Dreamweaver CS5网页设计与制作教程第五章
Dreamweaver CS5网页设计教程第5章

高等职业院校立体化精品系列规划教材
学习目标
知识目标
● 了解超链接的组成和种类。 ● 掌握文本超链接、图像超链接、外部超链接和图像热点超链接的创建方法。 ● 熟悉锚点超链接、电子邮件超链接、文件超链接和空链接的创建方法。
课堂实例预览
主要内容
1
2 3 制作“公司地图”网页 制作“给我们留言”网页 实训——制作“精品线路”网页
谢谢观赏
ቤተ መጻሕፍቲ ባይዱ
实训——制作“精品线路”网页
实训目标
本实训的目标是制作“精品线路”网页,要求在提供的网页中通过 添加各种超链接完成网页之间的关联效果。其中要求在网页上方banner 图像、导航路径以及网页下方的功能区中均实现超链接效果。本次实训 的重点在于练习超链接的创建,由于已经将一个极其简单的“精品线路” 网页制作好,只要直接在其上完成实训内容即可。
插入脚本链接
设置“关闭窗口”脚本链接
该脚本链接可以实现单击超链接后,提示是否确认关闭当前访问 页面的功能。 选择网页上方的“关闭窗口”文本,在“属性”面板的“链接” 文本框中输入“javascript:window.close()”。
插入脚本链接
设置“设为首页”脚本链接
该脚本链接可以实现将当前网页设置为主页的目的,当打开浏览 器后将自动访问该网页内容。 选择需添加链接的对象,单击 按钮,在“代码”面板选中 的对象左侧添加相应的脚本。
创建空链接
空链接不产生任何跳转的效果,一般为了统一网页外观,会为当前 页面对应的文本或图像添加空链接。空链接还可实现复杂的脚本链接功 能,比如将网页设置为首页等。 选择需创建空链接的对象,在“属性”面板的“链接”文本框中输 入“#”,按【Enter】键确认即可。
第五讲网页设计与制作 DreamweaveCs5

在时间轴面 板中选择要 复制的时间 轴动画
为时间轴添加行为
双击时间轴 面板中的行 为通道
5.1.8 层和时间轴的应用
选择命令“文 件”→“新 建”,新建一 个HTML页面
层和时间轴的应用
选择“修 改”→“页 面属性”命 令
输入页面标题 “flying angel”
设置背景图像
层和时间轴的应用
选择要附加 行为的对象
输入现在时刻是 {new Date()}
预先载入图像
单击行为面板 上的加号按钮, 在动作下拉菜 单中选择命令 “预先载入图 像”
• 单击加号(+)按钮添加图像。 • 在“图像源文件”域中指定添 加的图像文件。单击“浏览”按 钮选择图像文件,或者直接在文 本框中输入文件路径。 • 单击减号(-)按钮删除列中选 择的图像。 • 设置完成后单击“确定”按钮 退出“预先载入图像”对话框。
控制Shockwave或Flash
插入Flash或 Shockwave影片 并命名 页面中插入控制按钮
控制Shockwave或Flash
单击行为面板 上的加号按钮, 在动作下拉菜 单中选择命令 “控制 Shockwave或 Flash”
输入要控制 的影片名
拖动层
绘制多个层, 在文档窗口 下的标签栏 中单击 〈body〉标 签
输入要调用 的 JavaScript 脚本或函数 名称
改变属性
单击行为面板 上的加号按钮, 在动作下拉菜 单中选择命令 “改变属性”
选择要附加 行为的对象
• 对象类型:在该下拉菜单中选择要改变属性的 对象类型。 • 命名对象:在该下拉菜单中列出所选择类型的 已命名对象。 • 属性:在该域中设置要改变的属性名称。 • 选择:在下拉菜单中选择属性名称,并在后面 的下拉菜单中选择支持改变属性的浏览器。 • 输入:在该文本框中输入要改变的属性名称。 • 新的值:在该文本框中输入对象的新值。
网页设计与制作案例教程(Dreamweaver CS5+Div+CSS+JavaScript)第五章

标签
<table>...</table> <caption>…</captio n> <tr>...</tr> <td>...</td> <th>...</th>
功能
定义一个表格开始和结束 定义表格标题,可以使用属性align,属性值 top、bottom
定义表行,一行可以由多组<td>或<th>标签 组成
定义单元格,必须放在<tr>标签内 定义表头单元格,是一种特殊的单元格标签, 在表格中不是必须的
图5-9 生成的表格
图5-10
“标签检查器”面板
在“标签检查器”中列出了表格所有的属性,如表5-2所示。 请用户根据表5-2列出的表格属性,在“标签”面板中对表 格作进一步的属性设置,观察表格外观变化情况。
5.1.2 表格的基本操作
1、选择整行单元格 2、选择整列单元格 3、选择连续的多个单元格 4、选择不连续的多个单元格 5、选择表格的所有单元格
5.1.2 表格的基本操作
1)插入行
选择“修改→表格→插入行”菜单命令,即在插入点的下面出现一行。 选择“插入→表格对象→在上面插入行”菜单命令,在插入点的上面插入 一行。 选择“插入→表格对象→在下面插入行”菜单命令,在插入点的下面插入 一行。
含义
border,时显示上下左右边框 表 5-2 表 格 的 属 性 及 含 义 ( 续 ) frame box,显示上下左右边框 hsides,显示上下边框 lhs,只显示左边框
rhs,只显示右边框
void,不显示边框 vsides,只显示左右边框 none,表格内部所有线框不显示
第5章 网页制作软件 Dreamweaver CS5(实验教程)

5.2 Dreamweaver CS5站点管理
5.2.3 站点的发布(Windows 7旗舰版平台 )
1. 安装Internet信息服务
单击“开始”菜单 “控制面板”命令,在窗体中选择“卸载程 2. Web服务器设置 序”,再单击窗体左侧“打开或关闭Windows功能”。 在弹出的“Windows 功能”对话框中,若“Internet信息服务”复 单击“开始”菜单 |“控制面板”命令,在窗体中选择“系统和安 3. IE浏览 选框已勾选,说明本机已安装该组件,否则选中此复选框,单击 全”,再单击窗体右侧“管理工具”,然后启动“ Internet信息服务 启动本机( Web服务器)IE浏览器,在地址栏输入本机IP地址或 “确定”按钮,等待安装完成。 (IIS) 管理器”应用程序 localhost,进入网站的首页“index.html”
微视频5-2 演示
5.3 网页制作基本操作
5.3.2 网页的文字处理
3. 设置滚动字幕
滚动字幕是用来显示滚动文本的,如网站的最新通知等。字幕 可以水平滚动,也可以上下滚动。 在Dreamweaver CS5中利用<marquee>标签插入字幕 。
选中要做字幕的 文本 ,单击菜单 栏“插入”|“标 签”命令,打开 “标签选择器” 对话框
• 网站与网页的创建与管理
• 网页制作的基本操作
• CSS样式表的创建与使用 • 网页的各种布局方式 • 行为的应用
5.1 Dreamweaver CS5概述
5.1.1 Dreamweaver的发展
Dreamweaver 1.0 Dreamweaver CS3
Dreamweaver 2.0
Dreamweaver 2.01 Dreamweaver 3 Macromedia Dreamweaver 4 时代 Dreamweaver 5 Dreamweaver MX Dreamweaver MX 2004 Dreamweaver 8.0 Adobe 时代
边做边学——Dreamweaver CS5网页设计案例教程05

使用表格5.1.5【实战演练】——租车网页使用“表格”按钮,插入表格;使用“页面属性”命令,设置页面的边距、页面标题;使用“图像”按钮,插入图像布局网页。
(最终效果参看光盘中的“Ch05> 效果> 租车网页> index.html”,如图5-1所示。
)图5-11.设置页面属性并插入表格1 启动Dreamweaver CS5,新建一个空白文档。
新建页面的初始名称是“Untitled-1.html”。
选择“文件> 保存”命令,弹出“另存为”对话框,在“保存在”选项的下拉列表中选择站点目录保存路径,在“文件名”选项的文本框中输入“index”,单击“保存”按钮,返回到编辑窗口。
2 选择“修改> 页面属性”命令,在弹出的“页面属性”对话框左侧“分类”选项列表中选择“外观”选项,将“左边距”、“右边距”、“上边距”和“下边距”选项均设为0,如图5-2所示,单击“确定”按钮。
3 单击“插入”面板“常用”选项卡中的“表格”按钮,在弹出的“表格”对话框中进行设置,如图5-3所示,单击“确定”按钮,效果如图5-4所示。
保持表格的选取状态,在“属性”面板“对齐”选项的下拉列表中选择“居中对齐”选项。
第5章使用表格CHAPTER 5图5-2 图5-3图5-42.设置单元格背景颜色并插入图像1 将光标置入到第1行单元格中,在“属性”面板“水平”选项的下拉列表中选择“居中对齐”选项,将“高”选项设为254,“背景颜色”设为青蓝色(#4488CF),如图5-5所示。
表格效果如图5-6所示。
图5-5图5-62 单击“插入”面板“常用”选项卡中的“图像”按钮,在弹出的“选择图像源文件”对话框中选择光盘“Ch05 > 素材> 租车网页> images”文件夹中的“img_03.jpg”,单击“确定”按钮完成图片的插入,效果如图5-7所示。
图5-7边做边学——Dreamweaver CS5网页设计案例教程中等职业教育数字艺术类规划教材3 将光标置入到第2行单元格中,单击“插入”面板“常用”选项卡中的“图像”按钮,在弹出的“选择图像源文件”对话框中选择光盘“Ch05 > 素材> 租车网页> images”文件夹中的“img_06.jpg”,单击“确定”按钮完成图片的插入,效果如图5-8所示。
《DreamweaverCS5网页设计》课件

第2章目录
设置页面的标题和编码: 1. 选择“修改”→“页面属性”,或者在属性检查器中单击 “页面属性”。 2. 在“页面属性”对话框中,单击“标题/编码”类别,如图 2.1所示。 3. 在“标题”框中,指定页面标题。也可以使用文档工具栏 来指定页面标题。 4. 从“编码”下拉列表框中选择文档中字符所用的编码。 5. 单击“确定”。
第1章目录
8/183
1.2 设置Dreamweaver站点
1.2.1 Dreamweaver工作流程 规划和设置站点 组织和管理站点文件 设计网页布局 向页面添加内容 通过手动编码创建页面 针对动态内容设置Web应用程序 创建动态页 测试和发布
第1章目录
9/183
1.2 设置Dreamweaver站点
第10章 制作ASP动态网页
3/183
第1章 Dreamweaver CS5 使用基础
1.1 认识Dreamweaver CS5工作区 1.2 设置Dreamweaver站点 1.3 创建和管理站点文件
4/183
ቤተ መጻሕፍቲ ባይዱ
1.1 认识Dreamweaver CS5工作区
1.1.1 启动Dreamweaver CS5 启动Dreamweaver CS5:单击“开始”,指向“所有程序”,然后单击 “Adobe Dreamweaver CS5”。 在“开始”菜单或任务栏中为这个软件添加一个快捷方式。 1.1.2 工作区布局概述 工作区中主要包括以下元素。 欢迎屏幕。 应用程序栏。 文档工具栏。 标准工具栏。 编码工具栏。 样式呈现工具栏 文档窗口 属性检查器 标签选择器 面板组 插入面板 文件面板
第1章目录
13/183
ch05-使用图像与多媒体丰富网页内容

第5章 使用图像与多媒体丰富网页内容
5.1 网页中常见的图像格式
• 5.1.1 GIF格式图像 • 5.1.2 JPEG格式图像 • 5.1.3 PNG格式图像
5.1.1 GIF格式图像
• GIF格式图像,可译为“图像交换格式”,是一 种无损压缩格式的图像,使文件大小最小化, 支持动画格式,能在一个图像文件中包含多帧 图像页,浏览器中浏览时可看到动感图像效果, 网上小一点的动画一般都是GIF格式的图像。
5.3 插入其他图像元素
• 5.3.1 插入图像占位符 • 5.3.2 设置图像占位符 • 5.3.3 插入鼠标经过图像
5.3.1 插入图像占位符
• 启动Dreamweaver CS5,将鼠标光标定位于网页文档中, 在【常用】插入栏中,单击【图像】下拉按钮,选择【图 像占位符】选项。 • 弹出【图像占位符】对话框,在【名称】文本框中,输入 名称“pic”,设置占位符的高度和宽度为“32× 32”,设置占 位符的颜色为“红色”,单击【确定】按钮。
5.4.2 插入FLV视频
• 启动Dreamweaver CS5,在菜单栏中,选择 【插入】→【媒体】→【FLV】菜单栏。 • 弹出【插入flv】对话框,1. 单击【浏览】按钮, 选择视频文件,2. 进行相应的设置,3. 单击 【确定】按钮。 • 保存文档,按下键盘上的【F12】键,即可在 浏览器中预览到添加的FLV效果。
5.2 插入与设置图像
• 5.2.1 在网页中插入图像 • 5.2.2 设置图像属性 • 5.2.3 图像的对齐方式
5.2.1 在网页中插入图像
• 启动Dreamweaver CS5,打开素材文件,将光标放置于准备插入图像 的位置。 • 在菜单栏中,选择【插入】→【图像】菜单项。 • 弹出【选择图像源文件】对话框,选择准备插入的图像,单击【确定】 按钮。 • 弹出【图像标签辅助功能属性】对话框,单击【确定】按钮,完成图 像标签辅助功能属性的设置。 • 图像已经插入到网页中,在网页中还可以调整图像的大小,在菜单栏 中,选择【文件】→【保存】菜单项,保存页面。 • 在【工具栏】中,单击【在浏览器中预览】按钮 ,预览页面效果。
第5章 网页制作软件 Dreamweaver CS5(实验教程)分析

cb.html
cc.html ea.html
站点文件夹:网站中所有相关文件必须存放在站点文件夹中。
5.2 Dreamweaver CS5站点管理
5.2.1 站点的创建和管理
站1点. 创:建是本一地种站管点理网站中所有相关联文档的工具,是一种文档的组 织形式单。击菜单栏“站点”|“新建站点”命令,打开“站点设置对象” 对话框
打开“高级设置”对话框,单 击“物理路径”文本框右侧按 钮,设置好站点文件夹后,单 击“确定”按钮
5.3 网页作基本操作
5.3.1 设置网页属性
单击工作界面下方“属性”面板 中的“页面属性”按钮,打开 “页面属性”对话框
5.3 网页制作基本操作
5.3.2 网页的文字处理
1. 添加文字
❖ 将光标置于网页中,直接输入文字内容。输入文本时,若文本要 换行有两种方式。
• 直接按<Enter>键 。上一行与下一行之间空出一行的距离,在 代码区对应的HTML标记是<p>,这是分段。
• 按<Shift>+<Enter>键进行强制换行,上一行与下一行之间很 紧密,对应的HTML标记是<br>
❖ 输入空格:按<Ctrl>+<Shift>+<Space>键,对应的HTML标记是 “ ” 。 ❖ 从外部导入Word、Excel等文档。
件新建。若选择“新建文件夹”,则在 当前文件夹下新建下级文件夹
在“文件”面板“本地文件”列表中,右键单击选择好的文件夹,在弹出的 快捷菜单中选择“新建文件”命令,则在该文件夹下创建一个html文件,对 其命名
5.2 Dreamweaver CS5站点管理
Dreamweaver CS5网页制作基础教程-教学大纲

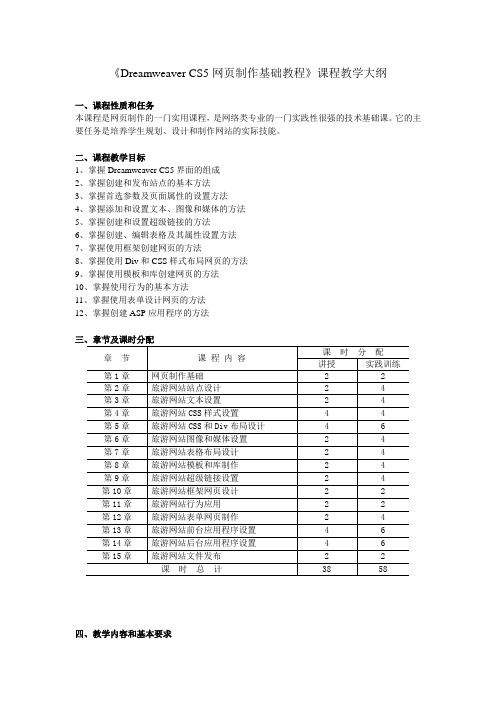
《Dreamweaver CS5网页制作基础教程》课程教学大纲一、课程性质和任务本课程是网页制作的一门实用课程,是网络类专业的一门实践性很强的技术基础课。
它的主要任务是培养学生规划、设计和制作网站的实际技能。
二、课程教学目标1、掌握Dreamweaver CS5界面的组成2、掌握创建和发布站点的基本方法3、掌握首选参数及页面属性的设置方法4、掌握添加和设置文本、图像和媒体的方法5、掌握创建和设置超级链接的方法6、掌握创建、编辑表格及其属性设置方法7、掌握使用框架创建网页的方法8、掌握使用Div和CSS样式布局网页的方法9、掌握使用模板和库创建网页的方法10、掌握使用行为的基本方法11、掌握使用表单设计网页的方法12、掌握创建ASP应用程序的方法四、教学内容和基本要求第1章网页制作基础∙ 了解与网页有关的一些常用名词术语。
∙ 了解HTML和CSS的一些基本知识。
∙ 了解Dreamweaver CS5的工具栏和功能面板。
∙ 掌握Dreamweaver CS5设置首选参数的方法。
第2章旅游网站站点设计∙ 了解旅游网站的基本知识。
∙ 了解站点规划的基本知识。
∙ 掌握定义和管理站点的基本方法。
∙ 掌握创建文件夹和文件的基本方法。
第3章旅游网站文本设置∙ 掌握设置页面属性的方法。
∙ 掌握插入文件头标签的方法。
∙ 掌握添加文本和特殊对象的方法。
∙ 掌握设置字体属性的方法。
∙ 掌握设置段落属性的方法。
第4章旅游网站CSS样式设置∙ 了解CSS速记规则与普通规则的区别。
∙ 了解设置CSS样式首选参数的方法。
∙ 了解CSS类型等属性的基本涵义的设置技巧。
∙ 掌握创建、编辑、管理和应用CSS样式的方法。
第5章旅游网站CSS和Div布局设计∙ 了解常用的页面布局类型和技术。
∙ 掌握插入和编辑Div标签的基本方法。
∙ 掌握使用CSS+Div布局页面的基本方法。
∙ 掌握创建和设置AP Div的基本方法。
∙ 掌握使用Spry布局构件的基本方法。
Dreamweaver cs5标准实例课件第5章 制作超链接

5.2.5 虚拟链接和脚本链接
虚拟链接也称为空链接,是指没有指定的链接,一般用于向页面上的文本或 对象添加行为。虚拟链接主要包含以下两种格式:
<a href=#>虚拟链接</a> <a href=javascript:;>虚拟链接</a> 第1种格式被单击时将返回到页面顶部,这种格式无法添加行为;第2种格式
5.3 使用热点制作图像映射
简单地说,图像映射就是将一幅图像用热点工具分割为若干个区域,并将这些 子区域设置成热点区域,然后将这些不同的热点区域链接到不同的页面。当用户单 击图像上不同热点区域时,就可以跳转到不同的页面。
在绘制热点区域后,常常需要调整热点区的大小和形状,以满足设计需要。 (1)在属性设置面板左下角单击调整热点工具按钮,然后单击需要调整大小的热 点区域。此时被选中的热点区域周围会出现控制手柄。 (2)把鼠标放在这些小方块上,然后拖拉鼠标即可改变热点区域的大小或形状。 如果是矩形或多边形热点区域,如此操作会改变区域的形状;而对于圆形热点区域 ,上述操作只会改变形状的大小。
5.2 创建、管理超级链接
5.2.1 创建文本超链接
1、在文档窗口中选中需要建立链接的文本。 2、在属性面板的“链接”文本框中输入链接目标;或选择“窗口”/“属性”菜单 命令打开属性面板。在“链接”后的文本框中输入链接目标。
默认情况下,文本链接显示为蓝色,并加有下划线。用户可以选择“修 改”/“页面属性”菜单命令,在“页面属性”面板的“链接”分类页面设置超级 链接在各种状态下的颜色,以及选择是否显示下划线。 如果链接目标是计算上的一个文件或图片,可以单击“链接”文本框右侧的文件 夹图标,打开“选择文件”对话框,查找并选择文件。或者选择“指向文件”图标 , 并按下鼠标左键拖动到“文件”面板中一个现存的页面。 注意:Dreamweaver不支持扩展字符集(也被称为High ASCII),所以在指定链 接的URL时,不能包含扩展字符集,且完全的URL最多不能超过255个字符。此外, 尽管大多数浏览器可以解释路径名或URL中的空格,但在UNIX应用中,空格会被变为 %20,这将使得URL比较难看。
Dreamweaver CS5网页设计案例教程5

输入文字 插入其他网页元素
5.选择表格元素
先选择表格元素,然后对其进行操作。用户一次可以选择整个表格、 多行或多列,也可以选择一个或多个单元格。
选择整个表格 选择行或列 选择单元格 选择一个矩形块区域 选择不相邻的单元格
6.复制、粘贴表格
在 Dreamweaver CS5 中复制表格的操作如同在 Word 中一样,可以对表
插入单行或单列 插入多行或多列
5.1.5 实战演练-租车网页
使用“表格”按钮插入表格;使用“页面属性”命令设置页面
的边距、页面标题;使用“图像”按钮插入图像页
案例分析 设计理念 操作步骤
相关工具
5.2.1 案例分析
美食遭遇心情的时候,美食已不仅仅是简单的味觉感受,更是 一种精神享受,所以美食对于大多数人来说就更具有意义,本例是 设计一个美食网,重点介绍美食的制作方法及饮食的健康等。
清除表格内容 删除行或列
9.合并和拆分单元格
有的表格项需要几行或几列来说明,这时需要将多个单元格合并, 生成一个跨多个列或行的单元格。
合并单元格 拆分单元格
10.增加和删除表格的行和列
在实际工作中,随着客观环境的变化,表格中的项目也需要做相应 的调整,通过选择“修改 > 表格”中的相应子菜单命令,可添加、删 除行或列。
单击“插入”面板中“常用”选项卡中的“表格”按钮 单击“插入”布局“布局”选项卡面板中的“表格”按钮 。 。
(3)根据需要选择新建表格的大小、行列数值等,单击“确定”按钮 完成新建表格的设置。
3.表格各元素的属性
插入表格后,通过选择不同的表格对象,可以在“属性”面板中看 到它们的各项参数,修改这些参数可以得到不同风格的表格。
《网页设计与制作》第五章:高级网页制作

Hale Waihona Puke 24作者:韩森华 作者:实例5.7:制作拖动图像进行类似拼图的效果, 将会员图片拖到指定位置。
25
作者:韩森华 作者:
调用JavaScript
“调用JavaScript”行为允许用户使用“行为” 面板指定当发生某个事件时执行自定义功能。
26
作者:韩森华 作者:
控制Shockwave或Flash
编辑库项目 选中资源面板中的一个库项目,单击编辑按 钮进行编辑。 修改使用库项目的页面 (1)执行修改——库——更新页面命令; (2)在“更新页面”对话框中,选择需要修 改的文件; (3)单击开始按钮完成更新。
41
作者:韩森华 作者:
网站的发布与维护
站点的测试和发布的主要工作和步骤如下: 申请域名。 申请站点空间。 本地站点的测试。 网页的上传。 网站的宣传推广。
19
作者:韩森华 作者:
显示-隐藏层
“显示-隐藏层”行为用于交互时显示信息, 可以显示、隐藏或恢复一个或多个层的可见 性。 实例5.6:鼠标移动到会员图像上时显示会员介 绍。
20
作者:韩森华 作者:
拖动层
浏览者在访问添加了“拖动层”行为的页面时可拖 动层到页面的任意位置。 “拖动层”行为可通过“拖动层”对话框实现。选 中所需的层并打开“行为”面板,单击 按钮,在 弹出的 “行为”菜单中选择“拖动层”命令,打开 “拖动层”对话框,该对话框中有“基本”和“高 级”两个选项卡。可以设定浏览者向水平、垂直或 任意方向拖动层,以及用JavaScript函数名或代码 实现一些特殊功能。
2.直接创建空白模板
34
作者:韩森华 作者:
设置模板的属性
1.设置模板的页面属性 设置模板的页面属性
第5章 旅游网站CSS和DIV布局设计

页面使用了固定宽度的布局,要使Div标签等块元素居 中显示,将它的左边界和右边界均设置为“自动”即可, 这样在浏览器窗口中浏览时,页面将居中显示。
5.4 创建AP Div
理解基本概念 创建AP Div 编辑AP Div 使用AP Div布局页面
5.4.1 理解基本概念
1、AP元素:是分配有绝对位置的HTML页面元素, 例如,Div标签、Table标签等,只要为其定义了绝对 位置属性,就是AP元素,所有AP元素都将显示在 【AP 元素】面板中。 2、AP Div:是具有绝对定位的Div,由于AP Div是一 种能够随意定位的页面元素,因此可以将AP Div放置 在页面的任何位置,页面中所有的AP Div都会显示在 【AP元素】面板中。 3、Div标签:是具有相对定位的Div,用来定义页面内 容中的逻辑区域,可以使用Div标签将内容块居中,创 建列效果以及创建不同的颜色区域等。
5.5.2 Spry选项卡式面板构件
Spry选项卡式面板构件用来将内容存储到紧凑空间中,站点访 问者可通过单击要访问的面板上的选项卡来隐藏或显示存储在 选项卡式面板中的内容。当访问者单击不同的选项卡时,不同 的面板会相应地打开。在菜单栏中选择【插入】/【Spry】/ 【Spry选项卡式面板】命令,在页面中添加一个Spry选项卡式 面板构件,然后设置其属性即可。
Dreamweaver CS5 网页制作基础教程
第5章 旅游网站CSS和DIV布局设计
本章将介绍使用CSS+DIV布局网页 的基本知识和方法。
学习目标
了解常用的页面布局类型和技术。 掌握插入和编辑Div标签的基本方法。 掌握使用CSS+DIV布局页面的基本方法。 掌握创建和设置AP Div的基本方法。 掌握使用Spry布局构件的基本方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.1 认识行为
行为是由对象、动作和事件构成的,事件是产生行为的条件,动作是行为 的具体结果。 对象:是产生行为的主体。对象可以是网页中的很多元素,如网页中的一 段文字、一幅图片等元素,也可以整个网页文档。 动作:通常是一段JavaScript代码,用于完成某些特殊的任务。如打开一 个窗口自动弹出“欢迎”窗口、鼠标经过图片图片晃动等效果。 事件:是由用户或浏览器引发动作产生的事情。事件经常是针对页面元素 的,也就是行为的对象,如鼠标经过、鼠标离开、鼠标单击等。
5.2 使用行为
文本域文字的行为 页面中的用户登录需要输入用户名、密码,因此在页面会插入给用户输入的 文本域。常常可以设计这样的效果:当鼠标移到文本域时,文本域中显示“ 请输入用户名”,当文本域获得焦点时,之前的文字消失,用户则可以输入 用户名信息。这种效果是添加了文本域文字的行为
5.2 使用行为
制作交换图像 “交换图像”这一动作的特效是恢复交换的图像。当鼠标经过图像时,原图 像会变成另外一幅图像,否则恢复原图像。其实,一个交换图像是由两幅图 像组成的,包括原始图像和鼠标经过时显示的交换图像。
5.2 使用行为
制作交换图像 2.选择行为的事件。
<img src="images2/cp2.jpg" alt="" name="Image1" width="256" height="226" hspace="10" vspace="10" id="Image1" onmouseover="MM_swapImage('product', '','images2/cp2.jpg',1)" onmouseout="MM_swapImgRestore()" />
<script type="text/javascript"> function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_swapImage() { //v3.0 var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3) if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];} } </script>
5.2 使用行为
设置文本行为 在index.html页面中添加状态栏文字,同时设置文本域的文字,当鼠标移至 用户名文本框时,显示“请输入用户名”,当光标在用户名文本框闪烁时, 用户可以输入用户名。效果如图5-21所示
5.2 使用行为
设置文本行为 状态栏文字是页面载入时出现,因此行为的主体对象是body标签。首先在标 签检查器中选择“body”标签,然后在行为面板中添加动作和事件
第五章 行为特效
5.1认识行为
5.2 使用行为
5.1 认识行为
DW中内置一组行为,其实它们都是标准的JavaScript程序,每个行 为可以完成特定的任务,如播放声音、弹出提示对话框、弹出广告窗口 等。如果你所需要的功能在系统内置的行为中,那么可以省去编写 JavaScript脚本代码,否则用户可能需要自己编写JavaScript脚本程 序,创建新的行为。
<body onLoad="MM_popupMsg('请注意网络用语!')"> <script type="text/javascript"> function MM_popupMsg(msg) { //v1.0 alert(msg); } </script>
5.2 使用行为
页面关闭弹出问卷调查窗口 页面关闭时利用行为可以弹出浏览器窗口,打开其他页面(如问卷调查窗口 等)。具体操作如下。 1.制作问卷调查页面 打开DW新建html页面,保存为“调查.html”。可以利用AP Div在页面中设 计比较简单的问卷调查页面。
5.2 使用行为
设置文本行为 <body onLoad="MM_displayStatusMsg('欢迎光临本站~~~');return document.MM_returnValue"> <script type="text/javascript"z> function MM_displayStatusMsg(msgStr) { //v1.0 window.status=msgStr; document.MM_returnValue = true; } </script>
5.2 为
<body onUnload="MM_openBrWindow('diaocha.html','','width=400,height=250')"> <script type="text/javascript"> function MM_openBrWindow(theURL,winName,features) { //v2.0 window.open(theURL,winName,features); } </script>
5.2 使用行为
图片的晃动效果
默认选项,晃动的目标元素为“当前选定的内容”
<img src="images2/title.gif" width="774" height="101" onClick="MM_effectShake(this)">
function MM_effectShake(targetElement) { Spry.Effect.DoShake(targetElement); }
5.2 使用行为
任务与目的 为某页面添加一组行为,增加的页面的动态效果使网页变得变活泼、生动, 更好地吸引浏览者。掌握创建库项目 掌握行为的概念;了解JavaScript知识。 掌握设置行为的基本操作。 熟悉行为面板。
5.2 使用行为
1.页面载入时弹出消息对话框 当浏览者载入index.html页面时,将自动弹出消息对话框,在消息对话框中 显示“请注意网络用语!”。设置页面前的效果如图5-2,添加行为后的效果 如图5-3
