标构成,总评为8个指标成绩的加权,总评为百分制评价:(1)知识水平展示(课堂现场打分):PPT制作水平,10分;知识讲解水平,10分;知识掌握水平,10分。
本项总计:30分。
(2)网页设计水平(实验报告打分):简单网页,每个1分,最高5分;高级网页,每个3分,最高15分;动态网页,每个3分,最高15分。
本项总计:40分。
注:本项考核由学生提交简单、高级与动态网页分别5个,多者不限。
(3)团队设计水平(期末打分):网站整体水平:20分;个人的团队协作水平:10分。
本项总计:30分。
2.团队成绩评价体系团队成绩评价体系由本团队全体学生成绩加权平均值(50%)和团队网站设计水平分(50%)两部分构成,总评亦为五级评价:优秀,良好,中等,及格,不及格。
本成绩记入团队成长记录单,作为考核团队成长过程的依据。
基于web的教学评价系统的设计与实现

基于Web的教学评价系统的设计与实现[摘要]本文首先就需求做出整体设计,将整个系统分为四部分:学生子系统、领导子系统、教师操作子系统及管理员子系统,并对各个部分进行了系统功能的划分,功能的描述。
其次,在明确整体设计和对目标系统的精确描述后,我们在编码阶段把这个描述直接翻译成用程序设计语言书写程序。
最后,将程序套入页面中,调试并完成程序。
[关键词]Web;教学评价;第一章绪论1.1 研究背景高等学校的教育质量一直是学校和社会关注的中心,是学校发展和进步的动力源泉。
学校的领导必须把提高学校教育质量作为一切工作的核心.根据长期高等教育部门的实践证明,建立完整教学质量监控体系和评估制度可以提高高等学校教学的质量.一方面,进行合理的教学质量评估,不仅可以全方位了解老师课堂教学情况,分析出老师课堂教学的效率,而且可以发现教学过程之中的不足,发现其中的问题,总结经验教训,提高教学质量。
另一方面,学生作为教学质量评估制度中的主体,可以表达出自己对老师教学水平的直接、真实的感受.从而形成对老师的有效监督,督促老师提高教学水平。
因此,教学质量评估体系在高等院校中普遍施行起来。
目前,我国高等院校的质量评估体系主要模式就是Web教学评价系统。
Web教学评价系统是互联网时代的产物,可以有效提高教学管理水平。
它可以汇总学生对老师评估的信息,提高教学质量评估的效率。
此外,Web教学评价系统还可以储存大量的信息资料,方便学生和老师的查询。
1.2 国内外研究现状教学质量评估体系的建立需要完善多方面的制度。
美国、苏联、法国、日本等发达国家的教学质量评估体系的建立主要从两方面入手。
第一,由国家教育部和政府部门的主管人员以及社会的非政府组织团体共同制定高等学校教学的有关标准和制度以及法律法规体系,从而通过完善的教学质量监控体系,保证高等教育的硬性指标符合规范。
第二,成立专门的质量评估部门,严格按照有关制度和规范开展评估工作,并且要保证测评的全过程和结果的公开和公正。
教师招聘考试信息技术专业知识考试内容

教师招聘考试信息技术专业知识考试内容I.信息技术基础模块1.信息获取(1)理解信息的基本概念,信息的基本特征。
(2)了解信息技术的历史和发展趋势。
(3)了解计算机的组成与工作原理。
2.信息加工与表达(1)能够根据任务需求,选择、使用文字处理工具软件加工信息表达意图。
(2)能够根据任务需求,选择、使用图表处理工具软件加工信息,分析数据,表达意图。
(3)能使用软件的帮助信息解决操作中遇到的疑难问题。
3.信息资源管理(1)了解常见信息资源的管理方法。
⑵能描述各种常见信息资源管理方法的特点,分析其合理性。
⑶了解使用数据库管理信息的基本思想与方法。
4.信息技术与社会(1)能利用现代信息交流渠道开展合作学习,解决学习和生活中的问题。
(2)理解网络使用规范和有关社会道德问题。
(3)理解信息安全的重要性,了解病毒防范、信息保护的基本思想。
(4)了解与信息活动相关的法律法规。
II.算法与程序设计模块本模块应了解算法和程序设计在解决问题过程中的地位和作用;能从简单问题出发,设计解决问题的算法,并能初步使用一种程序设计语言编制程序实现算法解决问题。
建议学习软件环境:VB6.0。
1.利用计算机解决问题的基本过程(1)了解利用计算机解决问题的基本过程。
(2)了解问题分析与算法设计之间的关系。
(3)了解算法的基本特征。
(4)能用自然语言、流程图或伪代码描述算法。
(5)了解程序设计语言产生与发展过程。
2.程序设计基础(1)能够使用可视化程序开发工具设计简单的用户界面。
(2)知道常用的数据类型、变量、常量的含义;学会定义常量、变量的数据类型。
(3)知道程序中运算符、函数、表达式的表示方式,能够转换数学表达式为程序接受的表达式。
(4)学会使用顺序结构设计程序的基本方法。
(5)学会使用分支结构设计程序的基本方法。
(6)学会使用循环结构设计程序的基本方法。
(7)了解程序的编辑与翻译过程方法,了解编译型语言与解释型语言的优势与不足。
3.算法与程序实现(1)理解解析法的基本思想。
携程网的网站服务设计点评(售前、售中、售后和服务工具)-百度概要

携程网的网站服务设计点评刘煜明13市场营销(双学位201324132153 序号:10号服务简介:目前,携程旗下共有四大主打业务类型:酒店预订、机票预订、度假预订及2006年推出的商旅管理业务,此外还有特约商户、商旅咨询等辅助业务。
携程传统的业务支柱是酒店预订和机票预订,现在随着国内度假游的火暴,携程把业务重点逐渐转移到了度假产品及商旅管理业务上。
以下从互联网服务的相关内容(售前,售中,售后以及服务工具进行点评:1.售前服务:从交易双方的需求来看,携程网的营销售前服务主要是提供酒店、机票、度假、商旅等服务信息。
携程网提供售前服务的方式主要有两种:一种是通过自己的网站宣传和介绍酒店、机票、度假等服务信息,这种方式要求提高网站的知名度,才能吸引到顾客的注意。
另一种方式是通过网络虚拟市场的方式提供酒店、机票等信息。
酒店、航空企业等可以免费在上面发布产品广告信息,提供相关图片和信息说明,提供的信息要让准备购买的顾客胸有成竹,顾客在购买后可以放心使用。
2.售中服务:网络售中服务主要是指销售过程中的服务。
这类服务是指产品或服务的买卖关系已经确立的,等待产品送到制定地点的过程中的服务。
跟传统的旅行社不同,主要有3点创新:(1商业模式创新携程网的酒店预订业务的运作模式与传统旅行社不一样,一般的旅行社向客户收费再向酒店预付订金。
携程并不向客户收费,而是以优惠价为他们介绍酒店,从酒店那里获得返还的佣金。
这对于客户来说更加便利、可靠和实惠,对于酒店来说,能够获得稳定的客户来源,大家共同受益。
目前这种商业模式已经获得广泛的认可,成为业界基本运作模式。
(2技术领先实现服务领先以机票分销为例,全国各地的机票业务都可以在上海携程总部的呼叫中心以及IT后台统一处理,出票时间、机票价格都能得到监控。
管理层可以非常容易的控制每一个环节。
客户还可以随时随地查询订单的执行情况,减少了网络直销带来的顾客对售中服务人员的需求。
(3附加服务—服务承诺携程网传统业务的服务承诺主要是酒店低价赔付承诺和1小时飞人通道服务承诺。
12-架构设计流程:评估和选择备选方案

12-架构设计流程:评估和选择备选⽅案上⼀期我讲了设计备选⽅案,在完成备选⽅案设计后,如何挑选出最终的⽅案也是⼀个很⼤的挑战,主要原因有:每个⽅案都是可⾏的,如果⽅案不可⾏就根本不应该作为备选⽅案。
没有哪个⽅案是完美的。
例如,A⽅案有性能的缺点,B⽅案有成本的缺点,C⽅案有新技术不成熟的风险。
评价标准主观性⽐较强,⽐如设计师说A⽅案⽐B⽅案复杂,但另外⼀个设计师可能会认为差不多,因为⽐较难将“复杂”⼀词进⾏量化。
因此,⽅案评审的时候我们经常会遇到⼏个设计师针对某个⽅案或者某个技术点争论得⾯红⽿⾚。
正因为选择备选⽅案存在这些困难,所以实践中很多设计师或者架构师就采取了下⾯⼏种指导思想:最简派设计师挑选⼀个看起来最简单的⽅案。
例如,我们要做全⽂搜索功能,⽅案1基于MySQL,⽅案2基于Elasticsearch。
MySQL的查询功能⽐较简单,⽽Elasticsearch的倒排索引设计要复杂得多,写⼊数据到Elasticsearch,要设计Elasticsearch的索引,要设计Elasticsearch的分布式……全套下来复杂度很⾼,所以⼲脆就挑选MySQL来做吧。
最⽜派最⽜派的做法和最简派正好相反,设计师会倾向于挑选技术上看起来最⽜的⽅案。
例如,性能最⾼的、可⽤性最好的、功能最强⼤的,或者淘宝⽤的、微信开源的、Google出品的等。
我们以缓存⽅案中的Memcache和Redis为例,假如我们要挑选⼀个搭配MySQL使⽤的缓存,Memcache是纯内存缓存,⽀持基于⼀致性hash的集群;⽽Redis同时⽀持持久化、⽀持数据字典、⽀持主备、⽀持集群,看起来⽐Memcache好很多啊,所以就选Redis好了。
最熟派设计师基于⾃⼰的过往经验,挑选⾃⼰最熟悉的⽅案。
我以编程语⾔为例,假如设计师曾经是⼀个C++经验丰富的开发⼈员,现在要设计⼀个运维管理系统,由于对Python或者Ruby on Rails不熟悉,因此继续选择C++来做运维管理系统。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
网页设计作业评语

学生们在网页设计作业中展示了出色的创意和技能,下面对他们的作品进行评语。
一、界面设计
学生们在界面设计上做得十分出色。他们运用了丰富多彩的颜色搭配和流畅的布局,使得整个页面看起来既美观又易于阅读。部分同学还采用了动画效果和交互设计,增加了用户体验的趣味性和互动性。
二、内容呈现
学生们在内容的呈现上也下足了功夫。他们将所需信息以清晰简洁的方式展现出来,避免了信息过载和混乱。同时,一些同学还加入了多媒体元素,如图片、视频等,丰富了页面的内容形式,提升了阅读的吸引力。
一些同学在网页设计中还考虑到了页面的加载速度优化。他们精简了代码,压缩了图片等元素,使页面加载速度更快,提升了用户体验。
六、交互设计
部分学生在网页设计中加入了丰富的交互设计。他们设计了鼠标悬停效果、点击效果等,使用户与页面更加互动,增强了用户的参与感和沉浸感。
七、总体评价
总体来看,学生们在网页设计作业中表现出了很高的水准和创意。他们不仅展示了专业的设计技能,而且考虑到了用户体验等方方面面ห้องสมุดไป่ตู้希望他们在今后的设计工作中能够继续努力,不断提升自己的设计水平。
三、响应式设计
部分学生在网页设计中考虑到了不同设备的显示效果,采用了响应式设计。这使得页面在不同大小的屏幕上都能够有良好的显示效果,提升了用户的体验感受。
四、导航设计
学生们在导航设计上也表现出了很高的水平。他们设计了清晰明了的导航条,使用户可以轻松地找到所需的信息,提升了网站的易用性和用户友好性。
五、速度优化
网站建设的总结评价

网站建设的总结评价网站建设是一个涵盖了设计、开发、测试等多个方面的复杂过程。
通过网站建设,企业能够有效地展示自身形象和产品,提高品牌知名度,并实现更多的商业机会。
本文将对网站建设进行综合评价。
首先,网站建设的设计是关键的一步。
一个好的设计可以有效地吸引用户的注意力,提高用户留存率。
设计要符合企业的品牌形象,具有美观大方的外观,同时又要注重用户体验,使用户能够快速找到所需信息。
网站设计要注重页面的布局和色彩搭配,使整个网站呈现出简洁清晰的风格,增强用户的使用体验。
其次,网站建设的开发和技术实现也是至关重要的。
网站的开发要基于先进的技术,能够满足用户对网站性能和安全性的需求。
同时,网站建设还要考虑到不同设备和平台的兼容性,使用户能够在不同的设备上正常访问网站。
另外,网站建设还要注重搜索引擎优化(SEO),通过合理的关键词设置和网站结构调整,提高网站在搜索引擎中的排名,增加流量和曝光度。
再次,网站建设的测试和优化也是不可忽视的环节。
在网站建设完成后,需要进行全面的测试,确保网站的稳定性、可靠性和安全性。
通过测试,可以发现和修复潜在的问题,提高网站的质量。
同时,还可以通过用户行为分析和统计数据分析来优化网站,提供更好的用户体验。
最后,网站建设还需要进行定期的维护和更新。
随着技术的不断发展和用户需求的变化,网站也需要不断更新和改进。
定期的维护可以确保网站的安全性和稳定性,保障用户的正常使用。
而更新可以根据市场需求和用户反馈,适时地调整网站内容和功能,提供更好的服务。
综上所述,网站建设是一个综合性的过程,需要设计、开发、测试、优化、维护等多个环节的配合。
一个好的网站建设可以有效地展示企业形象和产品,提高品牌知名度,并为企业带来更多的商业机会。
然而,网站建设也需要注重细节,不断进行优化和更新,才能保持竞争力和吸引力。
主题三 网站设计与评价选择题[答案]
![主题三 网站设计与评价选择题[答案]](https://img.taocdn.com/s3/m/696a4e6ba98271fe910ef961.png)
主题三网站设计与评价[参考答案]1、下列关于动态网页优点的描述有误的是(B)A.相对于静态网页,动态网页不容易被搜索引擎收录B.无需系统实时生成,网页风格灵活多样C.日常维护方便,交互性强D.响应速度快,减轻了服务器负担,节约服务器的存储空间2、下列不属于常见网站结构的是(D)A.线性结构B.树状结构C.网状结构D.星型结构3、用来对整个网站进行概括性介绍的网页称为该网站的(B)A.封面B.主页C.欢迎页D.目录页4、网站首页默认的文件名一般为(B)A.logo.gifB.index.htmC.E-mailD.ad.htm5、某同学以“奥运主题班会”为关键词进行搜索时,出现的网页与几天前他用同一个搜索引擎相同关键词搜索到的网页不完全相同,这是因为该网站使用了(A)A.动态网页技术B.静态网页技术C.域名解析技术D.动态分配IP地址6、下列哪些动态效果没有使用了动态网页技术(C)A.鼠标指针指向后文字变成绿色B.打开某网站时自动弹出一个新窗口C.网页中不断变化的GIF动画D.网页中自动更新的日期7、网页打开时出现图片,当鼠标指针指向该图片后又切换为其他图片,以上效果应使用的触发事件有(C)A.单击B.双击C.鼠标悬停D.网页加载8、网站标志是树立网站风格的第一步,不是其设计原则的为(D)A.选择与网站主题密切相关的人或物,加以卡通化、艺术化B.适当选用有专业代表性的物品或者标志C.巧妙运用中文或英文名称作为网站标志D.标志要尽量复杂,赋予极多的含义9、网站的制作步骤包括:①确定主题;②网站制作;③需求分析;④选择开发工具。
正确的顺序是(B)A.①④③②B.③①④②C.②①③④D.④③①②10、最常见的网页文件的扩展名是(C)A.*.docB.*.gifC.*.htmD.*.xml11、以下不属于网站开发工具的是(D)A.HTML语言B.FrontPageC.DreamweaverD.WinRAR12、以下关于网站名称的描述不正确的是(D)A.要与主题紧密相关B.要有意义C.要上口、悦耳、易记D.要合法,但不一定要合情合理13、在安排网站的栏目时要注意的问题中不妥的是(A)A.栏目要尽可能丰富,分类越细越好B.尽可能把网站最有吸引力的内容列在栏目中C.尽可能方便访问者的浏览和查询D.要紧扣网站主题14、下列关于HTML语言的描述不正确的是(C)A.HTML文档是文本格式的文件B.HTML语言中可以嵌入多种网页特效代码C.不懂HTML语言的人无法制作网站D.HTML语言是通过一系列特定的标记来标识出相应的意义和作用的15、若要设置网页的背景音乐,可在下列____对话框中设置(A)A.网页属性B.单元格属性C.表格属性D.“工具”菜单中的“选项”16、若要在一幅图片上设置几个链接,可使用____来实现(B)A.电子邮件链接B.热区链接C.图片链接D.书签链接17、新建一个“垂直拆分”的框架网页,如果在框架的每个部分都是新建的网页文件,那么保存时系统会提示保存____个网页文件(B)A.2B.3C.1D.418、网页要呈现的内容很多,如何合理地放置信息,使之看起来井井有条,主次分明, ____起着至关重要的决定作用(B)A.选定网页制作工具B.栏目设置和版面设计C.框架网页设计D.语言确定19、在网页表格中可以插入的网页元素有(D)A.Flash动画B.声音C.表格D.都可以20、利用表单制作留言板时,若要采集访问者的性别,最好选用的表单字段有(B)A.复选框B.单选按钮C.按钮D.滚动文本框21、HTML语言中,表格标志符是(A)A.<table></table>B.<html></html>C.<head></head>D.<form></form>22、为了标识一个 HTML文件,应该使用的标签是(D)A.<style> </style>B.<body> </body>C.<head></head>D.<html></html>23、超文本标记语言“<a href=’http://www.cctv.com’>央视国际</a>”的作用是(A)A.创建一个指向央视国际网站的超链接B.创建一个指向央视国际网站的电子邮件C.插入一幅央视国际网站的图片D.插入一段央视国际网站的文字24、在 HTML中加入 CSS的方法有多种,其中把样式代码定义成一个文件,然后链接到被引用的网页中,这种方法称为(B)A.直接编写B.外联式样式表C.内联式样式表D.嵌入式样式表25、样式表文件的扩展名是(D)A.htmB.aspC.jsD.CSS26、内联式样式表只对当前页面有效,定义时使用的标签以及通常其放在 HTML代码中的位置分别是(B)A.<body>B.<style>C.<title>D.<html>27、样式表作为网页制作的一项常用技术,它可以实现许多网页特效,下面关于样式表的优点的描述,不正确的是(C)A.仅仅改变一个样式文件就可以改变数百个网页的外观B.可以精确控制页面布局和外观C.样式使用越多,网页就越好看D.不仅能改变文字的格式,还可以实现图片特效28、下列关于在网页中使用 JavaScript特效的描述,不正确的是(D)A.尽量精简,不要使用太多动态效果B.过度的闪烁会让访问者头晕C.合理运用滚动字幕、变换的选择框以及持续的动画D.使用恶意脚本以增加网站的访问量,让访问者想关都关不掉29、HTML语言中插入 Java特效,应使用的标签对是(B)A.<title></title>B.<script></script>C.<table></table>D.<P></p>30、下列哪个选项是客户端脚本语言(B)A.Visual Basic ApplicationB.VBScript和JavaScriptC.Interact Explorer和 Flash MXD.HTML31、打开网页时,某同学看到当前网页的状态栏中出现了不断飞入的文字效果,这可能是在网页中运用了下列哪种技术(A)A.JavaScript特效B.动态 HTML效果C.GIF动画D.CSS样式表32、李华同学从网上复制了一个图片淡人淡出的 JavaScript特效,在本机预览时能正常显示,但复制到张明同学的计算机中却不能正常显示该图片和特效,出现这种情况的原因可能是(A)A.张明同学的计算机不支持该特效B.张明同学的计算机中没安装杀毒软件C.张明同学的计算机不能上网D.JavaScript代码粘贴的位置不正确33、小强在自己网站的首页上使用了一段显示日期的 JavaScript代码,上传到服务器后发现显示的日期跟在本机测试时不一样,可能的原因是(A)A.小强的计算机的日期跟服务器的日期不同步B.代码有错误C.小强的计算机的浏览器版本太低D.文件上传时存放的路径有问题34、下列关于使用 ASP技术的优点的描述,不正确的是(D)A.便于管理员维护B.大大节省了服务器的存储空问C.使得所有的页面有统一的风格,便于修改和控制D.可以有效地防止网站被黑客攻击35、下列关于ASP的工作原理的说法正确的是(C)A.使用 ASP编写的动态页面保存在客户端的计算机中B.ASP脚本代码在客户端计算机中编译C.使用ASP编写的动态页面保存在服务器端的计算机中D.ASP服务器仅把网页中的 ASP代码编译的结果发送到客户端计算机中36、以下程序不可以在客户端直接运行的是(B)A.CSS样式代码B.ASP程序C.JavaScript代码D.动态 HTML效果37、张明同学制作了一个网站,为了让其他人能访问自己的网站,他应该(A)A.将网站上传到Web服务器上发布B.将网站复制给要访问的人C.将网站用邮件发给要访问的人D.将网站所在的文件夹设置为共享38、某同学想测试自己的ASP网站,最佳的选择方案是(D)A.购买自己的服务器B.租用虚拟主机C.租用专用服务器D.申请免费的ASP空间39、对于网站的评价,一般可以从哪些方面展开评价(D)A.主题内容的思想性和科学性B.网站的组织结构与版面编排C.技术性、创造性D.都是40、获取网站评价信息的途径不包括下面的(D)A.通过留言板采集访问者的意见或建议B.使用在线调查C.接受访问者的在线咨询D.查看网站的运行日志41、关于网站评价的内容描述如下:①网站的功能是否达到了设计初期的要求;②网站的速度和访问量;③网站内容是否准确,有无与政策和国家法制相冲突的内容;④网站所有的页面链接可靠,无错误链接或死链接。
评价网页设计的句子

评价网页设计的句子
一、访问者可以很快的查找到本人所要查找的信息和内容,理由是它的每个页面都有独立的标题,并且网页标题中含有有效的关键词,每个网页还有特地设计的META标签,而且图形和文本层叠有序,框架结构明显。
设计的时候尽量少用图片,由于图片对搜寻引擎不是太友好。
二、各组成部分在内容上的内在联系和表现形式上的相互呼应要明确,并留意到整个页面设计风格的全都性,还要关注搜寻引擎的习惯,把一些重新的标题放在网站规划的左侧,也就是搜寻引擎最关注的地方。
抓住了搜寻引擎的在搜寻信息的特点。
实现视觉上和心理上的连贯,使整个页面设计的各个部分极为融洽。
三、将页面分成若干小块,小块之间有视觉上的不同,这样可以使观者一目了然。
个人网站设计论文【精选5篇】-网站设计论文-计算机论文

个人网站设计论文【精选5篇】-网站设计论文-计算机论文——文章均为WORD文档,下载后可直接编辑使用亦可打印——【第一篇】论文题目: 个人网站中CMS内容管理系统设计及应用摘要:在企事业单位中信息化的重要组成部分-内容管理系统, 已经越来越被人们所关注, 目前来讲基于开发语言种类多且繁杂, 内容形式设计上系统耦合度大, 导致了其系统扩展性不良, 高成本的维护成本使得该系统的运营成本提升.本文基于研发技术之上, 探讨组件的开发与设计并展现出系统的设计实现过程.关键词:个人网站; 内容管理系统; 设计; 应用; 维护;在过去的几十年信息系统发展历程中, 从数据库、数据仓库到数据挖掘技术, 其发展的结构化信息工具与技术在时代的变迁中也随之发展, 但是在实际运用中包括CMS诸如此类的信息系统并没有得到有效的结构化调整, 以近两年的发展数据为依据, 有近80%的数据属于非结构化状态.在个人网站中的内容管理系统中结构化的实现对于日益发展的网络来讲显得尤为重要.作为一套能够支撑起内容管理的系统软件, 在内容管理系统对创作人员、发布和编辑人员进行编辑、审批、发布和修改, 这里面内容包括发布到网络上的文字、图片、表格、视频等信息.网络的迅速发展已经不能及时容纳如此之大的信息量以及大量信息衍生的业务变革问题, 随着个人网站的兴起, 内容管理系统的信息维护与变更工作越来越耗费人力物力和财力.那么整合资源, 将用户使用系统在一个低成本高效率的循环中予以升级整合成为现如今发展的重中之重.1 CMS基本设计一套完整的内容管理系统主要由元数据管理子系统、内容获取子系统、内容存储子系统、内容发布子系统和工作流子系统.要实现一套内容管理系统, 其用途和开发环境不同, 其实现的方式也就相近不同, 整个系统中的重要部分在于各种实现方式的共同关键点.1.1 权限设计.作为内容管理系统最重要的部分之一, 权限管理包括了前台管理和后台管理.在系统信息发布当中信息被分为全公开性和半公开性以及全封闭性三种, 这样就需要对信息的浏览设置相应的浏览权限, 后台维护中不同的人维护的等级、栏目、内容相近不同.针对如此之类的情况, 对权限的设置特点进行分析, 在系统中采用角色权限机制的安全访问技术进行相应设置.对于用户角色权限的分配依次顺序是权限分配角色, 角色被指派到不同的用户身上, 简而言之就分为两步即权限与角关联、角色与用户相关联.这两者之间相互的关联, 应该需要形成两个多对多的关系, 运用角色定义工具对用户自身进行角色定义, 此外还可以进行角色间的继承.角色继承满足了已有角色权限的扩充, 使得新角色继承已有角色的权限, 还可以实现多继承.用户在登录系统时通过登录名和口令进行身份识别, 服务器对其身份进行识别后, 确认其所属角色并分配相应权限.在对应角色表中找到相应角色, 通过角色权限对应表获取相应的角色权限, 进而得到用户权限, 整个过程只需要数秒用户便可获取自身的对应的权限.1.2 构图设计.内容管理系统中我们一般所勾勒出的页面是这样子的:用户通过用户名和口令登入到管理系统当中去, 所属于内容维护区和组件展示区的页面模块, 内容维护区中内容是通过组件展示区来定义维护的.数据表的设计我们可以分为区块表和组件表的设计, 具体可参照.1.3 路径设计.以目录树遍历原理为蓝本建立路径模型, 以此来实现动态的学习路径.动态活动请求是在一个动态传递界面实现的, 内容管理系统接收到这一活动请求之后转换成编列请求, 启用活动编列程式, 以当前状态为基础在对象库中选择对应的活动, 动态传递界面就会收到反馈做出反应.运行时的环境通过动态追踪和状态信息的发送, 传递到状态模型.以目录树遍历结构为基础, 从子叶子返回或者子节点返回到上级, 应该根据上级条件判断的上溯过程.1.4 个人网站的活动设计.着作模板可以协助个人网站的开发者进行网页CMS的活动设计.内容结构表和活动目录树是当下阶段使用最多的组织网络异步活动工具, 以教学目标和模式为依据进行网站活动设计, 选取合适的着作模板.1.5 SCM的评价机制设计.设计评价机制的主要目的是对个人网站的使用者对于个人网站的使用后的情况的评价.活动设计与评价设计是相互结合的, 过程性的活动评价对于个人网站内容管理系统的使用效率有着的提升.对于系统的评价可以寻求匹配的学习状态模型, 决定下一步的路径, 实现异步路径的实现.1.6 类别库的设计.内容管理系统中使用的类别库是微软在中添加的 MVC, 其设计模式为Model-View-Controller的应用程式.Model 主要包括数据、验证规则、数据访问和业务逻辑;View主要包括对应用程序封装了的表示层, 呈现出来的最终是浏览的界面;Controller主要包括执行控制流逻辑, 执行应用程序和信息流.通过将用户的指令接手之后, 整合Model、View为控制器, 当MVC的应用程式要求被服务器所接收时, IIS使用相应程式解析是否需要的应用程序URL, 在存在的情况下产生一个相应对象, 并承载相应地必要信息, 同时呼叫URL中的Controller的Excute的方法执行命令.要实现良好的网站环境, 首先要开发好常用的组件, 新闻模块组件和静态模块组件;其次是对网页内容模块化, 一一对应区块和组件;在系统中的浏览面板中将各个组件拉拽至制定的区块;通过组件内容对专业程序级和文字进行有效的系统维护.2 关于内容管理系统的维护与应用内容管理系统要以特定数据模型为依据, 结合SQL数据库和XML等持久化的数据方法, 运用先进的j Query的脚本技术, 实现一个方便扩展并且易于使用的内容管理信息系统, 以上面的基本设计方法为基准, 就会呈现出一套方便灵活、管理便捷的管理系统, 并且在此基础之上开发出各种各样的扩展组件, 完善CMS整个体系.随着经济社会的发展, CMS在在社会发展中发挥着的作用越来越大, 优秀的内容管理系统给企业带来的是一个稳定性、高效性和可扩展性的信息共享平台.参考文献[1]张猛.内容管理系统实现的关键技术[J].电脑开发与应用, 2013 (07) .[2]常军强, 孙越, 马振天, 陈丹敏组件化内容管理系统的设计与实现[J].福建电脑, 2013 (11) .[3]李君丽, 祝智磨, 学习内容管理系统开发中的问题及对策[J].计算机工程, 2013 (04) .。
第三单元 探索3 网页的编辑和发布 教学设计苏科版(2023)初中信息技术七年级上册

项目探索3 网页的编辑和发布&项目交流与评价一、核心素养学段目标根据学习需求,知道通过互联网大量案例分析,总结经验,并能借鉴这些知识经验去解决学习中的问题。
(信息意识)能执行问题解决方案,通过对数据的采集与分析,反思和优化解决方案,并将其迁移运用于解决其他问题。
(计算思维)按照任务需求,能选择合适的网络平台,合作完成数字化创新活动的创意、规划与实施。
(数字化学习与创新)负责任地共享信息和资源,并尊重他人知识产权。
(信息社会责任)二、课程内容通过大量网络案例的分析,体验网页版面布局和风格设计,并实际操练,推进项目开展,在此基础上,以小组为单位,开展H5网页的在线制作与发布。
进行点评,并适时反思和归纳。
三、学习目标认识网页版面布局和风格设计的重要性,并学会规划;选择H5网页平台对信息进行编辑与集成,并发布;通过制作中国大运河文化网页,唤起运河记忆,传播中华优秀传统文化。
四、课时安排与教学重难点建议2课时重点:初步学会网页版面布局规划和风格设计;学会通过H5网页平台制作网页并发布。
难点:能根据项目所需,灵活选用H5网页平台的各项功能对信息进行编辑与集成。
五、教学设计【教学环境】多媒体网络教室,配备台式计算机。
【教学过程】一、项目导入教师活动:对于广大普通用户来说,通过编辑HTML语言来编写网页是有很大难度的,而通过可视化工具(如H5网页等)进行互联网应用中数据的组织,既有“所见即多的”的效果,又能自动生成与之对应的网页源代码。
那么,如何制作这样的网页呢?接下来我将和同学们一起,探究网页布局的规划以及风格的设计,并尝试通过H5制作平台进行网页的在线编辑和发布。
学生活动:了解,明确接下来的学习内容和任务要求。
二、项目探索3(一)网页的规划教师活动:在前面的两个探究中,我们已经先后完成了对网页素材资源的再整理收集,以及网站的结构规划,但在动手制作网页之前,我们还需要进行版面布局的设计以及风格的确立。
网站设计方案评分表

四、设计方案可行性评分
可行性要求
评分
1.是否考虑了网站的扩展性和可维护性
2.是否能够适应今后可能出现的变化和需求
3.是否考虑了网站的安全性和稳定性
4.是否考虑了网站的可访问性和易用性5.是否能够在限定来自预算范围内实现五、总体评价
请根据以上各项评分进行综合评价,并给出设计方案的总体得分。
---
*注意:以上评分表仅为参考,具体评分标准需根据具体项目需求进行调整。*
技术要求
评分
1.网页加载速度是否快,页面是否流畅
2.响应式设计是否良好,能否适应各种屏幕尺寸
3.是否采用了合理的SEO优化策略
5.是否采用了常见的浏览器兼容性解决方案
三、设计方案创新性评分
创新要求
评分
1.是否有独特的创意和特色
2.是否运用了新颖的设计理念和技术手段
3.是否有突破传统设计模式的尝试
4.是否能够给用户带来新鲜感和惊喜
网站设计方案评分表
一、设计方案内容评分
内容
评分
1.网站布局设计是否合理,能否清晰地展示各个功能区域
2.界面色彩搭配是否协调,是否符合网站的定位和风格
3.图片、图标、字体等设计元素是否符合网站的整体风格
4.功能按钮及交互设计是否符合用户习惯,是否易于使用
5.页面排版是否合理,内容是否有足够的重点突出
二、设计方案技术评分
电商网站的用户体验设计及其效果评估

电商网站的用户体验设计及其效果评估随着网络的普及和人们生活品质的提高,电子商务已经成为各个企业进行经济活动的重要方式。
随着电商网站的日益增多和竞争的加剧,用户体验的重要性愈发凸显出来。
本文将通过对电商网站用户体验的研究,探讨如何进行用户体验设计和效果评估,并对电商网站的用户体验设计的反思做出一些指导性的意见。
一、电商网站用户体验设计的要素1、用户界面设计:电商网站的界面设计是直接影响用户体验的因素之一。
良好的界面设计可以让用户更容易找到自己需要的信息,体验感好。
用户界面设计要考虑到颜色的搭配、元素的排版和视觉效果等问题。
例如,头部要突出,方便导航,导航文字要适度,避免因过多信息而造成混乱,标识要明显,使用户在网站上任意位置都可以知道自己身处在哪个页面。
2、信息架构:电商网站的信息架构是为用户提供高效信息服务的重要元素。
良好的信息架构可以帮助用户更加容易地理解网站的组成部分,更好地理解和使用网站功能。
信息架构设计需要综合考虑业务需求和用户需求,分类清晰、逻辑严密、简单明了。
3、视觉设计:电商网站的视觉设计实际上是在可视化地呈现信息,所以要考虑直接影响用户的视觉信息的排版方式。
例如, 以色彩组合、布局设计、版面比例、视觉语言等方式来展现信息,同时在排版时也要让用户能以一种舒适的方式体验到关键信息。
4、交互设计:电商网站的交互设计是指如何让用户轻松知晓如何进行操作。
良好的交互设计能够给用户带来使用网站的愉悦体验,并避免造成烦恼、困惑和无助感。
合理的操作导向和操作方式,二三级页面之间的流畅切换,可以纳入交互设计考虑范畴。
二、电商网站用户体验设计效果评估的方法1、用户调查:用户调查是评估电商网站用户体验的一种有效方法,可以通过问卷、访谈等方式了解用户对网站的看法和评价。
根据调查结果,可以对网站进行改进,优化网站用户体验。
2、浏览量统计:通过对网站的浏览量、访问量等指标进行统计和分析,进一步了解用户在网站上的行为,发现问题。
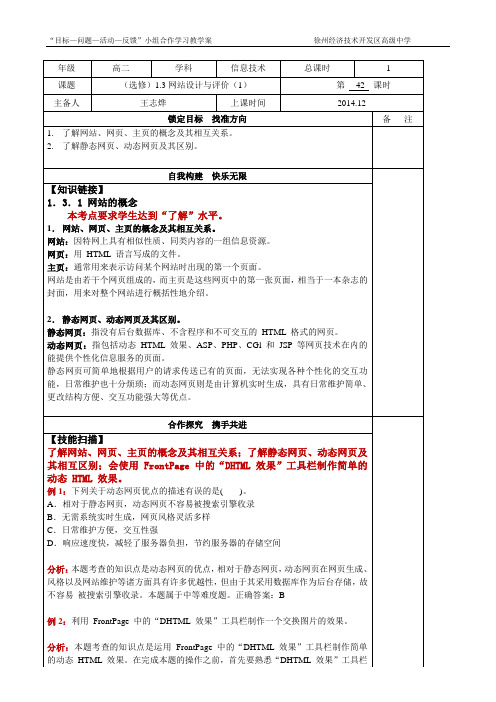
(选修)1.3网站设计与评价(1)

在网页中插入一幅图片,调整好图片的大小并选中它,打开“DHTML效果”工具栏,设置“开启”的事件为“单击”,“应用”的效果类型为“交换图片”,效果设置为“选择图片”(如上图所示),根据需要浏览一幅需要交换的图片文件。预览时,单击效果图片,就可以观察到该图片变成了另一幅图片。
A.logo.gifB.index.htmC.E-mailD.ad.htm
4.某同学以“奥运主题班会”为关键词进行搜索时,出现的网页与几天前他用同一个搜索引擎相同关键词搜索到的网页不完全相同,这是因为该网站使用了()。
A.动态网页技术B.静态网页技术C.域名解析技术D.动态分配IP地址
二、多项选择题
1.下列哪些动态效果使用了动态网页技术?()
A.鼠标指针指向后文字变成绿色B.打开某网站时自动弹出一个新窗口
C.网页中不断变化的GIF动画D.网页中自ቤተ መጻሕፍቲ ባይዱ更新的日期
2.网页打开时出现自动飞入的图片,当鼠标指针指向该图片后又切换为其他图片,以上效果应使用的触发事件有()。
A.单击B.双击C.鼠标悬停D.网页加载
网站:因特网上具有相似性质、同类内容的一组信息资源。
网页:用HTML语言写成的文件。
主页:通常用来表示访问某个网站时出现的第一个页面。
网站是由若干个网页组成的,而主页是这些网页中的第一张页面,相当于一本杂志的封面,用来对整个网站进行概括性地介绍。
2.静态网页、动态网页及其区别。
静态网页:指没有后台数据库、不含程序和不可交互的HTML格式的网页。
拓展提升学以致用
见高中信息技术学业水平考试模拟系统:分项练习
反馈检测体验成功
一、单项选择题
(选修)1.3网站设计与评价(9)

见高中信息技术学业水平考试模拟系统:分项练习
反馈检测体验成功
1.获取网站评价信息的途径不包括下面的()。
A.通过留言板采集访问者的意见或建议
B.使用在线调查
C.接受访问者的在线咨询
D.查看网站的运行日志
2.关于网站评价的内容描述如下:①网站的功能是否达到了设计初期的要求;②网站的速度和访问量;③网站内容是否准确,有无与政策和国家法制相冲突的内容;④网站所有的页面链接可靠,无错误链接或死链接。
年级
高二
学科
信息技术
总课时
1
课题
(选修)1.3网站设计与评价(9)
第__50__课时
主备人
王志烨
上课时间
2014.12
锁定目标找准方向
备注
1.根据网站主题要求设计评价指标
2.能对常见网站的建设质量与运行状况进行评价
自我构建快乐无限
【知识链理解与独立操作”水平。
网站的制作和运行的过程中要不断地收集反馈意见以便修正。
一般要做好以下工作:
(1)检测网站是否达到了预期的设计效果;
(2)检查内容是否有错误;
(3)检查各处链接是否正确等。
合作探究携手共进
【技能扫描】
根据网站主题要求设计评价指标,能对常见网站的建设质量与运行状况进行评价。
例:(多选)对于网站的评价,一般可以从哪些方面展开评价?()
A.主题内容的思想性和科学性
B.网站的组织结构与版面编排
C.技术性
D.创造性
分析:本题考查的是网站评价的一般方法。一般来说,网站的评价可以从内容(科学性、思想性)、版面(美观、大方)、技术(文字、图像、动画等素材处理技术及组织结构技术等)、创新等方面进行,故本题所有选项均是正确的。本题属于中等难度题。正确答案:ABCD
公开招聘招聘网站设计建议

公开招聘招聘网站设计建议近年来,随着互联网技术的发展和普及,越来越多的公司选择使用招聘网站来进行人才招聘。
一个好的招聘网站设计可以提高招聘效率、降低招聘成本,对于招聘者和求职者而言都具有重要意义。
本文将提供一些建议,帮助设计招聘网站时考虑到关键因素,以满足用户需求,提升招聘网站的用户体验。
一、界面设计招聘网站的界面设计应该简洁、直观而美观,以吸引用户的眼球。
以下是一些界面设计的建议:1. 主页设计:主页应该干净、整洁,并能够清晰地展示公司信息、招聘信息以及简历提交的途径。
重要信息应该放置在显眼的位置,便于用户浏览。
2. 导航栏设计:导航栏应该简明扼要,包含必要的分类,方便用户快速筛选和定位所需信息。
3. 搜索功能:提供强大的搜索功能,让用户能够根据关键词、地区、行业等条件进行精确搜索,提高信息准确性和用户满意度。
4. 响应式设计:考虑到用户使用不同设备的情况,招聘网站应该具备响应式设计,能够在各种屏幕上自适应显示。
二、信息发布与管理1. 招聘信息发布:提供简单易用的招聘信息发布工具,包括添加、修改和删除等功能。
同时,为了保证信息的准确性和可信度,可以设置审核和验证机制。
2. 管理面板:设计一个功能齐全的管理面板,让管理员能够方便地查看和统计招聘信息,管理求职者简历,以及进行数据分析等操作。
3. 招聘流程管理:提供一个完整的招聘流程管理功能,包括筛选简历、面试安排、录用等环节的记录和跟踪,便于招聘人员进行全程管理。
三、用户体验与沟通1. 注册与登录:设计简单、便捷的注册和登录流程,尽可能减少用户的操作步骤和填写信息的量。
2. 用户个人信息管理:提供用户管理个人信息的功能,例如修改密码、联系方式等,方便用户进行自主管理。
3. 交流与反馈:为招聘者和求职者提供一个留言或私信交流的平台,以便他们进行问题咨询与反馈。
4. 用户评价与评分:引入用户评价和评分机制,使用户能够对招聘信息和求职者简历进行评价,并提供参考给其他用户。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站的设计与评价
[三] 网站的设计与评价
一、内容结构
二、复习要点
1、网站的概念
(1)网站、网页、主业的概念及其相互关系
网站:因特网上具有相似性质、共同内容的一组信息资源就是一个网站。
构成一个网站的基本元素是各种各样的文件以及存放这些文件的文件夹。
网页:网页是用html语言写成的文件,他存放在某一台计算机中,而这台计算机必须是与因特网相连的。
主页:主页(index)实际上也是网页,通常用来表示访问某个网站时出现的的第一个页面。
2、网站的规划与设计
需求分析:建立网站前应明确建设网站的目的,确定网站的功能以及网站的规模、投入费用以及进行必要的市场分析等。
选题:选择网站主题,制定网站栏目,设计网站风格(标志、主色调、文字效果、版面布局),规划网站结构,确定网站运行环境,选择网站开发工具,分配网站开发任务。
3、html语言的基本应用
(1)html文件的基本结构:
.....
......
(2)html中的基本标记:
--html标记,表示文件为html文件,表示代码结束
--网页文件的头部信息。
--网页标题,放置网页标题名
--主体标记,放置网页主体内容
指向index.htm目标
表示图像文件的位置
(3)文字设置
--标题级别
align=left; align=right ; align=center--对齐方式--字体设置
--粗体
--下划线
--斜体
(4)表格设置
--表格标记
--表头
--表行
--单元格
(5)超链接设置
...--文字超链接
(6)图片设置
(7)背景音乐设置
(8)表单设置
(9)框架设置
(10)其他
--换行符
--段落标记
--水平线
4、网页制作(见必修主题2中的"信息的发布与交流")
5、动态网页
(1)动态html
所谓动态html,是指即使在脱离网络环境的情况下,网页下载到浏览器以后仍能够随时变换的html。
(2)动态网页和静态网页
静态网页:指没有后台数据库、不含程序和不可交互的html格式的网页。
动态网页:指包括动态html效果、asp、php、cgi和jsp等网页技术在内的能提供个性化信息服务的页面。
静态网页可简单地根据用户的请求传送已有的页面,无法实现各种个性化的交互功能,日常维护也十分繁琐;而动态网页则是由计算机实时生成,具有日常维护简单,更改结构方便,交互功能强大等优点。
6、css层叠样式表的简单使用。
能读懂简单的css样式表代码,并能根据需要,选择适当的方式(内联样式表、外部样式表)和适当的层叠样式表,插入到当前网页的html代码中。
(1)内联样式表:
(2)外部样式表:
7、javascript的简单使用。
能读懂常见的javascript代码(如日期显示、下拉菜单、计数器、动态字幕、跟随鼠标的图片、跟随鼠标的滚动文本、标题栏里的闪烁效果等),并能根据需要,选择适当的javascript代码插入到当前网页的html代码中。
(1)和标记对。
该标记对可以放在和标记对之间,也可以放在和标记对之间。
可以在一个html文件中使用标记对任意多次。
(2)指定脚本语言。
例如:
(3)插入javascript代码的方法。
在和标记对之间插入javascript代码。
8、asp工作流程。
(1)使用不同技术编写的动态页面保存在web服务器内,客户端用户向web服务器发出访问动态页面的请求。
(2)web服务器根据用户所访问网页文件名的后缀来确定该页面所使用的编程技术,然后把该网页文件提交给相应的服务器组件程序。
(3)服务器组件程序执行脚本代码,然后把执行结果返回给web服务器。
( 4) web服务器把执行结果连同页面上的html内容以及各种客户端脚本一同传送到客户端。
9、网站发布与管理。
(1)发布方式:申请免费空间,租用虚拟主机,租用专用服务器,购买自己的服务器。
(2) iis的安装。
在windows XX"控制面板"中,双击"添加/删除程序"图标,在"添加/删除程序"对话框中单击"添加/删除winndows 组件"图标,在"windows组件向导"对话框中,选中"internet 信息服务(iis )"选项,单击"下一步"按钮开始安装,直至安装结束。
(3) iis的设置。
在"控制面板"中,双击"管理工具"选项,选中"internet 信息服务",打开"internet信息服务"控制台,右击"默认web站点",在快捷菜单中选择"新建"、"虚拟目录"项,并按照向导提示输人虚拟目录别名、web站点内容目录、访问权限,最后完成iis的设置。
10、网站的运行与评价。
根据网站主题要求设计评价指标,对常见网站的建设质量与运行状况进行评价。
网站的制作和运行的过程中要不断地收集反馈意见以便修正。
一般要做好以下工作:检测网站是否达到了预期的
设计效果;检查内容是否有错误;检查各处链接是否正确等。
