浅析AJAX在Web中的应用
基于Ajax的Web应用性能优化技术研究

基于Ajax的Web应用性能优化技术研究一、前言Web应用在当代社会中扮演着愈发重要的角色,而基于Ajax技术的Web应用更是因其多功能、富交互的特性而备受青睐。
然而,Ajax技术所带来的优势亦带来了性能瓶颈。
对基于Ajax的Web应用的性能进行优化成为当前急需解决的问题。
本文将重点分析基于Ajax的Web应用的性能优化技术,希望能够为这个领域的研究者和Web应用开发者提供有益的帮助。
二、Ajax技术简介Ajax是一种使用异步通讯的Web开发技术,它可以使Web应用更加动态化,更以人为中心,呈现出高度个性化。
在Ajax技术方案中,Web页面会通过JavaScript与Web服务器进行异步通信。
这种异步通信的方式解决了Web应用在数据传输和页面刷新方面遇到的种种问题,从而提高了用户体验。
三、基于Ajax的Web应用性能瓶颈但是,如此灵活的技术也带来了运行效率的问题。
因为Web页面中的大多数交互需要从服务器端获取数据并动态更新页面。
在Ajax中,一旦一个请求被发出,无法直接回应,直到服务器收到请求并决定剖析它为止。
因为这个原因,用户可能需要等待多个请求的响应,这就会导致页面加载速度变慢,影响用户体验。
四、基于Ajax的Web应用性能优化技术1. CDN优化内容分发网络(CDN)技术是目前Web界中使用最广泛的优化技术之一。
CDN的工作方式是通过一个分布式的系统来缓存网站的内容,并将其存储在全球各地的服务器上。
因此,当Web用户请求一个特定的内容时,CDN会根据用户的位置自动选择最靠近用户的服务器来提供内容。
这种优化技术可以大大缩短数据传输时间和提高页面加载速度。
2. 压缩文件Ajax的优势之一是可以使用在Web应用中使用JavaScript来提高用户体验。
但是,随着不断添加的代码和库,Web页面的总体积也随之增大。
这将增加Web页面的加载时间并影响页面的渲染速度。
为解决这个问题,可以采用压缩文件的方式来减小JavaScript、CSS和HTML文件的大小。
ajax的使用场景

ajax的使用场景
Ajax是一种用于创建动态Web应用程序的技术。
它可以在不刷新整个页面的情况下更新部分页面内容,提高用户体验。
Ajax的使用场景很多,以下是一些典型例子:
1. 数据库查询:可以通过Ajax请求异步地向服务器请求数据,避免了页面刷新的影响,提升了用户体验。
2. 消息提示:通过Ajax可以在页面上展示实时的提示信息,比如新消息、新邮件等,提高了用户交互的效果。
3. 表单验证:通过Ajax可以实时验证用户提交的表单信息,比如用户名、密码、邮箱等,节省了用户的时间,避免了不必要的提交。
4. 搜索功能:通过Ajax可以实现无刷新搜索,用户可以在搜索框中输入关键字,后台返回数据后,页面会实时更新搜索结果,提升了用户体验。
5. 购物车功能:通过Ajax可以实现无刷新添加商品到购物车、删除商品等功能,使用户购物更加便捷。
总之,Ajax可以大大提高Web应用程序的交互性和响应速度,因此在实际开发中应用非常广泛。
- 1 -。
AJAX技术在电子商务网站中的应用

AJAX技术在电子商务网站中的应用AJAX是一种新兴的Web表示层技术, 利用它可以构建动态、快速和灵活的Web应用程序。
首先介绍了AJAX 的工作原理,并阐明了AJAX技术在Web 应用的独特优势,最后探讨了创建基于AJAX电子商务网站应用程序的关键技术。
标签:AJAX XMLHttpRequest JavaScript XML 电子商务一、AJAX技术概述AJAX是Asynchronous JavaScript and XML的简称,它不是一项新的技术,而是多种技术的综合,或者是设计方式,包括JavaScript、XHTML和CSS、DOM、XML和XSTL、XMLHttpRequest等技术。
传统的Web应用采用同步交互过程,这种情况下,用户首先向Web服务器发送一个请求,然后Web服务器根据用户请求的内容,执行相应的任务,并向用户返回结果,这是一种不连贯的用户体验,在服务器处理请求时,用户就只能等待着,此时浏览器显示的页面是空白的。
与传统的Web应用不同,AJAX采用了异步交互的方式。
它在用户和服务器之间引入了一个中间媒介,从而改变了同步交互过程中的”处理-等待-处理-等待”模式。
AJAX带来的好处主要有以下几方面:1.减轻服务器负担。
2.不刷新整个页面,在页面内与服务器通信;3.使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力;4.基于标准化的并被广泛支持的技术,不需要下载插件或者小程序;5.进一步促进页面呈现与数据的分离;6.带来更好的用户体验。
二、AJAX技术在电子商务网站开发中的应用电子商务网站是大众经常接触的Web应用,AJAX技术在建设电子商务网站中也能发挥很大作用,具体有以下方面应用:1.用户注册或数据验证传统的方法是在用户填写完注册数据后,提交的结果是一个新页面,要么显示提交成功,要么出现重名要求重新填写。
如果注册项目很多, 失败的注册将引起用户较长时间来等待页面刷新。
ajax总结

ajax总结Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,使得网页的内容可以实时更新,提升了用户体验。
在本文中,我将对Ajax进行总结并探讨其在Web开发中的应用和优势。
一、Ajax的原理和特点Ajax的核心原理是通过JavaScript异步请求数据,在不刷新整个页面的情况下,实时更新页面内容。
与传统的同步请求相比,Ajax能够大大提升用户体验,使得页面加载更为流畅。
Ajax的特点有以下几个方面:1. 异步通信:Ajax采用异步操作,不会阻塞页面的其他操作。
2. 数据交互:Ajax通过发送HTTP请求与服务器进行数据交互,可以获取数据、发送数据和更新数据。
3. 更新局部内容:与传统的页面刷新相比,Ajax只更新需要改变的部分,节省带宽并提升了页面加载速度。
二、Ajax的应用1. 表单验证:通过Ajax可以实时对用户输入的数据进行验证,例如检查用户名是否已被占用、密码是否符合规范等。
2. 动态加载内容:通过Ajax可以实现无缝加载内容,例如在社交网络中实时加载新的动态、加载评论等。
3. 自动补全:通过Ajax可以实现实时搜索建议和自动完成功能,提供更加智能的用户体验。
4. 异步提交表单:通过Ajax可以实现表单的异步提交,避免了页面的跳转,提升了用户体验。
5. 实时聊天:通过Ajax可以实现实时聊天功能,用户可以即时地发送和接收消息。
三、Ajax的优势1. 提升用户体验:Ajax能够实现页面的局部更新,使得用户只需要等待少量的数据交互,提升了用户体验。
2. 减少带宽消耗:通过Ajax只更新需要改变的部分,减少了无谓的数据传输,降低了带宽消耗。
3. 提高网站性能:Ajax可以减轻服务器的负担,提高了网站的性能,特别在同时有大量用户访问的情况下。
4. 增加交互性:Ajax使得网页可以在不刷新页面的情况下实时响应用户的操作,增加了交互性和动态性。
Ajax技术在Web开发中的应用

Ajax技术在Web开发中的应用随着互联网的快速发展,Web应用程序变得越来越复杂,需要更好的交互性、响应性和可用性。
Ajax(Asynchronous JavaScript and XML)技术的出现正好解决了这些问题。
本文将介绍Ajax技术在Web开发中的应用,并分为以下几个部分:1. Ajax技术简介Ajax技术是一种使用异步请求方式进行数据交互的技术,可以在不刷新页面的情况下更新Web页面。
它采用了JavaScript、XML或JSON等技术,可以使Web应用程序具有更好的用户体验和性能。
2. Ajax技术的优势使用Ajax技术可以显著提高Web应用程序的性能和响应速度,因为Ajax可以将数据传送到服务器并且不需要刷新整个页面。
它也可以降低Web服务器的负载,因为它只更新部分页面而不是整个页面。
此外,Ajax还可以使Web应用程序更加交互性,用户可以实时地完成数据交互。
3. Ajax技术的应用3.1 Ajax的登录验证在Web应用程序中,登录验证是不可或缺的。
使用Ajax技术可以使用户在不刷新页面的情况下完成登录验证,减少用户等待的时间。
当用户提交登录信息时,Ajax会向服务器发出异步请求,并根据服务器返回的结果在页面上显示验证结果。
3.2 Ajax的表单验证在Web表单中,Ajax可以用来实现实时的验证和错误提示。
当用户在表单中输入信息时,Ajax会向服务器发出异步请求以验证数据的正确性,并在表单下方显示验证结果。
3.3 Ajax的图片预加载在某些情况下,当用户打开Web页面时,页面需要加载大量图片,这会导致页面的加载速度变慢。
在这种情况下,可以使用Ajax技术实现图片预加载。
使用Ajax技术可以在Web页面在加载时异步加载图片,这样可以减少页面加载时间。
3.4 Ajax的异步文件上传文件上传通常需要刷新整个页面,而使用户等待。
使用Ajax 技术可以异步上传文件,使Web应用程序更具交互性。
Ajax技术在Web2.0中的应用研究

f n t o i d a e { u c infn N . e g h > 0 { f i pt ed v le 1n t )
c et XL tp eu s r aeM H tR qe t 0: v r u 1 : h t / 1 c h s / u o o pl t . p ? a e = a r t p:/ o al o t A t C m e e as x n m s
应 用 技 术
啊
I
Aa jx技术在 We 2 0中的应用研 究 b.
李 旗
( 汉理 工大 学计 算机 学院 武 湖北 武汉 4 0 8) 300
[ 摘 要 ] jx是 w b 2 0的核 , Z- 。本 文首 先 阐述 了 A a Aa e . 6 ̄* - j x技术 的工 作原理 , 后给 出 了一个 A a 然 j x技术在 W b开 发过 程中 实现 自动 完成 的一个 应 e
e c p i p t i l . a u ): s a e(n u F e d v l e
x l t p o e ( G T ,u l t u ) m Ht .p n E r , r e :
x lt p0 r ay t tc ag =c lb c mH t .n ed s ae hn e a l a k;
x l t p s n n l ): m H t . e d( u 1
}e s { le ce r ae : laN m s 0 )
) 服 务器 端根据 U L a e 查询 字符 串 的值来 查找 相 匹配 的 结果, R 中n m s 然
浅析AJAX在web中的应用

浅析AJAX在web中的应用摘要:介绍WEB应用开的热门技术AJAX,AJAX技术在WEB应用与传统WEB模型的不同,以及AJAX的不足。
关键词:AJAXWEB应用异步WEB请求一、引言随着计算机技术的发展,传统的浏览器与服务器的交互方式已经不满足用户对WEB的要求:更迅速、更智能和交互能力更强。
而AJAX的出现很好的适合了WEB的应用,AJAX是“Asynchronous JavaScript and XML”的简称,是指一种创建交互式网页应用的网页开发技术[1]。
AJAX本身并不是一门新的语言或技术,只是几项技术(如:JavaScript、XML、DIV+CSS等)按一定的方式组合在一起,在共同协作中发挥各自的作用。
目前主要的浏览平台都支持AJAX,成为了WEB应用的主流开发技术。
二、AJAXAJAX主要由以下内容组成:[1]1、基于web标准(standards-based presentation)XHTML+CSS的表示;2、使用DOM(Document Object Model)进行动态显示及交互;3、使用XML和XSLT进行数据交换及相关操作;4、使用XMLHttpRequest进行异步数据查询、检索;5、使用JavaScript将所有的东西绑定在一起。
Ajax的核心是JavaScript对象XmlHttpRequest,该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术;即XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
图1 传统WEB应用模型与基于AJAX的WEB应用模型从图1可以看出Ajax 引擎实际上是一个比较复杂的JavaScript应用程序(通常隐藏在frame中)用来处理用户请求.然后根据需要动态的读写服务器和更改DOM的内容。
利用XMLHttpRequest对象采用异步方式与Web服务器进行数据交换,调用Ajax引擎代替产生一个Http请求的用户动作,内存中的数据编辑、页面导航、数据校验等无需重载整个页面,可以由AJAX来完成。
ajax的使用场景

ajax的使用场景Ajax的使用场景Ajax(Asynchronous JavaScript and XML)是一种用于创建快速、动态网页的技术。
它允许在不刷新整个页面的情况下更新部分页面内容,从而提高了用户体验和网站性能。
Ajax已经成为现代Web开发的标配,下面将按类划分介绍一些Ajax的使用场景。
1.表单验证表单验证是Web开发中非常重要的一环。
使用Ajax可以在不刷新页面的情况下立即验证表单的有效性。
例如,在用户输入电子邮件地址时,可以使用Ajax验证该地址是否有效。
如果地址无效,用户将立即得到反馈,而不必等待整个表单提交后再得到反馈。
这样可以提高用户满意度和网站性能。
2.搜索自动完成搜索自动完成是一种非常流行的Web功能。
它可以让用户更快地找到他们想要的信息。
使用Ajax可以实现搜索自动完成功能。
例如,在用户输入搜索词时,可以使用Ajax从服务器获取相关的搜索建议,并显示在下拉菜单中。
这样用户就可以选择他们想要的建议,而不必输入完整的搜索词。
3.无限滚动无限滚动是一种让用户无需点击按钮或链接即可浏览大量内容的功能。
使用Ajax可以实现无限滚动功能。
例如,在用户滚动页面时,可以使用Ajax从服务器获取更多的内容,并将其添加到页面末尾。
这样用户就可以不断地滚动页面,浏览更多的内容。
4.局部刷新局部刷新是一种在不刷新整个页面的情况下更新部分页面内容的功能。
使用Ajax可以实现局部刷新功能。
例如,在用户点击某个链接时,可以使用Ajax从服务器获取相关内容,并将其显示在页面中。
这样用户就可以在不离开当前页面的情况下获取更多的信息。
5.实时通信实时通信是一种让用户实时获取信息的功能。
使用Ajax可以实现实时通信功能。
例如,在用户与其他用户进行聊天时,可以使用Ajax从服务器获取其他用户发送的消息,并将其实时显示在聊天窗口中。
这样用户就可以实时交流,而不必等待消息的发送和接收。
总结以上是一些常见的Ajax使用场景。
AJAX技术在Web前端开发中的应用

AJAX技术在Web前端开发中的应用随着互联网应用的发展,Web前端技术也得到了广泛应用和推广。
其中,AJAX(Asynchronous JavaScript And XML) 技术是目前最常用的一种前端技术之一,对于提升网页动态展示、交互体验以及用户体验方面都有显著的作用。
AJAX技术是一种异步的数据交互方式,它可以在不需要用户刷新页面的情况下向服务器发送请求,并实时更新页面数据。
利用AJAX技术,可以让Web应用具有更快的响应速度和更良好的用户体验。
一、AJAX技术优点1.异步数据交互AJAX技术可以异步地向服务器发送请求和接收响应,实现数据交互过程的异步化,提高了交互的速度和响应的效率。
比如,在购物网站上进行购物时,只需点击“加入购物车”,不需要等待页面刷新就可以得到商品添加的信息。
2.局部刷新传统的网页应用会因为页面刷新而需要重新加载整张页面,而AJAX技术可以在不刷新页面的情况下,实现局部数据的更新,让用户得到更好的交互体验。
3.提高网站速度利用AJAX技术可以实现页面异步加载,将原有的同步加载方式改为异步加载,从而减少了页面等待的时间,提高了网站的访问速度和性能。
二、AJAX技术的应用1.表单提交利用AJAX技术可以完成表单提交的动态校验和后台操作处理。
比如,在登录页面上,输入用户名和密码后点击“登录”按钮,可以通过AJAX技术实现异步提交,对输入的用户名和密码进行实时检验,提高了用户的操作体验和安全性。
2.交互式页面AJAX技术可以实现页面动态交互,如实时搜索提示,瀑布流等交互效果,提高了页面的用户体验。
3.无限滚动AJAX技术可以实现无限滚动,即当用户滚动页面时,可以利用AJAX技术实现异步加载新数据,使得页面实现无限滚动的效果。
比如,在社交媒体网页上,用户可以无限滚动下拉页面,动态加载新的数据。
4.数据展示分页是一个常见的数据展示方式,而利用AJAX技术可以实现异步的分页展示方式,提高了用户在页面浏览不同数据时的体验。
如何使用Ajax技术开发Web应用程序

如何使用Ajax技术开发Web应用程序在当今的 Web 开发领域,Ajax 技术已经成为了构建动态、交互性强的 Web 应用程序的重要手段。
Ajax 全称为 Asynchronous JavaScript and XML(异步 JavaScript 和 XML),它能够在不刷新整个页面的情况下,与服务器进行数据交换,从而实现页面的局部更新,为用户提供更加流畅和高效的体验。
接下来,让我们深入探讨一下如何使用Ajax 技术来开发 Web 应用程序。
一、Ajax 技术的基本原理要理解如何使用 Ajax 技术,首先需要了解其基本原理。
Ajax 主要依赖于 JavaScript 中的 XMLHttpRequest 对象来与服务器进行通信。
通过创建这个对象,我们可以向服务器发送请求,并处理服务器返回的响应。
当用户在页面上进行某个操作(比如点击按钮、输入内容等)时,JavaScript 代码会使用 XMLHttpRequest 对象发送一个异步请求到服务器。
服务器接收到请求后,进行相应的处理,并将结果以特定的格式(如 XML、JSON 等)返回给客户端。
客户端的 JavaScript 代码接收到响应后,对数据进行解析和处理,然后更新页面的相关部分,而无需重新加载整个页面。
二、创建 XMLHttpRequest 对象在 JavaScript 中创建 XMLHttpRequest 对象的方式如下:```javascriptvar xhr = new XMLHttpRequest();```创建好对象后,我们需要设置请求的方法(GET 或 POST)、请求的 URL 以及是否异步等参数。
三、发送请求设置好请求参数后,就可以使用`open()`方法和`send()`方法来发送请求。
```javascriptxhropen('GET',' true);xhrsend();```在上述代码中,`GET` 表示请求方法,``是请求的 URL,`true` 表示异步请求。
浅析AJAX在Web中的应用

浅析AJAX在Web中的应用摘要:传统的Web应用在用户交互性方面存在响应速度慢的缺点,导致用户体验较差。
介绍了AJAX的概念和工作原理,通过Web实例对AJAX在Web中的应用进行分析,证明了AJAX技术具有在客户端与服务器之间进行异步通信的能力,可以有效地减少客户端的响应时间,更友好地改善了用户的实时操作体验。
关键词:AJAX;异步;Web;交互性中图分类号:TP312 文献标识码:A 文章编号:1007-9599 (2010) 04-0000-01 Analysis AJAX Application in Web Ding Minghao (Tianjin Polytechnic University,Tianjin 300000,China) Abstract:The traditional Web application in the aspects of user interaction presence shortcomings of slow response,resulting in poor user experience. Introduced the concept of AJAX and its working principle, analysis through the Web examples using AJAX in Web applications,proved that the AJAX technology has the ability between the client and server for Asynchronous communication,reduce the client response time effectively,to improve the user experience of real-time operation more friendly. Keywords:AJAX;Asynchronous;Web;Interaction一、引言在互联网时代,随着网络的高速发展,一些弊端也随之出现。
ASP.NET AJAX 在WEB开发中的应用

摘要 AJAX实现了Web页面丰富的部分刷新效果。
本文通过介绍AJAX原理,引申到 AJAX原理,并总结了在Web开发应用中要注意的若干问题。
合理地利用 AJAX技术,Web开发应用就能获得更好的交互效果。
关键词 AJAX Web开发 AJAX控件1引言当前,Web技术的不断发展使得B/S得以广泛地应用。
但Web传统的开发技术使得网页的交互性能大打折扣。
随着AJAX 技术的兴起,Web开发技术超越了传统的开发模式,发生了质的飞跃。
而微软公司推出的 AJAX框架与 的结合,使得Web的开发方式在.NET环境下更加简单易用,页面交互性能也得到很大提高。
2Ajax引擎的原理AJAX(Asynchronous JavaScript and XML)是现有多种技术的综合,包括JavaScript、XHTML、CSS、DOM、XML、XSTL 和XMLHttpRequest。
AJAX使用XHTML和CSS标准化呈现数据,使用DOM实现动态显示和交互数据,使用XML和XSTL 进行数据交换与处理,使用XMLHttpRequest对象进行异步数据读取,使用JavaScript绑定和处理所有数据。
AJAX为交互操作较多、数据读写频繁和数据分类良好的Web应用提供了一个很好的解决方案。
其中XMLHttpRequest、JavaScript和DOM 是AJAX技术的核心。
2.1XMLHttpRequestXMLHttpRequest是AJAX引擎的核心技术,是AJAX引擎解决无需刷新整个页面即可从服务器获取所需数据问题的关键。
在微软IE平台下XMLHttpRequest是XMLHTTP组件的一个对象,它通过允许开发人员在Web页面内部使用XMLHTTP ActiveX组件扩展自身功能,开发人员不必从当前的Web页面导航而直接与服务器上的数据库进行双向数据传输。
该项功能相当重要,它弥补了无状态连接的缺点,排除下载冗余Web数据的需要,从而提高了进程速度。
AJAX技术及其在WEB应用程序开发中的应用

AJAX技术及其在WEB应用程序开发中的应用作者:王宏旭来源:《硅谷》2013年第09期摘要 AJAX技术是将Java技术、XML、DOM以及JavaScript等编程技术,按一定的协作方式合理组合在一起,来充分发挥各自的作用。
通过在用户和服务器之间加入AJAX引擎(AJAX engine),使用户操作与服务器响应实现异步化,从而增强WEB应用的交互性,可以开发出基于浏览器的具有高用户交互性的WEB应用,构建出更为灵活、页面更为丰富和用户体验更好的WEB应用程序。
本文介绍AJAX技术的有关概念、关键技术以及应用方法。
关键词 AJAX;WEB应用;异步交互中图分类号:TP3 文献标识码:A 文章编号:1671—7597(2013)051-077-02在传统的WEB应用程序中,用户和服务器之间是一个同步交互的过程,用户在客户端向服务器提出请求,服务器端收到请求后进行处理,然后再将处理结果以全新的页面发送回客户端。
用户提交请求后,不能进行其它操作,服务器需要一定时间对请求进行处理,使得用户得不到立即反馈。
AJAX引入了异步请求的技术,在用户和服务器之间增加了一个中间层,使得用户在提交请求后不用等待服务器的响应,可以继续操作使用应用程序,WEB站点看起来是即时响应的。
现在AJAX技术已经在面向消费者的WEB应用开发中得到广泛的应用,如Amazon的A9搜索引擎、Google的Gmail和GoogleMaps。
1 AJAX与传统WEB应用1.1 传统的WEB应用传统的WEB应用程序大多采用B/S结构,系统与用户之间同步交互。
用户对浏览器操作向服务器端发送一个HTTP窗体请求,服务器端接收到请求后,判断用户的请求行为,处理来自各种数据源的数据信息,设置相关属性值后加入到服务器返回给用户的信息内容中,即一个HTML页面。
这个过程不是连贯的用户体验,用户提交请求后,不能进行其它操作,服务器需要一定时间对请求进行处理,用户处于等待状态,浏览器上大部分显示空白。
AJAX技术在WEB应用中的研究与实现的开题报告

AJAX技术在WEB应用中的研究与实现的开题报告
一、题目
AJAX技术在WEB应用中的研究与实现
二、研究背景
随着互联网时代的发展,WEB应用的应用范围越来越广泛,WEB应用也越来越复杂,页面上的数据也越来越多。
但是,由于HTTP协议的限制,每次发送请求都需要重新加载页面,浪费了宝贵的时间和带宽资源。
同时,用户在浏览网页的过程中,也希望能够实现页面数据的实时更新,而不是每次都需要手动刷新页面。
因此,需要一种可以使页面数据实时
更新,并且不需要重新加载页面的技术。
三、研究目的
本研究将AJAX技术应用于WEB应用中,通过异步请求、局部刷新
等功能,实现了页面数据的实时更新,极大地提高了用户体验。
同时,
本研究还将JS框架引入页面中,简化了WEB应用的开发,提高了开发
效率。
四、研究内容
本研究将主要包括以下几个方面的内容:
1. AJAX技术的原理和实现方法
2. AJAX技术在WEB应用中的应用
3. JS框架在WEB应用中的应用
4. 实现一个基于AJAX技术的WEB应用
五、研究方法
本研究将采用实验研究的方法,通过实际的编程实现,探究AJAX技术在WEB应用中的应用。
同时,本研究还将进行调研和文献综述,了解
AJAX技术最新的发展情况和应用案例,为实现一个完整的WEB应用提供参考。
六、研究意义
AJAX技术的应用已在众多的WEB应用中得到了成功的应用,提高了用户体验,为WEB应用的发展带来了新的机遇。
本研究将采用AJAX 技术,结合JS框架,实现一个高效、稳定、可靠的WEB应用,为WEB 应用的开发提供了新的思路和方法。
Ajax技术在Web系统中的应用研究的开题报告

Ajax技术在Web系统中的应用研究的开题报告
一、研究背景
随着Web 2.0的兴起,越来越多的网站采用Ajax技术来提高页面的交互性和响应速度,提升用户体验。
Ajax(Asynchronous Javascript and XML)是一种以Javascript为基础的Web开发技术,它能够实现在不重载整个页面的情况下与服务器进行数据交互和局部更新。
因此,Ajax技术已经成为Web系统开发的重要技术。
二、研究目的和内容
本研究旨在深入研究Ajax技术在Web系统中的应用,分析其优势和局限性,并探索如何在Web系统开发中更好地应用Ajax技术,提高Web系统的交互性和响应速度,提升用户体验。
具体研究内容包括:
1. Ajax技术的特点和原理
2. Ajax技术在Web系统中的应用实例
3. Ajax技术在Web系统中的优点和不足
4. 如何在Web系统开发中更好地应用Ajax技术
5. Ajax技术在Web系统中的未来发展趋势
三、研究方法
本研究采用文献研究和案例分析相结合的方法,通过查阅相关文献和分析实际应用案例,来深入了解Ajax技术在Web系统中的应用和优缺点。
四、研究意义
本研究将对Web系统开发人员和研究者有一定的指导作用,可以更好地了解和应用Ajax技术,提高Web系统的性能和用户体验。
五、预期成果
本研究预期能够深入研究Ajax技术在Web系统中的应用,并提出相应的建议和方法,能够为Web系统开发和应用提供一定的参考。
基于Ajax技术的web应用系统研究

基于Ajax技术的web应用系统研究摘要阐述了AJAX技术及其工作原理,介绍了AJAX技术在交互较多、频繁读数据的web应用中的优点,分析了当前传统web 技术在交互较多、频繁读数据中存在的问题,为解决这些问题,设计了基于Ajax技术的struts实时校验框架。
关键词Ajax;Web应用;Struts ;实时校验目前,在商业应用方面,IT行业对Web系统的依赖程度越来越高。
Web浏览器虽然一直是向远程用户提供软件的一种理想的廉价方式,但它们并不能像桌面应用那样提供丰富的客户端功能。
用户在等待服务器响应Http请求时,页面将处于长时间的等待状态,并且会造成数据的重复请求,造成用户界面的闪烁或白屏。
针对以上问题,本文介绍另一种方法——Ajax,它采用客户端脚本与Web 服务器交换数据。
所以,不必采用会中断交互的完整页面刷新,就可以动态地更新Web页面,其即时性与可用性甚至能够接近本机桌面应用程序,从而使用户的浏览体验更加愉快。
1Ajax1.1Ajax与传统Web技术的比较目前,开发Web的主要技术有Jsp、Asp、php等,这些技术主要是基于传统的动态页面技术。
传统的Web 应用采用同步交互过程(见图1),这种情况下,用户首先向Http服务器发出一个请求。
反过来,服务器执行某些任务,再向发出请求的用户返回一个HTML页面。
这是一种不连贯的用户体验,服务器在处理请求的时候,用户多数时间处于等待的状态,屏幕内容也是一片空白。
与传统的Web开发不同,Ajax并不是以一种基于静态页面的方式来看待Web应用的(见图2)。
从Ajax的角度看,Web应用仅由少量的页面组成,其中每个页面其实是一个更小型的Ajax应用。
而一些简单的Ajax应用,例如一个简单的RSS阅读器,甚至只有一个页面。
每个页面上面都包括有一些使用JavaScript 开发的Ajax组件。
这些组件使用XMLHttpRequest对象以异步的方式与服务器通信,从服务器获取需要的数据后使用DOM API来更新页面中的一部分内容。
浅析AJAX技术在WEB中实现搜索提示功能

f co a sacO u t na x erh { n i j
_
到此为止所有的文件和代码都编写完成 ,只要在页面 代码中包含编写的s r . ̄件即可实现搜索提示功能。 ecj : a hs
Va m le u sh t r x rq ett p;
t{ r y
<
F R A 1N TC N L G 信息 0 M T E H O O Y 0 化建设
浅新Aj 技木在WE 中实现搜索提示功能 Ax B
◆ 鲁战利 马志 民
摘要 :为 了简4A.l  ̄ 4 的操作 以及提 高检 索信 息的效率 ,在 用户输入 需要检 t 索的部分 字符时 系统会 自动将相 关匹配的信 息以列袁形式全部显示提供给用户 选择 。本 文将介绍采 用Aa技 术实现数据的异步通信 并完成搜 索提示功能 ,给 j x
码:
基于A a技术实现的搜索提示 功能 jx
<dv /i>
sr g s S =’slc fo tk y r l f ee ti t QL ’ eet r m b e wodn owh r n r
ke wo dl y r ke ‘ ” k y r i % e wo d” % ’ ode y s ac T m ed s ” r r e r h i e c b u Sin g rS q lC c n ew O n n e c tiO n Jn n
} 创建客户端jv sr t aaci 文件 (erh s p sac . ),A a客户 j jx 端核心代码 :
x rq ett . n (“ ewod ”+ (“ewod ) ml u s t s d ky r= ¥ k y r” . e hp e
v le ; au )
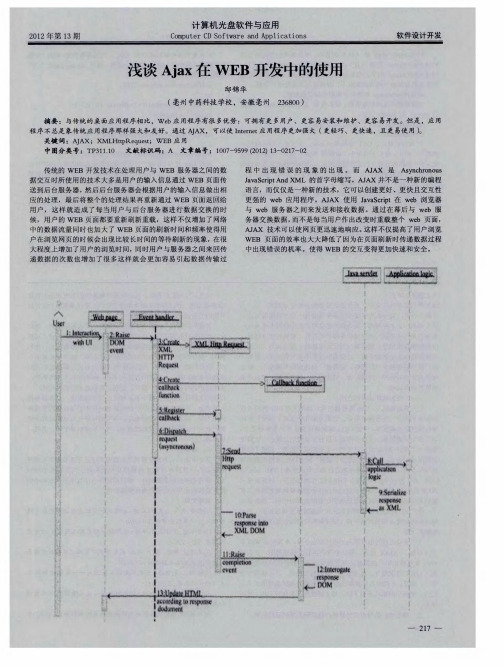
浅谈Ajax在WEB开发中的使用

入 的资金 ,不 断依 据 实际生 产经 营情 况创 新本 控制 系统 的管 理模 划方 案来 开发 、完 善用 户前 台 。这类 方案 几乎支 持全 部 常用 到的 式 与手段 ,以便更 好地 管控 系统 。该 控制 系 统在 应用 的过程 中 能 操作 系统 以及 数据库 , 并被广 泛 、 刻地应 用在 搭建 服务 器之 中 。 够控 制若 干个 模式 ,实现远 程通 信 ,并且 系统 能够 平 稳、 高效 、 深 以开源 为主题 的规 划方 案也 带动 了项 目安 全性 能 的维护 ,大 幅度 快 速地 运行 。
为 了实现过 程控 制软件 的平 稳性 和安 全性 , 系统 在 We 本 b页
面上 添 加 了 A A 技 术 ,能 让系 统 的运 行 更畅 通无 阻, 并促 进 JX
『 3苏绍 兴, 3 ] 李文一 于 w e 的分 布 式计 算机过 程 控制 实验 系 基 b
We 服 务 器 和用 户 浏 览器 之 间开 展 页 面 的小 部 分区 域 的数 据 交 统 设计 【 _ 械 工业 出版社 , 1 , 3 b l机 1 2 1 1) 0 ( f 徐 湘元 , 宗 源一 4 1 毛 过程 控 制 的 发展 方 向~ 一 智 能控 制 Ⅱl 】 化 换 ,A A 安装 简单 、速度 较快 、性 能较 为平稳 ,并可 以跨平 台 J X 推广 、普 及 。不但可 以从根本 上 降低 We b服务 器所 承受 的负荷 与 压 力 ,还 能使 网络 的流 量下 降 ,极大 地提 升 了系统 的工作 、运行
如需获 得来 自服 务器 的响应 , 请使 用 X HtR q e ML t eus 象 p t对 的 rso sTx epneet或 rsosX epne ML 属性 。 rsosTx ep ne et属 性 如果 来 自服 务 器 的响 应 并 非 XML ,可 以使 用 r p neet e osT x s 属性 。rso sTx epne et属 性返 回 字符 串形 式 的响 应 ,因此 我们 可 以 这样 使用 :
浅析Ajax技术在Web开发中的应用

信息技术Chi 硪丽ZUIU NU ./C h i n a N ewT e e h n o l o g i :瞄圆团圈汪汪ii _P8M d P ⅫIucI “■嵋誓—‘山‘誓●i ■I ■-工■浅析.A j ax ”技术在W eb 开发巾的应用杜阳(青岛科技大学,山东青岛266042)摘要:A S P .ne t A j ax 实现了W eb 页面丰富的部分刷新效果。
本文通过介绍A S P .net A j ax 原理。
总结了在W eb 开发应用中要注意的若干问题。
合理地利用A S P .ne t A j ax 技术,W eb 开发数据库应用就能获得更好的交互效果。
关键词:A j a x 介绍;W e b 开发1引言当前,W eb 技术的不断发展使得B /S 得以广泛地应用。
但W eb 传统的开发技术使得网页的交互性能大打折扣。
随着A j 盯技术的兴起。
W eb 开发技术超越了传统的开发模式.发生了质的飞跃。
而微软公司推出的A SP .net A j ax 框架与A SP .net 的结合,使得W eb 的开发方式在.net 环境下更加简单易用,页面交互性能也得到很大提高。
2A 泌相关介绍2.1A J 缸引擎的原理A j a)【(A sy nchr onous J avaS cr i pt a nd X M L)是现有多种技术的综合,包括J avaS cr i pt 、X H TM L 、C S S 、D O M 、X M L 、X ST L 和X M L —H t t pR eques t 。
A j ax 使用X H T M L 和C s S 标准化呈现数据,使用D O M 实现动态显示和交互数据,使用X M L 和X ST L 进行数据交换与处理,使用X M LH t t pR equest 对象进行异步数据读取,使用Java .Scr i pt 绑定和处理所有数据11I 。
A J 麟为交互操作较多、数据读写频繁和数据分类良好的w eb 应用提供了一个很好的解决方案。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
c n l g st ea i t ew e ntec e ta d sr e o y c rno o t h o o yha bl yb t e l n ev rfrAsn h o usc mm u i a o ,e u ete e h i h i n nc t nr c i d h
前的操作,使用 XL tp eu s 传送 的数据可 以是任何格式。 M H tR q e t 2 服务器处理完请求 后, . 调用 回调 函数 : 3 回调函数解析服务器 端返 回的处理 结果 , . 然后更新到页面所
需部分。
AA J X技术的核心 内容就是 使用户操作与服务器之 间的响应异 步化。为此 ,它就相当于一个 中间层,处理客户端和服务器端的请
c e t e p s mee e tv l, r v eu e x e e c f e —m eo ea o r re dy i l n son et f c eyt i r i i o mp o et sre p r n eo a t p rt nmo ef n l. h i rl i i i
Ke wo ds AJ y r : AX; y c r n u ; e ;n e a f n As n h o o sW b I tr c o i
一
、
引 言
客户 浏 览器 赫 用户 界 i Ri
在互联 网时代 ,随着 网络 的高速 发展, 一些弊端也随之 出现 。 如: 等待服务器响应或屏幕刷新的时间过长等等 。如何使用户能获 得快速的响应 ,体验交互性带来的乐趣 ,成为 目前 W b e 应用需要解 决 的问题。
计 算机 光盘 软件 与应 用
软件设计开发
Cmue DSfwr n plctos op tr C o t a ea d A p ia in 21 0 0年第 4期
浅析 A A J X在 We b中的应用
丁 明 浩
( 津工业大 学,天津 天
30 0 0 00)
摘 要: 传统的 we b应用在 用户交互性方 面存在响应速度慢的缺点 , 导致用户体验较差。 介绍 了A A 的概 念和工作原理 , JX 通过 w e b实例对 AA 在 We J X b中的应用进行分析 , 明 了AA 技术具有在客户端与服务器之间进行异步通信 的能力, 证 JX 可以有
求 ,利用 J v s r p a a c i t程序,通过调用 X L t p e u s M H t R q e t对象的属性
u e x ein eIto u e h o c p fAJ sre p re c . r d c d te c n e to AX n t r ig p icpe n ay i h o g e W e x mpe sn A n a d i wo kn rn i l,a l sstr u h t b e a lsu ig A X s h J a pl ain ,r v d t tteA A p i t sp o e c o ha X h J e n i W b
效地减 少客 户端的响应时 间,更友好地 改善 了用户的实时操作体验 。
关冀词 :A A J X;异 步;We ;交互性 b
中圉分类号 :T 32 P 1
文献标识码 :A
文章鳊号 :10- 59 ( 00 0- 16 0 07 99 21 ) 4 02- 2
AJ AX p ia ini e Ap l to W b c n
…
l
一 s却 。 求 H
t
}c据 L歉 + s s
l
Ajx 引 擎 a 业
卡处 辑 理
T
‘
l We 服务器 b
J r
和 X L tp e u s 等多种技术组成的一种 综合应用 。 MHtRqet
AA J X包含 的技术 :
数 据存 f i t 服务 器 端
1使用 X T L C S . H M 和 S 来编写结构化的页面 来实现表现层 , 并采
用 D i技术进行动态操作。 Of I 2 使用 XL和 XL . M ST进行 数据交互操作 。 3 采用 XL tp eu s . M H t Rq e t与服务器进行异步通信 。 4 使用 J v Sr p 对它们进行绑定 。 . aa c i t ( )AA 二 JX技术的基本工作原理
A A ( s n h o o s J v S rp n M JX A y c r n u a a e i t a d XL)技术 的出现有 效 地缓解了这一 问题 ,它不但能使用户得 到更好的体验, 而且能够减 轻服务器 的负担 。 ( )A A 一 J X技术概述 AA J X是基于浏 览器的应用技术 ,是 由 J v S r p 、X L O a a c i t M 、D M
图 1 AA J X工作原理流程
1 创 建 X tpeus 对 象 , 向 服 务 器 端 发 送 请 求 ; .  ̄H t R q e t XLtpeus M H t R q e t对象在大部分浏 览器上 已经实现而且拥有一 个简
单的接 口, 允许 数据 从客户端传递到服务端 ,但并 不会 打断用 户当
Di igh o ngM n a
( ini oyehi nvri ,ini 30 0 , ia Taj P lt ncU esyT aj n c i t n 0 0 0Chn )
Ab ta tTh a io a e p l ai ni eap csO e tr c o r sn es o to n sof lw ep ns,eutn o r sr c : et dt n l b a pi to t s e t f ri ea t npe e c h rc mig o rs o ers l gi p o r i W c nh us n i s i n
