版面设计4
门户版面规划方案 (4)

门户版面规划方案门户网站的版面设计是其成功的重要组成部分。
一个清晰合理的版面规划可以吸引用户的注意力,提高用户体验,同时也便于网站的管理和维护。
本文将针对门户网站的版面规划进行讨论和分析,提出相应的设计方案。
第一章网站版面分析在设计门户网站版面前,需要先对网站运营的目标、内容和受众进行分析。
通过分析网站的属性,可以确定主导色调、版面划分、内容呈现等设计要素。
1.1 网站的主题色主题色对网站视觉效果的影响非常重要,主题色调的选择应根据网站的属性和受众喜好来进行。
例如,针对年轻人的娱乐门户网站可采用较鲜艳的色彩来进行,加强视觉冲击力,更好地吸引用户的注意力。
而针对商务领域的门户网站,则应选择更加稳重的色调,提高网站的专业性和可靠性。
1.2 网站版面的划分网站的版面划分直接影响用户的使用体验,因此版面的划分设计应十分清晰明了,同时也应注意美观度。
一般情况下,门户网站版面应由主导导航、主区域、辅助导航、底部四个部分构成。
其中,导航是整个网站最重要的部位,应置于最显眼的位置,同时版面划分要依照网站的重要内容体系划分。
1.3 网站内容呈现网站的内容呈现也是网站版面设计的重要部分。
在化繁为简的同时,需要注意布局的合理性和适用性,以此提高信息的可读性、易懂性,更好地服务于用户。
同时,对于不同类型的内容,需要采用不同的呈现方式,比如文字+图片、视频等多种形式。
第二章门户版面规划方案2.1 导航栏设计导航栏在门户网站版面设计中应被放置在靠上且靠中的位置,醒目易见。
导航栏通过简洁的方式呈现网站的核心内容、重点栏目、栏目类别等信息,便于用户快速筛选出自己喜欢或者需要的信息。
导航栏设计建议:•导航栏应使用简洁大方的字体,颜色与网站整体风格协调。
•导航栏高亮标志应突出且易识别,比如选用少数醒目的选项。
•导航栏的展现方式可以是固定在顶部或者浮动在顶部,同时,在移动设备上也需要进行相应的适配。
2.2 主要内容区域设计主要内容区域是门户网站设计中最重要和最复杂的部分,它将网站的核心信息呈现给用户,因此版面规划的要素设计需要尽可能的清晰和合理。
杂志排版设计欣赏(4)

杂志排版设计欣赏(4)杂志[解决杂志媒体在出版流程工作中,杂志设计[是形象定位和版面设计的规范与统一。
我们主张媒体的版面在某种意义上 70%是固定的,这是媒体的气质基础。
我们为杂志媒体设计专业制定了“版面设计规范手册”。
杂志版面设计的要点从版面编排角度看,形式美法则是多方面的,可概括为七个方面加以探讨:统一与变化、对比与调和、对称与平衡、节奏与韵律、条理与反复、动感与静感、整体与局部。
1、杂志设计统一与变化是形式美法则的高级形式。
我们在设计版面时应注意处理好统一与变化的比重关系。
统一是主导,变化是从属。
统一强化了版面的整体感,多样变化突破了版面的单调、死板。
但过分地追求变化,则可能杂乱无章,失去整体感。
统一之美,是指版面构成中某种视觉元素占绝对优势的比重。
如在线条方面,或以直线为主,或以曲线为主;在编排走文上,或以单栏为主,或以变栏为主;在版面色彩上,或以冷色调为主调,或以暖色调为主调;在情调方面,或以幽雅为主,或以强悍为主;在疏密方面,或以繁密为主,或以疏朗为主。
如北京晚报繁密,中国青年报则疏朗。
多样变化之美,是指版面构成中某种视觉元素占较小比重的一种形态,多样变化可使版面生动活泼,丰富而有层次感。
在设计名片时,行业常影响文字造形的表现方式。
例如,软笔字体适合应用在茶艺馆上。
文字设计的题材有:公司中英文全名、中英文字首、文字标志??等,字形则包括万象,设计的字形、篆刻的字形、传统的字形。
最后,要注意字体与书面的配合,来营造版面的所氛,将名牌塑造成另一种新视觉语言。
2、插图设计表现将的内容、主题的表达或产品的重点以绘书的形式加以表现,其目的在于图解内文、强调原安,且具有完整独立性的视觉化造形图安均谓之插图。
商业广告频繁的现代社会、插图几乎被应用于任何肯有广告性质的印刷物中,因此插图的形式与内、技巧等也成为广告诉求效果的重点之一。
插图的选择,分为[真象]与[抽象]两大类。
设计者在创作时须考虑普遍性或代表性,才能诉诸心灵将资料分析,选择其中要素去无存菁,做形、色之创作技巧组合;诱导消费大家之视觉,对插图有共鸣的心境。
四块内容版面设计

四块内容版面设计以下就是网页版面设计技巧等等的介绍,希望为您带来帮助。
1.页面尺寸:页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于你无法突破显示器的范围,而且因为浏览器也将占去不少空间,留下给你的页面范围就变得越来越小。
一般,分辨率在×的情况下,页面的显示尺寸为×;分辨率在×的情况下,页面的显示尺寸为×个象素;分辨率在×的情况下,页面的显示尺寸则为×个象素。
从以上数据可以看出,分辨率越高页面尺寸越大。
浏览器的工具栏也就是影响页面尺寸的原因,目前的浏览器的工具栏都可以中止或者减少,那么当你表明全部的工具栏和停用全部工具栏时,页面的尺寸就是不一样的。
在网页设计过程中,向下拖动页面是惟一给网页增加更多内容(尺寸)的方法。
但我想提醒大家,除非你能肯定站点的内容能吸引大家拖动,否则不要让访问者拖动页面超过三屏。
如果需要在同一页面显示超过三屏的内容,那么你最好能在上面做上页面内部连接,以方便访问者浏览。
2.整体造型:什么就是造型,造型就是缔造出的物体形象。
页面的整体形象,必须就是一个整体,图形与文本的切割必须层叠有序,有机统一。
虽然,显示器和浏览器都就是矩形,但对于页面的造型,你可以充分运用自然界中的其它形状以及它们的女团:矩形,圆形,三角形,菱形等。
对于不同的形状,它们所代表的意义是不同的。
比如矩形代表着正式,规则,你注意到很多icp和政府网页都是以矩形为整体造型;圆形代表着柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页面整体造型;三角形代表着力量,权威,牢固,侵略等,许多大型的商业站点为显示它的权威性常以三角形为页面整体造型;菱形则代表着平衡,协调,公平,一些交友站点常运用菱形作为页面整体造型。
虽然不同形状带表着不同意义,但目前的网页制作多数是结合多个形状加以设计,其中又以某种形状为主。
3.页头:页头又可以称作页眉,页眉的促进作用就是定义页面的主题。
报纸的版式设计范文

报纸的版式设计范文报纸版式设计是指将报纸内容进行合理安排和布局的设计形式。
通过版式设计,可以使报纸具有良好的可阅读性和吸引人的视觉效果,提高读者的浏览体验。
下面将从版面构成、整体结构和设计要点等方面进行详细阐述。
一、版面构成1.页面构成:报纸版面通常由若干版块组成,包括头版、要闻版、专题版、娱乐版等。
每个版块都有相应的主题和内容。
2.栏目设置:栏目是指报纸的基本单元,每个栏目都有固定的版面位置。
常见的栏目包括新闻、时事评论、财经、体育、文化、科技等。
每个栏目都有独立的标题和编号,方便读者浏览。
3.信息区域:报纸版面通常分为信息区域和广告区域两部分。
信息区域包括新闻、文章、图片等,广告区域用来发布商业广告。
二、整体结构1.头版设计:头版是报纸的门面,通常设置一条大标题和一张有代表性的图片。
头版要突出当天最重要的新闻,吸引读者进一步阅读。
2.信息流:报纸版面的信息流是指由大标题、副标题、导语、正文和配图组成的信息传递路径。
信息流要简洁明了,尽量减少读者的阅读负担。
3.排版:排版是指对文字、图片、标题等进行合理的分布和安排。
标题要醒目,字号适中,段落之间要有明显的分隔。
图片要与文字内容相配合,能够增强阅读的吸引力。
三、设计要点1.版面平衡:报纸版面设计要求整体平衡,各个版块之间的内容要有合理的安排和呼应。
不同栏目的版块也要相互平衡,不能出现一些版块内容过多而其他版块内容过少的情况。
2.字体和字号选择:字体要选择具有良好可读性的字体,如宋体、黑体等。
字号要根据不同的标题和内容进行适当调整,以确保不同阅读距离下的可读性。
3.色彩运用:报纸版面设计可以运用色彩来增加视觉效果。
但要注意色彩的使用要和报纸主题相一致,不过度使用,并遵循简洁、清晰的原则。
4.图片使用:图片是吸引读者注意力的重要元素之一、版面设计中应合理安排图片的位置和比例,保证图片和文稿内容一致并起到衬托作用。
5.页面留白:留白是指版面中没有填充内容的区域。
版式设计-版式的基本类型

• 骨骼与基本形相叠 有作用性的骨骼或可见的 骨骼线可与基本形相叠, 产生覆叠或透叠的关系。
发射骨骼与自然现象
许多植物的生长方式,如树木与花卉等等, 常具有发射结构。所谓发光体都具有发射 骨骼。自然界的中心发射现象,只要留心 观察,是艰容易寻找的。
1.离心式--由发射中心向四周发射。骨骼线或直或 曲,或弧线型,或发射线不连接,以及中心迁移 与多发射。
3、离心-犹如石子投入水 中,产生一圈一圈向外扩散 的弧线的运动。
• 10.三角型 在圆形、矩形、三角形等基
本图形中,正三角形(金字 塔形)最具有安全稳定因素。
11.并置型 将相同或不同的图片作 大小相同而位置不同的 重复排列。 并置构成的版面有比
较、解说的意味,给予 原本复杂喧闹的版面以 秩序、安静、调和与节 奏感。
3.作用性骨格:
作用性骨格是使基本形彼此分 成各自单位的界线,骨格给形象 准确的空间,基本形在骨格单位 内可自由改变位置、方向、正负, 甚至越出骨格线。
它是骨骼线将画面面积分
割成若干具有相对独立性的 骨骼单位,形成多元性的空 间。基本形移出骨骼单位便 受到分割。这种骨骼里,基 本形不一定被固定在每一骨 骼单位中,且基本形的数目 及方向在每一骨骼单位中可 做变化。但完成后的画面必 须能显示出骨骼线的存在。 (如图)
在编排设计学中,同样存在与其它学科类似的问 题,即是:
如何借助一定手段或方法来引喻、提示本学科内 在的基本原理。而骨格概念与编排设计版面构成 之间 有着极为类似的机理特性
于是,“骨格”的自然的被引用到编排设计 学中来,阐释编排设计学中,关于版面内视觉图 形元素间的构成关系。
骨格与视觉元素
⑴段落文字: 有较大信息量。是构成版面信息的主要内容在版面信息传递秩序中,处较后的位置, 一般在版面中以“面”的形态出现。具体影响其信息传递力度的主要因素包括:字 体、字号、颜色、背景、字间距、行间距、段落间距、段首设置、文本宽度等。
《版面设计》教案

《版面设计》教案版面设计教案一、教学目标:1.了解版面设计的基本概念和原则;2.掌握常见的版面设计工具和技巧;3.培养学生的版面设计意识和创造力。
二、教学内容:1.版面设计的概念和原则;2.版面设计常用工具和技巧;3.版面设计的实践案例分析。
三、教学步骤:1.导入(5分钟)讲解版面设计的重要性和应用领域,引起学生的兴趣。
2.概念讲解(15分钟)介绍版面设计的概念和定义,包括版面、排版、平面设计等内容。
同时,讲解版面设计中的基本原则,如对称、平衡、重点突出等。
3.常见工具和技巧(30分钟)介绍常见的版面设计工具,如Adobe InDesign、Adobe Photoshop等,讲解它们的作用和基本操作方法。
并且,指导学生学会运用这些工具进行版面设计。
然后,讲解常用的版面设计技巧,如留白的合理运用、色彩的搭配和运用等。
通过具体案例和练习,让学生掌握这些技巧。
4.实践案例分析(45分钟)选取几个实际的版面设计案例,分析其设计思路、布局方式和效果呈现。
引导学生观察,分析和评价这些案例,并自己动手设计一个版面。
要求学生运用所学的版面设计原则和技巧,并且兼顾信息传达和视觉效果。
5.总结(5分钟)对本节课的内容进行总结,强调版面设计的重要性和实践意义。
鼓励学生继续学习和探索,培养他们的版面设计能力。
四、教学资源:1.教案、PPT课件;2.实际版面设计案例;3.版面设计工具和相关软件。
五、教学评估:教师通过观察学生的课堂参与度和实践表现来评估学生的学习效果。
同时,可以布置作业,要求学生设计一个实际的版面,以检验他们的掌握程度。
六、教学延伸:1.鼓励学生积极参与相关比赛和活动,提升版面设计水平;2.推荐一些优秀的版面设计作品和相关书籍,供学生深入学习和借鉴。
通过以上教学步骤和教学资源的安排,能够帮助学生全面理解版面设计的概念和原则,掌握常见的版面设计工具和技巧,并且提升他们的版面设计能力和创造力。
希望学生们在学习版面设计的过程中,能够发现美,创造美,展示美。
报纸的版式设计说明

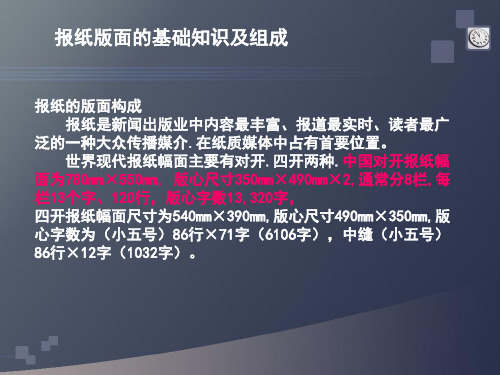
报纸的版面构成 报纸是新闻出版业中内容最丰富、报道最实时、读者最广
泛的一种大众传播媒介.在纸质媒体中占有首要位置。 世界现代报纸幅面主要有对开.四开两种.中国对开报纸幅
面为780mm×550mm, 版心尺寸350mm×490mm×2,通常分8栏,每 栏13个字、120行,版心字数13,320字, 四开报纸幅面尺寸为540mm×390mm,版心尺寸490mm×350mm,版 心字数为(小五号)86行×71字(6106字),中缝(小五号) 86行×12字(1032字)。
现代报纸版面的变化
六、语言:抨弃花边 花边适合传统怀旧的题材,而线条和色块则更适合展示现实的新闻。 七、规矩:打破"禁忌"《北京青年报》粗题短文多板块,钢筋结构大 窗户 八、形色:特立独行《杭州都市快报》我国第一张“异型报纸”报 纸比普通四开报纸窄0.5厘米.长3厘米,这种狭长形的报纸拿 在手中自然比较方便、灵活。 九、整体:引入CI,报纸产业形象 十、策划:版式总监
内容导读
分叠导读
文章式导读
现代报纸版面的变化
三、图片:宠爱பைடு நூலகம்加
现代报纸版面的变化
四、新版面倡导简洁、整齐、清爽、醒目、大图、大标题、短文、 模板化。
现代报纸版面的变化
五、标题:八个变化 1.加大标题字号 2.厚题薄文 3.减少标题字数 4.强化标题形态 5.调整语言顺序 6.去掉花哨装饰 7.追求群体效应 8.标题横排时代
现代报纸版面的变化
一、报纸版面风格的四大变化趋势 1.三列分割式(或者是三横分割)
现代报纸版面的变化
2.封面杂志式
现代报纸版面的变化
第1种:版面较多、小开本报纸的报纸,几乎完全杂志封面化.。
报纸版面编排设计

标题的处理报纸标题设计的变化形式较小,主要起分隔篇章、吸引读者和提示阅读的作用。
另外还有,版面的整体标题可以帮助读者分辨新闻的重要性。
在许多时候标题的宽度应尽量覆盖所属的正文。
谨慎处理视觉中心的数量。
正文的处理字距一般字距的大小随着字号的大小的变化而变化。
字距比较适合为文字宽度的五分之一左右。
行距水平文字成行的条件必须是行距大于字距(除非你有意追求一种特效)。
正常情况下默认行距偏小,应适当调整大些。
例如CorelDRAW编排软件的行距默认值为100%,最少改为120—160%之间比较合适。
在报纸编排中行距最小在字高的三分之一以上比较合适。
分栏整行的文字过多会使读者产生阅读压力和视觉疲劳,并且显得呆板。
栏间距离应该是基本保持在2—3个字宽的距离以上为好。
一般32开以下的书籍不分栏,即通栏。
16开或16开以上开本的书籍一般分为两栏或三栏。
杂志一般分为两栏或三栏。
报纸的文字都以分栏的形式排列。
一般传统的对开报纸基本栏为8栏,四开报纸基本栏为7栏,栏距为2~3个字为宜。
分栏字数不能太少,至少有4~5个字为好。
杂志用16开本,每行字数约为36~42个字。
文字的强调有开篇强调,引文的强调等。
最理想的办法是对标题进行适当的装饰字设计或增加文字投影、给文字勾边等处理。
文字的层级关系:按照一定的升降变化体现文字的排列方向:横排为主,竖排为辅,斜排基本不用文字编排对齐的基本形式:因地制宜图片的。
版式设计 第四章 版式设计的方法和原则

多心式发射构成
这种构成效果使画面具有明显的起伏感。例如下图平面设计作品中,多心 式放射构成的应用,增加了画面的空间感。
3.节奏和韵律在设计中的应用
在平面设计中,常常会运用到节奏和韵 律这一构图技巧。例如在下图平面设计 中,采用了方向渐变和位置渐变两种渐 变方法,使画面呈现出三维的空间效果, 具有很强的节奏感。
1、以虚衬实
虚实层次使版面丰富,空间使形象或内容更突出
版面中的虚实关系为以虚衬实,实由虚托。版面中的空白与 建筑中的虚空间相似:在版面中,实形、虚形是一个矛盾的 两个方面,它们是同等重要的。
既白当黑,即黑当白,以虚衬实, 虚实相生。
虚实与留白(韵白)
2、布局空间布局提高审美性
3、增强空间提升设计内涵与品质
• 无论图形、文字或色彩等视觉要素,在组织上合乎某 种规律时所给予视觉和心理上的节奏感觉,即是韵律。
• 主要建立在以比例、轻重、缓急或反复、渐变为基础 的规律形式上。
1. 渐变构成
大小的渐变
例如下图广告设计作品中,采用了大小的渐变方法,使画面更具有张力和延伸度。
间隔的渐变
例如,在下图广告设计作品中,采用了大小和间隔的双重渐变方法,增强了画面的 节奏感和韵律感
为了强调主体,可有意将其它 部分削弱为虚,甚至以留白来 衬托主体的“实”,所以留白 是版面“虚”处理中一种特殊 的手法。留白是指版面中未放 置任何图文的空间,它是“虚” 的特殊表现手法。其形式、大 小、比例决定着版面的质量。 留白使人感觉轻松,最大作用 是引人注意。
4、空间是有形的
1、编排设计的形式法则有哪些,在版面设计中发挥怎样的作用? 有五种:1单纯与秩序-----体现力度,增强记忆度。2对比与和谐------在差异冲突中和 谐的突出主题。3对称与均衡------在变化中寻求稳定,变化是绝对的,均衡是相对的。 4节奏与韵律------使简单变为复杂、模糊的变为清晰,生动而有趣味。5虚实与留白 ------衬托主题,扩大想象的空间,增添艺术的魅力。
版面设计构成要素

版面设计构成要素
版面设计构成要素是指设计师在进行版面设计时需要考虑到的各种元素。
这些元素可以帮助设计师创建出既美观又易于阅读的版面。
1. 格局:版面设计的格局是指版面中各个元素及其排列的位置和方式。
设计者需要考虑版面的整体比例、元素之间的间距、不同元素之间的关系等因素。
2. 字体:字体在版面设计中是一个重要的要素。
设计师需要选择适合该设计的字体类型、大小、颜色和排列方式。
3. 颜色:颜色在版面设计中也是非常重要的。
设计师需要选择合适的颜色方案,使得版面的整体风格美观和谐。
同时,不同的颜色还可以用来突出版面中的重点信息。
4. 图像:图像在版面设计中也是必不可少的元素。
设计师需要选择合适的图像来强化版面的主题或突出重点信息。
5. 间隔:间隔指的是版面中各元素之间的距离。
设计师需要控制好各元素之间的间隔,使得版面显得整洁、美观且易于阅读。
6. 对齐:版面中各元素的对齐方式也是非常重要的。
设计师需要选择合适的对
齐方式来使得版面整体看起来更加协调、统一。
7. 块状元素:块状元素是指版面中较大的元素,如标题、图片等。
这些元素需要被放置在版面中最显著的位置,以吸引读者的注意力。
8. 行内元素:行内元素是指版面中较小的元素,如正文、图例等。
这些元素需要被放置在版面中较为次要和合适的位置。
以上就是版面设计构成要素的简要介绍。
在实际设计中,设计师需要根据不同的设计需求和风格,灵活运用这些要素来创造出最佳的版面设计。
报纸版面构图设计方案

报纸版面构图设计方案报纸版面构图设计方案为了提高报纸版面的美观度和阅读性,报纸版面的构图设计变得越来越重要。
以下是一个报纸版面构图设计方案的例子:1. 首页设计:首页是整个报纸的门面,设计要醒目,吸引读者的注意力。
可以选择一张大幅的图片作为主视觉元素,图片应与当天的重要新闻相关。
新闻标题应放置在图片上方或下方的显眼位置,使用大号字体和醒目的颜色。
此外,还可以在页面的其他位置放置一些简要的新闻摘要,以引导读者进入内页。
2. 栏目设计:报纸的各个栏目应有明确的界限,以便读者可以轻松找到自己感兴趣的内容。
每个栏目应有各自的标识,可以使用不同颜色的背景或各自独特的图标来标示。
栏目标题应位于页面上方或侧边,并使用醒目的字体。
3. 内页设计:内页的构图设计更注重内容的组织和视觉层次感。
新闻标题应用大号字体显示在文章的开头,以便读者一目了然。
关键词和重要信息可以使用加粗、变色或其他强调样式进行突出。
段落之间要空一行,以便分隔清晰。
图片和插图应合理地与文本相结合,以丰富内容和吸引读者。
页面的底部可以放置作者、编辑和发布日期等必要信息。
4. 广告设计:广告通常在报纸中占有一定的比例,因此广告设计也是版面构图的重要组成部分。
广告应在报纸版面中有明确的位置,避免与新闻内容混淆。
广告设计应与报纸整体风格一致,使用相似的颜色和字体。
广告内容要简洁明了,图片和文字要有足够的对比度,以吸引读者的注意力。
5. 空白利用:版面设计中,空白也是一个重要的元素。
适当的空白可以提高版面的可读性和美感。
在新闻标题和正文之间、正文和图片之间都应留出足够的空白,以保持内容的清晰度。
此外,也可以使用空白来分隔不同的栏目和不同的新闻,使版面更加整齐有序。
综上所述,一个好的报纸版面构图设计方案应注重首页设计、栏目设计、内页设计、广告设计和空白利用。
通过合理地组织内容,突出重点,保持整洁和美观,可以提高报纸的阅读体验,吸引更多的读者。
第一章 版面设计

第一章版面设计
主要内容:(1)页面设置(2)视图方式(3)分隔设置(4)页眉和页脚(5)页码
上课重点:页面设置,主控文档,分节符,页眉页脚设置
上课难点:主控文档,分节符的应用
上课内容:
一、页面设置
Word文档中页面设置包括纸张设置、页边距设置、版式设置和文档设置。
讲解“纸张”、“页边距”、“版式”和“文档网格”的各个选项。
实际操作1:完成P10【例1-3】。
完成课后习题1.
二、视图方式
讲解“普通视图”、“页面视图”、“文档结构图”、“大纲视图”和“主控文档视图”。
实际操作2:在桌面上创建文件夹test,在该文件夹中建立主控文档Main.doc,按序创建子文档Sub1.doc、Sub2.doc、Sub3.doc.其中:
(1)Sub1.doc中第一行内容为Sub1,第二行内容为文档创建日期(使用域,格式不限),样式均为正文;
(2)Sub2.doc中第一行内容为Sub2,第二行内容为“→”,样式为正文。
(3)Sub3.doc中第一行内容为“浙江省高校计算机等级考试”,样式为正文,将该文字设置为书签(名为Mark);第二行为空白行;在第三行插入书签Mark标记的文本。
三、分隔设置
1.软回车和硬回车
实际操作3:P19【例1-5】
2.软分页和硬分页
3.分节符
分节符类型见P21表1-4。
4.分栏
四、页眉和页脚
实际操作4:P27【例1-8】
五、页码设置
实际操作5:P31【例1-10】
实际操作6:【例1-11】
作业:
P32 3-6题。
版式设计四大原则

版式设计四大原则1. 引言在现代社会中,版式设计在各个领域中都扮演着重要的角色,无论是印刷品、网页设计还是广告宣传,都离不开版式设计的应用。
版式设计四大原则是指对于版面布局、字体选择、色彩运用和图像处理等方面的准则和规范。
本文旨在深入研究版式设计四大原则,探讨它们对于设计的重要性以及如何应用于实际创作中。
2. 版面布局版面布局是指在一张纸或屏幕上如何安排文字、图像和空白空间等元素。
一个好的版面布局应该能够吸引读者的注意力,并使读者能够轻松地获取信息。
在进行版面布局时,需要注意以下几个原则:2.1 对齐原则对齐是指将文字或图像按照一定规律排列起来,使整个页面看起来整齐有序。
常见的对齐方式有左对齐、居中对齐和右对齐等。
合理运用对齐原则可以增加页面的可读性,并使信息传达更加清晰。
2.2 对比原则通过运用不同颜色、字体大小或形状等元素的对比,可以使页面更加丰富多样,吸引读者的注意力。
对比的使用要适度,过多的对比会导致页面杂乱无章,影响信息传递。
2.3 重点突出原则在版面布局中,重点信息应该被突出显示,使读者能够快速获取关键信息。
可以通过使用不同的字体、颜色或加粗等方式来实现重点突出。
3. 字体选择字体选择在版式设计中起着至关重要的作用。
不同字体传递着不同的情感和风格,并且能够影响读者对于内容的理解和感受。
在选择字体时应注意以下几个原则:3.1 一致性原则在一个设计作品中应该保持一致性的字体风格,避免过多不同风格字体同时出现。
一致性可以增加设计作品整体感,并使读者更容易理解和接受信息。
3.2 可读性原则选择易于阅读和理解的字体是版式设计中必须考虑的因素之一。
过于花哨或艰深难懂的字体会降低阅读效果,并导致信息传达不明确。
3.3 字号与行距原则字号和行距的选择直接影响到版面的整体效果和可读性。
字号过小会导致阅读困难,行距过小会使文字拥挤在一起,影响阅读体验。
合理的字号和行距选择能够提升版面的可读性。
4. 色彩运用色彩在版式设计中起着重要的视觉效果。
报纸版式设计

报纸版式设计1. 简介报纸版式设计是指在报纸设计过程中对版面进行布局和组织的艺术。
一个好的报纸版面设计能够吸引读者的注意力,传达信息和内容,并提供良好的阅读体验。
在数字时代,我们仍然可以看到许多人对于传统纸质报纸的钟爱,这也使得报纸版式设计的重要性不可忽视。
2. 报纸版式设计的要素2.1 标题报纸的标题是吸引读者注意力的重要方式。
一个好的标题能够概括文章主题,并增加读者的阅读兴趣。
在版面设计中,标题的大小和字体通常与正文区分开来,以突出标题的重要性。
2.2 栏目报纸通常有多个栏目,每个栏目负责报道不同的主题。
在版面设计中,栏目的划分和布局要考虑到读者的阅读习惯和信息整理的便利性。
栏目标题通常会使用不同的字体和排版方式来彰显其独特性。
2.3 图片和插图图片和插图在报纸版面设计中起到了丰富内容和吸引读者注意力的作用。
插图可以用来补充正文,提供更直观的信息传达方式。
在版面设计中,图片和插图的位置和大小应该与正文相协调,同时还要注意版面的整体平衡。
2.4 字体和排版字体和排版是报纸版面设计中不可或缺的要素。
合适的字体选择和排版方式能够提高阅读的舒适度和可读性。
在报纸设计中,通常采用经典的衬线字体和无衬线字体来区分正文和标题等不同的部分。
2.5 色彩和配色色彩和配色在报纸版面设计中起到了增加视觉吸引力和视觉层次感的作用。
在版面设计中,可以使用鲜明的颜色来突出重点内容,同时还要注意整体的配色协调,避免色彩的过度使用。
3. 报纸版面设计的原则3.1 平衡一个好的报纸版面设计要做到整体平衡,包括文字、图片、插图和空白的安排。
平衡可以通过布局的对称和错落有致的方式来实现,使得读者在阅读时感到舒适和愉悦。
3.2 重点突出在版面设计中,重点内容应该被突出显示,以便读者能够迅速注意到。
可以利用字体大小、颜色和位置来突出重点内容,从而引起读者的注意。
3.3 信息整理报纸版面设计的一个重要目标是帮助读者更好地理解和整理信息。
一份报纸版面版式设计的构成要素

一份报纸版面版式设计的构成要素1.页面布局报纸版面的布局指的是整个页面的结构安排,包括栏目的划分、版面的大小、通栏的位置等。
通常,报纸版面被划分成多栏,以方便排版和容纳信息。
页面布局的设计需要考虑信息的先后顺序、重要性和视觉层次,以及读者的阅读习惯。
2.标题头版面报纸的标题头版面是读者首先看到的部分,通常包含报纸的名称、日期、刊号等信息。
标题头版面的设计需要突出报纸的标识,并且要直观明了,吸引读者的视觉注意力。
3.内容版面内容版面是报纸版面中最主要的部分,用于容纳新闻、报道、评论、专栏等内容。
内容版面的设计需要考虑信息的呈现方式,如标题、段落、引用等,以及图片和插图的位置和大小。
4.版头与版脚版头和版脚通常出现在每一页的顶部和底部,用于标识报纸的名称、日期等信息。
版头和版脚的设计需要与标题头版面相呼应,保持整体风格统一5.图片与插图图片和插图在报纸版面中起到很重要的作用,能够有效地吸引读者的注意力和增加信息的表达力。
图片和插图的选择、位置和大小需要与文字内容相协调,形成视觉上的平衡与美感。
6.字体与排版字体选择和排版是报纸版面设计中不可忽视的要素。
合适的字体能够增加文字的阅读友好性和可读性,排版的合理安排可以使信息呈现更加清晰、易读。
7.色彩搭配色彩搭配在版面设计中起到很重要的作用,能够增加版面的视觉吸引力和表达效果。
报纸版面设计应选择适合的色彩方案,以达到视觉上的和谐和统一8.标识设计报纸的标识设计包括报纸的名称、标志图案等,它是报纸版面设计中的重要要素之一、标识设计应该能够突出报纸的特色和风格,并且易于识别和记忆。
总之,报纸版面版式设计的构成要素包括页面布局、标题头版面、内容版面、版头与版脚、图片与插图、字体与排版、色彩搭配和标识设计等。
这些要素相互呼应、相互配合,共同构建了一份吸引人的报纸版面。
版式设计案例分析

版式设计案例分析在当今信息爆炸的时代,版式设计已经成为吸引读者眼球、提升阅读体验的重要手段。
好的版式设计不仅可以让文档内容更加清晰易懂,还可以增加文档的美感和吸引力。
本文将从几个典型的版式设计案例入手,对其进行深入分析,探讨版式设计对文档的重要性以及如何进行有效的版式设计。
案例一,杂志封面设计。
杂志封面是吸引读者购买杂志的第一印象,因此封面的版式设计显得尤为重要。
一般来说,杂志封面的版式设计需要突出主题,吸引读者眼球,同时要保持整体的美感和协调性。
在版式设计上,常常运用大标题、醒目的图片和简洁的文字,以吸引读者的注意力。
同时,封面的版式设计也需要考虑排版的平衡感和整体的美感,避免出现过于杂乱或单调的情况。
案例二,网页设计。
随着互联网的发展,网页设计已经成为了重要的设计领域之一。
好的网页版式设计能够提升用户体验,增加网站的访问量。
在网页设计中,版式设计需要考虑排版的合理性和美感,保证页面内容的清晰易懂。
同时,网页版式设计还需要考虑不同终端设备的适配性,确保在不同设备上都能够呈现出良好的版式效果。
案例三,海报设计。
海报作为一种宣传媒介,其版式设计对于传达信息和吸引目标群体同样至关重要。
在海报设计中,版式设计需要突出主题,简洁明了地传达信息。
同时,版式设计还需要考虑排版的整体美感和平衡感,避免出现信息过于杂乱或排版不协调的情况。
综上所述,版式设计在各种设计领域中都起着至关重要的作用。
好的版式设计不仅可以提升阅读体验,还可以有效地传达信息和吸引目标群体。
因此,对于文档创作者来说,学习和掌握好的版式设计技巧是非常重要的。
希望本文的版式设计案例分析能够对大家有所启发,让我们共同努力,打造更加优秀的版式设计作品。
优秀的版面设计

优秀的版面设计:1、恰当的条理化:优秀的设计把新闻条理化,由此来帮助读者轻松找到自己所要寻找的任何新闻。
如果可能,种类相似的新闻应该相互邻近。
条理化还包括新闻从一个栏到下一个栏的流畅过渡。
2、足够的空白:在字行之间、报道之间或栏之间都留有适当的间隙。
优秀的设计避免“紧绷“式的版面设计,往往在版面中谨慎地分配大量的空白,空白有助于让人流畅地阅读。
3、展示吸引人的插图:必须给照片足够的篇幅,而且至少要使用充足的照片对新闻最精彩的部分予以说明。
如果照片的尺寸和数量都适当,就能提升总的版面设计水平。
4、易于衔接的新闻:版面的编排方式应该可以使报道从一栏到另一栏容易衔接。
达到易于阅读的风格。
5、版面要有对比:在设计的所有基本原则中,对比是获得吸引力的最重要因素。
版面设计应该含有一些对比,但不是压倒性的对比。
对比常常给读者带来节奏上的变化,由此来提供有吸引力的版面。
(对比:照片大与小、版面中的暗区与亮区、形状规则的报道或插图与不规则的报道或插图、竖排照片与横排照片、形状、大小、色深)6、统一性:每篇报道都似乎对整个版面设计分担了有意义的一部分。
7、限量使用不同的字体:避免在同一版面上使用过多不同的字体。
8、版面平衡:不会头重脚轻9、足够的行间距:较宽的栏宽通常比较窄的栏宽需要更大的行间距。
10、报道位置的安排要考虑周全:报道的重要性报纸版面设计编排的目标:1、版面设计应有条理地安排新闻:规划与秩序、报纸的条理化安排清晰而又简单,使读者少花一点时间去寻找他们感兴趣的报道。
条理化的一个要素是报道在整份报纸中的位置安排。
条理化也包括每个单个版面,版面上的报道常常因其重要性而从上到下地分级。
(哪些报道最重要:版面的最上方或靠近最上方;线框中;大字体标题)2、版面设计应创建有吸引力的版面:成功的、易于阅读的版编排应该对大多数读者有吸引力,把读者吸引到版面中来读新闻。
3、版面设计的内涵应该成为报道的补充:编排可以与报道的性质相匹配。
版面设计的原则

版面设计的原则
版面设计是指在图像或文本排版时,通过合理的排版、字体、颜色、图片等布局方式,让信息有条理、易于阅读和充满美感的设计过程。
版面设计有以下原则:
1. 对齐原则:元素之间需要对齐,可让版面更加整齐、美观,并
有助于信息的传达。
2. 重点突出原则:对于重要的信息或元素,需要通过合理的排版
方式来突出,让观众能够更快速地获取所需信息。
3. 间距原则:在元素之间留有适当的距离,不会让版面过于拥挤,同时也能保证信息的可读性。
4. 色彩配合原则:使用合适的色彩来搭配版面,能让版面看起来
美观大方,突出品牌特色和信息传达。
5. 字体搭配原则:选择合适的字体,能让版面更具风格和美感,
让信息传达更有重点。
6. 图片搭配原则:图片的质量和数量要匹配版面设计,能让版面
更具吸引力和视觉冲击力,同时也能突出重点信息。
7. 简洁明了原则:版面设计需要简单明了、易于理解,让用户能
够轻松抓住版面的关键信息。
综上所述,版面设计的原则非常重要,能让设计更加出色、美观,同时也能提高信息传达的效率,吸引更多的用户关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
单栏网格
双栏对称网格
3)三栏 避免视觉疲劳感。 三栏网格的运用 使版面具有活跃 性,打破了单栏 的严肃感。 4)多栏 有关表格形式的文 字,比如说联系方 式、术语表、数据 目录等信息。这种 版式的单栏太窄式 不适合编排正文的。
版 面 的 整 体 编 排
支配版面的四角及对角线
支配版面的中轴四点
四角与中轴四点结构
不同构图
版面中的四角点、垂直线、水平线相交处等的位置都 起着举足轻重的作用。
在对角线上安置图片要素,可以支配整个版 面的空间。
招贴设计版面
第四章:版式设计的网格系统 第一节 网格的概述
一、网格的概念
网格是一种包含一系列等值空间(网格单元)或 对称尺度的空间体系。 网格指由交叉或平行的条构成的架子,是系列版 面在视觉表现上的框架。即:利用页面上预先确 定的网格,按照一定的视觉原则在网格内分配文 字、图片、标题等元素。
设计时根据设计内容、风格和信息量的多少以及 设计师自我取向选择网格。
二、网格的作用: • 网格的基本功能是组织页面中的信息,具有阅读的 关联性。可以使整个设计过程更加快速有效,尤其 针对多页面的文件设计。 • 不管属于什么项目,不管有多少栏目,所有的页面 都在一定的网格(结构、规矩)中完成,版面所有 的要素都按照这些格子的划分有序分布、组织。 • 要追求变化,但不管怎么变,都沿着网格的主线、 遵循网格的原则去完成。
网格其实就是用于版式编排的一种无形格式。
• 网格的起源:
• 20世纪起源于瑞士,也是平面构成中骨架的概念, 并得以发展与延伸。 • 这种逻辑性的思维方式,为版面构成的科学性、 严谨性、高效性提供了极大的方便。 • 使视觉上产生空间的 “力场” 和装饰作用,网 格分为可见的和不可见的。 • 可见的网络清晰,具有条理性,但一味机械地使 用,会使人产生呆板的感觉。 • 不可见的网格,设计师在统一网络的风格中,进 行一些破格或变异的设计,运用网格作为版面编 排的程序。这种自由方式的构造,能使版面更丰 富,更创新、更活泼。
该设计是一张杂志版面设计。 文字与图片的编排采用了对 称栏状网格的编排形式,使 整个版面文字编排更有秩序, 版面更严谨。对称栏状网格 形式使该版面在视觉上达到 了平衡。但是从视觉角度来 看,版面虽然达到了平衡, 文字变化不大,缺乏活力, 编排较密集,使整个版面显 得有些单调,让人阅读时容 易造成视觉疲劳。
尤其是今天的商业社会是以年轻人主导的 消费市场,这种自由、活力、个性化的风格表 现仍将主导平面设计的持续发展。
三栏版面
双栏版面
双栏版面
四栏版面
以直线与圆弧线在版面中的分割,来取得彼此间的联系,加强整体效果。
四、网格与标题、注释等文字的关系
版式编排中,大标题、注释字并不一定要在网格的范围里被 限制,可以游离于网格之外,与网格在同一个层次上进行排 列。它的对齐方式和依据都与网格一样面向整个编辑区域。
网格在版式设计中的重要性
网格构成是现代版式设计最重要的基础构成之一。 作为一种行之有效的版面设计形式法则,将版面中 的构成元素点、线、面协调一致地编排在版面上。 网格在版式设计中有着约束版面的作 用,其设计特点主要强调了比例感、 秩序感、整体感与严肃感,使整个版 面具有简洁、朴实的版面艺术表现风 格,在版式设计中成为主要的构成元 素。
第三节 网格设计的技巧
网格的制作
1、根据页面大小设定版心的位置,可参考不同类 型的页面,注意出血线的制定,如是杂志要考虑订 口,要用尺子设定版面的上下左右的尺度; 2、版心内的栏数设定;
3、选定好内文的字体(字体、字距、字号、行 距),选择图片等要素,根据栏布局整个版面;
4、比较、修整,注意版面之间的节奏关系;
一、对称式网格
对称式网格就是版面中左右两个页面结构完全相同, 被用在出版物的通页中。
杂志版式
对称网格
对称式网格的目的主要是组织信息,平衡左右版面的作用。
(1)对称式栏状网格
把页面纵向分成几栏,文字在每一栏里面整齐地排列,就是分栏。 对称式栏状网格中的“栏”是指印刷文字的区域,可以使文字按照 一种方式编排。 对称式栏状网格分为单栏网格、双栏网格、三栏、四栏、甚至多栏 网格等。
非对称单元格网格
网格基本变化示意
三、基线网格
基线网格通常是不可见的,但它却是平面设计师的基础。 基线网格提供了一种视觉参考,它可以帮助版面元素的 准确编排与对齐页面,是凭感觉无法达到的版面效果。
基线网格
四、成角网格
成角网格在版面中往往很难设置,网格可以设置成任何角度。 成角网格发挥作用的原理跟其他网格一样,但是由于成角网 格是倾斜的,设计师在版面编排时,能够以打破常规的方式 展现自己的风格创意。
打破网格的约束使版面设计更具有自由性,但是很难把 握版面的平衡,就算是很优秀的设计师也很难准确的把 握画面的平衡感。
网格与无网格对比版面
网格与无网格对比版面
无网格版面
经过打破的设计,变化小的作品,网格一眼就能明细可见; 变化大的作品,也能依然保留部分网格的痕迹。
灵活掌握网格和打破网格的手法,将大大 拓宽我们的设计空间。
非对称网格主要分为非对称栏状网格与非 对称单元网格两种。
(1)非对称式栏状网格 在版式设计中,非对称 式栏状网格是指虽然左 右页面的网格栏数基本 相同,但是两个页面并 不对称。
非对称栏状网格
(2)非对称式单元 格网格 在版式设计中,非 对称式单元格网格 属于比较简单的版 面结构,也是基础 的版式网格结构。
网格系统的作用
(1)网格具有版面需求性 (2)网格具有信息组织的功能性 (3)网格具有阅读的关联性 三、网格的意义
网格体系为平面设计提供了一种视觉节奏。
第二节 网格的类型 常规网格按照结构划分,可分为栏状网格和单元 格网格。 栏状网格把页面纵向分为几栏,文字和图片在每 一栏里面整齐的排列,每栏之间的空白区域称为 栏间距;单元格网格由垂直线与水平线相交构成, 网格单元之间的空白区域称为分隔线。 常规网格按照形式美法则可分为对称式网格和非 对称式网格。
二、网格的虚实
网格的虚实是指网格的利用率。在运用网格的版式编排中,因作 品的主题定位、风格追求以及画面或造型处理的疏密布局、元素 的实际情况等因素,并不是所有的单元格都要被充分利用和占据。
三、打破网格 • 版面设计中利用网格编排时,除了网格的虚实进 行疏密变化外,还可以通过局部打破网格约束的 方法进行突破表现,使整齐且具有规律性的网格 体现灵活性。
版面采用网格结构中 的两栏对称编排的网 格结构,使整个版面 左右具有强烈的稳定 性。运用图片的对比 编排使版面具有活跃 感。文字的大小对比 关系打破了对称网格 的沉闷,具有版面的 活跃感。
本设计为杂志内页版面设 计。该版面采用双栏网格与 单元格网格形式的结合,将 版面划分出明确的结构,文 字与图片按照网格的结构编 排在版面中,体现了版面的 稳定与整洁。该版面层次清 晰,文字采用左右均齐的编 排形式,体现了版面的整洁 与朴实感。图片运用单元格 的形式编排,展现了整个版 面的活跃性。
网格的建立
一套好的网格结构可以帮助设计师明确设计风格, 排除设计中随意编排的可能,使版面统一规整。 设计师可以利用两者的不同风格来编排出灵活性 较大,协调统一的版面构成设计。
对称网格
栏状网格与单元格
网说明式网格编排
一、网格的叠加
任何一个设计作品,并非只能使用一个网格,通过网 格之间的叠加,使网格不受严格的限制条件约束,更 加灵活的安排编排元素。 网格的叠加并不是越多越复杂越好,设计时要注意主 次的关系,理清设计思路,突出重点的同时提高版面 的可读性,以此获得最有效的信息传递。
该菜谱在版面编排时, 实例: 根据对版面元素的了解 选择适当的网格结构, 使其达到信息传达明确。 在该版面中,采用大小 图片的对比关系,使整 个版面具有版面的活跃 性,选择一张满版出血 图,运用图片中元素的 生动感,能有效地勾起 人们的食欲。
时尚女性品牌宣 传画册版面设计, 在编排这样的版 面时,注意版面 的文字与图形的 编排结构,使版 面具有个性新颖 的视觉版面效果, 符合品牌形象宣 传。
网格的排列
杂志版式
网格作为版式设计中的重要基础要素之一,构建出 良好的骨架是很重要的。在版式设计中,一个好的网格 结构可以帮助人们在设计的时候根据网格的结构进行版 式设计。在编排的过程中有明确的版面结构。
网格设计界的原 理自成体系,有 它独特的设计原 则和风格,并不 是人们所简单认 识的那样单调与 刻板。
• 成角网格通常只用一个角度或者两个角度,一般情况下常 选择45度和30度的倾斜角度,使版面的结构与阅读习惯 在最大程度上达到统一。
采用对角/成角 网格的 Love Windows 完胜 Win8 使用宝典, 这种成 45 度 的成角网格不 仅具有基本的 稳定感和一体 感,还可以引 导用户视线向 右移动。
三栏对称网格
五栏对称网格
对称式单元网格在版面 编排中,将版面分成同等大 小的网格,再根据版式的需 要编排文字与图片。这样的 版式具有很大的灵活性,可 以随意编排文字和图片。在 编排过程中,单元格之间的 间隔距离可以自由放大或者 缩小,但是每个单元格四周 的空间距离必须相等。
(2)对称式单元网格
单元格对称网格
该设计是是一张网页版面设 计。该网页采用对称式单元 格网格的编排形式,该网页 设计中每个单元格的距离为 零,图片集中编排在版面中 心,使整个版面结构更紧凑, 更具有规律性。版面的四周 空出很大面积的空间,强调 了版面的视觉中心,同时也 加强了版面的空间节奏感, 整个版面给人规律、整洁的 视觉效果。
运用可见的网格构成版面,使读者产生空间的置换与叠加,具有更深层的含意。
