第6章网页速成版
网页设计三剑客中文版教程第6章

75 第6章 框 架通过本章,你应当学会:(1)框架的概念。
(2)框架的相关操作。
图6-1-1注:要删除框架,可拖拽边框到窗口的四边;用鼠标直接拖动编辑窗口边框的左上角,可以拖拽出栏式框架。
框架的作用是把浏览器窗口划分为若干个区域,各区域可以分别显示不同的网页内容。
框架由两个主要部分组成:框架集和单个框架。
框架集是定义了一组框架结构的网页,框架集定义了网页中显示的框架数、框架大小、载入框架的网页源和其他可定义的属性等。
单个框架是指网页上定义的一个区域。
6.1 创 建 框 架框架是一种常用的版面设计方式,它能将浏览器视窗分割为几个区域,分别显示不同的文档内容,可用于加强网页的导航功能。
我们可以用鼠标拖拽框架边框来创建所需的框架。
下面我们来创建一个上下结构的三栏框架,方法如下:(1)依次点击“查看/可视化助理/框架边框”,使“框架边框”旁有选中标记,编辑窗口四周出现比较粗的框架边框。
(2)用鼠标向下拖拽框架上边框至目标位置,创建一个两栏框架,如图6-1-1所示。
网页设计三剑客中文版教程 图6-1-3下面我们介绍用框架面板来创建一个嵌套框架,方法如下:(1)依次点击“查看/可视化助理/框架边框”,使编辑窗口出现框架边框。
用鼠标向下拖拽框架上边框至目标位置,创建一个两栏框架。
示。
注:如图6-1-3所示,随着编辑界面中框架的更改,面板中的框架也随着改变。
面板中显示77第6章 框 架 的实际上是编辑界面中框架的缩览图。
也可以使用修改菜单下的框架集中的命令来创建框架,例如:(1)点击编辑界面中目标框架内部,执行“修改/框架集/拆分左框架”命令,编辑窗口中(2)拖拽新增加的分割线,调整框架。
注:如图6-1-5所示,修改菜单中框架集下的命令,框架集下的命令比较直白,这里不再赘述,仅说明“编辑无框架内容”命令。
编辑无框架内容可用于编辑浏览者使用不支持框架的浏览器时显示的内容,点击可切换两种编辑状态。
图6-1-4图6-1-578网页设计三剑客中文版教程 使用预设框架建立框架结构。
浙教版必修信息技术基础《第六章网页的设计与制作6-2网页制作》优秀教案设计

6.2节制作主页“滇之茶韵”课时数:1课时⏹教学内容分析一、学习目标1、掌握FrontPage2003设置网页属性(网页标题、网页背景和背景音乐等的设置);2、掌握网页的编辑排版方法(文字、段落的编辑排版;利用表格图文混排、图片、水平线插入,文本复制插入等);二、重点难点重点:1.网页属性(网页标题、网页背景和背景音乐等的设置);2.利用表格图文混排、文本复制插入;3.网页文件保存(图片、声音等分类保存)难点:1.利用表格图文混排、表格属性设置⏹教学内容一、Frontpage2003的基本界面及操作1.启动Frontpage的方法2.界面:任务窗格、视图切换区3.操作:视图切换的作用(设计、拆分、代码、预览)拆分可看到设计视图和代码视图二、制作“滇之茶韵”主页演示“滇之茶韵”,让学生有了感性认识后来开始学习制作网页。
本节以上机作业“制作主页.doc”来引导学生掌握制作网页的基本步骤:可由老师分四个环节:①新建并保存网页;②网页属性设置;③表格布局网页;④插入文字图片素材并修饰编辑;⑤保存浏览网页.分步骤演示后学生接着操作,这样学生完成效果不错!全部讲完再操作,学生完成较差!再次强化学生操作的基本思路:首先考虑右单击操作,右单击不行,考虑菜单栏操作。
在学生完成上机作业还剩余5分钟左右讲评作业问题。
(一)新建网页、保存网页的操作(网页的文件类型*.htm或*.html)(二)网页属性设置1.网页标题:网页标题与网页文件名的区别2.网页背景音乐3.网页背景:背景颜色、背景图片(三)、利用表格布局网页我们除了用表格组织来数据之外,还可以用表格来组织布局网页内容。
1.插入表格:“表格”菜单2.表格属性设置:表格指定宽度,对齐方式,表格边框粗细、行、列插入删除、单元格合并拆分,背景设置。
右单击操作为主★提醒学生区分“网页属性”、“表格属性”、“单元格属性”设置中背景设置的不同效果——作用的范围不同。
(四)插入文字图片:◆插入文字1.文字输入:(以主页中“版权信息”为例讲解不同回车的效果)●直接输入:(1)段落回车:Enter键(2)行回车:Shift+Enter键●文本导入:(1)复制粘贴输入已有文本;(2)“插入”→“文件”→导入word或.txt文本内容2. 文字段落修饰:正文一般设置为10磅,段落行距1.5倍◆插入图片1.插入图片2.插入水平线(五)、保存浏览网页文件1.注意素材对象保存位置设置。
《网页设计与制作》第六章

6.2 通过邮件接收表单
表单中的信息输入完毕以后需要将信息提供给 服务器端的相关人员,用户可以通过表单域属性 面板中的“动作”属性指定通过电子邮件接收表 单数据。 在属性面板的“动作”文本框中输入 mailto:***@***.***,也就是在mailto后面加上邮 件地址。在浏览者提交表单后,会弹出窗口询问 是否继续以电子邮件形式提交,单击“确定”按 钮,浏览器会自动打开Outlook或Outlook Express, 将表单中的数据整理为E-mail内容发送到设定的 信箱中去。
《网页设计与制作》
第六章 交互式表单制作源自讲解提纲• 6.1 创建表单 • 6.2 通过邮件接收表单
• 6.3 制作跳转菜单
6.1 创建表单
使用表单,可以帮助Internet服务器从用户 那里收集信息,它由两部分组成:前台显示页面 和后台处理程序。前台显示页面用于显示表单的 内容,主要包括文本域、单选按钮、复选框、菜 单和提交按钮等。后台处理程序用于处理用户提 交的表单数据。 在 Dreamweaver 中,表单输入类型称为表 单对象。可以通过选择“插入”菜单“表单”子 菜单来插入表单对象,或者通过 “插入”工具栏 的“表单”子工具栏来插入表单对象。
3.插入单选按钮 要求浏览者只能从一组选项中选择一个选项 时,使用单选按钮。单选按钮通常成组地使用,在 同一组中的每个单选按钮的名称必须一致,这样整 个单选组才能有效。 要插入单选按钮,将光标定位后,单击“表 单”工具栏上的“单选按钮”按钮,即可插入一个 单选按钮。
4.插入复选框 复选框允许在一组选项中选择多项,用户可 以选择任意多个适用的选项。 要插入复选框,将光标定位后,单击“表单” 工具栏上的“复选框”按钮,即可插入一个复选 框。 5.插入文件域 文件域使用户可以浏览到其硬盘上的文件, 并将这些文件作为表单数据上传, 要插入文件域,将光标定位后,单击“表单” 工具栏上的“文件域”按钮,即可插入一个文件 域。
网页设计与制作实用教程电子教案教学建议第6章 利用表格设计与制作网页

2
目录
利用表格进行页面布局的实例 表格的高级应用技巧 利用“布局模式”规划网页 表格的其他应用 本章小结 配套实训 练习题
2019/11/23
第6章 利用表格设计和制作网页
3
利用表格进行页面布局的实例
设计目标 页面分析 实训引导 制作步骤
2019/11/23
第6章 利用表格设计和制作网页
4
设计目标
航栏表格,效果如图6.33所示。操作步骤见教程 P128。
2019/11/23
第6章 利用表格设计和制作网页
16
利用“布局模式”规划网页
从“标准”模式切换到“布局”模式下,操作 步骤见教程P129。
创建用于页面布局的4个布局表格。操作步骤见 教程P129。
在布局表格中绘制布局单元格,操作步骤见教 程P130。
采用前面所述的方法在第4个表格的单元格中分别插入相 应的文本,其在扩展表格模式下的显示如图6.17所示。操 作步骤略。
2019/11/23
第6章 利用表格设计和制作网页
12
利用CSS样式美化表格
利用CSS样式美化表格中的文本,操作步骤见教 程P119。
利用CSS样式美化表格背景,操作步骤见教程 P120。
8
创建表格和表格的基本操作
插入空白表格 合并与拆分单元格 在表格中插入页面元素 利用CSS样式美化表格
2019/11/23
第6章 利用表格设计和制作网页
9
插入空白表格
插入用于页面布局的第1个表格。操作步骤见教 程P110。
插入用于页面布局的第2、3、4个表格。操作步 骤见教程P113。
设计“畅想未来”网站的首页,效果如下图所示。
网页设计与制第6章图文 (1)

第6章 站点管理 图6-32 站点主页
第6章 站点管理
习题6
一、选择题
1.在Dreamweaver 8中,Web站点的类型有( )。
A.本地站点
B.远程站点
C.虚拟目录
D.测试站点
第6章 站点管理
2.若要编辑Dreamweaver 8站点,可采用的方法是( )。 A.选择“站点”→“编辑站点”命令,再选择一个站 点,然后单击“编辑”按钮 B.在“站点”面板中切换到要编辑的站点窗口中,然 后双击站点名称 C.选择“站点”→“打开站点”命令,然后选择一个 站点 D.在“属性”面板中进行站点的编辑
第6章 站点管理
6.4.6 编辑站点文件
要编辑站点文件,可在本地站点文件列表中双击相应的 文件图标,即可打开相应的文件进行编辑。
6.4.7 刷新本地站点文件列表
如果用户利用Dreamweaver 8之外的应用程序对站点中 的文件夹或文件进行了修改,则需要对本地站点文件列表进 行刷新,这样才可以看到修改后的结果。
第6章 站点管理 图6-1 共用资源文件夹
第6章 站点管理 图6-2 分用资源文件夹
第6章 站点管理
4.将本地站点和远端站点设置为同样的结构 (1) 创建返回主页链接。 (2) 显示网站专题目录。 (3) 显示当前位置。 (4) 搜索和索引。 (5) 反馈。
第6章 站点管理
6.2.2 案例:使用向导搭建站点
第6章 站点管理 图6-10 本地站点设置对话框
第6章 站点管理
6.3 多 站 点 管 理
本节知识点
站点管理 编辑站点 复制站点 删除站点 导出站点 导入站点 打开站点
第6章 站点管理
(1) 执行“站点”→“管理站点”命令。 (2) 选择“窗口”→“文件”选项,在打开的“文件” 面板中单击左边的站点下拉列表框,从中选择“管理站点” 选项,如图6-11所示。随即会弹出“管理站点”对话框,如 图6-12所示。
网页设计与开发第6章试卷及答案

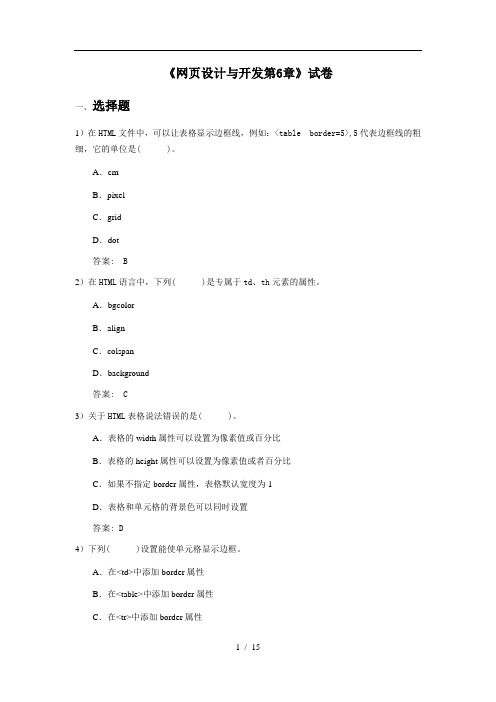
《网页设计与开发第6章》试卷一、选择题1)在HTML文件中,可以让表格显示边框线,例如:<table border=5>,5代表边框线的粗细,它的单位是( )。
A.cmB.pixelC.gridD.dot答案: B2)在HTML语言中,下列( )是专属于td、th元素的属性。
A.bgcolorB.alignC.colspanD.background答案: C3)关于HTML表格说法错误的是( )。
A.表格的width属性可以设置为像素值或百分比B.表格的height属性可以设置为像素值或者百分比C.如果不指定border属性,表格默认宽度为1D.表格和单元格的背景色可以同时设置答案: D4)下列( )设置能使单元格显示边框。
A.在<td>中添加border属性B.在<table>中添加border属性C.在<tr>中添加border属性D.以上全都可以答案: A5)在HTML文件中,给表格添加行的标签是( )。
A.<tr> </tr>B.<td> </td>C.<th> </th>D.以上都正确答案: A6)跨多列的单元格的HTML代码为()。
A.<th colspan=#>B.<th rowspan=#>C.<td colspan=#>D.<td rowspan=#>答案: C7)设置表格的单元格填充为0的HTML代码是()。
A.<table cellspacing=0>B.<table height=0>C.<table border=0>D.<table cellpadding=0>答案: D8)表示表头的背景色彩的HTML是()。
A.<tr color=#>B.<tr bgcolor=#>C.<th bgcolor=#>D.<th color=#>答案: C9)表示表头的背景图像的HTML是()。
2013浙教版信息技术第六章《网页的设计与制作》ppt课件2@无忧PP

4.插入复选框 复选框允许在一组选项中选择多项,用
户可以选择任意多个适用的选项。 要插入复选框,将光标定位后,单击
“表单”工具栏上的“复选框”按钮,即 可插入一个复选框。
5.插入文件域 文件域使用户可以浏览到其硬盘上的文
7.插入列表/菜单
如果要显示的选项很多,为了节省空 间,可以使用菜单或列表。菜单会在弹出 式菜单中显示选项值,而且只允许用户选 择一个选项。列表会在滚动列表中显示选 项值,并允许用户在列表中选择多个选项。
要插入列表或菜单,将光标定位后, 单击“表单”工具栏上的“列表/菜单”按 钮,即可插入一个列表或菜单。
在 Dreamweaver 中,表单输入类型称 为表单对象。可以通过选择“插入”菜单 “表单”子菜单来插入表单对象,或者通
1.创建表单域 选择“插入”菜单“表单”子菜单中的
“表单”命令,或选择“插入”工具栏上 的“表单”类别,然后单击“表单”按钮。 设置表单属性: (1)表单名称 (2)动作 (3)方法 (4)目标 (5)MIME 类型
《网页设计与制作》
第六章 交互式表单制作
讲解提纲
6.1 创建表单 6.2 通过邮件接收表单 6.3 制作跳转菜单
6.1 创建表单
使用表单,可以帮助Internet服务器从 用户那里收集信息,它由两部分组成:前 台显示页面和后台处理程序。前台显示页 面用于显示表单的内容,主要包括文本域、 单选按钮、复选框、菜单和提交按钮等。 后台处理程序用于处理用户提交的表单数 据。
6.3 制作跳转菜单
跳转菜单利用菜单表单元素形成各种选 项的列表,一旦选中某个选项,浏览器就 会立即跳转到—个新网页,
网页制作与实训教程第六章

4.5.2 媒体对象的插入
操作步骤: 选择“设计”视图→选择插入点→“插入”→“常用”→“媒 体”→选择原文件→设置媒体参数→“确定”。
4.5.3 Flash影片的插入
插入Flash影片之前,首先应在Flash制作软件中完成影片的制作,最
好将其制作好后保存在站点相应文件夹中。 操作步骤:
绑定IP地址
选择“Web站点”子页面→“IP地址”后的下拉菜单中选择所
需用到的本机IP地址,比如本机的IP地址为“127.0.0.1”,或采用具体的IP 地址,如“192.168.0.1”。 设置主目录 选择“主目录”子页面→“本地路径”→输入(或用“浏览” 选择“文档”子页面→“添加”→“默认文档名”→
右击已存在的“默认 WEB 站点”,选择“属性”,可以看到默认
Web站点属性,其中包含“网站”、“主目录”、“文档”、“目录 安全性”等子页面。
现假设在本机配置IIS,已知IP地址,本地站点的网页放在“D:\MyWeb”目录 下,网页的首页文件名为“Index.htm”,据此建立远程站点的Web服务,发布 站点。 具体步骤如下:
文件的的链接。对文档内任意位置的文本、图像(包括标题、列表、
表、层或框架中的文本或图像)或图像局部都可以建立链接。链接目 标可以是文档内的一个位置,也可以是其他文档、图像、多媒体文
件或可下载的软件。
4.4.1 文档的位置与路径
路径通常有以下几种表示方式:
绝对路径 相对路径 根相对路径
1.绝对路径
步骤如下: (1)选择编辑窗口中的文字或图像。 (2)选择“窗口”|“属性”命令,打开“属性面板”,单击“链接 ”文本框右边的“选择文件”图标按钮,在打开的“选择文件”对话框 中浏览并选择一个文件。 或者在“链接”文本框中直接输入要链接的文件的路径和文件名。 (3)选择被链接文件的载入目标。默认情况下,被链接文件在当前窗 口或框架中打开。要是被链接文件显示在其他地方,需要从属性面板的 “目标”下列列表中选择一个选项。
06386网页设计与制作

湖北省高等教育自学考试课程考试大纲课程名称:网页设计与制作课程代码:06386第一部分课程性质与目标一、课程的性质与特点“网页设计与制作”是湖北省高等教育自学考试网络传播专业(专科段)开设的一门专业实践课程。
网页是网络中信息传播的重要载体,是当今网络传播应用的主要形式。
作为网络与新媒体专业的学生只有了解、掌握了网页设计与制作的基本原理、基本操作方法,才能更好进行网络传播的应用与实践。
本课程通过对网页的基本原理、CSS基础、网页页面的布局结构、文本图像与多媒体的使用、页面链接、列表与表格、表单与程序控制制作流程、以及对相关软件的操作掌握后,可以独立完成对网页的制作设计与编辑,从而将新闻等网络信息通过网页展现,更好将网络新闻的采编评与网络传播的网页展现形式结合,充分发挥网络传播的特点。
在网络与新媒体专业学生将来的实际工作中需要经常用到本课程内容中介绍的基本原理和方法。
因此,本课程是该专业学生必须掌握的一门课程。
本课程是本专业及相关专业相关课程进一步学习的基础课程。
二、课程目标和基本要求网页的设计与制作是一门与计算机结合十分紧密的课程。
既需要一定的理论知识,也需要一定的实际操作能力。
通过本课程自学、上机实习、作业等方式的学习,要求学生掌握网页的基本原理、网页制作与设计的基本方法、能操作相关应用软件,最终达到可以独立或者与他人分工合作完成简单和复杂网页的设计与制作。
具体地说,包括以下几个方面:(1)考生了解网页的基本概念、基本结构、制作流程和设计原则等相关基础知识,掌握网站的开发流程,能独立规划和设计网站。
(2)要求考生能熟练掌握多媒体素材在网页制作中的运用。
(3)使考生掌握网页描述语言HTML、CSS的用法,能熟练运用常见的网页标记。
掌握JavaScript 脚本语言程序设计的基础知识,能编写JavaScript脚本创建具有动态效果的网页。
本课程要求学生在自学过程中,特别要加强实践环节,培养动手能力,掌握相关软件的使用方法,要求应试者具备一定的上机能力和实际应用能力。
网页制作案例教程 清华大学出版社习题答案

5、页面管理、功能管理、信息管理、会员管理、广告和连接的管理
二、选择题
1、A 2、A 3、A
三、简答题
略
四、完成下面的实训题目
略
4、确定栏目和版块、确定网站的目录结构和链接结构、确定网站的整体风格创意设计
5、更好的宣传推广网站
二、选择题
1、A 2、A 3、A 4、A
三、简答题
略
四、完成下面的实训题目
略
第3章HTML基础
一、填空题
1、<hi>
2、标题标签、段落标签、格式化标签
3、有序列表(Ordered List),无序列表(Unordered List)
2、简述CSS盒模型。
盒子模型是CSS控制页面时一个很重要的概念,所有页面中的元素都可以看成是一个盒子,传统的表格排版是通过大小不一的表格和表格嵌套来排版网页内容的,改用css后,就是通过css定义的大小不一的盒子和盒子嵌套来编排网页。这种方式代码简洁,更新方便,能兼容更多的浏览器。假设将每个HTML元素看作是一个装了东西的盒子,盒子里的东西到盒子边框的距离我们称为填充(padding),盒子本身的边框(border),盒子外边框外和其他盒子之间的边界(margin)。如图9-1-1所示:
4、Link、visited、hover和active分别是指超链接的什么状态。
a:link指正常的未被访问过的链接;a:hover指鼠标在链接上;a:active指正在点的链接;a:visited指已经访问过的链接。
四、完成下面的实训题目
略
第9章使用CSS布局规划网页
一、填空题
1、直接添加在HTML的标识符里、添加在HTML的头信息标识符< head>里、链接样式表、联合使用样式表
必修信息技术基础信息技术《第六章网页的设计与制作62网页制作》精品课教案

提问导入
二、新授课
板书:
第十一课条块分割,有条不紊——表格的运用
1.在页面中插入表格
2.表格属性的设置
3.设置单元格属性
4、页面属性的设置
教
学
内
容
1.在页面中插入表格
操作方法跟Word插入表格类似;提示插入表格的操作。
1、学生边操作边补充讲解
2、学生操作老师辅导
学生跟着老师课件和课本自主探究这么插入表格的操作练习。
1、先做好了的同学进行演示操作过程!
2、没有做好的同学继续操作
加强动手能力。
2.表格属性的设置
提出问题:怎么样让表格线消失,即起到对页面的分隔,又不影响页面整体效果。魔法是什么?
1、学生边操作边补充讲解
2、学生操作老师辅导
学生跟着老师课件和课本,自主探究让同学们试着对表格属性进行设置。
1、先做好了的同学进行演示操作过程!
三、成果展示及课堂效果
95%的学生掌握并完成了作品!
四、ห้องสมุดไป่ตู้堂小结
小结课堂内容
回顾课堂教学
回顾、加深记忆。
布置课外作业
第十一课 条块分割,有条不紊——表格的运用
教学过程设计
教学环节
教师活动
学生活动
设计意图
一、导入
引导学生回忆学习了哪些office办公组件,引出frontpage(网页制作)软件,让学生欣赏美丽的四大名著图文网页,重点提到网页中的图片,这个网页中的图片的使用对于网站来说起到美化网站的作用,怎么样定位图片的位置呢?Frontpage2003图片定位是很容易实现的,引出今天的课题:在网页中表格的运用!今天让我们一起也来做一个漂亮的四大名著的网页吧!
网页设计与制作-孙第2版第6章网页布局new

《网页设计与制作》
6.1 应用表格布局网页
6.1.2 表格的基本操作与属性设置
1.向表格中输入文字 操作实例6-2 按图6-1所示完成表格中的文字输入与设置 操作步骤: (1)向表格中输入文字 ①在指定单元格中单击鼠标,设置插入点。 ②在插入点输入文字。在表格中输入的信息如图6-1所示。 (2)选中表格并设置表格的居中对齐 ①执行下列操作之一,选中整个表格。 ·单击表格的左上角。 ·单击表格下边界的任何一处,当鼠标指针下方出现表格状图标时单击即可。 ·在表格中单击一次,在“修改”菜单选择“表格”、“选择表格”选项。 ·在表格中单击一次,在文档窗口下方的标签选择器中单击<table>标签。如图63所示。
•行(水平空间) •列(垂直空间) •单元格(行和列交汇的空间)
《网页设计与制作》
6.1 应用表格布局网页
6.1.1
创建表格
操作实例6-1 在网页中按图6-1所示建立表格
《网页设计与制作》
6.1 应用表格布局网页
6.1.1
创建表格
·操作步骤: ①在本地站点html文件夹下新建网页blzl.html。 ②在文档头将网页“标题”设置为“巴黎之旅”。
《网页设计与制作》
6.1 应用表格布局网页
6.1.2 表格的基本操作与属性设置
计算机应用基础(Windows7+Office2010)第六章 网页设计基础

务供应商(ISP)所设立的机房,每月支付必要费用,由ISP代为管理维护,
而客户从远端连线服务器进行操作的服务方式。
•
• 3、虚拟主机
•
虚拟主机是使用特殊的软硬件技术,把真实的物理服务器
主机分割成多个的逻辑存储单元,即虚拟主机,虚拟主机没有物理实体,
但是都能像真实的物理主机一样在网络上工作,具有单独的域名、IP地址 (或共享的IP地址)以及完整的Internet服务器功能,网站所有者只需要租用
• <html>
•
<head>
• </title>
<title>例1.1 设置背景色、体会标题样式的使用
•
</head>
•
<body bgcolor=red>
•
以下为标题样式:
•
<h1>标题一</h1>
•
<h2>标题二</h2>
•
<h3>标题三</h3>
•
<h4>标题四</h4>
•
<h5>标题五</h5>
新一代的网页标准规范。
• 3、域名
•
互联网中的计算机采用的身份标识是IP地址,但由于IP地
址完全由数字构成,不便于记忆,为了解决这个问题,人们按照一定的规
则对互联网中的计算机定义了字符形式的地址标记,这就是域名。在网络
中,域名通常与IP地址是一一对应的。按照互联网中的组织模式,域名系 统最早提出了六大分类,即.com(商业组织)、.edu(教育机构)、.gov (政府部门)、.mil(军事机构)、.net(网络相关组织)、.org(非营利
电子商务网站建设第6章

2. 嵌入视频
各种视频文件都可以添加到网页,但有些视 频文件需要相应的插件的支持才能正确显示。 常见的视频文件有Flash视频、Shockwave 影片、AVI和MPEG文件等。
视频文件可以通过链接方式嵌入,也可以作 为插件嵌入。Flash视频和Shockwave影片 可以分别通过插入栏【常用】选项卡中的 【Flash视频】和 【Shockwave】按钮直接 插入。
6.3 插入媒体对象
媒体对象即含有图像和声音的对象。在 Dreamweaver中可以将Flash动画与 Shockwave影片、QUICKTIME、AVI、 Java Applet、Active X控件,以及各种 格式的音频文件嵌入到网页中。
6.3 插入媒体对象
6.3.1 知识讲解 6.3.2 典型案例——在网页中插入Flash
动画和背景音乐
6.3.1 知识讲解
本节将学习Flash动画与元素的插入,以 及视频与声音文件的嵌入方法。
6.3.1 知识讲解
1. 插入Flash动画 2. 嵌入视频 3. 嵌入声音
1. 插入Flash动画
Dreamweaver自带有Flash文本和Flash 按钮,可以将其插入到网页中。除此之外, 用户还可以插入Flash动画,下面分别进 行讲解。 单击插入栏【常用】选项卡中 按钮旁 的下拉按钮,在弹出的【媒体】下拉菜单 中选择 按钮对应的命令,打开【插入 Flash文本】对话框,如下图所示。
使用行为可将JavaScript代码嵌入到文档 中,使访问者可以与Web页进行交互,从 而以多种方式更改页面或执行任务。行为 由事件和该事件触发的动作两部分组成。
6.2 使用行为
6.2.1 知识讲解 6.2.2 典型案例——检测报名表
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基本组成部分—HTML注释
• HTML文档可以插入注释。注释内容不会在浏 览器窗口显示 • HTML注释的格式为: <!-- 注释内容 -- > <!--多行注释内容 -- >
HTML的段落与分行控制
• 无序列表元素—1 列表在HTML的文档里有重要的地位,HTML规 定了多种列表元素。列表所起的主要作用是使 特定的文本有序化。
<ol> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> </ol>
<ol type="A"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <ol>
超级链接—普通超级链接1
• 超级链接是整个WWW应用的核心和基础。如 果没有超级链接的概念,那么,我们现在所有 的WWW的应用将不复存在。所以,对超级链 接的掌握具有特殊重要的意义。
超级链接—普通超级链接2
超级链接是用锚元素<a>定义的 • 在<a>元素下,有元素属性href, href的属性值 为一个URL地址 • 如:<a href=―‖>指向学校 的超级链接</a> • 如:<a href=―29.htm">普通超级链接</a>
超级链接—E-mail超级链接
<body>元素及元素属性——3
• <body>元素中有下列元素属性:
– (2)background
• background属性标志HTML文档的背景图片。如: background=―images/bg.gif"。 • 可以使用的图片格式为GIF,JPG
<body>元素及元素属性——4
• <body>元素中有下列元素属性:
<table> <tr> <td>…</td> … </tr> <tr> <td>…</td> … </tr> </table>
<p align="center"><a href="读者须知.htm"><b>读者须知 </b></a>
<a href="mailto:wang@"><b>联系我们</b></a>
– (3)bgproperties=fixed
• bgproperties=fixed使背景图片成水印效果,即图片不 随着滚动条的滚动而滚动。
<body>元素及元素属性——5
• <body>元素中有下列元素属性:
– (4)text
• text属性标志HTML文档的正文文字颜色。如: text=―#FF6666‖。Text元素定义的颜色将应用于整篇 文档。
会移动的文字
• 3、其他属性
(1)底色: bgcolor=#
#=RRGGBB 16 进制颜色代码
(2)面积: height=# width=# (3)空白:hspace=# vspace=#
表单(FORM)标记
• HTML表单是HTML页面与浏览器端实现交互 的重要手段。利用表单可以收集客户端提交的 有关信息。 • 在HTML里,我们可以定义表单,并且使表单 与CGI或ASP等服务器端的表单处理程序配合。
HTML的段落与分行控制
• 无序列表元素—2 无序列表是由<ul>和<li>元素定义的:
<ul>
<li>sports</li> <li> food </li> <li> drink </li> <li> friends </li>
</ul>
HTML的段落与分行控制
• 有序列表元素:有序列表是一个项目的序列。各项目 前加有数字作标记。 • 有序列表以<ol>标签开始。每个列表项目以<li>开始。
表格(TABLE)标记--2
• 表格的基本结构 <table>定义表格
<tr> <th>定义表头</th> </tr> <tr>定义表行
<td>…</td>定义单元格
</tr>
</table>
表格(TABLE)标记--3
• 表格的属性 –1
– width属性:指定表格或某一个表格单元格的宽度。 单位可以是%或者象素。 – height属性:指定表格或某一个表格单元格的高度。 单位可以是%或者象素。 – border属性:表格边线粗细
2. 使用可视化HTML编 辑 器
– Frontpage、Dreamweaver等
3. 由Web 服务器( 或称HTTP 服务器) 一 方 实时动态地生成。
HTML 文件结构
<html>...</html> <head>...</head> <body>...</body> • 元素:是HTML语言的基本部分。元素总是成 对出现,每一对元素一般都有一个开始的标记 (如<body>),也有一个结束的标记(如 </body>)。元素的标记要用一对尖括号括起 来,并且结束的标记总是在开始的标记前加一 个斜杠。
<body>元素及元素属性——1
• <body>元素表明是HTML文档的主体部分。在 <body>与</body>之间,通常都会有很多其它 元素;这些元素和元素属性构成HTML文档的 主体部分。
基本组成部分—— HTML元素属性
• HTML元素可以有自己的相关属性,每一个属 性还可以由我们网页编制者赋一定的值。元素 属性出现在元素的< >内,并且和元素名之间 有一个空格分隔;属性值用“”引起来。 • 例如:<p align=―center‖>
第一张网页
<html> <head> <title>第一张网页</title> </head> <body> 欢迎光临我的主页! </body> </html>
HTML基本结构的 有关元素和元素属性
• HEAD元素——1 <head>元素出现在文档的开头部分。<head>与 </head>之间的内容不会在浏览器的文档窗口 显示,但是其间的元素有特殊重要的意义。 • <title>
</body> </html>
控制行与段落的显示
• 行<br> • 段落<p> <p align=#>: #=center,left, right • 水平线<hr> <hr size = #>:设定线宽 <hr width=#>:设定线长 <hr align=#>:设定对齐方式 <hr color=#> :设定线的颜色
HTML对图片的控制--4
• 图片的边框
– 我们可以为一幅图片加一个边框以突出显示: – <img src="sample.jpg" border= " 2 " >
• border的属性值为象素数
HTML对图片的控制--5
• 图片的对齐方式
图片可以相对于页面或单元格有一个对齐方式。 定义水平对齐方式的方法是: – <img src=―sample.jpg‖ align=―left‖ > – <img src=―sample.jpg‖ align=―right‖>
会移动的文字
1. 基本语法
<marquee> ... </marquee>
2. 文字移动属性
(1)方向 :direction=# – #=left, right,up,down
会移动的文字
• 2、文字移动属性
(2)方式: behavior=# – #=scroll(循环), slide(只走一次), alternate(来回走) (3)循环: loop=# – #=次数;若未指定则循环不止(infinite) (4)速度: scrollamount=#
HTML对图片的控制--2
• 所谓图片的替代文本,指图片不能显示时在图 片所在位置显示的一段文本或当鼠标移到图片 上时也会显示替代文本。 • 定义图片替代文本的方法是:
– <img src=―图片名称” alt=―这是一张图片”>
HTML对图片的控制--3
• 图片的显示大小
我们可以指定一幅图片在浏览器窗口里的显示大小。 – 定义图片的显示大小的方法是: <img src="sample.jpg" width=100 height=100 > – width指定图片的宽度,height指定高度。它们的属性值可以 是象素,也可以是%。
绿色
Red=”#ff0000” Blue=”#0000ff” White=”#ffffff” Yellow=”ffff00”
