Photoshop制作艺术字
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
如何使用Photoshop为照片添加艺术字体和文字特效

如何使用Photoshop为照片添加艺术字体和文字特效Photoshop 是一款功能强大的图像处理软件,除了可以对照片进行各种修饰外,还可以通过添加艺术字体和文字特效给照片增添更多的创意和个性。
本文将介绍如何使用 Photoshop 添加艺术字体和文字特效,并提供一些实例和技巧。
在Photoshop 中,添加艺术字体和文字特效首先需要打开一张照片,并选择合适的字体。
在工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击照片上的位置,输入想要添加的文字。
一、改变字体和字号要改变文字的字体和字号,可以在顶部的选项栏中选择合适的字体和字号。
每个字体都有不同的风格和特点,可以根据照片的主题和风格来选择。
可以尝试不同的字体和字号,直到找到最合适的效果。
二、调整文字的位置和大小在添加文字后,可以使用移动工具或者文本工具来调整文字的位置。
点击文本图层上的文字,然后可以通过拖动来改变位置。
如果想要调整文字大小,可以选择文本工具并点击文字,然后在控制栏中调整字号或使用键盘快捷键。
三、改变文字的颜色和透明度可以通过选择文字并在顶部的选项栏中改变颜色来改变文字的颜色。
可以选择常用颜色或使用取色器选择照片中的准确颜色。
还可以调整文字层的透明度,以便更好地与照片融合。
四、添加文字特效Photoshop 提供了许多文字特效,例如阴影、描边和倾斜等。
要添加特效,可以选择文本图层并在顶部的选项栏中选择相应的选项。
可以尝试不同的特效,以找到最适合照片的效果。
五、使用图层样式图层样式是一种快速添加特效和样式到文本的方法。
选择文本图层并点击图层面板底部的“图层样式”图标,然后选择合适的样式,如阴影、浮雕和渐变等。
可以根据需要进行调整,以达到想要的效果。
六、创建路径文字除了水平和垂直文本工具,还可以使用路径文字工具在照片上创建沿着路径的文字。
首先,选择路径文字工具,在照片上绘制一个路径,然后点击路径,输入文字。
这样文字就会沿着路径进行排列。
教大家如何用ps做艺术字的绝招(Howtoteachyoutousepsforart)

教大家如何用ps做艺术字的绝招(How to teach you to use ps forart)How to teach you to use PS for artLight words1. Build a new 500 * 300 pixel black background2. Text mask, input text (I will write the colorful light), white fill, cancel the selection.3. Filter - contorted - polar coordinates (polar coordinates to plane coordinates)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind (from left) and twice (shortcut CTRL + F)Image - rotate the canvas - clockwise 90 degrees5. Filter - contorted polar coordinates (plane coordinates to polar coordinates)Create a new layer, mode: overlay.Gradient (reference: rainbow color)The explosion word1. The new. 280 * 170, resolution 72, mode RGB.2. Input text, (reference color is red), yellow size 200, official script, (strong symmetry text)3. Merge the text layer with the background layer.4. Duplicate the layer.5. Duplicate copy for current layer, filter - blur - gaussian radius is 2.5.6. Filter - stylized - overexposure7. Image-adjustments-auto color step, CTRL + A CTRL + C (duplicate layer)8. New layer, set opacity to 75%, mode is: stack.9. CTRL + V. Click on the background copy for the current layer.10. Filter - contorted polar coordinates (polar coordinates to plane coordinates)11. Image - rotate the canvas - 90 degrees clockwise12. Image-adjustments-anti-phase filter - stylized - wind (from left)13. CTRL + F (using three times), image-adjustments-automatic color order14. Image - adjustment - invert phase, filter - stylized - wind (from left)15... CTRL + F (twice)16. Image - rotation - 90 degrees counterclockwise, filter - contorted - polar coordinates (from plane coordinates to polar coordinates)17. Image-adjustments-hue saturation (coloring, 45,100,0)Pieces of wordsIt's probably the color...1. Background: white. Outlook: blue.2. The new. The resolution 72 model RGB.3. The text size is set, the font had better be the variety body word or the black body.4. The text layer is deleted. Switch to a normal layer.5. Duplicate the layer and make sure the text copy is the current layer.6. Edit - fill. Set to use black, blending mode is normal, opacity 100%, check to retain transparent area.7. Filter - variegated - add a variegated amount of 400, distribution: average monochrome.8. Filter - pixel - lattice cell size 309. Filter - stylized - illuminates edge width 1, edge brightness 20, smoothness 1.10. CTRL + A select all canvas areas, CTRL + C, CTRL + D.11. Establish channel Alpha1 (channel display is black)12. Image-adjustments-invert phase (display white)13. CTRL + V, CTRL + D.14. CTRL + click Alpha1.15. Select delete on Alpha1 right mouse.16. Delete the "text copy" from the layer.17. The text layer is the current layer, deltlt. CTRL + d18. Layer - effect - projection mode multiply. Fuzzy 5, intensity 0.19. Spell... OK!Explosive effect.1. Create a new 420 * 420 white background.2. Add color (15, average distribution, monochrome)Image - adjustment - threshold 220.3. Motion blur (90,400), adjustable - invert phase.4. New layer, linear gradient (white to black, up from top)Pattern: filter color. Merge layers.5. Contorted - polar coordinates (plane coordinates to polar coordinates)Change the canvas size (600 * 600)6. Radial blur (100, zoom)7. Hue saturation (color, 40, 60, 10)8. New layer, mode: color dodge.Clouds and layered clouds are used. Get the best results.9. Add color (9, gauss, variegated)10. OK.Time channel tunnel [/ size1. Create 200 * 10 pixels, and fold the background image.(2). Filter - variegated - add variegated (35, gaussian blur, monochrome)3. Adjustment - threshold (200)4. Change the image size (200 * 200)5. Duplicate the layer. Add a black background. Rotate the canvas 90 degrees clockwise on the replica layer to multiply the bottom.6. Closed layer (without background), adjustable - invert phase.7. Filter - warped - shear8. Layer rotation 90 degrees clockwise, filter - contorted - shear. (invariant Settings)9. Add mask, gradient (black to white), and overlay the middle of the image (the display is the radius of the sphere).10. Merge all layers. Filter - contorted polar coordinates (plane coordinates to polar coordinates)11. Adjust - hue saturation (coloring, 83,601) for reference only.12. OVER.Stone carving word1. New, input text.2. Filter - blur - gaussian blur (1.5)3. Wind - relief effect (12, 5, 120)4. Color order (0, 1.66, 255)The golden1. New - image, access channel, new channel2. Use the text mask tool to enter text, white fill.3. Blur - gaussian blur (2, 5)4. Using a transparent rainbow gradient, pull a straight line from the top left to the bottom right5. The curve is adjusted to: 2 down and 0.8 on the upper right6. Select - copy - go to the layer palette - paste.7. Adjust - color balance(dark tone: 19, 0, -92The middle is: 7, 0, -35Highlights: 19, 0, -83)Concave and convex word1. The new wide 8 high 5pdi72 model is grayscale2. New channel. Input text. Use (edit - stroke) white stroke 1 pixel. Outside. Opacity 50. Cancel selection.3. Filter - other - high contrast reservation with radius 1.Filter - sketch - photocopy (2, 15),Delete the original grey channel.4. Image - mode - grayscale (transfer mode)Image-mode - two-tone (three-tone) value setting1 color does not move the tone to change 0 to 12Let me do that in a color of 139 colors and I'm going to go from 0 to 30, so it's going to be 753 colors choose 397 tones to change 0 to 40 100 to 905. Image-mode - RGBFilter - render - lighting effect, set the value of the following style by default, full light source,Intensity: negative 1. 0 luminescent plastic effect 100 metal texture. 0. Excessive negative light. 18 positive slices red and white, 50 bumps6. Adjustment of the layer (reference value 65,50)Drop words(note: I saw it when I was doing a ghost site.)1. New construction, as shown in the figure, with a black width of 280 high 160 RGB model2. Create a new layer 1 and fill it with white.Enter text, red, 120 pixels.Combine text with a new layer (white)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind direction: from left CTRL + F (repeat)5. Image - rotate the canvas - 90 degrees clockwise6. Filter - sketch - seal value (22,2)7. Merge the two layers and remove the white background with magic wand tool. (or any other way.)8. Image - rotate canvas - 90 degrees counterclockwise9. Filter - wind - wind (from left)10. Filter - blur - gauss (radius 1.0)11. Image - rotate the canvas - 90 degrees clockwiseLiquid metal word1. The new. The background is white.2. Channel new Alpha1.3. Enter text. Official script.4. Filter - other - maximum radius 1.5. Right-click on Alpha1 to copy Alpha2.6. In Alpha2 for current, filter - blur - gaussian radius 4.0.7. Generate "Alpha2 copy" in Alpha2 right click replication8. Alpha2 copy is current, filter - other - displacement (horizontal, vertical to -2, undefined area: set to background)9. Alpha2 for current, filter - other - displacement (horizontal, vertical 2, undefined area: set to background)10. Image - calculation source 1: Alpha2 source 2: Alpha2 copy mixing: difference valueOpacity 100% result: new channel Alpha3.11. Alpha3 (default to Alpha2 can be changed to Alpha3) for the current, image-adjustments-invert phase.12. Image-adjustments-curve. 1024 output of 12013. Alpha1 for the current, select - load selection channel for Alpha1.14. Edit-stroke width 5 center opacity 100% mode: normal.15. Cancel the selection (CTRL + D). Alpha3 for current, select (CTRL + A), copy (CTRL + C)16. Click RGB channel for the current, and paste (CTRL + V).17. On the layer palette, layer 1 is the current layer.18. Select - load selection to select Alpha1. Select-inverse, Deltte, CTRL + D.19. Image-adjustments-hue saturation (coloring, adjusting hue 40, saturation 100, brightness 0) color is only for reference. You can mix it yourself.20. Layer - effects - projection, final merge layer.Stereoscopic word1. Create a new document, the size of self-determination, input text, color self-determination (with dark color) and delete the lattice;2. Create a text selection, create a new layer, and edit it. Stroke, color white, width 1, and move 2 to the right? 3 pixels;3. Preserve the text selection and create a new layer to edit. Stroke.Color is text color, width 1, and move 2 to the right? 3 pixels;4. Select the text layer, layer? Layer style?? Inclined plane relief, depth 440, size 7, glossy contour selection Ring; (customizable)5. Use the dodge tool to remove highlights from a certain part of the text;6. Complete.Transparent:1. New documents;2. New channel:3. Input text and move to RGB;4. New layer, edit -?? Fill?? Historical records.5. Layer? Layer style?? Inclined plane relief, parameter depth to right, size 3? 5.6, completeHalo beautification word:1. Create new files and press D to make the front and background colors default;2. Press T key to enter the text and the size is self-determined;3. Layer? Layer style?? Outer glow, color is white, mode is normal;4. Copy the text layer to the copy, double-click the copy layer style, and the outer glow color is set to: 255, 240 0; Extension: 14, size 27;5. Copy the text layer copy to copy 2, double-click the duplicate layer style, the outer glow color is white, expand: 10, the size is 9;6. New layer, layer mode is soft light, opacity 100%, edit?? Fill in the "use" drop-down menu to select 50% neutral grey;7. Filter? Sketch?? Semi-adjustable pattern, the parameters are: 1, 3;8. Complete.Metal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Lighting effect, the top color is light grey, metal texture 100 %, choose the bottom pull down menu?? Layer 1 transparent area, add stereo effect to text;6. Filter? Noise?? Add variegated colors, number 15, gaussian distribution, monochrome;7. Complete."Melon deep shadow" layer above, executive editor - transform - flip vertical, move down to the shadow, load "melon deep shadow" constituency, choose delete, reduce the opacity to 12%, middle shadow is can't see the texture, with rubber polishing finishing.28. It's almost done. Observe the whole, then make some subtletreatment of the shadow, such as the shadow and the part of the bottom of the disk to be darker, and the backlit areas are more deeply. Finally, add a slight color to the background to foil the highlights.The picture text is a brush1. Open the image and duplicate the layer2. Hide the background layer, select the white part with the magic wand, and delete by DEL3. Select edit > to define brush4. Then select edit > preset managerMetal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Light effect, the top color is light grey,。
PS文字特效必杀技实例

第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
如何使用Photoshop制作创意文字效果

如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
Photoshop如何制作手写风格的文字效果

Photoshop如何制作手写风格的文字效果使用Photoshop可以轻松制作出各种独特的文字效果,其中手写风格的文字效果是很受欢迎的。
本文将为您介绍如何利用Photoshop制作手写风格的文字效果。
步骤1:新建画布首先,打开Photoshop软件,点击"文件",选择"新建",设置您希望的画布大小和分辨率,然后点击"确定"。
步骤2:添加文字在工具栏中选择"文本工具"(T键快捷键),点击画布上的任意位置,在文字框中输入您想要添加的文字。
调整字体、大小和颜色等文字属性,以便获得满意的效果。
步骤3:创建文字图层在图层面板中,右键点击文字图层,选择"创建智能对象",这样可以保留文字的可编辑性,方便后续操作。
步骤4:应用笔刷在工具栏中选择"笔刷工具"(B键快捷键),然后点击"刷子预设"下拉框,选择适合手写风格的笔刷。
建议选择带有纹理和不规则形状的笔刷,以增加手写感。
步骤5:调整笔刷设置在选中的文字图层上创建一个新的图层,然后将笔刷工具应用于新图层。
调整笔刷尺寸和不透明度,可以通过选择较小的笔刷尺寸和较低的不透明度来模拟手写的效果。
您还可以尝试不同的笔刷形状和纹理,以获得更多的手写风格变化。
步骤6:添加笔刷效果以手写的方式在文字图层上用鼠标或绘图板描绘出效果。
模拟手写时的不稳定性和线条变化,可以增加文字的真实感。
步骤7:修改文字图层属性在图层面板中,选择文字图层,右键点击选择"复制图层样式",然后右键点击新创建的笔刷图层,选择"粘贴图层样式"。
这样可以将文字图层的样式应用于笔刷图层,使得手写文字看起来更加一致。
步骤8:调整颜色和亮度如果需要调整手写文字的颜色和亮度,您可以选择手写图层,然后点击"图像",选择"调整",尝试不同的调整选项,如亮度/对比度、饱和度等,以获取满意的效果。
教大家如何用PS做艺术字的绝招

教大家如何用PS做艺术字光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
Photoshop制作可爱的我爱你英文艺术字

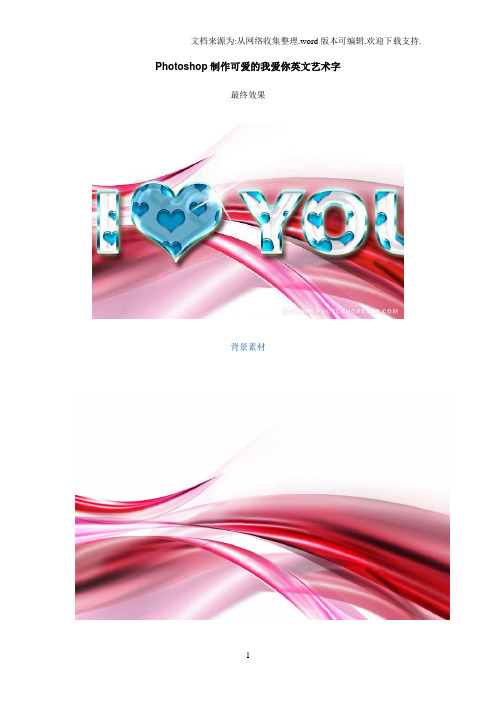
Photoshop制作可爱的我爱你英文艺术字最终效果背景素材Photoshop制作可爱的我爱你英文艺术字教程步骤:1、首先我们在photoshop中创建一个新文档,尺寸:1000*500px。
然后我们打准备好的背景素材图片复制到文档中。
一个好素材是一个好PS作品的起点,所以素材选择是很重要的。
2、使用“横排文字工具”在图片中输入文字,在这个ps教程中我选用了“I love you”,“love”我准备用一个心形代替,所以中间部分先留空位置,如图所示。
心形素材3、接下来,我们打开第2个心形的素材图片,然后执行“编辑—定义图案”命令,打素材自定义为图案。
返回文字图片,为文字图层添加以下图层样式效果,如图所示。
投影(混合模式:正片叠底、不透明度:88%、距离:15、扩展:21、大小16)内阴影(混合模式:正片叠底、不透明度:45%、角度:108、距离:7、大小:7)外发光(混合模式:滤色、不透明度:75%、方法:柔和、大小:21)内发光(混合模式:线性减淡(添加)、不透明度:16%、方法:精确、阻塞:10、大小:10、等高线:锥形、范围:56%)斜面浮雕(样式:内斜面、方法:平滑、深度:61、大小13、软化:9、角度:120、高度30、光泽等高线:环形、消除锯齿、高光模式:线性减淡(添加)、高光不透明度:82%、阴影不透明度:0%)等高线(等高线:环形、消除锯齿、范围:47%)纹理(图案:使用前面定义的素材、缩放、65%、深度:+10%)光泽(混合模式:正片叠底、不透明度:17%、角度:0%,距离:24、大小:18)图案叠加(图案:使用前面定义的素材、混合模式:正常、缩放:按实际调整)描边(大小:6、位置:居中、混合模式:正常、填充类型:渐变、样式:线性、角度:90)并设置渐变颜色,如图所示。
效果图:4、创建一个新图层,选择“自定形状工具”在属性栏中选择“红桃”图案,然后制作出一个心形,如图所示。
心形的颜色可随意定,如图所示。
利用Photoshop制作独特的水墨文字效果

利用Photoshop制作独特的水墨文字效果在本文中,将介绍如何利用Photoshop制作独特的水墨文字效果。
水墨文字效果可以给文字增加一种汉字艺术的感觉,让文字变得更加有趣和吸引人。
下面将逐步教你制作水墨文字效果的步骤。
第一步:准备工作在开始制作水墨文字效果之前,我们首先需要准备好所需要的素材。
我们需要一张带有背景的图片作为文字的底纹,并选择一种适合的水墨字体。
第二步:创建文档打开Photoshop软件,点击“文件”菜单,选择“新建”,创建一个新的文档。
根据自己的需要设置文档的大小和分辨率,并选择合适的背景颜色。
第三步:插入文字选择文字工具,点击文档上任意位置插入文字。
根据自己的喜好,可以选择不同的字号、字体和字形。
调整文字的位置和大小,使其适应图片的背景。
第四步:创建水墨效果首先,将文字图层转换为智能对象。
然后,右键点击图层,在弹出的菜单中选择“将图层转换为智能对象”。
接下来,点击“滤镜”菜单,选择“渲染”子菜单,再选择“云彩”。
在弹出的对话框中,调整“精细度”和“风格”,直到满意为止。
点击“确定”后,会看到文字的颜色变得模糊且均匀了。
第五步:添加水墨效果为了让文字看起来更像水墨效果,我们需要添加一些颜色变化和纹理。
首先,点击“调整”菜单,选择“黑白”,将文字的颜色转换为黑白。
然后,再次点击“调整”菜单,选择“反相”,将文字的颜色反转。
此时,文字会变成白色。
接下来,点击“滤镜”菜单,选择“渲染”子菜单,再选择“风”。
在弹出的对话框中,调整“普通”和“风量”,并勾选“风向”,以增加文字的纹理效果。
点击“确定”后,可以看到文字的纹理变得更加明显。
第六步:调整亮度和对比度为了让文字的水墨效果更加突出,我们需要调整文字图层的亮度和对比度。
点击“调整”菜单,选择“亮度/对比度”,根据需要调整亮度和对比度的数值,直到达到理想的效果。
第七步:添加水墨笔触最后一步,我们可以选择添加一些水墨笔触来增强文字效果。
Photoshop制作可爱的我爱你英文艺术字

Photoshop制作可爱的我爱你英文艺术字最终效果背景素材Photoshop制作可爱的我爱你英文艺术字教程步骤:1、首先我们在photoshop中创建一个新文档,尺寸:1000*500px。
然后我们打准备好的背景素材图片复制到文档中。
一个好素材是一个好PS作品的起点,所以素材选择是很重要的。
2、使用“横排文字工具”在图片中输入文字,在这个ps教程中我选用了“I love you”,“love”我准备用一个心形代替,所以中间部分先留空位置,如图所示。
心形素材3、接下来,我们打开第2个心形的素材图片,然后执行“编辑—定义图案”命令,打素材自定义为图案。
返回文字图片,为文字图层添加以下图层样式效果,如图所示。
投影(混合模式:正片叠底、不透明度:88%、距离:15、扩展:21、大小16)内阴影(混合模式:正片叠底、不透明度:45%、角度:108、距离:7、大小:7)外发光(混合模式:滤色、不透明度:75%、方法:柔和、大小:21)内发光(混合模式:线性减淡(添加)、不透明度:16%、方法:精确、阻塞:10、大小:10、等高线:锥形、范围:56%)斜面浮雕(样式:内斜面、方法:平滑、深度:61、大小13、软化:9、角度:120、高度30、光泽等高线:环形、消除锯齿、高光模式:线性减淡(添加)、高光不透明度:82%、阴影不透明度:0%)等高线(等高线:环形、消除锯齿、范围:47%)纹理(图案:使用前面定义的素材、缩放、65%、深度:+10%)光泽(混合模式:正片叠底、不透明度:17%、角度:0%,距离:24、大小:18)图案叠加(图案:使用前面定义的素材、混合模式:正常、缩放:按实际调整)描边(大小:6、位置:居中、混合模式:正常、填充类型:渐变、样式:线性、角度:90)并设置渐变颜色,如图所示。
效果图:4、创建一个新图层,选择“自定形状工具”在属性栏中选择“红桃”图案,然后制作出一个心形,如图所示。
心形的颜色可随意定,如图所示。
Photoshop中的文字处理和排版技巧

Photoshop中的文字处理和排版技巧第一章:文字处理基础在使用Photoshop进行文字处理时,首先要了解一些基础知识。
文字工具是Photoshop中的核心工具之一,可以帮助我们添加、编辑和格式化文本。
在使用之前,我们需要选择正确的字体、字号和文本颜色,并设置对齐方式和行距。
第二章:文本效果与修饰为了使文本更加有吸引力和个性化,我们可以使用一些文本效果和修饰。
例如,可以应用阴影、描边、投射和发光等效果,使文本融入图片背景并产生层次感。
此外,还可以调整字母间距和字符间距,使文本排布更加紧凑或松散。
第三章:艺术字和效果在设计中,艺术字常用于制作标志、海报和广告等视觉效果强烈的作品。
Photoshop提供了各种各样的艺术字样式和效果,如火焰、爆炸和水滴效果等。
我们可以根据设计需求选择并编辑这些效果,使文字更具艺术感。
第四章:文字路径和排版与普通文字不同,Photoshop还支持文字路径和排版。
通过将文字沿着预设路径进行排列,我们可以创建独特的视觉效果。
此外,还可以调整文字的弧度和方向,使排版更加自由和灵活。
第五章:多语言文字处理随着全球化的发展,处理多语言文字成为设计师的一项重要任务。
Photoshop提供了各种语言版本的文字支持,并且可以处理包括中文、日文、韩文等在内的多种语言字符。
在使用时,我们需要选择正确的字体和输入法,确保文字的正确显示和输入。
第六章:文字效果与融合为了让文字更好地融入图片,我们可以使用一些文字效果和融合技巧。
例如,可以通过将文字与图片叠加,并调整透明度、混合模式和图层样式等参数,使文字和背景相互融合。
此外,还可以通过添加阴影和高光效果,增强文字的立体感和质感。
第七章:批量处理与样式应用当我们需要对大量文本进行处理时,手动逐个添加和调整是非常耗时的。
Photoshop提供了批量处理的功能,可以自动化执行文字处理任务。
我们可以创建和应用文本样式,将相同的格式和效果应用于多个文本框中,从而节省时间和精力。
如何在ps做出书法作品

如何在ps做出书法作品
在Photoshop中制作书法作品可以通过多种方法实现,下面将
介绍一种简单的方法给大家参考。
首先,打开Photoshop软件,创建一个新的画布。
选择File菜单中的New,设置一个合适
的画布尺寸和分辨率。
接下来,选择一个适合的书法字体,可以在网上下载一些书法字体,或者直接在Photoshop中的字体库中选择。
在工具栏中
选择文本工具(T),点击画布上,输入你想要制作的书法作
品的文字。
调整文字的字间距、行间距和大小,使得整体布局看起来更加协调美观。
可以通过选择文字工具并点击文字进行调整,也可以在字符面板中进行设置。
接着,可以为文字添加一些特效,比如描边、阴影、渐变等。
通过在文本图层上右键点击并选择样式选项,可以为文字添加各种效果。
调整效果的参数,使得文字看起来更加立体和炫目。
如果想要给书法作品添加一些背景或者装饰,也可以使用各种工具和滤镜来达到想要的效果。
比如使用画笔工具绘制一些花纹、图案,或者在画布背景中添加一些纹理,使得整个作品更加有层次感。
最后,进行最后的调整和修饰。
检查文字的排版是否合适,颜色是否搭配得当,效果是否符合要求。
如果有需要,可以调整文字的位置、大小和样式,使得作品看起来更加完美。
通过以上步骤,你就可以在Photoshop中制作出一幅精美的书
法作品了。
希望以上方法对你有所帮助,欢迎尝试和发挥创意,制作出更加独特的作品!。
多款精美PS特殊字体特效教程辛苦收集

制作唯美的多色炫彩立体字效1、打开下图所示的花纹素材,选择菜单:编辑->定义图案,然后命好名。
(图01)图01图022、新建一个800*600像素文件,前景色设为:#162946,背景色设为黑色,选择渐变工具拉出下图所示径向渐变。
(图03)图033、选择文字工具打上白色文字,按Ctrl+T旋转一定角度。
(图04)图044、打开图层样式(图层->图层样式->外发光),参数设置如下图。
(图05)图05斜面和浮雕。
(图06)图06渐变叠加。
(图07)图07图案叠加,图案选择我们开始定义的那个花纹图案。
(图08)图085、打开样式面板,将刚刚制作的文字图层样式保存为新样式。
(图09)图096、输入其它文字,调整好位置,按下刚刚保存的那个样式即可制作出同样效果的文字。
至于文字颜色可以把文字与空白图层合并后,再用色彩平衡等调整即可。
(图10)图10最终效果如下。
(图11)图11打造烟雾缭绕的透明水晶文字话不多说,先看最终效果:首先我们新建一个文档,尺寸:800x290px,然后分别讲解下这3个字体图层的图层样式:第一步:调整laohei 1图层样式,如下图:得到一下效果:第二步,调整laohei 2 图层:图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
童鞋们,别忘记图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
制作可爱的多彩冰激凌文字制作思路:首先找一个可爱的粗一点的字体。
然后利用图层样式的斜面浮雕制作出可爱漂亮的冰激凌效果字。
效果图1.新建一个画布选择渐变工具(g)然后拉一个径向渐变。
#a6ede9——#1ecdbc如图。
拉一个底色为了以后文字操作看起来更明显2.选择文字工具(t)然后分别在画布上打上LOVE 4个字母(每个字母一个图层),本教程所用的文字在素材包里面有3.点击图层面板下方的新建组命令。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
ps里怎么写艺术字

ps里怎么写艺术字
刚刚学习PS,想让新手的作品吸引人,教一下ps里怎么写艺术字,下面店铺就告诉大家解决ps里怎么写艺术字的方法,仅供大家参考!
ps里写艺术字的方法
首先,打开photoshop cs6,在文件-打开里找出一张木板图片,用横排文字工具在木板上打出‘艺术字制作’,将字体大小调为100,微软雅黑,加粗。
接下来,图层-图层样式-斜面和浮雕,结构与阴影,等高线和纹理如图样子就行。
在点击描边:大小3像素,位置居中,混合模式正常,不透明度100%,样式对称
接着,点击图案叠加,混合模式正常,缩放为1。
然后,点确定,合并图层,作品完成。
以上是小编为大家解答的ps里怎么写艺术字,希望对大家有帮助!。
photoshop怎么创建艺术文字_photoshop怎么加文字

photoshop怎么创建艺术文字_photoshop怎么加文字艺术字就是一些看起来比较奇怪的文字,但是又可以使用的文字。
但是很多同学还不太清楚。
那么接下来下面是小编整理的一些关于photoshop怎么创建艺术文字,供您参阅。
photoshop创建艺术文字的方法1、创建一个1152*864像素的文件,设置前景色为#fff799和背景色为#ed145b,然后执行‘滤镜-渲染-云彩’,复制一层。
2、用提供下载的白色Catatan Perjalanan字体输入想要的文字,我的文字上排是350点,下排是250点,其它请看下方图中参数。
3、按住Ctrl键不放单击文字缩略图载入选区,然后点击图左边的眼睛图标来隐藏文字,然后新建一个图层。
4、设置前景色为#f7d9ad和背景颜色#362f2d,然后执行滤镜-渲染-云彩,可以按一次Ctrl+F快捷键重复使用云彩滤镜来使效果更加理想。
按Ctrl+D取消选区。
5、单击背景图层,按Ctrl+J复制,并将复制的背景图层与刚才选区+滤镜得出的(图层1)合并。
6、选择画笔工具,设置:1像素的圆形硬边画笔笔尖。
单击原来的文字图层缩略图载入选区(就是第3步隐藏的文字图层),切换到‘路径’面板,单击下面的‘从选区生成工作路径’。
按X键切换前景/背景色,使前景色变成暗棕色,再鼠标选择第5步时合并的图,选择‘直接选择工具’右键文字工作路径- 选择‘描边路径-画笔(钢笔压力不要勾选)’确定后再按enter键确定(也就是删除工作路径),效果如下。
再按X键切换前景/背景色,方便下一步应用滤镜。
7、执行‘滤镜-滤镜库-素描-图章’数值和效果如下。
复制图层。
五分钟学会Photoshop中的文字效果技巧

五分钟学会Photoshop中的文字效果技巧Photoshop是一款功能强大的图像处理软件,不仅可以编辑和调整照片,还可以制作炫酷的文字效果。
本文将介绍五种简单易学的Photoshop文字效果技巧,帮助读者在短时间内掌握这些技巧。
1. 镂空文字效果想要制作出有立体感的镂空文字效果,首先选择一个背景色,然后创建一个新的图层。
在新图层上输入文字,并选择所需的字体和字号。
然后,右键单击图层,在弹出菜单中选择“制作剪影”。
在“制作剪影”对话框中,增加光源和位置,使文字产生立体感。
最后,选择字体前景色和背景色,并应用渐变来填充文字。
至此,你就成功地制作了一个镂空文字效果。
2. 荧光文字效果要制作出荧光文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“描边”效果。
在弹出的“描边样式”对话框中,选择荧光颜色,并适当调节描边的大小和不透明度。
同时,你还可以添加其他样式效果,如内阴影和外发光,以增强荧光文字的效果。
3. 金属质感文字效果如果你想要为文字添加金属质感,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“渐变叠加”效果。
在弹出的“渐变叠加样式”对话框中,选择合适的金属颜色渐变,并适当调节角度和缩放。
接下来,增加一层“倒影”效果,并通过调整不透明度和大小来使倒影看起来更真实。
最后,增加一层“内阴影”效果,以突出文字的立体感。
4. 破碎文字效果如果想要为文字添加破碎效果,可以使用Photoshop中的“碎片滤镜”。
首先,在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在滤镜菜单中选择“渲染”>“碎片”。
在弹出的“碎片”对话框中,调整“碎裂度”和“碎裂大小”来达到想要的破碎效果。
最后,通过增加一层“描边”效果或应用其他样式效果来使文字更加醒目。
5. 炫彩文字效果要创建一个炫彩的文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop是一款广泛应用于图像处理和设计领域的软件,在设计中,立体字是一种非常常见的设计元素,可以让设计作品更加生动、有趣。
本文将介绍PS制作立体字常用的4种方法,帮助大家更好地掌握这一设计技巧。
一、图层样式图层样式是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“图层样式”-“内阴影”,设置内阴影的颜色、距离、大小和不透明度等参数。
3.同样选中文本图层,在图层面板中右键选择“图层样式”-“斜面”,设置斜面的角度和高光的颜色、大小和不透明度等参数。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
二、渐变填充渐变填充也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择渐变工具,设置渐变的颜色和方向,然后在文本图层的下方创建一个渐变填充的图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
三、描边描边也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择描边工具,设置描边的颜色和大小,然后在文本图层的下方创建一个描边图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
四、3D图层3D图层是PS中比较高级的制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.在菜单栏中选择“3D”-“新建3D图层”-“从选区创建”。
3.在3D图层面板中,选择“当前视图”-“透视”,然后在“环境”面板中选择“照明”-“新建光源”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作艺术字
PS教程2009-01-11 13:18:07 阅读1451 评论0字号:大中小
先看一下效果:
下面我们将会用一些高级混合技巧来制作艺术字。
新建595×842像素大小的文件,设置前景色为淡黄色(f5dcb9),新建图层1。
执行“滤镜”→“渲染”→“云彩”命令。
执行“滤镜”→“纹理”→“纹理化”命令,如图设置弹出对话框。
选择多边形套锁工具,创建一个多边形选区,按“Ctrl+Shift+I”执行反选操作。
删去选区内图形。
选中图层1,单击“添加图层样式”,选择“投影”,如图设置弹出对话框。
现在我们在图库中找来两张素材图片,使用移动工具将它们拖动到工作窗口中。
现在选择图层2,单击“添加图层蒙版”按钮,设置前景色为黑色,使用渐变工具为图层2蒙版添加渐变效果,然后使用黑色柔边画笔做一些调节。
并设置图层2混合模式为“正片叠底”。
现在选择图层3,单击“添加图层蒙版”按钮,设置前景色为黑色,使用渐变工具为图层3蒙版添加渐变效果。
设置图层3混合模式为“正片叠底”,不透明度为60%。
分别选择图层2和图层3,单击鼠标右键,选择创建剪贴蒙版命令,得到如图效果。
再打开一张素材图片,使用矩形选框工具选择素材的一小块,执行“选择”→“羽化”命令,设置羽化半径为20像素。
用移动工具直接将它拖到工作窗口中,放到如图位置。
设置图层4混合模式为“柔光”。
现在分别在三个图层上输入文字。
将三个字母中的“N”栅格化。
选择自定形状工具,在“N”字下方创建一个雄性符号。
打开样式面板,在调板中选择“web样式”,然后选择如图样式。
在图层面板中双击“N”字所在图层,打开图层样式面板。
选择投影面板,修改参数如图。
在图层N上单击鼠标右键,在弹出菜单中选择“拷贝图层样式”,然后分别在图层O 和图层E单击鼠标右键,选择“粘贴图层样式”。
选择图层N,单击“添加图层蒙版”按钮。
按住“Ctrl”键单击图层O的缩览图。
选择套锁工具,在工具栏选项中单击“从选区减去”按钮,得到如图选区。
设置前景色为黑色,填充选区,得到如图效果,
打开图层N的图层样式面板,选择“混合选项”面板,如图设置参数。
调节“E”的位置如图,单击“添加图层蒙版”按钮。
选择图层E,单击“添加图层蒙版”按钮。
按住“Ctrl”键单击图层N的缩览图。
选择套锁工具,在工具栏选项中单击“从选区减去”按钮,设置前景色为黑色,填充选区,得到如图效果.
新建图层5,选择选择自定形状工具,在“N”字下方创建一个音乐符号,使用自由变换命令调节图形。
然后将图层E的图层样式拷贝到图层5上。
按住“Ctrl”键单击图层5,得到音乐符号选区。
选择移动工具,按住“Alt”键拖动图像,得到一个新图像。
然后使用自由变换命令调节图形到如图效果。
现在多复制几个音乐符号,调节到如图效果。
现在单击“创建新的调整图层”在弹出菜单中选择“亮度/对比度”,设置弹出菜单到如图效果。
现在我们来看看最后效果吧。
