探照灯效果制作-Fireworks教案
fireworks教案课件第2章

本章重点 在介绍了Fireworks CS5的工作环境之后,本章开始介绍文档的基本
操作方法。文档操作是Fireworks中最基本的操作,包括新建文档、 打开文档、导入文档等多个方面。从一个良好的设计基础入手进行创 作,不仅能起到事半功倍的效果,而且能充分体现创作者的专业水平。 学习目的 通过本章的学习,用户应该了解Fireworks中各种文档格式,并能根 据需要创建自己需要的格式文档,在其他开发环境下导入和导出相应 格式的文档。
选择“重新取样”,会保持粘贴位图的原始宽度和高度不变,并在必 要时添加或去除一些像素。选择“不要重新取样”则维持全部原始像 素,这可能会使粘贴图像的相对大小比预想的要大或小一些。
2.2.5 从扫描仪或数码相机中导入图像
Fireworks CS5支持从扫描仪或数码相机中直接导入图像,这是通过 Windows系统的TWAIN模块(或Macintosh系统的Photoshop Acquire 插件)实现的。直接导入的图像是以新文档的形式打开的。选择菜单 栏“文件”|”扫描”命令,就可以很方便地扫描所需的图像。
2.3.2 使用缩放工具
单击缩放工具按钮后,鼠标指针会变成放大镜形状。在文档窗口中单击鼠标 后就可放大显示文档内容;连续单击鼠标左键,还可以在当前基础上连续放 大,每次放大的倍数为前一次的200%。
用户也可以放大文档的指定区域。选中缩放工具后,在文档编辑窗口拖动鼠 标选择要查看的区域,如图所示。释放鼠标该区域就会放大显示在全窗口中, 如图所示。
在“新建文档”对话框中,单击左下角 的“模板”按钮,即可打开“通过模板新建” 对话框,在弹出的对话框中可以选择需要的 模板文件。
2.2.2 打开、关闭、保存文档
神奇的探照灯手工教案

活动目标:1、引导幼儿用剪、折等方法制作探照灯。
2、让幼儿正确使用剪刀的技能。
3、培养幼儿耐心做事的习惯,并体验做纸工的乐趣。
活动准备:1、幼儿活动用书纸工第8页。
2、幼儿人手一把剪刀。
3、范例一幅。
活动过程:一、谈话引起幼儿兴趣。
1、教师:小朋友们,你们家里门口有没有挂探照灯呀?探照灯是什么颜色的?2、教师出示制作好的探照灯:看!老师今天带来了一个自己做的探照灯请你们看看用什么做的?是什么样的?二、引导幼儿观察并学习新年树的制作方法。
1、今天杨老师就来教小朋友们来做这个好看的探照灯吧。
(请幼儿观察图示)2、你们觉得最难做地方在哪里?(解决难点问题——沿虚线折叠的地方,采用同伴解答与教师重点示范的方法)。
3、教师示范讲解探照灯的制作方法。
(1)教师:小朋友们知道这探照灯是怎样制作的吗?(2)教师一边示范制作一边讲解:①先沿着正方形的外轮廓把正方形剪下来。
②将正方形纸对折后打开再向中必线对折。
③将短边沿虚线向后折,并翻过来。
④将四角沿虚线折叠,⑤再沿虚线向后折叠。
⑥撑开两边口袋,即成探照灯。
三、分发材料,交待要求,幼儿操作,教师指导。
1、提出要求:要求幼儿先看看制作图示,再动手制作;桌子地面都要理干净;碰到问题可以问老师也可以问小朋友。
2、幼儿操作,教师对能力较弱的孩子进行指导,请能力强的孩子帮助别的孩子(语言及动作),提醒保持干净。
3、重点指导幼儿小朋友要先把正方形剪下,要求幼儿要剪平整,再按步骤折成探照灯。
制作时一定要认真、仔细,比一比谁制作的探照灯最漂亮。
四、讲评,展示作品。
1、请幼儿都把自己制作的探照灯放在桌子上,全班幼儿一起看看,谁的探照灯最漂亮。
2、整理用具,结束活动。
“探照灯”教学案例

第10课探照灯铜陵市铜官山区金口岭小学唐晓雄摘要本节课在建构主义教学思想的指导下,以培养学生信息素养和创新能力为教学目标,探究Flash动画的遮罩原理。
改变旧的“职业培训”式教学方式,采用探究学习、合作、交流的学习方式。
通过学习,不仅会软件的使用,更重要的是发展分析、处理、发布信息的能力。
标题:探照灯课程:《信息技术》第四册电子工业出版社学段:小学一、目的:(要求:分条列出教师计划达到的教学目标和学生学完后的预期学习目标)(一)知识目标1.了解遮罩动画的原理,学会建立遮罩层。
2.掌握显示遮罩效果的方法,初步学会修改遮罩层。
3.进一步掌握创建补间动画,能在一个图层上创建多个补间动画。
(二)能力目标1.培养学生信息素养,学会分析、处理信息。
2.培养学生欣赏他人作品以及评价他人作品的能力。
3.激发学生的创造性,能制作不同的遮罩动画。
(三)情感目标1.学会与人合作,学会欣赏别人。
二、教学重点创建遮罩层三、教学难点理解遮罩动画原理四、学生分析学生通过前面的学习,已认识Flash软件的界面结构,掌握补间动画的制作、元件的建立、图层的增加方法、对图层的意义有一定的了解。
对Flash动画有较浓的兴趣。
学生的创新思维较活跃,创作的欲望较强。
五、教学和学习活动记录(一)准备工作1.多媒体课件——探照灯动画 2.背景图片网页。
(二)教学和学习活动过程记录(三)进行本次教学的必要条件(要求:根据您本次教学活动的实际情况,在有关选项前打“ ”或填写有内容)1.主要教学地点❑只在教室√❑只在机房❑教室+机房❑其他地点,请列出:2.本次教学对教师的基本技术要求教师应能熟练使用:熟练Flash3.本次教学对学生的基本技术要求学生应能熟练使用:基本掌握Flash的界面和补间动画4.硬件:(要求:选择或列出本次教学中教师或学生必备的硬件条件)(1)师用计算机( 1 )台学生用计算机(55)台,(2)局域网:√❑需要❑不需要(3)专用教学平台:√❑需要❑不需要(4)学校连接Internet:❑需要√❑不需要(5)学生回家用电脑:❑需要√❑不需要(6)学生回家用Internet:√❑需要❑不需要5.软件:(1)通用软件:Flash、传奇软件(2)资源库:图片库(3)本次教学教师是否必须自编课件:√❑必须❑可要可不要❑不需要六、教学反思和回顾。
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案第一章:教学目标1.1 知识与技能了解遮罩层的概念及其在探照灯效果中的应用。
学会使用遮罩层制作探照灯效果。
1.2 过程与方法培养学生的创新思维和动手能力。
学会分析并解决实际问题。
1.3 情感态度与价值观激发学生对网页设计的兴趣。
培养学生团队协作和互助精神。
第二章:教学内容2.1 教学主题:利用遮罩层制作探照灯效果。
2.2 教学目标:掌握遮罩层的基本操作。
学会制作动态的探照灯效果。
2.3 教学内容:遮罩层的概念及应用。
遮罩层的属性设置。
制作探照灯效果的步骤。
第三章:教学方法与手段3.1 教学方法:采用讲授法、演示法、实践法、讨论法等相结合的教学方法。
3.2 教学手段:使用多媒体教学设备,展示实例和操作过程。
提供实践操作平台,让学生亲自动手实践。
第四章:教学过程与时间安排4.1 教学过程:引入新课:介绍遮罩层及其在探照灯效果中的应用。
讲解遮罩层的基本操作和属性设置。
演示制作探照灯效果的步骤。
学生实践:分组进行实践操作,制作探照灯效果。
总结与评价:总结本节课的重点内容,对学生的作品进行评价。
4.2 时间安排:课时:2课时(90分钟)教学环节时间分配引入新课10分钟讲解遮罩层及其应用20分钟演示制作步骤15分钟学生实践45分钟总结与评价10分钟第五章:教学评价5.1 评价方式:学生实践作品评价:以小组为单位,对学生的实践作品进行评价。
个人总结评价:学生对自己的学习过程进行总结和评价。
5.2 评价指标:作品创意:20分技术实现:30分团队协作:20分总结与反思:30分5.3 评价结果:良好:80-89分一般:70-79分第六章:教学准备6.1 教材或学习资源:《网页设计与制作》相关教材。
网络资源,如教程、案例等。
6.2 教具:多媒体教学设备。
计算机及相关软件。
网络连接。
6.3 学生准备:预习相关知识。
掌握基本的网页制作技能。
第七章:教学难点与解决策略7.1 教学难点:遮罩层的属性设置。
fireworks教案课件第4章

7.连接路径 与切割路径相对应,也可以将两个路径连接起来,这是通过连接路径
点实现的。
4.2.6 联合、交集、打孔、裁切
1.联合 2.交集 3.打孔
4.裁切
4.2.7 建立路径
在Fireworks CS5中,所有的矢量图形都具有中心点。中心点不仅精 确地确定了矢量图形的位置,同时在对矢量图形进行操作时,是其基 准点。一般情况下其中心点是不可见的,而开放路径的中心点就位于 路径上。闭合路径的中心点则位于路径对象内部中心。
另外,所有的矢量路径曲线都是有方向的。路径的方向就是路径建立 时的顺序,也就是说路径上的节点是有先后次序的,有起点和终点的 区别。
4.2.8 矢量图形的绘制
1.抽象标志效果
2.直线型分割条
3.曲线型分割条
4.3 位图的操作
4.3.1 位图编辑模式
Fireworks CS5提供了分别应用矢量图形对象编辑方式和位图图形编辑方式的 两种不同的编辑模式。不同的编辑模式都有自己的一套命令和工具。同一命 令或相同的工具在不同的编辑模式下功能可能完全不同。
位图图像是对区域中每个像素点的信息进行描述,一个位图图像实际 上记录了所有像素点的位置和颜色信息,这种方式是“一对一”的, 可以如实地反应需要的任何画面。
4.2 矢量对象
矢量对象的绘制和操作是Fireworks CS5工作的重点。和位图图形不 同的是,矢量图形对象具有一些特殊的概念 。
4.2.1 基本矢量对象
在Fireworks CS5中,共有13种笔触类型可供选择。
4.2.4 填充
对象的填充效果也是在属性设置面板中设置的,如图所示。
4.2.5 编辑路径
绘制完路径后,有时还需进行编辑,这可以通过调节路径点或使用自 由路径工具实现。
fireworks课件教案第19章课件制作

通过本章的学习,您可以: 掌握圆角矩形的绘制方法。 掌握不同状态下按钮的制作方法。 掌握为帧和按钮添加动作的方法。 掌握ActionScript编程的基本方法。
19.1 制作静态元件
19.2 制作按钮
注意:为了使橙色的文字和前一帧的文字能够对齐,打开时间轴下面 的洋葱皮选项,这样可以通过观察前后两帧的变化来对齐文字。
第19章 课件制作
本章重点
本章将向读者介绍包括数学、物理、化学在内的一个关于实验课 件的制作过程,如图所示。内容包括文字和按钮的制作,按钮对应的 影片剪辑的制作,最后使用ActionScript控制影片剪辑。在本实例中 分别点击不同的按钮可以进入相应的实验内部,在实验内部又是对应 实验的一个简单演示,包括实验的名称和一段小的动画演示。
19.3 制作实验的影片剪辑
19.4 将元件添pt进行编程
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案一、教学目标:1. 让学生了解遮罩层的概念及其在网页设计中的作用。
2. 培养学生运用HTML、CSS和JavaScript技术制作探照灯效果的能力。
3. 提高学生动脑思考、动手实践的能力,培养团队协作精神。
二、教学内容:1. 遮罩层的概念与作用2. HTML和CSS制作遮罩层结构3. JavaScript实现遮罩层动态效果4. 探照灯效果的实战应用5. 拓展与优化三、教学重点与难点:1. 教学重点:遮罩层的基本概念、HTML与CSS制作遮罩层结构、JavaScript 实现遮罩层动态效果。
2. 教学难点:JavaScript代码的编写与调试,探照灯效果的实现。
四、教学方法:1. 讲授法:讲解遮罩层的概念、作用以及制作方法。
2. 演示法:展示遮罩层制作的完整过程,让学生清晰地了解每个步骤。
3. 实践法:让学生动手实践,制作探照灯效果,培养实际操作能力。
4. 讨论法:分组讨论,共同解决问题,提高团队协作能力。
五、教学准备:1. 教室环境:计算机、投影仪、黑板、教学PPT。
2. 教学素材:HTML、CSS、JavaScript相关知识资料。
3. 实践项目:探照灯效果实例。
4. 调试工具:浏览器开发者工具。
六、教学过程:1. 引入新课:通过展示一个精美的探照灯效果网页,引发学生兴趣,进而引入本节课的主题。
2. 讲解遮罩层概念:简要介绍遮罩层的概念及其在网页设计中的作用。
3. HTML与CSS制作遮罩层:讲解如何使用HTML和CSS技术制作遮罩层的结构,包括遮罩层和被遮罩内容的布局。
4. JavaScript实现动态效果:讲解如何使用JavaScript实现遮罩层的动态效果,包括遮罩层的显示、隐藏以及动态移动等。
5. 实战应用:指导学生运用所学知识制作一个简单的探照灯效果网页。
6. 拓展与优化:引导学生思考如何优化和拓展探照灯效果,提高网页的美观度和用户体验。
七、课堂练习:1. 让学生根据所学内容,利用HTML、CSS和JavaScript技术,制作一个具有探照灯效果的网页。
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案第一章:教学目标1.1 知识与技能目标:让学生了解遮罩层的概念及其在网页设计中的应用。
1.2 过程与方法目标:通过实践操作,培养学生运用HTML、CSS和JavaScript技术制作遮罩层探照灯效果的能力。
1.3 情感态度与价值观目标:激发学生对网页设计的兴趣,培养其创新意识和团队协作精神。
第二章:教学内容2.1 教材分析:本节课以《网页设计与制作》教材为基础,结合在线资源,为学生提供丰富的学习材料。
2.2 教学内容:(1)遮罩层的概念与作用;(2)HTML和CSS在遮罩层制作中的应用;(3)JavaScript实现遮罩层探照灯效果的原理。
第三章:教学过程3.1 导入:通过展示一个有趣的遮罩层探照灯效果,引发学生的好奇心,激发学习兴趣。
3.2 新课导入:介绍遮罩层的概念及其在网页设计中的重要性。
3.3 知识讲解:详细讲解HTML、CSS和JavaScript在遮罩层制作中的应用方法。
3.4 实践操作:引导学生动手实践,制作一个简单的遮罩层探照灯效果。
3.5 课堂小结:总结本节课所学内容,强调遮罩层在网页设计中的作用。
第四章:教学评价4.1 学生自评:评价自己在课堂上的学习效果,反思优点和不足。
4.2 同伴评价:学生之间相互评价,分享学习心得和经验。
4.3 教师评价:针对学生的作品进行点评,给予肯定和指导,提出改进建议。
第五章:教学资源5.1 教材:《网页设计与制作》教材。
5.2 在线资源:提供一些优秀的遮罩层探照灯效果示例及制作教程,供学生参考。
5.3 辅助工具:HTML编辑器、CSS预处理器、JavaScript调试器等。
第六章:教学方法6.1 讲授法:通过讲解遮罩层的相关概念和原理,让学生掌握基本知识。
6.2 示范法:教师演示遮罩层探照灯效果的制作过程,学生跟随操作。
6.3 任务驱动法:布置实践任务,让学生在实际操作中学会运用所学知识。
6.4 小组讨论法:学生分组讨论,共同解决问题,提高团队协作能力。
教案遮罩动画-探照灯的制作[修改版]
![教案遮罩动画-探照灯的制作[修改版]](https://img.taocdn.com/s3/m/0f7ee438da38376bae1fae17.png)
第一篇:教案遮罩动画-探照灯的制作课题:flash动画制作课型:上机教学目标:课时:1课时了解动画制作中遮罩动画的制作重点难点:探照灯效果教学过程:1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。
3)探照灯效果制作(1)、将背景色设置成黑色,在场景中使用文字工具录入文字,大小适中,颜色任意,放置在舞台中央(利用对齐工具将文字相对于舞台居中)(2)、新建一个图层,放在文字图层的下方,在舞台里使用椭圆工具绘制一个白色的圆,大小能完全遮盖住文字即可,并放置在文字的左边(3)、在圆的图层的30帧处插入关键帧,将圆拖动到文字的右边,选择第一帧,创建动作补间动画(4)、选择文字图层,设置遮罩,并按ctrl+回车测试影片播放课堂小结本堂课主要介绍了利用遮罩制作探照灯效果课后作业掌握利用遮罩制作探照灯效果第二篇:动画制作教案-遮罩动画的制作课题动画制作-神奇的遮罩执教南通市启秀中学张育课程学习目标1)理解遮罩的概念;2)掌握遮罩动画的制作要领;3)能够恰当运用遮罩层再现生活中一些有趣的情境。
学习重点1)遮罩概念的理解;2)恰当运用遮罩层再现生活中一些有趣的情境。
学习难点遮罩概念的理解。
学习过程设计一、通过播放电影片段,激发同学思考如何再现望远镜效果。
活动1(电子白板播放)播放部分电影精彩剪辑,在观看过程中,回顾Flash动画可以再现生活中有趣的情境如瓢虫爬行、飞机起飞等。
活动2 全班交流将影片中的望远镜效果和实际的卡纸进行横向对比,从动画制作的角度思考需要的图层和各图层运动情况。
小组之间配合使用卡纸和学案,讨论如何再现望远镜效果设计思考动画来源于生活,也可以再现生活。
利用电影中的情境引入,激发学生好奇心和学习兴趣,将生活中的实例效果与动画进行横向对比,引出遮罩概念,有助理解,以动画激发学生兴趣,引发学生的思考,并产生自己动手制作的愿望。
fireworks模拟灯泡效果是怎么做出来的

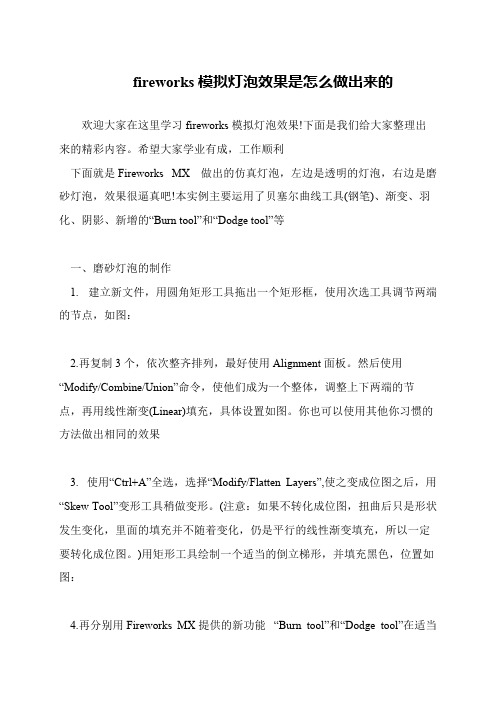
fireworks模拟灯泡效果是怎么做出来的欢迎大家在这里学习fireworks模拟灯泡效果!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利 下面就是Fireworks MX 做出的仿真灯泡,左边是透明的灯泡,右边是磨砂灯泡,效果很逼真吧!本实例主要运用了贝塞尔曲线工具(钢笔)、渐变、羽化、阴影、新增的“Burn tool”和“Dodge tool”等 一、磨砂灯泡的制作 1. 建立新文件,用圆角矩形工具拖出一个矩形框,使用次选工具调节两端的节点,如图: 2.再复制3个,依次整齐排列,最好使用Alignment面板。
然后使用“Modify/Combine/Union”命令,使他们成为一个整体,调整上下两端的节点,再用线性渐变(Linear)填充,具体设置如图。
你也可以使用其他你习惯的方法做出相同的效果 3. 使用“Ctrl+A”全选,选择“Modify/Flatten Layers”,使之变成位图之后,用“Skew Tool”变形工具稍做变形。
(注意:如果不转化成位图,扭曲后只是形状发生变化,里面的填充并不随着变化,仍是平行的线性渐变填充,所以一定要转化成位图。
)用矩形工具绘制一个适当的倒立梯形,并填充黑色,位置如图: 4.再分别用Fireworks MX提供的新功能“Burn tool”和“Dodge tool”在适当的地方进行碳化和添加高光。
在使用这两个工具时一定要调整好参数,下手要利落、干净,轻重也要掌握好,其实这步操作也是较麻烦的。
经过这步操作后就有了金属螺旋的感觉,进行适当缩放。
具体设置和效果如图: 5. 金属螺旋头就算制作完了,接下来制作灯泡体。
用圆形工具先绘制一个圆,用浅灰色(#efefef)填充,用钢笔工具在下端添加一些节点,调整节点如下图: 6. 用圆形工具和钢笔工具绘制如下图,选择一定的羽化填充 7. 将上面所绘制的图形摆置如下图,添加阴影效果,白炽灯泡即可大功告成 这样一个磨砂灯泡就做好了。
《探照灯――制作遮罩动画》教学设计

《制作flash遮罩动画》教学设计
一、学情分析:
学生之前学习了Flash的一些基础知识,学习了动画制作的二个技巧:形状补间动画,动作补间动画。
学生对动画制作非常有兴趣。
遮罩是高级动画制作的必备技术,也是FLASH软件的重点技术。
通过遮罩配合前面的动画制作技术,以后可以制作出漂亮的动画作品。
灵活运用遮罩层可获得许多特殊的显示效果,使得FLASH动画更加完美绝伦,形象逼真,因此,遮罩层的应用在本节中起着重要的作用。
二、教学设计思想:
对遮罩层和遮罩原理学生不易理解两者关系,所以,在这节课中,我采用了辅助的自制教具,帮助学生理解两者的关系。
这节课通过制作探照灯动画,学会在Flash中制作具有遮罩效果的动画,同时巩固对动作补间动画的认识。
三、教学目标:
1、知识目标:理解遮罩的原理;掌握层的概念。
2、能力目标:使学生学会遮罩图层的建立和遮罩效果的实现方法,使用遮罩效果制作探照灯。
3、情感目标:善于分析他人的Flash作品并学习其中使用的技术、技巧。
通过整个教学过程,培养学生的自学能力、创新精神、勾通交往意识。
四、教学重点、难点:
重点:遮罩图层的建立和遮罩效果的实现方法。
难点:遮罩和被遮罩图层的关系。
五、教学方法设计:
本课是以“学生为主”,让学生主动学,主动练为原则,达到让学生真正手动、脑动这一目的。
1、采用案例、情境、启发式教学法
2、采取了由浅入深、循序渐进的教学策略,以例子讲解——综合练习——引发学生思考为流程
3、运用了“引——激——拓”的课堂教学模式
六、教学过程:。
《探照灯》教学设计

《探照灯》教学设计探照灯教学设计一、教学目标1. 了解探照灯的定义、结构和原理。
2. 掌握使用探照灯的方法和技巧。
3. 学会在黑暗环境中使用探照灯进行照明。
4. 培养学生的观察力和操作能力。
二、教学内容1. 探照灯的定义和分类。
2. 探照灯的结构和原理。
3. 探照灯的使用方法和注意事项。
三、教学过程1. 导入- 引入探照灯的作用和重要性,激发学生的研究兴趣。
- 提问学生是否见过探照灯,了解他们对探照灯的认识。
2. 教学主体- 讲解探照灯的定义和基本分类,包括手电筒、大功率探照灯等。
- 分析探照灯的结构和原理,包括电池、灯泡、反光碗等部分的功能和作用。
- 演示使用探照灯的方法,如插入电池、打开开关、调节灯光亮度等。
- 强调使用探照灯时的安全性,如不直接照射眼睛、避免过度使用等。
3. 实践操作- 让学生亲自操作探照灯,控制亮度和方向,照亮指定区域。
- 引导学生观察探照灯照亮物体的效果,并进行讨论。
4. 总结- 小结探照灯的作用和用途。
- 回顾探照灯的结构和原理。
- 强调探照灯的正确使用方法和注意事项。
四、教学评价1. 观察学生在实践操作中的表现,包括对探照灯的使用是否正确和灵活。
2. 听取学生的讨论和总结,了解他们对探照灯的理解程度。
3. 给予学生积极正面的评价和鼓励,激发研究兴趣,并纠正他们的错误。
五、教学资源1. 探照灯及其配件。
2. 讲解PPT或幻灯片。
3. 示例物体,用于实践操作。
六、教学延伸1. 带领学生了解其他照明设备的原理,如吊灯、路灯等。
2. 引导学生自主探索新的照明方法和设备。
探照灯效果实现学生操作帮助文档

探照灯效果实现学生操作帮助文档一、自主练习:(一)、探照灯效果实现。
1、首先,把舞台的背景设置为黑色,尺寸:600*100 像素。
2、插入图形元件,命名为“文字阴影”,选择文本工具,设置文字大小为 60,颜色为黄色。
输入“FLASH 动画制作”的文字。
3、插入图形元件,命名为“遮罩圆”,选择椭圆工具,颜色为白色。
按下 Shift键,在舞台中绘制圆形。
4、回到场景 1,建立 3 个图层,从上到下分别为:文字背景 2、遮罩层、文字背景 1。
3、选中“文字背景2”图层,在第 1 帧中插入“文字阴影”图形元件,并设置Alpha 值为 27%。
在第 30 帧,右击插入帧。
使图像内容延续到第 30 帧。
4、选中“遮罩层”图层,设置该图层为遮罩层。
在第 1 帧中插入“遮罩圆”图形元件,调整位置到黑色背景的左边。
将第 1 帧复制到第 30 帧粘贴,并调整“遮罩圆”位置到黑色背景的右边。
右击第 1 帧和第 30 帧中任意位置,创建补间动画。
5、选中“文字背景1”图层,右击该图层设置为被遮罩层。
在第 1 帧中插入“文字阴影”图形元件。
在第 30 帧,右击插入帧。
使图像内容延续到第 30 帧。
6、保存,演示。
(二)、屏幕中一定区域滚动字幕效果。
1、首先,把舞台的背景设置为白色(默认),尺寸:400*300 像素。
2、插入图形元件,命名为“补间”,选择文本工具,设置文字大小为 29,颜色为红色,字体为“华文行楷”。
输入以下的文字。
《回乡偶书》贺知章少小离家老大回,乡音无改鬓毛衰。
儿童相见不相识,笑问客从何处来。
3、回到场景 1,建立 2 个图层,从上到下分别为:滚动区域、滚动文字。
4、选中“滚动区域”图层,设置该图层为遮罩层。
在第1 帧中,使用矩形工具,在舞台中间绘制略小于背景的矩形,并填充为蓝色。
在第 60 帧,右击插入帧。
使图像内容延续到第 60 帧。
5、选中“滚动文字”图层,右击该图层设置为被遮罩层。
在第 1 帧中插入“补间1”图形元件,调整位置到蓝色矩形框的下方。
Fireworks教案

Fireworks教案第一章一、概述1、简介:adobe公司旗下的集图像处理与动画制作为一体的制作软件2、特点:丰富的位图处理功能强大的优化输出功能(可根据需要更改图片格式)可导入各种文件格式制作网页动画制作兼容性增强3、网页制作概述网页元素组成网页制作过程前台美工应用4、网页四剑客(比对fw和ps)二、图形简介1、位图2、矢量图3、网络图形(jpeg,gif,png简介和特点)Jpg:支持颜色多,文件容量大。
Gif:支持256色,支持透明背景和动画Png:兼并了jpg和gif的特点,支持直接编辑,逐渐流行。
三、安装与进入Install.exe(安装在非系统盘)sn.txt(keygen。
exe)为注册码绿化软件的安装。
四、基础知识1、界面简介2、快捷键工具(ctrl+f2)属性(ctrl+f3)克隆(ctrl+shift+d)数值变形(ctrl+shift+t)对齐(没有)层面板(f2)优化(f6)混色器(shift+f9)帧(shift+f2)历史纪录(shift+f10)行为(shift+f3)3、辅助工具首选参数(ctrl+u)标尺(ctrl+alt+r)网格(ctrl+alt+g)网格以及辅助线的编辑4、界面设置三种界面切换(f)创建以及画布设置第二章工具(一)一、选择区域1、选取工具组(v)后方选择工具:先选中前面的物体,后单击后方物体,进行后面物体的选中。
2、任意变形工具组(q)缩放倾斜扭曲注意:ctrl+t只可以调用缩放工具3、裁减工具组(c)导出区域:除了进行图片的裁减以外,可以对所选中的部分直接进行导出二、位图区域1、选取框工具(m)椭圆选取框工具用于对位图进行选择,选择区域以外的物体将不会被更改。
2、套索工具(L)分为普通套索和多边形套索,用于制作不规则选区3、魔术棒工具(W)用于选取相似颜色的区域注:讲解所有位图选取工具时要配合选择菜单以及属性面板的介绍三、实例:图片修饰第三章工具(二)一、位图工具1、笔刷和铅笔工具(B、Y)用于绘制软线条和硬线条使用属性面板操作(特别是画笔样式以及如何使用其它画笔样式)2、橡皮工具(E)用于擦除图片区域注:透明度设置以及应用3、位图修饰工具组模糊工具锐化工具减淡工具加深工具涂抹工具4、图章工具组仿制图章工具替换颜色工具去除红眼工具二、钢笔工具和部分选区工具工笔工具用于绘制路径使用注:使用钢笔工具时如何绘制直线不封闭路径,以及绘制完曲线路径后如何绘制直线路径。
Fireworks教案

第一部分 Fireworks基础知识1、了解Fireworks的作用、特点2、熟悉Fireworks窗口内容3、掌握常用工具的打开:常用工具栏/修改工具栏/工具箱/属性面板/层面板/帧面板/历史记录面板/样式面板/URL面板/库面板/行为面板等4、掌握文档的基本操作新建/打开/保存/导出/导入/页面设置/设置文件属性/打印第二部分图形的绘制1、掌握绘制图形的方法:包括基本几何图形/自由路径/直线线段和曲线线段2、掌握如何调整颜色与填充效果3、了解辅助绘图工具的使用标尺/网格/引导线第三部分编辑、修改图像掌握基本操作方法选择/撤消与恢复/对象的显示与隐藏/对齐/排序/复制/删除/组合与取消组合/旋转、缩放与变形第四部分位图文件的处理1、掌握创建位图的方法导入/利用特定工具创建(选区与填充)2、编辑、修改位图:掌握“橡皮擦”/ “裁剪”/ “橡皮图章”/ “模糊”/“锐化”/“减淡”/“加深”/“涂抹”等工具的使用第五部分编辑文本1、掌握文本的创建方法(文本工具)2、文本的编辑与格式设置3、特殊编辑(文本附加路径)第六部分图层与蒙版1、掌握图层的基本操作创建/复制/重命名/删除/显示与隐藏/锁定与解锁/叠放次序等2、掌握创建与编辑蒙版的具体操作第七部分特效、样式1、应用特效面板设置特效斜角/浮雕/阴影/发光等2、利用样式面板应用、编辑和管理样式第八部分滤镜的应用(滤镜菜单)1、利用Fireworks中的内置滤镜完成常见图像的处理操作2、Fireworks中的第三方滤镜的使用3、安装使用Photoshop滤镜第九部分高级辅助工具掌握查找与替换、批处理、脚本的具体操作方法第十部分制作动画1、利用帧面板创建动画并完成对动画帧的管理2、动画的优化和控制第十一部分图像的优化1、掌握优化图像的各种基本操作2、选择图像文件格式进行优化设置3、优化调色板第十二部分热点、切片和行为面板的使用1、掌握热点的创建与编辑操作2、掌握切片的作用、创建及编辑操作3、利用行为面板为切片或热点添加行为第十三部分文件的导入与导出1、掌握文本文件、图形文件的导入方法2、将优化和修改后的图像导出包括动画、图像映射、切片等。
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案一、教学目标1. 让学生了解遮罩层的概念及其在网页设计中的应用。
2. 培养学生运用HTML、CSS和JavaScript技术制作探照灯效果的能力。
3. 提高学生对前端开发技术的兴趣,培养其创新意识和团队协作能力。
二、教学内容1. 遮罩层的基本概念和原理。
2. HTML、CSS和JavaScript在遮罩层制作中的应用。
3. 探照灯效果的实现方法。
三、教学重点与难点1. 重点:掌握遮罩层的制作方法和探照灯效果的实现。
2. 难点:如何调整遮罩层和灯光的尺寸、位置以及动画效果。
四、教学准备1. 教师准备:教学PPT、案例素材、代码模板。
2. 学生准备:笔记本电脑、编程环境(如Sublime Text、Visual Studio Code 等)。
五、教学过程1. 导入新课:通过展示一个简单的遮罩层效果,引发学生兴趣,导入本节课的主题。
2. 讲解遮罩层的基本概念和原理:介绍遮罩层的定义、作用以及实现方法。
3. 演示HTML、CSS和JavaScript在遮罩层制作中的应用:教师通过示例代码,讲解遮罩层的结构、样式和行为。
4. 探照灯效果的实现方法:引导学生分析并实现一个简单的探照灯效果。
5. 学生实践:学生分组进行实践,运用所学知识制作遮罩层和探照灯效果。
6. 作品展示与评价:学生展示自己的作品,互相评价,教师给予指导和鼓励。
8. 课后作业:布置相关作业,巩固所学知识。
9. 课后反思与拓展:鼓励学生思考如何运用遮罩层技术解决实际问题,拓展创新能力。
10. 教学评价:根据学生课堂表现、作业完成情况和作品质量,对教学效果进行评价。
六、教学策略与方法1. 讲授法:讲解遮罩层的基本概念、原理以及HTML、CSS和JavaScript在遮罩层制作中的应用。
2. 示范法:教师通过示例代码,演示遮罩层和探照灯效果的制作过程。
3. 实践法:学生分组进行实践,运用所学知识制作遮罩层和探照灯效果。
探照灯效果制作 Fireworks教案

克隆后的Ball放置到编辑区的右侧,得到最终效果。
7、按住“Shift”键或者按组合键“Ctrl + A”,全部选中编辑区中的两个元件。
然后,选择菜单“修改→元件→补间实例”,并在弹出的菜单中勾选“分散到帧”。
到现在,Move Ball的动画效果就制作完毕了。
点击编辑区左下角快捷工具栏的播放按钮看一下动画效果
效果实现
1、制作通过Mask遮罩产生探照灯的最终效果。
在主编辑区(Stage)中输入文字“Fireworks”。
再将刚才做好的动画Move Ball拖到编辑区中。
在出现的对话框中选择“确定”,这时Fireworks就会自动在当前帧的基础上增加动画需要的实际帧数。
点击快捷工具栏的“播放”按钮便可以看到刚才所做的动画在主编辑区播放了。
这时候你可以调整一下Move Ball的位置,最好让其居中显示
2、选中刚才输入的文字,剪切它后选择菜单栏中的“编辑→粘贴,然后再选择move ball后再编辑→沾贴为蒙板”。
OK!那就请赶快点一下左下角快捷工具栏中的“Play”键
图4
输出格式变为Animated Gif格式,而不是单纯的GIF格式!这样就有探照灯的!。
Fireworks制作文字探照灯效果实例

Fireworks制作文字探照灯效果实例我们经常可以看到一些用Flash做文字遮罩效果的教程文章,这种效果用Fireworks也同样可以做出来,并且可以生成GIF格式的小动画。
下面,就让我引导大家一步步用Fireworks制作文字探照灯效果。
Fireworks制作文字探照灯效果实例教程1.点击“File>New”,建立一个新文件,将背景设置为黑色。
2.点击工具面版中的椭圆形工具,用鼠标在新画布上拖动一个椭圆,将椭圆的填充色设置为“None”。
3.点选工具面版上的文字工具,在弹出的文字编辑对话框中输入文字,在此我们输入“tanzhaodeng”,把文字的颜色设置为白色。
4.用鼠标点击选中文字,按下“Shift”键,同时再选中刚才画下的椭圆,然后点击T ext>Attach to Path,文字即被粘贴至路径上。
5.选择Window>Frames,打开帧面板,然后用鼠标单击帧面板右上角的小三角形,选择“Duplicate Fram”后,在弹出对话框的帧数中,输入数字10,并选中“After current frame”,这样就把原来的一帧复制成了11帧,用鼠标仍选中第一帧。
6.选择Insert>New Symbol,创建一个新组件,在弹出的对话框中给新组件命名,在“Type”中选择“Graphic”,点击“OK”,弹出组件编辑窗口。
7.双击工具箱中的多边形工具,在多边形设置面版中将边数设置为3,然后在组件编辑窗口拖动鼠标,画一个三角形。
将此三角形填充为白色,透明度设置为30,再用工具箱中的变形工具将其调整为夹角稍小的三角形,如图1。
此组件就完成了。
8.关闭组件对话框,回到画布,你会看见新组件也出现在画板中了。
在画布中复制一个同样的组件,然后用变形和旋转工具把它们分别调整成如图2的位置。
9.按下“Shift”键,同时选中两个组件,再选择Modify>Symbol组件,点击“Tween Instances”,弹出对话框,在“Step”项中输入9,选中下面一栏,点击“OK”。
科学探索五彩烟花教案设计

科学探索五彩烟花教案设计教案标题:科学探索五彩烟花教案设计教案目标:1. 帮助学生了解烟花的基本原理和化学反应。
2. 培养学生的科学探索和实验设计能力。
3. 引导学生学会安全操作和实验守则。
教案步骤:引入活动:1. 向学生介绍烟花的概念,并讨论他们对烟花的了解和观察。
2. 提问学生,他们认为烟花是如何产生五彩斑斓的效果的。
实验设计:1. 将学生分成小组,每个小组选择一种颜色的烟花效果进行研究。
2. 学生通过查阅资料、观察烟花制作视频等方式,了解该颜色烟花的原理和化学反应。
3. 学生根据所了解的知识,设计一个简单的实验,模拟该颜色烟花的制作过程。
实验材料准备:1. 不同颜色的荧光粉末(红色、绿色、蓝色等)。
2. 硝酸钠、硼酸钠等化学品。
3. 火药、纸管等制作烟花的材料。
4. 实验器材:烧杯、试管、滴管、火柴等。
实验步骤:1. 学生按照实验设计的步骤,依次将所需材料加入烧杯中,注意安全操作和实2. 学生观察实验过程中的变化,记录下每个步骤的结果和观察。
3. 学生根据实验结果,总结该颜色烟花的制作原理和化学反应。
讨论与总结:1. 学生将实验结果和观察记录整理成报告,向其他小组展示。
2. 学生进行讨论,比较不同颜色烟花的制作原理和化学反应有何不同。
3. 教师引导学生总结,为什么烟花能产生五彩斑斓的效果。
拓展活动:1. 学生可以尝试设计其他颜色烟花的制作实验,进一步探索烟花的科学原理。
2. 学生可以了解烟花在不同文化中的应用和意义,进行文化交流和展示。
评估方式:1. 学生实验报告的质量和准确性。
2. 学生在讨论中的参与度和表达能力。
3. 学生对烟花制作原理和化学反应的理解程度。
教案延伸:1. 学生可以进一步了解烟花的安全问题,学习如何正确使用烟花和防止事故发生。
2. 学生可以进行实地考察,参观烟花制作工厂或烟花表演,亲身感受烟花的魅力和美丽。
通过以上教案设计,学生将能够在实践中探索烟花的科学原理和化学反应,培养他们的实验设计和科学探索能力,并且在实验过程中注重安全操作和实验守则的培养。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
克隆后的Ball放置到编辑区的右侧,得到最终效果。
7、按住“Shift”键或者按组合键“Ctrl + A”,全部选中编辑区中的两个元件。
然后,选择菜单“修改→元件→补间实例”,并在弹出的菜单中勾选“分散到帧”。
到现在,Move Ball的动画效果就制作完毕了。
点击编辑区左下角快捷工具栏的播放按钮看一下动画效果
效果实现
1、制作通过Mask遮罩产生探照灯的最终效果。
在主编辑区(Stage)中输入文字“Fireworks”。
再将刚才做好的动画Move Ball拖到编辑区中。
在出现的对话框中选择“确定”,这时Fireworks就会自动在当前帧的基础上增加动画需要的实际帧数。
点击快捷工具栏的“播放”按钮便可以看到刚才所做的动画在主编辑区播放了。
这时候你可以调整一下Move Ball的位置,最好让其居中显示
2、选中刚才输入的文字,剪切它后选择菜单栏中的“编辑→粘贴,然后再选择move ball后再编辑→沾贴为蒙板”。
OK!那就请赶快点一下左下角快捷工具栏中的“Play”键
图4
输出格式变为Animated Gif格式,而不是单纯的GIF格式!这样就有探照灯的!。
