地址标签-06
产品标签标注要求

二、生产者名称、地址 • 产品标识应当有生产者的名称和地址。生产者的名称和地址应当是依
法登记注册的,能承担产品质量责任的生产者名称和地址。
• 进口产品可以不标原生产者的名称、地址,但应当标明该产品的原产 地(国家/地区,下同),以及代理商或者进口商或者销售商在中国
依法登记注册的名称和地址。进口产品的原产地,依据《中华人民共
面积为最大表面面积。
标识使用文字、数字、字母的要求:产品标识所用文字应当为规范中文。 可以同时使用汉语拼音或者外文,汉语拼音和外文应当小于相应中 文。但应当与中文有对应关系,所用外文不得大于相应的中文,但注册 商标除外。 产品标识使用的汉字、数字和字母,其字体高度不得小于1.8毫米。
4、标识应清晰、牢固、易于识别; 标识应当清晰醒目,标识的背景和底色应当采用对比色,使消费者易 于辨认、识读。 *不得在流通环节中变模糊或者脱落,必须保证消费者购买时醒目,易 于辨认和识别。 • 应清楚持久地印刷在形成反差的基底上。(颜色应醒目、突出、易使 消费者特别注意并能迅速识别) • 耐久性和可用性(寿命期内清晰可见)
• 强调安全警示和任何其他有关安全的信息,建议使用较大字号或不同 字体,或其他突出醒目的方法,可参照GB5296.1 。 • 字体和字号宜清晰,尽可能地易于潜在购买者阅读,包括残障人或有 特殊需求的人。 • 当使用颜色来表达安全信息时,有关颜色的选择宜参照GB/T2893.1
3、认证标志、名优标志等质量标志
四、产品标识的作用
• 产品标识是产品的组成部分 • 产品标识是对消费者的明确承诺 • 产品标识是产品的“身份证” • 产品标识是对产品质量的一种明示担保 • 产品标识是市场营销的工具
严格按规定标注是生产者、销售者的法律义务
标注食品产地与地址的区别

《食品标签管理规定》 2008年9月1日施行标注食品产地与地址的区别食品标签在2008年要按几项新的法规进行规范,其中卫生部的《食品营养标签管理规范》将于5月1日起实行,而由国家质检总局发布的《食品标识管理规定》也将于今年9月1日起实施了。
作为生产预包装食品的公司,9月1日之后生产的食品在标签上不但要遵照GB7718《预包装食品标签通则》的要求,还要符合《食品标识管理规定》中的规范。
其实《食品标识管理规定》中的要求和GB7718基本是一致的,但相对于GB7718-2004,《食品标识管理规定》增加了一条新要求,就是“食品标识应当标注食品的产地”。
有些朋友就不明白了,标签上已经标注了生产者地址,食品产地在地址中不就能体现出来了吗,再标注产地是不是多此一举了。
虽然对大多数企业而言,确定从生产者地址中就能看出食品的产地,但如果细读一下GB7718-2004《预包装食品标签通则》和《食品标识管理规定》第八条,就会发现食品产地也不一定能从地址中体现出来,下面我就列举几种情况:(一)依法独立承担法律责任的公司或者其子公司,应当标注各自的名称和地址;------ 在标注了公司及子公司的两个地址的情况下,如果两个地址不属同一地方,那么食品产地就不确定了。
(二)依法不能独立承担法律责任的公司分公司或者公司的生产基地,应当标注公司和分公司或者生产基地的名称、地址,或者仅标注公司的名称、地址;------ 假设总公司地址是在A市,分公司地址是在B市。
如果标签标注了总公司和分公司两个地址,那么食品产地到底是A市还是B市,没有标注产地时就不明确;如果产品是B市的分公司生产的而只标注A市的总公司地址,不标注产地的话就会使人误以为食品产地是A市了。
(三)受委托生产加工食品且不负责对外销售的,应当标注委托企业的名称和地址;对于实施生产许可证管理的食品,委托企业具有其委托加工的食品生产许可证的,应当标注委托企业的名称、地址和被委托企业的名称,或者仅标注委托企业的名称和地址;------ 委托企业和被委托企业如果不在同一地级市,规定的两种标注方式就和上面第(二)一样了,要么产地不明确,要么产地会被错误解读。
英文地址格式

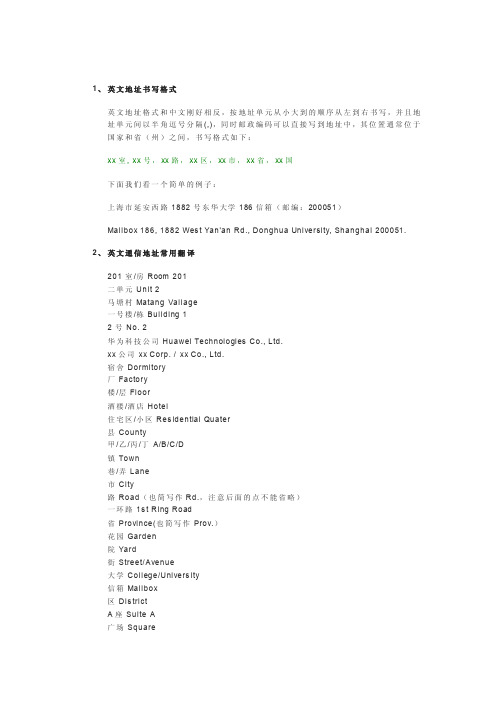
1、英文地址书写格式英文地址格式和中文刚好相反,按地址单元从小大到的顺序从左到右书写,并且地址单元间以半角逗号分隔(,),同时邮政编码可以直接写到地址中,其位置通常位于国家和省(州)之间,书写格式如下:xx室, xx号,xx路,xx区,xx市,xx省,xx国下面我们看一个简单的例子:上海市延安西路1882号东华大学186信箱(邮编:200051)Mailbox 186, 1882 Wes t Yan'an Rd., Donghua University, Shanghai 200051. 2、英文通信地址常用翻译201室/房 Room 201二单元 Unit 2马塘村 Matang Vallage一号楼/栋 Building 12号 No. 2华为科技公司 Huawei Technologies Co., Ltd.xx公司xx Corp. /xx Co., Ltd.宿舍 Dormitory厂 Factory楼/层 Floor酒楼/酒店 Hotel住宅区/小区 Res idential Quater县 County甲/乙/丙/丁A/B/C/D镇 Town巷/弄 Lane市 City路 Road(也简写作Rd.,注意后面的点不能省略)一环路 1s t Ring Road省 Province(也简写作Prov.)花园 Garden院 Yard街 Street/Avenue大学 College/Univers ity信箱 Mailbox区 Dis trictA座 Suite A广场 Square州 State大厦/写字楼 Tower/Center/Plaza胡同 Alley(北京地名中的条即是胡同的意思)中国部分行政区划对照自治区 Autonom ous Region直辖市 Municipality特别行政区 Special Adminis tration Region简称SAR自治州 Autonom ous Prefecture盟 Prefecture县 County自治县 Autonom ous County自治州 Autonom ous Prefecture旗 county乡 Township注意:①英语地址写法中的常用缩写词:Aven ue: Ave.Roa d: Rd.Squa re: Sq.Provi nce: Pro v.Street: St.District: Dist.Floor: /FRoo m: Rm.Apartme nt: Apt.Building: Bld g.Mountai n: Mt.②简写中的点不能省略,如Rd., Pro v.;③xx东路/南路/西路/北路中的东南西北可分别缩写E/S/W/N,且一定要放在路名前,如(延安西路)W est Yan'a n Rd.而不是Yan'a n W est Rd.;④Ro om 1203, Buildi ng 2 (2号楼1203室)可以简写成2-1203。
SUN2000-(29.9KTL, 33KTL-A, 36KTL, 42KTL) 用户手册说明书

SUN2000-(29.9KTL, 33KTL-A, 36KTL, 42KTL)用户手册文档版本11 发布日期 2019-06-08华为技术有限公司版权所有© 华为技术有限公司2019。
保留一切权利。
非经本公司书面许可,任何单位和个人不得擅自摘抄、复制本文档内容的部分或全部,并不得以任何形式传播。
商标声明和其他华为商标均为华为技术有限公司的商标。
本文档提及的其他所有商标或注册商标,由各自的所有人拥有。
注意您购买的产品、服务或特性等应受华为公司商业合同和条款的约束,本文档中描述的全部或部分产品、服务或特性可能不在您的购买或使用范围之内。
除非合同另有约定,华为公司对本文档内容不做任何明示或默示的声明或保证。
由于产品版本升级或其他原因,本文档内容会不定期进行更新。
除非另有约定,本文档仅作为使用指导,本文档中的所有陈述、信息和建议不构成任何明示或暗示的担保。
华为技术有限公司地址:深圳市龙岗区坂田华为总部办公楼邮编:518129网址:https://前言概述本文档主要介绍了SUN2000-29.9KTL/33KTL-A/36KTL/42KTL(后文简称SUN2000)的安装、电气连接、调试、维护和故障处理的方法。
请在安装、使用逆变器之前,认真阅读本手册,了解安全信息并熟悉逆变器的功能和特点。
读者对象本手册适用于光伏电站操作人员及具备相应资质的电气技术人员。
符号约定在本文中可能出现下列标志,它们所代表的含义如下。
修改记录修改记录累积了每次文档更新的说明。
最新版本的文档包含以前所有文档版本的更新内容。
文档版本11 (2019-06-08)更新6.2 系统上电。
文档版本10 (2019-01-03)更新10 技术数据。
文档版本09 (2018-09-14)增加SUN2000-29.9KTL逆变器的相关描述。
文档版本08 (2018-08-23)更新8.2 故障处理。
文档版本07 (2018-05-04)更新5.3 连接交流输出线。
HTML标签

HTML语言基础:1)HTML网页在本质上是由HTML(超文本标记语言)代码构成的。
HTML代码由一系列的标签组成,这些标签是对页面的元素如文字、图片、声音、动画、超链接等进行描述、说明。
HTML标签的结构:头部、主体。
<html>....<./html>是告诉浏览器该文件是一个html 文件;文件头部:<head>.......<./head>是用来说明整个文件的标题或公共属性,不出现在浏览器的正文中。
<title>......</title>不出现在浏览器的正文中,会出现在浏览器的标题栏中,是文档的主题。
<body>......</body>是在浏览器中主要显示的,也是HTML主要的标签所在。
HTML标签的分类:单表签和多标签。
单表签只需单独使用就可表达完整的意思,其语法结构是<标签属性 1 属性 2 属性3.....>...内容..如<p>;多标签必须同时使用始标签和尾标签才能表达完整的意思,其语法结构是<始标签属性1 属性2 属性3.....>....内容....</尾标签>,是告诉浏览器从始标签处开始执行该标签代表的功能,并且在尾标签时结束,如<b>......</b>。
标签属性指的是在始标签内对表签添加的一些属性,其语法结构是<标签属性1 属性2 属性3.....>...内容...内容指的是对表签施加的作用。
注释内容指的是在文档的代码中对某段代码的文字说明,注释内容只会在查看源代码时才会被显示,而在浏览器运行HTML文档时会被忽略,其语法结构是<!------注释内容------>或<!-->注释内容</!-->2)HTML头部标签中的标签<title>标签:不出现在浏览器的正文中,会出现在浏览器的标题栏中,是文档的主题。
03-HTML之body标签

03-HTML之body标签body标签HTML标签按作⽤主要分为两类:字体标签和排版标签HTML标签按级别主要分为两类:⽂本级标签和容器级标签⽂本级标签:p、span、a、b、i、u、em。
⽂本标签⾥只能放⽂字、图⽚、表单元素。
容器级标签:div、h系列、li、dt、dd。
容器级标签⾥可以放任何东西。
1.字体标签字体标签主要包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>1.1- 标题标签<hx></hx>标题使⽤<h1>⾄<h6>标签进⾏定义。
<h1>定义最⼤的标题,<h6>定义最⼩的标题。
具有align属性,属性值可以是:left(左对齐)、center(居中)、right(右对齐)、justify(两端对齐)例:<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>我是标题</title></head><body><h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6></body></html>1.2- 字体标签<font></font>(已废弃)font标签可以设置⽂字颜⾊、⼤⼩、字体类型等颜⾊:color="红⾊"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜⾊。
中国联通机房标签标识标准化规范

中国联通机房标签标识标准化规范中国联通运行维护部二○○六年目录第一章总则 (2)第二章主设备 (3)第三章 DDF/ODF架 (7)第四章天馈系统 (12)第五章网管系统 (14)第六章备品备件 (16)第七章仪器仪表 (17)第八章动力与环境设备标识 (18)附录一《传输设备编码原则》 (21)附录二:《数据主设备编码原则》 (29)附录三: 《移动设备类型及名称编码原则》 (36)附录四:《动力与环境设备的编码原则》 (38)附录 (47)附录五:《相关图例》 (49)为实现机房设备维护工作科学化、标准化、正规化,特制定本标准。
第一章总则第一条本规范包含对主设备、用户端接入设备、DDF/ODF架及线缆、天馈系统、网管系统、备品备件、测试仪表、动力配套设备(各类高压设备、低压设备、油机、空调、消防设备、高频开关电源、低压配电屏、直流分配柜、交直流转换屏、蓄电池组等设备)的标签、标识规定第二条各类标识可根据设备和机柜的尺寸、大小进行调整。
尽量附加联通“中国结”企业标识。
第三条所有标识应采用彩色打印机打印在光面纸上,背面(无胶水的)可贴双面胶粘贴,要求粘贴持久、牢固。
第四条同一种型号设备标识尽量粘贴在设备的同一位置,粘贴位置要求平整、美观,不能遮盖住设备出厂标识上。
设备及电路编号应根据总部制定的统一编号原则进行(见附件),各分公司应作好数据的关联、整理和存档工作。
第二章 主设备第六条传输机架标签位置:机架标签应贴在传输机架顶部内容要求:1、机架所属专业、所在分公司、所在局站和设备类型(SDH 、WDM 、微波等)信息。
2、设备生产厂商。
4、设备型号。
5、设备编号。
格式范例:第七条 传输子架标签(适用有在专业网管上显示为独立网元的子架)位置:粘贴于传输子架面板或机架柜门内侧该传输子架对应位置内容要求:1、机架所属专业、所在分公司和设备类型信息。
2、传输系统名称。
3、网元类型(OA 、TM 等)4、设备型号。
2020年 ISO9001 体系文件全套-WI-WL006产品说明书、标签和包装标识管理规定-物料部-安全管理作业指导书

XX有限公司ISO9001 体系文件全套-WI-WL006产品说明书、标签和包装标识管理规定-物料部-安全管理作业指导书(1.0版)制订:审批:2020-1-1发布 2020-1-1实施1.目的建立标签、说明书的管理规定,确保其材料的有效管理。
2.适用范围适用于标签、说明书以及印有与标签、说明书内容相同的包装物的管理。
3.职责3.1.设计人员:对说明书、标签和包装标识进行信息内容设计。
3.2.QA:对说明书、标签和包装标识进行质量审核、监控、验收。
3.3.库管员:对说明书、标签和包装标识进行储存、管理。
3.4.批号打印工:对说明书、标签和包装标识进行生产实现。
4.信息内容信息内容严格按照《医疗器械说明书和标签管理规定》(国家食品药品监督管理6号局令)标准执行。
4.1.明确医疗器械说明书、标签和包装标识的含义4.1.1. 医疗器械说明书:指由生产企业制作并随产品提供给用户的,能够涵盖该产品安全有效基本信息并用以指导正确安装、调试、操作、使用、维护、保养的技术文件。
4.1.2. 医疗器械标签:指在医疗器械或者包装上附有的,用于识别产品特征的文字说明及图形、符号。
4.1.3. 医疗器械包装标识:是指在包装上标有的反映医疗器械主要技术特征的文字说明及图形、符号。
4.2. 医疗器械说明书、标签和包装标识内容的总体要求4.2.1. 应当真实、完整、准确、科学,并与产品特性相一致。
4.2.2. 医疗器械标签、包装标识的内容应当与说明书有关内容相符。
4.2.3. 文字内容必须使用中文,可以附加其他文种。
中文的使用应当符合国家通用的语言文字规范。
4.2.4. 文字、符号、图形、表格、数字、照片、图片等应当准确、清晰、规范。
4.3. 医疗器械说明书应包括的内容4.3.1. 产品名称、型号、规格;4.3.2. 生产企业名称、注册地址、生产地址、联系方式及售后服务单位;4.3.3.《医疗器械生产企业许可证》编号(第一类医疗器械除外)、医疗器械注册证书编号;4.3.4. 产品标准编号;4.3.5.产品的性能、主要结构、适用范围;4.3.6.禁忌症、注意事项以及其他需要警示或者提示的内容;4.3.7.医疗器械标签所用的图形、符号、缩写等内容的解释;4.3.8.安装和使用说明或者图示;4.3.9.产品维护和保养方法,特殊储存条件、方法;4.3.10.限期使用的产品,应当标明有效期限;4.3.11.产品标准中规定的应当在说明书中标明的其他内容。
HTML常用标签属性汇总

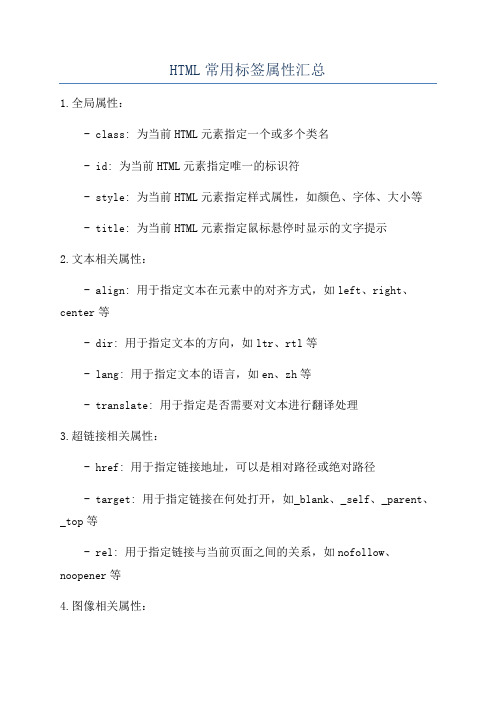
HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
aspcms 标签大全

通用标签设置内容:标签名描述{aspcms:sitepath} 网站终极目录(可放在二级目录,其它语言则在三级目录) {aspcms:languagepath} 语言目录{aspcms:siteurl} 网站地址{aspcms:sitelogo} LOGO地址{aspcms:sitetitle} 网站标题{aspcms:additiontitle} 网站附加标题{aspcms:sitekeywords} 网站关键词{aspcms:sitedesc} 网站描述{aspcms:defaulttemplate} 默认模板{aspcms:companyname} 公司名称{aspcms:companyaddress} ]公司地址{aspcms:companypostcode} 邮政编码{aspcms:companycontact} 联系人{aspcms:companyphone} 电话号码{aspcms:companymobile} 手机号码{aspcms:companyfax} 公司传真{aspcms:companyemail} 电子邮箱{aspcms:companyicp} 备案号{aspcms:statisticalcode} 统计代码{aspcms:copyright} 网站版权{aspcms:languagepath} 语言目录(后台多语言设置中设置){label:****} 自定义标签{aspcms:slide}幻灯片调用以上两个调用为同一个{aspcms:slidea}{aspcms:slideb}幻灯片调用{aspcms:slidec}{aspcms:slided}{aspcms:onlineservice} 在线客服{aspcms:kf} 其它客服系统{aspcms:floatad} 漂浮广告{aspcms:coupletad} 对联广告{aspcms:windowad} 弹出广告{aspcms:top} head.html(头部)的导入{aspcms:foot}(脚部)foot.html的导入{aspcms:template src=left.html} 辅助模板{aspcms:page} 内容分页在编辑内容时插入到内容中即可{aspcms:SortContent} (新) 可以在列表页调用该标签,该标签可以调用出栏目的描述内容{aspcms:indeximage} (新) 可以在列表页调用该标签,该标签可以调用出栏目的缩略图导航栏目标签名:{aspcms:navlist type=调用栏目的id}{/aspcms:navlist}SET参数:参数名称描述调用栏目id type的值等于要调用的栏目的id,当要调用一级栏目,则不写type属性数据说明:字段描述[navlist:name] 栏目名称[navlist:enname] 栏目英文名称 (新)[navlist:link] 栏目链接[navlist:subcount] 子栏目数[navlist:pic] 栏目图片多级栏目{aspcms:navlist} 一级菜单<li><a href="[navlist:link]">[navlist:name] | [navlist:enname]</a></li>{aspcms:1navlist type=[navlist:sortid]}<a href="[1navlist:link]">[1navlist:name] | [1navlist:enname</a>{aspcms:2navlist type=[1navlist:sortid]}<a href="[2navlist:link]">[2navlist:name] | [2navlist:enname</a>{aspcms:3navlist type=[2navlist:sortid]}<a href="[3navlist:link]">[3navlist:name] | [3navlist:enname</a>{/aspcms:3navlist}{/aspcms:2navlist}{/aspcms:1navlist}{/aspcms:navlist}调用范例:<div class="nav"><ul><li><a href="{aspcms:sitepath}{aspcms:languagepath}">公司首页</a></li>{aspcms:navlist}<li><a href="[navlist:link]">[navlist:name]</a></li>{/aspcms:navlist}</ul></div>输出后:<div class="nav"><ul><li><a href="/">公司首页</a></li><li><a href="/list/?1_1.html">新闻中心</a></li><li><a href="/list/?5_1.html">产品展示</a></li><li><a href="/list/?8_1.html">资料下载</a></li><li><a href="/list/?11_1.html">招聘信息</a></li><li><a href="/list/?15_1.html">公司相册</a></li><li><a href="/gbook/">在线留言</a></li><li><a href="/about/?19.html">关于我们</a></li><li><a href="/list/?101_1.html">在线视频</a></li><li><a href="/custom/">自定义表单</a></li></ul></div>内容列表标签名:{aspcms:content sort=要调用的栏目id num=调用的条数order=列表的排序}{/aspcms:content}:设置属性:属性名称描述sort 内容所属的栏目idnum 内容列表条数order 内容类表排序order:排序id 按内容id排序visits 按浏览量排序time 按发布时间排序order 按排序值排序istop 按置顶排序isrecommend 按推荐排序isimagenews 按是图片新闻排序isfeatured 按特别推荐排序设置内容:属性名称描述[content:id] 编号[content:title] 标题[content:content] 内容[content:downurl] 下载地址[content:link] 链接[content:i] 计数[content:titlecolor] 标题颜色[content:sortname 分类名称[content:sortlink] 分类链接[content:date] 日期[content:visits] ]浏览次数[content:author] 作者[content:source] 来源[content:tag] tag标签[content:istop] 置顶[content:isrecommend] 推荐[content:isimage] 图片新闻[content:isfeatured] 特别推荐[content:isheadline] 头条[content:desc] 描述[content:pic] 图片[content:videourl] 首页视频内容类表调用范例:<ul>{aspcms:content sort=1 num=4 order=id}<li><a href="[content:link]">[content:title len=28]</a><span>[content:date style=y-m-d]</span></li>{/aspcms:content}</ul>输出后:<ul><li><a href="/content/?177.html">企业建站必须留意的三要素</a><span>11-05-06</span></li><li><a href="/content/?176.html">工信部提醒网站主办者通过正规渠道进行网站备案</a><span>11-05-06</span></li> <li><a href="/content/?175.html">企业建站的好处与电子商务发展的趋势</a><span>11-05-06</span></li><li><a href="/content/?174.html">企业建站必须留意的三要素</a><span>11-05-06</span></li></ul>列表页标签名:{aspcms:list size=10 order=id}{/aspcms:list}:设置属性:属性名称描述size 列表条数order 内容类表排序order:排序id 按内容id排序visits 按浏览量排序time 按发布时间排序order 按排序值排序istop 按置顶排序isrecommend 按推荐排序isimagenews 按是图片新闻排序isfeatured 按特别推荐排序设置内容:属性名称描述[list:id] 编号[list:title] 标题[list:content] 内容[list:downurl] 下载地址[list:link] 链接[list:i] 计数[list:titlecolor] 标题颜色[list:sortname 分类名称[list:sortlink] 分类链接[list:date] 日期[list:visits] ]浏览次数[list:author] 作者[list:source] 来源[list:tag] tag标签[list:istop] 置顶[list:isrecommend] 推荐[list:isimage] 图片新闻[list:isfeatured] 特别推荐[list:isheadline] 头条[list:desc] 描述[list:pic] 图片内容类表调用范例:<ul>{aspcms:list size=10 order=id}<li><a href="[list:link]">[list:title len=28]</a><span>[list:date style=y-m-d]</span></li>{/aspcms:list}</ul>输出后:<ul><li><a href="/content/?177.html">企业建站必须留意的三要素</a><span>11-05-06</span></li><li><a href="/content/?176.html">工信部提醒网站主办者通过正规渠道进行网站备案</a><span>11-05-06</span></li> <li><a href="/content/?175.html">企业建站的好处与电子商务发展的趋势</a><span>11-05-06</span></li><li><a href="/content/?174.html">企业建站必须留意的三要素</a><span>11-05-06</span></li></ul>内容页标签名:[news:*]:属性名称描述[news:id] 编号[news:title] 标题[news:content] 内容[news:downurl] 下载地址[news:link] 链接[news:i] 计数[news:titlecolor] 标题颜色[news:sortname 分类名称[news:sortlink] 分类链接[news:date] 日期[news:visits] 浏览次数[news:author] 作者[news:source] 来源[news:tag] tag标签[news:istop] 置顶[news:isrecommend] 推荐[news:isimage] 图片新闻[news:isfeatured] 特别推荐[news:isheadline] 头条[news:desc] 描述[news:pic] 图片[news:videourl] 首页视频内容类表调用范例:<div class="nr"><div class="nr_bt"><h5>[news:title]</h5><h6>作者:[news:author] 发布于:[news:date] 点击量:[news:visits]</h6> </div><div class="nr_text">[news:info]</div></div><div class="nr"><div class="nr_bt"><h5>企业建站必须留意的三要素</h5><h6>作者:发布于:2011-5-6 17:44:07 点击量:<script src="/inc/AspCms_Visits.asp?id=177"></script></h6></div><div class="nr_text"><p>内容区</p></div></div>单篇页标签名:[about:*]:设置内容:属性名称描述title 标题keyword 关键词desc 描述info 内容pic 图片sortname 分类名称parentsortid 上级分类IDsortid 分类IDtopsortid 顶级分类ID单篇调用范例:<div class="nr">[about:desc]<br /><div class="nr_text">[about:info]</div></div>输出后:<div class="nr"> 武汉上谷网络科技有限公司<br /><div class="nr_text"><p> </p><p> 武汉上谷网络科技有限公司成立于2006年在国家级武汉东湖高新技术开发区注册成立,注册资金101万元。
第18章 超文本标记链接语言(HTML)

第18章超文本标记链接语言(HTML)HTML是组织多媒体文档的重要语言,它不仅用来编写Web网页,而且也越来越多地使用HTML来制作光盘上的多媒体节目。
HTML可用来编排文档、创建列表、建立链接、插入声音和影视片断。
目前市场上已有很多很好的HTML编辑器可以用来编写多媒体文档。
虽然编写多媒体文档不一定要直接使用HTML语言,但为了更好地理解和使用HTML编辑器,添加一些你遇到的编辑器所不支持的功能,学习一些HTML的基础知识是相当必要的。
18.1 HTML文档18.1.1 HTML简介万维网(Web)是一个信息资源网络,它之所以能够使这些信息资源为广大用户所利用,主要依靠下面的三条基本技术:1.指定网上信息资源地址的统一命名方法:URL(Uniform Resource Locator)。
2.存取资源的协议:超文本传送协议HTTP(Hypertext Transfer Protocol)。
3.在资源之间很容易浏览的超文本链接技术:源于HyperText的HyperLink。
为了出版可在全球发行的信息,人们需要一种所有计算机都能理解的出版语言,现在Web 使用的出版语言就是HTML(HyperText Markup Language)语言,称为超文本链接标记语言。
HTML可用于:1.出版联网文档,这种文档可包含标题、文字、表格、列表、图象以及声音和影视文件等。
2.通过超文本链接可以检索和阅读联网信息。
3.设计交易单(FORM/form)。
这是一种用来从读者处收集信息的Web文档,可以与远程服务单位作交易,例如,查找信息预约旅馆的房间、定购产品等。
多数交易单至少有一个可供输入文本数据(例如名字或者搜索关键字)的文本域。
很多较为精致复杂的表单还包括有用于切换选项的复选框、用于从几个选项中选择其一的单选按钮和执行任务(例如提交表单)的按钮。
目前使用比较普遍的HTML版本是HTML 4,0。
这个版本可支持不同种类的语言,可为信息检索工具提供更有效的检索、更高的网页质量和更好的文语转换(text-to-speech,TTS)质量等。
UHFReader06读写器演示软件使用指南v2.0

UHFReader06读写器演示软件使用指南v2.0一、读写器参数设置界面操作 (1)1.打开端口 (1)2.读写器参数设置 (1)3.工作模式参数设置 (2)二、必要的知识点 (4)1.EPCC1G2标签存储器 (4)2.18000-6B标签 (4)3. 数据显示(EPC号、UID号、密码、存储数据都是16进制显示) (4)三、EPCC1-G2 Test界面操作(打开端口之后) (4)1.询查标签(需要选择标签的操作都需要先询查标签) (4)2.读写数据、块擦除 (5)3.修改密码 (7)4.写EPC号(不需要询查标签) (7)5.设置读写保护状态 (8)6.读保护 (8)7.EAS报警 (9)8.锁定用户区数据块锁(永久锁定) (10)9.销毁标签(永久毁灭) (11)10.EPC掩模 (11)四、18000-6B Test界面操作(打开端口之后) (11)1.询查标签 (11)2.读写数据/字节块永久写保护 (14)五、TCPIP配置 (15)一、读写器参数设置界面操作1.打开端口在打开端口之前,请将读写器与串口、天线正确连接,再接通电源。
(1)自动打开可用端口:读写器地址等于FF时,为广播方式,与该串口连接的读写器均会响应。
读写器地址等于其他值时,如00,则读写器信息中地址为00的读写器才会响应。
点,若一个读写器连上电脑COM1~COM9其中之一,则演示软件以57600bps通过连接的端口与读写器通讯,看到连接的端口在已打开端口里,如:否则(2)打开指定端口:点,则演示软件分别以9600bps、19200bps、38400bps、57600bps、115200bps通过指定端口搜索读写器,成功则看到否则(3)选择要操作的端口:当一台电脑连接多个读写器,一个演示软件打开多个端口时,一个端口对应一个读写器,选择要操作的端口就是选择要操作的读写器,右下角显示2.读写器参数设置(1)要设置的新的读写器地址。
超链接标签的语法

超链接标签的语法超链接标签的语法格式是:```html<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>```其中,`href` 属性用于指定连接目标的URL 地址,这是超链接的必须属性,当为标签应用 `href` 属性时,它就具有了超链接的功能。
`target` 属性用于指定链接页面的打开方式,其中 `_self` 为默认值,`_blank` 为在新窗口中打开方式。
超链接可以分为以下几种类型:1. 外部链接:例如 `<a href="2. 内部链接:网站页面之间的相互链接,直接链接内部页面名称即可,例如`<a href="">首页</a>`。
3. 空链接:如果当时没有确定链接目标时,可以使用空链接,例如 `<ahref="">首页</a>`。
4. 下载链接:如果 `href` 里面地址是一个文件或者压缩包,会下载这个文件,例如 `<a href="">下载文件</a>`。
此外,还可以使用锚点链接来在同一页面内进行定位,例如:```html<a href="锚点1">目录1</a><a href="锚点2">目录2</a><h2 id="锚点1">内容1</h2><h2 id="锚点2">内容2</h2>```这样就可以通过点击“目录1”和“目录2”来快速跳转到页面的不同部分。
物流受力标签

物流受力标签
一、标签类型
本标签为物流受力标签,用于标识货物的相关信息,保证物流过程的顺利进行。
二、物料名称
此栏目用于填写货物的名称,如服装、电子产品等。
请准确填写,以便于收货人核对货物。
三、物料数量
此栏目用于填写货物的数量,如5件、30个等。
请认真核对数量,确保准确无误。
四、货物重量
此栏目用于填写货物的总重量,单位为千克。
请如实填写,以便于物流公司计算运费。
五、收货人信息
此栏目用于填写收货人的姓名、地址、电话等信息。
请确保填写准确无误,以便于物流公司联系收货人并及时送达货物。
六、发货人信息
此栏目用于填写发货人的姓名、地址、电话等信息。
请确保填写准确无误,以便于物流公司联系发货人并核实货物信息。
七、运输方式
此栏目用于选择货物的运输方式,如陆运、空运、海运等。
请根据实际情况选择合适的运输方式,以确保货物安全及时送达。
八、运输时效
此栏目用于填写货物的预计送达时间。
请合理预估时间,以便于收货人提前做好接收准备。
九、签收状态
此栏目用于标识货物的签收情况,如已签收、未签收等。
请及时更新签收状态,以便于物流公司和发货人了解货物送达情况。
十、签收人信息
此栏目用于填写实际签收人的姓名、地址、电话等信息。
请确保填写准确无误,以便于物流公司和发货人核实签收情况。
标签印刷委托书

---标签印刷委托书委托方(甲方):[甲方全称]地址:[甲方地址]联系人:[甲方联系人]联系电话:[甲方联系电话]受委托方(乙方):[乙方全称]地址:[乙方地址]联系人:[乙方联系人]联系电话:[乙方联系电话]鉴于甲方需要印刷标签,乙方愿意承接此委托,双方经协商一致,达成如下协议:一、委托内容1. 甲方委托乙方印刷标签,具体规格、数量及要求如下:- 标签尺寸:[具体尺寸]- 标签数量:[具体数量]- 标签材质:[具体材质]- 标签颜色:[具体颜色]- 标签内容:[具体内容]- 其他特殊要求:[如有其他特殊要求,请列出]二、付款方式1. 甲方应于乙方完成印刷并交付合格产品后,[具体日期]内支付乙方印刷费用。
2. 印刷费用总额为人民币[具体金额]元整。
3. 付款方式:[具体付款方式,如银行转账、现金等]三、交付时间1. 乙方应在[具体日期]前完成标签印刷,并将合格产品交付甲方。
2. 如遇特殊情况,乙方需提前[具体天数]通知甲方,并协商延期交付事宜。
四、质量要求1. 乙方应严格按照甲方提供的样品及要求进行印刷,确保印刷质量符合国家标准。
2. 如有质量问题,乙方应负责无偿进行返工或重印,直至甲方满意为止。
五、知识产权1. 甲方保证提供的标签内容、图案等不侵犯任何第三方的知识产权。
2. 乙方在印刷过程中,对甲方提供的标签内容、图案等负有保密义务。
六、违约责任1. 如甲方未按时支付印刷费用,应向乙方支付[具体金额]元的违约金。
2. 如乙方未按时交付合格产品,应向甲方支付[具体金额]元的违约金。
七、争议解决1. 双方在履行本协议过程中发生的争议,应友好协商解决;协商不成的,任何一方均可向乙方所在地人民法院提起诉讼。
八、其他1. 本协议一式两份,甲乙双方各执一份,自双方签字(或盖章)之日起生效。
甲方(盖章):_______法定代表人(签字):_______日期:_______乙方(盖章):_______法定代表人(签字):_______日期:_______---请注意,以上范本仅供参考,具体内容需根据实际情况进行调整。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345 王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345 王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345 王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345 王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345 王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345
王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號
12345 王大為 先生 鈞啟
管理處企劃部
福爾摩莎科技股份有限公司
台北市士林區
通河東街一段167巷44-2號。
