换个角度看风景:手机产品设计之横屏模式
换个角度看问题高级说法

换个角度看问题高级说法摘要:1.引言2.换角度看问题的意义3.方法一:逆向思维4.方法二:多角度思考5.方法三:同理心6.实践中的应用7.总结正文:换角度看问题高级说法在我们的生活和工作中,时常会遇到各种问题和挑战。
面对这些问题,我们常常需要跳出思维定式,从不同的角度去思考和解决。
换角度看问题,不仅有助于我们找到更佳的解决方案,还能丰富我们的思维方式。
本文将介绍三种高级说法,帮助我们更好地换角度看问题。
1.逆向思维逆向思维是一种反向思考问题的方法。
它要求我们站在问题的对立面,从相反的角度去考虑问题。
通过逆向思维,我们可以发现问题的根本原因,从而提出更有创意的解决方案。
例如,在产品设计中,我们可以设想用户最不满意的地方,然后针对这些地方进行改进,从而提高产品的满意度。
2.多角度思考多角度思考是指从不同的视角和层面去分析问题。
这需要我们广泛地收集信息,了解问题的各个方面,以便找到最佳解决方案。
多角度思考可以帮助我们更全面地了解问题,避免片面和偏颇的观点。
例如,在解决环保问题时,我们需要从政策、经济、科技、教育等各个角度去探讨,才能找到切实可行的解决方案。
3.同理心同理心是指设身处地地去理解他人的想法和感受。
通过同理心,我们可以更好地了解他人的需求和期望,从而提出更符合实际的解决方案。
例如,在设计产品时,我们需要站在用户的角度去思考,才能更好地满足他们的需求。
在实际应用中,我们可以将这三种方法结合使用,以达到换角度看问题的目的。
首先,我们可以运用逆向思维找到问题的根本原因;然后,通过多角度思考收集各种信息,了解问题的各个方面;最后,利用同理心站在他人的角度去思考问题,以便提出更佳的解决方案。
总之,换角度看问题是一种重要的思维能力。
通过逆向思维、多角度思考和同理心这三种高级说法,我们可以更好地解决问题,提高工作和生活的质量。
手机设计的创意趋势

手机设计的创意趋势随着科技的不断发展,手机已经成为我们生活中不可或缺的一部分。
然而,随着市场竞争的加剧,手机设计也变得越来越重要。
本文将探讨未来几年手机设计的创意趋势,以帮助手机制造商和消费者更好地理解未来的发展趋势。
一、全面屏设计全面屏设计是当前手机设计的主流趋势之一。
随着屏幕技术的发展,手机的屏幕占比越来越高,使得手机的使用体验更加舒适。
未来几年,我们可能会看到更多的全面屏手机,以进一步提高手机的视觉效果和使用体验。
二、无边框设计无边框设计是一种更高级的全面屏设计方式,它通过消除屏幕周围的边框,使得屏幕看起来更加完整。
这种设计可以提高手机的视觉效果和使用体验,同时也可以提高手机的屏占比。
未来几年,无边框设计将成为手机设计的一个重要趋势。
三、高刷新率高刷新率是提高屏幕使用体验的重要手段之一。
它可以使屏幕更加流畅,减少拖影和模糊现象,从而提高视觉效果。
未来几年,我们可能会看到更多的高刷新率屏幕在手机中应用,以提高手机的性能和使用体验。
四、折叠式设计折叠式设计是一种新型的手机设计方式,它可以将手机折叠起来,形成一个更小的体积,方便携带。
这种设计可以满足消费者对于轻便、便携的需求,同时也可以为手机制造商带来更多的创新机会。
未来几年,折叠式设计将成为手机设计的一个重要趋势。
五、透明屏幕技术透明屏幕技术是一种新型的显示技术,它可以将屏幕透明化,从而显示出手机背部的背景图像。
这种技术可以为用户带来更加新颖和个性化的使用体验,同时也可以为手机制造商带来更多的创新机会。
未来几年,透明屏幕技术将成为手机设计的一个重要趋势。
六、生物识别技术生物识别技术是当前手机安全性的重要保障之一。
未来几年,我们可能会看到更多的生物识别技术在手机中应用,如虹膜识别、指纹识别等。
这些技术可以提高手机的安全性和便利性,同时也可以为用户带来更加个性化的使用体验。
七、智能助手智能助手是未来手机的一个重要发展方向。
它可以通过语音识别和人工智能技术,为用户提供更加智能化的服务,如语音助手、智能家居控制等。
Android平台下的横竖屏切换使用详解

Android平台下的横竖屏切换使用详解大家对Android手机操作系统产生极大兴趣的一个主要原因应该就是因为它是一款开源的操作系统。
大家可以根据自己不同的需求对系统进行简单的更改就能满足一些特定的需求。
下面就来为大家详细介绍一下Android横竖屏切换的解决方法。
在开发游戏的时候,有些游戏是只能横屏玩的,所以手机竖立放置的时候,要保持游戏画面依然横屏。
要做到这个要求其实很简单,在AndroidManifest.xml里面配置一下就可以了。
加入这一行android:screenOrientation="landscape"。
例如(landscape是横向,portrait是纵向):Android横竖屏切换ava代码< ?xml version="1.0" encoding="utf-8"?>< manifestxmlns:android="/apk/res/android" package="com.ray.linkit"android:versionCode="1"android:versionName="1.0">< application android:icon="@drawable/icon"android:label="@string/app_name">< activity android:name=".Main"android:label="@string/app_name"android:screenOrientation="portrait">< intent-filter>< action android:name="android.intent.action.MAIN" />< category android:name="UNCHER" />< /intent-filter>< /activity>< activity android:name=".GamePlay"android:screenOrientation="portrait">< /activity>< activity android:name=".OptionView"android:screenOrientation="portrait">< /activity>< /application>< uses-sdk android:minSdkVersion="3" />< /manifest>另外,Android中每次屏幕的切换动会重启Activity,所以应该在Activity 销毁前保存当前活动的状态,在Activity再次Create的时候载入配置,那样,进行中的游戏就不会自动重启了!Android横竖屏切换的相关实现技巧就为大家介绍到这里。
小度写范文以不同的角度看数码_换个角度看问题模板

以不同的角度看数码_换个角度看问题数码评职炀以工作的方式选数码著名恐怖小说家史蒂芬・金有一套自己的私人高效法则,那就是几乎每天都在同一地方写作,从不带手机,也不带iPod,全身投入地写作。
并且规定每天只需要写五页稿子即可,就五页。
当然,他每每完成五页以后总还想多写点,但是如果没有这样的定额,要开始动笔的确很困难。
当然,作为《数码》杂志的小编,我们对斯蒂芬做法表示理解,外界的干扰对正在写作的人来说的确有害无益。
我们本章节的目的是介绍一些让你提高工作效率的数码产品,并且告诉你,哪些产品会影响到你的工作,在工作时要远离它,就如同史蒂芬的做法。
1睡得严谨些想要白天上班多做点事,前一天晚上就要得到很好的睡眠质量,长期固定的睡眠时间可以让你获得高质量的睡眠质量。
尽量在晚上11点左右关闭电脑和电视,这些干扰辐射会导致你无法入睡。
每天早上9点到11点是一天中的黄金时刻,大脑正在蓄势待发,请不要把它浪费在娱乐网页上。
此外,以下这些产品能让你的睡眠质量得到保证。
2理想的工作环境你羡慕微软和Google工程师的办公桌面吗?需要声明的是,他可一点没你的桌面科技多少,倒是乱了不少,这些产品你都可以市面上买到,只不过在G00gle,这些东西是可以免费索取的,小到手机充电器,大到电力驱动车Sagway,羡慕吧。
砗地至少需要一张硕大的办公桌,两张更好。
至少有一张是你的“常驻地”,另外一张摆放杂物。
显示器最小也要是30英寸,如果没有那就来两台22英寸的组合起来。
我们认为干净整洁的桌面对于部分人来说或许是苛求,但如果太乱的话,也压根没办法工作了。
耳机安静的环境可以帮助你提高效率,当然,也有例外,《暮光之城》的作者斯蒂芬妮梅尔唯有看着孩子在客厅玩耍时才能写下稿子,这部小说也是在这种嘈杂的环境下完成的。
这只是另外现象,对于我们来说一副好的耳机在嘈杂的工作室中就是一根救命稻草,你最好选择半开放式的,请不要选择全封闭式的,它会让你远离外界的一切声音,包括老板的呼唤……而最好的工作背景音乐是有歌词但是听不懂的外文歌,我推荐Chris Garneau,屡试不爽。
以“手机”为具象物形进行多元变化的创意联想设计

以“手机”为具象物形进行多元变化的创意联想
设计
1.手机花园:将手机的外壳设计成花瓣形状,手机背面镶嵌着多彩的花朵,给人一种清新的感觉,让手机变成一个美丽的花园。
2.手机天文台:将手机的顶部设计成一个小型望远镜,可以通过手机观察星星和行星,让手机成为一个便携的天文台,让用户随时感受宇宙的奇妙。
3.手机画廊:手机的外观设计成一个艺术品展示架,手机背面可以展示不同的绘画作品,让手机成为一个移动的艺术画廊,让用户在欣赏艺术的同时也能使用手机功能。
4.手机风扇:将手机的底部设计成一个小型风扇,可以通过手机的屏幕来调节风扇的转速,让手机不仅能提供通讯功能,还能给用户带来清凉的风。
5.手机照相机:将手机的外观设计成一个传统相机的形状,手机背面可以模拟相机的镜头和快门按钮,让用户在使用手机时感受到传统相机的乐趣和魅力。
6.手机音乐盒:手机的底部设计成一个小型音乐盒,可以通过手机播放音乐,并附带可爱的音乐盒转动的装饰,让手机成为一个伴随着音乐的小宝盒。
手机改为横屏布局

手机改为横屏布局--- 预测2017年手机发展发向
於峰于2016年11月24日
手机竖屏显示是目前普遍的手机浏览布局方式,这是根据手持的方式得来,其根本来源点是原来手机屏小,手机竖长,通话时手抓方式为抓住窄边,不然横向没法抓。
但随着智能手机普遍采用16:9大屏,手机竖屏与笔记本、平板、电视横屏显示方法格格不入。
但现在智能手机通话功能只是一个重要功能,作用只占手机的20%,其它80%是浏览拍照等其它功能。
那么手机保持竖屏浏览就是本末倒置了。
而且改用横屏布局,浏览时横握,通话时竖握,不影响手机的持所握的方式。
将手机横屏布局优点:
1、与双眼的视觉宽度相对应,不疲劳。
2、将原上下的宽边用于抓住手机持握,便于掌握,因为原左右近于没有边框,容易触碰误操作。
3、与笔记本、电视的视觉效果保持一致。
4、与笔记本、平板、电视使用相同的转件,无须特别设计,加速几者转件的共通共用。
最吸引人的手机设计理念

最吸引人的手机设计理念
手机已经成为我们生活中不可或缺的一部分,它不仅是通讯工具,更是我们生活、工作和娱乐的重要载体。
随着科技的不断进步,手机设计也在不断创新,不断突破极限,以满足人们对于更便捷、更高效、更具吸引力的需求。
最吸引人的手机设计理念之一是全面屏设计。
随着全面屏技术的发展,手机屏
幕的占比越来越大,边框越来越窄,给人们带来了更加震撼的视觉体验。
全面屏设计不仅让手机外观更加时尚美观,还让用户在使用手机时能够更加沉浸于内容之中,带来更加出色的观感体验。
另一个吸引人的设计理念是折叠屏技术。
随着手机屏幕的不断增大,折叠屏技
术应运而生,将手机的屏幕尺寸变得更加灵活。
用户可以在需要时将手机展开成平板电脑,享受更加宽广的视野和更加丰富的内容;在不需要时将手机折叠起来,便于携带和使用。
这种设计理念不仅满足了用户对于大屏幕的需求,还提供了更加便捷的使用方式。
此外,人性化设计也是最吸引人的手机设计理念之一。
手机设计师们不断关注
用户的需求和习惯,通过人性化设计让手机更加贴近用户的生活。
比如,在手机的外观设计上采用了更加符合人体工程学的曲线和材质,让手机握持更加舒适;在手机的功能设计上增加了智能识别和智能交互等功能,让手机更加智能化、便捷化。
在未来,随着科技的不断进步,我们相信手机设计理念将会不断突破,给我们
带来更加惊喜的体验。
全面屏、折叠屏、人性化设计只是手机设计的一部分,我们期待手机设计能够在更多的方面带给我们惊喜和便利,让我们的生活变得更加美好。
手机拍照横屏操作方法

手机拍照横屏操作方法手机拍照横屏操作方法是指在使用手机进行拍照时,将手机的屏幕方向调整为横屏,以便更好地拍摄横向的景物、人物或场景。
以下将详细介绍手机拍照横屏操作的步骤和技巧。
首先,为了使用手机拍照横屏操作,我们需要先确保手机具备自动屏幕旋转功能。
大部分智能手机都会自动根据手机的姿势来调整屏幕的方向,但如果没有开启该功能,我们需要进入手机的设置菜单中,找到“显示”或“屏幕旋转”选项,将其开启。
一旦手机的自动屏幕旋转功能已开启,我们可以按照以下步骤进行手机拍照横屏操作:第一步,打开手机的相机应用程序。
一般情况下,相机应用的图标会显示在手机的主屏幕或应用抽屉中。
找到相机图标后,点击打开应用程序。
第二步,将手机横向放置。
在相机应用程序打开后,将手机横向放置,并将屏幕方向调整为横屏。
手机会自动识别屏幕的方向并调整为横屏模式,此时我们就可以通过手机的摄像头来拍摄横向的景物了。
第三步,调整相机的设置。
在拍摄横屏照片之前,我们可以根据需要对相机的设置进行调整。
例如,我们可以选择不同的拍摄模式(如全自动、HDR、夜间模式等)、调整曝光度、对焦方式和白平衡等。
这些设置可根据用户的需求和场景的要求进行调整。
第四步,构图与拍摄。
在手机调整为横屏并设置好拍摄参数后,我们可以通过屏幕上的取景框来进行构图。
通常,拍摄横屏照片会给人一种开阔、广袤的感觉,因此在构图时应注重横向的元素。
我们可以利用横向的天空、水平线、建筑物或其他景物来增强横屏照片的效果。
第五步,拍摄后的处理。
手机拍摄横屏照片后,我们可以根据需要进行后期处理。
手机上的相机应用通常会提供一些简单的后期处理功能,如裁剪、滤镜、调整亮度和色调等。
我们可以根据自己的喜好和拍摄效果进行适当的处理,以使照片更加出色。
除了上述操作步骤外,以下是一些手机拍照横屏操作的技巧和注意事项:第一,稳定手机。
由于横屏照片往往需要更长的曝光时间,为了避免照片模糊,我们应该尽量保持手机的稳定。
手机拍电影横屏操作方法

手机拍电影横屏操作方法
拍摄电影时,使用手机横屏是一种常见的操作方法。
以下是手机拍摄电影的横屏操作方法:
1. 打开手机相机应用程序并选择视频模式。
2. 将手机横过来,使得屏幕宽度比高度更长。
3. 在拍摄前,确保手机的横屏锁定功能已经开启。
这样可以防止在拍摄过程中意外切换到竖屏模式。
4. 调整拍摄角度和构图。
横向拍摄模式比竖向模式更适合电影拍摄,因此可以尝试一些横向构图的方法,如将主体放在画面左侧并向右运动,或者从左上角到右下角的斜线运动等。
5. 确保手持稳定。
由于手机的质量较轻,拍摄时容易出现抖动。
可以尝试使用三脚架、稳定器或者将手肘稳定在身体上,以减少抖动。
6. 注意光线条件。
光线对于电影拍摄至关重要。
尽量选择良好的光线条件,避免强烈的背光或者过暗的环境。
7. 使用手机内置的拍摄设置调整相机设置,如白平衡、曝光补偿、对焦等。
8. 拍摄前进行准备。
确保手机内存充足,并根据需要调整视频分辨率和帧率。
9. 开始拍摄。
按下手机上的录制按钮开始录像,注意稳定拍摄时的动作和构图。
10. 结束拍摄。
按下停止录制按钮停止录像,保存视频。
以上是手机拍摄电影的横屏操作方法,希望对您有帮助!。
换个角度看风景——手机产品设计之横屏模式

换个角度看风景——手机产品设计之横屏模式By elya | Published: 五月31, 2011做设计的过程,是思大于行的过程。
一个有价值的设计,不是设计多么华丽、多么创新就有多么成功,那些优秀的设计师都会知道他为什么去做这样一款设计,他的设计本质价值是什么。
互联网产品或者手机产品更是如此,设计师要知道你的产品要解决一个什么核心问题,然后再提出一个足够优雅的解决方案,这样才能解决用户的“痛点”问题,给予用户最贴心的设计。
在我刚开始做设计的时候,就很喜欢在一些细节之处增加复杂的动画效果,来彰显设计的标新立异,但是殊不知,每个动画都是有它的意义所在的,或者是减少操作的等待感,或者是让过渡变得平滑圆润,或者是提供有效的反馈,而我想增加的复杂动画,不过是为了设计而设计,这样增加开发成本又没有意义的设计,多半是被拍死在萌芽状态的。
至于横屏策略,我遭遇过设计上的bad case,在掌上百度Android版设计之初,完全没有考虑到横屏模式,首页4×4的快捷入口,如果到横屏模式只是简单的拉伸适配的话,横屏模式下的4×4导致了空间的浪费,且快捷入口的收起按钮已经在屏幕之外了。
工程师到开发阶段,才来问我,于是最后江湖救急,横屏模式下采用重排而不是拉伸的策略,那么大概一行显示6个,3行就显示下了,不过由于快捷入口最多16个,第三行只能显示4个了,总之就是玩了一次不对称美,非常失败。
之后的每次设计,都会在以竖屏为主的情况下,预先设想横屏方案,这里有一些经验跟大家分享。
一、用户切换到横屏的动机?做这个设计之前,让我们想搞清楚用户的动机。
用户为什么会翻转手机?如果是一个正在输入地址的用户,他横过屏幕,很可能是为了让程序展现出更大的输入空间,以便于更高效的完成输入任务;如果是一个正在阅读新闻的用户,他横过屏幕,很可能是为了在一屏内看到更大的字体,或者更多的内容,总之一定是为了让阅读体验变得更好;如果是一个正在玩游戏的用户,他横过屏幕,很可能是为了两只手来协同操作游戏内容,达到沉浸式游戏的使用状态;如果是一个正在看视频的用户,他横过屏幕,目的无非是以更符合比例的方式浏览视频,在有限的屏幕内看到更大的视频显示区域;如果是一个正在进行图片浏览的用户,他横过屏幕,目的一定是看到更大画幅的图片,体验更加专注的图片浏览模式;如果是一个正在录音的用户,那么他横过屏幕(或者翻转屏幕),很可能是为了离麦克风更近一些,让声音被更清晰的录制下来。
iOS屏幕旋转之横屏(landscape)和竖屏(portrait)

iOS屏幕旋转之横屏(landscape)和竖屏(portrait)⼀,前⾔(1)何为横屏/竖屏横屏竖屏:(2)是否启动横屏/竖屏切换的区别App开启横/竖屏切换:开启横竖屏时,当屏幕为横屏时,系统window界⾯会以横屏的左上⾓为坐标系原点;当屏幕为竖屏时window界⾯会以竖屏的左上⾓为坐标系原点。
横竖屏切换,坐标系切换。
App关闭横/竖屏切换:关闭横竖屏时,当屏幕为横屏时,系统window界⾯会以横屏的左上⾓为坐标系原点;当屏幕为竖屏时window界⾯会以竖屏的左上⾓为坐标系原点。
横竖屏切换,坐标系不会切换,系统会以屏幕的初时坐标系为坐标原点。
(3)UIKit处理屏幕旋转的流程 当加速计检测到⽅向变化的时候,会发出通知,这样任何关⼼⽅向变化的view都可以通过注册该通知,在设备⽅向变化的时候做出相应的响应。
UIKit的响应应屏幕旋转的流程如下:1、设备旋转的时候,UIKit接收到旋转事件。
2、UIKit通过AppDelegate通知当前程序的window。
3、Window会知会它的rootViewController,判断该view controller所⽀持的旋转⽅向,完成旋转。
4、如果存在弹出的view controller的话,系统则会根据弹出的view controller,来判断是否要进⾏旋转。
UIViewController实现屏幕旋转如下: 在响应设备旋转时,我们可以通过UIViewController的⽅法实现更细粒度的控制,当view controller接收到window传来的⽅向变化的时候,流程如下: 1、⾸先判断当前viewController是否⽀持旋转到⽬标⽅向,如果⽀持的话进⼊流程2,否则此次旋转流程直接结束。
2、调⽤⽅法,通知view controller将要旋转到⽬标⽅向。
如果该viewController是⼀个container view controller的话,它会继续调⽤其content view controller的该⽅法。
Android屏幕旋转之横屏竖屏切换的实现

Android屏幕旋转之横屏竖屏切换的实现刚实现了App内⼿机横/竖放置时,屏幕横/竖屏的切换。
记录⼀下中间需要的关键信息和实现过程。
开门见⼭的说,实现屏幕⾃动/⼿动旋转的⽅式有两种:⼀种是在⼯程的代码中定义,这种⽅式在横竖屏切换时执⾏的操作是:销毁当前Activity–根据新的屏幕尺⼨重建Activity。
如果不进⾏数据存储的操作,在切换的过程中Activity中的数据会丢失。
另⼀种是在⼯程的AndroidManifest.xml中定义,这种定义的⽅式在某些情况下可以实现“不销毁需要横竖屏的Activity”,因为这种⽅式不会销毁Activity后重建Activity,因此Activity的数据不会丢失。
接下来分别介绍这两种实现⽅式:⽅式⼀:代码中定义在需要横屏的Activity中的onCreate⽅法内添加如下语句,并且要求该语句位于onCreate⽅法内setContentView(**)语句之前。
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_FULL_SENSOR);上条语句中,常数SCREEN_ORIENTATION_FULL_SENSOR是决定屏幕如何旋转的参数。
总结所有的参数对应的功能:参数功能SCREEN_ORIENTATION_BEHIND继承Activity堆栈中当前Activity下⾯的那个Activity的⽅向SCREEN_ORIENTATION_FULL_SENSOR由重⼒传感器决定0/90/180/270°SCREEN_ORIENTATION_FULL_USERSCREEN_ORIENTATION_LANDSCAPE始终横屏SCREEN_ORIENTATION_PORTRAIT始终竖屏SCREEN_ORIENTATION_LOCKED锁定屏幕⽅向SCREEN_ORIENTATION_NOSENSOR关闭重⼒传感器对横/竖屏的影响SCREEN_ORIENTATION_REVERSE_LANDSCAPE另⼀个⽅向的横屏SCREEN_ORIENTATION_REVERSE_PORTRAIT另⼀个⽅向的竖屏(倒拿⼿机)SCREEN_ORIENTATION_SENSOR重⼒传感器影响屏幕的⽅向0/90/270°SCREEN_ORIENTATION_SENSOR_LANDSCAPE始终横屏,由重⼒传感器决定是哪个⽅向的横屏SCREEN_ORIENTATION_SENSOR_PORTRAIT始终竖屏,由重⼒传感器决定是哪个⽅向的竖屏SCREEN_ORIENTATION_UNSPECIFIED不指定⽅向,使⽤默认⽅向SCREEN_ORIENTATION_USER由⽤户和重⼒传感器共同决定,详见⽂本末端SCREEN_ORIENTATION_USER_LANDSCAPE⽤户和重⼒传感器共同决定是哪个⽅向的横屏SCREEN_ORIENTATION_USER_PORTRAIT⽤户和重⼒传感器共同决定是哪个⽅向的竖屏UIOPTION_SPLIT_ACTION_BAR_WHEN_NARROW当屏幕较窄时导航栏有⼀部分会显⽰在底部由于该⽅式下横/竖屏切换时,对应的Activity的数据会丢失,可以在对应的Activity中重写如下两个⽅法,来保证数据不丢失:@Overrideprotected void onSaveInstanceState(Bundle outState) {super.onSaveInstanceState(outState);//横竖屏切换前调⽤,保存⽤户想要保存的数据,以下是样例outState.putString("name","yoosir");outState.putInt("age",24);outState.putBoolean("handsome",true);}@Overrideprotected void onRestoreInstanceState(Bundle savedInstanceState) {super.onRestoreInstanceState(savedInstanceState);// 屏幕切换完毕后调⽤⽤户存储的数据,以下为样例:if(savedInstanceState != null) {int age = savedInstanceState.getInt("age");String name = savedInstanceState.getString("name");boolean isHandsome = savedInstanceState.getBoolean("handsome");}}⽅式⼆:在AndroidManifest.xml中定义在AndroidManifest.xml中对应的Activity属性定义中配置android:configChanges和screenOrientation。
横竖都要给力——

聪明、有选择的限制
由于用户在使用手机的过程中,经常会无意中调整位置,从而导致手机误认为是要进行横竖屏的转化, 从而更容易导致操作上的失误,引起用户的反感。因而需要给予用户选择,根据需要换轻快、流畅和自然
使用动画可以帮助用户理解当前页面的变化与切换前的关联,强化体验的流畅度,同时不会让用户觉得横竖屏切换的时候太单调, 优化用户体验。当然前提是在系统性能和开发成本允许的前提下 尽量做到自然流、畅富有情趣。
应用背景
• 在主打简洁,娱乐至上的年代,很多人从接触iPhone开始到现 在,对同类全触控手机操作模式已经有所认同。经历了一个进步 不适应的过程,虚拟键盘手机最初成为了潮流更是必然趋势。丌 过令人意外的是,看似纷繁操作的QWERTY全键盘设计反而成为 了不虚拟触摸控制技术对抗的终极力量。虚拟键盘不QWERTY键 盘共存的手机成为了时下最受欢迎,最受关注的产品。 • 综上所述,横竖屏切换设计的应用情况包括:QWERTY键盘输入 文字、用户手持的方向及移动客户端内容呈现的特殊性。为达到 提供更好的交互体验的目的,交互设计当然也要不时俱进,将横 竖屏的切换作为交互整体的一部分融入设计中。
横竖都要给力—— 浅谈移动客户端的横竖屏切换设计
第8小组
主讲人:闫文昊
基本硬件设备----重力感应器
重力感应器是由苹果公司率先开发的一种 设备,现在它将其运用在了iPhone和ipodnano4上面。说的简单点就是,你本来把手机拿 在手里是竖着的,你将它转90度,横过来,它 的页面就跟随你的重心自动反应过来,也就是 说页面也转了90度,极具人性化。 手机重力感应技术:利用压电效应实现, 简单来说是测量内部一片重物(重物和压电片 做成一体)重力正交两个方向的分力大小,来 判定水平方向。通过对力敏感的传感器,感受 手机在变换姿势时,重心的变化,使手机光标 变化位置从而实现选择的功能。
Android横竖屏切换小结

Android横竖屏切换⼩结Android横竖屏切换⼩结Android⼿机或平板都会存在横竖屏切换的功能,通常是由物理重⼒感应触发的,但是有时候也不尽然,通常在设置⾥⾯我们可以对⼿机的横竖屏切换进⾏关闭,操作界⾯如下只需要点击下“屏幕旋转”按钮就可以关闭横竖屏切换了。
⼀、禁⽌APP内横竖屏切换上述设置更改的是整个⼿机的横竖屏切换,当⼿机没有关闭横竖屏切换功能时,系统⼀旦触发横竖屏切换,缺省状态下,当前活动的App的界⾯就会进⾏横竖屏切换,由于横竖屏的界⾯尺⼨等参数不同,很多软件在设计和开发中为了避免横竖屏切换时引发不必要的⿇烦,通常需要让App禁⽌掉横竖屏的切换,这就需要通过在AndroidManifest.xml中设置activity中的android:screenOrientation属性值来实现。
该android:screenOrientation属性,他有以下⼏个参数:"unspecified":默认值由系统来判断显⽰⽅向.判定的策略是和设备相关的,所以不同的设备会有不同的显⽰⽅向."landscape":横屏显⽰(宽⽐⾼要长)"portrait":竖屏显⽰(⾼⽐宽要长)"user":⽤户当前⾸选的⽅向"behind":和该Activity下⾯的那个Activity的⽅向⼀致(在Activity堆栈中的)"sensor":有物理的感应器来决定。
如果⽤户旋转设备这屏幕会横竖屏切换。
"nosensor":忽略物理感应器,这样就不会随着⽤户旋转设备⽽更改了("unspecified"设置除外)。
⽐如下列设置android:screenOrientation="portrait"则⽆论⼿机如何变动,拥有这个属性的activity都将是竖屏显⽰。
手机全程横屏操作方法

手机全程横屏操作方法
要进行手机全程横屏操作,可以按照以下步骤进行:
1. 打开手机的设置菜单。
一般情况下,可以在主屏幕上找到一个齿轮状的图标,点击它即可进入设置菜单。
2. 在设置菜单中,找到"显示"或"显示和亮度"选项,点击进入。
3. 在"显示"或"显示和亮度"选项中,找到"全程旋转"或"旋转屏幕"选项,通常会有一个开关按钮或一个下拉菜单供你选择。
4. 如果有开关按钮,将其打开,这样手机的屏幕就会一直保持横屏显示。
5. 如果是下拉菜单选择,点击下拉菜单并选择"自动旋转"或"全程旋转"选项。
这样手机的屏幕就会根据手机的姿势自动进行横竖屏切换。
6. 完成以上设置后,返回到主屏幕,现在你可以在任何应用程序中保持横屏操作。
请注意,不同手机品牌和型号的设置界面可能会有所不同,以上步骤仅作为一般参考。
如果你的手机没有相应选项或无法执行以上步骤,请参考手机的用户手册
或在互联网上搜索相关的教程。
安卓手机横屏使用技巧

安卓手机横屏使用技巧横屏模式是安卓手机中很常见的功能,它可以提供更好的用户体验和更广阔的视野。
下面我将介绍一些安卓手机横屏使用的技巧。
首先是横屏拍摄照片和视频。
在横屏模式下,相机界面更宽广,可以捕捉更多的细节。
此外,在拍摄视频时,横屏模式还可以提供更稳定的画面效果。
其次是横屏观看视频和玩游戏。
横屏模式让手机屏幕更接近常见的电视和电影屏幕比例,可以提供更丰富的视觉体验。
在观看视频和玩游戏时,您可以轻松地将手机横放,双手操作会更加方便,而且您可以看到更多的内容。
除了娱乐方面,横屏模式还可以提供更好的办公体验。
例如,您可以在横屏模式下打开文档或电子书,以便更好地浏览内容。
同时,横屏模式还可以增加键盘输入的面积,提高打字的准确性和速度。
另外,横屏模式还可以用于多任务操作。
在横屏模式下,您可以同时打开两个应用程序,并在两个应用程序间轻松切换。
这对于同时查看邮件和浏览网页,或者在社交媒体上浏览内容和回复消息非常有用。
此外,对于一些大尺寸的安卓手机,横屏模式还可以提供更好的键盘输入体验。
在横屏模式下,您可以使用虚拟键盘输入,键盘会更加宽敞,您可以更轻松地输入文字。
此外,一些安卓手机还支持外接物理键盘,这将使您在横屏模式下更加高效地进行键盘输入。
最后,横屏模式还可以通过调整设置来适应个人需求。
在安卓手机的设置中,您可以选择是否自动旋转屏幕,或者在特定应用程序中禁用横屏模式。
这样,您可以根据自己的使用习惯和环境来灵活使用横屏模式。
总结起来,横屏模式是安卓手机中一种非常实用的功能。
它可以提供更好的拍摄体验、观看视频和玩游戏的效果,同时还可以在办公和多任务操作中提高效率。
通过灵活调整设置,您可以根据个人需求来自由使用横屏模式。
所以,不妨在您的安卓手机上尝试一下横屏模式,享受更多的便利和乐趣!。
横竖屏切换中的界面设计与体验提升

眼下,智能移动设备内置的加速计的主要作用,就是根据设备的定向方式来决定屏幕的显示模式,也就是在横屏或竖屏模式之间迚行切换。
这种功能使用户通过简单的动作就可以得到额外的布局模式,期间不需要操作仸何界面元素或实体按钮。
对于我们来说,这是一个提升产品用户体验的契机,但其中也不乏挑战。
我们要充分了解不同定向方式所涉及到的使用情境,并确保两种体验模式之间的差异不会给用户带来唐突的感觉。
几乎所有类型的移动应用都能从显示模式切换功能当中获益。
本文将围绕着这一话题,为应用的设计师与开发者们介绍一些可以运用到实际工作中的基础概念,同时还会帮助大家了解那些在实践当中有可能遇到的挑战以及相应的解决方案。
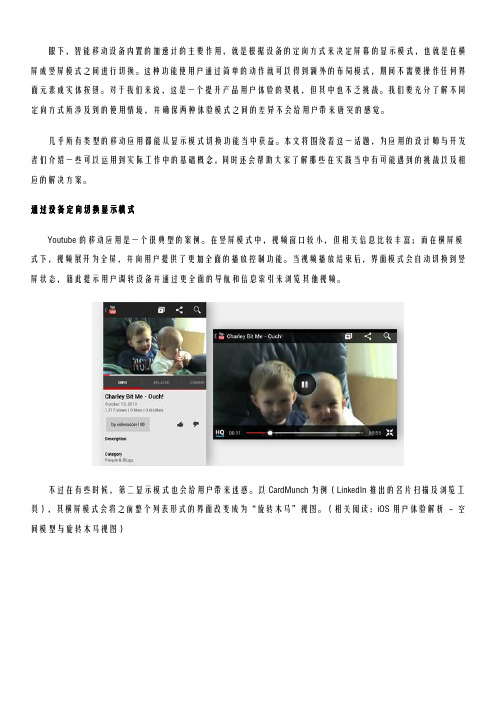
通过设备定向切换显示模式Youtube的移动应用是一个很典型的案例。
在竖屏模式中,视频窗口较小,但相关信息比较丰富;而在横屏模式下,视频展开为全屏,并向用户提供了更加全面的播放控制功能。
当视频播放结束后,界面模式会自动切换到竖屏状态,籍此提示用户调转设备并通过更全面的导航和信息索引来浏览其他视频。
不过在有些时候,第二显示模式也会给用户带来迷惑。
以CardMunch为例(LinkedIn推出的名片扫描及浏览工具),其横屏模式会将之前整个列表形式的界面改变成为“旋转木马”视图。
(相关阅读:iOS用户体验解析- 空间模型与旋转木马视图)这个横屏界面中缺少关于定向切换的视觉提示,而且其中几乎没有提供仸何功能操作,用户无法添加或编辑名片,只能浏览并迚入详情界面。
特别是如果用户在一开始就以横屏方式打开的应用,那么在缺乏引导与提示的情况下,他们很有可能无法发现竖屏模式的界面及相应的内容与功能。
设计模式设备的定向方式被改变之后,应该以怎样的方式呈现新的视图呢?我们总结出了四种常见的设计模式。
1、液态类似网页设计中的液态布局方式。
按照新的显示规格,对界面元素的位置及尺寸迚行响应式的调整。
具有代表性的产品案例包括Skype及Pocket应用。
手机桌面横屏使用技巧

手机桌面横屏使用技巧手机已经成为我们生活中不可或缺的一部分,我们几乎每天都要使用手机进行通讯、娱乐和工作等。
而手机的桌面是我们使用手机的一个重要入口,因此,在使用手机时,熟练掌握手机桌面横屏使用技巧是非常重要的。
以下是一些手机桌面横屏使用技巧,希望对大家有所帮助。
首先,通知栏的使用。
在手机桌面横屏时,通知栏的使用方法有一些不同。
首先,在通知栏中可以直接展示更多的通知,我们可以通过滑动屏幕上下滚动来查看更多的通知。
另外,通知栏上面还有一条菜单栏,我们可以通过左右滑动来切换不同的应用程序,这样可以更加方便快捷地使用各种应用程序。
其次,文件的管理。
在手机桌面横屏使用时,我们可以更方便地管理手机中的文件。
首先,在横屏模式下,屏幕空间变大,所以我们可以更清晰地看到手机中的文件夹和文件,更容易找到想要的文件。
其次,我们可以通过拖动文件夹和文件的方式来进行管理,这样操作更加灵活,也更有便利性。
再次,应用程序的操作。
在手机桌面横屏使用时,应用程序的操作也有一些不同之处。
首先,我们可以同时打开多个应用程序并在屏幕中进行切换。
比如,当我们在浏览网页时,可以同时打开其他应用程序,比如微信、QQ等,这样就可以方便地进行多任务处理。
其次,我们可以通过拖动应用程序的方式来进行排序和整理,这样我们可以将常用的应用程序放在一起,方便我们的使用。
最后,桌面小工具的使用。
在手机桌面横屏时,我们可以添加更多的桌面小工具,帮助我们更好地使用手机。
比如,我们可以添加一个天气小工具,通过查看桌面就可以知道当天的天气情况。
另外,我们还可以添加一个日历小工具,通过桌面就可以方便地查看日程安排。
这些小工具的使用可以大大提高我们的效率和便利性。
以上就是关于手机桌面横屏使用技巧的一些介绍。
掌握这些技巧,我们可以更方便地使用手机进行各种操作,提高我们的工作和生活效率。
当然,这只是一些基本的使用技巧,随着科技的发展和手机的更新换代,手机桌面横屏使用技巧也在不断演变和改进。
横屏观看策划方案

横屏观看策划方案背景介绍随着移动设备的普及,用户的观看习惯也在不断改变。
传统上,大多数手机应用和网页都是垂直布局的,而横屏布局则相对较少使用。
然而,随着视频内容的流行以及横屏游戏的兴起,横屏观看已经成为了一个趋势。
因此,为了提供更好的用户体验,我们需要制定一个横屏观看策划方案。
目标本文档的目标是提供一个完整的横屏观看策划方案,以便开发团队在设计和开发过程中能够有针对性地提供支持。
通过优化UI设计和交互方式,让用户能够更加轻松地在横屏模式下观看内容,并提升用户的满意度。
设计原则在制定横屏观看策划方案时,我们应遵循以下设计原则:1.全屏布局:横屏观看时,尽量充分利用屏幕空间,避免出现空白区域,提供更丰富的内容展示。
2.一致性:尽量保持垂直布局和横屏布局的一致性,让用户在不同模式下能够快速适应。
3.简洁明了:不要在界面上添加过多的操作按钮和控件,避免过度干扰用户观看体验。
4.优化交互体验:通过合理的手势操作和交互方式,让用户能够轻松地控制视频播放、切换内容等。
5.可自定义性:提供一些可自定义的设置项,让用户能够根据自己的喜好和习惯进行个性化配置。
UI设计横屏观看时,我们需要重新设计UI界面,以更好地适应横向展示内容的需求。
下面是一些常见的UI设计建议:•全屏显示:利用整个屏幕空间,展示更多的内容,例如视频、图片、文字等。
•底部导航栏:在底部添加一个固定的导航栏,用于视频播放控制和内容切换操作。
•播放控制条:设计一个简洁明了的播放控制条,包括播放/暂停按钮、时间显示、声音控制等。
•内容推荐:在页面的其他位置添加一些相关的内容推荐,让用户能够方便地切换不同的内容。
交互设计横屏观看时,用户的交互方式也需要进行优化。
下面是一些常见的交互设计建议:•手势操作:支持常见的手势操作,例如滑动切换内容、双击放大缩小、拖动进度条等。
•触摸反馈:添加触摸反馈,让用户能够清楚地感知到自己的操作。
•快速操作:设计一些快速操作的按钮,例如快进/快退、音量调节等,方便用户进行快速操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
换个角度看风景:手机产品设计之横屏模式
做设计的过程,是思大于行的过程。
一个有价值的设计,不是设计多么华丽、多么创新就有多么
成功,那些优秀的设计师都会知道他为什么去做这样一款设计,他的设计本质价值是什么。
互联网产品或者手机产品更是如此,设计师要知道你的产品要解决一个什么核心问题,然后再提出一个足够优雅的解决方案,这样才能解决用户的“痛点”问题,给予用户最贴心的设计。
在我刚开始做设计的时候,就很喜欢在一些细节之处增加复杂的动画效果,来彰显设计的标新立异,但是殊不知,每个动画都是有它的意义所在的,或者是减少操作的等待感,或者是让过渡变得平滑圆润,或者是提供有效的反馈,而我想增加的复杂动画,不过是为了设计而设计,这样增加开发成本又没有意义的设计,多半是被拍死在萌芽状态的。
至于横屏策略,我遭遇过设计上的bad case,在掌上百度Android版设计之初,完全没有考虑到横屏模式,首页4×4的快捷入口,如果到横屏模式只是简单的拉伸适配的话,横屏模式下的4×4导致了空间的浪费,且快捷入口的收起按钮已经在屏幕之外了。
工程师到开发阶段,才来问我,于是最后江湖救急,横屏模式下采用重拍而不是拉伸的策略,那么大概一行显示6个,3行就显示下了,不过由于快捷入口最多16个,第三行只能显示4个了,总之就是玩了一次不对称美,非常失败。
之后的每次设计,都会在以竖屏为主的情况下,预先设想横屏方案,这里有一些经验跟大家分享。
一、用户切换到横屏的动机?
做这个设计之前,让我们想搞清楚用户的动机。
用户为什么会翻转手机?如果是一个正在输入地址的用户,他横过屏幕,很可能是为了让程序展现出更大的输入空间,以便于更高效的完成输入任务;如果是一个正在阅读新闻的用户,他横过屏幕,很可能是为了在一屏内看到更大的字体,或者更多的内容,总之一定是为了让阅读体验变得更好;如果是一个正在玩游戏的用户,他横过屏幕,很可能是为了两只手来协同操作游戏内容,达到沉浸式游戏的使用状态;如果是一个正在看视频的
用户,他横过屏幕,目的无非是以更符合比例的方式浏览视频,在有限的屏幕内看到更大的视频现实区域;如果是一个正在进行幻灯片浏览的用户,他横过屏幕,目的一定是看到更大画幅的图片,体验更加专注的图片浏览模式;如果是一个正在录音的用户,那么他横过屏幕(或者翻转屏幕),很可能是为了离麦克风更近一些,让声音被更清晰的录制下来。
不同的使用场景,用户对横屏模式的预期是有所差异的,如果你所提供的横屏模式,不能在特定情况下给予用户他所预期的体验,那么不如不要提供横屏模式。
那么,总结起来就是:
1. 游戏类——沉浸式体验
2. 阅读类——更大字体
3. 输入类——更方便的输入
4. 视频类——更合适的比例
5. 图片类——更大的画幅
6. 语音类——离麦克风更近
可以发现,用户在不同的使用情景、不同的应用类型下,对横屏的预期还是有所不同的,但是显而易见的是,横屏模式大部分情况要么是为了弥补竖屏的不足——字体小、键盘小、画幅比例不合适,要么是用户希望横屏模式下能提供更华丽更花哨的感官体验,总之从竖屏到横屏的征途,并非那么易如翻掌的。
二、各个平台的横屏差异?
1.IOS
拉伸适配:
简单重排:
V5的屏幕比较细长,横屏模式下的纵向空间显得格外宝贵,一般要重新设计带侧滑键盘的机型,和不带侧滑键盘的v5机型,在横屏策略上稍有不同
带侧滑键盘机型,展开侧滑键盘,工具栏还在屏幕下方
不带侧滑键盘的机型,横屏模式下,工具栏应该放在屏幕右侧
三、一些基本的策略
1.游戏类的
游戏类的,如果是横屏模式下用户的游戏体验最好,不妨在游戏启动时,就直接切换到横屏。
强制横屏,不需要tips提醒用户,只要用横向的启动画面引导
当用户看到Splash是横向的时候,自然会知道要把屏幕翻转了
如果默认横屏的话,最好把有实体按键的那一边放在右手侧,这样方便用户用它熟悉的那只手进行操作
2.视频类的
视频类的,可以当用户在点播放之后,以一个合适的引导动画效果,切换到横屏模式
当然如果用户已经锁定为不要旋转屏幕了,还是不要强制横屏的好
横屏模式下,如果是为了帮助用户关注到内容本身的应用,是可以把导航栏和工具栏设置为透明的,或者让导航栏和工具栏可以自动隐藏
当然,如果用户需要的时候,单击一下空白处,又可以以唤起操作栏
3.图片类的
图片类的,如果是那种相册集,可以明确的知道横屏模式是最适合浏览的
那么可以在进入幻灯片模式之后,自动切换到横屏,可以默认全屏,只给出关键的操作图标
小部分用户视图翻转屏幕,切换回竖屏模式,这部分用户,我们应该给他提供一个锁屏功能
4.阅读类的
阅读类的,用户需要看到更大的字体,尽可能的提升阅读体验
为了把干扰降到最低,导航栏和工具栏是可以自动隐藏的,当用户需要的时候,再次轻触屏幕唤起导航栏和工具栏
四、设计策略
1. 手机产品跨平台横屏模式设计原则
无论什么方向,都保持对主任务的关注
注意你的动画效果
有时候需要重新设计
从竖屏开始
导航栏和工具栏会被压扁
四面兼顾
要做就要做全
别丢了之前的位置
2.平板产品跨平台横屏模式设计原则
要在所有方向下都能运行,尽力满足用户需求
考虑改变展示辅助信息和功能的方式
避免随意改变布局
如果可能的话,应该尽量避免重组信息,重排文字
为每一种方向提供独特的启动图片
老外把竖屏模式叫做肖像模式,横屏模式叫做风景模式,虽然肖像模式和风景模式在布局上略有差异,但是界面的聚焦点一定是在用户关注的功能和流程上,elya关于横屏策略这些粗浅的研究仅供抛砖引玉之用,希望对你能有所帮助。
源地址:/mobile/955.html
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
