Ajax技术与传统Web应用的比较
AJAX技术及其WEB应用

( . 州 军 区 6 0 2部 队 ;2 兰 州 军 区 电化 教 学 工 作 站 , 肃 兰 州 7 00 ) 1兰 80 . 甘 3 0 0
摘
要: 文章介 绍 了 AJ AX( y c r n u a a cit+ XML As n ho o s v S r J p )技 术的定 义 、 实现 原理 与机 制 并介
11 AA . J X技 术 的 定 义
13 AA . J X的工作 原理
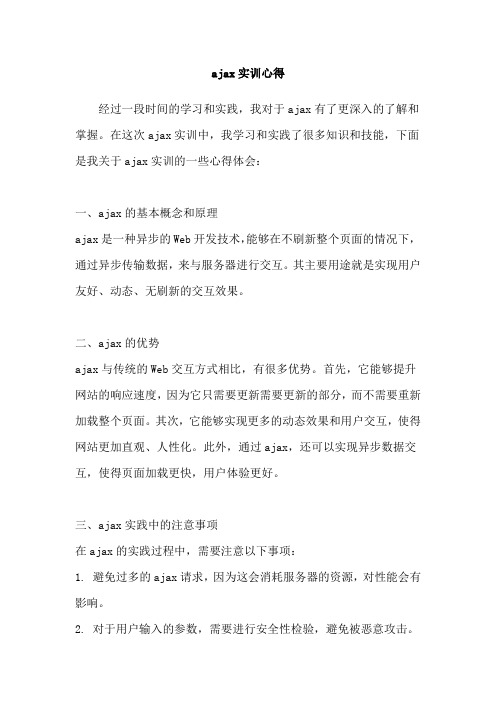
传统 We b应 用 采 用 同步 交 互 过 程 , 种 情 况 这 下 , 户 首先 向 HT 用 TP服务器 触发 一个 行为或请 求 的 呼求 。反 过来 , 务器 执行某 些 任务 , 服 然后 向请 求
费 , 少 了数据下 载 总量 , 减 而且 更新 页 面时不用 重 载
A AX 的 核 心 是 J a a cit对 象 X J vS r p ML Ht —
tRe u s 该对 象在 Itre x lrr5中首 次引 p q et, nen t poe E
入 , 一 种 支 持 异 步 请 求 的 技 术 。X tRe 是 ML Htp —
・
图 1 两 种 We 应 用 模 型 的 对 比 b
给用 户 更好 的体 验 。AJ AX使 得 在 We b上
与传 统 的 we b应用 不 同 , J A AX 采 用异 步交互 过 程 。A AX在 用户 与服务 器 之间引 入一 个 中间媒 J 介 , 而消除 了网络 交互 过 程 中 的处理 一等 待 一处 从 理 一等待 缺点 。用户 的浏览 器 在执行 任务 时 即载入
绍 了 A AX 的 we J b应 用 。
关键 词 : J A AX;a a citw e J v S r ; b应 用 ; 性化 服务 ; 步 交互 p 个 异
java开发实习周记-(通用4篇)

java开发实习周记-(通用4篇)java开发实习周记第1篇一、 AJAX是什么?在传统的web应用中,用户与应用的每一次交互,都是首先用户通过浏览器向服务器端发送一个请求,服务器解析这个请求,将相应的响应信息返回给浏览器。
在服务器端业务逻辑非常复杂或者需要耗时较长的情况下,浏览器等待刷新时,页面经常是一片空白,用户只能被动等待服务器端响应完成,在此期间客户不能在页面上做任何操作,带给用户非常糟糕的体验。
它包括:基于XHTML和CSS标准的表示;使用DOM进行动态显示和交互;使用XML和 XSLT进行数据交换与处理使用XMLHttpRequest与服务器进行异步通信;使用JavaScript绑定一切。
二、使用AJAX 的利弊:使用AJAX,可以为开发人员、终端用户带来可见的便捷:减轻服务器的负担。
AJAX的原则是“按需取数据”,可以最大程度的减少冗余请求和响应对服务器造成的负担。
无刷新更新页面,减少用户心理和实际的等待时间。
特别是当读取大量数据的时候,AJAX使用XMLHTTP对象发送请求并获取服务器响应,在不重新载入整个页面的情况下用Javascript操作DOM最终更新页面。
在读取数据的过程中,用户面对的不是白屏,是原来页面的内容,用户可以继续进行其他操作,只有当数据接收完毕之后才更新相应部分内容。
带来更好的用户体验。
一直以来,B/S程序在用户易操作性、界面友好性上跟C/S相比都有较大的差距,随着AJAX的应用,这种情况将得到较大的改观。
可以把以前服务器负担的一些工作转嫁到客户端,利用客户端闲臵的能力来处理,减轻服务器的负担。
java开发实习周记第2篇上一个星期的实习下来,有很多经验,有很多认识,自己总是有很多的感慨。
也许在实习的这些天中,我也在逐渐的成长。
在认识学习逐渐的成熟。
每个人都会在时间潮流中不断认识自我,只不过是时间的长短的问题。
因此待人要真诚,时时为人着想,处处为人行事。
能够把自己溶入群体,而不耻向工人群众学习。
ajax总结

ajax总结Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,使得网页的内容可以实时更新,提升了用户体验。
在本文中,我将对Ajax进行总结并探讨其在Web开发中的应用和优势。
一、Ajax的原理和特点Ajax的核心原理是通过JavaScript异步请求数据,在不刷新整个页面的情况下,实时更新页面内容。
与传统的同步请求相比,Ajax能够大大提升用户体验,使得页面加载更为流畅。
Ajax的特点有以下几个方面:1. 异步通信:Ajax采用异步操作,不会阻塞页面的其他操作。
2. 数据交互:Ajax通过发送HTTP请求与服务器进行数据交互,可以获取数据、发送数据和更新数据。
3. 更新局部内容:与传统的页面刷新相比,Ajax只更新需要改变的部分,节省带宽并提升了页面加载速度。
二、Ajax的应用1. 表单验证:通过Ajax可以实时对用户输入的数据进行验证,例如检查用户名是否已被占用、密码是否符合规范等。
2. 动态加载内容:通过Ajax可以实现无缝加载内容,例如在社交网络中实时加载新的动态、加载评论等。
3. 自动补全:通过Ajax可以实现实时搜索建议和自动完成功能,提供更加智能的用户体验。
4. 异步提交表单:通过Ajax可以实现表单的异步提交,避免了页面的跳转,提升了用户体验。
5. 实时聊天:通过Ajax可以实现实时聊天功能,用户可以即时地发送和接收消息。
三、Ajax的优势1. 提升用户体验:Ajax能够实现页面的局部更新,使得用户只需要等待少量的数据交互,提升了用户体验。
2. 减少带宽消耗:通过Ajax只更新需要改变的部分,减少了无谓的数据传输,降低了带宽消耗。
3. 提高网站性能:Ajax可以减轻服务器的负担,提高了网站的性能,特别在同时有大量用户访问的情况下。
4. 增加交互性:Ajax使得网页可以在不刷新页面的情况下实时响应用户的操作,增加了交互性和动态性。
什么是Ajax

什么是Ajax
什么是Ajax
Ajax的全称是Asynchronous JavaScript and XML AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的`网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
直白地说,就是没用AJAX的网页,你点一个按钮就要刷新一下页面,尽管新页面上只有一行字和当前页面不一样,但你还是要无聊地等待页面刷新。
用了AJAX之后,你点击,然后页面上的一行字就变化了,页面本身不用刷。
AJAX只是一种技术,不是某种具体的东西。
不同的浏览器有自己实现AJAX的组件。
Ajax是多种技术的组合,包括我们的JavaScript 异步数据获取技术,就是XMLHttpRequest
以及xml以及Dom还有表现技术XHTML 和CSS
Ajax的核心是XMLHttpRequest 是支持异步请求的技术,可以发送请求给服务器,并且不阻塞用户
在IE浏览器中首次引用,使我们的网络应用更加强大。
其实XMLHttpRequest是JavaScript的一种语法子集,是它的一套API,支持发送GET和POST请求。
该API是Ajax开发的核心,也是现在web技术的核心之一。
通过这些技术,我们无序重新加载网页就可以发送和取回数据,
完成交互.
下载全文。
传统web编程与Ajax编程的区别

传统web编程与Ajax编程的区别1.客户端发送请求的方式不同传统web:采用提交表单的方式发送get请求或post请求,让浏览器直接请求网络资源发送get请求。
Ajax:使用XMLHttpRequest对象来发送请求2.服务器生成的响应不同传统web:应用中服务器响应总是完整的HTML页面。
Ajax:响应的不是完整的HTML页面,而只是必须更新的数据,响应生成可能简单文本或XML文本3.客户加载响应的方式不同传统web编程与Ajax编程的对比用户体验方面:这是Ajax技术的最大改善之处。
传统web应用用户只能发送独占式请求,一旦请求发送出去页面就处于等待状态,等待服务器响应完成。
服务器响应完成之前页面只能是一片空白;Ajax技术则完全不同,它采用异步的方法发送请求,不会阻塞当前浏览器线程,浏览器可以进行下一步操作。
让用户不用处于等待状态,带给用户连续的体验。
相应速度:一般认为Ajax应用速度比传统web应用要快,但是Ajax第一次加载时速度比传统web应用要慢(大量javascript代码),传统web占用的网络宽带更大。
应用架构:在传统web三层的基础上额外增加一个Ajax引擎。
在客户端保存用户状态而无需使用Session,能将控制器的部分功能转移到客户端上。
(安全性降低)开发代码量:Ajax依赖于javascri代码,大量javascrip代码降低程序员开发速度,限制了代码的重用性,增加程序员的调试负担。
服务器的负担:大大增加服务器的负担,因为Ajax发送的请求远比web应用发送的请求要多。
理理性应用Ajax技术,盲目增加Ajax交互,会增加服务器的负担。
Ajax技术研究及其Web应用

好.
2 Ai×的核 心技 术 a
A a 是多种技术 的结合 , jx 通过协作发挥各 自的作用 : 使 用X T H ML和 C S标准化呈现 ; S 使用 D M实现动 态显示和 O 交互 ; 使用 X ML和 X T S L进行数据交换 与处理 ; 使用 X — ML Hl— eus对象进行异步数据 读取 ;使 用 JvS r t t R q et p aaci 绑定 p
第2 6卷 第 1 期 1
21 0 0年 1 1月
赤 峰 学 院 学 报 (自 然 科 学 版 )
Ju ao hf gU i r t N tr c ne d i ) orl f i n nv sy( auaSi c io n C e ei l e E tn
V0 . 6 No. 12 11 NO . 01 V 2 0
Aa 是 A yc r osjvS r tad X jx snho u aaci n ML的 缩 写 , n p 是
面 J v S r t a aci p 调 用
I I HT P I T 请求 I
’ I 数 据 I ● 一 储 I — 存 服 与 后 I 务 _ 处 I -台 器 理 I I
随 着 We 应 用 技 术 的不 断 发 展 ,用户 已经 不 满 足 于像 b
浏 览 器 端
Ajax软件开发技术第1章

1 数据交换和显示 XML--可扩展标记语言
用于简单数据的表示和交换 用于面向消息的计算 与用户界面相关,表示相关的上下文
定义元素样式的CSS(层叠样式表 )
弥补HTML在格式修饰中的不足 可以动态控制页面元素的位置、色彩等 同一个CSS文件可以同时控制多个页面, 避免重复更新每个页面
2015-4-4 吉林大学珠海学院计算机系 33
1.2.4 Ajax相关技术简介
3 实现与服务器异步通信的 XMLHttpRequest 对象
加、编辑、移动或删除树中任意位置的 节点,从而创建一个应用程序。
2015-4-4 吉林大学珠海学院计算机系 32
1.2.4 Ajax相关技术简介
2 HTML页面的DOM模型 DOM提供了动态改变HTML页面内容的方法 通过DOM可将HTML页面视为一组包含父子 关系的节点。JavaScript可以访问每个节点, 修改节点内容及其属性,也可以新增节点、 删除节点。这些操作动态的改变该页面的内 容以及结构。 DOM是Javascript获取页面数据的方式 在Javascript发送请求之前,需要使用DOM 来获取请求数据。
2015-4-4
网络通信量和服务器运算量。 吉林大学珠海学院计算机系
16
1.1.4 Web应用程序
2 B/S结构 B/S是浏览器端/服务器端应用程序,这类应用程序 一般借助IE等浏览器来运行。WEB应用程序一般是 B/S模式。用户只需要有浏览器,不需要再安装其 他软件,即可轻松访问应用程序。 B/S结构的优势: 数据安全性高 数据一致性好 数据实时性好 系统更新方便 网络应用限制小
2015-4-4
基于AJAX技术开发Web信息系统的应用研究

传统的 we 应用是建立在页 面的概 念上的 ,采用 的是 一 b
种 同步交互机制 。 一个典型的过程是用户通过超链 接或者提 交 表单 与服务器 进行交互 , 用户触发 一个 HT' 求 、 I P请 等待服务
器响应 ,服务器对其进行处 理再返 回一个 新 的 HT ML页 面到 客户端。在一个正常的工作 流程 中 , 用户需要等待一个页面完 全呈现后 , 再开始下一 步操作 , 次交互都 在重 复上述过程 。 每 这种 “ 请求 / 响应 ” 模式带来 的是一种不连贯 的用户体验 ,
1A A J X简介
A A ( snhoo s aacit n J X A ycrnu v,r dXML J S pa ,直 译 即 异 步 JvS r t X )是 由 A at e a aac p 和 ML i dp v t i P h的咨询顾 问 Jse a s es me J
随着 We 相关技术 的发展 ,企 业信 息化应用越来越 多的 b
构筑于 Itme It nt ne tnr e 环境中 , / a 基于 We b的 BS架构信息系统 ,
综合地应用 , 这主要体现在 以下方 面 :
() 1 运用 X T + S H ML C S实现 基于 We b标准 的呈现 ;
( 传 统 We a) b
图 1传统 We b应 用与 A A J X应用之 间的区别
G r t首先 提 出的概 念 , J X提供 与 服务 器 异步 通 信 的 能 art e AA 力, 从而使用户从请求 , 响应 的循环中解脱 出来 。 J X提供 了一 种使 用客户端脚 本与 We AA b服务器交 换数
Ajax技术在Web应用系统开发中的应用

_
器 进 行 异 步 数 据 处 理 ;使 用 Jv Sr t 各 种 技 术 aa ci 将 p
绑定 在一起 。
三 、 jx的 工 作 原 理 Aa
任 鲁 啊 毫
拳 ■ …一谱 拇 一 办门~ -谵 …
鬻鲁 一 } 辊童 建掉一
l
- 嘲; 戢 ^ 一 l 办 讲 j 琏
户 端 ,或 者 是 选 择 承 办 部 门 后 需 要 进 行 一 次 提 交 , 而提交 将会重 新刷 新整 个 页面 , 一种 办法 客户端 前
采 用 B S 系结 构 的 W e / 体 b应 用 系 统 , 其 主要
工 作 原 理 是 基 于 HT P协 议 的 请 求 响 应 机 制 ,由 于 r HT P协 议 的特 点 所 限 ,传 统 的 We T b应 用 程 序 以 同
维普资讯
圆 0l1 第期 2 用0 0 2 日l 6 月 术2 应 技 年
Aa 技术在W b j x e 应用系 统开发中的应用
◆ 内蒙古自治区赤峰市国家税务局 张学东
一
、
前 言
互 。Ajx引 擎 允 许 用 户 与 应 用 软 件 之 间 的交 互 过 程 a 异 步 进 行 , 立 于 用 户 与 网络 服 务 器 之 问 的交 流 , 独 这
步 交 互 方 式 工 作 ,客 户 发 出请 求 后 ,在 负 载 重 时 需 要等 待很长 时间 ; 提 交后 需要重 载整个 页 面 , 在 这
样 既 降 低 了 系 统 性 能 , 不 够 人 性 化 , 用 Aa 又 采 jx技
和 服 务 器 端 之 间 的 数 据 传 输 量 大 ,而 且 耗 时 长 , 后
一
术能 够很好 地解决这 个 问题 。
经典的20道AJAX面试题

“Google Suggest”就是使用XMLHttpRequest对象来创建动态的Web接口:
当用户开始输入google的搜索框,Javascript发送用户输入的字符到服务器,然后服务器返回一个建议列表。
有,IE中通过new ActiveXObject()得到,Firefox中通过newXMLHttpRequest()得到
10、介绍一下XMLHttpRequest对象的常用方法和属性。
open(“method”,”URL”) 建立对服务器的调用,第一个参数是HTTP请求 方式可以为GET,POST或任何服务器所支持的您想调用的方式。
1、什么是AJAX,为什么要使用Ajax(请谈一下你对Ajax的认识)
什么是ajax:
AJAX是“Asynchronous JavaScript and XML”的缩写。他是指一种创建交互式网页应用的网页开发技术。
Ajax包含下列技术:
基于web标准(standards-basedpresentation)XHTML+CSS的表示;
AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。
20、AJAX都有哪些优点和缺点?
1、最大的一点是页面无刷新,用户的体验非常好。
ajax的缺点
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
Ajax技术与Web应用

络 :作 分 主事 P s oA aay .nYea。ev 安 公 要网 bdnj r nz Fl srcPt 全工 从 l a a e ae il vlmte 相 关 e e s X ld a, e i i
面的 出现 。
X H tR q et ML t e u s 对象 发送 异步请 求 。 p 严 格来 讲 ,jx并 不 是一 种 技术 ,或 者说 不 是 Aa
i 据, . 单 一 的技 术 , 而是将 几 种既有 技术 整合 在一起 , 越 超
传 统 We b应 用 的 同 步 交 互 处 理模 式
服 务 的冲击 ,用 于 显示 文档 内容 的基 本 We 术 , b技 在 多交互 式 的 、 应迅速 且使 用便 捷 ( 响 不需 要本 地安
装) 的新 型 We b应用 需求 方 面 , 已经 无法 胜 任 , 这 在 种情 况下 ,涌 现 出许 多 新 型 We 用技 术 , jx技 b应 Aa
。
o jxa dte rd i a We p l ai i u sd tea 一 nA a n a io l ba pi t ni ds se .h d h t tn c o s c
vnae f jxi pee td a dsm b api t n ea a tgso a rsne , n o eWe p l ai xm. A s c o
用 的技 术 优 势 , 同时也 分析 了一 些基 于 Aa 技 术 的 We 用 jx b应 实例 , 最后 对 Aa jx的几种 竞争技 术 作 了介 绍 。 关键词 Aa We 异步 JvSr t M j x b aac p i x L
浅谈Ajax提交与传统表单提交的区别说明

浅谈Ajax提交与传统表单提交的区别说明
Ajax提交是通过js来提交请求,请求与响应均由js引擎来处理,页面不会刷新,用户感觉不到实际上浏览器发出了请求。
比如说我们希望网页总是显示最新的新闻,而又不想老是去点刷新按钮,我们就可以用Ajax机制来实现。
网上的客服软件也是ajax请求的一个比较好的案例。
传统的请求页面将实现刷新,因此局限*很大。
1.为什么用AJAX?
使用AJAX,用户对Web的体验会更“敏捷”:数据提交页面不会闪屏;页面局部更新速度快;网络带宽占用低。
2.AJAX开发相较传统模式的简单之处:
传统模式下,表单提交则整个页面重绘,为了维持页面用户对表单的状态改变,要多些不少代码。
要在控制器和模板之间传递更多参数以保持页面状态。
而AJAX不然,因为页面只是局部更新,不关心也不会影响页面其他部分的内容。
3.AJAX开发相较传统模式的难度:
需要了解、精通JavaScript,而JavaScript存在调试麻烦、浏览器兼容*等很多障碍。
有如下几种区别:
1.Ajax在提交、请求、接收时,都是异步进行的,网页不需要刷新;Form提交则是新建一个页面,哪怕是提交给自己本身的页面,也是需要刷新的;
2.A在提交时,是在后台新建一个请求;F却是放弃本页面,而后再请求;
3.A必须要使用JS来实现,不启用JS的浏览器,无法完成该*作;F却是浏览器的本能,无论是否开启JS,都可以提交表单;
4.A在提交、请求、接收时,整个过程都需要使用程序来对其数据进行处理;F提交时,却是根据你的表单结构自动完成,不需要代码干预。
Web应用中AJAX与传统网络性能对比分析

Th m p r son of e f r a e be we n AJ e Co a a i r o m nc t e AX t Pl Ne wor nd Tr d to lNe wor n W e p i a i s k a a i na t i k o b Ap lc t on
R N Xu .o g ,OU l g E ed n i n
( . i n j n r utrl o ain l n e h ia C l g , a s, i n j n 5 0 22Lb ayo imu i 1Hel gi g i l a V ct a a dT c nc l ol el mu i l gi g1 4 0 ;.irr fI o a Ag c u o e i He o a a s Unv ri , a s Heln j n 5 0 2 ies yl mu i i gi g1 4 0 ) t i , o a Abtat As h s rp ee tt etc n lg e 20 AlX ( y c rn u aa cit n L b ig h n efr s c: emo t e rsnai h oo yi W b ., A Asn h o o s v S r dXM ) r sc a g r t v e n I pa n o
J se Jm s G ie t q 的 名 词 , 是 指 一 种 创 建 交 互 e s a e a i t  ̄ 造
式 网页应用 的 网页开 发技 术 。A A 实 际上 并不是一种新 JX
的技 术 ,而 是 由J v s r p 、X T L C S D M X L a a c i t HM 、 S 、 O 、 M 、 X T 和 X L t p e u s 组 成 的 应 用 程 序 实 现 新 模 式 。在 SL M H t Rq e t
浅析AJAX技术及应用

浅析A J A x技术及应用李森(河南工业职业技术学院网络管理中心河南南阳473009)》鬈霾≈鬣盟。
V A L L E J L信意辩攀[摘要]A j ax是web2.0的核心之一,它采用异步模式,可以开发出基于浏览器的具有高用户交互性的w eb应用,改变了传统w eb应用的交互模式,从而可以构建出更为动态、响应更灵敏和用户体验更好的w eb应用程序。
【关键词]A j ax Javasc r i pt D H t m l w eb2.0中图分类号:TP3文献标识码:^文章编号:1671—7597(2008)0710057—01一、A j ax技术简介A J A)【全称为。
A s ynch r onous JavaScr i pt a11d xM L”(异步JavaScr i pt 和x札),是指一种创建交互式网页应用的网页开发技术。
Aj ax运用的了如下的一些基本技术:H T札:用于建立Ⅳeb表单并构建Ⅳe b应用界面;J avaScri pt:Aj ax技术的核心,帮助改进与服务器应用程序的通信;D H T札(D y n∞i c H T札):用于动态更新表单。
通常使用di v、s pan和其他动态H眦元素来标记H TM L;文档对象模型D oM:用于(通过Ja vaScr i pt代码)处理H T儿结构。
二、A j ax原理在传统的w eb应用程序中,交互的一般流程是:用户填写表单字段并单击提交按钮,整个表单发送到服务器,通过服务器端不同的技术(如P}I P、J SP等)进行处理,然后再将处理结果以全新的页面发送回客户端。
在用户提交后等待处理时,屏幕变成一片空白,用户得不到立即反馈。
A j a x的核心是Jav ascr i pt对象)【m1H t t p R equ est。
该对象在I nt er ne tE xpl or er5中首次引入,它是一种支持异步请求的技术。
简而言之,)【nl l H t t pR equest使您可以使用Javascr i pt向服务器提出请求并处理响应,而不阻塞用户。
ajax实训心得

ajax实训心得经过一段时间的学习和实践,我对于ajax有了更深入的了解和掌握。
在这次ajax实训中,我学习和实践了很多知识和技能,下面是我关于ajax实训的一些心得体会:一、ajax的基本概念和原理ajax是一种异步的Web开发技术,能够在不刷新整个页面的情况下,通过异步传输数据,来与服务器进行交互。
其主要用途就是实现用户友好、动态、无刷新的交互效果。
二、ajax的优势ajax与传统的Web交互方式相比,有很多优势。
首先,它能够提升网站的响应速度,因为它只需要更新需要更新的部分,而不需要重新加载整个页面。
其次,它能够实现更多的动态效果和用户交互,使得网站更加直观、人性化。
此外,通过ajax,还可以实现异步数据交互,使得页面加载更快,用户体验更好。
三、ajax实践中的注意事项在ajax的实践过程中,需要注意以下事项:1. 避免过多的ajax请求,因为这会消耗服务器的资源,对性能会有影响。
2. 对于用户输入的参数,需要进行安全性检验,避免被恶意攻击。
3. 对于耗时的请求,要考虑使用进度条等方式来提示用户,避免用户的等待时间过长。
4. 避免页面中出现多个相同的ajax请求,这会浪费服务器资源,影响性能。
四、ajax实践的拓展与学习在ajax实践的过程中,还可以进一步拓展学习一些相关的知识和技能,如:1. 学习jquery等常用的ajax框架,能够更加方便地实现ajax操作。
2. 学习json等数据格式,能够更加方便地在前后端之间进行数据交互。
3. 学习RESTful API等Web服务,能够更加方便地实现Web应用的构建。
总之,ajax作为一种重要的Web开发技术,对于Web应用的构建和用户体验的提升有着重要的作用。
在实践中,我们需要深入理解其原理和优势,并注意一些实践中的注意事项,同时还可以进一步拓展学习相关的知识和技能,以更加熟练地掌握ajax。
Ajax技术与传统Web应用的比较

中图 分 类 号 :P 9 .1 T 330 文 献 标 识码 : B 文 章 编 号 :09 522 1)1 18 3 10 —25 (000 —00 —0
Aa 技 术 与传 统 We 用 的 比较 jx b应
孙启 良
( 济南大学理学 院,济南 202 ) 502
C mp rsn b t enA a c n lg n o a i ew e jxt h oo ya d o e
t a i o a e p l a i n r d t n lW b a p i to s i c
S N 0.a ̄ U i in 1
(dol f c neJ a nvri ,i S l Si c ,' nU ie t J oo e m sy m 5 02 C ia 202 , hn )
s u e c d sgv n. o r o e i ie c
K yw rs T L ja ;JP aaci e od :H M ;Ax S ;Jv r t S p
0 引言 ቤተ መጻሕፍቲ ባይዱ
jx Aa 即异 步 JvS r t X L 是 We2 0中的 aac p 和 M , i b.
一
1 Aa jx的工 作原 理
的交互都需要向服务器发送请 求, 应用的响应时间 就依 赖于 服务器 的响应 时间 。这 导致 了用户 界面 的 响应 比本地 应用 慢 得 多 。如 果 严重 超过 响 应 时 间 ,
服 务器干脆 告诉 用户 页面不可用 。另外 , 些时候 , 某 如果 只是想 改 变页 面一 小部 分 的数 据 , 么如何 不 那 必 重新加 载整个 责 面 , 少用 户 等待 的时 间是 亟待 减
A s at ja cnl yi atm n osipoe eto teb w e dsr rI i a oa prn bt c:Ax t h o g e edu r m n f h r sra ev .t s l n i ot t r e o s r m v o n e s m a
基于AJAX的高级Web应用程序开发技术研究

基于AJAX的高级Web应用程序开发技术研究作者:赵勇刘智浓刘超华来源:《现代电子技术》2009年第02期摘要:AJAX是近来兴起的一种 Web 编程技术。
事实上,AJAX不是一种技术,而是几种技术的集合。
首先简要介绍了AJAX的技术,接着讨论应用AJAX技术开发高级Web应用程序的方法和技术要点。
实际中,建立了一个教学管理系统,目前已投入使用,效果反映良好。
关键词:AJAX;封装;多态性;Web编程技术中图分类号:TP311文献标识码:A文章编号:1004 373X(2009)02 114 03Senior Web Application Development Technology Based on AJAXZHAO Yong,LIU Zhinong,LIU Chaohua(Naval Flying Academic,Huludao,Liaoning,125001,China)Abstract:AJAX is a new Web programming technology.In fact,AJAX is not a technology,but rather a collection of several technologies.AJAX technology,and the application of advanced technology development AJAX Web application methods are discussed and technical issues involved.A teaching management information system is built up and it has good effect in actual usage.Keywords:AJAX;package;polymorphism;Web programming technology1AJAX简介1.1AJAX定义异步JavaScript和XML(AsynchronousJavaScriptand,XML,AJAX)是多种技术的综合,包括JavaScript,XHTML 和 CSS,DOM,XML 和 XSTL,XMLHttpRequest 。
AJAX技术在远程教育系统中的应用

AJAX技术在远程教育系统中的应用摘要:针对采用请求/响应交互模式的远程教育平台不能实现异步通讯的问题,分析了ajax技术的原理及其关键技术,并采用ajax 技术设计和实现了一个远程教育系统,实验表明,基于ajax技术的应用提高了交互式教学的响应速度。
关健词:web2.0;ajax;远程教育中图分类号:g642 文献标识码:a 文章编号:1009-3044(2013)12-2829-03远程教育是一种基于计算机技术和通讯技术的新教育方式,随着计算机网络技术的飞速发展,它凭借其自身优点,已成为现代教育的一个亮点。
在现有的高等教育条件下,采用网上现代远程教育形式,扩大了高校教学覆盖面。
目前,基于web 技术以b/s架构为基础的应用日渐成熟,但是传统的web 应用有着诸多不足,如性能较低、网络流量较大,等待时间较长,与学生的交互过程不够快捷等等。
为了克服传统web 应用技术的缺点,该文引入作为web2.0 核心技术之一的ajax 技术,基于ajax技术构建一个应用于远程教育的培训系统,实现了应用页面与服务器的异步通讯,浏览器窗口无需刷新即可满足学习者的操作需求,使页面重载次数和学习者等待时间大大减少,相比于传统web应用技术,ajax技术不仅在具有动态性、交互性有着明显的优势,且还具有人机界面更为友好的特点。
1 ajax简介1.1 ajax的工作原理ajax(asynchronous javascript and xml)是多种技术的综合,包括javascript, xmlhttp, xml, html 和css, dom, xslt。
ajax技术克服了以往网络交互过程中的长时间进行循环“处理—等待”的缺点,用户的web应用在执行任务的过程已加载了ajax 引擎,该引擎的主要作用是负责解释执行用户界面及其与服务器之间的交互,允许web 页面在无需刷新整个页面的情形下和服务器主机进行通信,使学习者与页面之间的交互过程异步执行,独立于用户和网络服务器间的交流。
浅析Ajax技术在Web开发中的应用

信息技术Chi 硪丽ZUIU NU ./C h i n a N ewT e e h n o l o g i :瞄圆团圈汪汪ii _P8M d P ⅫIucI “■嵋誓—‘山‘誓●i ■I ■-工■浅析.A j ax ”技术在W eb 开发巾的应用杜阳(青岛科技大学,山东青岛266042)摘要:A S P .ne t A j ax 实现了W eb 页面丰富的部分刷新效果。
本文通过介绍A S P .net A j ax 原理。
总结了在W eb 开发应用中要注意的若干问题。
合理地利用A S P .ne t A j ax 技术,W eb 开发数据库应用就能获得更好的交互效果。
关键词:A j a x 介绍;W e b 开发1引言当前,W eb 技术的不断发展使得B /S 得以广泛地应用。
但W eb 传统的开发技术使得网页的交互性能大打折扣。
随着A j 盯技术的兴起。
W eb 开发技术超越了传统的开发模式.发生了质的飞跃。
而微软公司推出的A SP .net A j ax 框架与A SP .net 的结合,使得W eb 的开发方式在.net 环境下更加简单易用,页面交互性能也得到很大提高。
2A 泌相关介绍2.1A J 缸引擎的原理A j a)【(A sy nchr onous J avaS cr i pt a nd X M L)是现有多种技术的综合,包括J avaS cr i pt 、X H TM L 、C S S 、D O M 、X M L 、X ST L 和X M L —H t t pR eques t 。
A j ax 使用X H T M L 和C s S 标准化呈现数据,使用D O M 实现动态显示和交互数据,使用X M L 和X ST L 进行数据交换与处理,使用X M LH t t pR equest 对象进行异步数据读取,使用Java .Scr i pt 绑定和处理所有数据11I 。
A J 麟为交互操作较多、数据读写频繁和数据分类良好的w eb 应用提供了一个很好的解决方案。
ASP Ajax与Web 2.0

ASP Ajax与Web 2.0Web 2.0,是相对Web 1.0(2003年以前的互联网模式)的新的一类互联网应用的统称,是一次从核心内容到外部应用的革命。
由Web 1.0单纯通过网络浏览器浏览HTML网页的模式向内容更丰富、联系性更强、工具性更强的Web 2.0互联网模式的发展,已经成为互联网发展的一种趋势。
Web 1.0到Web 2.0的转变,具体的说,从模式上是单纯的“读”向“写”、“共同建设”发展;由被动地接收互联网信息向主动创造互联网信息迈进!从基本构成单元上,是由“网页”向“发表/记录的信息发展”;从工具上,是由互联网浏览器向各类浏览器、RSS阅读器等内容发展;运行机制上,由“Client Server”向“We b Services”转变;作者由程序员等专业人士向全部普通用户发展。
总之,Web 2.0是以Flickr、Craigslist、Linkedin、Tribes、Ryze、Friendster、D 等网站为代表,以Blog、TAG、SNS、RSS、wiki等应用为核心,依据X ML、JSON、Ajax等新理论和技术实现的互联网新一代模式。
Ajax技术(Asynchronous JavaScript and XML,中文含义为“异步JavaScript 和XML”)就是Web 2.0技术的重要组成部分,Ajax技术不同于传统的Web技术,是对传统Web技术的一种改良和发展。
引入Ajax技术后,不仅改进了Web应用的性能,也改善了用户的体验。
下面就从几个方面介绍一下Ajax与传统Web应用之间的不同。
(1)用户体验方面这是Ajax技术最大的改善之处,对于传统的Web应用,用户只能发送独占式请求,一旦请求发送出去,页面就处于等待状态,等待服务器响应完成,在服务器响应完成之前,客户端的浏览器只能是一片空白;而Ajax技术则完全不同,它允许采用异步的方法发送请求,请求的发送完全不会阻塞当前的浏览器线程,浏览器可以继续下一步操作,例如继续浏览,甚至再次发送异步请求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
中图分类号:TP393.01 文献标识码:B 文章编号:1009-2552(2010)01-0108-03Ajax技术与传统Web应用的比较孙启良(济南大学理学院,济南250022)摘 要:Ajax技术是浏览器与服务器交互方式的巨大改进,是Web2.0时代的重要标志。
Ajax技术利用客户端闲置的处理能力,减轻了服务器和带宽的负担,使用户交互变得流畅而连续。
介绍了Aja x的工作原理,基本特点以及与传统Web应用的区别,并给出了一个Ajax实例。
关键词:HTML;Ajax;JSP;JavaScriptComparison between Ajax technology andtraditional Web applicationsSUN Qi liang(School of Science,Jinan University,Jinan250022,China)Abstract:Ajax technology is a tre mendous improvement of the browser and server.It is also an important indicator of Web2.0era.It uses the idle processing power of client to reduce the burden on servers and bandwidth,and then the user interaction has become smooth and continuous.This paper introduces the working principle of Aja x and the difference between traditional Web applications and Aja x.Finally,a section of the source code is given.Key w ords:HTML;Ajax;JSP;JavaScript0 引言Aja x即异步JavaScript和XML,是Web2.0中的一项关键技术,它允许把用户和Web页面间的交互与Web浏览器和服务器间的通信分离开来。
传统的Web应用允许用户填写表单(form),当提交表单时就向Web服务器发送一个请求。
服务器接收并处理传来的表单,然后返回一个新的网页。
这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。
由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。
这导致了用户界面的响应比本地应用慢得多。
如果严重超过响应时间,服务器干脆告诉用户页面不可用。
另外,某些时候,如果只是想改变页面一小部分的数据,那么如何不必重新加载整个责面,减少用户等待的时间是亟待解决的问题。
现在,这个问题基本得到了解决,除了更优秀的程序设计、编码优化和调整服务器之外,还可以采用Ajax技术。
1 Ajax的工作原理与传统的Web应用不同,Ajax采用异步交互过程。
Ajax在用户与服务器之间引入一个中间介质,消除了网络交互过程中的处理、等待等缺点。
相当于在用户和服务器之间增加了一个中间层,使用户操作与服务器响应异步化。
这样把以前的一些服务器负担的工作转移到客户端,利用客户端闲置的处理能力,减轻服务器和带宽的负担,从而达到节约ISP的空间及带宽租用成本的目的。
传统Web应用程序和Ajax程序工作原理如图1所示。
图1左侧图形为传统Web程序工作原理,此时服务器端承担大量的工作,客户端只有数据显示的功能。
右侧图形为Ajax应用程序工作原理图,客户收稿日期:2009-07-13作者简介:孙启良(1980-),男,讲师,在职硕士研究生,主要研究方向为计算机网络和计算机体系结构。
108图1 传统Web和Ajax工作原理端界面和Ajax引擎都是在客户端运行,这样大量的服务器工作可以在Ajax引擎处实现。
Ajax应用程序的使用,实现了所谓的富客户端![1]。
2 Ajax的基本特征2.1 一个页面就是一个应用程序传统的Web应用程序一般不只一个页面,用户的一次操作往往会带其进入另一个页面。
而对于典型的Aja x应用程序,用户无须在不同的页面中切换,只要停留在一个页面中,由XMLHttpRequest对象从服务器取得数据,然后由JavaScript操作页面上的元素并更新其中内容。
2.2 浏览器中的是应用而不是内容在传统的基于页面的Web应用中,浏览器扮演着哑终端的角色。
它对用户处于操作流程哪一阶段一无所知。
这些信息全部保存在服务器上。
Ajax则不同,它把一部分应用逻辑从服务器端移到了浏览器端。
用户登录后,服务器交付一个客户端给浏览器。
这个应用可以独立处理很多用户交互,对于自己无法独立处理的交互,应用会以后台方式发送请求给服务器,而不会打断用户的操作流程,用户登录的时候,服务器交付给浏览器一个复杂得多的文档,其中包含大量的JavaScript代码。
这个文档将会在整个会话的生命周期内与用户相伴。
2.3 服务器交付的是数据而不是内容在传统的Web应用中,服务器在每个步骤都需要把html文件(模板文件、导航列表和页面布局内容)和数据混合发送给浏览器。
而在Ajax中,只需将服务端处理请求时产生的数据发回给客户端就可以了。
Ajax应用可以通过多种方式来发送数据。
例如,返回一段JavaScript代码、一段纯文本或者一小段XML文档。
但是,无论返回数据采用何种格式,这些方式所传输的数据量都要比传统的Web应用中将所有信息返回的方式少得多[2]。
2.4 用户交互变得流畅而连续在传统的Web应用中,从客户端向服务器端传递数据,通常采用两种形式:一种是超链接,一种是表单。
客户端向服务器端提交一个页面请求,一般情况下此过程需要占用一段时间。
在此时间段内,即当一个页面已提交而下一个页面还没有显示出来的时候,浏览器实际上处于等待的状态。
浏览器甚至还会允许用户单击一些链接。
但这些单击可能会导致一些不可预料的结果,甚至破坏服务器端的操作流程,用户通常应该等到页面刷新完成,才能继续新的操作。
此时Web应用是停顿的,不能连续工作。
页面请求不仅仅是所需的数据,而且是另一个完整的HTML页面。
因此当Web浏览器用新的HT ML页面重绘时,可能会看到闪烁或抖动[3]。
而在Aja x技术实现的Web应用中,除了第一次页面初始化需要从服务器下载大量信息之外,其它情况下都没有页面停顿的情况出现。
此时再向服务器提交请求,不会影响当前页面的其它操作。
因为提交请求是通过异步方式发送数据的,并且用户请求的不是整个HTML页面,只是一些需要的数据信息。
通过Ajax技术,用户在进行请求完毕后,可以继续进行其它的操作,如查看信息等。
这样大量的被浪费在页面刷新时的时间被利用了起来,此时整个网站的操作将是不可间断的,即流畅的。
Ajax的另一个优点可以对丰富的用户操作事件进行捕获。
类似于拖曳这样的复杂UI概念也不再是遥不可及的。
这使得Web应用的UI体验可以全面提升到近乎与桌面应用的UI组件相媲美的高度。
例如,Google中,当用户自搜索框输入一些字符的时候,应用从服务器取回与用户已键入字符串相似的搜索条目(根据全世界其他人的搜索),并且显示在输入框下方的下拉列表中。
3 Ajax异步请求实例首先创建服务器代码,打开记事本,输入下列代码:<%@pa ge contentType=∀text html;charset= gb2312∀%><%@page import=∀java.util.*∀%><%109图2 程序运行 图3 程序运行结果Date d=ne w Date();out.print(d);%>将上述代码保存,名称为ran.jsp 。
在文件中,主要返回当前日期的中文格式的时间。
将该文件直接保存T omcat 安装目录下,即C:\Tomca t 6.0\webapps \下。
现在创建客户端代码,打开记事本,输入下列代码:<html><head><title>Ajax< title><script type=∀text javascript ∀>var xmlHttp;function createXMLHttpRequest(){ if(window.Ac tiveXObject){xmlHttp=ne w ActiveXObject(∀Microsoft.XMLHTTP ∀); 创建XMLHttpRequet 对象}else if (window.XMLHttpRequest){ xml H ttp=ne w XMLHttpRequest(); 创建XMLHttpRequet 对象}}function startRequest(){createXMLHttpRequest();xmlHttp.onreadystatechange=handleStateChange;xmlHttp.open(∀GE T ∀,∀ran.jsp ∀,true);xmlHttp.send(null);}function handleStateChange(){ if(xml H ttp.readySta te==4){ if(xml H ttp.status==200){document.getElementB yId(∀res ∀).innerH TML=xm lHttp.responseText; } }}< script>< head><body><form action=∀#∀><input type =∀button ∀value=∀获取当前时间∀onclick=∀startRequest();∀ >< form><div id=∀res ∀>< div>< body>< html>将上述代码保存,名称为aja x.html,程序运行如图2,运行结果见图3。
在该文件中,函数createXMLHttpRequest()主要用来创建XMLHttpRequest 对象,startRequest ()函数主要作用是向服务器端发送请求信息,其方式为get,发送信息为空,参数值是通过URL 传递到服务端的。
函数handleStateChange ()主要用来处理从服务器端传递的信息,并做出设置。
参考文献:[1] 梁文新,宋强,王占中.Ajax+J SP 网站开发从入门到精通[M].北京:清华大学出版社,2008:135-136.[2] 孙鑫.Servle t J SP 深入详解 基于Tomcat 的Web 开发[M ].北京:电子工业出版社,2008:3-5.[3] 谢希仁.计算机网络[M ].北京:电子工业出版社,2008:236-239.[4] J avaScript 高级程序设计[M ].Nicholas C.Zakas.曹力,张欣,等译.北京:人民邮电出版社,2006:138-141.[5] 吴吉义.A Ne w Approach to Web Applications wi th Ajax[J].四川大学学报:工程科学版,2007,S1:157-161.[6] 田原.基于Ajax 的教学Web 应用[J ].辽宁工程技术大学学报,2007,26(5):737-739.[7] 朱德利.Web2.0的技术特点和信息传播思想[J].现代情报,2005,25(12):74-77.[8] 游丽贞,郭宇春,李纯喜.Ajax 引擎的原理和应用[J ].微计算机信息,2006,22(6):205-208.责任编辑:么丽苹110。
