Ajax 的实现原理
jquery $.ajax 同步调用 实现原理

jquery $.ajax 同步调用实现原理jQuery .ajax 同步调用实现原理在前端开发中,经常会涉及到使用Ajax进行异步请求。
而jQuery库中的.ajax()方法是非常常用的一种实现方式。
.ajax()方法使用起来非常方便,可以对数据进行异步请求,并且可以设置回调函数来处理返回的数据。
但是有时候我们需要在请求完成之前进行一些操作,此时可以使用同步调用的方式来实现。
本文将详细介绍使用jQuery .ajax()方法进行同步请求的实现原理。
1. .ajax()方法简介.ajax()是jQuery库中用于发送HTTP请求的核心方法。
它是一个异步方法,可以向服务器发送GET、POST等请求,并处理服务器返回的数据。
.ajax()方法使用一个包含键值对的配置对象作为参数,可以设置请求的地址、请求方式、请求参数、回调函数等。
当请求完成时,可以在回调函数中处理返回的数据。
2. 异步请求与同步请求的区别在讲解实现原理之前,我们先来了解一下异步请求和同步请求的区别:- 异步请求:是指在发送请求的同时,主线程不会阻塞,而是继续执行后续的代码。
当请求完成后,会通过回调函数来处理返回的数据。
异步请求一般使用于需要较长时间才能返回结果的场景,如网络请求、文件上传等。
- 同步请求:是指在发送请求的同时,主线程会一直等待请求的响应结果,而不会继续执行后续的代码。
只有在请求完成后,才会继续执行下面的代码。
同步请求一般使用于需要立即获取结果的场景,如表单提交、页面加载等。
在默认情况下,.ajax()方法是异步请求的,即发送请求后会继续执行后续的代码。
而实现同步请求则需要额外的设置。
3. 同步请求的设置要实现同步请求,可以通过设置.ajax()方法的async选项为false来实现。
async的默认值为true,表示异步请求,当设置为false时表示同步请求。
示例代码:javascript.ajax({url: 'example',async: false,其他配置项...success: function(data) {处理返回的数据}});4. 同步请求的实现原理实现同步请求的关键在于事先知道请求需要的时间,以便正确地进行阻塞。
ajax原理介绍

ajax原理介绍AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
主要包含了以下几种技术Ajax(Asynchronous JavaScript + XML)的定义基于web标准(standards-based presentation)XHTML+CSS的表示;使用 DOM(Document Object Model)进行动态显示及交互;使用 XML 和 XSLT 进行数据交换及相关操作;使用 XMLHttpRequest 进行异步数据查询、检索;使用 JavaScript 将所有的东西绑定在一起。
英文参见Ajax的提出者Jesse James Garrett的原文。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。
事实上,一些基于AJAX的“派生/合成”式,derivative/composite)的技术正在出现,如“AFLAX”。
AJAX的应用使用支持以上技术的web浏览器作为运行平台。
这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。
但是Opera不支持XSL格式对象,也不支持XSLT。
与传统的web应用比较传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。
服务器接收并处理传来的表单,然後返回一个新的网页。
这个做法浪费了许多带宽,因为在前後两个页面中的大部分HTML代码往往是相同的。
由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。
这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP 或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。
ajax--实现异步请求,接受响应及执行回调

参数类型说明url 为string(因此要⽤引号引起来)发送请求的地址type string请求的⽅式:post或get请求。
默认为get请求data Object或string发送服务器的数据,键值对,字符串或对象,这⾥post请求有此参数,get请求直接在地址处?后⾯传参即可dataTypestring后端返回给前端的数据类型,⽐如html,xml,json。
本来是string,在ajax请求时设置dataType为json,将字符串;类型变为json类型succ ess function请求成功后调⽤的回调函数,需要操作的东西⼀般在这⾥写⽤法success:function(e 这个字母e可以是其他英⽂){写内容} 注意这个()⾥⾯的e或者说其他东西就是后端HttpResponse或者JsonResponse返回的东西,这⾥与dataType有关error function请求失败时调⽤的回调函数asyn c Boolean是否异步处理,默认为True,false为同步处理ajax--实现异步请求,接受响应及执⾏回调ajax最⼤的优点是在不重新加载整个页⾯的情况下,可以与服务器交换数据并更新部分⽹页的内容ajax指是⼀种创建交互式⽹页应⽤的⽹页开发技术,其实就是实现前后端交互。
1)ajax是异步javascript,异步的意思即⾮阻塞,就像线程,在代码运⾏到ajax请求时,它会分成两条线,⼀条线去运⾏ajax请求⾥⾯的内容,另⼀条线去运⾏主程序(即ajax请求后⾯的代码),当然我们可以因需要异步设置成同步(即在运⾏到ajax请求时,将阻塞运⾏完ajax请求后,再去运⾏ajax外,后⾯的代码)2)注意ajax请求是由jquery发起的,因此⽤于jquery代码块中。
3)执⾏相应的视图函数(这⾥是在⼀个py,php等⽂件中创建⼀个视图函数,或者class类,给这个视图函数分级设置⼀个url地址,ajax请求中的url即填写这个完整的url地址),返回json内容。
ajax总结

ajax总结Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,使得网页的内容可以实时更新,提升了用户体验。
在本文中,我将对Ajax进行总结并探讨其在Web开发中的应用和优势。
一、Ajax的原理和特点Ajax的核心原理是通过JavaScript异步请求数据,在不刷新整个页面的情况下,实时更新页面内容。
与传统的同步请求相比,Ajax能够大大提升用户体验,使得页面加载更为流畅。
Ajax的特点有以下几个方面:1. 异步通信:Ajax采用异步操作,不会阻塞页面的其他操作。
2. 数据交互:Ajax通过发送HTTP请求与服务器进行数据交互,可以获取数据、发送数据和更新数据。
3. 更新局部内容:与传统的页面刷新相比,Ajax只更新需要改变的部分,节省带宽并提升了页面加载速度。
二、Ajax的应用1. 表单验证:通过Ajax可以实时对用户输入的数据进行验证,例如检查用户名是否已被占用、密码是否符合规范等。
2. 动态加载内容:通过Ajax可以实现无缝加载内容,例如在社交网络中实时加载新的动态、加载评论等。
3. 自动补全:通过Ajax可以实现实时搜索建议和自动完成功能,提供更加智能的用户体验。
4. 异步提交表单:通过Ajax可以实现表单的异步提交,避免了页面的跳转,提升了用户体验。
5. 实时聊天:通过Ajax可以实现实时聊天功能,用户可以即时地发送和接收消息。
三、Ajax的优势1. 提升用户体验:Ajax能够实现页面的局部更新,使得用户只需要等待少量的数据交互,提升了用户体验。
2. 减少带宽消耗:通过Ajax只更新需要改变的部分,减少了无谓的数据传输,降低了带宽消耗。
3. 提高网站性能:Ajax可以减轻服务器的负担,提高了网站的性能,特别在同时有大量用户访问的情况下。
4. 增加交互性:Ajax使得网页可以在不刷新页面的情况下实时响应用户的操作,增加了交互性和动态性。
什么是Ajax

什么是Ajax
什么是Ajax
Ajax的全称是Asynchronous JavaScript and XML AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的`网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
直白地说,就是没用AJAX的网页,你点一个按钮就要刷新一下页面,尽管新页面上只有一行字和当前页面不一样,但你还是要无聊地等待页面刷新。
用了AJAX之后,你点击,然后页面上的一行字就变化了,页面本身不用刷。
AJAX只是一种技术,不是某种具体的东西。
不同的浏览器有自己实现AJAX的组件。
Ajax是多种技术的组合,包括我们的JavaScript 异步数据获取技术,就是XMLHttpRequest
以及xml以及Dom还有表现技术XHTML 和CSS
Ajax的核心是XMLHttpRequest 是支持异步请求的技术,可以发送请求给服务器,并且不阻塞用户
在IE浏览器中首次引用,使我们的网络应用更加强大。
其实XMLHttpRequest是JavaScript的一种语法子集,是它的一套API,支持发送GET和POST请求。
该API是Ajax开发的核心,也是现在web技术的核心之一。
通过这些技术,我们无序重新加载网页就可以发送和取回数据,
完成交互.
下载全文。
简述ajax的工作原理、同步请求和异步请求

AJAX(Asynchronous JavaScript and XML)是一种使用异步请求的技术,使得网页可以在不重新加载整个页面的情况下,与服务器进行通信和交换数据。
这样,就可以在不中断用户操作的情况下,更新部分网页内容。
AJAX 的工作原理:1. 创建 XMLHttpRequest 对象:AJAX 使用 XMLHttpRequest 对象来发送异步请求。
XMLHttpRequest 对象是所有现代浏览器(包括 Internet Explorer 7 及更高版本)都支持的一种对象。
2. 初始化 AJAX 请求:使用 XMLHttpRequest 对象的 open() 方法来指定请求的 URL、请求类型(如 GET 或 POST)、是否异步处理等。
3. 发送 AJAX 请求:使用 XMLHttpRequest 对象的 send() 方法来发送请求。
如果是 GET 请求,可以在 send() 方法的参数中传递查询字符串;如果是POST 请求,可以在 send() 方法的参数中传递要发送的数据。
4. 处理服务器响应:在 XMLHttpRequest 对象接收到服务器响应后,可以通过注册的 onreadystatechange 事件处理程序来处理响应数据。
当请求成功完成时(状态码为 200),responseText 属性将包含服务器的响应文本。
5. 更新网页内容:在收到服务器响应后,可以使用 JavaScript 来更新网页的内容,以反映服务器响应的数据。
同步请求和异步请求:* 同步请求:在同步请求中,浏览器会停止执行其他代码,直到服务器响应完成。
这意味着在等待服务器响应时,用户将无法使用浏览器。
同步请求通常用于提交表单数据,因为这需要等待服务器响应才能继续。
* 异步请求:在异步请求中,浏览器不会停止执行其他代码。
当发送异步请求时,浏览器会继续执行其他代码,而不会等待服务器响应。
一旦服务器响应,可以通过注册的事件处理程序来处理响应数据。
ajax底层原理

ajax底层原理Ajax(Asynchronous Javascript and XML)是一种用于在Web 应用程序中实现异步通信的技术。
它的底层原理是通过使用JavaScript和XMLHttpRequest对象与服务器进行数据交互,从而实现页面无需刷新即可动态更新内容的效果。
Ajax的工作原理可以简单概括为以下几个步骤:1. 创建XMLHttpRequest对象:在使用Ajax之前,首先需要创建一个XMLHttpRequest对象。
这个对象是浏览器提供的用于与服务器进行通信的接口。
在不同的浏览器中,创建XMLHttpRequest对象的方式可能会有所不同。
2. 发送请求:一旦创建了XMLHttpRequest对象,就可以使用它来发送请求。
Ajax可以使用GET或POST方法发送请求,具体使用哪种方法取决于开发者的需求。
发送请求时还可以附带一些数据,比如表单中的数据,以便服务器端进行处理。
3. 接收响应:当服务器接收到请求并处理完毕后,会将相应的数据返回给客户端。
客户端通过监听XMLHttpRequest对象的onreadystatechange事件来获取服务器的响应。
当readyState属性的值为4时,表示服务器的响应已经完全接收。
4. 更新页面:一旦接收到服务器的响应,就可以使用JavaScript来处理返回的数据,并将其更新到页面中的相应位置。
这样就实现了页面的动态更新,而无需刷新整个页面。
Ajax的底层原理是基于浏览器提供的XMLHttpRequest对象实现的。
XMLHttpRequest对象的核心功能是可以在不刷新整个页面的情况下与服务器进行数据交互。
通过使用这个对象,可以异步地向服务器发送请求,接收服务器的响应,并在页面上实时地更新内容。
Ajax的优势在于提高了用户的体验,减少了不必要的页面刷新。
由于只更新页面的一部分内容,可以大大减少数据传输量,提高了页面的加载速度。
此外,Ajax还可以实现与服务器的实时通信,比如聊天室、在线游戏等功能。
ajax技术原理

ajax技术原理Ajax是一种用于创建交互式Web应用程序的技术,它可以让Web页面可以在不刷新整个页面的情况下向服务器发送请求并获取数据,然后在页面中动态地显示它们。
Ajax技术是基于多种技术的复杂集成,它涉及到浏览器端JavaScript、DOM、XMLHttpRequest对象、服务器端脚本等多个方面。
本文将针对Ajax技术的原理、工作流程、技术架构等方面进行详细的介绍。
一、Ajax技术的原理Ajax全称为Asynchronous JavaScript and XML,它最初是由Jesse James Garrett提出的一种Web开发技术,Ajax技术的核心思想是使用JavaScript和XMLHttpRequest对象来与服务器异步通信,从而实现页面的更新,而不需要刷新整个页面。
在使用Ajax技术前,Web应用程序需要刷新整个页面,同时每次页面刷新会向服务器发送一次请求,导致页面响应延迟,影响用户体验。
而使用Ajax技术后,浏览器可以只更新部分页面,不需要刷新整个页面,同时可以多次向服务器请求数据。
Ajax技术的原理是基于JavaScript语言,通过JavaScript语法实现浏览器与服务器之间的异步通信。
在Web页面中,我们可以通过JavaScript创建一个XMLHttpRequest对象,然后使用该对象向服务器发送请求并获取数据。
发送的请求类型可以是各种不同的请求类型,比如GET、POST、PUT、DELETE等。
服务器接收到请求后,会对请求进行处理,并将响应数据返回给浏览器。
浏览器接收到响应数据后,就可以将其显示到页面中,完成页面的更新,而不需要刷新整个页面。
二、Ajax技术的工作流程Ajax技术的工作流程是由浏览器端和服务器端两部分组成。
浏览器端负责通过JavaScript创建XMLHttpRequest 对象,然后向服务器发送HTTP请求。
在服务器端,接收到HTTP请求后,服务器会根据请求类型进行相应的处理,然后将处理结果返回给浏览器。
ajax的20个参数AJAX的原理,使用,深入了解

ajax的20个参数AJAX的原理,使⽤,深⼊了解AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)⼀,ajax参数1.url:要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:要求为String类型的参数,请求⽅式(post或get)默认为get。
注意其他http请求⽅法,例如put和delete也可以使⽤,但仅部分浏览器⽀持。
3.timeout:要求为Number类型的参数,设置请求超时时间(毫秒)。
此设置将覆盖$.ajaxSetup()⽅法的全局设置。
4.async:要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设置为false。
注意,同步请求将锁住浏览器,⽤户其他操作必须等待请求完成才可以执⾏。
5.cache:要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:要求为Object或String类型的参数,发送到服务器的数据。
如果已经不是字符串,将⾃动转换为字符串格式。
get请求中将附加在url后。
防⽌这种⾃动转换,可以查看 processData选项。
对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。
如果是数组,JQuery将⾃动为不同值对应同⼀个名称。
例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:要求为String类型的参数,预期服务器返回的数据类型。
如果不指定,JQuery将⾃动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
ajax原理和实现步骤

ajax原理和实现步骤
Ajax的原理是利用前端的XMLHttpRequest对象与后端的服务
器进行异步通信,实现页面局部的更新。
实现步骤如下:
1. 创建XMLHttpRequest对象:使用`new XMLHttpRequest()`
创建一个新的XMLHttpRequest对象。
2. 设置回调函数:使用`onreadystatechange`属性设置一个回调
函数,在服务器响应发生改变时触发。
3. 打开请求:使用`open()`方法打开与服务器的连接,传入请
求的方法和URL。
4. 发送请求:使用`send()`方法将请求发送给服务器。
5. 监听状态变化:在回调函数中,使用`readyState`属性来判断服务器的响应状态,当`readyState`等于4时表示请求完成。
6. 处理服务器响应:通过`status`属性获取服务器的响应状态码,常见的有200表示成功,404表示未找到。
然后使用
`responseText`或者`responseXML`来获取服务器的响应数据。
7. 更新页面内容:通过获取到的响应数据,可以使用DOM操
作或者innerHTML来更新页面的内容。
以上就是Ajax实现的基本步骤,通过异步通信可以实现无需
刷新整个页面的数据更新。
ajax的流程

ajax的流程随着互联网的发展,网页的交互性越来越重要,而Ajax技术的出现为实现网页的动态效果提供了很好的解决方案。
本文将介绍Ajax 的流程,包括Ajax的定义、工作原理、流程以及应用场景等。
一、Ajax的定义Ajax全称Asynchronous JavaScript and XML,即异步JavaScript 和XML。
它是一种用于在Web应用程序中创建交互式用户界面的技术,可以在不重新加载整个页面的情况下更新页面的部分内容。
Ajax技术的出现使得用户可以更加快速、方便地获取页面内容,提高了用户体验。
二、Ajax的工作原理Ajax技术的核心是JavaScript和XML。
JavaScript可以通过XMLHttpRequest对象向服务器发送请求,服务器将数据以XML格式返回给客户端,JavaScript再通过DOM操作将数据更新到页面上。
由于Ajax是异步的,也就是说,当JavaScript向服务器发送请求时,它不会停止页面的其他操作,而是在后台进行请求和数据处理,从而实现了页面的动态效果。
三、Ajax的流程1. 创建XMLHttpRequest对象在使用Ajax技术之前,需要先创建XMLHttpRequest对象。
XMLHttpRequest对象是JavaScript内置的对象,用于向服务器发送请求和接收响应。
2. 发送请求当XMLHttpRequest对象创建完成后,可以通过open()和send()方法向服务器发送请求。
其中,open()方法用于设置请求的类型、URL 和是否异步等信息,而send()方法用于发送请求。
3. 接收响应当服务器接收到请求后,会根据请求的类型和URL返回数据。
在客户端,XMLHttpRequest对象会监听服务器的响应,并通过onreadystatechange事件来处理响应。
当服务器返回响应时,XMLHttpRequest对象会触发onreadystatechange事件,开发者可以通过该事件来获取服务器返回的数据。
jqueryajax原理和实现步骤

jqueryajax原理和实现步骤jQuery的Ajax(Asynchronous JavaScript and XML,异步的JavaScript和XML)是一种在Web页面中局部更新数据的技术。
当页面需要从服务器获取数据或向服务器发送数据时,Ajax可以以异步的方式在后台完成这些操作,而不会阻塞页面的其他操作。
这使得页面可以更加流畅和用户友好。
下面将详细介绍jQuery Ajax的原理和实现步骤。
一、原理Ajax的原理主要包括以下几个步骤:1. 创建XMLHttpRequest对象:在页面中创建一个XMLHttpRequest 对象,用于与服务器进行数据交互。
2. 发送请求:调用XMLHttpRequest对象的open(方法,指定请求的方法、URL和是否异步等参数,并使用send(方法将请求发送给服务器。
3. 处理响应:当服务器接收到请求后,处理请求并返回响应数据。
XMLHttpRequest对象会触发readystatechange事件,并调用相应的回调函数来处理响应数据。
4. 更新页面:根据服务器返回的响应数据,更新页面的相应部分。
可以通过JavaScript来操作DOM元素,将数据插入到页面中。
二、实现步骤以下是实现Ajax的步骤及代码示例:1. 创建XMLHttpRequest对象:```javascriptvar xhr = null;if(window.XMLHttpRequest)xhr = new XMLHttpRequest(; // 支持标准的XMLHttpRequest} else if(window.ActiveXObject)xhr = new ActiveXObject("Microsoft.XMLHTTP"); // 支持IE的ActiveXObject```2.发送请求:```javascriptxhr.open('GET', 'data.php', true); // 设置请求的方法、URL 和是否异步xhr.send(null); // 发送请求```3.处理响应:```javascriptxhr.onreadystatechange = function( { // 监听readystatechange事件if(xhr.readyState === 4 && xhr.status === 200) { // 请求完成且响应成功var data = xhr.responseText; // 获取响应数据//处理响应数据}};```4.更新页面:根据服务器返回的响应数据,更新页面的相应部分。
Ajax原理图解

以同步方式响应用户输入的顺序图,纵向表示时间的流逝,其中阴影区域表示被阻塞不能接受其他输入的时间长度
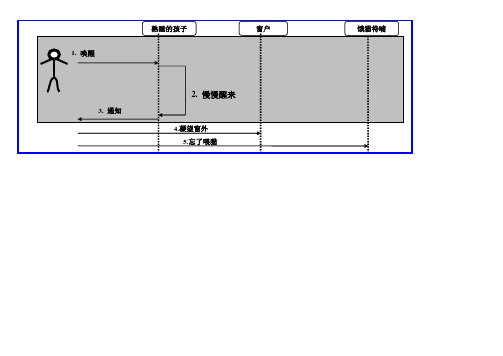
以异步方式响应用户输入的顺序图.如果遵循异步输入模式,我可以让孩子在醒来的时候通知我.在他们缓慢起床的过程中, 我可以继续从事其他的活动,这就使得我被阻塞的时间大大缩短
Ajax 为用户提供了复杂的,运转良好的应用,改善了用户的交互体验.JavaScript 就像胶水将各个部分粘合在一起,定义应用的工作流和业务逻辑.通过使用JavaScript 操作DOM 来改变和刷新用户界面
,不断地重绘和重新组织显示给用户地数据,并且处理用户基于鼠标键盘地交互.CSS 为应用提供了一致地外观,并且为以编程方式操作DOM 提供强大地捷径. XMLHttpRequest 对象则用户与服务器进行异步通信,在用户工作时提交用户地请求并获得最新地数据. Ajax 的四个原则
1. 浏览器中的是应用而不是内容
2. 服务器交付的是数据而不是内容
3. 用户交换变得流畅而连续
4. 有纪律的严肃编程。
ajax异步请求原理

ajax异步请求原理AJAX(Asynchronous JavaScript and XML)是一种无需刷新页面即可进行异步请求的技术,在Web开发中得到广泛应用。
其基本原理是利用JavaScript和XML(或JSON等)实现页面与服务器之间的无缝通信,从而实现动态更新页面内容、局部刷新网页等目的。
Ajax主要通过以下几个步骤进行异步请求:1. 创建XMLHttpRequest对象: 首先,在JavaScript代码中通过创建XMLHttpRequest 对象(常用标准写法是:new XMLHttpRequest()),来建立客户端与服务器的通信通道。
2. 通过XMLHttpRequest对象发送请求: 在发送请求之前,需要指定URL和HTTP请求方式,包括GET和POST。
此外,根据需要也可以设置一些请求头(如ContentType、UserAgent等)以及请求参数(在GET请求中,请求参数直接加在URL后;在POST请求中,则需要将参数放在HTTP请求体中)。
发送请求的方法是调用XMLHttpRequest对象的open()和send()方法。
3. 服务器处理请求: 一旦服务器接收到请求,就会进行相关处理(如查询数据库、生成动态页面等),最终返回一些数据(如HTML、XML、JSON等)给客户端。
这部分处理过程对于AJAX请求与一般HTTP请求来说是没有区别的。
4. 客户端处理响应: 浏览器客户端通过监听XMLHttpRequest对象的readyState属性,来判断当前请求所处的状态,常见的状态有4个:a. ReadyState=0: 初始状态,表示XMLHttpRequest对象已经被创建但还未初始化。
一旦XMLHttpRequest对象的readyState属性变成4,就表明服务器已经成功响应了AJAX请求,这时可以通过XMLHttpRequest对象的responseText或responseXML属性获取服务器响应的数据,并进行相关处理(如局部更新页面内容、显示提示信息等)。
ajax工作原理

ajax工作原理Ajax工作原理什么是Ajax?Ajax全称为Asynchronous JavaScript and XML,即异步 JavaScript 和 XML,是一种可以在不重新加载整个网页的情况下更新部分网页的技术。
它可以通过JavaScript向服务器发送请求并接收响应,然后使用JavaScript和DOM实现局部刷新,从而具有快速响应、提高用户体验等优点。
Ajax的工作方式1.通过XMLHttpRequest对象向服务器发送请求2.服务器接收到请求后处理请求,并返回相应的数据3.XMLHttpRequest对象接收到服务器返回的数据后,使用JavaScript和DOM技术对网页进行局部更新XMLHttpRequest对象XMLHttpRequest对象是Ajax的关键,它是由IE5引入的,现在已经成为大多数浏览器都支持的标准。
通过XMLHttpRequest对象,JavaScript可以和服务器进行数据交互。
XMLHttpRequest对象提供了一组方法用于向服务器发送请求、接收响应,并对请求状态进行处理。
其中常用的方法有:•open():初始化一个请求•send():发送请求•abort():取消当前请求Ajax的优点•增强用户体验:因为局部更新可以避免整个页面的重载,从而提高了用户体验和交互效果•提高性能:由于不需要每次重新加载整个页面,所以可以减少带宽的浪费和请求次数,从而可以提高网页的加载速度•易于使用:Ajax的应用可以与JavaScript、HTML和CSS等现有的Web技术结合使用,且容易掌握和实现Ajax的缺点•对搜索引擎不友好:将部分页面放在JavaScript中,搜索引擎对这些页面的抓取不友好,从而影响了SEO•对应用程序的开发难度较大:因为使用Ajax需要同时掌握JavaScript、XML以及Web服务器端技术的知识,因此初学者需要投入更多的时间和精力结论虽然Ajax有其自身的优缺点,但是它已经成为Web前端的基础技能之一。
ajax教案

ajax教案(一)教学目标1. 了解 AJAX 的原理和优势;2. 掌握 AJAX 的基本应用和实现方法,如异步刷新、数据交互等;3. 能够通过 AJAX 实现表单验证、信息提交等常见功能。
(二)教学内容1. AJAX 的概念和原理;2. AJAX 的应用场景和优势;3. AJAX 实现异步刷新和数据交互的方法;4. AJAX 实现表单验证和信息提交的方法。
(三)教学重点1. AJAX 的原理和优势;2. AJAX 实现异步刷新和数据交互的方法。
(四)教学难点1. AJAX 实现表单验证和信息提交的方法;2. AJAX 的应用场景和优势。
(五)教学方法1. 讲授法;2. 实践操作。
(六)教学过程1. AJAX 概念和原理1.1 AJAX 是什么?AJAX 是 Asynchronous JavaScript and XML 的缩写,指异步JavaScript 和 XML 技术。
1.2 AJAX 的原理AJAX 使用 JavaScript + XML + XMLHttpRequest 实现异步通信。
XMLHttpRequest 对象是 AJAX 的核心,它可以与服务器进行数据交互,而不需要刷新整个页面。
2. AJAX 的应用场景和优势2.1 AJAX 的应用场景AJAX 主要用于网站的异步刷新和数据交互。
2.2 AJAX 的优势(1)提高网站性能,避免页面的重复刷新;(2)增强用户体验,可以实现异步更新数据,用户无需等待页面的重载;(3)提高服务器的处理效率。
3. AJAX 实现异步刷新和数据交互的方法3.1 AJAX 异步刷新方法(1)创建 XMLHttpRequest 对象;(2)创建回调函数,检测服务器端响应状态和数据;(3)发送请求,从服务器获取数据;(4)更新页面数据。
3.2 AJAX 数据交互方法(1)创建 XMLHttpRequest 对象;(2)设置请求的参数和数据;(3)发送请求并接收响应。
Ajax技术的原理与应用

A f 技 术的原理与应用 jx i
柯 昌正 ,黄 厚 宽
( 京 交通 大 学 计 算 机 与 信 息 技 术 学 院 , 北 京 10 4 ) 北 0 0 4 摘 要 :A a ( y c rn u a a cit n M L)技 术 是 一 种 新 型 的 W e 应 用 开 发技 术 ,通 过 适 当 jx Asn ho o s v S r dX J pa b 的 应 用 A a 技 术 ,可 以 为 用 户提 供 更 好 的 W e 体 验 。 绍 A a 技 术 的 基 本 原 理 和 工 作 流 程 , 举 A a 技 术 jx b 介 jx 列 jx 的 一 些 典 型 应 用 , 分析 A a jx技 术 的 优 劣 ,并 指 出 A a 技 术 的适 用 范 围 与 其 发展 趋 势 。 jx
1 X L (Xt s l M ak pL n u g ) . 2 M e e i e ru a g a e nb
,
表 单 ,点 击 “ 提交 ” 按钮 ,然后 等待 页 面跳转 的 同 步请求 / 响应 模 式 ,他们 需 要 的是 一 种就 像 任 何 桌 面 应 用程 序 那样 流 畅 、快捷 和 人性 化 的 W e b体 验 。
api b i f jxad rdc dt ed f jxdvl m n. p l ait o a e ie ern a ee p e t c ly A n p t ht oA o
K yw r s A a ; ML t R q etX e o d : jx X H t e u s ML D M; y c r n u t a t n p ; ; O a n ho o s n rc o s ie i
p o ie sr i e e x e e c f b I w s rsne ai p n il a dw r igpo e s f jx e u rtd rvd e t b t r p r n e . t a ee t b s r cpe n okn rc s o a , n mea u w h t e i o We p d c i A e
ajax底层原理

ajax底层原理Ajax(Asynchronous JavaScript and XML)是一种用于在Web 应用程序中实现异步通信的技术。
它的底层原理是基于HTTP协议,并使用JavaScript来实现。
本文将介绍Ajax底层原理的相关内容。
一、HTTP协议在了解Ajax底层原理之前,我们需要先了解HTTP协议。
HTTP是一种用于传输超文本的协议,它使用TCP作为传输协议,在客户端和服务器之间进行通信。
HTTP协议使用请求-响应模型,客户端发送请求到服务器,服务器处理请求并返回响应给客户端。
二、Ajax的工作原理Ajax的工作原理是通过在客户端使用JavaScript,通过XMLHttpRequest对象向服务器发送请求,并通过回调函数处理服务器返回的响应。
具体步骤如下:1. 创建XMLHttpRequest对象:在客户端使用JavaScript创建一个XMLHttpRequest对象,该对象用于向服务器发送请求和接收响应。
2. 发送请求:通过XMLHttpRequest对象的open()方法和send()方法,向服务器发送请求。
可以通过open()方法指定请求的方法(GET或POST)、URL和是否异步。
3. 服务器处理请求:服务器接收到请求后,根据请求的方法和URL 进行相应的处理,并生成响应。
4. 返回响应:服务器生成响应后,将响应的内容和状态码发送回客户端。
5. 处理响应:客户端通过回调函数处理服务器返回的响应。
可以通过XMLHttpRequest对象的onreadystatechange属性和readyState属性来监测响应的状态。
6. 更新页面:根据服务器返回的数据,客户端可以使用JavaScript 来更新页面的内容,例如局部刷新、添加新的元素等。
三、Ajax的优势Ajax的底层原理使得它具有以下优势:1. 异步通信:Ajax使用异步通信,可以在后台向服务器发送请求,不需要刷新整个页面。
JSP Ajax工作原理

JSP Ajax工作原理我们知道,传统的web应用允许用户填写表单(form),当提交表单时就向web 服务器发送一个请求。
服务器接收并处理传来的表单,然后返回一个新的网页。
这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。
由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。
这导致了用户界面的响应比本地应用慢得多。
严重的超过响应时间,服务器干脆告诉我们页面不可用。
另外,某些时候,如果只是想改变页面一小部分的数据,那为什么必须重新加载整个页面呢?当软件设计越来越讲究人性化的时候,这么糟糕的用户体验简直与这种原则背道而驰。
为什么总是要让用户等待服务器取数据呢?至少,我们应该减少用户等待的时间。
现在,除了程序设计、编码优化和服务器调优之外,还可以采用Ajax技术。
与传统的Web应用不同,Ajax采用异步交互过程。
Ajax在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理、等待缺点。
即相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。
这样把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,从而达到节约ISP的空间及带宽租用成本的目的。
用户的浏览器在执行任务时即装载了Ajax引擎。
Ajax引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。
它负责编译用户界面及与服务器之间的交互。
Aj ax引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。
现在,可以用JavaScript调用Ajax引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面就可以交给Ajax来执行。
传统Web应用程序和Ajax程序工作原理如图8-2所示:图8-2 传统Web和Ajax工作原理在上图中,分为左右两个部分,左侧图形为传统Web程序工作原理,右侧图形为Ajax应用程序工作原理图,此时服务器端承担大量的工作,客户端只有数据显示的功能。
Ajax技术原理及在Web中的实现

un f c t i o n h a n d l e S t a t e c h a n g e 0 f i ( f x ml Ht t p . r e a d  ̄ r S t a t e = = 4 ) {
的响应 、 更新 We b页面[ 3 ] 。 下面我们以一个具体的例
子来说 明 A j a x的工作 原 理 , 这个例 子 将解 释 如何 通 过 A j a x来 取 回一 个 远 程 的 XML文 件 并 更 新 we b
请求 返 回时 ,就 可 以使 用 J a v a S c r i p t 和C S S来 相应 地更 新 uI , 而不是 刷新 整 个 页面 。 最 重要 的是 , 用 户
甚至不知道浏览器正在与服务器通信 , 这使得 We b
站点 看 起来 是 即时 响应 的[ 2 1 。
3 A j a x的工 作原 理
< / s c r i p t >
个 页面 非 常简单 , 有 一个 按 钮 , 用 来 触发 A j a x事件 ; 还 有一 个 分割 区 , i d号 为 ” r e s u l t s ” ,用 来显 示 从 i n 一 n e r HT ML . XML读 取 的 内容 。
A j a x引擎 的 J a v a S c r i p t 脚 本 如下 : < s c i r p t t y p e = ” t e x t / j a v a s c r i p t ” >
∞
x ml H t t p . s e n d ( n u l 1 ) ; } f u n c t i o n c r e a t e X ML H t t p R e q u e s t 0{ i f w i n d o w . A c t i v e X O b j e c t ) {
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当客户端的某事件触发了, 通常是用户点击了某个链接或者button, 需要向服务器进行交互了, 那么就可以在那么Event Handler中使用以上函数或语句了.
另外, IBM developeWorks建议, XHR对象应该声明为全局变量, 并且它的初始化应该也是在全局中进行, 以便在发现浏览器不能使用XHR对象的时候作相应处理.
Step 1. 创建XHR对象实例. 以下的代码是一基本实现逻辑:
ห้องสมุดไป่ตู้ar xmlHttp;
fucntion createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
function callback(){
if(xmlHttp.readtState==4){
if(xmlHttp.status==200){
alert("Server responsed the text: "+xmlHttp.responseText);
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
}
Step 2. 向服务器做请求. 利用第一步创建的XHR对象实例中的open方法建立对服务器脚本的调用. open方法的原型是void open(string method, string url, boolean asynch, string username, string password). 其中前两个参数是必要的, 后三个是可选的. method即调用方法, 可以是GET, POST或PUT. asynch参数设定此请求为异步还是同步, 默认值为true, 异步(设置为false就没意义了撒).
xmlHttp.open("GET", "http://server/process.php?user=xxx");
Step 3. 指定回调函数, 即当服务器返回结果时如何处理结果. 这里要把回调函数的指针赋值给XHR对象的onreadystatechange事件. 需要注意的是在回调函数检查XHR对象的readyState和status(分别是请求的状态/*0=未初始化, 未调用open; 1=正在加载, open之后send之前; 2=已加载, 通常此时可使用响应的头部信息; 3=交互中; 4=完成*/和服务器的HTTP状态/*200对应OK, 404对应Not Found*/). IBM developWorks有文章介绍, 不同浏览器对于"请求的状态"有不同的处理, 比如Firefox有1234, Opera就只有34. 1,2这两个状态是被支持得最少的, 所以如果要写函数处理这两个状态的话, 就可能报错.
现在来小结一下这几天的学习成果. 个人认为吧, 前端的技术最复杂之处在于浏览器的差异性, 所以, 尽管Ajax的实现原理仅仅是以下这么几步, 但是真正运用起来却不是件容易的事情.
Ajax实现原理小结:
实现Ajax的关键是使用XMLHttpRequest对象(下简称XHR对象). 要注意的是XHR不是一个W3C标准, 所以不同浏览器存在不同的实现方式. 因此这影响了最最基本的第一步.
}
}
}
Step 4. 使用XHR对象的send方法发送请求. send方法有一个参数, 通常是一个字符串或者是一个XML对象. 当open方法中设置的method为"GET"的时候, send的参数常常是null; 使用"POST"方法发送数据的话, 则需要给send提供参数. ("PUT"方法的话, 暂时还没看到)
再另外就是, 其实现在有很多的Ajax框架, 似乎已经没有人这么笨去从底层写起了.
Ajax 的核心是 Request+Javascript+Xml
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据
一般来说, 回调函数只要检查readyState是否为4, HTTP状态码是否为200就行了.
服务器的响应可以字符串或XML对象两种形式返回. 如此则在浏览器端可分别使用XHR对象的responseText或responseXML来接收.
xmlHttp.onreadystatechange=callback;
