HTML_CSS_JavaScript
前端面试判断题

以下是一些前端面试的判断题:1、HTML、CSS和JavaScript是前端开发的基础技术。
答案:正确。
HTML用于构建网页结构,CSS用于美化网页样式,而JavaScript用于实现网页的交互功能。
这三者共同构成了前端开发的基础。
2、前端开发只关注网页的外观,不需要考虑性能优化。
答案:错误。
虽然前端开发主要关注网页的外观,但性能优化也是前端开发的重要任务之一。
优秀的前端开发者需要关注页面加载速度、资源消耗等方面,以提高用户体验。
3、前端开发不需要了解后端技术。
答案:错误。
虽然前端开发者主要负责网页的展示和交互,但了解后端技术有助于更好地与后端开发人员协作,提高开发效率。
此外,掌握一定的后端知识也有助于前端开发者更全面地理解整个项目架构。
4、:Vue.js是一个轻量级的前端框架。
答案:正确。
Vue.js是一个基于MVVM(Model-View-ViewModel)模式的渐进式JavaScript框架,具有轻量级、易上手、高性能等特点,适用于构建各种规模的单页应用。
5、React.js是一个由Facebook开发的前端框架。
答案:正确。
React.js是一个由Facebook开发的JavaScript库,用于构建用户界面。
它采用了组件化的设计理念,使得开发者可以更方便地构建和维护复杂的应用程序。
6、前端开发不需要关注浏览器兼容性问题。
答案:错误。
由于不同浏览器对HTML、CSS和JavaScript的支持程度不同,前端开发者需要关注浏览器兼容性问题,以确保网页在各种浏览器中都能正常显示和运行。
7、使用预处理器(如Sass、Less)可以提高CSS编写效率。
答案:正确。
预处理器是一种将CSS转换为更易于编写和维护的语言的工具。
通过使用预处理器,开发者可以使用变量、嵌套、混合等功能,提高CSS编写效率。
8、前端开发只需要关注网页的静态内容,不需要处理动态数据。
答案:错误。
虽然前端开发主要关注网页的静态内容,但现代前端开发往往需要处理动态数据,如从服务器获取数据并展示在网页上。
HTML,Css,JavaScript之间的关系

HTML,Css,JavaScript之间的关系简述HTML,Css,JavaScript⽹页设计思路是把⽹页分成三个层次,即:结构层(HTML)、表⽰层(CSS)、⾏为层(Javascript)。
1.HTML(超⽂本标记语⾔ Hyper Text Markup Language),HTML 是⽤来描述⽹页的⼀种语⾔,是整个⽹页的基础⾻架.定义⽹页内容2.CSS(层叠样式表C ascading S tyle S heets),样式定义如何显⽰ HTML 元素,语法为:selector{property:value} (选择符 {属性:值}),规定⽹页布局3.JavaScript是⼀种脚本语⾔,它是连接前台(html)和后台服务器的桥梁,对⽹页⾏为进⾏编程,定义⽹页的⾏为三者关系:HTML为主要结构,所有内容都是定义在html上的,css则负责对⽹页的修饰和布局,⽽JavaScript则是是⽹页拥有⼀个动态的效果, 何为动态效果?在我们初学html是,所学的form表单中的submit提交组件则是⼀种类似的动态效果,⽽我们的js,则是使静态的⽹页动起来. 如,当我们点击摸个按钮,想要弹出窗⼝,或者修改背景图⽚,或是其他⾏为,都可以有⾃⼰定义这个⾏为,这就是⽹页的动态化. HTML,Css,JavaScript的基本语法以及引⼊⽅法:HTML:有⼤量的基础标签组成,不同的标签具有不同的功能,但只有⽹页⾃带的样式,⽬前最常⽤的布局⽅式则是使⽤div的盒⼦布局,设计⽹页时通常 先设置整个⽹页的div布局,再讲⼤⼤⼩⼩的.具有不同作⽤的div嵌⼊⽹页的⼤盒⼦中,最后形成⼀个基本的⽹页结构, 标签分为单标签和双标签:<div></div>,<br/>CSS:作为html的样式存在.在html中有三种⽅式: 第⼀种:内部样式:嵌⼊在html代码中,<style> selector{property:value} 样式... </style> 第⼆种:外部样式表:通过<link rel="stylesheet" type="text/css" href="外部样式表路径" />引⼊外部样式表. 第三种:内联样式:<标签 style: 属性:"值";属性:"值">,以分号隔开不同属性,通常在需要特定属性,且不经常修改的标签中使⽤,且优先级为最⾼, 会覆盖样式表中的样式JavaScript:JavaScript代码分为两种书写⽅式: 第⼀种:将js代码直接写在html的代码中,为嵌⼊式代码块<script type="text/JavaScript">这⾥⾯负责代码的写⼊</script> 第⼆种:将js代码写在单独的 .js⽂件中,通过<script type="text/JavaScript" src="js⽂件路径"></script>. 通常不在引⼊外部js⽂件的<script>标签中书写js代码,因为写的会被浏览器忽略.且引⼊的⽅式也不同于css的href引⼊,⽽是使⽤src HTML,Css,JavaScript是⽹页的三要素,后⾯所学的各种框架都是在他们的基础上建⽴起来的,不求精通,但求会读且懂.是JavaWeb的基础部分.。
前端三件套知识点-概述说明以及解释

前端三件套知识点-概述说明以及解释1.引言1.1 概述概述部分的内容应该对前端三件套的基本概念进行介绍,简要说明HTML、CSS和JavaScript在前端开发中的作用和重要性。
HTML是一种标记语言,用于描述网页的结构和内容。
通过使用HTML,我们可以定义网页的标题、段落、图像、链接等元素。
HTML为网页提供了基本的骨架和结构。
CSS是一种样式表语言,用于控制网页的外观和布局。
通过使用CSS,我们可以设置网页中各个元素的颜色、字体、大小、对齐方式等样式属性,从而实现网页的美化效果。
JavaScript是一种脚本语言,用于给网页增加交互性和动态特效。
通过使用JavaScript,我们可以实现网页中的表单验证、按钮点击事件、动态加载内容等功能,使网页具有更好的用户体验和交互性。
前端三件套HTML、CSS和JavaScript相互协作,共同构建了现代网页的基础。
HTML负责定义网页的结构,CSS负责控制网页的样式,JavaScript负责处理网页的交互逻辑。
他们的配合使用,为开发者提供了丰富的工具和技术,使得前端开发能够更加便捷和灵活。
在本文中,我们将深入探讨前端三件套的各个知识点,从入门到深入,帮助读者全面了解并掌握前端开发的基础知识。
1.2 文章结构文章结构是指文章的组织方式和层次结构,它决定了文章整体的逻辑框架和信息传递的顺序。
在本文中,主要分为引言、正文和结论三个部分。
引言部分用来引入读者进入文章的主题,并对本文的内容进行一个概述。
这样可以帮助读者了解文章的主旨和目的。
正文部分是文章的主体,用来详细阐述前端三件套中的HTML基础知识、CSS基础知识和JavaScript基础知识。
在每个子节下,可以进一步展开具体的知识点,如HTML标签的使用、CSS样式的应用和JavaScript 语法的学习。
在这部分中,可以结合实例来说明,配以图表或代码片段,帮助读者更好地理解和掌握这些知识点。
结论部分是对整篇文章的总结和归纳。
htmlcssjs简答题

HTML、CSS和JavaScript是构建网页的三大核心技术。
以下是一些关于这三个技术的简答题:1. HTML是什么?HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它描述了一个网站的结构骨架,包括各种元素如标题、段落、图像、链接等。
2. CSS是什么?CSS(Cascading Style Sheets)是一种用于控制网页外观和布局的样式表语言。
它允许开发者将内容与样式分离,使得网页的布局和设计更加灵活和响应式。
3. JavaScript是什么?JavaScript是一种用于网页的脚本语言,它允许开发者创建动态的网页内容。
通过JavaScript,可以实现用户交互、数据处理、动画效果等功能。
4. HTML和XML有什么区别?HTML是用于创建网页的标记语言,而XML(eXtensible Markup Language)是一种用于存储和传输数据的标记语言。
XML更加严格,提供了更多的自定义标签和属性,而HTML则更专注于网页内容的呈现。
5. 什么是DOM?DOM(Document Object Model)是一个跨平台和语言独立的接口,它将HTML或XML 文档表示为树形结构,每个节点都是文档中的对象。
通过DOM,JavaScript可以访问和操作网页的内容和结构。
6. 如何使用CSS来改变文本的颜色?在CSS中,可以使用`color`属性来改变文本的颜色。
例如,`color: red;`将文本颜色设置为红色。
7. JavaScript中的变量提升是什么?变量提升是指在函数执行前,将函数内的变量声明提升到函数的顶部。
这意味着在函数体内的代码执行之前,变量已经被声明了。
8. 什么是事件冒泡?事件冒泡是指在DOM元素树中,当一个事件发生在某个元素上时,它会沿着DOM树向上传播到父元素,直到文档根节点。
9. 如何使用CSS创建一个水平导航菜单?可以使用CSS的`display: flex;`或`display: inline-block;`属性来创建一个水平导航菜单。
基于HTMLCSSJavaScript的前端开发技术研究与实践

基于HTMLCSSJavaScript的前端开发技术研究与实践在当今数字化时代,前端开发技术已经成为互联网行业中不可或缺的一部分。
随着移动互联网的快速发展,前端开发技术也在不断演进和完善。
HTML、CSS和JavaScript作为前端开发的三大基石,扮演着至关重要的角色。
本文将深入探讨基于HTML/CSS/JavaScript的前端开发技术,旨在帮助读者更好地理解和应用这些技术。
一、HTML(超文本标记语言)HTML(HyperText Markup Language)是构建网页结构的基础语言,它定义了网页的各个元素以及它们之间的关系。
在前端开发中,HTML负责描述网页的结构和内容,是网页的骨架。
通过使用HTML标签,我们可以创建标题、段落、链接、图像等元素,从而构建出一个完整的网页。
1.1 HTML5随着Web技术的不断发展,HTML5作为最新版本的HTML标准,引入了许多新特性和API,使得前端开发变得更加强大和灵活。
其中包括语义化标签(如<header>、<footer>)、多媒体支持(如<video>、<audio>)、Canvas绘图功能等。
HTML5为前端开发人员提供了更多可能性,使得网页在功能和性能上都有了质的提升。
二、CSS(层叠样式表)CSS(Cascading Style Sheets)用于控制网页的样式和布局,它与HTML结合使用,可以实现对网页外观的精确控制。
通过CSS,我们可以设置字体样式、颜色、布局、动画效果等,使得网页呈现出更加美观和专业的外观。
2.1 CSS3CSS3是CSS的最新版本,引入了许多新特性和模块,如圆角边框、阴影效果、过渡动画、媒体查询等。
借助CSS3,前端开发人员可以更加轻松地实现复杂的样式效果,同时也提升了用户体验和页面性能。
三、JavaScriptJavaScript是一种脚本语言,用于实现网页交互和动态效果。
web前端技术

web前端技术Web前端技术是指通过HTML、CSS和JavaScript等技术来实现网页的设计和开发。
它是构建网页用户界面的关键技术,能够让用户在浏览器中直观地与网页进行交互。
Web前端技术的发展与互联网的普及密切相关。
随着互联网的不断发展壮大,人们对网页的要求也越来越高。
传统的纯文本网页已经无法满足用户的需求,于是Web前端技术应运而生。
Web前端技术主要包括HTML、CSS和JavaScript三大模块。
其中,HTML是网页的基础语言,用于搭建网页的结构;CSS是用于设置网页的样式和布局;JavaScript则负责处理网页的交互和动态效果。
在Web前端技术中,HTML是最基本的技术,它使用标记语言的方式来描述网页的结构。
通过使用不同的标签,我们可以创建标题、段落、图片、链接等元素,从而构建出一个完整的网页。
CSS则负责美化网页的外观。
通过为HTML元素指定样式,我们可以改变它们的颜色、大小、字体等属性。
同时,CSS还支持盒子模型、浮动布局等特性,可以实现各种复杂的页面布局。
JavaScript是Web前端技术中最为灵活强大的部分。
通过JavaScript,我们可以实现一些动态效果,比如菜单的展开与折叠、表单的验证、图片的轮播等。
JavaScript还可以与后台服务器进行交互,实现网页的实时更新。
除了HTML、CSS和JavaScript之外,Web前端技术还涉及一些其他的技术。
比如,Ajax技术可以实现网页的无刷新更新;jQuery是一个流行的JavaScript库,提供了丰富的快捷操作;Bootstrap是一个响应式布局框架,可以快速搭建移动设备友好的网页。
Web前端技术的发展一直在不断地推进。
随着HTML5和CSS3的出现,Web前端的功能和效果得到了极大的提升。
比如,HTML5引入了新的语义化元素和多媒体支持;CSS3则新增加了很多强大的特性,比如过渡效果、动画效果等。
同时,随着移动互联网的发展,Web前端技术也面临着新的挑战和机遇。
web前端开发技术课程简介内容

web前端开发技术课程简介内容Web前端开发技术课程简介Web前端开发技术是指通过使用HTML、CSS和JavaScript等技术,开发用于网页浏览器的用户界面。
随着互联网的快速发展,前端开发技术也日益重要,成为了许多企业和个人必备的技能。
本课程将深入探讨Web前端开发技术的各个方面,包括HTML、CSS、JavaScript以及相关的前端开发工具和框架。
通过本课程的学习,学员将掌握Web前端开发的基础知识和技能,能够独立开发符合现代化Web开发标准的网页应用程序。
我们将介绍HTML(超文本标记语言)的基础知识。
HTML是Web 页面的基础语言,用于定义页面的结构和内容。
学员将学习HTML 的标签和属性,了解如何创建网页的基本结构,并能够使用各种标签和属性来展示文本、图像、链接等内容。
接下来,我们将深入研究CSS(层叠样式表)的应用。
CSS用于为HTML文档添加样式和布局,使网页更具吸引力和可读性。
学员将学习如何使用CSS选择器和属性来定义网页的样式,如字体、颜色、边框、背景等。
同时,我们还将介绍响应式设计和CSS框架,使学员了解如何创建适应不同设备和屏幕尺寸的网页。
在JavaScript部分,学员将学习一种用于为网页添加交互性和动态效果的脚本语言。
通过学习JavaScript的语法、变量、函数、事件等知识,学员将能够使用JavaScript来实现网页的动态效果,如表单验证、图像轮播、菜单展开等。
此外,我们还将介绍一些常用的JavaScript库和框架,如jQuery和React,帮助学员更高效地开发网页应用程序。
除了以上核心内容,本课程还将涵盖一些与Web前端开发相关的辅助工具和技术。
学员将学习如何使用开发者工具进行网页调试和性能优化,了解版本控制系统的使用,以及学习一些常用的前端开发工作流程和最佳实践。
在课程的实践环节,学员将有机会完成一些小型的Web前端开发项目,将所学知识应用到实际项目中,提升实际操作能力。
学习 JavaScript 需要掌握哪些基础知识?

JavaScript 是一种广泛应用于Web 开发的脚本语言,是前端开发人员必须掌握的技能之一。
学习 JavaScript 需要掌握哪些基础知识呢?本文将从以下几个方面进行详细阐述。
一、HTML 和 CSS 基础在学习 JavaScript 之前,必须对 HTML 和 CSS 有一定的了解。
HTML 是 Web 页面的基础,CSS 是用来美化页面的样式表语言。
JavaScript 可以用来操作 HTML 和 CSS,使页面更加动态和交互。
学习 JavaScript 前必须掌握 HTML 和 CSS 的基础知识。
HTML 是一种标记语言,用于描述 Web 页面的结构和内容。
学习 HTML 的基础知识包括标签、属性、元素、文本、链接等。
CSS 是一种样式表语言,用于描述Web 页面的外观和样式。
学习 CSS 的基础知识包括选择器、属性、值、盒模型、布局等。
二、编程基础学习JavaScript 还需要掌握编程基础知识,包括变量、数据类型、运算符、条件语句、循环语句、函数等。
JavaScript 是一种弱类型的语言,变量的数据类型可以动态变化。
常见的数据类型包括字符串、数字、布尔值、数组、对象等。
运算符包括算术运算符、比较运算符、逻辑运算符等。
条件语句包括if、else、switch 等,循环语句包括for、while、do-while 等。
函数是JavaScript 的核心,可以用来封装重复使用的代码块,提高代码的复用性和可维护性。
三、DOM 和 BOMDOM(文档对象模型)是 JavaScript 操作 HTML 和 XML 的接口,可以用来操作页面的内容和结构。
BOM(浏览器对象模型)是JavaScript 操作浏览器的接口,可以用来操作浏览器的窗口、历史记录、定时器等。
掌握DOM 和BOM 的基础知识可以使开发人员更加灵活地操作页面和浏览器,实现更加丰富的交互效果。
四、异步编程JavaScript 是一种单线程语言,无法同时处理多个任务。
web技术基础

web技术基础Web技术基础是指构建和运行Web应用程序所需的技术和知识。
它包括了Web开发的各个方面,如HTML、CSS、JavaScript、服务器端编程以及数据库管理等。
本文将从这些方面介绍Web技术基础的重要性以及应用。
一、HTML(超文本标记语言)是Web页面的基础。
它用于描述页面的结构和内容,通过标签来定义文本、图像、链接等元素。
HTML具有简单易学的特点,是构建Web页面的第一步。
通过HTML,我们可以创建各种各样的页面布局和组件,使网页更加美观和易于导航。
二、CSS(层叠样式表)用于控制页面的样式和布局。
它通过选择器和属性来定义页面中的元素样式。
CSS提供了丰富的样式选项,可以改变文本的字体、颜色、大小,调整元素的边距、边框和背景等。
CSS的灵活性使得网页设计更加自由,同时也提高了网页的可维护性和可重用性。
三、JavaScript是一种用于实现交互功能的脚本语言。
它可以在Web页面中添加动态效果和响应用户操作。
通过JavaScript,我们可以实现表单验证、图片轮播、导航菜单等功能。
JavaScript的强大功能使得网页不再是静态的展示页面,而是能够与用户进行实时交互的应用。
四、服务器端编程是Web应用程序的核心。
它通过服务器端脚本语言(如PHP、Python、Java等)处理用户请求并生成动态内容。
服务器端编程可以与数据库进行交互,实现数据的存储和管理。
通过服务器端编程,我们可以开发出复杂的Web应用,如电子商务网站、社交媒体平台等。
五、数据库管理是Web应用程序的关键。
它用于存储和管理应用程序的数据。
常见的数据库管理系统有MySQL、Oracle、SQL Server等。
通过数据库管理,我们可以实现数据的增删改查操作,保证数据的安全性和一致性。
数据库管理在Web应用程序中起到了重要的作用,为用户提供了可靠的数据支持。
Web技术基础是构建和运行Web应用程序的基本要素。
它们相互配合,共同构成了一个完整的Web应用。
web前端开发基础代码

web前端开发基础代码Web前端开发是一门涉及网页设计和构建的技术。
它是构建和维护网站的关键步骤之一。
一名优秀的Web前端开发人员需要精通各种编程语言和技术,并利用这些知识来创建出令人印象深刻的网站和应用程序。
本文将深入探讨Web前端开发的基础代码,包括HTML、CSS和JavaScript。
让我们从HTML开始。
HTML,即超文本标记语言,是构建网页的基础。
它通过使用标签来定义和组织网页的内容。
使用```<h1>```标签可以定义一个一级标题,```<p>```标签可以定义一个段落。
HTML标签提供了许多不同的功能,如图像插入、链接和表单等。
接下来是CSS,即层叠样式表。
CSS可以用来控制网页的外观和布局。
它通过定义样式规则来选择和设计网页元素。
可以使用CSS来设置标题的颜色和字体样式,或调整段落的间距和边框。
CSS还可以使用层叠和继承的概念来管理样式的优先级和应用范围。
最后是JavaScript,一种用于为网页添加交互性和动态功能的脚本语言。
JavaScript可以处理用户的输入,并根据其行为更改网页内容。
可以使用JavaScript创建交互式表单验证,或者在用户点击按钮时显示隐藏的内容。
JavaScript还可以与后端服务器进行通信,并根据服务器的响应更新网页。
Web前端开发的基础代码包括HTML、CSS和JavaScript。
这些技术共同为开发人员提供了丰富的工具和功能,以创建出令人惊叹的网站。
当您熟悉这些基础代码并深入理解它们的工作原理时,您将能够更好地掌握Web前端开发,并在实际应用中发挥更大的创造力。
对于我个人而言,我认为Web前端开发基础代码具有巨大的潜力和重要性。
通过熟练掌握这些技术,我可以将自己的创意和想法转化为实际可见的网页。
这不仅让我感到充满成就感,还让我能够与用户互动,并为他们提供优秀的用户体验。
Web前端开发的基础代码还为我打开了进一步学习和探索更高级技术的大门。
网页制作知识点总结

网页制作知识点总结一、网页制作基础知识1.1 网页制作的基本概念网页是一种基于互联网的信息传递工具,是由HTML、CSS、JavaScript等技术语言编写制作的,可以在浏览器上进行访问和展示。
网页制作则是指根据网页内容的需求,使用HTML、CSS、JavaScript等语言技术,将内容呈现在浏览器中的过程。
1.2 HTML、CSS、JavaScript的基本概念HTML是一种标记语言,用于描述网页的结构和内容;CSS是一种样式表语言,用于描述网页的外观和样式;JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
1.3 网页制作的基本流程网页制作的基本流程包括需求分析、界面设计、页面编写、页面测试和页面发布等步骤。
在需求分析阶段,需要明确网页制作的目标和需求;在界面设计阶段,需要设计网页的整体结构和样式;在页面编写阶段,需要使用HTML、CSS、JavaScript等语言进行网页编写;在页面测试阶段,需要对网页进行各种测试,确保网页能够正常运行;在页面发布阶段,需要将网页上传到服务器,可以通过浏览器进行访问。
二、网页制作的技术要点2.1 HTML技术要点HTML技术要点包括HTML的基本结构、HTML的标签和元素、HTML的语义化和结构化等内容。
HTML的基本结构包括文档类型声明、html标签、head标签和body标签等;HTML的标签和元素包括标题标签、段落标签、表格标签、图片标签、链接标签等;HTML的语义化和结构化是指在编写HTML时,要根据内容的实际含义来使用适当的标签,使得网页的结构更加清晰和易于理解。
2.2 CSS技术要点CSS技术要点包括CSS的基本语法、CSS的选择器和属性、CSS的样式表和布局等内容。
CSS的基本语法包括选择器和属性的应用;CSS的选择器和属性是用来选择和描述网页元素的样式;CSS的样式表和布局是指通过CSS来设置网页元素的外观和布局。
2.3 JavaScript技术要点JavaScript技术要点包括JavaScript的语法、JavaScript的数据类型、JavaScript的函数和事件等内容。
《Web前端开发基础》课程标准

《Web前端开发基础》课程标准一、课程目标本课程旨在让学生掌握Web前端开发的基础知识和技能,包括HTML、CSS、JavaScript等基本语言,以及常用前端框架和工具的使用。
通过本课程的学习,学生应能够独立完成Web页面的设计和开发,具备良好的团队协作和沟通能力。
二、教学内容1. HTML:介绍HTML的基本语法和常用标签,包括头部、主体、表格、列表等。
重点讲解页面布局、表单设计和链接跳转等常用功能。
2. CSS:介绍CSS的基本语法和选择器,掌握常用样式属性,如字体、颜色、背景、布局等。
重点讲解盒模型、布局模式和响应式设计等。
3. JavaScript:介绍JavaScript的基本语法和常用函数,掌握事件处理、DOM操作和AJAX等技术。
重点讲解JavaScript在Web前端开发中的应用,如表单验证、动画效果和交互性功能等。
4. 前端框架和工具:介绍流行的前端框架如React、Vue等的使用方法,以及常见的构建工具如Webpack、Gulp等的使用。
三、教学方法1. 理论教学与实践教学相结合:本课程将理论讲解与实践操作相结合,通过案例教学和项目实践,使学生能够掌握前端开发的核心技能。
2. 小组合作与个人实践相结合:鼓励学生通过小组合作的方式完成项目任务,培养团队协作和沟通能力。
同时,也注重个人实践能力的培养,提供充足的自主学习时间和资源。
3. 线上教学与线下教学相结合:利用在线教学平台和社交媒体等渠道,为学生提供丰富的教学资源和互动交流机会。
四、考核方式本课程的考核方式包括平时成绩和期末考试两部分。
平时成绩包括出勤率、作业完成情况、小组项目表现等;期末考试采用实际操作形式,考察学生对所学知识的综合运用能力。
五、课程实施建议1. 根据实际情况调整教学内容和难度,确保课程的针对性和实用性。
2. 教师应定期进行教学反馈和交流,不断完善教学方法和手段。
3. 提供充足的课外学习资源和资料,帮助学生更好地理解和掌握前端开发技术。
前端开发中常用的编程语言与框架介绍

前端开发中常用的编程语言与框架介绍在当今数字化时代,互联网的发展势不可挡,而前端开发作为构建网页和应用程序用户界面的关键领域,也日益受到重视。
前端开发需要掌握多种编程语言和框架,以实现网页和应用程序的优化和交互性。
本文将介绍前端开发中常用的编程语言与框架,帮助读者了解并选择适合自己的技术栈。
一、HTML/CSSHTML(超文本标记语言)和CSS(层叠样式表)是前端开发的基础,几乎所有网页都是由HTML和CSS构建而成。
HTML用于定义网页的结构和内容,而CSS则用于控制网页的样式和布局。
HTML和CSS的学习门槛较低,是初学者入门前端开发的首选语言。
二、JavaScriptJavaScript是一种高级的、解释型的编程语言,被广泛应用于前端开发中。
它可以为网页添加动态效果、实现用户交互和处理数据等功能。
JavaScript可以直接嵌入到HTML中,也可以作为外部脚本文件引入。
由于JavaScript的灵活性和强大的功能,它成为了前端开发的核心语言。
三、ReactReact是由Facebook开发的一种JavaScript库,用于构建用户界面。
它采用组件化的开发方式,将界面拆分成多个独立的组件,使得代码更加可复用和易于维护。
React的虚拟DOM技术可以提高页面的渲染性能,使得用户在使用过程中感受到更流畅的交互。
React已经成为目前最流行的前端框架之一。
四、VueVue是一种轻量级的JavaScript框架,用于构建用户界面。
它的设计理念是渐进式的,可以根据项目需求选择性地引入不同的功能模块。
Vue具有简单易学、灵活高效的特点,适用于各种规模的项目开发。
Vue的生态系统也非常丰富,有大量的插件和工具可供选择。
五、AngularAngular是由Google开发的一种JavaScript框架,用于构建大型、复杂的Web 应用程序。
它采用了MVC(模型-视图-控制器)的架构模式,提供了丰富的功能和组件,可以帮助开发者更好地管理和组织代码。
网页设计技术计算机二级

网页设计技术计算机二级随着互联网的不断发展,网页设计的重要性日益凸显。
作为计算机二级考试的一部分,网页设计技术已成为考生必备的一项基本能力。
本文将重点讨论网页设计技术计算机二级的内容要点和考试技巧,以帮助考生顺利通过考试。
一、网页设计技术概述网页设计技术的核心在于实现网页的结构、样式和交互效果。
考试中常涉及的主要知识点包括HTML、CSS和JavaScript等技术。
HTML (超文本标记语言)是网页的基本架构,用于定义网页的结构和内容。
CSS(层叠样式表)用于控制网页的布局和外观,可以实现各种视觉效果。
JavaScript是一种脚本语言,用于实现网页的动态交互效果。
二、HTML基础知识1. HTML标签:HTML文档由一系列HTML标签构成,每个标签有特定的含义和作用。
常用的HTML标签包括<html>、<head>、<body>、<div>、<p>、<a>等。
2. HTML元素:HTML标签配合属性和内容形成完整的HTML元素,例如<a href="link">内容</a>是一个包含链接的HTML元素,href是属性,link是链接地址,内容是显示在网页中的文本。
3. HTML文档结构:标准的HTML文档包括文档类型声明、html标签、head标签和body标签等部分。
三、CSS样式设计1. CSS选择器:通过CSS选择器可以选择HTML元素并应用样式。
常见的选择器有标签选择器、类选择器、ID选择器和属性选择器等。
例如,使用类选择器可以为特定的元素定义特定的样式:.class {color: red;}。
2. CSS盒模型:CSS盒模型规定了元素在页面中的占用空间,包括内容区、内边距、边框和外边距。
掌握盒模型的原理和应用是网页布局的基础。
3. CSS布局:CSS提供了多种布局方式,例如基于浮动、定位和弹性布局等。
html,css,js实验报告总结

HTML、CSS和JavaScript实验报告总结在过去的一段时间里,我完成了对HTML、CSS和JavaScript的学习和实践,现在我将对此进行总结。
一、实验内容1. HTML基础:学习了HTML的基本结构,包括元素、属性、标签等。
通过编写简单的网页,我掌握了如何使用HTML构建网页的基本框架。
2. CSS样式:学习了CSS的基本语法和选择器、属性等。
通过为HTML元素添加CSS样式,我掌握了如何美化网页的外观。
3. JavaScript交互:学习了JavaScript的基本语法、事件、函数等。
通过在网页中添加交互功能,我掌握了如何让网页更加生动有趣。
二、实验成果1. 掌握了HTML、CSS和JavaScript的基础知识,能够熟练地使用它们构建网页。
2. 完成了多个实验项目,包括简单的网页、带有交互功能的网页等,能够灵活运用所学知识。
3. 通过实践,提高了自己的编码能力和解决问题的能力。
4. 学会了如何使用工具和资源来辅助学习,如浏览器开发者工具、在线教程等。
三、实验感受1. 实践是最好的老师:通过实践,我深刻体会到了HTML、CSS和JavaScript的魅力,也发现了自己在学习中的不足之处,需要进一步加强学习。
2. 团队合作的重要性:在实验过程中,与同学一起合作完成项目,让我学会了如何与他人协作,也提高了自己的沟通能力和组织能力。
3. 遇到问题不要怕:在实践中遇到问题是很正常的,不要害怕,要勇于面对并寻找解决问题的方法。
通过解决问题,可以加深对知识点的理解。
四、未来计划1. 加强学习:继续深入学习HTML、CSS和JavaScript,了解更多的进阶知识和技巧。
2. 实践项目:尝试更多的实践项目,提高自己的编码能力和解决问题的能力。
3. 探索新技术:关注前端领域的最新动态和技术趋势,学习并尝试使用新的技术和工具。
4. 分享经验:将自己在实践中的经验和心得分享给其他同学或朋友,帮助他人也提升自己。
《HTML CSS JavaScript前端开发基础教程》习题及答案

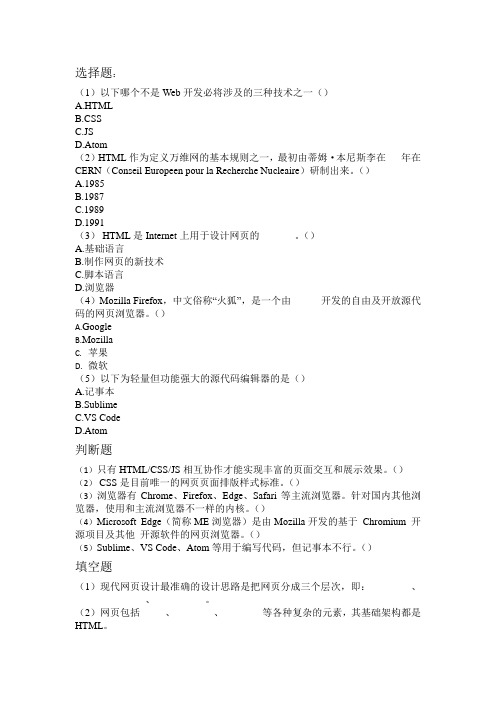
选择题:(1)以下哪个不是Web开发必将涉及的三种技术之一()A.HTMLB.CSSC.JSD.Atom(2)HTML作为定义万维网的基本规则之一,最初由蒂姆·本尼斯李在___年在CERN(Conseil Europeen pour la Recherche Nucleaire)研制出来。
()A.1985B.1987C.1989D.1991(3) HTML是Internet上用于设计网页的_______。
()A.基础语言B.制作网页的新技术C.脚本语言D.浏览器(4)Mozilla Firefox,中文俗称“火狐”,是一个由______开发的自由及开放源代码的网页浏览器。
()A.GoogleB.MozillaC.苹果D.微软(5)以下为轻量但功能强大的源代码编辑器的是()A.记事本B.SublimeC.VS CodeD.Atom判断题(1)只有HTML/CSS/JS相互协作才能实现丰富的页面交互和展示效果。
()(2) CSS是目前唯一的网页页面排版样式标准。
()(3)浏览器有Chrome、Firefox、Edge、Safari等主流浏览器。
针对国内其他浏览器,使用和主流浏览器不一样的内核。
()(4)Microsoft Edge(简称ME浏览器)是由Mozilla开发的基于Chromium 开源项目及其他开源软件的网页浏览器。
()(5)Sublime、VS Code、Atom等用于编写代码,但记事本不行。
()填空题(1)现代网页设计最准确的设计思路是把网页分成三个层次,即:________、______________、__________。
(2)网页包括_____、________、________等各种复杂的元素,其基础架构都是HTML。
(3)浏览器有_______、__________、______、_______等主流浏览器。
(4)主流的前端开发工具_______、___________和________。
html css js压缩算法

html css js压缩算法详解压缩HTML、CSS、和JavaScript 是一种优化网络性能的常见做法,可以减小文件大小,提高页面加载速度。
下面是有关这三种文件类型的压缩算法的简要详解:HTML 压缩算法:1. 删除空格和换行符:在HTML 文件中,空格和换行符对于浏览器来说并不重要,它们只是用来提高代码的可读性。
因此,可以通过删除这些空格和换行符来减小文件大小。
2. 删除注释:HTML 文件中的注释对于页面的渲染是没有必要的,可以通过删除注释来减小文件大小。
3. 合并相邻的标签:如果有相邻的标签没有空格分隔,可以将它们合并在一起,减小文件体积。
CSS 压缩算法:1. 删除空格和换行符:类似于HTML,CSS 文件中的空格和换行符可以被安全删除。
2. 压缩颜色代码:将颜色代码转换为更短的表示形式,例如将"#ffffff" 缩写为"#fff"。
3. 删除不必要的CSS 规则和属性:如果有一些不被使用的CSS 规则或属性,可以将其删除以减小文件大小。
JavaScript 压缩算法:1. 删除空格和换行符:类似于HTML 和CSS,JavaScript 文件中的空格和换行符也可以被安全删除。
2. 混淆变量名和函数名:将变量名和函数名改为更短、没有意义的名字,以减小文件大小并使代码难以阅读。
3. 压缩代码:使用专门的JavaScript 压缩工具(如UglifyJS、Terser等)来删除不必要的代码、空格,并进行混淆,以减小文件大小。
这些压缩算法可以手动实现,也可以通过使用各种在线工具或构建工具来自动完成。
在构建过程中,通常会使用像Webpack、Gulp、Grunt等工具,这些工具可以帮助你自动化压缩和优化过程。
常用的前端开发技术栈介绍

常用的前端开发技术栈介绍前端开发技术栈是指一组前端相关的编程语言、框架、工具以及设计方法等技术的集合,它们协同工作,为Web开发提供了强大的支持。
本文将介绍前端开发常用的技术栈,包括HTML、CSS、JavaScript、React、Angular、Vue等。
一、HTML(超文本标记语言)HTML是Web页面及应用程序的基础。
它通过标记来定义文本、图像、音频、视频等内容的结构和语义,为显示器、浏览器等设备提供表现形式。
HTML的最新版本为HTML5,它提供了更多的标记和API以及多媒体和图形功能。
二、CSS(层叠样式表)CSS是用于Web页面样式的一种样式表语言。
它通过样式、规则和指令来对HTML文档进行布局、排版和美化。
CSS的主要功能包括选择器、属性和值的定义、样式的继承和优先级等。
三、JavaScriptJavaScript是一种面向对象的编程语言,它可以为Web开发提供交互性和动态化。
它支持一系列的特征,包括变量、函数、对象、运算符、条件、循环、事件、模块等。
JavaScript也拥有众多的库、框架和工具,方便代码编写和优化。
四、ReactReact是由Facebook开发的一款基于组件化构建用户界面的前端JavaScript库。
它提供了组件、状态管理、事件处理和生命周期等特性,简化了Web开发中引用和更新DOM等繁琐的编程操作。
React也广受欢迎,可以支持不同的数据源和设备。
五、AngularAngular是由Google开发的一款全面的Web应用程序开发框架,它以HTML、CSS和JavaScript为基础,提供了强大的组件化、依赖注入、路由和数据处理等功能。
Angular还拥有快速开发、易于测试和集成的特性,并且支持移动端和桌面应用程序开发。
六、VueVue是一个轻量级的、独立的前端JavaScript框架,它专注于界面层面的渲染和状态管理。
Vue的核心特性有模板语法、组件化、指令和响应式数据绑定等。
web前端的基础语言

web前端的基础语言Web前端的基础语言主要包括HTML、CSS和JavaScript。
这三种语言是构建网页的基础,相互配合使用可以实现丰富多样的网页效果。
下面将分别介绍这三种语言的特点和基本用法。
一、HTML(超文本标记语言)是构建网页的基础。
它是一种标记语言,通过使用不同的标签来描述网页中的各个元素。
HTML标签使用尖括号包裹,具有开标签和闭标签之分。
HTML标签主要用来描述网页的结构和内容,比如标题、段落、列表、链接、图像等。
通过使用不同的标签,可以将文本、图片、音频、视频等元素添加到网页中。
除此之外,HTML还可以设置网页的样式、布局和表单等。
二、CSS(层叠样式表)用于控制网页的样式。
CSS可以选择HTML元素,并为其添加样式属性,比如颜色、背景、字体等。
通过CSS,可以改变网页的外观和布局,使其更加美观和易于阅读。
CSS的语法由选择器和声明组成。
选择器用于选择要应用样式的HTML元素,而声明则包含了要应用的样式属性和值。
使用CSS,可以实现网页的排版、样式和动画效果等。
三、JavaScript是一种脚本语言,可以为网页添加交互和动态效果。
通过JavaScript,可以对网页的元素进行操作、响应用户的事件、改变网页的内容和样式等。
JavaScript可以与HTML和CSS相互配合使用,实现更加丰富的网页功能。
它可以通过DOM(文档对象模型)来操作网页的元素,通过事件来响应用户的操作,通过AJAX来进行数据的异步传输。
除了HTML、CSS和JavaScript,还有一些其他的前端技术和框架,比如jQuery、React、Angular等。
它们可以进一步简化前端开发的过程,提高开发效率。
总结一下,Web前端的基础语言主要包括HTML、CSS和JavaScript。
它们分别用来描述网页的结构、控制网页的样式和实现网页的交互。
掌握这三种语言的基本用法,可以构建出美观、功能丰富的网页。
同时,还可以学习一些其他的前端技术和框架,进一步提升自己的开发能力。
前端开发机试题

前端开发机试题前端开发是当今互联网行业中非常重要的一个领域,前端工程师负责开发网站的前端界面,为用户提供良好的使用体验。
在面试前端开发工程师时,经常会进行机试,以考察面试者的实际编码能力和解决问题的能力。
以下是一些常见的前端开发机试题,以及它们的解答。
1. 请解释HTML、CSS和JavaScript之间的区别和联系。
HTML(超文本标记语言)是用于描述网页结构的标记语言,它负责定义网页的内容。
CSS(层叠样式表)则负责描述网页的样式和外观,包括布局、颜色、字体等。
JavaScript是一种编程语言,用于为网页添加交互功能和动态效果。
HTML提供了网页的基本结构,CSS用于美化网页,而JavaScript则可以实现网页的动态效果和交互功能。
三者相互配合,可以创建出功能丰富、界面美观的网页。
2. 请解释什么是响应式网页设计,以及如何实现响应式网页。
响应式网页设计是指网页能够根据不同的设备和屏幕大小,自动调整其布局和样式,以适应不同的显示环境。
这样用户无论是在电脑、平板还是手机上访问网页,都能获得良好的用户体验。
实现响应式网页的关键是使用CSS的媒体查询功能。
通过媒体查询,我们可以根据不同的设备尺寸来定义不同的样式规则。
通过设置不同的CSS样式,我们可以调整网页的布局、字体大小、图片大小等,以适应不同的屏幕大小。
此外,还可以使用流式布局、弹性盒子布局等技术来实现响应式网页。
流式布局是通过设置元素的宽度为百分比来实现,而弹性盒子布局则使用了弹性的盒子模型,可以根据容器的大小自动调整元素的布局。
3. 请解释什么是跨域,以及如何解决跨域问题。
跨域是指在浏览器中,当前网页的域与加载的资源的域不一致,浏览器出于安全考虑,会阻止跨域的请求。
跨域问题在前端开发中经常遇到,常见的跨域情况包括跨域Ajax请求、跨域图片请求等。
解决跨域问题的方法有多种,常用的方法包括:- JSONP:利用script标签的src属性不受同源策略限制的特性,通过动态添加script标签,将需要获取的数据封装在回调函数中返回。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTMLHTML:(Hype Text Markup Language)超文本标记语言,是最基本的网页语言。
代码由标签组成,不区分大小写。
由<html>开始,</html>结束,分头部分(head)和体部分(body),头部分用于给页面增加一些辅助或属性信息,最先加载。
体部分是真正存放页面数据的地方。
属性和属性值用“=”连接,属性值可加双引号、单引号或不加引号。
标签相当于一个容器,数据存放在容器里,对数据操作,就是在修改容器的属性值。
字体标签:<font size=”5” color=”red”>文字</font>color属性可用颜色单词,也可用“#FFFFFF”:井号加十六进制数据表示,红绿蓝标题标签:<h1>文字</h1> 共有6级标题水平线标签:<hr color=”red” size=”5”/> size属性指定水平线粗细特殊符号:大于号>小于号<与符号& 双引号”空格注册符® 版权符© TM符™< > & " ® © ™列表和项目符号标签:定义列表<dl> </dl> 数字标签<ol> </ol> 符号标签<ul> </ul><dl>定义列表DefinedList<dt>定义项目<dd>具体项目</dd><dd>具体项目</dd> </dt></dl>自动缩进效果具体项目内容用<li></li>封装自动缩进默认数字样式可用type修改:a A I i 1Start属性指定起始号码默认样式空心圆circledisc实心圆square黑方块可用CSS自定义符号注释标签:<!—注释内容-->图像标签:<img src=”../dir/file” alt=”说明文字” height width border/>src属性中可用两个点(../)代表上层目录alt属性中的说明文字在鼠标悬停和图片加载失败时显示图像地图:用<img>封装好图像后,切换到DW设计视图,在属性中选择热点区域形状并在图像上拖动出一块热点区域,用热点区域链接某个资源。
在页面中点击热点区域就会跳转到相应资源。
表格标签:<table><tr><td></td></tr></table><table border=”边框粗细”bordercolor cellpadding=”单元格中数据与单元格边框间距”cellspacing=”单元格与单元格间距0两线并为一线” width=‟固定像素值或相对页面百分比‟> cellspacing=0两线并成一线但显示出来粗,用CSS中border-collapse两线重叠看起来就是一条线<table>标签内<caption></caption>给表格加标题,是表格的一部分<td colspan=2>行占两列table 标签中默认都有一个tbody 标签 thead 、tbody 、tfoot浏览页面时,浏览器解析由table 标签封装的页面数据时,读到</table>表格结束标记才会显示数据,若封装页面数据的表格很大,没读到结束标记就不显示任何数据,用户体验不佳,所以将表格分为多个部分,读一个</tbody>就显示一部分。
用tbody 将表格分体超链接标签:<a href=” ” >文字</a> 点击一个超链接做了什么?首先启动相应的协议解析引擎,访问本机hosts 文件,查找对应主机IP ,未找到再请求网络DNS 服务器获取对应IP ,用IP 访问指定主机。
href 属性,可以指定协议,mailto:abc@?subject=”邮件主题”&cc=”抄送地址” mailto thunder …… 不指定协议默认启动文件协议解析 href= 默认使用file 协议打开的是一个本地文件 并不是主机地址 超链接实现页面内跳转:定位标记、锚 <a name=”top ”>顶部位置</a>用a 标签的name 属性为当前位置指定一个名字,不使用href 属性 …很多页面内容…在适当位置用a 标签链接到指定名字的位置 用#标示当前页面 <a href=”#top ”>回到顶部位置</a> target 属性指定页面打开方式,默认在当前页面内打开,_blank 新窗口打开 title 属性:当鼠标悬停在文字上时显示的文字内容表单标签:用于与服务端交互<form action=”表单提交目的地” method=”表单提交方式”></form> form 标签内的组件:input 接收用户输入数据 select 下拉列表 textarea 文本区域 <input type=”text ” name=”user ” value =”zhangsan ” /> input 标签内要指定name 属性,服务端才能获取到对应的valueinput 内包含的组件类型 通过type 指定: text 文本框 password 密码框radio 单选框 属于同一组的选择框name 属性要一致,不然单选框不能实现单选 checkbox 复选框 分组 同单选框 单选框不加属性时还不让你选 file 提供一个文件浏览按钮,多用于上传文件hidden 隐藏组件,不需用户看到但服务端要用到,可通过JavaScript 将其值在用户端运算后再提交至服务端使用button 按钮 通过onclick 方法添加事件监听 reset 重置按钮 submit 提交按钮image 和submit 一样,但可通过src 属性指定一个图片充当按钮 美化效果 <select>选择列表,默认单选下拉式 设定multiple 属性使选项全部列出,无下拉效果<td rowspan=2>列占两行 第一行第一个单元格 第一行第二个 第二行只有一个size属性指定显示多少项,显示不完出现滚动条通过<option></option>标签封装列表项<textarea cols=”” rows=””> 文本区域可指定行数和列数<fieleset>区域设置,可给form加外框外框上的文字可用legend标签指定form中的method指定提交方式,有7中,常用get和post用Java自定义服务端与form交互查看数据提交不同之处get提交:信息显示在地址栏中,敏感信息泄露,不安全;地址栏存储信息量有限,不利于大数据量提交;将信息封装在消息头前边;提交至服务端的中文乱码需要再次编码后再解码post:地址栏上不显示提交的信息,避免信息泄露,安全;提交数据量无限制,方便大数据提交;将信息封装在消息头后边(空行后)的数据体中;中文乱码可通过设定字符集方法简单搞定Tomcat服务端默认使用的iso8859编码,两种提交方式提交中文时,服务端会显示乱码,需要在服务端使用指定字符集解码,request.setCharacterEncoding(“GBK”)但设定字符集方法只对数据体中的数据有效,get方式提交的信息封装在消息头中,不能使用这种方法。
但可以通过先用iso8859编码再GBK解码的方式解决。
推荐使用post方式提交。
暴力提交、暴力注册<a href=”http://注册地址?name=value&id=value......”>暴力开始</a>超链接默认就是get方式提交客户端首先进行数据有效性校验,服务端对客户端提交的数据必须再次校验label标签:用于给各元素定义快捷键for属性指定快捷键起作用的表单元素,其值必须与该表单元素的id值相同accessKey指定快捷键,要与Alt合用例:<label for=”user” accessKey=”u”>user name</label><input type=”text” id=”user” />label使用技巧:将label标签加到tr标签上,for属性指向该tr里的文本框,在这行的任意位置点击鼠标,文本框都将获得焦点。
其他标签:<pre></pre>此标签内封装的文本数据格式将保持原样,包括空格和缩进等格式。
常用于页面中显示带有缩进层次的代码。
<p></p>段落标签,两个段落之间带有空行<b>加粗<strong>加粗<i>斜体<u>下划线<sub>下标<sup>上标<marquee direction=”left/right/down/up” behavior=”scroll/alternate/slide”>此标签内可以让内容动起来,scroll滚动穿过/alternate来回弹/slide一下摔死框架集frameset标签:将浏览器页面分成多个独立的部分,分别显示不同的页面放在head和body之间frameset分割页面frame指定小页面内容<frameset rows=”30%, *” frameborder=”yes” border=”1” framespacing=”0”><frame src=”1.html” noresize=”noresize” /><frame src=”2.html” noresize=”noresize” /></frameset>frameset中用rows和cols属性指定分割页面大小区域,可用百分比也可用像素值frame中的noresize属性使框架页面大小不可随意改动frame中添加的超链接默认都是在当前框架页面内打开的,要让其在当前窗口中的其他框架页面中打开,需要将框架页面添加一个name属性,让超链接的target属性值等于这个框架页面的name属性即可iframe画中画标签:直接在当前页面中挖出一个区域,显示指定页面内容<iframe src=”1.html” width=30 height=50>画中画标签说明文字,这些文字在浏览器不支持iframe标签时显示</iframe>画中画标签具有一定的危险性,可能被用于隐藏执行一些恶意的代码如:<iframe src=”1.js” height=0 width=0>头标签<head>内的一些标签:<title></title> <base /> <meta /> <link /> title:页面标题,显示在浏览器标题栏上的文字base:href指定页面中所有超链接的目录,可本地,也可网络,结尾一定要用斜杠/表示目录,只作用于相对路径文件。
