宝贝详情-关联营销模版代码
detail(宝贝描述)页面规范

页面模块二
• 宝贝详情:十二大项(模块顺序不变,文 字尽量不变)
• 1、自主模块:高度<=500,宽度750,主要用作关 联营销、品牌推广,由商家自主编辑 • 2、商品情景:一张及以上,可选,无法用情景图 展示的商品可以不选,比如:开关、汽车蜡 • 3、商品实拍:至少一张,必选,商品完整的正面 实拍清晰图
页面模块二
• 宝贝详情:十二大项(模块顺序不变,文 字尽量不变)
• 11、购买说明:体现服务,核心内容。从以下八 小点详细描述店铺提供的服务,体现作为品牌及 企业商家的优势
• 1)物流快递:详细说明商家的发货、到货时间及各地物 流快递费用的具体标准,一定要展现出我们服务的确定性 • 2)配送安装:对可提供的配送及安装服务做详细说明, 让买家能体会到天猫专业厂商所提供的专业服务
谢谢
• 具体的时间安排,各行业小二应该已经和每个商家都做了沟通,我们 第一批商家将在2.29日前完成,第二批商家将在3.9日前完成
项目简介四
• 四、如何推广这个页面?
• 1、希望商家反馈具体效果分享,推动行业完成宝 贝描述页面整体质量的提升 • 2、做的好的商家将成为模板商家,在行业内进行 推广,并给到一定的资源奖励 • 3、最终将形成各行业标准和详细规则,在全类目 按标准和规则进行实施
页面模块二
• 宝贝详情:十二大项(模块顺序不变,文 字尽量不变)
• 4、商品细节:至少两张,必选,全方位展示商品 的各个局部和细节 • 5、商品参数:一张及以上,可选,结构化展现商 品的各项具体数据,建议用表格形式 • 6、商品尺寸:一张及以上,可选,不需展示尺寸 的商品可以不选,比如:椅子、手套
补充要点
• 1、大小:图片不是越多越好,页面也不是越复杂越好,关键是页面 中商品需要展现的内容与页面整体大小之间要保持平衡,提倡信息传 递的高效、简洁、直观,标准内有尺寸规定的一定按规定尺寸做,要 做到既确保页面的精美,又不影响页面打开的速度 • 2、顺序:页面顺序要尽可能按模板顺序来排,中间如有可选页面取 消,下面内容延顺替补,整体秩序不能乱,部分特殊叶子类目需变动 ,可报备行业分管小二,但同一叶子类目下要统一 • 3、专业:用词用句文案要严谨、准确、专业,不可捏造,臆想;检 测等证书、报告要权威(管理体系认证、质量检测、3C认证等)、不 可造假,有就展示、没有就不得展示;要诚信,遵守承诺,特别是服 务,承诺了就一定要做到,否则宁可不要承诺 • 4、形式:不要僵化、完全套模板,但也不要没有规范,随意发挥; 要在统一性的基础上充分发挥各家的个性,页面一定要在标准、专业 的基础上做得漂亮、时尚、有创新,有品质感,有视觉冲击力,减少 文字使用量,多用图片和图示,直观明了
淘宝详情页代码

<tr>
<td>
<img alt="" height="400" src="/imgextra/i2/834136743/TB2eZDUaFXXXXaeXpXXXXXXXXXX_!!834136743.jpg" style="margin: 0px; float: none;" width="750" /></td>
</tr>
<tr>
<td>
<img alt="" height="395" src="/imgextra/i3/834136743/TB2MI_VaFXXXXXNXpXXXXXXXXXX_!!834136743.jpg" style="margin: 0px; float: none;" width="750" /></td>
</tr>
<tr>
<td>
<img alt="" height="445" src="/imgextra/i3/834136743/TB2lRD2aFXXXXXQXXXXXXXXXXXX_!!834136743.jpg" style="margin: 0px; float: none;" width="750" /></td>
</tr>
<tr>
宝贝详情模板

宝贝详情模板宝贝名称,XXXXX。
宝贝品牌,XXXXX。
宝贝型号,XXXXX。
宝贝材质,XXXXX。
宝贝尺寸,XXXXX。
宝贝重量,XXXXX。
宝贝颜色,XXXXX。
宝贝包装,XXXXX。
宝贝价格,XXXXX。
宝贝描述:本宝贝采用优质材料制作,精心设计,款式新颖,时尚大方。
宝贝尺寸适中,重量适宜,携带方便。
共有多种颜色可供选择,包装精美,适合自用或送礼。
宝贝特点:1. 材质优良,采用高品质材料制作,质地细腻,手感舒适,耐磨耐用。
2. 设计新颖,独特的设计风格,简约时尚,彰显个性,适合不同年龄段人群。
3. 多种颜色,共有多种颜色可供选择,满足不同消费者的喜好。
4. 多用途,实用性强,适合多种场合使用,如日常生活、办公、旅行等。
宝贝细节:1. 外观,精致的外观设计,细节处理精湛,工艺精良。
2. 内部结构,合理的内部结构设计,充分利用空间,方便收纳物品。
3. 使用方法,简单易操作,符合人体工程学设计,舒适实用。
4. 清洁保养,清洁方便,保养简单,使用寿命长。
宝贝适用人群:本宝贝适合男女老少,不同职业和不同场合的人群使用。
可以作为个人使用,也可以作为礼品赠送亲友。
宝贝注意事项:1. 请勿接触尖锐物品,以免刮伤宝贝表面。
2. 请勿靠近火源,以免宝贝变形或损坏。
3. 请勿长时间暴晒于阳光下,以免影响宝贝颜色和材质。
4. 请勿接触化学物品,以免对宝贝造成损害。
5. 请勿使用过硬的清洁工具清洁宝贝,以免刮伤表面。
宝贝售后服务:本宝贝提供一年质保服务,如有质量问题可免费维修或更换。
如有任何问题,请及时与客服联系。
以上就是本宝贝的详细信息,希望能够对您有所帮助。
如果您对本宝贝有兴趣,欢迎前来选购,我们将竭诚为您服务。
漂亮的淘宝宝贝描述模板代码

婕備寒鐨勬窐瀹濆疂璐濇弿杩版ā鏉夸唬鐮?/B>td width="100%"tablewidth="900"height="1205"border="0"cellpadding="0"cellspacing="0"tr td colspan="4"img src="width="900"height="90"/td/tr tr td width="223"height="286"imgsrc="width="223"height="286"/td tdwidth="331"align="center"valign="top"background="marquee direction=up scrolldelay="150"style="color锛?FF0000锛沠ont-size锛?4pt锛沠ont-family锛氭眽榧庣箒鍙ゅ嵃"~/marquee/td td width="97"img src="width="97"height="286"/td td width="249"table width="249"border="0"cellspacing="0"cellpadding="0"tr td img src="width="249"height="127"/td/tr tr td height="118"background="marquee scrolldelay="150"~/marquee/td/tr tr td height="41"img src="width="249"height="41"/td/tr/table/td/tr tr td colspan="4"img src="width="178"height="60"border="0"img src="width="200"height="60"border="0"imgsrc="width="193"height="60"border="0"imgsrc="width="204"height="60"border="0"imgsrc="width="125"height="60"border="0"/td/tr tr td colspan="4"img src="width="900"height="66"/td/tr tr td colspan="4"tablewidth="900"height="299"border="0"cellpadding="0"cellspacing="0"tr tdwidth="223"height="299"align="left"valign="top"background="/td td width="677"align="center"valign="middle"background="/td/tr/table/td/tr tr td colspan="4"img src="width="900"height="50"/td/tr tr td height="354"colspan="4"tablewidth="900"height="354"border="0"cellpadding="0"cellspacing="0"tr tdwidth="223"rowspan="6"align="center"valign="top"background="/td td width="677"height="67"background="/td/tr tr td height="54"img src="width="677"height="54"/td/tr tr td height="71"background="/td/tr tr td height="53"img src="width="677"height="53"/td/tr tr td height="62"background="/td/tr tr td height="13"a href="。
宝贝详情页商品描述的顺序

宝贝详情页商品描述的顺序
宝贝详情页商品描述的顺序是整个详情页页面布局的关键,科学合理的描述顺序能很好的提高店铺转化率。
推荐描述顺序如下:
1、述求感情的句子(500字以内)-引起买家注意
2、产品大图-非常重要,引发买家兴趣的场景
3、价值促销点-促进今天购买的要点,但应该先有价值,后有价格
4、产品荣誉-非常重要,荣誉越多你的商品越受买家信赖
5、产品在本店的情况-打上本店买家好评,店铺销量等
6、老客户体验-已经购买客户的旺旺聊天记录等
7、产品最独特卖点图文说明-注意卖点只有一个
8、产品功能介绍-图标以及图片文字,力求详细
9、与其他产品PK-非常重要,要详情且实事求是
10、产品实拍图-比较多的实拍、细节图
11、感性营销-让买家现在就买
12、套餐、关联营销等
13、售后保障-最后一步也是最重要的一步
14、产品品牌介绍或来源、历史背景介绍
15、公司形象展示
16、最后关注掌柜说、联系我们等。
宝贝详情页优化秘籍(史上最全版)【万销】

宝贝详情页优化秘籍(史上最全版)【万销】想必大家都知道,宝贝详情页的质量直接关系到宝贝的转化率。
所以,我们有必要学习优化详情页的技能。
宝贝详情页是唯一一个向顾客详细介绍宝贝的页面,顾客是否喜欢这个宝贝、是否愿意购买都要看宝贝详情页,大多数订单也都是在看过宝贝详情页后生成的。
那么让我们一起分享这些有关详情页的干货吧。
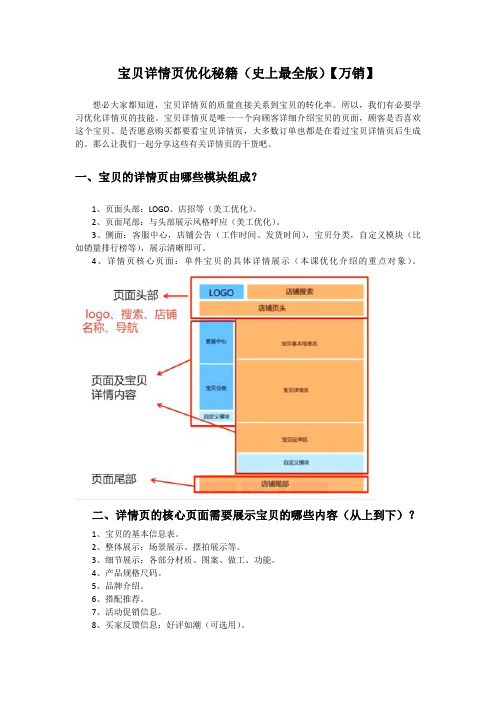
一、宝贝的详情页由哪些模块组成?1、页面头部:LOGO、店招等(美工优化)。
2、页面尾部:与头部展示风格呼应(美工优化)。
3、侧面:客服中心,店铺公告(工作时间、发货时间),宝贝分类,自定义模块(比如销量排行榜等),展示清晰即可。
4、详情页核心页面:单件宝贝的具体详情展示(本课优化介绍的重点对象)。
二、详情页的核心页面需要展示宝贝的哪些内容(从上到下)?1、宝贝的基本信息表。
2、整体展示:场景展示、摆拍展示等。
3、细节展示:各部分材质、图案、做工、功能。
4、产品规格尺码。
5、品牌介绍。
6、搭配推荐。
7、活动促销信息。
8、买家反馈信息:好评如潮(可选用)。
9、包装展示:一个好的包装还能体现店铺的实力,给卖家放心的购物延续体验。
10、购物需知(邮费、发货、退换货、衣服洗涤保养、售后问题等)。
11、宝贝延伸区块——其他关联商品、热销商品推荐。
三、顾客对详情页内容都有些什么要求?1、在详情页所关注的内容(以服装、数码为例)。
2、买家的购物心理过程。
第一步:第一眼印象。
关注点:整体展示(摆拍、模特展示)。
第二步:细看宝贝的质量与功能。
关注点:细节展示、功能展示、品牌展示。
第三步:宝贝是否适合自己。
关注点:功能展示、尺码规格。
第四步:宝贝的实际情况是否与卖家介绍相符(是否正品?有无色差?尺码是否偏差?)关注点:宝贝品牌、宝贝销量、买家评论。
第五步:(想买宝贝了)宝贝价格。
关注点:活动促销信息(打折、满减、组合价、会员价)、优惠信息(是否包邮、有无优惠券)。
OK,了解了顾客需求后,咱就来讲讲具体的布局方案吧!四、关于凸显宝贝的专业、优质的方案1、整体展示优化建议:整体展示可分为摆拍图和场景图两种类型。
商品详情模板

商品详情模板
一、商品基本信息。
1. 商品名称,(填写商品名称)。
2. 商品编号,(填写商品编号)。
3. 商品规格,(填写商品规格)。
4. 商品材质,(填写商品材质)。
5. 商品颜色,(填写商品颜色)。
6. 商品尺寸,(填写商品尺寸)。
7. 商品重量,(填写商品重量)。
二、商品描述。
(填写商品描述,包括商品的特点、功能、适用场景等)。
三、商品图片。
(插入商品图片,至少包括商品的正面、背面、侧面、细节等图片)。
四、商品价格。
1. 商品价格,(填写商品价格)。
2. 促销信息,(填写促销信息,如满减、折扣等)。
五、包装信息。
1. 包装方式,(填写包装方式,如礼盒包装、塑料袋包装等)。
2. 包装尺寸,(填写包装尺寸)。
3. 包装重量,(填写包装重量)。
六、售后服务。
(填写售后服务政策,如退换货规定、质保期等)。
七、购买须知。
1. 配送方式,(填写配送方式,如快递、物流等)。
2. 配送时间,(填写配送时间)。
3. 支付方式,(填写支付方式,如在线支付、货到付款等)。
4. 发票说明,(填写发票说明,如是否提供发票、发票类型等)。
八、注意事项。
(填写购买该商品需要注意的事项,如使用方法、保养方式等)。
以上就是商品详情模板的内容,希望对您有所帮助。
如果有任何疑问,请随时联系我们。
淘宝模板设计代码大全)

自己动手设计自己的免费个性网店模板--淘宝模板设计代码大全很多朋友看到别人设计的漂亮模板就会心动吧!呵呵,人家就是拿那个自己做出来的模板然后出来卖,还可以赚到不少的钱,作为店主,我们就心甘情愿的拿钱去买被人的高价装修模板吗?如果是我,我肯定不愿意啦。
呵呵,相信大家也和我差不多吧。
当然,设计模板可是要一定技术的,所以我们必须从简单的开始学起,自己学会慢慢做,花点时间去研究一下,也许不知道哪一天我们也可以拿自己设计的漂亮模板出去卖了。
也许就真的有一天。
下面就给大家先提供一些做模板的代码。
这些都很重要的哦。
做模板可少不了。
能记下来是最好的了。
o(∩_∩)o...1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色 #A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA104浓深棕色 #5C4033105淡浅灰色 #CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" /> 公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
高转化宝贝详情

作为一些参考,只是粗略的研究了一下行业展示图(排版一定要舒服有逻辑有档次,符合店铺风格)1——5个图(一)第一张放最好看的图(最好能突出卖点,少量加入文字解说)(二)第二章放侧面等图(加上强有力的说服语,可以是卖点,服务,品牌,特点,颜色)(三)第三张放一张直通车推广图(可以花哨一点的图)这个图就很好(四)第四张图放细节图(用细节打动客户购买,实用性,可用,耐用什么的)(五)第五张图也放细节图(细节图说明做工什么的,质量什么的)也可以在展示图上面写上承诺,服务尺码,限量,颜色多一点为什么一定要放细节图——手机用户(潜力股资源)宝贝详情(排版一定要舒服有逻辑有档次)1.关联营销(各种促销,店铺活动等)2.品牌实力和承诺(第一印象)3.设计师的思路一张很有说服力的图片(设计师说:手感舒适,休闲时尚,立体修身,经典百搭,多色可选...)(提高信任感)(最好选择最好看的模特图)4.平铺图属性(类别,属性,材质,一应俱全,特点,卖点,颜色,质量)5.尺码等(例如可以定制,现做什么的,不清楚自己穿的,可以咨询客服)6.细节图(从上到下,最后到吊牌)7.和同类产品比较,我们的优势(产品比拼,加强信任,对宝贝质量,工艺什么的)8.团队实力和客户评价(加强转化)9.品牌实力和证书和质检(加强用户记忆品牌)10.工厂实力(加强信任)11.售后服务和承诺(提高转化,保证购买无忧,有完整的售后服务等等)12.关联营销(提高客单价)13.收藏店铺与回到首页(提高访问深度)部分顺序可以适当调整(还是以行业客户购物习惯和购物心理来排版)简单的说就是我们要为客户节省时间,快速下单很重要:情感营销(赋予宝贝情感值)需要很强的文案来功底以及情景设置来对产品进行解说(仿佛让客户能摸得着东西一样,从内心最深处打动客户购买,攻破客户心理防线,了解产品意义从而产生购买,这种适合冲动性消费,有特殊意义的产品等等)宝贝营销发展趋势:品牌营销,诚信营销,服务营销,情感营销测试过男装单品转化率8%——10%,单品女装转化5%!今天因为时间关系,只能大概讲一下,以后还要精细化分析每个指标,定价,标题,高转化宝贝详情,付款率,中差评,全店转化率,二次营销….等,以后也会不定期举办分享沙龙!。
淘宝宝贝详情页模版_淘宝开店必备

淘宝宝贝详情页代码(超经典模板)打造高转化率的淘宝宝贝详情页,这个淘宝宝贝详情页代码需要的淘友们拿去按照自己制作一个,我也只是对现在淘宝的宝贝详情做了一个整理。
没有下任何结论,大家都知道做淘宝拼的是细节,谁能这些内容全部做到极致,谁就是真正的牛人!淘巧好,好淘巧淘宝宝贝详情页代码本文内容来自淘巧网一、宝贝属性 a) 宝贝名称i. 30字一字不能少 ii. 使用空格代替/iii. 命名规则:活动特殊词(特殊情况)+品牌(趣尚亦派)+类目爆词(6字以内)+产品特性词(4字以内)+产品风格(2字)+类目属性词 1. 参考同行 2. 数据魔方 3. 淘词4. 淘宝下拉框自动推荐b) 1张首图(支持放大镜,图片大于800*800像素) c) 4张细节图(支持放大镜,图片大于800*800像素) i. 申请细节服务(暂时没有童装类目)d) 类目参数(必须全部选完整,宁滥勿缺) e) 库存和尺码f) 建立快递模板g) 最后一张图放质检报告二、开通信用卡服务三、满就送淘巧好,好淘巧四、搭配套餐五、品牌文化(品牌故事)六、店铺公告 a) 活动公告b) 实体店图片c) 会员制度七、同类型推荐八、搭配推荐九、视频展示(暂时不做)十、好评文字(做活动必备)十一、宝贝参数 i. 文字描述 1. 推荐描述 2. 工艺特色3. 消保第三方质检服务衣服详参 1. 颜色 2. 尺码 3. 面料本文内容来自淘巧网iii. 洗涤建议(售后服务) iv. 包装盒b) 宝贝图片一共不能少于15张 i. 模特实拍图(5-10张)1. 背景清晰2. 外景拍摄3. 图片真实ii. 宝贝细节图(5-10张)1. 拍摄效果清晰,近距离拍摄,主要细节元素突出2. 细节图必须单独拍摄,不允许在原来主图的基础上进行切割完成。
3. 正面、反面、局部(突显面料)十二、模特描述十三、情感文化,品牌交流十四、热卖掌柜推荐淘—巧—网,淘宝开店必上网!十五、买家必读色差b) 退换货说明 c) 洗涤方法 d) 邮费说明十六、赠品淘巧好,好淘巧。
促销区模板代码

<img src="/taobao/cx/003/images/03_02.gif" width="335" height="27" alt=""></td>
<td height="184" colspan="7" rowspan="4" align="center">添加图片(333*184)</td>
<img src="/taobao/cx/003/images/spacer.gif" width="1" height="136" alt=""></td>
</tr>
<tr>
<td colspan="4">
<td colspan="3" align="center">添加图片<br />
(131*102)</td>
<td rowspan="10">
<img src="/taobao/cx/003/images/03_21.gif" width="54" height="433" alt=""></td>
<td>
<img src="/taobao/cx/003/images/spacer.gif" width="1" height="2" alt=""></td>
淘宝店铺宝贝关联营销代码,自已装修不花钱

把以下这些代码复制粘贴到自已想要展示的位置,把黄色部分替换成自已空间图片的地址,红色部份为关联产品的连接地址。
不必花一分钱,自已想怎弄就怎弄。
<html><head><title>宝贝关联</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head><body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0"><!-- Save for Web Slices (宝贝关联.psd) --><table id="__01" width="750" height="902" border="0" cellpadding="0" cellspacing="0"> <tr><td colspan="4"><ahref="https:///category-1310913909-1461787334.htm?spm=a1z10. 33-c-s.w4010-16426980050.7.rmMCst&search=y&catName=%CB%F9%D3%D0%B1%A6%B1%B4# bd"><imgsrc="https:///imgextra/i1/3230534485/TB2uzklqYxmpuFjSZJiXXXauVXa_!!323053 4485.jpg" width="750" height="217" border="0" alt=""></a></td></tr><tr><td><ahref="https:///item.htm?spm=a1z10.33-c-s.w4002-16426980052.84.jRHK94&id =549825820301"><imgsrc="https:///imgextra/i3/3230534485/TB2O.qLlTcCL1FjSZFPXXXZgpXa_!!3230534 485.jpg" width="257" height="326" border="0" alt=""></a></td><td><ahref="https:///item.htm?spm=a1z10.33-c-s.w4002-16426980052.44.jRHK94&id =549903462473"><imgsrc="https:///imgextra/i2/3230534485/TB2cgodq4hmpuFjSZFyXXcLdFXa_!!32305 34485.jpg" width="240" height="326" border="0" alt=""></a></td><td colspan="2"><ahref="https:///item.htm?spm=a1z10.33-c-s.w4002-16426980052.20.jRHK94&id =550001819390"><imgsrc="https:///imgextra/i4/3230534485/TB21.qLlTcCL1FjSZFPXXXZgpXa_!!3230534 485.jpg" width="253" height="326" border="0" alt=""></a></td></tr><tr><td><ahref="https:///item.htm?spm=a1z10.33-c-s.w4002-16426980052.52.jRHK94&id =549889476525"><imgsrc="https:///imgextra/i3/3230534485/TB2uEDiq0BopuFjSZPcXXc9EpXa_!!323053 4485.jpg" width="257" height="358" border="0" alt=""></a></td><td colspan="2"><ahref="https:///item.htm?spm=a1z10.33-c-s.w4002-16426980052.36.jRHK94&id =549941857299"><imgsrc="https:///imgextra/i2/3230534485/TB2sX8IlKtTMeFjSZFOXXaTiVXa_!!3230534 485.jpg" width="243" height="358" border="0" alt=""></a></td><td><ahref="https:///item.htm?spm=a1z10.33-c-s.w4002-16426980052.60.jRHK94&id =549872074898"><imgsrc="https:///imgextra/i3/3230534485/TB2jCscq5pnpuFjSZFkXXc4ZpXa_!!323053 4485.jpg" width="250" height="358" border="0" alt=""></a></td></tr><tr><td><img src="images/分隔符.gif" width="257" height="1" alt=""></td><td><img src="images/分隔符.gif" width="240" height="1" alt=""></td><td><img src="images/分隔符.gif" width="3" height="1" alt=""></td><td><img src="images/分隔符.gif" width="250" height="1" alt=""></td></tr></table><!-- End Save for Web Slices --></body></html>。
什么是营销代码怎么填

什么是营销代码怎么填
营销代码,也称为促销码或优惠码,是一种特定的代码或数字串,用于促销、
营销或促使消费者购买特定产品或服务。
营销代码可以在在线购物网站、电子商务平台或线下实体店铺使用,为顾客提供折扣或特殊优惠。
在购物结算时,顾客可以输入营销代码,从而享受相应的折扣或优惠。
如何填写营销代码呢?首先,当您在购物网站或应用程序中选择您要购买的商
品或服务后,通常会有一个特定的区域或文本框用于输入营销代码。
在结账或支付页面的相应位置,您可以找到一个标有“输入促销码”或“输入优惠码”的文本框。
在
此文本框中,您可以输入您获得的营销代码。
确保输入的代码准确无误,然后点击“应用”或“提交”按钮。
营销代码的填写可能会因平台而异,不同的电商平台可能会有不同的填写方式。
有些平台在购物车页面就会显示营销代码的输入框,让用户提前填写;而有些平台可能在结算页面才提供填写营销代码的选项。
因此,在填写营销代码时,您需要留意平台提示和操作流程。
另外,要注意一些营销代码可能有特定的使用规则和有效期限制。
例如,某些
营销代码可能仅限特定商品或服务使用,或者在指定时间范围内有效。
因此,在填写营销代码时,请务必仔细阅读使用条款,以确保您享受到相应的优惠或折扣。
总之,营销代码是购物过程中的一种促销手段,可以为顾客带来一定的优惠和
实惠。
通过正确填写优惠码,您可以享受到更多的购物乐趣和实惠,提高购物体验。
希望以上介绍对您理解营销代码的基本概念和填写方法有所帮助!。
营销代码

淘宝装修模板代码教程大全(完整版)

新店开张免费赠送【开店必备】海量淘宝素材+装修教程+模板+开店指导秘籍下载地址: /item.htm?id=6988818381淘宝装修模板代码教程大全(完整版)1)公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问2)3)我公告栏的位置-----点我的淘宝-----4)管理我的店铺------基本设置,下面写着公告的位置。
5)6)<img src="图片的所在的地址">7)8)<img border="0" src="图片地址" />9)10).公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,11)12)<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="13)14)你图片的地址">15)16)17)加背景音乐的代码。
18)19)进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,20)21)再写你的公告文字22)<bgsound src="你的背景音乐地址" loop=-1>23)24)25)浮动的图片的代码:26)27)</td></tr></table>;<img height="150" src="图片地址"28)29)30)滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有31)32)很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>33)34)35)自定义颜色代码36)37)<font color=blue>输入你想要说的话</font>38)39)注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜40)41)色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度42)43)不要超过40哦。
怎么查自己的营销代码信息

怎么查自己的营销代码信息在如今信息高度互联的世界中,营销代码信息变得越来越重要。
无论是个人还是企业,在推广产品或服务时,了解自己的营销代码信息能够帮助更好地了解推广效果及目标受众。
本文将介绍几种常见的方法,让您了解如何查找自己的营销代码信息。
什么是营销代码信息营销代码信息是指用于跟踪广告系列、广告组或广告关键字等营销活动效果的代码。
通过在链接末尾添加特定的参数,可以记录用户点击来源、广告媒介、点击时间等信息,从而帮助营销人员分析广告效果并做出优化。
通常,营销代码信息以UTM参数的形式添加在链接中。
如何查找营销代码信息如果您想查找自己的营销代码信息,可以遵循以下几种方法:方法一:查看广告平台如果您是通过广告平台(如Google Ads、Facebook Ads等)进行广告投放,可以直接登录广告平台的后台,查看广告系列、广告组的相应代码信息。
这些平台通常会提供详细的数据报告,您可以在报告中找到点击率、转化率等信息。
方法二:分析工具利用一些数据分析工具,如Google Analytics、Baidu Tongji等,可以进一步分析来自不同渠道的流量数据。
这些工具可以帮助您更全面地了解用户访问路径、关键字搜索等信息,从而优化营销策略。
方法三:手动查找在链接中查找UTM参数,可以手动找到营销代码信息。
在链接末尾通常会出现类似utm_source=xxx&utm_medium=xxx&utm_campaign=xxx的参数,这些参数分别表示访问来源、媒介、广告系列名称等信息。
总结了解自己的营销代码信息对于优化营销策略至关重要。
通过广告平台、分析工具或手动查找UTM参数,您可以方便快捷地获取相关数据,从而更好地了解用户行为和推广效果。
希望本文能为您提供实用的信息,帮助您更好地查找自己的营销代码信息。
怎么查自己的营销代码

怎么查自己的营销代码在当今数字化时代,营销代码成为企业推广产品和服务的重要工具。
通过营销代码,企业可以追踪客户来源、了解营销活动效果并进行有效的数据分析。
然而,对于许多人来说,如何查找自己的营销代码仍然是一个困惑的问题。
本文将为您详细介绍如何查找自己的营销代码。
1. 确定您要查找的营销代码类型在查找自己的营销代码之前,首先需要确定您要查找的营销代码类型。
常见的营销代码类型包括Google Analytics代码、Facebook像素代码、UTM参数等。
不同的代码类型对应不同的营销平台和功能,因此需要清楚您要查找哪种类型的营销代码。
2. 登录您的营销平台账户要查找自己的营销代码,首先需要登录您的营销平台账户。
例如,如果您要查找Google Analytics代码,就需要登录您的Google Analytics账户;如果您要查找Facebook像素代码,就需要登录您的Facebook广告账户。
3. 导航至相应设置页面一旦登录您的营销平台账户,接下来需要导航至相应的设置页面来查找您的营销代码。
在Google Analytics中,您可以在“Admin”选项卡下的“Tracking Info”中找到您的追踪代码;在Facebook广告中,您可以在“Events Manager”中找到您的像素代码。
4. 复制您的营销代码找到您的营销代码后,接下来就是复制它。
只需简单地选择代码,右键点击并选择“复制”即可将代码复制到剪贴板中。
5. 粘贴代码到您的网站或广告中最后一步就是将您复制的营销代码粘贴到您的网站或广告中。
根据您的需求,将代码放置在合适的位置,并保存更改。
这样,您的营销代码就成功添加到您的网站或广告中了。
通过以上步骤,您可以轻松查找和添加自己的营销代码,从而实现精准的营销活动追踪和数据分析。
记得定期监测您的营销代码的效果,根据数据优化您的营销策略,提升营销效果。
愿本文能为您解决查找营销代码的问题,并帮助您更好地利用营销代码提升企业业绩。
促销活动代码

促销活动代码通常需要包含以下几个关键部分:活动名称、活动时间、活动内容、优惠方式、参与条件和限制条件。
以下是一个简单的促销活动代码示例:```python# 促销活动代码# 活动名称activity_name = "夏季折扣大放送"# 活动时间activity_start_date = "2023-07-01"activity_end_date = "2023-07-31"# 活动内容activity_content = "购买任意商品满100元即可享受9折优惠!"# 优惠方式discount_type = "满减"min_amount = 100discount = 10# 参与条件participation_requirements = ["购物满100元"]# 限制条件limitation_conditions = ["每人限购5件"]# 生成促销活动代码code = f"{activity_name} - {activity_start_date}至{activity_end_date}"code += f" 参与条件:{', '.join(participation_requirements)}"code += f" 限制条件:{', '.join(limitation_conditions)}"code += f" 优惠内容:购买任意商品满{min_amount}元即可享受{discount_type}优惠,最低减{discount}元!"print(code)```这个促销活动代码示例包括了一个简单但实用的夏季折扣活动。
活动名称是“夏季折扣大放送”,从活动开始到结束设定了一个具体的日期范围。
店管家店铺关联代码

店管家店铺关联代码
1、首先大家找到在“实用工具--管理关联店铺”中,点击“创建多店铺群组”。
2、当前店铺为A店铺,将您要关联的B店铺的店铺代码复制在此处,并在下方选择店铺权限后点击“确定”。
3、点击“确定”后,系统会将短信验证码发送至对方的手机中,在此处输入验证码。
4、当您关联B店铺时,选择的权限是“禁止对方看到你的订单”,B 店铺后方的关联状态即显示为“不允许”,当时A店铺可查看并操作B店铺内的订单,B店铺不可查看A店铺的订单且不可使用A店铺的菜鸟单号。
5、如B店铺需要操作A店铺订单或需要使用A店铺的菜鸟单号时,请点击此处切换为“已允许”状态后就可以了。
6、当A店铺和B店铺需要解除关联关系的时候,请点击“移除店铺”就可以了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
宝贝描述-关联营销模版效果:代码:<TABLE border=0 cellSpacing=0 cellPadding=0 width=950 bgColor=#ffffff align=left height=530><TBODY><TR><TD><DIV style="WIDTH: 950px; FLOAT: left; HEIGHT: 530px" class="slider-p romo J_Slider J_TWidget" data-widget-config="{'effect':'fade','conten tCls': 'lst-main', 'navCls': 'lst-trigger-2', 'activeTriggerCls': 'cu rrent'}" data-widget-type="Slide"><TABLE border=0 cellSpacing=0 cellPadding=0 width=950 background=http :///imgextra/i2/T2YFdtXjlMXXXXXXXX-58664148.jpg he ight=143><TBODY><TR><TD height=63 colSpan=2> </TD><TD width=193> </TD></TR><TR><TD height=51 rowSpan=2 width=107> </TD><TD style="FONT-SIZE: 14px" height=39 vAlign=center width=450 align=l eft>宝贝标题名称、宝贝标题名称、宝贝标题名称</TD><TD rowSpan=2> </TD></TR><TR><TD height=11 vAlign=center align=left><img style="BACKGROUND-COLOR: #ffffff"alt="" width=2 height=2></TD></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=950 background=http :///imgextra/i2/T2iXXtXjlMXXXXXXXX-58664148.jpg> <TBODY><TR><TD height=385 vAlign=top width=8> </TD><TD vAlign=top width=313><TABLE border=0 cellSpacing=0 cellPadding=0 width=310><TBODY><TR><TD height=78 vAlign=top colSpan=2 align=left><TABLE border=0 cellSpacing=0 cellPadding=0 width=299 height=73><TBODY><TR><TD height=16 width=9><br></TD><TD rowSpan=2 width=113><font style="COLOR: #ffffff; FONT-SIZE: 30px" ><strong>399元<></font></TD><TD rowSpan=2 width=177><img alt="" src="/i mgextra/i1/T2mf0KXcRbXXXXXXXX-695396329.jpg" width=170 height=76></TD ></TR><TR><TD height=60> </TD></TR></TBODY></TABLE></TD></TR><TR><TD height=54> </TD></TR><TR><TD height=72 vAlign=top colSpan=2><TABLE border=0 cellSpacing=0 cellPadding=0 width=292 height=22><TBODY><TR><TD height=22 vAlign=bottom width=18 align=left> </TD><TD vAlign=bottom width=92 align=left><span style="FONT-SIZE: 14px">8 00元</span></TD><TD style="FONT-SIZE: 14px" vAlign=center width=109 align=left>5</TD> <TD style="FONT-SIZE: 14px" vAlign=center width=73 align=left>401</TD ></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=215><TBODY><TR><TD height=50 vAlign=bottom width=215 align=left><P align=center><span style="FONT-SIZE: 18px">已有</span><span style="FONT-SIZE: 18px">200人参团</span></P></TD></TR></TBODY></TABLE></TD></TR><TR><TD height=85 vAlign=bottom colSpan=2><img alt="" src="http://img04.t /imgextra/i4/T2E0hKXmRaXXXXXXXX-695396329.gif"></TD></TR> <TR><TD height=63 colSpan=2> </TD></TR></TBODY></TABLE></TD><TD vAlign=top width=371 align=right><img style="WIDTH: 370px; HEIGH T: 370px"alt="" src="/imgextra/i4/T2SoVsXjl MXXXXXXXX-58664148.jpg"></TD><TD vAlign=top width=14> </TD><TD vAlign=top width=105><TABLE border=0 cellSpacing=0 cellPadding=0 width=100><TBODY><TR><TD height=50 width=100> </TD></TR><TR><TD height=101 vAlign=bottom align=right><img alt="" src="http://img0 /imgextra/i4/T2SoVsXjlMXXXXXXXX-58664148.jpg" width=10 0 height=100></TD></TR><TR><TD height=114 vAlign=bottom align=right><img alt="" src="http://img0 /imgextra/i4/T2SoVsXjlMXXXXXXXX-58664148.jpg" width=10 0 height=100></TD></TR><TR><TD height=114 vAlign=bottom align=right><img alt="" src="http://img0 /imgextra/i4/T2SoVsXjlMXXXXXXXX-58664148.jpg" width=10 0 height=100></TD></TR></TBODY></TABLE></TD><TD vAlign=top width=12> </TD><TD vAlign=top width=127><TABLE border=0 cellSpacing=0 cellPadding=0 width=114><TBODY><TR><TD height=50 width=95> </TD></TR><TR><TD style="FONT-SIZE: 12px" height=66 vAlign=top align=left>编辑您的商品名字</TD></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=113><TBODY><TR><TD height=47 width=113><img border=0 src="/imgextra/i1/T2ppXtXjlMXXXXXXXX-58664148.jpg" width=113 height=34></T D></TR><TR><TD style="FONT-SIZE: 12px" height=59 vAlign=top align=left>编辑您的商品名字</TD></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=113><TBODY><TR><TD height=55 width=113><img border=0 src=" /imgextra/i1/T2ppXtXjlMXXXXXXXX-58664148.jpg" width=113 height=34></T D></TR><TR><TD style="FONT-SIZE: 12px" height=60 vAlign=top align=left>编辑您的商品名字</TD></TR><TR><TD height=46 vAlign=top align=left><img border=0 src="http://img01.t /imgextra/i1/T2ppXtXjlMXXXXXXXX-58664148.jpg" width=113 h eight=34></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></DIV></ TD></TR></TBODY></TABLE>。
