第五章网页及其制作工具
网页及其制作工具--完整版课件

以由任何文本编辑器来编辑(记事本、写字板、
wps、 word)
3、HTML语言的基本应用
⑴ 基本信息标记:
<html>……</html>——HTML标记,<html>表示
文件为HTML文件,</html>表示代码结束
<head>……</head>——网页文件的头部信息。
(3)Flash。Macromedia公司出品的Flash是目前非常流
行的一种交互式Web矢量动画软件。
Dreamweaver和Flash、Fireworks三个软件被称为“网页
三剑客”,是现在公认的比较标准的网页制作利器。
FrontPage2003界面
谢 谢!
样式表CSS内容
</style>
在body部分,如果要引用位于head部分的样式表,
形式为:<span class=样式表名>具体内容</span>
⑵ 外部样式表
<link href="" rel=stylesheet type="text/css" >
5、JavaScriL代码中。
(1)<SCRIL文件中使用<SCRIPT></SCRIPT>标记对任意
上面从服务器和用户体验的角度说了一下,下面再从搜索引擎收录角度
说一下,动态网页是在用户输入指令后才形成的页面,并不存在这个页
面,而搜索引擎只会抓取现成的,并不会自己输入,因此网站在搜索引
擎收录方面并不占优势。搜索引擎还是喜欢静态页面。 不过搜索引擎在
第5章 网页布局

图5-11 单元格间距为8
返回本节
第5章 网页布局
5.2.1 在页面中插入表格
5.页眉设置 页眉设置其实就是为表格选择一个加粗文字的标题栏,这样对于 要求标题以默认粗体显示的表格,省去了每次手工执行加粗动作,提 高了工作效率。可将页眉设置为无、左部、顶部,或者左部和顶部同 时设置。如图5-12和图5-13就是分别将页眉设置在左部和顶部时的效 果。
5.2.3 表格标签
第5章 网页布局
5.2.4 在普通模式下用表格布局网页
表格是最常用的网页布局实现方式。在表格中,很容易实现表格行和 列的大小操作,从而方便地实现网页布局。本节通过实例介绍利用表格进 行网页布局的方法。 网页布局实例效果如图5-20。这个页面是由4个表格组成的,某些单 元格中又嵌套有表格。布局示意图如图5-21示。表1为网页的顶部,包括 网站的Logo及Banner;表2是网站导航条;表3是页面的主体区,包括左侧 的文章列表,右侧的其他链接和下部的搜索条,其中分别嵌套有小表格; 表4是网站的底部,是网站的版权栏。
第5章 网页布局
第5章 网页布局
网站的设计,不仅体现在具体内容与细节的设计制作上, 也需要对框架进行整体的把握。在进行网站设计时,需要对网 站的版面与布局进行一个整体性的规划。
本章主要内容:
网页布局类型 用表格进行网页布局
框架
用CSS进行网页布局
开 始
第5章 网页布局
5.1
网页布局类型述
5.2.2 设置表格属性
在页面中插入表格以后,可以在“属性”面板中对表格进行设置,除 了某些属性和“表格”对话框中的设置一样外,还可以设置表格的背景 颜色、边框颜色和对齐方式等属性。
图5-14 表格属性面板
网页设计与制第5章图文

第5章 Fireworks入门 图5-5 与文本工具对应的“属性”面板
第5章 Fireworks入门 图5-6 矩形图形对象的“属性”面板
第5章 Fireworks入门
2.“颜色”面板 “颜色”面板及其弹出菜单如图5-7所示,其中显示的是 Fireworks当前的调色板。 3.“混色器”面板 “混色器”面板及其弹出菜单如图5-8所示,创建颜色时 可以单击下拉式列表框,也可以在红(R)、绿(G)、蓝(B)三处 各输入相应值,或者用工具箱中的滴管工具直接点取下部选 色盘的各颜色。选色盘中的颜色范围可随右上部弹出莱单的 内容而改变。弹出菜单指明所选用的颜色系统,如图5-8所示。
快捷 键 无 无 S S t y b b q q q f
第5章 Fireworks入门 图5-2 工具箱的缺省位置和配置
第5章 Fireworks入门
5.2.2 面板
Fireworks的面板是浮于界面上方的,可以把它们移到 屏幕的任何一个地方。每个面板都可以单独移动、分割和组 合。
(1) 若想隐藏面板,可选择菜单中的“窗口”→“隐藏 面板”命令或按Tab键,所有的面板就会隐藏起来。
第5章 Fireworks入门 图5-18 把文字粘贴到路径的前后状态
第5章 Fireworks入门
(6) 选择菜单命令“视图”→“隐藏选区”,或者在 “图层”面板中单击相应的缩略图前的小图标,隐藏文字及 其路径,画面仍然如前图5-14所示,只有一条铅笔所绘的路 径。
(7) 使用鼠标选中该路径,在“属性”面板中设置它的 线条和填充属性。在“填充”下拉列表中选择“线性渐变填 充”,然后用鼠标单击列表框左边的填充色按钮,在打开面 板的“预置”下拉列表中选择“银”色,如图5-19所示。这 时,图片效果如图5-20所示。
《网页制作工具》参考教案

《网页制作工具》参考教案一、教学目标1. 了解网页制作的基本概念和流程。
2. 掌握常用的网页制作工具,如HTML、CSS、JavaScript等。
3. 能够运用网页制作工具创建简单的网页。
二、教学内容1. 网页制作的基本概念和流程。
2. HTML的基本语法和使用方法。
3. CSS的基本语法和使用方法。
4. JavaScript的基本语法和使用方法。
5. 网页制作工具的选择和使用。
三、教学方法1. 讲授法:讲解网页制作的基本概念和流程,HTML、CSS、JavaScript的基本语法和使用方法。
2. 演示法:展示如何使用网页制作工具创建简单的网页。
3. 实践法:学生动手实践,运用网页制作工具创建简单的网页。
四、教学准备1. 教室环境:计算机、投影仪、白板等。
2. 教学材料:教案、PPT、实践案例等。
3. 网络环境:确保学生能够访问互联网。
五、教学过程1. 导入:简要介绍网页制作的基本概念和流程,激发学生的学习兴趣。
2. 新课讲解:讲解HTML、CSS、JavaScript的基本语法和使用方法。
3. 实践操作:学生动手实践,运用网页制作工具创建简单的网页。
4. 课堂讨论:学生展示自己的作品,互相交流学习心得。
六、教学评价1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 实践作品:评估学生制作的网页作品,包括内容、布局、功能等方面。
3. 课后作业:布置相关的课后作业,检查学生的理解和掌握程度。
七、教学拓展1. 进阶技能:介绍更高级的网页制作技术,如框架、表单、动画等。
2. 网页设计原则:讲解网页设计的基本原则,如页面布局、色彩搭配、字体选择等。
3. 网页优化:介绍网页优化的方法,如提高页面加载速度、优化SEO等。
八、教学资源1. 教材:推荐学生使用相关的网页制作教材,提供系统的学习资源。
2. 在线教程:提供在线教程和视频,方便学生自主学习和参考。
3. 实践案例:提供一些实践案例,供学生参考和模仿。
网页设计与制作05

5.4 位图的处理
位图图形由排列成网格的称为“像素”的点组成。 5.4.1 区域的选择 1. 规则编辑区域的选择
单击工具箱中的“选取框工具”或“椭圆形选取框工 具”,在画布中按住鼠标左键并拖动,即可在位图中选 取一个矩形或椭圆形区域。
单击工具箱中的“套索工具”,在画布中按住鼠标左 键直接勾画可以在位图中画出一个不规则的闭合区域。 3.相近颜色编辑区域的选择
④选中组合的矢量对象,在“编辑”菜单选择 “粘贴于内部”,即可完成蒙版的效果,拖拽图 像中心蓝色调节柄可进行位图位置的调整。
5-5 创建动画
操作实例5-14 使用“以动画打开”方式创建动画 操作步骤:
①首先,制作好动画的每一帧图像,各自保存成一个文件, 如图5-54所示。 ②选择“文件”菜单的“打开”选项,在弹出的对话框中 选中这4幅图像文件,并选中“以动画打开”选项,如图 5-55所示,然后,单击“打开”按钮。 ③打开“帧面板”,即可看到组成动画的4帧,如图5-56 所示,此时单击图像窗口下方的“播放”按钮,可观看 动画的播放效果。 ④双击“帧面板”每帧后的数字“7”,可调整每一帧图 像播放的延时时间,以达到期望的播放效果,如图5-57
5.5.3 弹出菜单
弹出菜单是指当鼠标单击或滑过网页中的某些热点或 切片时,在浏览器中弹出的一个菜单。
操作实例5-22 为图5-75所示的网页创建弹出菜单 操作步骤:
①首先使用Web工具箱的“切片”工具为每个导航按钮勾 画一个矩形区域,如图5-76所示。下面以“实景案例” 栏目为例制作。
②单击“实景案例”切片,在“修改”菜单选择“弹出菜 单”、“添加弹出菜单”选项,或者单击切片中心的时 钟图形,在弹出菜单中选择“添加弹出菜单”,打开如 图5-77所示的“弹出菜单编辑器”,利用其中的4个选 项卡完成整个菜单的创建。
第5章 网页制作软件 Dreamweaver CS5(实验教程)

5.2 Dreamweaver CS5站点管理
5.2.3 站点的发布(Windows 7旗舰版平台 )
1. 安装Internet信息服务
单击“开始”菜单 “控制面板”命令,在窗体中选择“卸载程 2. Web服务器设置 序”,再单击窗体左侧“打开或关闭Windows功能”。 在弹出的“Windows 功能”对话框中,若“Internet信息服务”复 单击“开始”菜单 |“控制面板”命令,在窗体中选择“系统和安 3. IE浏览 选框已勾选,说明本机已安装该组件,否则选中此复选框,单击 全”,再单击窗体右侧“管理工具”,然后启动“ Internet信息服务 启动本机( Web服务器)IE浏览器,在地址栏输入本机IP地址或 “确定”按钮,等待安装完成。 (IIS) 管理器”应用程序 localhost,进入网站的首页“index.html”
微视频5-2 演示
5.3 网页制作基本操作
5.3.2 网页的文字处理
3. 设置滚动字幕
滚动字幕是用来显示滚动文本的,如网站的最新通知等。字幕 可以水平滚动,也可以上下滚动。 在Dreamweaver CS5中利用<marquee>标签插入字幕 。
选中要做字幕的 文本 ,单击菜单 栏“插入”|“标 签”命令,打开 “标签选择器” 对话框
• 网站与网页的创建与管理
• 网页制作的基本操作
• CSS样式表的创建与使用 • 网页的各种布局方式 • 行为的应用
5.1 Dreamweaver CS5概述
5.1.1 Dreamweaver的发展
Dreamweaver 1.0 Dreamweaver CS3
Dreamweaver 2.0
Dreamweaver 2.01 Dreamweaver 3 Macromedia Dreamweaver 4 时代 Dreamweaver 5 Dreamweaver MX Dreamweaver MX 2004 Dreamweaver 8.0 Adobe 时代
第5章 FrontPage网页型课件制作实例 第四版

③单击
5.4.5 用主题美化课件的外观
自动套用的 导航栏样式 自动套用的 水平线样式 自动套用的 网页背景
②单击
③选择位置
①单击
在FrontPage中,“主题”是指网页外观的类型或风 格,可使用FrontPage中的“主题”来快速美化课件的外 观。使用主题美化课件,可以在新建课件网页的时候使用 主题,也可以做好网页后应用主题美化网页。
5.2.1 规划课件网站
“雾凇”网站规划说明
网站总体规划
主题 建站目标
“雾凇”课件
名称
雾凇
图文介绍雾凇这一自然奇观,给学生真实体验,帮助 学生理解《雾凇》课文内涵,并提供学习交流平台。
网站栏目设置 主要栏目 研读成因 感受过程 栏目内容说明 图文介绍雾凇形成的原因。
网站内容规划
领悟奇观 课外交流
提供介绍雾凇的视频资料,帮助学生体验雾凇形成的 过程。 分析课文,帮助学生理解课文内涵 设立网上交流平台,帮助学生进一步交流学习心得。
5.4.3 使用框架组织网页
使用模板创建框架网页
②单击 ②单击 布局 ③单击 ③单击 布局
制作框架网页
①单击 布局
④单击 ④单击 布局
新建或设置各框架中的初始网页
正在保存 的区域
保存框架网页:
如果各框架中的网页是新建的, 保存时,需分别进行保存。
①单击 ①单击 布局 ②单击 ②单击 布局
5.4.3 使用框架组织网页
及时地记录设计
方案。
5.4.2 使用表格规划版面
网页上部 (表格 1 第 1 行 )
网页中部 (表格 1 第 2 行 )
网页下部 (表格 1 第 3 行 )
使用表格规划网页可以灵活安排网页版面,使网页整齐、 有序。首先在网页中插入表格并设置表格属性,然后再将文 字、图片等课件内容插入表格的单元格中。插入表格后将边 框线粗细设置为“0”,可以使表格在浏览时变为不可见。
中文版DreamweaverCS6网页制作实用教程第五章使用表格布局网页

(1) 单击【表格】按钮
(2)【表格】对话框
图 5-4 打开【表格】对话框
【表格】对话框中比较重要的选项功能如下。
-93-
中文版 Dreamweaver CS6 网页制作实用教程
【行数】文本框:可以在文本框中输入表格的行数。 【列数】文本框:可以在文本框中输入表格的列数。 【表格宽度】文本框:可以在文本框中输入表格的宽度,在右边的下拉列表中可以选 择度量单位,包括【百分比】和【像素】两个选项。 【边框粗细】文本框:可以在文本框中输入表格边框的粗细。 【单元格边距】文本框:可以在文本框中输入单元格中的内容与单元格边框之间的距 离值。 【单元格间距】文本框:可以在文本框中输入单元格与单元格之间的距离值。
5 .2 在 Dreamweaver 中使用表格
在 Dreamweaver 中,表格可以用于制作简单的图表,使用表格来显示数据,可以更加方便 地进行查看、修改或分析。表格不仅可以为网页页面进行宏观布局,还能够使页面中的文本、 图像等元素更有条理。在网页中插入表格后,还可以在表格中插入嵌套表格。
5 .2.1 在网页文档中插入表格
(1) 打开表格
图 5-5 插入嵌套表格
(2) 嵌套表格
5 .2.2 选择表格与单元格
选择表格是对表格进行编辑操作的前提。在 Dreamweaver 中,用户可以一次选择整个表、 行或列,也可以选择连续的单元格。
1. 选择整个表格 在 Dreamweaver 中,要选择整个表格对象,用户可以使用以下几种方法:
5 .1.1 表格简介
表格是用于在 HTML 页面上显示表格式数据以及对文本和图形进行布局的工具。表格由一 行或多行组成,每行又由一个或多个单元格组成。
当选定栏表格或表格中有插入点时,Dreamweaver 将显示表格宽度和每个表格列的列宽,
高中信息技术《网页制作》教案三篇

【导语】教案是教师为顺利⽽有效地开展教学活动,根据课程标准,教学⼤纲和教科书要求及学⽣的实际情况,以课时或课题为单位,对教学内容、教学步骤、教学⽅法等进⾏的具体设计和安排的⼀种实⽤性教学⽂书。
⽆忧考准备了以下内容,供⼤家参考!篇⼀ 说课题⽬: FrontPage页设计技巧综合运⽤ 专家们、教师们:⼤家好! 今天我说课的题⽬是:FrontPage页设计技巧综合运⽤ 我的说课将从以下⼏个⽅⾯进⾏: ⼀:说教材 ⼆:说教学⽬的 三:说学⽣ 四:说教学⽅法及实现途径 五:说有关教学设计中的三个引导点 ⾸先说教材: 教材的选取:教材使⽤经全国中⼩学教材审定委员会审查通过,全⽇制普通⾼级中学信息技术教科书,⾼中第三册,第⼀单元FrontPage页设计的总结运⽤课。
这⼀教材由⼴西科学技术出版社出版 本节教学内容所处的地位:是巩固与提⾼学⽣页设计技巧的极好机会,⽽且是教师抓住机会进⾏更精彩、更有意义的教学设计与教学实施的关键时期,我想这点会在我后⾯的教学设计阐述中体会。
接下来说教学⽬标: 基础知识⽬标: 巩固前⾯已学的页设计技巧,⽽且将激发学⽣⾃主去探讨,更多的页设计技巧。
能⼒培养⽬标: 培养学⽣互相合作,共同提⾼的良好品质;⿎励学⽣们在这⼀页设计运⽤课中,充分利⽤络资源,培养⾃⼰主动学习及探究能⼒和综合信息素养。
情感教育⽬标: 如何使信息技术教学成为培养学⽣综合素质的⼀个平台,如何设计除了教会学⽣使⽤⼀些基础软件知识之外的更多的东西,这是我⼀直在计算机课教学中思考的⼀个问题;学⽣情感教育的培养,⼀直应成为我们课堂教学中,不可缺少的重要素质教育⽬标之⼀,所以选择母爱为主题,由此培养学⽣对母爱的理解及体验母亲对⼉⼥平凡⽽伟⼤的爱;另外也为丰富我⾃⼰的情感:我作为⼀名普通的教学⼈员,我希望在我的教学中做我应做的,做我能做的,多探讨,多尝试,丰富学⽣的内⼼同时,我也在其中丰富⾃⼰,并感受更多的快乐。
接下来说学⽣: 学⽣计算机知识背景: 我的学⽣是⾼⼆的学⽣,⾼⼆的的学⽣经过⾼⼀计算机基础知识的学习以后,他们有⼀定的络知识,如何设计⼀个教学环节不仅仅简单让学⽣回顾复习⼀下,⽽是能达到更⾼的层次,下⾯了解⼀下: 学⽣的⾝⼼特点: ⾼中⽣在⼼理和⾏为上表现出强烈的⾃主性,具有很强的⾃信⼼和⾃尊⼼,热衷于展现⾃⼰的⼒量和才能;他们已不满⾜于⽗母、⽼师的讲解,或书本上的现成结论, 学⽣与⽗母的交流: 在⾼中阶段,⾼⽣中的⾃主、独⽴性使他们的个性处于极其张扬与反叛的时期,⽗母与孩⼦的交流往往在这⼀时期成为多事之秋。
HTML5网页设计与制作教学课件第5章定义网页图片

5.2 定义网页图片
5.2.2 定义图片边框
2. 边框颜色和宽度 【随堂练习 】
在浏览器中预览显示效果,如图5-5所示。
图5-5 定义各边边框颜色的效果
5.2 定义网页图片
5.2.3 定义图片透明度
CSS3以前的版本没有定义图像透明度的标准属性,不过各个主要浏览器都自定义了专有透 明属性。下面简单地说明一下。
● IE浏览器 IE浏览器使用CSS滤镜来定义透明度,属 性用法如下所示。
● FF浏览器 FF浏览器定义了“-moz-opacity”私有 属性,该属性可以设计透明效果,属性用法 如下所示。
5.2 定义网页图片
5.2.3 定义图片透明度
● W3C标准属性 W3C在CSS 3版本中增加了定义透明度 的opacity属性,属性用法如下所示。
5.2 定义网页图片
5.2.2 定义图片边框
1. 边框样式 【随堂练习 】
在浏览器中预览,可以比较虚线和点线的效果,如图5-3所示。
图5-3 比较边框样式效果
5.2 定义网页图片
5.2.2 定义图片边框
1. 边框样式 【随堂练习 】
当单独定义对象的某边边框样式时,可以使用单边边框属性:
border-top-style (顶部边框样式)
步骤1 新建一个网页,保存为 test.html,在<body>内使用 <img>标签插入两幅相同的图片, 代码如下所示。
步骤2 在<head>标签内添加<style type="text/css">标签,定义一个内部样 式表,然后输入下面的代码,定义两个类 样式,用来设计图片边框效果,代码如下 所示。
其中,transparent属性值表示背景 色透明,该属性值为默认值。 color表示 指定颜色,为任意合法的颜色值。例如, 设计网页背景色为灰色,则可以设计如下 样式,代码如下所示。
第五章 动态网页

链接的样式表定义
<style type="text/css"> <!- a:link{color:green;text-decoration:none;}未访问的链接 a:visited{color:red;text-decoration:none;}已访问的链接 a:hover{color:blue;text-decoration:none;}鼠标停留在链接上 a:active{color:purple;text-decoration:none;}激活链接
CSS的定义是由三个部分构成: 选择符(selector),属性(properties)和属性的取值 (value)。 基本格式如下: 选择符 {属性:值} selector {property: value} 例如: body {color: black;cursor:crosshair} font{color:red;size:6;font-family:黑体}
第五章 动态网页制作
理解动态HTML
构成动态HTML的核心技术 ①客户端脚本语言 ② CSS样式表 ③文件目标模块
①什么是客户端脚本语言
脚本语言是一种简单的描述性语言,语法结
构相似程序设计的高级语言,它通过一个 <SCRIPT>标记嵌入到HTML页中。
客户端脚本语言是可以直接对客户端进行编
如:<p style=“color:red;font-size:20pt;font-family:隶书”>Leabharlann 二、内联式CSS样式定义:
内联式应用范围是本网页。
1.修改系统默认的样式(一步完成)
<head> <style type=“text/css”> <!-p{ color:red; font-size:20; font-family:黑体; text-decoration:underline} -- > </style> </head>
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
第五章使用表格和Div布局网页

第五章 使用表格和Div布局网页
• 使所有宽度一致:使所有布局单元格的 宽度一样 • 移除所有分隔符图像:删除所有的间隔 图像
第五章 使用表格和Div布局网页
• 删除嵌套:删除选中的布局表格中的间 隔图像。 • 列设置为自动伸展:使选中的布局单元 格的列自动适应布局表格的宽度。
第五章 使用表格和Div布局网页
第五章 使用表格和Div布局网时恢复原始 显示状态。
第五章 使用表格和Div布局网页
7、制作弹出式菜单 弹出式菜单一般用于超链接、图片, 在DW中制作弹出式菜单有两种方法: (1)使用显示-隐藏层行为,在层内设 置超链接标记。 (2)使用“显示弹出式菜单”行为。
第五章 使用表格和Div布局网页
1、创建与编辑表格 2、创建AP 3、编辑AP Div
第五章 使用表格和Div布局网页
5.1表格
一、布局表格 • 在网页的设计中,非常重要的一点就是 网页的布局,也就是网页中的文字、图 像与动画等对象如何安排 • 通常在插入对象以前先进行区域分割。 区域分割可以使用框架、层或表格,使 用最多的是表格。
第五章 使用表格和Div布局网页
5、行为菜单 行为对象不能添加的行为在行为菜 单中显示为灰色状态,表示该行为不能 用于该对象。 6、添加行为过程 7、编辑行为动作
第五章 使用表格和Div布局网页
1、交换图像 交换图像行为一般用于图像对象。该 行为的动作为:当鼠标移动到图像上面时, 图像位置处显示另一幅图像;当鼠标从图 像上移开时,恢复原来图像显示。 onMouseOver---------交换图像 onMouseOut----------恢复交换图像
第五章 使用表格和Div布局网页
• onMouseOver:当鼠标移动到 对象上面时发生的事件。 • onMouseOut:当鼠标从对象上 移开时发生的事件。
Dreamweaver网页设计与制作教程

Dreamweaver网页设计与制作教程第一章:Dreamweaver的介绍与安装Dreamweaver是一款著名的网页设计与制作工具,由Adobe公司开发。
本章将介绍Dreamweaver的功能特点与优势,并提供详细的安装步骤和注意事项。
第二章:Dreamweaver的界面与工具栏在本章中,我们将深入了解Dreamweaver的界面布局,包括工具栏的功能和使用方法。
通过熟悉Dreamweaver的界面,可以提高工作效率。
第三章:网页设计基础知识本章将介绍网页设计的基础知识,包括HTML、CSS、JavaScript等的概念和用法。
了解这些基础知识对于进行网页设计和制作至关重要。
第四章:网页布局与设计在本章中,我们将学习如何在Dreamweaver中进行网页布局与设计。
包括DIV布局、响应式设计等常用技术和方法,以及一些设计原则和注意事项。
第五章:网页文本与图像处理网页中的文本和图像是网页设计中重要的元素。
本章将介绍如何在Dreamweaver中对文本和图像进行处理,如字体设置、锚点链接、图像优化等技巧。
第六章:网页导航与交互设计网页导航和交互设计是网页设计中至关重要的部分。
在本章中,我们将学习如何使用Dreamweaver创建导航菜单、表单、按钮等交互元素,提升用户体验。
第七章:网页动画与多媒体元素网页动画和多媒体元素可以增加网页的吸引力和互动性。
本章将介绍如何在Dreamweaver中使用HTML5和CSS3技术创建动画和嵌入多媒体元素。
第八章:网页调试与代码优化在网页设计和制作过程中,调试和代码优化是必不可少的环节。
本章将介绍Dreamweaver中的调试工具和一些常见的代码优化技巧,帮助提高网页的性能和稳定性。
第九章:网页发布与维护完成网页设计与制作后,下一步就是将网页发布到互联网上。
本章将介绍如何使用Dreamweaver将网页上传至服务器,并提供一些维护和更新网页的技巧。
第十章:常见问题与解决方法在使用Dreamweaver进行网页设计与制作的过程中,可能会遇到一些问题和困惑。
网页设计工具与技术

网页设计工具与技术随着互联网的迅速普及和发展,网页设计在现代的社会中扮演着愈发重要的角色。
而要创建一个具有吸引力和功能性的网页,设计师们必须熟悉并掌握各种网页设计工具和技术。
本文将介绍一些主流的网页设计工具和技术,以帮助读者更好地理解并应用于实际设计中。
一、网页设计工具1. Adobe PhotoshopAdobe Photoshop是设计师们最常用的图像编辑软件之一。
它提供了强大的图像处理功能,使设计师可以轻松编辑和处理图像,用于网页背景、按钮、图标等元素的制作。
2. SketchSketch是Mac平台上一款专为网页设计师设计的矢量设计工具。
它具有简洁的界面和丰富的功能,包括布局设计、矢量绘图、颜色管理等,非常适合网页设计的工作流程。
3. Adobe XDAdobe XD是Adobe公司推出的一个全新的UX/UI设计和原型制作工具。
它提供了一套完整的功能,包括界面设计、交互设计和原型设计,帮助设计师设计出更加出色的用户体验。
4. FigmaFigma是一款基于云端的设计工具,设计师可以在任何设备上随时随地进行设计和协作。
它提供了实时协作和版本控制等功能,方便团队合作和反馈交流。
二、网页设计技术1. HTMLHTML(超文本标记语言)是网页设计的基础。
它定义了网页的结构和内容,包括标题、段落、列表、图像等,是所有网页必备的技术。
2. CSSCSS(层叠样式表)用于控制网页的样式和布局。
通过CSS,设计师可以轻松地改变文本样式、背景颜色、边距等,使网页具有吸引力和美观性。
3. JavaScriptJavaScript是一种用于交互式网页的脚本语言。
它可以实现动态效果和交互性,如菜单下拉、表单验证、轮播图等,为用户提供更好的体验。
4. 响应式设计随着移动设备的普及,响应式设计成为了一个重要的网页设计技术。
通过响应式设计,网页可以自动适应不同设备的屏幕大小和分辨率,使用户在不同设备上浏览网页时获得最佳的体验。
学习使用网页制作工具

学习使用网页制作工具第一章:网页制作工具的基本概述在现代互联网的发展中,网页制作工具变得越来越重要。
网页制作工具是用于创建、编辑和发布网页的软件或在线平台。
通过使用这些工具,人们可以轻松地创建各种类型的网页,包括个人网站、商业网站、博客和电子商务网站等。
不同的网页制作工具提供了不同的功能和特点,如网页设计、网页布局、图像处理、文本编辑等,使用户能够自由发挥创造力,实现自己的网页设计目标。
第二章:常见的网页制作工具目前,市场上有许多不同类型的网页制作工具。
以下是几种常见的网页制作工具的简要介绍:1. Adobe Dreamweaver:作为一款业界领先的网页设计和编辑软件,Adobe Dreamweaver提供了强大的设计和代码编辑功能,支持HTML、CSS和JavaScript等多种技术。
它还提供了模板库和可视化开发工具,使用户能够轻松创建专业级的网页。
2. WordPress:作为最受欢迎的内容管理系统之一,WordPress 提供了简单易用的网页编辑工具和主题模板库。
用户可以通过拖放、编辑和自定义功能,快速创建个性化的网站,并通过插件扩展功能。
3. Wix:Wix是一款基于云端的网页制作工具,提供了丰富的模板和易于使用的编辑器。
用户可以通过拖放、自定义样式和添加多媒体元素来创建优雅、响应式的网页。
第三章:学习和使用网页制作工具的步骤学习和使用网页制作工具需要一定的时间和精力,以下是一些学习和使用网页制作工具的步骤:1. 学习基本知识:在开始使用网页制作工具之前,了解和学习基本的HTML、CSS和JavaScript等网页设计技术是必要的。
这些知识将帮助你更好地理解并使用网页制作工具。
2. 熟悉工具界面和功能:每个网页制作工具都有自己独特的界面和功能,学习和熟悉这些功能将加快你的工作效率。
通过阅读软件的官方文档、教程和在线资源,你可以更好地理解工具的使用方法。
3. 实践和练习:在学习网页制作工具的过程中,进行实践和练习是关键。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第五章网页及其制作工具一、本章内容框架结构教材P104页第五章学习线路图从学习线路图中我们可以看到,为了更好地设计制作网页,必须了解构成网页的各种元素以及网页的分类,并能根据表达任务的需要,使用常用的网页制作软件设计制作网页。
超文本标记语言的基本结构、语法以及动态网页的概念及其工作原理也是本章的重点。
二、教材分析本章包含《网页》、《网页的文件结构及支持技术》和《常用的网页制作工具》等三节内容。
一个网页就是一个用超文本标记语言(HTML)编写的文件,利用“链接的方法”将一系列网页相互串联起来,便形成了一个网站。
网页和网站既可以在不联网的计算机上被本地用户浏览,也可以通过局域网甚至因特网被远程用户浏览。
所以,随着网络应用的普及,通过网页来表达信息成为重要的信息表达手段之一。
通过对网页以及网页的文件结构及支持技术的学习,可以了解网页、主页、网站的基本概念以及它们之间的关系,可以知道HTML文件的基本结构,可以理解动态网页的概念。
通过对常用的网页制作工具软件的学习,逐步掌握能够根据不同的表达任务的需求,选择合适的网页制作工具软件来制作网页的技能。
在学生活动方面,教材安排了1个“综合探究”活动和6个“实践体验”活动,来加深对有关概念的理解以及提高使用网页制作工具软件的技能。
网页、主页、网站的基本概念及其相互关系、HTML文件的基本结构、使用合适的网页制作工具制作网页等内容是本章的学习重点。
难点是理解动态网页的概念,并能理解其工作过程。
通过本章学习,为下一章《第六章网站设计与制作》的学习提供了相关的基本知识与操作技能的准备。
三、教学目标1.了解网页、主页、网站的基本概念以及它们之间的关系。
2.知道HTML文件的结构,了解简单的HTML代码的修改方法。
3.了解动态网页的支持技术,理解动态网页的概念,能解释其工作过程。
4.能够根据不同的制作要求,选择合适的网页制作工具。
四、课时分配建议小节内容实践探究活动课时5.1网页综合探究:分析页面的构成。
实践体验:体验客户端动态网页效果。
15.2网页的文件结构及支持技术实践体验:网页结构及其元素属性的分析。
实践体验:Personal Web Server的安装。
15.3常用的网页制作工具实践体验:利用Dreamweaver制作动态网页。
实践体验:运用Fireworks制作网页按钮。
实践体验:运用Flash制作“欢迎光临”文字交替出现的动画。
讨论交流:描述网页制作工具的分类及其功能。
3合计5五、各节教学要求和教学设计建议5.1网页(一)教学要求1.了解网页、主页、网站的基本概念及其相互关系。
2.了解静态网页技术和动态网页技术的不同之处。
(二)教学设计建议本节教材包含的主要内容是:网页栏目的构成、静态网页和动态网页。
在本节教学活动中,首先要让学生了解网页、主页、网站的基本概念以及它们之间的关系。
其次,通过演示一些布局较为典型的网页来介绍网页栏目的构成。
最后,让学生通过学习了解静态网页与动态网页在表现形式以及工作原理方面的差异。
为了增强学生对网页页面结构的分析、归纳能力,最终增强学生网页页面的设计能力,也就是为了提高学生通过设计与发布网页这种途径来表达信息的能力,在本节教材中安排了一个“综合探究”活动——分析页面的构成。
许多网站的主页都会包括以下一些栏目:页面标题、网站标志(LOGO)、页眉区、导航栏、登录区、搜索区、推荐热点区、主要内容区、页脚区等等。
当然,网页的表达形式主要是为网页表达的内容服务的,如果想要表达的主题比较简洁,就应该设计结构简洁的网页。
的主页就相当简洁。
教师在布置学生分析页面构成的时候,要引导学生选择页面布局典型的和页面布局具有与众不同特性的页面进行分析。
既要选取一些内容丰富的页面,也需要选择一些结构简洁的页面进行分析。
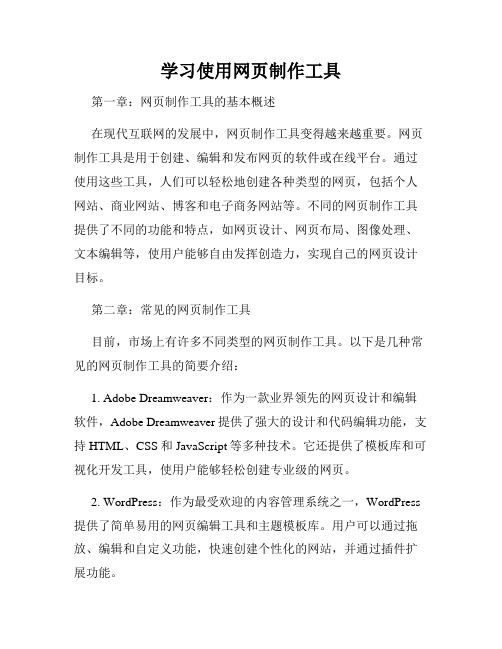
在讲解静态网页技术和动态网页技术的不同之处时,应该利用教材上的二幅工作原理图,见图5.1和图5.2。
图5.1静态网页工作原理图静态网页是在服务器上以文件形式存放并以相同格式发送给客户的网页。
客户通过浏览器看到的网页内容就是事先保存在服务器上相同的网页内容,网页在服务器端和客户浏览器端完全一致、没有变化,所以称为静态网页。
动态网页是指在用户浏览过程中,由计算机系统自动创建的网页,技术上分为客户端浏览器动态技术和服务器端动态技术。
图5.2服务器端动态网页工作原理图客户端动态网页技术不需要与服务器交互,它通常采用java小程序和脚本语言形式直接嵌在网页中。
服务器将网页发送给客户以后,网页在客户端浏览器中直接响应用户的动作。
常见的客户端动态技术有JavaScript、JavaApplet、DHTML、ActiveX、FLASH、VRML等工具支持的。
服务器端动态技术需要服务器和客户端的共同参与,客户通过浏览器发出面请求后,服务器根据请示的参数运行服务端程序产生结果页面再返回给客户端浏览器,如图5.2所示。
服务器端的动态技术在许多时候都结合数据库技术。
用户在浏览此类网站时,服务器根据用户的请求,把从数据库中获得数据组合到页面中,返回给客户端浏览器。
在此类网站的管理人员中,不需要很多计算机专业人员,大部分管理人员像普通用户一样,通过浏览器来访问数据库,只不过他们使用内部管理界面,对数据库的操作比一般用户具有更多的权限。
(三)“实践探究”活动指导1.综合探究:分析页面的构成。
活动目的:(1)了解一些典型网页页面的栏目构成。
(2)了解栏目及构件在网页中的位置和作用。
活动步骤:(1)教师可以先演示一些典型的栏目丰富的以及页面简洁的网页。
(2)学生进行网页浏览,查找页面布局清晰、合理、有特色的综合类网站和个人网站各一个,并记下首页面的网址。
(3)学生对这两个网页进行栏目分析,并记录栏目类型。
(4)学生分小组交流、讨论,比较两种类型的网站在一般情况下首页中所需栏目的区别,了解不同类型网页中,哪些栏目是必要不可缺少的。
教师进行适当小结。
(5)学生画出页面结构图,体会不同栏目在网页中的大概位置。
活动评价:活动结束后,及时组织学生对自己在活动中的表现按照教材中的评价量表进行自我评价,同时教师也要根据学生在活动中的表现进行随堂评价,并记录在学生评价表中。
由于本次活动需要考察学生的综合分析归纳能力,所以除了有关综合探究活动的常规评价指标外,建议着重对学生的这种综合分析能力进行评价。
评价指标自我评价活动质量网页页面元素分析,全面正确6分网页页面元素分析,较为全面5分网页页面元素分析,完成分析3分网页页面元素分析,尚需努力2分在“网页页面元素分析”中,“全面正确”是指能选取典型的网页进行分析,能够通过比较归纳,通盘考虑问题,分析结论全面正确;“较为全面”指正确完成分析,结论比较全面;“完成分析”指完成了分析,表现出的分析归纳能力一般;“尚需努力”指分析中遗漏了某些重要内容,分析结论存在一些错误。
2.实践体验:体验客户端动态网页效果。
活动目的:(1)了解一些实现客户端网页动态效果的简单方法。
(2)通过对程序中某些对象属性的修改,掌握对网页动态效果简单的修改方法。
活动步骤:(1)学生使用“记事本”输入实验一的网页代码,并保存为try1.htm或try1.html。
教师也可以事先准备此文件供学生使用,以节约时间。
代码如下:<html><head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"><title>一个文字的动态效果</title></head><body><marquee onMouseOver=this.stop()onMouseOut=this.start()scrollamount=1 scrolldelay=50direction=up height=116width=188border=1bgcolor=Olive>鼠标移上时将停止,移开时继续移动,不妨试一下</marquee></body></html>在这个例子中,使用marquee元素创建了一个滚动的文本字幕,在Internet Explorer3.0以上版本的浏览器中可以使用此元素。
(2)学生在浏览器中打开此文件,观察运行的效果。
(3)学生按要求填写实验一的实验报告。
(4)学生使用“记事本”输入实验二的网页代码,并保存为try2.htm或try2.html。
教师也可以事先准备此文件供学生使用,以节约时间。
代码如下:<html><head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"><title>一个文字的动态效果</title></head><body><SCRIPT LANGUAGE="Javascript"><!--function text(){};text=new text();number=0;text[number++]="这是你第一次打开网页,请刷新一下!"text[number++]="你刷新了吗?是不是网页的内容变了?"text[number++]="你再刷一次,可能还会变噢!"text[number++]="这是一种动态网页技术,你体验到了吗?"text[number++]="是不是很容易实现,动态网页技术真不错。
"increment=Math.floor(Math.random()*number);document.write(text[increment]);--></SCRIPT></body></html>(5)学生在浏览器中打开此文件,观察运行的效果。
在这个例子中,每一次打开(或刷新)网页,Javascript程序随机地把5个字符串(5句中文句子)中的一个显示到浏览器中。
其中,语句increment=Math.floor(Math.random()*number)的作用是产生一个0到number-1的随机整数,并赋值给变量increment。
在本例中,产生随机数的范围是0到4。
floor方法返回小于等于其数值参数的最大整数。
random方法返回介于0和1之间的伪随机数,产生的伪随机数含0不含1,也就是返回值可能为0,但总是小于1。
