富文本编辑器的技术演进
开发富文本编辑器的一些体会

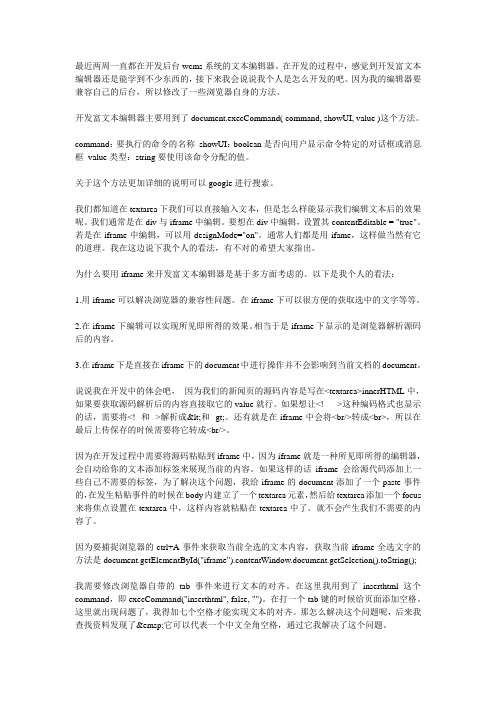
最近两周一直都在开发后台wcms系统的文本编辑器。
在开发的过程中,感觉到开发富文本编辑器还是能学到不少东西的,接下来我会说说我个人是怎么开发的吧。
因为我的编辑器要兼容自己的后台,所以修改了一些浏览器自身的方法。
开发富文本编辑器主要用到了document.execCommand( command, showUI, value )这个方法。
command:要执行的命令的名称showUI:boolean是否向用户显示命令特定的对话框或消息框value类型:string要使用该命令分配的值。
关于这个方法更加详细的说明可以google进行搜索。
我们都知道在textarea下我们可以直接输入文本,但是怎么样能显示我们编辑文本后的效果呢。
我们通常是在div与iframe中编辑。
要想在div中编辑,设置其contentEditable = "true"。
若是在iframe中编辑,可以用designMode="on"。
通常人们都是用ifame,这样做当然有它的道理。
我在这边说下我个人的看法,有不对的希望大家指出。
为什么要用iframe来开发富文本编辑器是基于多方面考虑的。
以下是我个人的看法:1.用iframe可以解决浏览器的兼容性问题。
在iframe下可以很方便的获取选中的文字等等。
2.在iframe下编辑可以实现所见即所得的效果。
相当于是iframe下显示的是浏览器解析源码后的内容。
3.在iframe下是直接在iframe下的document中进行操作并不会影响到当前文档的document。
说说我在开发中的体会吧,因为我们的新闻页的源码内容是写在<textarea>innerHTML中,如果要获取源码解析后的内容直接取它的value就行。
如果想让<!-- -->这种编码格式也显示的话,需要将<!--和-->解析成<和--gt;。
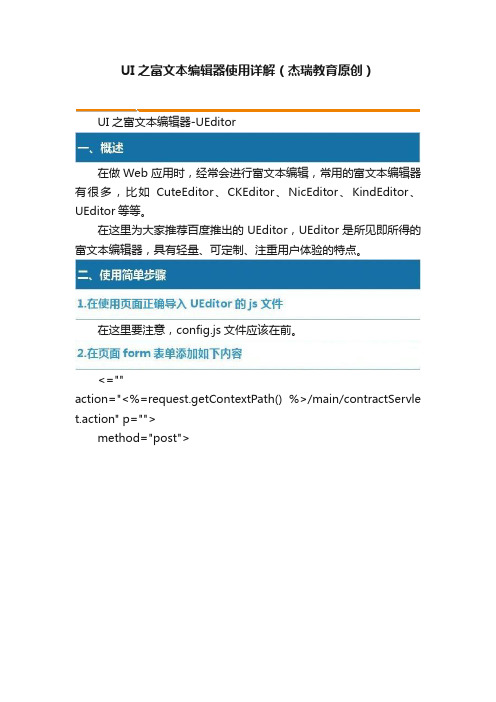
UI之富文本编辑器使用详解(杰瑞教育原创)

在这里要注意,config.js文件应该在前。
窗体顶端
<="" action="<%=request.getContextPath() %>/main/contractServlet.action" p="">
通过请求servlet在servlet中调用业务方法将保存在数据库中的合同模板信息加载后保存在request中并通过转发到合同编辑页面在页面中将数据取出并在初始化ueditor时赋值
UI之富文本编辑器使用详解(杰瑞教育原创)
UI之富文本编Biblioteka 器-UEditor在做Web应用时,经常会进行富文本编辑,常用的富文本编辑器有很多,比如CuteEditor、CKEditor、NicEditor、KindEditor、UEditor等等。
method="post">
窗体底端
vue 循环生成wangeditor富文本编译-概述说明以及解释

vue 循环生成wangeditor富文本编译-概述说明以及解释1.引言1.1 概述Vue.js是一款流行的JavaScript框架,用于构建用户界面。
它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据绑定和组件化的方式,使得开发者能够更高效地构建交互性强、响应式的Web应用程序。
Wangeditor富文本编辑器是一款基于JavaScript和CSS开发的优秀编辑器,它具有简洁、灵活的特点,可以轻松地实现富文本编辑的功能。
它支持常见的文字编辑、图片上传、插入链接、表格等功能,对于那些需要在网页中编辑和展示复杂内容的项目来说,是一个非常方便实用的工具。
本文将重点讨论如何在Vue.js中循环生成Wangeditor富文本编译的实现方法。
通过这种方式,我们可以在页面中动态地添加多个富文本编辑器,并对它们进行统一管理和控制。
这种实现方法不仅提高了开发效率,还使得我们可以更好地管理和扩展页面中的富文本内容。
在接下来的章节中,我们将先介绍Vue.js和Wangeditor的基本概念和特点,然后详细讲解循环生成Wangeditor富文本编译的具体实现方法。
最后,我们将总结本文的主要内容,并展望Vue.js和Wangeditor在未来的应用前景。
通过本文的学习,读者将能够了解到如何利用Vue.js和Wangeditor 构建强大的富文本编辑功能,并且能够灵活地在项目中应用它们。
无论是开发个人博客、电子商务网站还是其他Web应用程序,掌握这些技术和实现方法都会对你的开发工作产生积极的影响。
1.2 文章结构文章结构部分的内容如下:文章结构是指整篇文章的组织架构和逻辑顺序。
一个良好的结构可以帮助读者更好地理解文章内容,并使文章更具逻辑性和条理性。
本文主要包含以下几个部分:1. 引言:介绍本文要讨论的问题,概括说明文章的主题和目的,引发读者的兴趣。
2. 正文:主要包括三个部分。
2.1 Vue.js简介:对Vue.js进行简要介绍,包括其定义、特点和用途等。
elementplus 富文本 解析

一、elementplus 富文本的概念和作用elementplus 富文本是一种用于在网页上编辑和展示丰富文本内容的工具。
它可以让用户通过图形界面轻松地编辑文本样式、插入图片、表格、视瓶等多媒体内容,实现所见即所得的编辑效果。
富文本编辑器在网页开发中起到了非常重要的作用,帮助用户更加方便快捷地编辑和展示网页内容,提升用户体验,也能提高开发效率。
二、elementplus 富文本的特点和优点1.强大的功能:elementplus 富文本编辑器拥有丰富的编辑功能,如文字样式设置、插入表格、图片、视瓶等多媒体内容,可以满足用户对于网页内容编辑的各种需求。
2.易用性:elementplus 富文本编辑器采用了所见即所得的编辑方式,用户无需了解复杂的HTML语法就能轻松地实现网页内容的编辑,极大地降低了用户的学习成本。
3.定制性强:elementplus 富文本编辑器提供了丰富的配置选项,用户可以根据自己的需求对编辑器进行个性化定制,满足不同用户的需求。
4.兼容性好:elementplus 富文本编辑器兼容性良好,可以在各种主流浏览器上稳定运行,保证了用户在不同评台上的良好体验。
三、elementplus 富文本解析的作用和应用elementplus 富文本解析是指将富文本编辑器中编辑好的内容解析成网页或移动端可展示的HTML文档。
在实际开发中,我们通常会使用富文本编辑器编辑好内容后,再通过解析将其展示在网页上。
elementplus 富文本解析扮演了非常重要的角色,它可以帮助我们将编辑好的丰富内容快速、准确地展示给用户,提升网页的交互性和吸引力。
四、elementplus 富文本解析的流程和方法1.获取富文本内容:我们需要通过富文本编辑器的API或其他方式获取编辑好的富文本内容。
2.解析富文本内容:我们需要使用相关的解析方法将获取到的富文本内容转换成HTML文档或其他可展示的格式。
3.展示解析后的内容:将解析后的内容通过网页或移动端的界面展示给用户。
富文本编辑器实现原理

富文本编辑器实现原理一、概述富文本编辑器是一种可以在网页上创建、编辑和显示富文本的工具。
它可以让用户使用类似于Microsoft Word的界面来创建和编辑格式化的文本,包括字体、颜色、大小、样式等。
富文本编辑器通常用于博客、社交媒体和电子商务网站等场景。
二、HTML/CSS富文本编辑器的实现基于HTML/CSS技术。
HTML是一种标记语言,用于定义网页结构和内容。
CSS是一种样式表语言,用于定义网页的外观和布局。
富文本编辑器通过将用户输入的文本转换为HTML代码来实现格式化效果。
例如,当用户选择一个字体时,编辑器会将该字体名称转换为一个HTML标记,并将其应用到所选文本中。
三、JavaScriptJavaScript是一种脚本语言,用于在网页上添加交互性和动态效果。
富文本编辑器使用JavaScript来实现各种功能。
1. DOM操作DOM(Document Object Model)是一种表示HTML文档结构的API(Application Programming Interface)。
富文本编辑器使用DOM操作来访问和修改网页上的元素,并实现各种功能。
例如,当用户点击“加粗”按钮时,编辑器会查找所选文字所在的DOM元素,并将其应用加粗样式。
2. 事件处理事件处理是JavaScript的一个重要特性,用于响应用户的交互操作。
富文本编辑器使用事件处理来捕获用户的鼠标和键盘事件,并执行相应的功能。
例如,当用户按下“Ctrl+C”组合键时,编辑器会捕获该事件,并将所选文本复制到剪贴板中。
3. AJAXAJAX(Asynchronous JavaScript and XML)是一种用于在网页上异步加载数据的技术。
富文本编辑器使用AJAX来实现上传图片和文件等功能。
例如,当用户选择一个图片并点击上传按钮时,编辑器会使用AJAX 将该图片发送到服务器,并在上传完成后将其插入到文本中。
四、插件插件是一种扩展富文本编辑器功能的方式。
富文本基本语法-概述说明以及解释

富文本基本语法-概述说明以及解释1.引言1.1 概述富文本是一种在计算机科学领域中经常使用的技术,它提供了丰富多样的文本格式和样式设置,使得文本内容能够以更加丰富和多样的方式进行呈现。
与传统的纯文本相比,富文本具有更强的表现力和交互性,能够更好地满足用户的需求。
富文本编辑器是用于编辑和展示富文本内容的工具。
它们通常提供了许多功能,比如文字样式设置(如字体、字号、颜色、加粗、倾斜等)、段落排版(如对齐方式、缩进、行间距等)、插入图片、添加超链接、创建表格等。
通过富文本编辑器,用户可以轻松地创建具有丰富样式和多媒体内容的文档、文章、邮件等。
在使用富文本编辑器时,了解和掌握基本的富文本语法是非常重要的。
富文本语法指的是一系列的标记和约定,用于描述和定义文本内容的格式和样式。
通过掌握富文本语法,我们可以更加灵活地编辑和展示文本,使其更加生动、直观和易读。
本文将重点介绍富文本基本语法,包括文字样式设置、段落排版、插入图片和超链接等常用的富文本语法。
通过学习和理解这些基本的语法规则,读者将能够更好地使用富文本编辑器,创作出更加美观和富有表现力的文章和文本内容。
接下来的章节将依次介绍富文本概念、常用富文本编辑器以及具体的富文本基本语法。
最后,我们将总结富文本基本语法的重要性,并展望未来富文本技术的发展方向。
让我们开始探索富文本的奇妙世界吧!1.2 文章结构文章的结构对于读者来说至关重要,能够帮助他们更好地理解和阅读文章的内容。
一个良好的文章结构能够使思路清晰、逻辑有序、层次分明,有助于读者更好地理解文章的主题和观点。
在本篇文章中,我们将按照以下结构来组织内容:1. 引言部分:对富文本基本语法的背景和意义进行总体概述,引起读者的兴趣,提供文章的整体框架。
2. 正文部分:分为三个小节,分别介绍富文本概念、常用富文本编辑器以及富文本基本语法。
在每个小节中,我们将详细解释相关概念、工具和语法,并配以示例来帮助读者更加直观地理解。
react 开发富文本编辑器原理

react 开发富文本编辑器原理在React 中开发富文本编辑器(Rich Text Editor)的原理涉及处理用户输入、DOM 操作、状态管理和渲染等方面。
以下是一个简单的富文本编辑器的实现原理概述:初始化编辑器组件:创建一个React 组件,作为富文本编辑器的容器。
初始化内部状态,例如当前编辑器的内容。
用户输入处理:使用contentEditable 属性将一个可编辑的div 元素设置为编辑器的内容区域,使用户能够在其中输入文本。
监听用户的输入事件,如onInput,以便实时更新编辑器的状态。
状态管理:使用React 的状态(useState 或useReducer)来管理编辑器的内容。
在输入事件发生时,更新编辑器的状态,以便反映用户输入的变化。
格式化和样式:提供工具栏或其他用户界面元素,允许用户调整文本格式和样式,例如加粗、斜体、字体颜色等。
根据用户的选择,在编辑器的内容中插入或修改相应的HTML 标记。
DOM 操作和渲染:使用React 的dangerouslySetInnerHTML 属性或类似的手段,将编辑器的状态渲染到contentEditable 元素中。
在状态更新时,确保通过DOM 操作将用户输入或编辑器的内容同步到内部状态。
光标位置管理:使用document.getSelection() 等DOM API,监控和更新光标位置。
在用户点击、输入或执行格式化操作时,确保在正确的位置插入或调整文本。
插入媒体和附件:考虑富文本编辑器中插入图片、链接或其他媒体的需求。
实现逻辑以处理用户插入媒体的请求,并在编辑器中进行相应的DOM 操作。
处理富文本内容:在用户提交或保存内容时,将富文本内容以HTML 格式或其他合适的格式进行处理和存储。
这只是一个基本的概述,实际上,富文本编辑器的开发可能会更加复杂,特别是涉及到处理跨浏览器兼容性、性能优化、撤销/重做等功能时。
常见的库和框架,如draft-js 或react-quill,提供了更高级的富文本编辑器实现,并处理了很多复杂性。
php发展历程

php发展历程PHP(全称:PHP: Hypertext Preprocessor)是一种被广泛应用的开源服务器端脚本语言,最早由拉斯姆斯·勒多夫(Rasmus Lerdorf)在1994年开发而成。
以下是PHP发展的里程碑:1995年,PHP发布了第一个公开版本,命名为PHP/FI。
这个版本主要用于简单的表单处理和数据库交互。
1997年,PHP的发展迅速,并投入大量精力开发新的语法和功能。
发布了PHP 3,引入了诸多特性如面向对象编程(OOP)。
2000年,PHP 4发布,带来了更多的功能改进和性能优化。
这个版本引入了Zend引擎,增强了PHP的性能和稳定性。
2004年,PHP 5发布,是一个重要的版本升级。
PHP 5添加了许多新特性,包括对面向对象编程的改进,以及额外的异常处理和命名空间。
2012年,PHP 5.4发布,引入了更多的特性和语法改进,如特性聚合、短数组语法和Traits。
2014年,PHP 5.6发布,带来了更好的性能和更多的新特性。
这个版本引入了变参参数的特性、扩展了密码哈希函数、添加了通用哈希消息认证代码,并改进了OPcache性能。
2015年,PHP 7发布,是目前最为重要的一个版本升级。
PHP7通过引入全新的Zend引擎(Zend Engine 3)来提升性能,以及许多新特性和语言改进。
通过优化内存使用和提高执行速度,PHP 7显著减少了服务器负载和响应时间。
2016年,PHP 7.1发布,继续优化性能、改进语法,并引入了Nullable类型、函数返回类型声明等新特性。
2018年,PHP 7.3发布,增加了更多新特性、改进性能和增强语法。
它引入了功能性的增强,比如JSON错误捕获、更好的支持闭包、改进了Heredoc/Nowdoc语法等。
PHP的发展历程见证了它从一个简单的脚本语言逐渐成长为功能强大、充满生命力的开发语言。
每个版本的发布都带来了许多改进,提供更好的性能、更多的功能和更优雅的语法,为开发者创造了更好的编程体验。
富文本编辑器 原理

富文本编辑器原理富文本编辑器是一种用于编辑和展示富文本内容的工具,可以实现格式化文本、插入图片、添加链接等操作。
其原理主要包括以下几个方面:1. DOM结构处理:富文本编辑器使用DOM(文档对象模型)来表示文本内容,通过对DOM结构进行处理来实现各种编辑功能。
编辑器会解析用户输入的文本,将其转换成DOM元素,并根据需要添加相应的样式和属性。
2. 样式与格式:富文本编辑器可以设置文本的字体、大小、颜色等样式,以及段落的对齐方式、缩进等格式。
这些样式和格式可以通过CSS(层叠样式表)来实现,编辑器会在对应的DOM元素上添加相应的CSS类或行内样式。
3. 图片与链接插入:富文本编辑器可以允许用户插入图片和添加链接。
在图片插入时,编辑器会将图片上传到服务器,并在DOM结构中添加一个指向图片资源的URL。
在链接插入时,编辑器会将链接地址添加到相应的DOM元素中,并设置其为可点击的链接。
4. 撤销与重做:富文本编辑器通常支持撤销和重做功能,即可以回退到之前的编辑状态或恢复到之前的编辑状态。
这一功能的实现需要借助操作历史记录,编辑器会记录每次操作的细节,并保存在历史记录中。
撤销和重做操作时,编辑器会从历史记录中获取相应的操作并应用到当前的DOM结构上。
5. 实时预览与渲染:富文本编辑器可以提供实时的预览和渲染功能,将编辑器中的文本内容实时地转换成HTML,然后在预览窗口中展示。
这一功能的实现需要将DOM结构中的元素和样式转换成HTML标签和CSS样式。
总之,富文本编辑器通过处理DOM结构、设置样式与格式、插入图片和链接、支持撤销与重做、以及实时预览与渲染等方式来实现编辑和展示富文本内容的功能。
UEditor富文本编辑器整合经验分享

UEditor富文本编辑器整合经验分享UEditor富文本编辑器整合经验分享 (1)第 1 章引言 (1)第 2 章官方DEMO (3)第 3 章动手整合UEditor (5)第 1 章引言前段时间开发邮件模块需要使用到一款富文本编辑器,综合考察之后选择了UEditor——百度的富文本编辑器。
在整合到项目的过程中,遇到了不少问题,困扰了不少时间,在整合过程中也参考了不少前辈们的文章收获良多,本文主要是谈谈自己在整合过程中遇到各种问题(或者网上甚少提到的)及UEditor自己的一些内部瑕疵,做为经验分享给大家,希望大家在以后的整合过程中避免可能会重复陷入的坑提供一些帮助和提醒。
UEditor工具条UEditor功能展示UEditor是一款功能相对比较强大的前端富文本编辑器,支持四种后台语言环境,比如php,asp,,jsp。
UEditor是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
百度官方UEditor文档及下载地址为百度UEditor官网上,可以查看并下载UEditor源码,初始了解UEditor功能及体验。
由于ueditor开发组是一个前端团队,而对后端实力较欠缺(官方原话),笔者在整合过程中发现其对后台的处理还有些瑕疵(比如图片上传及回显处理或文件上传及下载处理),特别是没有具体前后台交互的实际案例(能让开发者在本地实际运行的DEMO)开发者实际调试成功,便能快速地掌握前后台交互的机制。
下图为百度FEX团队的对后端部署的说明第 2 章官方DEMO官方下载地址/website/download.html本文以JSP版本为例下载UTF-8版本并解压用浏览器打开index.html看到demo界面,兴奋了一阵子,然而涉及到后台交互的功能(如图片文件上传),暂时是不能用的,按F12查看浏览器控制台发现有错误由于官方demo没有后台代码的实际支撑,所以实际整合过程中会遇到各种问题,或许一时没有头绪,如果有一个实际能运行的案例就好了。
weditor原理

weditor原理weditor原理概述•weditor是一款广泛使用的富文本编辑器,它在实现一系列功能的同时,也具备了一些原理。
•本文将从浅入深地解释weditor的原理,让读者对其有更全面的了解。
基本原理1.HTML DOM操作–weditor基于JavaScript,利用HTML DOM操作实现编辑器的各种功能。
–通过获取编辑区域的DOM元素,可以在页面上实时显示用户输入的文本和样式。
同时,也可以对DOM进行增删改操作,实现文本排版、插入图片等功能。
2.键盘事件监听–weditor利用键盘事件监听技术,实现用户在编辑器中的各种操作。
–监听键盘事件可以响应用户的输入,例如按下回车键实现段落换行、按下Ctrl+B实现文本加粗等。
3.命令模式–weditor采用命令模式来执行各项编辑操作。
–每个操作被封装成一个命令对象,该对象包含执行和撤销操作的方法。
通过命令模式,weditor可以记录用户的操作历史,并支持撤销和重做功能。
进阶原理1.富文本内容存储–weditor实现了将富文本内容存储至数据库等地方的功能。
–富文本编辑器将文本内容转化为HTML字符串进行存储,同时也可以将HTML字符串还原为可编辑的富文本内容。
2.插件系统–weditor支持插件系统,允许用户自定义编辑器的功能。
–插件是一系列代码和配置的集合,通过向编辑器注册插件,可以扩展编辑器的功能和样式。
3.跨平台兼容–weditor通过适配不同浏览器和操作系统的差异,实现了跨平台兼容。
–在实现原理上,weditor会对不同浏览器的兼容性进行判断,并进行相应的适配操作,确保编辑器在各个平台上稳定运行。
高级原理1.富文本编辑中的样式编辑–weditor实现了各种样式的编辑功能,如字体、字号、颜色等。
–在执行样式编辑时,weditor借助CSS样式表,通过为选中文本添加相应的样式类实现。
2.多媒体支持–weditor可以支持插入图片、音频、视频等多媒体文件。
前端开发知识:如何实现Web富文本编辑器

前端开发知识:如何实现Web富文本编辑器Web富文本编辑器在现代前端开发中起着非常重要的作用,尤其是在线文本编辑和内容管理领域。
本文将会对Web富文本编辑器的实现进行介绍,其中包括其工作原理以及相关的技术和组件。
一、富文本编辑器的工作原理富文本编辑器是一种专门用于在Web浏览器中编辑富文本内容的工具。
它可以在用户输入文本的同时实时支持多种格式的排版和样式设置,例如字体、大小、颜色、加粗、斜体、下划线、对齐等等。
在实现富文本编辑器时,通常需要用到HTML、CSS和JavaScript 等技术,其中最核心的技术是前端的DOM操作。
具体来说,富文本编辑器的大致工作流程如下:1.将文本输入框转换为富文本编辑器:通常我们会先在页面中添加一个文本输入框,然后通过JavaScript代码进行DOM操作,将其转换为一个富文本编辑器。
在转换过程中,我们会为富文本编辑器设置一系列属性和事件,以便在输入和操作过程中实时更新富文本内容的样式和排版。
2.解析用户输入的文本:当用户在富文本编辑器中输入或粘贴文本时,我们需要对其进行解析,以便对其中的HTML标记进行处理和格式化。
在这一过程中,我们通常会使用JavaScript代码对文本进行处理和分割,以便对其中的HTML标记进行提取和转换。
3.处理和设置文本样式:在用户输入文本的同时,我们需要实时根据用户的输入对文本样式进行处理和设置。
这一过程通常需要使用JavaScript和CSS技术进行实现,例如分离文本和标记、添加样式或标签、设置字体大小和颜色等等。
4.保存富文本内容:最后,我们需要将用户输入的富文本内容保存到服务器端,以便在后续的使用和展示中进行渲染和呈现。
在保存富文本内容时,我们通常会将其转换为HTML标记或其他格式的文本,以便在后续的操作中进行使用和处理。
二、富文本编辑器的相关技术和组件1.富文本编辑器组件:在开发富文本编辑器时,我们可以使用已有的富文本编辑器组件,例如Quill、TinyMCE、CKEditor等等。
富文本操作表格-概述说明以及解释

富文本操作表格-概述说明以及解释1.引言1.1 概述富文本操作表格是一种在富文本编辑器中进行表格操作的功能。
富文本编辑器是一种允许用户编辑富文本内容(如文字、图片、视频等)的工具,而表格操作则是富文本编辑器的一个重要功能模块。
随着互联网的快速发展,人们对于文本编辑的需求也日益增加。
传统的文本编辑器往往只能实现基本的文字输入、格式化和排版功能,而无法满足用户对于更加丰富多样的内容编辑要求。
而富文本编辑器的出现,则解决了这一问题。
富文本编辑器不仅提供了基本的文字输入和格式化功能,还支持插入图片、视频、超链接等丰富的媒体元素。
特别是对于表格操作,富文本编辑器能够提供更加便捷的操作方式,使用户可以轻松地创建、修改和格式化表格。
表格操作功能包括表格的插入、删除、合并、拆分等操作,以及对表格内容的编辑和格式化。
用户可以通过富文本编辑器提供的图形化界面,直观地进行这些操作,而无需编写复杂的代码。
这为用户带来了极大的便利,极大地提高了工作效率。
富文本操作表格的目的是让用户能够更加方便地编辑和管理表格内容,提供更好的用户体验。
通过提供简单易用的操作界面和丰富多样的功能,富文本编辑器能够满足用户对于表格处理的各种需求。
无论是在日常办公、学习还是网页设计等场景中,富文本操作表格都能发挥重要的作用,帮助用户轻松实现各种复杂的表格处理任务。
在接下来的文章中,我们将详细介绍富文本编辑器的功能和表格操作的具体操作方式。
我们将会讨论如何插入和删除表格,如何调整表格的大小和边框样式,以及如何对表格的内容进行编辑和格式化。
最后,我们将总结本文的内容,并展望富文本操作表格在未来的发展趋势。
1.2 文章结构本文共分为三个部分:引言、正文和结论。
引言部分包括概述、文章结构和目的三个方面的内容。
首先,我们将简要介绍富文本操作表格的主题,并说明其重要性和应用领域。
接着,我们将详细介绍本文的整体结构,以便读者对文章有一个清晰的了解。
最后,我们将明确本文的目的,即通过介绍富文本编辑器的操作表格功能,为读者提供相关的知识和技巧。
avue option column 富文本

AVue是一个基于Vue.js开发的前端框架,其option column富文本功能是其重要特性之一。
通过AVue option column富文本,用户可以在网页上轻松地实现富文本编辑功能,包括文字格式化、图片插入、信息添加等。
本文将从以下几个方面介绍AVue option column富文本的功能、优势,以及如何在实际项目中使用。
一、AVue option column富文本的功能1.文字格式化AVue option column富文本提供了丰富的文字格式化功能,用户可以轻松地设置文字的字号、颜色、加粗、斜体等样式,满足不同需求下文字排版的要求。
2.图片插入用户可以通过AVue option column富文本插入图片,调整图片大小、对齐方式等,使网页内容更加丰富生动。
3.信息添加AVue option column富文本还支持用户添加超信息,方便用户在文章中引用外部资源或实现页面内跳转。
4.表格插入用户可以利用AVue option column富文本插入表格,灵活地对网页内容进行布局排版。
二、AVue option column富文本的优势1.易用性AVue option column富文本提供了直观的编辑界面,用户无需深入了解HTML语言即可实现富文本编辑,大大降低了使用门槛。
2.定制性AVue option column富文本支持用户对编辑界面进行定制,可以根据实际需求添加或移除特定的编辑功能,满足不同项目的需求。
3.兼容性AVue option column富文本在不同浏览器上均能良好运行,保证了用户在不同评台下的使用体验。
三、在实际项目中使用AVue option column富文本的方法1.安装AVue首先需要通过npm安装AVue,并在项目中引入AVue的相关组件。
2.配置富文本编辑器在项目中使用AVue option column富文本需要对编辑器进行相应的配置,包括菜单栏设置、图片上传接口等。
富文本编辑器的技术演进

富⽂文本编辑器器的技术演进⽬目录一、富文本编辑器介绍二、语雀文档编辑器面临的问题与解决思路三、多人实时协同的解决思路富⽂文本编辑器器 - 常⻅见交互富文本输入框- 输入内容- 选中 & 操作操作栏- 顶部工具栏- 侧边栏- 内嵌工具栏富⽂文本编辑器器 - 浏览器器特性富文本输入框<div contenteditable=“true”>这里可以编辑</div>对内容进行操作document.execCommand(‘bold’);富⽂文本编辑器器 - 技术类型类型描述典型产品L01、基于 contenteditable2、使⽤用 document.execCommand3、⼏几千~⼏几万⾏行行代码早期的轻量量级编辑器器L11、基于 contenteditable2、不不⽤用 document.execCommand,⾃自主实现3、⼏几万⾏行行~⼏几⼗十万⾏行行代码CKEditor、TinyMCEDraft.js、Slate⽯石墨墨⽂文档、腾讯⽂文档L21、不不⽤用 contenteditable,⾃自主实现2、不不⽤用 document.execCommand,⾃自主实现3、⼏几⼗十万⾏行行~⼏几百万⾏行行代码Google DocsOffice Word OnlineiCloud PagesWPS ⽂文字在线版富⽂文本编辑器器 - 不不同类型的优劣类型优势劣势L0技术⻔门槛低,短时间内快速研发可定制的空间⾮非常有限L1站在浏览器器肩膀上,能够满⾜足 99% 业务场景⽆无法突破浏览器器本身的排版效果L2技术都掌控在⾃自⼰己⼿手中,⽀支持个性化排版技术难度相当于⾃自研浏览器器、数据库富⽂文本编辑器器 - L1 编辑器器传统模式DOM 树等于数据,调用各种 DOM API 进行操作典型产品:CKEditor 4、TinyMCE、UEditorMVC 模式数据和渲染分离,实现一套操作数据模型的方法,数据变更带动渲染 典型产品:CKEditor 5、Draft.js、Slate富⽂文本编辑器器 - L1 编辑器器两种模式优劣传统模式优势:20 年的历史,代码简单直接,可维护性好,充分利用 contenteditable 特性 劣势:代码写法不符合潮流,都是 10 几年前的技术MVC 模式优势:代码写法符合潮流劣势:引起数据和渲染不同步的问题,因为这个机制需要有完全控制用户输入的前提,实际上基于 contenteditable 没办法控制用户的所有输入,第三方输入法、壳浏览器会让用户输入不可控富⽂文本编辑器器 - L2 编辑器器自主实现富文本输入框,包含用户输入和排版引擎,可用 DOM、SVG 技术用户输入:光标、选区自主实现,光标位置放隐藏 textarea 接受键盘输入,输入完成之后变更数据、渲染视图排版引擎:实现各种个性化的文字排版、图文布局,突破浏览器排版限制富⽂文本编辑器器 - 总结如何技术选型?没有编辑器研发团队:推荐基于 CKEditor 4、TinyMCE 二次开发 有几人编辑器研发团队:推荐自研 L1 传统模式编辑器有几十人编辑器研发团队 & 需要个性化排版:推荐自研 L2 编辑器L0L2MVC 模式L1传统模式技术类型⽬目录一、富文本编辑器介绍二、语雀文档编辑器面临的问题与解决思路三、多人实时协同的解决思路语雀编辑器器 - ⾯面临的问题疑难杂症多问题难以修复,页面崩溃、光标错乱、粘贴卡死等排查链路长语雀编辑器、Slate、React 一层层往下查新增功能难很多个性化需求,在 Slate 架构上实现成本较高技术选型问题1)基于 Slate,是 L1 MVC 模式2)基于 React 渲染,但 React 是 UI 构建库更换技术选型,用 L1 传统模式重写编辑器为什么没有基于开源编辑器?第一是 license 问题,第二是我正好具备多年 L1 编辑器研发经验 :)L0L2MVC 模式L1传统模式高健壮性采用一切手段保证功能的稳定,努力做到业内问题最少的编辑器可维护性编辑器本身代码量很大,后期可维护性是关键,能用简单方式解决问题,尽量简化可扩展性具备良好的扩展性,不能因为架构问题,满足不了业务需求数据格式:在 HTML 基础上扩展卡片机制:承接组件的扩展,在编辑器里独立的一块区域开发模式:Hybrid 混合开发,编辑区域用原生 JS,UI 层用 React技术原理:基于 contenteditable,通过 Range API 对选中的内容进行操作<h3>heading</h3><p><strong><anchor/>bold<focus/></strong><em>italic</em><u>underline</u><span style="color: #FFFFFF;">fontcolor</span><span style="background-color: #000000;">backcolor</span><card type="inline"name="image"value="JSON string"></card> </p><p style="text-align: center;">alignment</p><ol><li>orderedlist</li></ol><card type=“inline"name="file"value="JSON string"></card><card type="block"name="codeblock"value="JSON string"></card>光标<cursor />选区<anchor />HTML<focus />卡片组件<card type=“”name=“”></card>卡⽚片⼯工具栏卡⽚片内容区域(contenteditable = false)Left Cursor Right CursorInline Card Block Card语雀编辑器器 - 混合开发模式红色区域:原生 JS蓝色区域:React语雀编辑器器 - 为什什么⽤用混合开发模式?统一不一定是最佳选择,还是要看带来的业务价值有两个成功案例:1)移动端 Hybrid 开发(Native + H5)2)丰田、本田的 Hybrid 汽车(电机 + 内燃机)语雀编辑器器 - 丰⽥田混动系统起步低速⾏行行驶正常⾏行行驶,⽆无剩余能量量正常⾏行行驶,有剩余能量量急加速减速,充电语雀编辑器器 - 键盘输⼊入定制语雀编辑器器 - contenteditable 问题光标无法移动到空标签里:<p>|</p>、<span>|</span>光标漂移到 inline-block 右侧:<p><span style=“display:inline-block” />|</p> 光标无法精确控制:<p><a href=“url”>link|</a>|</p>无法输入中文:<p><span>emoji</span>|</p>语雀编辑器器 - contenteditable 解决⽅方案光标无法移动到空标签里:<p><br />|</p>、<span>​|</span>光标漂移到 inline-block 右侧:<p><span style=“display:inline-block” />​|</p> 光标无法精确控制:<p><a href=“url”>link|</a>​</p>无法输入中文:<p><span>emoji</span><span>|</span></p>1、开始位置和结束位置通过 container 和 offset 标记位置2、在文本之间:container 为 TextNode,offset 为从第一个字符到当前位置的偏移量(第几个字符)3、在节点之间:container 为父节点,offset 为从第一个子节点到当前位置的偏移量(第几个子节点)4、开始位置等于结束位置, range.collapsed 为 true,也就是光标状态5、开始位置不等于结束位置,range.collapsed 为 false,也就是选择一段内容的状态<p>a<cursor />bc</p> range.startContainer = abc; range.startOffset = 1; range.endContainer = abc; range.endOffset = 1; range.collapsed = true;<p><cursor /></p> range.startContainer = p; range.startOffset = 0; range.endContainer = p; range.endOffset = 0; range.collapsed = true;<p><anchor />abc<focus /></p> range.startContainer = abc; range.startOffset = 0;range.endContainer = abc; range.endOffset = 3;range.collapsed = fasle;<p><anchor />abc<focus /></p> range.startContainer = p; range.startOffset = 0;range.endContainer = p; range.endOffset = 1;range.collapsed = false;语雀⽂文档Google Docs腾讯⽂文档⽯石墨墨⽂文档加载时间 2 秒 3 秒 3 秒8 秒粘贴时间 4 秒7 秒 6 秒14 秒操作响应有点卡顺畅⽐比较卡⽐比较卡测试设备:2015 款 MacBook Pro 15,Chrome 77.0.3865测试数据:https://shimo.im/docs/keW3LxVd2vQHxUHD/read声明:由于每个产品的定位、功能复杂度有差异,测试结果好,不不代表编辑器器整体领先,只能说明某⼀一⽅方⾯面有优势。
js手工实现富文本编辑器原理

js手工实现富文本编辑器原理
s手工实现富文本编辑器原理
博客分类:java
js html编辑器富文本编辑器原理、机制纯js实现简单富文本编辑器富文本编辑器网页文本编辑器实现
引言最近做了个手工给讨论打分的小工具,想标注出关键词句,想到了富文本编辑器,奈何这货没有小型的,只好手写了个最简单的。
了解了一种富文本编辑器的实现手法,分享出来吧。
笔者非前端人员,欢迎各种喷各种板砖~。
~——唯一要求,有实际内容。
正文详情请参考引用(对cheng5128的资料表示感谢)部分。
简单地说,就4个要点:1)iframe显示效果,textarea保存真值
2)iframe document有一系列方法支持
:execCommand #比如带参“underline”即为下划线
:.selection.rang.surroundContents #带ele参数,用ele包围(已处理标签交错)
:……
3)封装、兼容处理
4)其他美化、优化、同步数据等处理引用一步步教你实现富文本编辑器。
JS开发富文本编辑器TinyMCE详解

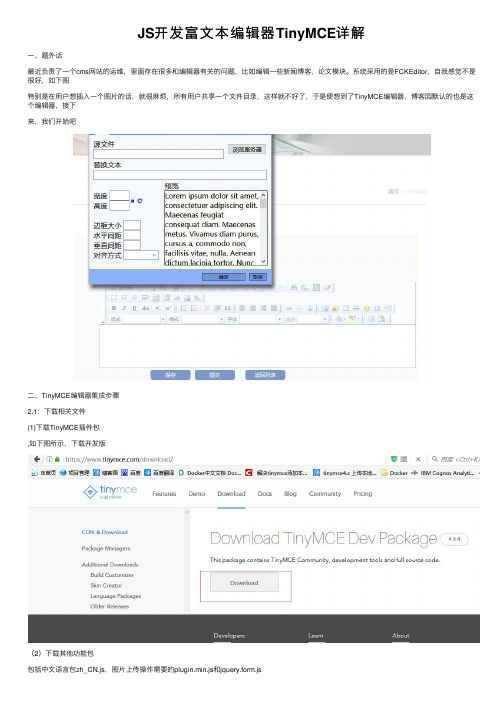
JS开发富⽂本编辑器TinyMCE详解⼀、题外话最近负责了⼀个cms⽹站的运维,⾥⾯存在很多和编辑器有关的问题,⽐如编辑⼀些新闻博客,论⽂模块。
系统采⽤的是FCKEditor,⾃我感觉不是很好,如下图特别是在⽤户想插⼊⼀个图⽚的话,就很⿇烦,所有⽤户共享⼀个⽂件⽬录,这样就不好了,于是便想到了TinyMCE编辑器,博客园默认的也是这个编辑器,接下来,我们开始吧⼆、TinyMCE编辑器集成步骤2.1:下载相关⽂件(1)下载TinyMCE插件包,如下图所⽰,下载开发版(2)下载其他功能包包括中⽂语⾔包zh_CN.js,图⽚上传操作需要的plugin.min.js和jquery.form.js这⼀点很重要,很重要,很重要哦下载完成后如下图所⽰2.2:操作步骤(1):复制TinyMCE到项⽬中解压下载到的tinymce_4.6.4_dev.zip,解压后会有⼀个tinymce⽂件夹,将整个⽂件夹放到WebContent⽬录下,⽬录结构如下图所⽰(2):页⾯集成TinyMCE在页⾯的JS标签中初始化TinyMCE编辑器,代码如下所⽰<script type="text/javascript">tinymce.init({selector: "textarea",upload_image_url: './upload', //配置的上传图⽚的路由height: 400,language:'zh_CN',plugins: ['advlist autolink lists link charmap print preview hr anchor pagebreak','searchreplace wordcount visualblocks visualchars code fullscreen','insertdatetime media nonbreaking save table contextmenu directionality','emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help'],toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help',image_advtab: true,templates: [{ title: 'Test template 1', content: 'Test 1' },{ title: 'Test template 2', content: 'Test 2' }],menubar: false});</script>运⾏如下图所⽰,基本的集成已经完毕三、TinyMCE编辑器本地上传图⽚功能注:默认的TinyMCE是没有上传本地图⽚到服务器的功能的,所以这⾥我们需要⾃⼰实现,下⾯我们就说⼀说具体的实现步骤3.1:集成uploadimage插件在./tinymce/js/tinymce/plugins⽬录下新建⼀个uploadimage⽬录,放⼊下载的plugin.min.js,⽬录结构如下图所⽰3.2:在TinyMCE初始化中添加上传图⽚按钮tinymce.init({selector: "textarea",upload_image_url: './upload', //配置的上传图⽚的路由height: 400,language:'zh_CN',plugins: ['advlist autolink lists link charmap print preview hr anchor pagebreak','searchreplace wordcount visualblocks visualchars code fullscreen','insertdatetime media nonbreaking save table contextmenu directionality','emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help uploadimage'],toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help uploadimage',image_advtab: true,templates: [{ title: 'Test template 1', content: 'Test 1' },{ title: 'Test template 2', content: 'Test 2' }],menubar: false});再次运⾏,发现在编辑器的菜单栏多了⼀个图⽚的按钮就是上传图⽚了(TinyMCE默认有⼀个image,可以去掉,因为那个image只可以给⽹络图⽚的URL),总这⾥plugins⾥⾯已经把默认的image去掉了,如下图3.3:实现上传本地图⽚到服务器的功能前提:需要先⽤java实现⼀个upload⼯具类,此⼯具类可以完成本地图⽚上传到服务器,并返回图⽚的URL给ajax,ajax在success的⽅法中接收URL并向TinyMCE中插⼊⼀个image标签JS核⼼代码如下,已包含在plugin.min.js⽂件中,这⾥注意TinyMCE的版本不⽤命令可能会有差异success: function (data) {//alert('2222');//alert(data);if (data!=null) {//alert('4444');editor.focus();//tinyMCE 4.X版本的插⼊对象tinyMCE.activeEditor.insertContent('<img src="'+data+'"></img>');// editor.selection.setContent(dom.createHTML('img', {src: src}));// data.file_path.forEach(function (src) {// editor.selection.setContent(dom.createHTML('img', {src: src}));// })}ajax提交form表单的操作中还⽤到了form.ajaxSubmit,所以需要在编辑器的页⾯引⼊jquery.form.js 包,整体如下所⽰<script type="text/javascript" src="./tinymce/js/jquery-1.11.1.min.js"></script><script type="text/javascript" src="./tinymce/js/tinymce/tinymce.min.js"></script><script type="text/javascript" src="./tinymce/js/tinymce/jquery.tinymce.min.js"></script><script type="text/javascript" src="./tinymce/js/jquery.form.js"></script>实现效果,点击图⽚上传可以从本地选择图⽚⽂件,确定后ajax异步上传,并且返回图⽚的URL,让TinyMCE执⾏插⼊img标签的操作四:演⽰⼀个编辑器发布⽹页内容的例⼦4.1:添加发布按钮在编辑器页⾯下⾯添加⼀个发布⽂章的按钮,定义onclick事件为GetTinyMceContent()function GetTinyMceContent(){// <!--// http request⽅式b_content的参数不能太长,太长会截断,这⾥只是做演⽰编辑器,真实情况是获取到内容到数据库然后// 展⽰的时候在页⾯遍历数据库字段content的内容// -->//alert('11');window.location.href="blog.jsp?b_content="+tinyMCE.activeEditor.getContent();}4.2:添加⽂章显⽰页⾯如下图所⽰<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⽂章内容-HTML</title></head><body><h2 align="center">我的第⼀篇博⽂</h2><%= request.getParameter("b_content") %></body></html>4.3:运⾏效果在编辑器输⼊⼀些内容,并上传⼀个图⽚,如下图⽰点击发布⽂章的按钮,如下图所⽰,发布成功可以在⽹页查看⽂章的输出格式,⼤功已经告成!4.4:总结在真实的环境中TinyMCE的内容不会通过在Request请求的后⾯以?参数名=参数值,然后在页⾯<%= request.getParameter("b_content") %>的形式处理,这⾥只是做⼀个流程的演⽰就没涉及数据库内容。
达芬奇 富文本

达芬奇富文本达芬奇富文本:探秘世界上最有名的富文本编辑器达芬奇富文本编辑器是一款功能强大、广泛使用的富文本编辑器,它为用户提供了丰富的编辑和排版工具,使得编辑和发布富文本内容变得简单和高效。
本文将介绍达芬奇富文本编辑器的主要特点和用途,以及它在各个领域的应用。
首先,达芬奇富文本编辑器具有直观的用户界面和易于使用的编辑工具。
它提供了多种字体、颜色、大小、对齐方式等文字格式设置选项,使得用户可以自由地调整文本的外观和风格。
此外,用户还可以插入图片、链接、表格、视频等多媒体内容,使得文本更加生动有趣。
其次,达芬奇富文本编辑器支持实时协作和多平台同步。
用户可以与团队成员一同编辑文本,并实时查看对方的修改,从而方便团队合作和协同工作。
编辑的文本可以在不同设备间同步,无论是在电脑上编辑,还是在移动设备上进行修改,都可以保持一致性和完整性。
此外,达芬奇富文本编辑器拥有强大的插件和扩展功能。
用户可以根据自己的需求选择和安装各种插件,进一步扩展编辑器的功能和工具。
例如,用户可以安装代码编辑插件,方便地编辑和展示代码片段;亦或是安装拼写检查插件,帮助用户纠正拼写错误,提高文本的准确性。
在各个领域应用方面,达芬奇富文本编辑器被广泛使用。
在企业中,它常常用于编辑和发布文档、报告和新闻稿等重要的业务文件;在学校中,教师可以使用它来制作课件和教材,使得教学过程更加直观清晰;在网页开发中,开发人员可以利用其强大的编辑功能,快速创建和排版网页内容。
综上所述,达芬奇富文本编辑器是一款功能强大且广泛应用的编辑工具。
它的直观界面、丰富的编辑选项和强大的插件功能使得用户可以轻松编辑和发布富文本内容。
不论是在企业、学校还是网页开发等领域,达芬奇富文本编辑器都扮演着重要的角色,为用户提供了高效、便捷的编辑体验。
梦想家cms 富文本

梦想家cms 富文本梦想家CMS 富文本梦想家CMS是一款功能强大的富文本编辑器,它为用户提供了丰富的编辑工具和功能,使得网页设计和内容创作变得更加简单和便捷。
无论是个人博客、企业官网还是电子商务平台,梦想家CMS都能满足用户各种需求,帮助用户打造出独一无二的网页设计和内容。
梦想家CMS具备丰富的编辑工具,用户可以根据自己的需求,自由地进行排版和编辑。
它提供了多种字体、字号和字体颜色,用户可以根据网页的整体风格和主题,选择合适的字体和颜色,使得网页内容更加美观和吸引人。
同时,梦想家CMS还支持插入表格、图片和视频等多媒体元素,用户可以通过简单的操作,将自己想要展示的内容直接插入到网页中,丰富网页的呈现形式。
梦想家CMS提供了便捷的操作界面,使得用户能够快速地完成编辑工作。
它的界面简洁明了,操作简单直观,即使对于没有编程基础的用户也能够轻松上手。
用户只需要通过拖拽和点击操作,就能完成对网页内容的编辑和排版。
而且,梦想家CMS还支持实时预览功能,用户可以随时查看编辑后的效果,及时调整和修改,确保网页的最终效果符合自己的要求。
梦想家CMS还具备强大的功能扩展性,用户可以根据自己的需求,进行个性化的定制和扩展。
它支持自定义CSS样式和JavaScript脚本,用户可以通过编写自己的代码,实现更加复杂和独特的效果。
而且,梦想家CMS还支持多人协作编辑,多用户可以同时对同一篇文章进行编辑和修改,提高工作效率,方便团队合作。
总结一下,梦想家CMS富文本编辑器是一款功能强大、操作简单、界面美观的编辑工具,它为用户提供了丰富的编辑功能和工具,帮助用户轻松完成网页设计和内容创作。
无论是个人用户还是企业用户,都可以通过梦想家CMS打造出独一无二的网页内容,吸引更多的用户和访客。
相信随着梦想家CMS的不断发展和完善,它将成为越来越多用户的首选富文本编辑器。
ant design和form 富文本 react18

ant design和form 富文本react18
Ant Design是一套高质量的React UI库,提供了丰富的组件和设计语言,可以帮助开发者快速构建美观、易用的Web应用程序。
在Ant Design中,可以使用Form组件来创建表单,其中可以包括各种输入框、选择器、开关等控件。
要使用Ant Design的Form组件创建富文本编辑器,您可以使用第三方富文本编辑器组件,例如Quill、CKEditor或TinyMCE等,并将其集成到Ant Design的Form组件中。
这些富文本编辑器组件提供了丰富的功能和配置选项,可以让用户在表单中输入和编辑富文本内容。
在React 18中,可以使用新的并发模式和时间分片功能来提高应用程序的性能和响应性。
但是,在将Ant Design和富文本编辑器组件集成到React 18应用程序中时,需要注意以下几点:1.确保您使用的富文本编辑器组件与React 18兼容。
一些老旧的组件可能不支持新的并发
模式和时间分片功能。
2.考虑到并发模式和时间分片对组件渲染的影响,您可能需要重新考虑表单的状态管理方
式。
例如,使用React的Context API或Redux等状态管理库来管理表单的状态。
3.在使用Ant Design的Form组件时,需要注意表单验证和错误处理。
确保在用户输入和
编辑富文本内容时能够及时捕获和处理错误,并给出相应的提示和反馈。
总之,将Ant Design和富文本编辑器组件集成到React 18应用程序中需要一些额外的注意和考虑,但通过合理的设计和配置,可以实现美观、易用、高性能的富文本编辑器组件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
富⽂文本编辑器器的技术演进
⽬目录一、富文本编辑器介绍
二、语雀文档编辑器面临的问题与解决思路
三、多人实时协同的解决思路
富⽂文本编辑器器 - 常⻅见交互
富文本输入框
- 输入内容
- 选中 & 操作
操作栏
- 顶部工具栏
- 侧边栏
- 内嵌工具栏
富⽂文本编辑器器 - 浏览器器特性
富文本输入框
<div contenteditable=“true”>这里可以编辑</div>
对内容进行操作
document.execCommand(‘bold’);
富⽂文本编辑器器 - 技术类型
类型描述典型产品
L01、基于 contenteditable
2、使⽤用 document.execCommand
3、⼏几千~⼏几万⾏行行代码
早期的轻量量级编辑器器
L11、基于 contenteditable
2、不不⽤用 document.execCommand,⾃自主实现
3、⼏几万⾏行行~⼏几⼗十万⾏行行代码
CKEditor、TinyMCE
Draft.js、Slate
⽯石墨墨⽂文档、腾讯⽂文档
L21、不不⽤用 contenteditable,⾃自主实现
2、不不⽤用 document.execCommand,⾃自主实现
3、⼏几⼗十万⾏行行~⼏几百万⾏行行代码
Google Docs
Office Word Online
iCloud Pages
WPS ⽂文字在线版
富⽂文本编辑器器 - 不不同类型的优劣
类型优势劣势
L0技术⻔门槛低,短时间内快速研发可定制的空间⾮非常有限
L1站在浏览器器肩膀上,能够满⾜足 99% 业务场景⽆无法突破浏览器器本身的排版效果
L2技术都掌控在⾃自⼰己⼿手中,⽀支持个性化排版技术难度相当于⾃自研浏览器器、数据库
富⽂文本编辑器器 - L1 编辑器器
传统模式
DOM 树等于数据,调用各种 DOM API 进行操作
典型产品:CKEditor 4、TinyMCE、UEditor
MVC 模式
数据和渲染分离,实现一套操作数据模型的方法,数据变更带动渲染 典型产品:CKEditor 5、Draft.js、Slate
富⽂文本编辑器器 - L1 编辑器器两种模式优劣
传统模式
优势:20 年的历史,代码简单直接,可维护性好,充分利用 contenteditable 特性 劣势:代码写法不符合潮流,都是 10 几年前的技术
MVC 模式
优势:代码写法符合潮流
劣势:引起数据和渲染不同步的问题,因为这个机制需要有完全控制用户输入的前提,实际上基于 contenteditable 没办法控制用户的所有输入,第三方输入法、壳浏览器会让用户输入不可控
富⽂文本编辑器器 - L2 编辑器器
自主实现富文本输入框,包含用户输入和排版引擎,可用 DOM、SVG 技术
用户输入:
光标、选区自主实现,光标位置放隐藏 textarea 接受键盘输入,输入完成之后变更数据、渲染视图
排版引擎:
实现各种个性化的文字排版、图文布局,突破浏览器排版限制
富⽂文本编辑器器 - 总结
如何技术选型?
没有编辑器研发团队:推荐基于 CKEditor 4、TinyMCE 二次开发 有几人编辑器研发团队:推荐自研 L1 传统模式编辑器
有几十人编辑器研发团队 & 需要个性化排版:推荐自研 L2 编辑器
L0
L2
MVC 模式
L1
传统模式
技术类型
⽬目录一、富文本编辑器介绍
二、语雀文档编辑器面临的问题与解决思路
三、多人实时协同的解决思路
语雀编辑器器 - ⾯面临的问题
疑难杂症多
问题难以修复,页面崩溃、光标错乱、粘贴卡死等
排查链路长
语雀编辑器、Slate、React 一层层往下查
新增功能难
很多个性化需求,在 Slate 架构上实现成本较高
技术选型问题
1)基于 Slate,是 L1 MVC 模式
2)基于 React 渲染,但 React 是 UI 构建库
更换技术选型,用 L1 传统模式重写编辑器
为什么没有基于开源编辑器?
第一是 license 问题,第二是我正好具备多年 L1 编辑器研发经验 :)L0L2
MVC 模式
L1传统模式
高健壮性
采用一切手段保证功能的稳定,努力做到业内问题最少的编辑器
可维护性
编辑器本身代码量很大,后期可维护性是关键,能用简单方式解决问题,尽量简化
可扩展性
具备良好的扩展性,不能因为架构问题,满足不了业务需求
数据格式:在 HTML 基础上扩展
卡片机制:承接组件的扩展,在编辑器里独立的一块区域
开发模式:Hybrid 混合开发,编辑区域用原生 JS,UI 层用 React
技术原理:基于 contenteditable,通过 Range API 对选中的内容进行操作
<h3>heading</h3>
<p>
<strong><anchor/>bold<focus/></strong>
<em>italic</em>
<u>underline</u>
<span style="color: #FFFFFF;">fontcolor</span>
<span style="background-color: #000000;">backcolor</span>
<card type="inline"name="image"value="JSON string"></card> </p>
<p style="text-align: center;">alignment</p>
<ol>
<li>orderedlist</li>
</ol>
<card type=“inline"name="file"value="JSON string"></card>
<card type="block"name="codeblock"value="JSON string"></card>光标
<cursor />
选区
<anchor />HTML<focus />
卡片组件
<card type=“”
name=“”></card>
卡⽚片⼯工具栏
卡⽚片内容区域(contenteditable = false)
Left Cursor Right Cursor
Inline Card Block Card
语雀编辑器器 - 混合开发模式
红色区域:原生 JS
蓝色区域:React。
