Web 3D技术综述
web3d建模标准

Web3D建模的标准主要包括VRML、X3D和WebGL。
VRML是一种描述虚拟世界的语言,允许开发者在网页上呈现三维图形和场景。
它通过浏览器的插件或者内置解析器进行渲染和交互。
X3D是VRML的继任者,采用了更加严格的XML语法,增加了许多新特性和功能。
它提供了更强大的交互性、灵活性和可扩展性,使开发者能够创建更复杂和高级的Web3D应用。
WebGL是一种在Web浏览器中渲染三维图形的标准,无需任何插件或下载即可使用。
它通过OpenGL ES 2.0的子集提供了一个统一的、跨平台的、高性能的3D 渲染解决方案。
这些标准为Web3D建模提供了规范和指导,使得开发者可以创建出高质量、交互性强的3D模型和场景,为用户提供更加沉浸式的体验。
Web-3D论文:基于Web-3D的VR虚拟社区的交互研究与设计

Web-3D论文:基于Web-3D的VR虚拟社区的交互研究与设计【中文摘要】随着生活节奏的加快,网上购物越来越流行,得益于Web-3D技术的发展,近两年网上看房/购房网站也层出不穷。
Web-3D 技术是虚拟现实(VR)技术在网络上应用,基于该技术的看房/购房网站满足了消费者对网购产品动态、交互、三维展示效果的渴望。
但时下的看房/购房网大多仅有人机交互体验,缺少人人互动,本文是基于研发项目“网上购房超市软件平台”,在此平台基础上构建Web-3D虚拟社区,研究虚拟社区部分的人机交互和人人交互的实现,重点在人人交互的实现。
本文分析了时下Web-3D技术的实现模式和国内外各种Web-3D产品的优缺点,并在现有楼盘展示现状的基础上,设计了楼盘展示中的虚拟社区,通过交互设计增加消费者的沉溺感。
本文针对“网上购房超市软件平台”的功能设计对楼盘展示中虚拟社区系统进行了需求分析,并且给出了一种楼盘展示中虚拟社区的一种解决方案,在传统的楼盘展示功能的基础上增加了为顾客提供了与导购员或者其他用户交互的功能。
对构建这样一个交互式的虚拟社区所需要的关键技术进行研究,并给出了解决方案。
最后介绍了系统后台PHP+MyS QL+Apache环境的搭建。
对系统的两大功能人机交互和人人交互在Virtools以及环境下的实现方法进行了详细的介绍,给出了部分的Virtools脚本和PHP程序。
并且把该系统嵌入“网上购房超市软件平台”进行了网络实验,实验验证该系统交互能力良好,可满足楼盘展示中虚拟社区系统的设计需求。
最终利用VVeb-3D技术、网络数据库、www服务器等技术建立了一个基于Web-3D的网络虚拟社区系统,实现楼盘展示中的交互设计,将楼盘展示与虚拟社区的概念相结合,营造了一种新的楼盘展示方式。
该系统方式新颖,解决了传统楼盘展示的交互方式单一、互动少等缺点,且产品设计周期短,成本低。
【英文摘要】In modern society, with the accelerated pace of life, the online shopping becomes more and more popular, the number of online showings/purchase website showed a trend of continued growth thanks to the development of Web-3D technology. Web-3D technology is the application of virtual reality(VR) technology in the network. The online showing/purchase website based on the Web-3D technology met the consumer’s desire in dynamic, interactive and three-dimensional display of online products. But nowadays the most showings/purchase websites only provide man-to-machine interactive, and lack ofman-to-man interaction. This article is based on the research project “Online purchase supermarket software platform”, this article built Web-3D virtual community on this platform, and it researched the realization of man-to-machine interactive and man-to-man interaction in the virtual community, with emphasis on the realization of man-to-man interaction.This paper analyzed the mode of the realization ofWeb-3D technology, and the advantages and disadvantages of a variety of domestic and foreign Web-3D software. And it designed the virtual community in estate show based on the current status of estate show. It increased the immersion feeling for consumer by the design of interaction. This paper conducted a needs analysis of virtual community in the estate show, according to the functional design in the “Online purchase supermarket software platform”. It gave a solution of virtual community in the estate shows and it added the function of interaction between customer and purchasing guide or customer and other user. Then it researched the key technology which is needed in building the interactive virtual community, and the corresponding solution is given. In the last part, it described the process of setting up the environment of PHP+MySQL+Apache which is used as the background platform of system. Then this paper introduced the realization methods of two functions of system in detail which is the function of man-to-machine and the function of man-to-man. And it experimented on the network with embedding the system in the “Online purchase supermarket software platform” The experiment verified that the system’s ability of interaction is good, and it can meet the requirement of the virtualcommunity in the estate show.This paper built a network virtual community in the estate show based on Web-3D by Web-3D technology, network database technology, www server technologyand so on. It realized the interaction design in the estate show,and combined the concept of virtual community and estateshowing to create a new mode in estate show. The mode of this system is novel; it solved the shortcomings of simple mode of interaction and lacking the communication between users. Andthe product design cycle is short, and low cost.【关键词】Web-3D 交互楼盘展示 Virtools 数据库 PHP【英文关键词】Web-3D interaction estate show Virtools database PHP【目录】基于Web-3D的VR虚拟社区的交互研究与设计摘要6-7Abstract7-8第1章绪论13-19 1.1 问题的提出13-14 1.2 WEB-3D技术国内外发展现况14-16 1.2.1 国外Web-3D技术的发展14-15 1.2.2 国内Web-3D技术的发展15-16 1.3 存在的问题及解决思路16-17 1.4 本文所做的工作17-18 1.5 论文的组织结构18-19第2章虚拟现实(VR)技术及WEB-3D技术简介19-26 2.1 虚拟现实技术19-21 2.1.1 概述19 2.1.2 虚拟现实技术的特点19-20 2.1.3 虚拟现实技术的应用20-21 2.2 WEB-3D技术21-23 2.2.1 Web-3D实时渲染引擎21-22 2.2.2 Web-3D作品制作流程22-23 2.3 楼盘展示中的虚拟社区系统23-25 2.3.1虚拟社区简介23 2.3.2 虚拟社区系统的设计与实现23-25 2.4 本章小结25-26第3章常见WEB-3D软件优缺点分析VIRTOOLS介绍26-35 3.1 几种WEB-3D软件优缺点分析26-30 3.1.1 Cult3D26-27 3.1.2 Unity3D27-28 3.1.3 VRPIE28-30 3.2 VIRTOOLS软件介绍30-31 3.2.1 选择Virtools开发环境的优势分析30-31 3.2.2 Virtools用户界面31 3.3 VIRTOOLS编程思想31-34 3.3.1 Virtools的行为模组31-32 3.3.2 Building Block(BB)32-33 3.3.3 Virtools作品制作流程33-34 3.4 本章小结34-35第4章虚拟社区系统的设计35-49 4.1 “网上购房超市软件平台”介绍35-36 4.2 需求分析36-38 4.3 系统总体框架38-39 4.4 系统关键技术39-48 4.4.1 数据通信机制39-40 4.4.2 替身40-42 4.4.3 端口管理42-45 4.4.4 信息反馈45-46 4.4.5 数据库的访问46-48 4.5 本章小结48-49第5章虚拟社区系统的实现49-62 5.1 PHP+MYSQL+APACHE环境的搭建49-51 5.2 人机交互功能的实现51-54 5.2.1 模型的建立与导出51-52 5.2.2 漫游方式52-54 5.3 人人交互功能的实现54-61 5.3.1 角色的创建55-56 5.3.2 初始化与退出56-58 5.3.3 用户信息的上传与下载58-60 5.3.4 用户登录2D界面60-61 5.4 本章小结61-62第6章虚拟交互社区交互实验62-69 6.1 系统的发布62-63 6.2 系统的登录63-64 6.3 人机交互实验64-66 6.4 人人交互实验66-68 6.5 本章小结68-69总结与展望69-71结论69进一步工作69-71致谢71-72参考文献72-75攻读硕士学位期间发表的论文及参与的科研项目75。
Web技术发展综述与展望

文献标 志码 : A
文章编号 : 1 0 0 6 — 8 2 2 8 ( 2 0 1 3 ) 0 3 — 0 8 — 0 3
A s u r v e y an d pr o s pe c t s f or de ve l o pme nt o f、 Ve b t e c h no l o g y D u a n S h o u j i a n , De n g Y o u l i n ( C o l l e g e o f i n f o r m a t i o n ,B a o S h a n U n i v e r s i t y ,B a o s h a n ,Y u n n a n 6  ̄0 0 0 ,C h i n a )
Ab s t r a c t : We b1 . 0 i s ma i nl y u s e d t o s o l v e t h e u s e r ’ S d e ma n d f o r i nf o r ma t i o n .We b 2 . 0 i s ma i n l y u s e d t o s o l v e t h e ne e d f o r
c o mmu n i c a t i o n ,p a r t i c i pa t i o n,a n d i nt e r a c t i on a mo n g pe o p l e .W e b3 . 0 i s ma i n u s e d t o s o l v e t h e u s e r ’ S ne e d f o r ma c h i n e s u n d e r s t a n d , i nf o m a r t i o n i n t e g r a t i o n a n d s e ma nt i c s e r vi c e s .We b t e c h n o l o g y wa s d e v e l o p e d f r o m W e b1 . 0 t o W e b 3 . 0 ,S O t h a t p e o p l e h a v e g o t a
WebGIS三维可视化的研究

三维可视化技术也得到了初步的应用和发展。广泛应用阶段是自2010年至今, 这个阶段WebGIS三维可视化技术得到了广泛的应用和发展,涉及的领域也越来越 广泛。
三、WebGIS三维可视化的相关 技术
WebGIS三维可视化相关的技术包括:地理信息系统(GIS)技术、计算机图 形学技术、虚拟现实技术、网络技术等。GIS技术是WebGIS三维可视化的基础, 它提供了地理信息的获取、存储、管理和分析功能。计算机图形学技术则可以将 地理信息以图形的方式呈现出来,包括地形、地貌、建筑物等。虚拟现实技术则 可以创建出逼真的三维虚拟环境,让用户有身临其境的感觉。
一、WebGIS三维可视化概述
WebGIS是指通过互联网技术实现地理信息的共享、可视化和分析。三维可视 化作为WebGIS的一个重要技术手段,能够将地理信息以更加直观、立体的方式呈 现给用户,并提供更为精准的空间信息分析和决策支持。本次演示旨在探讨 WebGIS三维可视化的研究现状及其在未来地理信息领域的应用前景。
4、结合人工智能技术:人工智能技术的发展为WebGIS三维可视化技术带来 了新的机遇和挑战。将人工智能技术与WebGIS三维可视化技术相结合,可以进一 步提高地理信息数据的分析和处理能力,提高决策支持的准确性和效率。
5、跨平台和跨设备兼容性:随着移动互联网技术的发展,如何实现WebGIS 三维可视化技术的跨平台和跨设备兼容性,让用户能够随时随地访问和共享地理 信息数据,也是未来研究的重要方向。
感谢观看
六、结论
本次演示对WebGIS三维可视化的研究现状、应用前景以及未来研究方向进行 了分析和探讨。随着技术的不断发展和应用需求的不断增加,WebGIS三维可视化 技术将在各个领域得到更加广泛的应用,同时也会面临着更多的挑战和机遇。未 来需要进一步深入研究和完善相关技术,加强跨学科合作和应用实践,推动 WebGIS三维可视化技术的不断发展进步。
网页显示三维模型

在产品的三维展示领域,所使用的虚拟现实技术分为以下几种[59】:
(1)VRML技术
vRML技术是最早应用的网络虚拟现实技术,即虚拟现实构造语言(VirtualReality
MedelingLanguage),它是一种面向对象的网上三维语言,用来描述交互式3D对象的文
极其重视三维CAD图形文件的网上浏览和传输,纷纷开发了自己的文件格式,如
EDS的JT格式、PTC的Product View格式等,提供三维多面体近似模型的浏览
[28]
。,专用CAD格式与使用VRML技术的显示效果相比,可以实现基于特征的显示,实
现如零件透视图,装配体爆炸图等增强显示效果。更能体现零件的特点。本系统由
择的正确,系统提供零件的三维模型浏览。零件的三维模型浏览应该能在网页上实
现对零件的查看、缩放、移动和旋转等功能。为了能够实现这些功能,我们在网页
中使用了SolidWorks公司开发的Edrawing浏览器的功能。Edrawing浏览器在使用
前需要用户先安装相应的插件。这也是本系统在客户端唯一需要用户安装的部分。
VRML提供了将二维、三维文字和多媒体集成为一个混合模型的技术。当这些媒体
类型与脚本语言以及WWW网的功能结合起来的时候,就可以开发出全新的交互应用。
这种实时交互功能大大改变了原来因特网上单调、交互性差的弱点,它在网上创建逼真
的三维虚拟场景,把“虚拟世界”看作一个“场景”,而场景中的一切都被看作是“对象”,
的三维多媒体虚拟现实环境。VRML语言是一种类似于HTML语言、基于ASCII
字符的解释型描述语言。VRML文件是ASCII码格式的纯文本文件,文件长度小于
Web3D三维网页制作

7
2.WebGL定义
WebGL is a royalty-free, cross-platform API that brings OpenGL ES 2.0 to the web as a 3D drawing context within HTML, exposed as low-level Document Object Model interfaces. It uses the OpenGL shading language, GLSL ES, and can be cleanly combined with other web content that is layered on top or underneath the 3D content. It is ideally suited for dynamic 3D web applications in the JavaScript programming language, and will be fully integrated in leading web browsers.
人民邮电出版社
2.设置three.js渲染器
(0) 声明全局变量(对象) (1) 获取画布「canvas-frame」的高宽 (2) 生成渲染器对象(属性:抗锯齿效果为设置有效) (3) 指定渲染器的高宽(和画布框大小一致) (4) 追加 【canvas】 元素到 【canvas-frame】 元素中。 (5) 设置渲染器的清除色(clearColor)
Web3D三维网页制作
6.1 三维网页制作基础知识
6.1.1 三维网页的概念 三维网页是相对于二维网页而言的,传统的二维网页 以平面的文字和图像来表述内容,通过超链接形成内 容有机地交织。三维网页是指三维立体的交互式网页 ,或能够在线实时访问的三维虚拟环境。 从表现形式来看,无论网页的形式是二维还是三维, 都是显示在电脑屏幕上的,只不过三维网页利用了眼 睛的视觉效果来达到三维的效果,是在网络上模拟三 维空间,具有比二维网页更强的交互性和娱乐性。从 技术层面来看,二维网页是基于HTML的网页形式 ,三维网页是基于Web3D技术的网页形式。
3D技术的原理

3D技术的原理3D技术是指通过模拟真实世界的三维空间,并以此为基础创建虚拟对象或场景的技术。
它主要通过感知和模拟人眼视觉机制来实现。
3D技术在许多领域得到应用,如电影、游戏、建筑设计等。
下面将详细介绍3D技术的原理。
一、人眼视觉机制要理解3D技术的原理,我们首先需要了解人眼的视觉机制。
人眼通过两只眼睛同时观察物体,每只眼睛看到的画面略有不同。
这种略微的差异通过大脑进行处理,从而让我们感知到深度和立体效果。
二、立体成像原理3D技术就是利用立体成像原理来模拟这种人眼立体视觉效果。
立体成像可以分为主动式和被动式两种方式。
1. 主动式立体成像主动式立体成像是指通过特殊的眼镜或其他装置来实现立体效果。
这种方法要求观众佩戴特殊的眼镜,其中一只眼镜会屏蔽或过滤掉画面中的特定部分。
当观众通过这种眼镜观看画面时,两只眼睛会看到不同的画面,从而产生立体效果。
常见的主动式立体成像技术包括偏振成像、快门式成像和红蓝绿成像。
其中,偏振成像是利用偏光片来过滤不同方向的光线,使得观众通过左眼和右眼看到的画面有所差异;快门式成像是通过快速切换显示左右两个画面的方式,要求观众佩戴配对眼镜,左眼只能看到左画面,右眼只能看到右画面;红蓝绿成像则是通过过滤红色、蓝色和绿色光线的方式,使得观众通过左右眼分别看到不同颜色的画面。
2. 被动式立体成像被动式立体成像是指无需佩戴特殊眼镜,通过分别投射不同图像给左右眼来实现立体效果。
常见的被动式立体成像技术有自动立体成像和云台立体成像。
自动立体成像是利用特殊的光栅片或面板将左右眼的图像进行分离并分别投射给左右眼。
观众无需佩戴任何眼镜,就可以通过裸眼观看画面,获得立体效果。
云台立体成像是通过将左右眼的图像投射到偏振滤光器上,观众佩戴带有偏振滤光器的眼镜,通过不同的滤光器过滤掉其中的一种偏振光,从而实现不同眼睛看到不同的画面。
这种技术多用于电影院等特定场合。
三、3D建模和渲染除了立体成像之外,3D技术还需要进行3D建模和渲染。
三维动画场景文献综述范文模板例文

三维动画场景文献综述范文模板例文在本文综述中,我们对三维动画场景进行了详细的研究和文献综述。
我们主要关注了三维动画场景的设计、建模、渲染和动画效果等方面的研究。
我们选择了以下几篇相关文献进行综述,并对它们的研究方法、实验结果和创新点进行了详细的描述和分析。
1. 文献1:《基于虚拟场景的三维模型重建方法研究》这篇文献主要介绍了一种基于虚拟场景的三维模型重建方法。
作者首先对场景进行了拍摄和扫描,然后使用计算机视觉和图像处理技术对这些数据进行处理,最终生成了高质量的三维模型。
文章中提到了一些关键技术,如点云配准、表面重建和纹理映射等。
实验结果表明,该方法能够有效地重建复杂的三维场景,并获得真实感和逼真度较高的模型。
2. 文献2:《基于物理模拟的三维动画场景设计方法研究》这篇文献介绍了一种基于物理模拟的三维动画场景设计方法。
作者通过使用物理引擎和动力学模拟技术,可以模拟真实世界中的物理效应,如重力、碰撞和流体动力学等。
文中对于如何使用物理模拟来设计复杂的场景进行了详细的描述,并提供了一些实际案例和实验结果。
结果表明,该方法能够有效地改善三维动画场景的真实感和逼真度。
3. 文献3:《基于光线追踪的三维动画场景渲染方法研究》这篇文献提出了一种基于光线追踪的三维动画场景渲染方法。
作者通过模拟光线在场景中的传播和反射,可以模拟真实世界中的光照效果和阴影效果。
文中详细介绍了光线追踪算法的原理和实现方法,并给出了一些实验结果和比较分析。
实验结果表明,该方法具有较高的渲染质量和真实感,能够有效地提高三维动画场景的视觉效果。
综上所述,以上三篇文献对于三维动画场景的设计、建模、渲染和动画效果等方面进行了重要的研究。
它们提供了一些创新的方法和技术,能够有效地提高三维动画场景的真实感和逼真度。
未来的研究可以进一步探索和改进这些方法,并将其应用于实际的三维动画制作中。
基于Web3D的虚拟仿真技术研究与应用

基于Web3D的虚拟仿真技术研究与应用随着计算机技术和网络技术的发展,虚拟现实技术(Virtual Reality,简称VR)逐渐流行起来,Web3D(基于互联网的3D图形技术)则是虚拟现实技术的一个分支,是将3D图像和Web技术相结合的产物。
Web3D技术的目标是能够在任何地点、任何时刻、任何设备上都能够展现出高质量的3D图像。
Web3D技术可以应用于多个领域,最广泛的应用是网络游戏、虚拟展览、CAD设计等领域。
本文将从Web3D虚拟仿真技术的概念、发展历程、技术特点及应用领域等方面进行探讨。
一、Web3D虚拟仿真技术的概念Web3D虚拟仿真技术是一种利用Web技术和3D图形技术相结合的技术,它将3D模型嵌入到Web页面中,让用户通过浏览器或插件访问并与之交互。
二、Web3D虚拟仿真技术的发展历程Web3D技术的发展历程比较悠久,早在20世纪90年代初期,人们就开始研究3D图形技术,并尝试将其应用于Web页面中。
但由于当时计算机性能不够强大,网络带宽也很有限,Web3D技术的应用受到了很大限制。
直到21世纪初,随着计算机性能和网络带宽的提升,Web3D技术才开始快速发展。
现在,Web3D技术已经可以应用于多个领域,如网络游戏、虚拟展览、CAD设计等领域。
三、Web3D虚拟仿真技术的技术特点(一)跨平台性。
Web3D技术基于Web标准开发,可以在任何设备上(如PC、手机、平板电脑等)进行访问,无需安装任何特殊的软件。
(二)交互性。
Web3D技术可以实现用户与3D模型的直接交互。
用户可以通过鼠标、键盘等交互方式控制3D模型的运动、旋转等操作。
(三)实时性。
Web3D技术可以实现实时渲染,用户可以在不同视角下观看3D模型,提高了视觉效果。
(四)可定制性。
Web3D技术支持多种文件格式,支持C++、Java等多种编程语言,使得其在应用方面具有广泛性。
四、Web3D虚拟仿真技术的应用领域Web3D虚拟仿真技术在应用领域方面具有广泛性。
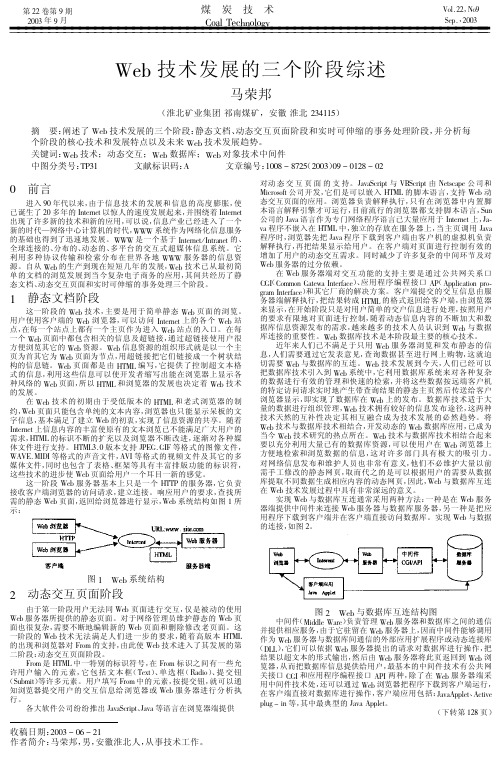
Web技术发展的三个阶段综述

在 技术发展过程中具有非常深远的意义。
实现 与数据库互连通常采用两种方法:一种是在 服务
器端提供中间件来连接 服务器与数据库服务器,另一种是把应
用程序下载到客户端并在客户端直接访问数据库。实现 与数据
的连接,如图 。
图
系统结构
动态交互页面阶段
由于第一阶段用户无法同 页面进行交互,仅是被动的使用
服务器所提供的静态页面。对于网络管理员维护静态的 页
、
等,其中最典型的
。
(下转第 页)
收稿日期: 作者简介:马荣邦,男,安徽淮北人,从事技术工作。
第 "" 卷第 * 期
煤炭技术
VGQ $ "",TG*
"’’# 年 * 月
)G<Q 82AM0GQGNU
W2O$ ,"’’#
$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
术、分布式对象技术以及安全保密技术的发展,为在 425 上实现电子 性,而 ;<=< 是解决透明性的实现。)>?@+ 是 ;<=< 可移植应用环境与
商务提供了有力的技术保障。在 425 上进行实时可伸缩的事务处 425 对象世界的桥梁。
理,实现电子商务,425 必须解决几个关键问题,即如何实现实时的
充分就业理论以探究如何实现充分就业为目标,把分析 “有效需求不足”为中心课题。从而解决失业问题。
资,受雇于企业但却依然得不到工作的失业现象。所以这与 传统经济学的漠视失业完全不同,要消除“非自愿性失业”现 象。
# 充分就业的现实界定
要解决失业现 象,必 须 搞 清 楚 何 为 失 业,何 为 充 分 就 业 等重大理论问题。你不能把小商小贩、练地摊、卖膏药、算命 打卦者统统称之为“就 业 ”! 笔 者 所 言 失 业,就 是 沿 用 了“ 非 自愿性失业”概念内涵。 这 是 一 种 真 正 的 失 业,而 不 是 给 工 作不干的“自由职业者”等类的“自愿性失业”。
web环境下三维点云数据轻量化处理与模型重构方法

web环境下三维点云数据轻量化处理与模型重构方法汇报人:2023-12-12•三维点云数据概述•三维点云数据的轻量化处理•三维点云模型的重构方法目录•三维点云数据轻量化处理与模型重构的挑战与未来发展•应用案例分析01三维点云数据概述特点数据量大:通常包含成千上万个点。
结构复杂:点云数据结构复杂,需要专业的处理和分析方法。
高维度:每个点具有x、y、z三个坐标值,以及颜色、反射强度等附加信息。
定义:三维点云数据是指通过三维扫描、激光雷达等技术获取的物体表面空间坐标点的集合。
三维点云数据的定义与特点使用专业的三维扫描设备对物体进行扫描,获取物体表面的空间坐标。
三维扫描仪激光雷达图像三维重建利用激光雷达技术,对物体进行照射并分析反射光束,从而获取物体表面的空间坐标。
通过多视角图像获取物体表面信息,利用三维重建算法生成点云数据。
030201工业制造用于检测、测量、建模等工业生产流程中的质量控制和生产管理。
文化传承对历史文物和文化遗产进行数字化保存和保护,以及进行三维重建和虚拟展示。
游戏娱乐在游戏开发中用于角色建模、场景渲染等,提高游戏的真实感和沉浸感。
智能感知用于机器视觉、自动驾驶等领域,进行物体识别、跟踪和姿态估计等任务。
02三维点云数据的轻量化处理压缩算法采用无损压缩算法,如LZMA、Deflate等,对三维点云数据进行压缩,以减小数据大小和存储空间。
压缩效果通过比较压缩前后的数据大小和重构模型的质量评估压缩效果,通常以压缩比、重构模型误差等指标进行评价。
采用表面重建算法,如Poisson表面重建、Ball Pivoting等,将三维点云数据简化为更小的数据集,以减小数据大小和存储空间。
通过比较简化前后的数据大小和重构模型的质量评估简化效果,通常以数据量减少率、重构模型误差等指标进行评价。
简化效果数据简化算法采用编码算法,如Run-length encoding、Delta encoding 等,对三维点云数据进行编码,以减小数据大小和存储空间。
虚拟现实技术文献综述及参考文献

虚拟现实技术文献综述及参考文献关于虚拟现实技术(Virtual Reality,简称VR):虚拟现实是利用电脑模拟产生一个三维空间的虚拟世界,提供使用者关于视觉、听觉、触觉等感官的模拟,让使用者如同身临其境一般,可以即时、没有限制地观察三维空间内的事物。
虚拟现实是多种技术的综合,包括实时三维计算机图形技术,广角(宽视野)立体显示技术,对观察者头、眼和手的跟踪技术,以及触觉、力觉反馈、立体声、网络传输、语音输入输出技术等。
29280美国是虚拟现实技术的发源地,目前美国在虚拟现实技术方面的研究主要包括界面、后台、感知和硬件四个方面。
美国的国防部组织了一系列的虚拟现实技术的研究,并且取得了一定的研究成果,图像处理技术和传感技术都是虚拟现实的主要技术;英国在虚拟现实技术上也有很出色的研究,特别是在并行处理和辅助设备上,在欧洲在硬件和软件上都是领先的。
可见无论是从研究时间还是从研究深度而言国外确实有相当不错的成果论文网让我们把目光从国外转向国内,其实平心而论,我国的虚拟现实技术也得到很好的研究,但是和一些发达国家还是有区别的。
现在计算机图形和计算机工程的发展使虚拟现实技术得到了重视,虚拟场景模型分布开发也正朝着深度和广度进行发展,国家已经把虚拟现实技术研究定为重点项目。
关于Unity3D:Unity3D作为一款通用的游戏引擎,是一种三维虚拟现实游戏平台,可以充分、实时的处理大量的三维模型,在国内外各个平台均有十分广泛的使用。
随着三维虚拟现实技术的飞速发展,Unity3D的应用也变得愈发平凡和常见,被公认为21世纪重要的科学发展技术之一。
XX年Unity3d推出windows版本,并开始支持iOS和Wii。
荣登XX年游戏引擎的前五名。
XX年,Unity开始支持android继续扩散影响力。
在XX年开始支持PS3和XBOX360,至此,所有平台完全已经完美支持。
如此的跨平台能力,很难让人再挑剔,尤其是支持当今最火的web,ios和android。
《2024年三维CAD技术研究进展及其发展趋势综述》范文

《三维CAD技术研究进展及其发展趋势综述》篇一一、引言随着科技的飞速发展,三维CAD技术(三维计算机辅助设计技术)已成为现代制造业、工程设计和产品开发领域不可或缺的重要工具。
该技术通过创建三维模型,实现对产品、部件或系统的数字化设计,有效提高了设计效率、精度和可靠性。
本文将对三维CAD技术的研究进展及其发展趋势进行综述。
二、三维CAD技术研究进展1. 技术基础与发展历程三维CAD技术的出现可追溯至上世纪六七十年代,经过几十年的发展,已逐渐成熟并广泛应用于各个领域。
技术基础包括计算机图形学、计算几何、数据结构等,通过这些技术手段,实现对复杂几何形状的精确描述和表达。
2. 技术应用领域扩展随着三维CAD技术的不断发展,其应用领域也在不断扩大。
从最初的机械制造、汽车制造,到现在的航空航天、电子通信、建筑设计等领域,三维CAD技术都发挥着重要作用。
同时,该技术在虚拟现实、增强现实等领域的融合应用也日益广泛。
3. 技术创新与突破近年来,三维CAD技术在算法优化、模型精度提升、交互设计等方面取得了重要突破。
例如,基于云计算的三维CAD技术,实现了设计资源的共享和协同设计;智能化的设计系统,能够根据设计师的需求自动生成设计方案;高精度建模技术,使得产品的设计和制造更加精确和高效。
三、三维CAD技术发展趋势1. 云计算与三维CAD技术的融合云计算具有强大的计算能力和数据处理能力,与三维CAD 技术的结合将进一步推动设计的智能化和协同化。
未来,基于云计算的三维CAD技术将成为主流,实现设计资源的共享和高效利用。
2. 人工智能与机器学习在三维CAD中的应用人工智能和机器学习技术的发展为三维CAD技术带来了新的发展机遇。
通过学习设计师的设计习惯和偏好,智能化的设计系统能够自动生成设计方案,提高设计效率和质量。
同时,机器学习还可以用于模型优化、材料选择等方面,进一步提高产品的性能和可靠性。
3. 跨领域融合与应用拓展随着科技的不断发展,三维CAD技术将与其他领域的技术进行深度融合,如虚拟现实、增强现实等。
Web3D虚拟实验中探究式学习行为建模与分析研究

Web3D虚拟实验中探究式学习行为建模与分析研究目录一、内容描述 (2)1. 研究背景 (3)2. 研究意义 (4)3. 研究目的和方法 (6)二、Web3D虚拟实验技术概述 (7)1. Web3D技术介绍 (8)2. Web3D在虚拟实验中的应用 (9)3. Web3D虚拟实验的优势与挑战 (11)三、探究式学习行为建模 (12)1. 探究式学习行为理论框架 (14)2. 建模方法与技术路线 (15)3. 建模流程 (16)四、Web3D虚拟实验中学习行为分析 (17)1. 数据采集与处理 (19)2. 学习行为数据分析方法 (20)3. 典型案例分析 (21)五、Web3D虚拟实验中学习行为模型实证研究 (22)1. 实验设计 (23)2. 实验过程与数据收集 (25)3. 实验结果分析 (26)六、优化策略与建议 (27)1. 技术优化方向与建议 (28)2. 教学策略优化建议 (30)3. 学习方法优化建议 (31)七、结论与展望 (32)1. 研究总结与主要发现 (34)2. 研究不足与展望 (35)一、内容描述随着虚拟现实(VR)和增强现实(AR)技术的快速发展,Web3D 虚拟实验已成为教育领域的一种创新教学手段。
它能够为学生提供一个沉浸式的、交互式的学习环境,使得实验过程更加直观、生动,并有助于培养学生的实践能力和创新精神。
在Web3D虚拟实验中,探究式学习是一种重要的学习方式。
它鼓励学生通过提出问题、动手实践、观察分析、总结反思等步骤,自主探索知识,形成自己的理解。
传统的探究式学习在Web3D虚拟实验中的应用仍面临一些挑战,如如何有效地设计虚拟实验任务、如何激发学生的学习兴趣和动力、如何进行有效的学习行为分析和评估等。
本研究旨在探讨Web3D虚拟实验中探究式学习行为建模与分析方法。
我们将研究如何设计有效的虚拟实验任务,以激发学生的学习兴趣和动力;其次,我们将研究如何利用Web3D技术进行探究式学习行为的建模和分析,以便及时发现学生的学习困难并提供针对性的指导;我们将研究如何将学习行为分析结果应用于教学改进,以提高教学质量。
基于WebGL的三维模型可视化技术研究

基于WebGL的三维模型可视化技术研究第一章前言随着计算机技术的飞速发展,在三维模型领域中,WebGL逐渐成为了公认的最为流行且有前途的技术之一。
基于WebGL的三维模型可视化技术已经成为了如今许多领域中极其关键的一个组成部分。
本文将针对该技术进行深入探究。
第二章什么是WebGLWebGL是一种3D图形开发技术,该技术是基于OpenGL ES 2.0标准,并在Web浏览器中进行实现。
该技术可以让开发者在不使用插件的情况下,使用JavaScript和HTML5来开发3D程序。
应用程序可以使用WebGL将3D图形嵌入Web应用程序中,从而创建逼真的动态场景。
第三章 WebGL的优势WebGL是开放式Web标准,使用了WebGL的程序可以通过任何支持WebGL的Web浏览器在线访问,因此具有极高的互通性。
此外,WebGL使用了GPU进行图形渲染,因此不需要CPU 参与3D图形渲染,提高了图形渲染效率。
同时,WebGL的兼容性非常好,可以在大部分现代浏览器中运行。
第四章基于WebGL的三维模型可视化技术基于WebGL的三维模型可视化技术是指将三维模型通过WebGL技术嵌入Web应用程序中,并使用WebGL技术进行三维模型的渲染、交互等操作,从而达到三维模型可视化的目的。
基于WebGL的三维模型可视化技术已经被广泛应用于各种领域,如网络游戏、虚拟现实、工业设计等。
第五章基于WebGL的三维模型可视化技术应用案例1. 室内设计基于WebGL的三维模型可视化技术可以用于室内设计。
设计师可以使用该技术,设计逼真的室内场景,从而为客户提供更好的产品展示。
这项技术将大大提高设计效率和客户满意度,同时也可以为顾客提供更好的服务。
2. 虚拟现实基于WebGL的三维模型可视化技术可以用于虚拟现实。
通过WebGL技术的支持,开发者可以通过浏览器创建逼真的虚拟现实场景,并可以使用虚拟现实设备,如HTC Vive等设备来呈现出更加逼真的虚拟现实场景。
Web开发技术简介

Web开发技术简介Web开发技术是指用于创建和维护网站和Web应用程序的一系列技术和工具。
随着互联网的快速发展和普及,Web开发已经成为现代社会中重要的技术领域。
本文将简要介绍几种常见的Web开发技术。
一、HTML(超文本标记语言)HTML是Web开发的基础,用于描述网页的结构和内容。
借助HTML,开发者可以定义网页中的各种元素,如标题、段落、表格、图像等。
HTML语言使用标签来标记各个元素,从而告诉浏览器如何显示内容。
二、CSS(层叠样式表)CSS用于控制网页的样式和布局,它可以与HTML配合使用,使网页呈现出更加美观和一致的外观。
通过CSS,开发者可以定义网页元素的颜色、大小、边距、字体等各种样式,从而实现对网页的个性化设计。
三、JavaScriptJavaScript是一种用于向网页添加交互功能的脚本语言。
开发者可以通过JavaScript来操作网页中的各种元素,实现响应用户的点击、输入等操作。
JavaScript可以使网页动态化,增加用户体验和互动性。
四、后端开发技术除了前端开发技术,Web开发还涉及到后端开发技术。
后端开发主要涉及服务器端的编程和数据库的管理。
常见的后端开发语言包括Java、Python、Ruby和PHP等。
此外,还有一些用于搭建Web应用程序的框架,如Django、Ruby on Rails和Node.js等。
五、数据库数据库是用于存储和管理数据的系统。
Web开发通常需要使用数据库来存储用户数据、商品信息等各种数据。
常用的数据库系统如MySQL、Oracle和MongoDB等。
六、前端框架为了提高开发效率和减少重复工作,前端开发中使用一些前端框架。
这些框架提供了一些现成的组件和模板,可以快速构建Web界面。
一些流行的前端框架包括Bootstrap、React和Vue.js等。
七、响应式设计随着移动设备的普及,响应式设计变得越来越重要。
响应式设计是指网页能够适应不同的设备和屏幕尺寸,保持良好的用户体验。
基于Web3D的三维地图可视化系统研究

基于Web3D的三维地图可视化系统研究近年来,随着互联网技术的发展,Web3D技术已经成为互联网上重要的研究领域之一。
Web3D技术是一种将三维计算机图形技术与互联网技术相结合的技术,它将计算机图形学、网络技术和多媒体技术等多种技术进行了整合。
在Web3D技术的推动下,人们可以在无需安装特定软件的情况下,浏览、探索三维世界中的信息。
在此背景下,基于Web3D技术的三维地图可视化系统也得到了广泛的应用和研究。
一、Web3D技术概述Web3D技术指的是以三维建模工具为基础,结合互联网技术、图像处理技术、计算机渲染技术、计算机动画技术等,将三维场景呈现在Web浏览器中的技术。
Web3D技术的出现使得存储大量三维数据和使用三维数据成为可能,并且可以通过普通的Web浏览器来进行浏览、操作和交互。
Web3D技术的主要优点是可以高效、直观地呈现资源、产品和信息等,同时还可以提供强大的交互体验和视觉效果。
二、三维地图可视化系统概述三维地图可视化系统,就是将建筑、道路、地形等地理信息与地图数据相结合,并且以三维数据形式在计算机中构建出真实世界的地图,以供用户进行浏览、查询、分析等操作。
三维地图可视化系统比传统二维地图更能够直观地把握地理空间信息的关系,能够在更真实的环境中为用户提供更多的信息支持。
在Web3D技术的推动下,三维地图可视化系统呈现出了更加强大的功能和更加鲜明的优势。
三、基于Web3D技术的三维地图可视化系统的技术优势基于Web3D技术的三维地图可视化系统具有以下技术优势:1. 高效、直观:Web3D技术与三维建模工具相结合,可以高效、直观地呈现真实世界的地图信息,同时也可以提供更多的交互性。
2. 数据共享:三维地图可视化系统可以将多种数据资源进行融合,并且可以在不同场景下进行共享,方便其他应用的调用。
3. 跨平台:Web3D技术是一种基于网络的技术,具有跨平台的优势,使用者只需要一个Web浏览器就能实现对三维地图的浏览、操作和交互。
基于WebGL的三维可视化技术研究及应用

基于WebGL的三维可视化技术研究及应用一、绪论随着互联网的发展和人们对数据信息的需求的不断增加,三维可视化技术受到越来越多的关注。
在互联网中,三维可视化技术能够提供更加丰富、直观、生动的数据信息展示方式,从而更好地向用户传递数据信息。
WebGL(Web Graphics Library)技术则是实现三维可视化技术的一种重要手段。
本文将对基于WebGL的三维可视化技术进行研究,并介绍其应用场景。
二、 WebGL 技术简介WebGL 技术是建立在 WebGL API(应用程序接口)之上的。
WebGL 是一种低级别的 API,它利用计算机图形学的方法将三维数据转换为在 Web 浏览器中展示的二维数据。
WebGL 最早由Mozilla、Google、Apple 等多个公司联合推出,因其跨平台、开方便的特点,目前已广泛应用于 Web 相关领域。
WebGL 技术依赖于着色器(Shader)的编写,着色器是WebGL 技术中的重要组成部分。
着色器是一段运行在 GPU 上的代码,用于将三维数据转化为能够在浏览器中显示的二维像素。
着色器在 WebGL 技术的实现中扮演着至关重要的角色。
由于 WebGL 技术基于 HTML5 技术实现,因此可以直接在浏览器中运行,不需要安装额外的插件或组件,使得其应用非常便捷。
三、 WebGL 技术的应用场景1. 地图WebGL 技术可以将地图数据转化为 3D 模型,并将其实时展示在浏览器中。
借助 WebGL 技术,可以实现对地图数据的三维可视化展现,用户可以更好地了解地图上各地的地理信息。
2. 游戏WebGL 技术可以实现真正的 3D 游戏,在 Web 端展示。
借助WebGL 技术,游戏制作者可以实现更加生动、直观、丰富的游戏画面效果,提升游戏玩家的沉浸感。
3. 可视化展示WebGL 技术在数据可视化领域尤其优异。
借助 WebGL 技术,可以将原本平淡的数据转化为直观的三维模型,从而更容易展示数据的特点和规律。
基于web的仿真综述

基于web的仿真综述近年来,随着技术的飞速发展,模拟技术不仅体现在工程实践中,而且已经以Web的形式扩展到电子商务和社会网络中。
仿真技术是把实际环境中的复杂问题模拟到计算机中,用以解决那些难以采用系统分析和实际测试解决的问题,目前仿真技术已经在电子商务和社会网络中有着广泛的应用。
本文旨在对 Web 仿真技术进行综述,包括仿真技术的基本概念、基于Web的仿真的基本原理和应用以及目前仿真技术的研究发展趋势。
一、仿真技术的基本概念仿真技术属于计算机仿真技术的一种,是把实际环境的复杂问题模拟到计算机中,去解决一些难以采用系统分析和实际测量解决的问题。
仿真技术主要有以下三个特点:(1)可配置性:仿真技术可以通过配置不同的参数来改变模拟系统的模型,从而满足不同类型的问题需求;(2)可重复性:仿真技术可以在相同的参数下,多次运行实验,使用不同的数据结果,并且可以根据不同的参数来比较实验结果;(3)可开发性:仿真技术可以根据实际问题的特点,进行不同的开发和管理,以解决复杂问题。
二、基于Web的仿真的基本原理基于Web的仿真是将复杂的实际问题模拟到Web系统中,以满足复杂网络环境下不同行为的需求,因此,基于Web的仿真技术可以提供一个可视化的仿真环境,使用户可以在线实时的操作仿真系统,从而更好的获得仿真结果。
基于Web的仿真应用可以分为基于网络的仿真和基于Web服务的仿真。
基于网络的仿真是将实际的系统模型通过网络技术与计算机连接,以便远程控制系统,实现远程模拟仿真。
而基于Web服务的仿真则是通过将系统模型和Web服务技术相结合,利用互联网将控制器、通信设备、仿真器和远程仪器等元件集成在一个系统中,实现在线仿真设计和开发,多个网络用户可以同时进行交互式在线设计模拟。
三、目前仿真技术的发展趋势目前仿真技术正处于发展的困境中,主要是因为仿真技术的发展速度远不及实际问题的变化速度。
面对当前社会环境的复杂性,必须实现仿真技术的改进和发展,以更好地解决实际问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘 要: WEB 3D(又称网络三维)技术是随着互联网与虚拟现实(Virtual Reality)技术的世界,让人们更加清晰明了地了解真实的物体。目前,Web 3D技术在电子商务、教育、娱乐、虚拟社区等领域获得了广泛的应用。从该项技术的发展现状出发,归纳、总结了其主流技术和应用领域,对目前存在的主要问题提出了解决思路。最后,对Web 3D技术的未来发展进行展望。关键词:网络三维; 虚拟现实; 主流技术; 应用
1 Web 3D发展现状 虚拟现实(Virtual Reality)技术是一种可提供沉浸感觉和交互操作的三维技术。20世纪80年代,Jaron Lanier 最早提出了“虚拟现实”这一概念。 Web 3D技术是互联网与虚拟现实(Virtual Reality)技术的产物, 是指基于Internet、依靠软件技术来实现的桌面级虚拟现实技术,目的是在互联网上建立三维的虚拟世界。 VRML1.0于1994年10月在第二届互联网国际会议上公布[1],这是可追溯的最早的Web 3D技术,VRML(Virtual Reality Modeling Language)即虚拟现实建模语言。VRML在1997年12月作为国际标准正式发布,1998年1月正式获得ISO标准,VRML经过编辑修订和功能性调整后,发布了VRML97[2]。1998年,VRML组织改名为Web 3D组织,同时制订了一个新的标准:Extensible3D(X3D)。2000年,Web 3D组织完成了从VRML到X3D的转换[3]。1.1 国外发展状况 美国是虚拟现实技术VR(Virtual Reality)研究的发源地,最初的研究应用主要集中在军方对飞行驾驶员与宇航员的模拟训练,目前在该领域的研究主要集中在感知、用户界面、后台软件和硬件4个方面。英国在分布并行处理、辅助设备设计和应用研究方面是欧洲领先,英国Bristol公司发现,VR应用的交点应集中在整体综合技术上,它们在软件和硬件的某些领域处于领先地位。瑞典的DIVE分布式虚拟交互环境是一个基于Unix的、不同节点上的多个进程可以在同一世界中工作的异质分布式系统。日本的虚拟现实技术的发展在世界相关领域的研究中同样具有举足轻重的地位,尤其在游戏方面做出了很大的成就[1]。1.2 国内发展现状 我国虚拟现实技术的研究与一些发达国家相比还有很大的差距。随着计算机图形学等高速发展,虚拟现实技术已经引起了政府有关部门和科学家们的重视[3],九五规划、国家自然科学基金会、国家高技术研究发展计划等都把虚拟现实列入了研究项目。 国内许多高校也纷纷进行虚拟现实的研究和应用,并取得了一些不错的研究成果。北京航空航天大学计算机系是国内最早进行VR研究、最有权威的单位之一,它们开发的虚拟北航可以实现用户在计算机生成的虚拟环境中对虚拟校园的实时漫游和交互操作;清华大学国家光盘工程研究中心所作的“布达拉宫”采用了QuickTime技术,实现了大全景VR制;浙江大学CAD&CG国家重点实验室开发了一套桌面型虚拟建筑环境实时漫游系统[3]。国内的公司也纷纷推出了自己的技术。 就总体发展而言,国外的虚拟现实研究起步较早,软硬件条件也比较先进,在各个方面的研究水平较高,应用领域也比较广泛。国内的研究起步晚,软硬件条件有限,研究水平有待提高发展,应用领域也有一定的局限性。2 主流技术 近几年,网络媒体尤其是电子商务对图形、图像、视频技术等提出了更高的要求,各个3D图形公司纷纷推出了自己的Web 3D制作工具,各具特色,使得Web 3D虚拟现实技术操作更加简单,使用更加便捷。2.1 国外的主流技术 目前Web 3D的开发技术除了传统的VRML/X3D以外,常见的还包括:Cult3D、Viewpoint、Java3D、Virtools、ShockWave3D等[4]。 (1) Cult3D 瑞典的Cycore公司开发的Cult3D应用软件是一种跨平台的3D渲染引擎,支持目前主流的各种浏览器和常用的操作系统[5],可以把3D产品嵌入到Office、Adobe的Acrobat和网页以及用于支持ActiveX的软件开发中。 (2) Viewpoint 美国Viewpoint公司提出的Web 3D解决方案[5], 利用它基于XML语言的构架可方便地与浏览器和数据库进行通信,同时还可以内嵌到多个软件中使用,所以Viewpoint的应用非常广泛。 (3) Java3D Java3D是Java语言在三维图形领域的扩展,是面向对象的编程[5]。可实现图像对象的生成、模型的改变等,不需要任何插件只需在PC上安装相应的虚拟机便可,Java3D对运算的要求比较高。 (4) Virtools Virtools是法国Virtools公司开发的平台[5]技术、资金雄厚且在Web 3D行业发展较早。在国外市场占有的份额较大,在国内市场以出售软件为主,价格昂贵且不能及时地提供技术支持。因此,在国内市场占有率并不高。 (5) ShockWave3D ShockWave3D是Macromedia公司与Intel公司合作开发的网络多媒体技术[5],通过Macromeadia Director进行制作,Director为Shockwave3D加入几百条Lingo控制函数,通过这些函数使得Shockwave3D在交互能力和扩展能力上具有强大的优势,通过Havok,Shockwave3D可以模拟真实物理环境和刚体特性。目前多应用在不太复杂的网络游戏上。几种Web 3D技术的比较如表1所示。
通过上述的比较可以得出,每一种 Web 3D技术都有其自身的特点和应用领域。Cult3D和Viewpoint具有逼真的渲染引擎,能产生高质量的渲染场景,但Viewpoint比Cult3D的效果更加显著。Java3D拥有跨平台性且不需要插件,并提供了大量的类可供使用,提高了其扩展性和应用面。Virtools具有丰富的互动模块,提供创建3D实时应用程序及相关服务的开发环境,在建筑设计、仿真与产品展示等方面效果显著。ShockWave3D有着极为广大的用户群。值得一提的是,Intel把它的Web 3D图形集成到Shockwave中,Intel Web 3D的图形极具特色,可动态调节3D内容的分辨率。2.2 国内主流技术 随着虚拟现实技术在我国的不断发展,国内公司纷纷推出了自己的Web 3D技术。 2007年,国内出现了第一个完全自主知识产权的Web 3D开发软件技术WebMax,随后又出现了VRPIE和Converse等一些国产引擎软件。 (1) WebMax WebMax是由中国上海创图公司研发的Web 3D开发软件技术,采用DirectX 和C++编写、三维实时分布式渲染技术来实现无限大规模场景的实时渲染。WebMax技术在三维网络游戏技术的基础上增加了压缩和网络流式传输。 (2) VRPIE VRPIE是中视典数字科技有限公司2007年推出的虚拟现实新品。它使用脚本系统来进行交互,可以直接嵌入图片视频和Flash实现多媒体功能。虽然没有WebMax的压缩内核好,画质上也是差不多,但是在软件成熟度上比较好且操作简单。 (3) Converse3d(C3D) 北京中天灏景网络科技有限公司自主研发的Converse3D虚拟现实引擎与WebMax一样,采用DirectX和C++编写。该公司在模拟体育类游戏方面比较成功,后来把很大量的精力都倾注在C3D虚拟现实引擎的研发上,目前正致力于虚拟社区的完善和推广。 国内的Web 3D技术借鉴了国外先进技术,软件制造商直接面对用户。WebMax具有互动性强、高压缩比、高速的运算速度等国外同类技术无法比拟的优势。VRPIE直接面向美工,软件较成熟且操作简单,这无疑增加了用户使用的渴望。C3D借助之前在模拟体育类游戏方面的优势,致力于虚拟社区的完善和推广。 所有的Web 3D软件公司都希望自己的软件成为“真正”的国际标准,但就目前情况而言,不论使用哪个厂商的软件都需要下载大小不一的插件完成网页上Web 3D的浏览,插件的大小将直接影响用户的使用热情。3 Web 3D技术的应用 Web 3D的目的是在网络上实现实时三维模型的浏览并可以实现动态效果和实时交互,互联网的需求是Web 3D发展的动力和源泉。采用Web 3D图形技术是互联网的内容提供商和商业网站发展的潮流,Web 3D技术将在互联网上广泛应用。从目前的发展趋势来看,Web 3D组织将其应用大致归为商务、教育、娱乐和虚拟社区4类。3.1 电子商务和企业 3D技术展示商品,能够全方位地展现一个物体,具有二维平面图像不可比拟的优势,更能吸引客户。企业将他们的产品发布成Web 3D的形式,能够展现出产品外形的细节,加上互动操作,演示产品的功能和使用操作,充分利用互联网高速广泛的传播优势来推广公司的产品。3.2教育 随着科技的不断发展,如今的教学方式不再是单纯依靠书本等形式。计算机辅助教学的引入,弥补了传统教学所不能达到的许多方面[6],但在表现一些空间立体化的知识(如原子、分子的结合过程等)时仍存在一些不足。随着三维的展现形式的引入,势必使学习过程形象化,学生更容易接受和掌握[7]。 对计算机远程教育系统而言,引入Web 3D内容必将达到很好的远程教育效果[8]。3.3 娱乐游戏 现今,动态的HTML、流式音视频使整个互联网生机勃勃。多用户联机3D游戏、创意互动游戏等三维的引入,可以使玩家对游戏的画面场景进行实时、全方位的操纵。3.4 虚拟社区 Web 3D技术上使二维虚拟社区开始向三维场景级别的虚拟社区转变。使用Web 3D实现网络上的虚拟社区展示,只须构建一个三维场景,访问者以第一视角在其中漫游,使其产生身临其境的感觉。当几个远程访问者同时访问虚拟社区时,它们可以用语音或文字通信。 虚拟社区[9]真正实现了虚拟现实。在互联网上仿真虚拟社会的各种活动,分布在世界各地的人可以借助互联网开展各种文化、科技和娱乐活动。虚拟社区很可能成为Web 3D图形在互联网上的一种主要应用形式。3.5 其他 虚拟网上展馆是一个利用全新Web 3D形成将展览馆放到互联网上进行展示的平台。虚拟博物馆就是一个实质性的例证,它集虚拟现实技术、网络通信技术等多种高科技手段为一体并采用嵌入IE页面的方式运行,只需下载一个客户端即可,在满足观众足不出户观看展览的需求的同时实现了观众之间、观众与艺术家实时交流的互动需要,真正实现了艺术与科技的结合。 三维医学是未来医疗发展的一个重要的方向。未来医学图像的处理将使用Web 3D图形技术,使医生能更加清晰明了、多视角诊断患者的病情,及时有效地做出诊断,大大减少目前很多患者因为病情诊断失误而引起的生命危险[10]。 地理信息系统的数据可视化是将GIS、GPS与Web 3D结合起来,可以在互联网上建立许多应用系统。4 WEB 3D展望4.1发展前景 随着互联网技术和Web 3D研发技术的不断提高,其未来的发展前景与潜力巨大。Web 3D技术将进一步深入电子商务和企业、网上展馆、网上旅游和虚拟社区等领域的运用,并将在自动化在线控制系统、Web 3D在线营救指挥系统[8]、 Web 3D手机嵌入式软件等领域有所突破。4.2 面临的挑战及解决思路 虽然Web 3D已经发展多年且该技术的优势是二维网页无法超越的,但是它的发展却是障碍重重。网络带宽、技术标准等是Web 3D技术目前发展所面临的最大挑战。4.2.1网络带宽的限制 Web 3D技术对网络带宽的要求很高,以目前的硬件条件,对于要求较高、实时渲染的Web 3D技术来说,网络带宽是制约其发展的一个瓶颈,再加之资费较高,使得对其兴趣本来就不大的人们望而却步。 随着网络技术和多媒体技术的发展,网络设计人员正在节约大量资金的前提下不断地努力研发和设计更宽的带宽和更快的速度,未来的网络带宽和网速将有一定的改善,从而为Web 3D的应用发展开阔一条崭新的道路。4.2.2 技术标准 目前Web 3D技术缺乏统一标准。各种技术的持有者和软件厂商都想让自己的技术成为“实际上”的国际标准而互不联系,几乎每个厂商开发的标准都需要自己插件的支持,这将直接影响着用户使用Web 3D的热情,极大地限制了Web 3D技术在网络中的应用。 Web 3D组织对目前存在的问题还没有出台正式的解决方案。 解决这个问题需要各个行业的厂商共同携手,精诚合作,在此基础上,找到一个合理、共赢的合作模式并借鉴国外的优秀经验,组成一个国内的Web 3D服务组织。在内部形成统一的研发标准,在外部表现出一致的浏览、操作等接口。只有这样,国内Web 3D行业才能让公众充分接受,一旦形成这种模式,Web 3D的国内行业标准也就形成了。 文中主要从Web 3D虚拟现实技术的发展现状、主流技术及应用等几个方面来描述Web 3D技术。今后工作的重点是针对目前存在的问题寻找一个合理可行的解决方案。 在互联网高速发展的今天,在各种技术支持下的Web 3D虚拟现实技术已经进入了一个飞速发展的时代,且涉及的行业将会越来越广泛。新时代人们对电子信息和物质的需求质量越来越多,加之互联网成为人们生活中必不可少的一部分,将会有越来越多的研发人员去探究Web 3D技术。相信,在不久的将来,Web 3D将会深入到人们的日常生活中。任何事物的发展都会面临很多现实的困难,Web 3D也不例外,需要投入大量的精力和时间去研究、去改进,克服Web 3D发展的困难。
