Unity插件2dtoolkit教程之 字体设置
插件教程

引言:想用Unity3D制作优秀的游戏,插件是必不可少的。
工欲善其事必先利其器。
本文主旨是告诉使用Unity3D引擎的同学们如何根据需求选择适当的工具。
为此我写了插件的经验及理论讲解,涉及插件的学习/辨别/选择/配合。
也写了插件的评测/教程/下载。
关于评测,带有一定的主观性,仅供参考。
关于教程,热门插件网上已经有很多教程了,本文提供链接,网上资料少的插件本文提供了使用方法的简单介绍。
至于下载,主要是学习交流为主,下载速度还是比较快的。
(PS:本文主要起一个抛砖引玉的作用。
欢迎同学们积极留言交流,大牛不吝指教。
本文用武侠功夫这个大家比较感兴趣的内容来描述游戏开发,借此描述Unity插件学习的道理,同时激发同学们的学习兴趣,没兴趣的可以跳过相关内容。
我的新浪微博@风宇冲)本文一共分为三个部分,第一部分是插件的下载,第二部分是插件的评测,第三部分是插件的学习方法。
第一部分插件的下载下载所有插件 (下载时逐个下载比较快)注:所有付费插件下载仅用于学习和交流用途,请在下载后24小时内删除,商业用途请购买正版。
(你懂的)第二部分插件的评测Unity插件本文分以下九个类别介绍,后面跟的是风宇冲的推荐插件:一界面制作推荐:NGUI二2D游戏制作推荐:2D Toolkit三可视化编程推荐:PlayMaker四插值插件推荐:iTween,HOTween五路径搜寻推荐:Simple Path六美术及动画制作推荐:RageSpline,Smooth Moves七画面增强推荐:Bitmap2Material,Strumpy Shader Editor八摄像机管理推荐:Security Camera九资源包推荐:Nature Pack十其他类一:界面设计(UI)- 风宇冲推荐NGUI综述:所有UI插件可以实现的功能和效果最后都是差不多的,区别是最终游戏的运行效率和内存占用量不一样,开发的速度也不一样。
NGUI和EZGUI是属于一类,核心是将UI元件图合并到一张大图(atlase)上,再根据uv去找对应的小图,最后使用2D camera绘制。
Unity入门教程-Unity中的中文显示

前言:之前有朋友发信来问如何在Neoa xis中显示中文,当时答应写篇教程放上来。
后来忙于I'm Lulu King!的制作,就给搁下了。
等I'm Lulu King!提交后,却又累得连打开Neoa xis编辑器的劲都没有了。
这一拖就拖到了现在。
想来这位朋友应该早已解决Neoa xis的中文显示问题了吧,再写教程恐意义不大。
Unity的中文显示机制和Neo axis颇多类似,今天写这篇文章也算是向那位朋友聊表歉意了。
还要说明的是,笔者才刚开始学习Uni ty,讲解中有错误或不准确之处还望指正,在此先行谢过。
1)流程说明Unity的Asset自动导入机制使得在U nity中显示中文非常简单。
你所要做的就是将中文字体放到Un ity的A sset目录下,Unity会自动将字体中的所有文字转换成一张字体贴图,并生成一个U nity字体。
之后你可以就通过GUI Skin\GUI Style引用这个字体来显示中文。
要在Neoa xis中显示中文的话,生成字体贴图(或称Bitm ap Font)的过程不是自动的,你需要先用B itmap font genera tor来生成字体贴图及字体定义,然后通过Ne oaxis自带的字体转换工具将字体定义转换成Neo axis的字体定义。
对比这两个引擎的字体导入流程,不难发现两者的设计思路差异。
Unity的方式简单高效但可控性差,Neoaxi s的方式略显繁琐,但你可以精确控制每一个步骤。
2)准备工作让我们先打开任意一个U nity项目,这里我们用的是Unit y官方教程中的3D平台游戏项目。
Unity的GUI采用的是Imm ediat e Mode GUI(IM GUI),对于更习惯W indow s GUI编程的朋友来说如果第一次接触可能有点不习惯。
c++buildertedit控件设置文本

c++buildertedit控件设置文本摘要:1.C++Builder 中的TEdit 控件2.TEdit 控件的文本设置3.如何在C++Builder 中使用TEdit 控件设置文本正文:【1.C++Builder 中的TEdit 控件】C++Builder 是一个强大的C++集成开发环境(IDE),它提供了许多可视化组件,使得开发者可以轻松地创建图形用户界面(GUI) 应用程序。
在C++Builder 中,TEdit 控件是一种常用的文本编辑控件,可以让用户在应用程序中输入和编辑文本。
【2.TEdit 控件的文本设置】在C++Builder 中,可以使用TEdit 控件的Text 属性来设置控件中显示的文本。
Text 属性可以用于设置初始文本,也可以用于在运行时修改文本。
【3.如何在C++Builder 中使用TEdit 控件设置文本】以下是在C++Builder 中使用TEdit 控件设置文本的步骤:1.打开C++Builder,并创建一个新的VCL 应用程序项目。
2.在“对象库”中,找到“Edit”控件(或称为“TEdit”控件),然后将其拖放到窗体上。
3.在窗体上添加一个按钮,以便在单击按钮时修改TEdit 控件中的文本。
4.双击按钮,在按钮的Click 事件处理程序中添加以下代码:```// 获取TEdit 控件的指针TEdit *edit = (TEdit *)FindObject("TEdit1");// 修改TEdit 控件中的文本edit->Text = "这是新的文本";```5.运行应用程序,可以看到TEdit 控件中显示的文本为“这是新的文本”。
6.若要设置TEdit 控件的初始文本,请在设计时将Text 属性设置为所需的文本,或者在代码中使用以下方法:```// 获取TEdit 控件的指针TEdit *edit = (TEdit *)FindObject("TEdit1");// 修改TEdit 控件的初始文本edit->Text = "这是初始文本";```通过以上步骤,您可以在C++Builder 中使用TEdit 控件设置文本。
3.做字库

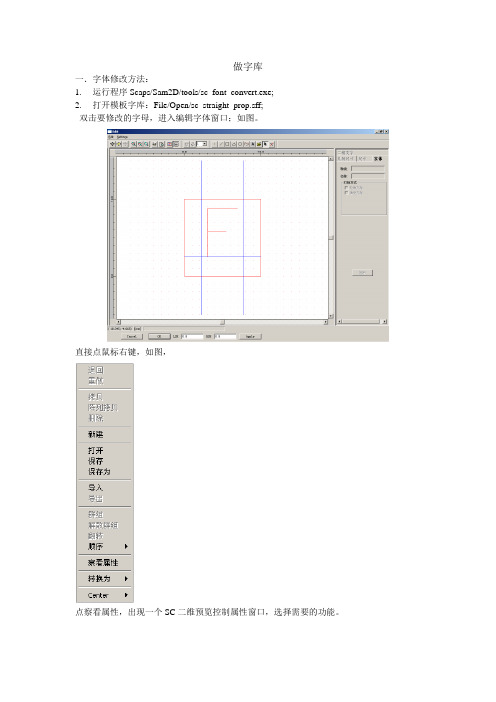
做字库一.字体修改方法:1.运行程序Scaps/Sam2D/tools/sc_font_convert.exe;2.打开模板字库:File/Open/sc_straight_prop.sff;双击要修改的字母,进入编辑字体窗口;如图。
直接点鼠标右键,如图,点察看属性,出现一个SC二维预览控制属性窗口,选择需要的功能。
3.开始编辑”E”;4.其中有三个点会被雕刻两次,使用点编辑将其向右移开一点,其他的两个点使用同样方法;5.将修改的字母存好,单击”Apply”/”OK”;6.在“Scaps font converter”界面中:File/Save as/IC_font.sff;7.然后在“Scaps font converter”界面中:File/convert SFF to TTF/”Create Truetype”/close;此时可以选择”close to polylines”可以解决多段线,端点重合的问题。
8.在C:\Scaps\Sam2d\fonts\中copy truetype font “IC_font”,然后将其粘贴到C:\windows\fonts文件夹中即可。
9.可以在单线字中找到字体“IC_font”了!10.注意:如果修改后字体不对,又重新修改了字体,您保存好*.ttf后,需要把C:\windows\fonts中以前的*.ttf先删除,在把修改的*.ttf考到C:\windows\fonts中,字体才能修改过来。
二.创建字库(1)例如在Corel-draw或Auto-Cad软件里做一个矢量图形:(2)导入到打标软件里,然后另存为sjf文件(3)在C:\Scaps\Sam2d\tools中打开sc_font_convert文件,双击其中一个字符单位。
以&为例,如图点击右键如下图点击查看属性设置完以后继续点击右键选择打开把已经保存好的sjf文件打开如下图选择好尺寸后先点击Apply而后点击ok会出现如下图把文件保存到一个位置,例如:桌面。
Unity3D设置OnGUI中的字体样式、字体颜色、字体大小等

Unity3D设置OnGUI中的字体样式、字体颜色、字体大小等
1:字体样式
从系统盘,如C:\Windows\Fonts找一个.ttf格式的字体库,放到Assets目录下。
此时选中该字体库,在Inspector面板可以修改字体的大小,试了一下修改字体的颜色(Font Color)无效
Project面板右键选择创建GUI Skin,或者Assets-->Create-->GUI Skin
在新建的GUI Skin的Inspector面板,拖拽字体库到其Font属性
在需要使用的脚本,声明一个公共public GUISkin guiSkin;然后在OnGUI()中设置GUI.skin = guiSkin;
2:改字体颜色
在OnGUI()中使用GUI.color = Color.XXX;便可以实现
3:可以使用GUI Style来实现对GUI样式的重写(颜色、字体大小等等),但是比较麻烦,会打乱默认的GUI界面,需要重新把所有东西设置好。
在脚本中声明一个public 的GUIStyle变量即可,把脚本拖拽给物体后,在对应物体的Inspector界面便可以对该GUIStyle进行编辑脚本中使用该GUIStyle,只需要在GUI.XXX(,,GUIStyle XX)调用这个GUIStyle变量即可。
unity font unicode 使用例子

Unity字体Unicode使用例子一、概述Unity 是一款广泛用于游戏开发的跨评台游戏引擎,它的文本渲染功能十分强大,可以支持多种语言和字体。
本文将介绍如何在 Unity 中使用Unicode编码的字体,并提供一些实际的使用例子。
二、什么是Unicode?Unicode 是一种字符编码方案,它可以用来表示世界上大多数文字系统中的所有字符,包括汉字、拉丁字母、希伯来文等等。
Unicode编码采用4个16位的十六进制数来表示一个字符,因此可以表示范围极为广泛的字符。
三、Unity中如何使用Unicode编码的字体?在 Unity 中,我们可以通过以下步骤来使用Unicode编码的字体: 1. 准备一款支持Unicode编码的字体文件,通常是以.ttf或.otf结尾的字体文件。
2. 将字体文件导入Unity项目中,放置在Assets文件夹下任意位置。
3. 在Unity中创建一个Text对象,并将要显示的Unicode字符写入Text组件的文本字段中。
4. 将导入的字体文件赋予Text组件的Font属性,这样Text对象就可以显示Unicode编码的字符了。
四、Unicode在Unity中的实际应用以下是一些使用Unicode编码的字体在Unity中的实际例子:1. 在游戏中显示中文假设我们想在游戏中显示“你好”,我们可以将“你好”分别转化成Unicode编码,然后将这些Unicode字符赋予Text组件的文本字段,同时将支持中文的字体文件赋予Font属性,就可以实现在游戏中显示中文的效果了。
2. 在游戏中显示特殊符号有时候我们需要在游戏中显示一些特殊符号,比如箭头、星星等。
我们可以通过查询Unicode编码表,找到对应的字符编码,然后在Unity中使用这些Unicode编码来显示这些特殊符号。
3. 在游戏中显示多语言Unity支持多语言本地化,我们可以通过Unicode编码来显示不同语言的文字。
比如在游戏中显示“Hello”以及对应的其他语言的问候语,都可以通过Unicode编码来实现。
Unity3D中NGUI的动态字体(TTF)制作方法!!!

祝各位好运哈~
现在我就说明一下如何制作:
首先很简单的创建一个gameobject,就叫这个名字吧:
接着为他增加NGUI的font属性:
然后:
接着把喜欢的字体拖进来吧~
Size可以自己变哈~如果觉得太模糊可以增加大一点哈~我是用100
大家会注意到,NGUI为ttf字体下面增加了动态图集,这是自动的~
现在把这个东西存为预制件吧~
接着把喜欢的字体拖进来吧size可以自己变哈如果觉得太模糊可以增加大一点哈我是用100大家会注意到ngui为ttf字体下面增加了动态图集这是自动的现在把这个东西存为预制件吧创建一个label试试吧
好吧~终于迎来NGUI2.6的版本更新,这个版本开始支持TTF字体了,换句话说我们不用再制作字体图集了哦~中文字体
Unity同一Text文本修改不同的字体大小和字体颜色,加空格

Unity同⼀Text⽂本修改不同的字体⼤⼩和字体颜⾊,加空格类似Html,在color和size对应的<>str</>中,就能修改str的相关属性,下⾯的代码就是把time改为字体颜⾊为红⾊,⼤⼩为40;⽽前⾯的"Time:"则不会改变,依旧是unity中预设或⾃⼰设置的⼤⼩和颜⾊color还可以改为black,white..或者#FFFFFF #FFFFF0 #FFFFE0等等另外需要额外注意的是:<color=red></color>或者<size=40></size>中,不能乱加空格由于编码习惯,第⼀次使⽤时,就是因为写成<color = red>中间加了空格,导致不能正确转换。
timeText.text = "Time:" + " " + "<color=red><size=40>" + ((int)time).ToString() + "</size></color>";之前如果你在XXX.text = " " + xxx 这样加⼊会造成 text ⾸⾏空⼀⾏所以这样写的stepText.text = "\u3000" + block.StepList[i].Desc;例如:using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;public class UIController : MonoBehaviour {public Text ProjectIntroductionText;// Use this for initializationvoid Start () {ProjectIntroductionText.text = "\u3000"+ "<color=#F29B05FF><size=31>" + "哈哈发电场"+"</size></color>"+ "<color=#FFFFFFFF> <size=27>" + "博客园是⾯向开发者的知识分享社区,不允许发布任何推⼴、⼴告、政治⽅⾯的内容。
Unity插件2dtoolkit教程

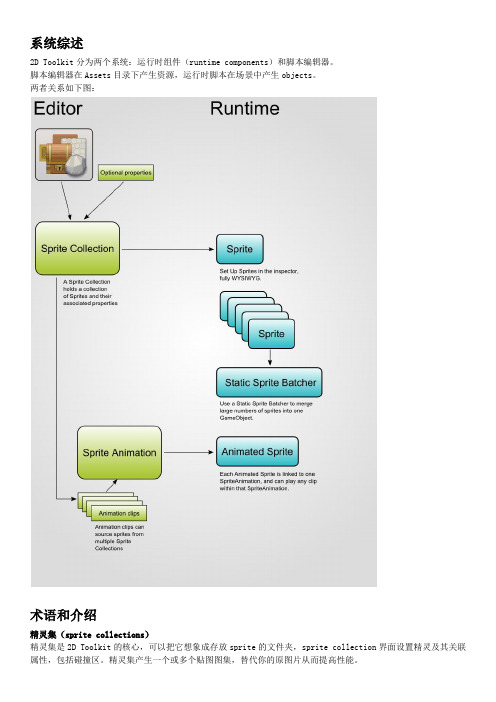
系统综述2D Toolkit分为两个系统:运行时组件(runtime components)和脚本编辑器。
脚本编辑器在Assets目录下产生资源,运行时脚本在场景中产生objects。
两者关系如下图:术语和介绍精灵集(sprite collections)精灵集是2D Toolkit的核心,可以把它想象成存放sprite的文件夹,sprite collection界面设置精灵及其关联属性,包括碰撞区。
精灵集产生一个或多个贴图图集,替代你的原图片从而提高性能。
精灵(sprite)精灵集中的独立组件视为精灵。
这些应该和你的原图片统一,尽管内部可能有各种变化。
你可以把精灵绑定在其他精灵上,或通过其他手段来控制它们。
静态精灵批处理器(Static Sprite Batcher)批处理器把精灵集中的多个精灵联合在一起,合并它们成为一个物体。
这个合并操作是无损的,日后可以逆操作(解散操作)再次使用它们。
设置在精灵集中的碰撞区信息被直接转换到批处理器中。
精灵动画(Sprite Animation)精灵动画包含动画切片。
动画切片是一段时间内的sprite序列。
动画切片在播放时可触发事件,这个事件你可在代码中响应。
比如人物脚踩地,播放一个音效。
动画切片可使用精灵集中的任意sprite。
带动画的精灵(Animated sprites)带动画的精灵在场景中被创建并绑定了精灵动画。
带动画的精灵可以播放绑定的所有动画切片。
字体(Fonts)Font objects transform text or xml BMFonts to be consumed by TextMeshes文字网格(Text Meshes)文字网格使用字体对象显示字符串。
文字网格定义了可显示的最大长度,所以它不用不断的新建内存。
快速开始1.精灵1.1创建精灵集精灵集是2D Toolkit的一个基础形式。
它以列表形式展示贴图和关联属性。
精灵集可处理图集的创建和各种用户参数。
Unity3D常用插件介绍

Unity3D常用插件介绍1)NGUI(UI编辑器插件)是一款强大的UI系统框架,拥有内置定位系统,内置键盘等功能。
NGUI是由C#语言编写,代码简洁明了,不包含任何DLL和外部资源。
2)FairyGUI(独立Unity的UI系统,UI编辑器)FairyGUI 再推一套UI解决方案,跟上面的框架不一样,这套算是集大成体。
首先是分离了UI与逻辑的开发(有一套专门的Adobe like 编辑器,Mac/Win 都有),丰富的控件集成(基本涵盖国内手游大部分的ui需求),国人开发。
个人独立游戏开发可以试试上面MarkLight的或者是更简单的自定义框架,团队项目的开启可以尝试下FairyGUI。
3)FingerGestures(手势触摸插件)顾名思义,这个是支持移动设备所有触摸事件的插件,包括点击,滑动,还有自定义手势等等。
4)EasyTouch(摇杆控制插件)用于移动平台上的RPG类的游戏,主要为了基于触摸屏,鼠标和摇杆的游戏开发者提供便利,它支持所有主流手势:轻触、连击、重击等。
5)ShareSDK(第三方登录和分享插件)功能强大的分享插件,支持一键分享并且配置起来十分简单,目前绝大多数的社交软件都支持,并且他们官方的文档写得特别清楚而且如果注册用户的话,还会有技术支持。
6)NGUI_HUD_Text这个可以用于游戏里血条的变化。
7)2dToolKit是一款2D开发组件,它具有很强的灵活性,可以让开发者在Unity中进行2D开发。
8)PlayerMaker是一个可视化脚本工具,开发者可以使用它很快的完成游戏原型制作,能够大大的提高开发效率,让你的游戏更加完美。
9)PathologicalGames用于绝大多数的曲线操作。
10)FxMaker侧重于unity里的粒子特效系统,这款插件提供了众多特效资源和效果预览,玩家可以随意组装效果并最终合成一个预设自己使用。
11)Magical FX魔法特效包。
12)water.unitypackage这是一款用于水的插件,性能还比较高,用于移动设备也没问题,弥补了专业版的unity水特效资源在移动设备卡机的不足。
unity3d BMFont的使用

BMFont 使用技巧图片与文字来自于网络cocochengang(cg)QQ:473458301软件安装安装完成后,打开bmfont.exe2 字体设置选择Font settings在这里我们选择微软雅黑。
字符编码,选择Unicode你还可以在Font settings对话框里进行字体大小, 字体平滑程度等设置。
3 选择你需要的字符关闭Font settings对话框。
我们可以看到该字体可用的字符有29066之多,显然大大超过我们的需要。
我们可以通过Edit - Select chars from file, 来从一个文本文件中选择实际需要的字符。
但在此之前,让我们先创建一个文本文件,在这个文本文件中,输入之前我们需要的那些中文字符。
记得用UTF-8保存。
通过Edit - Select chars from file选择我们创建的这个文本文件后,我们就在Bitmap font generator中选中了所有我们希望在界面中显示的中文字符。
但别忘了,界面中还会有不少英文字符,既然我们没有在文本文件中输入,就需要在这里加入这些字符。
在Bitmap font generator右侧的字符集中,点击Latin + Latin Supplement,这将自动加入所有常用的英文字符。
4 输出并转换字体定义文件选择好字符后,我们可以开始输出字体定义文件了。
先对输出选项进行简单设置。
Option - Export Options:将Texture的Width和Height改为512,将Bit depth改为32,在File format 里,确认Font descriptor是XML, 文件格式是png.也就是说,我们将使用512x512的32位字体贴图。
开始输出字体定义文件。
Options - Save bitmap font as...命名为Default_Chinese.fnt输出后,生成两个文件。
Default_Chinese.fnt是一个XML格式的字体定义文件Default_Chinese_00.png是字体贴图文件。
unity 的fontasset原理

unity 的fontasset原理Unity的FontAsset原理简介•什么是FontAsset?•FontAsset在Unity中的作用是什么?字体和字符集•字体的基本概念•字符集的定义和作用字体的导入和设置•导入字体的步骤•在Unity中设置字体的属性字体的渲染和显示•字体的渲染原理•字体在Unity中的显示方式FontAsset的使用•在Unity中创建FontAsset•使用FontAsset进行文本呈现FontAsset的原理解析•FontAsset的数据结构•Unity是如何将FontAsset与实际的字体进行关联的?FontAsset的优化和可扩展性•如何优化FontAsset的性能?•如何扩展FontAsset的功能?总结•FontAsset对于Unity中文本呈现的重要性•需要进一步研究和实践的方向简介什么是FontAsset?FontAsset是Unity中用于处理字体的资源类型。
它包含了字体文件及其相关属性,可用于在Unity中渲染和显示文本。
FontAsset在Unity中的作用是什么?在Unity中,FontAsset被用于处理文字的渲染和显示。
它可以作为文本对象的字体属性,控制文字的样式、大小和字体等属性。
字体和字符集字体的基本概念在计算机中,字体是指一套具有特定样式和形状的字符集合。
它定义了每个字符在屏幕上的显示样式。
字符集的定义和作用字符集是指一个特定语言或符号系统中所使用的字符的集合。
不同的字符集可以包含不同的字符,如英文字母、数字、汉字等。
在FontAsset中,字符集用于定义可以在文本中显示的字符范围。
字体的导入和设置导入字体的步骤在Unity中,导入字体可以通过以下步骤进行: 1. 将字体文件(通常是.ttf或.otf格式)拖拽到Unity的项目文件夹中。
2. 在Unity的Inspector面板中,选择字体文件,设置其属性,如字符集和大小。
在Unity中设置字体的属性在Unity中,可以通过设置FontAsset的属性来控制字体的渲染效果和显示样式。
插件的网页字体大小和样式如何自定义

插件的网页字体大小和样式如何自定义哎呀,说起插件的网页字体大小和样式自定义这个事儿,那可真是挺有意思的!咱们平时上网,是不是经常会碰到那种字体要么太小看不清,要么样式太丑不想看的情况?这时候要是能自己调整一下,那可就太爽啦!比如说我之前有一次,在网上找一个很重要的学习资料。
那网页的字体小得跟蚂蚁似的,我这眼睛瞪得都快掉出来了,还是看得费劲。
就在我快要崩溃的时候,我突然想到,得找找有没有办法能把这字体变大点。
其实要自定义网页字体的大小和样式,很多时候得靠插件帮忙。
就拿常见的浏览器插件来说吧,像 Stylish 这个插件,它就能让咱们轻松搞定字体的事儿。
首先,咱们得去插件商店把它给装上。
安装好之后,一般在浏览器的右上角或者扩展栏里就能找到它的图标。
点进去之后,就可以开始咱们的自定义之旅啦。
比如说,如果想要把字体变大,那就找到字体大小的选项,然后选择一个自己觉得合适的字号。
如果不喜欢原来的字体样式,比如说觉得太死板,那就可以从提供的各种字体样式里挑一个自己喜欢的,比如楷书、行书啥的,让网页瞬间变得活泼起来。
还有一些插件,不仅能改字体大小和样式,还能改字体的颜色呢。
比如说,你要是觉得网页上的字颜色太暗淡,看着没精神,那就选一个鲜艳醒目的颜色,这样看起来是不是感觉更有劲儿啦?另外啊,不同的插件可能操作上会有一点点小差别。
但总体来说,都是奔着让咱们能舒舒服服看网页去的。
总之呢,有了这些能自定义网页字体大小和样式的插件,咱们上网就像是给自己打造了一个专属的舒适小天地,想看啥样就啥样,再也不用担心被那些奇葩的字体折磨啦!怎么样,是不是觉得很神奇很实用?赶紧去试试吧!。
hbuilderx font-size 文字方法

hbuilderx font-size 文字方法HBuilderX是一款功能强大的集成开发环境(IDE),专门用于前端开发。
在HBuilderX中,fontSize(字体大小)是一个非常常见且重要的属性。
本文将详细介绍HBuilderX中的fontSize属性以及如何使用它来调整编辑器中的文字大小。
让我们一步一步来回答这个主题。
第一步,打开HBuilderX。
首先,我们需要确保已经下载和安装了HBuilderX软件。
如果尚未安装,请访问DCloud官方网站(第二步,打开设置面板。
在HBuilderX软件的顶部菜单栏中,找到“文件”选项并点击它。
然后,在下拉菜单中,选择“首选项”选项。
这将打开设置面板,我们可以在这里进行各种设置调整。
第三步,找到字体设置。
在左侧的设置面板中,找到“编辑器”选项。
展开它,在下面的选项中找到“字体”设置。
我们可以通过修改这个设置来调整编辑器中文字的大小。
第四步,调整字体大小。
在“字体”设置下方的输入框中,可以看到当前的字体大小。
默认情况下,此设置应该为“14”。
可以直接在输入框中修改此数值,以增加或减小字体大小。
第五步,应用更改。
在调整完字体大小后,点击设置面板底部的“应用”按钮,以将更改应用到编辑器中。
如果您还有其他设置需要调整,可以继续配置。
然后,点击面板底部的“确定”按钮,以完成设置过程。
第六步,观察效果。
现在,您可以返回到HBuilderX的编辑器界面,以观察字体大小的变化。
根据您在设置中所选择的字体大小,文字应该相应地变大或变小。
第七步,根据需要进行微调。
如果您对调整后的字体大小不满意,可以再次打开设置面板,并根据需要进行微调。
通过不断尝试和观察效果,您可以找到最适合您的编辑器的字体大小。
以上就是关于HBuilderX中fontSize(字体大小)的一步一步回答。
通过按照这些步骤,您可以轻松调整编辑器中的字体大小,以满足自己的需求。
在实际的前端开发工作中,选择适合自己的字体大小非常重要,因为它可以提高可读性和舒适性,从而提高工作效率。
小说家模拟器2修改教程(一)

小说家模拟器2修改教程(一)小说家模拟器2修改教程准备工作•下载并安装文本编辑器(推荐使用Visual Studio Code)•下载并安装Unity3D游戏开发引擎•下载并解压小说家模拟器2修改工具包步骤1.打开Unity3D,点击导航栏中的”File”,选择”OpenProject”,导入小说家模拟器2项目文件夹。
2.在Unity3D的项目视图中,找到并双击打开需要修改的场景文件。
3.根据需求,修改场景中的角色、对话、背景等元素。
可以使用Unity3D的编辑工具对场景进行细致的调整。
4.在Unity3D的导航栏中,点击”File”,选择”Save Scene”保存修改后的场景文件。
5.测试修改的效果。
点击播放按钮,预览游戏中的场景变化是否符合预期。
6.如需修改游戏中的其他元素(如音效、动画等),请重复步骤2-5。
导出修改后的游戏1.在Unity3D的导航栏中,点击”File”,选择”BuildSettings”。
2.在”Build Settings”窗口中,点击”Add Open Scenes”,添加所有需要导出的场景。
3.在”Build Settings”窗口中,选择目标平台(如Windows、Mac、Android等)。
4.点击”Build”按钮,选择导出游戏的存储位置和文件名,并开始导出游戏。
5.导出完成后,在指定位置找到导出的游戏文件。
注意事项•修改游戏时,请备份原始游戏文件,以防止不可逆的错误发生。
•修改游戏可能涉及到版权问题,请务必遵守相关法律法规。
•在导出游戏时,根据目标平台的要求,选择适当的导出格式和设置。
以上是”小说家模拟器2修改”的详细教程,希望能对您有所帮助!修改对话文本1.打开小说家模拟器2项目文件夹中的资源文件夹。
2.在资源文件夹中找到包含对话文本的文件(如txt、json等格式)。
3.使用文本编辑器打开对话文本文件。
4.根据需要修改对话文本内容。
注意保存修改后的文件。
Unity3D-----动态设置UGUI中Text的大小和位置

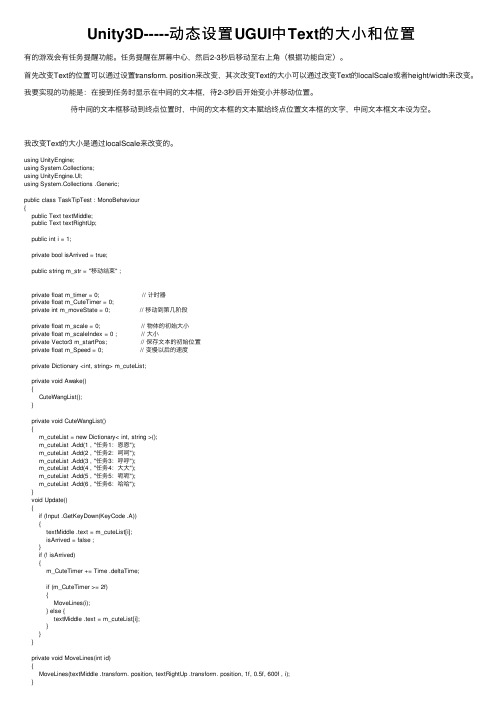
Unity3D-----动态设置UGUI中Text的⼤⼩和位置有的游戏会有任务提醒功能。
任务提醒在屏幕中⼼,然后2-3秒后移动⾄右上⾓(根据功能⾃定)。
⾸先改变Text的位置可以通过设置transform. position来改变,其次改变Text的⼤⼩可以通过改变Text的localScale或者height/width来改变。
我要实现的功能是:在接到任务时显⽰在中间的⽂本框,待2-3秒后开始变⼩并移动位置。
待中间的⽂本框移动到终点位置时,中间的⽂本框的⽂本赋给终点位置⽂本框的⽂字,中间⽂本框⽂本设为空。
我改变Text的⼤⼩是通过localScale来改变的。
using UnityEngine;using System.Collections;using UnityEngine.UI;using System.Collections .Generic;public class TaskTipTest : MonoBehaviour{public Text textMiddle;public Text textRightUp;public int i = 1;private bool isArrived = true;public string m_str = "移动结束" ;private float m_timer = 0; // 计时器private float m_CuteTimer = 0;private int m_moveState = 0; // 移动到第⼏阶段private float m_scale = 0; // 物体的初始⼤⼩private float m_scaleIndex = 0 ; // ⼤⼩private Vector3 m_startPos; // 保存⽂本的初始位置private float m_Speed = 0; // 变慢以后的速度private Dictionary <int, string> m_cuteList;private void Awake(){CuteWangList();}private void CuteWangList(){m_cuteList = new Dictionary< int, string >();m_cuteList .Add(1 , "任务1:恩恩");m_cuteList .Add(2 , "任务2:呵呵");m_cuteList .Add(3 , "任务3:呼呼");m_cuteList .Add(4 , "任务4:⼤⼤");m_cuteList .Add(5 , "任务5:呃呃");m_cuteList .Add(6 , "任务6:哈哈");}void Update(){if (Input .GetKeyDown(KeyCode .A)){textMiddle .text = m_cuteList[i];isArrived = false ;}if (! isArrived){m_CuteTimer += Time .deltaTime;if (m_CuteTimer >= 2f){MoveLines(i);} else {textMiddle .text = m_cuteList[i];}}}private void MoveLines(int id){MoveLines(textMiddle .transform. position, textRightUp .transform. position, 1f, 0.5f, 600f , i);}//匀速移动的效果private void MoveLines(Vector3 startPos, Vector3 endPos, float startScaleX, float endScaleX, float moveSpeed, int id){//当处于初始阶段的时候if (m_moveState == 0){m_timer += Time .deltaTime;m_startPos = startPos;m_Speed = moveSpeed;m_scale = startScaleX;//将物体的初始位置设置到起点的位置textMiddle .transform. position = startPos;//设置物体初始阶段的⼤⼩textMiddle .transform. localScale = new Vector3 (m_scale, m_scale, 1);//计算物体⼤⼩的偏移m_scaleIndex = (startScaleX - endScaleX) / 100f ;//初始阶段结束,将阶段改为第⼀阶段m_moveState = 1 ;}//处于第⼀阶段的时候else if (m_moveState == 1 ){m_timer += Time .deltaTime;//计算物体要移动的⽅向Vector3 target = endPos - startPos;//物体开始移动if (Vector3 .Distance(textMiddle.transform .position, endPos) <= 5.5f){textMiddle .transform. position = endPos;textMiddle .transform. localScale = new Vector3 (endScaleX, endScaleX, 1);//进⼊到第⼆阶段m_moveState = 2 ;}textMiddle .transform. Translate(target .normalized * Time. deltaTime * m_Speed, Space.World);//物体的位置变化//textMiddle.transform.position = Vector3.SmoothDamp(textMiddle.transform.position, endPos, ref speed, playTime, m_Speed, Time.deltaTime); //物体的⼤⼩跟透明度的变化//⼤⼩if (m_scale >= endScaleX){m_scale -= m_scaleIndex;textMiddle .transform. localScale = new Vector3 (m_scale, m_scale, 1);}else{m_scale = endScaleX;}}else if (m_moveState == 2 ){textMiddle .text = "";textMiddle .transform. position = m_startPos;textRightUp .text = m_cuteList[i];//进⼊到第三阶段m_moveState = 3 ;}else if (m_moveState == 3 ){Debug.Log( "返回" );m_timer = 0 ;m_CuteTimer = 0 ;isArrived = true ;m_moveState = 0 ;return;}}}注释⽐较详细相信都能看明⽩。
unity的text组件解析富文本方法

unity的text组件解析富文本方法使用Unity的Text组件解析富文本在Unity中,Text组件是常用的UI组件之一,用于显示文本内容。
通过使用富文本,可以实现文本的样式和格式的灵活控制。
本文将介绍如何使用Unity的Text组件解析富文本。
一、什么是富文本?富文本是指在文本中可以同时使用多种样式和格式的文本。
在Unity中,可以通过在文本字符串中添加一些标签来实现富文本的效果。
二、如何使用Text组件解析富文本?1. 创建一个UI元素,并在Canvas上添加一个Text组件。
2. 在Text组件的Text属性中输入需要显示的文本字符串。
3. 在文本字符串中使用富文本标签来设置样式和格式。
三、常用的富文本标签1. <color>:用于设置文本的颜色。
可以使用预定义的颜色名称,如"red"、"green"等,也可以使用RGB值来设置颜色,如"#FF0000"表示红色。
2. <size>:用于设置文本的字体大小。
可以使用正整数值来设置字体大小,如"<size=20>"表示字体大小为20。
3. <b>:用于设置文本的加粗样式。
在需要加粗的文本前后加上"<b>"和"</b>"标签。
4. <i>:用于设置文本的斜体样式。
在需要斜体的文本前后加上"<i>"和"</i>"标签。
5. <u>:用于设置文本的下划线样式。
在需要添加下划线的文本前后加上"<u>"和"</u>"标签。
四、示例代码```csharpusing UnityEngine;using UnityEngine.UI;public class RichTextExample : MonoBehaviour{public Text textComponent;void Start(){textComponent.text = "这是一段<color=red>红色</color>的文本," +"这是一段<color=green>绿色</color>的文本," +"这是一段<color=blue>蓝色</color>的文本," +"这是一段<color=#FF00FF>紫色</color>的文本," +"这是一段<color=yellow>黄色</color>的文本。
unity tmp 用法

unity tmp 用法Unity中的tmp(TextMeshPro)是一款非常强大的文本组件,它提供了更高级且更灵活的文本处理功能,相较于Unity自带的UI文本组件(Text),tmp的用法更加简单明了,同时也提供了更多的样式和效果选项。
使用tmp需要先导入TextMeshPro包,然后就可以在UI组件中找到tmp相关的组件。
tmp提供的文本组件分为TextMeshPro和TextMeshProUGUI两种类型,前者用于3D物体中,后者用于屏幕UI中。
使用tmp的第一步是直接将tmp组件拖拽到场景中的物体或UI面板上。
拖拽完毕后,可以看到tmp组件的Inspector面板上有很多属性可以设置。
比如可以设置文本的字体、字号、颜色、行数、对齐方式等。
tmp还提供了更高级的样式和效果选项,比如阴影、描边、渐变、超链接等。
tmp中的文本样式可以通过Rich Text标签来设置。
通过使用<color>标签可以改变文本的颜色,<size>标签可以改变文本的字号,<b>标签可以给文本加粗等。
具体的用法如下:- 改变颜色:使用<color=#FF0000>文本内容</color>可以将文本内容的颜色改变为红色,可以使用RGB值来指定颜色。
- 改变字号:使用<size=30>文本内容</size>可以将文本内容的字号改变为30。
- 加粗:使用<b>文本内容</b>可以将文本内容加粗显示。
tmp中还可以使用TextMeshPro自带的样式和效果组件,比如可以给文本添加阴影和描边效果。
在tmp的Inspector面板中,可以勾选相应的选项来启用这些效果。
可以设置阴影的颜色、偏移量和模糊度,也可以设置描边的颜色和宽度。
另外,tmp还提供了超链接的功能,可以将文本中的一部分内容转化为可点击的链接。
在tmp中,使用<link=URL>链接内容</link>可以创建一个超链接,点击该链接时会执行指定的URL操作,比如打开一个网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Unity3D
字体(Font)
1.1准备字体
⏹2D Toolkit支持xml和text字体格式。
唯一限制是它仅支持单页贴图。
最大ASCII字符默认为128,如
果需要额外字体你可以在Font object增加这个值。
⏹用以下配置达到最好效果:
⏹BMFont–导出选项:32 bit, Channels A - outline, RGB - one (no outline) or glyph (when an outline
has been set up).
⏹Hiero - In Gylph Cache, Set page width and height so you end up with 1 page exactly. Increase
padding around characters.
⏹在Project窗口点击“Create > tk2d > Font”,最好导出在同一目录(这不是必须的),然后命名为
TutorialFont。
⏹给字体对象指定xml/text字体和贴图。
自从V1.51后材质不是必须的。
如果没有一个可用的,2D Toolkit
将自动为你创建。
点击commit。
现在你可以在场景中TextMeshes中使用字体了。
