js之正则表达式学习2
js正则表达式 pdf

js正则表达式JavaScript正则表达式(Regular Expression)是一个强大的文本处理工具,用于在字符串中执行模式匹配和搜索。
下面是关于如何使用JavaScript正则表达式的一些基本知识。
一、基础语法:正则表达式由模式和修饰符组成。
模式用于定义您希望匹配的字符串模式,而修饰符用于定义如何解释该模式。
1.字符类(Character Classes):定义一组字符,匹配该组中的任何字符。
例如,`[aeiou]`匹配任何一个元音字母。
2.限定符(Quantifiers):定义匹配的次数。
例如,`*`表示匹配前一个字符0次或多次,`+`表示匹配前一个字符1次或多次。
3.选择符(Alternation):用`|`分隔不同的模式,表示匹配任何一个模式。
4.转义(Escaping):对特殊字符进行转义,例如`\d`匹配任何数字。
5.修饰符(Modifiers):改变正则表达式的默认行为,例如`i`使得匹配不区分大小写。
二、例子:下面是一个简单的JavaScript正则表达式,用于检查一个字符串是否包含数字:```javascriptlet regex=/\d/;//匹配任何数字let result=regex.test("Hello123World");//true```在上面的例子中,`\d`是一个字符类,代表任何数字。
`test()`方法用于检查字符串是否匹配正则表达式。
三、进阶特性:贪婪与非贪婪匹配:例如,`a*`将匹配尽可能多的'a'字符,而`a*?`将匹配尽可能少的'a'字符。
捕获组:使用括号`()`来捕获匹配的子字符串。
例如,`(\d\d)`可以捕获两位数字。
后向引用:使用`\n`(n为数字)来引用前面的捕获组。
例如,`(\d)(\d)\1\2`将匹配两个连续重复的两位数字。
Unicode属性转义:例如,`\p{Letter}`可以匹配任何字母字符。
js 整数 正则表达式

js 整数正则表达式JavaScript中使用正则表达式来匹配整数非常常见。
正则表达式是一种用于描述字符串模式的语法,可以用来进行字符串匹配、替换和提取等操作。
在JavaScript中,可以使用正则表达式字面量或RegExp对象来创建正则表达式。
要匹配整数,可以使用以下正则表达式:```javascript/^-?\d+$/```其中,`^`表示字符串的开始,`-?`表示可选的负号,`\d+`表示一个或多个数字,`$`表示字符串的结束。
这个正则表达式可以匹配不带任何符号的正整数,也可以匹配带有负号的整数。
下面是一些示例:```javascriptconsole.log(/^-?\d+$/.test("123")); // trueconsole.log(/^-?\d+$/.test("-456")); // trueconsole.log(/^-?\d+$/.test("7.8")); // falseconsole.log(/^-?\d+$/.test("abc")); // false```第一个示例中的字符串"123"是一个正整数,所以返回true。
第二个示例中的字符串"-456"是一个负整数,所以也返回true。
第三个示例中的字符串"7.8"包含小数点,所以不是一个整数,返回false。
第四个示例中的字符串"abc"不包含任何数字,所以也不是一个整数,返回false。
除了使用`test`方法来检测字符串是否匹配整数正则表达式,还可以使用`match`方法来提取匹配的整数。
`match`方法返回一个数组,包含所有匹配的子字符串。
例如:```javascriptconsole.log("123abc456".match(/-?\d+/g)); // ["123", "456"] console.log("-789 0123".match(/-?\d+/g)); // ["-789", "0123"]```第一个示例中的字符串"123abc456"包含两个整数"123"和"456",所以返回一个包含这两个整数的数组。
JS正则表达式大全

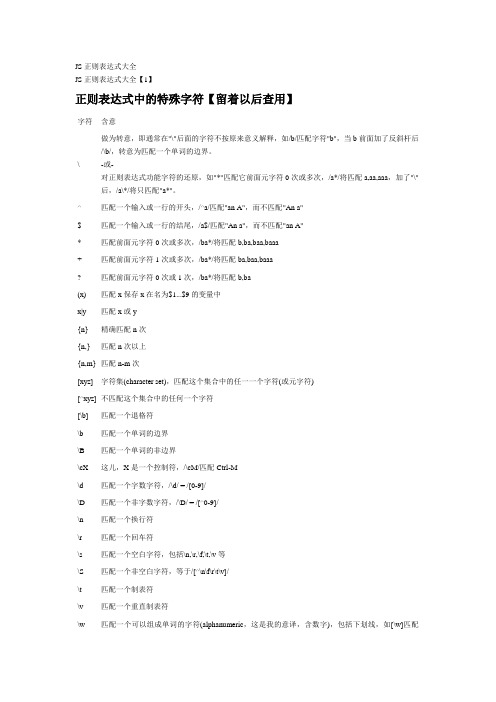
JS正则表达式大全JS正则表达式大全【1】正则表达式中的特殊字符【留着以后查用】字符含意\ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界。
-或-对正则表达式功能字符的还原,如"*"匹配它前面元字符0次或多次,/a*/将匹配a,aa,aaa,加了"\"后,/a\*/将只匹配"a*"。
^ 匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a"$ 匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A"* 匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa+ 匹配前面元字符1次或多次,/ba*/将匹配ba,baa,baaa? 匹配前面元字符0次或1次,/ba*/将匹配b,ba(x) 匹配x保存x在名为$1...$9的变量中x|y 匹配x或y{n} 精确匹配n次{n,} 匹配n次以上{n,m} 匹配n-m次[xyz] 字符集(character set),匹配这个集合中的任一一个字符(或元字符)[^xyz] 不匹配这个集合中的任何一个字符[\b] 匹配一个退格符\b 匹配一个单词的边界\B 匹配一个单词的非边界\cX 这儿,X是一个控制符,/\cM/匹配Ctrl-M\d 匹配一个字数字符,/\d/ = /[0-9]/\D 匹配一个非字数字符,/\D/ = /[^0-9]/\n 匹配一个换行符\r 匹配一个回车符\s 匹配一个空白字符,包括\n,\r,\f,\t,\v等\S 匹配一个非空白字符,等于/[^\n\f\r\t\v]/\t 匹配一个制表符\v 匹配一个重直制表符\w 匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9]\W 匹配一个不可以组成单词的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。
js 标点符号正则表达式

js 标点符号正则表达式
JS标点符号的正则表达式可以用来匹配JavaScript代码中的
标点符号。
在JavaScript中,标点符号通常包括逗号、句号、分号、问号、感叹号、括号、引号等。
下面是一个简单的正则表达式示例,用于匹配常见的标点符号:
javascript.
var punctuationRegex = /[,.:;?!(){}"'[\]]/;
这个正则表达式可以匹配逗号、句号、冒号、分号、问号、感
叹号、括号和引号。
你也可以根据实际需要扩展这个正则表达式,
添加其他标点符号或者修改匹配规则。
另外,如果你需要在正则表达式中排除特定的标点符号,你可
以使用否定字符类来实现。
例如,如果你想匹配除了逗号和句号之
外的所有标点符号,可以这样写:
javascript.
var nonCommaPeriodRegex = /[^\.,]/;
这个正则表达式使用了否定字符类^来匹配除了逗号和句号之外的所有标点符号。
总的来说,正则表达式在JavaScript中被广泛用于匹配和处理文本数据,包括标点符号。
你可以根据具体的需求编写不同的正则表达式来匹配和处理不同类型的标点符号。
js正则表达式详细教程

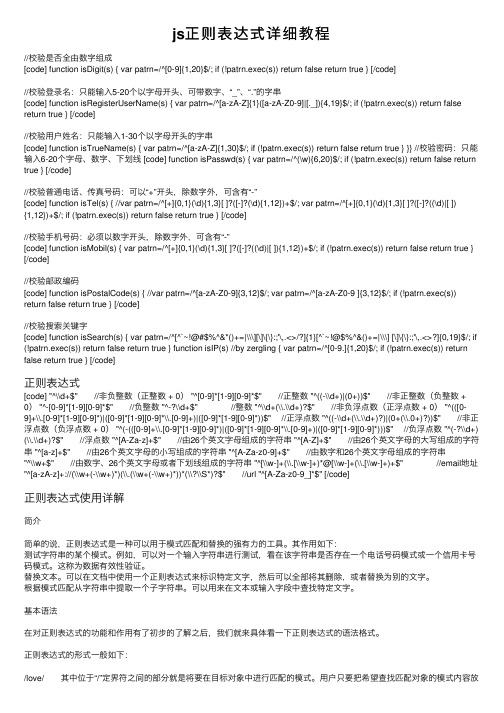
js正则表达式详细教程//校验是否全由数字组成[code] function isDigit(s) { var patrn=/^[0-9]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验登录名:只能输⼊5-20个以字母开头、可带数字、“_”、“.”的字串[code] function isRegisterUserName(s) { var patrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/; if (!patrn.exec(s)) return false return true } [/code]//校验⽤户姓名:只能输⼊1-30个以字母开头的字串[code] function isTrueName(s) { var patrn=/^[a-zA-Z]{1,30}$/; if (!patrn.exec(s)) return false return true } }} //校验密码:只能输⼊6-20个字母、数字、下划线 [code] function isPasswd(s) { var patrn=/^(\w){6,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验普通电话、传真号码:可以“+”开头,除数字外,可含有“-”[code] function isTel(s) { //var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?(\d){1,12})+$/; var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]) {1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验⼿机号码:必须以数字开头,除数字外,可含有“-”[code] function isMobil(s) { var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验邮政编码[code] function isPostalCode(s) { //var patrn=/^[a-zA-Z0-9]{3,12}$/; var patrn=/^[a-zA-Z0-9 ]{3,12}$/; if (!patrn.exec(s)) return false return true } [/code]//校验搜索关键字[code] function isSearch(s) { var patrn=/^[^`~!@#$%^&*()+=|\\\][\]\{\}:;'\,.<>/?]{1}[^`~!@$%^&()+=|\\\] [\]\{\}:;'\,.<>?]{0,19}$/; if (!patrn.exec(s)) return false return true } function isIP(s) //by zergling { var patrn=/^[0-9.]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]正则表达式[code] "^\\d+$" //⾮负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //⾮正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?\\d+$" //整数 "^\\d+(\\.\\d+)?$" //⾮负浮点数(正浮点数 + 0) "^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数 "^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //⾮正浮点数(负浮点数 + 0) "^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数 "^(-?\\d+) (\\.\\d+)?$" //浮点数 "^[A-Za-z]+$" //由26个英⽂字母组成的字符串 "^[A-Z]+$" //由26个英⽂字母的⼤写组成的字符串 "^[a-z]+$" //由26个英⽂字母的⼩写组成的字符串 "^[A-Za-z0-9]+$" //由数字和26个英⽂字母组成的字符串"^\\w+$" //由数字、26个英⽂字母或者下划线组成的字符串 "^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url "^[A-Za-z0-9_]*$" [/code]正则表达式使⽤详解简介简单的说,正则表达式是⼀种可以⽤于模式匹配和替换的强有⼒的⼯具。
js 密码正则表达式

js 密码正则表达式JavaScript 是一种脚本语言,常用于前端开发。
在前端开发中,密码正则表达式是一个非常常用的工具。
密码正则表达式用于验证用户输入的密码是否符合规则,以保证密码的安全性。
为了创建一个符合密码规则的正则表达式,我们需要考虑以下因素:1. 密码长度:密码应该包含足够的字符以确保安全性。
通常,密码应该包含至少 8 个字符。
2. 包含数字:密码中应该包含数字,以防止密码的猜测。
通常,密码应该包含至少一个数字。
3. 包含字母:密码中应该包含字母,以增加密码的复杂性。
通常,密码应该包含至少一个字母。
4. 特殊字符:密码中应该包含特殊字符,如 !,@,#,$,%,&,* 等,以进一步增加密码的复杂性。
通过以上因素,我们可以创建一个符合密码规则的正则表达式。
以下是一个示例正则表达式:/^(?=.*[0-9])(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*]).{8,}$/ 这个正则表达式的意思是:1. ^ 匹配字符串的开始2. (?=.*[0-9]) 匹配任何包含至少一个数字的字符串3. (?=.*[a-z]) 匹配任何包含至少一个小写字母的字符串4. (?=.*[A-Z]) 匹配任何包含至少一个大写字母的字符串5. (?=.*[!@#$%^&*]) 匹配任何包含至少一个特殊字符的字符串6. .{8,} 匹配任何长度为8或更多字符的字符串7. $ 匹配字符串的结尾在 JavaScript 中,我们可以使用 test() 方法来检查一个字符串是否符合正则表达式规则。
以下是一个示例代码:const password = 'MyPassword123#';const regex =/^(?=.*[0-9])(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*]).{8,}$/; const isValid = regex.test(password); // true 在这个示例代码中,我们首先定义了一个密码变量。
javascript程序设计正则表达式应用-实现表单验证实验总结

javascript程序设计正则表达式应用-实现表单验证实验总结JavaScript程序设计正则表达式应用实现表单验证实验总结在Web开发中,表单验证是一个非常重要的环节,它可以帮助我们确保用户输入的数据符合我们的预期和要求。
而JavaScript的正则表达式是一种强大的工具,可以用来对用户输入进行有效的验证和筛选。
本文将基于表单验证的实验,一步一步介绍如何利用JavaScript正则表达式来实现表单验证,并对实验过程进行总结和评估。
第一步:实验目标和准备工作在开始实验之前,我们需要明确实验的目标和准备相关的材料和环境。
实验目标:使用JavaScript正则表达式来实现表单验证,并确保用户输入的数据符合预期和要求。
准备工作:1. 一个Web开发环境,例如Apache服务器和一个支持JavaScript的浏览器。
2. 一个包含HTML表单元素的网页文件,例如一个注册表单。
第二步:了解正则表达式的基本语法和规则在开始实验之前,我们需要对正则表达式的基本语法和规则有一定的了解。
简要介绍一下正则表达式的基本语法和常用规则:1. 字符匹配- 字符:直接匹配字符本身。
- 转义字符:使用'\'来转义特殊字符的匹配。
2. 特殊字符- 点号(.):匹配任意字符。
- 加号(+):匹配一个或多个前面的字符。
- 星号(*):匹配零个或多个前面的字符。
- 问号(?):匹配零个或一个前面的字符。
- 花括号({}):用于指定匹配数量的范围。
3. 字符类和取反- 字符类([...]):匹配方括号中的任意一个字符。
- 取反([^...]):匹配除了方括号中的任意一个字符以外的字符。
4. 边界匹配- 开始边界(^):匹配字符串的开头。
- 结束边界():匹配字符串的结尾。
5. 数量限定- 数字(\d):匹配一个数字字符。
- 非数字(\D):匹配一个非数字字符。
- 字母(\w):匹配一个字母字符。
- 非字母(\W):匹配一个非字母字符。
js常用的正则表达式

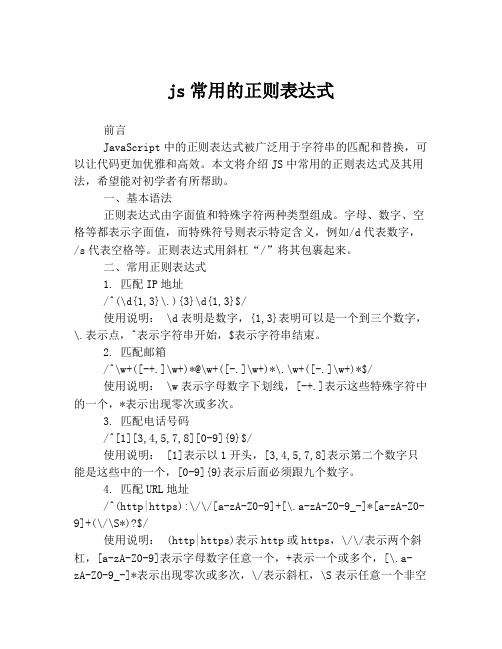
js常用的正则表达式前言JavaScript中的正则表达式被广泛用于字符串的匹配和替换,可以让代码更加优雅和高效。
本文将介绍JS中常用的正则表达式及其用法,希望能对初学者有所帮助。
一、基本语法正则表达式由字面值和特殊字符两种类型组成。
字母、数字、空格等都表示字面值,而特殊符号则表示特定含义,例如/d代表数字,/s代表空格等。
正则表达式用斜杠“/”将其包裹起来。
二、常用正则表达式1. 匹配IP地址/^(\d{1,3}\.){3}\d{1,3}$/使用说明: \d表明是数字,{1,3}表明可以是一个到三个数字,\.表示点,^表示字符串开始,$表示字符串结束。
2. 匹配邮箱/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/使用说明: \w表示字母数字下划线,[-+.]表示这些特殊字符中的一个,*表示出现零次或多次。
3. 匹配电话号码/^[1][3,4,5,7,8][0-9]{9}$/使用说明: [1]表示以1开头,[3,4,5,7,8]表示第二个数字只能是这些中的一个,[0-9]{9}表示后面必须跟九个数字。
4. 匹配URL地址/^(http|https):\/\/[a-zA-Z0-9]+[\.a-zA-Z0-9_-]*[a-zA-Z0-9]+(\/\S*)?$/使用说明: (http|https)表示http或https,\/\/表示两个斜杠,[a-zA-Z0-9]表示字母数字任意一个,+表示一个或多个,[\.a-zA-Z0-9_-]*表示出现零次或多次,\/表示斜杠,\S表示任意一个非空白字符。
5. 匹配HTML标签/<\/?[^>]+>/gi使用说明: \?表示出现零次或一次,[^>]表示不是大于号的字符,+表示一个或多个,/i使匹配忽略大小写,/g表示全局匹配。
6. 匹配中文字符/[\u4e00-\u9fa5]/使用说明: [\u4e00-\u9fa5]表示从\u4e00到\u9fa5这个区间的所有字符。
js 字母正则表达式

js 字母正则表达式JS字母正则表达式在JavaScript中,正则表达式是一种强大的工具,可以用于处理字符串。
字母正则表达式是一种特殊的正则表达式,用于匹配字符串中的字母字符。
本文将介绍如何使用JS字母正则表达式进行字符串匹配和替换。
1. 字母正则表达式的基本语法在JS中,使用正则表达式需要使用RegExp对象或者直接使用正则表达式字面量。
字母正则表达式使用字母字符(包括大小写字母)进行匹配。
2. 匹配字母字符要匹配一个字符串中的字母字符,可以使用正则表达式/[a-zA-Z]/。
其中,[a-zA-Z]表示匹配任意一个字母字符,包括大写和小写字母。
例如,正则表达式/[a-zA-Z]/可以匹配字符串"Hello, World!"中的所有字母字符。
3. 匹配连续的字母字符有时候我们需要匹配连续的字母字符,可以使用正则表达式/[a-zA-Z]+/。
其中,[a-zA-Z]+表示匹配一个或多个字母字符。
例如,正则表达式/[a-zA-Z]+/可以匹配字符串"The quick brown fox"中的单词"quick"和"brown"。
4. 匹配不包含字母字符的字符串如果需要匹配不包含字母字符的字符串,可以使用正则表达式/[^a-zA-Z]+/。
其中,[^a-zA-Z]+表示匹配一个或多个非字母字符。
例如,正则表达式/[^a-zA-Z]+/可以匹配字符串"12345!@#$%"中的"12345!@#$%"。
5. 替换字母字符除了匹配字母字符,正则表达式还可以用于替换字符串中的字母字符。
可以使用String对象的replace()方法来实现替换。
例如,要将字符串"Hello, World!"中的字母字符替换为"#",可以使用以下代码:var str = "Hello, World!";var replacedStr = str.replace(/[a-zA-Z]/g, "#");console.log(replacedStr);输出结果为:"#####, !"6. 忽略大小写默认情况下,正则表达式是区分大小写的。
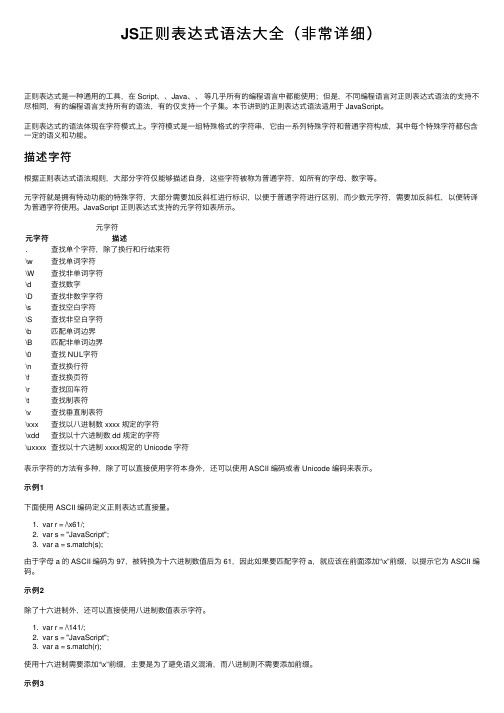
JS正则表达式语法大全(非常详细)

JS正则表达式语法⼤全(⾮常详细)正则表达式是⼀种通⽤的⼯具,在 Script、、Java、、等⼏乎所有的编程语⾔中都能使⽤;但是,不同编程语⾔对正则表达式语法的⽀持不尽相同,有的编程语⾔⽀持所有的语法,有的仅⽀持⼀个⼦集。
本节讲到的正则表达式语法适⽤于 JavaScript。
正则表达式的语法体现在字符模式上。
字符模式是⼀组特殊格式的字符串,它由⼀系列特殊字符和普通字符构成,其中每个特殊字符都包含⼀定的语义和功能。
描述字符根据正则表达式语法规则,⼤部分字符仅能够描述⾃⾝,这些字符被称为普通字符,如所有的字母、数字等。
元字符就是拥有特动功能的特殊字符,⼤部分需要加反斜杠进⾏标识,以便于普通字符进⾏区别,⽽少数元字符,需要加反斜杠,以便转译为普通字符使⽤。
JavaScript 正则表达式⽀持的元字符如表所⽰。
元字符元字符描述.查找单个字符,除了换⾏和⾏结束符\w查找单词字符\W查找⾮单词字符\d查找数字\D查找⾮数字字符\s查找空⽩字符\S查找⾮空⽩字符\b匹配单词边界\B匹配⾮单词边界\0查找 NUL字符\n查找换⾏符\f查找换页符\r查找回车符\t查找制表符\v查找垂直制表符\xxx查找以⼋进制数 xxxx 规定的字符\xdd查找以⼗六进制数 dd 规定的字符\uxxxx查找以⼗六进制 xxxx规定的 Unicode 字符表⽰字符的⽅法有多种,除了可以直接使⽤字符本⾝外,还可以使⽤ ASCII 编码或者 Unicode 编码来表⽰。
⽰例1下⾯使⽤ ASCII 编码定义正则表达式直接量。
1. var r = /\x61/;2. var s = "JavaScript";3. var a = s.match(s);由于字母 a 的 ASCII 编码为 97,被转换为⼗六进制数值后为 61,因此如果要匹配字符 a,就应该在前⾯添加“\x”前缀,以提⽰它为 ASCII 编码。
⽰例2除了⼗六进制外,还可以直接使⽤⼋进制数值表⽰字符。
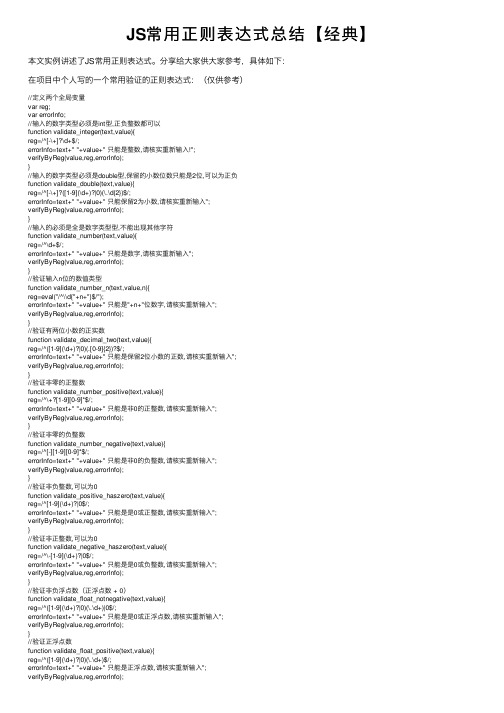
JS常用正则表达式总结【经典】

JS常⽤正则表达式总结【经典】本⽂实例讲述了JS常⽤正则表达式。
分享给⼤家供⼤家参考,具体如下:在项⽬中个⼈写的⼀个常⽤验证的正则表达式:(仅供参考)//定义两个全局变量var reg;var errorInfo;//输⼊的数字类型必须是int型,正负整数都可以function validate_integer(text,value){reg=/^[-\+]?\d+$/;errorInfo=text+" "+value+" 只能是整数,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//输⼊的数字类型必须是double型,保留的⼩数位数只能是2位,可以为正负function validate_double(text,value){reg=/^[-\+]?([1-9](\d+)?|0)(\.\d{2})$/;errorInfo=text+" "+value+" 只能保留2为⼩数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//输⼊的必须是全是数字类型型,不能出现其他字符function validate_number(text,value){reg=/^\d+$/;errorInfo=text+" "+value+" 只能是数字,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证输⼊n位的数值类型function validate_number_n(text,value,n){reg=eval("/^\\d{"+n+"}$/");errorInfo=text+" "+value+" 只能是"+n+"位数字,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证有两位⼩数的正实数function validate_decimal_two(text,value){reg=/^([1-9](\d+)?|0)(.[0-9]{2})?$/;errorInfo=text+" "+value+" 只能是保留2位⼩数的正数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮零的正整数function validate_number_positive(text,value){reg=/^\+?[1-9][0-9]*$/;errorInfo=text+" "+value+" 只能是⾮0的正整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮零的负整数function validate_number_negative(text,value){reg=/^[-][1-9][0-9]*$/;errorInfo=text+" "+value+" 只能是⾮0的负整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮负整数,可以为0function validate_positive_haszero(text,value){reg=/^[1-9](\d+)?|0$/;errorInfo=text+" "+value+" 只能是是0或正整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮正整数,可以为0function validate_negative_haszero(text,value){reg=/^\-[1-9](\d+)?|0$/;errorInfo=text+" "+value+" 只能是是0或负整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮负浮点数(正浮点数 + 0)function validate_float_notnegative(text,value){reg=/^([1-9](\d+)?|0)(\.\d+)|0$/;errorInfo=text+" "+value+" 只能是是0或正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证正浮点数function validate_float_positive(text,value){reg=/^([1-9](\d+)?|0)(\.\d+)$/;errorInfo=text+" "+value+" 只能是正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//⾮正浮点数(负浮点数 + 0)function validate_float_notpositive(text,value){reg=/^\-([1-9](\d+)?|0)(\.\d+)|0$/;errorInfo=text+" "+value+" 只能是是0或者负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证负浮点数function validate_float_negative(text,value){reg=/^\-([1-9](\d+)?|0)(\.\d+)$/;errorInfo=text+" "+value+" 只能是负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证正浮点数多少位⼩数function validate_float_posbit(text,value,n){reg=eval("/^(\\d+)(\\.\\d{"+n+"})$/");errorInfo=text+" "+value+" 只能是"+n+"位正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证负浮点数多少位⼩数function validate_float_negbit(text,value,n){reg=eval("/^(-?\\d+)(\\.\\d{"+n+"})$/");errorInfo=text+" "+value+" 只能是"+n+"位负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//校验⽂本是否为空function checknull(text,value){if(value=="" || typeof(value)=='undefined'){errorInfo=text+" "+value+" 不能为空,请重新输⼊!";returnInfo(errorInfo);}}//验证由26个英⽂字母组成的字符串function validate_string_letter(text,value){reg=/^[A-Za-z]+$/;errorInfo=text+" "+value+" 只能是26位不区分⼤⼩写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由26个英⽂字母的⼤写组成的字符串function validate_string_bigletter(text,value){reg=/^[A-Z]+$/;errorInfo=text+" "+value+" 只能是26位⼤写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由26个英⽂字母的⼩写组成的字符串function validate_string_smallletter(text,value){reg=/^[a-z]+$/;errorInfo=text+" "+value+" 只能是26位⼩写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由数字和26个英⽂字母组成的字符串function validate_string_number(text,value){reg=/^[A-Za-z0-9]+$/;errorInfo=text+" "+value+" 只能是数字和26个英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由数字、26个英⽂字母或者下划线组成的字符串function validate_string_numberandunderline(text,value){reg=/^\w+$/;errorInfo=text+" "+value+" 只能是数字、26个英⽂字母或者下划线组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证邮箱function validate_email(value){reg=/^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;errorInfo='邮箱 '+value+" ⽆效,请重新输⼊";verifyByReg(value,reg,errorInfo);}//验证时如果选择默认调⽤此⽅法⾦额类型,可以是正整数或保留4位有效数字的正整数/**有问题function validate_money_default(text,value){var reg=/^\d+(\.\d{4})?$/;var errorInfo=text+" "+value+" 只能是正整数或保留4位有效数字,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}**///验证输⼊的只能是中⽂function validate_chinese(text,value){reg=/^[\u4e00-\u9fa5]+$/;errorInfo=text+" "+value+" 只能是中⽂字符,请重新输⼊";verifyByReg(value,reg,errorInfo);}//验证输⼊的只能是n位的中⽂function validate_bitchinese(text,value,bit){reg=eval("/^[\\u4e00-\\u9fa5]{"+bit+"}$/");alert(reg);errorInfo=text+" "+value+" 只能是"+bit+"位中⽂字符,请重新输⼊";verifyByReg(value,reg,errorInfo);}//跟最⼤的值⽐较,此⽅法是看数字是否超出系统的上限function thanMax(text,number,max){if(number>max){errorInfo=text+" "+number+" 不能⼤于"+max+",请重新输⼊";returnInfo(errorInfo);}}//跟最⼩的值⽐较,此⽅法是看数字是否低于系统的下限function thinMin(text,number,min){if(number<min){errorInfo=text +" "+number+" 不能⼩于"+min+",请重新输⼊";returnInfo(errorInfo);}}//输⼊⽂本的字符串是否在系统的指定长度内function isLimit(text,value,length){var arr=value.split("");if(arr.length>length){errorInfo=text +" "+value+" 字符过长,请输⼊最多"+length+"位字符";returnInfo(errorInfo);}}//邮政编码的验证function validate_zipcode(value){reg=/[1-9]\d{5}(?!\d)/;errorInfo='邮政编码 '+value+" 有误,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//对数值类型的数据进⾏简单的验证和转换,因为在设置的时候没有传⼊这个参数的话就会出现js代码错误,所以应该对数值型的数据进⾏转换//⾮空字符的判定function getZeroByNull(text,value){errorInfo=text+" "+value+" 不能为空,请核实重新输⼊";if(value==null||value==''||value=='undefined'){returnInfo(errorInfo);}}//⾝份证验证,分为了两种,15位和18位function validate_IdCard(value){var size=value.split("");if(size.length==15){reg=/^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$/;//15位⾝份证验证errorInfo='位⾝份证号码 '+value+" 有误,请核实重新输⼊";}else if(size.length==18){reg=/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X|x)$/;//18位⾝份证验证errorInfo='位⾝份证号码 '+value+" 有误,请核实重新输⼊";}else{errorInfo="请输⼊合法的⾝份证号码!";returnInfo(errorInfo);}verifyByReg(value,reg,errorInfo);}//每个验证都需要调⽤此⽅法function verifyByReg(value,reg,errorInfo){if(value!=''&®!=''){var regExp = new RegExp(reg);if(!regExp.test(value)){alert(errorInfo);throw errorInfo;}}}//不进过正则表达式验证,只需要返回信息,适合内部调⽤此⽅法function returnInfo(message){alert(message);throw message;}//许可证号⽣产企业的格式:QS 1234 2346 3456 其中空格可有可⽆///经营企业许可证的格式为: 湘010249 但是中国的省会简称可能会有三个字的,所以中⽂可以定义为1-3个function validate_license(value,type){if(type==1){reg=/^[a-zA-Z]{2}[ ]?(\d{4}[ ]?\d{4}[ ]?\d{4})$/;//⽣产企业许可证号errorInfo="⽣产许可证号 "+value+" 有误,请核实重新输⼊!";}else if(type==2){reg=/^[\u4e00-\u9fa5]{1,3}\d{6}$/;errorInfo="经营许可证号 "+value+" 有误,请核实重新输⼊!";}verifyByReg(value,reg,errorInfo);}//传真可以匹配的字符串如:+123 -999 999 ; +123-999 999 ;123 999 999 ;+123 999999等function validate_fax(value){reg=/^([+]{0,1})?\d{1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;errorInfo="传真 "+value+" 有误,请重新输⼊!";verifyByReg(value,reg,errorInfo);}//电话号码可以输⼊:电话或者⼿机其中⼿机号码可以是(+86)、(86)+号码,也可以是号码电话的号码可以是区号+号码区号-号码号码function validate_tel(value){reg=/(^(0\d{2,3}([-|+])?)?\d{7}$)|(^(\d{3,4}([-|+])?)?\d{7,8}$)|(^([+]?(86)?[+]?)1[3-9]\d{9}$)/;errorInfo='电话号码 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//⽇:⼤于0⼩于等于31的正整数function validate_day(value){reg=/(^[0]?[1-9]$)|(^[1-2]\d$)|(^[3][0-1]$)/;errorInfo='⽇期 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//⽉:合法⽉份function validate_month(value){reg=/(^[0]?[1-9]$)|(^[1][0-2]$)/;errorInfo='⽉份 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//年:合法年份在这⾥合法的年份为公元1000年⾄公元2999年function validate_year(value){reg=/^[1-2]\d{3}$/;errorInfo='年份 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//百分⽐:合法百分⽐(0-100之前的数字)function validate_percentage(text,value){reg=/(^[1-9](\d)?(\.\d+)?$)|(^0(\.\d+)?$)|(^100$)/;errorInfo=text +" "+value+" 有误,请输⼊0到100的数字!";verifyByReg(value,reg,errorInfo);}//系数:⼩于等于1的正数在这⾥系数的⼩数点后⾯也是2位function validate_modulus(text,value){reg=/^[0](\.\d{2})$|^[1](\.[0]{2})?$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于0到1的数字!";verifyByReg(value,reg,errorInfo);}//验证⾮负的正数,包含了正整数和正浮点数function validate_posnumhaszero(text,value){checknull(text,value);reg=/^[1-9](\d+)?(\.\d+)?$|^0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊⼤于或等于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证⾮正的负数,包含了负整数和负浮点数function validate_negnumhaszero(text,value){checknull(text,value);reg=/^[-][1-9](\d+)?(\.\d+)?$|^[-]0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于或等于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证正数,包含了正整数和正浮点数function validate_posnum(text,value){checknull(text,value);reg=/^[1-9](\d+)?(\.\d+)?$|^0(\.\d+)$/;errorInfo=text+" "+value+" 有误,请输⼊⼤于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证负数,包含了负整数和负浮点数function validate_negnum(text,value){checknull(text,value);reg=/^[-][1-9](\d+)?(\.\d+)?$|^[-]0(\.\d+)$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证数,包括所有的数值,正数、负数、正浮点数、负浮点数function validate_allnum(text,value){checknull(text,value);reg=/^[-|+]?[1-9](\d+)?(\.\d+)?$|^[-|+]?0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊数字!";verifyByReg(value,reg,errorInfo);}PS:这⾥再为⼤家提供2款⾮常⽅便的正则表达式⼯具供⼤家参考使⽤:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
js的replace正则表达式

js的replace正则表达式1. 引言文章1.1 概述在编程中,处理字符串是一项基本任务,并且在JavaScript中,我们可以使用replace方法来进行字符串的替换操作。
replace方法是JavaScript中的一个内置方法,它允许我们将一个指定的子字符串或者正则表达式替换为另一个字符串。
本文将重点介绍replace方法中使用正则表达式进行替换的相关知识点。
正则表达式是一种强大的工具,它可以用于字符串的匹配、查找和替换等操作。
使用正则表达式进行字符串替换,可以更加灵活和高效地处理各种复杂的匹配场景。
我们将首先讨论replace方法的基本用法,包括如何替换一个简单的字符串,以及如何使用特殊字符进行替换。
然后,我们将深入探讨如何使用正则表达式进行替换操作,包括如何使用正则表达式的元字符、量词和分组等功能。
通过学习replace方法和正则表达式的组合应用,我们可以轻松地实现字符串的批量替换、全局替换和高级替换等功能。
掌握这些技巧将大大提升我们在JavaScript中字符串处理的能力。
接下来的章节将分别介绍replace方法的基本用法和使用正则表达式进行替换的具体方法。
通过深入了解和掌握这些知识,我们将能够更加灵活地处理字符串的替换需求,并在实际项目中提高代码的质量和效率。
在本文的结论部分,我们将对所学到的知识进行总结,并探讨replace方法和正则表达式的应用场景。
我们将介绍一些典型的使用场景,包括处理表单验证、字符串格式化和文本处理等方面的应用。
让我们开始探索replace方法和正则表达式在JavaScript中的威力吧!1.2 文章结构本文主要介绍了JavaScript 的replace 方法在正则表达式中的应用,包括其基本用法和使用正则表达式进行替换的方法。
文章主要分为三个部分:1. 引言:介绍了本文的概述、文章结构和目的。
2. 正文:详细介绍了replace 方法的基本用法和使用正则表达式进行替换的方法。
JS只能输入数字,数字和字母等的正则表达式

JS只能输⼊数字,数字和字母等的正则表达式JS判断只能是数字和⼩数点0.不能输⼊中⽂1)<input onpaste="return false;" type="text" name="textfield" value="">2)<script>function chkIt(frm){if (frm.n1.value.length>0&&frm.n1.value.match(/[\x01-\xFF]*/)==false){alert('n1不能输⼊中⽂!')frm.n1.focus();return false;}}</script><body><form onsubmit="return chkIt(this)"><input name="n1"><input name="n2"><input name="smt" type="submit" value="提交"></form></body>1.⽂本框只能输⼊数字代码(⼩数点也不能输⼊)<input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')">2.只能输⼊数字,能输⼩数点.<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"><input name=txt1 onchange="if(/\D/.test(this.value)){alert('只能输⼊数字');this.value='';}">3.数字和⼩数点⽅法⼆<input type=text t_value="" o_value="" onkeypress="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.ma4.只能输⼊字母和汉字<input onkeyup="value=value.replace(/[\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[\d]/g,''))" maxlength=10 name="Numbers">5.只能输⼊英⽂字母和数字,不能输⼊中⽂<input onkeyup="value=value.replace(/[^\w\.\/]/ig,'')">6.只能输⼊数字和英⽂<font color="Red">chun</font><input onKeyUp="value=value.replace(/[^\d|chun]/g,'')">7.⼩数点后只能有最多两位(数字,中⽂都可输⼊),不能输⼊字母和运算符号:<input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 || /\.\d\d$/.test(value))event.returnValue=false">8.⼩数点后只能有最多两位(数字,字母,中⽂都可输⼊),可以输⼊运算符号:<input onkeyup="this.value=this.value.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3')">禁⽌特殊字符:onKeyPress="if(event.keyCode < 45 || event.keyCode > 57 ) event.returnValue = false;"只能输⼊汉字:<input onkeyup="value=value.replace(/[^/u4E00-/u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/u4E00-/u9FA5]/g,''))">禁⽌汉字输⼊法只能输⼊数字:<input onkeyup="value=value.replace(/[^/d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))">只能输⼊英⽂和数字:<input onkeyup="value=value.replace(/[/W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))">控制输⼊框只能输⼊⽂字或数字,也可以不允许输⼊特殊字符这⾥不允许输⼊如下字符: (像 ^&* 等)<br><textarea rows=2 cols=20 name=comments onKeypress="if ((event.keyCode > 32 && event.keyCode < 48) || (event.keyCode > 57 && event.keyCode < 65) || (event.keyCode > 90 && event.keyCode < 97)) event.returnValue = false;"只禁⽌空格输⼊onkeyup="value=value.replace(//s/g,'')"onkeydown="if(event.keyCode==32) return false"只能输⼊中⽂和英⽂:onkeyup="value=value.replace(/[^/a-zA-Z/u4E00-/u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/a-zA-Z/u4E00-/u9FA5]/g,''))"不允许输⼊特殊字符和空格:<input id="code" onkeypress="return ValidateSpecialCharacter();" onblur="validate(this)"/>————————————————————————————————————————不能为空<input onblur="if(this.value.replace(/^ +| +$/g,'')=='')alert('不能为空!')">判断字符由字母和数字,下划线,点号组成.且开头的只能是下划线和字母/^([a-zA-z_]{1})([\w]*)$/g.test(str)只能输⼊数字<input name="text" type="text" id="NewPage" onKeyUp="value=value.replace(/\D/g,'')" onafterpaste="value=value.replace(/\D/g,'')">只能输⼊中⽂<input type="text" onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')">只能输⼊英⽂<input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')"><input type="text" onkeyup="value=value.replace(/[^a-zA-Z]/g,'')">------------------------------------------------------------------------------------------------1.⽂本框只能输⼊数字代码(⼩数点也不能输⼊)<input onkeyup="this.value=this.value.replace(//D/g,'')" onafterpaste="this.value=this.value.replace(//D/g,'')">2.只能输⼊数字,能输⼩数点.<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"><input name=txt1 onchange="if(//D/.test(this.value)){alert('只能输⼊数字');this.value='';}">3.数字和⼩数点⽅法⼆<input type=text t_value="" o_value="" onkeypress="if(!this.value.match(/^[/+/-]?/d*?/.?/d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[/+/-]?/d+(?:/./d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.ma4.只能输⼊字母和汉字<input onkeyup="value=value.replace(/[/d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[/d]/g,''))" maxlength=10 name="Numbers">5.只能输⼊英⽂字母和数字,不能输⼊中⽂<input onkeyup="value=value.replace(/[^/w/.//]/ig,'')">6.只能输⼊数字和英⽂<font color="Red">chun</font><input onKeyUp="value=value.replace(/[^/d|chun]/g,'')">7.⼩数点后只能有最多两位(数字,中⽂都可输⼊),不能输⼊字母和运算符号:<input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 || //./d/d$/.test(value))event.returnValue=false">8.⼩数点后只能有最多两位(数字,字母,中⽂都可输⼊),可以输⼊运算符号:<input onkeyup="this.value=this.value.replace(/^(/-)*(/d+)/.(/d/d).*$/,'$1$2.$3')">只能输⼊中⽂、英⽂、数字、@符号和.符号<input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.]/g,'')">只允许输⼊英⽂,且不能粘贴也⽆法弹出粘贴菜单<input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')" onkeydown="fncKeyStop(event)" onpaste="return false" oncontextmenu = "return false"/>只能输⼊数字和点号(注意:在[^\d\.]⾥的d不能写成⼤写D,否则就变成除了数字以外的所有字符)<input name="price" type="text" size="8" maxlength="8" onkeyup="value=value.replace(/[^\d\.]/g,'')">总⽽⾔之:先在<input>⾥输⼊onkeyup="value=value.replace(/[^\X]/g,'')" 然后在(/[\X]/g,'')⾥的X换成你想输⼊的代码就可以了中⽂:u4E00-u9FA5数字:d、0-9英⽂:a-z、A-Z其它符号@,点或其它符号.也可以多个,⽤\隔开就⾏了.例如:中、英⽂和数字加@符号加点符号:\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.若想在⽂本框⾥不能右键弹出菜单和不能粘贴进复制的信息的话就要在<input>⾥输⼊ onKeyDown="fncKeyStop(event)" onpaste="return false" oncontextmenu="return false;" -----------------------------------------------------------------------------------------------其⼀,只允许输⼊数字和⼩数点。
js占位符正则表达式

js占位符正则表达式全文共四篇示例,供读者参考第一篇示例:在编程中,正则表达式是一种强大的工具,用于对文本进行模式匹配和搜索。
正则表达式由一些字符和特殊符号组成,描述了一个字符串的模式。
在JavaScript中,正则表达式也被广泛应用,可以用来对字符串进行检索、替换和判断等操作。
在正则表达式中,占位符是一种特殊的正则表达式,用来代表某种特定的字符或字符集。
在JavaScript中,占位符通常用来代表数字、字母、空格等常见的字符类型。
在JavaScript中,常见的占位符有以下几种:1. \d:匹配任意一个数字,相当于[0-9]。
2. \w:匹配任意一个字母、数字或下划线,相当于[a-zA-Z0-9_]。
3. \s:匹配任意一个空白字符,包括空格、制表符和换行符。
4. \b:匹配一个单词的边界。
除了上面这些基本的占位符,JavaScript还支持一些其他的占位符,可以用来匹配更复杂的模式。
可以使用^符号表示匹配字符串的开头,符号表示匹配字符串的结尾。
还可以使用.符号表示匹配任意一个字符,*表示匹配前面的字符0次或多次,+表示匹配前面的字符1次或多次,?表示匹配前面的字符0次或1次。
下面是一个简单的示例,演示如何使用占位符进行正则表达式匹配:```javascriptlet str = "Hello, my name is Alice. I am 25 years old.";let pattern = /\d+/; // 匹配一个或多个数字let result = str.match(pattern);console.log(result); // 输出:["25"]```在上面的示例中,我们定义了一个正则表达式模式\d+,用来匹配一个或多个数字。
然后通过match方法对字符串进行匹配,找到了字符串中的数字25。
除了匹配功能之外,正则表达式还可以用来替换字符串中的部分内容。
js正则表达式规则

js正则表达式规则JavaScript(简称JS)正则表达式是用来处理文本的强大工具。
它是一种用来匹配、查找和替换字符串的模式。
在JavaScript中,正则表达式由斜杠(/)包裹起来,例如:`/pattern/`。
其中`pattern`表示正则表达式的模式。
以下是JavaScript中常见的正则表达式规则:1. 字面量:使用斜杠包裹的模式,如`/abc/`,表示匹配"abc"。
2. 字符类:用方括号([])表示,如`/[abc]/`,表示匹配"a"、"b"或"c"中的任意一个字符。
3. 范围:用连字符(-)表示范围,如`/[a-z]/`,表示匹配任意小写字母。
4. 反向范围:在字符类中使用脱字符(^)表示反向范围,如`/[^0-9]/`,表示匹配任意非数字字符。
5. 量词:用花括号({})表示数量,如`/a{3}/`,表示匹配连续三个"a"。
6. 通配符:点号(.)表示任意单个字符(除了换行符)。
7. 边界:用尖角符号(^)表示行的开始,用美元符号($)表示行的结束,如`/^abc$/`,表示匹配整个字符串为"abc"。
8. 选择符:用竖线(|)表示多个模式的选择,如`/apple|orange/`,表示匹配"apple"或"orange"。
9. 转义字符:使用反斜杠(\)进行转义,如`/\d/`,表示匹配任意数字字符。
10. 分组:用小括号(())表示分组,如`/(ab)+/`,表示匹配一个或多个"ab"。
这些只是JavaScript正则表达式中的一部分规则,正则表达式还支持更多的特性和语法。
编写复杂的正则表达式可能会比较困难,但它们是处理文本和字符串的强大工具,能够提供强大的匹配和替换功能。
js 正则match方法

js 正则match方法
js正则表达式匹配方法match()是JavaScript中用于匹配字符串的方法之一。
在JavaScript中,正则表达式是一种使用特殊语法组成的模式,用于匹配文本中的字符。
match()方法可以将正则表达式与字符串进行匹配,并返回匹配结果。
match()方法的语法如下: string.match(regexp)
其中,string是要匹配的字符串,regexp是一个正则表达式。
match()方法返回一个数组,其中包含所有匹配的子字符串。
如果未找到匹配项,则返回null。
下面是一个简单的例子,演示了如何使用match()方法查找字符串中的数字:
var str = 'I have 2 apples and 3 oranges.';
var patt = /d+/g;
var result = str.match(patt);
console.log(result);
输出结果为:['2', '3']。
上面的例子中,使用了正则表达式/d+/g,它表示匹配一个或多个数字。
将这个正则表达式传递给match()方法,它将返回一个数组,其中包含所有匹配的子字符串。
在这个例子中,结果数组包含两个元素,分别是字符串中的数字2和3。
除了上面的例子,match()方法还可以使用其他类型的正则表达式进行匹配。
在实际开发中,match()方法经常被用来从字符串中提
取特定的信息,例如提取电子邮件地址、电话号码等。
js 自然数 正则

js 自然数正则
正则表达式是一种强大的文本匹配工具,可以用来匹配字符串中的特定模式。
如果你想要匹配自然数(即大于等于0的整数),你可以使用正则表达式来实现这一目的。
在JavaScript中,你可以使用以下正则表达式来匹配自然数:
javascript.
/^\d+$/。
让我解释一下这个正则表达式。
首先,`^` 表示匹配字符串的开头,`\d` 表示匹配任意数字,`+` 表示匹配前面的元素一次或多次,`$` 表示匹配字符串的结尾。
因此,`^\d+$` 表示匹配一个或多个数字组成的字符串,这就符合自然数的定义。
另外,如果你希望自然数包括0在内,你可以使用以下正则表达式:
javascript.
/^\d+$|^0$/。
这个正则表达式使用了 `|` 符号,表示或的意思,所以它可以
匹配一个或多个数字组成的字符串,或者单独的0。
需要注意的是,使用正则表达式匹配自然数时,要考虑到负数、小数、以0开头的数字等特殊情况,确保正则表达式能够准确地满
足你的匹配需求。
JS的正则表达式和具体说明详解参考,例题

}
</PRE>
<BR>
<BR>//校验邮政编码
<BR><PRE class=java name="code">function isPostalCode(s)
{
//var patrn=/^[a-zA-Z0-9]{3,12}$/;
"^[A-Za-z0-9_]*$"
</PRE>
<BR>
<BR><SPAN style="FONT-SIZE: 18pt">正则表达式使用详解</SPAN>
<BR>
<BR>简介
<BR>
<BR>简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具。其作用如下:
JS的正则表达式
//校验是否全由数字组成
function isDigit(s)
{
var patrn=/^[0-9]{1,20}$/;
if (!patrn.exec(s)) return false
return true
}
//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串
{
var patrn=/^[^`~!@#$%^&*()+=|\\\][\]\{\}:;'\,.<>/?]{1}[^`~!@$%^&()+=|\\\]
[\]\{\}:;'\,.<>?]{0,19}$/;
js match 数学运算符正则表达式 三元运算符

在JavaScript中,如果你想匹配常见的数学运算符(如+、-、*、/、%等)以及三元运算符(?:),你可以使用正则表达式。
下面是一个示例:
在这个例子中,我们创建了一个包含所有需要匹配的运算符的字符串,然后用这个字符串创建了一个正则表达式。
g标志表示全局匹配,即匹配所有可能的运算符,而不仅仅是第一个。
然后我们使用test()方法测试字符串中是否包含任何匹配的运算符。
注意,这个正则表达式只会匹配单个字符的运算符。
如果你需要匹配完整的数学表达式(如1 + 2),你将需要一个更复杂的正则表达式,并可能需要使用eval()函数来计算结果。
js正则表达式去除前后的空格和空格

文章标题:深入理解JavaScript正则表达式去除前后空格和空格1. 前言在日常的网页开发中,处理用户输入的文本数据时经常会遇到前后空格和空格符的问题。
JavaScript正则表达式是一种强大的工具,可以帮助我们快速准确地处理这些情况。
本文将深入探讨JavaScript正则表达式去除前后空格和空格符的方法,希望能对读者有所帮助。
2. 什么是正则表达式?正则表达式是一种用来匹配字符串的强大工具,它可以用来查找、替换和提取字符串中的特定部分。
在JavaScript中,我们可以使用正则表达式来对字符串进行高效的处理和操作。
3. JavaScript正则表达式去除前后空格在处理用户输入的文本数据时,经常需要去除用户可能输入的前后空格。
这时,我们可以使用正则表达式来实现:```javascriptvar str = " Hello, World! ";str = str.replace(/^\s+|\s+$/g, '');console.log(str); // 输出:Hello, World!```以上代码中,使用`str.replace(/^\s+|\s+$/g, '')`这行代码,就可以将字符串`str`中的前后空格去除掉。
这是一种常用的处理方法,能够快速准确地去除前后空格。
4. JavaScript正则表达式去除空格符除了前后空格之外,有时候我们还需要去除字符串中间的空格符。
这时,我们可以使用正则表达式中的特殊符号来实现:```javascriptvar str = "Hello, World!";str = str.replace(/\s/g, '');console.log(str); // 输出:Hello,World!```以上代码中,使用`str.replace(/\s/g, '')`这行代码,就可以将字符串`str`中的空格符去除掉。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js之正则表达式学习2
接着上一篇js之正则表达式学习1,我们继续看下面的例子
[abc]用法:表示匹配方括号中的任意字符
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /^[abc]/;
str='';
execreg(reg,str);
输出的结果是b
再看下面的例子
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /^[a-zA-Z][a-zA-Z0-9_]+/;
str='bbs_';
execreg(reg,str);
表示开头必须是字母,但结尾可以是字母,数字或下划线
[^abc]:表示匹配非abc字符
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /[^abc]/;
str='backdder';
execreg(reg,str);
输出为k因为back都属于abc集合中
从上述例子,可以知道[^0-9]表示非数字,[^a-z]表示非小写字母
边界
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\bc/;
str='call';
execreg(reg,str);
匹配了左边的c
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\Bc/;
str='12c2';
execreg(reg,str);
\B表示非边界,所以成功匹配到了c
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\d/;
str='ec2e';
execreg(reg,str);
\d表示只匹配数字,输出为2.同理\D表示非数字
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\D/;
str='2c2e';
execreg(reg,str);
输出为c
\s匹配单个空格,常用的是\s.+匹配空格后所有不换行的字符function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\s.+/;
str='2 c2e';
execreg(reg,str);
本例输出c2e
\S 遇到空格正则匹配就停止
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\S/;
str='2 c2e';
execreg(reg,str);
本例输出2
/\w/=/[a-zA-Z0-9_]/
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\w+/;
str='2c2e';
execreg(reg,str);
如果想返回中文
function execreg(reg,str){
var result =reg.exec(str);
alert(result);
}
reg = /\W+/;
str='中文';
execreg(reg,str);
转载请注明来自multifeeling。
