web系统与技术实验十一
web实验报告总结精选

web实验报告总结课题:网页设计与制作专业:通信工程班级:学号:一.实验任务:设计制作一个《网页设计与制作》精品课程网站二.实验要求:站点目录:要求层次分明,不能将内容都放在站点根目录下;不要使用中文;为每种类型文件都建立一个独立的目录。
填写网站设计报告:必须认真填写网站设计报告中的每一项,完成网站结构的设计说明,包括以下各项内容: 1) 网站主题:必须围绕一个确定主题创建网站,否则成绩以不及格计。
2) 站点名称:必须为自己的站点命名,名称要紧扣站点主题,并反映在每个网页上。
3) 站点根文件夹:以个人学号及姓名命名。
4)文件与文件夹:网站内使用的图片放在images文件夹中,主页以命名,其它文件夹自已命名,要以有意义的英文字母来命名,不要使用中文,网页文件也要使用有意义的英文来命名。
5) 站点结构:分类存放网站中的资源,一律以树型目录结构表示并说明文件夹的用途。
6) 站点地图:以结构图方式给出网页的名称和各页面间的超级链接。
7) CSS、行为:说明制作、使用了几个CSS样式,说明CSS样式的名称,为什么内容添加、制作了什么行为。
2. 网站内容要求网站至少要有8个页面,可以使用表格、框架等来进行统一布局。
网站的站标使用自已制作的图像,网站名称自已命名,要跟网站的主题一致。
按提供的课件等资料添加链接或下载功能。
每个网页有自己的适当的标题、导航条。
注意:网页标题是指显示在浏览器标题栏上的文字,而不是网页中的段落标题。
每个网页都能够返回上一级页面或首页。
网站中要使用CSS,要使用行为制作动态效果,超链接效果正确无误,要有锚点链接,要有背景音乐,要能够提供文件下载,要有flash动画。
可添加视频文件等。
三.实验内容:该网站设计共使用了9个HTML页面。
采用了frame框架结构:由frame1,frame2,frame4,及相关页面构成。
进入后,播放背景音乐;frame2中点击各个选项,分别跳转到相关界面;资料页面:采用链接,可实现课件资源的调用;Flash页面:实现了锚点连接,超链接,flash图像的播放留言板:代码中写入了相关留言,可点击查看。
Web技术实验指导书

《Web技术》实验指导书北京工商大学计算机与信息工程学院2011年3月目录实验一使用Dreamweaver制作HTML页面 (3)实验二CSS及JavaScript实验 (3)实验三MyEclipse使用 (4)实验四JSP技术应用实验 (4)实验五JSP动作 (5)实验六JSP的<jsp:useBean>动作使用 (5)实验七JSP内置对象——request对象和response对象 (6)实验八JSP内置对象——out对象和session对象 (6)实验九JSP使用技巧 (6)实验十MySQL数据库使用 (7)实验十一JSP数据库应用开发(4学时) (7)实验一使用Dreamweaver制作HTML页面【实验目的】掌握使用Dreamweaver制作HTML页面的方法【实验内容】1.使用HTML制作一个页面,要有背景颜色,页面显示内容及格式如下图所示。
2.制作一个页面,上有文字、图像和朋友的E.mail地址,在文字和图像上创建超级链接,单击链接时,页面跳转到其他页面,单击E.mail地址时,打开信箱,发送邮件。
3.制作一个计算器界面,界面如下图所示。
4.用Top: 显示logo图片和页面的标题。
Left: 登录模块Body: 当前页面的主要显示区域。
Bottom: 显示版权信息。
【实验报告】将实验文件发送到老师的电子信箱。
实验二CSS及JavaScript实验【实验目的】掌握CSS及JavaScript的使用方法【实验内容】1.定义一个main.css文件,在其中设置超链接的颜色、访问过的超链接的颜色,颜色自定。
另外,设计两个HTML页面,在其中创建超链接,并链接main.css文件,观察超链接的颜色。
2. 使用JavaScript脚本来验证用户输入的用户名是否为空,并要求密码的长度必须大于6,根据用户的输入给出相应的提示。
3. 页面上有一幅图像,在状态栏显示有关图像的说明。
单击图像时,换成另一幅图像,同时状态栏的内容也做相应的变更。
web系统与技术实验报告

<body>
<%!String UserName="";%>
<%!String LikeFood="";%>
<%
UserName=request.getParameter("Name");
LikeFood=request.getParameter("food");
session.setAttribute("sname",UserName);
if(str==null) str="";
if(str.equals("")) response.sendRedirect("test1-3");
else
{
out.println(str+":欢迎您!<br>");
out.println("当前时间是:<br>"+newDate());
}
%>
</body>
<DIValign="center">
您在login.jsp页面的SessionID是:<br>
<%=SID%>
<formmethod="post"action="session.jsp">
<table>
<tr><td>请输入您的姓名:</td><td><inputtype="test"name="Name"></td></tr>
web应用系统开发实训任务书

一. 课程实训目的实训是课程教学一个重要内容,是完成教学任务、达到教学目标的重要环节,它对帮助学生全面牢固地掌握教学内容、培养学生的实践和实际动手能力、提高学生全面素质具有很重要的意义。
《WEB应用系统开发》是一门实用性和实践性很强的课程,本课程实训的目的:1.掌握环境的配置方法;2.掌握运行的基本原理;3.掌握动态网站的设计与构建的方法;4.利用技术,实现对WEB数据库进行访问;5.掌握站点的一般调试方法;6.学会利用技术建设具有交互能力的动态网站的方法;7.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质;8.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
9.训练和培养团队协作精神和共同开发网站的综合能力。
二.课程实训内容完成一个个人博客网站的设计与实现,包括以下主要内容:1.系统的总体规划与设计;2.数据库的设计与创建;3.网站总体的设计与主要功能代码编写;4.基本模块的整合;5.网站的调试与测试。
三.课程实训要求1.整个实训的各个环节要求学生自己动手完成;2.网站开发的前期,认真做好网站的需求分析,规划好网站的风格和结构,创建完善的目录结构。
3.能灵活地运用所学知识进行开发,并学会多查阅网上资料,合理利用图书馆的资源;多借鉴好的网站设计的风格;4.网站功能完善,前台有交互功能,后台有数据的维护功能。
5.要求文档齐全:需求分析、功能描述、数据库设计、流程分析、功能页面的功能描述、网站的使用说明6.实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、勇于创新7.在实训期间,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。
要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人作品。
8.在整个实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。
四.课程实训具体安排第1阶段:总体规划与设计第2阶段:草图设计与绘制第3阶段:数据库的设计与实现第4阶段:网页的制作与代码的编写第5阶段:网站的调试与测试第6阶段:演示与答辩五.课程考核成绩评定标准结合实训期间的纪律考核情况、对待实训的态度、实训结束后上交的作品、文档及答辩期间的表现情况等综合评定。
Web系统测试实验报告

1.系统不能启动,提示用户名与密码不正确。
2.系统不能启动,提示数据库名不正确。
不通过
WTHG-01
6.实验结论及心得
这是本次实验的最后一次学到了很多东西,相信这些东西能用到以后的学习中去。
Welcome To
Download !!!
欢迎您的下载,资料仅供参考!
引导用户定位错误输入项
所填信息不能保存到相应的数据库表中
具体功能测试参考表格如下:
功能A描述
用例目的
前提条件
输入/动作
期望的输出/相应
实际情况
示例:典型值…
示例:边界值…
示例:异常值…
功能B描述
用例目的
前提条件
输入/动作
期望的输出/相应
实际情况
……
注:除测试所提供的功能外,还需添加Cookies测试
各种界面元素的状态正确吗?(如有效、无效、选中等状态)
各种界面元素支持键盘操作吗?
各种界面元素支持鼠标操作吗?
对话框中的缺省焦点正确吗?
数据项能正确回显吗?
对于常用的功能,用户能否不必阅读手册就能使用?
执行有风险的操作时,有“确认”、“放弃”等提示吗?
操作顺序合理吗?
按钮排列合理吗?
导航帮助明确吗?
场景场景场景条件条件条件操作操作操作预期结果预期结果预期结果用用用户户户通通通过过过用用界面面面输输输入入信息信息信息输入任何东输入任何东输入任何东客户端页面客户端页面客户端页面到初始状态到初始状态到初始状态用用用户户户通通通过过过用用界面面面输输输入入信息信息信息输入刚好等输入刚好等输入刚好等于字数限制于字数限制于字数限制息提交息提交息提交所填信息正所填信息正所填信息正存到相应的存到相应的存到相应的客户端提示客户端提示客户端提示成功成功成功用用用户户户通通通过过过用用输入略超过输入略超过输入略超过所填信息不所填信息不所填信息不户户界面面面输输输入入信息信息信息字数限制的字数限制的字数限制的正确信息正确信息正确信息提交提交提交确保存到相应的确保存到相应的确保存到相应的数据库表中数据库表中数据库表中客户端提示字数客户端提示字数客户端提示字数超长超长超长引导用户定位超引导用户定位超引导用户定位超长输入长输入长输入用用用户户户通通通过过过用用界面面面输输输入入信息信息信息输入略少于输入略少于输入略少于字数限制的字数限制的字数限制的正确信息正确信息正确信息提交提交提交所填信息正确保所填信息正确保所填信息正确保存到相应的数据存到相应的数据存到相应的数据客户端提示提交客户端提示提交客户端提示提交成功成功成功用用用户户户通通通过过过用用界面面面输输输入入信息信息信息输入非法字输入非法字输入非法字符提交符提交符提交所填信息不能保所填信息不能保所填信息不能保存到相应的数据存到相应的数据存到相应的数据客户端提示有错客户端提示有错客户端提示有错误输入误输入误输入引导用户定位错引导用户定位错引导用户定位错误输入误输入误输入用用用户户户通通通过过过用用界面面面输输输入入信息信息信息输入为空输入为空输入为空提交提交提交应有必填项判断应有必填项判断应有必填项判断客户端提示必填客户端提示必填客户端提示必填项不能为空项不能为空项不能为空引导用户定位必引导用户定位必引导用户定位必所填信息不能保所填信息不能保所填信息不能保存到相应的数据存到相应的数据存到相应的数据用用用户户户通通通过过过用用界面面面输输输入入信息信息信息该输入汉字该输入汉字该输入汉字的输入英文的输入英文的输入英文字符提交字符提交字符提交注
web课程设计实验

web课程设计实验一、教学目标本课程的教学目标是使学生掌握Web课程设计的基本知识和技能,能够独立完成简单的Web页面设计和开发。
具体包括:1.知识目标:了解Web页面设计的基本原理和方法,掌握HTML、CSS和JavaScript等基本技术。
2.技能目标:能够使用HTML编写基本的Web页面结构,使用CSS进行页面样式设计,使用JavaScript实现简单的页面交互功能。
3.情感态度价值观目标:培养学生对Web技术的兴趣和热情,提高学生独立思考和创新能力,培养学生团队协作和沟通意识。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
具体安排如下:1.HTML:介绍HTML的基本结构和标签,包括头部、主体、列表、链接等,使学生能够编写基本的Web页面结构。
2.CSS:讲解CSS的基本语法和选择器,包括字体、颜色、布局等样式设计,使学生能够对Web页面进行美化。
3.JavaScript:介绍JavaScript的基本语法和常用函数,包括事件处理、表单验证等交互功能,使学生能够实现简单的页面交互效果。
三、教学方法本课程采用讲授法、案例分析法和实验法等多种教学方法相结合的方式进行教学。
具体包括:1.讲授法:通过讲解和演示,使学生掌握Web页面设计的基本知识和技能。
2.案例分析法:通过分析典型案例,使学生了解Web页面设计的方法和技巧。
3.实验法:通过动手实践,使学生巩固所学知识和技能,培养学生的实际操作能力。
四、教学资源本课程的教学资源包括教材、多媒体资料和实验设备等。
具体包括:1.教材:选用权威、实用的教材,为学生提供系统、全面的学习资料。
2.多媒体资料:制作精美的PPT和教学视频,为学生提供直观、生动的学习资源。
3.实验设备:配置充足的计算机和网络设备,为学生提供良好的实践环境。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,以保证评估的客观性和全面性。
太原理工大学Web系统和技术实验报告

三、数据库设计
勤工助学系统数据库由3张表构成,分别是岗位表(jobs),勤工
图例:FirstPage.jsp
1.登录功能.
登录界面主要实现用户的登录操作,采用一个check.jsp来实现,有一些简单的逻辑校验,当用户点击登录按键的时候系统会弹出一个登录框,如下所示.填写完用户密码之后就会跳转到check.jsp,通过对数据库进行交互后登录成功,则跳转至登录成功页面Success.jsp页面.
图例:Register.jsp
图例:RegisterAction.jsp部分代码
图例:动态显示1. 图例:动态显示2.
图例:分类现实新闻
图例:详细岗位查看
图例:具体实现代码
图例:教师登录通道
图例:管理员管理页面2.岗位,新闻发布
图例:勤工新闻与岗位发布显示
图例:AddnewsAction.java部分代码图例:AddjobsAction.java部分代码。
web技术实验指导书

web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
Web系统与技术实验报告

protected void Page_Load(object sender, EventArgs e) {}
090511105 蒋弨
protected void Button1_Click(object sender, EventArgs e) {
图 3-1 DTD 文档 3. 为 student.XML 文档,编写 Schema 文档,如图 3-2 所示;使得 Schema 文档 中包含以下技术的使用:
(1)简单类型元素的定义与应用; (2)复杂类型元素的定义与应用; (3)属性声明的使用。
图 3-2 Schema 树形图
三、实验步骤
090511105 蒋弨
<address>
<province>广西</province>
<city>桂林</city>
<street>金鸡路 1 号</street>
<post>541004</post>
</address>
</student>
<student>
<stuID>0800310102</stuID>
<name>张红</name>
OleDbConnection connxls = new OleDbConnection(strConn); OleDbDataAdapter myDa = new OleDbDataAdapter("select * from [Sheet1$]", connxls); DataSet myDs = new DataSet(); myDa.Fill(myDs); string mySql = ""; string sqlConn = "Data Source=111-41\\SQLSERVER2005;Initial Catalog=student;Integrated Security=True"; SqlConnection con = new SqlConnection(sqlConn); if (con.State.ToString() == "Closed")
Web技术实验指导书

Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单(带有必要的注释)iv. 结果分析(原始图示,测试数据与运行记录,分析正确性;)v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
《Web技术与应用》实验指导书

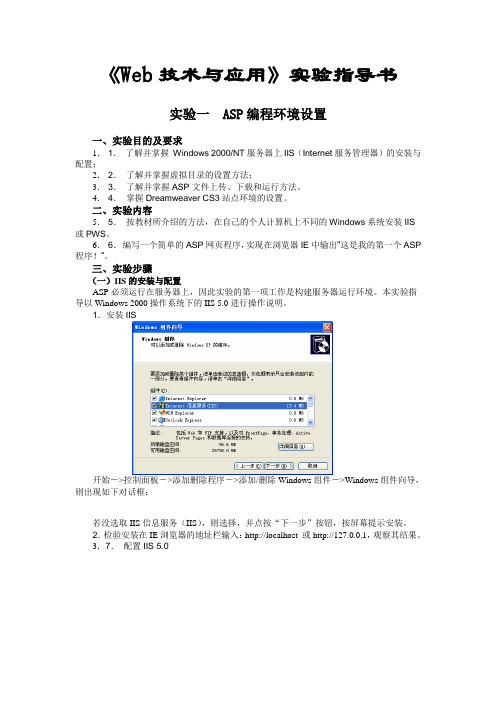
《Web技术与应用》实验指导书实验一 ASP编程环境设置一、实验目的及要求1. 1.了解并掌握Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置;2. 2.了解并掌握虚拟目录的设置方法;3. 3.了解并掌握ASP文件上传、下载和运行方法。
4. 4.掌握Dreamweaver CS3站点环境的设置。
二、实验内容5. 5.按教材所介绍的方法,在自己的个人计算机上不同的Windows系统安装IIS或PWS。
6. 6.编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP 程序!”。
三、实验步骤(一)IIS的安装与配置ASP必须运行在服务器上,因此实验的第一项工作是构建服务器运行环境。
本实验指导以Windows 2000操作系统下的IIS 5.0进行操作说明。
1.安装IIS开始->控制面板->添加删除程序->添加/删除Windows组件->Windows组件向导,则出现如下对话框:若没选取IIS信息服务(IIS),则选择,并点按“下一步”按钮,按屏幕提示安装。
2.检验安装在IE浏览器的地址栏输入:http://localhost 或http://127.0.0.1,观察其结果。
3.7.配置IIS 5.0开始->控制面板->管理工具-> Internet服务管理器,则出现如下对话框:对“默认网站”单击鼠标右键,出现弹出菜单,选择“属性”,则屏幕显示:可根据需要修改默认网站的属性,一般多为“主目录”和“文档”。
主目录中主要包括网站在本地机器中的实际路径以及相关权限;文档则设置网站启用的默认文档。
(二)虚拟目录的设置要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,便于用户输入。
Web实验报告

武汉工程大学计算机科学与工程学院《Web系统与技术》实验报告1.利用table对网页布局2.利用Div对网页布局3.建立独立的.css文件我添加了两个.css的样式表文件,一个是table.css,另一个是Div.css。
4.利用JavaScript关闭当前窗口5.建立表达书籍简易信息的XML格式文件。
6.转换输入的成绩到相应的等级。
主要代码是:protected void Button1_Click(object sender, EventArgs e) {float score = float.Parse(TextBox1.Text);int Grade = (int)(score/10);switch(Grade){case 10:case 9:Label1.Text = "优秀";break;case 8:Label1.Text = "良好";break;case 7:Label1.Text = "中等";break;case 6:Label1.Text = "及格";break;case 5:case 4:case 3:case 2:case 1:case 0:Label1.Text = "不及格";break;}}7.在web窗体上输出九九乘法表。
主要代码是:protected void Page_Load(object sender, EventArgs e) {for (int i = 1; i <= 9; i++){for (int j = 1; j <= i; j++){Response.Write(i.ToString() + " * " + j.ToString() + " = " + (i * j).ToString());Response.Write("  ");}Response.Write("<br/>");}}8.输入一组以空格间隔的共十个数以内的整数,输出该组整数的降序输出。
Web系统和技术实验报告

课程名称: Web系统和技术项目题目:_____勤工助学中心系统______ 学院:计算机科学与技术专业班级:软件1229班与学生,统计相关信息.该系统运用JSP技术整合开发.利用MVC设计模式,面向借口编程,提高了开发效率,同时运用了三大框架也使得系统的功能模块更加清晰,使得程序后期的系统维护变得更加简单.该系统是由普通用户和管理员两种身份的人使用,系统要求无论是普通用户还是管理员,进入系统前都要先进行登录,才能有权限进行更多的操作.(1)系统用户分析1.普通用户:任何用户访问勤工助学中心都可以浏览新闻岗位等信息但是如果用回需要报名,则必须先进行注册,然后登录才可以完成注勤工助学系统采用JSP技术实现.本系统中MVC完成用户注册,新闻发布,岗位发布,报名等操作,前端页面现实通过JSp页面实现,相关的一些简单校验也通过JSP完成.(3)开发环境勤工助学系统前端采用elciesp-jee对JSP进行开发,后台采用MVC实现,数据库选用MySQL,数据操作管理选用MySQL-Front. 二、功能分析勤工助学系统主要包括两部分:前台部分和后台管理模块.其中前台部分主要服务于普通用户,用户可以查看新闻,动态,相关岗位,三、数据库设计勤工助学系统数据库由3张表构成,分别是岗位表(jobs),勤工用户表分E-R图如下所示.(2)数据表结构本系统采用的数据库系统为MySQL5.5,在数据库中新建一个名为myweb的数据库,该数据库中包含的3个表如下所示.用户表:图例:FirstPage.jsp1.登录功能.登录界面主要实现用户的登录操作,采用一个check.jsp来实现,有一些简单的逻辑校验,当用户点击登录按键的时候系统会弹出一个登录框,如下所示.填写完用户密码之后就会跳转到check.jsp,通过对数据库进行交互后登录成功,则跳转至登录成功页面Success.jsp页面.图例:登录界面图例:Register.jsp图例:RegisterAction.jsp部分代码页面上显示出来,如下图所示.用户点击相应分类之后就会进入具体的查看页面qnews.jsp,页面现实每条新闻的简略信息,用户点击每条信息就会进入具体显示页面,根据传参的不同现实不同的新闻,用户也可通过左边的分类切换不同的分类新闻.当新闻数过多时还可自动进行分页显示.图例:动态显示1. 图例:动态显示2.图例:分类现实新闻图例:详细岗位查看图例:Stusignup.java部分代码5.用户个人操作图例:具体实现代码图例:教师登录通道图例:管理员管理页面2.岗位,新闻发布图例:勤工新闻与岗位发布显示图例:AddnewsAction.java部分代码图例:AddjobsAction.java部分代码权模块未部署到每一个页面上.(2)改进方案后续增加完善管理员界面的”内容管理”模块,并加入新闻,与岗位的删除功能,在用户注册是数据写入数据库之前应先与数据库进行交互判断用户名是否已经被注册,并提示用户进行对应修改.系统后续将改为Struts2框架,在此基础上对所有页面进行显示以及界面的优化,并部署版权模块.(3)遇到的困难及解决途径1.快速通道无法固定在页面的一个位置,在页面拖动的时候消失。
web技术应用实验指导书(V2.3)20120115

WEB技术应用实验指导书第二版主编:吴伟敏南京邮电大学教育科学与技术学院2011年性质:《Web技术应用》课程是广告学专业必修专业基础课。
本实验是《Web技术应用》课程的课内上机实验教学环节。
目的和任务:本课程是一门实践性较强的课程。
在学生系统学习了Web基础知识及有关编程基本技能的基础上,经上机实践,使学生更加全面地掌握Web应用开发的基本技术和方法;综合运用课堂上所掌握的相关知识,熟练使用网页制作工具及编程语言的基本用法进行应用系统、各类Web运用的开发以及调试,掌握Web开发中各个环节所需基本技能的训练,能设计出美观实用的Web网站。
通过理论和实验教学,使学生掌握Web应用的一般方法,具备建立开发环境、建立网页、采用JavaScript来丰富网页展现形式、采用CSS来管理网页样式的一般方法,了解服务器端脚本语言或采用其它编程语言来构建服务器端程序的基本方法,能创建一个完整的网站运用。
三、1.实验硬件设备PIV以上、1G内存。
具备上网条件。
2. 实验软件环境Windows2003/XP/2008、Dreamweaver、Access、SQL Server,Apache,IE。
四、考核及实验报告1. 考核本课程实验非独立设课,考核方式以学生上机操作和完成设计作业相结合。
实验成绩的评定:实验到课率(10%);实验完成(70%);实验效果(20%)。
实验成绩占课程总成绩的20%。
2.实验报告实验报告内容:实验题目(写明该次实验题目);实验内容(实验操作的步骤或实验过程,要求步骤完整);实验小结(实验中遇到的问题及解决方法)等,具体实验报告的要求可以参实验指导书的有关内容。
实验报告要书写规范、文字简练、语句通顺、图表清晰。
五、/webcourse/webmonkey//Channel/Source//webjs//javascript//webcourse/webmonkey/sucaiku/实验一开发环境的建立一、实验目的和要求1.了解网站建设的前期准备工作;2.规划步骤及如何建立一个网站;3.掌握服务器的安装过程;4.了解维护时所需要考虑的安全措施。
太原理工大学WEB系统与技术JSP实验

《Web系统与技术》实验指导书太原理工大学计算机科学与技术学院软件学院二〇一五年十二月实验1 JSP常用内置对象一、实验目的1.掌握JSP常用内置对象2.掌握JSP数据库编程技术。
二、实验要求1.独立完成实验2.书写实验报告书三、实验内容1、做一下application对象应用举例。
(P158网页计数器)2、做一下P165 5.8,5.93、做一下P152下面的session对象应用举例。
实验2 使用JDBC连接数据库一、实验目的1.掌握JSP与数据库的连接技术——JDBC2.掌握JSP数据库编程技术。
二、实验要求1.独立完成实验2.书写实验报告书三、实验内容利用数据库建立一个职工数据表,然后通过JDBC编写一系列基于Web方式的JSP程序,来对职工数据表的数据库进行添加、查询等功能,要求在网页上显示出来。
四、实验步骤1.建立数据库使用MySQL建立名为employDB的数据库,在库中建立employinfo表,字段包括:对数据表employinfo,输入5条记录,如课本P216习题7.7所示。
2. 加载MySQL驱动jar包右击项目文件夹,从快捷菜单中选properties,打开对话框,如下图。
从打开的对话框中选左侧的Java Build Path,然后单击右侧的Libraries标签,再单击Add External JARs按钮,从打开的对话框中选MySQL的驱动jar包:mysql-connector-java-5.1.18-bin.jar,再单击“打开”按钮,把它添加进来,如下图所示。
3、编写JSP程序,共有3个程序。
程序1:课本P216习题7.8。
程序2:课本P216习题7.10。
(把课本习题7.10改为:编写JSP程序读取习题7.8的职工表,在该表最后插入一条新记录(由自己设计),并显示插入后的表的内容。
程序3:课本P216习题7.11。
4.运行所编写的应用程序启动MyEclipse,建立项目exp1,将编写的程序放入该项目的WebRoot下。
web前端开发技术第4版实验11

实验11:使用CSS实现响应式布局随着移动设备的普及,用户对网页的响应式布局要求也越来越高。
在本实验中,我们将学习如何使用CSS实现响应式布局,使网页能够在不同设备上自适应地显示。
1. 弹性布局在响应式布局中,弹性布局是一种常用的布局方式。
它可以让网页元素根据浏览器窗口的大小自动调整布局。
我们可以使用CSS3的弹性盒子(Flexbox)布局来实现弹性布局。
通过设置元素的flex属性和flex-direction属性,我们可以轻松地实现各种布局效果。
2. 媒体查询媒体查询是CSS3提供的一种机制,它可以根据设备的特性(如屏幕尺寸、分辨率等)来加载不同的样式表,从而实现响应式布局。
我们可以使用media规则来编写针对不同设备的样式,并在样式表中引入不同的媒体查询,使网页能够适应不同的设备。
3. 流式布局流式布局是一种根据浏览器窗口大小自动调整布局的方式。
通过设置元素的百分比宽度和最大宽度,我们可以实现流式布局。
这样可以使网页在不同设备上都能够自动调整布局,从而提供更好的用户体验。
4. 图片响应式布局在响应式布局中,图片的大小也需要根据设备的大小来自动调整。
我们可以使用max-width属性来设置图片的最大宽度,从而保证图片在不同设备上都能够自适应地显示。
还可以使用srcset属性来为不同的设备加载不同尺寸的图片,以提高网页的加载速度和显示效果。
5. 响应式导航菜单在响应式布局中,导航菜单的样式也需要随着设备的大小而改变。
我们可以使用媒体查询和Flexbox布局来实现响应式导航菜单。
通过设置菜单项的排列方式和显示方式,我们可以在不同设备上实现不同的导航菜单效果,从而提高网页的易用性和用户体验。
6. 实验目标本次实验的目标是学习使用CSS实现响应式布局的基本技术,掌握弹性布局、媒体查询、流式布局、图片响应式布局和响应式导航菜单等方面的知识和技能。
通过完成本实验,我们将能够设计和开发出更符合用户需求的响应式网页,提升全球信息站的可访问性和用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验十一Servlet过滤器的使用班级:网络112 姓名:蒋丽学号:201106090202一、实验目的1. 了解过滤器的作用;2. 掌握过滤器的开发与部署的步骤;3. 了解过滤器链。
二、实验原理过滤器是web服务器上的组件,它们对客户和资源之间的请求和响应进行过滤。
过滤器的工作原理是:当servlet容器接收到对某个资源的请求,它要检查是否有过滤器与之关联。
如果有过滤器与该资源关联,servlet容器将把该请求发送给过滤器。
在过滤器处理完请求后,它将做下面3件事:∙产生响应并将其返回给客户;∙如果有过滤器链,它将把(修改过或没有修改过)请求传递给下一个过滤器;∙将请求传递给不同的资源。
当请求返回到客户时,它是以相反的方向经过同一组过滤器返回。
过滤器链中的每个过滤器可能修改响应。
过滤器API主要包括:Filter、FilterConfig和FilterChain接口。
三、实验内容与步骤(一)在实验十一创建的chap11项目下,编写一个过滤器AuditFilter,审计用户对资源的访问。
【步骤1】该过滤器实现的功能是,当用户访问应用程序任何资源时,将用户的IP地址和主机名写入日志文件中,过滤器代码如下:package filter;import java.io.IOException;import javax.servlet.*;import javax.servlet.http.*;public class AuditFilter implements Filter {protected FilterConfig config;public void init(FilterConfig filterConfig)throws ServletException {this.config = filterConfig;}public void doFilter(ServletRequest request,ServletResponse response,FilterChain chain)throws IOException, ServletException {HttpServletRequest req = (HttpServletRequest)request;HttpServletResponse res = (HttpServletResponse)response;String addr = req.getRemoteAddr();String user = req.getRemoteHost();config.getServletContext().log("RemoteAddress:"+addr+",RemoteHost:"+user);chain.doFilter(req, res);}public void destroy() {}}【步骤2】配置过滤器。
在部署描述文件web.xml中配置过滤器:<filter><filter-name>AuditFilter</filter-name><filter-class>filter. AuditFilter</filter-class></filter><filter-mapping><filter-name>AuditFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>上述代码中过滤器映射使用的URL模式为/*,这表示将该过滤器映射到Web应用程序的任何资源。
如果只对某些资源(如JSP页面审计,则可以指定具体的资源)。
【步骤3】访问该应用程序中的任何一个资源,如使用下面的URL访问onlineCount.jsp:http://localhost:8080/ chap11/onlineCount.jsp然后打开<CATALINA_HOME>\logs目录中的localhost.2012-05-15.log文件中有下面一行(访问多个资源就会有多行):信息: RemoteAddress:127.0.0.1,RemoteHost:127.0.0.1(二)编写一个过滤器改变请求编码。
【步骤1】编写一个loginform.html文件,代码如下:<html><head><title>使用过滤器改变请求编码</title><meta http-equiv="Content-Type" content="text/html;charset=GB2312"></head><body><center><h2>请输入用户名和口令:</h2><form method="post" action="servlet/check"><table><tr><td>用户名:</td><td><input name="name" type="text"></td></tr><tr><td>口令:</td><td><input name="pass" type="password"></td></tr><tr><td></td><td><input name="ok" type="submit" value="提交"><input name="cancel" type="reset" value="重置"></td></tr></table></form></center></body></html>【步骤2】编写处理请求参数的Servlet,代码如下:import java.io.*;import javax.servlet.*;import javax.servlet.http.*;public class CheckParamServlet extends HttpServlet{public void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException, IOException {String name = request.getParameter("name");String pass = request.getParameter("pass");response.setContentType("text/html;charset=gb2312");PrintWriter out = response.getWriter();out.println("<html><head><title>Param Test</title></head>");out.println("<h3 align=center>你的用户名为:"+name+"</h3>");out.println("<h3 align=center>你的口令为:"+pass+"</h3>");out.println("</body></html>");}public void doPost(HttpServletRequest request,HttpServletResponse response)throws ServletException, IOException {doGet(request,response);}}【步骤3】修改web.xml文件,加入下面代码:<servlet><servlet-name>CheckParamServlet</servlet-name><servlet-class>CheckParamServlet</servlet-class></servlet><servlet-mapping><servlet-name>CheckParamServlet</servlet-name><url-pattern>/servlet/check</url-pattern></servlet-mapping>【步骤4】在浏览器的地址栏中输入下面URL:http://localhost:8080/ helloapp/loginform.html输入用户名和口令,如下图所示:图14.1 loginform.html页面的运行结果然后点击“提交”按钮,经CheckParamServlet处理后返回的结果如下图所示::图14.2 CheckParamServlet 程序的运行结果从这里我们可以看到,从服务器返回的汉字成了乱码。
原因是没有指定request的编码。
【步骤5】编写一个过滤器EncodingFilter.java,根据下面的过滤器初始化参数改变请求编码。
【步骤6】在web.xml文件中配置过滤器,加入下面代码:<filter><filter-name>EncodingFilter</filter-name><filter-class>filter.EncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>gb2312</param-value></init-param></filter><filter-mapping><filter-name>EncodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>【步骤7】重复第(4)步操作,结果如下:图14.3 EncodingFilter 程序的运行结果四、思考题1. 试简述过滤器有哪些功能?过滤器对客户和资源之间的请求和响应进行过滤。
